Все, что вам нужно знать о дизайне футера на лендинге
Если в настоящее время вы работаете над новым дизайном или даже редизайном вашего лендинга, то одна из областей проекта, которую не стоит игнорировать, — это раздел нижнего колонтитула, или футер.
Стремление разработать почти идеальный лендинг пейдж для бизнеса нередко приводит к усложнению всего процесса. Работа над дизайном может захватить настолько, что вы быстро забудете о некоторых важных, но недостаточно используемых частях страницы.
Мы уже слышим, как вы говорите: «Да кому есть дело до какого-то футера?! Все равно до конца мало кто прокручивает». Но мы бы не были в этом так уверены.
Конечно, приоритет стоит отдать разделу хедера и дизайну над линией сгиба (Above The Fold), потому что именно посетители проводят большую часть своего времени. Однако нижняя часть страницы, в частности, нижний колонтитул вашего лендинга, также заслуживает внимания.
В своем весьма любопытном тематическом исследовании компания Chartbeat, занимающаяся анализом контента сайтов, обнаружила, что 65% вовлеченности на их страницах происходит сразу за линией сгиба (Below The Fold).
Так что люди все-таки скролят! И если вы не оптимизируете нижнюю половину посадочной страницы и, в том числе, футера, то вы можете упустить уникальные возможности, такие как:
- Предоставление дополнительной важной информации о вашем бренде и продукте.
- Улучшение пользовательского опыта и навигации.
- Увеличение коэффициентов конверсии.
Для пользователей, желающих потратить немного больше времени на ваш лендинг и прокручивающих всю страницу до конца в поисках нужных им сведений, хорошо продуманная область нижнего колонтитула имеет значение.
В этом посте мы раскроем все детали создания и использования футеров, независимо от типа сайта. Начнем с самого начала.
Содержание статьи
Что такое футер?
Почему вам нужно заняться дизайном футера
Примеры красивых футеров
Базовые элементы футера
Необязательные элементы футера
Что не следует добавлять в футер
Какие инструменты использовать при работе над дизайном?
Вот и все!
Что такое футер?
Футер (Footer) — это самая нижняя часть сайта или лендинга. Они бывают всех форм и размеров. Некоторые сайты имеют маленькие зоны футера, другие, наоборот, очень большие, включающие несколько колонок и нижние колонтитулы. У одних сайтов нет футера вообще, в то время как на других интегрирована особая функция, называемая «бесконечной прокруткой» (Infinite Scrolling). Это означает, что в нижней части сайта нет футера, нет конца страницы как такового. Данную тему мы сегодня освещать не будем.
Они бывают всех форм и размеров. Некоторые сайты имеют маленькие зоны футера, другие, наоборот, очень большие, включающие несколько колонок и нижние колонтитулы. У одних сайтов нет футера вообще, в то время как на других интегрирована особая функция, называемая «бесконечной прокруткой» (Infinite Scrolling). Это означает, что в нижней части сайта нет футера, нет конца страницы как такового. Данную тему мы сегодня освещать не будем.
В футерах, как правило, размещается контактная информация, окно поиска и навигационные ссылки на важные страницы, значки профилей социальных сетей. Нижний колонтитул также может использоваться для предоставления другой значимой информации о бизнесе, например, включать заявление о миссии компании, информацию о местоположении офиса (карту), статистику сайта, социальное доказательство (Social Proof), форму подписки на электронную рассылку, детали для регистрации или входа в аккаунт, другие типы призыва к действию (Call-To-Action, CTA) и пр.
Почему вам нужно заняться дизайном футера
Наличие футера не является строго обязательным, однако его отсутствие может стать причиной недовольства и разочарования у посетителей, пытающихся найти конкретные сведения о продукте или вашем бизнесе.
Секция нижнего колонтитула идеально подходит для размещения деталей об авторских правах и ссылок на контакты, условия и порядок оформления заказа, политику конфиденциальности, уведомления о файлах cookie и т.п. Особенно популярно размещение здесь ссылок на группы в соцсетях — большинство людей уже ожидают найти ее футере.
Было доказано, что, помимо улучшения навигационного потока сайта (Navigational Flow), а также опыта пользователей, стратегический дизайн футера влияет на конверсии.
Читайте также: Футер как фундамент повышения конверсии
Примеры красивых футеров
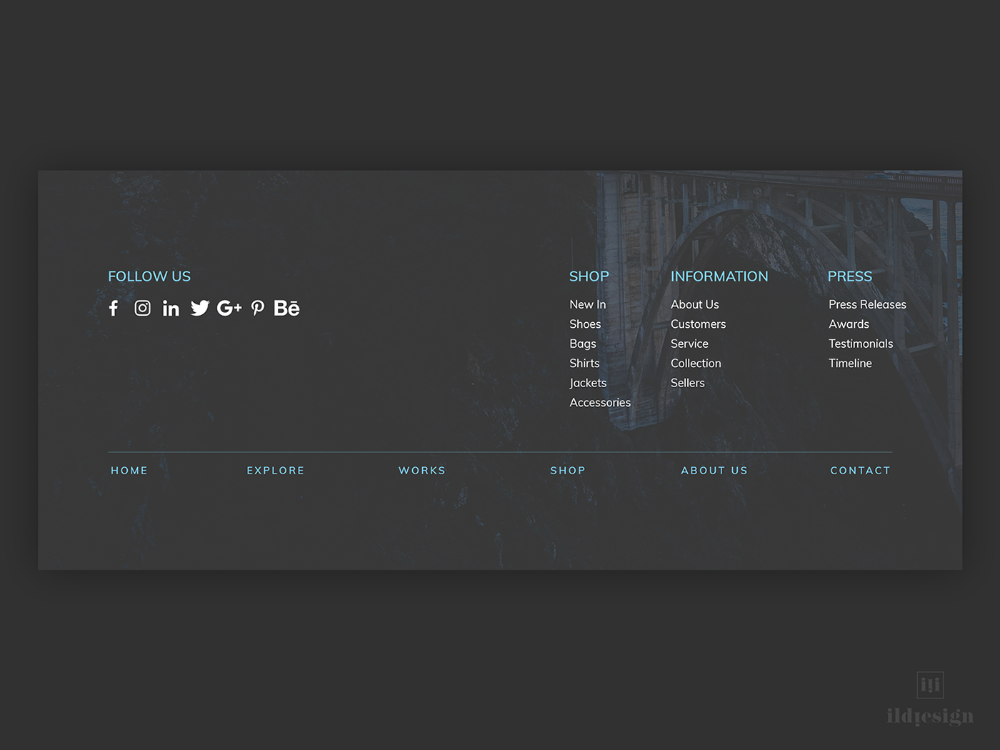
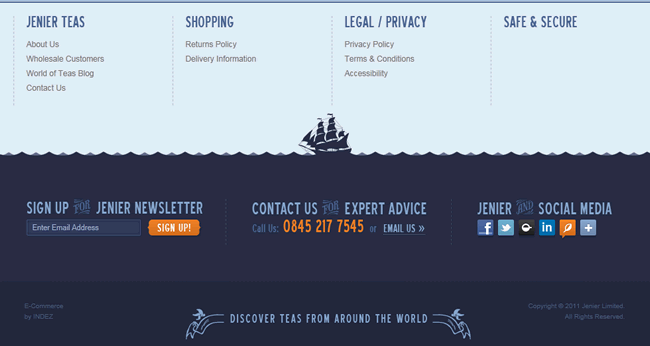
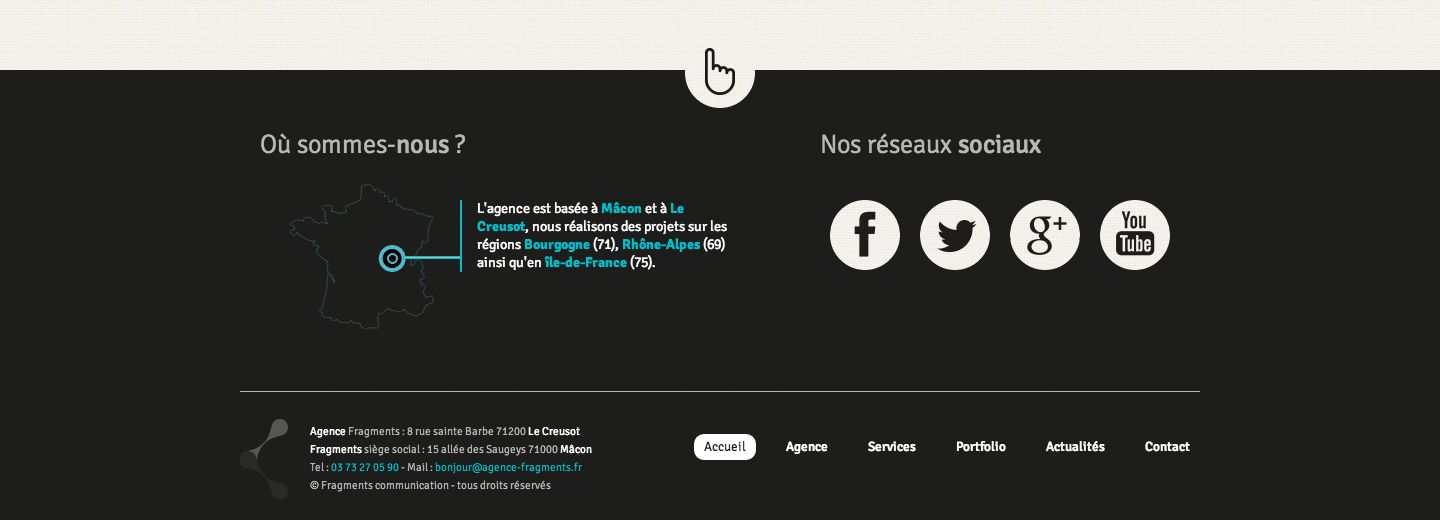
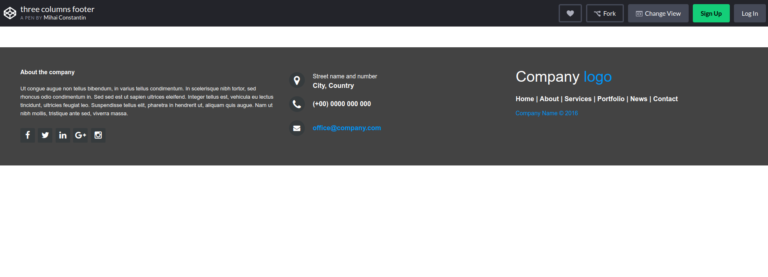
Рассмотрим несколько примеров футеров, которые, возможно, вдохновят вас на собственные идеи.
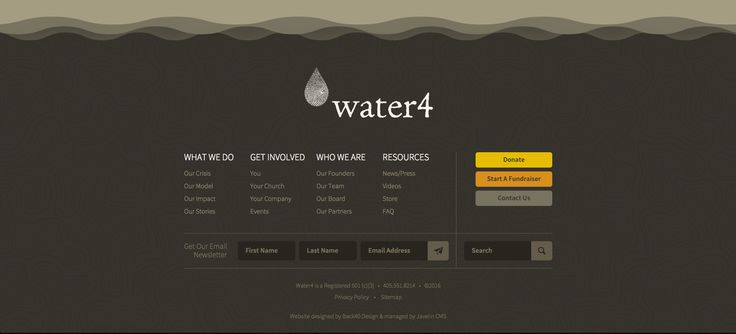
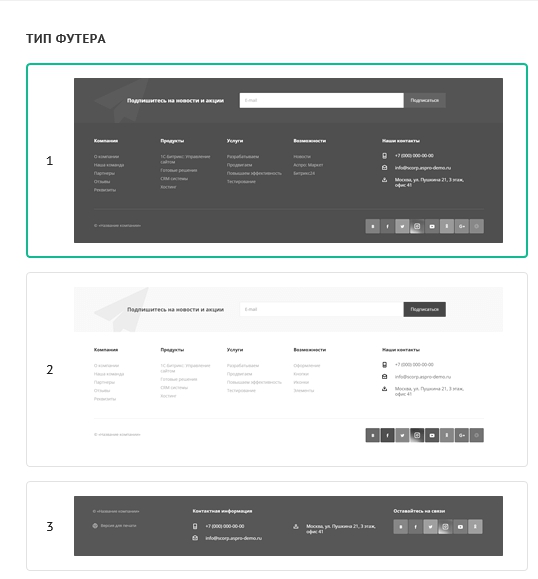
Лендинг, продающий воздухоочиститель A803 AirEngine бренда Bork, имеет привлекательный дизайн футера, включающий навигационные ссылки (причем оформлены они в двух разных стилях: в виде кликабельных изображений и в форме колонок со списками), форму подписки на рассылку и значки соцсетей.
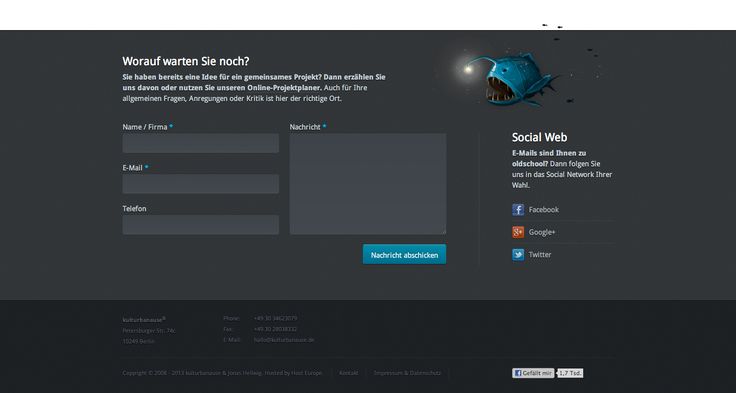
Страница иллюзиониста Игоря Завьялова также выглядит весьма приятно. Дизайн состоит из контактной информации, ссылок на социальные профили и простой симпатичной формы для связи.
Перед футером лендинга Битрикс24 располагается «предфутерный» раздел, имеющий целью конверсию (потенциальному клиенту предлагается оставить контакты для общения с менеджерами). Далее следует основная область нижнего колонтитула с картой, ссылками навигации, конверсионной ссылкой «Обратный звонок» и номером телефона.
Сайт strip-lenta.com имеет оригинальный футер с конвертом, на котором присутствуют контакты и форма для связи:
Футеру предшествует предфутерная зона с социальным доказательством — логотипами известных клиентов:
Но и этим они не ограничились! Присутствует еще постфутерная зона, предполагающая совершение конверсионного действия:
Наконец, посмотрим на необычную концовку лендинга «Альфа-Банка», созданного для кадрового рекрутинга. Сам сайт сделан так, что при скроллинге мы наблюдаем модификацию героя-соискателя: он движется, меняет одежду, становится увереннее и успешнее. В конце страницы он стоит с табличкой, нажав на которую вы переходите на страницу с актуальными вакансиями. Больше ничего в футере нет, но зато выполнена основная функция лендинга — конверсия в виде перехода для ознакомления с информацией и последующей отправкой резюме.
Сам сайт сделан так, что при скроллинге мы наблюдаем модификацию героя-соискателя: он движется, меняет одежду, становится увереннее и успешнее. В конце страницы он стоит с табличкой, нажав на которую вы переходите на страницу с актуальными вакансиями. Больше ничего в футере нет, но зато выполнена основная функция лендинга — конверсия в виде перехода для ознакомления с информацией и последующей отправкой резюме.
Ну, что ж, думаем, достаточно с пищей для вдохновения. Теперь взглянем на 16 моментов, которые не стоит упускать из вида при дизайне футера.
Читайте также: Как скроллинг может улучшить (или нарушить) пользовательский опыт
Базовые элементы футера
1. Информация об авторских правах. Дайте недобросовестным посетителям вашего лендинга понять, что его содержание защищено авторским правом и что плагиат будет иметь последствия. Футер — идеальное место для подобных сведений.
2. Контактная информация. Как уже упоминалось, многие люди прокручивают страницу в поисках ваших контактов (телефона, адреса, электронной почты). Крайне важно добавить их в нижний колонтитул, особенно если вы решили не включать их в шапку.
Крайне важно добавить их в нижний колонтитул, особенно если вы решили не включать их в шапку.
Совет. Размещая телефон в футере, сделайте его кликабельным, это упростит пользователю процесс связи с вашей компанией напрямую при загрузке лендинга в тех случаях, когда он пользуется смартфоном.
3. Политика конфиденциальности. Законы о конфиденциальности в Интернете становятся все более строгими, и поэтому наличие ссылки на такую страницу весьма важно.
4. Условия обслуживания. Предоставляя услуги или продавая товары через свой лендинг, вы вряд ли хотите, чтобы ваши клиенты путались в нюансах ведения дел с вами. Убедитесь, что в нижнем колонтитуле четко отображается ссылка на страницу условий обслуживания.
5. Обратная связь / отзывы. Необязательная часть, но, если у вас есть отдельная посвященная этому страница, полезно будет включить здесь ссылку на нее.
6. Карта. Если ваш лендинг представляет собой визитку для размещения информации о бизнесе, чья основная деятельность происходит оффлайн (скажем, вы владеете гостевым домом, рестораном или помещением для проведения мероприятий), то обязательно подумайте над добавлением данных о местоположении в футер.
Вот как можно добавить карту на лендинг при помощи конструктора секций в редакторе LPgenerator:
7. Вторичная навигация. Добавьте сюда ссылки на страницу «О нас» , FAQ и другие важные страницы вашего сайта, которые, по вашему мнению, помогут пользователям.
Необязательные элементы футера
Теперь рассмотрим другие, менее существенные, элементы дизайна футера.
8. Социальное доказательство и иконки на профили в соцсетях. Если вы хотите показать свое влияние в социальных сетях или стимулировать людей подписываться на ваши приоритетные аккаунты, обдумайте добавление подобных значков. А отображая количество ваших подписчиков для каждого профиля, вы сформируете социальное доказательство.
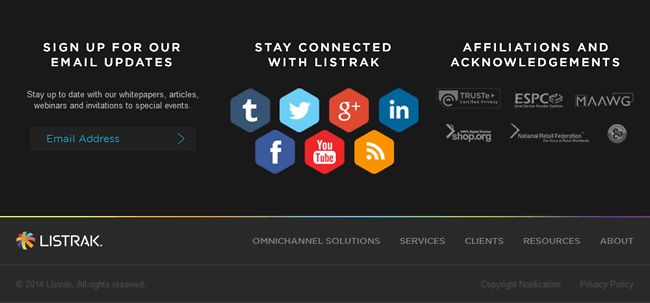
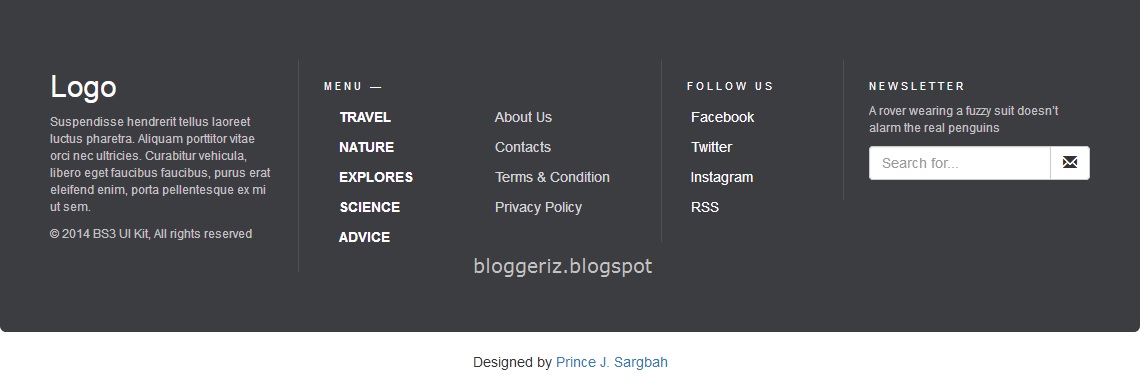
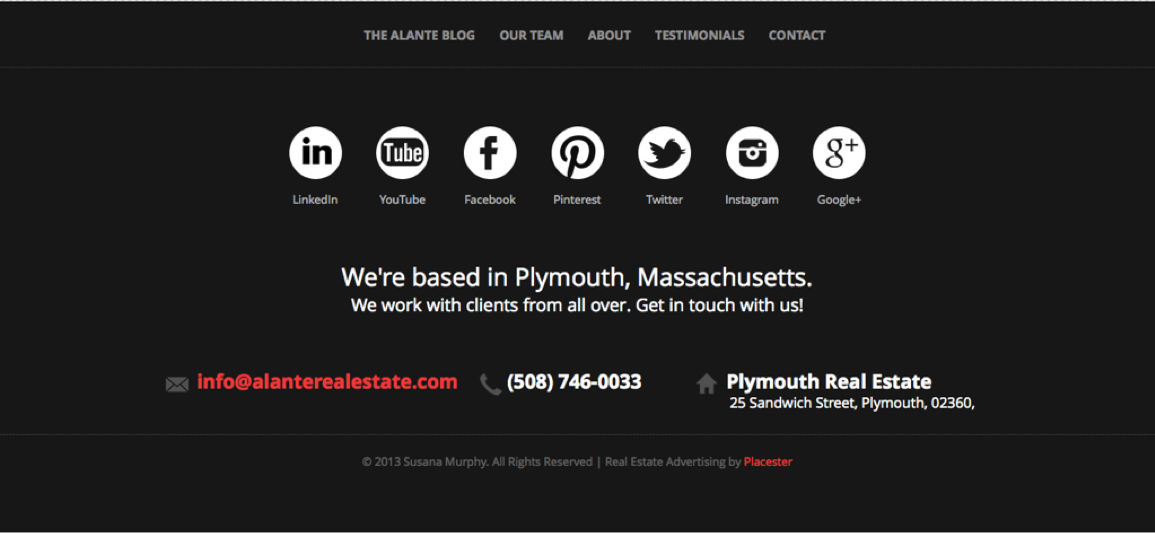
Можете даже создать для соцсетей отдельный нижний колонтитул, как показано ниже:
9. Карта сайта (SiteMap) помогает поисковым системам лучше понимать структуру вашего сайта и контента.
10. Инструменты для расшаривания в соцсетях. Эти кнопки размещают, чтобы посетители могли делиться данной страницей со своими друзьями и подписчиками в социальных сетях.
11. Простая форма для ввода электронной почты — отличный способ повысить Opt-In-конверсии. В качестве альтернативы, если в футере нет места для размещения формы регистрации, предлагаем поместить CTA-кнопку или ссылку на основную страницу, где вы планируете генерировать лиды.
12. Контактная форма для отправки вам сообщений. Подходит на тот случай, если вы не хотите размещать свои контакты в футере, в частности адрес электронной почты. Добавление подобной формы позволяет уменьшить риск получения спама, а также помогает пользователям легко связаться с вами практически с любой страницы вашего сайта. Помните, однако, что данный элемент может занимать значительное количество нижнего пространства.
13. Заявление о миссии. Если вы хотите показать своим посетителям, каких взглядов придерживается ваш бренд, каковы ваши цели и устремления, то подумайте о добавлении сжатой версии своей миссии в футер. Если же емкое послание сделать проблематично, то включите ссылку на специальную страницу.
14. Список последних постов в блоге. Возможно, вы захотите добавить сюда фид с последними записями в блоге. Еще более эффективная стратегия — отображать только лучшие, самые популярные публикации в блоге. Четыре или пять ссылок будет более чем достаточно.
15. «Обо мне» / «Биография». Когда речь идет о сайте персонального бренда или блоге, можно также добавить короткую биографию о себе, включая фотографию — она добавит сайту живой, «человеческий» элемент. Добавление ссылки на страницу «Обо мне (О нас)» даст посетителям возможность узнать о вас больше.
16. Конверсионные ссылки или призывы к действию. У вас есть товарные страницы, разделы с бестселлерами или партнерские страницы, которые вам нужно продвигать? Как насчет внедрения ссылок на них в якорный текст (Anchor Text) футера?
Читайте также: От хедера до футера: 5 способов мотивировать пользователя пролистать ваш лендинг до конца
Что не следует добавлять в футер
Вот, чего нужно избегать:
-
Счетчиков просмотров страницы и виджетов, отражающих статистику по трафику.

- Прямых партнерских ссылок.
- Встроенных фидов социальных сетей.
- Рекламы.
Какие инструменты использовать при работе над дизайном?
Это зависит от того, на какой платформе функционирует ваш сайт. Для пользователей LPgenerator, к примеру, существуют множество готовых макетов и бесплатных шаблонов посадочных страниц высокого качества, которые вы можете добавить в редактор и настроить под себя:
Читайте также: Зачем нужен Landing Page, если у вас уже есть обычный сайт?
Вот и все!
Надеемся, этот пост был полезен для вас. Мы также хотим, чтобы он побудил вас переосмыслить то, как вы используете раздел нижнего колонтитула. Каковы бы ни были ваши цели по конверсиям, просто много экспериментируйте и вы увидите, что работает, а что нет.
Начните с нескольких базовых элементов и того, что, по вашему мнению, улучшит навигацию и пользовательский опыт.
Если вы подозреваете, что люди не прокручивают до футера, настройте тепловые карты и карты прокрутки, чтобы узнать это наверняка.
Независимо от того, что вы решите сделать, не позволяйте своему футеру «провисать». Пора ответить на следующие вопросы:
- Есть ли на вашем сайте или в блоге футер?
- Максимально ли вы его используете?
- Что находится в нижнем колонтитуле прямо сейчас? Как это можно улучшить?
Высоких вам конверсий!
По материалам magnet4blogging.net
09-06-2018
из чего он состоит на самом деле и чем его наполнять
По роду своей деятельности мне приходится просматривать около полусотни емейлов в день. Большинство из них заканчиваются одинаково: соцсети, контакты компании и ссылка отписки. Но ведь концовку — футер письма — тоже можно сделать оригинальной, и это выделит вас на фоне других.
В этой статье я расскажу про три составляющих футера письма, объясню, в чём разница между ними и как их отличить, поделюсь идеями о том, какими элементами их можно наполнить. А ещё объясню, что обязательно должен содержать дисклеймер, чтобы ваша рассылка не попала в спам. Ловите кладезь примеров, которые я собрала специально для вас. Черпайте идеи, вдохновляйтесь и прокачивайте свои рассылки!
Ловите кладезь примеров, которые я собрала специально для вас. Черпайте идеи, вдохновляйтесь и прокачивайте свои рассылки!
Важно понимать
Чаще всего всю «нижнюю» часть письма называют обобщённо футером письма (или подвалом), но на самом деле он состоит из трёх самостоятельных частей — префутера, футера и дисклеймера.
Сразу оговорюсь, что нет чётких правил, помогающих понять, где и какой блок начинается и заканчивается. Также нет чётких правил, регламентирующих размещение тех или иных элементов в этих блоках. Всё очень субъективно. Любые элементы можно перемещать из одного блока в другой в зависимости от контента и дизайна.
Пример префутера, футера и дисклеймера в письме EMAILMATRIX
Префутер
Префутер — это элемент письма между основной контентной частью и футером. В него помещают важную информацию, которая будет полезна для читателя, но логически не подходит для контентной части. Покажу на примерах.
Акции, розыгрыши, анонсы мероприятий или новых товаров
Вынесите в отдельный блок всё, к чему хотите привлечь дополнительное внимание. Здесь важно не переборщить и добавить действительно нужные и важные для подписчика элементы.
Здесь важно не переборщить и добавить действительно нужные и важные для подписчика элементы.
Доставка, оплата, программа лояльности
Онлайн-магазины часто размещают в префутере информацию, которая важна для потребителя. Ниже можно посмотреть пример в рассылке компании «Рив гош».
Автор рассылки
Всегда интересно, кто стоит по ту сторону экрана. Покажите, что письма создаются обычными людьми для других людей.
Опрос
Люди любят высказывать своё мнение. Предоставьте им эту возможность, как сделала команда «Нетологии»:
Дополнительная информация о компании
Компания Greenpeace использует префутер, чтобы рассказать о принципах и целях своего проекта. Этот элемент располагает подписчика к себе и помогает донести месседж компании. А для тех, кто хочет помочь проекту, Greenpeace добавили СТА:
Бренды
Магазины-ритейлеры часто указывают в префутере бренды, которыми интересовался подписчик, пока находился на их сайте, либо те, которые он указывал в качестве интересующих в личном кабинете.
Ссылка для обратной связи
Подталкивайте подписчиков к общению. Так вы получите ценную информацию для улучшения своего продукта.
Инструкция по оформлению заказа
Добавьте в префутер инструкцию, которая поможет пользователю воспользоваться вашей услугой.
Фотографии
Разместите фотографии из Инстаграма, показав тем самым товары в лайфстайл-формате:
Футер
Футер письма — это обязательный блок, который так же, как и хедер, чаще всего остаётся неизменным. Расскажу, что можно размещать в нём.
Контакты и график работы
Емейл, адрес компании, телефон, часы работы — укажите всё, что поможет быстро связаться с вами. Телефон можно привязать к мессенджерам.
Соцсети
Привлеките внимание подписчиков к вашим соцсетям, предложите следить за обновлениями в них.
Если у вас несколько типовых рассылок с разным дизайном, то можно видоизменять иконки соцсетей в соответствии с общей концепцией письма. Например, типовая рассылка EMAILMATRIX выглядит так:
Но ещё у нас есть, например, письма-инфографики, где мы подстраиваем иконки в футере письма под общую цветовую гамму:
Мобильное приложение
Напомните подписчикам, что у вас есть мобильное приложение и привлеките к нему внимание в письме.
Пригласите друзей
Artifact Uprising предлагают своим подписчикам указать емейлы знакомых, чтобы отправить им купон со скидкой. Сами же подписчики благодаря этому смогут получить скидку на последующую покупку. Такая функция позволяет компании пополнить базу. Польза для всех сторон!
Персонализация рассылки
Чтобы помочь подписчику сделать письма наиболее релевантными, многие компании предлагают изменить предпочтения по рассылке.
Можно просто вставить в футер письма ссылку на соответствующий раздел личного кабинета или сделать как «Тинькофф-журнал». Он сразу в письме даёт выбрать одну из самых популярных рассылок:
Навигация
Помогите подписчику найти ваши ближайшие магазины, как это сделала компания French Connection:
Партнёры
Блок с логотипами партнёров всегда будет наглядным доказательством востребованности вашей компании.
Дисклеймер
Дисклеймер — это всё, что написано малюсенькими буквами блок в самом конце письма, который содержит обязательную юридическую информацию и прочие «технические» данные.
Если вы хотите, чтобы ваше письмо прилетело в инбокс, обязательно указывайте в дисклеймере два пункта:
Причина получения письма
Эту информацию требуют обязательно указывать почтовики. К тому же таким образом вы объясните подписчику, откуда ваше письмо взялось в его ящике, — напомните, где именно он дал вам свой емейл. Так письмо не попадёт в спам, а вы исключите возможные жалобы от пользователей.Если возможных способов подписки несколько (сайт, выставки, спецпроекты и т. п.), то лучше сегментируйте рассылки по каналу сбора емейлов. Тогда в письмах для конкретного сегмента вы сможете указывать соответствующую причину получения письма.
- Ссылка отписки от рассылки
Чтобы подписчик не отправлял ваши письма в спам и не испортил репутацию вашего домена, дайте ему возможность легко отписаться от рассылки. Как правильно оформлять отписку, можете прочитать в этой статье. В ней много хороших примеров.
Требования законодательства
Условия проведения акции
Если вы проводите акцию, то по ФЗ «О рекламе» обязательно нужно указать сроки и правила её проведения, информацию об организаторе, количестве призов или выигрышей, сроках, месте и порядке их получения.
Компания S7 Airlines коротко описывает в дисклеймере эту информацию и даёт ссылку на подробный юридический документ.
Политика конфиденциальности
Пользовательское соглашение, политика конфиденциальности или согласие на обработку персональных данных — всё это названия одного документа. В нём компания гарантирует сохранность данных, объясняет, как она будет это обеспечивать и для чего будет их использовать.
Ссылку на пользовательское соглашение обычно размещают рядом с формой сбора емейлов или в футере сайта. Но некоторые компании дублируют её в дисклеймер письма, чтобы дополнительно напомнить подписчику о том, что его данные «в надёжных руках».
Имя и адрес компании
Если вы занимаетесь онлайн-продажей продукции через рассылки, то по законодательству нужно обязательно указывать в письме основную юридическую и фактическую информацию о компании. Так подписчик сможет легко отправить любое официальное сообщение.
К некоторым товарам закон «О рекламе» предъявляет особые требования.
Алкоголь
Вы можете размещать алкогольную продукцию на интернет-витрине, но продавать её дистанционно нельзя! Письмо с рекламой подобной интернет-витрины должно содержать предупреждение о вреде чрезмерного потребления алкоголя. Причём такому предупреждению должно быть отведено не менее десяти процентов рекламной площади.
БАДы и лекарства
Письмо с рекламой БАДов должно содержать предупреждение о том, что объект рекламирования не является лекарственным средством. Под такую информацию нужно отвести не менее десяти процентов рекламной площади.
Письмо с рекламой лекарственных препаратов, медицинских услуг и изделий должно содержать предупреждение о наличии противопоказаний к их применению и использованию, необходимости ознакомления с инструкцией по применению или получения консультации специалистов. Под такую информацию нужно отводить не менее пяти процентов рекламной площади.
Подробнее о рекламе этих и других видов товаров читайте в законе «О рекламе» или спрашивайте у нас в комментариях к статье.
Ссылка на веб-версию
Раньше все компании обязательно добавляли в конце или в начале письма ссылку на веб-версию. Это делалось, чтобы пользователи относительно проблемного почтовика Outlook могли посмотреть корректно отображённое письмо. Сейчас все научились адаптировать свою вёрстку под этот почтовый клиент, к тому же он стал менее популярным, поэтому многие маркетологи не считают нужным добавлять в письмо ссылку на веб-версию. Но всё же лишним это не будет, мало ли для чего она понадобится подписчику 😉
Помните, что не стоит пихать в «конец» письма всё что можно. Подумайте, какие элементы для ваших подписчиков важнее и полезнее всего. Используйте только нужную информацию и вдохновляйтесь идеями из этой статьи.
Что такое футер и зачем его использовать
Обновлено: 24.08.2021
У всех великих историй есть начало, середина и конец. В случае нижнего колонтитула веб-сайта это заключительная глава, с которой посетители будут встречаться, когда они дойдут до конца страницы. Хотя нижний колонтитул является одним из последних элементов, которые пользователи увидят на вашем веб-сайте, он по-прежнему требует такого же уровня продуманности и внимания к деталям, как и остальная часть вашего сайта.
Хотя нижний колонтитул является одним из последних элементов, которые пользователи увидят на вашем веб-сайте, он по-прежнему требует такого же уровня продуманности и внимания к деталям, как и остальная часть вашего сайта.
Содержимое
Содержание
В конце концов, это ваша последняя возможность дать ссылку на дополнительный контент или заверить его в покупке. Нижний колонтитул также может содержать информацию, которая не была доступна выше на странице. Если вы хотите узнать больше, вот наши мысли о том, что такое нижний колонтитул и почему вы должны его использовать.
Что такое нижний колонтитул?Нижний колонтитул — это область, которая находится в самом конце вашего веб-сайта на каждой странице, когда пользователь не может прокручивать дальше вниз. Он может содержать внутренние ссылки, графические элементы и другой соответствующий текст.
Легко предположить, что, поскольку нижний колонтитул не является заголовком или основной частью веб-сайта, он не имеет значения, но это не так уж далеко от истины! Вместо этого, как и все другие области вашего веб-сайта, он должен быть наполнен материальным контентом для вашей аудитории.
Без нижнего колонтитула ваш сайт внезапно заканчивался бы, когда пользователи прокручивали страницу до конца. Это было бы похоже на коммерческое предложение без закрытия! Таким образом, нижний колонтитул — это последняя возможность усилить любой обмен сообщениями. Это также дает вам возможность связать пользователей с другим контентом, который может представлять интерес, а также отображать вашу контактную информацию.
Какую информацию должен содержать нижний колонтитул? Нижние колонтитулы довольно гибкие с точки зрения того, что можно добавить к ним. Тем не менее, стандартные функции включают такие вещи, как уведомление об авторских правах , политика конфиденциальности , условия использования , социальные кнопки и контактная информация . Все эти элементы могут сделать ваш сайт загроможденным, особенно если они представлены в шапке, поэтому нижний колонтитул дает столь необходимую передышку.
Также часто можно увидеть навигацию в нижнем колонтитуле, потому что иногда невозможно разместить все на главной панели инструментов. Нижний колонтитул позволяет вам добавлять определенные страницы, которые могут искать ваши посетители. Хотя приятно отметить, что включать всю карту сайта в нижний колонтитул — плохая идея, так как это было бы перегружено.
Если ваш веб-сайт основан на электронной коммерции, нижний колонтитул — это место, куда будут направляться ваши клиенты, когда они думают о покупке на вашем веб-сайте. Часто они прокручивают нижний колонтитул для подтверждения или дополнительной информации. Вот почему нижний колонтитул является идеальным местом для таких, как политика возврата , ссылка на страницу о нас и даже подробная информация о ваших безопасных способах оплаты .
Как добавить нижний колонтитул на мою веб-страницу? Если вы работаете с конструктором веб-сайтов, то большинство шаблонов будут включать нижний колонтитул. Точный дизайн будет зависеть от шаблона, но должны быть параметры для его настройки. Некоторые конструкторы веб-сайтов (например, Wix) позволяют даже перетаскивать нижний колонтитул на место.
Точный дизайн будет зависеть от шаблона, но должны быть параметры для его настройки. Некоторые конструкторы веб-сайтов (например, Wix) позволяют даже перетаскивать нижний колонтитул на место.
В качестве альтернативы, если вы работаете с Bootstrap, у них есть несколько липких шаблонов нижнего колонтитула как часть их пользовательских предложений компонентов.
Есть ли примеры передовой практики?На дизайнерском веб-сайте awwwards есть категория «Лучший дизайн нижнего колонтитула». Это делает чтение интересным, так как показывает примеры, которые играют с цветом, типографикой и негативным пространством. Хотя стиль будет зависеть от тона вашего веб-сайта, использование нижнего колонтитула как части вашей общей стратегии дизайна, безусловно, может окупиться.
Изменено: 24.08.2021
Что такое нижний колонтитул — определение, значение и примеры
Определение.
Нижний колонтитул — это нижняя часть веб-структуры, в которую можно включить из навигационных ссылок через интересующие ссылки, авторские права, кнопки социальных сетей или сам сайт.
- 1 Что такое нижний колонтитул?
- 2 Что должен содержать нижний колонтитул?
- 3 Ошибки, которых следует избегать в нижнем колонтитуле
- 4 Для чего нужен нижний колонтитул?
Что такое нижний колонтитул?
Нижний колонтитул предназначен для выделения того, что могло остаться незамеченным в сети, или служит для добавления дополнительных ссылок или представляет интерес для посетителя. Это может быть информация как о бизнесе, так и о бренде, профили в социальных сетях, подписка на рассылку новостей и широкий спектр возможностей.
Самое главное, в подходе, который фокусируется на дифференциации себя с первого взгляда на остальной части страницы. Дифференциальный характер является фундаментальным, с целью отличить себя от остального содержания, поскольку его природа направлена на то, чтобы предложить что-то дополнительное и это может быть интересно.
Однако то, что это дополнительный элемент, не является синонимом превращения его во всеохватывающее. Информация должна быть важной и не должна быть заполнена до точки насыщения нижнего колонтитула. Избегайте всего, что может сбить с толку или не заинтересовать посетителя.
Информация должна быть важной и не должна быть заполнена до точки насыщения нижнего колонтитула. Избегайте всего, что может сбить с толку или не заинтересовать посетителя.
Сегодня он считается важным элементом в Интернете.
Что должен содержать нижний колонтитул?
В идеале разместить только самое важное. Мы не должны заполнять нижний колонтитул элементами, которые ничего не добавляют или не смущают пользователя. Хотя это широко распространенная практика, вам следует избегать включения таких элементов, как карта сайта или изображения, или слишком большого количества текста.
Что касается дизайна нижнего колонтитула, вы должны использовать цвета, которые выделяют его, но не конфликтуют с цветами веб-руководства по стилю. Это центральная точка, в которой должна быть размещена контактная информация компании, чтобы у потенциального клиента не было повода связаться или узнать немного больше о бренде.
Ошибки, которых следует избегать в нижнем колонтитуле
После того, как мы увидели важность нижнего колонтитула в веб-дизайне, нам нужно только указать на ошибки, чтобы начать оптимизацию нижнего колонтитула и, таким образом, повысить эффективность веб-сайтов.
- Не зная, как выбрать. Хотя действительно может быть включен большой объем информации, необходимо учитывать, что элементы нижнего колонтитула должны иметь приоритет. Для этого необходимо знать как бренд, так и маркетинговую стратегию.
- Используйте нижний колонтитул в качестве SEO. Ссылки не добавляют ценности SEO. Установка множества ссылок в нижнем колонтитуле не только негативно влияет на пользовательский опыт и навигацию, но и может привести к штрафу, если вы считаете, что фокусируетесь на определенном ключевом слове.
- Не отвечать. Он должен быть адаптирован к различным экранам. После того, как нижний колонтитул веб-сайта разработан, вы должны увидеть, как он будет отображаться на разных устройствах. Элементы не должны быть статичными. Плавающие нижние колонтитулы или спрятанные в кнопках могут быть хорошим вариантом для многих веб-сайтов.
Для чего нужен нижний колонтитул?
Нижний колонтитул — это способ предоставления посетителю дополнительной информации.