Анимированные фоны для блоков и страниц — ч.2

В этой заметке представлено несколько вариантов для анимации фона.
Анимация, связана с появлением и передвижением различных фигур и линий, и может накладываться на любой статичный фон, как однотонный, так и графический.
В примерах анимация накладывается в области canvas в пропорциях экрана монитора.
Вариант 1:
<canvas></canvas>
<canvas></canvas> |
#bubbles { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #bubbles:hover { background:#3D689C; }
#bubbles { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #bubbles:hover { background:#3D689C; } |
<script src=»http://atuin.ru/js/art/bubbles.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/js/art/bubbles.js» type=»text/javascript»></script> |
Должен быть подключен скрипт фона
Вариант 2:
<canvas></canvas>
<canvas></canvas> |
#lines { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #lines:hover { background:#3D689C; }
#lines { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #lines:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/lines.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/lines.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Вариант 3:
<canvas></canvas>
<canvas></canvas> |
#floodlight { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #floodlight:hover { background:#3D689C; }
#floodlight { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #floodlight:hover { background:#3D689C; } |
<script src=»http://atuin.ru/js/art/floodlight.js» type=»text/javascript»></script> |
Должен быть подключен скрипт фона
Вариант 4:
<canvas></canvas>
<canvas></canvas> |
#stars { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #stars:hover { background:#3D689C; }
#stars { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #stars:hover { background:#3D689C; } |
<script src=»http://atuin.ru/js/art/stars.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/js/art/stars.js» type=»text/javascript»></script> |
Должен быть подключен скрипт фона
Вариант 5:
<canvas></canvas>
<canvas></canvas> |
#painting { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #painting:hover { background:#3D689C; }
#painting { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #painting:hover { background:#3D689C; } |
<script src=»http://atuin.ru/js/art/painting.js» type=»text/javascript»></script> |
Должен быть подключен скрипт фона
Смотрите также: Анимированные фоны — часть 1
atuin.ru
15+ ресурсов в помощь дизайнеру
Фоны для сайтов и блогов, а еще и бесплатные — всегда необходимый и полезный источник для веб-дизайнера. Согласитесь, иногда так тяжело найти именно то, что необходимо в данную конкретную секунду для текущего проекта. Поэтому наличии набора сайтов, где можно скачать бесплатные бэкграунды — никогда не помешает. Именно поэтому предлагаем вашему вниманию подборку сайтов с бесплатными образцами фонов для сайтов.
Dinpattern

Portfelia

Pixeldecor

Donbarnett


Alice-grafixx

Squidfingers

Everydayicons

Colourlovers

Deviantart

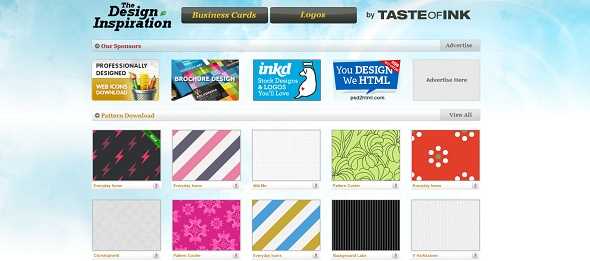
The Design Inspiration

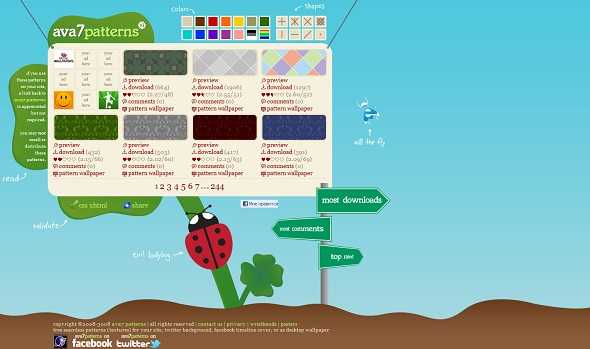
Ava7

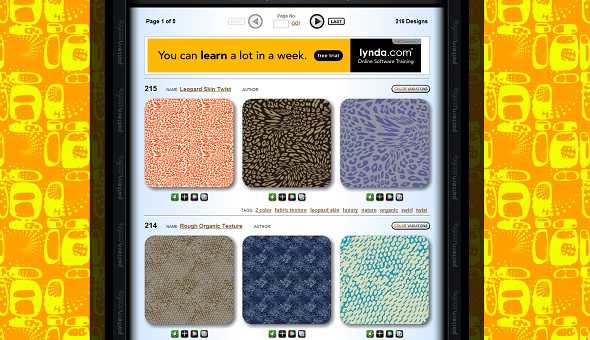
Patterncooler

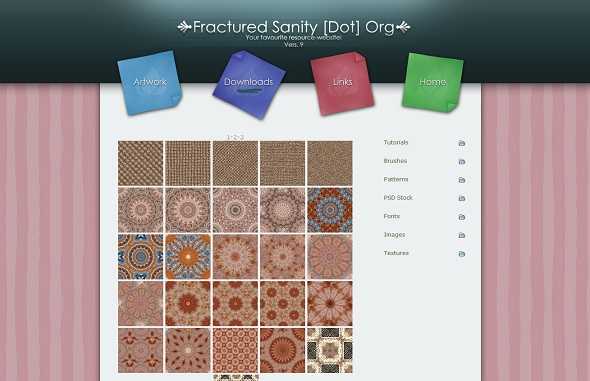
Fractured-sanity

Patterrific

Patternhead

Автор: Дежурка
Также вам могут пригодится:
www.dejurka.ru
Анимированные фоны для блоков и страниц — ч.1

В этой заметке представлено несколько вариантов для анимации фона.
Анимация, связана с появлением и передвижением различных фигур и слов, и может накладываться на любой статичный фон, как однотонный, так и графический.
В примерах анимация накладывается в области canvas в пропорциях экрана монитора.
Вариант 1:
<canvas></canvas>
<canvas></canvas> |
#circles { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #circles:hover { background:#3D689C; }
#circles { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #circles:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/circles.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/circles.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Вариант 2:
<canvas></canvas>
<canvas></canvas> |
#circles2 { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #circles2:hover { background:#3D689C; }
#circles2 { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #circles2:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/circles2.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/circles2.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Вариант 3:
<canvas></canvas>
<canvas></canvas> |
#square { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #square:hover { background:#3D689C; }
#square { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #square:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/square.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/square.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Вариант 4:
<canvas></canvas>
<canvas></canvas> |
#triangle { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #triangle:hover { background:#3D689C; }
#triangle { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #triangle:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/triangle.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/triangle.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Вариант 5:
<canvas></canvas>
<canvas></canvas> |
#word { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #word:hover { background:#3D689C; }
#word { background:#477ab9; width:100%; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } #word:hover { background:#3D689C; } |
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/word.js» type=»text/javascript»></script>
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script> <script src=»http://atuin.ru/js/art/word.js» type=»text/javascript»></script> |
Должна быть подключена библиотека jQuery и скрипт фона
Смотрите также: Анимированные фоны — часть 2
atuin.ru
