
Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
947 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1328 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1684 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1570 1
Фоны для фотошопа — Полосатые / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
960 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1349 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1691 2

1585 1
Фоны для фотошопа — Полоски / Фотошоп-мастер

929 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1314 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1675 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
Фоны для фотошопа — Полосатые / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
933 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1314 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1676 2

1556 1

круглая неоновая полоса
1200*1200

мазки кистью стиль длинные полосы могут быть коммерческие украшения кисти
1024*1369

черно белый код битмап скачать код товара черно белая полоса
2480*2480

бизнес бизнес стикер длинная полоса стикер пост это отмечает
1448*1563

бабочка акварель бабочка полоса галстук крашение
2000*2000

полоса текстуры древесины
1200*1200

цветная косая полоса декоративная рамка
3310*3301

цветная полоса неоновая лампа эффективность
1200*1200

абстрактная полоса кисти кнопки социальных медиа
5000*5000

европейская золотая полоса границы
1200*1200

кнопка полосы градиента скачать
2000*2000

черная полоса
1200*1200

вектор бесшовные черно белые полутоновые диагональные полосы шаблон
800*800

цветной полосы диагональ границы
1200*1200

фоновое изображение полосы золота
1200*1200

цвет полос поле
1200*1200

акварель цветочные фон с полосы
1200*1200

полоса границы
1200*1200

вектор черная полоса
1200*1200

красный луч полоса
2519*2599

золотая декоративная линейная полоса фон карта
1200*1200

серые и белые полосы полосатый фон коллекции
2100*2100

взлет пассажирский самолет на взлетно посадочной полосе hd фотографии
1200*1200

красочные полосы ppt элементов
1200*1200

красная полоса света hd эффект бликов объектива
1200*1200

Желтая полоса вирусных бактерий
1201*1201

Вирус голубой полосы
1201*1201

Вирус пурпурной полосы
1201*1201

золотая полоса света с отражением частиц пыли
1200*1200

Фоны для фотошопа — Полоски / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
960 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1349 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1691 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1585 1
Фоны для фотошопа — Полоски / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
957 7

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
1341 5

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
1689 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
1580 1
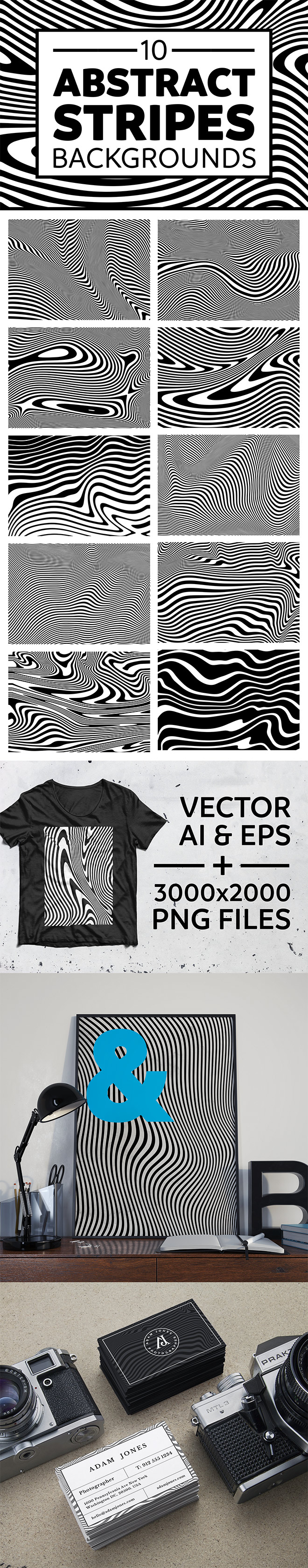
Недавно я наткнулся на аккуратный дизайн в Pinterest, в котором был крутой фоновый узор из искаженных линий, что вдохновило меня на эксперименты с некоторыми моими подобными эффектами абстрактной полоски. Результатом является коллекция из 10 бесплатных графических изображений, которые вы можете использовать в качестве фона для своих произведений искусства и дизайна. Каждый из них имеет насыщенную композицию из волнистых линий, очень похожую на искажение фотокопировального устройства или сканера.Файлы представлены в векторном и PNG формате, так что вы можете использовать их во всех видах дизайнерских приложений.

Эти 10 бесплатных абстрактных фоновых полос представлены в векторном формате AI и EPS, которым можно придавать различные цветовые заливки и масштабировать их до любого размера, а также PNG-изображения размером 3000×2000 пикселей с прозрачностью для удобного использования в программном обеспечении не векторного дизайна. Используйте их для создания ярких фонов для ваших проектов, где бы у вас не было пустого пространства, которое нужно заполнить чем-то более визуально интересным!
Скачать My 10 Free Абстрактные Полосы Фоны
Хотите больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти связанные продукты, чтобы дополнить мои фоны Абстрактные Полосы.


51 Фоновые узоры CSS

Коллекция отобранных HTML и CSS фоновых шаблонов примеров кода. Обновление коллекции за февраль 2019 года. 11 новых предметов.
- CSS анимированные фоны
- Фиксированные Фоны CSS
- Фоновые частицы CSS
- Фоны треугольника CSS
- jQuery фоновые плагины

О коде
Текстура
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Ана Тудор
О коде
карточек с простыми полосатыми фонами
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Ана Тудор
О коде
чистый CSS полутоновый узор
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

О коде
Фланельные линии
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Беннет Фили
О коде
без названия
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Линн Фишер
О коде
CSS Single DIV Геометрический рисунок
Радуга, геометрический повторяющийся фон для вашего любимого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Ана Тудор
О коде
1 элемент карты фоновые рисунки
Чистый CSS, простой и компактный метод, без SVG, без изображений, кроме CSS-градиентов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- CodeMeNatalie
О коде
Стрелка фоновый узор
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- eZ UI Design
О коде
Фоновый узор
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: css-doodle.JS

Автор
- Майкл ван ден Берг
О коде
синих квадратов
Просто простая страница с градиентным фоном CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Carlita Centeno
О коде
Простые выкройки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Ана Тудор
О коде
1 элемент карты фоновые рисунки
Полностью функционален, только если conic-Gradient () имеет встроенную поддержку.
Совместимые браузеры: Chrome, Firefox (частично), Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Сандра Дэвис
О коде
100 CSS шаблонов
Коллекция из 100 чистых шаблонов CSS фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

О коде
Фоновые узоры
Сетка, изгиб и фоновые рисунки.
 Демо-изображение: CSS Fruit Background — Ананас
Демо-изображение: CSS Fruit Background — Ананас
CSS Фруктовый фон — Ананас
Сделано Анжелой Веласкес
18 апреля 2017 г.

Автор
- Крис Джонсон
О коде
SVG и CSS Squiggly Pattern
Аккуратный маленький волновой паттерн с SVG и CSS.
 Демонстрационное изображение: CSS Dot Pattern / Grid Background
Демонстрационное изображение: CSS Dot Pattern / Grid Background
CSS Dot Pattern / Сетка Фон
Простая техника для создания точечного рисунка или фона точечной сетки. Поддержка: все современные браузеры и IE9 +.
Сделано Edmundo Santos
2 ноября 2016 г.
 Демо-изображение: CSS3 Gradient Pattern
Демо-изображение: CSS3 Gradient Pattern
CSS3 Градиентный узор
Сделано fox_hover
6 сентября 2016 г.
 Демо-изображение: подводный шаблон CSS
Демо-изображение: подводный шаблон CSS
Подводный шаблон CSS
Сделано Laura Sage
12 августа 2016 г.

Автор
- амперсанд_xyz
О коде
шаблон решетки CSS
Чистый CSS решетка фоновый узор.
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
CSS стола
Игра с градиентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.js
 Демо-изображение: CSS Фоновые узоры — Коробки
Демо-изображение: CSS Фоновые узоры — Коробки
Фоновые узоры CSS — Коробки
Сделано в Praveen Puglia
23 мая 2016 г.
 Демо-изображение: 6 Stop Shirt Pattern
Демо-изображение: 6 Stop Shirt Pattern
Рубашка 6 Stop, модель
Сделано Ана Тудор
18 мая 2016 г.

Автор
- Марк Дойч
О коде
Узор для плетения корзин
CSS шаблон: плетение корзин.
 Демо-изображение: простой шаблон
Демо-изображение: простой шаблон
Простой шаблон
Сделано Gabriel R
27 октября 2015 г.

Автор
- Правин Апулия
О коде
CSS Pattern
CSS шаблон современного кирпича.
 Демо-изображение: Серебряный масштаб
Демо-изображение: Серебряный масштаб
Серебряная чешуйчатая модель
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: шаблон кругов
Демо-изображение: шаблон кругов
Шаблон кругов
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Waves Pattern
Демо-изображение: Waves Pattern
Волны Pattern
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Drops Pattern
Демо-изображение: Drops Pattern
Образец капель
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Hearts Pattern
Демо-изображение: Hearts Pattern
Шаблон Сердца
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: шаблон кругов и точек
Демо-изображение: шаблон кругов и точек
Узор кругов и дотт
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Corners Pattern
Демо-изображение: Corners Pattern
Выкройка углов
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: шаблон квадратов
Демо-изображение: шаблон квадратов
Выкройка квадратов
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Corners Pattern
Демо-изображение: Corners Pattern
Выкройка углов
Сделано yoksel
17 октября 2015 г.
 Демо-изображение: Argyle Pattern
Демо-изображение: Argyle Pattern
Узор Аргайл
Попытка использования шаблона Аргайл с использованием нескольких фонов CSS (линейные градиенты).
Made by carpe numidium
1 октября 2015 г.
 Демонстрационное изображение: Jason Quote Bg Pattern
Демонстрационное изображение: Jason Quote Bg Pattern
Джейсон Цитата Bg Pattern
Сделано Джорджем Олару
25 августа 2015 г.

Автор
- Кэти Декора
О коде
Образец носового платка
CSS шаблон платка.

Автор
- Амелия Беллами-Ройдс
О коде
Образец шестиугольникаАнимированные неоновые шестиугольники с SVG и CSS.
 Демо-изображение: CSS Pattern
Демо-изображение: CSS Pattern
CSS Pattern
Сделано в Ee Venn Soh
2 ноября 2014 г.

Автор
- Джино Фариас
О коде
Pattern CSS3
Простой шаблон в HTML и CSS.
 Демонстрационное изображение: CSS Pattern с CSS Blend Mode
Демонстрационное изображение: CSS Pattern с CSS Blend Mode
Шаблон CSS с режимом наложения CSS
Сделано Marinda
23 июня 2014 г.
 Демо-изображение: полосатый фон
Демо-изображение: полосатый фон
Полосатый фон
Сделано yoksel
12 июня 2014 г.
 Демонстрационное изображение: Frosty Spirals Pattern
Демонстрационное изображение: Frosty Spirals Pattern
Морозный узор спиралей
Произведено yoksel
11 февраля 2014 г.
 Демо-изображение: CSS Pattern
Демо-изображение: CSS Pattern
CSS Pattern
только CSS.Слишком сложно для использования в реальном коде.
Сделано yoksel
10 февраля 2014 г.
 Демо-изображение: Скатерть Выкройка
Демо-изображение: Скатерть Выкройка
Скатерть Выкройка
Сделано в yoksel
6 февраля 2014 г.
 Демо-изображение: бриллиант
Демо-изображение: бриллиант
Бриллиантовый узор
Сделано в yoksel
6 февраля 2014 г.
 Демо-изображение: диагональные полосы
Демо-изображение: диагональные полосы
Диагональные полосы
Сделано в yoksel
6 февраля 2014 г.

Автор
- Хорхе Эпунья
О коде
простой шаблон
Градиенты, формы, RGBA…
 Демо-изображение: несколько градиентов для причудливых узоров
Демо-изображение: несколько градиентов для причудливых узоров
Несколько градиентов для причудливых узоров
Сделано Марком Ли
30 ноября 2013 г.
 Демонстрационное изображение: Blueprint Pattern (CSS3)
Демонстрационное изображение: Blueprint Pattern (CSS3)
План проекта (CSS3)
Чистый CSS шаблон с использованием линейных градиентов CSS3.
Сделано в Dean
23 ноября 2013 г.

Автор
- Крис Койер
О коде
Фоновый узор треугольника
Дрянное воссоздание книжного переплета «Алфавит Пламени».
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
,слоев Photoshop — фоновый слой
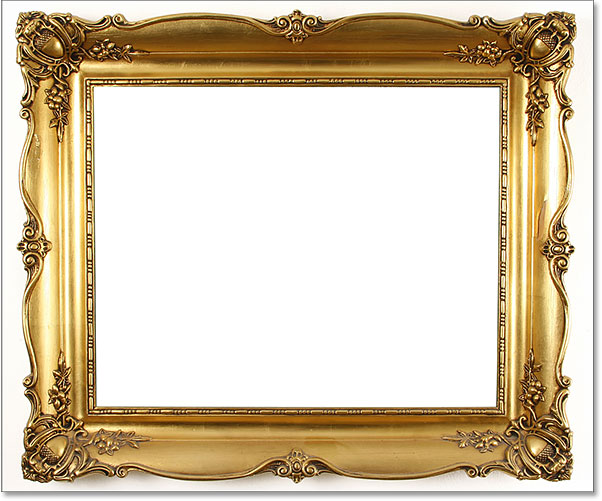
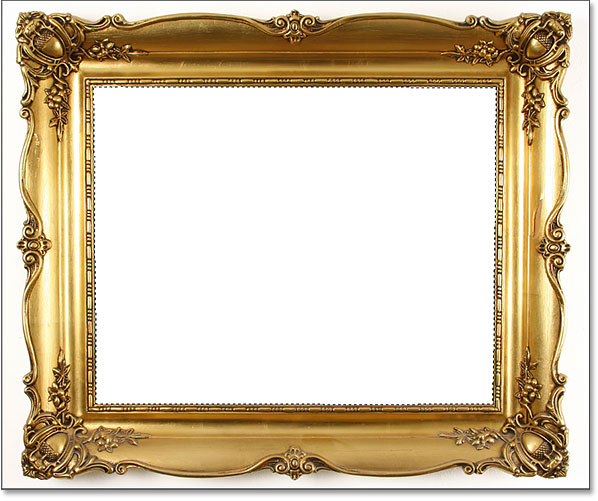
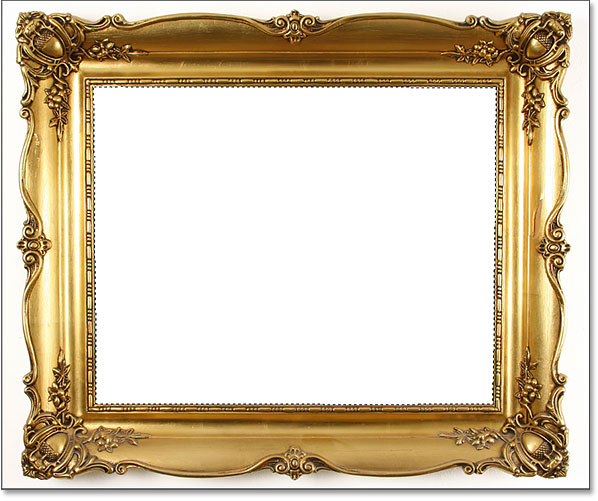
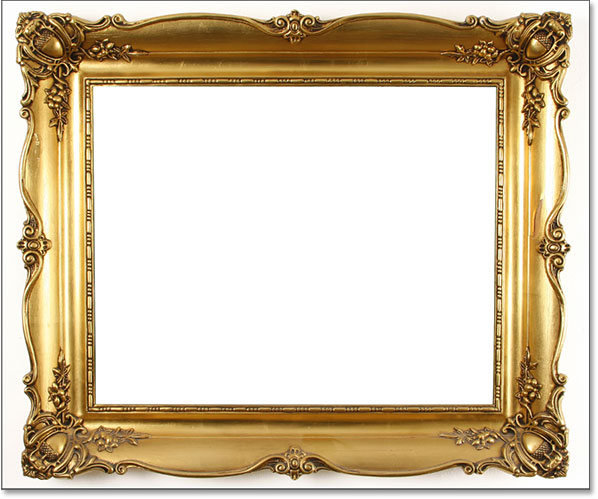
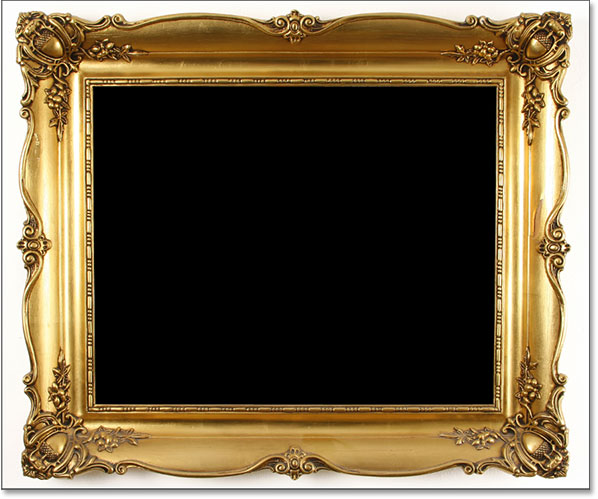
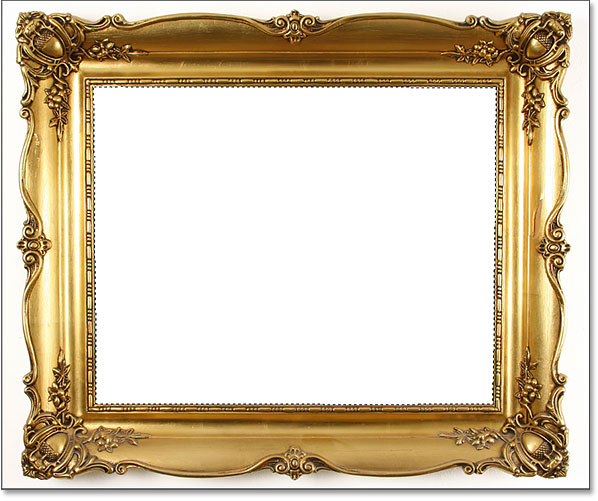
Вот изображение фоторамки, которую я только что открыл в Photoshop. Я скачал это изображение из Adobe Stock:


Фото рамки для фото.
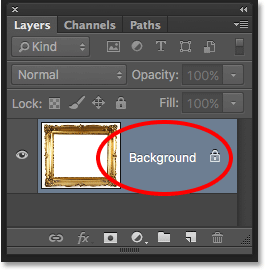
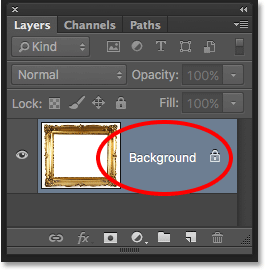
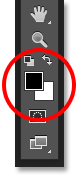
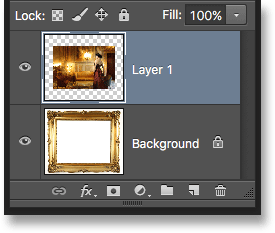
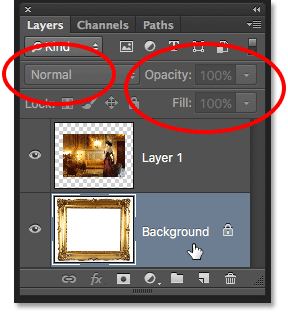
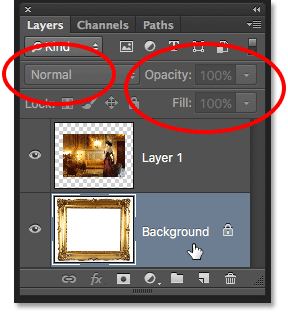
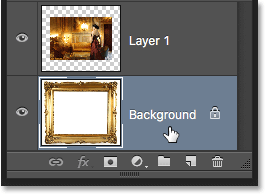
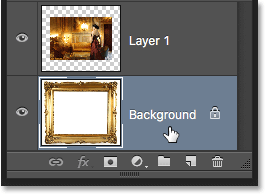
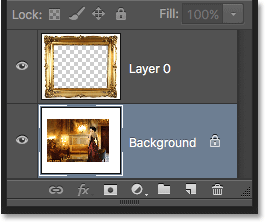
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем Background , как мы можем видеть, посмотрев на мою панель Layers:


Панель «Слои», отображающая изображение на фоновом слое.
Photoshop называет этот слой «Фон» по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавим к документу, появятся на выше на фоновом слое. Поскольку вся его цель — служить фоном, есть несколько вещей, которые Photoshop не позволит нам сделать с ним. Давайте кратко рассмотрим эти несколько простых правил, которые нам нужно запомнить. Затем, в конце урока, мы изучим простой способ обойти каждый из них.
Правило 1: мы не можем переместить содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем Move Tool сверху панели инструментов :


Выбор инструмента «Перемещение» на панели «Инструменты».
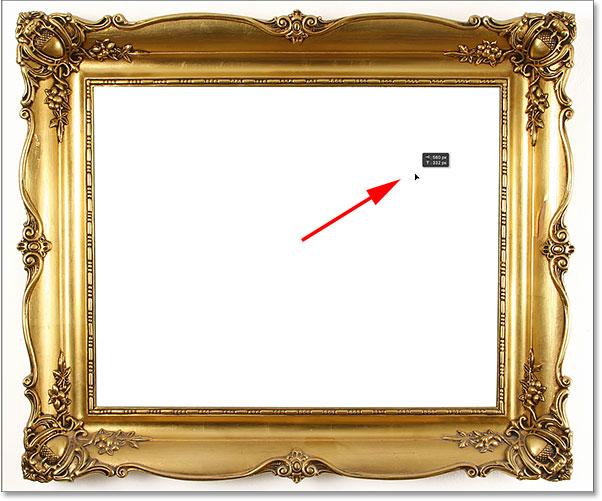
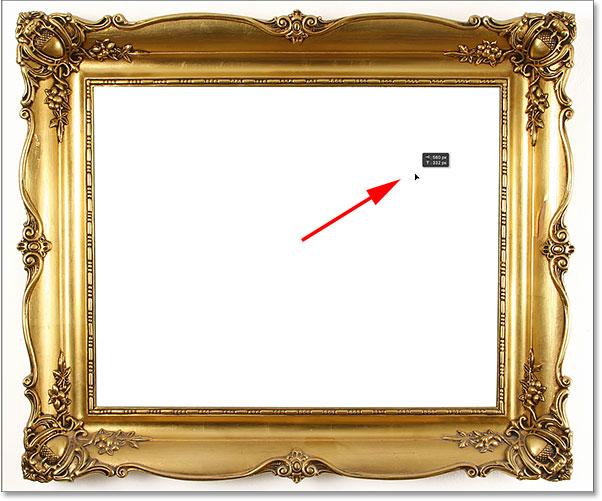
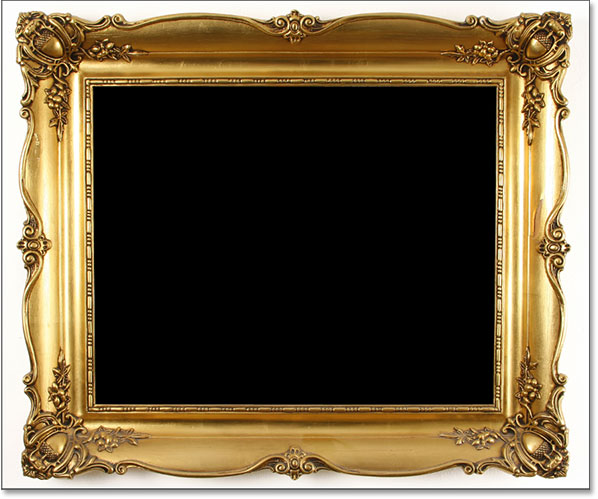
Затем мы просто щелкаем инструментом Move внутри документа и перетаскиваем содержимое мышью. Следите за тем, что происходит, когда я пытаюсь перетащить фоторамку в другое место.Здесь я пытаюсь перетащить его в верхнюю правую часть документа:


Попытка переместить фоновый слой с помощью инструмента «Перемещение».
Вместо перемещения слоя, Photoshop открывает диалоговое окно, сообщающее мне, что не может переместить , потому что слой заблокирован. Я нажму OK, чтобы закрыть диалоговое окно:


Вместо того, чтобы перемещать фоторамку, Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на панель «Слои», мы увидим маленький значок замка в крайнем правом углу фонового слоя, что говорит нам об этом достаточно точно, этот слой заблокирован на месте, и мы не можем его переместить.Так что это первая проблема со слоями фона; они застряли в исходном положении:
Значок замка позволяет нам знать, что некоторые аспекты этого слоя заблокированы.
Правило 2: нет прозрачных пикселей
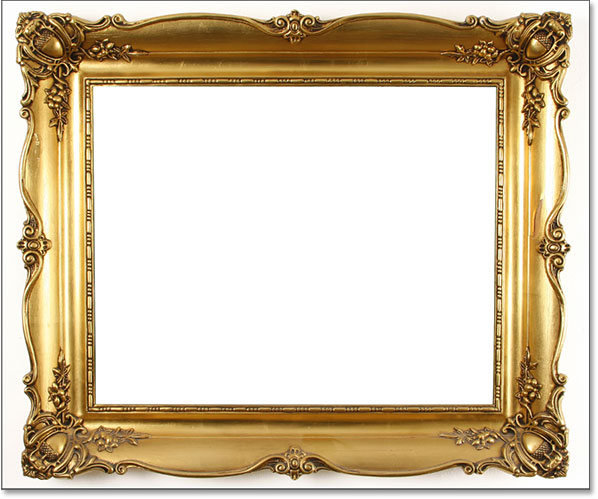
Через некоторое время я собираюсь открыть другое изображение и поместить его в свою фоторамку, но центр рамки в настоящее время заполнен белым, что означает, что мне нужно удалить эту белую область, прежде чем я смогу разместить свою фотографию внутри Это. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слой (слои) ниже.Давайте посмотрим, что происходит, когда я пытаюсь удалить часть фонового слоя.
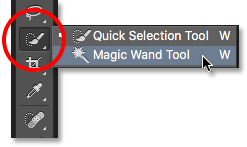
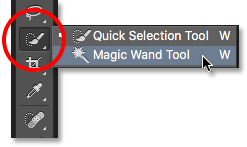
Сначала мне нужно выбрать область внутри рамки. Поскольку он заполнен сплошным белым цветом, я выберу его с помощью инструмента «Волшебная палочка» в Photoshop. По умолчанию Волшебная палочка находится за инструментом быстрого выбора на панели «Инструменты». Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control 9009 (Mac), удерживая клавишу Control, на инструменте быстрого выбора, затем выберите инструмент Magic Wand Tool из всплывающего меню:


Выбор волшебной палочки.
С инструментом «Волшебная палочка» я щёлкну в любом месте рамки, чтобы мгновенно выделить всю эту белую область. Это немного сложно увидеть на скриншоте, но теперь по краям появляется контур выделения, давая мне знать, что выделена область внутри рамки:


Теперь выделена белая область внутри рамки.
Чтобы удалить область, я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре. Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидали бы на обычном слое, Photoshop таинственным образом открывает диалоговое окно Fill , предлагая мне выбрать, каким цветом я хочу заполнить область:


Вместо удаления области, Photoshop открывает диалоговое окно Fill.
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», поскольку это было совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не залить ее другим цветом. Может быть, Photoshop просто запутался, поэтому я попробую что-то другое. Я зайду в меню Edit в строке меню вдоль верхней части экрана и выберу Cut :


Собираюсь Правка> Вырезать.
На нормальном слое это будет вырезать выбранные пиксели из слоя, оставляя прозрачность на их месте.Еще раз, фоновый слой дает нам неожиданный результат. На самом деле, на этот раз, похоже, ничего не произошло вообще. Область все еще заполнена белым:


Белая область внутри рамки теперь заполнена … белым?
Почему он до сих пор заполнен белым? Это потому, что, хотя кажется, что ничего не произошло, что-то из и действительно произошло. Вместо того, чтобы вырезать эту область и оставить ее прозрачной, Photoshop заполнил ее моим текущим цветом фона .
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Так как мой Цвет фона был установлен на белый, это цвет, который Photoshop использовал для заполнения выделения:


Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Мы можем поменять цвета переднего плана и фона, нажав на клавиатуре букву X .Я продолжу и нажму X, и теперь мы видим, что при смене цветов мой цвет фона был установлен на черный :


Цвет фона теперь черный.
Я отменю свой последний шаг (обрезка выделения), зайдя в меню Edit и выбрав Undo Cut Pixels :
Идем в Edit> Undo Cut Pixels.
Затем я вернусь в меню Edit и снова выберу Cut :
.

Еще раз перейдем в Edit> Cut.
На этот раз, когда мой Цвет фона установлен на черный, Photoshop заполняет выделение черным. По крайней мере, похоже, что на этот раз что-то действительно произошло, но это все еще не тот результат, которого я хотел: 

Photoshop продолжает заполнять выделение цветом, но нам нужна прозрачность.
Итак, что здесь происходит? Почему Photoshop просто не удалит область внутри рамки? Почему он продолжает хотеть заполнить его другим цветом? Причина в том, что фоновых слоев не поддерживают прозрачность .В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости просматривать его, потому что за ним не должно быть ничего, что можно было бы увидеть. Фон, в конце концов, фон.
Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как тогда я смогу показать еще одну фотографию внутри рамки? Оставим пока эту проблему в покое.Мы вернемся к этому в ближайшее время.
Правило 3: мы не можем переместить фоновый слой выше другого слоя
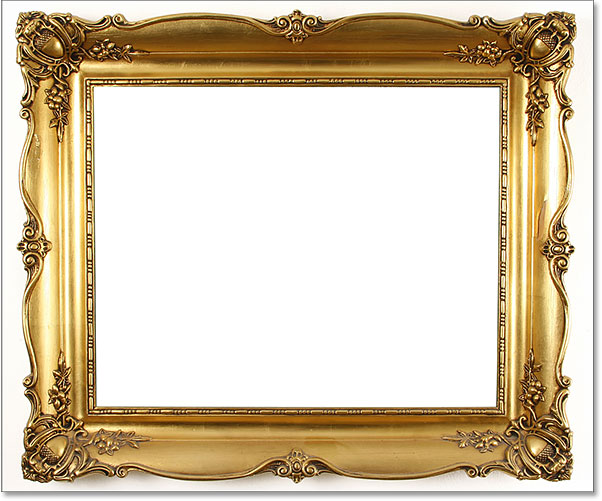
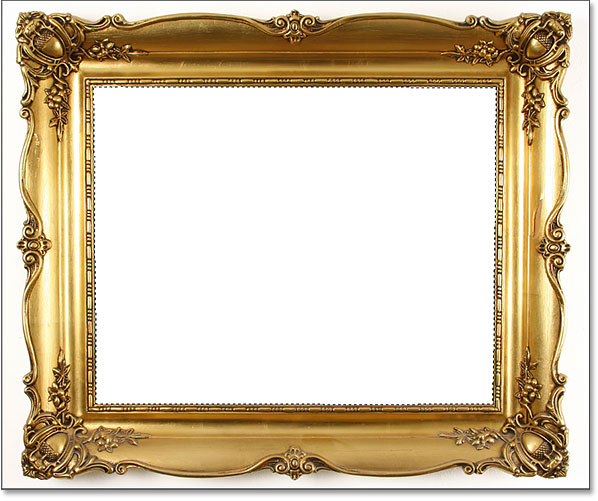
Вот фотография, которую я хочу разместить внутри рамки. Я также скачал это с Adobe Stock:


Изображение, которое будет размещено внутри рамки.
В настоящее время изображение открыто внутри собственного документа, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl + A (Win) / Command + A (Mac), чтобы выбрать всю фотографию.Затем я нажму Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Я переключаюсь на документ с фоторамкой, затем нажимаю Ctrl + V (Win) / Command + V (Mac), чтобы вставить изображение в документ. Фотошоп помещает изображение в новый слой с именем «Слой 1» над фоторамкой на фоновом слое:


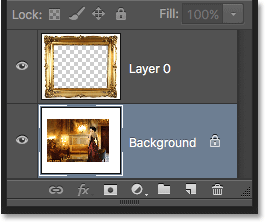
Вторая фотография размещается на собственном слое над фоновым слоем.
Если мы посмотрим на документ, то перед рамкой появится новая фотография:


Фотография в настоящее время находится перед рамкой.
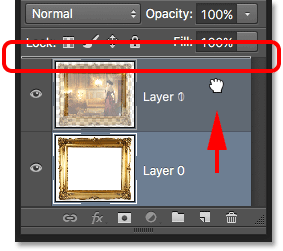
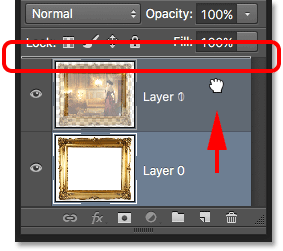
Чтобы мое второе фото появилось внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка появлялась над фотографией. Как правило, перемещать один слой над другим так же просто, как щелкнуть по слою, который нам нужен, и переместить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем.
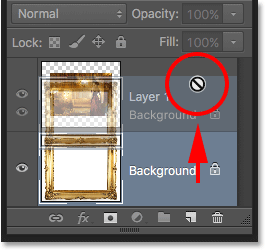
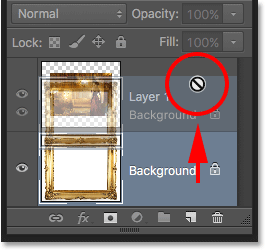
Когда я щелкаю на фоновом слое и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией через него (международный символ «не произойдет»), давая мне понять, что по какой-то причине это не позволю мне сделать это:


Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой выше слоя 1.
Причина, по которой я не могу перетащить фоновый слой выше слоя 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Фотошоп не позволит нам переместить его выше любых других слоев.
Правило 4: Мы не можем переместить другие слои ниже фонового слоя
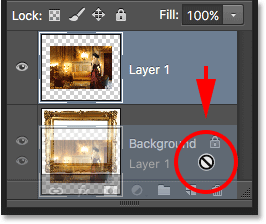
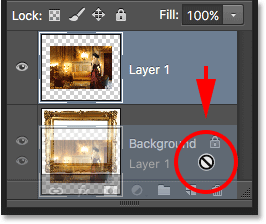
Хорошо, мы не можем переместить фоновый слой над другим слоем. Что если мы попытаемся переместить другой слой ниже фонового слоя? Я нажму на слой 1 и попытаюсь перетащить его под фоновый слой, но это тоже не сработает.Я получаю тот же маленький символ Охотников за привидениями, который говорит мне, что Photoshop не позволит мне сделать это:


Тот же значок «не произойдет» появляется при попытке перетащить слой 1 под фоновый слой.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетащить его поверх других слоев и не можем перетащить другие слои под ним.
Правило 5: Мы не можем изменить режим наложения, непрозрачность или заливку
Давайте быстро подведем итоги.Мы узнали, что Photoshop не позволит нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой заблокирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому нет никакого способа удалить что-либо на слое. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его выше других слоев и не можем перетащить другие слои под ним.
Есть еще несколько вещей, которые мы не можем сделать с фоновым слоем, которые мы рассмотрим быстро.Я нажму на свой фоновый слой, чтобы выбрать его, и в левом верхнем углу панели «Слои» заметим, что параметр «Режим наложения» (поле, в котором установлено значение «Обычный») отображается серым цветом. Обычно мы можем изменить режим наложения слоя, который меняет способ смешивания слоя со слоем (слоями) под ним. Но поскольку фоновый слой всегда должен оставаться нижним слоем в документе, под ним никогда не будет никаких слоев, что делает параметр режима наложения довольно бесполезным.
То же самое относится к опциям «Непрозрачность» и «Заливка» прямо напротив параметра «Режим наложения».Оба выделены серым цветом, когда выбран фоновый слой, и это потому, что они оба регулируют уровень прозрачности слоя. Поскольку фоновый слой не поддерживает прозрачность, его не нужно настраивать:


Параметры «Режим наложения», «Непрозрачность» и «Заливка» недоступны для фонового слоя.
Простое решение
Поскольку вся жизненная цель фонового слоя состоит в том, чтобы быть фоном документа, каждое из этих правил имеет смысл. Однако, как и в случае с большинством правил, существуют способы обойти их, когда нам нужно их нарушить.В этом случае есть простой способ обойти их всех сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-то отличное от фона. Это действительно так просто.
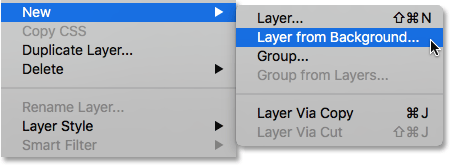
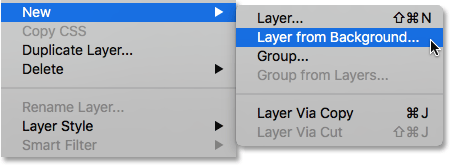
Чтобы переименовать фоновый слой, вы можете или перейти в меню Layer вверху экрана, выбрать Новый , а затем Слой из фона :


Идем в Layer> New> Layer From Background.
Более быстрый способ — просто нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть в любом месте фонового слоя:


Удерживая Alt (Win) / Option (Mac) и дважды щелкнув по фоновому слою.
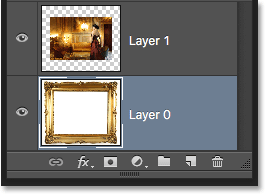
Это мгновенно меняет имя фонового слоя на «Слой 0»:


Фоновый слой был переименован в слой 0.
И просто переименовав его, мы преобразовали фоновый слой в обычный слой, что означает, что мы больше не связаны какими-либо правилами, которые только что рассмотрели! Мы можем переместить содержимое слоя с помощью инструмента «Перемещение», мы можем удалить все что угодно на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
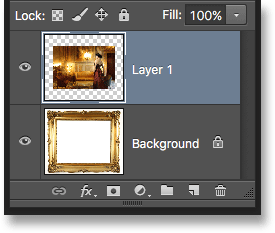
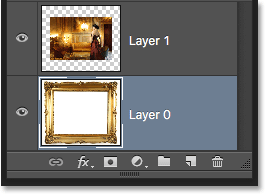
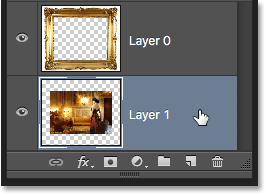
Например, мне все еще нужно переместить мою фоторамку над изображением на уровне 1.Теперь, когда рамка больше не находится на фоновом слое, это просто! Я могу просто щелкнуть по слою 0 и перетащить его вверх, пока над слоем 1 не появится индикаторная полоса . Панель показывает нам, куда будет перемещен слой, когда мы отпустим кнопку мыши:


Перетаскивание слоя 0 выше слоя 1.
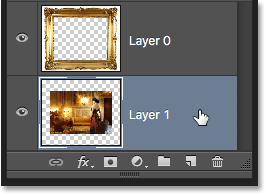
Я отпущу кнопку мыши, и в этот момент Photoshop поместит слой 0 над слоем 1 именно так, как мне нужно:


Слой 0 теперь появляется над слоем 1, что было бы невозможно, пока слой 0 все еще оставался фоновым слоем.
Ранее мы видели, что мне не удалось удалить белую область внутри рамки, когда изображение находилось на фоновом слое, но теперь, когда я переименовал его в слой 0, это больше не проблема. Я щелкну внутри фрейма с помощью Magic Wand Tool, чтобы мгновенно выделить белую область, как я делал раньше:


Область внутри рамки снова выбрана.
Затем я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, и на этот раз, вместо того, чтобы приветствовать диалоговое окно Fill, Photoshop фактически делает то, что ожидал, удаляя область из слой и обнажая фото под ним:


Область внутри рамки была окончательно удалена, обнажив фотографию внизу.
Я нажму Ctrl + D (Win) / Command + D (Mac) на моей клавиатуре, чтобы отменить выделение области внутри рамки и удалить контур выделения. Затем, чтобы быстро все закончить, я нажму на «Слой 1» на панели «Слои», чтобы выбрать его и сделать его активным слоем:


Выбор слоя 1.
Я возьму инструмент «Перемещение» с панели «Инструменты», затем нажму на фотографию и перетащу ее в положение внутри рамки, слегка подтолкнув его влево.Хотя слой 1 теперь является нижним слоем в документе, он не является фоновым слоем, поэтому он не заблокирован на месте. Я могу переместить его куда угодно:


Перетаскивание фотографии в положение внутри рамки.
Преобразование нормального слоя в фоновый слой
Наконец, мы увидели, что мы можем преобразовать фоновый слой в обычный слой, просто переименовав его в любое значение, кроме «Background». Но что, если мы хотим пойти другим путем? Что если мы хотим преобразовать обычный слой в фоновый слой? Является ли это возможным? Да, конечно, но как ты это делаешь, не так очевидно.
Вы можете подумать, что одна и та же логика применяется в обоих направлениях; если мы можем преобразовать фоновый слой в обычный слой, переименовав его в нечто отличное от «Background», то мы сможем преобразовать обычный слой в фоновый слой, переименовав его в «Background». Имеет смысл, верно? К сожалению, это не работает. Все, что вы в итоге получите, это обычный слой с именем «Фон».
Чтобы преобразовать обычный слой в реальный фоновый слой, сначала выберите слой, который вы хотите преобразовать.Я нажму на нижний слой в своем документе (Слой 1), чтобы сделать его активным. Тем не менее, обратите внимание, что технически вам не нужно выбирать самый нижний слой в вашем документе, потому что любой слой , который вы конвертируете в фоновый слой, будет автоматически отправлен на нижний, как только вы преобразуете его:


Выбор слоя для преобразования в фоновый слой.
Выбрав слой, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Background из Layer :
.

Идем в Layer> New> Background from Layer.
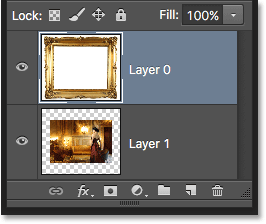
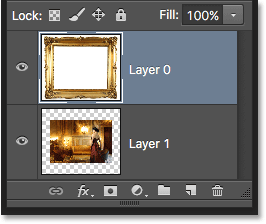
И теперь мы видим на панели «Слои», что мой нижний слой, ранее «Слой 1», теперь является официальным фоновым слоем моего документа:


Слой 1 был преобразован в фоновый слой.
Куда пойти дальше …
Конечно, в этом случае действительно не было необходимости преобразовывать мой нижний слой в фоновый. Все, что я сделал на этом этапе, это установил ограничения на то, что я могу с этим сделать. Но в Photoshop много раз, особенно при создании эффектов или создании изображений, где создание нового фонового слоя чрезвычайно полезно.В следующем уроке мы пройдем этапы создания совершенно нового фонового слоя с нуля, и в качестве бонуса мы сохраним наши шаги как экономящее время действие!
,