Откуда брать картинки для лендинга?
Лендинг без изображений – голый текст. Текст не цепляет, нужны картинки. Смотрим, откуда брать:
- Если делать самим – какие требования?
- Если искать в интернете, то где?
- Какие изображения нельзя использовать?
- Где искать иконки?
Самый сложный, но самый верный способ сделать хорошую картинку для лендинга – сфотографировать.
Но:
- Это дорого. Надо нанять фотографа, снять студию.
- Это долго (а лендинг всегда нужен сейчас).
Можно взять что-то из фотографий, которые уже есть. Хорошо, если они подходят.
1) Фотографии достаточного размера
Хороший размер для картинки-фона – с шириной 1920px. Допустимо использовать картинку с шириной 1024px, но при условии, что фон будет сильно затемняться. Изображение меньшего размера будет растягиваться и смазываться.
2) Фотографии четкие, хорошего качества 3) На них нет посторонних надписей
Проверили. Если фотография соответствует трем критериям – берем. Если своих фотографий нет – думаем дальше.
В Платформе есть стандартные фотографии для фона секций.
Стандартные фотографии – это ок, если использовать их для фона.
Стандартные фотографии – не ок, если иллюстрировать ими продукт, процесс производства, офис компании, команду, клиентов.
Также можно использовать один из бесплатных фотостоков.
Например, таких:
1) pexels.com
2) unsplash.com
3) isorepublic.com
4) splitshire.com
5) picography.co
6) designerspics.com
7) lifeofpix.com
8) picjumbo.com
Если вам нужна картинка для фона, вы открыли Google и взяли первую – это не ок. Фотографии в поиске могут быть защищены лицензией и не предназначены для личного и коммерческого использования.
С иконками проще. Они также есть в Платформе или на одном из стоков:
1) icons8.ru
2) flaticon.com
3) freepik.com/free-icons
4) iconstore.co
Использовать иконки из общего доступа не стыдно. Много кто использует похожие. Единственное, когда стандартные иконки лучше не использовать – логотип компании. Но его можно поручить нарисовать дизайнеру на одном из сайтов, например, таком.
- Лучше использовать свои фотографии.
- Если нет, можно выбрать в Платформе или на бесплатном фотостоке.
- Стандартные фотографии можно использовать для фона секции, но не как иллюстрацию продукта, процесса производства, офиса компании, команды, клиентов.
- Изображения из поиска использовать нельзя. Иконки тоже можно есть в Платформе или на бесплатных стоках.
platformalp.ru
Фон для landing page | ЗЕКСЛЕР
Черный верх, белый низ – есть? Есть…
Это классика жанра, ориентированная на устоявшиеся человеческие привычки. Простой белый цвет подложки (или любой светлый оттенок) и темный шрифт текстового содержимого. Этот прием, взявший начало в бумажной полиграфии, затем логично перебрался на страницы интернет-ресурсов. Даже нельзя сказать, что он со временем устарел или стал неактуален – отнюдь. По сей день успешно применяется на большинстве сайтов в глобальной сети и прекрасно себя оправдывает. Но продающие лендинги – статья особая. Здесь важным элементом является стратегия обособленных экранов, их логическое размежевание. Поэтому для посадочной страницы сплошной белый цвет – не лучшее решение.
Зебра – черная в белую полоску или наоборот?
Сменяющиеся цвета заднего плана – так выглядит большинство продающих сайтов. Под каждым из условных тематических экранов размещается отдельный цвет фона, такой прием позволяет решить сразу несколько задач. Во-первых, служит визуальным ориентиром начала и окончания текстового или графического блока. Во-вторых, разнообразит общее зрительное поле страницы. В-третьих, несет вспомогательную навигационную функцию, цветовые ощущения позволяют пользователю безошибочно возвращаться к нужной информации.
Фотография, ставшая фоном
Еще один прием, который занимает место в арсенале инструментов графического дизайна – использование фоновых изображений. Чаще всего применяется для создания бэкграунда одного из блоков продающих страниц. В этом случае выбирается картинка с нейтральным светлым цветом общего плана и крупным, ярко выделенным, изображением. На практике прием часто используют на первом экране. Таким образом решаются несколько обособленных задач.
Графическое утверждение релевантности страницы. Пользователь, впервые попавший на сайт, сразу видит крупное тематическое изображение, подтверждающее релевантность лендинга.
Прием часто используют с внедрением программных средств визуализации – например, со слайдерами.
Дополнительные эффекты фона лендинга
В первую очередь здесь отметим все проявления параллакса – некоторое изменение положения внедренных объектов относительно фона страницы и точки фокусировки зрения посетителя. Наиболее частое применение – визуальная анимация объектов заднего плана, зависимое от положения курсора мыши или прокрутки страницы.
Скроллинг – еще один объект создания эффектов фона. Здесь уместно вспомнить об антиподе вертикальной прокрутки – горизонтальном скроллинге. На тех лендингах, где разработчики потрудились над программной частью и создали удобную архитектуру, такой прием дает интересные решения в части создания эффектов заднего плана.
Анимация программными средствами – сложный метод, требующий подготовленных специалистов. Формат CSS 3 позволяет делать интересные эффекты фона, не перегружающие веб-ресурс и не замедляющие скорость его загрузки. Выплывающие панели, изменяющиеся при фокусировании на них курсора мыши цвета, вращения и перемещения. Диапазон применения этого инструмента ограничен практически только фантазией и возможностями исполнителя.
Интернет-магазин: все приемы лендинга для организации продающего сайта
Считается, что посадочные страницы не приспособлены для создания онлайн-магазина с большим количеством товара. Отчасти справедливо. Для интернет-торговли действительно разработаны программные формы, позволяющие организовать полноценный коммерческий процесс с участием любого количества товарных групп. А лендинги подчинены строгому правилу: «Одна страница – одна цель». Но списывать их со счетов не стоит, landing page способен решать масштабные задачи и помогать с организацией продаж в сети. Об этом в следующей статье.
zexler.ru
Гид по дизайну лендинга: часть 2
Друзья! В нашей предыдущей статье «Гид по дизайну лендинга: часть 1» мы подробно рассмотрели такие понятия, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy), и рассказали, какое влияние все это может оказывать на вашу конверсию.
Сегодня мы остановимся на наиболее важных элементах целевой страницы, контексте использования продукта/ресурса (context of use) и оптимизации лендинга для мобильных устройств. Читайте и сохраняйте в закладки!
Главное изображение (hero shot)
Главное изображение страницы — это первое, что замечают посетители на лендинге, и от того, насколько удачно подобрано главное изображение, зависит, продолжат ли они знакомство с вами или нет. Чаще всего посредством данного элемента вы визуально представляете продукт аудитории или рассказываете людям о вашей компании.
Рассмотрим 3 возможных варианта главного изображения.
1. «Довольный клиент»
Улыбающиеся лица всегда притягивают наше внимание. Если вы решили использовать изображение людей в качестве hero shot, остерегайтесь стоковых фотографий — они, как правило, создают неправильный (либо вовсе никакой) посыл, как мы это можем наблюдать на примере ниже:
Пример неудачного главного изображения на сайте Scottrade (брокер по американским акциям)
Главное изображение должно соответствовать образу вашего идеального покупателя (buyer persona), чтобы, попав на ваш лендинг, потенциальный клиент мог соотнести себя с вашим предложением и понять, что он попал в нужное место. Пример удачного главного изображения вы можете увидеть ниже:
Удачный пример главного изображения на сайте broker.ru
Этот лендинг предлагается одним из первым после ввода в поисковик того же запроса «брокер по акциям». Можно предположить, что подобную услугу, скорее всего, ищут молодые люди. И, вероятно, принципиальным для них является мобильность, надежность и доступность. Как видим, главное изображение здесь попадает в самую точку, полностью соответствуя образу идеального покупателя.
Еще одна рекомендация касательно использования главного изображения на лендинге — оно должно направлять внимание посетителей.
Разберем это на примере:
Сплит-тест главного изображения
Результаты проведенного сплит-теста говорят нам о следующем:
Во-первых, изображения лиц действительно притягивают наше внимание. Тем не менее, когда лицо направлено непосредственно на нас (пример слева), наше внимание концентрируется исключительно на нем.
Во-вторых, направление лица является мощным визуальным сигналом. Во втором случае ребенок смотрит на заголовок, и мы неосознанно следуем за его взглядом, и таким образом наше внимание переходит на текст.
Применим эту логику к рассмотренной выше целевой странице — на главном изображении взгляд девушки направлен в правую часть экрана, благодаря чему на лендинге сразу же образовалась направляющая подсказка (directional cue) к офферу и CTA-кнопке.
Таким образом, успех главного изображения зависит от двух вещей:
Соответствие образу вашего идеального покупателя
Наличие направляющих подсказок
2. Изображение продукта
Представьте, что вы только что ищите сервис, позволяющий с легкостью осуществлять email- и sms-рассылки своим клиентам.
Что вы ожидаете увидеть, в первую очередь, перейдя по ссылке в поисковике? Конечно же, описание продукта, принципов его работы, но также и скриншот интерфейса:
Изображение продукта — неотъемлемая часть лендинга как для SaaS, так и, конечно же, для eCommerce:
При проектировании целевой страницы думайте о том, насколько это действительно важно для посетителей видеть, что они получат в конечном счете.
3. Объясняющее видео (explainer video)
Использование видео на лендингах — отличная идея! Но помните, что неудачное видео может убить ваш коэффициент конверсии (conversion rate).
Начнем с того, что именно делает продающее видео по-настоящему эффективным, а именно — с короткой продолжительности концентрации внимания (attention span). В вашем распоряжении всего 8 секунд, чтобы захватить внимание посетителя, прежде чем вы потеряете его.
В среднем, объясняющее видео просматривают в течение 2,7 минут. Сравните это с 28% текста, прочитываемого на веб-странице.
2,7 минут — этого времени вполне достаточно, чтобы успеть изложить свою историю.
Очень увлекательный объясняющий видеоролик на лендинге от LPgenerator. Посмотреть можно здесь >>>
Чтобы ваше видео было успешным, из него ваши посетители должны узнать:
Кто вы?
Чем вы занимаетесь?
Почему люди должны использовать ваш продукт/сервис?
15 идей для создания высокоэффективных лендингов
Фон
При выборе фона для лендинга, в первую очередь, необходимо обратить внимание на соответствие дизайна.
Если ваш «призыв к действию» или платное рекламное объявление содержит фоновое изображение — оно должно быть таким же на вашем лендинге, как в данном примере:
Рекламное объявление
Целевая страница, на которое оно ведет
Такая последовательность в дизайне помогает посетителю понять, что он попал по адресу, и не растеряться.
Кроме того, фоновое изображение также должно отвечать следующим условиям:
Привлекать внимание.
Отображать индивидуальность вашего бренда.
Контрастировать с текстом — читабельность (readability) по-прежнему важна. Если фон содержит широкий спектр цветов, это может затруднить чтение текста. В этом случае можно наложить темный или светлый оверлей (overlay) поверх изображения.
Отражать вашу основную идею.
Пример высококонтрастного и при этом не отвлекающего от продукта фонового изображения вы можете увидеть ниже. Однако сама картинка довольно скучная и не отражает индивидуальность бренда:
Фоновое изображение на целевой странице Powerbank
Более удачное решение, соответствующее всем описанным критериям:
Бесплатные фотобанки: 38+ сервисов для дизайна лендингов и не только
Иконки или буллеты
Лендинги, как правило, содержат причины, почему люди должны обратить внимание на тот или иной продукт/сервис. И почти всегда эти причины (особенности или выгоды) оформлены в виде маркированного списка, что значительно улучшает восприятие информации.
Но что еще лучше маркированного списка — так это иконки/буллеты. Вы можете использовать их для акцентирования внимания, добавив вашему списку таким образом больше визуального веса.
При использовании буллетов следите за тем, чтобы они непременно сочетались друг с другом, либо же найдите готовый набор иконок.
Видео
Как уже говорилось выше, использование видео на лендингах — это отличный способ рассказать свою историю, удерживая при этом внимание аудитории.
Однако прежде чем реализовать данную идею, стоит учесть несколько важных вещей:
1. Использование фонового видео
Фоновые видео пользуются большим успехом на лендингах и могут даже заменять собой главное изображение.
Однако здесь есть одно табу — автоматическое воспроизведение звука.
Если вы решили использовать видеофон и хотите, чтобы он был непременно со звуком, тогда разместите в зоне видимости кнопку Play, чтобы посетитель мог нажать на нее в удобный для него момент.
Фоновое видео на лендинге сервиса Zendesk
2. Размер контейнера
Согласно Wistia (сервис видеохостинга), оптимальный размер контейнера видео — 540px x 380px.
Если вы используете макет из двух колонок, то, вполне вероятно, что видео как раз поместится в одну колонку. Во второй же колонке можно перечислить ключевые моменты, оформив их в виде маркированного списка.
Если же ваш макет состоит из одной колонки, то в этом случае видео лучше отцентрировать
3. Выбор миниатюры (thumbnail)
Первое, что видят ваши посетители перед тем, как кликнуть на кнопку воспроизведения видео, это статичное изображение — миниатюру видео.
Требования к ней абсолютно такие же, как и к главному изображению. Ваша цель — привлечь внимание посетителей к ней.
Резюмируя, ваша миниатюра должна:
Быть релевантной
Демонстрировать продукт
Демонстрировать пользователя
Содержать эмоциональный триггер
Отображать индивидуальность бренда
Миниатюра видео на промо-сайте космической стратегии Endless Space 2
4. Использование кнопки Play
Если поверх вашего видео нет видимой кнопки Play, его никто не будет просматривать.
При встраивании видео из YouTube, оно автоматически содержит большую красную кнопку воспроизведения. Если же вы используете другие сервисы для вставки видео, то проследите, чтобы кнопка Play контрастировала с вашей миниатюрой.
Обратите внимание: выбор цвета для кнопки полностью зависит от цветовой схемы остальной части вашей страницы.
Главное правило здесь: ваша кнопка воспроизведения должна контрастировать с вашей страницей. Как вариант, можно сделать ее одного цвета с «призывом к действию», при условии, что они расположены не в одной области.
5. Расположение на странице
Чем дальше от начала страницы расположено видео— тем меньше просмотров оно будет иметь.
Тем не менее, оно не обязательно должно находиться выше «линии сгиба». Вы можете разместить видео непосредственно под ней и иметь аналогичные результаты.
Как добавить видео с YouTube на целевые страницы LPgenerator?
Социальные доказательства
Отображение отзывов клиентов — отличный способ мгновенно выстроить доверительные отношения с посетителями. Единственное условие — отзывы должны быть правдоподобными. Как же этого добиться?
1. Используйте фотографии
Здесь все предельно просто: если вы не видите лицо человека, оставившего отзыв, то как вы можете сопоставить себя с ним? Без фотографии, это может быть кто угодно.
В случае если отзыв принадлежит компании, можно использовать их логотип. Однако если отзыв от конкретного человека из этой компании, скорее всего вы сможете найти где-то его фотографию.
2. Указывайте имя и фамилию
Чтобы ваш отзыв выглядел более правдоподобным, необходимо полностью указывать имя и фамилию его автора.
Согласитесь, «Иван Петров» звучит гораздо весомее, нежели просто «Иван П».
3. Делайте их правдоподобными
Если отзыв содержит такие фразы как «Лучше не бывает», «Это изменило мою жизнь», или что-нибудь другое в этом же роде — не используйте их.
Независимо от того, говорили ли люди это на самом деле или нет — подобные фразы производят впечатление фейкового отзыва.
Вместо этого, используйте отзыв, содержащий по крайне мере несколько аргументов, противоречащих вашему личному интересу. Согласно исследованию Эллиота Аронсона (Elliot Aronsen), выдающегося психолога 20 века, это самый эффективный способ вызвать мгновенное доверие.
5 типов социальных доказательств, которые можно использовать прямо сейчас
Страница подтверждения (confirmation page)
С помощью страницы подтверждения вы можете выразить благодарность и признательность вашим потенциальным клиентам за какое-то совершенное ими действие на вашем лендинге. Кроме того, она дает понять вашим посетителям, что их действие было успешно выполнено, а контактная форма отправлена.
В отличии от простого сообщения благодарности страница подтверждения позволяет потенциальным клиентам поделиться вашим оффером в соцсетях .
Есть 2 основных варианта создания страницы подтверждения:
Вариант № 1 Всплывающее окно (pop-up)
Такой вариант хорошо подойдет для предложений в верхней части воронки продаж, где осведомленность (awareness) гораздо важнее апсейла (up-sell).
Вариант № 2. Страница вторичного оффера (secondary offer page)
Такая страница также дает возможность посетителям посмотреть дополнительные продукты после конверсионного действия, например, регистрации на сайте:
Страница вторичного оффера GeekBrains
Используя вторичный оффер, вы продвигаете посетителя еще дальше вглубь воронки.
Как оптимизировать страницу благодарности?
Пустое пространство (whitespace)
Имея перегруженный лендинг, не стоит ждать от него больших результатов.
В свою очередь, используя пустое пространство, вы можете направить внимание посетителей и, в конечном итоге, увеличить число конверсий. Возможно, это кажется странным — как отсутствие чего-либо помогает конвертировать посетителей?
Тому есть два объяснения.
Во-первых, элементы лендинга с пустым пространством вокруг себя становятся более заметными и запоминаемыми.
Королем пустого пространства, несомненно, является Apple. Посмотрите на его целевую страницу для iPhone 6s:
Целевая страница Apple для iPhone 6s
Благодаря грамотному использованию пустого пространства лендинги Apple выглядят чистыми, простыми, а на первый план всегда выдвинут сам продукт.
Во-вторых, использование пустого пространства улучшает читабельность.
Согласитесь, сплошные тексты воспринимаются довольно трудно. Пустое пространство позволяет легко разбить ваш контент на легко усваиваемые части, что дает возможность пользователям «просканировать» страницу и «впитать» ключевые моменты.
Пустое пространство: секретное оружие для успешных лендингов
Навигация
Навигация, или меню, на целевых страницах — лишний элемент. Это связано с тем, что показатель внимания (attention ratio) лендинга должен быть 1:1, то есть ваша целевая страница должна иметь только одну цель.
Исключение составляет навигация на длинных лендингах, позволяющая быстро перейти к определенной части страницы.
Контекст использования (context of use)
Контекст использования — это фактические условия, при которых данный продукт используется. Хотя это может показаться очевидной частью дизайна лендинга, она часто может быть опущена из виду.
К примеру, возьмем главное изображение Spreadsheets:
Лендинг Spreadsheets: «Новый день, новое положение»
Как вы думаете, что это за приложение?
Судя по его названию (spreadsheets — электронные таблицы), можно предположить, что это серьезное приложение для анализа данных.
В действительности же, Spreadsheets — это секс-приложение. На своем новом лендинге они это уже прояснили:
Обновленный лендинг Spreadsheets: «Секс-приложение №1 в мире»
Ваш оффер должно четко передавать, что из себя представляет ваш продукт.
А изображения и видео — демонстрировать продукт в действии.
8 секретов посадочных страниц для мобильных приложений
Оптимизация для мобильных устройств
Мобильный лендинг и десктопный — две совершенно разные истории. Мобильные посетители имеют иной склад ума, зачастую находясь в режиме исследования.
Когда мобильный посетитель решает, что он заинтересован в чем-то, то в этот момент важно устранить как можно больше препятствий на его пути.
И вот как это можно сделать:
1. Используйте кнопку «звонок в одно нажатие» (click to call)
Хотите увеличить количество лидов? Дайте им возможность звонить вам.
И раз они уже на телефоне, почему бы не облегчить для них эту возможность, разместив на своей странице кнопку «звонок в одно нажатие».
2. Оптимизируйте веб-формы
Первым делом, устраните все несущественные поля ваших веб-форм.
После этого замените как можно больше текстовых полей выпадающими меню (dropdown) или чекбоксами.
3. Не отображайте метки (labels) внутри полей формы
Использование веб-форм с названиями полей внутри полей ввода — довольно распространенная практика. Однако для вашего показателя конверсий это может оказаться губительно .
Метки подсказывают пользователю, какой тип информации ему необходимости ввести в каждое поле ввода. Но как только пользователь начинает вводить данные в такое поле, название исчезает и таким образом лишает пользователя возможности перепроверить необходимую информацию для ввода в случае, если он отвлекся, к примеру, что с мобильными пользователями случается довольно часто.
Названия полей в веб-формах следует размещать за пределами полей ввода. Внутри же можно использовать разъясняющие подсказки.
Как оптимизировать лендинг под мобильный трафик?
Вместо заключения
Найдите время, чтобы применить данные рекомендации на практике, и убедитесь, что ваша посадочная страница содержит все необходимые элементы для роста вашего коэффициента конверсии.
Если же вы создали лендинг пейдж и учли все параметры, а показатели не растут, ознакомьтесь с нашей технологией по увеличению бизнес-показателей>>>
Высоких вам конверсий!
По материалам: modgility.com
12-08-2016
lpgenerator.ru
10 ошибок дизайна лендинга или как отвлечь пользователя от его цели
С современным уровнем популярности посадочных страниц (лэндингов) нередки случаи, когда товар или услуга не продаются нигде, кроме как на этом лендинге.
Команда проекта icondesignlab собрала воедино 10 наиболее распространенных ошибок в дизайне посадочных страниц, которые отвлекают потенциальных клиентов от главной цели.
Дизайн landing page — это лицо вашего проекта. Оно расскажет пользователю гораздо больше, чем любые слова на странице. Как макияж на девушке: аккуратный и со вкусом — выглядит дорого и красиво, а перебор с цветом или небрежный боевой раскрас — дешево и легкомысленно.
Как создать дизайн лендинга, чтобы произвести эффект “Вау” и при этом не переборщить? Представляем вам 10 распространенных ошибок, которые может скрывать посадочная страница, и 10 советов о том, как их исправить. Вперед!
 Лендинг, на котором перемудрили с дизайном.
Лендинг, на котором перемудрили с дизайном.
1. Злоупотребление триггерами
Триггеры – это различные фишки на лендинге, которые привлекают внимание пользователя и заставляют его делать полезные действия для владельца сайта. Они помогают увеличить конверсию на посадочной странице. Но, когда их слишком много, они затмевают главный смысл, который вы хотели донести, отвлекают посетителя сайта от целевого действия.
Вот самый яркий пример лендинга, где количество триггеров зашкаливает. Попробуйте угадать, о чем этот сайт lingscars.com.
 Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Конечно, это не означает, что триггеры вообще неуместны. Просто их должно быть мало. Используйте их как специи к блюду.
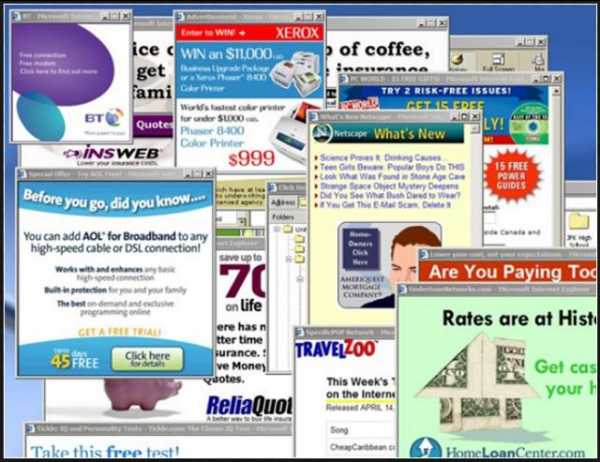
2. Баннеры (рекламные картинки)
Баннеры на лендинге — это табу. А если увлечься, то можно превратить свой лендинг в это:
 Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Вывод только один — не используйте баннеры на лендинге. Вообще. Никогда.
3. Кирпичи текста
Не пытайтесь втолкнуть в лендинг всю историю существования вашей компании вплоть до биографии троюродной бабушки первого клиента. Выделяйте главное. Пользователь сейчас ленивый на чтение. Все экономят время, а значит простыню текста скорее закроют, чем прочтут.
 Сайт услуг стоматологической клиники и кирпич текста на нем.
Сайт услуг стоматологической клиники и кирпич текста на нем.
Делите текст на абзацы и блоки, разбавляйте картинками. Доносите суть кратко.
Смотрите, как это делают титаны бизнеса: google.com/drive/. На лендинге Google Drive не больше десяти предложений!
4. Нечитабельный текст
Не злоупотребляйте «вывороткой» (белый текст на темном фоне) и Caps Lock в тексте. Не используйте слова из одних только заглавных букв нигде, кроме заголовка. Пользователю итак не хочется читать, а вы еще больше усложняете ему задание.

От белого текста на черном фоне глаза быстро устают.

Белый текст на черном фоне, да еще и кирпичами — все, что нужно, чтобы ваш текст невозможно было дочитать.
Делайте текст удобным для чтения. Черным по белому — это беспроигрышная классика. А если хотите оригинальности, не забывайте о сочетаниях цветов, чтобы буквы не сливались с фоном и не рябили в глазах.
5. Петросянство (много юмора)
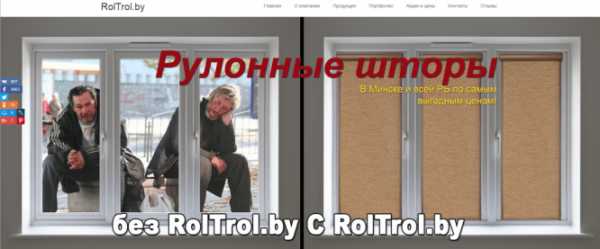
Все любят посмеяться. Но когда юмора слишком много, он уводит внимание пользователя от главной цели. Вот пример лендинга, над которым можно долго смеяться — roltrol.by. Но, что вы узнали из него о товаре?

Множество шуток отвлекают пользователя от целевого действия.
Или вот еще один пример:

Чувство юмора этим ребятам не занимать. Но вы бы «купили» у них? rafik.viplanding24.ru
Шутите меньше, да лучше.
6. Цветовой перебор
Эта ошибка всех любителей радуги. Им хочется больше красок, создать настроение, а получается “винегрет”, дизайн лендинг пейдж пестрит в глазах, внимание рассеивается. На таком сайте невозможно создать контрастную кнопку, выделить основную идею цветом.
А иногда цвет еще и убивает все восприятие текста.

— Хочу яркий текст на ярком фоне!
— Но текст будет не видно!
— Так добавим белую обводку!
Вы обращали внимание, что многие успешные фирмы используют на лендингах лишь несколько основных цветов.

Дополнительные краски они расставляют на точках захвата, чтобы сконцентрировать на них внимание.
Если весь ваш лендинг — это взрыв на лакокрасочном заводе, то не ждите высоких конверсий. Выбирайте чистый дизайн без лишних цветов.
7. Резкие начала роликов, неожиданные звуки
У вас было такое? Сидишь себе тихонько в офисе за ноутом, никого не трогаешь — и вдруг какой-то отвратительный резкий звук. Судорожно пытаешься попасть в этот маленький злополучный крестик, чтобы поскорее закрыть вкладку. Наконец, нашел! Но потом еще долго сидишь красный, как помидор, и ловишь на себе косые взгляды сотрудников.
Осторожно! Просматривая следующий пример лендинга, вы как раз можете попасть в такую ситуацию — gordon24ever.com:
 Пример сайта с резким звуком.
Пример сайта с резким звуком.
Из-за неожиданного звука офисные рабочие закрывают лендинг, даже не читая его. Для вас — это уменьшение конверсии. Кроме этого, музыкальные вкусы у всех разные, загрузка звуков отнимает скорость, а в мобильной версии музыка вообще ни к месту. Вот и получается, что это лишь еще один раздражитель для пользователя.
Звуки на лендинге оправданы только в двух случаях:
1. Когда без них не передать концепцию:
Здесь сам сайт о музыке — yearinmusic.spotify.com
А здесь мелодия на сайте создает настроение для просмотра картин — monet2010.com
2. Когда пользователь может включить звук по собственному желанию
Вот удачный пример того, когда звук даже хочется включить самому:
paris.kharkov.ua (нажмите на иконку в верхнем правом углу)
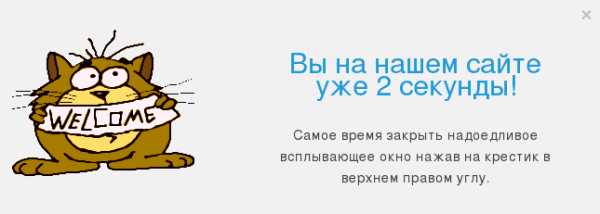
8. Навязчивые всплывающие окна

Бывает, заходишь на лендинг, еще не прочитал, о чем он, а тут бац — pop-up: “Вы были на сайте полсекунды. Почему вы ничего не выбрали? Может вам помочь?” и кнопка.
Закрываешь всплывающее окно, через 2 секунды — новое: “Скачайте нашу новую книгу бесплатно”, начинаешь заполнять форму, а тут: “Почему вы до сих пор не заполнили форму?”. А иногда даже уйти спокойно не дают. Вот вам еще один контрольный pop-up в голову: “Почему вы уходите? ”, чтобы вы точно не вернулись на этот лендинг.

Что может быть хуже навязчивого всплывающего окна, которое отвлекает от работы? Наверное, только еще одно всплывающее окно, которое точно заставит закрыть сайт.
Конечно, это не значит, что на всплывающих окнах нужно ставить крест. Просто их нужно использовать с умом, дать возможность посетителю заинтересоваться и побудить его к действию в нужный момент.
9. Прелоадеры (индикаторы загрузки сайта)
Пользователь, попавший на неизвестный сайт, ждет его загрузки не более 3-4 секунд. Мы уже писали, как сокращение скорости загрузки всего на 2,2 секунды сайта Mozilla принесло 10,28 миллионов дополнительный загрузок в год. Если на 5ой секунде перед глазами все еще будет белый экран, вкладку безжалостно закроют. Зная этот факт, некоторые владельцы сайтов, используют прелоадеры — легкую анимацию, которая, по их мнению, должна развлечь посетителя сайта или хотя бы сообщить ему о том, что контент грузится.
 Пример прелоадера с c945.com
Пример прелоадера с c945.com
Но прелоадер на лендинге не уместен в принципе. Лендинг — это страница, созданная для того, чтобы быстро захватить внимание пользователя и направить его в нужное русло. Никто не будет ждать, пока вы захватите его внимание. Делайте посадочные страницы быстрыми.
Ваш прелоадер не будут смотреть, если только вы не мировой бренд, и ваш контент не супер-желанный.
 Прелоадер на лендинге известного бренда Tissot
Прелоадер на лендинге известного бренда Tissot
Тратьте ваше время и деньги на то, чтобы ускорить загрузку лендинга, а не на установку прелоадера.
10. Стоковые или некачественные фотографии
Иногда даже хороший качественный товар можно подать в невыгодном свете, и на фото он будет выглядеть непривлекательно. Вот пример неудачного фото услуги украшения зубов стразами от одной стоматологической клиники.
 Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Стоковые фото — это вообще разговор для отдельной статьи.
Хуже плохого фото для лендинга может быть только отсутствие фото. Лучше сразу потратиться на услуги профессионального фотографа, который подчеркнет достоинства вашего товара или услуги.
Какие выводы можно сделать?
1. Всегда помните о главной идее, которую вы хотите донести.
2. Выделяйте главное и не отвлекайте пользователя от желаемого действия.
3. Чистота и минимализм, простые цвета и понятная концепция всегда будут в тренде.
4. При выборе дизайна ориентируйтесь на пользователя, а не на себя.
5. Боитесь стать заложником своего вкуса, тогда обратитесь за помощью к профессионалам, которые могут создать не только красивую картинку, но и заставить ее «продавать».
P.S. И напоследок, самый ужасный лендинг, специально созданный гиперболизированный антипример дизайна, который заставит вас улыбнуться и еще раз обратить внимание на ошибки: texterra.biz
Источник: blog.icondesignlab.com
infogra.ru
как размер картинок влияет на пользовательский опыт?
Известное высказывание «одна картинка стоит тысячи слов» хорошо подходит для описания эффективности изображений (как маркетинговых инструментов) на лендингах.
Визуальный контент привлекает внимание и качественно доносит маркетинговое сообщение, так как обрабатывается мозгом в 60 000 быстрее, чем текст, и вызывает эмоциональный отклик.
Дисплеи современных девайсов качественно отображают картинки большого размера, поэтому на сайтах и особенно посадочных страницах стали довольно часто использоваться масштабные изображения и слайдеры: некоторые маркетологи просто не могут выбрать всего одно изображение из огромного ассортимента графического контента и размещают карусели.
Ярким примером веб-дизайна, централизованного на изображении, является сайт Southwest Airlines (авиакомпания) — фоном и фокусным центром страницы является фотография семьи, отдыхающей на лыжном курорте.
Содержание
Оптимальный размер фона для сайта на примере Southwest Airlines
В каких случаях дизайн, сфокусированный на изображении, эффективен?
Оптимальное решение — сбалансированный дизайн
Как узнать размер картинки на сайте?
Как убедиться, что вы используете визуальный контент правильного?
Оптимальный размер фона для сайта на примере Southwest Airlines
Яркий пример веб-дизайна, центром которого является изображение, — это сайт Southwest Airlines (авиакомпания): фон и фокусный центр страницы — это фотография семьи, отдыхающей на лыжном курорте.
Эффективность данного подхода к веб-дизайну основана на уникальной способности графического материала вдохновлять и вовлекать в ознакомление с ресурсом.
В своей книге «Эмоциональный дизайн» (Emotional Design) Дон Норман (Don Norman) говорит о том, что картинки, просмотр которых доставляет эстетическое удовольствие, вызывают у людей сильный висцеральный отклик. К изображениям, вызывающим такую реакцию, можно отнести красочные пейзажи, товары с приятным для глаза дизайном и фотографии людей привлекательной внешности.
Однако висцеральный отклик сам по себе не обеспечивает положительный пользовательский опыт: важную роль также играют юзабилити и контент веб-ресурса.
Изображение, использованное на сайте Southwest Airlines, бесспорно, привлекательно и качественно, но такой большой размер изображения для сайта и столь сильный акцент на одном элементе оформления делает другие составляющие, выполняющие важные функции, незаметными:
- ссылки навигационного меню маленькие и не выделены фоновым цветом;
- поисковое поле заменено иконкой лупы;
- CTA-элемент «Заказать (билет) сейчас» (Book now) также слишком мал и сливается с остальными составляющими интерфейса;
- окно для поиска билетов смещено ниже линии сгиба для сохранения целостности отображения картинки, в результате чего посетитель может его не заметить, пока не прокрутит страницу.
Сравнение новой и старой версии ресурса Southwest Airlines поможет понять основные плюсы и минусы централизации оформления на визуальном контенте.
Подобно сайтам большинства авиакомпаний, ресурс Southwest Airlines был переполнен ссылками, баннерами и виджетами, что делало фоновый рисунок практически незаметным. Однако окно для поиска авиабилетов размещалось в привычном для online-потребителей месте — верхнем левом углу.
Изучим мобильную версию Southwest Airlines и обратим внимание на размер фоновой картинки сайта.
Размер картинки для фона сайта для мобильных устройств — тоже большой, но она лаконично вписывается в структуру веб-страницы. CTA-элементы также хорошо выделены и заметны на фоне картинки, а избыточность виджетов и текста устранена.
В итоге можно смело заявить, что именно мобильная версия ресурса Southwest Airlines — хороший пример качественного дизайна, центром которого является оптимального размера изображение для сайта.
В каких случаях дизайн, сфокусированный на изображении, эффективен?
Поскольку одна посадочная страница может быть направлена на разные сегменты целевой аудитории и иметь различные задачи, оптимальный подход к ее оформлению зависит от ваших приоритетов.
Какой должен размер картинки сайта? Масштабные изображения захватывает внимание пользователей и отвлекает от других элементов интерфейса. Следовательно, такой дизайн не всегда целесообразен.
Рассмотрим несколько примеров оптимального размера картинки сайта и правильной фокусировки на графическом контенте.
Фокусный центр домашней страницы Apple — это изображение последних моделей iPhone, которое служит рекламой нового продукта и помогает потенциальным покупателям увидеть разницу размеров iPhone 6 и iPhone 6 Plus невооруженным глазом.
Однако масштабная картинка не вредит юзабилити: в верхней части страницы расположен контрастно выделенный навигационный бар, позволяющий в один клик перейти на любой раздел сайта.
Размеры фонового изображения для сайта Bing (поисковая система Microsoft) велики, и эта страница — хороший пример правильного использования больших изображений.
Ключевым элементом данной страницы является поисковая строка, выделяющаяся на фоне объемной картинки.
Стоит заметить, что домашние страницы поисковых сервисов требуют специфичного оформления, которое не подходит стандартным ресурсам: главный элемент поисковика — это поисковое окно, так что придавать визуальный вес второстепенным составляющим интерфейса не требуется.
Оптимальное решение — сбалансированный дизайн
Картинки, создающие образ бренда, но не влияющие на качество отображения другого контента, — вот оптимальное решение для оформления большинства ресурсов.
На сайте State Farm (страховая компания), например, используется большая фотография владельцев транспортного средства.
Изображение подобрано правильно (страхование автомобилей является одной из основных услуг State Farm) и не вредит юзабилити интерфейса, невзирая на большой размер. Изображение фона сайта уравновешено выделенным меню навигации и окном с основными функциями ресурса, размещенным до линии сгиба.
Как узнать размер картинки на сайте?
Чтобы узнать размер картинки на сайте, кликните по ней правой кнопкой мыши. В зависимости от браузера, которым вы пользуетесь, в появившемся меню будет пункт «Свойства изображения», «Информация об изображении» или просто «Свойства». Кликните по нему, и откроется окно с размерами изображения.
Как убедиться, что вы используете визуальный контент правильного?
Ниже представлен ряд шагов, которые помогут определить оптимальный размер фото для сайта и разработать сбалансированный дизайн с акцентом на графическом контенте.
1. Определите приоритетные функции веб-страницы. Ваша задача: определить, с какой целью на страницу переходят пользователи и какую задачу она выполняет для бизнеса.
2. Проанализируйте, какие элементы интерфейса способствуют достижению ключевых целей конверсии. Изображения обычно используются для брендинга и создания привлекательного дизайна, а навигационное меню и структурированное поисковое окно являются инструментами интеракции пользователей с ресурсом.
3. Определите визуальный вес элементов на основе их приоритетности. Если составляющая интерфейса выполняет одну из ключевых целей, ей следует придать визуальный акцент, а маловажные элементы должны привлекать меньше внимания.
Данная рекомендация может показаться очевидной, однако многие веб-дизайнеры либо забывают о важности выделения ключевых составляющих сайта, либо жертвуют их качественным отображением ради привлекательности оформления.
4. Найдите визуальный контент, усиливающий образ бренда. Помните, что картинки должны использоваться не только в качестве декорации, но и для отображения вашего оффера.
5. Выберите качественные, привлекающие внимание изображения. К выбору картинок стоит приступать только после выполнения предыдущих шагов: в противном случае, графические материалы будут подобраны неправильно, и, соответственно, их внедрение будет неэффективным..
6. Не стремитесь следовать трендам. Основной задачей многих проектов по редизайну является модернизация, что нередко подразумевает внедрение трендов графического дизайна. Но, как мы неоднократно писали в статьях нашего блога, погоня за модой в веб-дизайне — это не всегда хорошо.
Типографика, структура лендинга и брендовые цвета также могут придать ресурсу более современный вид, причем использование таких инструментов дизайна не вредит юзабилити.
Не забывайте все гипотезы проверять сплит-тестированием.
Высоких вам конверсий!
По материалам: nngroup.com
28-10-2014
lpgenerator.ru
Бесплатные и платные фотостоки
Всем привет. Наверное, у каждого, кто занимается созданием landing page (да и других видов сайтов), наступает такой момент, когда больше не хочется (нельзя) пользоваться изображениями из поиска по картинкам.
Причины могут быть разные, но так или иначе, все приходят к фотостокам (фотобанкам, микростокам) и начинают покупать качественные и, более-менее, уникальные картинки для сайта.
Это, если можно так сказать, новый этап (уровень) и один из показателей роста и профессионализма. Думаю, все к этому приходят рано или поздно, но путь у каждого свой.
Сегодня я хочу поделиться с вами ссылками на популярные микростоки, которые помогут подобрать качественные изображения для ваших проектов.
Где брать бесплатные картинки для лендинга?
Конечно, не все морально готовы покупать картинки. Для многих — это действительно сложно. И я действительно считаю, что в какой-то степени должно поменяться сознание, чтобы к этому прийти.
Должны появиться более статусные клиенты, проект должен быть действительно серьезным, чтобы стал вопрос об авторском праве на контент. Вы должны устать от одних и тех же изображений на сайтах, вас должно раздражать это однообразие. А пока, можно начать искать картинки хотя бы на бесплатных фотостоках:
- pixabay.com/ru/
- www.pexels.com
- morguefile.com
- ru.freeimages.com
- imcreator.com/free/
Где покупать изображения для сайта?
Конечно, если проект действительно серьезный, то не всегда подойдут и покупные изображения. В ряде случаев придется заказывать фотосъемку, нанимать художника, иллюстратора для создания подходящих изображений. Но, для более-менее повседневных задач, подойдут и платные фотостоки:
А что вы думаете по этому поводу? Покупаете ли картинки? Если да, то где?
smartlanding.biz
Landing Page в стиле минимализма. Типографика и фото-бэкграунды в основе целевых страниц
Оригинальная типографика и красивые фото-бэкграунды – фундаментальные составляющие удачного и перспективного веб-проекта. На примере стильных и современных веб-дизайнов можно увидеть как эти две идеи помогают справиться с поставленными перед сайтом задачами. Благодаря им создаются многие успешные Landing Page (лендинг пейдж: страницы захвата или целевые страницы), также называемые продающими страницами. Именно бэкграунд и шрифты в первую очередь встречают пользователей сайта:
- знакомят их со слоганами, краткими описаниями и навигацией
- придают эмоциональную окраску определенного стиля с помощью тщательно подобранных фотографий или иллюстраций
Отвечая как за визуальные, так и контекстные аспекты в дизайне лендинговых страниц, типографика и фотографии уже сами по себе являются достаточно мощным инструментом:
Комбинируя и дополняя изображения с типографикой вполне реально оживить любую креативную идею из вашей головы, почти без каких-либо ограничений.
Сегодня мы рассмотрим Landing Page в стиле минимализма – ничего более, кроме этих двух базовых элементов. Эти примеры демонстрируют лэндинговые возможности главных страниц, состоящих только лишь из фото-бэкграундов с умело внедренной типографикой.
Минималистичные Landing Page: типографика и фото-бэкграунды
PI’s Epic Journey вызывает ассоциации связанные с риском: дизайн создает у нас впечатление опасности, а местами смутную инстинктивную тревогу. В разделе приветствия используется фотоманипуляции с эффектом Боке (Bokeh) производящие впечатление на пользователя и простой, без украшательств подзаголовок белого цвета в рамке.

Levante – На этом одностраничном сайте элегантный, женственный шрифт украшает гигантские изображения полноэкранного слайдера. В шапке сайта на темном фоне небольшого навигационного меню красиво выделяется светлый базовый шрифт, дополняя дизайн главной страницы.

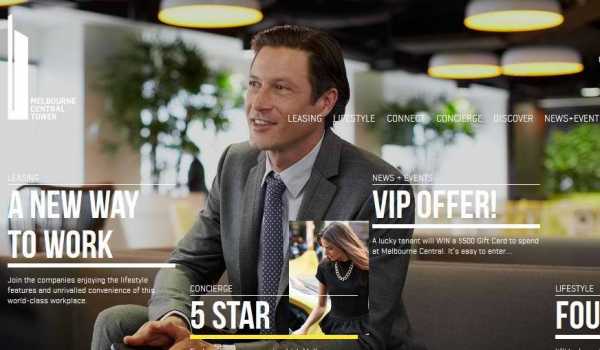
Melbourne Central Tower – Хороший пример Landing Page в стиле минимализма. Продающая главная страница задает дизайн этого сайта. На фоне красивых фотографий с размытыми бекграундами стильный логотип, меню и пр. утонченные элементы расположены в точности как на контент-содержащих страницах. Чистый дизайн с превосходным UX . Внимание посетителя фиксируется на жирных заголовках текстовых блоков с эффектом всплывающей миниатюры при наведении. Этот абсолютно свежий сайт уже пользуется доверием Google.

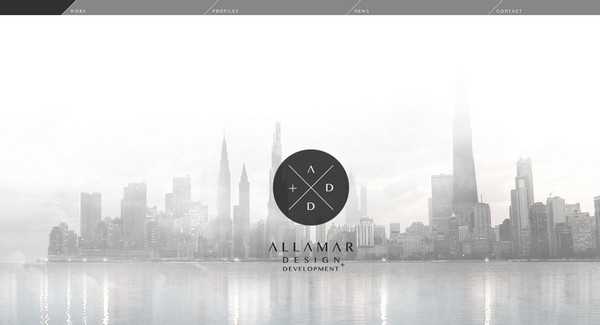
Allamar Desig представляет нам на своей главной странице панораму города, покрытого белой пеленой – этот прием придает чистый и изящный вид сайту. Элегантная комбинация темного круглого логотипа и заголовка, моментально захватывает внимание посетителя, даже не смотря на свои относительно небольшие размеры.

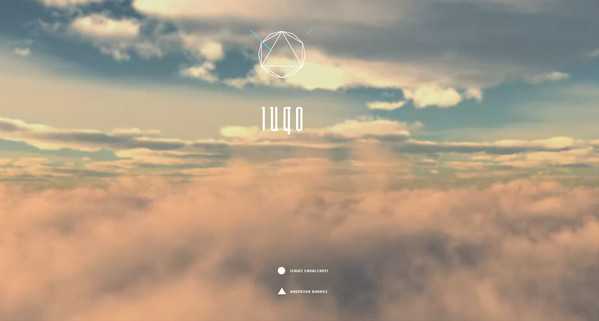
Luqo – На целевой странице не просто фото-бэкграунд, а увлекающее видео, которое предоставляет пользователям возможность полетать в облаках. Главная страница представляет собой абсолютный минимализм: компактный и утонченный шрифт заголовка, контурный логотип и пара пунктов меню внизу страницы.

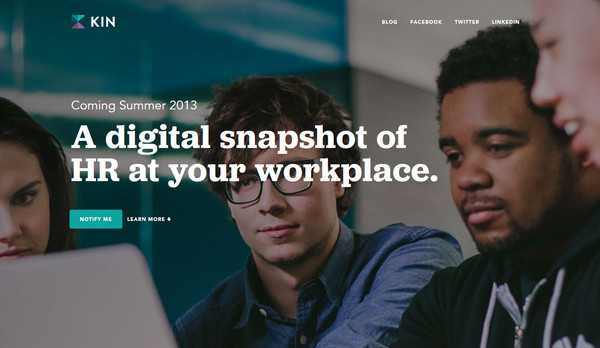
KIN HR описывая совместный рабочий процесс компании, подкрепляет свои доводы крупным заголовком и это имеет свой эффект благодаря базового типа шрифту. Удачно реализовано выделение цветом фиксированного меню при прокрутке страницы для разделов сайта. Меняющиеся цвета пунктов меню, призыва к действию и самой панели отлично сочетаются с заголовками, дизайном футера, изображениями. При минимальном количестве цветов все элементы выглядят естественно в любом месте сайта.

Borgo 27 создает теплую атмосферу благодаря мягкому, полному света фото-бэкграунду и трепещущему полупрозрачному объекту круглой формы, который служит основой для заголовков и кратких описаний.

Deleting Borders – В центре целевой страницы весьма короткий слоган. Приглушенное и слегка зашумленное фоновое изображение идеально подходит для использования на нем чуть прозрачного и довольно претенциозного шрифта.

House Landing Page имеет яркий вид с ноткой гламура. Цвет шрифта логотипа замечательно дополняет полноэкранное фоновое изображение, в котором ощущается стиль ломографии (изображения с эффектами аналоговой фотографии)

Basader – Еще один пример удачного использования видео в качестве фона сайта. Огромная курсивная надпись темного цвета выглядит могущественно на фоне картины бушующего моря.

Le Rockwood – Дизайн лендинг пейдж исполнен в черно-белой палитре цветов и целиком состоит из эмоциональной фотографии. Намеренное затемнение создает контраст с контурной кнопкой и жирным шрифтом, которые кажутся в данной цветовой композиции ослепительно белыми.

Web Akademie использует эффект размытого фона на целевой странице и изысканную гарнитуру со стройными шрифтами, что придает сайту современный и стильный вид.

Samaritaine для достижения целей Landing Page, дизайн на данной странице комбинирует трогательное видео с красивым скринсейвером. Здесь ставка сделана на цветовую схему c пастельными тонами и огромный жирный шрифт, с гладкими очертаниями букв.

Wearegoat разделяет экран на две части и фокусирует внимание пользователя на главных аспектах. Первая имеет целью представление себя (реализовано небольшим текстовым блоком), а вторая визуально демонстрирует рабочий процесс.

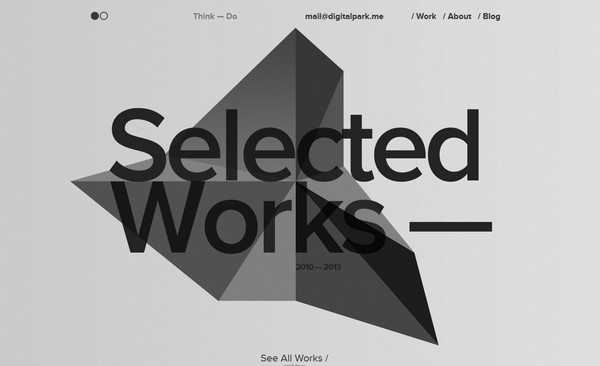
Digital Park – Особенностью данной страницы захвата является довольно необычная трехмерная полигональная графика в центральной части страницы, создающая эффект глубины. В дополнение, огромная надпись черного цвета хорошо смотрится на монотонном сером фоне.

Papercutart – свободное пространство и крошечный текстовый блок, включающий выразительный фрагмент рукописной типографики. Страницы оформлены высветленными фото с отрисовкой и размытием фона.

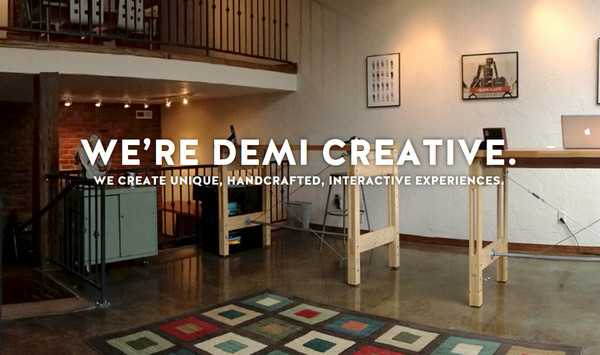
Demi Creative красиво комбинирует картину рабочего места в теплых цветах с серьёзным, бросающимся в глаза заголовком и этим создает некоторую символичность для проекта.

seo-design.net
