Illustrator пнг образ | Векторы и PSD-файлы
эффект солнечных лучей с эффектом бликов
5000*5000
элегантный круг золотой рамы орнамент векторные иллюстрации
1200*1200
вирус короны мультяшный векторная иллюстрация с выражением лица
4167*4167
raden ajeng kartini Портрет Иллюстрация
2000*2000
ki hajar dewantara Иллюстрация с Днем образования Индонезии Хари Пендидикан nasional
2000*2000
dirgahayu republik Индонезия с иллюстрацией кулак
1200*1200
Приветствие искусства selamat hari kartini векторные иллюстрации
1200*1200
концепция вакцины против коронавируса covid 19 бутылка и шприц 3d иллюстрация
3000*3000
Иллюстрация лорда rama ram navami festival hindi text
5000*5000
оставаться в безопасности и оставаться дома иллюстрация
1200*1200
живой значок дизайн шаблона вектор изолированных иллюстрация
4167*4167
вирус короны векторная иллюстрация в плоском дизайне
4167*4167
ночная иллюстрация мечети или мечети во время рамадана
2000*2000
объектив камеры векторные иллюстрации хороший шаблон для дизайна фотографии
4252*4252
декоративный круг елка рамка границы орнамент векторная иллюстрация
1200*1200
Ид аль Адха с искусством овец и мечети
2000*2000
золотая рамка с минималистичным декоративным старинным орнаментом векторная иллюстрация
1200*1200
коронавирусная инфекция медицинская иллюстрация рак ВИЧ помогает бактериальным нарушителям клетки болезнь человеческое тело
5000*5000
акварельные цветы цветочные векторная иллюстрация
5000*5000
КАРТИНИ ДЕНЬ плоский Иллюстрация
1200*1200
Плоский картини день иллюстрации
1200*1200
рисованной мусульманской свадьбы пара иллюстрации невеста в хиджабе
2048*2048
прозрачные мыльные пузыри вектор красочные падения мыльных пузырей изолированных иллюстрация
5000*5000
Роза цветок подсолнечник границы рисованной акварель иллюстрации элемент
1200*1200
элегантный световой эффект с лучами прозрачной иллюстрации
5000*5000
КАРТИНИ ДЕНЬ Иллюстрация в стиле бумаги
1200*1200
носить маску дизайн иллюстрации
1200*1200
Стиль бумаги kartini день иллюстрации
1200*1200
золотой круг кадр с красотой цветочные старинные украшения векторные иллюстрации
1200*1200
Иллюстрация ki hajar dewantara для hari pendidikan nasional 2 mei
2000*2000
вирус короны векторная иллюстрация в черно белом дизайне
4167*4167
элегантное зеркало золотая рамка орнамент векторная иллюстрация
1200*1200
Ручной обращается желтый динамик мегафон иллюстрации
1200*1200
КАРТИНИ ДЕНЬ Иллюстрация в бумаге Стиль свободный вектор
1200*1200
мультфильм запрет корона вирус иллюстрации
1200*1200
рисованная мультипликационная иллюстрация компьютерной видео конференции
1200*1200
иллюстрация дизайна плаката вируса короны 19
2083*2083
новый год 2021 золотой стальной номер на прозрачном фоне 3d иллюстрации
2000*2000
онлайн образование учебный курс дизайн концепции векторные иллюстрации
1200*1200
милая свадебная пара в зеленом ношении хиджаба иллюстрации в стиле рисованной
2048*2048
Приветствие hari pendidikan nasional с силуэтом ki hajar dewantara векторные иллюстрации
1200*1200
золотой круг рамка границы элегантный рождественский цветочный орнамент векторная иллюстрация
1200*1200
лучшие друзья счастливы принимая селфи вместе плоской иллюстрации концепции
2500*2500
набор продуктов питания каракули векторные иллюстрации
4167*4167
черный скотч реалистичные иллюстрации
4123*4123
рисованной онлайн обучения чтению образования иллюстрации
1200*1200
маха шивратри лорд шива иллюстрация png
3500*3500
семья остается дома иллюстрация чтобы предотвратить чуму covid 19 векторное изображение
5473*5473
золотой круг рамка с декоративным цветочным старинным орнаментом векторная иллюстрация
1200*1200
предупреждение внимание cvid 19 коронавирус векторная иллюстрация вирус
8751*8751
Рисуем офисный фон в Adobe Illustrator
В этом уроке мы будем рисовать реалистичный офисный фон в Adobe Illustrator. Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Результат
1. Рисуем чашку кофе
Шаг 1
Начнем с круглой базы. Так как мы будем использовать инструмент Mesh/Сетчатый градиент (Control-U), это вносит некоторые коррективы в наши действия. Чтобы сеткой было легко управлять, мы применяет сетчатый градиент не к кругу, а к прямоугольнику, который после этого превратим в круг.
Это довольно сложная процедура, поэтому вы можете сделать это сами, или скачать уже готовый круг.
Дальше работаем с кругом. Возьмите инструмент Mesh/Сетчатый градиент (Control-U)
Выделите точки по краям и укажите им цвет #CAC6C3.
Продолжайте создавать точки, как показано ниже, и укажите им цвет #E6E5E3.
Шаг 2
Для этого шага нам нужны два круга разного размера. Больший круг — белого цвета, и меньший цвета #44392F. Поместите коричневый круг поверх белого как показано ниже, а белому укажите Opacity/Непрозрачность в 0%.
Шаг 3
Выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода
Выделите оба круга и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Создайте копию белого круга с сетчатым градиентом и выкрасьте его края в цвет #CAC6C3, а центр в цвет #C8C5C1.
Шаг 6
Теперь вам нужная еще одна копия этого круга.
#695C45. Теперь выделите центр и укажите ему цвет #0C0706. Повторите процесс, указанный на картинке ниже и перекрасьте некоторые точки в #72634A.Шаг 7
Создаем базу для еще одного перехода. Нарисуйте две фигуры как показано ниже, используя цвета #888483 и #010101. Сделайте нижнюю фигуру прозрачной.
Шаг 8
Используйте те же параметры для перехода и в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 9
Укажите фигуре режим наложения Screen/Осветление
Шаг 10
Создаем еще один переход, используя ту же технику. Используйте цвета как в шаге 7, и укажите готовому объекту режим наложения Screen/Осветление.
Шаг 11
Поместите созданные объекты поверх нашего кофейного круга.
Шаг 12
Следующий сетчатый градиент чуть сложнее. Повторите шаги, указанные ниже и используйте следующие цвета:
#F3F2F1#E0DDDB#CBC6C3
Шаг 13
Еще несколько шагов.
#FFFFFF#F6F4F4#BEB9B5
Шаг 14
Создаем еще один переход из объектов цвета #B8B4B0 и #E0DDDB.
Получившемуся объекту укажите режим наложения Multiply/Умножение и 30% Opacity/Непрозрачности.
Шаг 15
Соединяем созданные фигуры в одну композицию.
Шаг 16
Теперь рисуем пузырьки. Создайте еще одну копию нашего круга с сетчатым градиентом. Используйте цвета:
#251B12#7E6E55#F0F0EF
Шаг 17
Сделайте крайние точки прозрачными.
Шаг 18
Создайте еще одну копию.
#251B12#7E6E55
Шаг 19
И снова прозрачные крайние точки.
Шаг 20
Нарисуйте полукруг из пузырьков.
Шаг 21
Поместите их в нашу чашку.
2. Рисуем карандаш и ручку
Шаг 1
Рисуем базу для карандаша при помощи инструмента Mesh/Сетчатый градиент.
#252525#555555#3F3F3F
Шаг 2
Растягиваем фигуру и создаем зубчатый край.
Шаг 3
Рисуем острие карандаша.
#D4B999#EDDDC0#C6AB8D#4C4C4C#9C9C9C
Шаг 4
Объединяем две части.
Шаг 5
Создаем новый переход. Используем цвета #535353 и #E5E3E0.
Шаг 6
Создаем переход, используя прежние параметры.
Шаг 7
Помещаем тень под карандаш.
Шаг 8
Рисуем базу для ручки.
#BEBEBE#909090#AAAAAA#D9D9D9#A8A8A8#C4C4C4
Шаг 9
Растягиваем фигуру и создаем треугольник с краю.
Шаг 10
Рисуем еще одну часть ручки.
#2D2D2D#6B6B6B#C4C4C4
Шаг 11
И острие.
#DEC394#F6E9B1#F4D5AE#C1A780
Шаг 12
Собираем ручку и помещаем под нее такую же тень, как под карандашом.
3. Рисуем блокнот и планшет
Шаг 1
Нарисуйте кривую как показано ниже и укажите ей линейный градиент в качестве Stroke/Обводки.
#4B4A4A — #919090 — #4B4A4A)В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 2
Измените сетчатый градиент как показано ниже. И нарисуйте дырочку под колечко.
#313131#FBFBFB#313131
Шаг 3
Создайте ряд колец с дырочками.
Шаг 4
Рисуем бумагу.
#FFFFFF#EAEAEA
Шаг 5
Рисуем основу под блокнот:
Шаг 6
Создаем переход, используя цвета #E5E3E0 и #191717. Указываем получившемуся объекту режим наложения Multiply/Умножение.
Шаг 7
Собираем блокнот.
Шаг 8
Добавляем тень и указываем ей Opacity/Непрозрачность в 50%.
Шаг 9
Рисуем планшет.
Шаг 10
Создаем переход, используя цвета #505050 и #E5E3E0.
Шаг 11
Помещаем тень под планшет.
Шаг 12
Собираем все объекты на фоне цвета
Шаг 13
Рисуем прямоугольник по размеру желаемого вами фона.
Шаг 14
Выделяем все, кликаем по объектам правой кнопкой и выбираем Make Clipping Mask/Создать обтравочную маску.
Результат
Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:
Как сделать прозрачный фон в Adobe Illustrator
Всем привет! Подписчики мне довольно часто присылают вопросы о том, как сделать прозрачный фон в AI. Поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D).
Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
Создадим новый документ Ctrl+N. Размер 2000×2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).
Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M).
Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50×50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 px для перемещения по горизонтали и нажимаем Copy.
Ставим значение 50 px для перемещения по горизонтали и нажимаем Copy.
Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.
Следующим шагом выделяем оба квадрата и через Shift+Ctrl+M копируем их на 50 px вниз.
Цвета для заливок у копий нужно будет поменять местами.
И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 px вправо.
Уже получается шахматный фон.
Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 px вниз и нажать Copy.
Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.
Зажимаем Ctrl+D и заполняем квадратами весь артборд до конца.
Как завершающий аккорд – сохраните этот файл Shift+Ctrl+S в виде шаблона. Для этого при сохранении выберите AIT формат. Открывая шаблонный файл в Иллюстраторе вы будете получать новый Untitled документ с имитацией прозрачного фона, которую только что нарисовали.
Это очень удобно, не потеряйте исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как сделать фон на Adobe Illustrator —
У вас есть вечеринка за углом, и часть вашего планирования вечеринки включает в себя создание фона центральной сцены или места, где вы будете держать торт. Теперь вы можете создать легкий и супер крутой фон для любой вечеринки в Adobe Illustrator. Используя различные инструменты Adobe Illustrator и экспериментируя со своим творчеством, вы можете придумать действительно крутые идеи. Итак, вот как вы можете сделать фон для вечеринки.
Теперь вы можете создать легкий и супер крутой фон для любой вечеринки в Adobe Illustrator. Используя различные инструменты Adobe Illustrator и экспериментируя со своим творчеством, вы можете придумать действительно крутые идеи. Итак, вот как вы можете сделать фон для вечеринки.
- Размер монтажной области в Illustrator должен соответствовать размерам фона. Вы не можете сделать что-то в формате A4, а затем увеличить его для фона или что-то, что должно быть напечатано в большем масштабе. Подходящие размеры для фона, те, которые обычно используются, и те, которые я предлагаю, это 8 на 10 футов, ширина и высота. Поскольку люди будут стоять перед этим фоном, он должен быть выше, чем высокий мужчина, и достаточно широким, чтобы перед ним стояла группа людей.
Я использовал Интернет, чтобы вычислить, какое измерение в футах будет в дюймах. И ввели значения здесь. Убедитесь, что вы работаете в CMYK, так как вам нужно распечатать это произведение искусства. - Вот так будет выглядеть ваш артборд.
 Теперь вы можете настроить свой дизайн, типографику и все остальное в соответствии с этим размером. Выбор правильного размера артборда является очень важным шагом, поскольку все, что вы делаете на нем, соответствует тому, как оно будет напечатано в большом размере.
Теперь вы можете настроить свой дизайн, типографику и все остальное в соответствии с этим размером. Выбор правильного размера артборда является очень важным шагом, поскольку все, что вы делаете на нем, соответствует тому, как оно будет напечатано в большом размере.
Артборд сегодня. Это ваша фоновая основа, которую вы сейчас создадите по своему вкусу. - Используйте инструменты на левой панели инструментов, чтобы создавать фигуры, рисовать что угодно и даже добавлять узор на артборд. Наиболее часто используемыми инструментами для этого будут инструмент «Форма», инструмент «Перо» и инструмент «Текст». Однако вы можете использовать другие инструменты, если они вам нужны в вашем дизайне.
Боковая панель инструментов, где вы найдете все важные инструменты для проектирования в Adobe Illustrator - Что я сделал для своего фона, так это то, что я использовал инструмент формы и сделал большой прямоугольник на моей монтажной области. Изначально я хотел добавить цвет к этой фигуре, но потом я вспомнил вкладку «Шаблон» для Adobe Illustrator, в которой есть несколько действительно интересных рисунков, которые можно добавить к фигуре или даже к контуру.
 Вы также можете создать свой собственный шаблон, если хотите, но если у вас мало времени и вам нужно что-то сделать, используйте уже встроенные шаблоны. На верхней панели инструментов вы увидите вкладку «Стиль». Это появляется, только если выбранная вами фигура выбрана. Поэтому убедитесь, что вы выбрали прямоугольник, который вы только что сделали.
Вы также можете создать свой собственный шаблон, если хотите, но если у вас мало времени и вам нужно что-то сделать, используйте уже встроенные шаблоны. На верхней панели инструментов вы увидите вкладку «Стиль». Это появляется, только если выбранная вами фигура выбрана. Поэтому убедитесь, что вы выбрали прямоугольник, который вы только что сделали.
Выберите любой из шаблонов и поэкспериментируйте с цветами, которые вам нравятся. Вы можете создать свой собственный шаблон и перетащить его на вкладку «Образцы». Здесь появится ваш новый шаблон, который можно использовать для фонов и других дизайнерских проектов для вас. - Нажав на шаблон, вы заметите на своем артборде, что шаблон был применен, и именно так выглядит ваш артборд. Хотя вы можете изменить цвета, вы можете даже добавить или удалить больше фигур в дизайне.
Хороший яркий фон для дневной вечеринки. Если вам кажется, что цветовая комбинация слишком яркая или не соответствует остальному декору вашей вечеринки, вы всегда можете изменить цвета, используя цвета заливки и обводки.
- В зависимости от того, по какому случаю, будь то сюрприз, вечеринка, юбилей, день рождения или просто случайная встреча семьи и друзей, вы можете добавить сообщение / приветствие на задний план. Я случайно написал «Welcome back sam» и соответственно изменил шрифт. Мне пришлось увеличить размер шрифта текста, чтобы сделать его видимым на экране на таком большом фоне.
Ваш баннер готов к печати.
Время напечатать ваш баннер. Несмотря на то, что вы можете посетить ближайшую фоновую типографию или проверить услуги в VistaPrint, которая предоставляет свои услуги в ряде стран. Я просто случайно зашел на сайт, и он показался мне довольно удивительным. Вы можете создать свой собственный фон прямо на сайте или даже загрузить его со своего компьютера. Поскольку вы уже создали фон, вы можете просто загрузить этот дизайн на VistaPrint и распечатать его. Звучит потрясающе, не правда ли?
И на всякий случай, если ваш дизайн в Adobe Illustrator окажется не таким, как вы того хотели, не паникуйте. Вы всегда можете проверить Shindigz, где вы найдете некоторые действительно красивые и доступные фоны. Разнообразие как Shindgiz довольно круто. Посмотрите и решите, какой фон идеально подойдет для ваших аранжировок.
Вы всегда можете проверить Shindigz, где вы найдете некоторые действительно красивые и доступные фоны. Разнообразие как Shindgiz довольно круто. Посмотрите и решите, какой фон идеально подойдет для ваших аранжировок.
Как сделать размытый векторный фон ~ Записки микростокового иллюстратора
[Eng]
Недавно ко мне поступила просьба от читателей блога, сделать урок по размытому фону. Ну, собственно говоря, я его сделал 🙂 Поэтому встречайте, целых четыре способа, как сделать размытый фон в иллюстраторе. Причём на выходе фон мы получим конечно же векторный. Хоть растровые элементы и эффекты и будут применяться в процессе, но всё равно нас ждёт стопроцентно векторный фон. А вы как хотели? Чего только люди не придумают, чтобы пропихнуть картинку на сток.Последнее время уроки у нас на блоге просто удивительные, они завораживают, восхищают, и меняют судьбы людей… Кстати, они все здесь: Уроки Adobe Illustrator. Но этот урок будет простой и непринуждённый. Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Итак, начнём со способа номер один.
1. Размытый фон через меш с крупным шагом
Для начала нам понадобится исходник фона. В первом способе мы будем использовать фото. Фото где взять — понятно, надо его сфотографировать. Например вот такое.
Отличная фотография, где я загружаюсь в слипер бас во время путешествия по Индии. Ничерта не видно, всё смазано, сильнейший шум, какие-то огни — никогда бы не подумал, что эта фотография принесёт хоть какую-то пользу. В общем, берём её однозначно.
Чтобы поместить фото в иллюстратор, перетаскиваем его прямо на артбоард (или используйте File > Place).
Получаем залинкованное изображение на рабочей области. Фотография должна быть выделена, далее идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.
В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.
Из настроек нам нужно только количество колонок и строк у сетки. Сетка должна получится редкой, поэтому выберите значения поменьше. Затем жмём OK.
И получаем самый обыкновенный векторный меш. Это и есть наш размытый фон. Можно сделать ещё парочку телодвижений, но это уже всё частные случаи. Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.
Затем подгоняем сетку под размеры артборда. Далее классика жанра — добавляем спарклингов и светяшек. Никаких растровых эффектов не используется. Это простые круги с радиальным градиентом и режимом наложения Color Dodge и Screen. Главное, хорошо настроить цвета и прозрачности.
И текст, как заключительный штрих, чтобы придать фону логичный и завершённый вид.
Размытый фон готов. И как видите, первый способ очень простой. Единственный недостаток у него, так это фон получается очень размытым из-за редкого меша. Но если делать меш частым, то при конвертации растрового изображения образуется просто груда размытых квадратиков, эффект совсем не тот. Поэтому для создания фона с меньшей степенью размытости мы воспользуемся способом номер два.
2. Размытый фон через меш с частым шагом
А второй способ создания размытого фона в Adobe Illustrator, кстати, не намного сложнее первого 🙂 Так что поехали. Я предлагаю вам отправиться в микромир, так как наши эксперименты по размытости будут происходить с молекулами. Для этого я сделал одну из них с помощью меш сеток.
Затем сделаем ещё две копии молекулы и поместим их рядом. Края молекул просвечиваются исключительно из-за режима наложения Multiply, который я выставил для этих объектов.
Сделаем ещё копии молекул только уже поменьше. Тут можно разбить иллюстрацию на несколько слоёв для удобства, чтобы отделять задний план от переднего.
Маленькие молекулы у нас сейчас расположены на заднем плане. И для большего эффекта как раз нужно добавить им размытости, чтобы наблюдатель воспринимал их как объекты, расположенные вне зоны фокуса, где-то позади основной группы молекул.
Для этого мы пока выключим слой с большими молекулами, чтобы они не мешались в процессе работы, а всё остальное отрастрируем.
Выделяем молекулы с фоном, и идём Object > Rasterize. На скриншоте ниже видны мои настройки. Если честно, я ничего особо и не трогал, данных параметров оказалось достаточно для последующей работы.
После того, как вы нажмёте кнопочку OK, векторные объекты превратятся в растровое изображение, которое уже встроено в текущий файл.
Теперь этот монолитный растровый рисунок можно хорошенько разблюрить через эффект. Выделяем его и идём Effect > Blur > Guassian Blur. Радиус размытия подбираем на глаз, мне хватило пятнадцати. Жмём OK, чтобы применить эффект.
Далее разбираем результат, чтобы избавиться от эффекта и снова получить чистое растровое изображение. Для этого выполните команду Object > Expand Appearance.
Пришло время избавиться от растра. Действуем по аналогии с первым способом, идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. Но в этот раз выставляем максимальное количество шагов, то есть 50. Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.
Магия Дэвида Копперфильда, и у нас на артборде уже векторный размытый фон.
Включаем обратно слой с большими молекулами, и добавляем интригующий текст. Готово!
Но мы же на этом не остановимся? Да, действительно пора узнать, насколько глубока кроличья нора. Переходим к способу номер три.
3. Размытый фон через MeshTormentor
Третий способ это по сути разновидность второго. Плагин MeshTormentor лишь добавляет дополнительные возможности. Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
Когда MeshTormentor успешно установлен на вашем иллюстраторе, действуем по уже привычному алгоритму. Открываем любой свой вектор, который собираемся блюрить, и копируем там всё куда-нибудь на поля.
Копию выделяем и идём Object > Rasterize. Растеризуем векторные объекты.
Жмём кнопку OK, и получаем растровый вариант векторной иллюстрации.
После этого нам нужно размыть растровую картинку, как мы делали это во втором шаге. Выделяем изображение и идём Effect > Blur > Guassian Blur. Не забудьте потом сделать Expand Appearance, чтобы избавиться от эффекта.
Поверх нашей размытой растровой штуки ставим прямоугольник, отцентрируйте его обязательно.
Этот прямоугольник преобразуем в шеш через Object > Create Gradient Mesh. Количество строк и столбцов тоже ставим максимальное — 50.
И вот тут нам поможет плагин MeshTormentor, так как сетка нам нужна на самом деле ещё чаще. Выделяем мешевый прямоугольник и нажимаем в окошке плагина кнопочку Increase mesh density. Иллюстратор немного потупит, и плагин увеличит количество строк и столбцов сетки.
Затем выделяем наш суперчастый мешевый прямоугольник и растровый фон под ним, и нажимаем в окошке плагина на кнопочку с Моной Лизой, чтобы скопировать цвета.
MeshTormentor перенесёт все цвета с нижнего растрового фона в узлы сетки. Результат получился практически идеальный, меш даже не отличить от растрового фона.
Растровый фон нам кстати уже не нужен. Его можно смело удалить, а вот размытый векторный меш мы ставим поверх исходного фона, который находится на артборде.
Достаточно отцентрировать его строго по горизонтали и вертикали, чтобы размытый рисунок совпал с исходником. Воспользуйтесь для этого панелью Align.
Ну, вот и всё! Дальше можно ещё немножечко допилить картинку. Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.
Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.
На закуску у нас остался способ номер четыре. Тут вообще всё проще простого 🙂
4. Размытый фон через автотрейс
Действительно, можно ведь сделать автотрейс размытого растрового исходника. Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
Всё начинается с уже привычного нам растрового исходника. Это будет фотография Будды.
Размываем картинку через эффект Guassian Blur. Обязательно делаем после этого Expand Appearance.
И прогоняем результат через автотрейс.
В итоге нажимаем Expand в панели информации, и получаем векторные формы.
Распологаем Будду на рабочей области.
Выступающие части можно закрыть маской. А ещё лучше автоматически обрезать скриптом Super Magic Eraser. Так размер файла будет намного меньше. Для автотрейса это особенно актуально, они частенько получаются довольно большие, и не проходят на сток по ограничению объёма.
Добавляем текст, и это уже не просто размытый фон, а постер, несущий нам мудрость через ткань пространства и времени.
Несмотря на большой плюс данного способа, который заключается в его простоте, минус тут тоже есть. Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Я надеюсь, этот урок оказался полезным, и вы примете на вооружение какой-нибудь из способов для создания размытого векторного фона. В заключение хочу напомнить, что к подобным иллюстрациям на стоках часто просят прикладывать исходники или даже Property Release. Исходное изображение, понятное дело, должно быть вашим, так что осталось не забыть его прикрепить во время загрузки.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Самый быстрый способ сделать деньги — это их нарисовать. Но мы предлагаем законные способы заработка для дизайнеров: Микростоки
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Adobe Illustrator: Начальная настройка, создание слоев и обрезка фона
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator — это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File — New или нажав Cntrl+N
Фотография Экран создания нового документаПри создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Выбор единиц измерения в документе
Pixels — если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.
Фотография Выбор единиц измерения документаВажно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала — то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.
Фотография Выбор цветового пространстваПри печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O
Фотография Выбор ArtboardЕсли панель artboards не отображается, выберите в верхней панели пункт Windows — Artboards
2.1. На верхней панели ввести необходимые размеры
Фотография Изменение размера ArtboardИконка между двумя значениями — это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
Фотография Для изменения размера просто потяните за границы области.Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards
Фотография Создание новой рабочей областиТакже вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View — Show transparency grid или нажать Cntrl+Shift+D
Фотография Показать прозрачностьПовторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.
Фотография Включаем сетку и направляющиеЧто бы включить их отображение, перейдите во вкладку View — Show Grid (Cntrl+») для сетки и View — Ruller — Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) — они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File — Place (Shift+Cntrl+P)
Фотография Вставка изображенияНе все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7
Фотография Обрезка изображенияЭтим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
- Сохранение (Cntrl+S)
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
- Сохранение для WEB (Cntrl+Shift+Alt+S)
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Иллюстрация: Korn Zheng
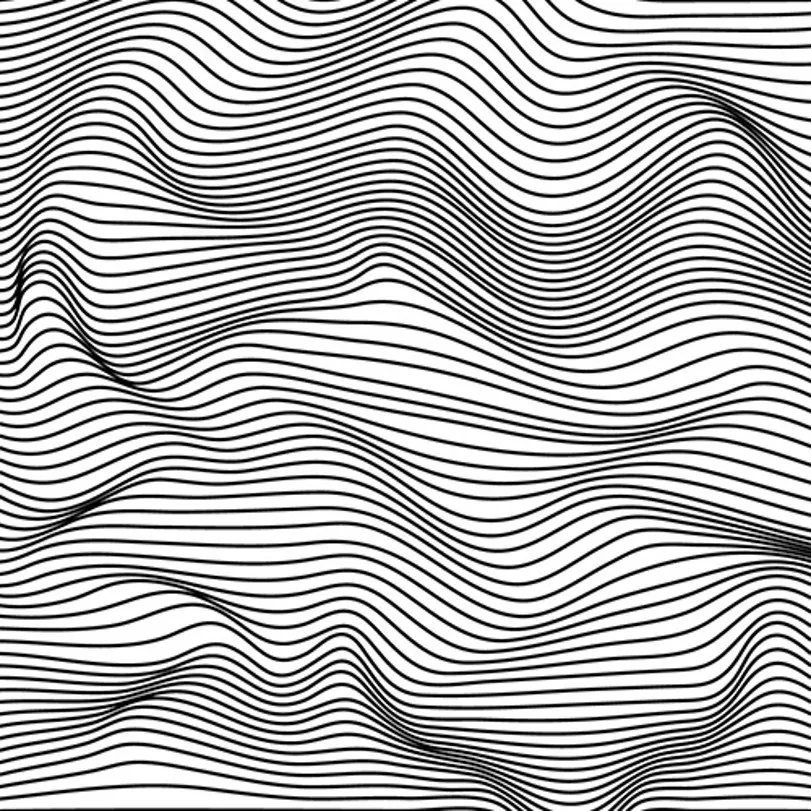
Как создать абстрактный волнистый фон в Illustrator — Уроки
Цель Урока
Детали урока
Программа: Adobe Illustrator CS3-CC
Сложность: Средняя
Предполагаемое время завершения: 1. 5-2 часа
5-2 часа
В этом уроке мы детально рассмотрим технику создания абстрактного волнистого фона. Урок содержит подробное описание и множество профессиональных советов, которые пригодятся в вашей дальнейшей практике, упростив и ускорив рабочий процесс.
Этот урок выполнен в цветовом режиме RGB (File > Document Color Mode > RGB color).
Эта статья является кратким анонсом Премиального урока, который Вы можете скачать здесь…..
Шаг 1
Создадим прямоугольник при помощи Rectangle Tool (M), затем зальем его радиальным градиентом от белого к светло-серому цвету. Сместите белый слайдер градиента немного вправо. Это будет основа для нашего фона. Я всегда начинаю создавать композицию с фона, так как это позволяет мне в дальнейшем правильно подбирать цвета других элементов и определяет общее цветовое и световое решение.
Берем Gradient Tool (G) и кликаем в верхней правой части прямоугольника. Это действие ведет к трансформации радиального градиента в эксцентрический.
Конечно, я не настаиваю, на абсолютном повторении действий, описанных в этом уроке. Я просто показываю, каким путем двигался я. Лучше, если вы будете находить собственные решения, основываясь на предложенных техниках, тем более что речь идет о создании абстрактного фона.
Шаг 2
Создаем новый прямоугольник, размер и положение которого совпадает с прямоугольником, созданным в первом шаге. Это легко сделать, если вы основываетесь на рабочей области. К тому же режим Smart Guides (View > Smart Guides or Command/Ctrl + U) позволяет вам точно совмещать курсор с углами рабочей области. Заливаем этот прямоугольник радиальным градиентом от белого к светло-серому цвету.
Применим к верхнему прямоугольнику режим смешивания Multiply blending в панели Transparency.
Шаг 3
Только после того, как вы применили режим смешивания, вы можете начать экспериментировать с заливками обоих прямоугольников для достижения нужного светового эффекта. В рассматриваемом примере, я сместил центр радиального градиента и расширил его.
На самом деле очень важно понимать, что когда вы работаете с прозрачностями, нужно сначала установить требуемый режим смешивания, а затем регулировать цвета сплошных и градиентных заливок, управлять другими опциями градиентов.
Шаг 4
Теперь давайте приступим к самой важной части нашего урока – созданию волны. Нарисуем при помощи Pen Tool (P) два волнистых пути, подобно тому, как это показано на рисунке ниже.
Продублируем оба paths (Command/Ctrl + C, Command/Ctrl + F), затем заблокируем два новых объекта в панели Layers.
Я часто блокирую объекты, с которыми буду работать позже, в противном случае они просто будут мешать производить необходимые манипуляции с другими объектами.
Вы читаете анонс премиального урока, который Вы можете скачать здесь….
Альтернативный способ оплаты:
Если у Вас нет аккаунта в системе PayPal, Вы можете перечислить деньги на Webmoney
Z172509449031
или Moneybookers
ivlazunov@i. ua
ua
После перечисления денег Вы должны через форму КОНТАКТЫ прислать сообщение с указанием следующих данных: сумма, email (на этот адрес Вам будет выслан товар), а также название заказываемого товара.
В данном архиве находится полная версия урока на английском и русском языках, а также исходный векторный файл.
Как создать абстрактный фон из проволочной сетки с волнами в Illustrator и Photoshop
Preview
Вот предварительный просмотр абстрактного фона, который мы будем создавать в этом уроке.
Шаг 1
Начните с запуска Illustrator и создания нового документа.
- 3000 x 2000 px
- Ориентация: Пейзаж
- Артборды: 1
- Растекание: Нет
- Цветовой режим: RGB
Шаг 2
Выберите Pen Tool и нарисуйте случайную волнистую линию по ширине монтажной области.Я рекомендую придерживаться довольно близко к линии, которую я создал и показанную ниже, чтобы следовать вместе с руководством.
Задайте обводку черной обводкой размером 1 пункт, чтобы ее можно было увидеть.
Шаг 3
Нарисуйте вторую векторную линию под оригиналом. Опять же, я рекомендую имитировать линию, которую я нарисовал здесь, или создать что-то довольно похожее, если вы не хотите отслеживать.
Шаг 4
Выберите инструмент Blend Tool (W) и щелкните верхнюю линию, затем щелкните нижнюю линию, чтобы соединить их.
Между исходными строками должна появиться новая строка. Это означает, что они были успешно смешаны.
Шаг 5
Нажмите клавишу Enter, при этом инструмент Blend Tool все еще активен и обе линии выделены.
В окне Blend Options выберите:
- Особые шаги
- Шаги: 64
Шаг 6
К сожалению, при использовании Blend Tool со сложными формами мы иногда можем столкнуться с визуальными сбоями, подобными показанным на изображении ниже, когда в некоторых разделах слишком много или слишком мало места.
Тщательно проверьте векторную волну и определите все проблемы, прежде чем продолжить.
Если у вас нет проблем, пропустите следующий шаг.
Шаг 7
Чтобы исправить эти сбои, используйте Прямой выбор, чтобы вручную настроить исходные векторные линии (первые 2, с которых мы начали).
Может быть немного сложно скрыть эти раздражающие проблемы, но я обнаружил, что небольшое перемещение положения векторных точек и экспериментирование с их ручками, чтобы попытаться сгладить линии, обычно работают.
Шаг 8
Выберите векторные линии и откройте Окно Обводки, чтобы применить следующие настройки:
- Обводка Вес: 2 пт.
- Углы: Круглые
- Пунктирная линия: ВКЛ.
- Штрих: 0
- Промежуток: 6 пт.
Теперь у вас есть пунктирная линия вместо основной сплошной линии. На этом шаге может быть интересно поэкспериментировать с различными настройками.
Шаг 9
Используя инструмент «Прямое выделение», выберите только верхнюю векторную линию и установите толщину обводки на 0.
Благодаря функции наложения в Illustrator векторные линии теперь будут постепенно исчезать, как будто они уходят вдаль.
Шаг 10
Пора переходить, Откройте Photoshop CC .
Создать новый документ:
- 3000 x 2000 пикселей
- Разрешение: 300 PPI
- Цветовой режим: 8-битный RGB
Шаг 11
Выберите векторную волну в Illustrator, скопируйте и вставьте ее в документ Photoshop как смарт-объект .
Шаг 12
Используйте инструменты преобразования или ручки вокруг слоя векторного смарт-объекта, чтобы изменить его размер и подогнать под размер холста.
В идеале концы волны не будут видны и вместо этого будут расширять границы монтажной области.
Шаг 13
Перейдите в Слой > Новый слой заливки> Градиентная заливка и нажмите ОК.
Слой должен быть выше фона, но ниже векторного смарт-объекта на панели «Слои».
Шаг 14
В окне параметров заливки для нового слоя градиентной заливки введите следующие переменные:
- Цвет точки градиента 1: # 13201f
- Цвет точки градиента 2: # 244647
- Положение точки градиента 1: 0
- Положение точки градиента 2: 100
- Стиль: Линейный
- Угол: 45
- Масштаб: 100%
- Обратное отключение, Дизеринг включен, Выравнивание
Шаг
Дублируйте слой градиентной заливки и дважды щелкните миниатюру слоя, чтобы снова войти в окно параметров градиентной заливки.
Используйте те же настройки, что и в прошлый раз, но с двумя изменениями:
- Цвет точки градиента 1: # 37d8dd
- Цвет точки градиента 2: # 58a7f1
Шаг
Переместите вторую градиентную заливку в верхнюю часть стопки слоев.
Щелкните правой кнопкой мыши слой градиентной заливки и выберите Создать обтравочную маску из контекстного меню.
Результат и заключение
Вот окончательный результат, и он выглядит еще лучше при полном разрешении и большем разрешении. Все, что мы сделали для создания этого абстрактного волнового фона, можно безупречно масштабировать в Photoshop.Вам ничего не мешает использовать Image> Image Size … для увеличения до 7680 x 4329 пикселей (8K).
Спасибо за чтение. Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое об использовании инструмента наложения в Illustrator и создании потрясающего фона в Photoshop.
Как удалить белый фон с помощью Adobe Illustrator — логотипы Ника
Попытка работать с изображением, у которого нет прозрачного фона, может быть проблемой, особенно если у него белый фон и вам нужно наложить его на фон, который не белый.В этом уроке я покажу, как удалить белый фон с помощью Adobe Illustrator. Этот метод также может работать с любым другим типом фона, будь то сплошная заливка, узор или что-то фотографическое.
Этот метод также может работать с любым другим типом фона, будь то сплошная заливка, узор или что-то фотографическое.
Удаление фона из изображения — это то, что лучше всего подходит для программы обработки фотографий, такой как Photoshop или GIMP, но, безусловно, это можно сделать с помощью Illustrator, если вы предпочитаете этот инструмент. Мы сделаем это, создав силуэтную траекторию объекта вашего изображения, а затем используя его для создания обтравочной маски.
Удаление белого фона с помощью Adobe Illustrator
| Чтобы удалить белый фон с помощью Adobe Illustrator, используйте инструмент «Перо» , , чтобы вручную нарисовать форму вокруг объекта изображения, а затем использовать эту форму в качестве обтравочной маски для изображения. |
Ниже приводится краткий обзор шагов, которые мы предпримем для удаления фона с ваших фотографий с помощью Illustrator. Для получения полных пошаговых инструкций, , пожалуйста, посмотрите видеоурок в верхней части страницы . С помощью письменного текста я могу передать очень много всего.
С помощью письменного текста я могу передать очень много всего.
- Шаг 1. Создайте силуэтную обводку над объектом.
- Шаг 2: Используйте трассировку как обтравочную маску для изображения.
- Шаг 3. Создайте новую монтажную область для изображения и экспортируйте ее как файл PNG.
Приступим!
Шаг 1. Создание трассировки
Для этого урока я буду использовать следующий пример изображения. Как показано, цель состоит в том, чтобы удалить белый фон вокруг объекта изображения и заменить его прозрачным (представленным рисунком шахматной доски.)
Первое, что нам нужно сделать, это вручную создать силуэтный объект по форме объекта вашего изображения. Чтобы проиллюстрировать, что я имею в виду, я поместил зеленую обводку поверх своего объекта ниже.
Зеленый объект будет использоваться в качестве обтравочной маски, и все за его пределами (белый фон) станет прозрачным.
Для создания этого объекта я использовал инструмент Pen Tool и нарисовал его вручную.
Если вы еще не знакомы с инструментом «Перо», обязательно ознакомьтесь с недавно созданным мной учебным курсом по использованию инструмента «Перо».
Шаг 2. Создание обтравочной маски
Чтобы удалить белый фон с помощью Adobe Illustrator, мы технически не собираемся удалять фон; мы просто извлечем объект из фотографии, сделав обтравочную маску.
Обтравочная маска работает так же, как формочка для печенья. Думайте о своем объекте как о формочке для печенья, а ваш образ — как о тесте. Вы можете использовать свой объект, чтобы захватить только ту часть изображения, которую он занимает.
Дополнительным преимуществом использования этого подхода является то, что он не постоянный. При желании его можно отменить в любой момент в будущем.
Чтобы создать обтравочную маску, выберите и свой объект, и изображение и перейдите к Объект> Обтравочная маска> Сделать .
Это эффективно удалит белый фон с вашего изображения. Вы даже можете переместить изображение за пределы монтажной области, чтобы сквозь него просвечивал серый фон Illustrator.
Вы можете отменить это в любой момент, перейдя к Object> Clipping Mask> Release .
Шаг 3. Экспорт вашей работы
Теперь, когда вы вырезали объект изображения из фона, пришло время экспортировать готовую работу.
Возьмите инструмент Artboard Tool (сочетание клавиш: shift + o), затем дважды щелкните изображение, чтобы создать вокруг него новую монтажную область, но сначала убедитесь, что вы переместили изображение с исходной монтажной области в серую область. Затем вы можете удалить исходный артборд.
Если вы не знаете, как это сделать, ознакомьтесь с моим руководством по подгонке размера изображения к монтажной области с помощью Illustrator.
После того, как вы удалили белый фон с изображения и разместили вокруг него новую монтажную область, пришло время экспортировать вашу работу. Перейдите к File> Export> Export for Screens , чтобы открыть меню «Экспорт».
Вы можете выбрать имя файла, изменив имя монтажной области в верхней левой части меню. Вы можете выбрать папку для экспорта, щелкнув значок папки в правом верхнем углу меню. Наконец, в разделе Форматы щелкните Добавить масштаб и выберите следующие настройки…
| Масштаб | Суффикс | Формат |
| 1x | Нет | PNG |
Важно выбирать PNG по сравнению с любым другим форматом, потому что PNG позволяет использовать слои прозрачности, а JPG — нет.Если вы экспортируете изображение в виде файла JPG, то по умолчанию он будет делать фон белым, что противоречит всей цели этого руководства.
После того, как вы установили свои настройки, удалите любые другие шкалы, которые могут быть перечислены, щелкнув значок X справа от них.
Теперь нажмите Экспорт монтажной области , чтобы экспортировать изображение и перейдите к месту нахождения файла на жестком диске, чтобы убедиться, что белый фон действительно удален и заменен прозрачным.
Если в какой-то момент вы захотите вернуться и внести изменения в свою работу, вы можете сохранить документ отдельно как файл AI. Это собственный формат Illustrator, который позволит вам продолжить с того места, на котором вы остановились позже.
Заключение
Этого должно хватить для сегодняшнего урока о том, как удалить белый фон с помощью Adobe Illustrator. Как я уже упоминал ранее, Illustrator — не лучший инструмент для такого рода задач, но он, безусловно, может выполнить свою работу. Если вы хотите использовать приложение, более подходящее для удаления фона с изображений, попробуйте GIMP — бесплатную программу для обработки фотографий с открытым исходным кодом, похожую на Photoshop.У меня есть руководство по удалению фона с помощью GIMP.
Если какая-либо часть этого руководства была непонятной, просто оставьте комментарий ниже, и я посмотрю, чем могу помочь. Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках.Прочтите раскрытие информации об аффилированных лицах здесь.
Как удалить фон в Illustrator тремя простыми способами
Adobe Illustrator — это векторный инструмент. Это означает, что большая часть работы выполняется с векторными объектами, а не с пикселями. Таким образом, Illustrator подходит для цифровых художников, а Adobe Photoshop — для редактирования изображений. В Photoshop есть функция, позволяющая удалить фон любого изображения. Но как убрать фон в Illustrator? Есть способ? Есть два способа, и это довольно просто.
Двумя способами удаления фона с любого изображения являются использование функции обтравочной маски и трассировки изображения с последующим удалением ненужных частей. Конечно, эти два метода могут быть немного утомительными по сравнению с Photoshop, но, тем не менее, это может быть.
Здесь, в Techcity Times, мы всегда предлагаем гораздо более простой способ решения задач, и это не исключение. Я покажу вам, как быстро удалить фон, который вы больше нигде не найдете. Начнем с учебника.
Использование обтравочной маски для удаления фона в Ai
Это один из самых быстрых способов избавиться от фона. Не только это, но вы можете удалить фон любого изображения или вектора в любой форме. Итак, как это сделать? Используя инструмент «Перо».
Инструмент «Перо» может напугать некоторых новых пользователей Illustrator, но поверьте мне, кривая обучения очень мелкая, и как только вы его изучите, это будет кусок пирога.
Для начала выберем изображение.Я выберу что-нибудь очень простое и легкое для работы, потому что я не хочу излишне тратить больше времени на отслеживание краев, и я хочу дать простое объяснение, которое будет понятно и понятно. Я выбрал изображение яблока на белом фоне. Это сделано для того, чтобы пример было легко увидеть и следовать ему. Вы можете получить изображение от Pexels. Изображение предоставлено Мали Мэдер
.Шаг 1 — Поместите изображение на монтажную область, а затем выберите инструмент «Перо», нажав P на клавиатуре или выбрав его на панели инструментов.
Прозрачность изображения уменьшена, чтобы показать контур пера.Совет для профессионалов: заблокируйте изображение, с которым вы работаете, на следующем этапе, чтобы избежать случайных щелчков по нему. Перейдите в Object >> Lock >> Selection. Разблокируйте его позже, используя то же меню.
Шаг 2 — С помощью инструмента «Перо» начните создавать контур объекта, который вы хотите обвести. Это может занять много времени и терпения, если изображение, которое вы отслеживаете, сложное. Это не обязательно должен быть идеальный след, но постарайтесь максимально придерживаться контура.Когда вы научитесь свободно обращаться с пером, это не будет большой проблемой.
Шаг 3 — Убедитесь, что вы соединяете созданный контур и не осталось открытых концов. Это позволит нам создать обтравочную маску.
Шаг 4 — Поместив контур поверх изображения, выберите оба и затем щелкните правой кнопкой мыши, чтобы получить доступ к меню. Выберите обтравочную маску в меню, и прямо перед вашими глазами вы увидите, что фоновое изображение исчезнет, и останется только выбранная часть.
Это был быстрый и простой способ избавиться от фона. Этот метод предпочтительнее, когда фон изображения очень сложный. Если фон представляет собой простой сплошной цвет, такой как белый или черный, или несложный, предпочтительнее использовать метод трассировки изображения. Посмотрим, как это работает.
Использование трассировки изображения для удаления фона
Трассировка изображений преобразует пиксельное изображение в векторный объект с несколькими частями цвета / черного и белого / оттенков серого.Это предпочтительно, когда фон однороден по цвету и композиции. Вы поймете почему. Итак, как проследить изображение? Очень простой.
Шаг 1 — Выберите изображение, которое вы хотите обвести, и поместите его на монтажную область. Если изображение очень большое, Illustrator попросит вас растрировать изображение, иначе оно растеризуется само.
Шаг 2 — Перейдите в Окно >> Трассировка, и вы увидите всплывающее окно трассировки изображения. Может быть немного сложно увидеть все эти варианты, но не волнуйтесь, это не так уж и сложно.Позже я сделаю учебник по трассировке изображений и свяжу его здесь.
Шаг 3 — Установите цвет на 16 или выше. Больше цветов означает больше деталей. Вы также можете установить его на 30 цветов. Щелкните стрелку раскрывающегося списка, чтобы получить доступ к дополнительным параметрам. Если фон изображения белый, выберите поле «игнорировать белый» и затем обведите изображение.
Игнорировать белый цвет и установить для предварительного просмотра значениеПримечание. Используйте параметр «Игнорировать белый» только в том случае, если белый цвет отсутствует на переднем плане или в той части изображения, которую вы хотите сохранить.Если он белый, он станет прозрачным.
Шаг 4 — Нажмите кнопку «Развернуть», чтобы преобразовать его в вектор. Не забудьте изменить размер изображения перед его расширением. Если вы это сделаете, он повторит процесс отслеживания.
Белые цвета удаляются автоматически.Это позволит избавиться от фона, и у вас будет четкое изображение без фона. Но что, если фон представляет собой смесь разных цветов, и вы не хотите использовать метод обтравочной маски? Тогда вот простой способ удалить фон с помощью функции трассировки изображения.
Использование функции выбора в Illustrator
Для изображений с большим количеством цветов фона, кроме сплошного черного или белого, нам придется избавиться от фона вручную. Это делается путем выбора различных оттенков фона и их удаления. Но это может быть утомительно и отнимать много времени. Так что же делать? Мы можем использовать функцию «выбора» в Illustrator, чтобы программа выполняла большую часть работы. Вот как это сделать.
В этом примере я буду использовать изображение с чем-то на заднем плане вместо простого белого.Я выбираю изображение от Pixabay. Вы можете получить изображение здесь , если хотите продолжить.
Шаг 1 — Обведите изображение и сделайте все, как упоминалось ранее, за исключением игнорирования белого цвета. Разверните изображение, и вы увидите, что все изображение разделено на разные цвета.
Шаг 2 — Выберите цвет фона, и вы хотите его удалить. Не снимая выделения, выберите >> Цвет заливки. Вы заметите, что были выбраны похожие цвета.Нажмите удалить.
Шаг 3 — Повторите этот процесс, выбрав один цвет, а затем используя функцию выбора, чтобы выбрать все фрагменты одного цвета. Вы быстро избавитесь от всего фона.
Возможно, вам придется отменить выбор некоторых из них.Есть еще один способ сделать это еще быстрее. Это нужно сделать, когда изображение, которое вы хотите выделить, простое. Обведите изображение, а затем выберите часть, которую хотите сохранить. После выбора заблокируйте объекты, нажав.Теперь можно выбрать только фон. Выделите все это и удалите.
Еще один метод, который я должен использовать, когда изображение и фон слишком сложны, — это трассировка всего изображения с последующим удалением частей фона рядом с изображением, которое я хочу изолировать. Это создает границу между бесполезным фоном и полезной частью. После этого удаление фона становится проще простого.
Это был простой способ удалить фон в Adobe Illustrator.Надеюсь, это было что-то новое и полезное. Продолжайте практиковаться и продолжайте создавать что-то удивительное. Вы можете прочитать больше статей об учебных пособиях по Adobe Illustrator, чтобы отточить свои навыки иллюстратора;
Учебное пособие для Illustrator: абстрактный фон
Пред. • Уроки • След.
В моем предыдущем уроке я показал вам, как создавать стильные цветы с помощью Blend Tool. Из этого туториала Вы узнаете, как создать абстрактный фон с помощью Illustrator Blend Tool.Это очень круто и просто!
Скачать исходный файл
Требуется: Illustrator 9+
1. Градиентный фонСоздайте прямоугольный контур и залейте его синим градиентом.
2. Пути градиента экранаСоздайте еще один контур с сине-черным градиентом и выберите Screen Blending Mode . Это создаст более светлый синий градиентный оттенок.Если для параметра цвета установлено значение CMYK , убедитесь, что черный цвет полностью черный (C, M, Y, K = 100). Красная стрелка на изображении указывает направление градиентной заливки.
Повторите предыдущий шаг для создания другого пути градиента экрана.
3. Абстрактная волнаСделайте 2 контура с белыми обводками.
4. Инструмент наложенияПерейдите в Object> Blend> Blend Options , введите Specified Steps = 20 .Затем с двумя выделенными мазками перейдите в Object> Blend> Make или нажмите Ctrl + Alt + B . Это смешает 2 белых мазка и создаст эффект абстрактной волны. Если вы хотите изменить шаг наложения, вы можете перейти к Object> Blend> Blend Options или дважды щелкнуть Blend Tool (B) на панели инструментов.
5. Изменить цвет обводкиИспользуйте инструмент Direct Selection Tool (A), выберите один из штрихов и измените его цвет на синий.Обратите внимание, как 2 мазка переходят от синего к белому.
6. Wild BlendТеперь сходите с ума с инструментом Pen , нарисуйте 2 волнистых мазка и смешайте их. Поиграйте с шагом перехода, толщиной обводки и цветом.
Повторите шаги, чтобы создать последнюю абстрактную смесь от синего до фиолетового.
Финал
Ваше изображение должно выглядеть примерно так:
Абстрактные обои для рабочего стола
Вы также можете использовать это абстрактное изображение в качестве обоев рабочего стола.
Как создать бесшовный фон в Adobe Illustrator 2.0
Ранее мы сделали туториал по созданию бесшовного фонового рисунка в Illustrator. Как вы уже знаете, существует множество способов выполнить одну и ту же задачу, все зависит от того, что лучше всего подходит для вас! Это еще один способ сделать бесшовный фон в Adobe Illustrator.
Прежде чем мы начнем, обязательно скачайте рабочий файл, чтобы следовать вместе с Челси!
Шаг 1:
Откройте квадратную монтажную область в Adobe Illustrator.Это артборд 1080 × 1080, но пока это квадрат, вы можете выбирать любые размеры. Импортируйте свои векторы или начните создавать свои собственные формы на монтажной области.
Шаг 2:
Размещайте элементы в произвольном порядке, БЕЗ зацепления за края монтажной области. Это первое главное отличие этого способа создания узора от нашего последнего урока! Ничего страшного, если он выглядит пустым, мы заполним эти поля позже. Если у вас есть группа цветов фона, убедитесь, что она точно соответствует монтажной области.
Шаг 3:
После добавления всех элементов сгруппируйте все содержимое вместе. Затем перейдите в раскрывающийся список «Объект» и выберите «Узор», а затем «Создать». Это подтянет все настройки вашего шаблона.
Шаг 4:
В настройках мы убедимся, что для параметра Тип плитки установлено значение «Сетка». Убедитесь, что ширина и высота соответствуют размеру монтажной области, а для параметра «Копии» установлено значение «3 × 3» или «5 × 5», чтобы вы могли предварительно просмотреть весь узор во время редактирования.
Шаг 5:
Перемещайте элементы, пока не получите общий вид узора. Попробуйте повторять фигуры в разных масштабах и ориентациях. Этот шаг заключается в том, чтобы заполнить все пробелы, а также убедиться, что в окончательном шаблоне нет скученных элементов.
Шаг 6:
Нажмите «Готово», и ваш новый узор будет сохранен как образец. Теперь его можно без проблем применить к любым размерам!
Прочтите наш другой блог о создании бесшовных узоров в Adobe Illustrator, чтобы узнать, какой из них вам больше нравится!
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе.Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам раздвинуть границы веб-дизайна и креативного дизайна, добиваясь инновационных результатов для своей компании и своего бренда. Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах.Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостейИзменение цвета изображения в Illustrator
просмотров публикации: 1,117
Иногда вам нужно отредактировать некоторые изображения после завершения фотосессии. Одно из программ для редактирования изображений, которое вы можете использовать, — это Adobe Illustrator. Использование Adobe Illustrator — непростая задача, особенно если у вас нет опыта работы в качестве графического дизайнера.Имея множество доступных инструментов, вы легко запутаетесь. Что делать, если вы хотите изменить цвета изображения в Illustrator? Ты понимаешь как это делать?
Советы по изменению цвета в Adobe Illustrator
Вот простые шаги по изменению цвета изображения в Illustrator, которым легко могут следовать даже новички. Следуя этим советам, вы легко сможете приступить к такой работе. Итак, начнем с первого.
Фоновое изображение
Редакторы изображений очень часто ищут способы изменения цвета изображений в Illustrator, особенно фонового изображения.Возможно, фон слишком шумный или не такой цельный, как того желает клиент. В любом случае, вы можете начать изменять цвет изображений в Illustrator, запустив программное обеспечение.
Затем создайте новый документ и выберите соответствующий размер, цветовой режим, монтажные области и т. Д. После завершения этого шага перейдите в меню «Файл»> «Настройка документа», появится всплывающее окно. Установите флажок «Имитировать цветную бумагу», затем откройте цветовую палитру.
Теперь вы увидите цветовое колесо, которое вы можете свободно настраивать.Здесь вы можете поиграть с цветами. Просто выберите один цвет, который вы хотите использовать в качестве цвета фона, и нажмите ОК, когда вы будете довольны выбранным цветом. После этого вернитесь к настройке документа и нажмите OK. Вуаля! Цвет фона вашего изображения был успешно изменен, и вы можете приступить к созданию нового документа. Просто добавьте изображение png с прозрачным фоном, и все готово.
Читайте также: Элементы редактирования изображений Fundamental Right Images для Basic
Перекрасить все изображение
Как насчет того, чтобы изменить цвет всего изображения? Что ж, вам не нужно менять каждый из цветов векторного изображения; вы можете легко изменить все, выполнив простые действия.Первым шагом к изменению цвета изображения в Illustrator является открытие файла, который вы хотите перекрасить. Убедитесь, что изображение встроено и не связывает изображения, посмотрев на правую верхнюю панель.
Щелкните «Правка»> «Редактировать цвета»> «Преобразовать в оттенки серого», чтобы преобразовать изображение в черно-белое. Теперь щелкните меню «Образцы» на левой панели, и вы можете выбрать любой цвет по своему вкусу. Это полезный прием для изменения цвета изображения в Illustrator на один оттенок.
Чтобы изменить цвет в нескольких оттенках или удалить определенные цвета, начните с исходного изображения.Нажмите «Правка»> «Редактировать цвета»> «Настроить цветовой баланс», чтобы открыть всплывающее окно. Если ваш файл находится в режиме RGB, вы можете настроить ползунок по своему вкусу или полностью удалить любой цвет. То же самое можно применить к режиму CMYK.
Перекрасить определенную область изображения
Вы можете подумать, что изменить цвет изображения в Illustrator будет очень сложно, особенно если вы хотите изменить цвет только в определенной области. На самом деле, вам не нужно делать особый выбор по всем укромным уголкам и трещинам, что необходимо, если вы используете Photoshop.
Сначала сделайте простой выбор. Это быстрый шаг, так как вы можете просто выделить большую область прямоугольной формы. Это необходимо для того, чтобы программа знала, какую область нужно перекрасить. После шага выбора вы увидите меню «Перекрасить» в нижнем левом углу программного обеспечения. Нажмите «Перекрасить», появится всплывающее окно. У зайца вы увидите несколько доступных инструментов и определенные цвета в области выбора.
Теперь вы увидите раздел «Текущие цвета».Это цвета в области выбора. Например, в выбранной области есть женщина в желтом платье на белом фоне. В этом разделе вы увидите точный цвет кожи, цвет волос, желтый цвет ее платья и белый фон. Просто измените нужный цвет, и готово! Вы также можете настроить оттенок, насыщенность и яркость в нижней части. Если вы хотите отменить это, просто нажмите на инструмент «пипетка». Нажмите OK, когда вас устраивает изменение цвета изображений в результате Illustrator.
Довольно просто, правда? Изменить цвет изображения в Illustrator намного проще, чем с помощью любого другого программного обеспечения для редактирования. Тем не менее, все еще требуется много времени и усилий, чтобы в совершенстве овладеть этими методами, мы надеемся, что благодаря этим знаниям вы сможете попытаться отредактировать их самостоятельно. Но если вам нужны более быстрые и качественные результаты редактирования изображений продуктов, воспользуйтесь услугами редактирования изображений продуктов, доступными на Dropicts. Сделанные профессионалами, ваш имидж обязательно станет более возвышенным.
[адрес электронной почты защищен]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Создайте свой собственный фон для 2D-игр с помощью Adobe Illustrator
Я люблю играть в мобильные игры и создавать картинки для мобильных игр!
Как художник по играм, я создаю профессиональные дизайны для мобильных игр и предоставляю полные изменения скинов для клиентов по всему миру.
Я основатель и ведущий художник игры в Nether Fun Games, и за годы создания игровых художественных ресурсов я разработал рабочие процессы, позволяющие выполнять творческую задачу максимально быстро и с высочайшим качеством. Никаких компромиссов по качеству, только чистая быстрая и первоклассная работа.
Узнайте, как я это делаю.
Хотели бы вы научиться создавать свои собственные игровые арты? Для ваших флеш-игр, мобильных игр или другой игровой платформы?
Хотели бы вы увидеть все тонкости рескининга графики для мобильных игр?
Хотели бы вы научиться создавать любое игровое искусство, просто имея правильное мышление, даже если у вас нет абсолютно никакого понимания всех художественных концепций, теорий и других «вещей»
Тогда мои курсы для вас! Я занимаюсь дизайном мобильных игр почти 3 года.Быстрое и первоклассное обслуживание для счастливых клиентов по всему миру.
И я научу вас всем своим открытиям и лично оптимизированным рабочим процессам, чтобы начать создавать свои собственные игровые арты и, возможно, начать создавать свою первую тему / дизайн для мобильной игры.
Я создал дизайн игровых приложений и изменил скины для клиентов. Предоставляем дизайн персонажей и анимацию, дизайн интерфейса, дизайн фона и реквизита, скриншоты и значки. И помогли клиентам получить игровое искусство премиум-класса, в которое игроки (такие как я) были бы рады играть.
Хотя мои курсы в основном предназначены для создания артов для мобильных игр, все знания, советы и полезные советы, которые я буду преподавать, могут быть применены к любой другой области графического искусства, например, к созданию векторных иллюстраций для печати, видео, стоковых изображений и других связанных навыков.
«Дело не в том, насколько вы хороши, а в том, насколько хорошо вы хотите быть»
Так что проверьте мои курсы сейчас и записывайтесь на то, что вас интересует.
