Фишки для мобильной версии
Содержание
- 1 Фишка номер раз: click-to-call
- 2 Фишка номер два: Click-to-Scroll
- 3 Фишка номер три: закрепляйте футер и главное меню
- 4 Фишка номер четыре: мобильные поп-апы (всплывающие окна)
- 5 Техническая сторона
- 6 Дизайн и юзабилити
- 7 Подведем черту
Процент мобильного трафика уже давно опередил десктопный. Однако над мобильной версией сайта мало кто работает. В первую очередь разрабатывают десктопную версию, а мобильную после — «как получиться». И уж точно никто не вымеряет и не работает над увеличением мобильной конверсии. Общая тенденция идет к тому, что мобильный траффик растёт, а мобильная конверсия падает.
⠀
Поэтому, когда мы приступаем к новому проекту, разрабатываем параллельно и мобильную и десктопную версию сайта, для того чтобы проработать все элементы на обоих вариантах. В этой статье хочу поделиться 3 фишками, которые гарантированно позволяют повысить конверсию мобильной версии сайта.
⠀
Проверьте свой сайт и внедрите, если не используете:
- Телефон должен быть кликабельным. До сих пор забывают сделать телефон ссылкой, хотя это пожалуй главное действие, которое должен совершить посетитель со смартфона. Не заставляйте посетителя перепечатывать цифры, что крайне неудобно и на этом этапе может отпасть часть возможных клиентов.
Кнопки действий. Если посетитель заходит на Ваш сайт со смартфона, он хочет либо позвонить, либо узнать как доехать, либо записаться/забронировать/заказать. Для этого мы закрепляем 2 кнопки в нижней части сайта с самыми важными действиями для конкретного сайта, которые преследуют посетителя на всех страницах.
Закрепленные футер и меню. Особенно это касается длинных страниц и лендингов. Не заставляйте посетителя скролом возвращаться до верхней части сайта, чтобы перейти на другую страницу. Меню всегда должно быть в видимой части экрана. Закрепленное меню заметно ускоряет навигацию по сайту.
Закрепленное меню заметно ускоряет навигацию по сайту.
Надеюсь эти 3 фишки позволят увеличить конверсию Вашего сайта. Внедряйте и тестируйте.
Конверсия мобильных лендингов как российский футбол: команда есть, побед нет. Все маркетологи признают, что покупать со смартфонов стали больше и чаще, но создавать адаптированные версии сайтов никто не спешит. А у тех, кто делает, получается как-то не очень.
В помощь — 4 фишки, которые помогут «разогнать» мобильную конверсию.
Что интересно: мобильный трафик растет с каждым днем, а мобильная конверсия падает. Переломный момент пришелся на 2015 год — теперь 60% всего трафика приходится именно на мобильные устройства.
По Рунету мы не нашли актуальных данных, а «за бугром» вот такие циферки (США, 2014 год):
Фоточки, карты, прогноз погоды, онлайн-игры, социальные сети, здоровье, новости — люди поглощают контент, лежа на диванах с мобильниками в руках.
При этом посадочные страницы для них можно оптимизировать с помощью 4 простых приемов:
Фишка номер раз: click-to-call
Все еще верите, что адаптивный дизайн поможет разогнать конверсию до 400%? Ха-ха. Совсем наоборот, особенно если вы фанат сплит-тестов. Вы просто погрязнете в тестах. Запомните: мобильные пользователи не хотят ждать. Все решает действие здесь и сейчас.
Совсем наоборот, особенно если вы фанат сплит-тестов. Вы просто погрязнете в тестах. Запомните: мобильные пользователи не хотят ждать. Все решает действие здесь и сейчас.
Как это сделать? Используйте click-to-call (быстрый звонок). Раз уж у человека мобильник в руках, значит, он готов использовать его по прямому назначению, то есть, звонить. Исследования Ipsos (международная аналитическая компания) и Google показали: 1 500 из 3 000 опрошенных мобильных пользователей предпочли сделать звонок, а не заполнять лид-форму после ознакомления с УТП. Продолжительность звонков от 30 секунд до 6 минут.
Самые популярные «телефонные» действия: уточнить время работы, забронировать и разместить заказ. В данном случае телефонный звонок нужен пользователю для закрытия сделки.
Как это может выглядеть в выдаче:
Сlick-to-call встроен в AdWords, в органической выдаче.
Как это часто бывает на самом деле:
Заказать пиццу в течение минуты не получится, придется лезть на сайт, и еще неизвестно, оптимизирован ли он под мобильный гаджет. Кстати, мобильные пользователи условно делятся на две группы. Это болтуны, которым лень читать информацию и проще позвонить для уточнения деталей. И «кнопкотыки» — им проще «накатать простыню» и заполнить десяток форм, лишь бы не звонить никуда.
Кстати, мобильные пользователи условно делятся на две группы. Это болтуны, которым лень читать информацию и проще позвонить для уточнения деталей. И «кнопкотыки» — им проще «накатать простыню» и заполнить десяток форм, лишь бы не звонить никуда.
Google утверждает, что click-to-call увеличивает CTR на 8%.
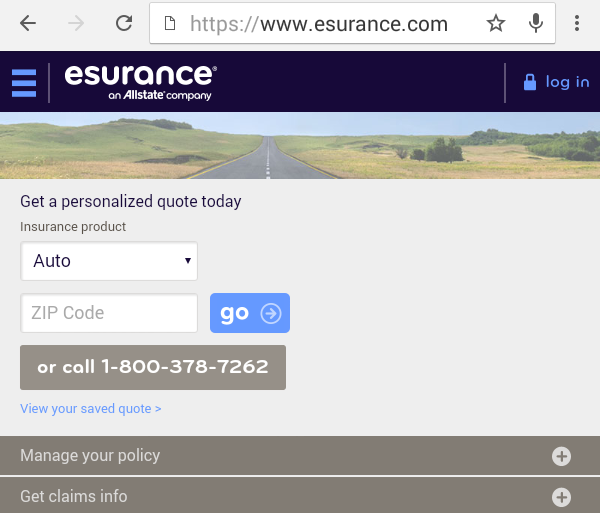
На следующем скриншоте пример от американского автостраховщика Esurance. Скромная кнопка click-to-call помогла увеличить количество звонков на 200% и сократить рекламный бюджет на 30%.
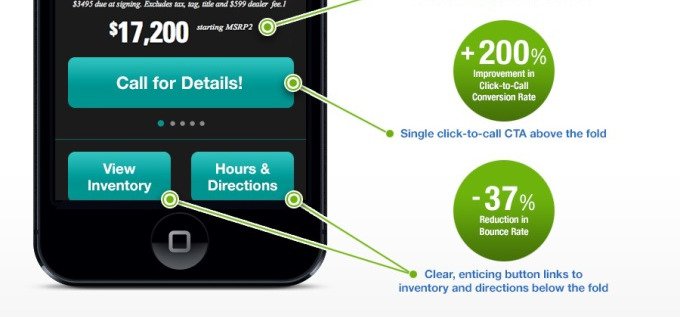
Автодилеры из String Automotive подняли конверсию лендинга на 200%. Опять же, с помощью click-to-call:
Кстати. Работающий код для кликабельной ссылки:
Фишка номер два: Click-to-Scroll
Итак, разобрались с кнопкой click-to-call, давайте посмотрим, что должно быть под сгибом. А под сгибом должна быть дополнительная информация. Вернемся к примеру String Automotive. Понятно, что пользователи приходят на сайт не просто так, а с конкретной целью. «Добить» их или направить поможет функция click-to-Scroll. Здесь мы видим грамотное использование оставшегося места:
Здесь мы видим грамотное использование оставшегося места:
«Посмотреть каталог»; «Часы работы и местонахождение».
Эти кнопки можно было разместить и на других страницах, однако зачем гонять пользователей по сайту в поисках информации? С помощью Click-to-Scroll можно мгновенно доставить посетителей в нужное место. Таким образом String Automotive уменьшили показатель отказов на 37%.
Фишка номер три: закрепляйте футер и главное меню
Опросы журнала Smashing Magazine показали, что «липкие» футер и меню на 22% ускоряют навигацию по сайту. Все участники исследования подтвердили, что предпочитают именно такое решение.
Фишка номер четыре: мобильные поп-апы (всплывающие окна)
Поп-апы ассоциируются со сбором почты, и что греха таить, со спамом. Главное — знать меру и просить контакты в нужное время и в нужном месте. Когда пользователь провел достаточное количество времени и призыв позвонить, например, будет «в тему». Ну, и про «плюшки» не забывайте, если собираете email-базу.
Вместо заключения
Разумеется, все советы необходимо тестировать, ибо нет единых рецептов для всех. Главное — это понимание зачем и в какой момент пользователи приходят на вашу мобильную страницу. Что они ищут, какую конкретно информацию? Давайте ее без лишних заморочок: скорости в мобайле быстрее. Не понятно, не удобно — все, ушел потенциальный покупатель. Выводы делайте сами.
Техническая сторона
1. Проверьте скорость загрузки. Желательно, чтобы страница грузилась менее 1 секунды, максимум 3 секунды.
Как проверять? Вопреки распространенному мнению, Google PageSpeed Insights не измеряет скорость загрузки — вы получите только рекомендации по ее улучшению. Для проверки скорости существуют GTMetrix или Pingdom Tools.
Как повышать? Используйте Accelerated Mobile Pages от Google, например. Он использует в 10 раз меньше данных и грузит страницы до 4-х раз быстрее. Скорость реакции на мобильном устройстве в 5 раз лучше привычной нам, благодаря чему скорость загрузки менее секунды становится вполне реальной.
2. Удостоверьтесь, что файл robots.txt дает поисковым роботам доступ к картинкам, файлам -js и -css. Зайдите в Google Webmaster, выберите сайт и в разделе “Сканирование” выберите “Просмотреть как Googlebot”. После этого нажмите “Получить и отобразить” и сверьте изображения на сайте с теми, которые видит робот. Если картинки совпадают — все в порядке.
3. Бывает, что при переадресации выскакивает ошибка 404 или пользователь попадает в совсем другой раздел. Проверьте переход из полной версии сайта (site.ru) на мобильную на поддомене (m.site.ru) – ссылка должна вести на страницу того же товара/раздела.
4. Чтобы не запутать поисковых роботов и не полететь вниз в выдаче, на главном сайте (в десктопной версии) в хедере поставьте тег alternate. Если робот придет и увидит 2 одинаковых текста на разных источниках, то посчитает их неуникальными. Это грозит проблемой с оптимизацией. Тег alternate убирает конфликт: если его поставить, одна страница будет главной, а другие — ее производными.
5. Для мобильной версии действуют правила SEO: теги, мета-теги, подписи картинок важны. Проверьте их правильное написание (латинский алфавит, до 70 символов), сократите адреса страниц (например, site.ru/ru/razdel/podrazdel/kontent1 можно превратить в site.ru/ru/kontent1) и ссылки в тексте — они будут восприниматься легче.
6. Уменьшайте размер картинок – на маленьком экране разница не заметна, зато скорость загрузки страницы ощутимо повысится. Вполне хватит 800 пикселей по ширине. Кроме того, рекомендуется сжимать картинки, чтобы снизить их вес, сохраняя разрешение. На качестве это отразится, но незначительно — будьте уверены, пользователи ничего не заметят. Зато страница будет грузиться быстрее. Работать с картинками легко — на помощь придут бесплатные онлайн-сервисы http://resizepiconline.com/, http://optimizilla.com/ru/, http://compressjpeg.com/ru/ и аналоги.
Дизайн и юзабилити
7. Выравнивайте контент по левой стороне. Исключение можно сделать для заголовка или подзаголовков — их можно выровнять по центру. Страница или блок должны полностью помещаться на один экран по ширине и высоте. Избегайте скролла прокрутки по горизонтали — бойтесь его, как огня. Но…
Страница или блок должны полностью помещаться на один экран по ширине и высоте. Избегайте скролла прокрутки по горизонтали — бойтесь его, как огня. Но…
8. Задействуйте все пространство экрана — не оставляя пустых полей по сторонам.
9. Используйте локализованный поиск и гео-таргетинг, чтобы точнее отвечать на запросы пользователей — автоматически предлагать доступные способы доставки и заполнять адрес, рассчитывать расстояние и время прибытия, и пр. Особенно актуально это для сфер, где пользователи часто ищут что-то поблизости: рестораны, автомойки и СТО, автозаправки, метро, банки и банкоматы, гостиницы и отели, кинотеатры, салоны красоты, аптеки, круглосуточные заведения (от кафе до супермаркетов).
Зарегистрируйтесь в Google+, чтобы сайт участвовал в органическом поиске или поиске на карте, и при входе на сайт определяйте местонахождение пользователя. У Яндекса и Google есть руководства, как настроить гео-таргетинг.
10. Типографика важна. Подбирая размер и тип шрифта, проверяйте его читабельность на смартфоне. Размещайте текст одной колонкой. Если это лендинг — уместно максимум 2 пункта в ряд (в блоках с преимуществами, например). Но лучше все же размещать их в один ряд вертикально.
Размещайте текст одной колонкой. Если это лендинг — уместно максимум 2 пункта в ряд (в блоках с преимуществами, например). Но лучше все же размещать их в один ряд вертикально.
Пример оформления блока с преимуществами в шаблоне Flexbe
11. Обязательное требование: размер кнопок — достаточно большой, чтобы любой пользователь их увидел и смог нажать, попав куда надо. В руководстве для разработчиков Android указаны оптимальные размеры кнопок и других кликабельных объектов: 7-10 мм независимо от размера экрана. Учитывайте также, что мобильные запросы отличаются от десктопных, и люди предпочитают не вводить большое количество информации. Поэтому сократите число полей до минимума, но обязательно оставьте на видном месте кнопки для звонка, sms или прямой связи через соцсеть (например, Facebook Messenger).
Такая форма — головная боль для мобильного пользователя
12. Сделайте номера телефонов кликабельными или оформите в виде кнопки “Позвонить”. Зачем? Представьте, что вы нашли СТО и хотите связаться с ним. Нажимаете на номер — приложение перезагружается и… ничего не происходит. Тут варианта 2: или выписывать номер и затем позвонить, или найти другое СТО. Или совсем об этом забыть, если ситуация не критична. Не теряйте клиентов — это одна из самых распространенных ошибок.
Нажимаете на номер — приложение перезагружается и… ничего не происходит. Тут варианта 2: или выписывать номер и затем позвонить, или найти другое СТО. Или совсем об этом забыть, если ситуация не критична. Не теряйте клиентов — это одна из самых распространенных ошибок.
13. Расстояние между ссылками сделайте достаточным для того, чтобы переходить по нужной, не промахиваясь. Для постоянно используемых это 7 мм, редко используемых — 5 мм.
14. Лишний контент уберите, упростите или просто скройте (хотя последнее Google не приветствует). Оставьте только то, что помогает покупателям принять решение. Для товара — фотографии, характеристики, цену и отзывы. Если это контентный проект — оставляйте, например, только название статьи и данные о просмотрах и комментариях, плюс дату публикации. Внизу экрана можно закрепить кнопки популярных соцсетей. Так на экране смартфона поместится больше информации.
15. Уберите анимацию. Баннеры и красивая демонстрация товаров снижают скорость загрузки. Кроме того, на небольшом дисплее смартфона анимация смотрится не так эффектно, как на мониторе.
Кроме того, на небольшом дисплее смартфона анимация смотрится не так эффектно, как на мониторе.
16. Flash уходит в прошлое. Используйте для вставки видео HTML5 — он обеспечивает лучшую скорость загрузки, очень удобен и к тому же потребляет меньше энергии аккумулятора.
17. Уберите всплывающие окна (popup). С января 2017 года Google понижает в выдаче сайты с назойливой межстраничной рекламой и всплывающими окнами. Подробнее об этом можно прочитать здесь.
18. Оставьте возможность смены языка (если необходимо) и перехода на полную версию сайта.
19. “Линии прогресса” и другие подобные фишки оставьте для основной версии сайта. Для мобильной используйте простую навигацию и ее элементы тоже упростите.
В мобильной версии “линия прогресса” не всегда уместна
20. В подвале десктопной версии обычно находится много информации — раздел “О нас”, ссылка на страницу с вакансиями, соглашение о конфиденциальности, разделы с акциями и многое другое. У каждого сайта этот набор свой. В мобильной версии оставляйте внизу только релевантное содержимое: ссылки на акции, контакты, способы оплаты, популярные товары.
В мобильной версии оставляйте внизу только релевантное содержимое: ссылки на акции, контакты, способы оплаты, популярные товары.
21. Используйте глобальную навигацию. Оставляйте ссылки на главные разделы сайта, показывайте цепочку вместе со страницей, на которой находится посетитель. Эти ссылки будут выполнять роль “хлебных крошек” и не дадут заблудиться на сайте.
Подведем черту
Большинство пунктов известны почти всем, но это не мешает им оставаться самыми распространенными ошибками в мобильной версии сайта. Главное — повысить скорость загрузки страницы, этот параметр важен как для ранжирования, так и для пользователей. Используйте современные технологии для мобильной выдачи, обеспечьте людям удобную навигацию и корректное отображение страницы на дисплее — и это повысит отдачу от мобильной версии вашего сайта.
14 классных фишек с 11 лучших мобильных сайтов
Мобильные сайты должны быть функциональными, легкими и интуитивно понятными. В этой статье вы найдете описания фишек, которые делают классными мобильные сайты известных компаний.
Фишка № 1: Lowe’s сообщает о времени работы ближайшего магазина
Американский ритейлер Lowe’s предлагает клиентам покупать товары онлайн, а забирать в физических магазинах. Для удобства покупателей на мобильной версии сайта указывается время работы ближайшей торговой точки сети Lowe’s. Нужный магазин определяется с помощью геолокации.
Фишка № 2: контрастная кнопка «Добавить в корзину» на сайте Lowe’s
Кнопка «Добавить в корзину» выделяется на фоне других элементов страницы благодаря цвету и размеру. Она достаточно большая, что удобно для мобильных пользователей.
Фишка № 3: подсказка на сайте Cleartrip
На сайте онлайн-покупки авиабилетов Cleartrip для десктопов есть подробная информация о каждом рейсе, включая продолжительность перелетов и пересадки.
Чтобы просмотреть эту информацию на мобильной версии сайта, пользователь должен перейти на новую страницу, выбрав интересующий его рейс. Чтобы сравнить условия перелета с другими рейсами, пользователю нужно вернуться на предыдущую страницу, а это неудобно. Для экономии времени мобильная версия имеет схематическое обозначение длительности перелетов и количества пересадок. А чтобы пользователи легко поняли обозначения, при загрузке результатов поиска всплывает окно подсказки.
Для экономии времени мобильная версия имеет схематическое обозначение длительности перелетов и количества пересадок. А чтобы пользователи легко поняли обозначения, при загрузке результатов поиска всплывает окно подсказки.
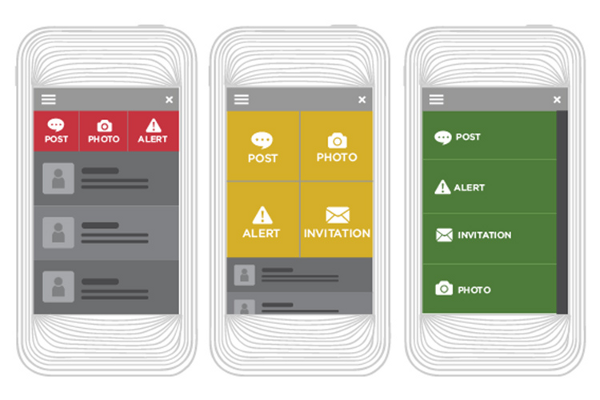
Фишка № 4: на мобильном сайте Kia желаемые конверсионные действия оформлены в виде элементов меню
На мобильной версии сайта автопроизводителя Kia желаемые действия оформлены в виде панели меню, закрепленной в верхней части экрана.
В меню сайта конверсионные элементы выделены красным. Это делает их более заметными и увеличивает кликабельность.
Конверсионные элементы меню выделены красным
Фишка № 5: сайт интернет-магазина Argos ненавязчиво предлагает установку мобильного приложения
На сайте Argos пользователь видит предложение установить мобильное приложение интернет-магазина. Оно удачно сочетает две противоположности: остается заметным, но не отвлекает пользователя от контента.
Фишка № 6: резервация в физическом магазине в один клик
Сайт ритейлера Argos позволяет зарезервировать товар в физическом магазине одним нажатием кнопки. Покупатель может оплатить товар, когда приедет за ним.
Покупатель может оплатить товар, когда приедет за ним.
Фишка № 7: меню-аккордеон на сайте Warby Parker
Производитель очков Warby Parker славится нестандартными маркетинговыми подходами. Когда вы покупаете очки этой компании, она бесплатно отправляет такие же нуждающимся людям в страны третьего мира. Также вы можете подобрать подходящие очки прямо на сайте, если у вас есть медицинский рецепт. А мобильная версия сайта Warby Parker является наглядным пособием по дизайну. Например, здесь очень удачно использовано меню-аккордеон.
Фишка № 8: выбранные варианты выделяются цветом
Warby Parker продает подарочные сертификаты. На странице оформления этого продукта пользователь самостоятельно выбирает тип и номинал подарочной карты. Выбранные варианты выделяются цветом.
Фишка № 9: большой размер шрифта меню
Мобильная версия сайта BuzzFeed имеет удобное меню. Его удобство главным образом определяется большим размером шрифта.
Фишка № 10: удобный опросник для получения обратной связи
Фонд TED нашел способ получать обратную связь от пользователей мобильной версии сайта. Вместо стандартного большого опросника им предлагается выбрать три варианта, точнее всего характеризующие просмотренный контент.
Вместо стандартного большого опросника им предлагается выбрать три варианта, точнее всего характеризующие просмотренный контент.
Фишка № 11: большие кнопки шеринга в соцсетях
Издание Huffington Post сделало все, чтобы пользователи легко делились контентом в социальных сетях. Огромные кнопки шеринга удобно использовать даже тем пользователям, чьи мобильные гаджеты имеют очень маленький экран.
Фишка № 12: подсказка для пользователей
На мобильной версии сайта ритейлера John Lewis есть удачная подсказка: при просмотре товара сайт сообщает посетителю, как увеличить фото или просмотреть следующее.
Фишка № 13: возможность быстро вернуться к первому экрану
Мобильная версия сайта ритейлера Sainsbury’s позволяет мгновенно вернуться к первому экрану при изучении списка товаров. Это экономит время и упрощает навигацию.
Фишка № 14: удачный цвет кнопок
Мобильная версия сайта Ford является образцом эстетичности и функциональности. Кнопки меню ресурса выполнены в двух цветах. Голубой цвет конверсионных кнопок не режет глаз, но мгновенно привлекает внимание.
Голубой цвет конверсионных кнопок не режет глаз, но мгновенно привлекает внимание.
Функциональность и эстетичность мобильных сайтов часто зависит от незаметных на первый взгляд мелочей. Удачные фишки ускользают от внимания, потому что помогают пользоваться сайтом на интуитивном уровне. Пользователи скорее замечают их отсутствие, чем присутствие. Тем важнее для маркетологов замечать и коллекционировать такие мелочи. Пожалуйста, пополняйте коллекцию мобильных фишек в комментариях.
Адаптация материала 15 features of 11 great mobile sites by Ben Davis.
Читайте также:
- Как продвигать проекты с помощью мобильных приложений: пошаговое руководство
- Контрольный список вопросов для аудита мобильной версии сайта
- Адаптивный дизайн как инструмент SEO
12 фишек в мобильных сайтах и приложениях для достижения успеха после запуска РК – BYYD
Если у вас есть мобильная версия сайта или отдельное приложение, с помощью которого вы продаете свои товары и услуги и продвигаете свой бренд, то вам будет интересно узнать об этих 12 фишках для достижения большего успеха. Необязательно применять их все, даже несколько нововведений способны улучшить стратегию.
Необязательно применять их все, даже несколько нововведений способны улучшить стратегию.
1. Много качественных изображений продукта
Нужно не только рассказывать своим покупателям товаре, но и показывать им. Важно не только количество фотографий, но и их качество. Не забывайте о таких вещах, как хорошее освещение и возможность рассмотреть детали на фото.
Возможность видеть фотографии продукта является одним из самых важных факторов для покупателей на смартфонах и планшетах. Это упрощает решение покупателей. Вы можете сделать так, что у них не возникнет вопросов, которые помешали бы завершить покупку.
2. Персонализация
Одна из первых вещей, которая должна произойти при загрузке пользователем вашего приложения — создание профиля. Только не ограничивайте покупку из-за отсутствия регистрации. Мягко предлагайте преимущества создания личного профиля и объясняйте, что это даст.
Задайте вопросы, чтобы узнать информацию о пользователе:
- месторасположение;
- возраст;
- пол.

Спрашивайте обо всем, что поможет вам персонализировать отображающуюся информацию. На основе этих данных, вы можете предлагать скидки на их любимые товары или разделы, а также использовать перекрестные продажи для увеличения суммы чека.
Отправляйте купоны на товары, которые они просматривали, но не купили. Вы можете отправлять сезонные скидки в зависимости от их местоположения. Например, отправляйте клиентам, которые живут в Сибири, скидки на теплую одежду в зимние месяцы.
Покупатели хотят персонализировать опыт покупок. Ваша задача — дать им этот опыт.
3. Простая навигация и умный поиск
Сделайте поиск максимально удобным и не создавайте пользователю неудобств во время использования вашего приложения.
Сделайте умный поиск. Клиенты не должны и не будут искать продукт по его точному названию. Вы должны убедиться, что поиск реагирует на ключевые слова и подсказывает пользователю нужные формулировки.
4. Скидки и акционные предложения
Вечное противостояние продавцов и покупателей: первые хотят продать дороже, вторые — купить дешевле. Цена и выгодные предложение — это то, чем реально можно привлечь покупателя в условиях жесткой конкуренции. Нет, не нужно демпинговать и снижать цены до минимума, оставив себя без прибыли. Устраивайте интересные акции и распродажи. Сделайте отдельный раздел на сайте, посвященный скидкам.
Цена и выгодные предложение — это то, чем реально можно привлечь покупателя в условиях жесткой конкуренции. Нет, не нужно демпинговать и снижать цены до минимума, оставив себя без прибыли. Устраивайте интересные акции и распродажи. Сделайте отдельный раздел на сайте, посвященный скидкам.
5. Интеграция с реальными магазинами
Розничная торговля все еще жива, вы не можете игнорировать тот факт, что пользователи сайта или приложения захотят прийти в ваш реальный магазин и купить там. Воспользуйтесь возможность интегрировать два канала продаж:
- вы можете синхронизировать остатки товара с магазином, чтобы пользователь знал, куда идти;
- показывать ближайшие магазины на карте исходя из местоположения пользователя;
- настроить функцию сканирования штрих-кода, чтобы пользователи, пришедшие в магазин, смогли узнать больше о товаре в вашем мобильном приложении;
- вы можете включить даже поиск товара по фото в вашем мобильном приложении — поверьте, найдутся те, кто захотят примерить в магазине, но сделать заказ онлайн.

6. Интеграция с социальными сетями
Есть множество способов, как вы можете улучшишь свой мобильный сайт или приложение с помощью интеграции с соцсетями. Во-первых, для создания учетной записи можно предложить зарегистрироваться через соцсеть. Это ускорит процесс регистрации для пользователя и увеличит ваши шансы узнать о потенциальном покупателе больше — все, что он рассказал о себе в социальном профиле.
Во-вторых, дайте пользователям возможность делиться друг с другом ссылками на продукт из приложения или сайта в соцсетях. Так вы увеличите охват и приведете к себе новых покупателей.
И в-третьих, разместите ссылки на профили бренда в социальных сетях. «Дружите» с покупателями там.
7. Качественные описания продукта
Раньше мы говорили о качественных изображениях для управления продажами, но только картинки недостаточно. Вам придется сделать качественные описания продукта с составом, описание применения и отзывами. Убедитесь, что они написаны правильно и грамотно, легко читаются и воспринимаются людьми, далекими от вашей профессиональной сферы.
Убедитесь, что они написаны правильно и грамотно, легко читаются и воспринимаются людьми, далекими от вашей профессиональной сферы.
8. Отлаженный процесс оформления заказа
Быстрый, понятный, отлаженный, не требующий ввода десятка данных. На мобильных устройствах это неудобно, Сделайте функцию памяти — чтобы до обновления cookie-файлов в браузере пользователя поля заполнялись автоматически — теми данными, которые пользователи уже вводил.
Также будет полезной возможность сохранить информацию о платежной карте в личном кабинете, чтобы не вводить каждый раз одни и те же данные.
9. Доступный сервис клиентов
Как бы удобно вы ни оформили сайт, найдутся клиенты, которым понадобится дополнительная консультация. Вряд ли они сами захотят вам звонить, поэтому предложите онлайн-чат посредством мессенджеров, соцсетей или по электронной почте.
Исследования показывают, что клиенты, которые чаще используют чат, чаще заказывают товары.
10. Требования к безопасности
Ваша задача — защитить информацию клиентов. Его персональные данные и платежную информацию. Убедитесь, что клиенты знают о том, что вы их защищаете, и тогда они захотят отдать вам деньги с большей охотой.
11. Привлечение внимания
Не ждите, пока клиенты откроют ваше приложение, привлекайте их внимание сами. С помощью мобильных приложений вы можете поддерживать связь с пользователем через push-уведомления. Отправляйте только те сообщения, которые покажутся ценными клиенту. О персональных скидках, начале сезонных распродаж, других акциях.
12. Несколько вариантов оплаты
Кроме кредитных и дебетовых карт разных банков, рассмотрите альтернативные способы оплаты: с помощью электронных денег, Apple Pay, виртуальных кошельков.
Выводы
Зачем мы рассказываем вам об этом? Дело в том, что какая бы эффективная ни была реклама, если посадочная страница (в конкретном случае сайт или приложения для продажи товара) будет собран неправильно и не будет удобным, реклама не сработает. Вместе с запуском рекламной кампании, обязательно проведите оптимизацию своего ресурса. За помощью и анализом обращайтесь к нам, пишите на [email protected]
Вместе с запуском рекламной кампании, обязательно проведите оптимизацию своего ресурса. За помощью и анализом обращайтесь к нам, пишите на [email protected]
Лучшие мобильные версии сайтов в 2021 году
Эта статья изначально пошла наперекосяк. Мы планировали сделать подборку лучших мобильных версий российских сайтов, найти оригинальные идеи и решения, но столкнулись с проблемой. Впрочем, сейчас узнаете сами, а сначала немного матчасти.
Мобильная версия и адаптивная верстка — в чем разница
Сначала кратко напомним основные отличия мобильной версии и адаптивной верстки. Название «мобильная версия» говорит сама за себя: она создается специально под размер экрана и разрешение мобильного устройства: смартфона, планшета. Адаптивная верстка сайта предполагает, что страницы сайта будут подстраиваться (адаптироваться) под все устройства, с которых пользователи могут просматривать сайт.
Какой вариант выбрать? Простые «легкие» сайты обычно ограничиваются адаптивной версткой. Если на сайте множество разделов меню, страниц, разнообразных функций — лучше создать мобильную версию. О них и поговорим.
Если на сайте множество разделов меню, страниц, разнообразных функций — лучше создать мобильную версию. О них и поговорим.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Какой должна быть мобильная версия сайта
Экран смартфона, пусть даже самого большого, меньше, чем монитор компьютера или ноутбука. На нем физически невозможно отобразить все элементы сайта, которые есть в десктопной версии. На этом отличии и основаны основные принципы создания мобильных версий страниц сайта:
- Вместо полноценного меню — меню-гамбургер, которое разворачивается нажатием на него. Оно должно быть сквозным: отображаться с любой страницы сайта.
- Вместо словесного написания — иконки, понятные пользователям.

- Все самое важное, что вы хотите показать посетителю, выносится на главную страницу. У пользователя нет времени изучать сайт и его разделы — может, он вообще между делом зашел. Дайте ему с порога хлеб-соль и тапочки.
- Минимум деталей и дополнительной информации — в мобильной версии это можно опустить.
- Вместо многочисленных полей в формах заказа (представьте, как сложно набирать в них текст с клавиатуры смартфона!) — одно-два необходимых поля. Имени, телефона или почты вполне достаточно.
- Кнопка главной страницы, она же «Домой» или просто название сайта в шапке, тоже должна присутствовать на каждой странице.
- Крупный шрифт, чтобы пользователь не увеличивал текст каждый раз и не бежал за очками.
- Крупные кнопки и достаточное количество воздуха между элементами сайта, чтобы пользователь не промахнулся и нажал, куда надо.
- Возможность увеличивать текст, изображение, любой фрагмент сайта.

- Если поп-апы, виджеты и прочие всплывающие окна — то не на весь экран. Это раздражает!
Ниже мы приведем реальные примеры этих принципов. Остальные требования не отличаются от десктопных версий:
- Лаконичный дизайн.
- Удобная навигация по разделам.
- Дружелюбный и понятный интерфейс.
- Проработанный UX, или пользовательский опыт.
- Высокая скорость загрузки.
- И самое главное — удобство для пользователя.
Читайте также:
16 действенных способов увеличить трафик сайта
Мобильные версии сайтов: примеры 2021
И вот тут-то начинается самое интересное! Мы хотели собрать примеры лучших мобильных версий и найти необычные, запоминающиеся сайты, оригинальные решения. Но внезапно выяснилось, что оригинальничать в 2021 году никто и не хочет. Мобильные версии сайтов интернет-магазинов, агрегаторов и маркетплейсов, банков, кафе, медиа, развлекательных порталов, автосалонов, госструктур похожи, как братья-близнецы. Убедитесь сами.
Убедитесь сами.
YouTube
Мы видим кнопку главной страницы, иконки поиска видео и авторизации, ниже разделы меню. Далее идет лента роликов, которую можно листать бесконечно
Теперь откроем отдельное видео:
Все самое главное: название видео и канала, привычные кнопки взаимодействия. Поскольку ролик детский, есть большая кнопка специального приложения
Wildberries
Похожая картина, правда? На главной видим меню-гамбургер, строку поиска, иконки авторизации и, конечно, корзины — маркетплейс же. Далее идут баннеры с акциями, как и в десктопной версии , и хиты продаж
Откроем карточку товара:
Видим фото товара, которые можно проскроллить вправо, цену, информацию о доставке и две кнопки СТА: «В корзину» и «Купить сейчас»
Nike
Многие восхищаются сайтом Nike: он простой, понятный и приятный для восприятия глаза.
Ничего лишнего, как и должно быть на мобильной версии
Первый экран карточки товара — просто произведение искусства:
Стильно, лаконично, просто
М.
 Видео
ВидеоЧтобы закрыть тему интернет-магазинов и маркетплейсов, покажем еще мобильную версию «М.Видео». На наш взгляд, это эталон проработанного сайта интернет-магазина. В мобильной версии все тоже отлично:
Кроме привычных элементов, здесь есть иконки «Позвонить» и «Местоположение», таймер на товар дня и, что интересно, двойное меню. В верхнем видим категории товаров, в нижнем — разделы, удобные для пользователя
Открываем карточку:
Здесь намного больше информации, чем у Wildberries. Нижнее меню также отображается на каждой странице
Корзину, кстати, можно отображать и другой иконкой:
Главное, что визуальный посыл понятен пользователю
А иконки можно подписывать:
Следите только, чтобы текст и изображения не накладывались друг на друга
Читайте также:
Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Booking.
 com
comНазвание сайта, привычный уже гамбургер и иконка авторизации, разделы меню и форма подбора жилья
Выберем первый попавшийся отель:
Обратите внимание: показаны самые важные иконки удобств, которые точно важны для пользователя. Остальные спрятаны под спойлер, как и описание
Сбербанк
Название, меню, отделения и банкоматы выделены особняком — видимо, это популярные разделы. Кнопка «Позвонить» рабочая: перекидывает в соответствующий раздел смартфона. Ниже баннер с самой актуальной на данный момент информацией
Откроем меню:
Помимо пунктов меню, видим строку поиска: сайт масштабный, намного проще вбить искомый запрос, чем искать самостоятельно
Lexus
Все сделано по канонам мобильной верстки, картинка на главной движется и привлекает внимание. Но возникают вопросы к иконкам меню
Мне лично непонятны последние две иконки. Четвертая слева — написать сообщение? Нет, это контакты. А вот пятая с тем же визуальным посылом — написать — на самом деле ответы на вопросы и обратная связь.
Зато есть классная фишка: раздел, который в данный момент просматривает пользователь, выделяется белым. Удобно!
Читайте также:
Внутренняя оптимизация сайтов
Т—Ж
Помимо привычного меню, иконок поиска и авторизации, видим важные разделы «Учебник» и «Сообщество». Они вынесены отдельно и в десктопной версии
Ой! Появилось всплывающее окно:
Все нормально: форма подписки не закрывает весь экран и легко закрывается. В окне мы видим всего два поля: для введения почты или телефона и кнопку «Войти». И, что еще легче, возможность войти через соцсети
Lenta.ru
В Ленте.ру все еще лаконичнее. Но нет поиска, что достаточно неудобно
Зато есть своя фишка — лента добра:
Включив ленту добра, вы погрузитесь в мир «смеха, позитива и единорожек», как уверяют создатели портала. Выключив — попадете обратно в «реальный мир»
РЖД
Признаться, я боялась увидеть кривую мобильную версию. И на то есть причины: в статье, как увеличить конверсию сайта, я рассматривала пример старого сайта РЖД как… кхм, не очень удобного. Но все у РЖД хорошо!
И на то есть причины: в статье, как увеличить конверсию сайта, я рассматривала пример старого сайта РЖД как… кхм, не очень удобного. Но все у РЖД хорошо!
Все просто: очки — версия для слабовидящих, выбор языка, поиск и меню. Удобные поля ввода пунктов назначения и календарь для выбора дат
Но есть и ложка дегтя: зачем-то предлагается перейти на старую версию сайта, а там…
О, мои глаза!
Почта России
Можно сколько ругать «Почту России», но мобильная версия у них соответствует современным критериям:
Очень грамотно вынесена на главную услуга отслеживания трек-номера. Думаю, большинство пользователей заходят на сайт Почты России именно для этого действия
С разделами тоже все в порядке:
Пользователям даются подсказки: например, как правильно написать адрес, и приводится пошаговая инструкция. Полей много, но без них в этом случае никак
ЛитРес
В заключение приведу антипример, которым стал, увы, любимый многими интернет-магазин «ЛитРес»:
Создатели мобильной версии, кажется, не учли правила современных мобильных версий: все предложения смешаны в кучу, внимание пользователя распыляется
Сравните с десктопной версией:
На мониторе компьютера то же меню и разделы смотрятся намного органичнее. Для мобильной версии нужно все упростить, преобразовать текст в иконки и, возможно, убрать не столь важные разделы, чтобы не создавать мешанину из предложений
Для мобильной версии нужно все упростить, преобразовать текст в иконки и, возможно, убрать не столь важные разделы, чтобы не создавать мешанину из предложений
Мобильные версии сайтов 2021: тенденции и выводы
- Абсолютное большинство мобильных версий сайтов созданы по правилам, о которых я писала в начале статьи. Ушли те времена, когда чем необычнее — тем лучше. Сейчас акцент делается не на оригинальность, а на удобство для пользователя.
- UX, юзабилити и интерфейс — эта троица еще долго будет держать позиции в разработке сайтов. UX, или пользовательский опыт — как раз то, к чему пользователь уже привык. А привык он, чтобы корзина была в правом верхнем углу и изображалась соответствующей иконкой. Если соригинальничать и сделать иконку в виде лукошка с грибами — не факт, что люди это оценят. Если задвинуть корзину в футер — вы лишитесь конверсий и прибыли, потому что никто не будет листать сайт до конца. Закрыть его при первой же сложности намного проще.

- Привычное рождает единообразное: мобильные версии сайтов становятся все более унифицированными. Возможно, это ждет и десктопные версии, но там больше простора для творческой мысли, уникального дизайна и проч. А в мобильных версиях не разгуляешься: гамбургер, поиск, корзина, значок авторизации — вот основные элементы, от которых никуда не денешься. Или денешься, но пользователь не поймет.
- Мораль: не стоит изобретать велосипед, когда уже придуманы простые и понятные вашим клиентам решения. Когда мы в «Кокосе» создаем сайты, мы думаем не о том, чтобы выделиться, а чтобы сайты приносили деньги их владельцам. И знаем, как это сделать.
Полезно знать Интересные фишки и полезные хитрости для android устройств
Существует такое понятие — «лайфхак», означающее не всегда очевидную последовательность действий, которая в итоге так или иначе делает нашу жизнь легче и удобнее. Также есть вещи, которые просто могут сэкономить наше время и нервы. Уверены, в этой рубрике вы найдете много полезного.
Уверены, в этой рубрике вы найдете много полезного.
Иван Герасимов
Во времена мобильников почти никто не уделял внимания начинке устройства: а что там изучать, если телефоны не имели процессоров да и подробных спецификаций нигде особо не было? Важнее была память, камера и количество цветов дисплея, наличие интернета и МР3. Сейчас многие обеспокоены тем, какой процессор установлен в телефоне. Впрочем, от одного названия понятнее не становится, ведь процессор состоит из ядер. Считается, чем их больше, тем лучше, но так ли это на самом деле? И какое ядро за что отвечает? Давайте разберемся, сколько ядер процессора нужно смартфону в 2022 году для нормальной работы.
Читать далее
Герман Вологжанин
Автономность — главный критерий выбора смартфона для тех, кто хочет получить устройство, способное долго выполнять поставленные задачи без подзарядки. Однако время работы гаджета зависит далеко не только от емкости аккумулятора. Конечно, она тоже играет немаловажную роль, показывая, сколько энергии может быть доступно устройству. Но даже смартфоны с большой батареей нередко подвержены быстрой разрядке. И виной тому не вранье производителя относительно реальной емкости, а множество других факторов, влияющих на время работы телефона.
Однако время работы гаджета зависит далеко не только от емкости аккумулятора. Конечно, она тоже играет немаловажную роль, показывая, сколько энергии может быть доступно устройству. Но даже смартфоны с большой батареей нередко подвержены быстрой разрядке. И виной тому не вранье производителя относительно реальной емкости, а множество других факторов, влияющих на время работы телефона.
Читать далее
Иван Герасимов
Между вереницей сообщений с разными ссылками из чатов с друзьями и внезапно появившимися подозрительными есть огромная разница: первые можно без проблем «заглушить» или выйти из оживленной группы, а вот внезапный спам так и будет приходить постоянно. Не помогает даже платная услуга оператора Анти-Спам, поэтому на помощь приходит встроенный блокировщик спама в Android: это работает как со звонками, так и с обычными сообщениями. Давайте разберемся, как понять, что перед вами нежелательный звонок с левого номера и что с этим можно сделать.
Давайте разберемся, как понять, что перед вами нежелательный звонок с левого номера и что с этим можно сделать.
Читать далее
Иван Герасимов
1
Большое количество устройств, которые сейчас есть на рынке, поставляются со встроенными приложениями. Не так давно мы даже рассказывали об этом и упомянули телевизоры на Android TV: безусловно, предустановленные приложения — это очень круто, но среди них попадаются откровенно рекламные программы, которые хочется удалить, чтобы они не мешались, но сделать этого не получается. Однако есть простейший способ удалить все приложения с телевизора или отключить их — для этого вам понадобится компьютер, подключение по Wi-Fi и кое-какие программы. Рассказываем, как удалить встроенные приложения из Android TV.
Читать далее
Иван Герасимов
В 2022 году тяжело представить пользователя, у которого смартфон трезвонит целыми днями: уведомлений стало настолько много, что от них никуда не деться даже ночью. Всевозможные оповещения не дают оторваться от смартфона на протяжении дня, из-за чего многие предпочитают отключать их с помощью режима «Не беспокоить». Он полезен не только когда вы за рулем или решаете поспать, но и просто отвлечься от потока информации. Но у режима «Не беспокоить» есть масса полезных настроек вплоть до автоматизации — так вы можете не переживать, что пропустите важный звонок или сообщение. Рассказываем, как настроить режим «Не беспокоить» и чем он отличается от бесшумного.
Читать далее
Герман Вологжанин
Смартфоны имеют массу дополнительных функций, которые по умолчанию скрыты от рядового пользователя. Владельцам мобильных устройств достаточно одного лишь приложения «Настройки», где доступны для изменения все необходимые параметры. Но есть и еще один похожий раздел, изначально спрятанный от посторонних глаз. Это инженерное меню, позволяющее протестировать аппаратные компоненты смартфона, а также отрегулировать скрытые параметры, что поможет вам как для решения проблем, связанных с работой устройства, так и для настройки гаджета под себя.
Но есть и еще один похожий раздел, изначально спрятанный от посторонних глаз. Это инженерное меню, позволяющее протестировать аппаратные компоненты смартфона, а также отрегулировать скрытые параметры, что поможет вам как для решения проблем, связанных с работой устройства, так и для настройки гаджета под себя.
Читать далее
Герман Вологжанин
Хотя смартфон является мультимедийным устройством, его основная функция — голосовая связь посредством стандартной телефонии или мессенджеров. С этой целью гаджет оснащается микрофоном и разговорным динамиком. Если вы часто сталкиваетесь с ситуацией, когда вас плохо слышит собеседник, или вовсе не работает микрофон на телефоне, можно забыть о комфортном использовании устройства и организации мобильной связи. Поэтому важно разобраться, как решить проблему и устранить прочие неполадки, связанные с передачей звука.
Читать далее
Иван Герасимов
22.09.2022,
Современные Android-смартфоны имеют какой-то бешеный объем оперативной памяти. 2 Гб — это минимум, который можно встретить в бюджетных смартфонах, но во флагманах он варьируется от 8 до 12 Гб. Топовые игровые смартфоны и вовсе имеют 16 Гб оперативки — у некоторых ПК до сих пор столько нет! А вот большинство моделей iPhone без проблем живет с 3-4 Гб памяти — никаких проблем нет, но это уже секреты iOS. Рано или поздно пользователь сталкивается с тем, что бесчисленных гигов оперативки не хватает — что же делать? Неужто придется ограничивать работу приложений или вовсе покупать новый телефон? К счастью, все можно исправить самостоятельно.
Читать далее
Иван Герасимов
На новых смартфонах частенько неожиданно попадается большое количество приложений, которого явно не ожидаешь там увидеть: соцсети, браузеры, магазины приложений от производителя и много другого. Эти приложения уже загружены — в идеале, вам остается авторизоваться и начать ими пользоваться. Но на деле происходит так, что 70-80% программ удаляется со смартфона! А ведь, между прочим, за все эти предустановленные приложения разработчики заплатили немало денег производителям смартфоном. Рассказываем, зачем они нужны, в каких телефонах их устанавливают и почему приложений становится все больше.
Читать далее
Герман Вологжанин
Скорость интернета влияет на комфорт при взаимодействии со смартфоном. Чем она выше, тем быстрее открываются веб-страницы и скачиваются файлы. Если с мобильным интернетом и стандартами сотовой связи все ясно, то о версиях Wi-Fi многие люди ничего не знают. А ведь от того, какой вид беспроводного соединения используется на вашем телефоне, зависит итоговая скорость, и даже самый продвинутый тариф провайдера не может исправить ситуацию при наличии слабого вайфая. Рассказываем, какие бывают версии Wi-Fi, как ее проверить на своем устройстве и узнать скорость интернета.
А ведь от того, какой вид беспроводного соединения используется на вашем телефоне, зависит итоговая скорость, и даже самый продвинутый тариф провайдера не может исправить ситуацию при наличии слабого вайфая. Рассказываем, какие бывают версии Wi-Fi, как ее проверить на своем устройстве и узнать скорость интернета.
Читать далее
8 фишек мобильного браузера Opera, ради которых его стоит попробовать
16 марта 2019Браузеры
Режим Turbo, встроенная блокировка рекламы, кошелёк для криптовалюты и другие полезности.
Поделиться
01. Экономия трафика
Функция Opera Turbo присутствует в браузере уже очень давно и является его фирменной фишкой. Когда она активирована, загружаемые данные на веб-страницах ужимаются на серверах Opera, что позволяет сэкономить трафик. Это пригодится пользователям мобильного интернета или тем, у кого просто невысокая скорость соединения.
Чтобы включить режим Turbo, войдите в параметры браузера (логотип Opera → «Настройки»). Затем кликните по переключателю рядом с пунктом «Экономия трафика». А если вы нажмёте на сам пункт, то увидите статистику — сколько данных было сэкономлено. Здесь же можно выбрать качество изображений (высокое, среднее или низкое) или отключить их вовсе.
2. Блокировка рекламы
Неплохо пожирает ваш трафик и разнообразная реклама, которой переполнены сайты. К счастью, браузер умеет бороться и с ней.
Откройте Opera → «Настройки» → «Блокировка рекламы» и убедитесь, что эта опция у вас включена. Нажав на этот пункт, сможете увидеть, сколько баннеров было заблокировано во время интернет-сёрфинга.
Особо приятно, что помимо рекламы Opera способен ещё блокировать назойливые уведомления о файлах cookie. Для этого нужно активировать соответствующий переключатель в настройках и отметить галочкой пункт «Автоматически принимать диалоговые окна…». И всё, сайты больше не будут донимать вас плашками «Мы просим разрешения использовать ваши данные».
3. Сохранённые страницы
Полезная фича для тех, кто хочет прочитать какую-нибудь статью из интернета там, где соединения нет или оно нестабильно — например, в самолёте или метро. Коснитесь троеточия в верхнем правом углу, нажмите пункт «Сохранённые страницы», и информация будет загружена, чтобы вы смогли прочитать её позже. Эдакий встроенный Pocket прямо в браузере.
Просматривать статьи можно через пункт «Сохранённые страницы» в меню Opera справа внизу.
4. Настройка оформления
В мобильной версии Opera имеются три встроенные темы, и вы можете выбирать, какая вам больше по душе. Первая из них светлая, вторая — тёмная, третья — белая с красными оттенками для любителей классического оформления. Темы можно поменять через Opera → «Настройки» → «Оформление».
Кроме того, в браузере присутствует и ночной режим для слабо освещённых помещений. Включение его автоматически активирует тёмную тему и уменьшает яркость экрана. Правда, пока что Opera не научился делать тёмным контент на самих веб-страницах, как тот же Chrome. Но цветовую температуру экрана изменять он умеет.
Но цветовую температуру экрана изменять он умеет.
5. Режим планшета
По умолчанию в Opera вкладки скрываются за кнопкой на панели инструментов. Нажмите на неё, и сможете перелистывать открытые у вас сайты. Это удобно на смартфонах с маленьким экраном, но на больших дисплеях немного мешает, потому что приходится тратить одно лишнее касание для перехода в режим переключения вкладок.
Однако в параметрах оформления Opera есть специальный пункт, который сделает браузер чуть более похожим на настольную версию. Нажмите Opera → «Настройки» → «Оформление» и в разделе «Вид приложения» выберите режим «Планшет». Теперь вкладки переедут на панель вверху браузера, и переключаться между ними можно будет одним нажатием.
6. Встроенный переводчик
Пользователям Opera совсем не обязательно устанавливать на свой Android официальное приложение Translate от Google. Переводчик тут встроенный. Чтобы его использовать, откройте любую страничку на незнакомом вам языке и в меню сверху справа выберите пункт «Перевести».
Opera переводит страницы на тот язык, который установлен в настройках по умолчанию. Если нужно, его можно поменять.
7. Поиск изображений
Для тех, кто часто ищет похожие картинки, в Opera есть специальная функция в контекстном меню. Нашли какое-то изображение, но качество у него хромает? Нажмите на картинку и удерживайте палец, пока не появится меню. В нём выберите пункт «Искать это изображение в Google». И готово, можете просматривать результаты поиска.
8. Кошелёк для криптовалют
Встроенный кошелёк для криптовалют позволяет совершать платежи прямо через браузер, не устанавливая никаких дополнительных приложений. В Opera поддерживается работа с валютой Ethereum.
Доступ к своему кошельку можно получить, нажав на логотип браузера снизу справа и выбрав пункт Crypto Wallet. Эта функция доступна только в версии Opera для Android.
Загрузить
Цена: Бесплатно
Читайте также 🧐
- Как опробовать новый ночной режим для сайтов в Chrome на Android
- Браузер Opera Touch, которым удобно пользоваться одной рукой, вышел на iPhone
- 10 расширений для Opera, которые пригодятся каждому
дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble для мобильных чипов
Посмотреть выбор фишек для дизайна пользовательского интерфейса фильтров в Figma
Выбор фишек для фильтров Дизайн пользовательского интерфейса в Figma
Просмотр значка приложения «Чип»
Значок приложения чипа
Просмотр значков DEFA
Иконки DEFA
Просмотр Порядок просмотра — Модальный компонент
Просмотр заказа — Модальный компонент
Посмотреть материнскую плату
Материнская плата
Посмотреть концепт героя второго пилота
Концепция второго пилота
Посмотреть Lucky Pinata Chip Time dribbble
Счастливая фишка для пиньяты Time dribbble
См.
 Комплект пользовательского интерфейса Figma для iOS: компоненты Chips & Filter
Комплект пользовательского интерфейса Figma для iOS: компоненты Chips & FilterКомплект пользовательского интерфейса Figma iOS: чипы и компоненты фильтра
Посмотреть чип GitHub G1
Чип GitHub G1
Посмотреть пакетики с пряными картофельными чипсами
Пакеты для острых картофельных чипсов
Просмотр бесплатных значков безопасности
Бесплатные значки безопасности
Посмотреть 🎮⚡️
Просмотр Tinkerworks — Концепция логотипа v3
Tinkerworks — концепция логотипа v3
Посмотреть приложение для файлов cookie
Приложение для файлов cookie
Просмотр металлических карт
Металлические карты
Посмотреть Процессор телефона Высокая производительность
Процессор телефона Высокая производительность
Просмотр PayJunction — значки
PayJunction — значки
Посмотреть приложение для игры в покер
Приложение для игры в покер
Посмотреть перезагрузку финансов
Финансовая перезагрузка
Посмотреть Интернет дерьма
Интернет дерьма
Посмотреть фильм Mobileye ME8 🤩
Фильм Mobileye ME8 🤩
Просмотр Hot Chip — снова и снова
Горячий чип — снова и снова
Просмотр комплекта пользовательского интерфейса системы дизайна React — чипы, выбор, фильтры для Figma
Комплект пользовательского интерфейса системы проектирования React — чипы, выбор, фильтры для Figma
Посмотреть технологический чип x c4d
Технологический чип x c4d
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Что такое SoC? Все, что вам нужно знать о чипсетах для смартфонов
Энтузиасты техники любят говорить о вычислительной мощности и чипах, будь то ПК и игровые консоли или новейшие смартфоны. Мы делаем довольно много здесь, в Android Authority , с подробным описанием новейших процессоров от Arm, Huawei, Qualcomm, Samsung, MediaTek и других. Эти темы часто изобилуют жаргоном и абстрактно звучащими идеями, которые могут показаться кирпичной стеной для понимания даже основных вопросов, таких как «что такое SoC?»
Мы делаем довольно много здесь, в Android Authority , с подробным описанием новейших процессоров от Arm, Huawei, Qualcomm, Samsung, MediaTek и других. Эти темы часто изобилуют жаргоном и абстрактно звучащими идеями, которые могут показаться кирпичной стеной для понимания даже основных вопросов, таких как «что такое SoC?»
В самом деле, могут потребоваться годы изучения, чтобы как следует усвоить мельчайшие детали конструкции чипа, что бесполезно, если вы просто пытаетесь изучить потенциальную покупку. Сегодня мы собираемся сделать что-то более удобное для новичков и объяснить все тонкости современных чипов для смартфонов с минимальным количеством технического колдовства.
Что такое SoC и что он делает?
Строительные блоки Snapdragon SoC можно увидеть выше.
SoC означает «система на кристалле». Как следует из названия, SoC — это полная система обработки, содержащаяся в одном пакете. Чтобы было ясно, это не просто отдельный процессор, с которым вы могли быть знакомы, если вы когда-либо собирали ПК. Вместо этого SoC содержит несколько процессорных частей, память, модемы и другие важные элементы, изготовленные вместе в одном чипе, который припаян к печатной плате.
Вместо этого SoC содержит несколько процессорных частей, память, модемы и другие важные элементы, изготовленные вместе в одном чипе, который припаян к печатной плате.
Система-на-чипе — это мозг вашего смартфона, который обрабатывает все, от графики до подключения 5G.
Объединение нескольких компонентов в один чип экономит место, стоимость и энергопотребление. По сути, SoC — это мозг вашего смартфона, который обрабатывает все, от операционной системы Android до обнаружения нажатия кнопки выключения питания. SoC также подключаются к другим компонентам, таким как камеры, дисплей, оперативная память, флэш-память и многое другое.
Приведенный ниже список содержит наиболее распространенные компоненты, которые вы найдете внутри системы на кристалле смартфона. Позже в этой статье мы рассмотрим несколько наиболее важных из них.
- Центральный процессор (CPU) — «Мозги» SoC. Запускает большую часть кода для ОС Android и большинства ваших приложений.

- Графический процессор (GPU) — Обрабатывает задачи, связанные с графикой, такие как визуализация пользовательского интерфейса приложения и 2D/3D-игры.
- Блок обработки изображений (ISP) — Преобразует данные с камеры телефона в файлы изображений и видео.
- Цифровой сигнальный процессор (DSP) — Выполняет более сложные математические функции, чем ЦП. Включает распаковку музыкальных файлов и анализ данных датчика гироскопа.
- Нейронный процессор (NPU) — Используется в смартфонах высокого класса для ускорения задач машинного обучения (ИИ). К ним относятся автономное распознавание голоса и сегментация объектов камеры.
- Видеокодер/декодер — Обеспечивает энергоэффективное преобразование видеофайлов и форматов.
- Модемы — Преобразует беспроводные сигналы в данные, понятные вашему телефону. Компоненты включают модемы 4G LTE, 5G, WiFi и Bluetooth.

Возможно, вы также слышали что-то вроде производственный процесс в контексте SoC. Его часто указывают в виде числа в нанометрах (нм). Вообще говоря, чем меньше размер нм, тем меньше внутренние компоненты SoC. Это лучше для энергоэффективности и компактности. Тем не менее, существуют различные методы производства, которые могут затруднить прямое сравнение. На момент написания этой статьи 4-нанометровый техпроцесс был самым мелким доступным производственным процессом, используемым для SoC для смартфонов.
Примеры SoC
Robert Triggs / Android Authority
Теперь, когда у нас есть краткий обзор того, что такое SoC, давайте рассмотрим несколько примеров. В области смартфонов Qualcomm, Samsung Semiconductor, HiSilicon Huawei и MediaTek — четыре крупнейших имени в бизнесе. Скорее всего, в вашем смартфоне установлен чип одной из этих компаний.
Qualcomm — крупнейший поставщик SoC для смартфонов, ежегодно поставляющий чипы для большинства флагманских, средних и даже недорогих смартфонов. SoC Qualcomm подпадают под бренд Snapdragon. Чипы премиум-класса, которые могут похвастаться лучшими технологиями компании, попадают под марку Snapdragon 8, например, новейший Snapdragon 8 Gen 1. Продукты среднего и высшего среднего уровня маркируются названиями серий Snapdragon 600 и 7 соответственно. Например, Snapdragon 7 Gen 1 — это относительно новый чип среднего уровня, поддерживающий подключение 5G. Наконец, вы найдете продукты начального уровня из серии 400.
SoC Qualcomm подпадают под бренд Snapdragon. Чипы премиум-класса, которые могут похвастаться лучшими технологиями компании, попадают под марку Snapdragon 8, например, новейший Snapdragon 8 Gen 1. Продукты среднего и высшего среднего уровня маркируются названиями серий Snapdragon 600 и 7 соответственно. Например, Snapdragon 7 Gen 1 — это относительно новый чип среднего уровня, поддерживающий подключение 5G. Наконец, вы найдете продукты начального уровня из серии 400.
См. также: Тестирование Samsung S22 Ultra Snapdragon и Exynos
Однокристальные системы Exynos от Samsung работают на одинаковом уровне премиум-класса, среднего и начального уровня. Ранее они были перечислены как серии Exynos 9900, 9800 и 9600, а продукты серии Exynos 7000 поддерживали бюджетный конец портфеля. Тем не менее, последним высокопроизводительным процессором Samsung является Exynos 2200.
Схема именования Exynos от Samsung раньше очень напоминала схему Huawei, но теперь она изменилась. Kirin 9000 — новейший флагманский чип Huawei, который доступен в вариантах 4G и 5G. Серия Kirin 600 очень похожа на линейку Snapdragon 600, предлагая характеристики среднего уровня для более доступных смартфонов.
Kirin 9000 — новейший флагманский чип Huawei, который доступен в вариантах 4G и 5G. Серия Kirin 600 очень похожа на линейку Snapdragon 600, предлагая характеристики среднего уровня для более доступных смартфонов.
Наконец, линейка Helio от MediaTek включает доступные продукты серии P и серию G, ориентированную на игры. Последней флагманской серией производителя является Dimensity 9000, за которой следует Dimensity 8100.
Все начинается с ЦП
Возможно, вам знаком термин процессор , так как он часто используется взаимозаменяемо с центральным процессором. (ЦП) в этом кругу общения. ЦП является наиболее часто используемым типом процессора. Он разработан, чтобы быть очень гибким и подходящим для широкого круга задач. Таким образом, процессор запускает операционную систему Android и ваши приложения. Он также частично отвечает за синхронизацию данных между другими процессорами внутри SoC.
В качестве краткого обзора, процессоры работают с блоками предсказания, регистрами и блоками выполнения. Это известно как архитектура процессора. Регистры содержат биты данных или указатели на память, часто в 64-битных форматах данных. Исполнительные блоки что-то делают с одним или несколькими регистрами, например, читают и записывают в память или выполняют математические операции. Несколько исполнительных блоков могут использоваться одновременно с ЦП, каждому из которых требуется один или два тактовых цикла для выполнения своей функции.
Это известно как архитектура процессора. Регистры содержат биты данных или указатели на память, часто в 64-битных форматах данных. Исполнительные блоки что-то делают с одним или несколькими регистрами, например, читают и записывают в память или выполняют математические операции. Несколько исполнительных блоков могут использоваться одновременно с ЦП, каждому из которых требуется один или два тактовых цикла для выполнения своей функции.
Не пропустите: Одноядерные и многоядерные процессоры: что лучше для смартфонов?
Процессоры достаточно гибкие, чтобы решать самые разные задачи. Производительность можно увеличивать и уменьшать, изменяя тактовую частоту (в ГГц), количество ядер или изменяя базовую архитектуру, чтобы делать больше с каждым тактовым циклом. Этот последний момент часто называют созданием «более широкого» или «большего» процессора, поэтому телефонные чипы Apple такие мощные. Однако в этих более широких конструкциях также есть компромиссы между мощностью и эффективностью. ЦП
ЦП
внутри SoC для смартфонов бывают разных видов, все из которых основаны на архитектуре ЦП Arm. Последние ядра ЦП от Arm — это большие Cortex-X3 и Cortex-A715, а также маленький Cortex-A510. Все эти три основаны на последней версии Armv9.архитектура. Процессоры смартфонов часто бывают восьмиядерными, с большими мощными ядрами для более ресурсоемких приложений и меньшими энергоэффективными ядрами для обеспечения длительного времени автономной работы.
Встроенная графика
Наряду с центральным процессором графический процессор (GPU) представляет собой еще одну часть традиционного аппаратного обеспечения для обработки чисел, упакованного в SoC телефона. Графические процессоры гораздо менее универсальны, чем ЦП, и в результате устроены совсем по-другому. Они созданы для многократного параллельного выполнения математических функций, что они могут выполнять намного быстрее, чем обычный ЦП. Помните, что на дисплее вашего смартфона нужно заполнить миллионы пикселей, каждый из которых должен быть рассчитан, когда вы запускаете приложение или свою любимую игру.
Подробнее: GPU и CPU: в чем разница?
Большинство графических операций повторяются снова и снова, чтобы заполнить все пиксели на экране. Таким образом, графические процессоры предназначены для одновременного выполнения большого количества математических операций с большими пакетами данных. В отличие от центральных процессоров, которые выполняют одну или две операции за цикл, графические процессоры выполняют десятки, сотни и даже тысячи параллельных операций за каждый цикл. Это зависит от размера и производительности графического процессора.
Двумя основными графическими процессорами в области Android SoC являются Mali от Arm и Adreno от Qualcomm. Оба предлагают большие и меньшие версии технологии графического процессора, а флагманские чипы упакованы в самое мощное оборудование для 3D-игр. Qualcomm мало рассказывает о внутренней работе Adreno, но мы знаем все о Mali. У Apple также есть собственный графический процессор для своих SoC для iPhone, а AMD заключила партнерское соглашение с Exynos от Samsung.
Отличным камерам нужны хорошие процессоры
Смартфоны все чаще оцениваются по их фотовозможностям. В то время как высококачественный сенсор и аппаратное обеспечение объектива необходимы, мощные возможности обработки изображений являются не менее важной частью истории. Просто взгляните на впечатляющие результаты простой аппаратной настройки камеры Google Pixel 4.
В то время как редактирование и настройка изображений часто выполняются на процессоре и графическом процессоре, данные сенсора камеры обрабатываются тоннами еще до того, как изображение будет сохранено на вашем телефоне. ISP — это специализированный DSP, который выполняет общие задачи обработки изображений, такие как преобразование Байера, фокусировка, демозаика, повышение резкости и шумоподавление. Другими словами, он превращает цифровую информацию с сенсора камеры в красивую картинку.
Связанный: Объяснение фотографических терминов: ISO, диафрагма, выдержка и т. д.
Последние два особенно важны для смартфонов, где более дешевые телефоны имеют тенденцию к чрезмерной резкости и дают размытые детали.
Высокопроизводительные чипсеты все чаще предлагают высокопроизводительные функции. Например, Kirin 990 от Huawei был первым SoC с блочным согласованием уровня DSLR и шумоподавлением 3D-фильтрации (BM3D), а новейшие интернет-провайдеры Qualcomm и Samsung позволяют программно размывать боке в видео в реальном времени.
Обработка ИИ следующего поколения
Такие термины, как нейронные процессоры, процессоры ИИ или ядра машинного обучения, часто используются взаимозаменяемо, но все они, как правило, означают одно и то же в современных SoC для смартфонов: процессор, специально оптимизированный для математики и алгоритмов. обычно используется нейронными сетями.
Подобно тому, как графические процессоры — это процессоры, оптимизированные для графических вычислений, а интернет-провайдеры — для задач обработки изображений, NPU — это процессоры, специально разработанные для более быстрого и эффективного запуска нейронных сетей и задач машинного обучения, чем центральные процессоры. NPU также имеют свои собственные кэши локальной памяти, чтобы ускорить выполнение без использования более медленной оперативной памяти.
NPU также имеют свои собственные кэши локальной памяти, чтобы ускорить выполнение без использования более медленной оперативной памяти.
Подробнее: Почему смартфоны оснащены процессором AI?
Нейронные сети часто требуют операций, которые берут несколько частей входных данных для создания только одного вывода. Особенно популярна операция множественного накопления, часто работающая с данными разного размера от 16 бит до 8 и даже 4 бит данных. Это сильно отличается от математики и типов данных, используемых центральными процессорами, хотя некоторые операции можно ускорить на гибких графических процессорах. NPU
— это новейший специализированный процессор, который нашел свое применение в телефонных SoC и обеспечивает машинное обучение на устройстве. Хотя эта технология в основном зарезервирована для чипов флагманского уровня, она уже быстро распространяется на более доступные чипсеты и мобильные телефоны. Tensor SoC от Google, например, включает в себя пользовательский Tensor Processing Unit (TPU), который обеспечивает эксклюзивные функции, такие как мгновенное преобразование речи в текст и широкий спектр функций камеры.
Модемы 4G и 5G для более быстрой передачи данных
Последней частью SoC современного смартфона является модем для передачи данных, который позволяет вам получать доступ к сетям передачи данных от вашего оператора. Различные модемы также определяют скорость и качество вашего соединения для передачи данных. Самые мощные модемы достигают скорости загрузки выше 1 Гбит/с. Существуют также модемы для передачи данных по Wi-Fi и Bluetooth, но сегодня мы сосредоточимся на модемах 4G и 5G.
Подробнее: Что такое 5G и что он предлагает?
В предыдущие годы SoC для смартфонов могли похвастаться встроенными модемами 4G. Это означает, что модем 4G находится внутри SoC. Первые модемы 5G для смартфонов были внешними, поэтому их нужно было подключать к основной SoC. Это менее энергоэффективно, но упрощает реализацию высококачественных функций и обеспечивает гибкость производителя, пока сети 5G развертываются для большего числа потребителей.
Интегрированные модемы и возможности 5G теперь и здесь. Все флагманские процессоры от Qualcomm, Samsung и Huawei оснащены встроенными модемами, которые поддерживают возможности 5G с частотой менее 6 ГГц и миллиметрового диапазона. Все новейшие флагманские телефоны 5G оснащены встроенными модемами, что обеспечивает повышенную энергоэффективность при достижении пиковых скоростей передачи данных.
Все флагманские процессоры от Qualcomm, Samsung и Huawei оснащены встроенными модемами, которые поддерживают возможности 5G с частотой менее 6 ГГц и миллиметрового диапазона. Все новейшие флагманские телефоны 5G оснащены встроенными модемами, что обеспечивает повышенную энергоэффективность при достижении пиковых скоростей передачи данных.
Подробнее о SoC для смартфонов
Любители телефонов любят сравнивать характеристики процессора и графического процессора, но это становится менее актуальным по мере роста производительности и потребности в новых возможностях. SoC для смартфонов все меньше ориентированы на какие-либо отдельные возможности и больше ориентированы на гетерогенный вычислительный подход к решению задач обработки. Другими словами, использование наиболее эффективного типа процессора для выполнения поставленной задачи.
Современные телефоны справляются с более широким диапазоном рабочих нагрузок, чем когда-либо прежде. В результате количество выделенных процессоров внутри каждого чипа продолжает увеличиваться. От базовых компонентов процессора и графического процессора несколько лет назад до цифровых процессоров обработки сигналов, продвинутых интернет-провайдеров и сетевых процессоров сегодня. Эти менее обсуждаемые части становятся все более важными с достижениями в области безопасности, машинного обучения и 5G.
От базовых компонентов процессора и графического процессора несколько лет назад до цифровых процессоров обработки сигналов, продвинутых интернет-провайдеров и сетевых процессоров сегодня. Эти менее обсуждаемые части становятся все более важными с достижениями в области безопасности, машинного обучения и 5G.
Gmail для Android получает «фишки», помогающие сузить результаты поиска
Автор Мануэль Вонау
Делиться Твитнуть Делиться Электронная почта
Впервые эта функция была представлена в Gmail для ПК в 2020 г.
Gmail на Android всегда казался довольно запущенным по сравнению с настольным аналогом. На сегодняшний день в мобильном приложении нельзя настроить и изменить фильтры входящей почты, а также нельзя использовать настраиваемые почтовые ящики. В то время как мы разочаровались в том, чтобы когда-либо видеть эту функцию в приложении, Google, по крайней мере, сдвинулся с места, чтобы добавить более второстепенную, но все же полезную функцию в Gmail на Android. Компания сообщила, что вскоре вы сможете использовать поисковые фильтры в мобильной Gmail, получившие название чипсов.
Фильтры в Gmail для мобильных устройств в значительной степени идентичны фильтрам, доступным в версии для ПК, впервые представленной в феврале 2020 года. После того, как вы начнете запрос, под строкой поиска вы найдете набор раскрывающихся меню (или кнопок), которые позволяют вам чтобы еще больше сузить область поиска. Вы можете выбрать конкретных отправителей или адресатов, конкретные даты и диапазоны дат, а также указать, есть ли в искомом электронном письме вложения или нет.
Вы можете выбрать конкретных отправителей или адресатов, конкретные даты и диапазоны дат, а также указать, есть ли в искомом электронном письме вложения или нет.
Чипы внедряются в приложение как изменение на стороне сервера. Пользователь Твиттера сообщил нам, что фильтры доступны для него в последней версии приложения, но установка последней версии Gmail из APK Mirror ничего не изменит для нас, когда мы попытались. Похоже, нам придется набраться терпения, так как Google ожидает завершения развертывания к концу октября.
2 изображения
Изображения через 9to5Google.
9to5Google заметил еще одно небольшое изменение, которое в настоящее время внедряется в мобильное приложение. Новая нижняя панель Material You немного уменьшилась, поэтому она занимает меньше места по вертикали. Теперь это ближе к тому, как все было до редизайна. Поскольку очень громоздкая нижняя панель все еще видна в других приложениях Google, остается вопрос, хочет ли Google выбрать это небольшое обновление для всех приложений или нет.
Gmail Разработчик: Google LLC
Скачать
В Google Play Store появилась новая удобная вкладка, которая хранит все ваши приложения, не предназначенные для смартфонов, в одном месте
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Новости
- Приложения
- загрузок
- Гугл
- Gmail
- apk скачать
- поисковых фильтров
Об авторе
Мануэль Вонау (опубликовано 1811 статей)
Мануэль Вонау присоединился к Android Police в качестве фрилансера в 2019 году и прошел путь до должности редактора Google.![]() Он фокусируется на Android, Chrome и других программных продуктах Google — основной теме освещения Android Police. Он базируется в Берлине, Германия.
Прежде чем присоединиться к Android Police, Мануэль изучал медиа и культуру в Дюссельдорфе, завершив свою университетскую «карьеру» со степенью магистра. Этот опыт дает ему уникальный взгляд на постоянно развивающийся мир технологий и его влияние на общество. Он не стесняется вникать в технические подробности и мельчайшие детали разработчиков.
Его первые шаги в мире Android сопровождались проблемами. Столкнувшись с проблемами подключения к HTC One S, он быстро переключился на Nexus 4, который считает своим настоящим первым телефоном на Android. С тех пор он в основном верен линейке телефонов Google, хотя в наши дни он также носит с собой iPhone в дополнение к своему Pixel 6. Это помогает ему получить представление о мобильной индустрии в целом и дает ему несколько точек отсчета в его покрытие.
В свободное от работы время Мануэль смотрит хороший фильм или телешоу, любит путешествовать, и время от времени вы застанете его в одном из многочисленных берлинских музеев, кафе, кинотеатров и ресторанов.
Он фокусируется на Android, Chrome и других программных продуктах Google — основной теме освещения Android Police. Он базируется в Берлине, Германия.
Прежде чем присоединиться к Android Police, Мануэль изучал медиа и культуру в Дюссельдорфе, завершив свою университетскую «карьеру» со степенью магистра. Этот опыт дает ему уникальный взгляд на постоянно развивающийся мир технологий и его влияние на общество. Он не стесняется вникать в технические подробности и мельчайшие детали разработчиков.
Его первые шаги в мире Android сопровождались проблемами. Столкнувшись с проблемами подключения к HTC One S, он быстро переключился на Nexus 4, который считает своим настоящим первым телефоном на Android. С тех пор он в основном верен линейке телефонов Google, хотя в наши дни он также носит с собой iPhone в дополнение к своему Pixel 6. Это помогает ему получить представление о мобильной индустрии в целом и дает ему несколько точек отсчета в его покрытие.
В свободное от работы время Мануэль смотрит хороший фильм или телешоу, любит путешествовать, и время от времени вы застанете его в одном из многочисленных берлинских музеев, кафе, кинотеатров и ресторанов.
Еще от Мануэля Вонау
Комментарий
Новый чип позволяет разработчикам гаджетов встраивать мобильные приложения в свои устройства
Два года назад небольшая группа инженеров из компании RF Digital запустила кампанию на Kickstarter для RFduino, встроенного контроллера с поддержкой Bluetooth Low Energy (BLE) 4.0, который будет совместим с платформой Arduino с открытым исходным кодом. RFduino получил значительную поддержку как у любителей, так и у крупных корпораций как платформа для разработки всего, от уникальных проектов «создателей» до прототипов приложений для Интернета вещей. Но в то время как RDduino упростил путь разработки аппаратного обеспечения для устройств с беспроводным подключением, разработчики RFduino по-прежнему сталкивались с другой проблемой, с которой сталкиваются все разработчики аппаратного обеспечения: создание приложений для iOS или Android и их прохождение через процесс утверждения приложений.
Эта узкая точка в разработке устройства была частью вдохновения для следующего большого (или, на самом деле, маленького) проекта RF Digital. Новый специализированный чип Simblee, разработанный RF Digital, позволяет разработчикам устройств самостоятельно встраивать поведение мобильных приложений в свои устройства, передавая информацию об интерфейсе через BLE в универсальное фреймворковое приложение Simblee на мобильном устройстве. В результате разработчикам не нужно писать ни одной строки кода Swift, Xcode или Android для создания рабочих приложений для своих изобретений, и им не нужно ждать, пока магазины приложений Apple или Google одобрят каждое отдельное приложение.
Но Simblee делает больше, чем просто упрощает путь разработки. Чрезвычайно низкая задержка соединения устройства и его точность синхронизации позволяют использовать его во всем: от носимых медицинских устройств до игр и промышленных приложений. Он также предоставляет разработчикам удобный старт для создания приложений для Интернета вещей. И он настолько мал и недорог, что его можно встроить в самые разные предметы, такие как игрушки, полки в магазинах, столы в ресторанах и авиационные двигатели.
И он настолько мал и недорог, что его можно встроить в самые разные предметы, такие как игрушки, полки в магазинах, столы в ресторанах и авиационные двигатели.
«Simblee означает простой BLE», — сказал Армен Казанчян, основатель RF Digital. «И две буквы «Е» в конце означают «Все и все», поскольку в нем каждый может использовать все для всего». Казанчян предоставил Ars демонстрацию Simblee в нескольких примерах приложений с помощью видеоконференции перед ее запуском, и мы приступим к работе с этой технологией, когда Simblee начнет поставляться.
Рекламное объявление Между Simblee и RFduino есть много общего. Как и RFduino, Simblee программируется с использованием кода Arduino Sketch. По словам Казанчяна, Simblee можно запрограммировать с помощью Arduino Sketch IDE или редактора Sublime. Но Simblee расширяет формат Sketch, используемый RFduino, включая логику интерфейса для мобильного приложения, с которым он взаимодействует (в настоящее время только для iOS, хотя версия приложения для Android находится в разработке).
Код Sketch также может определять серверную часть Интернета для приложения для конкретного устройства, настраивая мобильное приложение для отправки данных на определенный веб-адрес. Казанчян сообщил нам, что RF Digital предоставит образец кода на стороне сервера, который включает плагин WordPres для Simblee, позволяющий устройствам создавать сообщения в блогах на основе взаимодействия с мобильным устройством, а также плагины Twitter и Facebook. Пользователи смогут использовать код для своих собственных приложений или использовать его в качестве эталона для создания более сложных серверных частей облачных вычислений, которые взаимодействуют с устройствами.
Чувствительность Simblee к сигналам Bluetooth можно настроить с различными допусками. Чип Simblee можно программно настроить так, чтобы он позволял взаимодействовать на расстоянии сотен футов (что было бы необходимо в игрушечном приложении дистанционного управления) или только на расстоянии нескольких дюймов. Казанчян продемонстрировал «запись» на плате чипов Simblee, подключенных к светодиодам, с другим устройством, оснащенным Simblee, изменяя цвет светодиодов, когда устройство проходит над ними.
Настраиваемая чувствительность Simblee, по словам Казанчиана, может использоваться для ограничения доступа к определенным интерфейсам кому-либо, находящемуся очень близко. «Скажем, у вас есть маршрутизатор Wi-Fi с чипом Simblee», — сказал он. «Обычно вам нужно подключиться к нему через порт Ethernet на стороне локальной сети, чтобы подготовить его».
Рекламное объявлениеПо его словам, с маршрутизатором, оснащенным Simblee, вы можете подключить к нему мобильное устройство, «поднести к нему приложение Simblee, и приложение конфигурации будет передано на телефон». Через мгновение экран конфигурации маршрутизатора появится на телефоне или планшете, и его можно будет запустить и запустить, даже не подключаясь к маршрутизатору.
Чип Simblee специально разработан компанией RF Digital. Чип будет производиться компанией Flextronics. Казанчян добавил, что «все, от производства до упаковки, будет производиться в США».
Новое оборудование также содержит ряд улучшений по сравнению с возможностями RFduino Bluetooth. Во-первых, задержка обработки сигнала Simblee составляет около трех миллисекунд, что, по словам Казанчиана, делает его потенциально интересным для игровой индустрии для таких вещей, как отслеживание движения. А синхронизация между чипами Simblee, подключенными к сети, может быть синхронизирована с точностью до 10 микросекунд, поэтому, например, носимые медицинские датчики могут обеспечить точность, ранее обеспечиваемую только более дорогим стационарным больничным оборудованием.
Во-первых, задержка обработки сигнала Simblee составляет около трех миллисекунд, что, по словам Казанчиана, делает его потенциально интересным для игровой индустрии для таких вещей, как отслеживание движения. А синхронизация между чипами Simblee, подключенными к сети, может быть синхронизирована с точностью до 10 микросекунд, поэтому, например, носимые медицинские датчики могут обеспечить точность, ранее обеспечиваемую только более дорогим стационарным больничным оборудованием.
Другим нововведением Simblee является новый алгоритм «помехоустойчивости» в беспроводной связи чипа, который позволяет ему продолжать связь в более сложных радиочастотных средах, сказал Казанчян. Это может позволить применять Simblee для более важных задач, таких как приложения для автомобилей и авионики.
Для многих крупных организаций среда мобильных приложений Simblee может быть просто способом быстрого создания прототипов собственных приложений. Но это также может предоставить небольшим организациям простой способ развертывания приложений, не вдаваясь в бизнес «приложений», встраивая логику для приложений в свои собственные розничные среды или продукты. Вместо того, чтобы загружать приложение с частной маркой, клиенты смогут использовать более распространенное приложение в более широком спектре сценариев. Поскольку фактическая логика приложения будет находиться в вещи, а не в приложении, а мобильное устройство будет предоставлять только интерфейс и подключение к Интернету, это будет больше похоже на посещение веб-сайта, который взаимодействует с объектами реального мира. И это может быть самым интересным в Simblee в долгосрочной перспективе, поскольку он расширяет определение «вещей» в Интернете вещей.
Вместо того, чтобы загружать приложение с частной маркой, клиенты смогут использовать более распространенное приложение в более широком спектре сценариев. Поскольку фактическая логика приложения будет находиться в вещи, а не в приложении, а мобильное устройство будет предоставлять только интерфейс и подключение к Интернету, это будет больше похоже на посещение веб-сайта, который взаимодействует с объектами реального мира. И это может быть самым интересным в Simblee в долгосрочной перспективе, поскольку он расширяет определение «вещей» в Интернете вещей.
Изображение списка RF Digital
ПК внутри вашего телефона: руководство по системе-на-чипе
Почему мы не можем быть друзьями? —
Не можете отличить Snapdragon от Exynos? Мы здесь, чтобы помочь.
Эндрю Каннингем —
Раньше для работы настольного ПК требовалось множество различных микросхем. У вас были большие части: процессор, который выполнял большую часть вашего кода, и графический процессор, который отображал вашу красивую 3D-графику. Но было и много более мелких битов: микросхема, называемая северным мостом, обрабатывала всю связь между ЦП, графическим процессором и оперативной памятью, а южный мост обрабатывал связь между северным мостом и другими интерфейсами, такими как USB или SATA. Также часто требовались отдельные микросхемы контроллера для таких вещей, как порты USB, порты Ethernet и аудио, если эта функциональность еще не была интегрирована в сам южный мост.
По мере совершенствования процессов производства микросхем теперь можно втиснуть все больше и больше ранее отдельных компонентов в одну микросхему. Это не только снижает сложность системы, стоимость и энергопотребление, но и экономит место, позволяя вместить высокопроизводительный компьютер прошлых лет в смартфон, который поместится в вашем кармане. Именно эти технологические достижения привели к созданию системы на кристалле (SoC), одного монолитного чипа, в котором размещены все основные компоненты, обеспечивающие работу этих устройств.
Именно эти технологические достижения привели к созданию системы на кристалле (SoC), одного монолитного чипа, в котором размещены все основные компоненты, обеспечивающие работу этих устройств.
Тот факт, что каждый из этих чипов включает в себя, по сути, целый компьютер, может сделать отслеживание характеристик и производительности отдельного чипа довольно трудоемким. Чтобы помочь вам разобраться, мы составили это удобное руководство, которое познакомит вас с основами сборки SoC. Он также послужит руководством по большинству текущих (и будущих, где это применимо) чипов, доступных сегодня у крупных игроков, производящих SoC: Apple, Qualcomm, Samsung, Nvidia, Texas Instruments, Intel и AMD. Просто слишком много о чем можно рассказать, чтобы уместить все в одну статью разумного объема, но если вам интересно, чем Snapdragon отличается от Tegra, вот начало.
Сборка чипа
Очень упрощенный взгляд на компоновку Exynos 5 Dual от Samsung. ЦП и ГП есть, но это всего лишь маленькие кусочки большой головоломки.
Samsung
Ни одно обсуждение чипов для смартфонов и планшетов не может происходить без обсуждения ARM Holdings, британской компании с долгой историей участия в разработке встраиваемых систем. Процессоры ARM (и набор команд, который они используют, также называемый ARM) рассчитаны на потребление очень небольшого количества энергии, намного меньше, чем процессоры Intel или AMD, которые вы можете найти в основе стандартного компьютера. Это одна из причин, по которой сегодня чипы ARM используются во многих телефонах и планшетах. Чтобы лучше понять, как работает ARM (и объяснить, почему так много компаний используют конструкции ЦП и наборы инструкций ARM), мы сначала должны немного поговорить об Intel.
Рекламное объявление Практически все, что касается процессоров для настольных ПК и ноутбуков, Intel обрабатывает своими силами: Intel владеет набором команд x86, который используют ее процессоры, Intel разрабатывает собственные процессоры и подавляющее большинство собственных графических процессоров, Intel производит собственные микросхемы на собственном производстве полупроводников. заводы (fabs), а Intel занимается продажей своих процессоров как производителям оборудования, так и конечным пользователям. Intel может делать все это из-за своего огромного размера, но это одна из немногих компаний, способных работать таким образом. Даже во времена расцвета AMD компания все еще лицензировала набор инструкций x86 у Intel. Совсем недавно AMD продала свои собственные фабрики — теперь компания напрямую занимается только проектированием и продажей своих процессоров, а не занимается всем от начала до конца.
заводы (fabs), а Intel занимается продажей своих процессоров как производителям оборудования, так и конечным пользователям. Intel может делать все это из-за своего огромного размера, но это одна из немногих компаний, способных работать таким образом. Даже во времена расцвета AMD компания все еще лицензировала набор инструкций x86 у Intel. Совсем недавно AMD продала свои собственные фабрики — теперь компания напрямую занимается только проектированием и продажей своих процессоров, а не занимается всем от начала до конца.
Работа ARM более демократична по дизайну. Вместо того, чтобы производить и продавать какие-либо собственные чипы, ARM создает и лицензирует свои собственные конструкции процессоров для использования другими компаниями в своих чипах — здесь мы получаем такие вещи, как Cortex-A9 и Cortex-A15, которые иногда появляются в Ars. обзоры телефонов и планшетов. Процессоры Tegra 3 и 4 от Nvidia, Exynos 4 и 5 от Samsung и процессоры Apple A5 — все это примеры SoC, в которых используются ядра ЦП ARM. ARM также лицензирует свой набор инструкций для использования третьими сторонами в своих собственных разработках ЦП. Это позволяет компаниям собирать процессоры, которые будут выполнять тот же код, что и процессоры ARM Cortex, но имеют другие характеристики производительности и энергопотребления. И Apple, и Qualcomm (со своими чипами A6 и Snapdragon S4 соответственно) разработали свои собственные разработки, превосходящие Cortex-A9.производительность, но обычно потребляют меньше энергии, чем Cortex-A15.
ARM также лицензирует свой набор инструкций для использования третьими сторонами в своих собственных разработках ЦП. Это позволяет компаниям собирать процессоры, которые будут выполнять тот же код, что и процессоры ARM Cortex, но имеют другие характеристики производительности и энергопотребления. И Apple, и Qualcomm (со своими чипами A6 и Snapdragon S4 соответственно) разработали свои собственные разработки, превосходящие Cortex-A9.производительность, но обычно потребляют меньше энергии, чем Cortex-A15.
Аналогичная ситуация с графикой. ARM предлагает свои собственные графические процессоры серии «Mali», которые можно лицензировать так же, как лицензируются ядра ЦП, или компании могут создавать свои собственные графические процессоры (и Nvidia, и Qualcomm выбирают второй путь). Есть также несколько компаний, которые специализируются на создании графических архитектур. Imagination Technologies, вероятно, является крупнейшим игроком в этой сфере и предоставляет лицензии на свои мобильные графические процессоры таким компаниям, как Intel, Apple и Samsung.
берут эти процессорные и графические процессоры и соединяют их с другими необходимыми компонентами — необходим интерфейс памяти, а также часто добавляются специализированные блоки для таких вещей, как кодирование и декодирование видео и обработка изображений с камеры. В результате получается единый монолитный чип, называемый «системой на кристалле» (SoC) из-за его более или менее автономной природы.
Увеличить / Хороший пример конструкции «пакет на корпусе», когда оперативная память размещается поверх остальной части SoC.
Википедия
Есть две вещи, которые иногда не интегрируются в саму SoC. Во-первых, это ОЗУ, которое иногда представляет собой отдельный чип, но часто размещается поверх основной SoC для экономии места (метод, называемый «пакет на пакете» или для краткости PoP). Отдельный чип также иногда используется для управления беспроводной связью. Однако, особенно в смартфонах, сотовый модем также встроен в саму SoC.
Хотя все эти разные SoC ARM используют один и тот же базовый код, чипы от разных производителей сильно различаются. Чтобы немного облегчить понимание, мы рассмотрим всех основных лицензиатов ARM и обсудим их соответствующие конструкции чипов, уровни производительности этих чипов и продукты, в которых показал себя каждый чип. Мы также немного поговорим. о планах каждого производителя чипов на будущее, в той мере, в какой мы о них знаем, и о SoC не-ARM, которые постепенно внедряются в поставку продуктов. Обратите внимание, что это не всесторонний взгляд на всех лицензиатов ARM, а скорее подробный обзор основных игроков в сегодняшних и будущих телефонах и планшетах.
myVEGAS Free Chips Mobile — myVEGASadvisor
Как получить myVEGAS Free Chips Mobile Поскольку myVEGAS Mobile Slots предназначен только для мобильных устройств, мобильные бесплатные фишки myvegas можно собирать только на мобильном устройстве на базе iOS или Android.
Android: Нажмите на ссылки ниже, подождите, пока приложение откроется, и появится всплывающее окно, показывающее, сколько бесплатных фишек доступно. Соберите, вернитесь на эту страницу и соберите следующие бесплатные фишки.
iOS: Если сбор фишек не работает, принудительно закройте приложение, а затем скопируйте и вставьте ссылку в браузер, и она должна работать.
Проблемы со сбором фишек? Прочтите наше Руководство по устранению неполадок коллекции чипов для мобильных слотов myVEGAS или присоединитесь к нашей группе поддержки Facebook !
myVEGAS Mobile
До 1,5 миллиона
3 часа назад
myVEGAS Mobile
До 1,5 миллиона
3 hours ago
myVEGAS Mobile
Up to 1.5 Million
3 hours ago
myVEGAS Mobile
1 Million
1 day ago
myVEGAS Mobile
1 Million
1 День назад
MyVegas Mobile
1 млн.
1 день назад
MyVegas Mobile
777 000
1 День назадMyVegas Mobile
0269До 1,5 млн.
1 день назад
MyVegas Mobile
До 1,5 миллиона
2 дня назад
MyVegas Mobile
до 1,5 миллионов
6 2 дней назад
4 000 40009 2006 2 Days Acy Acy
4 400044954 4000
6 2 Days Acy
400069
6 2 Days Acy
4000696 2 Days Acy
40004 9000 400066 2 дней MobileUp to 1.5 Million
2 days ago
myVEGAS Mobile
Up to 1.5 Million
2 days ago
myVEGAS Mobile
Up to 1. 5 Million
5 Million
2 days ago
myVEGAS Mobile
Up to 1.5 Million
2 days ago
myVEGAS Mobile
1 Million
3 days ago
myVEGAS Mobile
Up to 1.5 Million
3 дня назад
myVEGAS Mobile
До 1,5 миллиона
3 дня назад
myVEGAS Mobile
3 дня назад 1,5 миллиона 90 0 00060005
Коды myVEGAS Mobile больше не используются в приложении. В прошлом коды предоставлялись для ввода вручную, и появлялся ваучер на бесплатные монеты или фишки myVEGAS. Однако процесс был утомительным и запутанным, поэтому Playstudios внедрили описанный выше процесс, в котором вы можете просто щелкнуть ссылки, чтобы получить бесплатные фишки и монеты!
Общий обзор/игровой процесс myVEGAS Slots — это оригинальная бесплатная игра казино, разработанная Playstudios вместе с: мой ВЕГАС ПОП! Слоты , my KONAMI Слоты и Facebook myVEGAS Слоты . Вам необходимо войти в свою учетную запись на Facebook. Вход в систему позволяет синхронизировать ваши очки лояльности во всех играх, позволяя вам зарабатывать и накапливать очки лояльности во всех четырех играх, которые можно обменять на реальные награды! Как и все игры MyVegas, игровые автоматы myVEGAS требуют постоянного подключения к Интернету.
Вам необходимо войти в свою учетную запись на Facebook. Вход в систему позволяет синхронизировать ваши очки лояльности во всех играх, позволяя вам зарабатывать и накапливать очки лояльности во всех четырех играх, которые можно обменять на реальные награды! Как и все игры MyVegas, игровые автоматы myVEGAS требуют постоянного подключения к Интернету.
myVEGAS Slots Мобильная версия игры — отличный способ накапливать баллы лояльности. Он был разработан в качестве дополнения к настольной версии Facebook, но, поскольку в него можно играть где угодно и когда угодно, он является фаворитом многих игроков myVEGAS и, возможно, лучшим способом заработать эти очки лояльности.
Мобильная версия myVEGAS Slots немного отличается от версии для Facebook игровым дизайном, позволяющим проводить время в двух направлениях; 1) Играть в игровые автоматы и 2) Выбирать и выполнять задания на myStrip/Journey вместо сбора наград из зданий, как в версии для Facebook. Испытания являются уникальной частью этой игры, и доступ к ним осуществляется через вкладку «Путешествие» в нижней части главного экрана. В настоящее время есть три путешествия и их разнообразные испытания, в которых можно принять участие; myStrip, Shaqusta и Downtown. Каждое задание миссии включает в себя ставку на указанную максимальную сумму или определенное количество раз или получение определенных «карт» в указанной игре. Каждая задача имеет три уровня; бронза, серебро и золото, при этом требования к испытаниям и награды значительно выше с каждым уровнем. После выполнения каждого задания вы будете вознаграждены фишками и/или очками лояльности.
В настоящее время есть три путешествия и их разнообразные испытания, в которых можно принять участие; myStrip, Shaqusta и Downtown. Каждое задание миссии включает в себя ставку на указанную максимальную сумму или определенное количество раз или получение определенных «карт» в указанной игре. Каждая задача имеет три уровня; бронза, серебро и золото, при этом требования к испытаниям и награды значительно выше с каждым уровнем. После выполнения каждого задания вы будете вознаграждены фишками и/или очками лояльности.
В игровых автоматах myVEGAS регулярно проводятся соревнования и турниры. Умные игроки удваивают выигрыши, выполняя миссии на полосе, соответствующие тем же критериям, что и турниры/испытания. Вы зарабатываете очки лояльности при каждом вращении игрового автомата, заполняя счетчик монет. Каждое вращение берет определенное количество ваших фишек и добавляет его к вашему счетчику очков лояльности. Когда счетчик заполнится, он начислит вам очки лояльности, а затем сбросит их. Чем выше сумма ставки, тем больше заполняется счетчик при каждом вращении.
Чем выше сумма ставки, тем больше заполняется счетчик при каждом вращении.
Фишки — это внутриигровая валюта, для игры вам нужны фишки. У фишек есть только одна цель: играть в игру. Каждое вращение слота стоит определенное количество фишек. Если вы проиграете, они исчезнут, если вы выиграете, вы вернете выигрыш в виде фишек, чтобы снова запустить вращение. Есть несколько способов увеличить количество фишек для ставок:
- Вращение Daily Wheel является самым большим источником фишек для многих, при этом выплата фишек и драгоценных камней зависит от вашего VIP-уровня и бонуса за дневную серию. .
- Сбор бонуса «Время» каждые два часа также дает постоянный приток фишек для азартных игр и драгоценных камней для VIP, повышение VIP дает больше фишек и драгоценных камней на этот бонус, а поскольку VIP-уровень передается во все игры, это определенно Стоит делать.
- Путешествие — один из лучших способов заработать фишки и очки лояльности в этой игре.

- Ежедневный подарок , который находится на вкладке «Учетная запись» в правом нижнем углу, позволяет вам собирать небольшое количество фишек и получать любые подарки, которые вам прислали друзья.
- Ежедневная электронная почта со ссылкой на бесплатные фишки, ежедневно проверяйте свою электронную почту на наличие бесплатных фишек, иногда неиспользование в течение нескольких дней приводит к тому, что предлагаются большие фишки.
- Участие в турнире, может быть отличным способом заработать дополнительные фишки, одновременно зарабатывая эти очки лояльности, даже если вы не выиграете турнир, вы получите что-то в конце каждого.
- Самый простой и часто упускаемый из виду способ получить бесплатные фишки — Сбор фишек по общим ссылкам — http://www.myvegasadvisor.com/mobile/myvegas-slots-free-chips/
- вам нужно потратить, чтобы собрать как можно больше очков лояльности.

