Illustrator шаблонов, 83,357 шаблонов для бесплатной загрузки

элементы присоединиться на презентации шаблонов листовка ежегодный доклад обложка дизайна брошюра макет листовки дизайн шаблона макета вектор иллюстрации

свадьба флаер

элементы присоединиться на презентации шаблонов листовка ежегодный доклад обложка дизайна брошюра макет листовки дизайн шаблона макета вектор иллюстрации

свадьба флаер

элементы присоединиться на презентации шаблонов листовка ежегодный доклад обложка дизайна брошюра макет листовки дизайн шаблона макета вектор иллюстрации

элементы присоединиться на презентации шаблонов листовка ежегодный доклад обложка дизайна брошюра макет листовки дизайн шаблона макета вектор иллюстрации

творческие флаер шаблон

резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте

свадьба флаер

визитная карточка шаблон

Акварель Розовые пионы и листья коллекции рамку иллюстрации

белый визитку с красными детали

элегантный визитку шаблон

золотой рамадан флаер

с днем рождения

ежегодный доклад

разноцветные абстрактные треугольник корпоративного бизнеса баннер шаблон горизонтальной рекламного бизнеса баннер макет шаблон проектирования чистых резюме охватывают квартиру заголовок справочный веб дизайна

темные блестящие визитку

векторный дизайн для охвата доклада брошюра флаер плакат

небесно голубой и белый бизнес флаер шаблон

замок флаер шаблон

голубой и оранжевый бизнес флаер шаблон

нежное прикосновение акварельный венок с цветком магнолии и листьями

элегантность горизонтальной сертификат с вектор иллюстрации рама белая шаблон сертификата с чистыми и современной практики представления

eid flwers Поздравительная открытка

школа годовщины приглашение карты

Ид Мубарак вектор Ид аль Адха

красный день матери

фото визитки

современный чистый и творческий вектор шаблон визитной карточки

синий корпоративных флаер шаблон

веселая рождественская открытка с золотом и подарками в праздничной упаковке

зеленый корпоративных флаер tempalte

корпоративный бизнес листовки брошюры векторный дизайн шаблона

на щите

визитка с зеленой детали
ru.pngtree.com
Урок Illustrator — Как создать однотонный, едва различимый фон для веб сайта — Уроки
Цель урока

В этом уроке мы рассмотрим процесс создания едва различимых, однотонных бесшовных узоров в Adobe Illustrator и техники, позволяющие упростить эту работу. Эти техники являются универсальными, то есть пригодными для применения в любой версии Illustrator. Кроме того, мы создадим один утонченный бесшовный узор в Adobe Illustrator CS6. Этот релиз приложения имеет функцию создания шаблонов, позволяющую автоматизировать процесс. Нежные, однотонные и малозаметные безшовные узоры в настоящее время очень популярны в дизайне. Их часто применяют для создания фонов веб сайтов. Изучите этот урок, и вы сможете создавать уникальные паттерны для своих проектов.
Универсальные техники, которые позволяют создавать едва разлечимые, однотонные безшовные узоры в любой версии Adobe Illustrator
Шаг 1
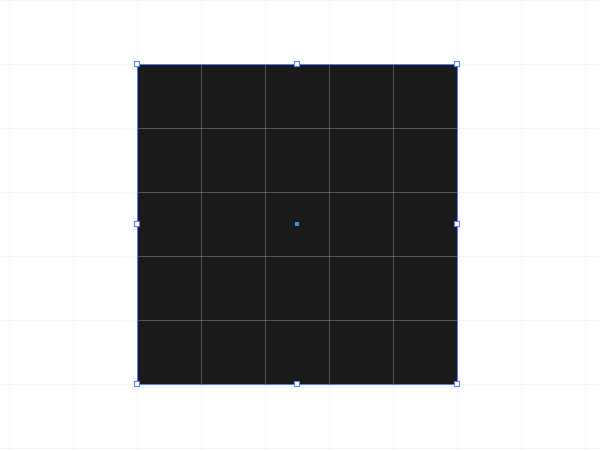
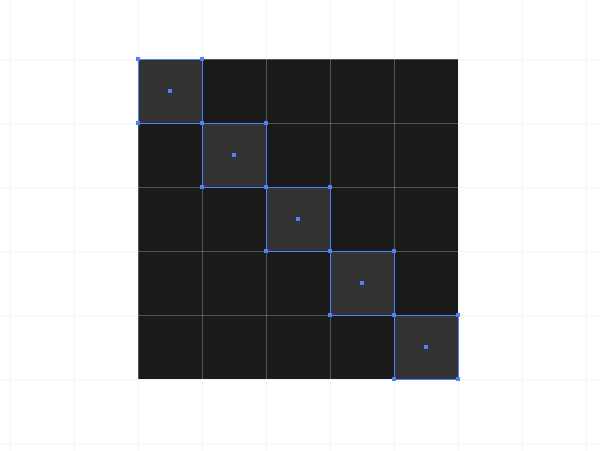
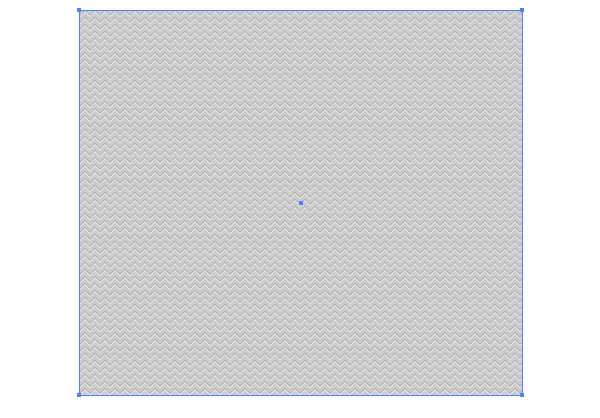
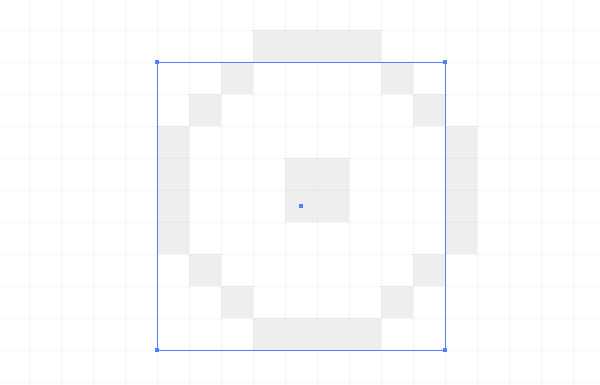
Начнем наш урок с создания пиксельного бесшовного узора. Это вид паттернов остается популярным на протяжении многих лет. И я уверен, что он будет популярным и в будущем. Давайте рассмотрим несколько техник, которые позволят облегчить создание пиксельного бесшовного узора. Пиксельные паттерны отличаются от остальных тем, что их объекты должны точно соответствовать размерам пиксельной сетки. Именно это свойство позволяет объектам иметь резкие границы. Включим режим Pixel Preview (View > Pixel Preview). Этот режим позволяет нам видеть линии пиксельной сетки при зумировании монтажной области. Кроме того режим Pixel Preview позволяет вам создавать объекты, которые имеют только целые размеры в пикселях. Зумируем монтажную область текущего документа, затем возьмем инструмент иллюстратора Rectangle Tool (M) и создадим квадрат, как это показано на рисунке ниже.

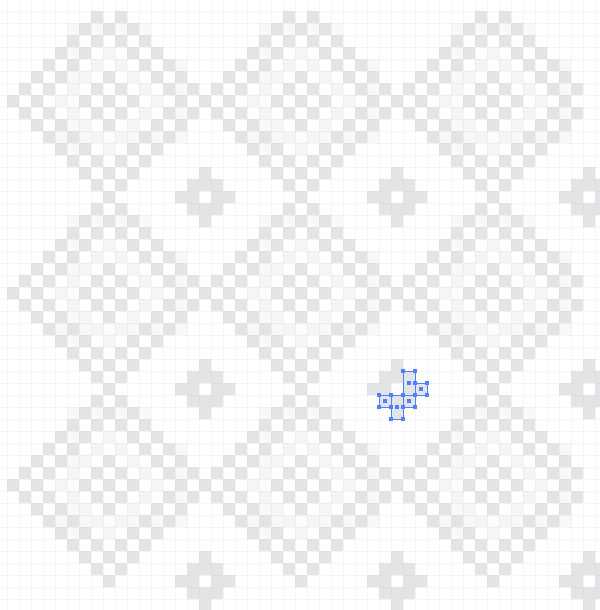
Создадим еще несколько квадратов, которые будут располагаться по одной из диагоналей первого квадрата.

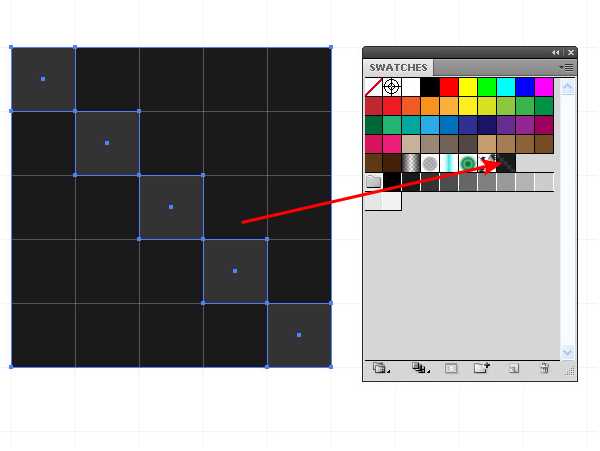
Цвета элементов тонких узоров должен незначительно отличаться друг от друга. Это может выражаться в нескольких процентах при работе в цветовом режиеме. Выделяем все созданные объекты и перетаскиваем их в панель Swatches.

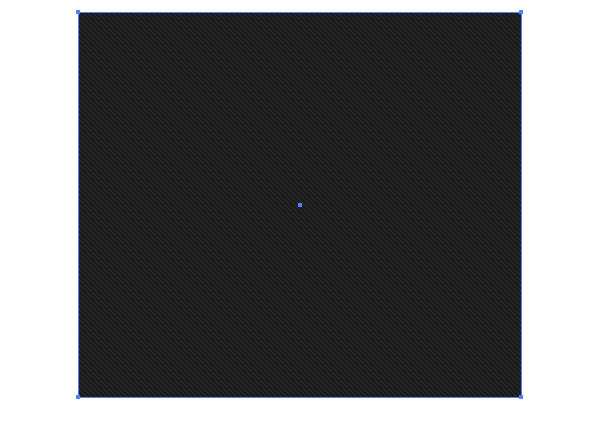
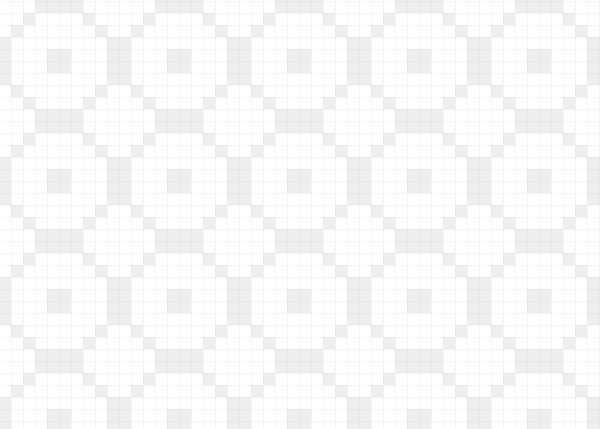
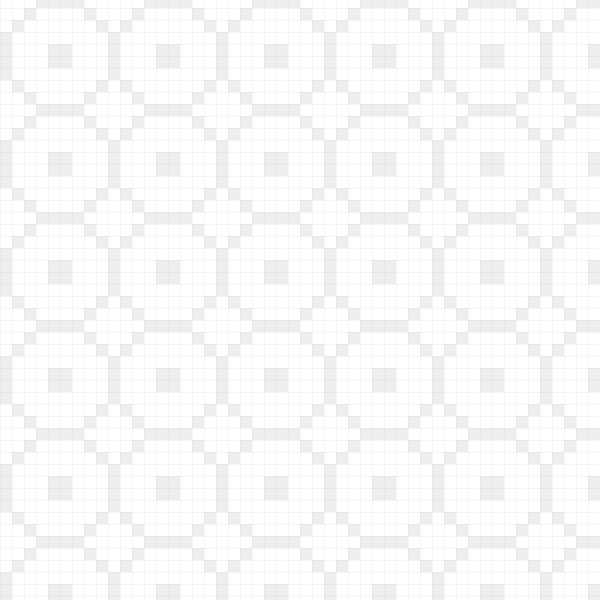
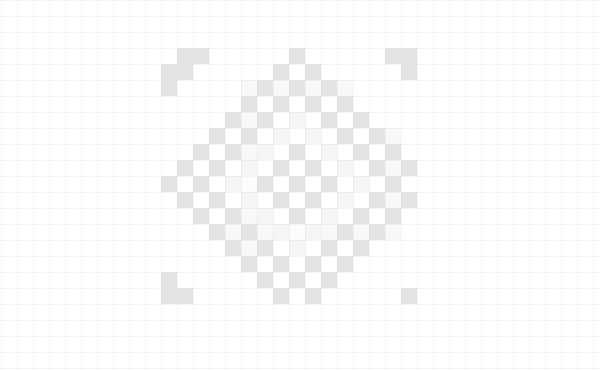
Теперь мы можем применять этот паттерн для заливки любых объектов или использовать, как фон для сайта.

Шаг 2
Мы рассмотрели один из самых простых примеров создания пиксельного безшовного узора. Однако, даже эта техника позволяет нам создавать интересные фоны.


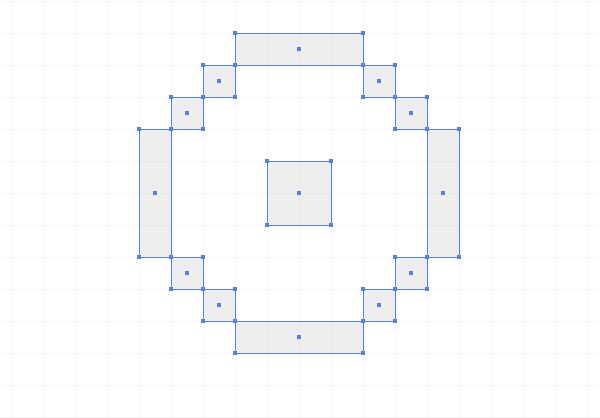
Но не все так просто как может показаться на первый взгляд. Давайте рассмотрим еще один пример. При помощи Rectangle Tool (M) создадим элемент паттерна, как это показано на рисунке ниже.

Теперь перетащим его в панель Swatches и применим к объекту произвольной формы.

Как вы видите в местах касания плиток паттерна мы получили удваивание элементов.

Я не задумывал такой паттерн, следовательно, он нуждается в коррекции.
Шаг 3
Создадим прямоугольник без заливки и обводки и поместим его ниже всех объектов паттерна.

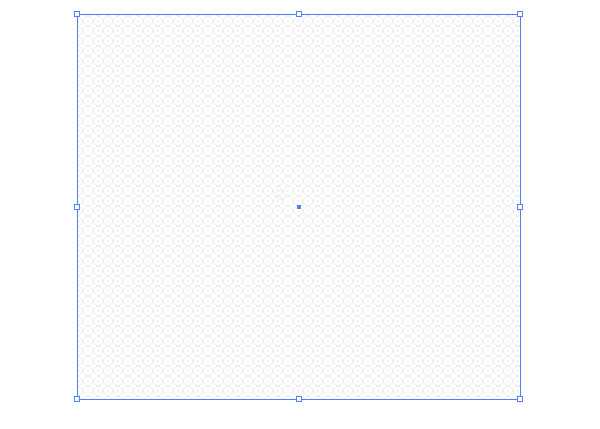
Этот прямоугольник будет ограничивать видимую часть элементов паттерна. Перенесем все объекты паттерна, в том числе и прямоугольник в панель Swatches и применим к объекту.

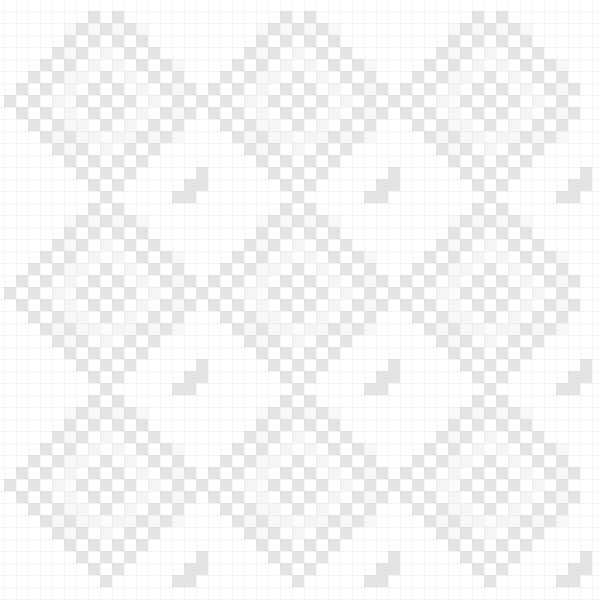
Теперь паттерн выглядит, так как было задумано.
Шаг 4
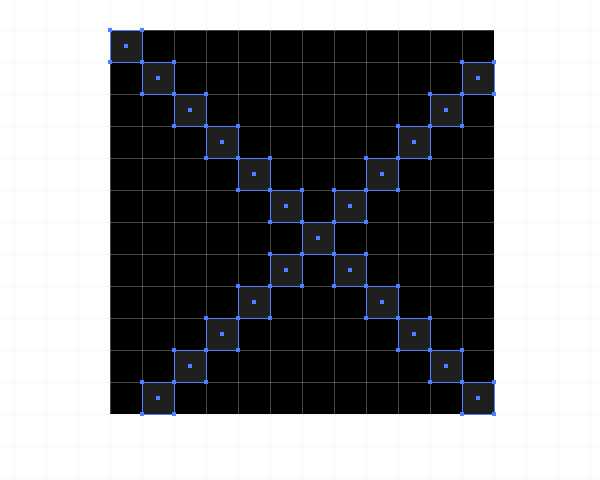
Часто в процессе создания паттерна трудно представить, как он будет выглядеть после применения. Сейчас я познакомлю вас с техникой, которая позволит вам видеть несколько плиток паттерна во время его создания. Итак, создадим одну плитку паттерна, которая состоит из квадратов размером 1x1px.

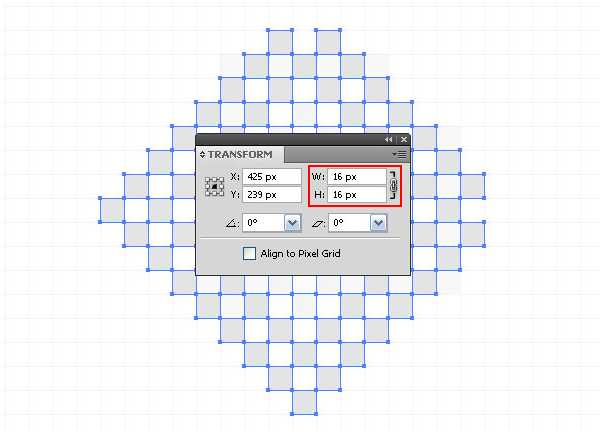
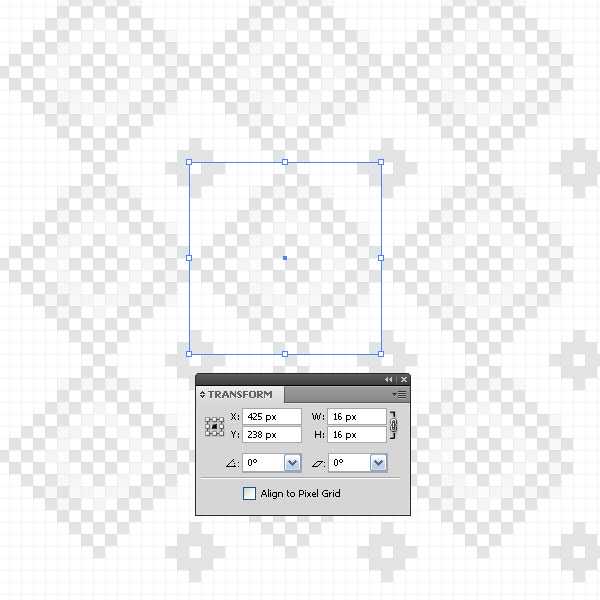
Группируем все квадраты (Cmd / Ctrl + G). Размер этой группы составляет 16x16px. Вы можете увидеть это в панели Transform или в панели Control.

Шаг 5
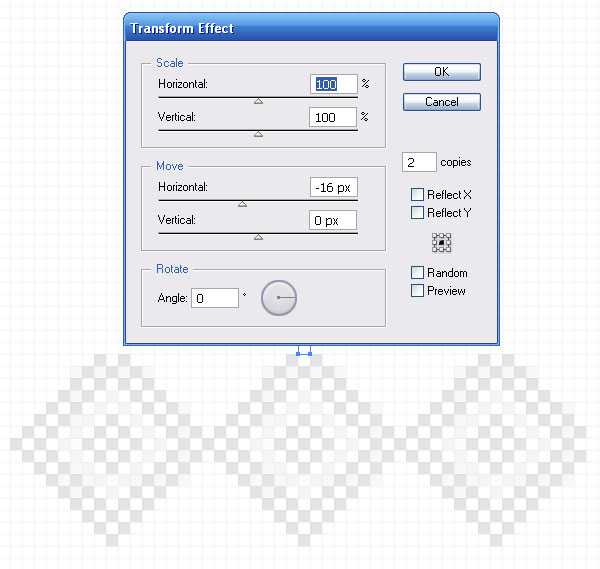
Выделяем группу и переходим Effect > Distort & Transform > Transform…, затем устанавливаем вертикальное и горизонтальное смещение, величина которых соответствует размерам группы. Число копий — 0 (ноль)

Переходим еще раз Effect > Distort & Transform > Transform…, и устанавливаем новые параметры эффекта, как это показано на рисунке ниже.

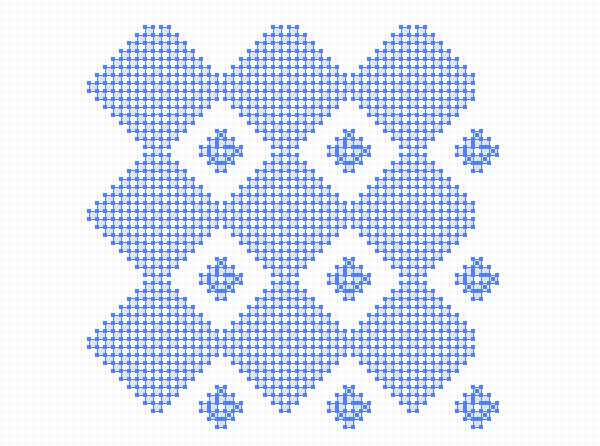
В последний раз применяем Transform Effect с новыми параметрами.

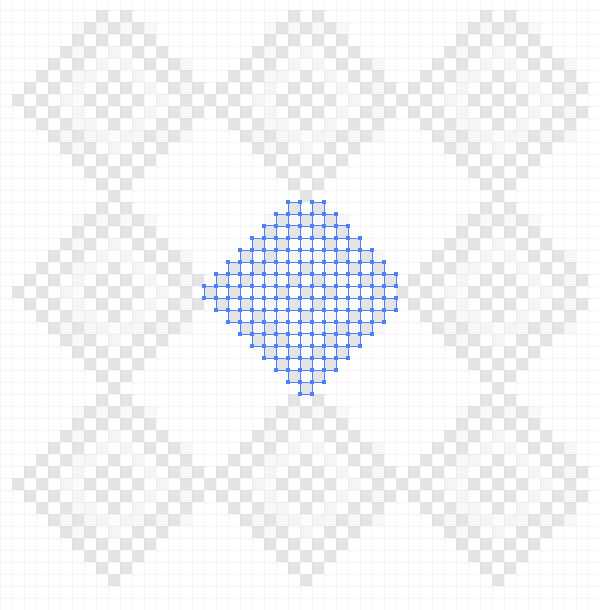
Теперь мы видим сразу 9 плиток паттерна.

Шаг 6
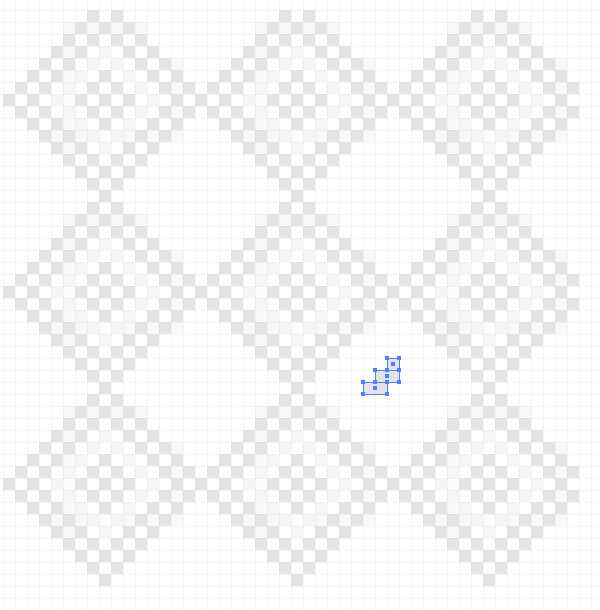
Мы можем добавлять новые элементы в паттерн. Давайте посмотрим, как это делается. Создадим несколько новых прямоугольников и сгруппируем их.

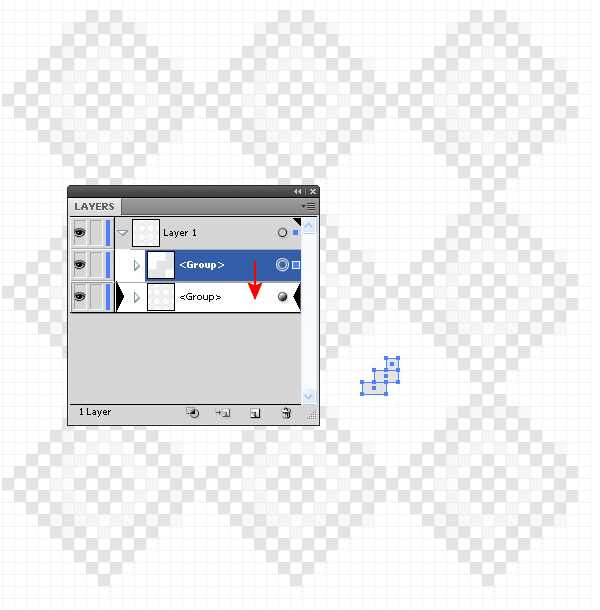
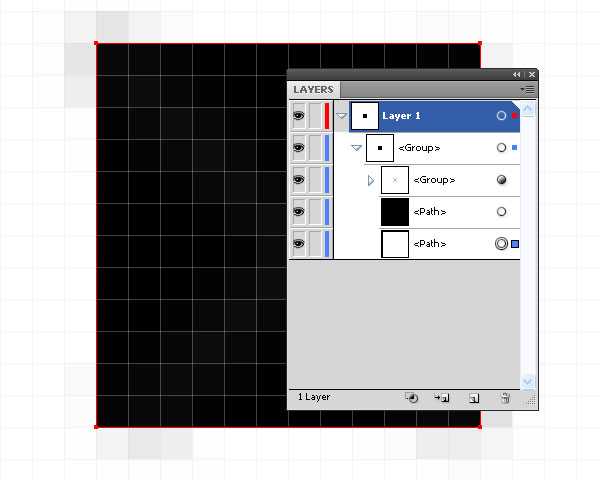
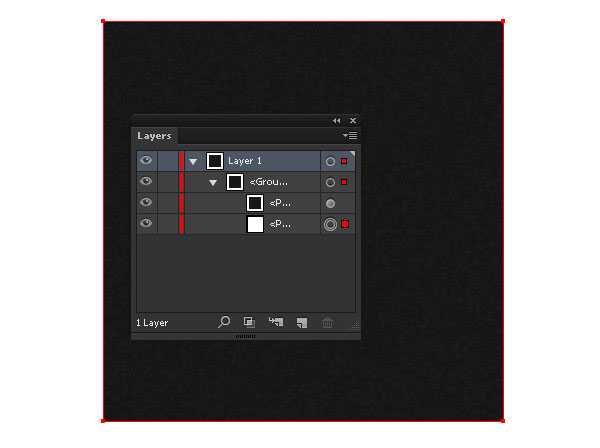
Перенесем новую группу в группу с основной плиткой паттерна, к которой мы применяли Transform Effects. Эту манипуляцию следует проделать в панели Layers.

Как вы можете видеть, новый элемент появился на всех плитках паттерна.

Шаг 7
Создаем новые элементы и переносим их снова в группу с плиткой паттерна.

Теперь, когда паттерн готов, переходим Object > Expand Appearance

Паттерн должен быть ограничен прямоугольником, размер которого соответствует первоначальному размеру плитки (16x16px)

Остальные объекты должны быть удалены.

Переносим паттерн в панель Swatches и проверяем, все ли правильно мы сделали.

Все получилось правильно.
Шаг 8
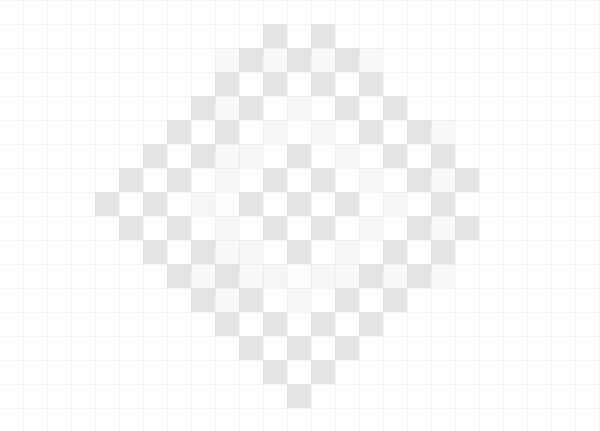
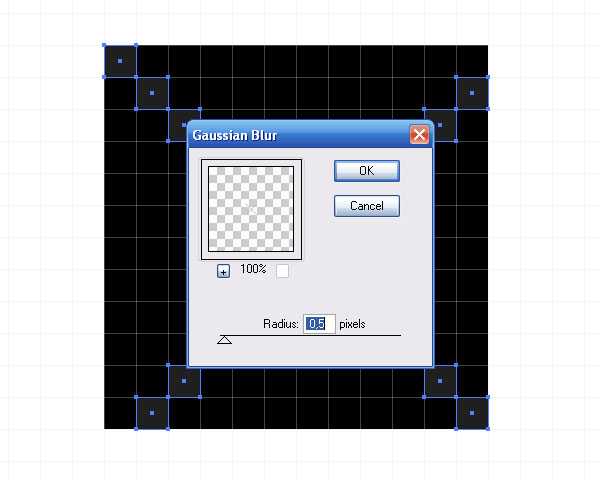
Вы можете применять растровые эффекты к пиксельным паттернам. Это добавит к ним текстуру. Выделяем элементы паттерна и переходим Object > Blur > Gaussian Blur…, затем устанавливаем радиус размытия в диалоговом окне.


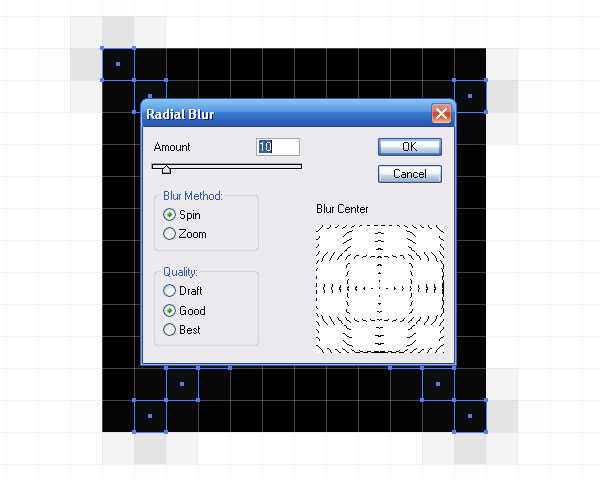
Теперь переходим Object > Blur > Radial Blur… и устанавливаем параметры эффекта.

В случае применения растровых эффектов вам обязательно нужно создать ограничивающий прямоугольник без заливки и обводки и разместить его ниже всех элементов паттерна.

В противном случае между плитками паттерна будут образовываться пробелы. Сохраняем паттерн в панели Swatches и применяем его к произвольному объекту для проверки.

Создание однотонных, еле заметных безшовных узоров в Adobe Illustrator CS6
Шаг 9
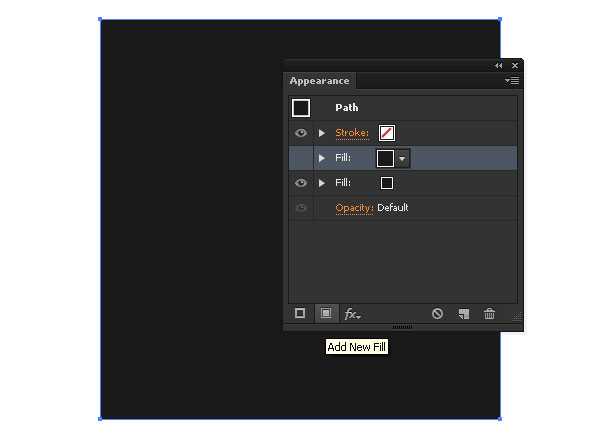
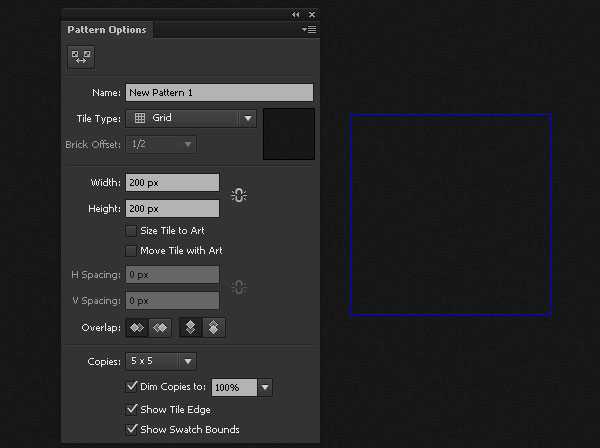
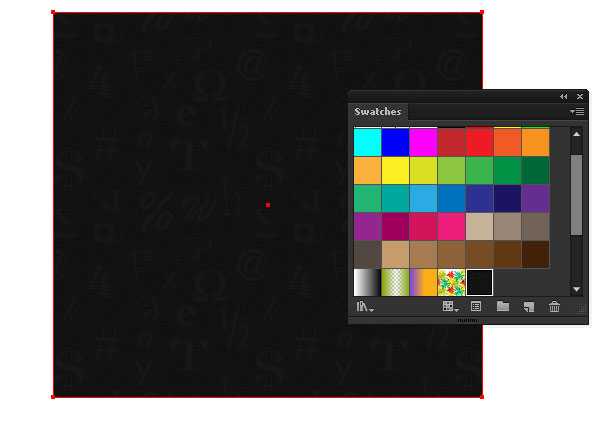
Теперь давайте рассмотрим создание однотонных, еле заметных фонов в Adobe Illustrator CS6. Этот релиз программы имеет функцию Pattern Creation, которая позволяет автоматизировать процесс. Создадим прямоугольник с заливкой темно-серого цвета.

Добавим к этому объекту новую заливку в панели Appearance (Window > Appearance)

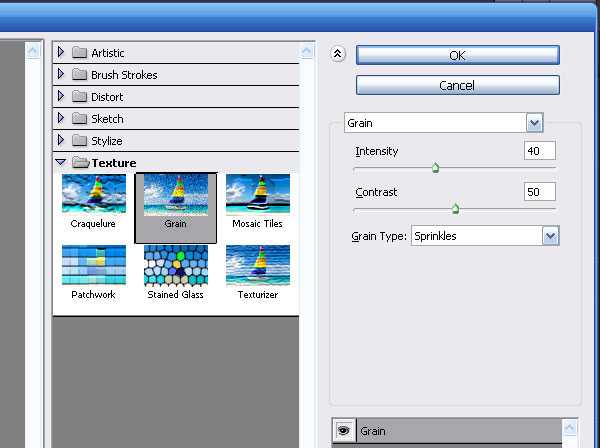
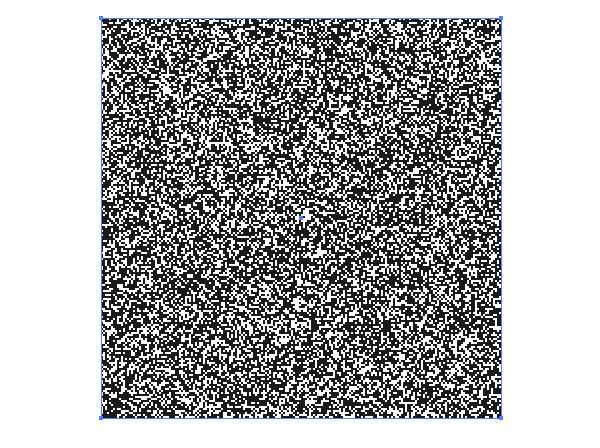
Выделяем эту заливку в панеле и переходим Effect > Texture > Grain… и устанавливаем параметры эффекта.


Шаг 10
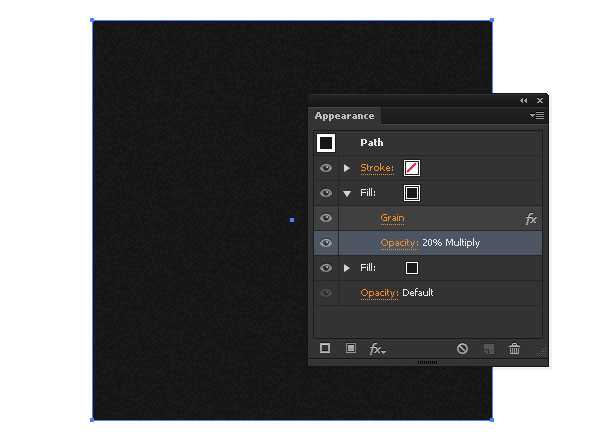
Применим к этой заливке режим смешивания Multiply и уменьшим прозрачность до 20%

Как я уже писал в 8 шаге этого урока, в случае применения растровых эффектов нам необходимо создать ограничивающий прямоугольник без заливки и обводки ниже всех объектов.

Выделяем созданные объекты и переходим Object > Pattern > Make

Таким образом, мы перешли в режим создания паттернов.
Шаг 11
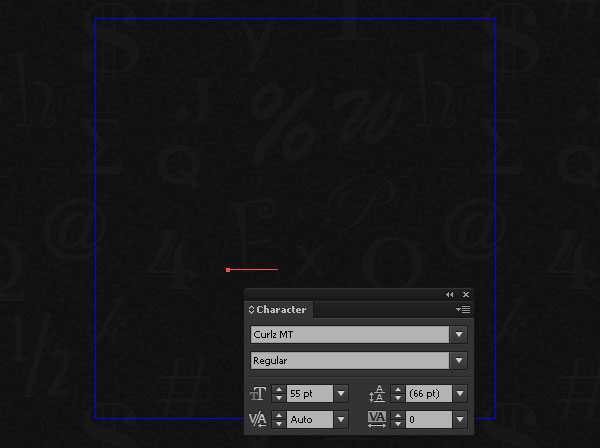
Берем инструмент иллюстратора Type Tool (T) и создаем разные буквы и символы. Размещаем их в произвольном порядке.

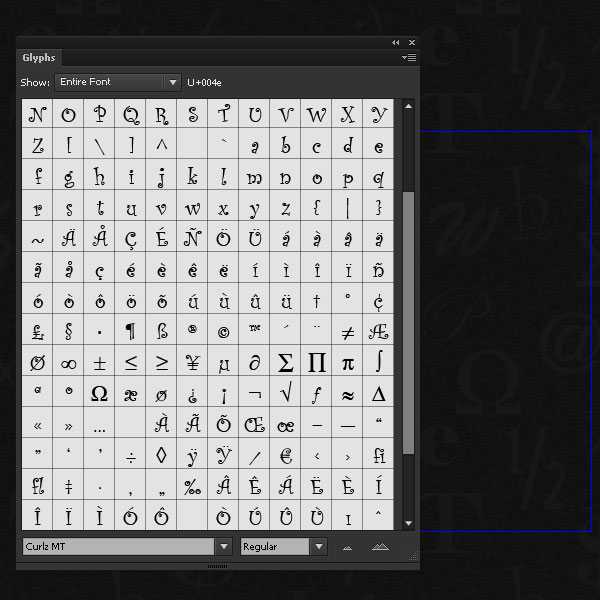
Применяйте к символам разные шрифты и изменяйте размер шрифта, для этого удобно использовать панель Character (Window > Type > Character). Для создания символов, которых нет на вашей клавиатуре, используйте панель Glyph (Type > Glyph)

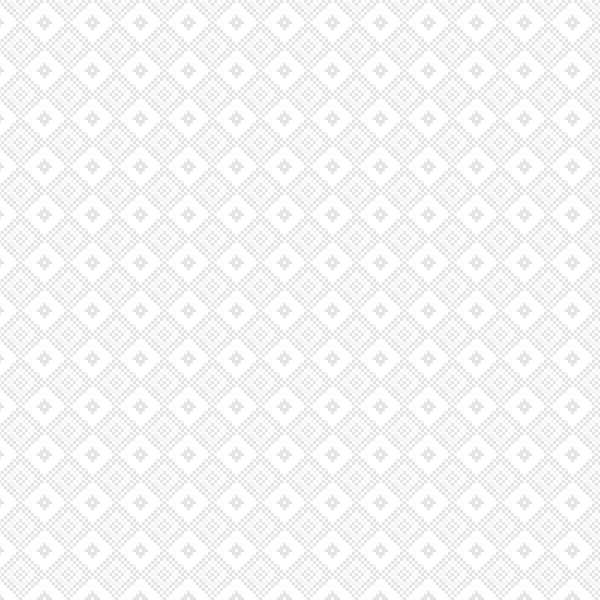
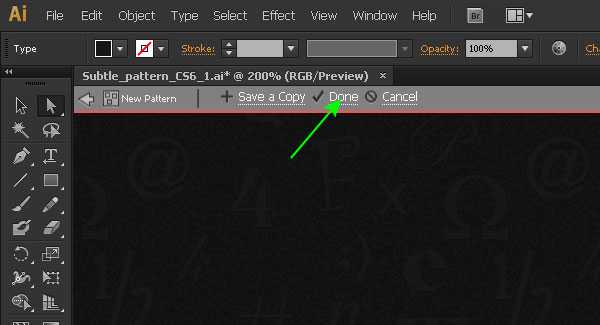
Когда вы закончите создание паттерна, кликните на «Done” в топ баре.

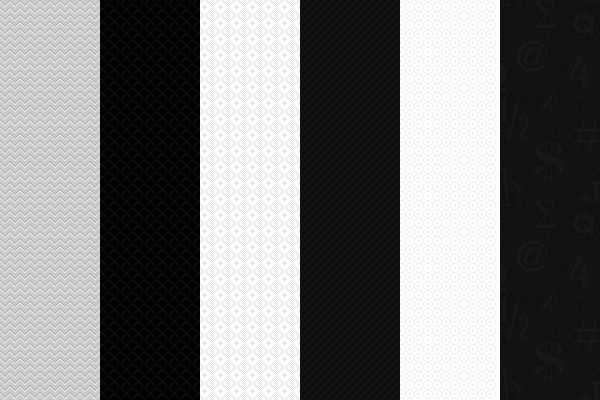
Паттерн готов, теперь его можно использовать для заливки объектов.


На этом наш небольшой урок закончен. Надеюсь, вы нашли здесь полезную информацию. Данный урок был написан мною для хорошо известного иностранного интернет издания: DesignModo. На страницах этого издания Вы можете ознакомиться с англоязычной версией данного урока. До скорых встреч!
Рекомендую также почитать несколько уроков по созданию бесшовных узоров, текстур и фонов в Adobe Illustrator:
Как создать реалистичную деревянную текстуру в Adobe illustrator
Как создать акварельный фон используя, Phantasm CS и Adobe Illustrator
Как создать векторную джинсовую текстуру, используя Adobe Illustrator
Как создать бесшовный узор в стиле Хохлома, используя Adobe Illustrator
Бесплатный вектор — Бесшовная кирпичная стена
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
как нарисовать фон из треугольников ~ Записки микростокового иллюстратора
Всем привет! Сегодня у нас новый урок Adobe Illustrator для самых начинающих. Рисовать мы будем абстрактный фон из самых обыкновенных треугольников. А чтобы работа над иллюстрацией не была долгой и нудной, в процессе создания фона применяются некоторые хитрости и полезные скрипты.Чтобы сделать этот урок, будет достаточно начальных знаний в Adobe Illustrator. Если же у вас возникнут вопросы, или какие-то моменты урока окажутся не совсем понятны, то вы можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая

Рисуем треугольники
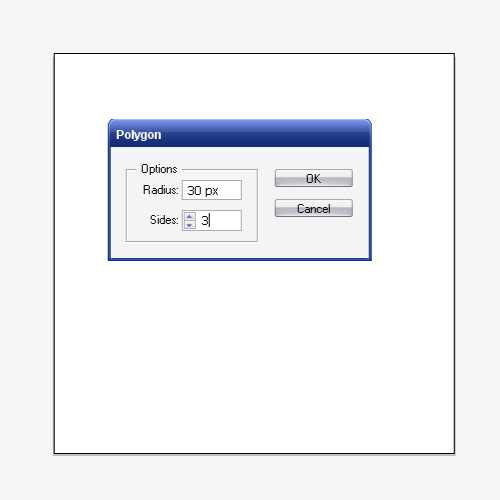
Инструментом Polygon Tool кликаем левой кнопкой мыши по рабочей области и выставляем параметры треугольника.

И получаем его родимого 🙂

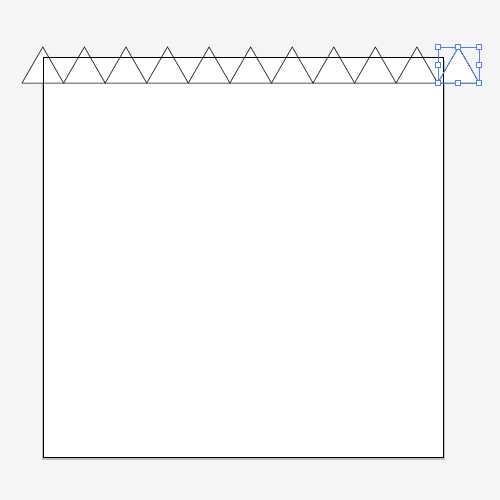
Теперь переместим треугольник в верхний левый угол.

Затем нужно схватить этот треугольник левой кнопкой мыши, зажав при этом кнопку Alt на клавиатуре, и перетащить вправо на расстояние равное ширине треугольника, чтобы получить его копию. Если у вас включены умные направляющие Smart Guides (Ctrl+U), то сделать это будет очень легко. Иллюстратор сам будет корректировать ваши движения, давая полезные подсказки смещения объекта и фиксируя моменты пересечения крайних точек.

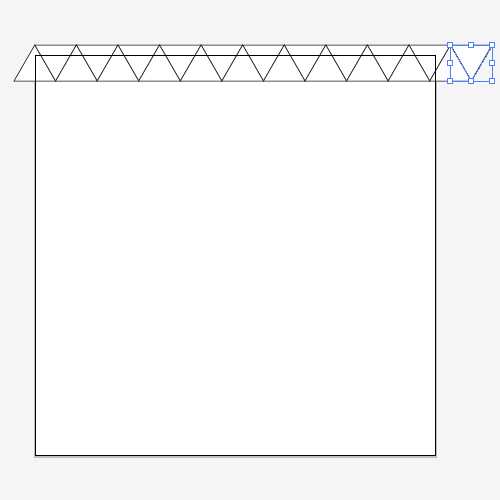
После того, как вы скопируете треугольник, достаточно зажать клавиши Ctrl+D, чтобы повторить это действие. Нажав Ctrl+D несколько раз, вы быстро и легко сделаете ряд из треугольников до конца рабочей области.

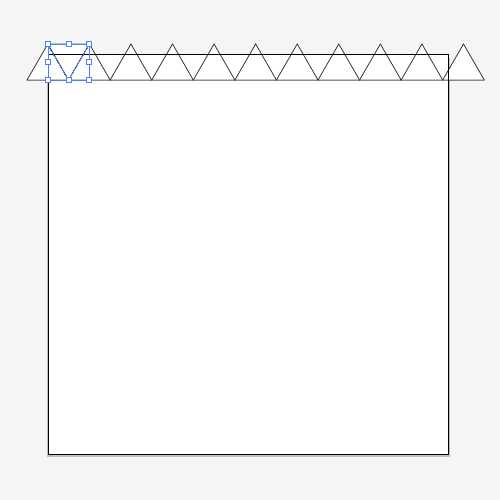
Далее делаем ещё одну копию треугольника, и переворачиваем его вверх ногами. После этого треугольник нужно разместить в пустое пространство между треугольниками, сделанными нами ранее.

Аналогично с предыдущим примером копируем треугольник вправо и, используя Ctrl+D, продолжаем копирование до конца рабочей области.

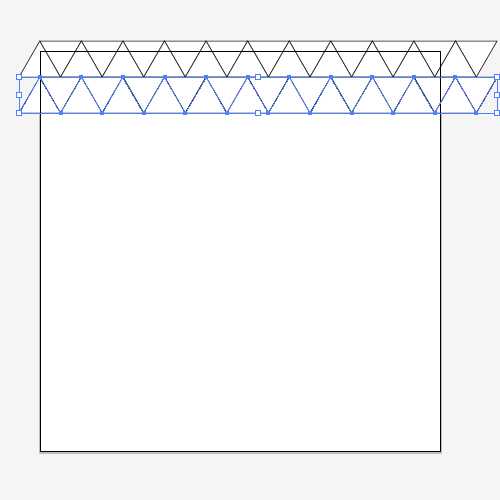
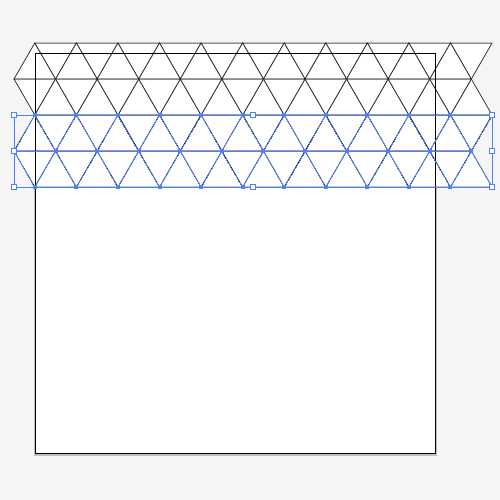
Теперь нужно выделить все треугольники и, перемещая их вниз с зажатой клавишей Alt, сделать копию всего ряда. Перемещать нужно соответственно на расстояние равное высоте треугольника.

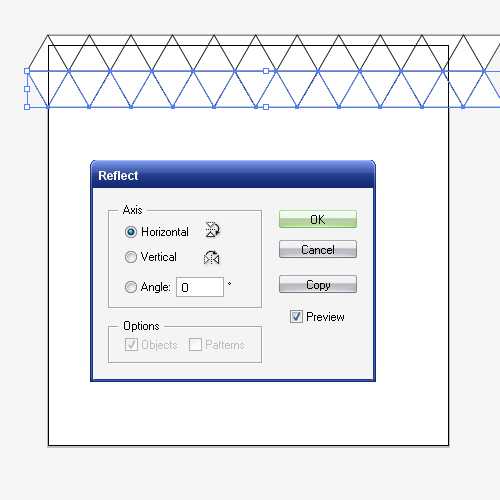
Потом сразу нажмите правую кнопку мыши, чтобы вызвать контекстное меню. Выберите Transform > Reflect. В появившемся окне установите параметры отражения как на картинке ниже и нажмите OK.

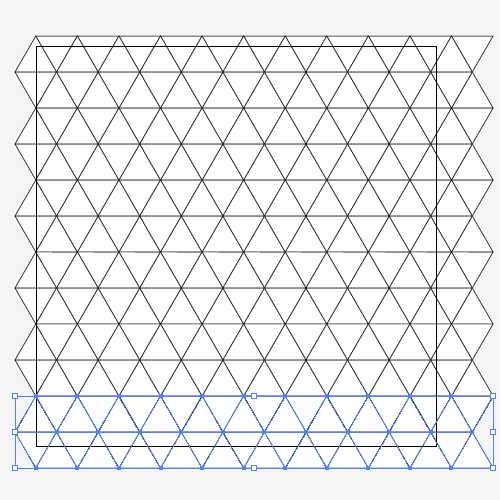
Дальше выделяем оба ряда с треугольниками и копируем их ещё ниже по аналогии с предыдущими примерами.

Сделав одну копию можно опять использовать Ctrl+D, чтобы заполнить треугольниками всю рабочую область.

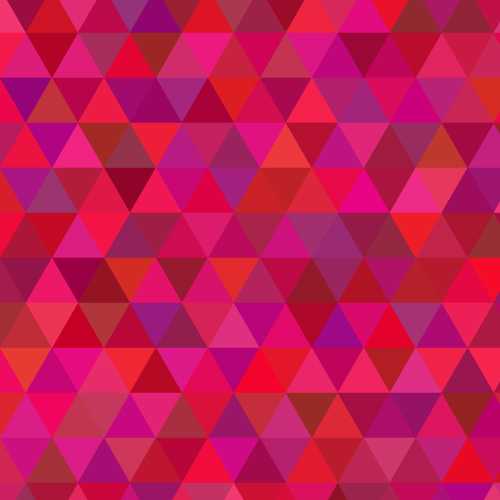
Фон из треугольников полностью построен. Осталось его разукрасить.
Работа с цветом
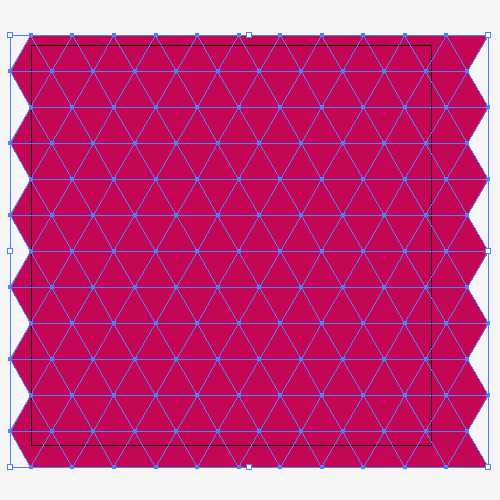
А теперь пришло время экспериментов! Выделите все треугольники, отключите у них обводку и залейте любым цветом, который вам нравится.

Чтобы добавить к основному цвету немного разнообразия нам понадобится скрипт Vary Hues. Вы найдёте его здесь: wundes.com
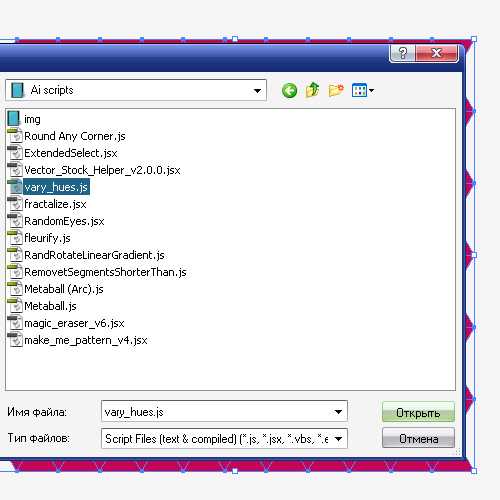
Если скрипт у вас установлен, то просто запустите его через File > Scripts. В противном случае скрипт надо скачать и установить, либо запустить без установки через File > Scripts > Other Script… Выполнив эту команду достаточно будет открыть файл скрипта на вашем компьютере, чтобы запустить его.

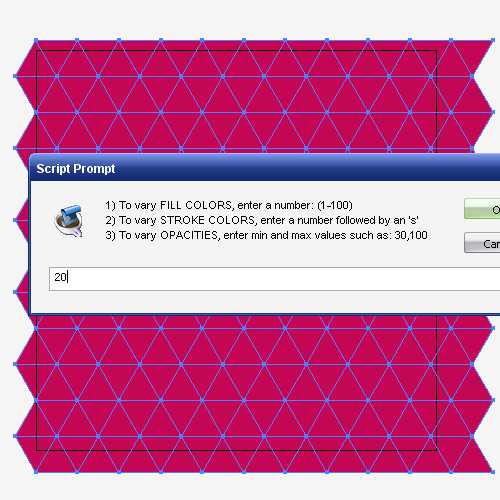
Тут же появится окошко скрипта, где можно установить различные параметры для случайного изменения цвета заливки или обводки и даже прозрачностей.

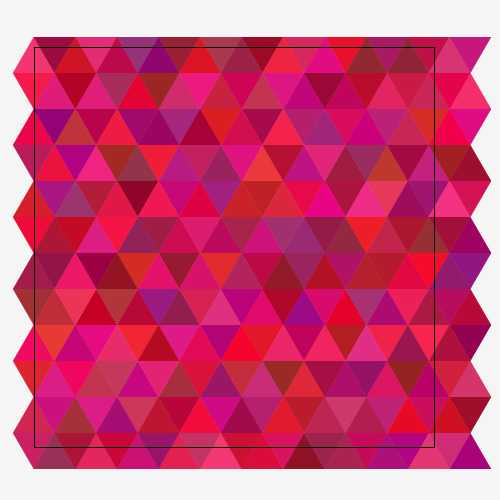
Я установил 20. И вот что получилось в результате.

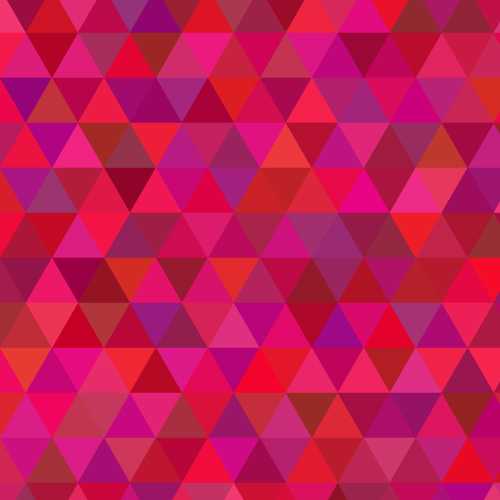
Фон из треугольников готов!
Кадрирование иллюстрации
Осталось всего ничего. Надо убрать все элементы, выступающие за границы рабочей области. Это можно сделать просто скрыв их маской Clipping Mask. Если же вы хотите действительно обрезать все выступающие части, то это можно сделать автоматически с помощью скрипта Magic Eraser.

Роман aka dacascas специально для блога Записки микростокового иллюстратора
Экзамен на Shutterstock сдать несложно. Нужно лишь хорошенько подготовиться. А если с первого раза не сдал, то не стоит горевать. Надо заново сдавать! На данный момент к пересдаче допускают всего через пару дней. Количество попыток не ограничено.Полезные инструкции в помощь:
Как зарегистрироваться и пройти экзамен на Shutterstock
Как подготавливать векторные иллюстрации для стоков
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Как сделать размытый векторный фон ~ Записки микростокового иллюстратора
[Eng]
Недавно ко мне поступила просьба от читателей блога, сделать урок по размытому фону. Ну, собственно говоря, я его сделал 🙂 Поэтому встречайте, целых четыре способа, как сделать размытый фон в иллюстраторе. Причём на выходе фон мы получим конечно же векторный. Хоть растровые элементы и эффекты и будут применяться в процессе, но всё равно нас ждёт стопроцентно векторный фон. А вы как хотели? Чего только люди не придумают, чтобы пропихнуть картинку на сток.
Последнее время уроки у нас на блоге просто удивительные, они завораживают, восхищают, и меняют судьбы людей… Кстати, они все здесь: Уроки Adobe Illustrator. Но этот урок будет простой и непринуждённый. Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Итак, начнём со способа номер один.
1. Размытый фон через меш с крупным шагом

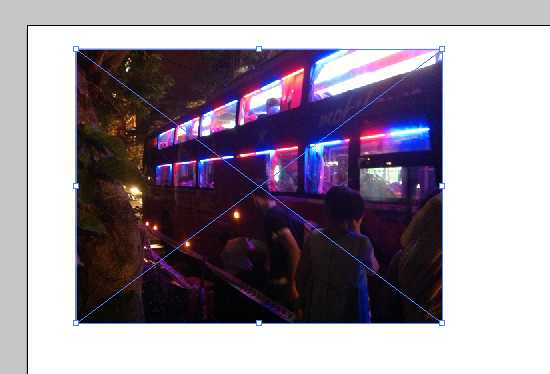
Для начала нам понадобится исходник фона. В первом способе мы будем использовать фото. Фото где взять — понятно, надо его сфотографировать. Например вот такое.

Отличная фотография, где я загружаюсь в слипер бас во время путешествия по Индии. Ничерта не видно, всё смазано, сильнейший шум, какие-то огни — никогда бы не подумал, что эта фотография принесёт хоть какую-то пользу. В общем, берём её однозначно.
Чтобы поместить фото в иллюстратор, перетаскиваем его прямо на артбоард (или используйте File > Place).

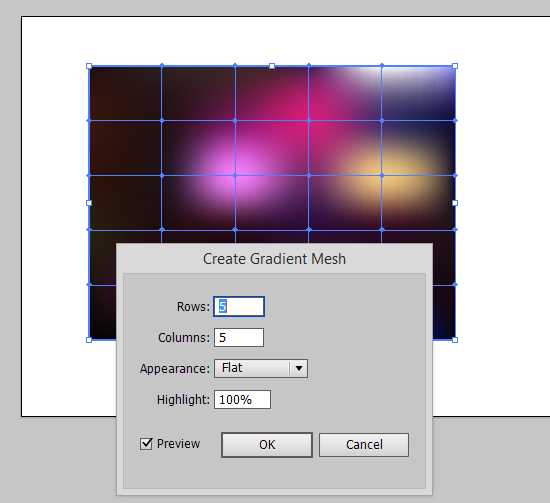
Получаем залинкованное изображение на рабочей области. Фотография должна быть выделена, далее идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.

Из настроек нам нужно только количество колонок и строк у сетки. Сетка должна получится редкой, поэтому выберите значения поменьше. Затем жмём OK.
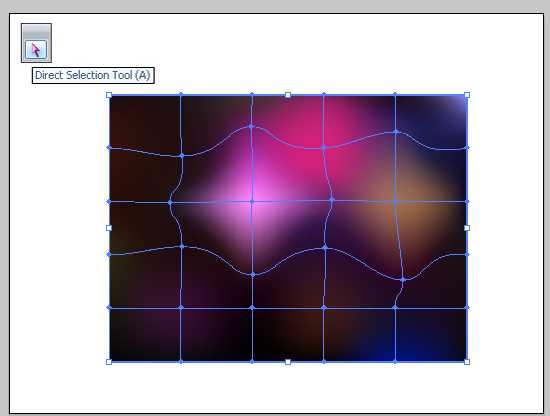
И получаем самый обыкновенный векторный меш. Это и есть наш размытый фон. Можно сделать ещё парочку телодвижений, но это уже всё частные случаи. Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.

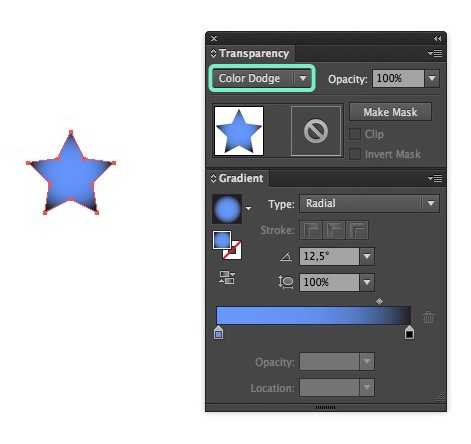
Затем подгоняем сетку под размеры артборда. Далее классика жанра — добавляем спарклингов и светяшек. Никаких растровых эффектов не используется. Это простые круги с радиальным градиентом и режимом наложения Color Dodge и Screen. Главное, хорошо настроить цвета и прозрачности.

И текст, как заключительный штрих, чтобы придать фону логичный и завершённый вид.

Размытый фон готов. И как видите, первый способ очень простой. Единственный недостаток у него, так это фон получается очень размытым из-за редкого меша. Но если делать меш частым, то при конвертации растрового изображения образуется просто груда размытых квадратиков, эффект совсем не тот. Поэтому для создания фона с меньшей степенью размытости мы воспользуемся способом номер два.
2. Размытый фон через меш с частым шагом

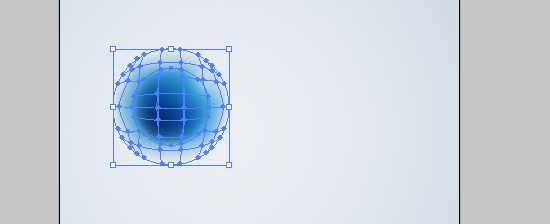
А второй способ создания размытого фона в Adobe Illustrator, кстати, не намного сложнее первого 🙂 Так что поехали. Я предлагаю вам отправиться в микромир, так как наши эксперименты по размытости будут происходить с молекулами. Для этого я сделал одну из них с помощью меш сеток.

Затем сделаем ещё две копии молекулы и поместим их рядом. Края молекул просвечиваются исключительно из-за режима наложения Multiply, который я выставил для этих объектов.

Сделаем ещё копии молекул только уже поменьше. Тут можно разбить иллюстрацию на несколько слоёв для удобства, чтобы отделять задний план от переднего.

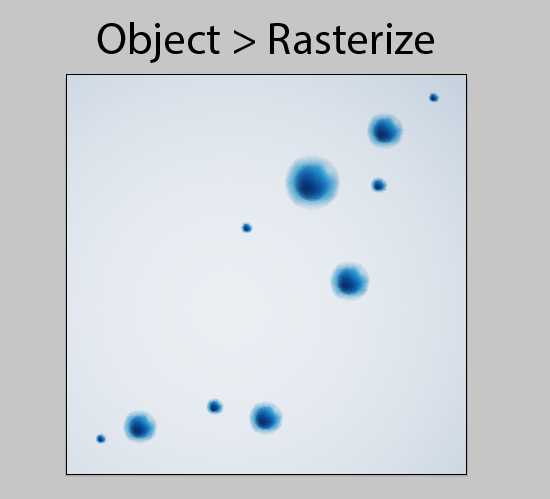
Маленькие молекулы у нас сейчас расположены на заднем плане. И для большего эффекта как раз нужно добавить им размытости, чтобы наблюдатель воспринимал их как объекты, расположенные вне зоны фокуса, где-то позади основной группы молекул.
Для этого мы пока выключим слой с большими молекулами, чтобы они не мешались в процессе работы, а всё остальное отрастрируем.

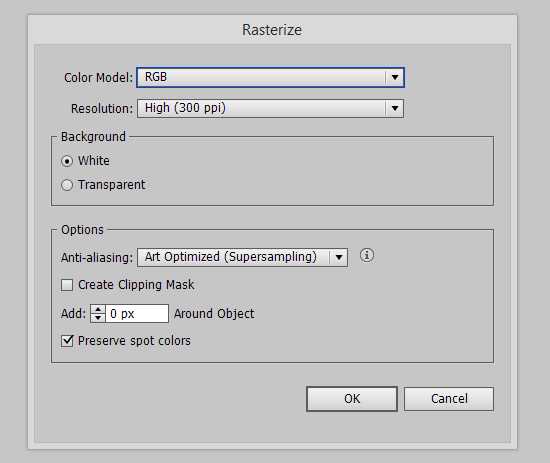
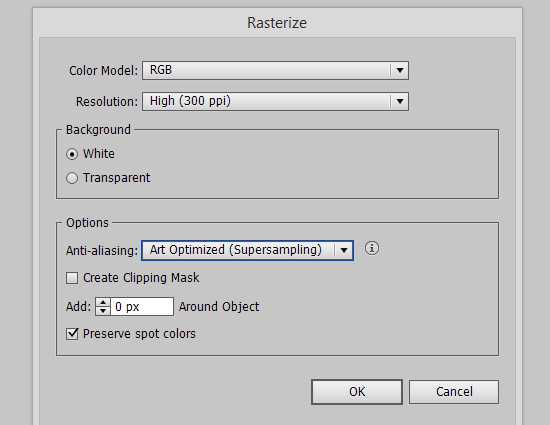
Выделяем молекулы с фоном, и идём Object > Rasterize. На скриншоте ниже видны мои настройки. Если честно, я ничего особо и не трогал, данных параметров оказалось достаточно для последующей работы.

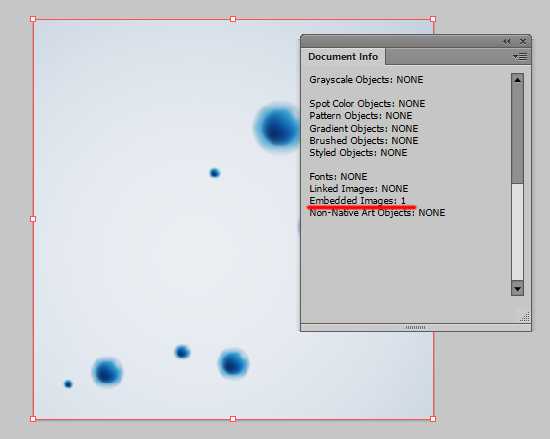
После того, как вы нажмёте кнопочку OK, векторные объекты превратятся в растровое изображение, которое уже встроено в текущий файл.

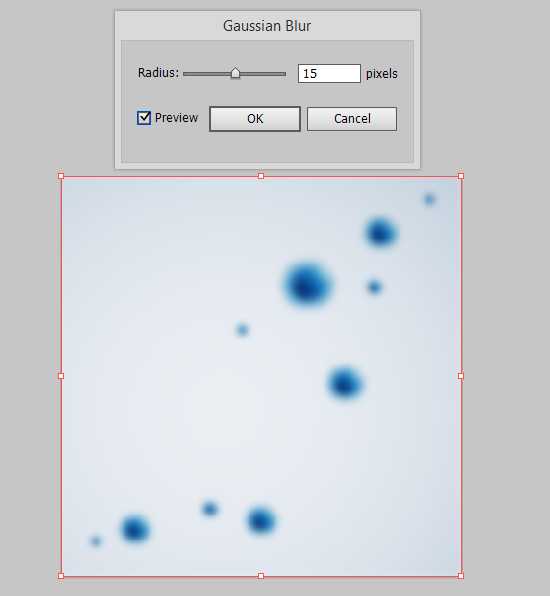
Теперь этот монолитный растровый рисунок можно хорошенько разблюрить через эффект. Выделяем его и идём Effect > Blur > Guassian Blur. Радиус размытия подбираем на глаз, мне хватило пятнадцати. Жмём OK, чтобы применить эффект.

Далее разбираем результат, чтобы избавиться от эффекта и снова получить чистое растровое изображение. Для этого выполните команду Object > Expand Appearance.

Пришло время избавиться от растра. Действуем по аналогии с первым способом, идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. Но в этот раз выставляем максимальное количество шагов, то есть 50. Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.

Магия Дэвида Копперфильда, и у нас на артборде уже векторный размытый фон.

Включаем обратно слой с большими молекулами, и добавляем интригующий текст. Готово!

Но мы же на этом не остановимся? Да, действительно пора узнать, насколько глубока кроличья нора. Переходим к способу номер три.
3. Размытый фон через MeshTormentor

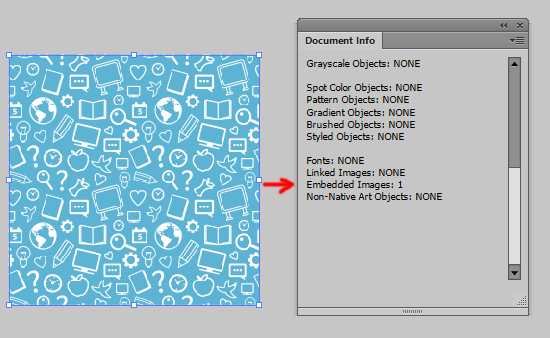
Третий способ это по сути разновидность второго. Плагин MeshTormentor лишь добавляет дополнительные возможности. Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
Когда MeshTormentor успешно установлен на вашем иллюстраторе, действуем по уже привычному алгоритму. Открываем любой свой вектор, который собираемся блюрить, и копируем там всё куда-нибудь на поля.

Копию выделяем и идём Object > Rasterize. Растеризуем векторные объекты.

Жмём кнопку OK, и получаем растровый вариант векторной иллюстрации.

После этого нам нужно размыть растровую картинку, как мы делали это во втором шаге. Выделяем изображение и идём Effect > Blur > Guassian Blur. Не забудьте потом сделать Expand Appearance, чтобы избавиться от эффекта.
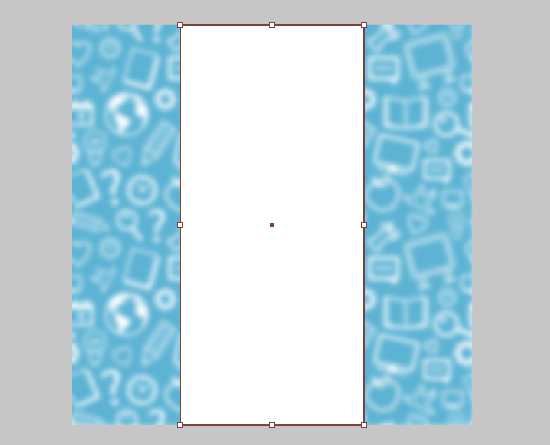
Поверх нашей размытой растровой штуки ставим прямоугольник, отцентрируйте его обязательно.

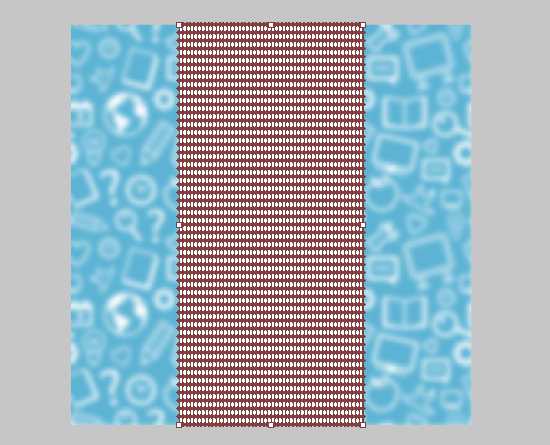
Этот прямоугольник преобразуем в шеш через Object > Create Gradient Mesh. Количество строк и столбцов тоже ставим максимальное — 50.

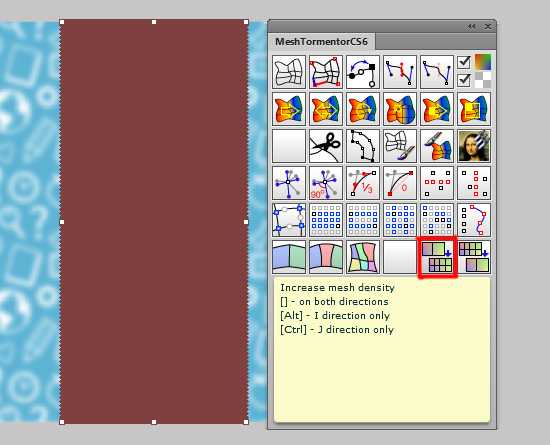
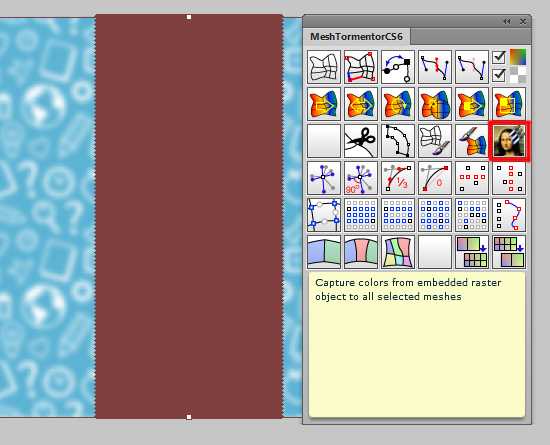
И вот тут нам поможет плагин MeshTormentor, так как сетка нам нужна на самом деле ещё чаще. Выделяем мешевый прямоугольник и нажимаем в окошке плагина кнопочку Increase mesh density. Иллюстратор немного потупит, и плагин увеличит количество строк и столбцов сетки.

Затем выделяем наш суперчастый мешевый прямоугольник и растровый фон под ним, и нажимаем в окошке плагина на кнопочку с Моной Лизой, чтобы скопировать цвета.

MeshTormentor перенесёт все цвета с нижнего растрового фона в узлы сетки. Результат получился практически идеальный, меш даже не отличить от растрового фона.

Растровый фон нам кстати уже не нужен. Его можно смело удалить, а вот размытый векторный меш мы ставим поверх исходного фона, который находится на артборде.
Достаточно отцентрировать его строго по горизонтали и вертикали, чтобы размытый рисунок совпал с исходником. Воспользуйтесь для этого панелью Align.

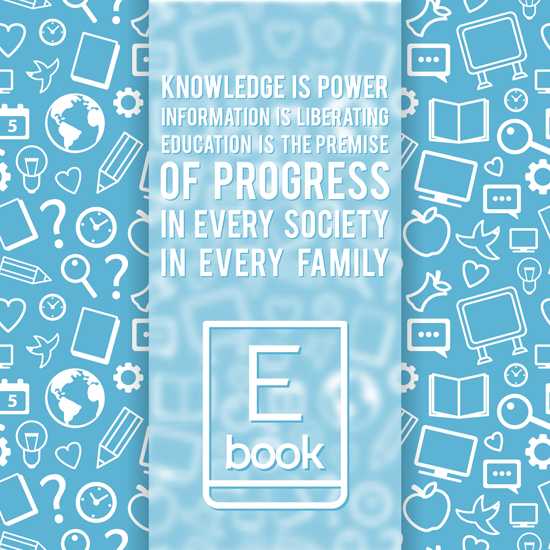
Ну, вот и всё! Дальше можно ещё немножечко допилить картинку. Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.

На закуску у нас остался способ номер четыре. Тут вообще всё проще простого 🙂
4. Размытый фон через автотрейс

Действительно, можно ведь сделать автотрейс размытого растрового исходника. Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
Всё начинается с уже привычного нам растрового исходника. Это будет фотография Будды.

Размываем картинку через эффект Guassian Blur. Обязательно делаем после этого Expand Appearance.

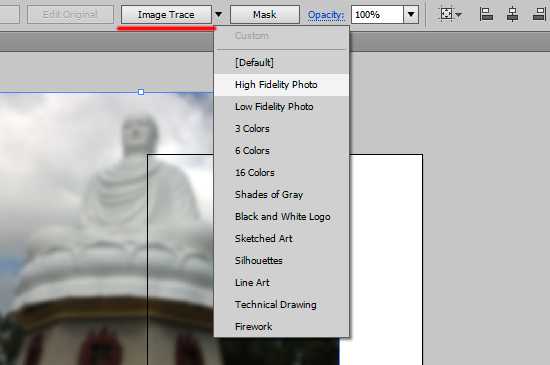
И прогоняем результат через автотрейс.

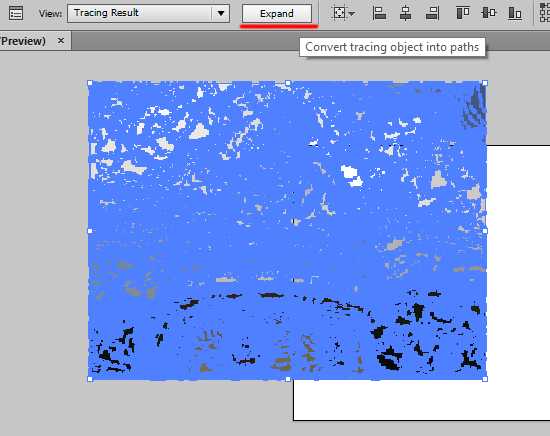
В итоге нажимаем Expand в панели информации, и получаем векторные формы.

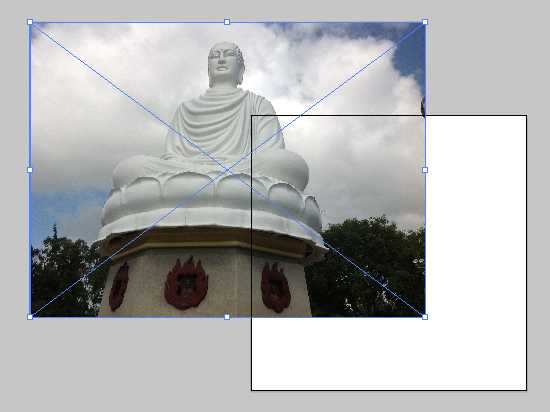
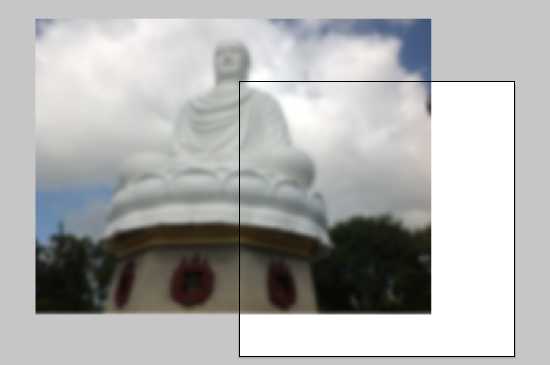
Распологаем Будду на рабочей области.
Выступающие части можно закрыть маской. А ещё лучше автоматически обрезать скриптом Super Magic Eraser. Так размер файла будет намного меньше. Для автотрейса это особенно актуально, они частенько получаются довольно большие, и не проходят на сток по ограничению объёма.

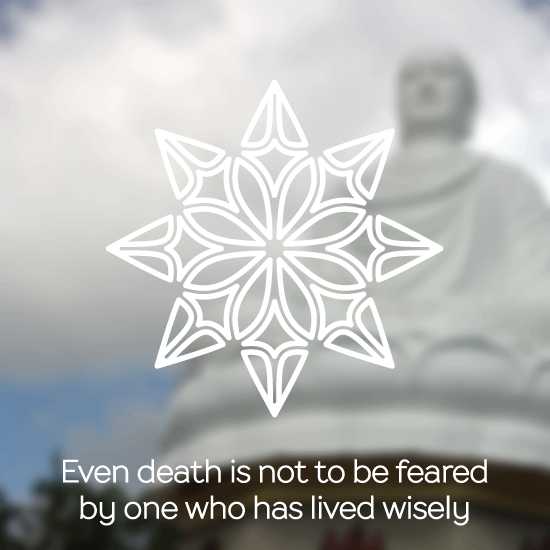
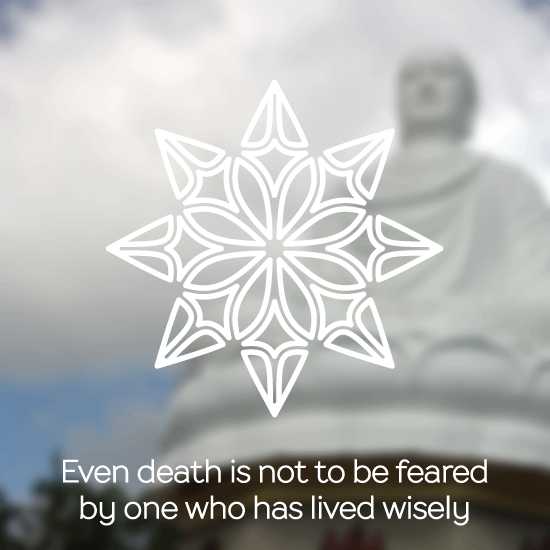
Добавляем текст, и это уже не просто размытый фон, а постер, несущий нам мудрость через ткань пространства и времени.

Несмотря на большой плюс данного способа, который заключается в его простоте, минус тут тоже есть. Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Я надеюсь, этот урок оказался полезным, и вы примете на вооружение какой-нибудь из способов для создания размытого векторного фона. В заключение хочу напомнить, что к подобным иллюстрациям на стоках часто просят прикладывать исходники или даже Property Release. Исходное изображение, понятное дело, должно быть вашим, так что осталось не забыть его прикрепить во время загрузки.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Самый быстрый способ сделать деньги — это их нарисовать. Но мы предлагаем законные способы заработка для дизайнеров: Микростоки
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Волшебный зимний фон в Adobe Illustrator
В этом уроке мы будем рисовать волшебный зимний в Adobe Illustrator. Начнем с создания фона, для этого используем сетчатый градиент и палитру из холодных оттенков. После этого нарисуем снежинки и раскидаем их сверху. Далее нам предстоит создать разные фигуры с градиентами и в разных режимах наложения, которые позже станут символами, и мы распылим их поверх работы. Финальным аккордом станут кисти снега.
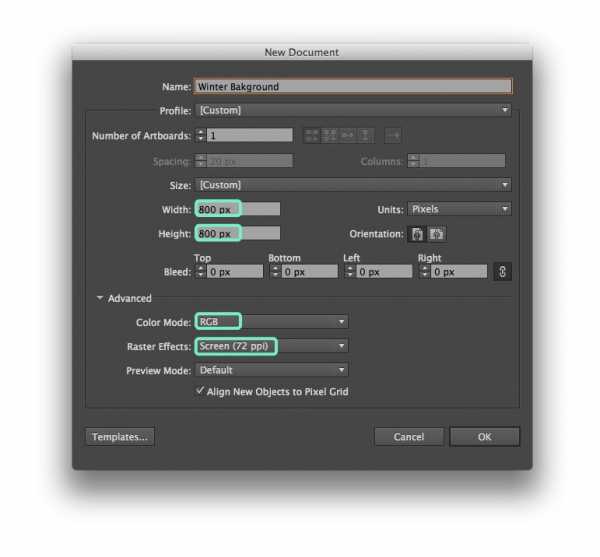
1. Создаем новый документ
В Adobe Illustrator создайте новый документ (File>New/Файл>Создать) и укажите ему следующие параметры:

2. Создаем фон
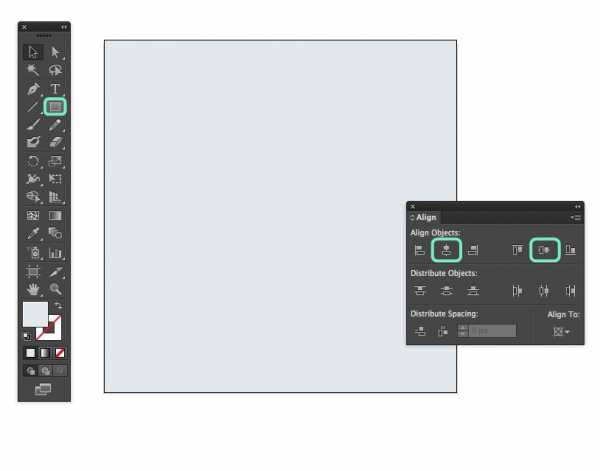
Шаг 1
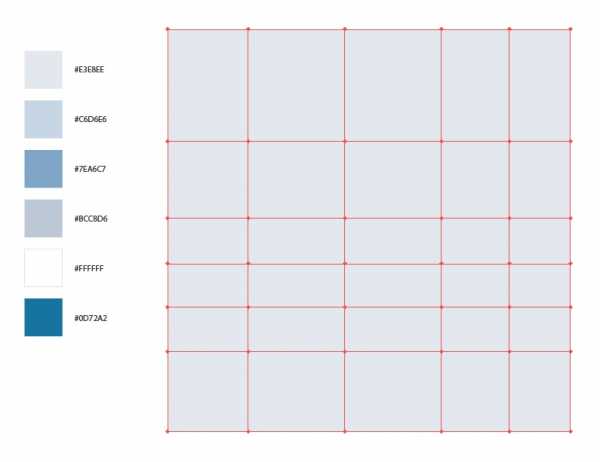
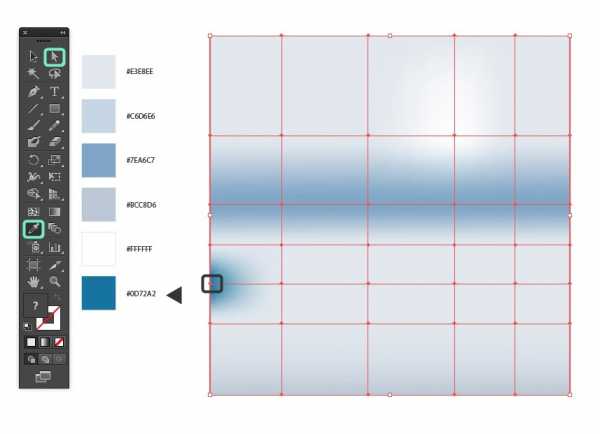
Инструментом Rectangular/Прямоугольник нарисуйте прямоугольник по размеру рабочей области. Укажите фигуре цвет заливки #E3E8EE.

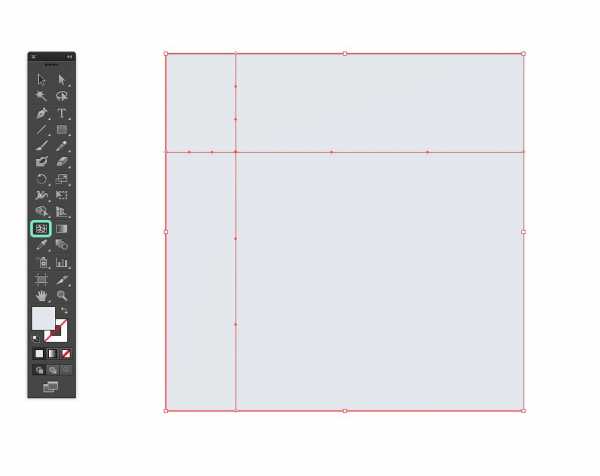
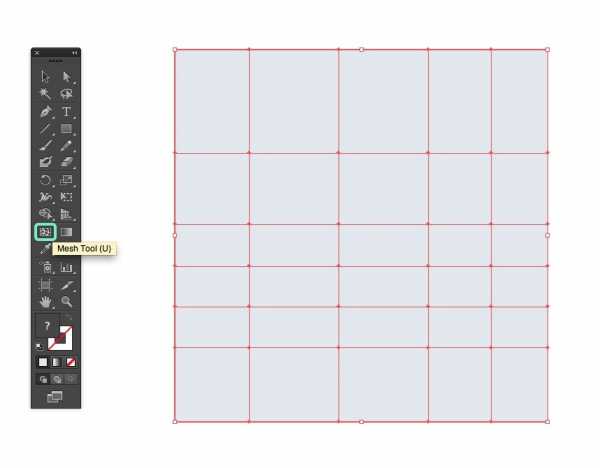
Шаг 2
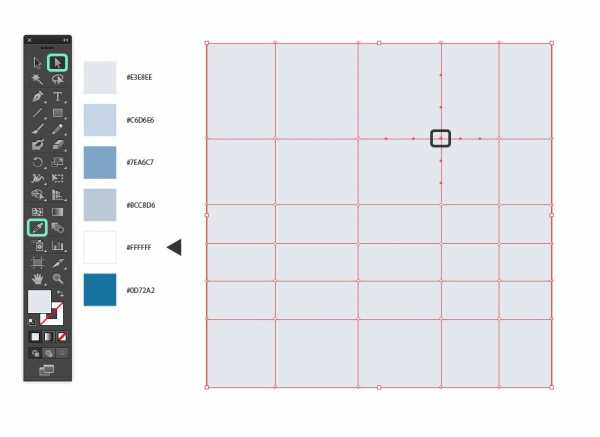
Инструментом Мesh tool/Сетчатый градиент создайте новые точки, как показано ниже.


Теперь давайте добавим цветов. Начнем с создания палитры — это сделает процесс проще и быстрее. Мы используем холодные цвета. Нарисуйте шесть небольших квадратов (70x70px) и укажите им разные цвета заливки.

Разместите ваши квадраты рядом с сетчатым градиентом.

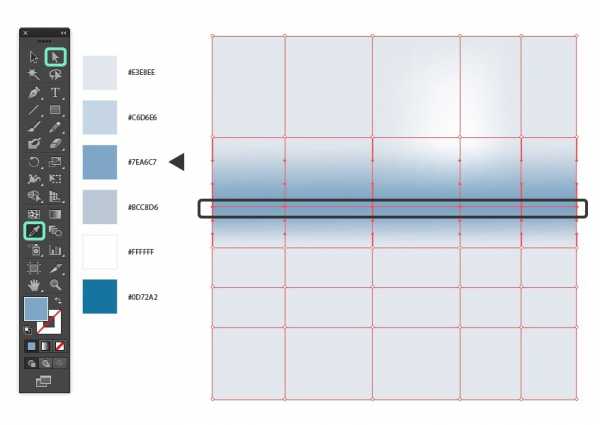
Теперь раскрасим каждую точку сетки. Инструментом Direct Selection/Прямое выделение (A) выделяйте точку, и инструментом Eyedropper/Пипетка копируйте цвет с квадратиков.



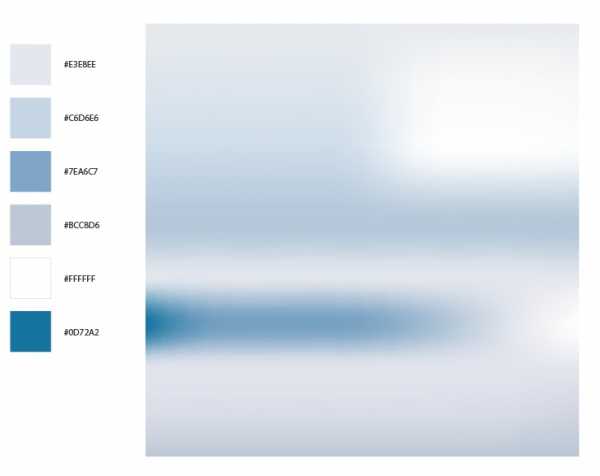
Должно получиться нечто похожее на это:

Теперь вы можете удалить квадратики палитры. Откройте палитру Layer/Слои (Windows>Layers/Окно>Слои), создайте новый слой, поместите в него наш сетчатый градиент и заблокируйте слой. Создайте еще один новый слой и назовите его “Lights and objects (огни и объекты)”. В нем будут огоньки и снежинки.


3. Рисуем снежинки
Шаг 1
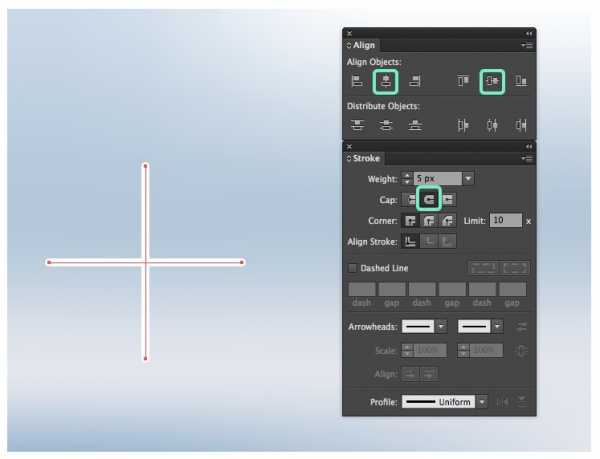
Инструментом Segment/Отрезок линии нарисуйте горизонтальную линию, затем вертикальную, обе длиной в 120px и толщиной в 5px. Выделите обе линии и отцентруйте их. В палитре Stroke/Обводка (Window>Stroke/Окно>Обводка) укажите скругленные концы обводке.

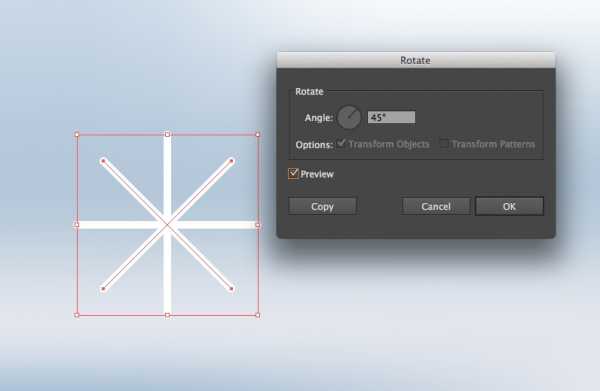
Дублируйте обе линии (Ctrl c+ Ctrl F). Затем поверните копии на 45º (Object>Transform>Rotate 45º/Объект>Трансформировать>Повернуть на 45º).

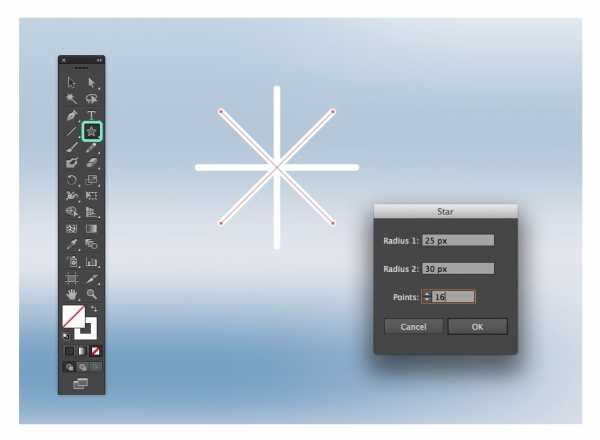
Инструментом Start/Звезда нарисуйте звезду из 16 точек с толщиной обводки в 5px и без заливки. Укажите звезде параметры как на картинке ниже.

Выравниваем все по центрам.

Сделайте копию звезды и увеличьте ее до 86x86px. Сделайте еще одну копию звезды и увеличьте ее до 138x138px.


Нарисуйте короткую линии толщиной в 5px. Выделите ее и выберите в меню Transform>Reflect vertical 90º/Трансформировать>Отразить вертикально на 90º. Поместите копию справа. Выделите обе линии и сгруппируйте их (Object>Group/Объект>Сгруппировать). Выровняйте всё по центру. Дублируйте группу с линиями и отразите е горизонтально.



Выделите обе группы с линиями и сгруппируйте их вместе. Дублируйте группу и поверните ее на 90º. Выделите и сгруппируйте с остальными линиями, после чего отцентруйте всё.

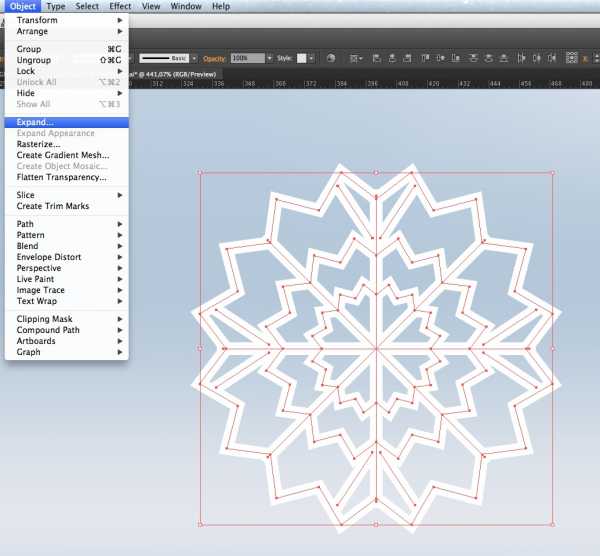
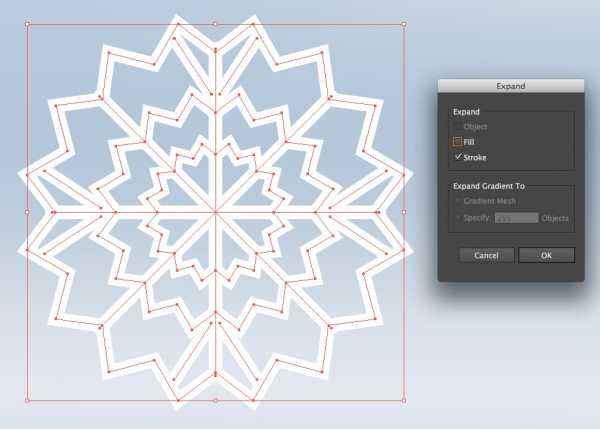
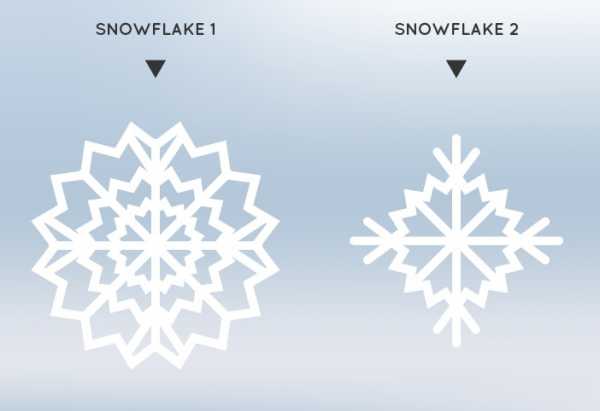
Выделите всю снежинку, сгруппируйте ее и разберите. Наша первая снежинка готова!


Шаг 2
Чтобы создать вторую снежинку, копируйте первую и вставьте рядом копию. Разгруппируйте копию и уделите большую и маленькую звезды. Сгруппируйте вторую снежинку.

Шаг 3
Раскидайте копии снежинок по фону. Вам не нужно слишком много снежинок, потому что будут и другие элементы. Выделите все снежинки над фоном и укажите им blending mode/режим наложения Soft Light/Мягкий свет. После этого сгруппируйте их. Теперь мы заблокируем группу со снежинками, чтобы она не мешала нам в работе (Object>Lock>Selection/Объект>Заблокировать>Выделенное).

4. Рисуем огоньки
На этом этапе мы создадим объекты и трансформируем их в символы, чтобы было удобно распылять их по фону.
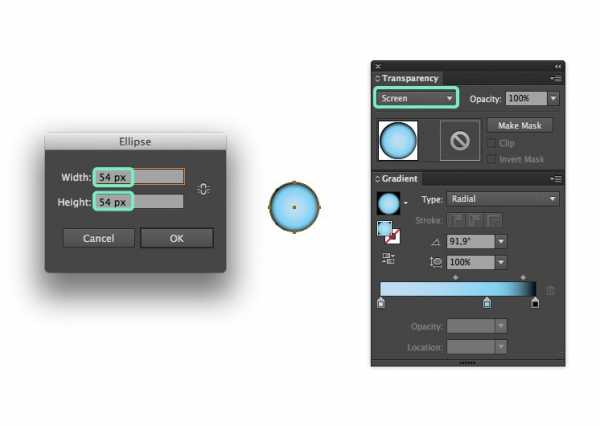
Шаг 1
Инструментом Ellipse/Эллипс нарисуйте круг размером 54x54px, укажите ему радиальный документ от светло-голубого к черному.

Шаг 2
Создайте еще один такой же круг, но размером в 225x225px, и смените blending mode/режим наложения круга на Screen/Осветление.

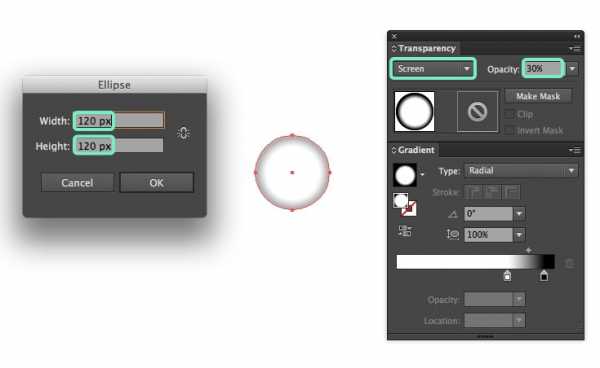
Шаг 3
Нарисуйте еще один круг, размером 120x120px, и укажите ему градиент от белого к темно-серому, и смените режим наложения на Color Dodge/Осветление основы.

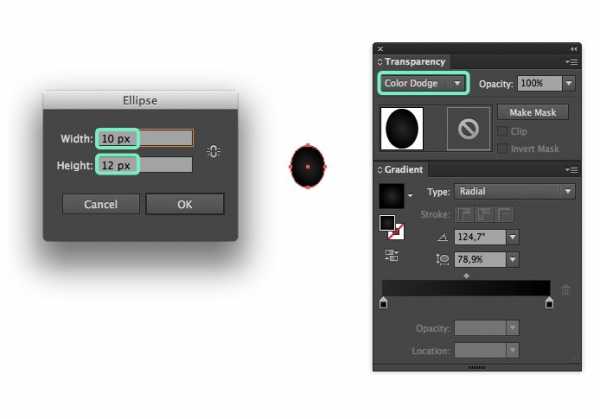
Шаг 4
Нарисуйте эллипс размером 10x12px с градиентом от темно-серого к черному. Смените режим наложения на Color Dodge/Осветление основы.

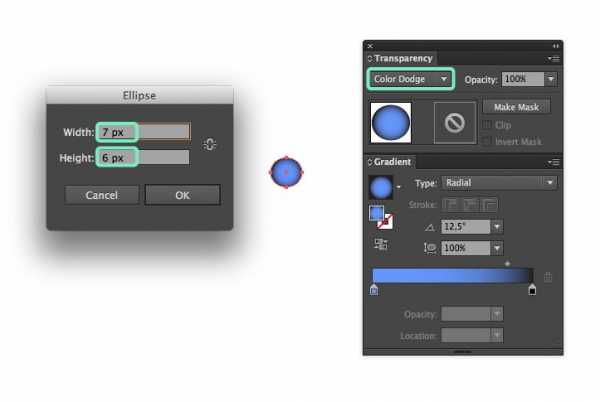
Шаг 5
И еще один эллипс, размером 7x6px, которому нужно указать градиент от синего к черному и режим наложения Color Dodge/Осветление основы.

Шаг 6
Нарисуйте круг размером 21x21px и укажите ему градиент от белого к черному в режиме наложения Screen/Осветление.

Шаг 7
Создайте последний элемент. Инструментом Star/Звезда нарисуйте звезду из 5 точек, размером 20x20px, и укажите ей радиальный градиент от синего к черному в режиме наложения Color Dodge/Осветление основы.

Шаг 8
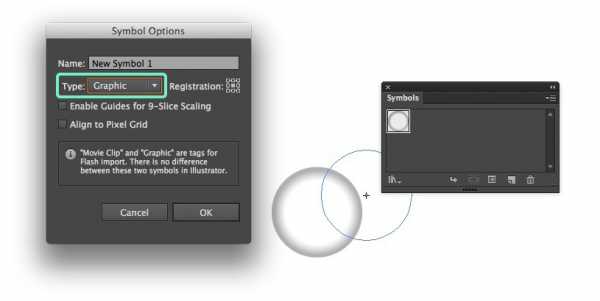
Создаем символы. Откройте палитру Symbol/Символ (windows>Symbol/Окно>Символ) и перетащите по очереди каждый эллипс и звезду, которые мы только что создали. В параметре Type/Тип в диалоговом окне выбирайте Graphic/Графика.

Теперь ваша палитра символов должна выглядеть примерно так.
Шаг 9
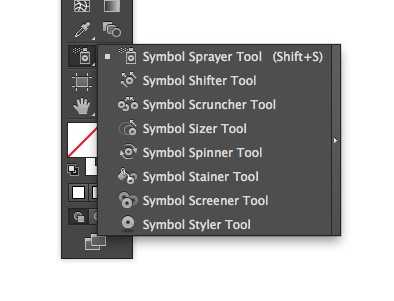
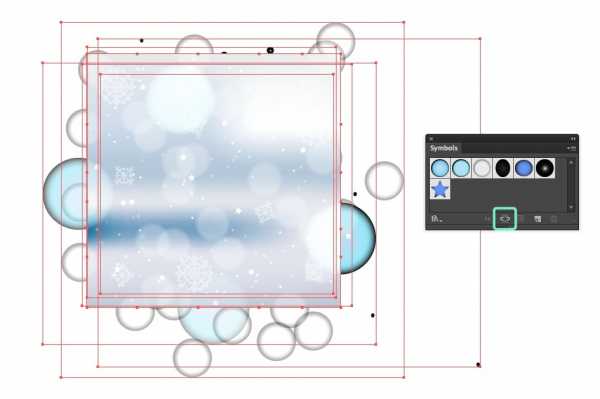
Пришло время добавить огоньки на фон. Возьмите инструмент Symbol Sprayer/Распыление символов и первый символ, который мы создали. Начинайте рассеивать символы по фону. Не переживайте за то, что они выходят за пределы рабочей области.

Повторите процедуру с другими символами — так мы получим разные размеры и прозрачность элементов.

В выпадающем меню инструмента Symbols Sprayer/Распылитель символов вы найдете инструменты по редактированию символов. Используйте их, чтобы добиться идеального результата и разнообразить работу.

5. Маскируем лишнее
Шаг 1
Выделите все распыленные символы и кликните по иконке Break link to Symbol/Разорвать связь с символом. Это позволит нам редактировать символы по отдельности.

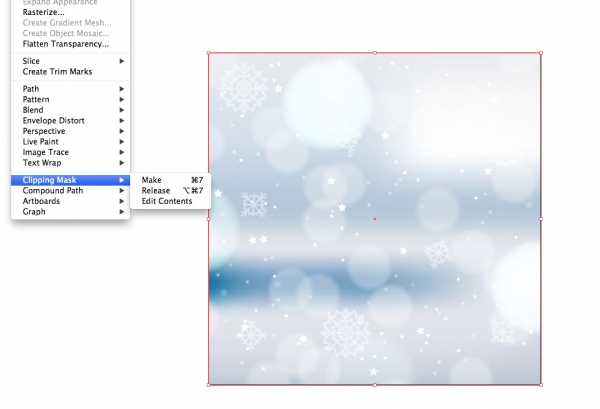
Шаг 2
Создайте прямоугольник по размеру рабочей области. Выделите этот прямоугольник и все символы и в меню выберите Object>Clipping Mask>Mask/Объект>Обтравочная маска>Создать.

6. Рисуем кисти снега
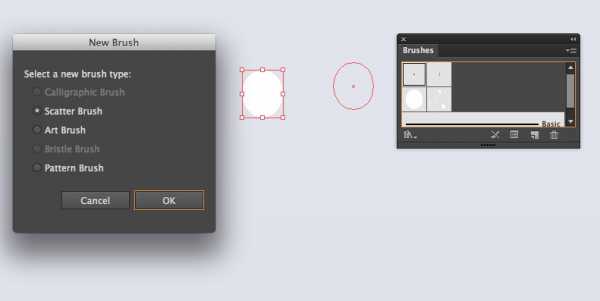
Шаг 1
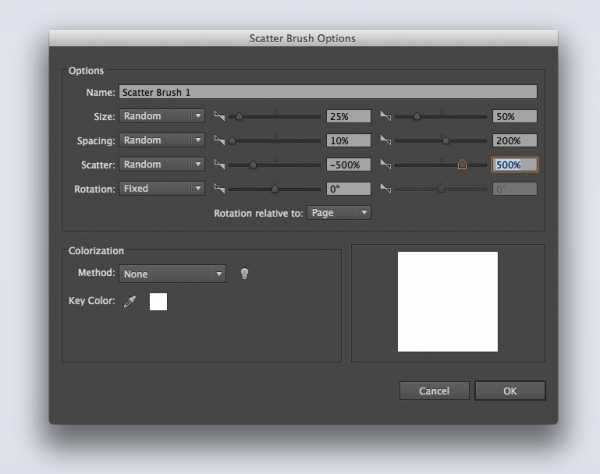
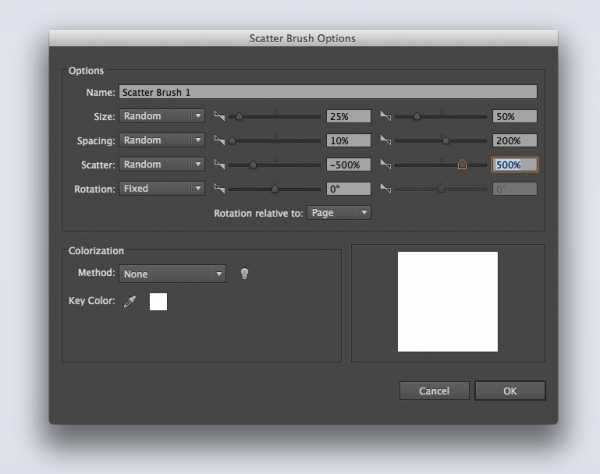
Нарисуйте белый овал размером 5x6px aи откройте палитру кистей (Window>Brushes/Окно>Кисти) перетащите в палитру овал и выберите Scatter Brush/Дискретная кисть. После этого укажите кисти настройки как на картинке ниже.


Давайте создадим еще одну кисть с неправильными формами. Примерно как показано ниже. Пусть ваши фигуры не превышают размера в 5px.

Выделите эти фигуры, перетащите их в палитру кистей и укажите следующие параметры:

Шаг 2
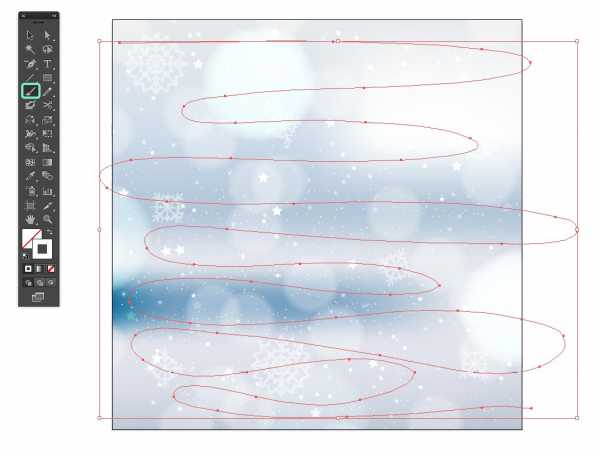
Инструментом Paint Brush/Кисть (B) нарисуйте изогнутые линии поверх нашей работы, как показано ниже и примените наши кисти.

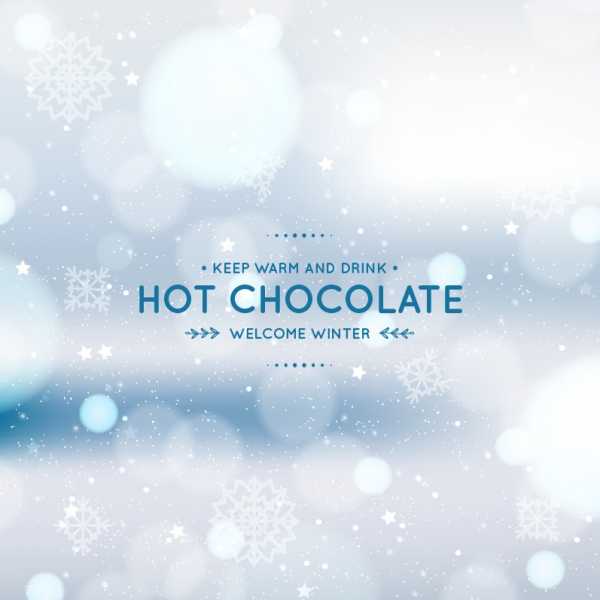
Результат
Вот и всё!

Автор урока LauraMM
Перевод — Дежурка
Смотрите также:
www.dejurka.ru


