Как в фотошопе убрать фон и сделать его прозрачным или белым? Замена зеленого фона на другой
Век современного цифрового фото располагает возможностью сделать качество фотографии лучше. Разработано немало специализированных программ для редактирования фотографий.
Программа для редактирования изображений Фотошоп позволяет изменить различные свойства исходного изображения: яркость, контрастность, детали, освещение. Данный продукт предоставляет широкие возможности для работы с цветом. С помощью Фотошопа можно убрать один из цветов исходного изображения совсем, заменив его на серый, белый или черный. Для этого в программе предусмотрена специальная функция обесцвечивания. С помощью нее фотографию можно полностью или частично сделать черно-белой.
Обесцвечивание выделения корректирующим слоем и доработка маской
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color. затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
- Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.
Создаем корректирующий слой Hue/Saturation
:
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample
:
С зажатой клавишей Ctrl
кликам по пятну. После этого окно
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
Убираем фон внутри картинки
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
Рис. 7 — первоначальный вид рисунка
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl— L.
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 – изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl.
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift—Ctrl—I.
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl—J.
Вы можете создать его копию, нажав на Ctrl—J.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания
и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N
– Новый слой - D
– Установка цветов в палитре на чёрный и белый - X
– Смена местами цветов в палитре. Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color)
.
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта.
 Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
В разделе на вопрос как в фотошопе убрать определенный цвет? заданный автором Невропатолог
лучший ответ это
Можно несколькими способами. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение>коррекция>цветовой тон/насыщенность»(или Ctrl+U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т. д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина
[эксперт] Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет. И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Эксперимент
Будут ли востановленное изображение близко к реалистичному? Думаю да, так как я устроил маленький эксперимент для этой коррекции изображения.
1. Берём обычную фотографию.
2. Применяем коррекцию цветового баланса с уклоном на желтый до упора.
Результат не отличается от исходного изображения. Если и есть различия, то они мизерны.
Даже если же трижды зажелтить фотографию и отсенить обратно, результат не сильно отличается от исходного изображения, правда появляются грани между цветовыми переходами.
Тем не менее с малопожелтевшими фотографиями и изображениями этот инструмент справляется на ура.
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши.
 Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.

- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре
Info
будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size
с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info
отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Автор:
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластика
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой».
 Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Отлично. Жмём «ENTER».
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно!
Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Photoshop: удаление цвета в изображении
Май 3, 2011 в 14:59. 055
Вчера было необходимо из графика, имеющего темно-серый фон и много цветных кривых, заменить фон на прозрачный. В качестве инструмента для таких действий можно использовать Photoshop. Выделять серые области можно волшебной палочкой, а потом их удалять. Но это не годится, т.к. очень много мелких областей, ограниченных цветными кривыми. Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Результат применения Color Range
Также мне нужно было окрасить кривые, как показано на рисунке ниже. Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Метки: photoshop
bulkin. me
me
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.
Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок
Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку «Тонирование»/Colorize. Теперь, перемещая чекеры «Цветовой тон»/Hue, «Насыщенность»/Saturation и «Яркость»/Brightness влево либо вправо, добейтесь оттенков, похожих на старое фото. Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте
Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте
В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.
Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.
Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения. А если нажмёте сочетание клавиш
Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.
На этом же слое перейдите с маски на слой (на палитре слоёв).
Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт «Параметры наложения»/Blending Option.
В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша  Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.
Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.
Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (
Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.
На сообщения при открытии файла отвечаем Ok.
Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.
На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем
Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C. Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом 
Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт «Параметры наложения»/Blending Option. В окне настроек выбираем «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подбираем размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.
Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Исследование фотограмметрии / Хабр
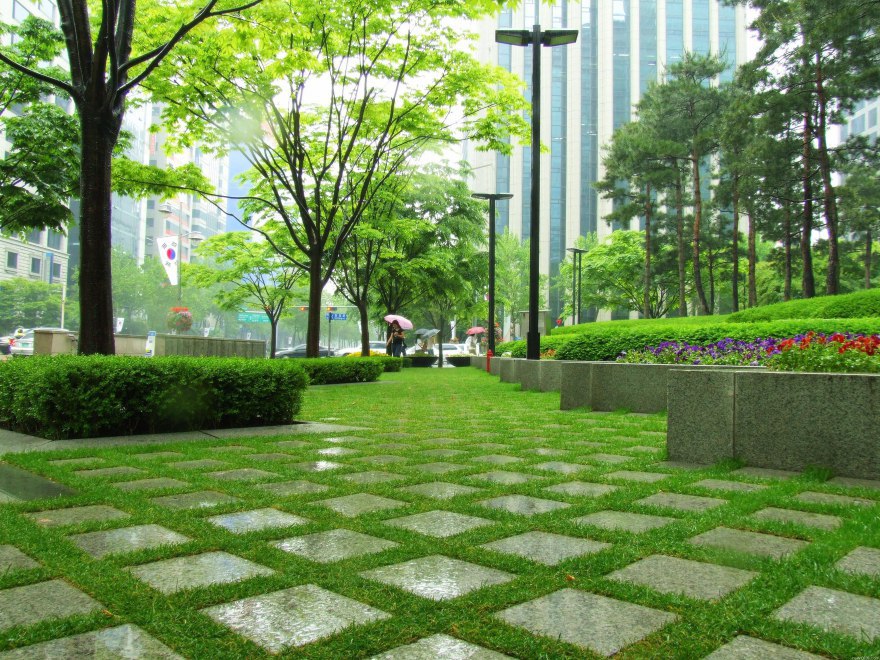
Друзья, хочу поделиться опытом, который приобрел в процессе практического изучения дисциплины, как фотограмметрия. Буду рад, если кто-нибудь из вас выскажет свое мнение, поправит меня или укажет на ошибки, которые допустил. Возможно эта статья по изучению мною фотограмметрии поможет и будет полезна Вам. Моя работа описана на примере фотосъемки природы в городском парке, в Центральной полосе России, в период август–сентябрь 2017 г.
Итак, начнем с самого начала: прочитав и просмотрев определенное количество информации по данной тематике, я выбрал программу Agisoft PhotoScan, которая помогает получить 3d модели, текстурированные на основе исходных изображений. Взяв на вооружение инструкцию от Agisoft PhotoScan — по правильной фотосъемке, правил которой, нужно придерживаться, чтобы получить наилучший результат. Известно, что существует множество программ по данной тематике: Photoscan (Agisoft), 123D Catch (Autodesk), ReCap360 (Autodesk), Arch4D (Epoch project), Bundler/PMVS2, Apero/MicMac, 3DF Zephyr (3DFlow), Photomodeller scanner (EOS systems), Smart3D (Acute3D).
Следующий этап работы включает в себя настройки фотоаппарата, камеры, изображения и подготовку необходимого оборудования для съемки.
- Объектив. Мой опыт и инструкция советует отдавать предпочтение объективам с фиксированным фокусным расстоянием: 35mm, 50mm, 85mm. При использовании объективов с переменным фокусным расстоянием, установите трансфокатор в одно из крайних положений (минимум или максимум).
 В противном случае каждый зум-объектив потребует отдельной калибровки. Вариативность моделей камер/объективов и значений фокусных расстояний рекомендую свести к минимуму.
В противном случае каждый зум-объектив потребует отдельной калибровки. Вариативность моделей камер/объективов и значений фокусных расстояний рекомендую свести к минимуму. - Настройка камеры: Предпочтительно использование снимков RAW формата, конвертированных в формат TIFF без сжатия, так как конвертация в формат JPG делает изображения более шумными, снижая их качество. Рекомендую осуществлять съемку с максимальным возможным разрешением. Значение ISO советую снизить до минимального, чтобы уменьшить шум. Для достижения достаточной глубины резкости рекомендую уменьшить значение диафрагмы, F-Stop 11+. Важно, чтобы все части объекта съемки были четкими, не размытыми. Скорость затвора должна быть достаточно высокой, чтобы предотвратить размытость, вызванную возможными движениями, желательно 1/125+.
- Изображения: PhotoScan оперирует исходными снимками. Не следует деформировать фотографий, то есть не следует масштабировать, обрезать, поворачивать или иным образом модифицировать исходные снимки.

- Что нам может еще пригодится: штатив, монопод, пульт дистанционного управления для фотоаппарата, поляризационный светофильтр, можно еще с собой взять небольшой хромакей (одноцветный фон) лучше подойдет синий цвет, вдруг нам захочется заснять небольшие объекты, и чтобы их отделить нам понадобиться фон, чтобы в последующем легко сделать маску для данных фотографий.
Этап съёмки
После нужной подготовки и выбрав благоприятный день, лучше всего подойдет облачная погода она самая благоприятная для фотосъемки, нам нужно нейтральное освещение, потому как при дальнейших действиях мы получим 3d модель c текстурой и выставим в нужное освещение, конечно можно и отснять объект в солнечную погоду — если вам нужна, только 3d модель и в данном случае текстуру можно будет поправить в Photoshop, но это дополнительные манипуляции, об этом способе напишу дальше.
Отправляемся в лесной парк или в то место где находится нужный нам объект. Итак, приехав на место съёмки, старался найти более интересные объекты с ярко выраженной фактурой. Природа создает по своей красоте и форме такие экземпляры с неповторимым колоритом, узором от которых невозможно оторвать взгляд, наша задача состоит в том, чтобы позаимствовать всё это великолепие и перенести в наш 3d мир. Приступим к фотосъемке.
Итак, приехав на место съёмки, старался найти более интересные объекты с ярко выраженной фактурой. Природа создает по своей красоте и форме такие экземпляры с неповторимым колоритом, узором от которых невозможно оторвать взгляд, наша задача состоит в том, чтобы позаимствовать всё это великолепие и перенести в наш 3d мир. Приступим к фотосъемке.
Для осуществления процесса фотосъемки необходимо, снимая каждый последующий кадр обеспечить перекрытие между кадрами примерно 60%, именно эти 60% будут формировать нашу модель с текстурой. Разрешение желательно максимальное, какое может позволить ваш фотоаппарат, нужно обойти объект полностью, т.е. совершить обход 360% и сделать примерно 36 снимков на 1 круг, кругов съемки может быть несколько. Повторюсь, ни в коем случае не нужно зумить, если нужно зафиксировать какие-то детали, то нужно подойти ближе, присесть или прилечь, чтобы сделать нужный снимок. Если у объекта есть вогнутости и выпуклости, и съемка ведется только стоя и снизу объект не снимается, то тогда в некоторых местах, которые смотрят «нормалями» в землю и не попадают в кадр, в этих областях будут дыры на 3d модели и соответственно отсутствовать текстура, такие моменты мы поправим дальше в программах, но лучше этого избегать с самого начала. Должен заменить еще важный момент, стремитесь, чтобы не попадали веточки и трава в кадр, которые находятся возле корней и у основания нужных нам объектов, потому что в последующем эти объекты отпечатаются на нашей текстуре, и мы будем ее чистить, что в некоторых случаях неизбежно. Я нашел вот этот интересный пень.
Должен заменить еще важный момент, стремитесь, чтобы не попадали веточки и трава в кадр, которые находятся возле корней и у основания нужных нам объектов, потому что в последующем эти объекты отпечатаются на нашей текстуре, и мы будем ее чистить, что в некоторых случаях неизбежно. Я нашел вот этот интересный пень.
Итак, сделав необходимое число снимков всех объектов, которые нам приглянулись наступил следующий этап.
Обработка фотографий и создание 3d модели
Многим известно, что есть программы по редактированию Raw форматов одни из них, CameraRaw и Lightroom, я остановился на Lightroom.
Далее импортируем все наши Raw снимки в Lightroom и совершаем следующие настройки. Highlights понижаем, а Shadows повышаем, убираем хроматическую аберрацию и искажение линзы. На основе настройки одной фотографии создаем Preset, чтобы в дальнейшем ускорить процесс обработки фотографий, их может быть разное количество от нескольких десятков до нескольких тысяч, в зависимости какая у вас задача и сколько у вас объектов съёмки.
Созданный нами Preset применяем к оставшимся фотографиям и экспортируем их в TIFF формат в соответствующую папку для каждого объекта отдельно и библиотеку данной категории, лучше всего организовать рабочий процесс, с самого начали, чтобы избежать последующего хаоса и потери нужных файлов, Raw файлы удаляем.
Добавляем фотографии
Открываем Agisoft PhotoScan и добавляем наши фотографии. Для достижения наилучших результатов, необходимо закрыть маской все второстепенные объекты на исходных фотографиях. Создаем маски вокруг объекта, маски можно создать разными путями в PhotoScan Lasso и потом добавить выделение или в Photoshop так же Lasso tool, но еще создать Actions, чтобы пропустить рутинный процесс создания маски, добавления ее в канал и сохранения файла. Если проводили съемки в студии и у вас был однородный фон, то вам нужно зайти в Tools / Import mask и применить метод From Background к выбранным камерам. Можно вообще обойтись без создания масок, но это усложнит процесс.
Выравнивание фотографий
На этом этапе PhotoScan определяет положение камер и строит разреженное облако точек на основании фотографий.
Если у нас созданы маски, то ставим галочку «Учитывать маски». После этого шага мы можем оценить качество наших фотографий и в появившемся окне выбираем все камеры.
Мы можем отфильтровать наши фотографии по качеству, я уже это сделал и вверху находятся самые плохие фотографии, но это не обязательно так как определяется качество размытости.
Алгоритм оценки качества изображения анализирует контраст между пикселями, когда есть много контраста, тогда изображение воспринимается как хорошие. Единственный способ убедиться, что все ваши изображения нормальные, визуально проверить их на 200% зума. Ужасно скучная работа. Самые плохие изображения те, которые сильно размыты, можно отключить.
Следующим действием выделяем наш объект инструментом Selection и нажимаем Crop и так чистим наш объект. Клавиша Space помогает нам переключаться между инструментами, например, выделение и навигацией.
Клавиша Space помогает нам переключаться между инструментами, например, выделение и навигацией.
Задание области построения
Откорректируем Box, в этом на поможет NumPad он дает возможность переключаться между камерами, перспективой и ортогональной проекцией.
Построение плотного облака точек
Основываясь на рассчитанных положениях камер, программа строит плотное облако точек. Качество: Ультравысокое (чем выше желаемое качество, тем больше времени и вычислительных ресурсов потребуется для завершения этапа).
Агрессивная (если реконструируемая сцена имеет сложную геометрию с многочисленными мелкими деталями или не текстурированными поверхностями, такими как крыши зданий, рекомендуется задать значение параметра Мягкая).
Вот что у нас получилось.
После небольшой чистки объекта инструментами выделения мы получаем вот такой результат.
Построение полигональной модели
Теперь на основании полученного плотного облака точек можно построить трехмерную полигональную модель.
Тип поверхности: Карта высот.
Исходные данные: Плотное облако.
Количество полигонов: Высокое (в скобках рядом со значением параметра
указано максимальное число полигонов в модели, которая будет построена.
Значения, предлагаемые программой, рассчитываются на основании данных
о количестве точек в плотном облаке).
Интерполяция: Включена (по умолчанию).
Вот наш результат 3d модели
Редактирование полученной геометрии
Выбираем Edit и нажимаем Gradual Selection, выделятся красным цветом все отдельные кусочки геометрии, которые нам нужно удалить.
После этого нам нужно закрыть все отверстия в нашем объекте, для этого выбираем Tools, Mesh, Close Holes.
Экспорт модели
Теперь экспортируем нашу модель в Zbrush для дальнейшего редактирования.
Создаем low-poly модель
Импортируем модель в Zbrush и дублируем,
применяем команду Zremesher и экспортируем в Maya.
Импортируем модель в Maya выполняем операцию Extrude и экспортируем обратно в Zbrush.
В Zbrush применяем операцию DynaMesh и Zremesher,
экспортируем в Maya и удаляем не нужные полигоны. Конечно можно сетку low- poly еще доводить ручками и сократить еще полигоны, но сейчас я этого делать не буду. Если у вас есть желание, то можете попробовать и написать о результате, все файлы я прикреплю к статье.
Экспортируем в UVLayout и создаем UV развертку.
Создаем текстуру цвета
Импортируем low-poly с готовой UV- разверткой в Zbrush и выполняем команду ProjectAll, dist. нужно повысить и с каждым разом понижать что бы не было артефактов, тут же в Zbrush запекаем Displacement map. Экспортируем полученную после Project High-poly.
Открываем PhotoScan и удаляем модель на ее место через меню Tools импортируем полученную High-poly модель.
После того как импортировали модель, создаем текстуру в формате Tif и экспортируем ее.
Открываем текстуру в Photoshop и Magic wand Tool нажимаем на участок где отсутствует текстура и на этом месте черное пятно.
Выбираем инструмент Lasso и в меню Edit выбираем команду Fill, заливка с учётом содержимого (Content-Aware Fill).
Вот что у нас получилось, буквально несколько секунд и текстура готова.
Конечно можно пойти другими способами, например, Stamp и ручками закрашивать все пробелы. Так же можно при помощи других программ, например, 3D – Coat, импортировать High-poly и текстуру цвета в и инструментом Stamp закрасить нужные места на текстуре, такие же манипуляции можно повторить и в Substance Painter, так же можно в Zbrush инструментом DraqRect, но это все долго и возможно в какой-то ситуации именно так и нужно будет пойти одним из этих путей.
Запекание и создание текстур
1. Запускаем Substance Painter, создаем новый проект, подгружаем low- poly с готовой UV- разверткой, после создания проекта переходим в меню TextureSet Settings и нажимаем Bake textures. В окне запекания убираем не нужные нам карты, подгружаем High-poly из PhotoScan. Запеченные карты будут автоматически вставлены в соответствующие слоты в настройках TextureSet.
В окне запекания убираем не нужные нам карты, подгружаем High-poly из PhotoScan. Запеченные карты будут автоматически вставлены в соответствующие слоты в настройках TextureSet.
2. Следующим этапом мы заменим нашу low- poly модель на High- poly. для того чтобы при генерации дополнительных текстур таких как specular, roughness и др. мы могли отчетливо просматривать нужную нам текстуру.
3. Генерируем нужные нам карты, так как текстурирование по каналам очень увлекательное занятие, вместе с различными фильтрами и очень гибкими генераторами, которые нам очень сильно помогут в этом и ускорят весь рабочий процесс получения нужных текстур. Например, создаём слой заливку (Add fill layers), заливаем нужным цветом или текстурой, отключаем все не нужные каналы, к слою заливка подключаем маску черную или белую, генераторы, фильтры, в общем творчество Вам в руки.
4. После получения нужного результата мы можем создать Smart materials, для того чтобы в последующем не повторять одни и те же действия, ведь мы стремимся облегчить и ускорить рабочий процесс, так как время — это ресурс который не вернуть и не купить.
5. Когда мы полностью довольны полученным результатом, можем экспортировать все нужные нам текстуры в различные рендеры/движки для дальнейшей визуализации. В Export document есть Config который нам поможет выбрать настройки экспорта текстур для дальнейшего места их применения.
Вот что у нас было и вот то что мы быстро и без особых усилий получили.
И так подведем итог, такая дисциплина как Фотограмметрия очень интересная, нужная и может помочь здорово ускорить рабочий процесс, в создании объектов окружении (деревья, растения, камни и т.д.), предметов интерьера (микрофон, музыкальная колонка, кресло и т.д.), органика (человек, черепаха и т.д.), ландшафт и строения и т.д. Применение Фотограмметрии очень широко!
Ну, что же, друзья процесс завершен. Открыт к Вашим вопросам в личку и общению в опыте работ.
С наилучшими пожеланиями, Евгений А.
Материалы
Как в фотошопе стереть только один цвет. Убрать белый фон в фотошопе
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Итак, приступим.
Активируем «Цветовой диапазон», выбираем опцию «По образцам»(Sampled Colors), она включена по умолчанию и устанавливаем параметр «Разброс» (Fuzziness) примерно на 100 (чес выше значение,тем больше схожих тонов будет включено в выбор), затем кликаем пипеткой по будке. Мы видим, как в окне предпросмотра появилась часть будки:
Затем переключаемся на режим отображения «Чёрная подложка» (Black Matte), зажимаем клавишу Shift (при этом у значка пипетки появляется плюсик) и тыкаем пипеткой по областям, где красный цвет затухает, как бы переходит в чёрный. Зажатая Shift даёт команду Photoshop`у добавлять цвета к выбранным ранее:
Зажатая Shift даёт команду Photoshop`у добавлять цвета к выбранным ранее:
В результате мы выделили всю будку, но вместе с будкой выделились другие области красного цвета, выбор которых для меня нежелателен. Чтобы избавится от них, проще всего воспользоваться опцией «Локализованные наборы цветов» (Localized Color Clusters). Эта опция позволяет ограничить линейный размер зоны выделения.
Но, как мы видим, дорожный знак исключить из выбора не удалось. Этой проблемой мы займёмся позже.
После окончания настроек нажимаем на кнопку ОК в диалоговом окне инструмента, после чего в рабочем окне отобразятся выделенные области:
Но, дело в тов, что на данный момент выделена сама будка, а обесцвечивать мы собрались всё, кроме будки. Поэтому следует инвертировать (обратить) выделение, нажав на Ctrl+Shift+I.
Обесцвечивание выделения корректирующим слоем и доработка маской
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластикаВ фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона.
 Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace
на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl
-J
.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
При работе с изображениями, приходится отделять мух от котлет, т.е. фон от картинки.
Существует множество мест, где можно скачать отличные клипарты, которые, в своем большинстве, идут с белым фоном. От него, понятное дело, нужно избавляться. Я вспомнил четыре способа как это можно сделать. О них и пойдет речь в настоящей статье.
Способ 1
Убрать белый фон у изображения, применив инструмент .
Это один из самых простых и быстрых способов выполнения такого рода операции. Выбрав ластик на панели инструментов, щелкните им по белому фону. В результате все белые пикселы будет удалены и вы увидите шахматный фон, который говорит о наличии прозрачности вместо фона.
Но может так случиться, что помимо белого фона, на самом изображении могут удалиться пикселы близкие к белому оттенку.
Как видите, на изображении выше, удалилась часть меча и некоторые элементы на доспехах рыцаря. Существуют две причины такого неприятного эффекта. Обратимся к панели параметров инструмента.
Существуют две причины такого неприятного эффекта. Обратимся к панели параметров инструмента.
1. Смежные пикселы . посмотрите, стоит ли галочка в этой настройке. Ее отсутствие говорит о том, что будут удалены все пикселы подобного цвета (именно поэтому исчезли вышеуказанные части изображения). Поставьте галочку и фотошоп будет удалять только те пикселы, которые соприкасаются между собой.
2. Допуск. Часто фон состоит из целого набора оттенков, например, того же белого цвета. Чем выше значение допуска, тем больше этих оттенков программа удалит. Чаще всего, это относится к кайме вокруг изображения (небольшая окантовка из оставшихся от фона пикселов). Увеличивайте допуск и кайма будет становится все меньше и меньше.
Есть еще одна полезная команда для удаления каймы: Слой — Обработка краев — Убрать кайму .
Способ 2 Выделение фона при помощи .
Самое важное — не забыть разблокировать фоновый слой. Я об этом уже не раз писал, но повторю вновь. Если на палитре слоев, возле миниатюры слоя имеется маленький замочек, значит он заблокирован. Двойной клик по этому слою Образует его в новый , который можно будет редактировать.
Если на палитре слоев, возле миниатюры слоя имеется маленький замочек, значит он заблокирован. Двойной клик по этому слою Образует его в новый , который можно будет редактировать.
Теперь, выбрав Волшебную палочку, сделайте клик по фону. Он выделится «Марширующими муравьями». Остается лишь нажать клавише Backspace. Появится вновь шахматный фон.
Как и с волшебным ластиком, обратите внимание на параметры допуска и смежных пикселов. Они работают аналогично.
Способ 3
Вкратце это выглядит так:
1. У нас есть изображение. Хотим убрать все белое, чтобы остался только прозрачный фон.
2. Создаем дубликат синего канала. Нажимаем Ctrl+L. Появилось окно Уровни. Начинаем двигать ползунки так, чтобы все серое стало максимально близким к черному. Другими словами, нужно добиться такого результата, чтобы то, что хотим удалить, стало белым, а остальное черным.
3. Теперь кликаем по миниатюре созданного нами дубликате канала с зажатой клавишей Ctrl. Появилось выделение. Скорее всего, выделение придется инвертировать — нажимаем Shift+Ctrl+I. Теперь можно либо нажать Backspace, чтобы удалить лишнее, либо создать дубликат слоя, нажав Ctrl+J, чтобы перенести выделение на новый слой. На своем примере я добавил текстуру, вот как получилось:
Появилось выделение. Скорее всего, выделение придется инвертировать — нажимаем Shift+Ctrl+I. Теперь можно либо нажать Backspace, чтобы удалить лишнее, либо создать дубликат слоя, нажав Ctrl+J, чтобы перенести выделение на новый слой. На своем примере я добавил текстуру, вот как получилось:
Способ 4
Если в предыдущих способах после удаления оставалась прозрачная часть, то сейчас мы научимся менять на другой фон. Этот способ связан с особенностью режимов наложения Затемнение и Умножение .
Итак, на рисунке ниже, слева мы имеем все того же рыцаря, а справа текстуру.
На палитре слоев текстуру размещаем вверху и указываем наложение Затемнение или Умножение. Рыцаря стало видно. Но есть загвоздка. Некоторые элементы изображения, которые также были белыми, стали цвета текстуры.
Сейчас исправим. К верхнему слою (с текстурой) добавим слой-маску. Взяв инструмент Кисть, начинаем стирать текстуру с видимых мест. Аккуратно, не спеша, в результате получилось так:
Несложно, качественно, красиво. Отличный способ.
Отличный способ.
Пока только такие способы я вспомнил. Знаете еще — пишите о них в комментариях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сенсоры Вашей цифровой камеры фиксируют мир не таким, каким его видит наш глаз. Нередко чистые и красивые цвета на фотографиях могут выглядеть довольно странно. К примеру, голубые цвета порой получаются фиолетовыми, несмотря на то, что мы их видим не такими. Иногда снимаемая сцена может приобрести неестественный цветовой оттенок. При съёмке природы необязательно добиваться идеально «правильных» цветов. Главное состоит в том, чтобы создать изображение, которое бы правильно воспринималось зрителем. В природе очень много разных цветовых оттенков, а «правильность» цветов очень субъективна. Не существует универсального цветового баланса, который можно было бы применить к любой фотографии, поскольку каждый человек видит сцену по-своему. Кроме того, при съёмке природы постоянно меняется освещение.
Существует множество способов, при помощи которых можно избавится в ходе своей работы в фотошопе от лишних цветовых оттенков.
В этом уроке по работе с фотошопом будет показано, как удалить лишние цветовые оттенки с помощью инструмента Curves (кривые ) или Levels (уровни ).
Откроем исходную фотографию, которая нуждается в удалении постороннего цветового оттенка. Как можно заметить, на фотографии слишком много насыщенных ярких красных и оранжевых цветов.
Вызовем инструмент «Кривые » — «». Можно выбрать инструмент «Уровни «, никакой разницы в их использовании в этом случае не будет.
В появившемся окне выбираем среднюю («серую») пипетку.
При помощи этой пипетки необходимо указать программе, где находятся нейтральные тона. Это может быть как серый, так и чёрный или белый тон. Щёлкните по нему, и Photoshop сделает тона этой области нейтральными, соответственно скорректировав все остальные цвета. Попробуйте разные нейтральные точки. В отдельных случаях Вы получите очень странные цвета, если они Вам не нравятся, достаточно щёлкнуть пипеткой по области, которую Вы хотите сделать нейтральной. Если фотография будет становится всё хуже и хуже, просто сбросьте настройки окна «Кривые » и изображение вернётся к своему первоначальному состоянию. Для этого нажмите клавишу Alt и кнопка «Отмена » превратится в кнопку «Восстановить «, щёлкните по ней и всё придёт к исходному состоянию. Вот так сейчас выглядит наше изображение (я щёлкнул серой пипеткой по веточке). Мы избавились от ненужного цветового оттенка, но цвета стали немного нереалистичными. В Photoshop есть прекрасный инструмент, чтобы исправить эту проблему.
Попробуйте разные нейтральные точки. В отдельных случаях Вы получите очень странные цвета, если они Вам не нравятся, достаточно щёлкнуть пипеткой по области, которую Вы хотите сделать нейтральной. Если фотография будет становится всё хуже и хуже, просто сбросьте настройки окна «Кривые » и изображение вернётся к своему первоначальному состоянию. Для этого нажмите клавишу Alt и кнопка «Отмена » превратится в кнопку «Восстановить «, щёлкните по ней и всё придёт к исходному состоянию. Вот так сейчас выглядит наше изображение (я щёлкнул серой пипеткой по веточке). Мы избавились от ненужного цветового оттенка, но цвета стали немного нереалистичными. В Photoshop есть прекрасный инструмент, чтобы исправить эту проблему.
Перейдём в «».
При помощи этой команды Вы можете ослабить применённые корректировки. Уровень ослабления корректируется при помощи опции Opacity (непрозрачность ). Лучший способ работы с этой команды следующий — опускаем ползунок до 0%, а потом потихоньку двигаем его к 100%, останавливаемся в тот момент, когда нам нравится цвет фотографии. Я остановился на 80%.
Я остановился на 80%.
Park Bench Фотографии и премиум -картинки High Res
- Creative
- Редакция
- Видео
- Лучший матч
- Старейшин
- Самый популярный
Any Datelast 24 -часовой 24 -часовой 12 месяцевПользовательский диапазон дат
- Без лицензионных отчислений
- С защитой прав
- РФ и РМ
Выбрать бесплатные коллекции >Выбрать редакционные коллекции >
Встраиваемые изображения
Просмотрите 82 678
доступных стоковых фотографий и изображений скамейки в парке или начните поиск по слову парк или скамья, чтобы найти больше отличных стоковых фотографий и изображений. пустая скамейка у деревьев в парке — скамейка в парке стоковые картинки, лицензионные фото и изображения Бесплатные фото и изображениягермания, черви, два старых друга сидят на скамейке в парке — скамейке в парке стоковые картинки, фото и изображения без лицензионных платежей , фотографии и изображения без лицензионных платежейкрасная скамейка в общественном парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти , лицензионные фото и изображенияскамейка в парке на поле против неба -скамейка в парке стоковые картинки, фото и изображения без уплаты роялтиСтарший мужчина сидит на скамейке в парке -скамейка в парке стоковые картинки, фотографии без уплаты роялти и я magesпустые голубые скамейки в парке осенью париж франция — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти фотографии и изображенияпустая деревянная скамейка в парке — скамейка в парке стоковые картинки, лицензионные фото и изображенияпортрет уверенный в себе молодой человек сидит на скамейке в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти тихий район общественного парка солнечным осенним днем - скамейка в парке стоковые картинки, фотографии без уплаты роялти и изображения счастливый пожилой мужчина отдыхает вместе со своим внуком на скамейке в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти скамейка в парке: стоковые фотографии, лицензионные фото и изображенияскамейка в парке в солнечный день — скамейка в парке стоковые картинки, лицензионные фото и изображения стоковые картинки, фотографии без уплаты роялти и изображенияженщина читает со своего планшета в парке на скамейке в парке ползучая по нему — скамейке в парке стоковые фотографии, лицензионные фото и изображения лето.
пустая скамейка у деревьев в парке — скамейка в парке стоковые картинки, лицензионные фото и изображения Бесплатные фото и изображениягермания, черви, два старых друга сидят на скамейке в парке — скамейке в парке стоковые картинки, фото и изображения без лицензионных платежей , фотографии и изображения без лицензионных платежейкрасная скамейка в общественном парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти , лицензионные фото и изображенияскамейка в парке на поле против неба -скамейка в парке стоковые картинки, фото и изображения без уплаты роялтиСтарший мужчина сидит на скамейке в парке -скамейка в парке стоковые картинки, фотографии без уплаты роялти и я magesпустые голубые скамейки в парке осенью париж франция — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти фотографии и изображенияпустая деревянная скамейка в парке — скамейка в парке стоковые картинки, лицензионные фото и изображенияпортрет уверенный в себе молодой человек сидит на скамейке в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти тихий район общественного парка солнечным осенним днем - скамейка в парке стоковые картинки, фотографии без уплаты роялти и изображения счастливый пожилой мужчина отдыхает вместе со своим внуком на скамейке в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти скамейка в парке: стоковые фотографии, лицензионные фото и изображенияскамейка в парке в солнечный день — скамейка в парке стоковые картинки, лицензионные фото и изображения стоковые картинки, фотографии без уплаты роялти и изображенияженщина читает со своего планшета в парке на скамейке в парке ползучая по нему — скамейке в парке стоковые фотографии, лицензионные фото и изображения лето. — скамья в парке: стоковые фотографии, лицензионные фото и изображениядве маленькие девочки пьют лимонад в парке — скамейка в парке: стоковые картинки, лицензионные фото и изображения — скамья в парке: стоковые картинки, фото и изображения без уплаты роялти женщина слушает музыку на скамейке в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялти скамейка — скамейка в парке стоковые картинки, лицензионные фото и изображения -бесплатные фото и изображенияскамья — скамейка в парке стоковые иллюстрациипустая скамейка в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялтимолодая пара сидит на скамейке на открытом воздухе. — скамейка в парке: стоковые картинки, фото и изображения без уплаты роялтипустая желтая скамейка у растений в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти скамейка и размышления в парке — скамейка в парке: стоковые фотографии, фотографии и изображения без уплаты роялти картинки, фотографии без лицензионных платежей и изображенияполная длина женщины, сидящей на скамейке возле деревьев на скамейке в парке: стоковые картинки, фотографии без лицензионных платежей и изображений травянистое поле в парке — скамья в парке: стоковые картинки, фото и изображения без уплаты роялти — молодая женщина сидит на скамейке, смотрит на вид — скамья в парке г в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялтискамья — скамья в парке стоковые картинки, фото и изображения без уплаты роялти — две пожилые женщины на скамейке в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялти — старший мужчина смотрит медиа на мобильном телефоне один в общественном парке — скамейка в парке стоковые картинки, лицензионные фото и изображениявелосипед пригородный — скамейка в парке стоковые картинки, лицензионные фото и изображенияулыбающийся мужчина с телефоном на скамейке — скамейка в парке стоковые картинки, лицензионные фото и изображениядва привлекательных мужчины пьют кофе в парке — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей старший мужчина сидит на скамейке на открытом воздухе — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей вид сзади на друзей-мужчин, сидящих на скамейке в парке против неба Фотографии и изображения без лицензионных отчисленийподдержание социальной дистанции в общественном месте — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей yalty-free фото и изображенияпара встреча на улице — скамейка в парке: стоковые фотографии, лицензионные фото и изображениястарший мужчина сидит на скамейке в парке — скамейке в парке стоковые фотографии, фотографии без уплаты роялти и изображения из 100
— скамья в парке: стоковые фотографии, лицензионные фото и изображениядве маленькие девочки пьют лимонад в парке — скамейка в парке: стоковые картинки, лицензионные фото и изображения — скамья в парке: стоковые картинки, фото и изображения без уплаты роялти женщина слушает музыку на скамейке в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялти скамейка — скамейка в парке стоковые картинки, лицензионные фото и изображения -бесплатные фото и изображенияскамья — скамейка в парке стоковые иллюстрациипустая скамейка в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялтимолодая пара сидит на скамейке на открытом воздухе. — скамейка в парке: стоковые картинки, фото и изображения без уплаты роялтипустая желтая скамейка у растений в парке — скамейка в парке стоковые картинки, фото и изображения без уплаты роялти скамейка и размышления в парке — скамейка в парке: стоковые фотографии, фотографии и изображения без уплаты роялти картинки, фотографии без лицензионных платежей и изображенияполная длина женщины, сидящей на скамейке возле деревьев на скамейке в парке: стоковые картинки, фотографии без лицензионных платежей и изображений травянистое поле в парке — скамья в парке: стоковые картинки, фото и изображения без уплаты роялти — молодая женщина сидит на скамейке, смотрит на вид — скамья в парке г в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялтискамья — скамья в парке стоковые картинки, фото и изображения без уплаты роялти — две пожилые женщины на скамейке в парке — скамья в парке стоковые картинки, фото и изображения без уплаты роялти — старший мужчина смотрит медиа на мобильном телефоне один в общественном парке — скамейка в парке стоковые картинки, лицензионные фото и изображениявелосипед пригородный — скамейка в парке стоковые картинки, лицензионные фото и изображенияулыбающийся мужчина с телефоном на скамейке — скамейка в парке стоковые картинки, лицензионные фото и изображениядва привлекательных мужчины пьют кофе в парке — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей старший мужчина сидит на скамейке на открытом воздухе — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей вид сзади на друзей-мужчин, сидящих на скамейке в парке против неба Фотографии и изображения без лицензионных отчисленийподдержание социальной дистанции в общественном месте — скамейка в парке стоковые картинки, фото и изображения без лицензионных платежей yalty-free фото и изображенияпара встреча на улице — скамейка в парке: стоковые фотографии, лицензионные фото и изображениястарший мужчина сидит на скамейке в парке — скамейке в парке стоковые фотографии, фотографии без уплаты роялти и изображения из 100Парк фон фото скачать бесплатно
Расширенный поиск Запросить дизайн
[ Фото ] переулок парк фон ( 2. 15MB )
15MB )
PublicDomainPictures
[ Фото ] белка в парке ( 1.30MB )
Петр Кратохвиль
[ Фото ] трава и фон неба ( 3.44MB )
Петр Кратохвиль
[ Фото ] абстрактный фон куст ( 1.67MB )
PublicDomainPictures
[ Фото ] Гранд Каньон Парк ( 2.40MB )
тпсдэйв
[ Фото ] фон парка ( 1.80MB )
Джордж Ходан
[ Фото ] припаркованные автомобили ( 485. 40KB )
40KB )
Джордж Ходан
[ Фото ] Крокус Парк ( 319.56KB )
Петр Кратохвиль
[ Фото ] рога животных фон ( 4.15MB )
PublicDomainPictures
[ Фото ] фон парка ( 1.02MB )
Джордж Ходан
[ Фото ] скамейки в парке ( 1.01MB )
Джордж Ходан
[ Фото ] Зимний иней в парке ( 4.85MB )
Джордж Ходан
[ Фото ] Крокус Парк ( 372. 21KB )
21KB )
Петр Кратохвиль
[ Фото ] фон синяя ветвь ( 7.15MB )
PublicDomainPictures
фон парк парк фон парк пейзаж аквапарк тематические парки парки развлечений парковка красочный осенний парк осенний парк цветочный парк парк тюльпанов парк бальбоа парк кекенхоф парковка для велосипедов живописный парк прогулка парк
[ Фото ] аллея в парке ( 2.15MB )
Джордж Ходан
[ Фото ] Крокус Парк ( 323.29KB )
Петр Кратохвиль
[ Фото ] пол фоновой среды ( 6. 70MB )
70MB )
PublicDomainPictures
[ Фото ] Park Loop Road ( 875.83KB )
Джуниор Либби
[ Фото ] дорожка в парке ( 984.03KB )
Джордж Ходан
[ Фото ] парк ( 845.83KB )
Джордж Ходан
[ Фото ] скамейка в парке ( 1.69MB )
Джордж Ходан
[ Фото ] Крокус Парк ( 430.08KB )
Петр Кратохвиль
[ Фото ] рога животных фон ( 2. 78MB )
78MB )
PublicDomainPictures
[ Фото ] Национальный парк Долина Смерти Национальный парк Долина Смерти ( 873.03KB )
ЛоггаВигглер
[ Фото ] Chicasaw Trails Park ( 3.83MB )
Джеймс Хокинс
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
Бесплатное средство для удаления фонового изображения: Удалить BG из HD-изображений онлайн
Удалите фон с изображений людей, животных или объектов и бесплатно загрузите изображения с высоким разрешением
Перетащите изображение
или вставьте
URL (
до разрешения 5000 x 5000 PX
)
Поддерживаемые форматы:
PNGJPEGJPGWEBP
Опыт точности
. изображения профилей, графика для социальных сетей, электронные подписи, логотипы компаний, презентации и многое другое с использованием наших интеллектуальных инструментов редактирования, изменения размера и экспорта
изображения профилей, графика для социальных сетей, электронные подписи, логотипы компаний, презентации и многое другое с использованием наших интеллектуальных инструментов редактирования, изменения размера и экспорта
Креативные изображения профиля
СКОРО
Креативные изображения профиля
Создавайте собственные изображения для дисплея WhatsApp с градиентами и узорами. Увеличьте количество лайков в социальных сетях, выставляя напоказ свое творчество. Получите правильный формат изображения для государственных документов и паспорта
Подписи и логотипы
Подписи и логотипы
Быстро удалите фон с логотипов и подписей для ваших онлайн-документов
Создано для всех
Независимо от того, работаете ли вы в творческой сфере или в сфере технологий , Erase.bg поможет вам сэкономить много времени
Отдельные лица
Удаление фона еще никогда не было таким простым. Воспользуйтесь возможностями профессиональных фоторедакторов
Профессионалы
Тратите слишком много времени на редактирование фотографий? Используйте наше решение в один клик
СКОРО
Разработчики
Интегрируйте наш API где угодно. Добавьте потрясающее удаление фона в свое приложение, чтобы удовлетворить потребности пользователей в редактировании фотографий.0021
Добавьте потрясающее удаление фона в свое приложение, чтобы удовлетворить потребности пользователей в редактировании фотографий.0021
Media Persons
Раскройте свой творческий потенциал и создавайте потрясающие материалы для своих социальных сетей и веб-сайтов
СКОРО
Enterprise
Быстрая обработка тысяч высококачественных изображений с поддержкой массового изображения
Последние блоги Камера
11 Руководство для начинающих
Вы можете многое узнать об объективе, просто взглянув на его название. Важное значение имеют торговая марка, тип объектива, фокусное расстояние (в мм), максимальная диафрагма и другие характеристики/аббревиатуры объектива. Ключевым исключением является правило, что «число мм и f имеют наибольшее значение». Когда речь идет о специализированных объективах, отличительная черта, скорее всего, станет определяющим фактором при принятии решения о покупке объектива. Максимальная диафрагма — это максимальное значение, при котором объектив может быть открыт. Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Подробнее
Руководство по объективам для начинающих
Вы можете многое узнать об объективе, просто взглянув на его название. Важное значение имеют торговая марка, тип объектива, фокусное расстояние (в мм), максимальная диафрагма и другие характеристики/аббревиатуры объектива. Ключевым исключением является правило, что «число мм и f имеют наибольшее значение». Когда речь идет о специализированных объективах, отличительная черта, скорее всего, станет определяющим фактором при принятии решения о покупке объектива. Максимальная диафрагма — это максимальное значение, при котором объектив может быть открыт. Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Максимальная диафрагма — это максимальное значение, при котором объектив может быть открыт. Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Читать дальше
Попробуйте другие наши продукты
Upscale.media — это инструмент для масштабирования изображений на основе искусственного интеллекта, который позволяет БЕСПЛАТНО увеличивать и улучшать изображения.
Watermarkremover.io — это инструмент для удаления водяных знаков с искусственным интеллектом, который позволяет БЕСПЛАТНО удалять водяные знаки с изображений.
Shrink.media БЕСПЛАТНО уменьшает размер ваших изображений, используя интеллектуальную технику сжатия.
Watermarkremover.io — это инструмент для удаления водяных знаков с искусственным интеллектом, который позволяет БЕСПЛАТНО удалять водяные знаки с изображений.
Shrink.media БЕСПЛАТНО уменьшает размер ваших изображений, используя интеллектуальную технику сжатия.
Upscale.media — это инструмент для увеличения изображения с помощью ИИ, который позволяет БЕСПЛАТНО увеличивать и улучшать изображения.
Watermarkremover.io — это инструмент для удаления водяных знаков с искусственным интеллектом, который позволяет БЕСПЛАТНО удалять водяные знаки с изображений.
Shrink.media БЕСПЛАТНО уменьшает размер ваших изображений, используя интеллектуальную технику сжатия.
Upscale.media — это инструмент для увеличения изображения с помощью ИИ, который позволяет БЕСПЛАТНО увеличивать и улучшать изображения.
Watermarkremover.io — это инструмент для удаления водяных знаков с искусственным интеллектом, который позволяет БЕСПЛАТНО удалять водяные знаки с изображений.
Shrink.media БЕСПЛАТНО уменьшает размер ваших изображений, используя интеллектуальную технику сжатия.
Часто задаваемые вопросы
Здесь мы перечислили некоторые часто задаваемые вопросы сообщества. Если вы не нашли нужную информацию, свяжитесь с нами по адресу [email protected]
Что такое Erase.bg?
Erase.bg — это инструмент на базе искусственного интеллекта, который автоматически удаляет фон изображения за считанные секунды. С помощью наших инструментов массового проектирования искусственного интеллекта мы помогаем людям, агентствам и предприятиям электронной коммерции во всем мире повышать свою производительность и доходы.
Является ли Erase.bg бесплатным?
Да , Erase.bg совершенно бесплатен для изображений, обрабатываемых на нашем веб-сайте для личного использования. PixelBin.io предоставляет различные планы подписки для коммерческого или профессионального использования.
Какие образы поддерживаются?
Erase. bg теперь поддерживает типы изображений PNG, JPG, JPEG и WEBP . Изображения должны иметь четко определенную тему на переднем плане, например, человека, животное, продукт, автомобиль и т. д.
bg теперь поддерживает типы изображений PNG, JPG, JPEG и WEBP . Изображения должны иметь четко определенную тему на переднем плане, например, человека, животное, продукт, автомобиль и т. д.
Как я могу использовать Erase.bg для массовой обработки или в коммерческих целях?
Вы можете пакетно обрабатывать изображения с помощью нашего продукта PixelBin.io. PixelBin предлагает преобразование изображений в реальном времени с автоматической оптимизацией, URL-адресами изображений и хранилищем для всей вашей медиатеки.
Какое максимальное разрешение изображения/размер файла?
Максимальное поддерживаемое выходное разрешение и размер: 5000 x 5000 пикселей и 25 МБ .
Как я могу использовать средство удаления фона (bg) для фотографий Ultra HD 4k, чтобы удалить фон?
Вы можете просто нажать на загрузку изображения 4k на Erase.bg и удалить фон.
Могу ли я бесплатно удалить фон с фотографий высокого разрешения (hd)?
Да, вы можете удалить фон изображений высокого разрешения (hd) с помощью Erase. bg совершенно бесплатно. За загрузку изображений высокого разрешения без фона плата не взимается.
bg совершенно бесплатно. За загрузку изображений высокого разрешения без фона плата не взимается.
Как удалить фон изображения 1080p?
Вы можете удалить фон изображения 1080p, выполнив следующие шаги:
ШАГ 1: Чтобы удалить фон автоматически, нажмите кнопку «Загрузить изображение». Вы можете перетащить или выбрать изображение, чтобы удалить с него фон.
ШАГ 2: Нажмите кнопку «Загрузить в исходном размере», чтобы загрузить изображение с удаленным фоном в исходном размере.
Размещение изображения внутри другого с помощью Photoshop CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить одно изображение внутрь другого, чтобы создать интересные композиционные эффекты, используя простую, но мощную команду Photoshop «Вставить в ». С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Здесь я буду использовать Photoshop CS6 , но этот урок также полностью совместим как с Photoshop CS5 , так и с Photoshop CC (Creative Cloud). Для CS4 и более ранних версий или для другого примера того, как можно использовать «Вставить в», вы можете ознакомиться с нашим оригинальным руководством «Размещение изображения внутри другого».
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение, содержащее фоторамку) (осенняя фоторамка с Shutterstock):
Первое изображение.
Вот мое второе изображение (фото, которое я помещу в рамку) (пара в осеннем парке, фото с Shutterstock):
Второе изображение.
А вот как будет выглядеть окончательный состав:
Финальный эффект.
Этот урок из серии «Фотоэффекты». Давайте начнем!
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить свое второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что инструмент Rectangular Marquee Tool подойдет. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop 9.0414 Инструмент «Многоугольное лассо» .
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Щелкните и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
См. все наши руководства по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет нам рисовать многоугольные выделения с прямыми сторонами, просто щелкая в точках, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать вокруг выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем нашу путь назад к началу. Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Выделение области внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Щелчком по углам выберите область фотографии в кадре.
Чтобы завершить выделение, я еще раз щелкну начальную точку в верхнем левом углу, и теперь область внутри рамки выделена, и теперь виден стандартный контур выделения «марширующих муравьев»:
Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы поместите в выделение), либо открыв его, если оно еще не открыто, либо нажав на его вкладка вверху документа:
Переключение на второе изображение, щелкнув его вкладку документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите в меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Собираюсь выбрать > Все.
По краям изображения появится контур выделения, сообщающий, что оно выбрано:
Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit в верхней части экрана и выберите Copy или нажмите Ctrl+C (Win) / Command+C (Mac) на клавиатуре:
Переходим к Правка > Копировать.
Шаг 3. Вставьте второе изображение в выделение
Вернитесь к первому изображению, щелкнув его вкладку в верхней части документа:
Щелкните вкладку, чтобы снова просмотреть первое изображение.
Выделение, которое мы только что создали, все еще будет видно. Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для рамки, но мы скоро увидим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем двигаться дальше, давайте быстро взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выбранной нами области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения. Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область, окружающая ее, — это область, в которой изображение скрыто от просмотра:
Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область, окружающая ее, — это область, в которой изображение скрыто от просмотра:
Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Общие сведения о масках слоев в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью функции «Свободное преобразование»
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я делаю), перейдите в меню Редактировать в верхней части экрана и выберите Свободное преобразование . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
. Перейдите в «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» :
Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» :
. Переход к просмотру > По размеру экрана.
Это мгновенно уменьшит масштаб изображения, чтобы все, включая поле «Свободное преобразование», поместилось на экране:
Поле «Свободное преобразование» окружает реальное изображение, а не только маленькую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:
Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:
. Перетаскивание одного из угловых маркеров внутрь при нажатой и удерживаемой клавише Shift.
Чтобы переместить и изменить положение изображения внутри выбранной области, просто щелкните и перетащите в любом месте поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Второе изображение было перемещено, изменено в размере и повернуто внутри кадра.
Шаг 5. Добавьте эффект слоя внутренней тени
Завершив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она больше выглядела так, как будто она на самом деле находится внутри рамки, а не выглядит так, как будто кто-то только что вставил ее туда (что, конечно же, именно то, что я делал). Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем я выберу Внутренняя тень из появившегося списка:
Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Внутренняя тень» в среднем столбце. Я собираюсь снизить Непрозрачность тени со значения по умолчанию 75% до 40% , чтобы она казалась менее интенсивной. Я поставлю Угол от до 135° , чтобы свет шел сверху слева, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень простирается от края, а значение «Расстояние» управляет мягкостью края или растушевкой. Значения, которые вам нужны, будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя параметрами:
Параметры внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой окончательный результат после добавления эффекта слоя «Внутренняя тень»:
. Финальный эффект.
Куда идти дальше…
И вот оно! Вот как поместить одно в другое в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Парк фон высокого разрешения для фотошопа My Park
Dubaikhalifas.com —
Вот краткое изложение лучших фотографий, которые мы предлагаем и представляем для вас. Мы все получаем много изображений, хотя мы просто демонстрируем настоящие изображения, которые, по нашему мнению, включают в себя лучшие изображения.
Фактическое изображение предназначено только для пробы, когда вам нравятся изображения, необходимые для покупки оригинала png. Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать.
Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать.
Парк фон высокого разрешения для фотошопа My Park
Ищите в Adobe Stock миллионы бесплатных изображений, фотографий, графики, векторов, видеоматериалов, иллюстраций, шаблонов, 3D-ресурсов и высококачественного премиум-контента. попробуйте без риска сегодня. Загрузите этот премиум-вектор на тему абстрактная минимальная сцена с геометрическими формами. цилиндр белый подиум на белом фоне. презентация продукта, макет, показ косметического продукта, подиум, пьедестал или платформа. 3d и откройте для себя более 28 миллионов профессиональных графических ресурсов на Freepik. #freepik #vector #productstand #3dstand #stand. Делайте привлекательные фотографии продуктов с высоким разрешением, чтобы отображать товары потребительского бизнеса в высококачественных изображениях для печати и веб-сайтов. Выбирайте, редактируйте и ретушируйте фотографии с помощью программного обеспечения для постобработки, такого как Adobe Photoshop и Lightroom; некоторые фотографы-фрилансеры передают графическим дизайнерам части постпродакшна в субподряд, в зависимости от. В отличие от большинства посетителей, я нахожу национальный парк Зайон самым волшебным в низкий сезон зимой. Идет дождь . . . много, но низко висящие облака на фоне ярко-оранжевых скал и обильные водопады делают самые невероятные снимки. я надеюсь, что это разделяет часть того, что действительно особенное место Сион. адоб лайтрум классик, адоб фотошоп. 03 февраля 2021 г. · по сравнению с Fuji это прогулка в парке, и в ней легко разобраться! fuji по-прежнему случайный беспорядок, в этом может быть логика, но большинство людей никогда не разберутся в этом, leica не намного лучше. a7r высокое разрешение a9среднее разрешение, спорт общего назначения (был флагманом спорта до выпуска a1) флагман a1 высокого разрешения для профессионального спорта.
В отличие от большинства посетителей, я нахожу национальный парк Зайон самым волшебным в низкий сезон зимой. Идет дождь . . . много, но низко висящие облака на фоне ярко-оранжевых скал и обильные водопады делают самые невероятные снимки. я надеюсь, что это разделяет часть того, что действительно особенное место Сион. адоб лайтрум классик, адоб фотошоп. 03 февраля 2021 г. · по сравнению с Fuji это прогулка в парке, и в ней легко разобраться! fuji по-прежнему случайный беспорядок, в этом может быть логика, но большинство людей никогда не разберутся в этом, leica не намного лучше. a7r высокое разрешение a9среднее разрешение, спорт общего назначения (был флагманом спорта до выпуска a1) флагман a1 высокого разрешения для профессионального спорта.
Парк фон высокого разрешения для фотошопа My Park
Z7 ii — лучшая камера Nikon для пейзажной фотографии и одна из лучших моделей для пейзажной съемки, доступных в 2022 году. Она может похвастаться множеством замечательных функций, в том числе легким корпусом, стабилизацией изображения тела, сенсорным экраном, 45,7-мегапиксельным сенсором, впечатляющим динамическим диапазоном. , и отличное качество изображения, и хотя z7 ii не совсем дешев, он стоит каждой копейки. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам.
Она может похвастаться множеством замечательных функций, в том числе легким корпусом, стабилизацией изображения тела, сенсорным экраном, 45,7-мегапиксельным сенсором, впечатляющим динамическим диапазоном. , и отличное качество изображения, и хотя z7 ii не совсем дешев, он стоит каждой копейки. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам.
1000 Манипуляции Скачать бесплатно фон :Photoshop 2021 Hd Backgrounds For Manipulation
привет всем, сегодня я покажу вам кое-что новое и поделюсь. 1000 hd-фонов для обработки фотографий. фотошоп смотрите мои курсы: zenzcourses вот как я нахожу бесплатные стоковые фотографии максимально возможного качества, которые я saadbbcstudio #editing saadbbcstudio #photoshop saadbbcstudio привет, ребята, добро пожаловать в студию saad bbc, лучше редактируйте ки, привет, друзья, я очень благодарен всем вам, что вы поддерживаете меня, и, наконец, моя страница на facbook открыла для себя удивительные места и оставайтесь вдохновленными. 5 часов завораживающих взглядов! вам понравится величие оаху и мауи не забудьте поставить лайк | поделиться | комментарий | подпишитесь на сайт smartxsublimation WhatsApp лучший способ конвертировать изображение в hd вы должны знать все в одном hd 4k 8k конвертер 2021: bit.ly 3lniwye ✪my Fiverr получите мою бесплатную электронную книгу, которая поможет вам освоить фотошоп: сайте и зарегистрируйтесь на форуме! techtopia.co.nr привет, друзья, я Равендра Сингх из Universal Graphis Studio, Канпур Равендра М Графика | raghvenra singh в этом видео, короткое руководство по фотошопу из фотографий с низким разрешением в высокое разрешение, узнайте, как конвертировать изображения низкого качества в в этом видео, я покажу вам, как правильно сохранять изображения в высоком качестве (для Интернета для печати). надеюсь это видео помогло! дай мне знать
5 часов завораживающих взглядов! вам понравится величие оаху и мауи не забудьте поставить лайк | поделиться | комментарий | подпишитесь на сайт smartxsublimation WhatsApp лучший способ конвертировать изображение в hd вы должны знать все в одном hd 4k 8k конвертер 2021: bit.ly 3lniwye ✪my Fiverr получите мою бесплатную электронную книгу, которая поможет вам освоить фотошоп: сайте и зарегистрируйтесь на форуме! techtopia.co.nr привет, друзья, я Равендра Сингх из Universal Graphis Studio, Канпур Равендра М Графика | raghvenra singh в этом видео, короткое руководство по фотошопу из фотографий с низким разрешением в высокое разрешение, узнайте, как конвертировать изображения низкого качества в в этом видео, я покажу вам, как правильно сохранять изображения в высоком качестве (для Интернета для печати). надеюсь это видео помогло! дай мне знать
Связанное изображение с фоном парка высокого разрешения для фотошопа Мой парк
Связанное изображение с фоном парка высокого разрешения для фотошопа Мой парк
Дубайхалифас 106 сообщений 0 комментариев
Prev Post
Огромный всплеск спроса на виллы в Дубае по мере того, как жители обновляются в условиях пандемии
Создание вставки в Photoshop
Как создать вставку на изображении, увеличивающую интересующую область
Вы когда-нибудь задумывались, как можно выделить небольшую интересующую область на изображении и сохранить исходную область в качестве эталона на изображении? Не удивляйтесь дальше, потому что ниже приведено руководство с картинками, показывающее, как это сделать. После того, как вы выработаете принцип, вы можете сделать много вещей, например, вывести увеличенную область за пределы основного изображения или сделать вложенное изображение более увеличенным…..
После того, как вы выработаете принцип, вы можете сделать много вещей, например, вывести увеличенную область за пределы основного изображения или сделать вложенное изображение более увеличенным…..
В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмента преобразования, чтобы оживить интересующую область.
Необходимо наличие Photoshop CS2 или более поздней версии с возможностью использования слоев.
Если вы предпочитаете скачать руководство и распечатать его, вы можете сделать это здесь.
create_an_insert_in_ps.pdf
Загрузить файл
В качестве альтернативы я сделал видео на YouTube для этого . ….
….
Для начинающих
 изображения профилей, графика для социальных сетей, электронные подписи, логотипы компаний, презентации и многое другое с использованием наших интеллектуальных инструментов редактирования, изменения размера и экспорта
изображения профилей, графика для социальных сетей, электронные подписи, логотипы компаний, презентации и многое другое с использованием наших интеллектуальных инструментов редактирования, изменения размера и экспорта Добавьте потрясающее удаление фона в свое приложение, чтобы удовлетворить потребности пользователей в редактировании фотографий.0021
Добавьте потрясающее удаление фона в свое приложение, чтобы удовлетворить потребности пользователей в редактировании фотографий.0021 Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка. Максимальная диафрагма — это максимальное значение, при котором объектив может быть открыт. Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.
Максимальная диафрагма — это максимальное значение, при котором объектив может быть открыт. Это круглое отверстие в объективе, размер которого можно регулировать. Вы можете постепенно сузить апертуру любого объектива. Например, f/16 — это параметр, который можно использовать с любым объективом, доступным сегодня, независимо от производителя. Расстояние до объекта, фокусное расстояние и диафрагма играют важную роль в глубине резкости. Большая часть переднего и заднего плана объекта будет не в фокусе при использовании большой диафрагмы, например, с диафрагмой F/2. Полнокадровое изображение было снято с использованием датчиков большего размера, чем стандартная 35-мм пленка.

 bg теперь поддерживает типы изображений PNG, JPG, JPEG и WEBP . Изображения должны иметь четко определенную тему на переднем плане, например, человека, животное, продукт, автомобиль и т. д.
bg теперь поддерживает типы изображений PNG, JPG, JPEG и WEBP . Изображения должны иметь четко определенную тему на переднем плане, например, человека, животное, продукт, автомобиль и т. д. bg совершенно бесплатно. За загрузку изображений высокого разрешения без фона плата не взимается.
bg совершенно бесплатно. За загрузку изображений высокого разрешения без фона плата не взимается.ШАГ 1: Чтобы удалить фон автоматически, нажмите кнопку «Загрузить изображение». Вы можете перетащить или выбрать изображение, чтобы удалить с него фон.
ШАГ 2: Нажмите кнопку «Загрузить в исходном размере», чтобы загрузить изображение с удаленным фоном в исходном размере.
 В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
 Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню: Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:

 Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область, окружающая ее, — это область, в которой изображение скрыто от просмотра:
Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область, окружающая ее, — это область, в которой изображение скрыто от просмотра: Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» :
Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите «По размеру экрана» : Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:
Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения: Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:

 Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать.
Обслуживайте певца, просто купив первоначальный компакт-диск, чтобы артист мог предлагать лучшие фотографии и продолжать работать. В отличие от большинства посетителей, я нахожу национальный парк Зайон самым волшебным в низкий сезон зимой. Идет дождь . . . много, но низко висящие облака на фоне ярко-оранжевых скал и обильные водопады делают самые невероятные снимки. я надеюсь, что это разделяет часть того, что действительно особенное место Сион. адоб лайтрум классик, адоб фотошоп. 03 февраля 2021 г. · по сравнению с Fuji это прогулка в парке, и в ней легко разобраться! fuji по-прежнему случайный беспорядок, в этом может быть логика, но большинство людей никогда не разберутся в этом, leica не намного лучше. a7r высокое разрешение a9среднее разрешение, спорт общего назначения (был флагманом спорта до выпуска a1) флагман a1 высокого разрешения для профессионального спорта.
В отличие от большинства посетителей, я нахожу национальный парк Зайон самым волшебным в низкий сезон зимой. Идет дождь . . . много, но низко висящие облака на фоне ярко-оранжевых скал и обильные водопады делают самые невероятные снимки. я надеюсь, что это разделяет часть того, что действительно особенное место Сион. адоб лайтрум классик, адоб фотошоп. 03 февраля 2021 г. · по сравнению с Fuji это прогулка в парке, и в ней легко разобраться! fuji по-прежнему случайный беспорядок, в этом может быть логика, но большинство людей никогда не разберутся в этом, leica не намного лучше. a7r высокое разрешение a9среднее разрешение, спорт общего назначения (был флагманом спорта до выпуска a1) флагман a1 высокого разрешения для профессионального спорта. Она может похвастаться множеством замечательных функций, в том числе легким корпусом, стабилизацией изображения тела, сенсорным экраном, 45,7-мегапиксельным сенсором, впечатляющим динамическим диапазоном. , и отличное качество изображения, и хотя z7 ii не совсем дешев, он стоит каждой копейки. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам.
Она может похвастаться множеством замечательных функций, в том числе легким корпусом, стабилизацией изображения тела, сенсорным экраном, 45,7-мегапиксельным сенсором, впечатляющим динамическим диапазоном. , и отличное качество изображения, и хотя z7 ii не совсем дешев, он стоит каждой копейки. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. 5 часов завораживающих взглядов! вам понравится величие оаху и мауи не забудьте поставить лайк | поделиться | комментарий | подпишитесь на сайт smartxsublimation WhatsApp лучший способ конвертировать изображение в hd вы должны знать все в одном hd 4k 8k конвертер 2021: bit.ly 3lniwye ✪my Fiverr получите мою бесплатную электронную книгу, которая поможет вам освоить фотошоп: сайте и зарегистрируйтесь на форуме! techtopia.co.nr привет, друзья, я Равендра Сингх из Universal Graphis Studio, Канпур Равендра М Графика | raghvenra singh в этом видео, короткое руководство по фотошопу из фотографий с низким разрешением в высокое разрешение, узнайте, как конвертировать изображения низкого качества в в этом видео, я покажу вам, как правильно сохранять изображения в высоком качестве (для Интернета для печати). надеюсь это видео помогло! дай мне знать
5 часов завораживающих взглядов! вам понравится величие оаху и мауи не забудьте поставить лайк | поделиться | комментарий | подпишитесь на сайт smartxsublimation WhatsApp лучший способ конвертировать изображение в hd вы должны знать все в одном hd 4k 8k конвертер 2021: bit.ly 3lniwye ✪my Fiverr получите мою бесплатную электронную книгу, которая поможет вам освоить фотошоп: сайте и зарегистрируйтесь на форуме! techtopia.co.nr привет, друзья, я Равендра Сингх из Universal Graphis Studio, Канпур Равендра М Графика | raghvenra singh в этом видео, короткое руководство по фотошопу из фотографий с низким разрешением в высокое разрешение, узнайте, как конвертировать изображения низкого качества в в этом видео, я покажу вам, как правильно сохранять изображения в высоком качестве (для Интернета для печати). надеюсь это видео помогло! дай мне знать После того, как вы выработаете принцип, вы можете сделать много вещей, например, вывести увеличенную область за пределы основного изображения или сделать вложенное изображение более увеличенным…..
После того, как вы выработаете принцип, вы можете сделать много вещей, например, вывести увеличенную область за пределы основного изображения или сделать вложенное изображение более увеличенным….. Если вы предпочитаете скачать руководство и распечатать его, вы можете сделать это здесь.
| create_an_insert_in_ps.pdf |
 ….
….Перед тем, как начать, вы получите большую пользу, имея приличное изображение с высоким разрешением общей области, которую вы В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель 1, которую я заметил на кадре, и я хотел показать ее местоположение, а также показать, насколько она мала. .
Также выше приведен пример того, как я выделил головастиков конкретно в пределах широкой области поля, содержащей значительное количество областей интереса.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в PS. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны под названием «Фон» 9.0021
Шаг 2: переименуйте фоновый слой
Сначала дважды щелкните слой в палитре слоев в правой части экрана. Откроется окно «Новый слой», где вы должны ввести имя «Исходный», а затем нажать «ОК».
Откроется окно «Новый слой», где вы должны ввести имя «Исходный», а затем нажать «ОК».
Шаг 3. Выбор области интереса
На изображении есть область интереса, которую необходимо выделить. Вы выбираете эту область на этом шаге, чтобы использовать ее в качестве ориентира для размера и расположения интересующей области на основном изображении.
Используйте инструмент «Выделение» в левой части меню, чтобы выбрать фигуру, которую вы хотите сделать контуром области. В данном случае я выбрал круг. Наведите указатель мыши на область и, удерживая левую клавишу мыши, выберите область. Вы увидите пунктирную линию, показывающую область выделения.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Это вызывает показанное окно, и вы хотите переместить курсор на «Слой через копирование» и щелкнуть по нему.
Это создаст еще один слой с правой стороны, который будет содержать только эту выделенную область.
Шаг 4: Переименуйте новый слой
Здесь вы собираетесь переименовать новый слой, созданный выше, в «мелкие детали». Эти именованные слои используются для предотвращения путаницы. Когда вы можете легко выполнить операцию, тогда вам не нужно будет переименовывать эти слои.
Слой переименовывается двойным щелчком по нему и переименованием его в «мелкая деталь» в открывшемся окне нового слоя.
Шаг 5: Дублируйте слой «мелкие детали»
Щелкните правой кнопкой мыши слой «мелкие детали», и откроется дополнительное окно меню. В этот момент выберите и нажмите «Дублировать слой», и снова появится окно слоя. Назовите этот новый слой «большие детали» и нажмите «ОК»
Теперь у вас будет три слоя в палитре слоев, как показано ниже
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую «оригинал» и «мелкую деталь». Это сделано для того, чтобы мы могли изменять размер обоих в одном масштабе.
Это сделано для того, чтобы мы могли изменять размер обоих в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. «Группу» можно перетаскивать по палитре слоев, как и отдельные слои.
Теперь ваша палитра слоев должна быть организована следующим образом.
Шаг 7: Свободное преобразование «группы 1»
На этом шаге вы эффективно сжимаете слои в группе 1, чтобы слой «крупных деталей» казался больше по размеру, чем исходное выделение.
Выделите группу в палитре слоев (щелкнув по ней правой кнопкой мыши). Затем перейдите в «Правка» > «Свободное преобразование». Нажмите на Свободное преобразование.
Вверху появится меню, в котором нужно нажать следующее.
Нажмите на скрепку между процентами W и H. Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я поставил 40%, и он сразу же соответственно сжал фон
Чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, если вы хотите применить преобразование. Подтвердите это, и что преобразование завершено.
Подтвердите это, и что преобразование завершено.
Шаг 8. Создание границы вокруг области интереса
Дважды щелкните слой «мелкие детали» и убедитесь, что он выделен синим цветом. Оттуда появится окно стиля слоя, и вы хотите дважды щелкнуть обводку в нижней части окна.
Теперь выберите ширину края выделения в пикселях. Также дважды щелкните вкладку цвета, и окно выбора цвета обводки позволит вам выбрать любой цвет для контура. В данном случае я выбрал красный.
Сделав эти выборы, нажмите OK в окне выбора цвета обводки и стиля слоя. Теперь вы можете видеть, что выбранная область интереса имеет границу вокруг нее.
Шаг 9: Копирование той же кромки для слоя «крупные детали»
Теперь вы хотите скопировать ту же кромку для слоя «крупные детали». Щелкните правой кнопкой мыши слой эффектов в «мелких деталях», и вы получите окно меню. Нажмите на стиль слоя копирования.
Теперь щелкните правой кнопкой мыши слой «большие детали», и он станет синим, а меню снова появится. Нажмите на этот раз на вставить стиль слоя. Это вставит тот же стиль слоя в слой «крупные детали», и вы увидите, что такой же красный край появится на большей выделенной врезке.
Нажмите на этот раз на вставить стиль слоя. Это вставит тот же стиль слоя в слой «крупные детали», и вы увидите, что такой же красный край появится на большей выделенной врезке.
Шаг 10: Перемещение большой вставки на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить больший выбор на исходное изображение.
Нажмите на курсор перемещения в левом меню. Теперь, удерживая нажатой левую клавишу мыши, наведите указатель мыши на большое выделение и переместите его туда, куда вы хотите поместить его на готовом исходном изображении.
Шаг 11: Создание направляющих линий между двумя выделениями
Теперь у нас есть 2 выделенных контура, первая является опорной точкой на основном изображении. Второй — это кажущееся увеличенное изображение выбора, помещенного в подходящее место для сравнения. Нам нужно нарисовать линии, чтобы визуально облегчить сравнение двух вариантов.
Для этого создайте новый слой внизу слева. Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты я предпочитаю перемещать его между слоем «крупные детали» и группой 1. Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Нажмите на инструмент линии в левом меню. Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Толщина линии в пикселях
- Стиль линии (в данном случае я не использую стиль для простоты)
- Цвет линий (я предпочитаю, чтобы они были такими же, как у краев выделения)
Возможно, вам придется увеличить область, над которой вы работаете, чтобы получить линии в лучшем месте.
Шаг 12: Обрезать и свести
Чтобы закончить это изображение, вам нужно обрезать и свести изображение. Выберите инструмент обрезки в левом меню и обрежьте выделенное вокруг исходного изображения.
