Фоны/Текстуры Microsoft Шаблоны и дизайн для скачивания в слова
Найденные шаблоны: 3861
Страница из 78
Синие Abstract Waves Словарные шаблоны
Творческие волны Словарные шаблоны
Элегантный дизайн Словарные шаблоны
Творческий Спираль Словарные шаблоны
Игрушки Словарные шаблоны
Осень Словарные шаблоны
Абстрактные формы Словарные шаблоны
0000029288 Словарные шаблоны
Знание Словарные шаблоны
Лето Словарные шаблоны
0000031849 Словарные шаблоны
Кнопка сенсорный Словарные шаблоны
0000030982 Словарные шаблоны
Серебряные Abstract Waves Словарные шаблоны
0000018705 Словарные шаблоны
0000012332 Словарные шаблоны
Деловая женщина Словарные шаблоны
0000026450 Словарные шаблоны
0000015644 Словарные шаблоны
0000032971 Словарные шаблоны
0000032858 Словарные шаблоны
0000011729 Словарные шаблоны
WWW Словарные шаблоны
0000012667 Словарные шаблоны
0000032154 Словарные шаблоны
0000028102 Словарные шаблоны
0000032800 Словарные шаблоны
0000012491 Словарные шаблоны
0000014360 Словарные шаблоны
0000030085 Словарные шаблоны
Слова Словарные шаблоны
0000026114 Словарные шаблоны
0000025709 Словарные шаблоны
0000015934 Словарные шаблоны
0000029984 Словарные шаблоны
0000016246 Словарные шаблоны
0000029992 Словарные шаблоны
Следующая Страница
Страница из 78
|
Основной рабочий фон сайта 128×128 |
Листья аукубы японской 267×298 |
Кора с лишайником 450×254 |
|
Листья базилика 415×297 |
Лилейный жук 372×253 |
Бегония вечноцветущая (1) 380×318 |
|
Бегония вечноцветущая (2) 387×197 |
Черника 187×212 |
Какая-то трава с клумбы (возможно, вероника) 380×311 |
|
Морские рыбы (цезио) 600×418 |
Цветки калужницы 366×166 |
Колокольчик (прорастает весной) 304×305 |
|
Вымпельный щетинозуб и рыба-бабочка 350×302 |
Рыбы-бабочки 273×286 |
Рыбы-бабочки 485×273 |
|
Цинерария серебристая 513×167 |
Партеноциссус пятилисточковый (девичий виноград) 329×427 |
Цветки садового клематиса 420×342 |
|
Колеус 458×382 |
Листья с каплями росы 494×425 |
Лягушка-древолаз 472×344 |
|
Соцветия садового молочая 422×360 |
Птичьи перья 605×421 |
Папоротник 394×276 |
|
Папоротник 385×202 |
Рыбы 518×184 |
Древолазы на стебельке 406×198 |
|
Садовая хоста 366×284 |
Купырь лесной 479×344 |
Ликвидамбар (листья) 189×189 |
|
Леопард 319×480 |
Лишайник 257×188 |
Лишайник 400×343 |
|
Стебли лилии 355×240 |
Листья плюща 247×247 |
Луговой чай (вербейник монетчатый), золотистая форма 400×444 |
|
Листья люпина 515×409 |
Цветы незабудки 299×295 |
Кувшинка 551×410 |
|
Филодендрон лазящий 300×292 |
Флокс (?) 276×202 |
Флокс шиловидный 300×340 |
|
Флокс растопыренный 463×427 |
Пистия (водяной салат) 459×416 |
Плектрантус 459×314 |
|
Примула Зибольда 391×420 |
Камнеломка 462×416 |
Садовый очиток 298×275 |
|
Молодило 519×472 |
Тропический лес 267×172 |
Собакоголовый удав 494×250 |
|
Водоросли 500×420 |
Водоросли 566×419 |
Водоросли 490×645 |
|
Сухая трава 512×512 |
Сухая земля 604×450 |
Рыбы 870×738 |
|
Альтернантера 527×402 |
Перистолистник 600×394 |
Змеи 699×522 |
|
Сухая трава 555×382 |
Сальвиния 814×631 |
Сова 1167×1200 |
|
Данио «гло-фиш» 452×365 |
Печёночный мох 700×493 |
Цветок в пустыне 748×569 |
|
Бегония 434×296 |
Бриза 551×625 |
Ёлка 992×900 |
|
Котиледон 521×515 |
Морские рыбы 581×573 |
Трава в инее 511×465 |
|
Сухая трава 800×532 |
Плющ 697×507 |
Медуза 598×405 |
|
Моховая подушка 600×400 |
Пушистый мох 692×788 |
Полярная трава 464×302 |
|
Серебристая листва 752×565 |
Губка 739×537 |
Лиана 788×478 |
|
Лесные травы 905×672 |
Зебрина 708×461 |
Живучка 884×680 |
|
Бегония 621×535 |
Адиантум американский 723×424 |
Горянка 507×459 |
|
Геккон 556×431 |
Золотые рыбки в ручье 933×420 |
Толокнянка 766×498 |
|
Перец 654×488 |
Мхи 600×799 |
Клопы-солдатики 718×554 |
Как убрать фон в Ворде — 6 способов
При работе в Microsoft Word, некоторые пользователям приходится решать проблему: как убрать фон в Ворде, чтобы вернуть документу белый фон, если на странице документа фон окрашен в другой цвет. В документах Word применяют фон, залитый на весь лист страницы, или используют фон, расположенный только за текстом или фрагментом текста документа.
В документах Word применяют фон, залитый на весь лист страницы, или используют фон, расположенный только за текстом или фрагментом текста документа.
Не всегда заливка цветом страницы или заднего фона за текстом оправдана с визуальной точки зрения. Из-за яркого фона страницы бывает трудно читать текст, потому что нелегко разобрать буквы. Подобный фон напрягает глаза, читатель испытывает дискомфорт.
Содержание:
- Как убрать задний фон в Word
- Как убрать фон текста в Word — 1 способ
- Как убрать скопированный фон в Ворде — 2 способ
- Как убрать задний фон в тексте Word при помощи очистки стилей
- Как убрать фон в Ворде при копировании — 1 способ
- Как убрать скопированный фон в Ворде — 2 способ
- Выводы статьи
Необходимо решить возникшую проблему: как убрать фон в Word? Самый лучший вариант исправить ситуацию: вернуть установки программы Word по умолчанию. В этом случае, фоном будет виртуальный чистый лист бумаги, на котором разместится текст для чтения.
В этом руководстве мы рассмотрим следующие варианты: как удалить фон в Word со всей страницы, как убрать фон текста в Ворде, как убрать фон в Ворде после копирования. Инструкции можно использовать в разных версиях программы: Word 2019, Word 2016, Word 2013, Word 2010, Word 2007.
Для удаления фона со страницы, документ Word должен быть открыт в одном из режимов отображения:
- Разметка страницы.
- Веб-документ.
Мы будем убирать фон встроенными средствами программы MS Word.
Как убрать задний фон в Word
Сначала уберем фон со всей страницы документа. При подобном размещении, вся страница залита фоном определенного цвета, или в качестве фона применяются более сложные способы заливки, или фоном служит изображение (рисунок), добавленный с компьютера.
Ранее на моем сайте уже была написана статья про создание фона в документе Word. Сейчас нам нужно будет сделать обратное: удалить фон в Ворде.
Выполните следующие действия:
- В программе Word войдите в меню «Конструктор» (в Word 2019), а затем перейдите к группе «Фон страницы».

- Нажмите на кнопку «Цвет страницы».
- В открывшемся окне «Цвета темы» выберите параметр «Нет цвета».
В результате этой операции, фон будет удален из документа Word.
Как убрать фон текста в Word — 1 способ
Следующим способом мы попробуем убрать фон, располагающийся за текстом. При таком способе заливки фона могут быть различные варианты отображения: фон располагается за определенным фрагментом текста, или всем текстом на странице в виде четырехугольника, или в тексте выделены отдельные слова, предложения, абзацы, но интервал между строк белого цвета, используемый в документе по умолчанию.
Давайте рассмотрим оба варианта отображения дизайна. Сначала мы удалим сплошной фон с фрагмента текста.
Для этого, понадобиться сделать следующее:
- Выделите фрагмент текста, из которого необходимо убрать фон.
- Войдите в меню «Главная», перейдите в группу «Абзац».
- Нажмите на кнопку «Заливка», выберите опцию «Нет цвета».

После этого, фон исчезнет из документа Word.
Как убрать скопированный фон в Ворде — 2 способ
Другой возможный вариант: удаление фона с текста, в котором есть не залитые промежутки между строками. У нас имеется участок текста с фоном, а между строками фона нет. Нам нужно удалить фон с данного текста.
Выполните шаги:
- Выделите фрагмент теста, с которого нужно удалить фон.
- Откройте меню «Главная», перейдите к группе «Шрифт».
- Нажмите на кнопку «Цвет выделения текста», выберите параметр «Нет цвета».
Как убрать задний фон в тексте Word при помощи очистки стилей
После вставки текста из интернета, в документе Word могут вставиться стили из веб-сайта, при которых в документе окажется фоновая заливка того, или иного вида. Инструменты «Цвет выделения текста» и «Заливка» могут не справится с этой проблемой. Поэтому потребуется обнулить стили, очистив исходное форматирование.
Пройдите следующие шаги:
- Выделите фрагмент текста, откуда нужно удалить фон.

- В меню «Главная», в группе «Стили» (или «Стили и форматирование») нажмите на кнопку в правом нижнем углу (другой способ: нажмите на клавиши «Alt» + «Ctrl» + «Shift» + «S»).
- В выпадающем окне нажмите на опцию «Очистить формат» (в Word 2019) или «Очистить все» (в других версиях Word).
В результате, произойдет снятие форматирования и стилей с выделенного текста. В документе останется только текст.
Как убрать фон в Ворде при копировании — 1 способ
Сейчас мы разберем, как нам очистить фон, который может появится при копировании из другого документа Word, или из веб-сайта в интернете. После копирования, нам нужно получить «чистый» документ только с текстом, без фона и прочих элементов, которые могут попасть на страницу документа после вставки.
Проделайте следующее:
- Скопируйте текст из документа Word или из сайта в интернете.
- Откройте программу Word.
- В меню «Главная» нажмите на кнопку «Вставить».

- Откроется параметры вставки, в которых нужно нажать на пункт «Специальная вставка».
- В окне «Специальная вставка», среди доступных вариантов, выберите «Неформатированный текст», нажмите на кнопку «ОК».
В программу Word будет вставлен только текст.
Как убрать скопированный фон в Ворде — 2 способ
Этот способ практически идентичен первому варианту. Его можно применить также в кнопке «Вставить», где имеются соответствующие значки в опции «Параметры вставки».
Необходимо сделать следующее:
- Скопируйте текст из документа Word или веб-сайта.
- Щелкните правой кнопкой мыши в окне документа Word, где нужно вставить скопированный текст.
- Откроется окно с меню, в пункте «Параметры вставки:» имеется несколько вариантов вставки текста (они обозначены значками): «Сохранить исходное форматирование», «Объединить форматирование», «Рисунок», «Сохранить только текст».
- Для удаления фона потребуется выбрать «Сохранить только текст».

Выводы статьи
Если перед пользователем возникают вопросы: как удалить фон в документе Ворд, как убрать фон под текстом в Word, в самой программе имеются способы для удаления ненужных элементов дизайна. Есть возможность удаления фона при копировании текста из другого документа Word, или после копирования со страницы сайта из интернета.
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Как поставить фон в стиме
Для того, чтобы установить фон — достаточно в вашем профиле нажимаем на
«Редактировать профиль» во вкладке «Фон профиля»,после чего меняем на тот что у нас есть в инвентаре. А теперь подробнее!
Содержание
- Как добавить фон профиля себе в инвентарь
- Бесплатные фоны стим
- Как установить фон профиля (подробная инструкция)
- Как сделать свой профиль особенным
Красивый Стим профиль это уже целая культура. Различная стилизация и тщательно подобранные детали украсят стандартный, скучный аккаунт. Фон же играет ключевую роль, ведь самую большую площадь занимает он.
Различная стилизация и тщательно подобранные детали украсят стандартный, скучный аккаунт. Фон же играет ключевую роль, ведь самую большую площадь занимает он.
ПОЛЕЗНАЯ СТАТЬЯ: бесконечные патроны кс го
Для того, чтобы установить фон стима, то вам как минимум его необходимо приобрести. Фон — является таким же внутриигровым предметом, как и все остальное в стиме. То есть просто взять и загрузить файлик из рабочего стола вам не удастся. А значит остается выбирать из того, что есть в стиме. Правда они все не бесплатные. Их на самом деле очень много, причем разных жанров, стилей, окрасок и цен.
ЧИТАЙТЕ: Не запускается кс го. Исправляем и ищем решение
Большинство игроков меняют фон не только потому, что хотят сделать себе приятно, но и таким образом повышают авторитет у других. Ведь когда у вас есть ухоженный, украшенный еще и стильный акк, то вам начинают доверять. Так как сразу видно фаната из далека.
Для того, чтобы приобрести фон нам понадобиться зайти на Торговую площадку стима и приобретаем его там:
- Вот тут мы сможем ее найти:
- Нажимаем «Дополнительные настройки поиска предметов»
- Из списка выбираем Steam
- Во внизу ищем «Пит предмета» и ставил галочку на пункте Фон профиля.
 и нажимаем кнопку поиска
и нажимаем кнопку поиска - Сортируем по цене или количеству так как очень много позиций нет в
наличии - Покупаем подравшейся вам бекграунд
- Наблюдаем новый предмет у себя в инвентаре
Необязательно тратить много денег, что бы ваш профиль вызывал восхищение. Пролистав пару страниц, вы точно найдете для себя то, что искали.
ЧИТАЙТЕ ТАКЖЕ: Как тренировать аим, как научиться лучше стрелять и какие лучше использовать карты для тренировки аима
Бесплатные фоны стимВторой, от части бесплатный способ, заключается в Магазине очков Steam. Очки насчитываются за потраченные деньги, в соотношении примерно 1 доллар равно 100 очков. Найти сам магазин довольно просто, следуйте инструкции ниже:
- Переходим в свой профиль Стим и нажимаем «Редактировать профиль»
- Находим «Магазин очков Steam»
- В левом меню выбираем «Фоны»
- ВЫ правом верхнем углу наблюдаем на странице просто нереальное количество фонов, цена которых всего 2000 тыс.
 очков за анимированной и 500 очков за статический задник
очков за анимированной и 500 очков за статический задник - Покупаем. Теперь фон у нас в инвентаре, но продать или передать его нельзя
- Сам задник можно тут же применить после покупки
- В самом же профиле у нас появились анимированные языки пламени на бэкграунде (к сожалению передать анимацию картинкой не можем)
Как мы уже указывали выше поменять фон совсем не трудно. Единственное, нужно, что бы он был у вас в инвентаре Steam. После этого нужно всего пару действий и ваш профиль мгновенно преобразится.
ЧИТАЙТЕ ТАКЖЕ: Настройка Мыши и всех ее тонкостей для комфортной игры
Далее по инструкции:Кроме различных фонов в магазине очков от Стим есть множество аватарок, смайликов, различных витрин и многое другое. Рассмотрим каждый из представленных позиций в магазине
С помощью комбинирования анимированного аватара и специальной рамки можно запросто сделать уникальный дизайн. Покупаем и то и другое, в нашем случае это анимированные Соник и рамка из игры Star Conflict.
Покупаем и то и другое, в нашем случае это анимированные Соник и рамка из игры Star Conflict.
ПОЛЕЗНАЯ СТАТЬЯ: Как стоять и крутиться чтобы не забанили
Выглядит довольно не плохо, но места для вашей фантазии тут полно (на фото Анимированный соник машет пальцем):
Так же как можно заметить выше, в витрине присутствуют стикеры, выглядит довольно забавно. Их так же как можно покупать в том же
магазине очков. Тот же мемный кот стоял мне всего 1000 очков
Если сильно заморочится, у вас точно получится что то крутое.
Очки чаще всего начисляются в стиме за купленные игры, или же какие-то манипуляции на торговой площадке. Таким образом стим как-бы привлекает вас чаще использовать его сервисы, особенно, если там необходимо тратить деньги.
ПОЛЕЗНЫЕ СТАТЬИ: Как узнать стоимость инвентаря, зарегистрироваться на faceit.com
Более подробный обзор, как самому сделать илюстрации или иминную
аватарку в Стим можно посмотреть в данном видео
ИНТЕРЕСНЫЕ МАТЕРИАЛЫ: Бинды кс го, Параметры запуска
Изменить фон страницы в Pages для iCloud
Pages
Искать в этом руководстве
- Добро пожаловать
- Введение в Pages для iCloud
- Текстовый редактор или верстка?
- Знакомство с изображениями и другими объектами
- Создайте свой первый документ
- Введение в создание книги
- Загрузить документ
- Синхронизировать документ
- Распечатать документ
- Изменить вид документа
- Показать или скрыть линейку
- Быстрая навигация
- Выберите язык
- Если вы не можете найти документ
- Разрешить конфликты документов
- Добавить текст в документ
- Скопируйте и вставьте текст
- Добавляйте маркированные или нумерованные списки
- Изменение шрифта, размера, стиля или цвета текста
- Применение стилей абзаца
- Добавить буквицы
- Поднять и опустить текст
- Добавьте тень к тексту
- Изменить заглавные буквы текста
- Добавить разрывы строк или страниц
- Отрегулируйте выравнивание и интервал
- Форматировать столбцы текста
- Отрегулируйте расстояние между символами
- Добавить фоновый цвет к тексту
- Связать текстовые поля
- Добавить и ссылку в закладки
- Ссылка на веб-сайт, адрес электронной почты, номер телефона или страницу
- Пишите на другом языке
- Использовать числовое форматирование для конкретного региона
- Изменить направление текста
- Создайте документ с форматированием другого языка
- Установите размер и ориентацию бумаги
- Установить поля документа
- Настройка разворота страниц
- Добавить страницы
- Добавить разделы
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удалить страницы или разделы
- Добавьте границы и правила (линии)
- Добавить оглавление
- Добавьте верхние и нижние колонтитулы и номера страниц
- Добавить сноски
- Изменить фон страницы
- Добавить или заменить изображения
- Добавить галерею изображений
- Обрезать (маскировать) изображение
- Добавляйте фигуры и линии
- Редактировать фигуры и линии
- Объединяйте или разбивайте фигуры
- Добавить текст внутри фигуры
- Добавить или удалить таблицы
- Выбор ячеек, строк, столбцов или таблиц
- Добавление или изменение строк и столбцов
- Объединение и разделение ячеек
- Изменение внешнего вида текста таблицы
- Изменение линий сетки и цветов таблицы
- Форматирование таблиц для двунаправленного текста
- Введите текст и цифры
- Добавить формулы
- Изменение существующей формулы
- Очистить содержимое ячейки и форматирование
- Форматировать как валюту или другие данные
- Использование справки по формулам и функциям
- Алфавитизация или сортировка данных
- Создать или удалить диаграмму
- Изменить данные диаграммы
- Редактировать текст диаграммы и маркировку
- Изменить способ отображения данных
- Изменить фон диаграммы
- Изменение типа диаграммы
- Перемещение и выравнивание объектов
- Изменение размера объектов
- Поворачивать или отражать объекты
- Размещайте объекты с текстом
- Соединяйте предметы линией
- Слой, группировка и блокировка объектов
- Настройка внешнего вида объектов
- Добавьте заголовок или подпись
- Применение стилей объекта
- Заливка объектов цветом или изображением
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над документом
- Изменить настройки общего документа
- Запретить обмен документами
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Отправить документ по электронной почте
- Опубликовать в Apple Books
- Сохранить, назвать или дублировать документы
- Удалить или восстановить документы
- Восстановить более ранние версии
- Организация документов
- Защищайте документы паролем
- Скачать документы
- Текст с проверкой орфографии
- Найти и заменить текст
- Добавляйте комментарии или отвечайте на них
- Выделите текст
- Установите имя автора и цвет
- Показать количество слов и другую статистику
- Просмотр аннотаций
- Горячие клавиши
- Авторские права
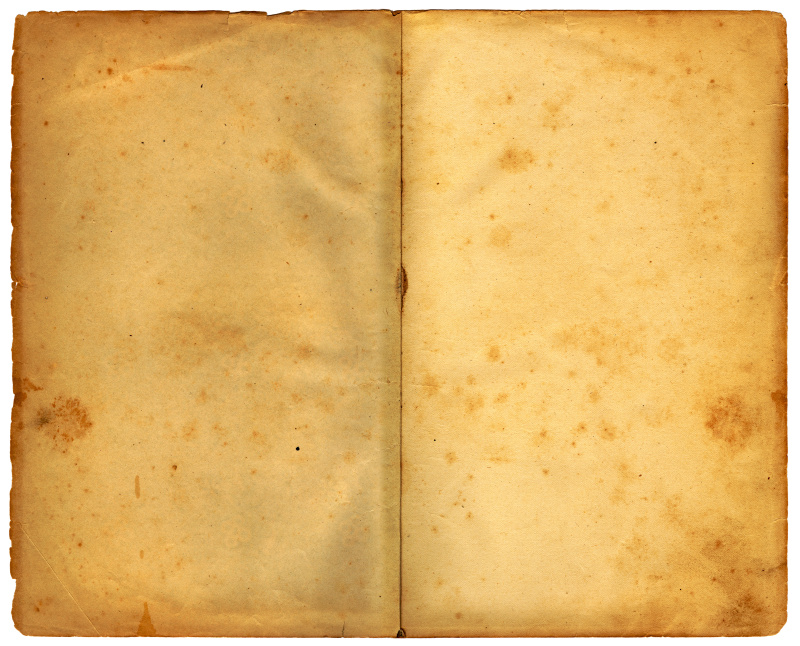
На фон страницы можно добавить изображение, сплошной цвет или градиент (два цвета, которые переходят друг в друга).
В текстовом документе изменение фона одной страницы приводит к изменению фона всех страниц в том же разделе. Чтобы изменить только одну страницу, сделайте эту страницу отдельным разделом, а затем измените ее фон.
См. также Добавление разделов в Pages для iCloudIntro к текстовым документам и документам с макетом страницы в Pages для iCloudДобавление цвета фона к тексту в Pages для iCloud
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Джумла! Каталог расширений — Фон страницы
Платная загрузка
JUX Background Video
By JoomlaUX
Page Background
JUX Background Video — это инновационный полноэкранный модуль фонового видео для Joomla 3.x, разработанный командой JoomlaUX. Полностью отзывчивый
Независимо от того, какого размера ваш экран, слайд-шоу JUX Background наверняка будет работать на нем без проблем.
Гибкая в растяжке видео
Фоновое видео JUX очень гибко растягивает ваше видео, чтобы заполнить экран, и делает его гармонирующим с содержанием вашего сайта…
Полностью отзывчивый
Независимо от того, какого размера ваш экран, слайд-шоу JUX Background наверняка будет работать на нем без проблем.
Гибкая в растяжке видео
Фоновое видео JUX очень гибко растягивает ваше видео, чтобы заполнить экран, и делает его гармонирующим с содержанием вашего сайта…
Бесплатно
HD-Background Selector
By Hyde-Design
Фон страницы
HD-Background Selector — это простой модуль, который позволяет применять различные стили фона к отдельным страницам вашего сайта Joomla. Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам на вашем сайте (например, позициям модулей, столбцам, верхним и нижним колонтитулам, блоку основного содержимого и т. д.). Вы также можете использовать это, чтобы применить случайный фон…
Платная загрузка
JUX Background Slider
By JoomlaUX
Page Background
JUX Background Slider — это адаптивный, простой в использовании и полноэкранный модуль фонового слайдера для Joomla 3. x, разработанный командой JoomlaUX.
Полноэкранное изображение с несколькими эффектами
Слайдер JUX Background поставляется с различной анимацией изображения: Кен горит, исчезает, скользит сверху, снизу, справа, слева или карусели. Это принесет посетителю вашего сайта совершенно новый и модный опыт с полностраничным…
x, разработанный командой JoomlaUX.
Полноэкранное изображение с несколькими эффектами
Слайдер JUX Background поставляется с различной анимацией изображения: Кен горит, исчезает, скользит сверху, снизу, справа, слева или карусели. Это принесет посетителю вашего сайта совершенно новый и модный опыт с полностраничным…
Бесплатно
bgMAX
By LOMART
Фон страницы
bgMax — это модуль, упрощающий управление фоновыми изображениями на вашем сайте. Фоновое изображение (определенное или случайное) может увеличиваться в зависимости от размера браузера с дополнительным эффектом затухания, повторяться, появляться в определенные периоды времени или по содержимому. Блок с контентом можно настроить по размеру, цвету и прозрачности. Код CSS может быть дополнительно предоставлен. Он полностью независи…
Бесплатно
Фоновая прокрутка Marco’s parallax
Автор: marco maria leoni
Фон страницы
Плагин для фоновой прокрутки параллакса в Joomla!
Это хороший эффект прокрутки фона с имитацией эффекта псевдопараллакса. Вы можете вставить одно или несколько изображений в свои статьи и определить горизонтальную полосу (порт просмотра), чтобы видеть изображения, как будто они были пейзажем через окно. Посмотрите этот плагин в действии!
Функции
. Простота использования и настройки
. CSS3 и отзывчивый
. плагин…
Вы можете вставить одно или несколько изображений в свои статьи и определить горизонтальную полосу (порт просмотра), чтобы видеть изображения, как будто они были пейзажем через окно. Посмотрите этот плагин в действии!
Функции
. Простота использования и настройки
. CSS3 и отзывчивый
. плагин…
Платная загрузка
Полноэкранный фон видео
By LogicHunt
Фон страницы
Полноэкранный фон видео — это модуль Joomla, который позволяет добавлять красивые полноэкранные фоны на ваш сайт. Вы можете отображать полноэкранные видео, аудио, изображения и цветной фон. Поддерживаются видео с YouTube, Vimeo, Wistia, Dailymotion и HTML5 Videos. Простой в использовании Вам не нужно быть веб-разработчиком, чтобы установить или использовать полноэкранное видео. Просто скачайте полноэкранную версию…
Бесплатно
Body bg image — SV
Автор svtemplates
Фон страницы
«Body bg image — SV» — это бесплатный плагин для Joomla, который добавляет адаптивные фоновые изображения на весь экран вашей страницы. Это придает вашему сайту индивидуальный вид. Бесплатная версия этого плагина позволяет менять фоновое изображение два раза в день. Смена происходит в указанное вами время с учетом выбранного вами часового пояса. Плагин позволяет несколько настроек задней панели…
Это придает вашему сайту индивидуальный вид. Бесплатная версия этого плагина позволяет менять фоновое изображение два раза в день. Смена происходит в указанное вами время с учетом выбранного вами часового пояса. Плагин позволяет несколько настроек задней панели…
Бесплатно
Пустая страница
By AlekVolsk
Фон страницы
Все, что делает этот компонент, это отображает на сайте пустую страницу, прикрепленную к пункту меню. Для чего это? Для того, чтобы привязать к странице пустой вывод, не создающий нагрузки ни на запросы, ни на рендеринг. Чаще всего это требуется на главной странице сайта или на специальных лендингах. По умолчанию в Joomla избранные статьи прикрепляются к главной странице. Мало людей…
Бесплатно
Полноэкранный фоновый слайдер — облегченная версия
Автор svtemplates
Фоновый фон страницы
«Полностраничный фоновый слайдер» представляет собой модуль Joomla для создания фонового слайдера класса div — тела, заголовка, нижнего колонтитула. С помощью этого модуля вы сделаете идеальный слайдер, который заполнит весь экран адаптивными изображениями. Модуль предназначен для фонового слайдера полностраничного сайта, но может использоваться для создания слайдера, а также для нижнего колонтитула, шапки, контента и других элементов div. Для работы модуля требуется сертификат…
С помощью этого модуля вы сделаете идеальный слайдер, который заполнит весь экран адаптивными изображениями. Модуль предназначен для фонового слайдера полностраничного сайта, но может использоваться для создания слайдера, а также для нижнего колонтитула, шапки, контента и других элементов div. Для работы модуля требуется сертификат…
Платная загрузка
JO Video Background
By Joomcore
Page Background
JO Video Background — это модуль, позволяющий добавить видеофон в любое место на вашем сайте. Модуль автоматически выбирает наиболее оптимальный формат видео в зависимости от браузера, в котором он запущен. Кроме того, он имеет встроенный резервный вариант изображения для мобильных устройств, где невозможно воспроизводить видео в качестве фона. Если тег видео HTML5 не поддерживается, резервный вариант Flash будет…
Платная загрузка
Maximage Background Slider
By Tamlyn Software
Фон страницы
Maximage Background Slider — это модуль полноэкранного фонового слайд-шоу для Joomla, который использует плагин jQuery Cycle для своей функциональности слайд-шоу. Мы постарались сделать этот модуль максимально простым, чтобы вы не были перегружены опциями, такими как некоторые расширения слайдера.
Все, что вам нужно сделать, это выбрать изображения (до 10) и установить скорость автоматического воспроизведения. Ваши изображения будут…
Мы постарались сделать этот модуль максимально простым, чтобы вы не были перегружены опциями, такими как некоторые расширения слайдера.
Все, что вам нужно сделать, это выбрать изображения (до 10) и установить скорость автоматического воспроизведения. Ваши изображения будут…
Бесплатно
CG Parallax
Автор: conseilgouz
Фон страницы
Этот компонент отображает ваши статьи или свободный текст с фоновыми изображениями. Примечание. Этот компонент совместим с Content-Security-Policy (CSP). Изображения остаются в фиксированном положении, пока вы можете прокручивать свои статьи вверх и вниз, так называемый «эффект параллакса». Версия 1.0.10: небольшое исправление + библиотека AOS Версия 1.0.8: CSP, исправление скрытого и цветного меню. Версия 1.0.5 включает эффекты кенберна на вашем…
Бесплатно
Адаптивное фоновое слайд-шоу
By extro-media
Фон страницы
Адаптивный фоновый слайдер / слайд-шоу
eXtro Responsive Background Slideshow Extended (он же E. R.B.S.E.) — это универсальный слайдер/слайд-шоу фоновых изображений на основе CSS3. Благодаря этому не требуется JavaScript (только оригинальный эффект), вы можете экономить ресурсы при передаче данных, а также в интерфейсе пользователя.
eXtro Background Slider доступен на следующих языках:
Английский
Немецкий
чешский язык
Спа…
R.B.S.E.) — это универсальный слайдер/слайд-шоу фоновых изображений на основе CSS3. Благодаря этому не требуется JavaScript (только оригинальный эффект), вы можете экономить ресурсы при передаче данных, а также в интерфейсе пользователя.
eXtro Background Slider доступен на следующих языках:
Английский
Немецкий
чешский язык
Спа…
Платная загрузка
Цвет фона HTML
By WeDevlops.com
Фон страницы
Цвет фона HTML Модуль Joomla Делает ваш сайт привлекательным и живым Изменение цвета фона Joomla Изменение цвета фона шаблона Joomla Совместимость со всеми шаблонами Выберите разные цвета на странице (многостраничный или одностраничный) Гибкие / настраиваемые цвета HTML (легко выбирать цвета) Легкий модуль простой настройки Изменяет различные цвета фона *Работает и тестируется на J3 и **J4 **…
Платная загрузка
Загрузить фоновое изображение
By WeDevlops.com
Фон страницы
Загрузить фоновое изображение или модуль выбора цвета HTML
Расширение легкого модуля
Загрузить изображение с высоким разрешением (HD)
Возможность изменить цвет фона
Отзывчивый и удобный для мобильных устройств
Полноэкранный фон/изображения
Выбор цвета HTML
Включить на определенных страницах. Загрузите любое изображение или фон, который вы хотите
Вы можете загружать разные изображения на каждую страницу, которая у вас есть.
-Вы можете поставить изображение в качестве фона или кан…
Загрузите любое изображение или фон, который вы хотите
Вы можете загружать разные изображения на каждую страницу, которая у вас есть.
-Вы можете поставить изображение в качестве фона или кан…
Платная загрузка
Фон сайта Gradientify
By JoomXone
Фон страницы
Фон сайта Gradientify — потрясающий системный плагин Joomla! который показывает красивый фон страницы с эффектом градиента на вашем сайте Joomla. Вы можете установить разные дизайны для разных страниц. Также доступно условие выбора страницы. Мы вводим выбор класса переднего конца из заднего конца. Вы можете добавить разные градиенты для разных классов. Конфигурация очень проста — Просто установите…
Бесплатно
Background Gallery Pro
By Pixel Point Creative
Фон страницы
Background Gallery Pro — это модуль Joomla, основанный на потрясающем плагине Supersized jQuery. Supersized — это полноэкранное фоновое слайд-шоу с множеством опций. Это придаст вашему сайту Joomla большую привлекательность и подарит вашим пользователям удивительный опыт. Посмотрите на все функции!
Несколько галерей
Галерея
Показать/скрыть элементы управления галереей
Описание изображения
Стрелочная навигация
Загрузка графики
Му…
Посмотрите на все функции!
Несколько галерей
Галерея
Показать/скрыть элементы управления галереей
Описание изображения
Стрелочная навигация
Загрузка графики
Му…
Платная загрузка
Полноэкранное фоновое изображение
By LogicHunt
Фон страницы
Полноэкранное фоновое изображение позволит вам легко загружать и устанавливать полноэкранное изображение и цвет в качестве фона вашего веб-сайта. Полноэкранное фоновое изображение — это модуль Joomla, который позволяет добавлять на сайт красивые полноэкранные изображения и цветные фоны. Изображения будут автоматически масштабироваться вместе с браузером, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже…
Дизайн фона веб-сайта, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть deepmedia.
 ai
aideepmedia.ai
Просмотр DeepMedia.ai
DeepMedia.ai
Просмотр естественного перехода на веб-сайт
Естественный переход на веб-сайт
Просмотр веб-дизайна — Creative Social Network
Веб-дизайн — креативная социальная сеть
Посмотреть иллюстрацию глобальной доставки продуктов
Иллюстрация глобальной доставки продукции
Просмотр лиц в зале — взаимодействие
Лицо в зале — Взаимодействие
Просмотр панели мониторинга — веб-сервер
Панель мониторинга — веб-сервер
Просмотр Slick заголовков 2 векторных фона
Гладкие заголовки 2 векторных фона
Просмотр гладких заголовков
Гладкие жатки
Посмотреть Веб-дизайн — Интернет-провайдеры
Веб-дизайн — интернет-провайдеры
Просмотр веб-дизайна — робот-помощник
Веб-дизайн — робот-помощник
Просмотр геометрических узоров фона
Фон с геометрическими узорами
- Посмотреть дизайн веб-сайта Mural от Milkinside
Дизайн веб-сайта Mural by Milkinside
Просмотр абстрактных фонов
Абстрактные узоры фонов
вид горы фоновой иллюстрации
Иллюстрация горного фона
Просмотреть иллюстрацию еды — целевая страница
Иллюстрация еды — целевая страница
Просмотр раздела блога
Блог Раздел
Посмотреть веб-сайт горного курорта
Сайт горного курорта
Посмотреть иллюстрации Ромео 🌿
Ромео Иллюстрации 🌿
Посмотреть рабочий процесс Slick headers 2
Slick жатки 2 рабочий процесс
Просмотр ближайшего интерфейса веб-сайта
Рядом с веб-сайтом UI
Просмотр веб-сайта M.
 Editorial Цвет фона Анимация
Editorial Цвет фона АнимацияМ. Редакционный сайт Цвет фона Анимация
Посмотреть страницу веб-сайта Mountaint Resort
Страница веб-сайта Mountaint Resort
Посмотреть веб-исследование по управлению бизнесом 2
Управление бизнесом в Интернете 2
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще..jpg) ..
..
6 простых примеров фона для использования на вашей целевой странице
Еще в 1990-х у вас было два варианта фона веб-сайта: сплошной цвет или повторяющееся изображение.
В результате вы увидите веб-сайты, подобные этой красоте:
Изображение предоставлено UXPinЕсли вы не делаете что-то странное, вы не хотите, чтобы ваша целевая страница выглядела так. Это потому, что фон настолько занят, что вы чувствуете себя подавленным… среди других причин.
К счастью, сегодня у вас есть лучшие инструменты для создания простых фонов, которые выглядят эстетично, не отвлекая от остальной части вашей целевой страницы. И мы покажем вам, какие фоны вы можете использовать.
Время поговорить о важности хорошего фона целевой страницы и шести простых фонах, которые можно попробовать на следующей целевой странице.
Насколько важен фон вашей целевой страницы?
Прежде чем выбрать фон для целевой страницы, вам необходимо понять, какую роль он играет в визуальном плане в целом.
Видите ли, люди следуют естественной визуальной иерархии, когда смотрят онлайн-контент. Суть в том, что люди склонны смотреть на более крупные элементы с большим контрастом, чем на элементы, которые сливаются с остальными.
Таким образом, если на вашем фоне слишком много всего, посетителям будет сложно сосредоточиться на основном содержании целевой страницы и, что наиболее важно, на вашем призыве к действию.
Кроме того, если вы не сможете добиться баланса фона, необходимого для создания современного дизайна целевой страницы, вы потеряете уважение посетителей. Половина потребителей считают, что дизайн веб-сайта компании влияет на их бренд в целом. Кроме того, 38,5% из них покинут страницу, если увидят устаревший (читай: загроможденный) дизайн.
Короче говоря, ваш опыт — важная часть процесса проектирования, ориентированного на конверсию. По возможности выбирайте простой вариант, который поможет вашим посетителям сосредоточиться на том действии, которое вы от них хотите.
6 простых фонов для вашей следующей целевой страницы
Эти шесть фоновых стилей добавят изюминку вашей целевой странице, не отвлекая от основной мысли.
1. Градиент
Изображение предоставлено Walker Art CenterШаблон градиента показывает переход между цветами. Некоторые градиенты переходят от одного цвета к другому, в то время как другие, подобные приведенному выше, имеют несколько цветов.
Градиенты вернулись в моду в мире дизайна несколько лет назад, и в 2022 году их популярность по-прежнему высока. Использование градиента на вашей целевой странице придает ей современный и модный вид. (Просто убедитесь, что он соответствует остальной цветовой схеме вашей целевой страницы.)
Также не повредит, что градиенты оживляют вещи, когда вы не копаете сплошной цветной фон.
Если заливка всего фона целевой страницы градиентом кажется слишком сложной, попробуйте использовать его, чтобы выделить главный раздел. Вы все равно попадете в тренд градиента. Посмотрите, как дизайнер Адам Муфлихун использует градиент в начале этого макета целевой страницы.
Посмотрите, как дизайнер Адам Муфлихун использует градиент в начале этого макета целевой страницы.
2. Абстрактные формы
Изображение предоставлено UnsplashАбстрактные формы — это основные формы, из которых состоит изобразительное искусство — подумайте о кругах, квадратах и треугольниках. Узоры с этими фигурами могут повторять одну и ту же форму или смешивать ее.
С появлением ретро в тенденциях веб-дизайна 2022 года абстрактные узоры также произвели фурор. Эти фоны придают вашим целевым страницам оттенок старой школы, сохраняя при этом современный вид.
Если вы идете по этому пути, убедитесь, что вы используете правильный тип абстрактного шаблона формы для вашей целевой страницы. Сохраняйте цвета в рамках вашей цветовой схемы и осторожно используйте более смелые узоры. Например, эта целевая страница от Scoops использует большие и яркие абстрактные фигуры в качестве фона, но только для выделения скриншотов продукта.
3. Монохромный
Изображение предоставлено UnsplashМонохромный можно определить буквально и условно. Буквально это означает цветовую схему с разными оттенками одного и того же цвета. Традиционно большинство людей имеют в виду черно-белую цветовую схему, когда используют это слово. Мы собираемся с последним для этого сообщения в блоге.
Монохромные целевые страницы выглядят эффектно, если вы соблюдаете правильный баланс черного и белого. Используйте узор, чтобы дополнить сплошной черный или белый фон, или выберите полностью черный или белый фон.
Старая добрая монохромная цветовая схема хорошо выделяет остальные визуальные элементы вашей страницы. Посмотрите, как эта целевая страница для Onplace, платформы портфолио, использует монохром, чтобы фотографии сияли.
Изображение предоставлено Onplac e4. Геометрический
Изображение предоставлено Unsplash Геометрические узоры похожи на абстрактные узоры, но они полностью сосредоточены на прямых линиях. Эти узоры включают линии, треугольники, квадраты и другие угловатые формы.
Эти узоры включают линии, треугольники, квадраты и другие угловатые формы.
Если вы хотите добавить элементы дизайна на фон вашей целевой страницы, не делая его слишком отвлекающим, геометрические узоры — отличный выбор. Выберите комбинацию линий и форм, которые вам нравятся, и настройте их в соответствии с рекомендациями вашего бренда.
Ваш геометрический рисунок может выглядеть более жирным или тонким в зависимости от того, сколько места вы поместите между своими фигурами. Эта целевая страница для Looney Patterns сохраняет сдержанность с большим пространством между треугольниками на ее фоне.
Изображение предоставлено Looney Patterns5. Parametrics
Изображение предоставлено Je Sung LeeПараметрические узоры — это что-то вроде «узнай, когда увидишь». Компьютеры используют сложную математику для их создания. Обычно они имеют линии или геометрические фигуры, представленные в постепенном порядке.
Эти узоры хорошо работают в качестве простых фонов целевых страниц, потому что они сочетают в себе впечатляющую силу геометрических узоров с плавностью органического движения. Несоответствие добавляет визуальной привлекательности, но не слишком.
Несоответствие добавляет визуальной привлекательности, но не слишком.
Подумайте о том, чтобы сделать параметрический фон более тонким, используя два оттенка одного цвета. Посмотрите, как это сделано на этой домашней странице Cetrucflotte (на самом деле это не целевая страница, но вы можете применить ее к своей).
Изображение предоставлено Cetrucflotte.6. Модные цвета
Изображение предоставлено Color Hunt. Попробуйте использовать трендовую цветовую схему, чтобы связать элементы целевой страницы с фоном.Эти цветовые схемы будут популярны в веб-дизайне 2022 года:
- Земляные тона (коричневые и коричневые)
- Драгоценные тона (темно-зеленый, фиолетовый, синий, желтый и оранжевый)
- Пастели
- Неоновые и поп-арт цвета
В модных цветовых палитрах 2022 года каждый найдет что-то для себя. Например, вы можете следовать неоновой тенденции, чтобы создать ретрофутуристическую страницу, подобную этой, для Radical Icons Джека МакДейда.
Все дело в структуре
Фон — это лишь одна часть анатомии вашей целевой страницы. Прежде чем вы закончите работу над любыми элементами дизайна, разместите свой контент с помощью надежного каркаса целевой страницы. Разместив разделы и темы целевой страницы в правильном порядке, вы можете быть уверены, что выберете фон, который хорошо сочетается.
Конечно, вам не нужно тратить столько времени на каркасы и выбор фона, если вы используете конструктор целевых страниц, ориентированный на конверсию. Smart Builder создаст макет целевой страницы на основе ваших целей и данных о более чем 1,5 миллиардах конверсий. Пусть справляется с тяжелой работой.
Фоновые изображения страницы ежегодника: полное руководство
Добавление фона на страницу ежегодника напоминает нам старую мелодию Чарльза Райта «Вырази себя».
Видите ли, фоны для ежегодников — это действительно интересный способ сделать ваши страницы яркими. У них обычно есть какой-нибудь крутой визуальный компонент, например, картинка или приятный всплеск цвета.
У них обычно есть какой-нибудь крутой визуальный компонент, например, картинка или приятный всплеск цвета.
Ну… должны. К сожалению, очень легко переборщить.
Внезапно становится трудно бороться с желанием поместить мозаику из брошенных картинок за страницу с хорошо ухоженным контентом; в конце концов, вы захотите добавить новый фон на каждую страницу. Вот в чем дело: фоны ежегодников лучше всего смотрятся, когда у них есть место для дыхания. Главное здесь — тонкость.
У нас есть несколько советов, как это сделать, но наш главный заключается в следующем: пусть они будут способом самовыражения, но пусть они служат цели.
Назначение фона для страниц ежегодника
Мы знаем, что легко влюбиться во все потрясающие идеи фона, которые вы можете найти в Интернете. Черт, только на Pinterest вы, вероятно, могли бы найти достаточно крутых идей, чтобы заполнить каждый школьный ежегодник на следующие двенадцать лет.
Есть хитрость, позволяющая сузить этот список идей, и она заключается в следующем: когда вы найдете фоновую идею, которая вам нравится и без которой вы не можете жить, спросите себя, для какой цели служит фон.
Это сложный вопрос, но не волнуйтесь, на него нет «правильного» ответа.
Ваш ответ может заключаться в том, что вашей в остальном скучной странице нужен всплеск цвета, что невероятная фотография послужила отличным якорем для страницы, или что вы хотите, чтобы целые разделы вашего ежегодника (например, ваши портреты) выделялись из остальная часть вашей книги. Один ответ, на котором вы не хотите остановиться?
«Мне просто очень нравится фон».
Если вы будете помнить о наших советах, ваш ежегодник будет полон фонов, которые дополняют содержание каждой страницы, повышая эстетическую ценность и, что более важно, читательский опыт.
Чего нельзя делать с фоном для школьного ежегодника
Первое, что нужно помнить при создании фона для школьного ежегодника: не позволяйте фону мешать читателю наслаждаться картинками и словами на странице.
Сделайте так, чтобы вашему читателю было как можно проще переварить воспоминания за год. Слишком яркий или насыщенный фон — или фон, который «скрывает» ваш основной контент — заставит ваших читателей напрягать глаза. Это никому не доставляет удовольствия.
Это никому не доставляет удовольствия.
Вот несколько распространенных ошибок, которые могут превратить ваши невероятные развороты в нечитаемые запоздалые мысли.
Конфликтующие цвета — ваш враг
Если вы собираетесь работать без «фона» и выбираете один цвет, просто убедитесь, что он дополняет (и не конфликтует) с вашими шрифтами и макетами. В конце концов, цвет фона может выглядеть потрясающе сам по себе, но определенно не будет, если ваш читатель не сможет понять, что еще происходит на странице.
Избегайте сложностей и отвлекающих факторов
Конечно, одной из самых сложных частей дизайна ежегодника, разворота или даже отдельной страницы может быть знание того, когда нужно остановиться. У вас может быть масса отличных фоновых идей, но вы, скорее всего, не сможете использовать их все за один год. Все нормально. Сохраните некоторые на потом. Потому что, по словам нашего друга Чарльза Райта, «Что бы ты ни делал, делай это хорошо».
Прежде всего: не позволяйте фону загораживать шрифт
Если я сказал это однажды, я сказал это тысячу раз: самое худшее, что может сделать ваш фон, — это скрыть копию, фотографии и графические элементы, которые вы и ваши студенты так усердно работали, чтобы создать. И хотя у изображений есть шанс оставаться видимыми при наличии подавляющего фона, у текста почти наверняка нет. Это вдвойне верно для основного текста и подписей (часто это самые маленькие шрифты на вашей странице).
И хотя у изображений есть шанс оставаться видимыми при наличии подавляющего фона, у текста почти наверняка нет. Это вдвойне верно для основного текста и подписей (часто это самые маленькие шрифты на вашей странице).
Какие типы фонов страниц ежегодников существуют?
На случай, если выше было непонятно, независимо от того, используем ли мы студенческие работы или фотографии в высоком разрешении, название игры с фоном для ежегодника — это видимость.
В то время как наиболее популярными местами для добавления фона в школьные ежегодники являются титульные страницы, страницы коллажей и страницы с портретами класса, почти любая страница в ежегоднике является честной игрой. Это просто зависит от того, как выглядит ваша страница и как вы планируете использовать фон.
Говоря об этом, вот несколько различных элементов, которые вы можете использовать для создания фонов, которые действительно выделятся и украсят ваш ежегодник.
Фотографии
Сколько раз у вас была фотография, которую вы хотели использовать в ежегоднике, но каждый раз, когда вы куда-то ее помещали, она казалась недостаточно интересной, чтобы стоять отдельно? Вероятно, это случается чаще, чем большинство из нас хотели бы признать. Что ж, зачерпните его с пола монтажной: фон — идеальное место для его использования!
Что ж, зачерпните его с пола монтажной: фон — идеальное место для его использования!
Работы учащихся
Учащиеся очень изобретательны: используйте фоны вашего ежегодника как место, где можно тонко продемонстрировать свои таланты. Подумайте о том, чтобы учащиеся разработали разные рамки для определенных разделов ежегодника или, возможно, устроили художественный конкурс, на котором вы заказываете работы, соответствующие теме вашего ежегодника; результаты могут быть отличными, веселыми или комбинацией того и другого. В любом случае, это создает действительно забавный фон.
Узоры
Один из способов пронести тему через ежегодник состоит в том, чтобы многократно использовать незначительные детали дизайна на похожих страницах, чтобы они были связаны вместе и составляли часть группы. Хотите верьте, хотите нет, но эта графика является дополнительным фоновым элементом. Используйте их для обозначения изменений в разделе вместо явных титульных страниц. Чтобы разнообразить этот стиль фона макета, попросите учеников создать свои собственные уникальные узоры!
Обеспечение высокой контрастности и контрастности — это первый тест на предполагаемый задний фон.
Вы можете использовать несколько фотографий в качестве фона, чтобы страница выглядела со вкусом и легко читалась. Вы можете использовать один графический элемент или яркий цвет, и это полностью отвлечет внимание от разворота. Это тщательное уравновешивание, включающее неограниченное количество потенциальных элементов дизайна.
Следует помнить следующее: если ваш фон не мешает читателю получать удовольствие от страницы, он выполняет свою работу. Создайте фоны, которые дополнят развороты, над созданием которых вы усердно трудились, и ваш школьный ежегодник будет иметь успех.
Настройка фона веб-страницы
| Устанавливает фоновое изображение страницы Устанавливает цвет фона страницы Непрокручиваемый фон |
Графику можно использовать не только по отдельности, но и настроить ее на повтор или 9 повторений. 0972 плитки сами по экрану, тем самым создавая фон для вашей веб-страницы. Это достигается с помощью атрибута
0972 плитки сами по экрану, тем самым создавая фон для вашей веб-страницы. Это достигается с помощью атрибута background в элементе body. Значением атрибута фона может быть любое имя файла изображения, однако при выборе фонового изображения следует учитывать некоторые важные моменты: и непривлекательный.
Бесшовность
Когда изображение бесшовное, его противоположные края совпадают и смешиваются друг с другом, так что, когда изображение разбито на плитки, швы между плитками неразличимы. Давайте использовать mycoolpic.gif с предыдущей страницы этого урока для дополнительной иллюстрации.
Сначала мы пропустим mycoolpic.gif через специальный фильтр, чтобы создать бесшовную версию:
Исходный (1)
Бесшовный (2)
Далее мы будем использовать каждое из них в качестве фонового изображения. В демонстрационных целях давайте представим, что области, представленные в примерах 1 и 2, представляют всю вашу веб-страницу.
Пример 1. Мозаика изображения с различимыми краями
Пример 2. Бесшовное мозаичное изображение
В примере 1 изображение расположено мозаично по фону, но края между каждым фрагментом четко различимы. Однако в примере 2 изображение было пропущено через бесшовный фильтр, который изменяет края изображения таким образом, что противоположные края (левый и правый, верхний и нижний) сливаются вместе. Это создает гладкий фон, когда изображение мозаично.
Вы можете установить цвет фона своей веб-страницы без использования графики, просто используя атрибут bgcolor в теге . Рекомендуется всегда устанавливать цвет фона вашей веб-страницы, если вы используете фоновое изображение, на тот случай, если браузеры зрителей не будут отображать графику. Это особенно важно, если вы тщательно подобрали цвет текста веб-страницы, чтобы он контрастировал с фоновым изображением. При отсутствии фонового изображения и определения цвета фона ваш текст может стать трудным для чтения, а в некоторых случаях может вообще исчезнуть. Синтаксис для установки цвета фона вашей веб-страницы выглядит следующим образом:
Рекомендуется всегда устанавливать цвет фона вашей веб-страницы, если вы используете фоновое изображение, на тот случай, если браузеры зрителей не будут отображать графику. Это особенно важно, если вы тщательно подобрали цвет текста веб-страницы, чтобы он контрастировал с фоновым изображением. При отсутствии фонового изображения и определения цвета фона ваш текст может стать трудным для чтения, а в некоторых случаях может вообще исчезнуть. Синтаксис для установки цвета фона вашей веб-страницы выглядит следующим образом:
...где определение цвета равно любому разрешенному определению цвета (описание всех допустимых определений цветов см. в описании цвета шрифта).
Контраст между фоном и цветом текста
Не менее важно убедиться, что текст на вашей веб-странице остается разборчивым после применения фонового изображения. В первую очередь это будет зависеть от выбора фонового изображения, которое облегчит выбор контрастного цвета текста. Следующее будет иллюстрировать:
В первую очередь это будет зависеть от выбора фонового изображения, которое облегчит выбор контрастного цвета текста. Следующее будет иллюстрировать:
Example 3
| Black | #000000 | Green | #008000 |
| Silver | #c0c0c0 | Lime | #00ff00 |
| Gray | #808080 | Оливковый | #808000 |
| Белый | #ffffff | Желтый | #ffff00 |
| Бордовый | #800000 | Navy | #000080 |
| Red | #ff0000 | Blue | #0000ff |
| Purple | #800080 | Teal | #008080 |
| Фуксия | #ff00ff | Цвет морской волны | #00ffff |
В примере 3 мы видим, что очень немногие (если вообще есть) из 16 распознанных названий цветов можно использовать для отображения текста на веб-странице с использованием этого фона. Это фоновое изображение является плохим выбором именно потому, что оно содержит высокий контраст между темными и светлыми цветами, что создает эффект ошеломления независимо от применяемого цвета текста. Вы захотите выбрать фоновое изображение, которое содержит в основном темные цвета, чтобы поддерживать светлый текст, или, наоборот, изображение, которое содержит больше всего светлых цветов, чтобы поддерживать темный текст.
Это фоновое изображение является плохим выбором именно потому, что оно содержит высокий контраст между темными и светлыми цветами, что создает эффект ошеломления независимо от применяемого цвета текста. Вы захотите выбрать фоновое изображение, которое содержит в основном темные цвета, чтобы поддерживать светлый текст, или, наоборот, изображение, которое содержит больше всего светлых цветов, чтобы поддерживать темный текст.
Example 4
| Black | #000000 | Green | #008000 |
| Silver | #c0c0c0 | Lime | #00ff00 |
| Gray | #808080 | Оливковый | #808000 |
| Белый | #ffffff | Желтый | #ffff00 |
| Бордовый | #800000 | Navy | #000080 |
| Red | #ff0000 | Blue | #0000ff |
| Purple | #800080 | Teal | #008080 |
| Фуксия | #ff00ff | Цвет морской волны | #00ffff |
В примере 4 изображение значительно затемнено и теперь может вместить гораздо более широкий выбор цветов текста. Однако обратите внимание, что некоторые из более темных цветов, таких как черный или темно-синий, по-прежнему имеют тенденцию размываться на фоне. При использовании фонового изображения или цвета фона внимательно выбирайте цвет текста, чтобы его было легче читать.
Однако обратите внимание, что некоторые из более темных цветов, таких как черный или темно-синий, по-прежнему имеют тенденцию размываться на фоне. При использовании фонового изображения или цвета фона внимательно выбирайте цвет текста, чтобы его было легче читать.
Фон боковой панели
Другой способ использовать графику в качестве фона — использовать изображения, которые растягиваются по всей стандартной ширине веб-страницы и, следовательно, располагаются только вертикально. Такие фоны часто располагают декоративную кромку слева, которая при вертикальном расположении создает границу, идущую вверх и вниз по левой стороне страницы. Эти фоновые изображения широко известны как «боковые панели» и обычно имеют ширину 1025 пикселей, чтобы охватить множество возможных разрешений экрана. Магия установки фонового изображения в заключается в том, что если изображение слишком широкое для разрешения экрана монитора, обращающегося в данный момент к веб-странице, веб-браузеры обрежут лишнюю часть фонового изображения справа и отобразят только то, что соответствует размеру экрана.

 Часть из них взята из Интернета, часть сделана
на основе фотографий, взятых из Интернета, или на основе оригинальных фотографий.
Края всех изображений подогнаны так, что при размещении изображения плиткой
в качестве фона стыки между фрагментами изображения не заметны.
Часть из них взята из Интернета, часть сделана
на основе фотографий, взятых из Интернета, или на основе оригинальных фотографий.
Края всех изображений подогнаны так, что при размещении изображения плиткой
в качестве фона стыки между фрагментами изображения не заметны.