
Бейджи — это необходимая для любого сотрудника вещица, которая помогает другим идентифицировать владельца, а также упрощает общение и облегчает налаживание деловых связей. Используются на различных мероприятиях, таких как презентации, семинары, тренинги и так далее.
На этих карточках содержится минимум данных, однако этой информации достаточно, чтобы представиться и начать беседу, а также не забыть имя собеседника в дальнейшем. Кроме имени и должности владельца обычно размещают также логотип компании, в которой он работает.
Изделия можно изготовить не только в типографии, но и самостоятельно, причем даже в знакомом всем Ворде. Распечатать карточки нужного размера можно на обычном принтере.
Далее в обзоре мы подробно расскажем о том, как изготовить бейджи своими руками и напечатать их.
Какие бывают размеры бейджей
Определяясь с размером, следует руководствоваться объемом текста, который вы собираетесь на разместить, сферой применения, а также габаритами кармашков из пластика для карточек.
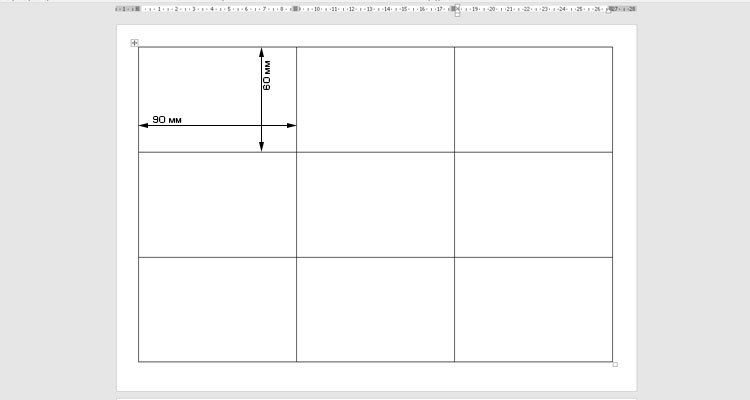
- Для карточки самого распространенного размера, что содержат имя и отчество, должность и лого компании, можно выбрать обыкновенный размер 90*60 миллиметров
- Карточки для работников охранных организаций чаще всего делают размера 100*70 миллиметров
- Изделия для масштабных событий создают более солидных размеров, обычно это А6, то есть 105*148 миллиметров
Наибольшей популярностью по всему миру пользуются изделия горизонтального формата размером 90*60 миллиметров. Поэтому в инструкции мы будем ориентироваться именно на этот вариант.
Создаем шаблон для бейджа в MS Word
Предлагаем подробное руководство по изготовлению шаблона бейджа нужного размера в Ворде.
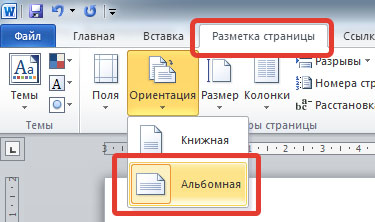
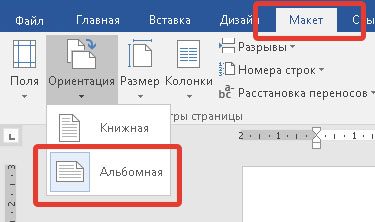
- Итак, создайте в редакторе файл и решаем насчет положения страницы. Смотря какая у вас версия редактора, осуществить это следует командой “Разметка страницы” или “Макет”. Для горизонтальной карточки следует выбрать соответствующее положение, а для вертикальной — такое же. В нашей инструкции мы рассмотрим горизонтальный вариант.


- Чтобы получить максимум рабочего пространства, сделайте меньше поля документа. Для этого выберите команду: Разметка страницы/Макет-Поля-Узкие.


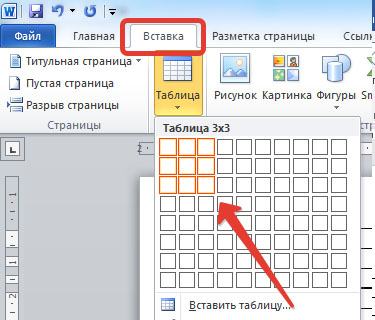
- Теперь вставьте таблицу. На панели выберите команду: Вставка-Таблица, указав число ячеек, соответствующее желаемому вами числу бейджей.


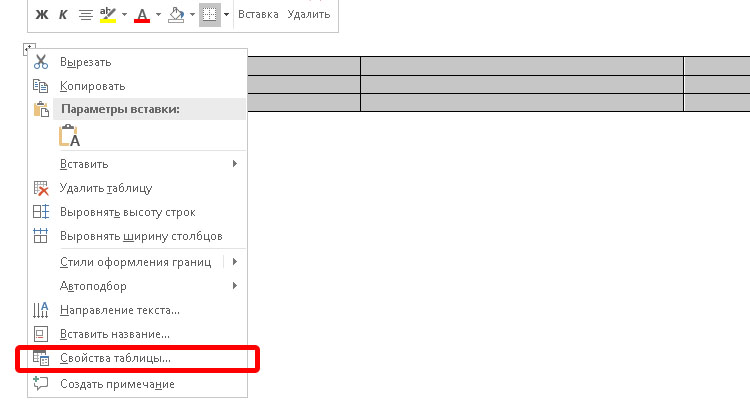
- Далее, когда на мониторе возникла таблица, выделите ее, нажмите правую клавишу мышки и кликните команду “Свойства таблицы…”.


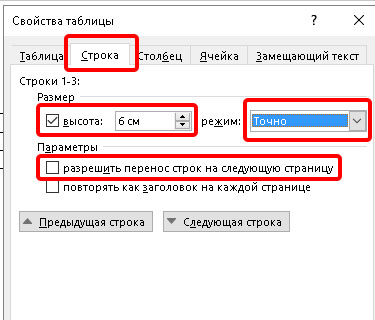
- Кликните команду “Строка” и задайте высоту в 6 сантиметров. Снимите флажок “Разрешить перенос строк на новую страницу”. Затем откройте команду “Столбец” и укажите размер 9 сантиметров.


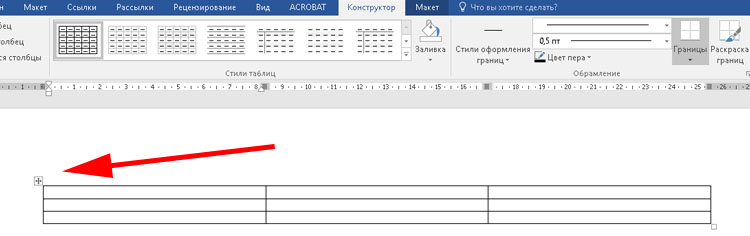
- Таблица с ячейками размером будущего изделия готова.

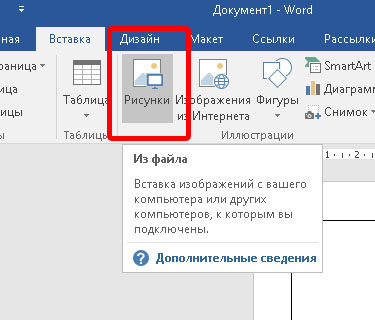
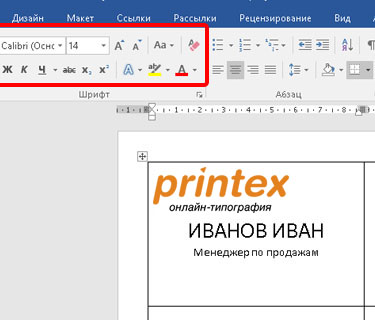
- Теперь сверстаем первую карточку. Напечатайте в первой ячейке два обычных поля: ФИО (чаще всего применяется больший кегль) и должность. Также добавьте другие необходимые данные, в зависимости от предназначения карточки: фото, имя фирмы, название события, лого бренда и так далее. Логотип обычно помещают в верхний уголок продукта. Рисунок вставляется командой “Вставка-Рисунки”. Затем следует выбрать файл лого и установить желаемые параметры, разместив в необходимом месте.


- Затем скопируйте данные с вашего продукта в оставшиеся ячейки. Для этого следует поставить указатель в конец надписи и осуществить тройной щелчок левой клавишей мыши. Ворд выделит всю нужную область. Затем скопируйте выделенные данные.


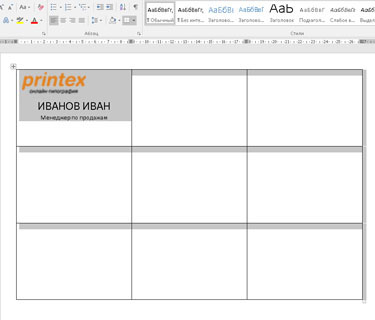
- После этого выделите таблицу целиком и зажмите клавиши CTRL+V. Бейдж вставится во все ячейки.

- А сейчас поменяйте данные (ФИО и должность). Готово, теперь можно приступать к печати.
Печать карточек
Чтобы распечатать на принтере готовые изделия, нажмите кнопки CTRL+P. В появившемся на мониторе окошке нажмите кнопку “Печать”. После того, как они напечатаны, останется только осторожно разрезать лист на прямоугольники. Готовые карточки теперь можно вставить в кармашки и пользоваться ими на мероприятии.
Надеемся, что благодаря нашим рекомендациям у вас получилось создать подходящие бейджи. Обязательно подберите для них подходящие ленты (ланъярды).
Если же вы хотите получить по-настоящему стильные и качественные изделия, советуем все-таки обратиться за помощью к профессионалам. Они разработают по-настоящему стильный макет.
Желаем удачи в создании!
Сделать бейджик онлайн бесплатно и распечатать
Сотрудники многих компаний обязаны носить бейдж. Обычно это простая карточка со шнурком или специальной клипсой. Она используется как идентификатор личности. В сегодняшней публикации рассмотрим, как сделать бейджик онлайн бесплатно и распечатать. Мы нашли самые популярные сервисы. При желании можно воспользоваться возможностями Ворда. Но если этой программы нет, то используйте предложенные ресурсы.

СОДЕРЖАНИЕ СТАТЬИ:
Badge-online
Простой и удобный инструмент, позволяющий сделать бейдж без скачивания и инсталляции дополнительного ПО. Основное достоинство – всеми услугами можно пользоваться бесплатно. Работа по созданию состоит из нескольких этапов:
- выбираете шаблон;
- указываете заданные данные;
- скачиваете результат;
- настраиваете размеры.
Если имеющиеся шаблоны не понравились, можете загружать свой вариант. Для этого переходите в раздел «Загрузить собственный», находящийся в верхней части страницы, во вкладке «Информация».

ВИЗИТКА
Отличный онлайн сервис, с которым удобно работать. Оно идеально подходит для пользователей без опыта, так что вы быстро можете сформировать макет на уровне профи. После создания ее можно распечатать бесплатно.

Данный онлайн спецконструктор не придется инсталлировать, регистрироваться в нем, а итог выдается сразу, нет необходимости за что-то платить, отправлять СМС и прочее. Ресурс позволяет:
- вписывать и редактировать online текст;
- форматировать;
- вставлять снимки и прочие изображения в распространенных форматах Png, Jpeg, Gif;
- выбирать цвет текстовых объектов;
- вставлять эмблемы и разные логотипы;
- скачивать созданный макет;
- есть поддержка многих языков, включая русский.
Мастер Визиток
Программа была создана для создания визиток, но если потребовалось, вы можете тут сделать и бейджик онлайн для школьников, медицинских работников и распечатать. Стоит сразу отметить, что это платный инструмент, но можно использовать демо версию, в которой есть такие ограничения:
- работает 10 дней после установки;
- результат не получится сохранить в графическом формате.

При желании можно создать качественную карточку. Здесь много изображений, макетов, шрифтов, которые помогут сделать бейджик по любым параметрам. Пробная версия бесплатная. Алгоритм работы простой, необходимо:
- выбрать шаблон;
- отредактировать текст;
- настроить цвет;
- экспортировать в Paint;
- настроить размеры.
Необходимый объект вы легко сделаете в пункте «Шаблоны визиток». Откроется список, в котором можно выбирать. Под макетом находятся текстовые поля, справа шрифтовые настройки. Если есть лишнее поле, уберите с него галочку.
В этой утилите, в отличие от остальных веб-ресурсов, можно настраивать фоновый цвет, для этого используется панель с правой стороны. Уже было сказано, что демо не позволит сохранять файл графического формата, так что сделайте скрин монитора (тапаете кнопку PrtSc SysRq , рядом с F12 ). Далее открываете Paint, жмете сочетание Ctrl + V , отрезаете лишнее. В этом поможет пункт «Выделить прямоугольную область». Делаете правый клик мышкой сверху на бейдже, ведете курсор в правый нижний уголок, тапаете, а на завершающем этапе меняете размеры.
Как сделать бейджик онлайн бесплатно и распечатать с помощью Canva
Это очень популярный сервис, в котором можно создавать дизайн различных документов. Тут вы найдете и полный функционал для работы с бейджами.
- На сайте кликаете «Создать табличку с именем»;
- В открывшемся окошке указываете цель использования сайта;
- Регистрируетесь через аккаунт Фейсбук, Гугл, или свой email;

- На новой страничке кликаете «Создать дизайн»;

- Тапаете «Использовать специальные размеры» ;
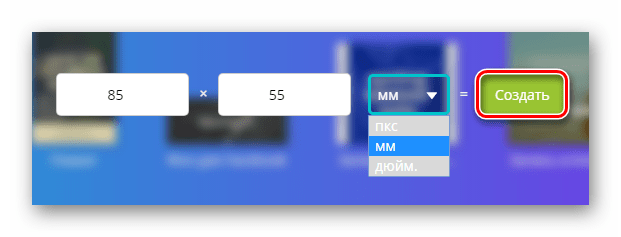
- Указываете размерность. Самый подходящий вариант — 85×55 миллиметров. Далее кликаете «Создать».
Для сохранения итогов работы на компьютер следует кликнуть кнопку «Скачать». Выбрать интересующий вас формат, опять «Скачать», а потом уже распечатать.
Offnote.net
Этот веб-редактор используется для создания разнообразных визиток, но он хорошо справится и с бейджиком. Вам необходимо перейти на стартовую страничку и нажать «Открыть редактор». Действия простые, необходимо:
- выбрать макет;
- отредактировать информацию;
- загрузить фотографию, фигуру или клипарт;
- поменять размерность.

Текст изменить можно двойным левым кликом мышки по нему, удаляются лишние слова ЛКМ по блоку и клавишей Delete. Основная особенность сайта – можно перемещать блоки текста в заданные места. Для этого нужно просто зажать левую кнопку мыши на блоке, перетащить его в заданное место. Когда настройки будут завершены, тапаете «Скачать рисунок формат PNG» (имеются две опции, но ими не получится пользоваться в бесплатной версии) и сохраняете картинку на жесткий диск. Дальше меняете размер изображения.
При необходимости сделать бейджик онлайн бесплатно и распечатать довольно легко. А вышеописанные инструменты вам в этом помогут.
Это может быть так же интересным:
бейдж PNG образ | Векторы и PSD-файлы

вспышка ночных огней
1500*1500

счастливый акшай трития бейдж png
1200*1200

рамка вектор цвет рамки цвет заставки рамка восьмиугольная
3201*3201

художественная рамка мазка кистью png элемент
2000*2000

шаблон логотипа талисмана киберспортивного черепа бесплатный шаблон дизайна логотипа
1200*1200

абстрактный акварельный дизайн
2000*2000

купон на скидку
2000*2000

логотип игр с иллюстрацией киберспорта пистолет на черном фоне
6250*6250

набор социальных медиа треугольник
2000*2000

декоративный орнамент монограмма
1200*1200

красивая голограмма акварель рамка границы
2000*2000

абстрактный круг градиентный тон фона
2000*2000

набор красочных баннеров в популярных социальных сетях
4167*4167
набор иконок в социальных сетях
2000*2000

рамка с цветной этикеткой
800*800

красочный фиолетовый пастель акварель границы
2000*2000

значок золотой круг
1200*1200

Черная пятница продажа баннеров
1200*1200

связка красочные градиент лейбл вектор
4167*4167

фиолетовый градиент пастель акварель границы
2000*2000

круглая рамка акварельная рамка цветная рамка всплеск круглая рамка вектор
3200*3200

абстрактная акварель пастель дизайн
2000*2000
значок кнопки в социальных сетях
2000*2000

высококачественные этикетки с золотым фоном
2364*2364

череп киберспорта игровой талисмана логотип template3
1200*1200

красивая цитата инфографики элемент
2000*2000

набор роскошного премиального золотого значка
3333*3333

красочный желтый бордюр абстрактный дизайн
2000*2000

красная краска мазка художественная рамка png элемент
2000*2000

голограмма цвет акварель рамки
2000*2000

голограмма цвет акварель рамки
2000*2000

талисман с изображением головы орла
8333*8333

Легкая цитата инфографики элемент
2000*2000

большой набор абстрактных социальных сетей
2000*2000

абстрактный баннер оригами
1200*1200

Как сделать бейдж онлайн
Создать бейдж ов интернете можно в тех же сервисах, что и визитку онлайн. Однако есть и специализированный генератор бейджиков. Это badge-online

Сделать бейджик в этом генераторе можно всего за три шага:
- Первый шаг -Дизайн. Выберите шаблон из предложенных (вкладка «готовые шаблоны») или выберите вкладку «надпись и аватар» (здесь можно выбрать оригинальный рисуток-аватар и добавить собственную надпись) или вкладка «Загрузить собственный» (здесь вы можете загрузить собственную картинку — будь то фон бейджика, клипарт или ваше фото).
С выбором собственного шаблона бейджика разобраться несложно — просто кликните мышкой по понравившемуся дизайну и переходите к следующему шагу. Если вы решили выбрать «Надпись и аватар«, то следует отметить, что здесь можно форматировать надпись (настройка надписи), а также вы можете отразить бейджик по горизонтали при помощи специальной кнопки под превью:
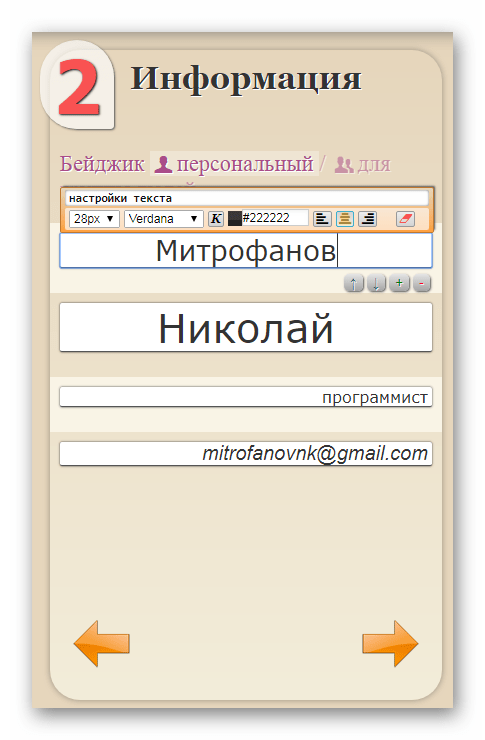
Третья вкладка — «загрузить собственный» — позволяет загружать собственные фоны, фотографии, клипарты и картинки в генератор. На сервис можно загрузить картинку, размер которой не превышает 2 Mb. После загрузки под превью вы видите две кнопки: левая отвечает а изменения размеров фото, а вторая — за перемещение картинки. Кликните по нужной кнопки и потяните за фото на превью. - Второй шаг — «Информация». Здесь две вкладки — «персональный» и «для группы лиц», что оначает, что вы можете сделать множество однотипных бейджиков для работников вашей компании.

Создание бейджика для коллектива (группы лиц). Перейдите в соответствующую вкладку. Здесь каждая строка в отдельном бейджике разделяется с помощью знака *, а знак ; отделяет информацию одного бейджика от другого. - Третий шаг — «Результат». Просмотрите результат и скачайте с помощью специальной кнопки. Если вас не устраивает ваша работа, то вернитесь к предыдущим шагам.

Как сделать бейджик онлайн

Часто на различного рода мероприятиях для быстрой и удобной идентификации человека обязательно использование бейджика — элемента униформы в виде карточки, значка или наклейки. Обычно на нем указывается полное имя участника события и дополнительные данные, как, например, должность.
Сделать подобный бейдж совсем несложно: все нужные инструменты для этого содержит текстовый процессор Microsoft Word. Но если соответствующей программы под рукой нет, а дело срочное, на помощь приходят специальные онлайн-сервисы.
Читайте также: Как создать бейджик в Ворде
Как создать бейдж онлайн
Почти все веб-инструменты призваны упростить выполнение тех или иных задач. И сервисы, рассматриваемые нами в этой статье — не исключение. Благодаря готовым решениям вроде целостных шаблонов, макетов и других графических элементов, создание бейджиков с помощью ресурсов, описанных ниже, вряд-ли займет у вас более пяти минут времени.
Способ 1: Canva
Популярный веб-сервис, предназначенный для создания дизайна разных документов, таких как открытки, бланки, флаеры, плакаты и т.п. Есть здесь и весь необходимый функционал для работы с бейджами. Канва содержит огромную библиотеку всевозможных логотипов, значков и наклеек, позволяющих разнообразить внешний вид готовых именных табличек.
Онлайн-сервис Canva
- Так, первым делом после перехода на сайт щелкните «Создать табличку с именем».

- На открывшейся странице укажите, для чего вы намерены использовать сервис.

- Зарегистрируйтесь в Canva с помощью «учетки» Facebook, Google или email-ящика.

- Затем на новой странице нажмите «Создать дизайн» в меню слева.

- Щелкните «Использовать специальные размеры» справа вверху.

- Укажите размер для будущего бейджика. Оптимальный вариант — 85×55 миллиметров. После этого нажмите «Создать».

- Компонуйте бейдж при помощи редактора Canva, используя готовые макеты, или составляйте его из отдельных элементов. Для вас представлен широкий выбор фонов, шрифтов, стикеров, фигур и других графических составляющих.

- Чтобы сохранить готовый бейджик на компьютер, щелкните по кнопке «Скачать» в верхней панели меню.

- Выберите нужный формат документа во всплывающем окне и снова щелкните

После недолгой подготовки готовое изображение будет загружено в память вашего компьютера.
Если проявить фантазию и воспользоваться всеми возможностями описанного выше ресурса, можно создать стильный и качественный бейджик для любого мероприятия.
Способ 2: Бейдж Online
Бесплатный онлайн-конструктор бейджиков, позволяющий создавать именные таблички как на основе шаблонов, так и с использованием собственной структуры и импортированных графических элементов. Сервис не требует регистрации и представляет собой одну конкретную страницу со всем необходимым функционалом.
Онлайн-сервис Бейдж Online
- В разделе «Дизайн» выберите готовый фон для бейджа либо загрузите на сайт собственный. Здесь же вы можете настроить дополнительную надпись, которая в итоге будет размещена на табличке.

- Укажите фамилию, имя, должность и контактные данные в блоке «Информация».

- Как итог, готовый бейджик будет отображен в разделе сайта «Результат». Чтобы сохранить получившуюся картинку в память компьютера, просто нажмите на кнопку «Скачать».

Как видите, этот инструмент позволяет создавать бейджики буквально в пару кликов. Да, ничего сложного с его помощью сделать не получится, однако в остальном ресурс отлично справляется со своей задачей.
Читайте также: Создаем фавиконку для сайта онлайн
Так, для создания действительно стильных бейджиков лучше всего пользоваться сервисом Canva. Если устроит вариант попроще, вам подойдет и Бейдж Online.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТios — APNS Фоновая обработка для счетчика бейджей
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
HTML — CSS значок поверх изображения с помощью Bootstrap
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Фонд для сайтов 6 Документов
Значок — это базовый компонент, отображающий число. Это полезно для вызова ряда непрочитанных предметов.
Основы Добавьте класс .badge к элементу, чтобы создать значок. В приведенном ниже примере мы используем , но любой тег будет работать нормально.
Смотреть эту часть в видео
1 1
Значок, как правило, описывает другой элемент на странице.Чтобы связать два элемента вместе, присвойте значку уникальный идентификатор и укажите этот идентификатор в атрибуте , описанном арией , в главном элементе.
Непрочитанные сообщения
1
Наконец, самому контенту может потребоваться больше контекста для пользователей, которые используют программы чтения с экрана. Вы можете добавить дополнительный текст внутри значка, используя класс .show-for-sr .
1 непрочитанное сообщение Раскраски
Добавьте цветовые классы, чтобы придать значкам дополнительное значение.
Смотреть эту часть в видео
1
2
3
А
B 1 2 3 B
Пользовательские цвета
Если вы используете Sass-версию Foundation, вы можете настроить классы значков, отредактировав карту $ badge-palette в файле настроек. Палитра значков по умолчанию составляет $ foundation-palette .
Если вам не нужны определенные цвета из палитры по умолчанию, просто удалите их из списка.
$ badge-palette: map-remove ($ foundation-palette, (
первичные,
вторичный
)) !дефолт; Или вы можете добавить больше цветов в палитру по умолчанию.
$ badge-palette: map-merge ($ foundation-palette, (
фиолетовый: # bb00ff
)) !дефолт; Или вы можете определить свою собственную палитру значков.
$ значок-палитра: (
черный: # 000000,
красный: # ff0000,
фиолетовый: # bb00ff
) !дефолт; Цвета текста
Цвет текста для каждого класса значков определяется либо $ badge-color , либо $ badge-color-alt , в зависимости от того, какая переменная настроек имеет большую контрастность.
Настройки по умолчанию соответствуют требованиям контрастности стандарта WCAG 2.0. Обязательно проверяйте контраст при изменении цветовых переменных. Чтобы присвоить всем значкам одинаковый цвет текста, установите для $ badge-color и $ badge-color-alt одинаковое значение, но знайте, что это может снизить доступность.
Значки
Вместо текста можно использовать значок. Мы используем здесь шрифт значков Foundation, но любые шрифты значков или значки на основе изображений будут работать нормально.
Смотреть эту часть в видео
Sass Reference
Переменные
Стили по умолчанию для этого компонента можно настроить с помощью этих переменных Sass в файле настроек вашего проекта.
| Имя | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
$ Бейдж-фон | Цвет | $ основной цвет | Цвет фона по умолчанию для значков. |
$ badge-color | Цвет | $ белый | Цвет текста по умолчанию для значков. |
$ badge-color-alt | Цвет | $ черный | Альтернативный цвет текста для значков. |
$ Бейдж-палитра | Карта | $ тональная палитра | Классы окраски.Карта классов для вывода в вашем CSS, например |
$ Бейдж | номер | 0,3em | По умолчанию заполнение внутри значков. |
$ badge-minwidth | номер | 2.1em | Минимальная ширина значка. |
$ badge-font-size | номер | 0,6рем | Размер шрифта по умолчанию для значков. |
Mixins
Мы используем эти миксины для создания окончательного вывода CSS этого компонента. Вы можете сами использовать миксины, чтобы создать собственную структуру классов из наших компонентов.
знак
Создает базовые стили для значка.
,