%d0%b1%d0%b5%d1%81%d1%88%d0%be%d0%b2%d0%bd%d1%8b%d0%b5 %d1%84%d0%be%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
green environmental protection pattern garbage can be recycled green clean
2000*2000
be careful to slip fall warning sign carefully
2500*2775
blue series frame color can be changed text box streamer
1024*1369
в первоначальном письме bd логотипа
1200*1200
black key that can be hung on the body car key key
2000*2000
iftar party ramadhan kareem 81
1300*1300
logo design can be used for beauty cosmetics logo fashion
1024*1369
3d рендеринг числа 88 с прозрачным фоном
1200*1200
84 летие векторный дизайн шаблона иллюстрация
4083*4083
black and white train icon daquan free download can be used separately can be used as decoration free of charge
2000*2000
be careful and fragile warning signs round beware
2500*2000
bd письмо 3d круг логотип
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
prohibited use mobile phone illustration can not be used
2048*2048
be careful with fire pay attention to fire pay attention to fire warning icon
2000*2000
88 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
88 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
в первоначальном письме bd логотип шаблон
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
be careful of potholes warning signs warning signs caution
2000*2000
3d счетное число 81 с прозрачным фоном и редактируемым
1200*1200
be careful of electric shock safety icon caution
2240*2856
С Днем Пасхи 2021 88
1300*1300
be careful to fall prohibit sign slip careful
2300*2600
испуганные глаза комиксов
5042*5042
safety slogan be careful pay attention to safety caution
2000*2000
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
bd письмо логотип
1200*1200
12 7 84 clean
2000*2000
bd письмо логотип
1200*1200
88 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
be careful of electric shock signs warning signs warnings
2000*2000
3d золотые числа 81 с галочкой на прозрачном фоне
1200*1200
в первоначальном письме bd логотип шаблон
1200*1200
madar e be sheer Исламская каллиграфия бесплатно png и eps
5000*5000
safety signs be careful to meet be careful of steps beware of burglary
3000*4824
Простые буквы буквы буквы логотипы компании
2250*2250
attention be careful cut icon danger
2500*2000
carefully slide triangle warning sign prevent slipping be cautious
2000*2000
облака небо комикс мультфильм
5042*5042
комикс бд страшно один темно
5042*5042
84 года лента годовщина
5000*3000
81 год лента годовщина
5000*3000
do not touch be careful burns safety warning signs logos
2000*2000
милые испуганные детские глаза
5000*5000
круглая буквица bd или db дизайн логотипа вектор
5000*5000
витамин b1 логотип значок
1200*1200
желтые глаза напуганы комикс мультфильм
5000*5000
Бесшовный фон |
Как сделать бесшовный фон в программе Фотошоп? Это довольно просто. Бесшовный фон можно сделать из любой понравившейся картинки. Сделаем вот такой фон из одного цветка.
Бесшовный фон можно сделать из любой понравившейся картинки. Сделаем вот такой фон из одного цветка.
1-Файл создать . Возьмем размер 500 на 500, фон прозрачный.
У Вас будет пустой файл без фона.
Теперь откроем картинку из которой будем делать бесшовный фон. Я взяла картинку на прозрачном фоне ( в формате PNG).
2-Файл-открыть.
3-На вертикальной панели инструментов выбрать инструмент «перемещение» и перетащить картинку на пустой файл.
Если картинка большая, ее нужно уменьшить.
4- Редактирование -свободное трансформирование.
Уменьшить до 80%.
Теперь необходимо поделить изображение на 4 части. Это удобно сделать с помощью направляющих линий.
5-Просмотр-новая направляющая.
6-Выбрать инструмент «перемещение», подвести мышку к боковой стороне файла и передвинуть направляющую в центр.
7-Просмотр-новая направляющая. В появившемся окошке кликнуть напротив»горизонтальная».
В появившемся окошке кликнуть напротив»горизонтальная».
8-Подвести мышку к верхней стороне файла и переместить направляющую в середину.
9-Выбрать инструмент » прямоугольная область» и выделить одну часть изображения.
10-Слой-новый-скопировать на новый слой.
11-Инструментом «перемещение» передвинуть кусочек изображения в противоположный угол.
12-В окне слоев активировать слой 2 ( с целым изображением).
13- Выбрать инструмент «прямоугольная область» и выделить другую часть изображения.
14-Слой-новый-скопировать на новый слой.
15- Инструментом «перемещение» передвинуть этот кусок в верхний правый угол.
16-В окне слоев активировать слой 2.
17- Выделить третью часть изображения.
18-Слой-новый-скопировать на новый слой.
19- И передвинуть в противоположный угол.
20- В окне слоев активировать слой 2.
21- Выделить последнюю часть.
22-Скопировать на новый слой.
23- Передвинуть в противоположный угол.
Направляющие линии больше не нужны.
24-Просмотр-удалить направляющие.
25-В окне слоев активировать нижний пустой слой.
26-Редактирование-выполнить заливку. В окошке «заполнить «выбрать «цвет», затем в следующем окошке выбрать нужный цвет.
27-В окне слоев активировать верхний слой.
28-Слой- выполнить сведение.
Уменьшить созданную картинку, чтобы воспользоваться ею, как фоном.
29-Изображение-размер изображения.
Уменьшить до 200 пик.
Чем меньше изображение, тем мельче и чаще будет узор.
30- Редактирование-определить узор. В появившемся окне назовите узор, например «фон», и ok.
Теперь создадим новый файл, на который будем заливать созданный узор.
31- Файл-создать. Размер 500 на 500 , фон прозрачный.
32- Редактирование-выполнить заливку. В окошке «заполнить» выбрать «регулярный» и в квадратике «заказной узор» выбрать созданный узор.
Появится такой бесшовный фон.
Как сделать бесшовный фон мельче? Нужно просто еще уменьшить созданный фон,(в пункте 29) например, до 100 пик. Затем проделать все с 30 пункта и получится такая картинка.
Как в фотошопе сделать бесшовный фон
Как сделать бесшовное изображение
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Как в фотошопе за несколько шагов сделать бесшовную текстуру | DesigNonstop — О дизайне без остановки
Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1. Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2. В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3. Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4. Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5. На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6. Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7. Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.![]()
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1536 downloads)Автор: Максим Голдобин aka MANMANA
[email protected]
Фотошоп урок «Как сделать бесшовные фоны»
В последнее время все больше людей занимается музыкальными открытками. Это очень увлекательный процесс. Но не всегда можно найти хорошие качественные бесшовные фоны. Их можно сделать в фотошопе. И это довольно легко и не занимает много времени. Как сделать бесшовные фоны в фотошопе — смотрите в этом видеоуроке.
Вы можете прочитать другие статьи
если воспользуетесь
КАРТОЙ САЙТА
Бесшовный фон двумя способами. Как сделать бесшовный фон
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
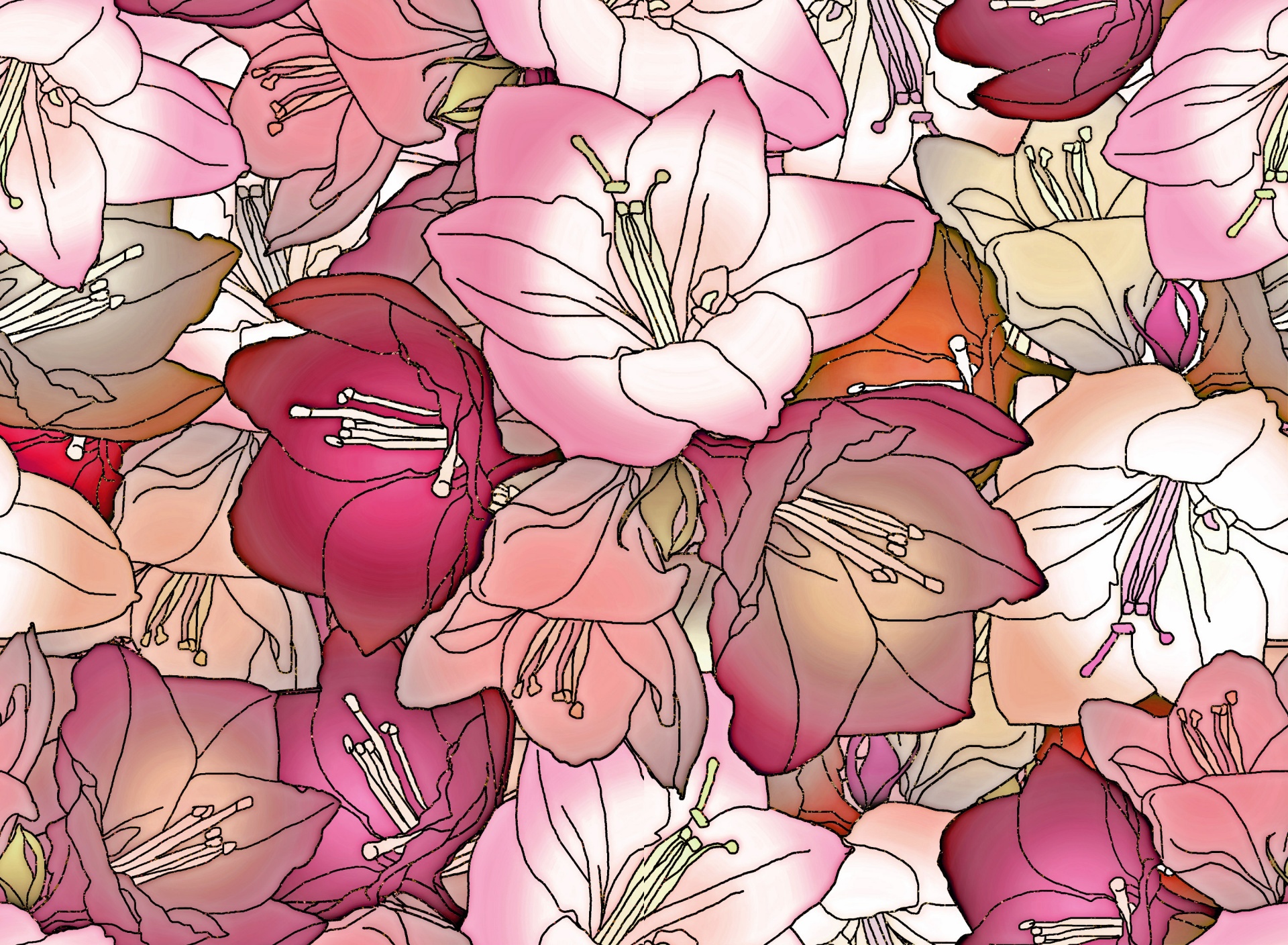
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop»е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик , самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Урок №1. Зеркальный фон
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1 .
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File — Open…» — «Файл — Открыть…»)
2. Создаем новый чистый документ («File — New…» — «Файл — Новый документ…»)
3. Вырезаем из нашей картинке тот участок , который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком » «
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент , но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение — Повернуть — Вертикально):
8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение — Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
И получаем результат:
Урок №2 .
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File — open… (Файл -открыть…). Я выбрала вот эту:
2. Находим на панели инструментов инструмент single row marquee tool:
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:
3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3 .
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:
2. Установите направляющие линии View — Rulers (Просмотр — Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:
3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:
Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:
Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1 , основной слой должен оставаться видимым (на примере основной слой убран для наглядности).
8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так:
Без основного слоя —
С основным слоем —
9. Аналогично поступаем и с другим слоем , тем что копия части №4:
С основным —
Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:
10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:
И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:
И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок » «). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок » «)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool , зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
в) Увеличиваем высоту холста вдвое:
г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P.S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
Лучшее «спасибо» за урок — ваш комментарий! 🙂
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Как создать бесшовный фон при помощи Photoshop? | Техника и Интернет
Теоретически фон для сайта или блога можно сделать из абсолютно любой картинки. Однако фон от картинки отличает способность первого ровно замостить предоставленное пространство так, чтобы не было заметно стыков. Кстати, особенно это важно для тех, кто пользуется 3DMax и периодически ищет себе текстуры.
Итак, как из любого понравившегося рисунка сделать себе бесшовный фон? Для начала находим необходимое изображение, внимательно его разглядываем и пытаемся оценить его сложность.
На рисунке изображены крупные предметы. Чем больше предмет, тем сложнее будет с ним работать!
‘ + ‘ ‘ + ‘ ‘ + ‘Много четких линий. В этом случае неровности на стыках очень заметны, поэтому это тоже осложняет работу.
Неравномерно распределено освещение. Если противоположные стороны имеют разную яркость, то этот переход будет очень заметен даже в том случае, если сами по себе края картинки будут подходить друг к другу.
Открываем картинку в Photoshop’е (у меня версия CS4). Внимание! Далее я буду давать инструкции на английском и русском языке (для оригинальной и русифицированной версий), однако перевод может не совпадать с тем, что есть у вас — это зависит от версии русификатора! Щелкаем меню Image/Mode (Изображение/Режим) и убеждаемся, что у нас стоит галочка напротив RGB color (RGB цвет). Если нет, ставим ее.
Для своих работ я выбрала вот такую картинку (рис. 1, вверху). Как мы видим, она довольно абстрактна и — слава богу! — равномерно освещена. Однако на ней изображены крупные предметы, имеющие очень четкие линии. А как выглядит ваша картинка? Если у нее один край темнее противоположного, то начать нужно с освещения. Освещение можно подкорректировать несколькими способами.
Первый способ. Выбираем Filter/Render/Lights Effects (Фильтр/Освещение/Эффекты освещения) (рис. 2). Дальше настройки индивидуальны и зависят только от вашего рисунка. Покрутите овальчик слева, подергайте ползунки. Совет: если края картинки получаются темными (не хватает света), а при растягивании овала центр получается слишком ярким, увеличьте значение параметра Focus (Фокус). Смотрим на мой пример (рис. 3).
Второй способ. Если светлых (темных) мест совсем немного или же изменение незначительно, то можем воспользоваться кисточками с панели инструментов — Dodge или Burn (Осветление или Затемнение). Совет: кисточка для таких работ должна быть достаточно мягкой: уменьшаем параметр Жесткость (Hardness). Параметр Exposure (Экспозиция) отвечает за интенсивность, им вы можете регулировать для плавных переходов света.
Теперь, когда изображение равномерно освещено, идем Filter/Other/Offset (Фильтр/Другие/Сдвиг) и выбираем опцию Wrap around (Вращать вокруг, в некоторых версиях — Обернуть).
Ставим значения обоих ползунков примерно (точность несущественна) вполовину изображения (например, у меня исходная картинка разрешением 400×300 пикселей, значит, я выставляю значения 200 по горизонтали и 150 по вертикали). Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Масштабируем изображение и берем инструмент Clone Stamp (Штамп клонирования). Теперь работа творческая. Зажимаем клавишу ALT и мышкой щелкаем по тому кусочку, который мы хотим клонировать. Отпускаем клавишу и начинаем ретушировать нужную нам область. Обратите внимание, что область штампа (ту, которую вы обозначили с помощью клавиши ALT) будет двигаться за курсором, пока вы не отпустите кнопку мыши.
Кстати, если ваша картинка не содержит никаких геометрических фигур и вообще достаточно однородна, можно попробовать другой способ. Открываем исходное изображение (до сдвига швов) и добавляем в текстуры Edit/Define Pattern (Редактирование/Задать текстуру). Теперь вновь сдвигаем швы (Offset) и берем инструмент Pattern Stamp (Текстурный штамп). Не перепутайте с другим штампом! В верхней панельке выбираем только что сделанную нами текстуру. Теперь молниеобразными движениями закрашиваем наши стыки. Если получается плохо и неаккуратно, то этот способ вам не подходит!
Я свою картинку ретушировала с помощью обыкновенного штампа, по маленьким кусочкам подрисовывая нужные элементы и стирая при помощи обыкновенной кисточки черного цвета ненужные элементы. Посмотрите увеличенный фрагмент изображения до ретуширования и после (рис. 4).
Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Если вы попытались сделать так, как я рекомендовала, но у вас что-то не получилось — не расстраивайтесь! Существует плагин для Photoshop под названием Tiler, который можно легко найти и скачать в Сети. С его помощью за один клик мыши можно сделать все, что мы с вами пытались сделать!
Только не надо сейчас произносить все слова, которые пришли вам на ум! Плагин этот не идеален, поэтому подойдет лишь для картинок туманов, облаков, шерсти и прочих подобных вещей. Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
Бесшовный фон (65 фото)
Бесшовный узор цветы
Паттерн еда
Бесшовный фон цветы
Фон завитки
Бесшовный паттерн
Бесшовный цветочный узор
Текстура цветы
Обои текстура бесшовная
Розовый фон с цветочками
Фон для сайта бесшовный светлый
Бесшовный узор
Бесшовный паттерн
Бирюзовый орнамент
Классический узор
Обои орнамент
Фон узоры
Серый геометрический фон
Бесшовный фон
Бесшовные картинки для фона
Серый фон с узорами
Бесшовный фон
Обои светлые текстура
Листва фон
Обои с цветочным рисунком
Мелкий цветочный орнамент
Бесшовный фон цветы
Белая текстурная бумага
Стильные текстурные фоны
Дамасский узор
Мелкий растительный узор
Цветочный орнамент бесшовный
Фон для сайта бесшовный
Бесшовный узор
Классический узор
Бесшовный цветочный узор
Обои текстура
Бесшовный цветочный фон
Бесшовная текстура обои для кухни голубые цветы
Бесшовный фон орнамент
Бесшовный цветочный узор
Бесшовный фон
Бесшовный паттерн
Бирюзовый фон
Бесшовный фон
Бесшовный фон
Обои текстура бесшовная
Обои Borastapeter Wonderland
Обои серые однотонные
Задний фон бесшовный
Нежные узоры
Текстурные фотообои
Бесшовный узор
Растительный фон
Фон паттерн
Обои для стен текстура
Бесшовный фон
Белый фон с узорами
Бесшовный цветочный узор
Цветочный узор
Мелкие узоры
Коричневый фон с цветочками
Паттерн на белом фоне
Бесшовный фон
Черно синий цвет
Белый фон с узорами
Создаем бесшовный узор «Чайная вечеринка» в Adobe Illustrator
В этом уроке вы узнаете, как можно сделать цельный узор без использования графического планшета. Запаситесь бумагой и ручкой, или линером, чтобы создать элементы для вашего будущего узора.Тогда мы пройдем процесс превращения нашего изображения в векторное, раскрасим их в inAdobeIllustrator, и объединим в красочный и причудливый рисунок. Давайте начнем!
1. Превратите вашу зарисовку в вектор
Шаг №1
Для начала нам необходимы зарисовки с элементами, которые мы будем объединять в шаблон. Вы можете использовать мое изображение, или нарисовать собственный ручкой, чернилами или любым другим способом, который вы предпочитаете. Если вы выбрали свой рисунок, то аккуратно сканируйте или сфотографируйте его, увеличивая контрастность и яркость для того, чтобы линии были темнее, а фон остался чистым и белым. В этом уроке, мы будем придерживаться чайной тематики, и использовать такие элементы как чайные чашки, чайники, кексы, ягоды и всевозможные сладости.
Шаг №2
Как только вы подготовили эскиз, в шапке AdobeIllustratorсоздайте NewFile размером 600 х 600 рх, и вставьте свою зарисовку File > Place. Вы увидите панель управления изображением (Image), содержащуюинформацию о перемещении изображения вместе с кнопкой ImageTrace. Нажмите на нее для векторизации изображения.
Вы можете выбрать Presetчтобы отслеживать. Эта функция поможет добиться лучшего результата в зависимости от типа картинки: будь это комплекс иллюстраций, красочная фотография или простая часть зарисовки. Давайте выберем ShadesofGrayдля нашего черно-белого наброска.
Шаг №3
На панели нажмите на значок ImageTrace, который вы можете найти на той же панели, рядом с Presets, чтобы показать окно настроек ImageTrace. Теперь, давайте изменим режим на черно-белый и установим Thresholdдо 150. Все остальные параметры оставляем по умолчанию. Таким образом, мы сделали линии толще и мягче.
Шаг №4
Если вы довольны результатом, идите дальше и нажмите кнопку Expand. Превращая линии в отдельные векторные объекты.
Шаг №5
Щелкните правой кнопкой мыши и разгруппируйте объекты (Ungroup). Вы можете выбрать чистый лист бумаги кликнув инструментом DirectSelectionTool (A) на пустом месте где-то между объектами и удалить его.
2.Подготовка изображения к раскраске
Шаг №1
Давайте возьмем RectangleTool (M) и добавим желтый квадрат размером 600х600 рх и отправим (Send— Back (Control—Shift-[)) поместив его позади всех остальных объектов. Таким образом, мы можем отделить объекты от белого фона, чтобы видеть их более четко.
Шаг №2
Вы увидите, что каждый объект в настоящее время состоит из отдельных фигур на черном фоне.
Нам нужно их видоизменить, но давайте сначала их сгруппируем каждый из них. Теперь вы можете просто выделить части и сгруппировать их с помощью DirectSelectionTool (A), а затем изменить цвет заливки по своему вкусу. Тем не менее, давайте попробуем другой способ.
Шаг №3
Нам нужно превратить объект в контур(Object > CompoundPath > Make).Таким образом, мы переводим группу элементов в единый объект с черным контуром.
Шаг №4
Переведите остальные предметы в единый объект. Это можно сделать быстрее, просто выбрав объект правой кнопкой мыши и применив MakeCompoundPathв контекстном меню.
После того, как вы переведете объект в составной контур, белый фон исчезнет.
Шаг №5
После того как вы сделаете составной контур, могут появиться некоторые ненужные детали. Например, черные элементы, показанные на скриншоте ниже. Избавляемся от них с помощьюEraserTool (Shift—E), стирая часть, соединяющую ненужные формы с контуром. После этого, выберете ненужную деталь с помощьюDirectSelectionTool (A)и удалите.
3.При раскраске использовать живые цвета
Шаг №1
Давайте оживим наши предметы, добавив цвета! Выберите форму и выберете Object > LivePaint > Make.
Шаг №2
Мы собираемся использовать эту очень вкусную палитру цветов для нашего рисунка. Вы можете взять цвет прямо отсюда с помощьюEyedropperTool (I).
Шаг №3
Выделите объект, выберите цвет и используйте LivePaintBucketTool (K)чтобы его применить. Наведите курсор мыши на форму, которую хотите заполнить и нажмите при красном контуре, таким образом, применяя новый цвет. Вы можете перекрасить объект, а так же закрасить его внутреннюю часть.
Используйте более темные и светлые оттенки для цвета контура, чтобы добавить мягкости. Давайте изменим фон нашего будущего рисунка с желтого на бежевый, чтобы придать ему старинный вид.
Шаг №4
Переходим к следующему объекту – кексу. Сделаем его вкусным и привлекательным. Используйте белый контур чтобы увеличить яркость.
Залейте другие предметы цветами из нашей палитры.
Вот что мы имеем на этом этапе – все наши рисунки превращаются в масштабируемые цветные векторные объекты.
4.Объедините свои объекты в бесшовный фон
Шаг №1
Давайте начнем формировать рисунок, поместив чашку в левый верхний угол нашего рисунка.
Для того чтобы создать единый узор, нам необходимо дублировать предметы, которые пересекают стороны рабочей области и размещать их на равном расстоянии. Давайте посмотрим, как это работает на примере ниже.
Выберете чашку и нажмите клавишу Enter, чтобы вызвать всплывающее окно Move. Установите Horizontal Position на600 px(что составляет ширину нашего фона) и нажмите кнопку Copy, чтобы копировать чашку и переместить ее в правый верхний угол рабочей области.
Выделите чашку еще раз, нажмите Enter, и а этот раз установите VerticalPositionна 600 px, тем самым перемещая копию к нижнему левому углу. Повторите эти действия еще раз с нижней чашкой, чтобы создать еще одну копию в правом нижнем углу. В итоге должно быть 4 чашечки, пересекающие все края области рисунка.
Шаг №2
Расположите чайник в центре холста и повращайте его немного. Вам не нужно его копировать и перемещать, так как он не пересекает границ рисунка.
Шаг №3
Добавьте больше объектов, пересекая края рисунка и создавая соответствующие копии.
Шаг №4
Добавьте небольшие детали, такие как листья и ягоды, создавайте копии, изменяя их размер, чтобы заполнить пустые пространства между основными объектами композиции.
Шаг №5
Возьмите очертания вашего чайника и ягод и расположите их между фоном и другими объектами, заполняя контур белым цветом со сниженной Opacity до 50%. Таким образом, мы добавляем рисунку больше глубины, делая пространство более просторным.
Шаг №6
Теперь, когда нас устраивает расположение объектов, давайте выясним, как сделать нашу картину в образце и применят ее к различным формам. Прежде всего мы должны установить границы нашего рисунка. Для того чтобы сделать это, скопируйте квадратный фон и поместите его над всеми остальными объектами, нажав Control—Shift-[. Установите Fillи Strokeодинаковыми, создавая пустую рамку. Теперь ненужные элементами оказались за пределами рамки и будут невидимыми, когда вы включите его в образец.
Выделите все (Control—A)и перетащите объекты на панельSwatches(Window > Swatches).
Теперь мы можем создать любую форму, например прямоугольник с помощью RectangleTool (M) – и применить к нему наш шаблон, выбрав его на панелиSwatches. Используйте ScaleTool (S)чтобы изменить масштаб вашей модели, и не забудьте поставить галочкуTransformPatternи снять пометки на другихOptions.
Тада! Наш шаблон «Чайная Вечеринка» готов!
Поздравляю, ты проделал большую работу, превратив свои зарисовки в элегантный и причудливый узор! Вы можете изменять цвета и перемещать объекты как вашей душе угодно, создавая неповторимый облик. Я надеюсь, что советы и приемы были вам полезны, и вы будете применять их снова. Удачи!
Оригинал статьи: Create a Tea Party Seamless Pattern From a Sketch
лучших бесшовных бумажных фонов для наборов фотографий — ARTnews.com
Студийные фотографы всегда сталкиваются с извечным выбором: тканевые или бумажные фоны. Бумага может быть более объемной при транспортировке и более хрупкой, чем муслин, но ее преимущества делают ее идеальным вариантом для многих. Даже при пропаривании муслиновый фон никогда не будет таким гладким, без морщин и безупречным, как рулонная бумага. Благодаря ширине, подходящей для групп взрослых, есть веская причина выбрать рулон для получения четких и профессиональных снимков.Ниже приведены пять наших любимых вариантов.
1. Бесшовный фон Savage
Savage — золотой стандарт высококачественной фоновой бумаги, которая не сломает банк, от компании, которая совершенствует фотопродукцию с 1937 года. Толстые и прочные листы обеспечивают безупречный непрозрачный фон, но при этом достаточно эластичны, чтобы не сминаться.
Купить: Дикарь бесшовные справочный документ 89,95 долл. США2. Бесшовный фон Huamei
Ты найдешь хороший обман для ролла Сэвиджа в Хуамэй.Немного меньшая ширина может быть заметна для больших групповых снимков, но сила также достойна восхищения — когда она подвешена на опорной стойке, она может выдерживать вес легких предметов, прислоненных к натянутой бумаге.
Купить: Huamei бесшовные справочный документ 39,99 долл. США3. Фон фоновый рисунок Yizhily Photo Backdrop
Для стандартного бумажного фона Yizhily предлагает вариант для начинающих по цене, которая допускает разрывы, пятна и эксперименты.Он меньше, тоньше и короче стандартных рулонов конкурентов, но при этом достаточно большой, чтобы выполнять работу в большинстве проектов.
Купить: Фон для фотографий Yizhily Photo Backdrop Paper 35,99 долл. США4. Бесшовные фоновый документ Calumet
Calumet производит высококачественную бумагу и муслиновые фоны для фотографов, а их полярно-белая намотанная бумага соответствует их стандартам качества. Гладкая текстура с мелкими зубьями обеспечивает ровную поверхность, создающую невидимый фон.
Купить: Бесшовный фон из бумаги Calumet 69,95 долл. США5. Фоновый фон для бесшовной фотографии Superior
В эпоху онлайн-покупок большая и громоздкая упаковка, такая как рулон бумаги, может оказаться бесполезной, если ее повредить. Сплошная круглая труба, покрывающая белый фон бумаги Superior Seamless, помогает избежать обычных повреждений при транспортировке и служит эффективной оболочкой при транспортировке или хранении.
Купить: Бумага для бесшовного фона для фотографий Superior 89 долларов.95Плюсы и минусы бесшовного фона
Одним из наиболее часто используемых фонов для фотографии является бесшовная бумага. Большинство бумажных фонов представляют собой большие рулоны цветной бумаги толщиной 2,72 или 3,6 м, плотно намотанные вокруг сердечника и отправленные в прочном картоне для защиты.
Плюсы
Плавность
Фотографы высокого класса используют много бесшовной бумаги, потому что это дает много преимуществ. Сама бумага имеет мелкие зубья, предназначенные для предотвращения отражения, устраняя необходимость передерживать или недоэкспонировать фон, чтобы получить цельный вид.Поскольку это бумага, в любое время, когда требуется свежий фон, настроить его так же просто, как оторвать или развернуть новый лист из рулона.
Значение
Рулон бесшовной бумаги стоит относительно недорого по сравнению со стоимостью других высококачественных фотофонов, таких как муслин или винил. Хотя многие фотографы предпочитают отрывать и выбрасывать использованный конец бумаги после каждой съемки, при правильном уходе бумага может прослужить значительно дольше в вашей студии. Это еще больше повысит ценность вашего бумажного фона.
Сорт
Какие еще фоновые материалы предлагают более 50 различных цветов и оттенков на выбор? Бесшовная бумага позволяет идеально сочетать тему и стиль вашей съемки с привлекательным дополнительным фоном. Выбор яркого цвета, такого как подсолнух или синий Аляска, может улучшить творческий тон вашей фотосъемки, а классический серый гром или супербелый придаст неизменно профессиональный вид.
Минусы
Хрупкий
Хотя бесшовная бумага состоит из толстого и прочного бумажного изделия, помните, что это бумага.Если вы не будете соблюдать осторожность при установке, ходьбе и хранении, появятся разрывы, грязь и складки.
Большой
Прочный рулон бумаги шириной 2,72 м — не самый простой предмет для перевозки во время фотосессии на месте. Для походных съемок может потребоваться меньший задник, например, складной или кисейный.
Самая важная часть подготовки к фотосессии — убедиться, что у вас четкое зрение. Как только цели съемки будут определены, выбор лучших фонов, реквизита и одежды станет намного проще.
Опубликовано в Советы по студийной фотографии, Фоны для фотографий
бесшовных бумажных фонов для фотографий: руководство для начинающих
Если вы собираетесь снимать в студии (или даже дома у клиента), фоны для фотографий являются важным оборудованием.
Бесшовные бумажные фоны — это большие неотражающие рулоны бумаги, которые помещаются на подставку позади объекта съемки. Они могут быть однотонными или цветными, что придает вашим фотографиям гладкий профессиональный вид.
Бесшовная бумага часто используется в портретах, хедшотах или детской фотографии, так как цвета могут быть изменены в соответствии с вашим объектом. Кроме того, они обеспечивают безупречный фон без складок, так как все загрязненные или рваные части удаляются с рулона, а затем извлекается свежая бумага.
В отличие от тканевых полотен для фона, бесшовную бумагу не нужно стирать и гладить каждый раз, когда вы хотите ее использовать!
Что такое бесшовные бумажные фоны?
Бесшовные фоны для фотографий бывают разных цветов и размеров, поэтому мы рассмотрим некоторые из доступных вам вариантов.Тип, который вы выберете, будет во многом зависеть от типа фотографии, которую вы делаете, и пространства, в котором вы должны ее установить.
Половинные бумажные фоны Spectrum имеют ширину 1,35 м и длину 10 м, что, как следует из названия, составляет половину ширины традиционных бумажных фонов.
Это означает, что если у вас ограниченное пространство (например, в доме клиента или небольшой студии), вы все равно можете использовать цельнотянутый рулон бумаги. Эти фоны отлично подходят для небольших объектов, таких как продукты или фотографии новорожденных и младенцев, и представлены в 24 цветах.
Полный бумажный фонSpectrum имеет ширину 2,7 м и длину 10 м. Дополнительная ширина делает их идеальными для семейных портретов, моды, крупных товаров, групповых снимков и портретов в полный рост. Эти бесшовные фоны представлены в 34 цветах. Полноформатные бумажные фоны чаще всего используются в крупных профессиональных фото- и видеостудиях.
Все наши фоны сделаны из плотной бумаги (150 г / м2). Это делает их износостойкими и позволяет цветам быть яркими.
Используйте сверхпрочные бумажные подставки для фона
Бесшовные бумажные фоны для фотографий тяжелые, поэтому вам понадобится прочная подставка, чтобы их надежно удерживать.Подставки облегчают разворачивание бумаги без складок и разрывов, а также намного проще свернуть бумагу на подставке, когда вы закончите.
Наша сверхмощная подставка Spectrum выдерживает нагрузку 8 кг и обеспечивает безопасную и стабильную систему фона. Он регулируется до огромных 3 м в высоту и 3,1 м в ширину и с легкостью вмещает все наши фоновые ролики.
Используйте ленту Gaffer, мешки с песком или колышки фона в качестве утяжелителей для бумаги
Поскольку бумажные рулоны имеют тенденцию катиться по всему полу, если их не удерживать на месте, вам также понадобятся несколько дополнительных аксессуаров, которые сделают вашу жизнь намного проще с бесшовной бумагой!
Наши зажимы для штифтов Spectrum Large Backdrop Peg Clamp поставляются в упаковке из двух штук, и они отлично подходят для зажима верхней части рулона бумаги, когда вы развернули его до нужной длины.Зажимы будут надежно удерживать бумагу на месте и не позволят ей разворачиваться. Вы также можете использовать эти удобные зажимы, чтобы прикрепить тканевый фон к перекладине или для любого другого использования, которое вы можете найти в студии.
Чтобы обеспечить максимальную безопасность для вас и ваших клиентов, вы захотите приобрести мешки с песком, такие как Spectrum Heavy-Duty Saddle Sandbag, чтобы обезопасить свою подставку.
Поскольку бумажные рулоны тяжелые и стойки могут быть опрокинуты, для их устойчивости требуется дополнительный вес мешка с песком на опоре каждой стойки.Использование мешков с песком с подставкой Spectrum Heavy-Duty Backdrop Stand даст вам душевное спокойствие во время съемки и поможет избежать дорогостоящих несчастных случаев.
Лента Gaffer также незаменима при работе с бесшовными фонами для фотографий. Надежно приклеив края бумаги к полу, бумага не полетит обратно на рулон, а вы и ваши клиенты не споткнетесь о незакрепленные края бумаги.
Выберите цвет бумажного фона, который подходит именно вам
Правильный цвет фона очень важен для создания настроения и дополнения вашего объекта:
- Для фотосъемки новорожденных и младенцев выберите пастельные тона или классический белый фон для фотосъемки
- Модные фоны будут зависеть от одежды и ощущений, которые вы хотите передать.Мода для каталогов и электронной коммерции, как правило, снимается на простом белом фоне, но мода редакционного типа часто делается на ярких, смелых цветах или средне-сером или черном, в зависимости от одежды и настроения съемки.
- Фотографии продуктов снова часто делаются на простой белой бесшовной бумаге, но другие популярные варианты включают черный, синий, серый или другие яркие цвета.
- Корпоративные хедшоты часто делаются на белом, сером или черном фоне
В нашей линейке полноформатной бумаги Spectrum есть более 34 цветов на выбор, а в нашей линейке половинной бумаги Spectrum — 24, так что вы обязательно найдете один (или несколько!), Который подходит именно вам.
Как хранить бумажные фоны
Чтобы ваши цельные бумажные фоны Spectrum Full-Size или Spectrum Half-Size Paper Range были в первозданном состоянии, вам необходимо хранить их в вертикальном положении. Это предотвращает повреждение и предотвращает образование ряби и короблений на бумаге.
Такое хранение также экономит место и упрощает их перемещение.
Заключение
Мы рассмотрели разные размеры и цвета бесшовных фонов для фотографий, а также аксессуары, необходимые к ним. Надеюсь, мы вам помогли и объяснили, что вы хотели знать о бесшовной бумаге.
Вот несколько дополнительных полезных советов по работе с бесшовными бумажными фонами для фотографий:
- Используйте фон только на плоской твердой поверхности. Например, если вы раскатываете его по ковру, он может сморщиться и порваться, когда ваш объект наступит на него.
- Убедитесь, что обувь вашего объекта чистая, прежде чем он наступит на бумагу! Следы могут появиться на фотографиях, и для их удаления при постобработке потребуется дополнительное время.
- Если вы хотите уберечь свою бумагу от повреждений, подумайте о покупке листа прозрачного оргстекла, чтобы положить его на пол.Это защитит бумагу под ней от грязи и разрывов и придаст вашей фотографии отражающую поверхность.
Savage для фотографии — купите в Нью-Йорке или онлайн в магазине Imaging World в Бруклине
Все онлайн-заказы, полученные до 16:00 EST, отправляются в тот же день, если нет проблем с обработкой. ваша кредитная карта.
Для наших местных клиентов в Бруклине теперь вы можете разместить заказ онлайн и забрать его в магазине в течение 30 минут с момента размещения заказа в обычные рабочие часы.
Фоновая бумага имеет много названий, таких как фоновая бумага, бесшовная бумага, фото-фоны, бесшовные фоновая бумага, но ее основная цель — помочь создать гладкий и ровный фон для портретной, коммерческой, товарной фотографии, видеосъемки, рисования и всего, что вы можете придумать для его использования.
В настоящее время бумага выпускается 6 размеров и 66 различных цветов с неотражающей матовой текстурой. Размеры: 26 x 12 ярдов (2 фута), 53 x 12 ярдов (4 фута), 86 x 12 ярдов (7 футов), 107 x 12 ярдов (9 футов), 107 x 50 ярдов (9 футов) и 140 x 35 ярдов (12 футов). .
Наиболее часто используемые размеры — 4 фута и 9 футов, в то время как наиболее часто используемые цвета — это супер белый, черный, модный серый, основной красный, коралловый и технический зеленый.
Каждый размер используется по-своему по-своему по ширине. 2-футовая бумага используется для фотографии продукта, 4-футовая — для фотосъемки одного человека или головы, а 7-футовая, 9-футовая и 12-футовая бумага — для больших групп или когда требуется движение и движение.
Поставляемая нами бумага высокого качества различной длины и цвета по очень разумной цене.Бумага поставляется в рулонах, поэтому вы можете легко прикрепить их к столбам и раскатать до нужной длины.
Также доступны комплекты поддержки для фоновой бумаги, которые подходят для бумаги любой длины. Подставки могут быть любой длины и высоты, чтобы выдерживать любой вес бумаги, сохраняя при этом ровность.
Справочная бумага не дорогая, но очень важный компонент творчества, которого вы хотите достичь. Они также бывают разных цветов, которые подойдут к любому из ваших снимков или стилей.Благодаря низкой цене это очень экономичная покупка, которая всегда вписывается в ваш бюджет и имеет достаточное количество цветов и количество. Если у вас закончится товар, мир изображений будет иметь нужный вам цвет и длину.
Один бесшовный фон, множество вариантов освещения
Довольно часто, когда портретируемый входит в мою студию и видит заданный мною фон, ему есть что сказать по этому поводу. Любят они это или ненавидят, но я часто говорю одно и то же: «Так не будет.«Причина, конечно, в том, что свет, который я применяю к фону, резко меняет его. Но все же они кажутся сбитыми с толку. Почему фон не похож на тот, который они видят? Это из-за силы фотографического освещения. То, что вы видите, не всегда то, что вы получаете.
На самом деле, студийное освещение — и освещение в целом, если на то пошло — все зависит от соотношений и относительности. Сила заполняющего света имеет значение в зависимости от силы ключа. Яркость фона зависит от яркости клавиши.Все возвращается к ключевому свету. То, как фон освещается относительно основного источника света, определяет, как фон будет выглядеть на фотографиях. Вот почему то, что вы видите, не обязательно то, что вы получите. И почему, в конце концов, «так не будет».
Взгляните на примеры здесь. Все они используют один и тот же бесшовный бумажный фон, особенно Savage # 53, Pecan. Это прекрасный светло-коричневый цвет, который отлично подходит для портретов, а при продуманном освещении может стать очень светло-коричневым, очень темно-коричневым или чем-то средним.
Устанавливая в студии, я измеряю основной свет, чтобы определить подходящую экспозицию, при которой объект выглядит нормально освещенным. В данном случае это было / 8. Основываясь на этой экспозиции для ключевого света, я затем использую другой источник света для освещения фона и измеряю его, чтобы определить его экспозицию. Если измеритель, помещенный в центр бумаги, также показывает ƒ / 8, то вы можете быть уверены, что бумажный фон будет выглядеть так, как вы обычно видите. Когда фоновый свет дает ту же экспозицию, что и основной, фон будет выглядеть естественно.
Отсюда вы можете выбрать переэкспонирование или недоэкспонирование фона, чтобы изменить его внешний вид, делая его светлее или темнее по своему усмотрению. Если вы переместите свет дальше от фона или уменьшите его мощность, вы недоэкспонируете его и сделаете его темнее. Если фоновый свет измеряется на / 5,6, он будет казаться на одну ступень темнее, чем невооруженным глазом, поскольку вы снимаете объект при you / 8.
Увеличьте мощность фонового света или переместите его ближе к фону, и он сделает фон более светлым благодаря передержке.Если индикатор теперь показывает на заднем плане / 11, он будет казаться переэкспонированным на одну ступень при съемке с / 8.
Конечно, перемещение источника света ближе к фону имеет и другое влияние. А именно, он может создать горячую точку в центре с выраженным спадом по краям. Это часто желательно в портретной съемке, и на самом деле многие фотографы используют сетку или сопло, чтобы сфокусировать фоновый свет в круге света, который кажется самым ярким позади объекта и падает в темноте над их головой и к краям Рамка.Эта естественная виньетка — еще один отличный способ придать нюансам даже идеально ровный бумажный фон и усилить иллюзию глубины на двухмерной плоскости.
Помните, что это работает со всеми типами источников света: выносными вспышками, большими студийными вспышками, лампами накаливания, светодиодами, флуоресцентными лампами или даже дневным светом (если бы вы могли понять, как это эффективно изменить). Со вспышками и студийными стробоскопами вы не увидите невооруженным глазом, как соотношения будут работать в камере, хотя вы получите гораздо лучшее представление об этом с постоянным освещением.Тем не менее, принципы остаются прежними.
В следующий раз, когда вы настроите бесшовный бумажный фон или осветите любой фон на фотографии, помните, что вы можете резко изменить его внешний вид, увеличив или уменьшив количество света на фоне относительно основного света. Таким образом, несколько фонов создадут самые разные образы.
Первоначально опубликовано 20 сентября 2019 г.
Savage Seamless Background Paper # 12 Super White 26 дюймов x 36 футов
Взаимодействие с другими людьми# 12 Super White Seamless Paper обеспечивает высококачественную неотражающую поверхность с изысканной тонкой поверхностью, которая идеально подходит для создания гладких и ровных фонов в портретах, коммерческой фотографии, фотографии продуктов, видеосъемке и многом другом.С размерами, охватывающими до 50 ярдов длины бумаги, просто разверните то, что вам нужно, и обрежьте конец, когда закончите, чтобы гарантировать свежий и гладкий фон при каждом использовании. Savage Seamless Paper — экономичный и универсальный материал, который не ограничивается только фотографией. Выведите свои мелкие и крупномасштабные проекты, связанные с ремеслом, искусством и визуальным дизайном, на новый уровень с помощью следующего рулона бесшовной бумаги. Savage Seamless Paper не содержит кислот, лигнина и имеет нейтральный pH.
Уведомление о наличии продукта
Предметы, перечисленные на веб-сайте Houston Camera Exchange, также доступны в основном магазине по адресу: 5900 Richmond Ave., Houston TX 77057. Имейте в виду, что, хотя наш инвентарь автоматически обновляется несколько раз каждый час, есть вероятность, что интересующий вас товар может быть продан в магазине до того, как вы завершите оформление заказа. Добавление товара в корзину не приостанавливает продажу товара в основном магазине. Если ваш товар будет продан в основном до завершения оформления заказа, вы получите уведомление как можно скорее, и ваш платеж будет возвращен. Во многих случаях у нас может быть другой сопоставимый товар, которого нет в списке в интернет-магазине, и вам будет предоставлена возможность приобрести его.
Предзаказы
Houston Camera Exchange — один из ведущих дилеров Nikon, Canon, Sony и многих других, что позволяет нам время от времени предлагать предварительные заказы на товары по мере их объявления. Предварительные заказы выполняются в порядке очереди. Заказы, размещенные в Интернете, будут добавлены в ту же очередь, что и заказы, сделанные в обычном магазине. Вы можете быть уверены, что у вас будет такой же шанс получить его, как только посетят покупатели, когда он станет доступен у наших поставщиков.
дополнительное_описание
НЕТ
Похоже, в вашем браузере отключен JavaScript. Для наилучшего взаимодействия с нашим сайтом обязательно включите Javascript в своем браузере.
Наверх
Авторское право © 2021 — Houston Camera Exchange. Все права защищены.
Как создавать простые бесшовные фоновые снимки продуктов
Вы наверняка видели фотографии продуктов с полноцветным фоном без каких-либо отвлекающих элементов в кадре. Было бы здорово, если бы вы могли воспроизвести это для снимков ценных вещей? С учетом того количества покупок и продаж, которое происходит в Интернете, разве вы не хотели бы иметь преимущество, имея несколько привлекательных, четких снимков вашего продукта?
Что ж, это возможно воспроизвести с помощью очень простого и дешевого оборудования, и я покажу вам, как это сделать.
Установка
Вся настройка достаточно проста. Вам понадобится источник света, фон с опорой и для заливки (при необходимости) какой-нибудь отражатель.
В качестве фона я прикрепил цветную карточную бумагу к лежавшей у меня картонной коробке с помощью прищепок. Вы хотите получить бумагу достаточной длины, чтобы покрыть фон сверху вниз, и основу, которая позволит вам получить продукт под разными углами.
Освещение бесплатно обеспечивалось солнцем через голое окно.К сожалению, это означает съемку в определенное время дня, потому что вы не хотите, чтобы солнце светило прямо и давало резкие тени. Расположите установку так, чтобы источник света исходил из переднего левого или переднего правого углов изделия. Конечно, вы можете использовать вспышку в качестве источника света.
Если комната недостаточно освещена солнечным светом, ваш продукт может получить темную сторону. Чтобы решить эту проблему, добавьте заполняющее освещение с противоположной стороны от источника света.Вы можете использовать белую карточную бумагу, чтобы отразить свет на продукт, а также добавить привлекательные отражения.
Есть еще много чего, что можно добавить в смесь, чтобы оживить ее.
- Используйте кусок оргстекла под продуктом и поверх диаграммной бумаги, чтобы продукт выглядел красиво.
- Вам почти наверняка потребуется скорректировать баланс белого, поскольку солнечный свет и цвет стен в комнате будут давать более теплые цвета. (https://digital-photography-school.com/introduction-to-white-balance)
- При использовании вспышки свет должен быть рассеянным, чтобы избежать резких теней.
Некоторые примеры
Вот несколько снимков, которые я сделал, используя черно-белую диаграмму, как бесшовные, и все при естественном солнечном свете.
Если у вас возникнут вопросы, связанные с фотографией, я буду более чем рад помочь. Поймайте меня в Facebook, Twitter и Google+.
Я фотограф-любитель (terencepereiraphoto.com), живу в солнечном Омане. Меня могут поймать, когда я извергаю советы и делюсь своими фотографическими приключениями в моем блоге.
.