Как создать текст по контуру в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:46:00 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Используйте инструмент Текст по контуру , чтобы добавлять текст по любому контуру или внутрь фигуры, перемещать или отражать текст и добавлять к нему эффекты. Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Вы также можете настроить выравнивание текста и интервал между символами, чтобы изменить внешний вид текста.
Перемещение или отражение текста
Добавление текста по контуру
Добавление текста по линии дизайна, логотипа или контура.
Выберите инструмент Текст по контуру или Вертикальный текст по контуру.
Щелкните на контуре или линии фигуры в том месте, где вы хотите начать вводить текст.
Если ваш текст не помещается вдоль контура, в нижней части ограничительной области может отображаться . Для отображения неуместившегося текста можно изменить размер текстовой области.
Добавление текста по контуру
Перемещение или отражение текста
После того как вы добавили текст по контуру, вы можете легко переместить текст в другую точку или отразить его на другую сторону контура.
Выберите контур с помощью инструмента Выделение или инструмента Частичное выделение.

Используйте следующие параметры, чтобы переместить или отразить текст вдоль контура:
Перемещение текста вдоль контура
Перемещение текста вдоль контура
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Зеркальное отражение текста по контуру
Отражение текста с одной стороны на другую
- Перетащите центральную скобку на другую сторону.
- Удерживайте клавишу Ctrl (в Windows) или Command (в macOS) и перетащите центральную скобку .
Применение эффектов
Применяйте различные эффекты, чтобы соответствовать стилю или концепции вашей иллюстрации.
Выберите контур.
Выберите Текст > Текст по контуру , после чего выберите один из следующих эффектов:
Радуга, Наклон, 3D-лента, Лесенка, Гравитация.
A. Радуга B. Наклон C. 3D-лента D. Лесенка
Лесенка
Настройка выравнивания
Вы можете выровнять текст в соответствии с вашими требованиями к дизайну.
Выберите контур.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Выберите любой из следующих параметров Выровнять по контуру, чтобы задать выравнивание символов по контуру:
Верхний выносной элемент | Выравнивание по верхнему краю шрифта. |
Свисающий элемент | Выравнивание по нижнему краю шрифта. |
По центру | Выравнивание по середине между верхним и нижним выносным элементом шрифта. |
Базовая линия | Выравнивание по базовой линии. Это настройка по умолчанию. |
A. Верхний выносной элемент B. Свисающий элемент C. По центру D. Базовая линия
Базовая линия
Настройка интервала
Выполните действия, описанные ниже, чтобы изменить межбуквенный интервал по контуру.
Выделите текстовый объект.
Выберите Текст > Текст по контуру > Параметры текста по контуру.
Введите большее значение для параметра Интервал, чтобы удалить дополнительный интервал между символами.
Настройка межбуквенного интервала
Полезные советы
- Если ваш контур имеет Обводку или Заливку, то Illustrator автоматически удаляет их, когда вы щелкаете на контуре с помощью инструмента «Текст».
- Эффект Гравитация на идеально круглом контуре выглядит как эффект Радуга по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
- Значение Интервал не влияет на символы, расположенные на прямых сегментах контура.
 Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура.
Чтобы изменить межсимвольный интервал на каком-либо прямом участке контура, примените функцию Кернинг или Отслеживание, чтобы изменить межсимвольный интервал вдоль прямого участка контура. - Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии.
- Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром Смещение базовой линии на панели «Символ». Например, если имеется текст, который идет по внешней стороне окружности, то можно ввести отрицательное значение для параметра Смещение базовой линии, чтобы текст сместился внутрь окружности.
связанные ресурсы
- Смещение базовой линии
- Шрифты
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как выбрать шрифт для наружной рекламной вывески, чтобы не ошибиться
Когда дизайнер выбирает из тысяч шрифтов те, что будет использовать в наружной рекламной вывеске магазина, он всегда старается убить как минимум трех зайцев. Во-первых, шрифт должен привлекать внимание. Во-вторых, работать на пользу рекламы. В-третьих, ее украшать.
Какой же шрифт выбрать для вывески?
Совершенно не важно нужна ли вам вывеска для кафе, бара, салона красоты, магазина, ресторана или организации. Наши эксперты руководствуются определенными правилами, которые подходят всем. Часто клиент сам говорит нам, какой шрифт использовать. Но если это небольшая компания, то варианты оформления вывески предлагаем мы.
Но если это небольшая компания, то варианты оформления вывески предлагаем мы.
По правилам создания рекламной вывески ( будь то баннер, световой короб или объемные световые буквы), рекомендуется использовать не более двух шрифтов. Шрифты должны соответствовать стилю, должны сочетаться между собой, быть легкими для восприятия.
Давайте рассмотрим несколько вариантов:
Мы не рекомендуем для вывесок сложные для прочтения шрифты
Мы рекомендуем простые для прочтения шрифты
Профессионалы выделяют три типа шрифтов. Рассмотрим их в применении к вывескам.
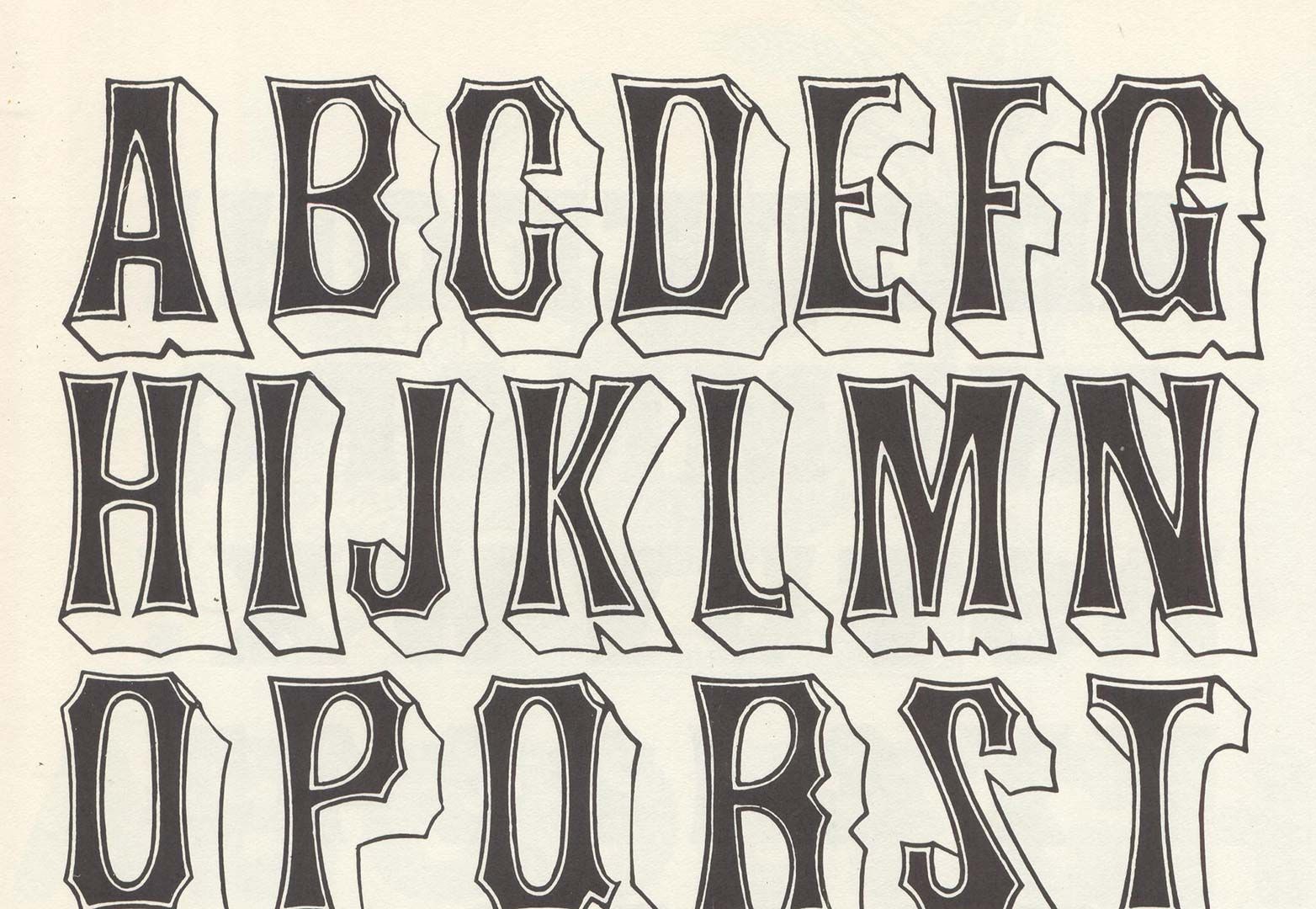
Шрифты с засечками или антиква
На западе — в Англии, Франции и США — их называют Serif. Засечки – это короткие, чаще всего перпендикулярные штрихи на конце буквы. Засечками обычно начинаются и заканчиваются линии знака. Считается, что засечки помогают глазу, направляя его движение вдоль строк, что особенно полезно при чтении больших текстов.
Еще они связывают буквы в единую линию, и считывать текст так гораздо удобнее. Именно поэтому их разумнее всего использовать для крупных текстовых блоков. В случае с вывеской шрифты с засечками всегда добавляют официальности, так как воспринимаются более основательными и устойчивыми.
Именно поэтому их разумнее всего использовать для крупных текстовых блоков. В случае с вывеской шрифты с засечками всегда добавляют официальности, так как воспринимаются более основательными и устойчивыми.
Многие государственные компании часто выбирают именно такой шрифт для изготовления объемных букв для своей вывески. Самые популярные представители этой группы шрифтов — Times New Roman и Garamond. Кроме этого такие шрифты рекомендуется использовать на исторических зданиях. На них они смотрятся гармонично.
Особенности использования в вывеске шрифта с засечками
Световые буквы, выполненные такими шрифтами более сложны в изготовлении и, как правило, дороже примерно на 10-15%, чем буквы выполненные рубленными шрифтами. Кроме этого, если вывески состоит из световых букв, есть определенные сложности при равномерной засветке засечек (мы всегда стараемся, чтобы яркость подсветки буквы была идеально одинаковой). Не сомневайтесь, в нашей компании, обладающей большим опытом, знают, как правильно это сделать.
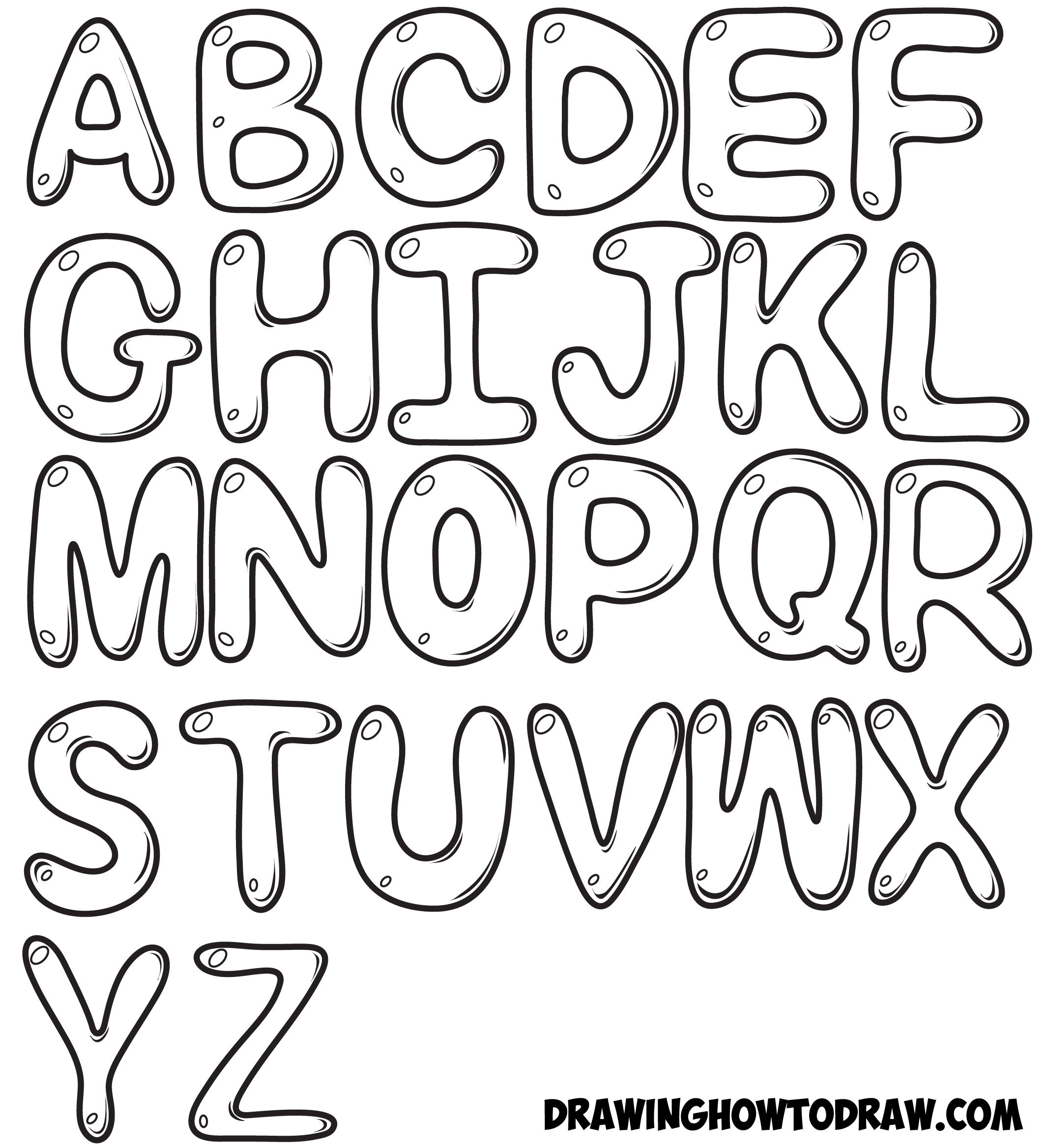
Рубленные шрифты или шрифты без засечек
В Англии их называют Sans Serif, в Германии Grotesk, а в Америке Gothic. Вы наверняка уже догадались, что шрифты без засечек не имеют вышеописанных штрихов на линиях знака. Как правило, основные и соединительные шрифты знаков практически одинаковой толщины. За счет этого рубленные шрифты кажутся более легкими и современными. И для дизайнерской работы подходят отлично, потому что позволяют легко менять межбуквенное расстояние.
А если гротеском набрать шрифт большого размера, он будет восприниматься целостно, единым пятном. Поэтому их любят использовать в заголовках и рекламных материалах, в том числе при изготовлении вывесок. Самые популярные из рубленных шрифтов – Arial и Helvetica.
Такие шрифты великолепно сочетаются с современной архитектурой и мы рекомендуем использовать их на соответствующих зданиях.
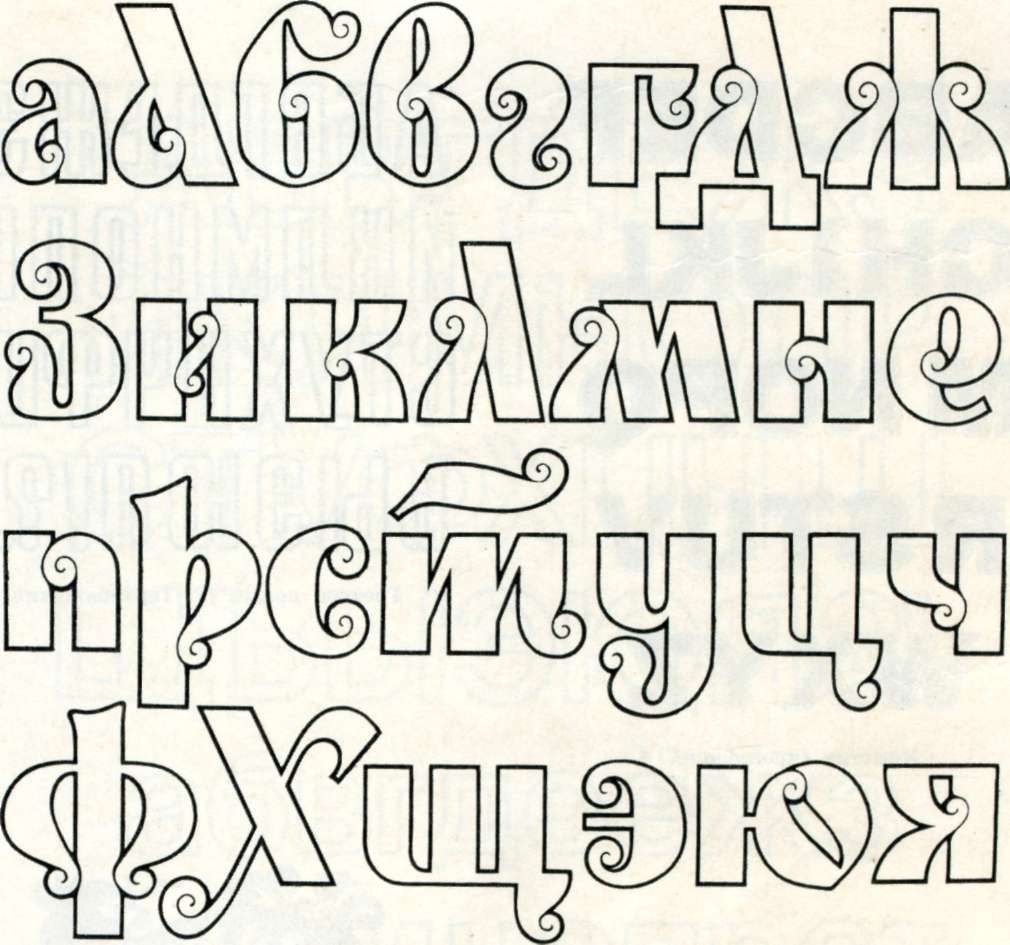
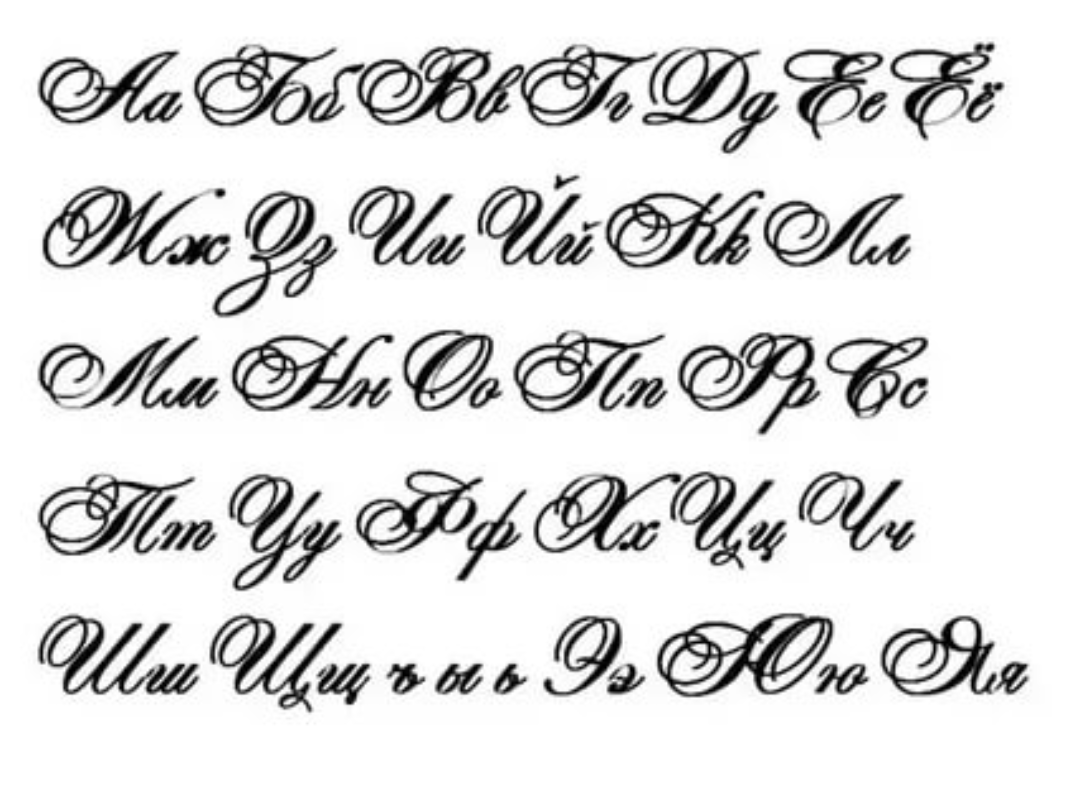
Декоративные шрифты
Обычно это имитация ручного написания и различные варианты курсива. Такие шрифты используются для украшения и расстановки акцента в рекламных материалах. Они отлично привлекают внимание, хотя с трудом воспринимаются.
Они отлично привлекают внимание, хотя с трудом воспринимаются.
Прописные или строчные
Если вывеска состоит из строчных букв, то начинать ее нужно с Заглавной буквы. Если используются ПРОПИСНЫЕ буквы, то необходимо использовать разрядку. Без интервала буквы не будут читаться, налезать друг на друга, визуально сливаясь в одну кашу. Исключение может быть только если место под вывеску сильно ограничено.
Выравнивание надписей по вертикали и горизонтали в рекламных вывесках.
Если название вашей компании состоит из несколько строчек, и на вывеске используется шрифт одного размера, то межбуквенный интервал должен быть одинаковым.
Если вам необходимо расположить текст рекламной вывески вертикально, то лучше располагать буквы «ногами» к фасаду.
Расстояние между строк
Если текст вывески состоит из одного предложения, то нужно использовать шрифт одного размера. Если же на текст состоит из двух или более строк, то можно использовать два шрифта. Чтобы добиться гармонии между текстом и «воздухом», надо соблюдать расстояние между строк примерно в 1,25–1,5 раза больше высоты строчных букв.
Чтобы добиться гармонии между текстом и «воздухом», надо соблюдать расстояние между строк примерно в 1,25–1,5 раза больше высоты строчных букв.
В качестве примера наши дизайнеры нашли табличку 17го века:
На ней используется два размера одного шрифта. Первая строчка сделана заглавными буквами, остальные прописными. В итоге табличка имеет лаконичный и приятный глазу вид.
Подходит ли стиль здания к шрифту
Заканчивая обзор, хотим обратить ваше внимание на то, что не все шрифты подходят для архитектурного облика зданий. Конечно никто вам не запретит использовать тот или иной шрифт для вашего магазина, но если вы любите свой город, то стоит обратить на это внимание.
Если текст вывески состоит из одного предложения, то нужно использовать шрифт одного размера. Если же на текст состоит из двух или более строк, то можно использовать два шрифта.
Заключение
Пожалуйста, помните, что все правила, которые описаны в этом материале не являются строго обязательными к исполнению. Их необходимо соотносить с особенностями товара и выбранным видом рекламного носителя. Если вы сомневаетесь в выборе, можете всегда обратиться к дизайнерам нашего агентства. В нашем портфолио уже немало проектов любого масштаба и сложности.
Их необходимо соотносить с особенностями товара и выбранным видом рекламного носителя. Если вы сомневаетесь в выборе, можете всегда обратиться к дизайнерам нашего агентства. В нашем портфолио уже немало проектов любого масштаба и сложности.
Источник: https://zametno.su/content/article/363428/
25 нетрадиционных фигурных шрифтов, которые придадут вашим рисункам изюминку
Одним из наиболее интересных аспектов скорописи являются ее завитки – маленькие украшения, которые превращают обычную каллиграфию в нечто более элегантное.
Кто бы не влюбился в эти петли и изгибы? Они были очень популярны с 17 по 18 века. Курсив считался не только красивым почерком, но и символом статуса. В это время также открылось много школ чистописания, чтобы обслуживать начинающих мастеров-писцов.
Эти писцы позже стали профессиональными писцами, которые переписывали официальные документы, такие как Декларация независимости и Конституция. Хотя чистописание уже не пользуется таким уважением в современном обществе, многие люди по-прежнему практикуют и наслаждаются письмом курсивом.
Знаете ли вы, что оригинальный логотип Coca-Cola является прекрасным примером спенсеровской скорописи? Это было разработано Платтом Роджерсом Спенсером, который хотел донести этот богато украшенный стиль письма до публики. В настоящее время вы можете научиться чистописанию через онлайн-курсы.
Если вы не уверены в своем почерке, пусть эти фигурные шрифты добавят вам те милые завитушки.
1. BrilliantlyНетрадиционные фигурные шрифты, такие как Brilliantly, полны альтернатив и образцов, чтобы сделать ваши надписи и логотипы более интересными и уникальными! Даже приглашения и канцелярские принадлежности не могут быть лучше!
Скачать Brilliantly
2. KaolyKaoly — один из тех нетрадиционных фигурных шрифтов с массой смелого стиля, динамичными формами и отличными альтернативами!
Скачать Kaoly
3. Losta MastaLosta Masta — это заводной, ретро, нетрадиционный набор фигурных шрифтов с более чем 40 лигатурами, 100 альтами и орнаментами! Используйте его всякий раз, когда вы ищете романтическую атмосферу 70-х с большим разнообразием!
Загрузить Losta Masta
4. Madegra
Madegra Madegra просто слетает с языка, как этот нетрадиционный фигурный набор шрифтов. У него 9веса, тонны чередований и штрихов, а также многоязычная поддержка!
Download Madegra
5. SwashingtonSwashington звучит так, как будто это имя нетрадиционного набора фигурных шрифтов, не так ли? Что ж, это так! Он нарисован от руки и вызывает ощущение где-то между началом 20-го века и 1970-ми годами вместе взятыми.
Скачать Swashington
6. Шрифт WispTugcu Design Co . поможет вам воссоздать ваши мечты с помощью этого экранного шрифта с множеством декоративных элементов. Дополняйте текст собственными иллюстрациями или переключайтесь между прописными и строчными буквами, чтобы создать забавную сюрреалистическую атмосферу.
Download Wisp Typeface
7. Canggu 50-е годы. Поскольку он легко сохраняет свою читаемость, он подходит для самых разных целей.
Поскольку он легко сохраняет свою читаемость, он подходит для самых разных целей.
Скачать Canggu
8. CornelliaЕсли вы ищете что-то романтичное, но современное, обратите внимание на этот шрифт от Allmostudio . На основе стиля латинской каллиграфии нанесите его на плакаты, посты в социальных сетях, открытки, приглашения, логотипы и многое другое.
Скачать Cornellia
9. TangeloКто сказал, что скрипт хорошо выглядит только в нижнем регистре? Пусть этот веселый, казуальный сценарий показа от Лаура Уортингтон передумай. Благодаря 115 альтернативным и роскошным символам вы наверняка получите этот рукописный вид в кратчайшие сроки.
Загрузить Tangelo
10. Tangelo BoldЭтот полужирный шрифт придаст легкости простым шрифтам. Отправляйтесь туда и поиграйте с его разнообразными альтернативами и посмотрите, какие причудливые комбинации вы можете придумать!
Скачать Tangelo Bold
11. Nightflashes
Nightflashes Используйте это очаровательное предложение от Salt & Pepper Designs . Пакет включает в себя форматы OTF и TTF, а также веб-шрифты.
Скачать Nightflashes
12. Сценарий WallowerСоздайте впечатление, будто вы весь день работали пером и чернилами с помощью этого великолепного сценария от Creativeqube Design . Завитки придадут очарования и индивидуальности любой вашей работе.
Загрузить сценарий Wallower
13. Чарльз СебастьянЭтот монострочный сценарий Kotak Kuning Studio идеально подходит для брендинга, фотографии или специальных мероприятий. Красиво написанный от руки пакет содержит множество лигатур, выглядящих естественно, поэтому ваши дизайны всегда выглядят и ощущаются подлинными.
Download Charles Sebastian
14. Fantomica Придайте вашим современным проектам немного волшебства, используя этот изысканный шрифт из Юник Студия . Продукт включает дополнительные символы в кодировке PUA, доступ к которым можно получить через книгу шрифтов (Mac) или карту символов (Windows).
Продукт включает дополнительные символы в кодировке PUA, доступ к которым можно получить через книгу шрифтов (Mac) или карту символов (Windows).
Загрузить Fantomica
15. Шрифт Gingers Slab SerifБудь то Рождество или Хэллоуин, этот фигурный шрифт с засечками готов к работе. Все, что вам нужно, это не менее великолепная идея, с которой можно сочетать его.
Скачать шрифт Gingers Slab Serif
16. Lettering Delight Script FontИсследуйте неизвестные территории типографики, получив этот скрипт от MaryamKamalCo . Яркий вид, написанный от руки, 34 витиеватых росчерка, а также завитки и декоративные иллюстрации — это продукт, который вы не захотите пропустить!
Скачать шрифт Lettering Delight Script
17. Starstruck Украсьте свои дизайны, используя этот рукописный шрифт от Emily Spadoni . С дополнительными декоративными глифами вы можете создавать множество комбинаций букв, а также свои собственные декорированные стили слов.
С дополнительными декоративными глифами вы можете создавать множество комбинаций букв, а также свои собственные декорированные стили слов.
Скачать Starstruck
18. Carried Away ScriptЭтот прекрасный рукописный шрифт, ранее известный как Ballerina Script, содержит более 160 различных нарисованных от руки символов и бонусный файл монограммы. Элегантный, но в то же время игривый, он станет прекрасным дополнением к набору инструментов любого дизайнера.
Download Carried Away Script
19. Forever Loved Heart SwashБудь то свадебные приглашения, дизайн футболки или логотип ресторана, этот рукописный шрифт из Joanne Marie займет ваше работает от бла до блестящего за считанные минуты. Пакет включает в себя росчерки OpenType, лигатуры, терминальные формы в нижнем регистре и альтернативные варианты.
Download Forever Loved Heart Swash
20. Malibu Fancy Vintage Font
Malibu Fancy Vintage Font Этот хорошо сбалансированный современный шрифт от Sensatype столь же универсален, сколь и причудлив. Благодаря более чем 165 вариантам, которые вы можете смешивать и сочетать, он будет потрясающе смотреться как в винтажном, так и в современном дизайне.
Скачать Malibu Fancy Vintage Font
21. Chirp & BlossomВызовите тепло весны и счастья, используя этот очаровательный нарисованный от руки шрифт от Denise Chand лер . А с сопутствующими дудлами, вдохновленными природой, вы обязательно принесете с собой солнечный свет, где бы вы ни работали!
Скачать Chirp & Blossom
22. Colores Font Duo Вы когда-нибудь чувствовали, что в последнее время относитесь ко всему серьезно? Благодаря двум стилям (заполненному и пустому) и коммерческому лицензированию этот дуэт шрифтов привнесет в ваши проекты некоторую беззаботность.
Download Colores Font Duo
23. EsmeraldaСделано Incools . несовершенные, нарисованные от руки персонажи и неправильная базовая линия, чтобы захватить взгляды зрителей. воображение.
Download Esmeralda
24. КулинарияВдохновленные кулинарным искусством, Latinotype и Sofia Mohr 900 70 представляют эту систему из 10 шрифтов с красивыми рамками и росчерками. Посмотрите, как он оживает в упаковке, логотипах, журналах, меню, книгах рецептов, приглашениях и многом другом.
Download Culinary
25. Better Be Lovely Font С альтернативной версией для смешивания и сопоставления букв вы не ошибетесь с этим симпатичным шрифтом, столь же милым, сколь и романтичным. Попробуйте использовать его в постах в социальных сетях, приглашениях, обложках детских книг, плакатах или везде, где требуется немного удовольствия.
Скачать шрифт Better Be Lovely
Теги: baileywick curly font blairesque curly font curly font curly font генератор curly curly шрифт curly curly шрифт в стиле модерн curly cue svg curly cursive font curly cursive генератор шрифтов curly cursive tattoo fonts curly font curly font генератор curly font Microsoft Word фигурное имя шрифта фигурные номера шрифтов фигурные шрифты рукописного ввода фигурные буквы b фигурные буквы шрифта фигурные буквы фигурные шрифт монограммы фигурные q вышивка шрифта фигурные шрифт q фигурные шрифт q свободный фигурный шрифт сценария фигурные шрифт с засечками фигурные шрифт Ширли фигурные svg фигурный текст фигурный генератор текста фигурный свадебный шрифт кудрявый шрифт ивы кудрявый почерк кудрявый шрифт кудрявый шрифт алфавит симпатичный кудрявый шрифт причудливые кудри причудливый кудрявый генератор шрифтов причудливый кудрявый шрифт букв кудрявый шрифт шрифтов с кудрявыми хвостами бесплатные кудрявые шрифты веселые кудрявые шрифты с днем рождения кудрявый шрифт янда кудрявая девушка шрифт карли шрифт кьюл сценарий шрифт бесплатные названия завитков крутящийся перо кудрявый шрифтFont Generator 🤠 Curly Font Generator
Введите текст здесь
Следите за генератором шрифтов на
Исследуйте все шрифты
Дополнительные стильные шрифты
Совет : Коснитесь или щелкните любой блок необычного шрифта, чтобы скопировать его.
Генератор стилей шрифтов от Saroj Meher
Пожалуйста, включите JavaScript0359 Curly Font Generator
Это классный шрифт для копирования и вставки. 🤩
Быстрые ссылки для генератора шрифтов
О генераторе шрифтов
Генератор шрифтов
Супер простой бесплатный онлайн-генератор шрифтов со специальными крутыми причудливыми шрифтами.
Генератор шрифтов — это веб-сайт, который генерирует классный шрифт и позволяет копировать и вставлять сотни уникальных классных причудливых текстов с минимальными усилиями. Причудливые шрифты состоят из 90 372 символов Unicode 90 373, которые в основном поддерживаются основными устройствами, платформами и приложениями.
Много раз вы замечали, что имя какого-то человека в социальном профиле выглядит так креативно, или кто-то, кто общается с вами, отправляет стильный текст в сообщениях. причудливый текст больше не является сюрпризом.
fontgenerator.org — это модный веб-сайт генератора шрифтов с уникальными стилями крутых шрифтов, которые можно копировать и вставлять в свою биографию в Instagram, публикации/комментарии в Facebook, твиты в Twitter, текстовые или текстовые документы и везде, где вы можете ввести текст.
простой и элегантный пользовательский интерфейс с каталогом уникальных и стильные шрифты выделяют этот веб-сайт с генератором шрифтов среди других веб-сайтов.
Генератор шрифтов может создавать ყ, ˢᵐᵃˡˡ, 𝕆𝕦𝕥𝕝𝕚𝕟𝕖𝕕, S̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶, Ⓑⓤⓑⓑⓛⓔ, Z̷̨̑͝a ̵̗̜͈̔̿̕l̵̲͊̀̊͌͆͘ġ̴̨̡̧̛͙̰̫̈́͊͝͝o̷̮̻̱͛, и сотни других крутых стилей шрифтов без установки какого-либо приложения.
Причудливые шрифты, сгенерированные этим генератором шрифтов, состоят из уникального шаблона символов, знаков и эмодзи Unicode, который поддерживается большинством устройств и платформ.
Мы надеемся, что вам понравится наша замечательная платформа для создания классных шрифтов . Мы постоянно обновляем и добавляем стильный шрифт в алгоритмы генератора шрифтов, чтобы предоставить вам лучший модный шрифт на этой планете.
Как использовать генератор шрифтов?🤔
Пользоваться модным генератором шрифтов очень просто. мы можем указать ниже три шага, чтобы очень эффективно использовать генератор шрифтов для копирования и вставки шрифтов.
1
Введите или вставьте текст
Введите текст, введя или вставив текст в текстовое поле выше, и пусть генератор шрифтов сделает свою работу.
2
Скопируйте классный шрифт
Выберите красивый причудливый текст (прокрутите вниз, чтобы получить более стильный текст) и щелкните блок шрифта, чтобы скопировать шрифт.
3
Вставить классный шрифт
Перейдите в приложение, на веб-сайт или в документ и вставьте классные шрифты (узнайте, как вставлять текст).
См. более подробную информацию о том, как использовать страницу генератора шрифтов, чтобы получить дополнительную помощь.
Шрифт Unicode
Генератор шрифтов использует многочисленные шаблоны символов Unicode и ASCII для создания причудливого шрифта. благодаря использованию символов ASCII и Unicode модные шрифты без проблем поддерживаются основными устройствами, приложениями и файлами.
Доступны тысячи символов и символов Unicode, среди которых генератор шрифтов использует некоторые символы Unicode для сборки стильного шрифта Unicode за занавеской. Давайте разберемся в этом на примере создания курсивного шрифта. Поэтому, когда вы вводите слово «быть креативным», генератор шрифтов выбирает курсивные буквы Unicode из указателя или карты символов Unicode и создает стильный шрифт Unicode «𝓑𝓮 𝓬𝓻𝓮𝓪𝓽𝓲𝓿𝓮» на лету. Сгенерированный шрифт Unicode содержит различные символы Unicode, включая заглавную букву 𝓑 с математическим полужирным шрифтом.
Давайте разберемся в этом на примере создания курсивного шрифта. Поэтому, когда вы вводите слово «быть креативным», генератор шрифтов выбирает курсивные буквы Unicode из указателя или карты символов Unicode и создает стильный шрифт Unicode «𝓑𝓮 𝓬𝓻𝓮𝓪𝓽𝓲𝓿𝓮» на лету. Сгенерированный шрифт Unicode содержит различные символы Unicode, включая заглавную букву 𝓑 с математическим полужирным шрифтом.
Вы можете сделать необычный шрифт, найдя символы Unicode вручную на веб-сайте Unicode, помещая символы Unicode один за другим. Но вы знаете, что это трудоемкий и утомительный процесс. Генератор шрифтов автоматизирует этот утомительный процесс создания стильных шрифтов посимвольно и позволяет вам создать свой собственный классный шрифт. Генератор жирного шрифта, генератор курсивного шрифта, генератор римского шрифта, генератор зачеркнутого шрифта, генератор пузырькового шрифта, генератор мелкого шрифта — вот некоторые широко используемые примеры генераторов шрифтов.
Копировать и вставить
Копировать и вставить — это жизненно важные команды для передачи данных в компьютерный интерфейс. Мы все знаем, что когда вы копируете текст, компьютер сохраняет его во временном хранилище, называемом буфером обмена, и вы можете извлечь его обратно с помощью команды вставки.
Мы все знаем, что когда вы копируете текст, компьютер сохраняет его во временном хранилище, называемом буфером обмена, и вы можете извлечь его обратно с помощью команды вставки.
Генератор шрифтов позволяет свободно копировать и вставлять шрифты. Либо вы можете выбрать причудливый текст и использовать сочетания клавиш для копирования и вставки, либо использовать интерфейс копирования причудливого шрифта одним щелчком мыши на веб-сайте генератора шрифтов.
Вы можете копировать и вставлять шрифт в биографию в Instagram, публикацию в Facebook, твит в Twitter или хвастаться своими творческими именами новичкам в игровом Steam, или можете отправлять сообщения через Whatsapp, Telegram или сигнал, полный гламурного текста, своим друзьям и семья.
✱ Часто задаваемые вопросы о генераторе шрифтов ✱
Вот часто задаваемый вопрос о генераторе шрифтов пользователями в Интернете и через контактную форму. Если у вас есть какие-либо дополнительные вопросы, кроме тех, которые перечислены ниже, вы можете связаться с нами с вашим запросом, мы обязательно ответим вам в ближайшее время.
Как сделать красивый шрифт?
В Интернете доступно множество инструментов для создания причудливых шрифтов. Инструменты для создания шрифтов мгновенно преобразуют ваш текст в различные причудливые стили шрифта на основе шаблона и алгоритма, применяемого в фоновом режиме. Как только вы выберете причудливый стиль шрифта, вам просто нужно скопировать и вставить его везде.
Как сделать свое имя больше?
Чтобы сделать имя больше, вы не можете использовать обычные шрифты с одной строкой из-за ограничения высоты текста, вам нужно написать его в несколько строк, если вы действительно хотите сделать огромные шрифты. Вы можете найти «генератор большого текста», который сделает все за вас. FancyTextPro и Fsymbol — лучшие веб-сайты, которые легко создают большие шрифты.
Как сделать причудливые буквы на клавиатуре?
На клавиатуре есть ограничения для создания причудливых букв, но да, есть способы сделать причудливые буквы на клавиатуре, что сложно и требует много времени.
 Лучший способ сделать причудливые буквы — использовать веб-сайт генератора шрифтов.
Лучший способ сделать причудливые буквы — использовать веб-сайт генератора шрифтов.Как сделать текст жирным?
Имеются полужирные символы Юникода, позволяющие сделать шрифт жирным. Вы можете копировать и вставлять один за другим символы, чтобы сделать текст жирным шрифтом, но это трудоемкий процесс. Генератор жирного шрифта или генератор полужирного текста сделают за вас ту же работу, просто введите текст, и инструмент изменит ваш текст на жирный шрифт.
Какой генератор шрифтов самый лучший?
Ну, это широко обсуждаемая тема. Lingojam был первым веб-сайтом, на котором были созданы шрифты, но большая часть веб-сайта использует один и тот же образец причудливых шрифтов. С нашей точки зрения, fancy text pro — лучший сайт-генератор шрифтов благодаря простому и элегантному интерфейсу и уникальным стилям причудливых шрифтов.
Как использовать стильный текст?
Вы можете использовать стильный шрифт в основном в любых приложениях и на сайтах, таких как facebook, twitter, instagram.
 Также вы можете без проблем использовать его в своих текстовых и текстовых документах.
Также вы можете без проблем использовать его в своих текстовых и текстовых документах.Как сделать курсивный шрифт?
Генератор шрифтов предлагает генератор курсивных шрифтов, который на лету изменяет ваш текст на математические буквенно-цифровые символы и курсивные буквы. сгенерированные курсивные шрифты вы можете копировать и вставлять в Facebook, Instagram и Twitter.
Что такое пузырьковые шрифты?
Шрифт Bubble представляет собой не что иное, как расположение букв Unicode, обведенных кружком. он также известен как круговые шрифты. Вы можете скопировать и вставить свой собственный пузырьковый шрифт, чтобы использовать его в сообщениях чата или профилях Instagram, чтобы он выглядел по-новому и уникально.
Как сделать шрифт для каллиграфии?
Каллиграфия — древнее изобразительное искусство письма стильными буквами с помощью плоского пера в различных мировых традициях. Генератор шрифтов предлагает множество стилей причудливых каллиграфических букв, включая математические фрактурные буквы.