Как нарисовать красивый абстрактный фон в Adobe Illustrator

В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
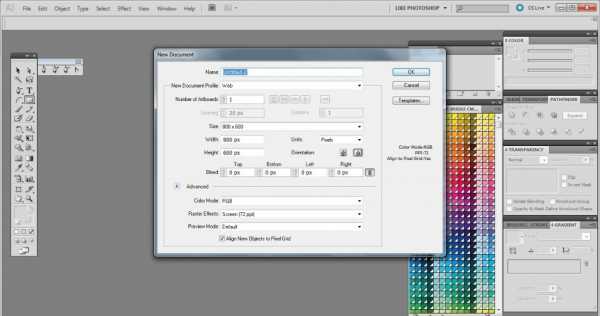
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.

Шаг 2
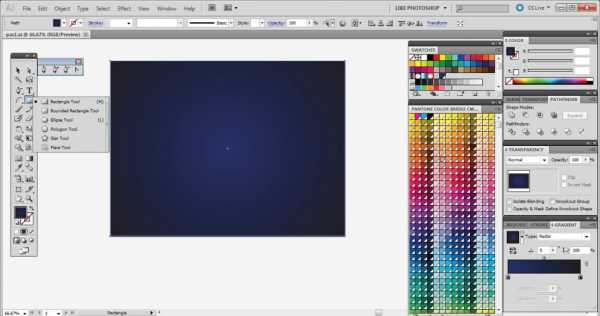
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.

Шаг 3
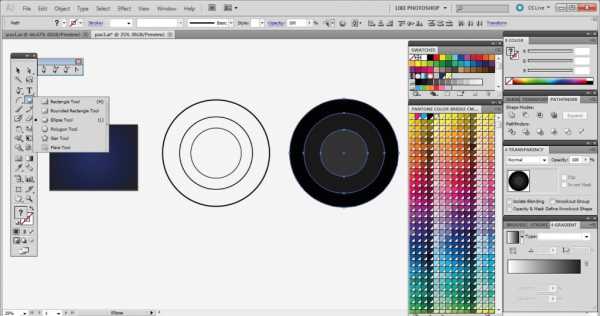
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)

Шаг 4
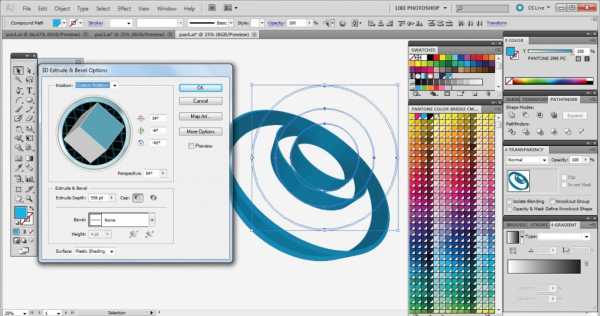
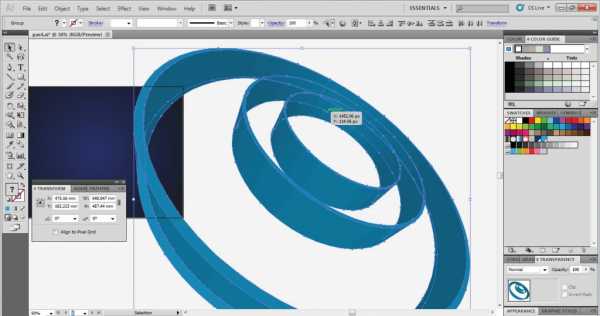
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.

Шаг 5
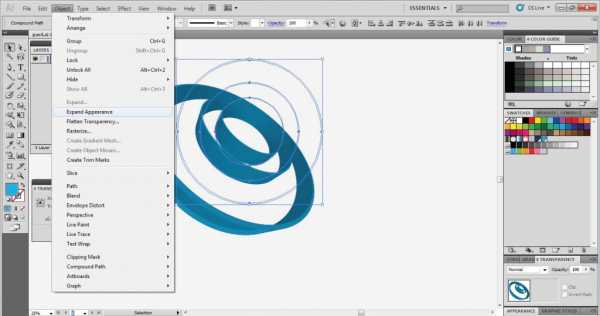
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).

Шаг 6
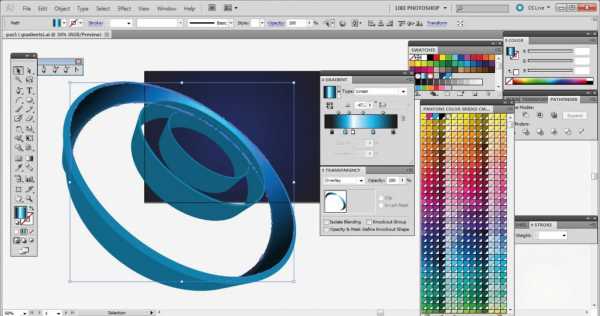
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.


Шаг 7
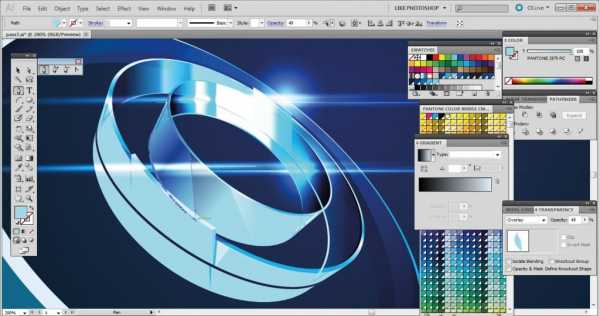
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.

Шаг 8
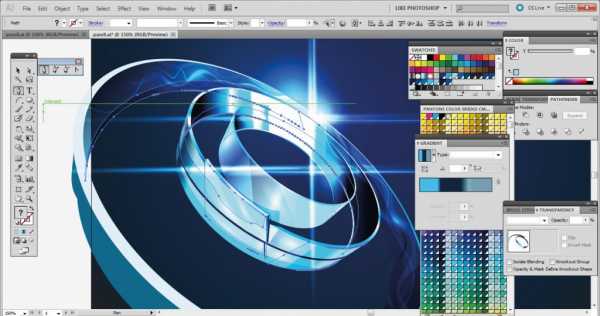
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.

Шаг 9
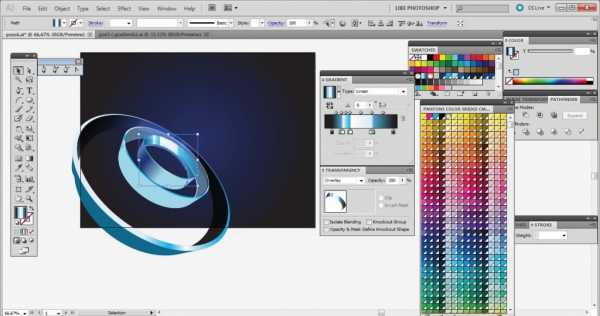
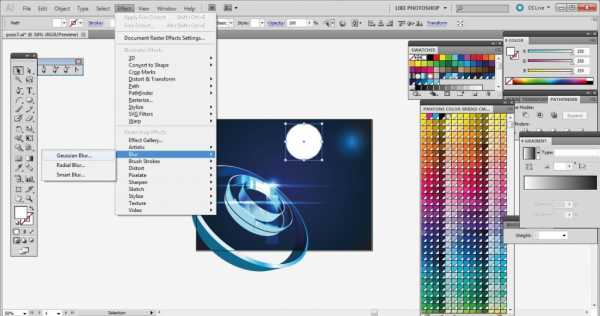
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.

Шаг 10
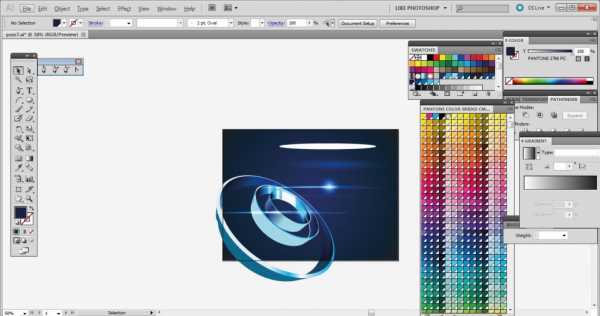
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.

Шаг 11
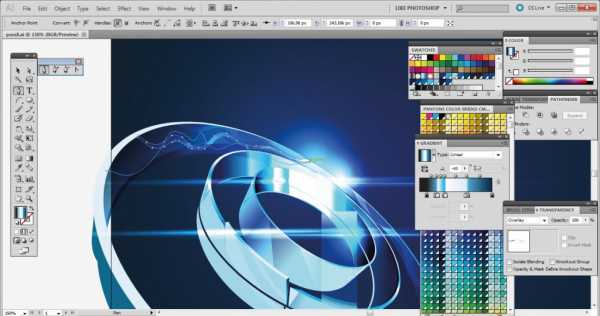
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.

Шаг 12
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).

Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.

Шаг 14
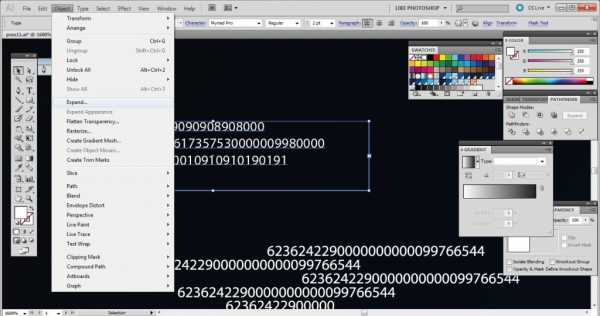
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.

Шаг 16
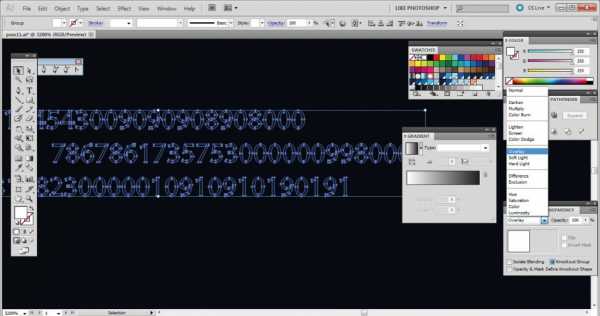
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.



Шаг 17
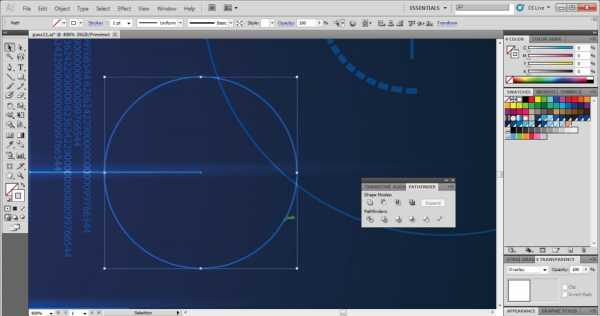
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.

Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.

Шаг 19
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.

Шаг 20
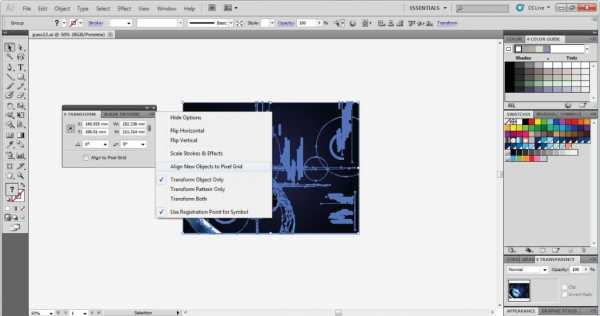
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.

Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!

Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
sheko.ru
Рисуем офисный фон в Adobe Illustrator
В этом уроке мы будем рисовать реалистичный офисный фон в Adobe Illustrator. Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Результат
1. Рисуем чашку кофе
Шаг 1
Начнем с круглой базы. Так как мы будем использовать инструмент Mesh/Сетчатый градиент (Control-U), это вносит некоторые коррективы в наши действия. Чтобы сеткой было легко управлять, мы применяет сетчатый градиент не к кругу, а к прямоугольнику, который после этого превратим в круг.
Это довольно сложная процедура, поэтому вы можете сделать это сами, или скачать уже готовый круг.
Дальше работаем с кругом. Возьмите инструмент Mesh/Сетчатый градиент (Control-U) и кликните внутри фигуры, чтобы расположить внутри круга точку.
Выделите точки по краям и укажите им цвет #CAC6C3.
Продолжайте создавать точки, как показано ниже, и укажите им цвет
Шаг 2
Для этого шага нам нужны два круга разного размера. Больший круг — белого цвета, и меньший цвета #44392F. Поместите коричневый круг поверх белого как показано ниже, а белому укажите Opacity/Непрозрачность в 0%.
Шаг 3
Выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода, и выберите Specified Steps/Заданное количество шагов, 30.
Выделите оба круга и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Создайте копию белого круга с сетчатым градиентом и выкрасьте его края в цвет #CAC6C3, а центр в цвет #C8C5C1.
Шаг 6
Теперь вам нужная еще одна копия этого круга. Выкрасьте всю копию в цвет #695C45. Теперь выделите центр и укажите ему цвет #0C0706. Повторите процесс, указанный на картинке ниже и перекрасьте некоторые точки в #72634A.
Шаг 7
Создаем базу для еще одного перехода. Нарисуйте две фигуры как показано ниже, используя цвета #888483 и #010101. Сделайте нижнюю фигуру прозрачной.
Шаг 8
Используйте те же параметры для перехода и в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 9
Укажите фигуре режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 10
Создаем еще один переход, используя ту же технику. Используйте цвета как в шаге 7, и укажите готовому объекту режим наложения Screen/Осветление.
Шаг 11
Поместите созданные объекты поверх нашего кофейного круга.
Шаг 12
Следующий сетчатый градиент чуть сложнее. Повторите шаги, указанные ниже и используйте следующие цвета:
#F3F2F1#E0DDDB#CBC6C3
Шаг 13
Еще несколько шагов.
#FFFFFF#F6F4F4#BEB9B5
Шаг 14
Создаем еще один переход из объектов цвета #B8B4B0 и #E0DDDB.
Получившемуся объекту укажите режим наложения Multiply/Умножение и 30% Opacity/Непрозрачности.
Шаг 15
Соединяем созданные фигуры в одну композицию.
Шаг 16
Теперь рисуем пузырьки. Создайте еще одну копию нашего круга с сетчатым градиентом. Используйте цвета:
#251B12#7E6E55#F0F0EF
Шаг 17
Сделайте крайние точки прозрачными.
Шаг 18
Создайте еще одну копию.
#251B12#7E6E55
Шаг 19
И снова прозрачные крайние точки.
Шаг 20
Нарисуйте полукруг из пузырьков.
Шаг 21
Поместите их в нашу чашку.
2. Рисуем карандаш и ручку
Шаг 1
Рисуем базу для карандаша при помощи инструмента Mesh/Сетчатый градиент.
#252525#555555#3F3F3F
Шаг 2
Растягиваем фигуру и создаем зубчатый край.
Шаг 3
Рисуем острие карандаша.
#D4B999#EDDDC0#C6AB8D#4C4C4C#9C9C9C
Шаг 4
Объединяем две части.
Шаг 5
Создаем новый переход. Используем цвета #535353 и #E5E3E0.
Шаг 6
Создаем переход, используя прежние параметры.
Шаг 7
Помещаем тень под карандаш.
Шаг 8
Рисуем базу для ручки.
#BEBEBE#909090#AAAAAA#D9D9D9#A8A8A8#C4C4C4
Шаг 9
Растягиваем фигуру и создаем треугольник с краю.
Шаг 10
Рисуем еще одну часть ручки.
#2D2D2D#6B6B6B#C4C4C4
Шаг 11
И острие.
#DEC394#F6E9B1#F4D5AE#C1A780
Шаг 12
Собираем ручку и помещаем под нее такую же тень, как под карандашом.
3. Рисуем блокнот и планшет
Шаг 1
Нарисуйте кривую как показано ниже и укажите ей линейный градиент в качестве Stroke/Обводки. (#4B4A4A — #919090 — #4B4A4A)
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 2
Измените сетчатый градиент как показано ниже. И нарисуйте дырочку под колечко.
#313131#FBFBFB#313131
Шаг 3
Создайте ряд колец с дырочками.
Шаг 4
Рисуем бумагу.
#FFFFFF#EAEAEA
Шаг 5
Рисуем основу под блокнот: #313131.
Шаг 6
Создаем переход, используя цвета #E5E3E0 и #191717. Указываем получившемуся объекту режим наложения Multiply/Умножение.
Шаг 7
Собираем блокнот.
Шаг 8
Добавляем тень и указываем ей Opacity/Непрозрачность в 50%.
Шаг 9
Рисуем планшет.
Шаг 10
Создаем переход, используя цвета #505050 и #E5E3E0.
Шаг 11
Помещаем тень под планшет.
Шаг 12
Собираем все объекты на фоне цвета #E5E3E0.
Шаг 13
Рисуем прямоугольник по размеру желаемого вами фона.
Шаг 14
Выделяем все, кликаем по объектам правой кнопкой и выбираем Make Clipping Mask/Создать обтравочную маску.
Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Абстрактный золотой фон в Adobe Illustrator
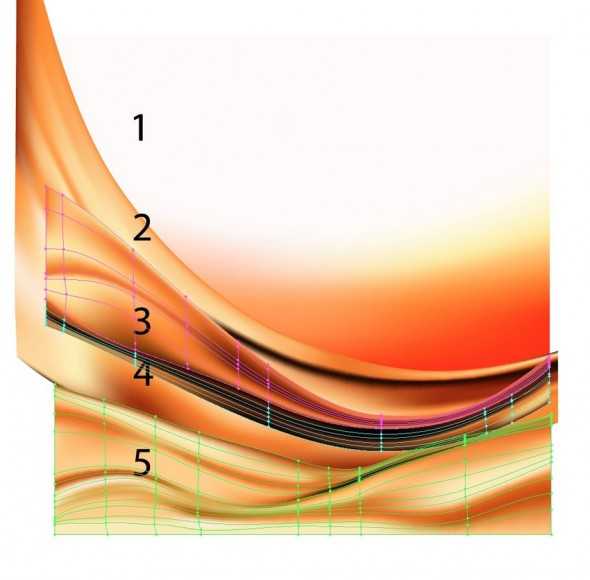
В этом уроке мы будем рисовать золотой фон в Adobe Illustrator. Это один из очень красивых и наглядных применений инструмента Сетчатый градиент/Mesh. С его помощью мы создадим невероятные переходы цветов, которые будут смотреться как реалистичные складки на шелке. При этом все изображение будет оставаться векторным. Фон состоит из пяти деталей, которые в итоге будут соединены в общую иллюстрацию.

1. Рисуем фон
Шаг 1
Начнем с создания двух фигур для фона. Первая фигура самая простая. Давайте нарисуем сначала ее!
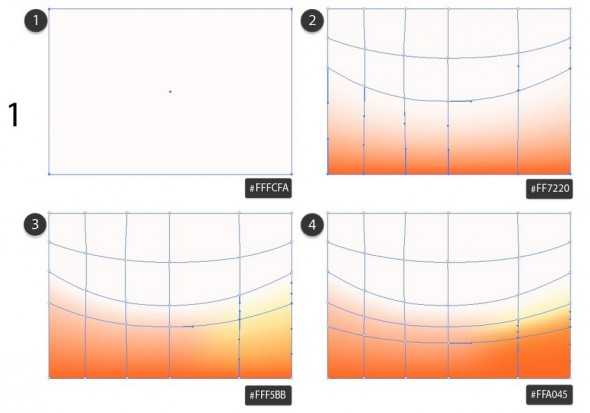
Создайте прямоугольник цвета #FFFCFA. Возьмите инструмент Mesh/Сетчатый градиент (U) и создайте сетку градиента. Чтобы создать сетку и добавить новые точки, просто кликайте в те места, где хотите создать узел.
Постарайтесь примерно повторить сетку градиента, показанную на скриншоте ниже.
Теперь выделите все нижние точки сетки и укажите им цвет #FF7220. Точки удобно выделять инструментом Лассо/Lasso если или Прямое выделение/Direct Selection (A). Продолжайте создавать новые точки для сетки и перекрашивайте их в указанные цвета.
Используйте оттенки:
- #FFFCFA
- #FF7220
- #FFF5BB
- #FFA045

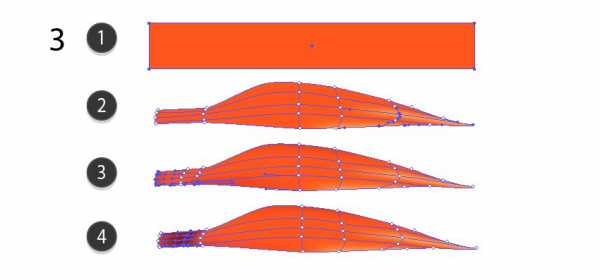
Шаг 2
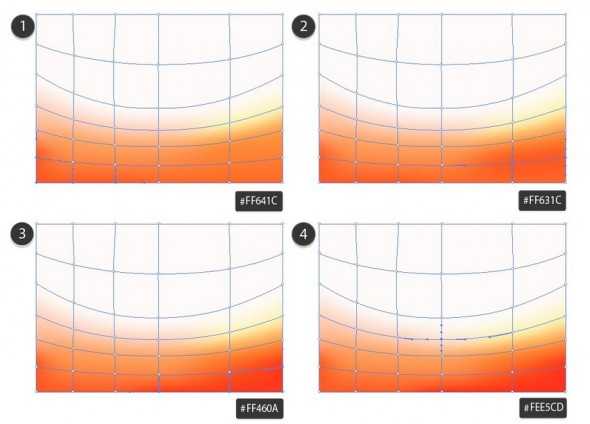
Завершаем первую фигуру фона, используя следующие цвета:
- #FF641C
- #FF631C
- #FF460A
- #FEE5CD

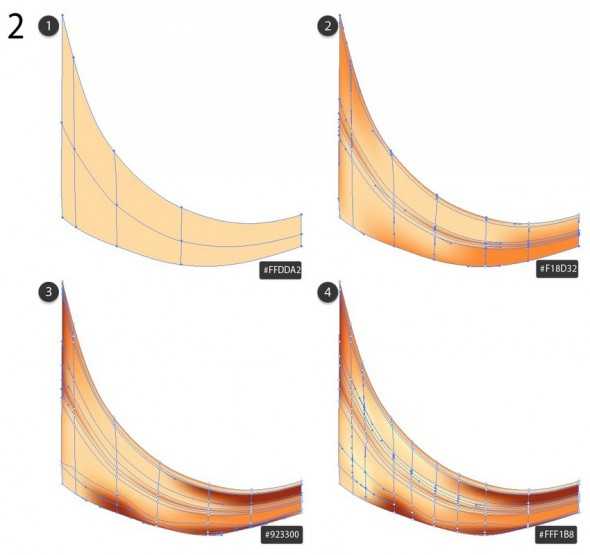
Шаг 3
Начнем рисовать вторую часть фона. Эта деталь уже сложнее. Нарисуйте инструментом Pen/Перо фигуру как показано ниже, и инструментом Mesh/Сетчатый градиент cоздавайте новые точки и раскрашивайте их в следующие цвета:
- #FFDDA2
- #F18D32
- #923300
- #FFF1B8

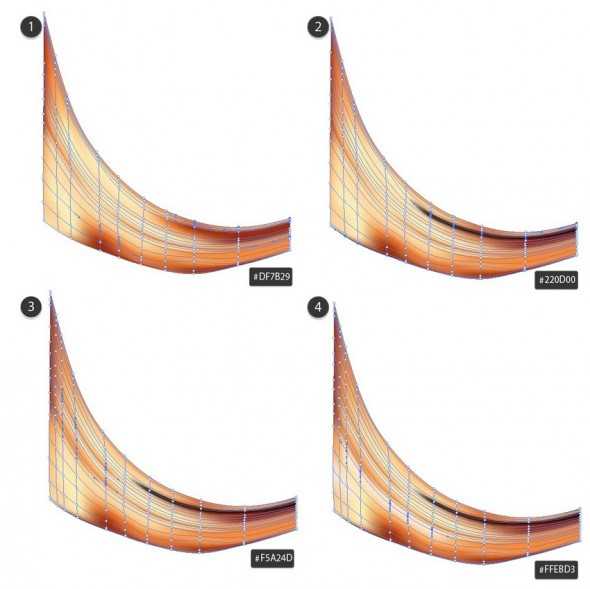
Шаг 4
Завершаем вторую деталь фона следующими цветами:
- #DF7B29
- #220D00
- #F5A24D
- #FFEBD3

2. Рисуем складки
Шаг 1
Теперь нам нужно нарисовать две складки, которые мы разместим поверх фона.!
Для начала нарисуйте изогнутую фигуру и раскрасьте ее при помощи сетчатого градиента, используя следующие оттенки:
- #F3B26E
- #FFDB9B
- #D67A2A

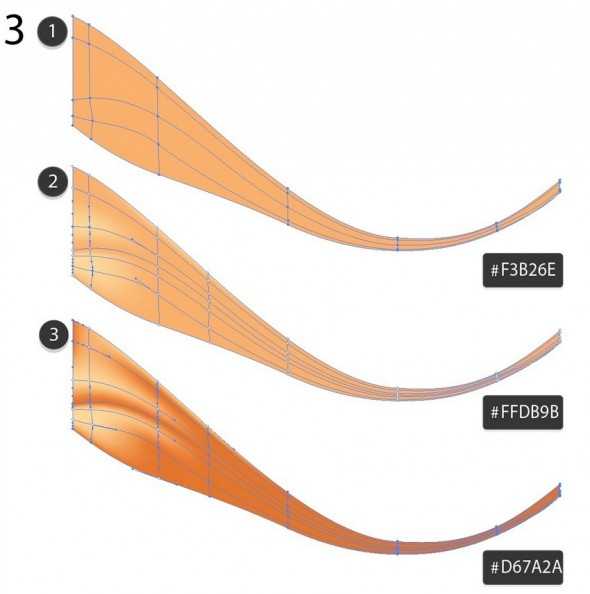
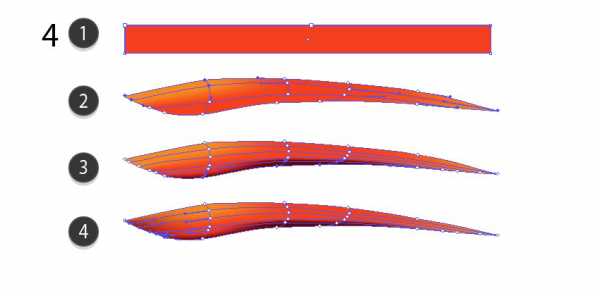
Шаг 2
Завершаем складку цветами:
- #4B2206
- #642401
- #AF5A17

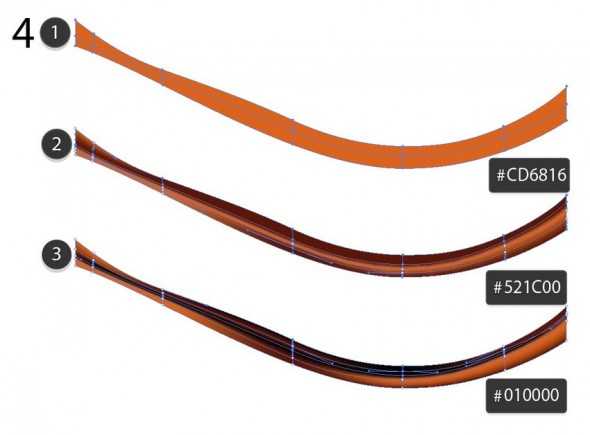
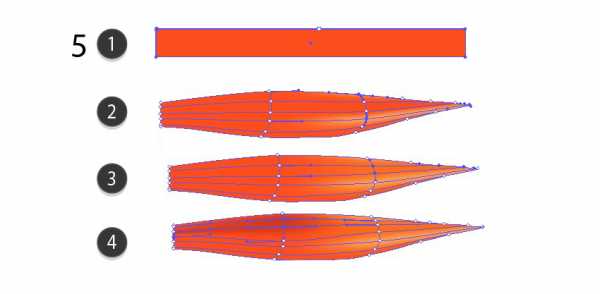
Шаг 3
Рисуем еще одну изогнутую фигуру. Используем оттенки:
- #CD6816
- #521C00
- #010000

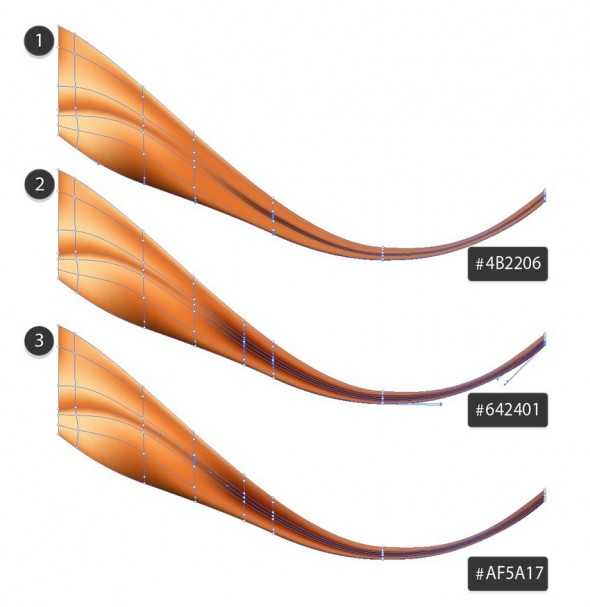
Шаг 4
Завершаем окрашивание цветами:
- #170800
- #F7CA79
- #612503

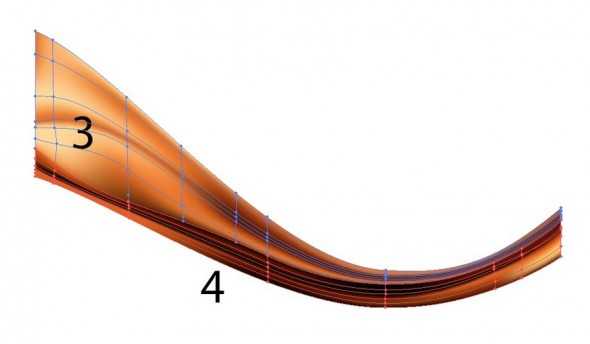
Шаг 5
Поместите фигуры одна на другую и посмотрите подходят ли они друг к другу. Если нет, поправьте форму.

3. Рисуем деталь с переднего плана
Шаг 1
Приступим к созданию последней детали.
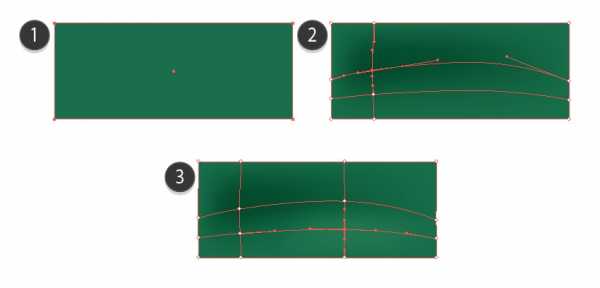
Нарисуйте прямоугольник цвета #FFD28C, измените верхнюю линию, придав ей изогнутую форму при помощи инструмента Mesh/Сетчатый градиент. Цветом #BA5507 обозначьте на фигуре складки.

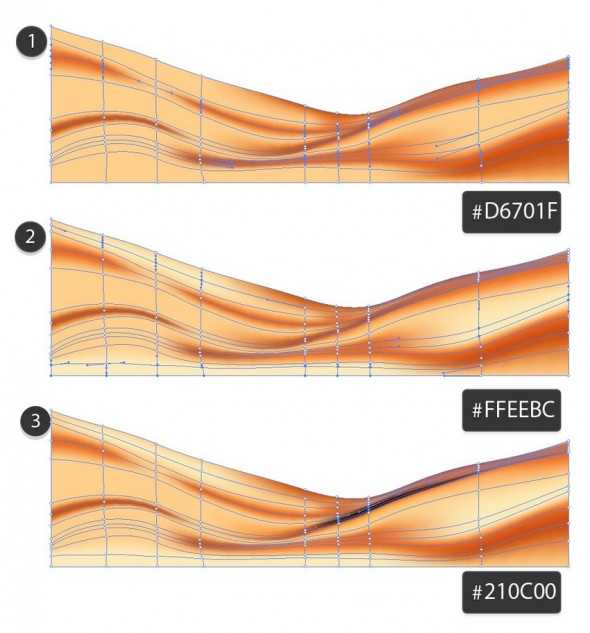
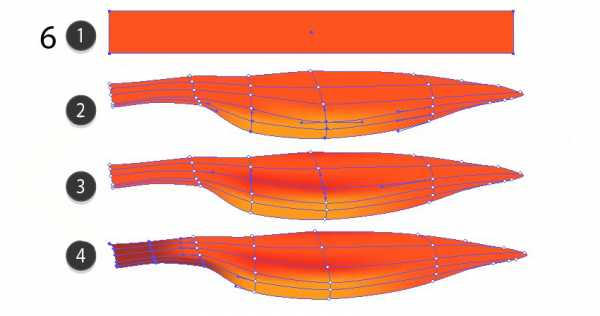
Шаг 2
Продолжаем красить фигуру, делая складки реалистичнее. Вам понадобятся следующие цвета:
- #D6701F
- #FFEEBC
- #210C00

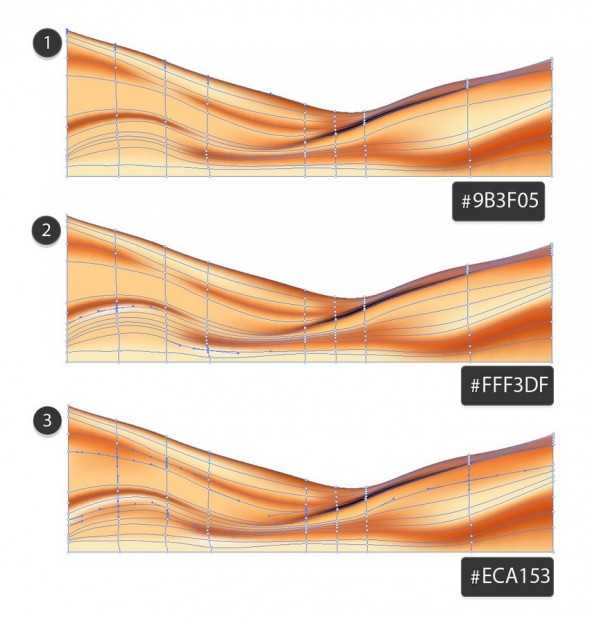
Шаг 3
Доводим фигуру до финального вида при помощи оттенков:
- #9B3F05
- #FFF3DF
- #ECA153

Шаг 4
Теперь давайте соберем все детали вместе!
Детали 1 и 2 располагаются на фоне, 3 и 4 поверх детали 2, и деталь 5 на переднем плане.

Шаг 5
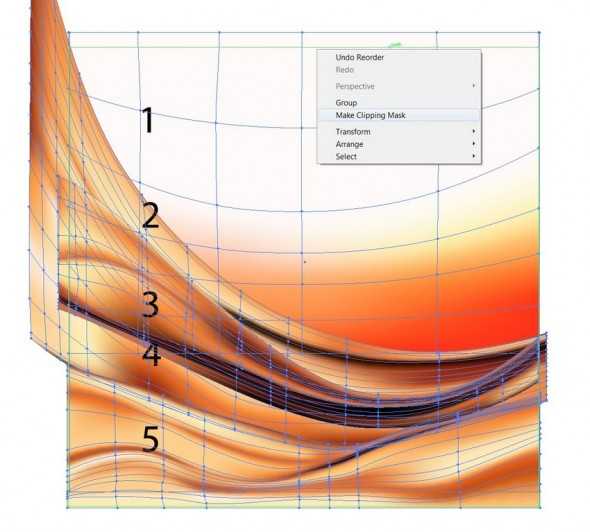
Теперь нам нужно кадрировать иллюстрацию — избавиться от лишнего.
Нарисуйте прямоугольник, который охватит ту область, которую вы хотите оставить видимой. Выделите все детали и прямоугольник, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 6
Вот как должна выглядеть иллюстрация после этого:

Результат

Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Лиственный фон в Adobe Illustrator
В этом уроке мы будем создавать свежий летний эффект лиственной рамки в Adobe Illustrator. Для этого работы мы возьмем готовый деревянный фон и нарисуем три типа листьев и стеблей. Мы раскрасим их при помощи сетчатого градиента, создадим прожилки для реалистичности. После этого составим композицию из листьев и стеблей, и при помощи обтравочной маски скроем лишнее.
Результат

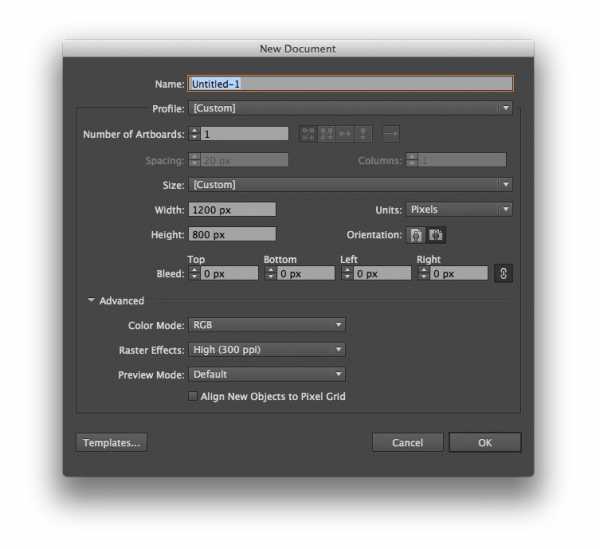
1. Создаем новый документ
Для начала создайте новый документ в (File>New/Файл>Создать) и укажите следующие параметры:

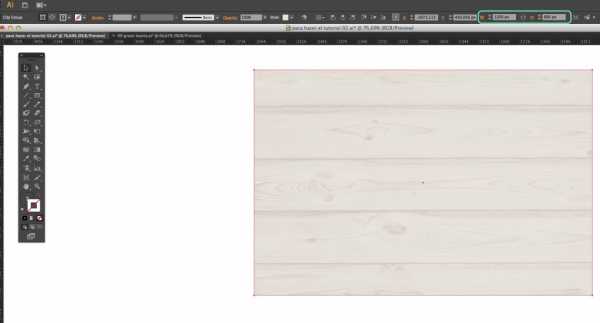
2. Создаем фон
Шаг 1
В качестве фона мы используем светлую текстуру деревянной доски. Например эту или эту.

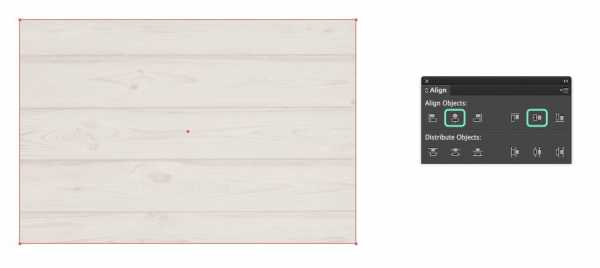
Шаг 2
Нам нужно, чтобы фон был такого же размера что и рабочая область. Поэтому укажите фону размер 1200×800 px в панели настроек как показано ниже.
Если вы выбрали фон, который заметно искажается при заданных размерах, используйте обтравочную маску. Растяните фон так, чтобы он бы не меньше рабочей области. Сверху растяните прямоугольник без обводки по размеру рабочей области. Выделите фон и прямоугольник, кликните по ним правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. — прим. Дежурки

Выделите наш и выровняйте его по рабочей области как показано ниже. Заблокируйте объект, чтобы он не мешал нам работать. Для этого в меню выберите Object>Lock>Selection/Объект>Заблокировать>Выделенное.

3. Рисуем листья
Шаг 1
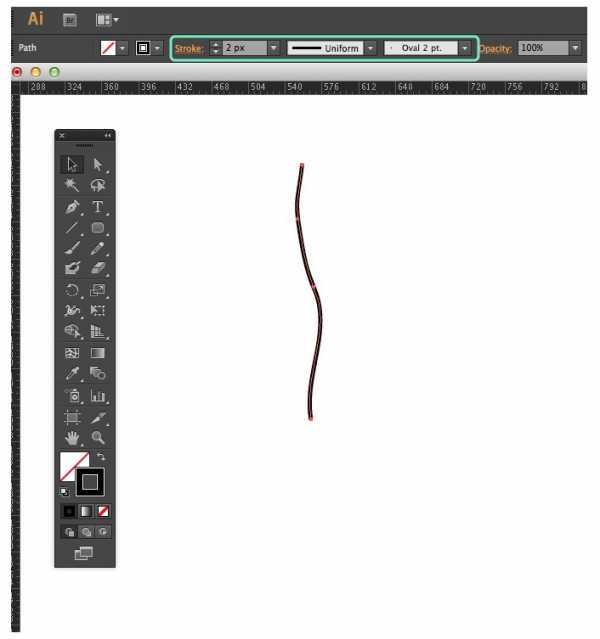
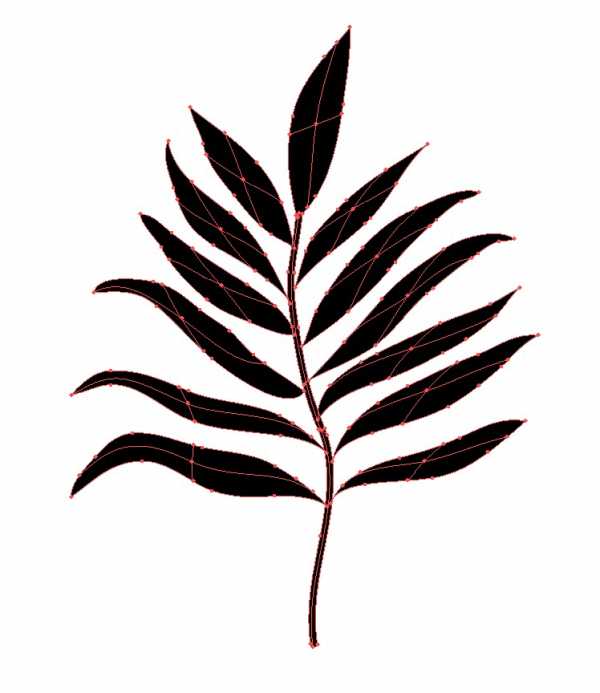
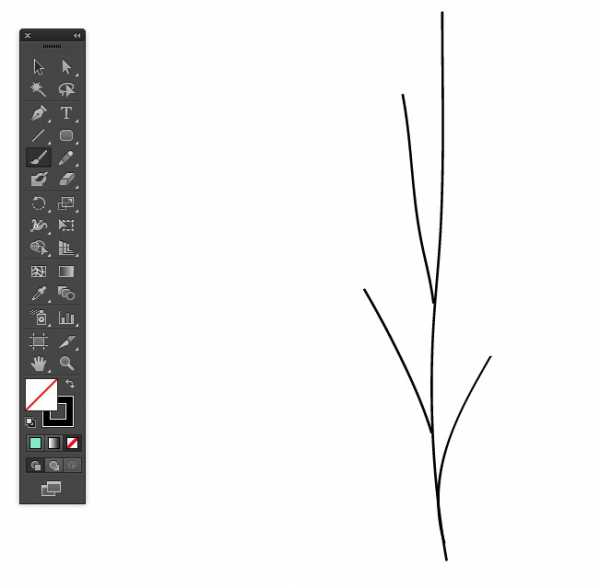
Мы создадим три разных типа листьев. Начнем с первого. Возьмите инструмент Paintbrush/Кисть и нарисуйте кривую линию толщиной в 2px при помощи овальной кисти. Разберите объект (Object>Expand Appearance/Объект>Разобрать оформление).


Это будет стебель нашей веточки. Теперь давайте нарисуем листья. Возьмите инструмент Pen/Перо и нарисуйте листья. Укажите им черный цвет заливки и отсутствие обводки.

Шаг 2
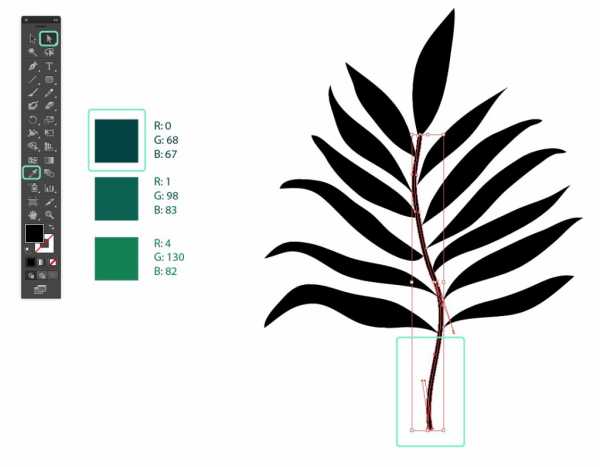
Давайте раскрасим нашу веточку. Мы используем три оттенка зеленого цвета. Чтобы их было проще использовать, нарисуйте три квадрата и залейте их нашими оттенками.

Мы используем эти оттенки, чтобы указать веточке заливку сетчатым градиентом. Для этого выделите объект и в меню выберите Object>Gradient Mesh/Объект>Сетчатый градиент. Введите параметры как на картинке ниже:

Вот что должно получиться:

Начнем раскрашивать стебель. Чтобы листья нам не мешали, выделите их и выберите в меню Object>Lock>Selection/Объект>Заблокировать>Выделение. Инструментом Direct Select/Прямое выделение выделите нижнюю часть стебля. Инструментом Еyedropper/Пипетка кликните по самому темному оттенку зеленого. Выделите остальную часть стебля инструментом Direct Selection/Прямое выделение, и при помощи инструмента Eyedropper/Пипетка выберите средний оттенок зеленого.


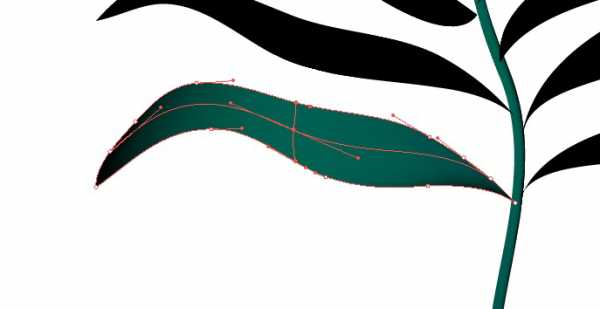
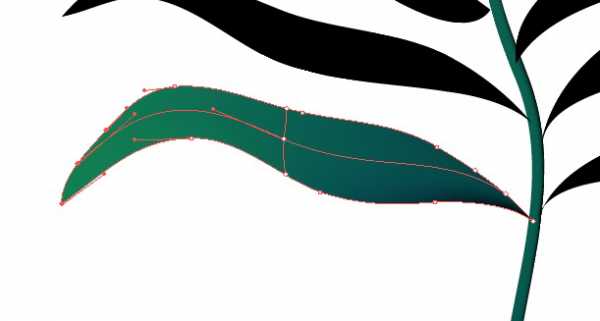
В меню выберите Object>Unlock/Объект>Разблокировать. Заблокируйте стебель, который мы уже раскрасили. Приступим к листьям. Схема та же. Выделяете точки при помощи инструмента Direct Selection/Прямое выделение и указываете им цвет при помощи инструмента Eyedropper/Пипетка. Повторите процесс как показано ниже.
Чтобы ускорить процесс, пользуйтесь быстрыми клавишами для выбора инструментов. Для инструмента Direct Selection/Прямое выделение это клавиша «А», для Eyedropper/Пипетки это клавиша «I». — прим. Дежурки



После того как вы справились с одним листом, переходите к следующим. Результат должен выглядеть примерно так:

Выделите все элементы ветки и сгруппируйте их (Object>Group/Объект>Сгруппировать).
Шаг 3
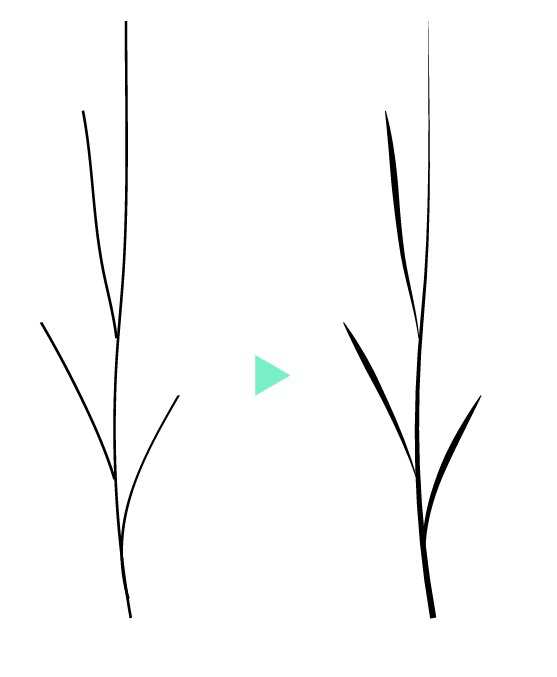
Второй вид листьев основан на четырех штрихах. Создайте их, ориентируясь на картинку ниже, при помощи инструмента Paintbrush/Кисть.

Вот какие параметры должны быть у обводки для главной, центральной линии:

Для остальных трех параметры следующие:

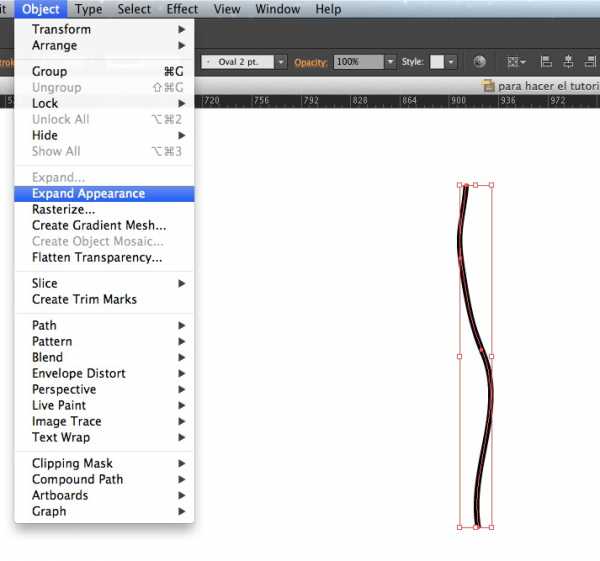
Выделите все четыре линии и в меню выберите Object> Expand Appearance/Объект>Разобрать оформление.

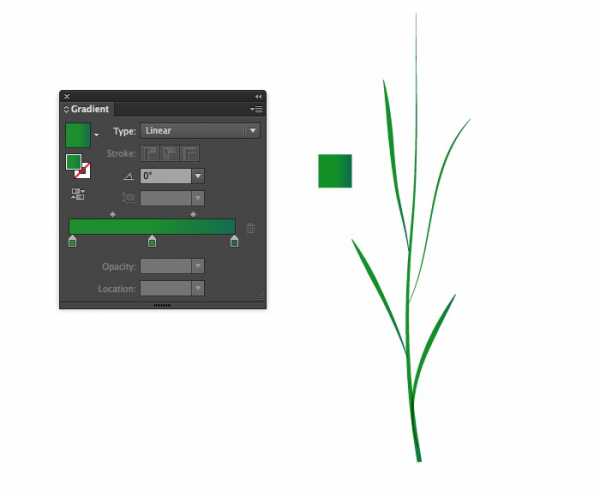
Залейте стебли линейным градиентом от темного оттенка зеленого к светлому и сгруппируйте стебли (Object>Group/Объект>Сгруппировать).

Шаг 4
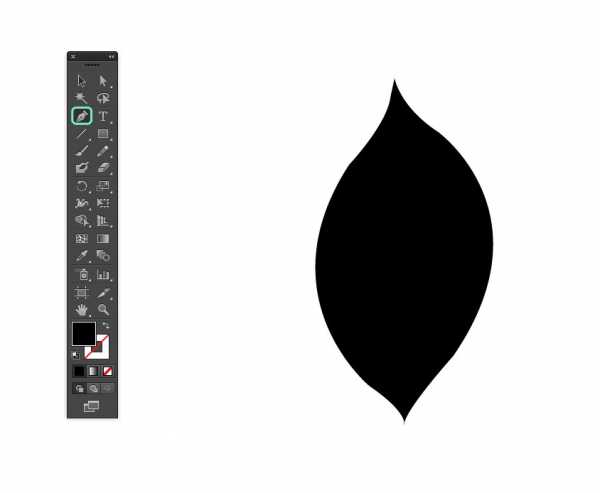
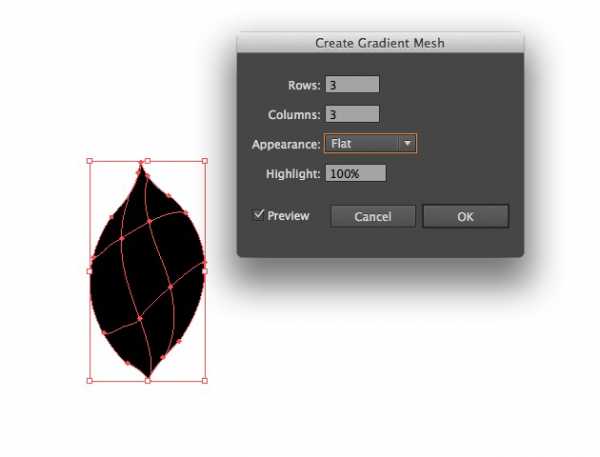
Последний тип листа мы нарисуем при помощи инструмента Рen/Перо.

Выделите наш лист и выберите в меню Object>Create Gradient Mesh/Объект>Создать сетку градиента. Укажите следующие параметры:

Раскрасьте сетчатый градиент как показано ниже.

Шаг 5
Чтобы добавить реалистичности нашим листьям, нарисуйте прожилки белого цвета инструментом Paintbrush/Кисть:

Вот параметры для обводки кистей:

Разберите прожилки (Object>Expand Appearance/Объект>Разобрать оформление) и укажите им режим наложения Soft Light/Мягкий свет. Результат должен быть примерно таким:

4. Размещаем листья
Шаг 1
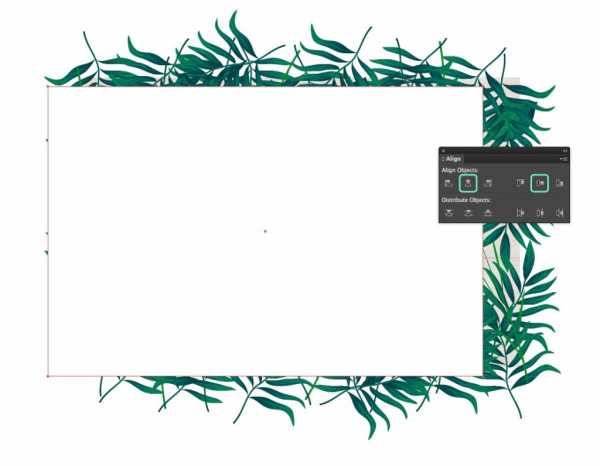
Давайте вернемся к нашему фоновому прямоугольнику. Копируйте стебли и вставляйте их, обрамляя фон. Трансформируйте, вращайте, отражайте листья и стебли, чтобы разнообразить результат.


Сгруппируйте листья и стебли вместе.
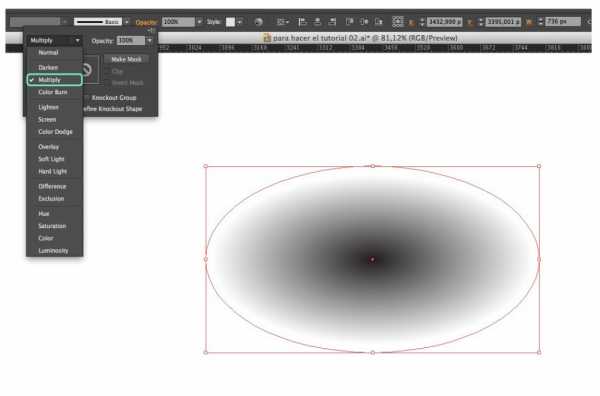
Шаг 2
Добавим немного теней, чтобы работа не казалась плоской. Инструментом Ellipse/Эллипс создайте овал размером 200px x 100 px. Залейте его градиентом от черного к белому цвету и укажите режим наложения Multiply/Умножение.


Шаг 3
Поместите градиент под листья (Object>Arrange>Send Backward/Объект>Монтаж>Переместить ниже) и дублируйте его, чтобы поместить в разные места.

Результат должен быть примерно таким.

5. Обрезаем лишнее
Инструментом Rectangle/Прямоугольник создайте фигуру размером 1200x800px и выровняйте ее ровно по рабочей области.


Инструментом Selection/Выделение выделите листья и прямоугольник и в меню выберите Object>Clipping Mask>Make/Объект>Обтравочная маска>Создать.

Результат

Автор урока Laura Martín
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как сделать векторный Polygon фон в Иллюстраторе
Все Вы уже скорее всего знаете, что сейчас сильно набирают популярность фоны в стиле Полигон (Polygon). Сейчас их можно скачать практически на любом сайте связанным с дизайном. Но самое интересное, мне кажется, это узнать как же всё таки делаются подобные фоны. И вот после не больших поисков мне попалась крутая статья от http://abduzeedo.com о том как просто и быстро сделать Полигон фон с помощью Иллюстратора.
Урок действительно очень прост, и он точно не напряжёт Вас и не отнимет много времени. Всё что нам понадобится это программа Adobe Illustrator и руки из правильного места 🙂
Ну а сейчас давайте перейдём к уроку, у нас будет всего 12 шагов.
1 шаг
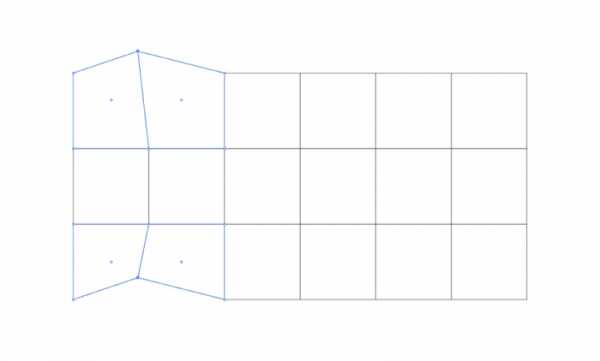
Откройте Иллюстратор и создайте новый документ желательно с белой заливкой. С помощью инструмента Rectangle Tool (Прямоугольник) создайте квадрат как на изображении ниже:

Шаг 2
Скопируйте квадрат, при этом удерживая Alt + Shift. Убедитесь, что не осталось пустого места между ними.

Шаг 3
Создайте сетку как на рисунке ниже по принципу шага 2:

Шаг 4
С помощью инструмента Direct Selection Tool (A) выберите верхнюю и нижнюю точки на одной и той же колонке. Далее переместите точку в любом направлении, или сделайте как на рисунке ниже.

Шаг 5
Далее сделайте подобное и с остальными внешними точками нашего будущего фона:

Шаг 6
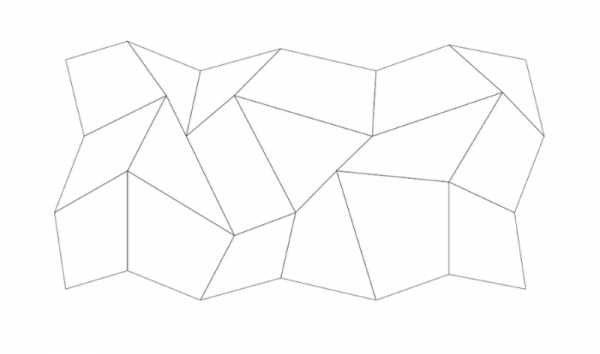
Внутренние точки Вы можете передвигать как хотите по вашему усмотрению. Если Вы хотите получить более простой или гладкий Polygon фон не перемещайте внутренние точки слишком сильно и часто. И на оборот если Вы хотите получить более насыщенный фон перемещайте точки больше.

Шаг 7
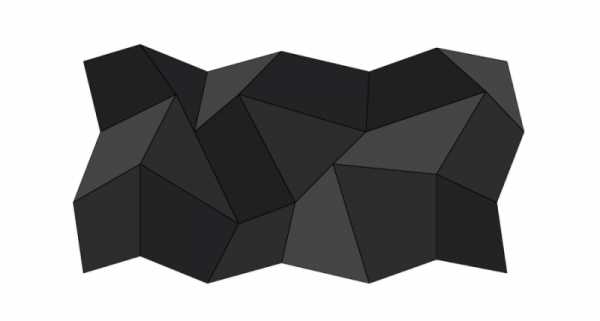
Добавьте цвета для каждой фигуры. В данном случае мы используем серые цвета, оттенки которых мы можем изменить позже в Photoshop:

Шаг 8
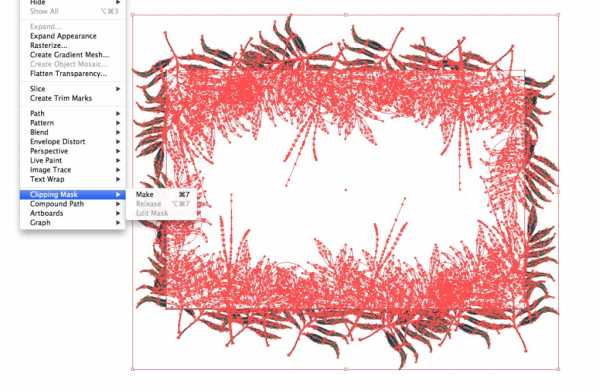
Выберите полигоны которые похожи по форме и по цвету. Затем перейдите в Window — Swatch Libraries — Patterns — Basic_Graphics_Lines, и используйте одну линию из горизонтальных пресетов.

Шаг 9
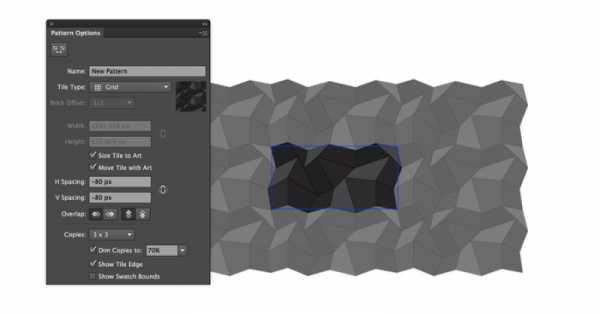
Выделите область, которую хотите создать и далее перейдите в Object затем Expand. После этого следует перейти Object — Pattern — Make. Выберите Size Tile to Art and Move Tile with Art. После этого измените интервалы H и V пока не останется места плитами:

Шаг 10
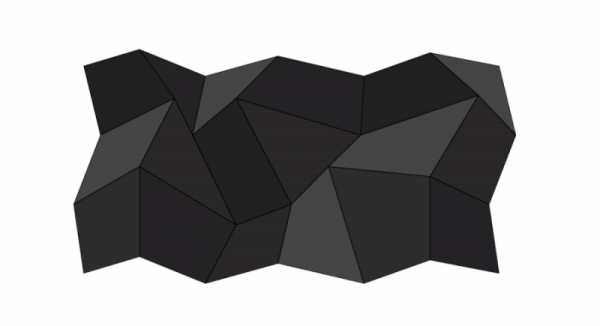
Нажмите ОК, и у Вас получится отменный фон в стиле Полигон, который ещё можно не много редактировать:

Шаг 11
Создайте в Photoshop новый документ, в нашем случае 2880×1800 пикселей. Затем скопируйте большой прямоугольник в Иллюстраторе и вставьте его в Photoshop:

Шаг 12
Добавьте новый слой сверху фона добавьте желаемый цвет с помощью заливки. После этого измените режим наложения слоя с цветом на Наложение. Вы можете использовать другие цвета и множество разных фильтров. Вот, что получится у нас в конечном итоге:

Надеюсь Вам понравился урок 🙂 Пока.
beloweb.ru
Рисуем тропический фон в Adobe Illustrator
Тема тропических растений популярна в дизайне в любое время года. Нам до сих не понятно почему большие пальмовые листья и папоротники так популярны, но сегодня не об этом. Сегодня мы будем рисовать тропический фон в Adobe Illustrator, используя инструмент Gradient Mesh/Сетчатый градиент.
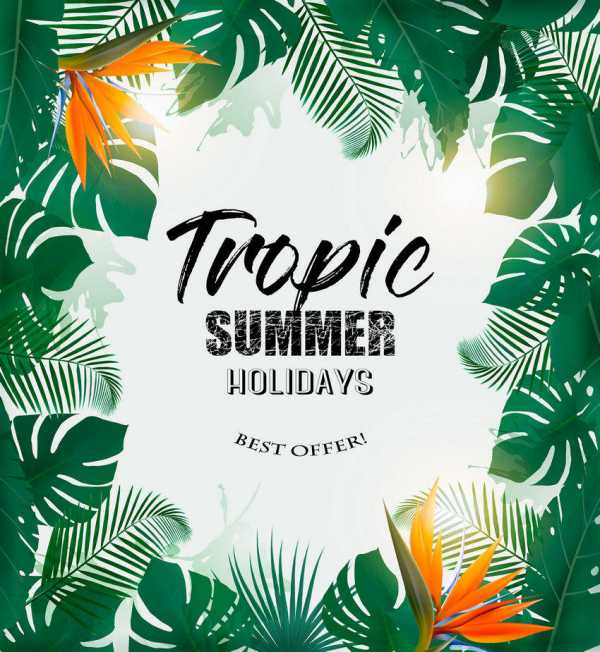
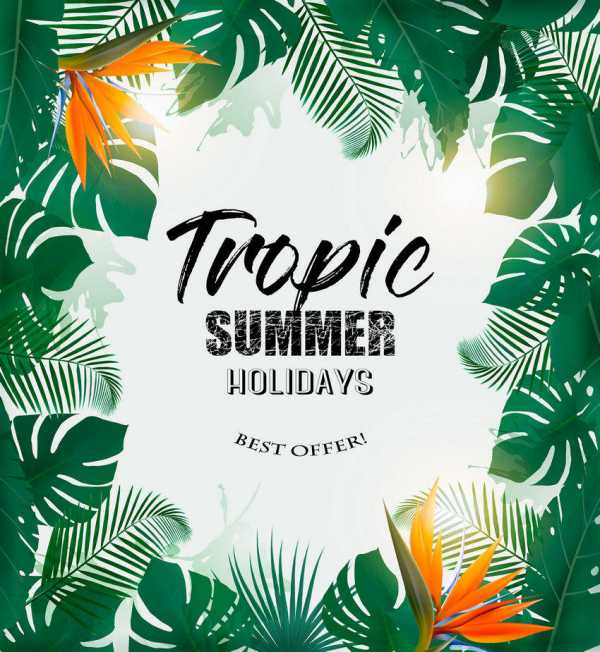
Результат

1. Рисуем цветок
Шаг 1
Начнем с создания одного лепестка. Для начала нарисуйте оранжевый прямоугольник #F55703. Возьмите инструмент Mesh/Сетчатый градиент (U) и кликайте внутри прямоугольника, чтобы создать сетку градиента. Когда вы создали достаточное количество узлов, перемещайте точки фигуры, чтобы изменить ее форму на более плавную и округлую. Форма должна напоминать лепесток.
После того как мы разобрались с формой, приступаем к цвету. Выделите точки, указанные на втором скриншоте и перекрасьте их в цвет #F8B67F. Чтобы понять какие точки выделены на скриншоте, обратите внимание на то, какие из них темные, синего цвета.
Выделяем точки, указанные на третьем скриншоте, и перекрашиваем их в цвет #C54E0A.
Добавляем темных оттенков, как в последнем скриншоте: #872E0D.

Шаг 2
Рисуем еще один лепесток по схожей схеме.
#FD8604#D74E02#B82E02#FFD38C

Шаг 3
Третий лепесток.
#F05A03#F9A15D#CA4725#7E2309

Шаг 4
Заканчиваем работу над третьим лепестком.
#B35C11#FA9234
Шаг 5
#DF4502#EA8A1C#550500#962607

Шаг 6
Еще один оранжевый лепесток.
#F75506#F2A05F#FB730D#C44001

Шаг 7
#F35909#FD9E04#DC3500#99361F

Шаг 8
Заканчиваем лепесток.
#D66B01#D56A02#FD7604

Шаг 9
Рисуем синие тычинки.
#E2F1FF#224FA3#72A6BE#AFCAF3

Шаг 10
И еще одну.
#6284C2#67180A#0A2D2B#A5B29F

Шаг 11
Объединяем два элемента.
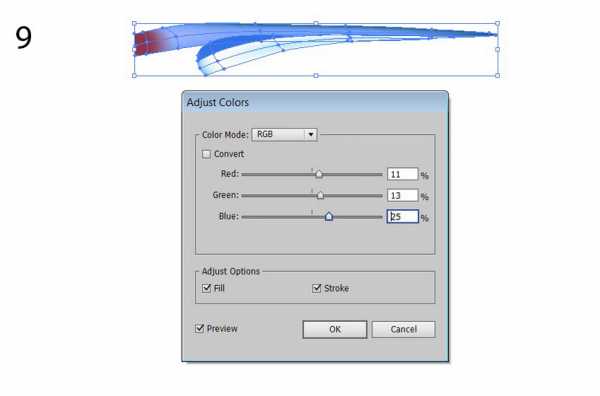
Шаг 12
Создайте копию элементов и в меню выберите Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цветов.
- Red/Красный: 11%
- Green/Зеленый: 13%
- Blue/Синий: 25%

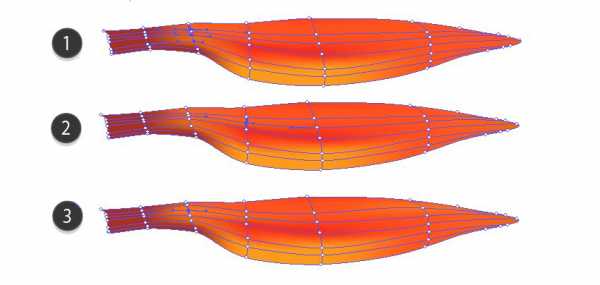
Шаг 13
Рисуем лист.
#313D21#778D26#4E561C#60605B

Шаг 14
Завершаем работу над листом.
#5B593E#BD7D0E#BCB150

Шаг 15
Рисуем последний элемент.
#2A3B17#A5973C#79815D#475530

Шаг 16
И собираем цветок.

2. Рисуем листья
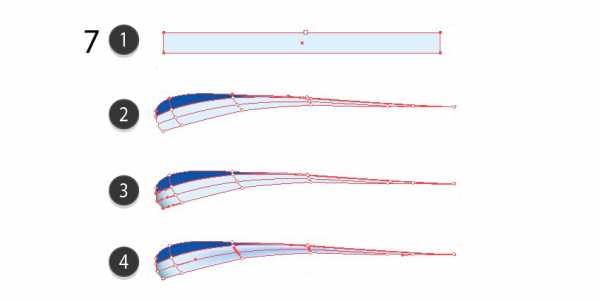
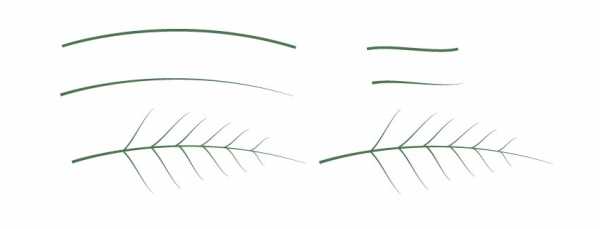
Шаг 1
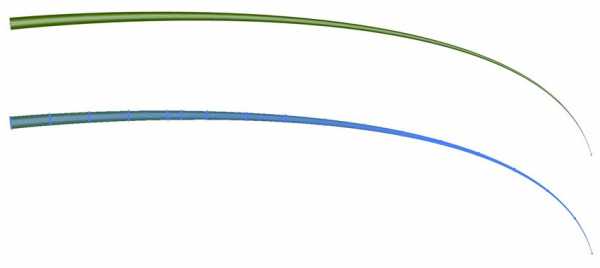
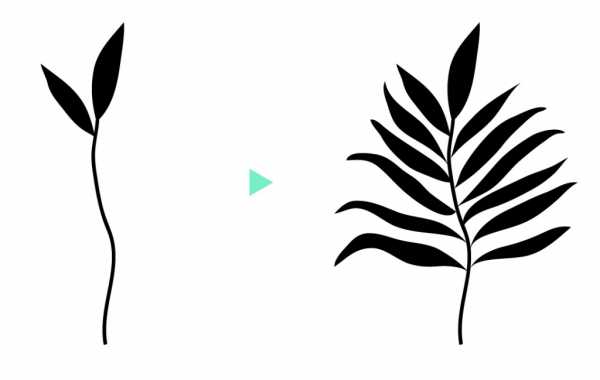
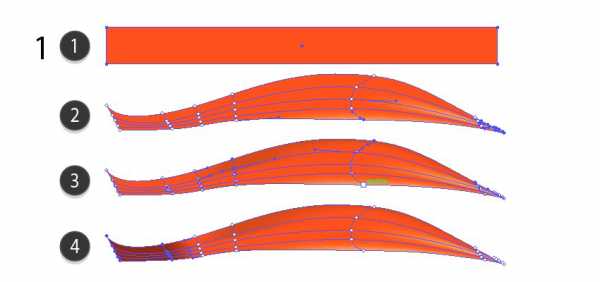
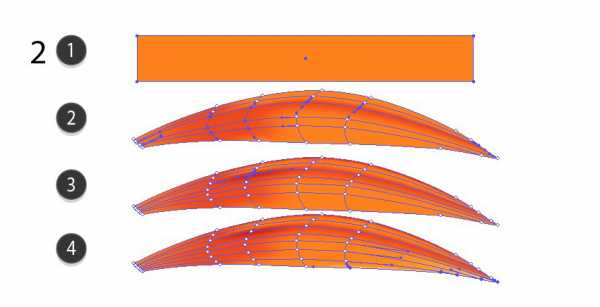
Нарисуйте простую изогнутую линию инструментом Pen/Перо (P), затем измените профиль обводки, чтобы она сужалась в конце.
Шаг 2
Укажите обводке радиальный градиент (#BCCC91 — #435E00 — #405C00).
Шаг 3
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
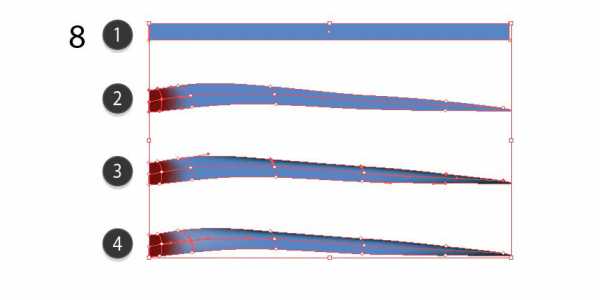
Шаг 4
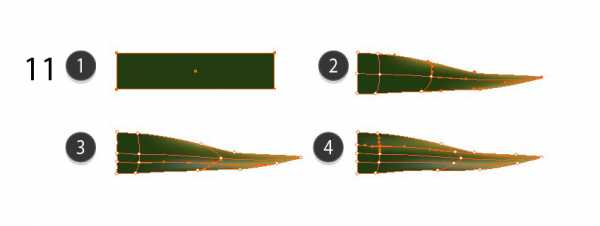
Нарисуйте прямую линию цвета #467306 и измените профиль обводки как показано ниже.
Шаг 5
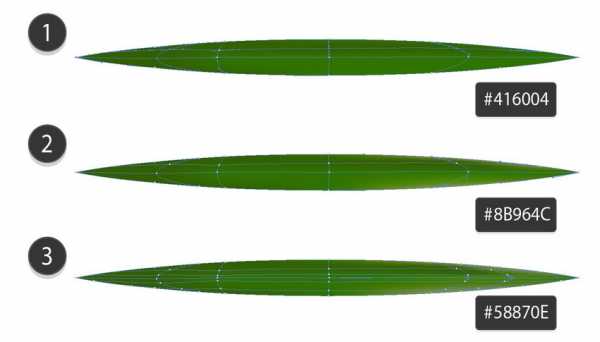
Expand Appearance/Разберите оформление объекта и примените к нему сетчатый градиент.
#416004#8B964C#58870E
Шаг 6
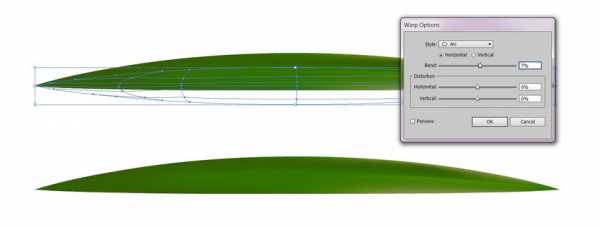
В меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга и настройте параметры как показано ниже.
Expand Appearance/Разберите оформление.
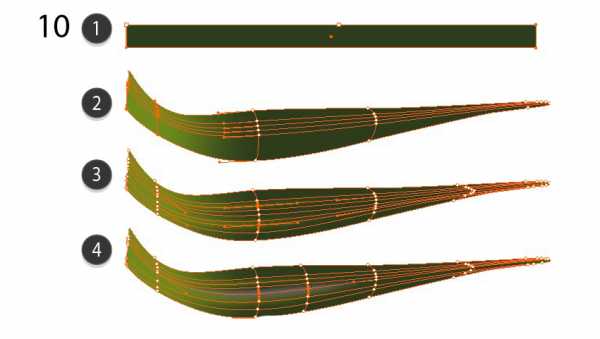
Шаг 7
Поместите листья на веточку, изменяя размер копий.
Шаг 8
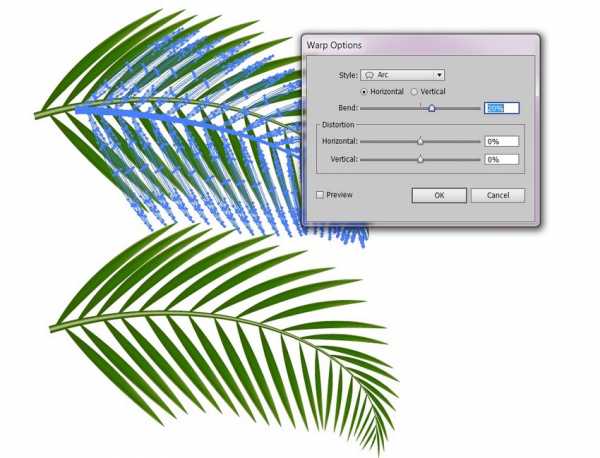
Когда закончите, выделите всю ветку и в меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга.
Настройте параметры как показано ниже и разберите оформление.
2. Собираем фон
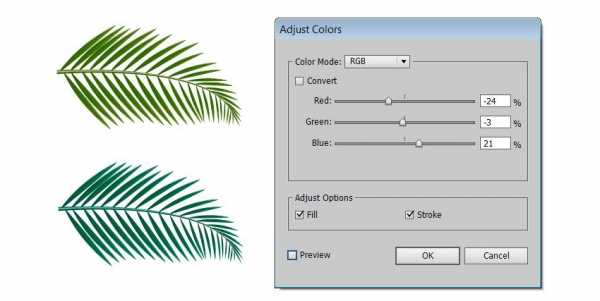
Шаг 1
Нам нужно немного изменить цвет папоротника. Для этого выделите его и в меню выберите Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цветов.

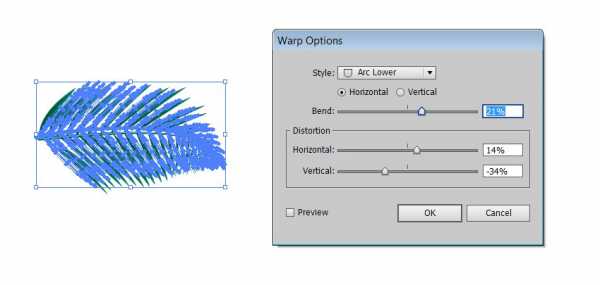
Шаг 2
Еще немного изгибаем ветку: Effect > Warp > Arc Lower/Эффект>Деформация>Дуга вниз. Разбираем объект.

Шаг 3
Рисуем квадрат и внутри него сетку градиента.
#386D4B#326143
Шаг 4
Отдельно рисуем скелет листа при помощи линий с обводкой цвета #36763C. Разбираем оформление.
Шаг 5
Нарисуйте контур тропического листа. Поместите скелет листа поверх квадрата, а контур по верх всего. Выделите все три объекта, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 6
По принципу предыдущего листа рисуем еще один другой формы. Начинаем с прямоугольника и сетчатого градиента.
#386D4B#1D492C#3F7A52

Шаг 7
Рисуем скелет цвета #547554.

Шаг 8
Применяем Clipping Mask/Обтравочную маску.
Шаг 9
Рисуем еще один элемент цвета #547554.
Шаг 10
Дублируем и собираем в форме рамки листья и цветы.

Шаг 11
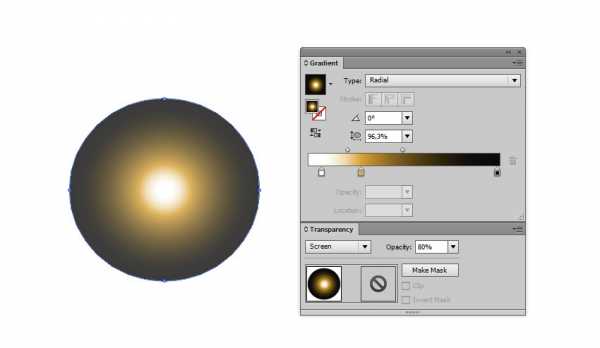
Нарисуйте кляксу, примените к ней радиальный градиент и укажите ей режим наложения Multiply/Умножение.

Шаг 12
Размножьте кляксы на прямоугольном фоне цвета #EDF0EE.

Шаг 13
Сверху поместите нашу тропическую рамку.

Шаг 14
Нарисуйте круг с радиальным градиентом в режиме наложения Screen/Осветление.

Шаг 15
Поместите блики в несколько мест поверх листьев.

Шаг 16
При помощи Clipping Mask/Обтравочной маски скройте лишние, выходящие за рамку прямоугольника элементы.

Результат
Наш фон готов. Вы можете добавить текст, чтобы создать флаер или приглашение, или использовать его в любых других целях.

Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как изменить цвет фона в Adobe Illustrator Как? Так!
Содержимое:
Из этой статьи вы узнаете, как изменить цвет фона в Adobe Illustrator.
Шаги
- 1 Откройте изображение в Adobe Illustrator. Для этого дважды щелкните по желтому значку с буквами «Ai», а затем в строке меню (в верхней части экрана) нажмите «Файл» > «Открыть». Выберите изображение, цвет фона которого нужно изменить, а затем нажмите «Открыть».
- 2 Щелкните по Файл в строке меню.
- 3 Щелкните по Параметры документа. Эта опция находится в нижней части выпадающего меню.
- 4 Поставьте флажок у опции Имитировать цветную бумагу. Она находится в разделе «Параметры прозрачности».
- 5 Щелкните по верхнему окошку с образцом цвета. Оно находится в правой части раздела «Параметры прозрачности» (слева от изображения сетки).
- 6 Выберите цвет фона. Для этого щелкните по нужному цвету на палитре, а затем отрегулируйте его насыщенность с помощью ползунка.
- Когда вы закончите, выбранный цвет отобразится в окошке образца в левом нижнем углу диалогового окна.
- 7 Щелкните по образцу и перетащите его в пустой квадрат. Пустые квадраты, которые расположены справа от окошка с образцом цвета, позволяют сохранить пользовательские цвета.
- 8 Закройте диалоговое окно. В Windows нажмите «X», а в Mac OS X щелкните по красному кружку в углу диалогового окна.
- 9 Щелкните по нижнему окошку с образцом цвета. Оно находится в правой части раздела «Параметры прозрачности» (слева от изображения сетки).
- 10 Щелкните по цвету, который вы только что сохранили. Вы найдете его в маленьком квадрате в нижней правой части диалогового окна (в квадрате, в который вы перетащили нужный цвет). В окошке образца (в левом нижнем углу диалогового окна) отобразится тот же цвет, что и в маленьком квадрате.
- 11 Закройте диалоговое окно. В Windows нажмите «X», а в Mac OS X щелкните по красному кружку в углу диалогового окна. В окошках с образцами цвета и на сетке отобразится нужный вам цвет.
- 12 Нажмите OK, чтобы закрыть диалоговое окно «Параметры документа».
- 13 Нажмите Просмотр в строке меню.
- 14 Нажмите Показать сетку прозрачности. Эта опция находится в нижней части выпадающего меню. Цвет фона изменится на выбранный вами цвет.
- Будут видны любые элементы, цвет заливки или границы (включая белый) которых не совпадает с цветом фона.
Прислал: Fluffy . 2017-11-06 16:10:14
kak-otvet.imysite.ru