Фиксированное меню при прокрутке страницы на CSS
Здесь создаем фиксированное меню на сайте или еще называют плавающее. При установке оно останется на своем месте при прокрутке. Многие замечали на современных интернет ресурсах такую фиксацию, где вы опускаете блоки или проматываете, то верхнее навигация остается на своем положение, что можно оперативно перейти на другую категорию не поднимая, чтоб появилось. Здесь будет простой код и с него поймете как все происходит. Возможность его подкрепить и уже далее сам веб мастер может прописать больше стилей и украсить или добавить элементов эффекта.Давайте рассмотрим как все можно реализовать.
Все будет выставляться с обычного CSS, возьмем за основу рабочий.
Код
<div><ul>
<li><a href=»http://zornet.ru/news/»>ZORNET.RU</a></li>
<li><a href=»http://zornet.ru/load/81″>Скрипты</a></li>
<li><a href=»http://zornet.ru/load/142″>Шаблоны</a></li>
<li><a href=»http://zornet.ru/load/145″>Дизайн для сайта</a></li>
</ul>
</div>
Вся суть его закрепление зависит от этого.
Код
.menuskived {position:fixed;top:0px;left:0px; width:100%;padding:5px 0;}
Настройка:
position:fixed; — отвечает за функциональность прокручивание сверху.
top:0px; — Задаем или указываем, где запросы будет по умолчанию самого вверх.
left:0px; — Выполняем сдвиг по левую сторону.
Полный CSS:
Код
.menuskived {position:fixed;top:0px;left:0px;width:100%;padding:7px 0;text-transform: uppercase;text-align: left;line-height: 61px;background: #3c6d9e;}
.menuskived ul {padding:0; margin:0;}
.menuskived li{display: inline;}
.menuskived li a {padding: 5px 20px; color: #f1f1f1;text-decoration: none;}
Визуально смотрется:
Вот уже полноценная функция, которая закреплена, что можно подключить шрифтовые иконки или вставить мини профиль, здесь проработок много.
zornet.ru
6 jQuery плагинов для создания фиксированного меню

Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д.
Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Смотрите также:
jQuery плагин фиксирующегося липкого блока
20 jQuery плагинов полноэкранного меню
20 слайд-панелей навигации для сайта
7 jQuery плагинов меню для Bootstrap
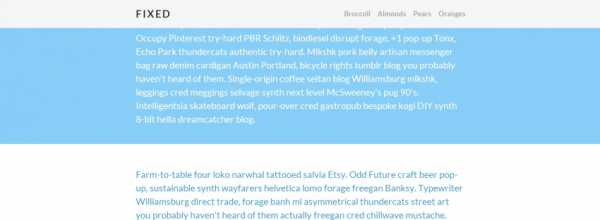
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка.
Bootstrap Auto-Hiding Navbar — отличное решение для адаптивных сайтов, ведь при просмотре сайта фиксированная полоска не перекрывает контент.

Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.
On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.
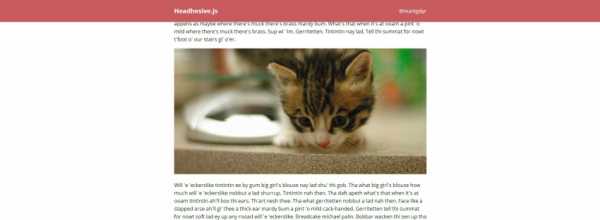
Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.
postovoy.net
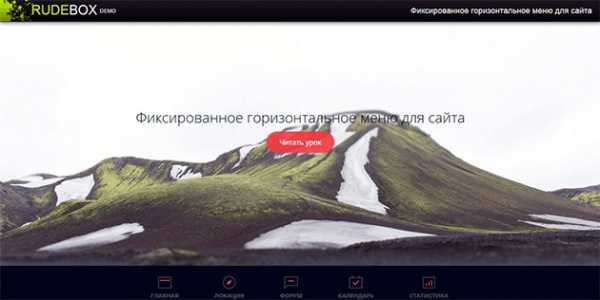
Фиксированное горизонтальное меню для сайта
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Фиксированная навигация будет реализована с помощью
Шаг 1. HTML
Мы создали раздел section#cd-intro , чтобы обернуть наше фоновое изображение, а также название и кнопку в центре. Так как у нас будет навигация которая трансформируется во вторичное меню, то нам необходим неупорядоченный список, который вставляется в .cd-secondary-nav элемент. Все оставшееся содержимое было помещено в
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <section> <div> <a href=»#0″></a> </div> </section>
<div> <a href=»#0″>Меню<span></span></a> <nav> <ul> <li> <a href=»#cd-placeholder-1″> <b>Сервис</b> <span></span><!— icon —> </a> </li> </ul> </nav> </div> <main> <section> </section> <section> </section> </main> |
Как видите, ничего сложно в разметке нет, не забывайте правильно подключать скрипты со стилями, их необходимо разместить в шапке документа, давайте перейдем к следующему шагу.

Шаг 2. CSS
У нас будет адаптивное меню, это позволит добиться лучшего отображения на различном разрешении. Когда пользователь прокручивает больше значения высоты, чем указано в разделе section#cd-intro, мы присваиваем .is-fixed класс в
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | .cd-secondary-nav ul { position: fixed; right: 5%; bottom: 20px; visibility: hidden; transform: scale(0); transform-origin: 100% 100%; transition: transform 0.3s, visibility 0s 0.3s; } .cd-secondary-nav ul.is-visible { visibility: visible; transform: scale(1); transition: transform 0.3s, visibility 0s 0s; }
@media only screen and (min-width: 1170px) { .cd-secondary-nav ul { position: static; width: auto; max-width: 100%; visibility: visible; transform: scale(1); } }
.cd-secondary-nav-trigger { position: fixed; bottom: 20px; right: 5%; width: 44px; height: 44px; } @media only screen and (min-width: 1170px) { .cd-secondary-nav-trigger { display: none; } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | @media only screen and (min-width: 1170px) { #cd-logo.is-hidden { opacity: 0; position: fixed; left: -20%; transition: left 0.3s, opacity 0.3s; } #cd-logo.is-hidden.slide-in { left: 5%; opacity: 1; } .cd-btn.is-hidden { opacity: 0; position: fixed; right: -20%; transition: right 0.3s, opacity 0.3s; } .cd-btn.is-hidden.slide-in { right: 5%; opacity: 1; } } |
Шаг 3. JS
Когда пользователь прокручивает больше указанного значения и пытается перейти ко вторичному меню, мы присваиваем ему .is-fixed класс, чтобы изменить позиционирование меню с нижнего на фиксированный верхний; мы добавляем .animate-children значение с 50 мс. задержкой (из-за ошибки Firefox) для того, чтобы оживить переход между навигацией.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var secondaryNav = $(‘.cd-secondary-nav’), secondaryNavTopPosition = secondaryNav.offset().top; $(window).on(‘scroll’, function(){ if($(window).scrollTop() > secondaryNavTopPosition ) { secondaryNav.addClass(‘is-fixed’); setTimeout(function() { secondaryNav.addClass(‘animate-children’); $(‘#cd-logo’).addClass(‘slide-in’); $(‘.cd-btn’).addClass(‘slide-in’); }, 50); } else { secondaryNav.removeClass(‘is-fixed’); setTimeout(function() { secondaryNav.removeClass(‘animate-children’); $(‘#cd-logo’).removeClass(‘slide-in’); $(‘.cd-btn’).removeClass(‘slide-in’); }, 50); } }); |
Такое меню станет отличным дополнением для каждого сайта, оно позволяет легко передвигаться по ресурсу, при этом навигация будет привязана к блокам на странице, а это позволит легко выделить необходимую информацию.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
www.rudebox.org.ua
Фиксированное боковое меню на чистом CSS
В этом посте мы сделаем фиксированное боковое информационное меню. Для реализации иконок подключим шрифт FontAwesome.
Шаг 1. Подключаем шрифт с иконками, создаем пустой документ
Подробную инфу о работе со шрифтом FontAwesome и ссылку на сам проект вы можете найти в моем посте – вот ссылка.
Вот код странички с подключенными файлами:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Фиксированное боковое меню</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> </head> <body> </body> </html>
Шаг 2. Добавляем HTML разметку фиксированного меню
Вот и сам код разметки нашего фиксированного меню:
<nav>
<ul>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
</ul>
</nav>
Как вы заметили я применил тег <nav> – это элемент разметки html5, если вы используете html4, то можете заменить этот тег на обычный <div> или вовсе его убрать, а идентификатор перенести к списку, вот так:
<ul>
...
</nav>
Шаг 3. Добавляем HTML разметку подменю
<b></b> <ul> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> </ul>
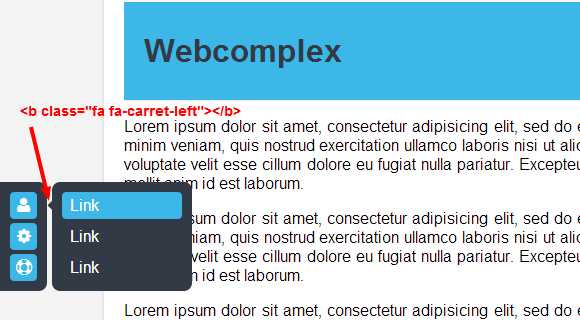
Подменю как представляет собой такой же список как и основное меню, плюс тег <b class=”fa fa-caret-left”></b>, который выводит иконку “каретки слева”, выполняет функцию некого “хвостика”, более подробнее на картинке ниже 🙂
 Фиксированное боковое меню
Фиксированное боковое менюТакже этот элемент соединяет пустоту между блоком меню и подменю, тем самым позволяя нам осуществить возможность перехода.
Шаг 4. Прописываем стили для фиксированного бокового меню
Код стилей я постарался прокомментировать в местах где это имеет значение. В целом все не прокомментированные моменты относятся к банальной стилизации фона, цвета и т.д.
#sidebar-menu {
position: fixed; /* фиксируем наше меню */
top: 200px; /* положение меню относительно верхнего края браузера */
left: 0; /* прилипили меню к левому краю */
padding: 10px;
background: #323A45;
color: #FFF;
border-radius: 0 8px 8px 0;
}
#sidebar-menu li {
position: relative;
cursor: pointer;
}
#sidebar-menu li i {
/* Задаем иконкам фиксированный размер, height и line-height должны быть одинаковыми */
width: 27px;
height: 27px;
line-height: 27px;
border-radius: 4px;
background: #3CB7E7;
text-align: center;
}
#sidebar-menu li+li {margin-top: 4px;}
#sidebar-menu b {
display: none;
position: absolute;
/* позиция относительно левого края равна ширине эл-та li */
left: 27px;
top: 0;
height: 27px;
/* ширина равна зазору между блоком меню и подменю */
width: 16px;
line-height: 27px;
background: transparent;
color: #323A45;
/* саму иконку позиционируем вправо, чтобы визуально она смотрелась вместе с блоком подменю */
text-align: right;
}
#sidebar-menu li > ul {
display: none;
position: absolute;
top: -10px;
left: 42px;
width: 120px;
padding: 10px;
background: #323A45;
border-radius: 8px;
}
#sidebar-menu li:hover b,
#sidebar-menu li:hover ul {display: block;}
#sidebar-menu li a {
display: block;
padding: 4px 8px;
border-radius: 4px;
color: #FFF;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
Если по стилизации у вас есть вопросы пишите в комментарии к этому посту, с удовольствием отвечу.
Вот и все! Фиксированное боковое меню готово 🙂
webcomplex.com.ua
Фиксированное меню при прокрутке страницы за 5 секунд
В последнее время в моду вошла такая тенденция как фиксированное меню при прокрутке страницы. Обычно это горизонтальное меню на Landing Page сайтах.
Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое.
Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.

Сейчас я расскажу Вам как реализовать такое меню с помощью потратив минимум своего времени и не прибегая за помощью к профессионалам.
Для начала нам подключить jQuery-библиотеку для сайта
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js»></script>
можно подключить локально или через google.
Для локального подключения необходимо скачать файл jQuery с официального сайта http://jquery.com/
CSS
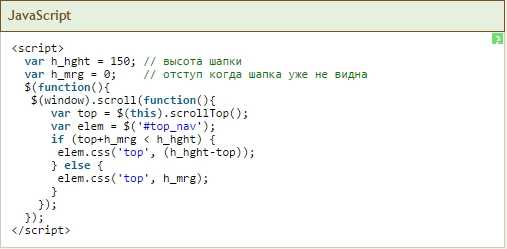
JavaScript

В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта <code>window. В нем с помощью метода <code>scrollTop() вычисляем расстояние от верха страницы до текущей позиции скроллера прокрутки. На основании расчета позиционируем блок с меню.
На этом все, благодаря простым решениям можно добиться красивого фиксированного меню которая не будет прослистываться при прокрутке основной части сайта
spark.ru
Фиксированное меню для сайта с помощью CSS3
/*====================
Цветовая схема меню
===============================*/
body {
background: #000000 url(header.jpg) no-repeat center top;
color: #666;
font: 14px/18px ‘Lato’, Arial, sans-serif;
text-align: justify;
}
/* Цвет строки меню */
#navigation,
#nav li ul li,
#nav li ul li a{
background: #000;
}
/* Цвет пункта меню */
#nav li a,
#nav li a:hover,
#nav li ul li,
#nav li ul li a,
#nav li ul li a:hover {
color: #fff;
}
/* Цвет при наведении*/
#nav li a:hover,
#nav li ul li a:hover {
background: #9ACD32;
}
/* Тени*/
#nav li a,
#nav li a:hover,
#nav li ul li a:hover {
text-shadow: 0 1px 1px #333;
}
/* Цвета формы поиска */
.searchform input, .searchform input:not(:focus){
color:#B1B1B1; /*Цвет текста по умолчанию*/
background: #fff; /*Цвет фона по умолчанию*/
}
.searchfield:focus{
color: #000; /* Цвет текста при нажатии */
}
/*=====================================================================
Пункты отвечающие за фиксацию меню
====================*/
#menu_div{
clear: both;
position: relative;
top: 0;
left: 0;
}
#navigation {
position: fixed;
}
#navigation, #menu_div {
width: 100%;
margin: 0 !important;
padding: 0 !important;
}
#menu_div, #navigation, #menu, #nav{
height: 45px; /* Высота меню */
}
#menu_div:hover,
#navigation:hover,
#nav li a:hover, #nav li ul a
{
opacity: 0.95;/* Прозрачность меню при наведении*/
}
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover)
{
opacity: 0.8;/* Когда убираем курсор мыши */
}
#menu {
width: 960px;
margin:0 auto; /*Центр меню*/
padding:0;
position: relative;
}
#nav{
width: 960px;
margin:0;
padding:0;
position: relative;
font-family: ‘Arial’, Helvetica, sans-serif;
}
#nav li a,#nav li {
float:left;
}
#nav li {
list-style:none;
position:relative;
}
#nav li a {
line-height: 45px;
padding:0 15px;
text-decoration:none;
margin:0;
font-size:12px;
font-weight:700;
text-transform:uppercase;
}
/*====================
Подменю
=====================*/
#nav li ul {
display:none;
position:absolute;
left:0;
top:100%;
padding:0;
margin:0;
} /* Спрятать меню*/
#nav li:hover > ul {
display:block;
} /* Показать подменю при наведении */
#nav li ul li,#nav li ul li a {
float:none;
height: 35px; /* Высота подменю*/
min-width: 150px; /* Минимальная ширина */
line-height: 35px;
border-right: 0;
text-shadow: none;
display:block;
font-size:13px;
font-weight:400;
text-transform:inherit;
}
#nav li ul li {
_display:inline; /* Для IE */
}
/* == 12. Под-под пункты == */
#nav li ul li ul {
display:none;
}
#nav li ul li:hover ul {
left:100%;
top:0;
}
/*====================
Форма поиска
====================*/
.searchform {
position: absolute;
right: 15px;
top: 6px;
display: inline-block;
zoom: 1;
*display: inline;
border: 0;
padding: 0;
}
.searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
.searchform .searchfield {
height: 27px;
line-height: 27px;
padding-left: 10px;
padding-right: 10px;
width: 150px;
border: 2px solid #333;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 1px 1px 2px #A1A1A1;
-webkit-box-shadow: inset 1px 1px 2px #A1A1A1;
box-shadow: inner 1px 1px 2px #A1A1A1;
}
.searchfield:focus{
font-weight: 700;
width: 220px;
}
.searchfield:not(:focus){
width: 150px;
}
/*========================
Переходы
========================*/
#nav li a:hover,
#nav li ul li a:hover {
-webkit-transition-property:color, background;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
-webkit-transition-property:width;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover)
{
-webkit-transition-property:opacity;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
www.rudebox.org.ua
