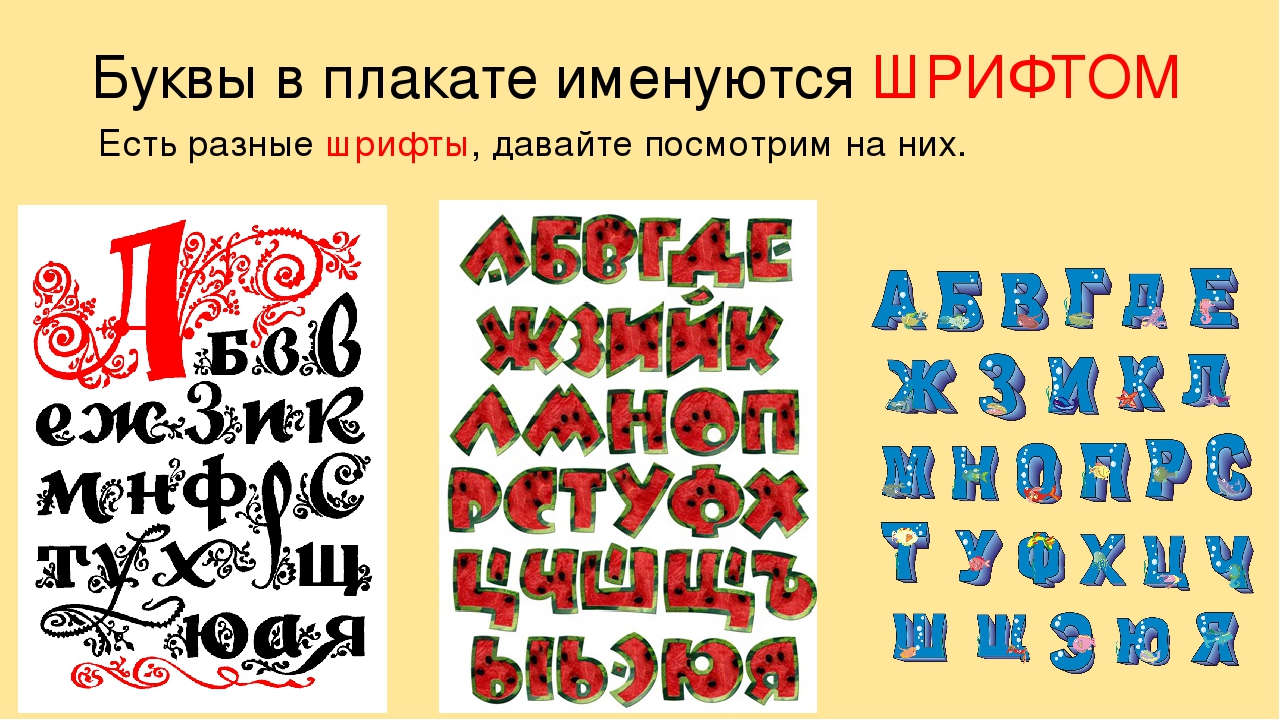
Фигурный шрифт в ворде
Вы можете использовать объект WordArt с эффектом » преобразовать текст» для изгиба или поворота текста вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
Перейдите к разделу вставка > WordArtи выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе текст и может различаться в зависимости от используемой версии и размера экрана. Значок может также выглядеть так, как это или .
Замените текст заполнителя на собственный текст.
Выделите свой текст WordArt.
Перейдите к разделу Формат фигуры или Работа с рисунками, нажмите кнопку текстовые эффекты > преобразовать и выберите нужный вид.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методики

Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
См. также
Создание изогнутого или кругового текста WordArt
Перейдите к разделу вставка > WordArt.
Выберите нужный стиль WordArt.
Выделите текст WordArt.
Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
В Веб-приложение Word вы можете увидеть объект WordArt, который уже есть в документе, но добавить другие объекты WordArt, чтобы открыть или изменить документ в классической версии Word.
Вы можете использовать возможности шрифта на вкладке Главная , чтобы изменить цвет и размер шрифта, а также применить к тексту полужирное начертание, курсив или подчеркивание.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле. Перейдите на вкладку «Вставка» и выберите «Надпись» – «Простая надпись» .
На странице появится вот такое поле. Удалите напечатанное в примере, нажав «Delete» на клавиатуре, и наберите то, что нужно Вам.
Затем выделите написанные слова и перейдите на вкладку «Главная» . Раскройте выпадающий список со шрифтами, и подберите тот, который Вам больше всего подходит.
Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
У нас на сайте Вы можете скачать набор из 179 разных шрифтов. А если Вы не знаете, как их установить, тогда прочтите статью, как установить шрифты.
В примере, как видите, выбранный шрифт подходит только к английским словам.
Дальше укажите подходящий размер для шрифта: выберите его из выпадающего списка, или впишите число в поле с помощью клавиатуры. Если надпись должна быть на весь лист, тогда выбирайте большое значение.
Чтобы изменить цвет букв, нажмите на маленькую стрелочку возле кнопки «Цвет текста» и кликните по тому, который больше всего подойдет. Если нужного цвета в представленных нет, тогда нажмите «Другие цвета» , или же выберите градиентную заливку.
Кнопка «Параметры анимации» позволит выбрать один из готовых вариантов оформления. Также можете сами подобрать нужный вид текста, нажимая на поля «Структура» , «Тень» , «Отражение» , «Свечение» , и выбирая нужное из развернувшегося списка.
Чтобы убрать границы для созданного блока, нажмите на нее правой кнопкой мышки, в контекстном меню выберите «Контур фигуры» , затем «Нет контура» .
Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.
А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.
Выделите сам блок и перейдите на появившуюся вкладку «Средства рисования» – «Формат» , именно на ней есть все те кнопочки, которые мы рассмотрим дальше.
На данной вкладке кнопки в группе «Стили фигур» применяются к рамке: заливка, пунктирная рамка и прочее. В группе «WordArt» все кнопочки используются для изменения теста. Давайте рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.
Если хотите, нажмите «Заливка фигуры» и сами выберите подходящий цвет. Здесь можно выбрать цвет, которого нет в палитре – «Другие цвета заливки» , или рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить и «Контур фигуры» – то есть рамку. Подберите для нее цвет, толщину или измените линию на прерывистый пунктир.
Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.
Кнопка «Заливка текста» позволит поменять цвет букв.
Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные варианты анимации. Нажмите на аналогичную кнопку, затем выберите, что именно хотите использовать, например, «Отражение» . Дальше, из выпадающего списка, определитесь с подходящим вариантом.
Если нужно, чтобы текст был какой-нибудь необычной формы, тогда выберите пункт «Преобразовать» . В открывшемся списке будут различные варианты искривления.
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде, результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд, тогда прочтите статью, перейдя по ссылке.
О том, как вставить текст на картинку в Ворд, можете прочесть в данной статье. Результат получился такой:
Если нужно, можете скачать с Яндекс.Диска Вордовский файл: https://yadi.sk/i/A_7MFbG23Kbyj5, в котором будут все упомянутые выше примеры, в том числе и по кругу и на картинке. Вам останется просто напечатать свой текст.
Вам останется просто напечатать свой текст.
Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты для word» или «где найти русские шрифты для ворда«. А ведь там нет вообще никакой информации по данному текстовому редактору! Поэтому и придумал сочинить отдельный пост, дополнив его ответами на вопросы пользователей.
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
Необычный вид текстов в Ворде может использоваться, например, для разного рода торжественных документов (тех же поздравлений, грамот). Для фотошопа такие красивые материалы вообще незаменимая вещь: открытки, афиши, баннеры, иллюстрации — все это выглядит намного лучше с рукописным текстом нежели со стандартным простым оформлением.
Установка шрифтов в Ворде и Фотошопе (для Windows)
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
Вариант1 . Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:WindowsFonts. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.
Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.
Вариант2. Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».
Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.
Вариант3. На первой картинке второго метода вы могли видеть пункт всплывающего меню «Install with FontExpert». Если у вас на компьютере имеется специальная программа, то можете установить шрифты с ее помощью.
Данный менеджер позволяет просматривать и выполнять разные операции с ними (в том числе и установку). Процедура аналогична предыдущему второму методу — вызываете всплывающее меню правой кнопкой мышки и кликаете «Install Now».
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т. п. После этого вы сможете и там использовать новый стиль оформления текста.
п. После этого вы сможете и там использовать новый стиль оформления текста.
В общем, думаю, после таких детальных пояснений вопрос как установить и сделать красивый шрифт в Ворде для вас больше не актуален. Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Теперь переходим непосредственно к шрифтам.
Красивые шрифты для Word
Вообще, конечно, красота — понятие субъективное, особенно когда речь идет о дизайне. Я лично старался выбирать красивые шрифты для Word, которые бы сам использовал в работе. В подборке всего 10 вариантов (зато бесплатных), скачать их можете, перейдя по ссылке.
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Тут скорее важна практичность.
Barkentina
NeSkid (Comica BD)
Gecko
m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06
MerriWeather
ZnikomitNo25
Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
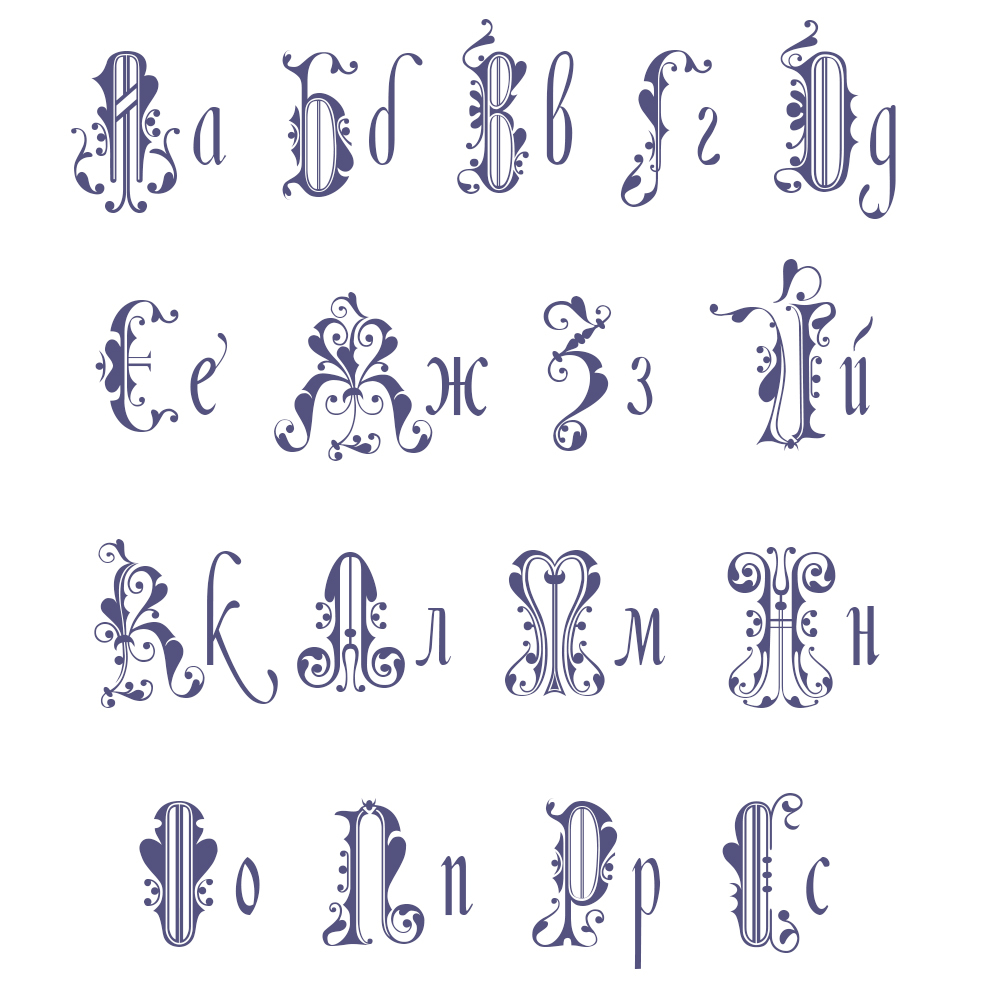
Рукописные русские шрифты для Ворда
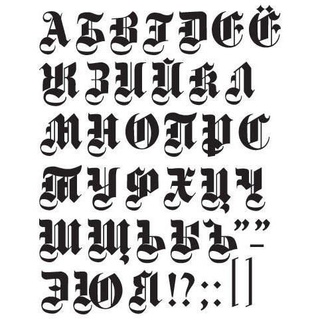
Лучше всего для текстового редактора подходят, конечно, рукописные фонты, т.к. они соответствуют стилистике написания документов, писем, заметок. Тут вам не фотошоп дабы экспериментировать с гранжевыми, готическими надписями 🙂 Хотя рукописные шрифты для Word также могут иметь разное оформление, отличаясь друг от другая определенными нюансами: аккуратностью письма, отступами между буквами, жирностью линий и т. п.
п.
Nautilus
Good Vibes Pro
Liana
Pecita
Gunny Rewritten
Wolgast Two Font Family
Не обращайте внимание на примеры, где используются англоязычные тексты — они взяты с сайтов источников. Все эти 3 варианта — полноценные русские шрифты для Word (можете сами проверить).
Azbuka03_D
Denistina
Katherine
Shlapak Script
Напомню, дабы скачать данные рукописные шрифты для Word кликаете по картинке, после чего попадаете на сайт-источник, где и будет линк загрузки. Специально искал для вас бесплатные варианты.
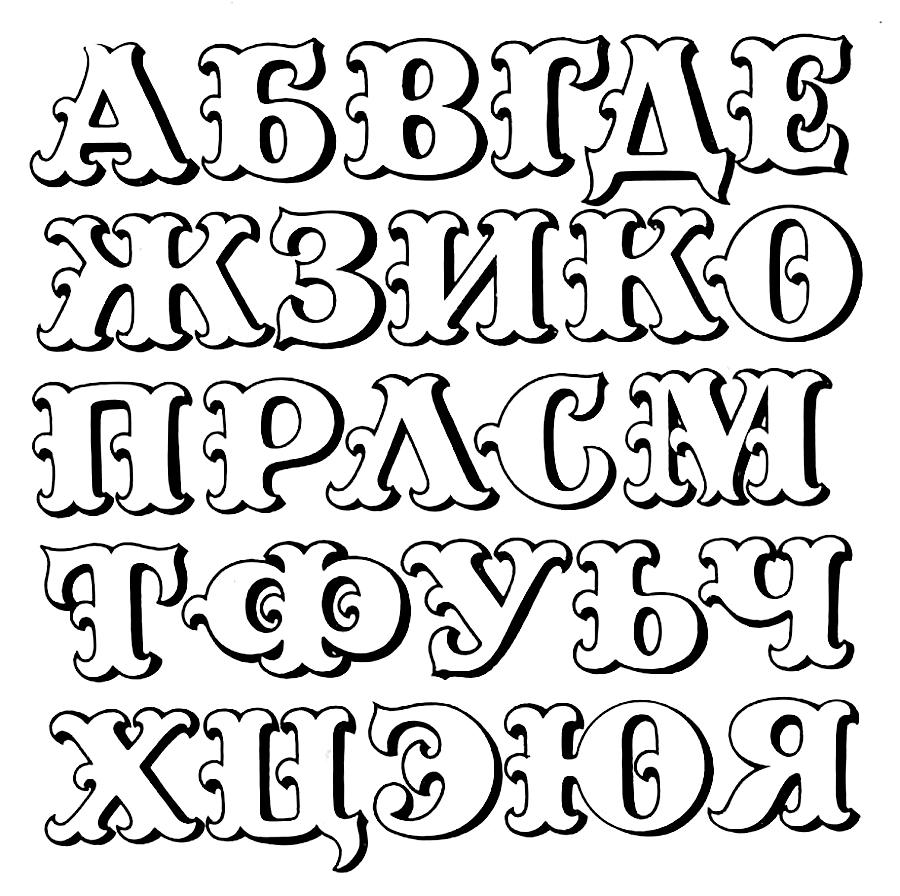
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Если честно, все три раздела можно было смело объединять в один, так как многие файлы перекликаются, но я просто хотел хоть немного систематизировать информацию. Еще больше вариантов найдете на разных сайтах архивах русских шрифтов в онлайне (в статье по ссылке аж 7 таких проектов).
Sports World
Majestic X
Hattori Hanzo
Staromoskovsky
Minaeff Ect
Kelly Slab
Playfair Display
Izvestija
Blogger Sans
Jackport College NCV
Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите. Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.
Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.
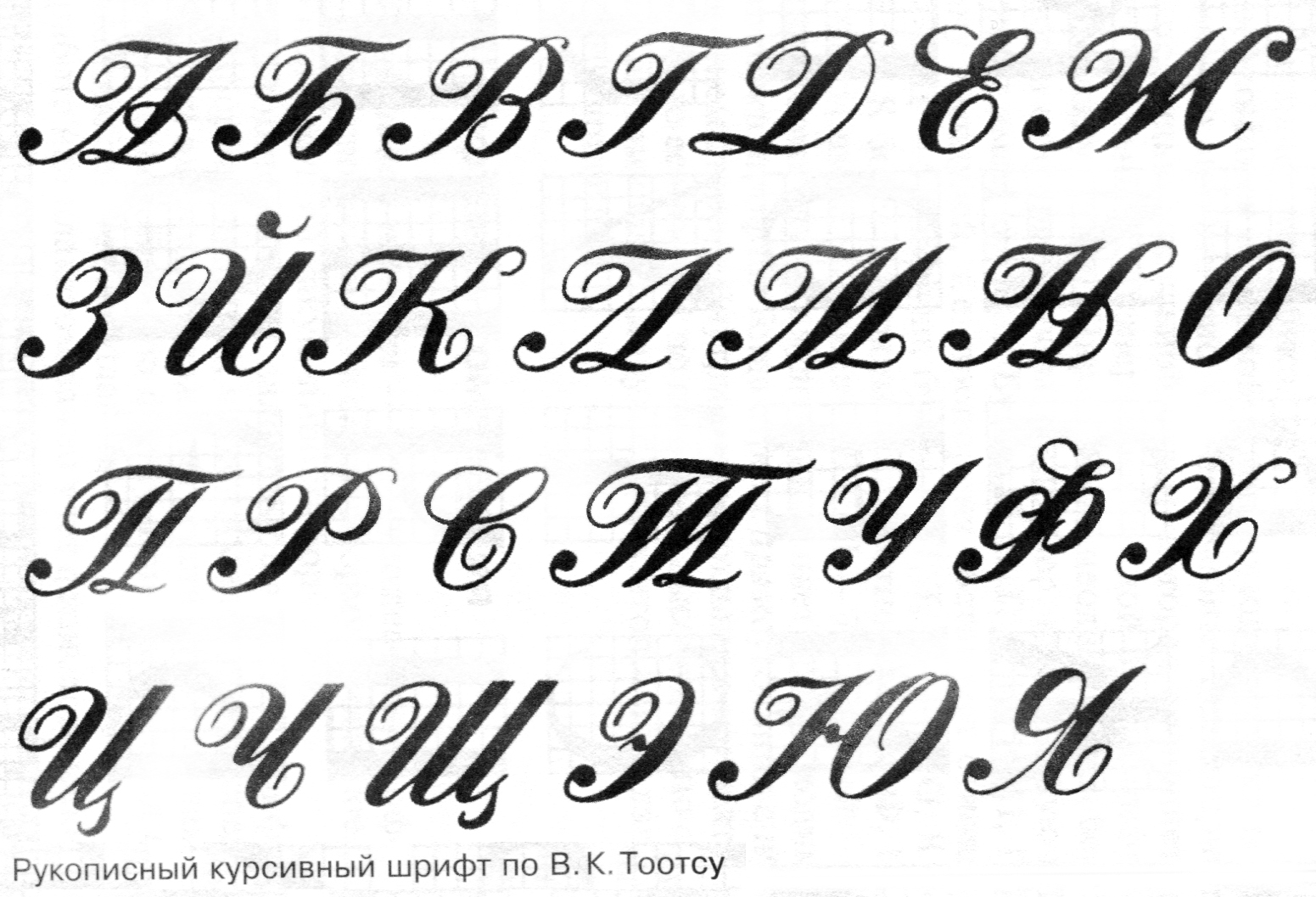
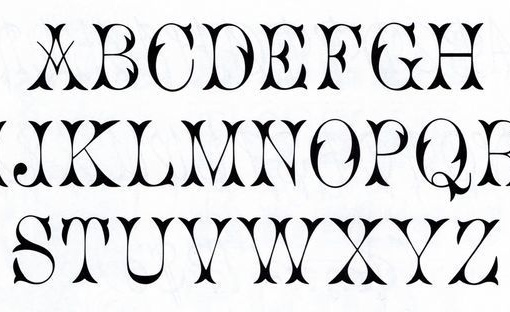
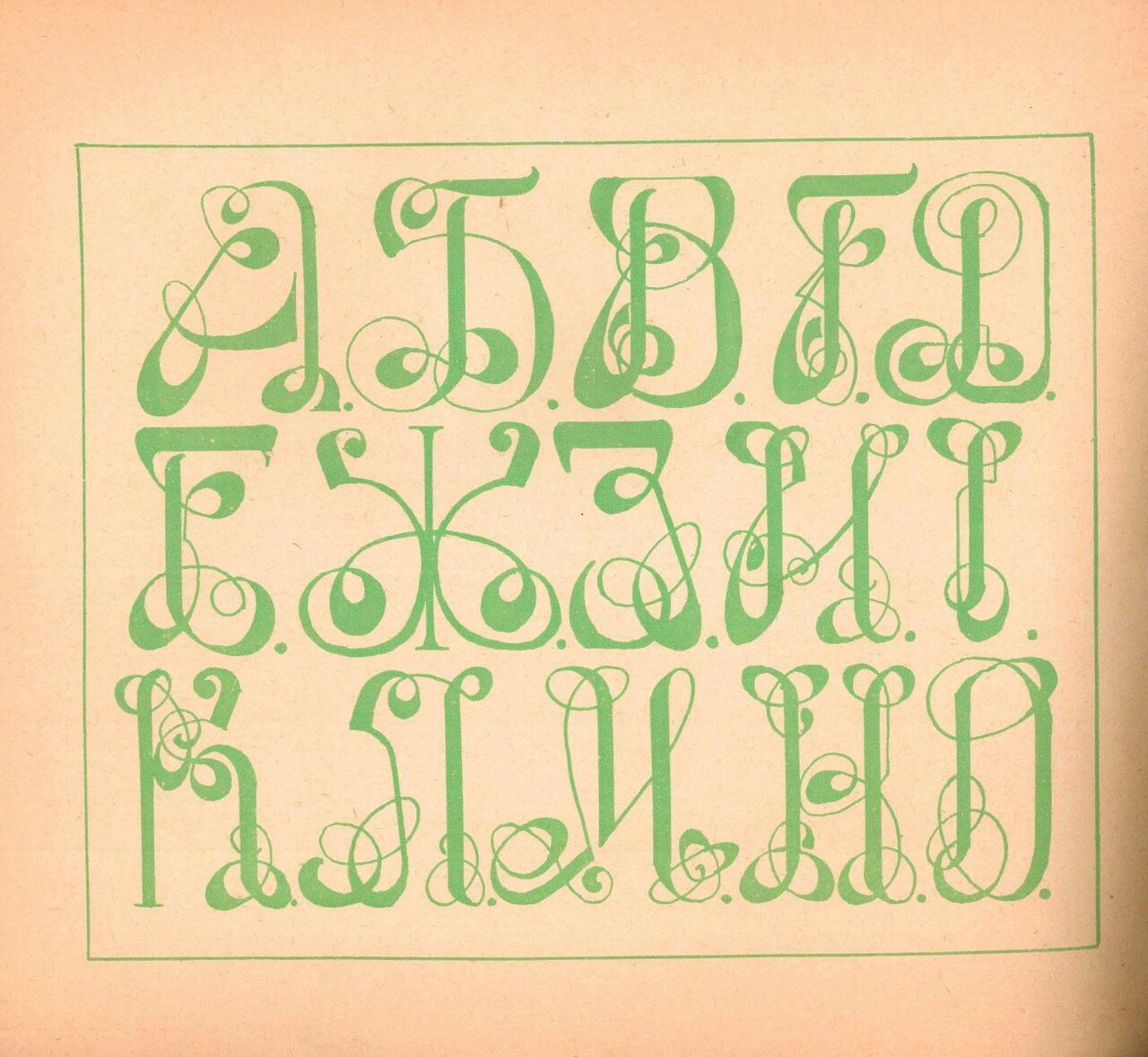
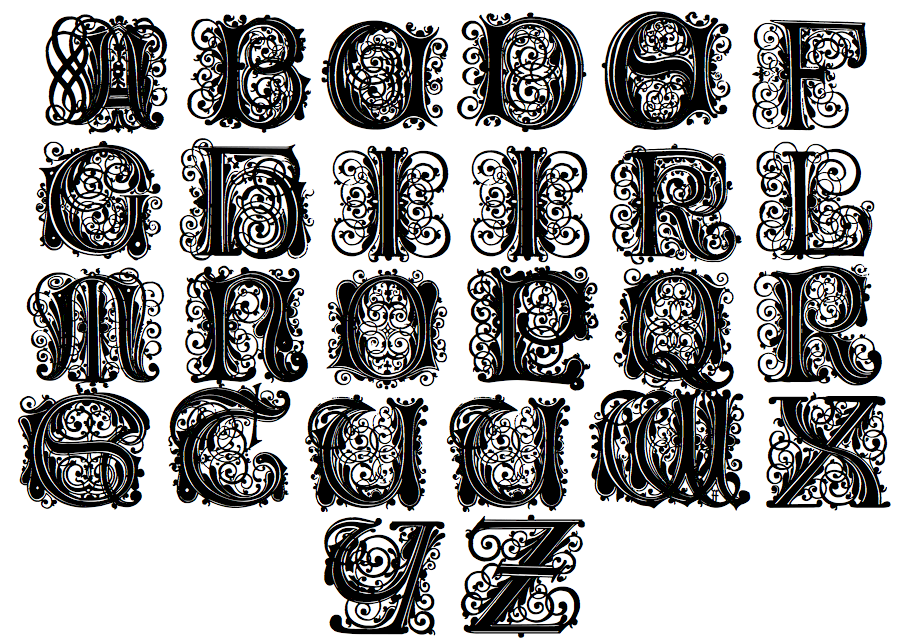
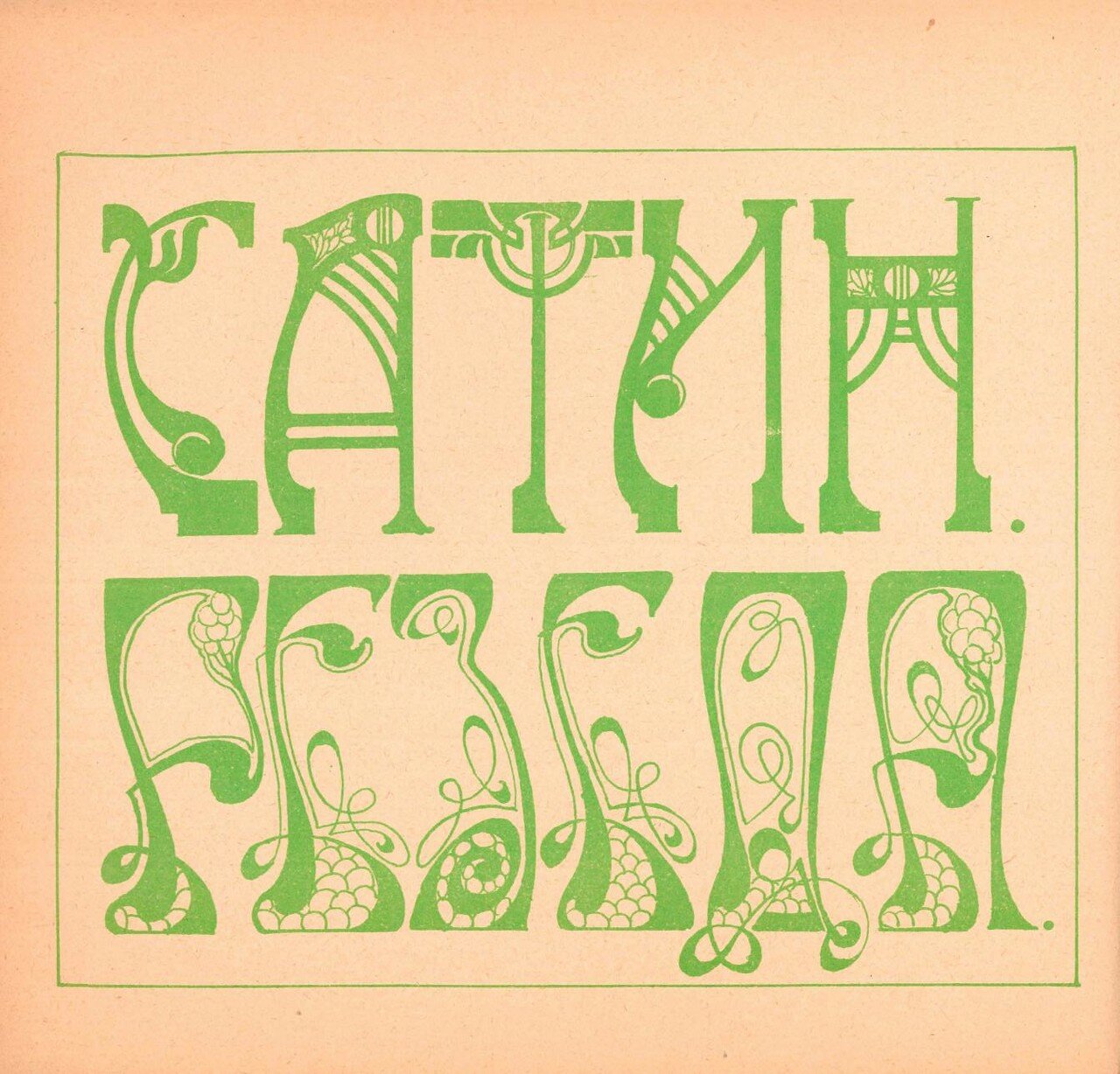
М. А. Нетыкса. Альбом писаных и печатных шрифтов. 1906
Михаил Адольфович Нетыкса (1862—1921) — русский инженер-механик и педагог, автор классических руководств по прикладным искусствам и ремёслам; учился в ИМТУ (1893—1899).
Публикуем классический труд Михаила Адольфовича о шрифтах для архитектурных чертежей. Издание оцифровано Российской государственной библиотекой.
Альбом писаных и печатных шрифтов для чертежников и учеников технических школ / Собрал М. А. Нетыкса. — Москва : Типо-литография Т-ва И. Н. Кушнерев и Кº, 1906. — 15 с., 52 л. шрифтов : ил.
ПРЕДИСЛОВИЕ.
На русском языке уже имеется несколько сборников шрифтов для Чертежников, составленных или Специалистами Каллиграфами, или Преподавателями черчения. Первые составители шрифтов ставили выше всего красоту формы, так трудно достижимую для лиц, не обладающих красивым почерком от природы. Вторые составители ударялись скорее всего в вычурность формы букв и стремились все шрифты исполнять при помощи кругового пера и рейсфедера. Быть может этим путем достигались цели учебные, но зато практическая сторона жестоко страдала.
Первые составители шрифтов ставили выше всего красоту формы, так трудно достижимую для лиц, не обладающих красивым почерком от природы. Вторые составители ударялись скорее всего в вычурность формы букв и стремились все шрифты исполнять при помощи кругового пера и рейсфедера. Быть может этим путем достигались цели учебные, но зато практическая сторона жестоко страдала.
Настоящий сборник составлен на другом принципе: мы старались дать шрифты скоро и удобно исполняемые, и подбираем такие формы букв, чтобы нарушение основной их формы не резало глаза. Надо помнить, что все заводы, фабрики и технические конторы считают лишнее время, потраченное на исполнение чертежей, загубленным с убытком, и потому было бы бессмысленно тратить его еще на вычурные надписи. На первом месте должны стоять простота и скорость, в сочетании с некоторым изяществом или, по крайней мере, с оригинальностью. По этой-то причине мы старались избегать обыкновенных печатных шрифтов, выработанная форма которых слишком трудна в передаче, а малейшее отступление от этой формы режет глаз. Почти не найдете в этом сборнике также шрифтов хорошо известных чертежникам из других источников. Здесь почти все ново или, хотя и не ново, но было забыто.
Почти не найдете в этом сборнике также шрифтов хорошо известных чертежникам из других источников. Здесь почти все ново или, хотя и не ново, но было забыто.
Изд.
ВВЕДЕНИЕ.
Начнем с того, что сборник наш служит лишь дополнением к третьему изданию книги „Техника черчения“*, и взглядов на надписи чертежей, высказанных в помянутой книге, мы придерживались неизменно. Повторим их:
1) Надписи на чертеже должны быть настолько простые, чтобы их можно было сделать скоро и хорошо, независимо от почерка чертежника.
2) Ясность и четкость надписей имеет главное значение, а потому не следует употреблять особо фантастических шрифтов, которыми в последнее время так увлекаются все художники и архитекторы.
3) При надписях по возможности следует избегать сложных построений, а надо все делать по глазомеру. Если мы большинству шрифтов и предпосылаем геометрические построения, то лишь с единственною целью уяснить характер букв и этим путем указать на относительные размеры их, а также характер закруглений и подсечек. В распоряжении чертежника всегда имеется готовая клетчатая бумага, миллиметрическая или дюймовая, и на клочке ее можно с легкостью составить всю надпись от руки карандашом, а потом при посредстве прозрачной бумаги перевести всю надпись в надлежащем месте чертежа и обвести ее тушью.
В распоряжении чертежника всегда имеется готовая клетчатая бумага, миллиметрическая или дюймовая, и на клочке ее можно с легкостью составить всю надпись от руки карандашом, а потом при посредстве прозрачной бумаги перевести всю надпись в надлежащем месте чертежа и обвести ее тушью.
4) Лучше однако выбирать шрифты рукописного характера, но такие, которые маскировали бы дурной почерк чертежника. Сейчас наиболее распространен шрифт рондо (круглый), и для его исполнения имеются специальные перья. Если вникнуть в суть этого письма, то всякий придет к убеждению, что буквы скорее вырисовываются, чем пишутся. И этот шрифт имеет существенные недостатки, о которых в своем месте упомянем.
5) Можно также делать надписи посредством кисти, что выходит очень красиво.
____________
* В библиотеке Технэ есть 4-е издание книги «Техника черчения»:
(Прим. Технэ)
Итак, есть несколько способов выполнения надписей, что дает нам возможность сделать такую классификацию:
- 1) Шрифты рукописные.

- 2) Шрифты рондо и другие, которые исполняются специальными перьями, с широкими наконечниками.
- 3) Шрифты рисованные.
- 4) Шрифты, черченные при помощи общих инструментов готовальни.
* * *
При надписях чертежей можно пользоваться всеми видами шрифтов вперемежку, или каким-либо одним, но во всяком случае необходимо придерживаться того взгляда, что надпись не должна убивать собою чертежа. Лучше, если надпись окажется даже менее заметная чем следует, нежели обратно.
Во всяком же случае четкость должна иметь первенство перед красотой. Если, например, чертеж сделан по старому методу, тонкими линиями и слабо окрашенными разрезами, то и надпись чертежа должна быть выбрана из тонких шрифтов. Если же чертеж отчетливый и сочный, то и надпись его надо делать покрепче. Чертежи машин нуждаются в простых надписях, лишенных всякой вычурности; буквы надписей должны отличаться строгостью и простотой формы. Напротив, в архитектурных планах, а особенно в обозначениях на фасадах, можно допустить некоторую фантастичность формы букв, и даже надпись может носить характер сецессии (декадентства), посколько от этого не пострадает четкость.
Напротив, в архитектурных планах, а особенно в обозначениях на фасадах, можно допустить некоторую фантастичность формы букв, и даже надпись может носить характер сецессии (декадентства), посколько от этого не пострадает четкость.
Надо помнить, что на архитектурных планах надписи служат более для украшения чертежа и по преимуществу только часть надписи имеет значение документальное, а остальное является дополнением. Так напр., в надписи:
Только фамилия владельца имеет важное значение, а все остальное в надписи может быть использовано для украшения чертежа и в четкости не нуждается. Наименьшее значение имеет слово „План“, им то и пользуются, как украшением. Слово это делают наиболее кудрявым и крупным шрифтом, — особенно первую букву его. Таким образом слово „План“ бросается более всего в глаза и служит лишь указанием, где надо искать важных частей надписи.
Так как отдельные фигуры чертежа не всегда возможно расположить правильно, то для надписи выбирают такое место, какое посвободнее, и таким путем заполняют пробелы на бумаге чертежа, вследствие чего он выигрывает по внешности.
При симметричном расположении фигур чертежа, стараются надпись сделать вверху посредине, но если почему либо, как напр., вследствие уменьшенного масштаба отдельных фигур, низ чертежа выходит не такой густой, как верх, то надпись делают внизу, и более толстыми буквами.
Хотя на надписи стараются тратить по возможности меньше времени, все таки нельзя ими уж совсем пренебрегать, тем более, что даже прекрасно исполненный чертеж легко совершенно испортить заглавною надписью. Чертежники говорят очень картинно, что надпись убивает чертеж. Может быть и обратное, что чертеж убьет надпись.
Хотя в выборе подходящей надписи для чертежа первенствующую роль играет личный вкус чертежника, но ведь нельзя же требовать от всех развитого вкуса, а потому иногда нижеследующие строки могут принести пользу.
Изящество чертежа требует, чтобы место под самим изображением (или группою отдельных фигур) на бумаге, занимало не более 5/7 всей длины листа и 3/5 его ширины. Незначительные уклонения вполне допустимы (мы имеем в виду лист ватманской бумаги, или кусок бумаги другой величины, но с тем же отношением длины к ширине). При таком расположении вверху и внизу останется достаточно места для заглавных надписей и масштаба.
Незначительные уклонения вполне допустимы (мы имеем в виду лист ватманской бумаги, или кусок бумаги другой величины, но с тем же отношением длины к ширине). При таком расположении вверху и внизу останется достаточно места для заглавных надписей и масштаба.
Если высота чертежа не более 12 дюймов, то высота букв главной строки надписи может быть принята в 20 раз меньшая, т.-е. 12/20 = 3/5 дюйма. С увеличением высоты чертежа размер высоты букв пропорционально увеличивается, а при очень больших чертежах высоту букв несколько уменьшают и доводят до величины 24 раза меньшей.
Длина главной строки надписей составляет никак не более ⅓ длины, занятой на бумаге чертежом. Сообразуясь с этим, стараются суживать или уширять буквы надписи, но отнюдь не делать слишком большого расстанова между буквами, иначе надпись будет пестрить чертеж и утрачивается четкость. Всякое слово надписи должно сразу попадать в глаз, а не сливаться с соседним словом, что при чрезмерном расстанове букв непременно случится. Так, напр.,
Так, напр.,
Вторая строка, как нельзя более доказывает наше суждение.
Еще менее бывает удачна другая крайность, когда для укорочения строки стараются делать надписи из узкого высокого шрифта. Напр.,
помимо потери четкости, между буквами, вследствие их формы, окажутся пробелы 1, 2, 3, которые как бы рвут слова.
Желая избежать последнего обстоятельства, особенно присущего русским шрифтам, иногда уродуют надпись, вставляя в строку более мелкие буквы, как бы сдавленные соседними, и многие находят это красивым. Напр., табл. А, фиг. 1.
Предоставляя о красоте такого сочетания букв судить художникам, чрезмерно поклоняющимся, или, вернее, слишком свободно уклоняющимся от форм новонарождающегося стиля, наз. вполне правильно декадентским, находим, что для надписей на чертежах он не желателен, т.-к. вводится в ущерб четкости, и действительно не всегда сразу можно прочесть новую декадентскую надпись. Напр. табл. А фиг. 2.
Напр. табл. А фиг. 2.
Вот почему, если строка надписи, из надлежащего размера букв, не умещается в данных пределах на чертеже, можно значительно уменьшить размер букв, и только первые буквы слов выделить по размеру, напр.,
Особенную трудность представляют надписи длинные, т. к. тут неправильное расположение отдельных строк может забить даже четкость и красоту шрифта, и этим испортится вид всего чертежа.
Употребим здесь техническое выражение: строки надписи должны располагаться вазой; поясним сказанное:
Верхняя строчка надписи обязательно делается возможно короче, вторая еще короче, третья — самая длинная; затем строчки укорачиваются и только самая нижняя строчка может быть произвольной длины; но тогда она делается тонким шрифтом. Например, надпись:
Проект устройства Метрополитэна в Москве, составлен инженером Балинским, по новейшим данным, в 1902 году.
Одобрен 1903 г., 12 октября.
Главное слово это „Метрополитэна“, и потому для него назначают самую длинную и четкую строчку. После этого надпись комбинируют так:
В начале и в конце каждой строчки для уяснения поставлены черные точки. Соединив все черные точки с каждой стороны надписи кривой линией, получим два симметричных очерка, которые изобразят собою очерк довольно некрасивой вазы. Чтобы достичь такого расположения надписи, нужно комбинировать различные шрифты, и если в строке получается мало букв, а строка должна быть длинная, то применяют широкий шрифт. Очень короткие слова, из одной, двух или трех букв, выделяются обязательно в особую строчку. Так, напр., слово „въ“ в предыдущей надписи выделено.
При выборе шрифтов необходимо придерживаться некоторого однообразия; только главные слова не согласуются с этим правилом и выделяются порезче.
Естественно поэтому парафразировать надпись так, чтобы состав и длина строчек стали подходящие, а смысл надписи не пострадал.
Иногда это возможно, а иногда и нет, и в таких случаях надо прибегать к ухищрениям; так, напр., пользуясь некоторой свободой стиля, выбирают кудрявый шрифт нового образца, или, латинский; всю надпись делают из равных по длине строчек и одинакового роста букв, и только главные слова надписи делают чуть повыше и чуть потолще (какой-нибудь краской). Напр.,
На красоту надписи влияет расстанов букв, и этот расстанов не может быть одинаковый везде, так как при одинаковом расстанове слова надписи будут прерываться, т.-е. надпись будет неравномерной степени густоты. Надо поэтому сообразоваться с характером букв и изучить их; тогда увидите, что алфавит можно подразделить на буквы:
Сочетание в надписях плотных букв делает надпись густою, а сочетание плотных с жидкими или жидких с жидкими, вызывает как бы перерывы слова. Поэтому необходимо расстанов букв плотных делать больше, а жидких меньше.
Например, слово:
состоит за исключением буквы „п“ из жидких букв, а потому расстанов между всеми буквами может быть сохранен одинаковый.
Слово:
требует сближений 1, 2, 3, 4, 5, 6, между буквами, и т. д.
* * *
Расстояния между строчками не должны быть более полуторной высоты букв, иначе надпись выйдет слишком разгонистая.
Вот основные данные для составления надписей из каких угодно шрифтов, одинаково применительные во всех случаях практики. Есть особенности, касающиеся отдельных шрифтов, и это выяснится на практике.
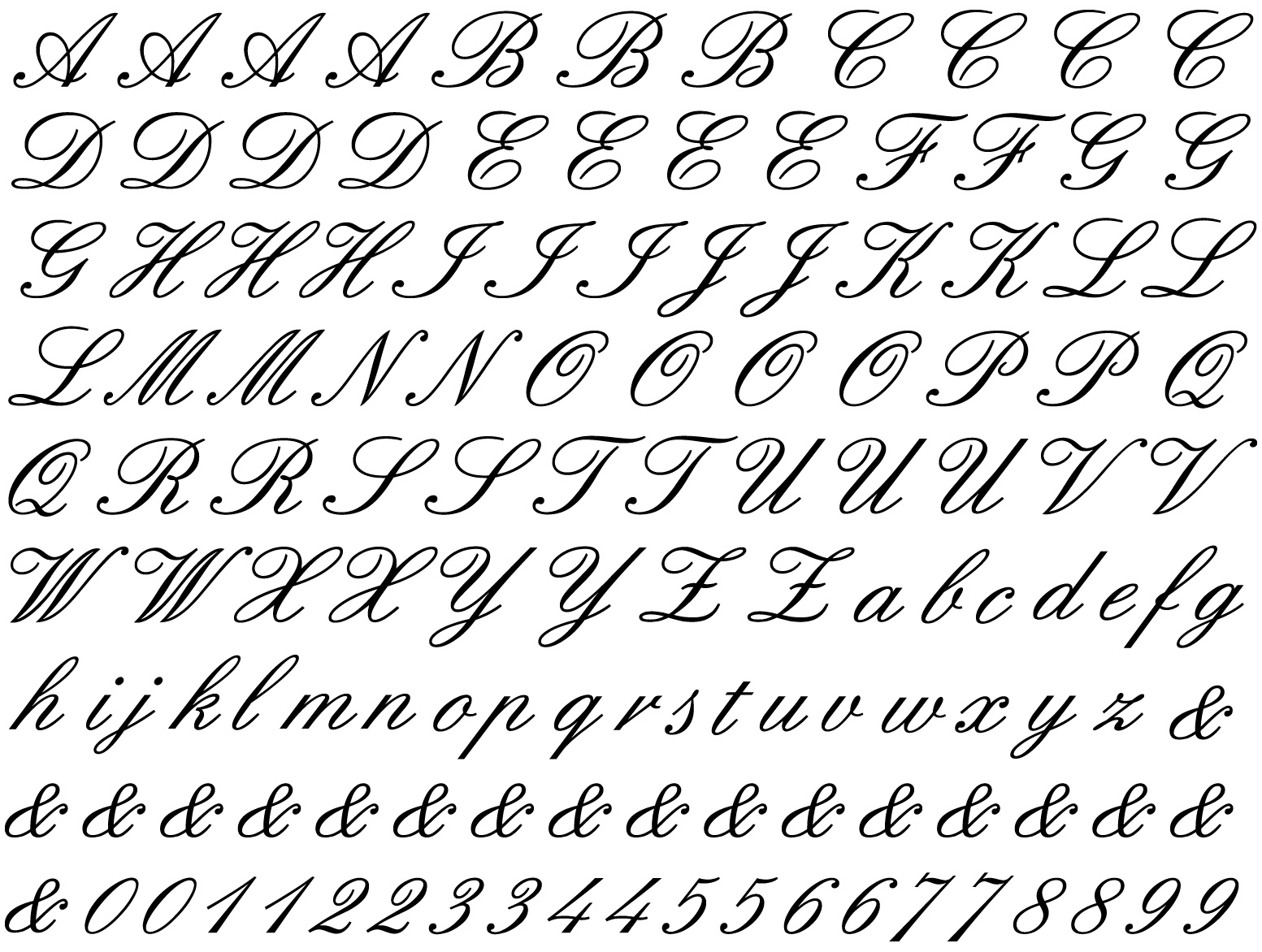
Рукописные шрифты.
Группа первая.
Собственно говоря, первая группа шрифтов предлагается нами лишь для полноты сборника и большого значения для надписей чертежей иметь не может.
Обыкновенный наклонный шрифт, с каким знакомят учеников в школах, имеет целью выработать четкую скоропись, но не красоту письма. Шрифт этот отличается тонкими штрихами, с почти острыми закруглениями и переходами, и может быть рассматриваем, как смесь английского шрифта с острым немецким. Если внимательно изучать русский рукописный шрифт, то придете к убеждению, что он обязательно требует твердого стального пера и скорости в письме, а как следствие — гладкой бумаги. Но так как чертежная бумага почти всегда твердая и шероховатая, то на ней скоро писать нельзя, тем более, что тонкие штрихи будут рваные, а после прочистки резиной ослабнут еще более. Вот почему не рекомендуем этого шрифта. Тем не менее изредка встретится надобность и в рукописном шрифте, а потому предлагаем округленный английский шрифт, как самый красивый. Его необходимо писать мягким пером, оставляющим довольно толстые штрихи и росчерки.
В основу английского шрифта таб. 1 и 3 (1, 1а) положен наклонный эллипс, ширина которого почти вдвое меньше высоты.
Для определения ширины эллипса и его наклона, чертят квадрат abcd (табл. А, фиг. 3) и стороны его делят на 4 равные части. Квадрат разобьется на 16 мелких квадратиков; наклонная xy, от угла с квадрата до ¾, расстояния от а, даст наклон букв, а ширина ½ квадрата будет соответствовать ширине букв. На фиг. 4 той же таблицы А начерчен пунктиром ряд эллипсов и по ним обведено несколько характерных букв; а внизу на фиг. 5—8 показаны разные сочетания букв, откуда видно, что забота о равномерной густоте написанного слова заставляет иногда уширять, а иногда суживать прозор между буквами.
А, фиг. 3) и стороны его делят на 4 равные части. Квадрат разобьется на 16 мелких квадратиков; наклонная xy, от угла с квадрата до ¾, расстояния от а, даст наклон букв, а ширина ½ квадрата будет соответствовать ширине букв. На фиг. 4 той же таблицы А начерчен пунктиром ряд эллипсов и по ним обведено несколько характерных букв; а внизу на фиг. 5—8 показаны разные сочетания букв, откуда видно, что забота о равномерной густоте написанного слова заставляет иногда уширять, а иногда суживать прозор между буквами.
Такой же шрифт может быть и прямым, и обратным фиг. 9 и 10, при чем закон построения букв по эллипсам сохраняется всецело.
Уже прямой английский шрифт имеет большое значение для пояснительных надписей, но пользоваться им может только лицо, обладающее красивым природным почерком.
Заглавные буквы английского шрифта, в основу построения которых положен тоже эллипс, отличаются большею фантастичностью, не утрачивая при этом четкости, как можно усмотреть на табл. 1, где ясно видно, что буквы эти скорее рисуются, чем пишутся, т.-е. их сперва делают карандашом, а потом уже обводят тушью. Описанный английский шрифт носит название каллиграфического и употребляется в редких случаях при надписях землемерных планов.
Для нас гораздо большее значение имеет шрифт скорописный английский, или англизированный, несколько образцов которого представлено на
табл. 4 и 6 — шрифт 3 и 3а,
табл. 5 и 6 — шрифт 4 и 4а,
табл. 7 — шрифт 5,
табл. 9 и 6 — шрифт 7 и 7а.
Буквы такого скорописного шрифта не обладают особой красотой, но зато отличаются замечательной четкостью и тем, что форма их не зависит от дарования пишущего, а от характера пера.
Нетрудно заметить, что простым стальным пером англизированный шрифт писать очень неудобно, а если взять специальное перо
с косым обрезом (фиг. 11—12) (американское), фабр. Mabie Todd & Сº. (Legal Pen), или перо фабр. SCHAGEN (немецкое) (фиг. 13), а в крайности перо Зеннекена (фиг. 14—15), то закругления букв, как будто сами собою выходят правильные и красивые. Естественно, что такое перо надо держать иначе, а именно: кончик пера отводится влево так, чтобы косой обрез его всей шириной коснулся бумаги; при этом локоть подается несколько вправо. При письме такими перьями сходит с пера много туши, вследствие чего перо надо бы часто макать, рискуя залить углы букв, поэтому лучше всего покупать перья с тушедержателями (фиг. 16), которые вставляются в ту же ручку, как показано на фиг. 17. Такой тушедержатель не допускает обильного стечения туши, хотя удерживает под собою ее достаточно много, а потому надо, пока написанная буква еще не просохла подпустить немного туши другим пером или кисточкой.
11—12) (американское), фабр. Mabie Todd & Сº. (Legal Pen), или перо фабр. SCHAGEN (немецкое) (фиг. 13), а в крайности перо Зеннекена (фиг. 14—15), то закругления букв, как будто сами собою выходят правильные и красивые. Естественно, что такое перо надо держать иначе, а именно: кончик пера отводится влево так, чтобы косой обрез его всей шириной коснулся бумаги; при этом локоть подается несколько вправо. При письме такими перьями сходит с пера много туши, вследствие чего перо надо бы часто макать, рискуя залить углы букв, поэтому лучше всего покупать перья с тушедержателями (фиг. 16), которые вставляются в ту же ручку, как показано на фиг. 17. Такой тушедержатель не допускает обильного стечения туши, хотя удерживает под собою ее достаточно много, а потому надо, пока написанная буква еще не просохла подпустить немного туши другим пером или кисточкой.
Итальянский шрифт (табл. 2 и 3, — 2 и 2а) характеризуется неуместными утолщениями и откреплениями. Нельзя отрицать красоты его, но вместе с тем надо заметить, что даже известные специалисты-каллиграфы не всегда удачно с ним справляются. Что же касается надписей на чертежах, то уже кудрявость и тонина итальянского шрифта, делают его совершенно не пригодным.
Опять повторяем, что все шрифты первой группы требуют от чертежника большого уменья, но все же и при этом чертеж зачастую портится.
Шрифты рондо и родственные им.
Собственно говоря, шрифты рондо, или круглые, это только те, в основу которых положен круг, на подобие того, как при английских шрифтах принято все закругления основывать на эллипсе.
Наша исходная точка зрения — это техника письма, а потому в главе о шрифтах рондо поместим главным образом родственные шрифты, т.-е. те, для которых с успехом употребляются перья рондо.
Шрифт рондо требует особого навыка, какой приобретается довольно скоро и легко, если придерживаться следующих указаний:
1) Хотя можно писать рондо и простыми стальными перьями, но тут, кроме навыка, требуется еще красивый натуральный почерк, каким далеко не все обладают. Зеннекену пришла счастливая мысль изготовления таких перьев, которые сами писали бы рондо, и мысль эту он осуществил весьма удачно. Зеннекен подметил тот факт, что прекрасные рисовальщики, а еще того чаще, отличные чертежники, обладают очень плохим и неразборчивым почерком, и воспользовался этим. Можно сказать, что типичный шрифт рондо скорее рисуется нежели пишется, при чем особенности личного почерка совершенно исчезают. На фиг. 18 представлены все 8 размеров Зеннекенских перьев для рондо, откуда видно, что носки перьев очень широкие с косыми обрезами.
Зеннекену пришла счастливая мысль изготовления таких перьев, которые сами писали бы рондо, и мысль эту он осуществил весьма удачно. Зеннекен подметил тот факт, что прекрасные рисовальщики, а еще того чаще, отличные чертежники, обладают очень плохим и неразборчивым почерком, и воспользовался этим. Можно сказать, что типичный шрифт рондо скорее рисуется нежели пишется, при чем особенности личного почерка совершенно исчезают. На фиг. 18 представлены все 8 размеров Зеннекенских перьев для рондо, откуда видно, что носки перьев очень широкие с косыми обрезами.
Перо рондо надо вести твердой рукою, и потому простые ручки для него не годятся, а лучше взять такую, какая показана на фиг. 19, с пробковой наставкой ab; значение ее выяснится на деле. После, когда навык письма будет уже приобретен, можно взять и более простую ручку фиг. 20.
В виду того, что шрифт рондо жирный, полезно к перу приставлять тушедержатель (фиг. 16), который устранит опасение подтеков.
16), который устранит опасение подтеков.
Шрифт рондо принадлежит к разряду вертикальных, а перо надо неизменно держать так, чтобы обрез его приходился под углом 45° к вертикалям, что наглядно показано на фиг. 21. Это обстоятельство и является причиной, почему необходимо для письма рондо приобрести особый навык. К сожалению, на русском языке не имеется систематического учебника письма рондо, и потому мы рекомендуем пользование немецкими тетрадками Зеннекена*), где правила письма изложены весьма наглядно на элементах письма, т.-е. на частях букв. На каждой странице тетрадок Зеннекена черной краской изображены вверху элементы букв, или целые буквы; под ними в нескольких последующих строках повторены те же элементы, но только светлой синеватой краской, с тою целью, чтобы их обводить чернилами; пониже синих строчек имеется лишь графленая клеточками полоска для более самостоятельного письма, а еще ниже, у конца страницы, оставлены лишь горизонтальные графы, по которым упражнения в письме делаются без всяких наметок.
____________
*) SCHUL-AUSGАВЕ
die
Rundschrift.
Т. Soennecken.
В виду крайней дешевизны этих тетрадок и полной их целесообразности, издавать их по-русски не беремся, тем более, что руководство наше не предназначено для училищ, а лишь для учителей и чертежников: мы даем типы шрифтов, а не учим систематическому чистописанию. По этой причине ограничимся лишь выдержками из тетрадок Зеннекена.
2) Для предварительных упражнений в письме надо взять сначала перо № 3 — среднего размера; заметим, что каждый № перьев служит только для определенной величины букв и если им писать буквы большего размера, то они окажутся не сообразно тонкими, а при меньшем размере, наоборот — слишком грубыми и неуклюжими.
Все буквы рондо состоят из толстых вертикальных линий, тонких соединительных штрихов, под углом в 45° к вертикалям, и дуг круга. При письме перо никогда не прижимается крепче или слабее, а едва лишь касается бумаги; таким образом тонина и толщина линий, образующих букву, обусловливается неизменностью положения пера и направлением его движения.
Хотя и говорится, что все буквы письма вписываются в квадрат, но, как увидите ниже, то и дело уклоняются от этого правила.
На табл. А, фиг. 22, (столбец 1), показаны вертикальные и горизонтальные толстые штрихи; характерно здесь косое начало и закончение штриха. В нижней строчке этого же столбца показаны штрихи несколько выгнутые, т.-е. такие, из каких действительно составляются буквы.
Упражнения столбца 2, указывают на правила письма буквы О из одних прямых линий. Стрелками показан ход пера, т.-е. что весь очерк буквы О, состоящий из двух толстых и двух тонких линий, ведется не отнимая пера от бумаги. Как нетрудно заметить, внутреннее пространство очерка есть правильный квадрат, а т. к. утолщения линий сделаны как бы снаружи, то очерк буквы выходит несколько удлиненный; в столбце 3 буква О написана как следует, т.-е. ее внутренность представляется правильным кругом, а утолщения сделаны снаружи, что до известной степени удлиняет букву и сообщает ей своеобразное изящество.
Опять же вся буква пишется движением пера по стрелкам. Большинство чертежников поступают неправильно, т. к. пишут пером, рондо, как простым, т.-е. пишут левую половину буквы О сверху вниз, а затем дополняют букву второй половиной и пишут опять ее сверху вниз. Благодаря чему приходится в тонких местах буквы сводить штрихи, что некрасиво и трудно, а главное, требует развития глазомера. Повторяем, что шрифт рондо — шрифт рисовальный, и применять к нему общих правил письма невозможно.
На табл. А еще даны разные упражнения в письме элементов строчных букв, и к ним надо применять вышеданные правила.
Мы не станем предлагать полного алфавита нормального шрифта рондо, потому что читатель найдет его во всех руководствах по чистописанию, а укажем на целый ряд разновидностей букв, совершенно уклонившихся от обыкновенного рондо и имеющих общее лишь то, что они исполнимы с удобством только перьями рондо.
Наиближе подходит к нормальному рондо:
табл. 13 и 15 шрифт 11—11а.
13 и 15 шрифт 11—11а.
табл. 8— шрифт 6.
табл. 12 и 15 шрифт 10—10а.
Совсем уклоняется от типа рондо:
табл. 14 и 9 шрифт 12—12а.
похожий на простой рукописный, но много четче.
Теперь, когда вы ознакомились с характером шрифта рондо, можно сказать о положении корпуса тела во время письма. При обучении каллиграфии об этом говорится в самом начале, но всякому чертежнику известно, что бумагу чертежа поворачивать по произволу вообще не следует, а подчас даже это совсем невозможно. При письме рондо лучше всего, если край бумаги чертежа параллелен краю доски, а касательная к груди пишущего, тоже параллельна краю чертежной доски, т.-е. перед чертежной доской надо стоять или сидеть прямо, а не боком, как это принято при обыкновенном письме, а локти обеих рук надо опереть на доску. При этом проведение вертикальных элементов букв рондо достигается гораздо легче и правильнее.
При этом проведение вертикальных элементов букв рондо достигается гораздо легче и правильнее.
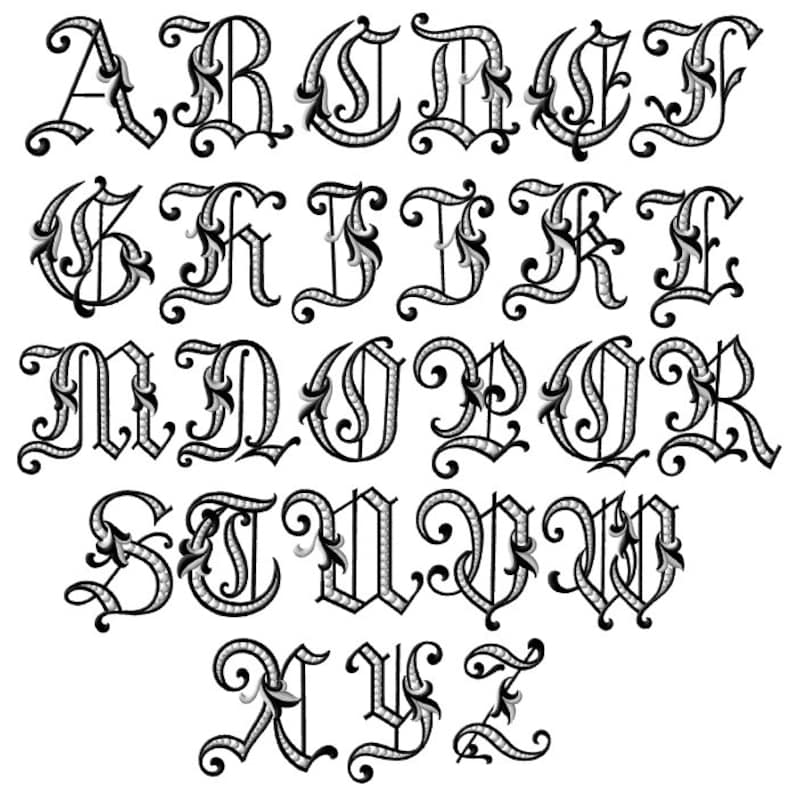
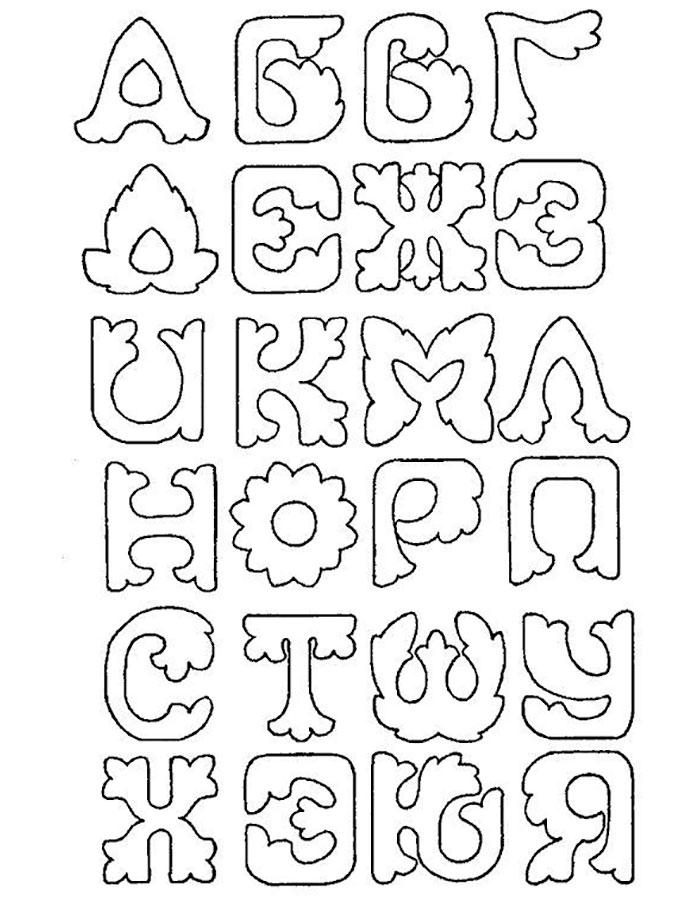
Фигурные шрифты.
После рондо, они представляют наибольший интерес, как потому, что составляют переход к печатным буквам, так и потому, что легко пишутся тупыми перьями фиг. 23—24.
Обыкновенный итальянский:
табл. 10 — шрифт 8.
Высота букв равна 2½-ной ширине. Стараются так стать по отношению к строчке, чтобы строчка была перпендикулярна к груди пишущего. Само письмо делается так, что тонкие штрихи букв ведут горизонтально, а толстые — вертикально, как показано на фиг. 25.
* * *
Очень недурен шрифт полуготический:
табл. 15 — шрифт 13.
Пишется он перьями с косым обрезом. Обязательно должен быть не шире указанного на таблице.
* * *
Табл. 11 — шрифт 9.
11 — шрифт 9.
Это очень кудрявый шрифт, скорее рисованный, чем писаный; употребляется очень охотно при архитектурных и землемерных планах. Шрифт этот дает богатую тему для дальнейшей разработки, и может быть видоизменяем до бесконечности. То же самое можем сказать об алфавитах современного стиля, далеко не лишенных своеобразного изящества:
Табл. 24 — шрифт 24 и 25.
Никаких указаний по письму дать нельзя, так как в этих шрифтах нет ничего постоянного: форма и величина букв всецело зависят от места, и если о чем-либо заботятся, так это о равномерной густоте слов, что вовсе не составит трудности, хотя подчас отрицательно повлияет на четкость надписи.
Шрифты рисованные.
При топографическом рисовании, и заводском черчении, иногда требуется от мелких надписей особая четкость и вместе с тем простота исполнения. Представьте себе, напр., крупно-масштабную карту, положим верста в дюйме, и на ней требуется надписать все названия деревень, сел, речек, лесов и пр. Хотя бы вы делали надписи красивейшим рондо, все же они только запестрят план и даже заглушат до известной степени его четкость. Тут-то и важно уметь рисовать буквы, но почему-то о соответствующих алфавитах нигде нет ни слова, и мы едва ли ни впервые даем об них кое-какие указания.
Хотя бы вы делали надписи красивейшим рондо, все же они только запестрят план и даже заглушат до известной степени его четкость. Тут-то и важно уметь рисовать буквы, но почему-то о соответствующих алфавитах нигде нет ни слова, и мы едва ли ни впервые даем об них кое-какие указания.
Основной тип рисованных букв представлен на
табл. 16 — шрифт 14.
табл. 17 и 23 — шрифт 16—16а.
табл. 18 и 19 — шрифт 17—17а.
Как видите, все буквы почти неправильной, но вполне своеобразной, формы, выведены толстыми линиями.
Делается это следующим образом:
из мягкого липового или осинового дерева, а еще лучше из карандашного, делают несколько скалок вдвое или втрое тоньше карандаша и торцы их заправляют тупо, так чтобы самый обрез был чуточку тоньше, нежели ширина штриха буквы. Затем торцы насекают острым ножиком, чтобы получилось нечто похожее на коротковолосую кисточку.
Скалки на несколько минут опускают в рюмку с теплой водой, где концы их разбухают и, когда скалки вынете и вытрете тряпочкой, приобретают свойство впитывать разведенную тушь, чем и пользуются. Скалки по очереди макают в тушь и рисуют ими буквы, совсем так, как карандашом. Когда скалка перестает спускать тушь, ее опять погружают в воду, а из воды вынимают другую скалку, третью и т. д.
Для более грубых надписей пользуются уже не скалками, а кисточкой, и достигают при этом очень удовлетворительных результатов, особенно если после кисточки сделать подправки пером.
Пример таких шрифтов показан на:
табл. 17 — шрифт 15.
табл. 18 и 19 — шрифт 18—18а.
табл. 20 и 19 — шрифт 19—19а.
табл. 20 и 19 — шрифт 20—20а.
табл. 21 и 19 — шрифт 21—21а.
табл. 22 и 23 — шрифт 22—22а.
табл. 22 и 23 — шрифт 23—23а.
Дать какие-либо конструктивные правила для этих шрифтов решительно невозможно: все основано на личном вкусе чертежника, а если такового нет, то несомненно есть понятие о некоторой гармонии, благодаря чему, вместо указанных шрифтов, появится новый, не менее оригинальный.
Тут надо обратить внимание на одну характерную черту рисованных шрифтов: требуется, чтобы линии были равномерной толщины и однообразной черноты. Это легко достижимо при небольших размерах букв и почти совершенно невозможно при заглавных надписях. Предлагаем поэтому новый прием надписей, очень простой и вместе с тем элегантный. Надпись делают кистью и пером, но только не тушью (или краской), а густым раствором декстрина, стараясь, чтобы слой декстрина был равномерный. Затем на тупую щетинную кисть набирают чуточку масляной краски какого угодно цвета и растирают ее на клочке бумаги, с тем, чтобы кисть стала почти сухая, и такой кистью трут кругообразно по декстринной надписи. Тотчас же увидите, что вокруг надписи краска ляжет в виде красивых туч. Густоту наложения масляной краски можно довести до какой угодно степени. Спустя полчаса, или даже скорее, масляная краска застынет, и тогда по надписи проводят смоченной губкой: от этого весь декстрин совершенно смоется, и белые буквы выступят отчетливо на фоне масляной краски. Очерки букв будут очень определенные и резкие. Остается теперь буквы отделать, т.-е. открепить местами или оконтурить.
Тотчас же увидите, что вокруг надписи краска ляжет в виде красивых туч. Густоту наложения масляной краски можно довести до какой угодно степени. Спустя полчаса, или даже скорее, масляная краска застынет, и тогда по надписи проводят смоченной губкой: от этого весь декстрин совершенно смоется, и белые буквы выступят отчетливо на фоне масляной краски. Очерки букв будут очень определенные и резкие. Остается теперь буквы отделать, т.-е. открепить местами или оконтурить.
Предлагают вместо декстринного раствора в воде употреблять раствор каучука в бензине. При этом способе можно для фона употреблять акварельные краски и растирать их сухой, жесткой кисточкой, а для смывки берут бензин. Не видя каких-либо преимуществ, но только несомненную опасность в обращении с бензином, считаем декстринный раствор лучшим.
* * *
К рисованным шрифтам надо причислить клиновый.
Табл. 25 — шрифт 26.
Шрифт этот очень удобен при наметке отдельных букв на стенных таблицах, или других учебных чертежах большого масштаба.
Простая рисовка этих букв затруднительна и хлопотлива, особенно если их много. Поэтому контуры букв рисуют на толстой пергаментной бумаге и вырезают так, чтобы получился трафарет, который накладывают на требуемое место, и затирают сухой кистью, напитанною акварельной или масляной краской, а затем уже, для большей рельефности, отделывают, как показано на табл. 25.
Шрифты полурисованные, получерченные.
Этот разряд шрифтов особенно благодарен в исполнении, как по причине замечательной простоты, так и по возможности уклонения от указанной формы.
Закругления во всех шрифтах этого типа делаются от руки, а прямые линии, особенно вертикальные и горизонтальные — рейсфедером.
Ширина и вышина букв указана, и соотношения между этими величинами надо более или менее строго придерживаться.
Табл. 26 — шрифт 27, кудрявый прямой.
Табл. 28 — шрифт 30, кудрявый прямой.
Табл. 27 — шрифт 29, кудрявый наклонный.
Табл. 26 — шрифт 28, полупечатный.
Табл. 29 — шрифт 31, полупечатный.
Табл. 30 и 42 — шрифт 32—32а, полупечатный.
Табл. 37 и 42 — шрифт 40—40а, полупечатный.
Табл. 30 и 42 — шрифт 32—32а, кудрявый жирный.
Табл. 32 и 36 — шрифт 34—34, кудрявый цветной.
Табл. 31 — шрифт 33, полупечатн. цветной жирный.
Табл. 34 — шрифт 35, фантастический связный.
Табл. 34 — шрифт 36, фантастический итальянский.
Табл. 33 и 43 — шрифт 45—45а, кудрявый цветной.
Табл. 35 и 43 — шрифт 37—37а, фантастический немецкий.
35 и 43 — шрифт 37—37а, фантастический немецкий.
Табл. 44 и 43 — шрифт 46—46а, фантастический немецкий.
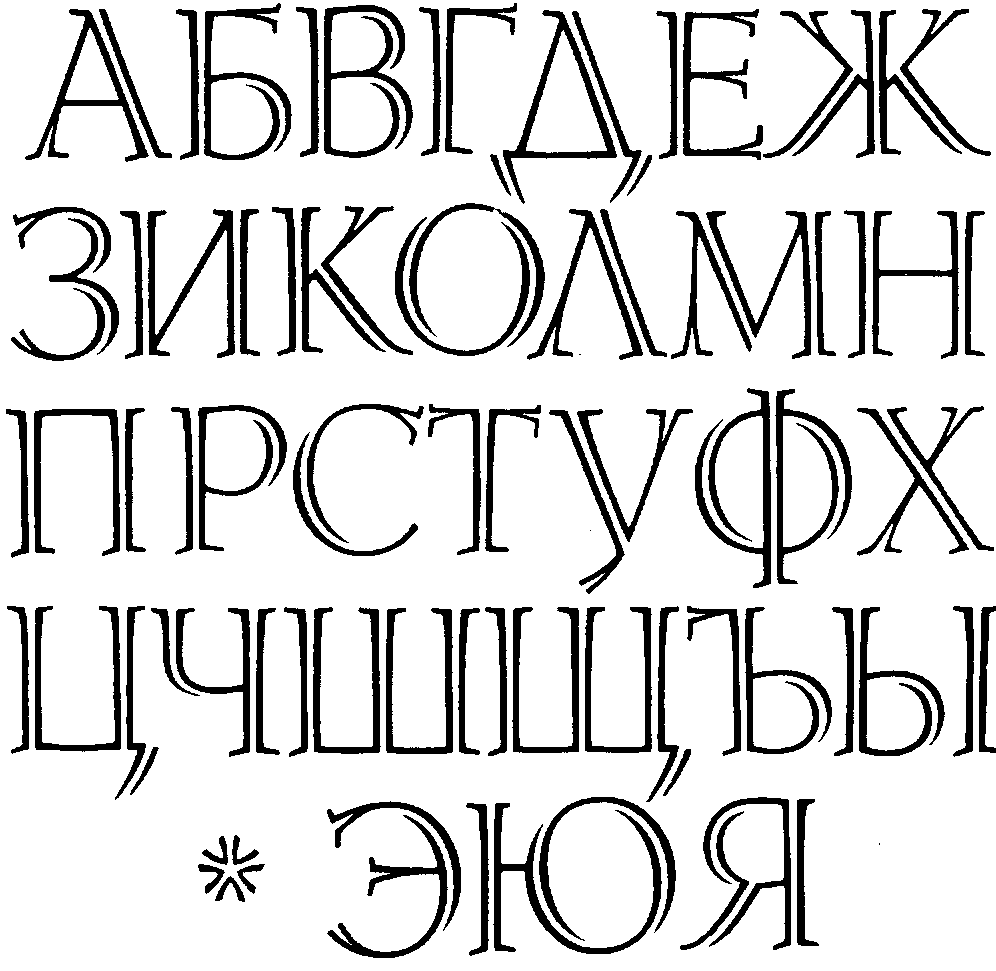
Шрифты печатные.
Группа печатных шрифтов самая обширная, а между тем в чертежном деле применяется едва несколько более простых типов, по причине кропотливости и сложности исполнения. Действительно, мы настолько привыкли к обыкновенным печатным шрифтам, что малейшее уклонение от их формы будет резать глаз. Вот причина, почему мы не будем давать разнообразия форм, а остановимся на простейших.
Все печатные шрифты чертятся по клеточкам, и для этого лучше всего взять готовую клетчатую бумагу, начертить на ней всю надпись карандашом, а потом скалькировать ее и перенести на надлежащее место чертежа.
Расчерчивать клеточки непосредственно на чертеже неудобно, потому что останутся уколы циркуля и при стирании клеточек сотрутся и посереют некоторые штрихи букв, вследствие чего вся надпись получится дряблая и мертвая.
Простейший шрифт показан на:
табл. 7 и 39 — шрифт 39—39а,
а на табл. В, (шр. 39) фиг. 26 показано построение по клеточкам основных букв, с тою лишь разницей, что закругления заменены прямыми, ломаными линиями.
Точно так же просто построение другого алфавита:
табл. 38 и 39 — шрифт 42—42а,
едва ли не наиболее излюбленного чертежниками, благодаря замечательной простоте построения (табл. В, фиг. 27).
Укажем еще на линейный итальянский алфавит:
табл. 38 и 39 — шрифт 41—41а.
Сущность построения та же, что и других линейных шрифтов, но возможна еще простенькая отделка, которая все-таки скрасит и оживит шрифт, как показано на табл. 38.
Для разнообразия можно уширять буквы или придавать им наклон; особенно интересно уширение букв, которое совершенно меняет их характер.
На этом заканчиваем построение простых, печатных, чертежных шрифтов и переходим к более сложным, самым красивым из которых будет бесспорно римский:
табл. 36 — шрифт 38.
Единственный его недостаток, — это трудность исполнения, почему мы взяли наиболее простую форму, которую можно строить по клеточкам, но только со строгим сохранением отношения высоты к ширине. Малейшее отступление от этого правила повлечет за собою искажение стиля и характера. Этот шрифт выходит своеобразно изящным, если его обводить от руки, а не рейсфедером.
Римский шрифт послужил за основание всем европейским шрифтам, а также и русскому, представленному на
табл. 45 — шрифт 47
в двух видах: прямом и наклонном.
Законы построения этого шрифта настолько сложны (см. табл. В, фиг. 28—29), что он удается только артистам-чертежникам, и те стараются снабдить буквы какой-нибудь простенькой отделкой, с целью загладить случайные недочеты.
* * *
Наименее требовательны в исполнении шрифты
табл. 40 и 39 — шрифты 43—43а,
табл. 41 — шрифт 44,
которые не только хороши сами по себе, но также поддаются всевозможным модификациям, так как их, без опасения нарушить стиль, можно уширять или суживать, составлять из прямых линий, или из дуг круга, отделывать всевозможными способами и, наконец, можно даже забывать о контуре буквы, а оставить лишь теневые утолщения. Неудивительно поэтому, что этим шрифтом чертежники пользуются чаще всего.
На табл. 46 — шрифт 48
взят широкий шрифт с указанием разных способов отделки. Первые две строки не представляют интереса с исполнительной точки зрения. Третья строка дает буквы без контура, а лишь с одними оттенками. Особенность представляет в третьей строке буква Ы — контура она совсем не имеет, а фон буквы покрыт толстой штриховкой, с узким расстановом отдельных штрихов. Если пожелаете сделать такую штриховку рейсфедером, то это вам безусловно не удастся. Но можно поступить проще. Всю букву оконтуривают декстринным раствором, им же делают редкую штриховку тонкими, равноотстоящими линиями, а затем вокруг буквы закрашивают некоторое пространство тем же декстринным раствором. Таким образом получите на бумаге открытыми только места, которые должны быть зачернены. Их затирают жесткой кисточкой, напитанной масляной краской. Необходимо, чтобы кисточка была почти сухая.
Если пожелаете сделать такую штриховку рейсфедером, то это вам безусловно не удастся. Но можно поступить проще. Всю букву оконтуривают декстринным раствором, им же делают редкую штриховку тонкими, равноотстоящими линиями, а затем вокруг буквы закрашивают некоторое пространство тем же декстринным раствором. Таким образом получите на бумаге открытыми только места, которые должны быть зачернены. Их затирают жесткой кисточкой, напитанной масляной краской. Необходимо, чтобы кисточка была почти сухая.
Буква Ь отделана таким же образом, но предварительная штриховка декстринным раствором сделана клетчатая. Буквы Ю и Э предварительно оконтурены декстрином, а затем забрызганы масляной краской. Делается это так: жесткую кисточку, или, еще лучше, зубную щетку, чуточку напитывают масляной краской и растирают на бумаге до того, чтобы кисточка (или щеточка) стали полусухие. Если проведете быстро по щетке спинкой перочинного ножика, то увидите, что будут слетать мелкие брызги, которые лягут на фоне буквы очень красивым мягким налетом. Само собою, что букву, кроме декстринной защиты, надо еще обложить кусочками бумаги, чтобы брызги не попали на чистую бумагу чертежа. Час спустя декстринную защиту смывают водой при помощи губки.
Само собою, что букву, кроме декстринной защиты, надо еще обложить кусочками бумаги, чтобы брызги не попали на чистую бумагу чертежа. Час спустя декстринную защиту смывают водой при помощи губки.
Такого рода отделка возможна только при условии, что чертеж наклеен на доску. Но ведь это всегда бывает, если делают чертежи изящные.
Законы построения даны на табл. В (фиг. 30 и 31).
* * *
Массивный шрифт
Табл. 47 — шрифт 49
заимствуем из сборника г. Вышинского. Отличается он густотой формы и удобством ее для отделки. В сборнике г. Вышинского найдете еще несколько очень милых шрифтов, некоторые из них мы здесь и поместим.
* * *
Не менее удобен в исполнении алфавит Куле.
Табл. 48 — шрифт 50.
Законы построения даны на табл. В (фиг. 32).
* * *
Табл. 49 — шрифт 51—52
49 — шрифт 51—52
дает итальянский ухищренный шрифт, а на табл. В, фиг. 33 — показан способ его построения.
В заключение на табл. 50 — шрифт 54—55 предлагаем печатный и писанный греческие алфавиты.
Таблицы
Шрифты для визиток как часть красивого дизайна
Способ подачи текстовой
информации имеет огромное значение, когда речь идет о создании визитных
карточек. Поэтому шрифты для визиток – часть
дизайна, которая должна быть четко продумана. Далеко не всегда уместно
экспериментировать с ними, подбирать витиеватые варианты, которые выглядят
красиво, но могут затруднять читабельность текста промоматериалов.
Какой шрифт лучше использовать – вопрос, не имеющий однозначного, конкретного ответа. Во многом он зависит от дизайна изделий, направления деятельности человека или компании. Можно использовать фирменный шрифт из брендбука, если таковой имеется, но чаще приходится разрабатывать способ оформления, не опираясь на него.
Брендбук с шрифтами используемыми на визитке.Можно ли написать на визитке мелким, мелким шрифтом слоган компании?
В дизайне визиток допустимо применение микрошрифта для нанесения информации второстепенной важности – например, девиза компании.
Важность правильного выбора
Текстовая информация является важнейшей на пространстве промоматериалов. Именно ради ее подачи создается оптимальный дизайн визитки. Благодаря ему в наиболее выигрышном свете она и преподносится. Способ оформления визитки должен подчеркивать текстовую информацию – личные, контактные данные, информация о направлении деятельности.
Благодаря ему в наиболее выигрышном свете она и преподносится. Способ оформления визитки должен подчеркивать текстовую информацию – личные, контактные данные, информация о направлении деятельности.
Выбор шрифтов – важная задача для дизайнера. Главное условие, которое к ним предъявляется – это должны быть хорошо читаемые шрифты. В противном случае получатель визитной карточки может попросту не захотеть вчитываться в текст, чтобы распознать и ознакомиться с его содержанием. Это сведет эффективность такого промоматериалы практически к нулю.
Часто на визитных карточках используется минимум графики или она не применяется вовсе. Например, многие деловые визитки содержат только логотип и текстовые элементы. В этом случае последние являются единственной и функциональной, и декорирующей составляющей. Это значит, что текст должен быть легко читаемым и красивым.
Визитка Яндекса в виде стрелки и корпоративными шрифтами.Виды
Все виды начертания шрифтов делятся на две основные категории – без засечек (или рубленые) и с засечками. Самые популярные рубленые шрифты — Arial, Helvetica, Tahoma, Verdana, Pragmatica, Myriad, Helios. Это легко читаемые стили, которые часто применяют для деловых визитных карточек, требующих сдержанности и лаконичности. Самые известные шрифты с засечками – Times New Roman, Garamond, Bodoni. Бывают еще такие разновидности:
Самые популярные рубленые шрифты — Arial, Helvetica, Tahoma, Verdana, Pragmatica, Myriad, Helios. Это легко читаемые стили, которые часто применяют для деловых визитных карточек, требующих сдержанности и лаконичности. Самые известные шрифты с засечками – Times New Roman, Garamond, Bodoni. Бывают еще такие разновидности:
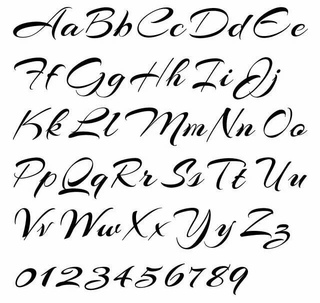
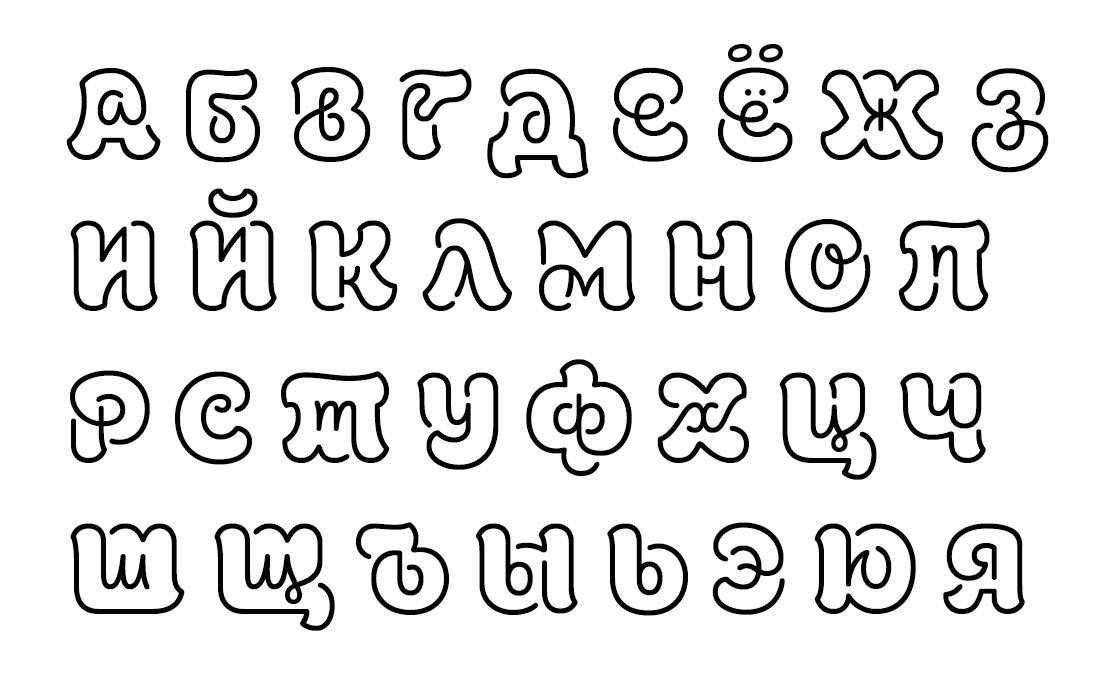
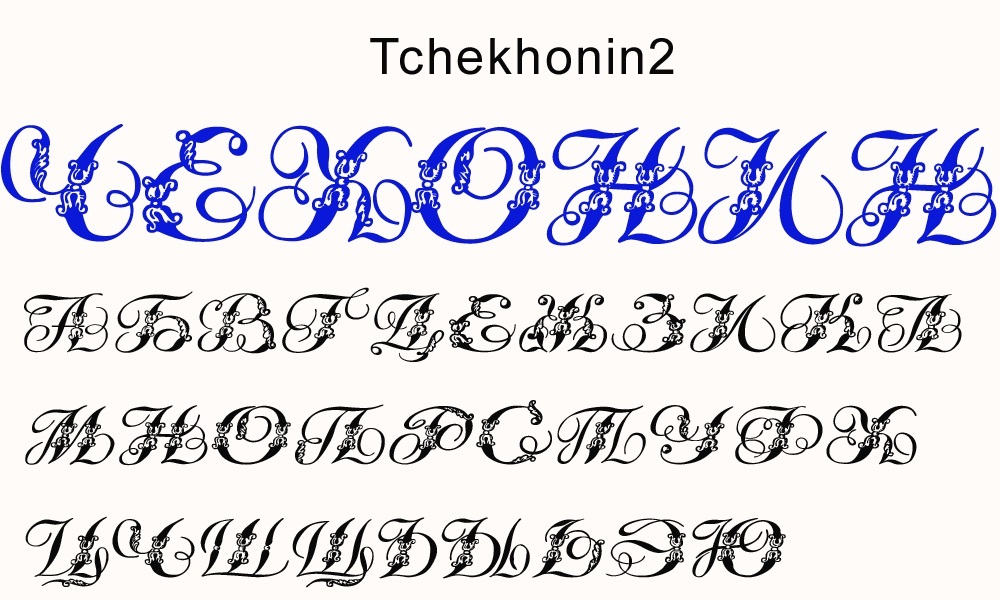
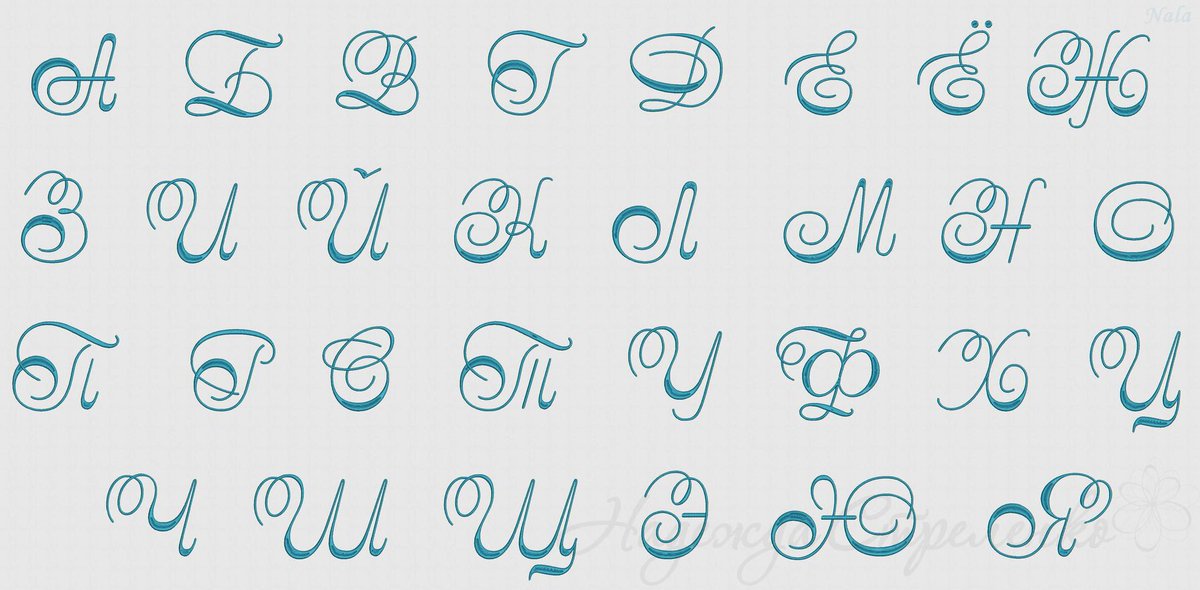
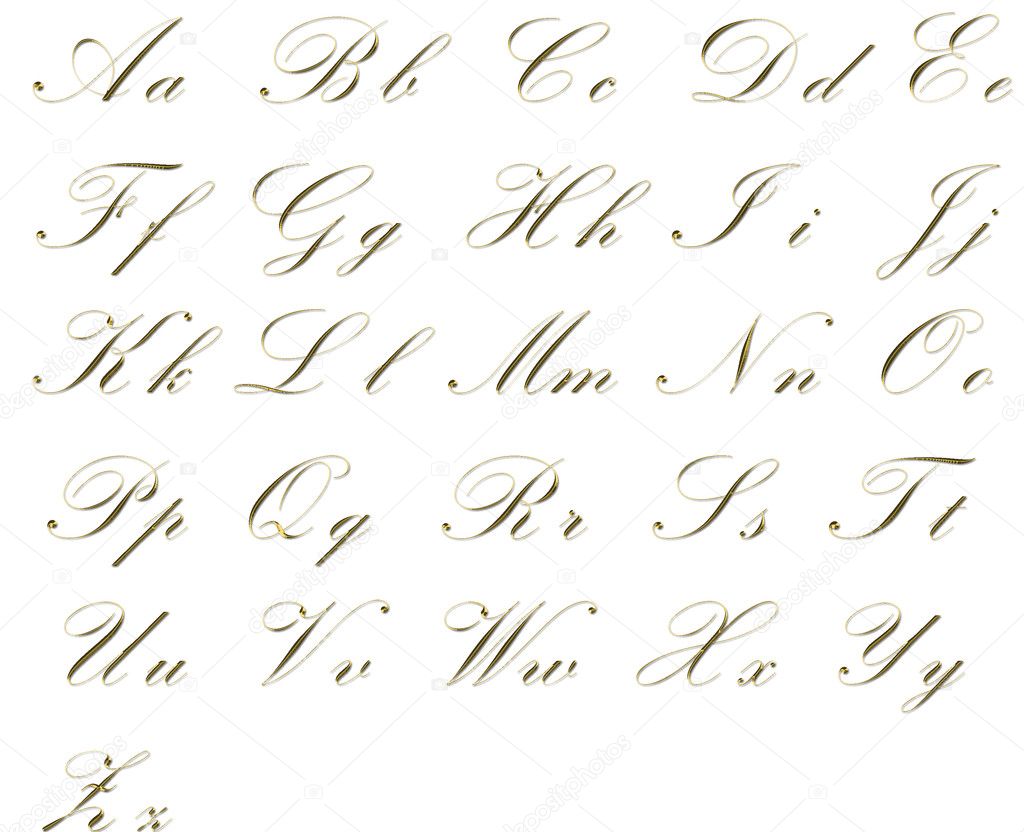
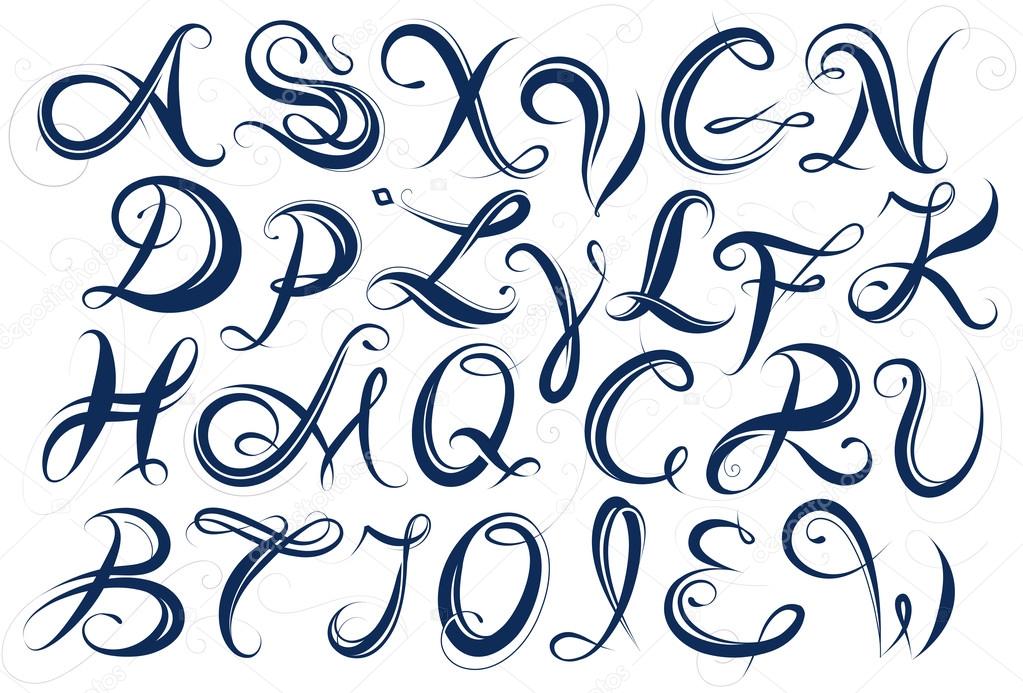
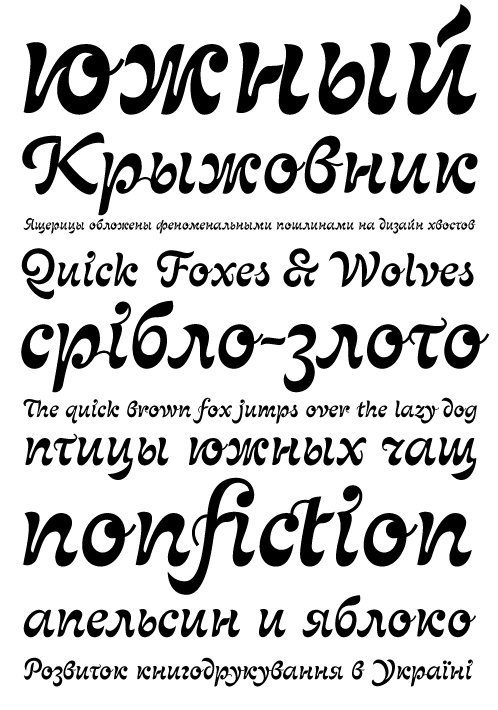
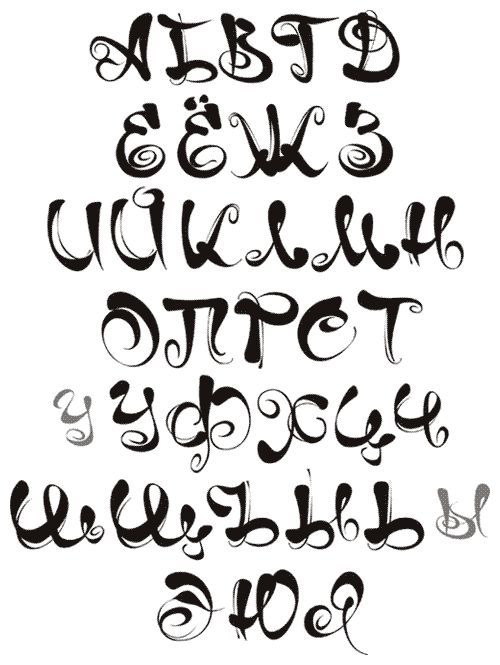
- Фигурные. К ним в первую очередь относятся рукописные варианты. Название шрифтов этой группы говорит само за себя – буквы имеют сходство с буквами, написанными от руки. Они имеют эффектный, красивый внешний вид, но их читабельность нельзя назвать идеальной. Для деловых визитных карточек такие стили обычно не используются, а вот представителям творческих профессий для своих промоматериалов применять их вполне можно. Исключение может составить случай, когда способы начертания для визиток подбираются в соответствие с фирменным стилем. Это касается и шрифта для логотипа визитки. И даже в этой ситуации дизайнеры советуют для передачи важной информации использовать хорошо читаемые стили.
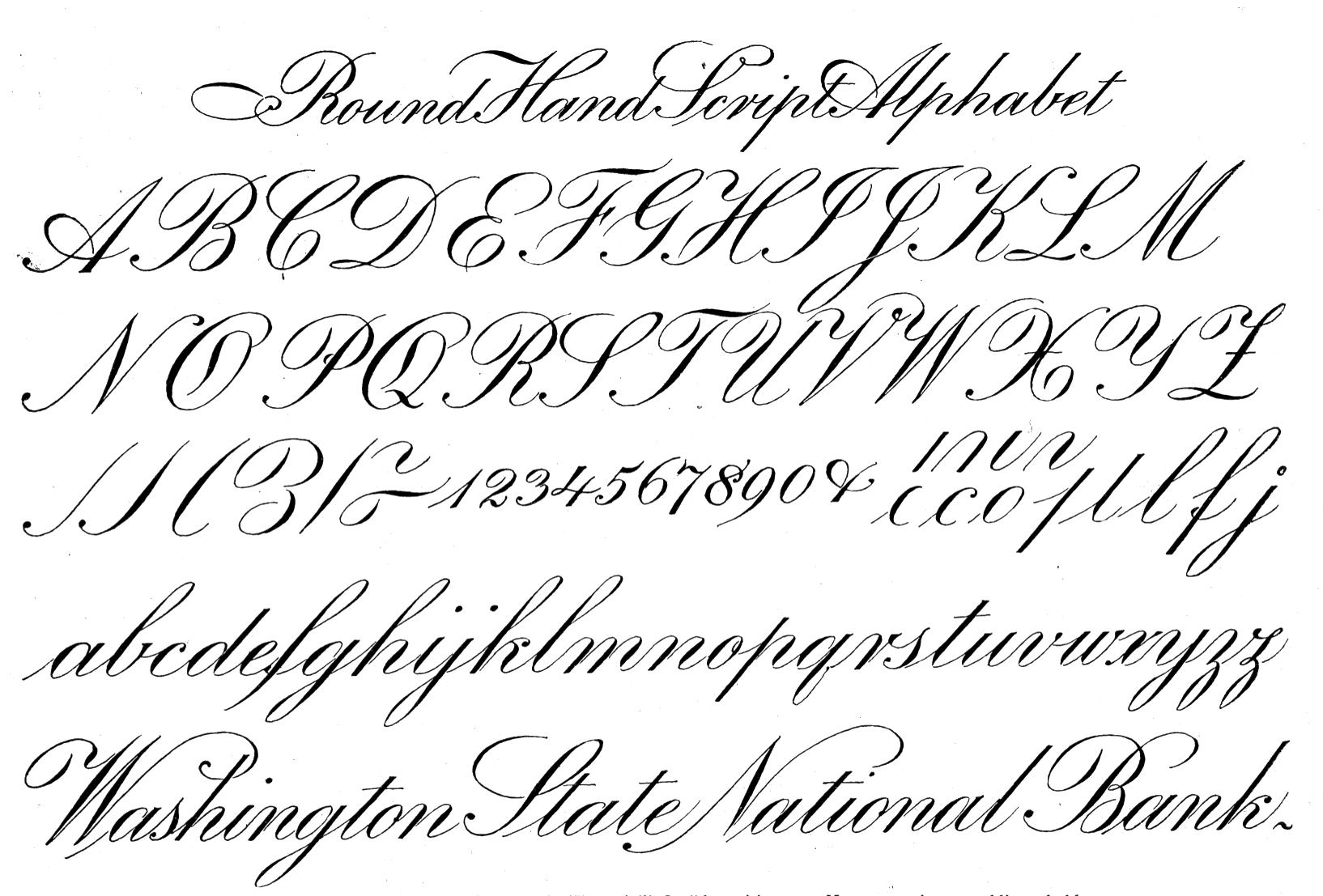
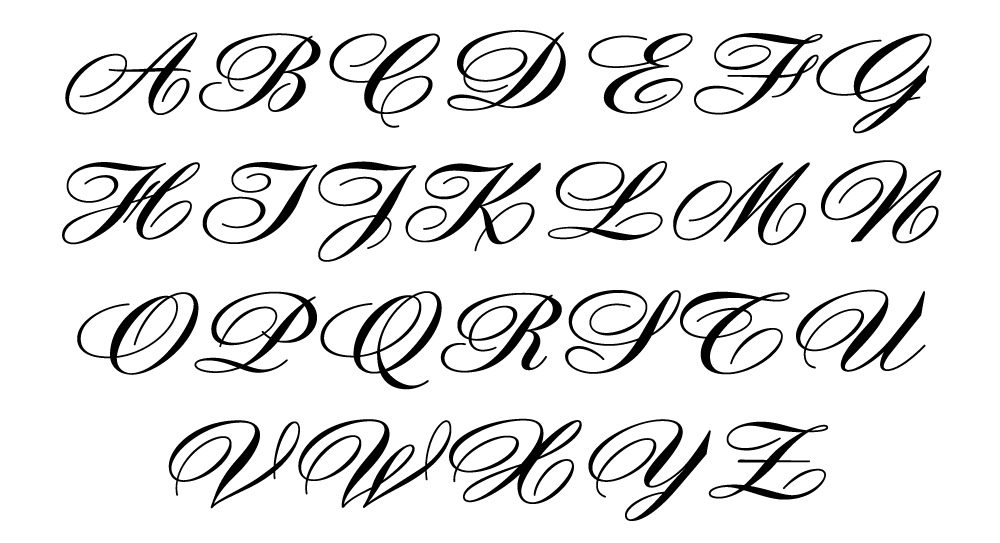
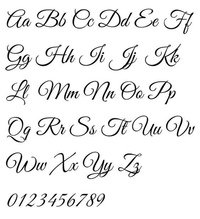
 Самые популярные из этой категории – Freestyle Script, Lobster, Pacifico, Nautilus Pompilius, Teddy Bear. К фигурным относятся и каллиграфические шрифты – красивые, эффектные буквы, которые, как и вся эта группа, характеризуются не самой лучшей читабельностью.
Самые популярные из этой категории – Freestyle Script, Lobster, Pacifico, Nautilus Pompilius, Teddy Bear. К фигурным относятся и каллиграфические шрифты – красивые, эффектные буквы, которые, как и вся эта группа, характеризуются не самой лучшей читабельностью. - Винтажные. От них веет очарованием и особым шармом, но для деловых визиток компаний и людей, работающих в сфере инноваций, современных тенденций, они вряд ли подойдут. Но их могут использовать все, кто своими визитными карточками желает подчеркнуть традиции, многолетний опыт, вызывая тем самым доверие. Важно сочетание цвета фона и шрифта в визитках. Если используются винтажные начертания, то нужно применять приглушенные тона, цвет которых кажется выцветшим со временем. Самыми часто применяемыми и атмосферными вариантами этой группы являются Campton, Streetwear, Duma, Soria. Это незамысловатые, нейтральные начертания, которые не отличаются вычурностью, выглядят простыми, а при определенном дизайне – даже строгими.
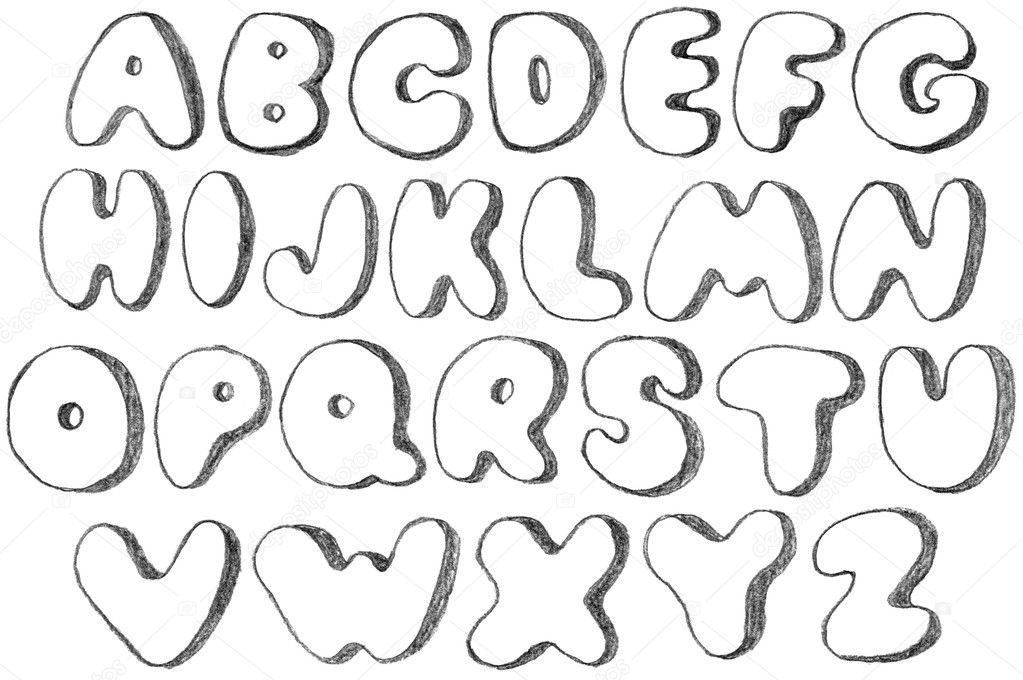
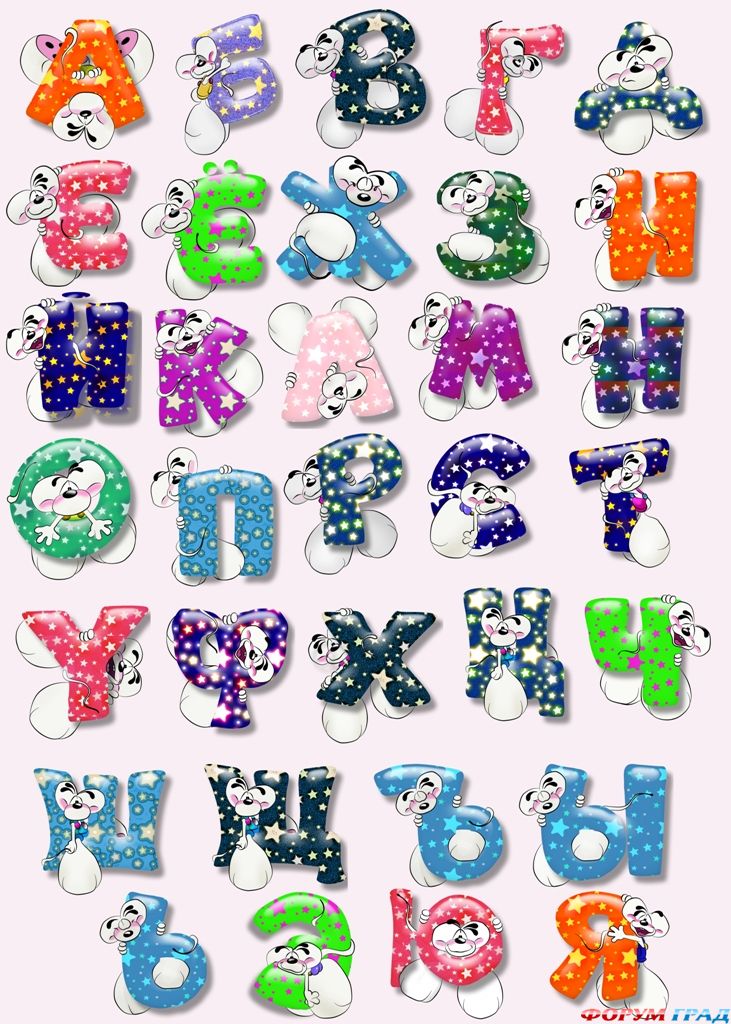
- Мультяшные.
 Это «веселые», «игривые» буквы, но они не ассоциируются со стабильностью, надежностью, поэтому не способны вызывать доверие у получателей визитных карточек.
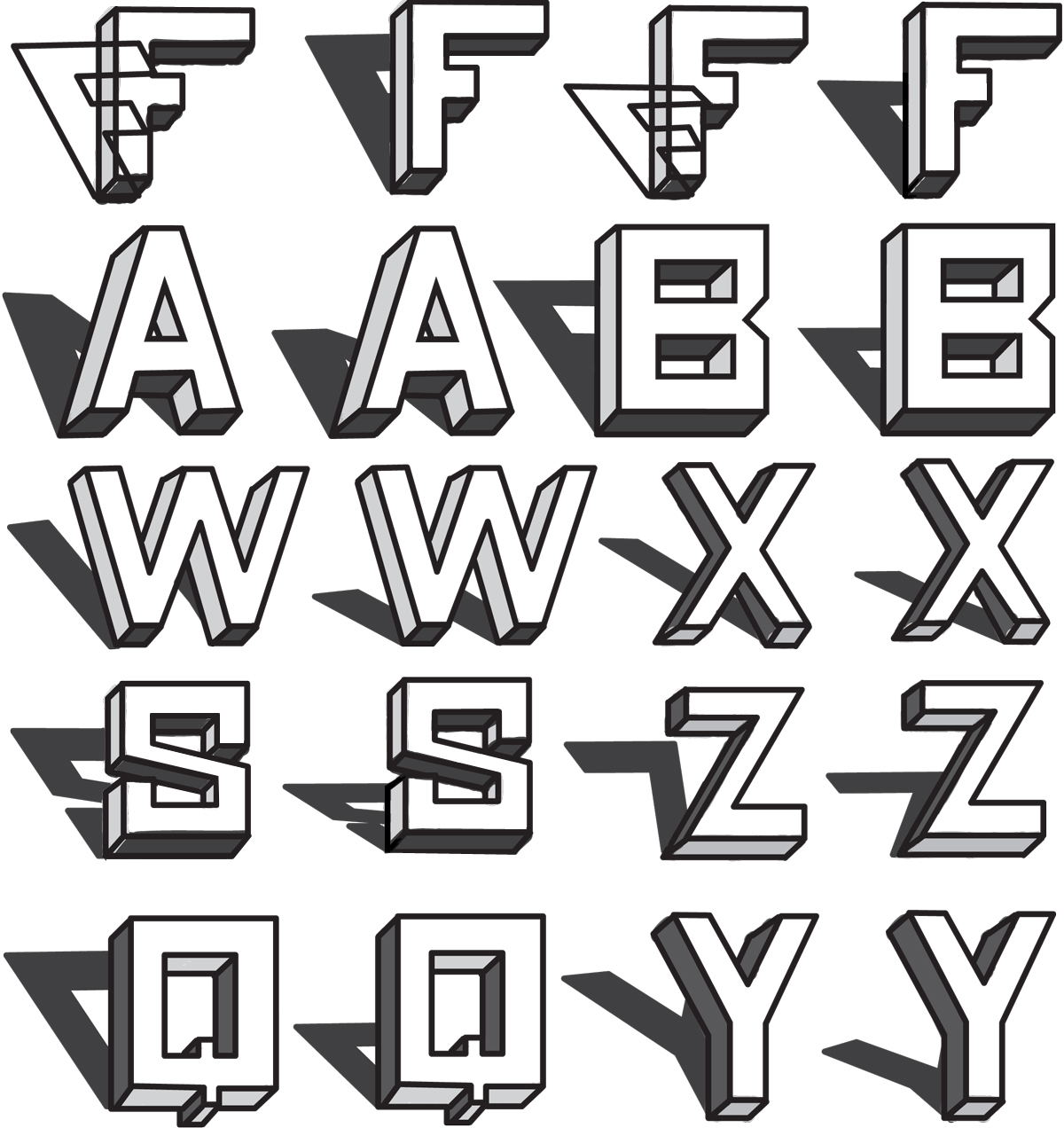
Это «веселые», «игривые» буквы, но они не ассоциируются со стабильностью, надежностью, поэтому не способны вызывать доверие у получателей визитных карточек. - Декоративные шрифты. Это прежде всего шрифты для дизайнеров, поскольку они разрабатываются как эксклюзивные начертания. Они могут быть фигурными, иметь засечки, быть выполненными в виде вензелей и с применением самых разных декоративных элементов. Бывают они стилизованными под гротеск, готику, ампир и многие другие стили. Со временем их эксклюзивность утрачивается, они перестают быть необычными, становятся узнаваемыми, а если их дизайн очень удачен, то и широко используемыми.
Часто на визитке можно увидеть сочетание разных стилей начертания. Например, Ф. И. О. могут быть напечатаны фигурным стилем, а контактная информация – вариантом без засечек. Если вы желаете совместить стили, такой вариант будет подходящим. Какое сочетание вы ни подобрали бы, учитывайте важное правило – на визитной карточке должно быть максимум два шрифта.
Размер шрифта
Подбирая его, снова нужно вспомнить о главном правиле – текст должен быть читаемым. Получатель визитной карточки не должен присматриваться к тексту с лупой в попытке разглядеть его содержание.
Минимальный размер шрифта для визиток – 6 pt. Это самый мелкий вариант, который используется нечасто.
Например, его можно применить для вертикальной визитки, на которой важно на небольшом горизонтальном пространстве разместить необходимую информацию – Ф. И. О., телефон и адрес компании. Чтобы не снизить читабельность мелких шрифтов, не следует мелкие буквы выделять жирным, италиком, печатать их декоративными, каллиграфическими, рукописными, фигурными стилями. В этом случае оптимальным выбором будут обычные легко читаемые варианты без засечек.
Если же вы хотите создать хорошую гарнитуру для визитки стандартного размера (90х50 мм или 85х55 мм) и со стандартным размещением текста, то рекомендуется применять шрифт 10-14 pt. Делать его крупнее нецелесообразно, поскольку для восприятия это оптимальный вариант. Кроме того, при создании дизайна нужно позаботиться и о том, чтобы уместить на достаточно небольшом пространстве визитной карточки всю нужную информацию, графические элементы.
Делать его крупнее нецелесообразно, поскольку для восприятия это оптимальный вариант. Кроме того, при создании дизайна нужно позаботиться и о том, чтобы уместить на достаточно небольшом пространстве визитной карточки всю нужную информацию, графические элементы.
Цвет
Лучший шрифт для визиток – темный на светлом фоне. Так считают многие дизайнеры, и практика показывает, что они правы. Светлые тона не перетягивают на себя внимание, благодаря чему оно акцентируется на тексте. Но применяются и другие сочетания, а причиной тому служит желание каждого человека, компании выделиться. Поэтому следует понять, какие способы оформления могут быть оптимальными в нестандартных случаях.
Важно, чтобы текст из-за
невыразительности его цвета не затерялся на фоне визитной карточки, что бывает,
если второй слишком яркий. Поэтому даже в случае использования цветной основы
стоит подбирать такой ее цвет, который не будет акцентировать все внимание на
себе. Желательно, чтобы тон текста был темнее, насыщеннее, чтобы он был
заметен.
Исключение могут составить такие варианты, как печать белым на черном фоне. Эти цвета создают контраст, поэтому текст в этом случае будет выделен. Еще один вариант – насыщенное выделение более светлого тона на темном фоне. Этого можно добиться такими способами послепечатной обработки как выборочное лакирование, фольгирование, тиснение фольгой.
В любом случае не стоит использовать одновременно и для текста, и для фона яркие, броские цвета. Визитная карточка будет выглядеть пестро, нечитабельно и отталкивающе. Ее эффективность будет минимальной. Не рекомендуется применять и несколько цветов для текста. Максимум – можно использовать два тона, являющихся оттенками одного диапазона, либо два сдержанных цвета, гармонично сочетающихся друг с другом.
Работа со шрифтами
Подбирая шрифт для бейджика, визитной карточки, любого вида рекламной полиграфии, дизайнеры используют для этого специальные инструменты. Разновидностей стилей, начертаний очень много, их все запомнить и знать наизусть невозможно. Поэтому специалисты прибегают к таким «помощникам» как, например, программа для установки шрифтов. Их существует много, скачать их можно в интернете, а с некоторыми можно работать в режиме онлайн.
Разновидностей стилей, начертаний очень много, их все запомнить и знать наизусть невозможно. Поэтому специалисты прибегают к таким «помощникам» как, например, программа для установки шрифтов. Их существует много, скачать их можно в интернете, а с некоторыми можно работать в режиме онлайн.
Они предназначены для просмотра, удаления, добавления, редактирования различных способов начертания. Подобрать нужный вариант можно и с помощью текстового редактора шрифтов, который позволяет экспериментальным методом подобрать нужный вариант для конкретного промоматериала. Применяться может и конвертер шрифтов, благодаря которому в документе можно менять один вариант на другой.
Многие программы поддерживают установку шрифта на один раз (до перезагрузки), это позволяет не загружать систему и благодаря этому компьютер быстро работает с дизайнерскими программами,
Дизайн визитных карточек разрабатывается в графических редакторах, и одним из самых популярных из них является фотошоп. В наборе программы есть много шрифтов, но и их бывает недостаточно, если нужно подобрать особенный стиль. Скачать шрифты для фотошопа, равно как и русские шрифты, шрифт Pantone, декоративные варианты, можно в интернете.
В наборе программы есть много шрифтов, но и их бывает недостаточно, если нужно подобрать особенный стиль. Скачать шрифты для фотошопа, равно как и русские шрифты, шрифт Pantone, декоративные варианты, можно в интернете.
Если вы не определились с шрифтами и хотите поэкспериментировать то вам лучше скачать архив с подборкой русских шрифтов. На некоторых ресурсах получить их можно только платно, но есть сайты, где можно найти бесплатные шрифты. В таких наборах тоже можно найти немало интересных вариантов.
Можно подобрать любые способы оформления текста для своей визитной карточки, и типография не откажет вам в печати, даже если они будут не совсем удачными в плане маркетинга, восприятия. Но лучше все же остановиться на тех, которые будут эффективными. Таковыми являются лаконичные, сдержанные способы начертания. Одним из примеров тому – шрифт для инстаграм-визитки, который оптимален как для мобильных устройств, так и в распечатке, он является незамысловатым, простым для восприятия, зато хорошо читаемым, поэтому привлекательным.
Поиграем шрифтами: как выбрать хорошую гарнитуру для визитки
Маленькая визитка — товар, который заказывают часто и сразу помногу. В большинстве случаев заказчик приходит в типографию с готовым макетом визитной карточки, с которого мы и печатаем. Но честное слово, глядя на некоторые макеты, особенно на их шрифтовую часть, становится откровенно жалко тех, кому эти визитки будут вручаться.
Мы уже писали здесь про пять правил корпоративной визитки. Давайте сегодня подробнее поговорим о выборе шрифта для этого важного бизнес-аксессуара.
Наш дизайнер, милая и нежная, но чересчур эмоциональная Маша Гутенберг уже высказала в своем ЖЖ мнение на тему «поиграть шрифтами» и свои соображения об использовании в дизайне полиграфии оригинальных шрифтов (осторожно: 18+ и местами очень непечатно). Мы постараемся рассказать о том же самом, но более литературно.
Главное правило — легко прочитать
Зачем вообще нужна визитка? Точно и легко передать кому-то контактную информацию. Поэтому при подборе шрифта для визитки надо помнить два правила:
Поэтому при подборе шрифта для визитки надо помнить два правила:
- Текст должен легко читаться. Вы должны четко различать все символы, буквы и цифры.
- Текст должен быть достаточно крупным. Мелкий бисер никто не будет разглядывать в лупу.
На визитной карточке размером 90×50 мм, не так много места, на котором надо разместить контактные данные, имя и фамилию, а также оставить место для корпоративной идентификации или элементов оформления. Всё это должно смотреться органично и не мешать друг другу.
Для визиток рекомендуется использовать шрифт 10-14 кегля. Это оптимальный размер черного шрифта на белом фоне, который человек с достаточно хорошим зрением прочтет без труда. Мы не рассматриваем цветовые решения и контрастность текста и фона — только шрифт. Хотя встречаются оригиналы, которые помещают красный текст на розовый фон, например.
Выбирая шрифт для визитки, предварительно распечатайте его на листе и посмотрите, сможете ли вы хорошо разобрать напечатанное с расстояния вытянутой руки.
Какие шрифты выбрать
К читабельным шрифтам для визиток относятся популярные рубленые шрифты Arial, Helvetica, Calibri, Verdana, Tahoma, Century Gothic. Шрифты с засечками, типа Times или Garamond для визиток использовать можно, но осторожно — лучше приберегите их лучше для больших печатных текстов.
Если вы, например, дизайнер, фотограф или еще какая-то творческая личность, вы можете использовать в дизайне своей визитки и рукописные, и прочие фигурные шрифты. Напишите свое имя или название компании шрифтом, стилизованным под древнекельтские руны, рукописный текст или арабскую вязь. Но телефон и адрес пишите нормальным шрифтом, потому что этот блок обычно выполняется мелкой гарнитурой, и разобрать все эти завитушки и декоративные хвостики будет непросто.
Посмотрите на примеры шрифтового оформления визитки, которые Маша сделала для иллюстрации этого поста. На всякий случай, сразу предупреждаем: адрес и телефон Маши на этих иллюстрациях — вымышленные, можете не пытаться писать или звонить.
Два верхних варианта — это наш процветовский корпоративный шрифт слева, и стандартная Helvetica справа. Два нижних — какие-то наспех подобранные «из красивых». С какой визитки вам легче считывать информацию?
Если есть фирменный стиль
Если у вас есть готовый фирменный стиль — в нем обязательно должен быть пункт о корпоративных шрифтах и правилах их использования. В этом случае вместе с техническим заданием на печать будьте любезны предоставить и сам шрифт отдельным файлом, и правила.
Правда, если ваш корпоративный шрифт — нечто трудночитаемое, то используйте его для чего-нибудь другого: для слоганов на баннерах, для вывесок. Черт с ним, даже для слогана на самой визитке — все равно он там никому не нужен, если честно. Но напишите контактную информацию человеческим удобным шрифтом. Хотя бы стандартным и очень читабельным Calibri.
Не устраивайте мешанину
Некоторые особо креативные дизайнеры умудряются впихнуть в визитку несколько разных шрифтов, считая это оригинальным и нестандартным ходом. На самом деле это обычная безвкусица.
На самом деле это обычная безвкусица.
В хорошей визитке может быть использовано максимум два шрифта: один для слогана, корпоративного лозунга, логотипа и так далее. Здесь вы вольны брать любой шрифт, который вам понравится — выше мы уже сказали об этом. Второй, читабельный и понятный — для персональной и контактной информации. Вы можете использовать разные начертания: жирное, курсивное, но это должна быть одна гарнитура. Посмотрите на картинку: Маша показывает нам, как можно делать, и за что дизайнеру надо отрывать руки и гнать из профессии.
И, конечно, реклама
Да, а что? Мы же в своем собственном блоге, так что имеем полное право на рекламу самих себя любимых. И рекламируем.
Мы не только хорошо печатаем визитные карточки всех форматов и типов. Если нужно — легко разработаем дизайн стильных, современных, удобных и полезных визиток. А если очень нужно — доставим в любую точку России. Вдруг вы из Хабаровска, например?
Звоните, пишите, приходите в гости поиграть шрифтами. Будем рады.
Будем рады.
Приёмы оформления аккаунта в Инстаграме: надписи на фото, меню, коллажи, бесконечная лента
Хэштеги, рекламные кампании и все остальные способы продвижения страницы в Инстаграме вряд ли помогут, если контент не подталкивает посетителей задержаться и узнать о вашем магазине побольше.
Показываем, какие форматы и дизайнерские приёмы можно использовать для продвижения магазина в Инстаграме. Некоторые из них давно известны (например, бесконечная лента), другие только начинают использовать (коллажи в Историях). Но все приёмы до сих пор выглядят необычно на фоне простых фотографий, потому привлекают внимание.
Примеры оформления будем делать в онлайн-конструктореCanva. Инструмент работает из браузера и в мобильном приложении.
Надпись на фотографии
Самый простой вариант представления товара, акции, анонса мероприятия — наложить поверх фотографии надпись (с названием, брендом, ценой или процентом скидки — зависит от вашего общего подхода и конкретной ситуации).
Надписи на картинках помогут посетителям понять, о чём пост, даже не заглядывая в описание.
Примеры
Как сделать в Canva
- Загрузите фото через вкладку «Загрузки» или создайте чистый холст и выберите кадр из галереи телефона.
Загрузка фотографии в редактор для последующей обработки
- Разместите и кадрируйте фото так, чтобы на снимке был достаточно большой однотонный фрагмент, способный стать читабельным фоном для надписи. Кадрировать изображение можно после двойного щелчка по нему мышкой.
Кадрируем изображение по двойному щелчку мышки
- Отретушируйте фото с помощью готовых фильтров или ручных настроек (особенно если используете непрофессиональные снимки товаров). Настройки контраста и яркости помогут улучшить качество фотографии.
Ручное редактирование фотографии
- Создайте подложку под текст. Из вкладки «Элементы» вставьте на фото фигуру прямоугольника, настройте размер, измените цвет на подходящий к доминирующему цвету фотографии.

Накладываем фигуру из вкладки «Элементы» на фотографию
- Сделайте фигуру полупрозрачной с помощью специальной кнопки в верхней панели.
Настраиваем уровень прозрачности фигуры
- Добавьте надпись через вкладку «Текст», подобрав понравившийся шрифт. Все совместимые с русским языком шрифты собраны в отдельном списке.
Добавляем надпись на фото и выбираем шрифт
Совет: используйте готовые комбинации шрифтов или подберите сочетание сами — креативные фигурные шрифты для основного текста или заголовка в паре с нейтральным шрифтом для сопутствующей информации. Примеры таких сочетаний даны в самом редакторе во вкладке «Текст».
Образцы сочетаний фигурных и стандартных шрифтов
Фотоколлаж
С помощью фотоколлажа можно показать товар сразу с нескольких сторон, а также представить несколько связанных друг с другом объектов или предметов коллекции на одной картинке.
Коллаж может быть минималистичными — комбинация несколько фото в одном по принципу мозаики, или с дизайнерским оформлением.
Примеры
Такой формат можно использовать как самостоятельное изображение для поста, рекламный баннер или обложку галереи, вслед за которой идут одиночные фото крупным планом, позволяющие рассмотреть детали.
Как сделать в Canva
- В меню «Элементы» выберите пункт «Сетка» и перетащите подходящий формат для коллажа в рабочее пространство.
Выбираем вид сетки для заполнения фотографиями
- Разместите свои фотографии в рамках шаблона, подтянув их размеры и пропорции.
Вставляем фотографий в ячейки сетки для коллажа
- Вставьте элементы дизайна, дополняющие коллаж: виньетки, стикеры, кнопки.
Дополняем коллаж фигурами, подложками и другими элементами
- Подберите цвета и шрифты для надписей, чтобы они стильно смотрелись, и при этом легко читались.
Добавляем текст и завершаем оформление коллажа
Другой способ: сразу выбрать готовый шаблон и видоизменить его, вставив собственные фотографии, текст и адаптировав под них оформление. Найти такие образцы можно во вкладке «Шаблоны» — листайте каталог или вводите разные ключевые слова в строку поиска:
Найти такие образцы можно во вкладке «Шаблоны» — листайте каталог или вводите разные ключевые слова в строку поиска:
Поиск шаблонов в каталоге Canva
Варианты шаблонов
Галерея фотографий
Галереи в Инстаграме помогают показать товар в деталях и акцентировать внимание на привлекательных мелочах, которые могут стать решающими для принятия решения о покупке.
Пример
Как сделать в Canva
Создание галереи почти не отличается от создания одной картинки, которое было показано выше, но несколько советов могут пригодиться для единообразного оформления.
- Когда первая картинка для галереи готова, ее можно продублировать, один или несколько раз, создав дополнительные страницы дизайна. Затем в них нужно просто заменить фотографии.
Создаем копию исходной страницы
- Чтобы привести все фотографии (если они обрабатывались с помощью фильтров или ручных настроек) к одному стилю, можно скопировать настройки одного фото с помощью клавиш Ctrl+Alt+C и вставить их в другие снимки сочетанием клавиш Ctrl+Alt+V.
 Тогда не придётся выставлять одинаковые настройки для каждой фотографии вручную.
Тогда не придётся выставлять одинаковые настройки для каждой фотографии вручную.Если работать с клавиатурой неудобно, можно скопировать «код фильтра», который появляются внизу панели «Настроить», и вставить его в ту же строчку для других фотографий.
Скопируйте код фильтра, чтобы оформить другую фотографию так же
По теме: 10 идей оформления галереи в Инстаграме магазина
Бесконечная лента
Бесконечная лента — это заполнение ленты постами, образующими мозаику с определенным узором или сплошной рисунок. Такая страница эффектно смотрится и привлекает внимание подписчиков.
Для оформления страницы интернет-магазинов можно сделать так, чтобы фоновые рисунки постов создавали общую композицию, но каждый отдельный пост содержал целую фотографию или сообщение.
Единственный минус: поддерживать целостность такого дизайна будет непросто. Потому этот подход лучше использовать для отдельных проектов, под которые создаются специальные страницы.
Примеры
Как сделать в Canva
- Используйте опцию «Настраиваемые размеры».
По ширине лента Инстаграма состоит из трех фотографий, поэтому ширина будет равняться тройному стандартному размеру (3×1080 = 3240 пикселей). А высота — в зависимости от количества строк ленты, которые вы хотите заполнить мозаикой.
Создаем дизайн собственных размеров на главной странице Canva
- Создайте общий фон, разместив на нем фотографию, тематически связанную с вашим проектом и отражающую ассортимент онлайн-магазина. Для этого используйте фото с несколькими объектами, разбросанными на столе или ровной матовой поверхности в тщательно продуманном беспорядке.
Если такой фотографии у вас нет, воспользуйтесь поиском по встроенному каталогу стоковых снимков во вкладках «Фото» или «Фон». Также можно воспользоваться бесплатными библиотеками стоковых фото Pexels, Pixabay или Unsplash.
Заполняем весь фон одной фотографией или графическими элементами, которые будут перетекать из одного фото в другое
- Скачайте дизайн в формате PNG, сохраняющем исходное качество картинки.

Сохраняем дизайн в формате PNG
- Разделите на равные квадраты со сторонами 1080 пикселей. Например, в Postcron, он удобный и бесплатный.
По теме: 5 советов, как делать картинки для соцсетей
Оформление Историй: фото и видео
Ярко оформленная История может скорее привлечь внимание к акции или товару, чем пост в ленте. И напротив, скучный контент заставит пользователей отписаться от аккаунта. Поэтому добиться успеха здесь лучше не количеством, а качеством — продуманным дизайном и акцентом на самые выигрышные позиции или преимущества, несмотря на то, что увидеть Историю подписчики смогут только в течение суток.
Варианты оформления Историй
Подход может быть сходным с тем, как оформлять фотогалереи: яркая обложка с фотоколлажем, и несколько следующих слайдов, демонстрирующих детали и рассказывающих о подробностях предложения.
Примеры
Как сделать в Canva
Теперь покажем, как сделать картинки в мобильном приложении Canva (в браузере тоже можно).
- Выберите в библиотеке тип шаблона «История Instagram».
Выбираем тип макета
- Выберите готовый шаблон и нажмите «Редактировать».
Выбираем шаблон изображения
- Меняйте готовый дизайн, нажав на кнопку «+». Переходите по вкладкам «Иллюстрации» (в ней можно искать виньетки, рамки, градиенты), «Изображения» (здесь — стоковые фотографии), «Фигуры», «Текст». Нажав на фотографию в макете, вы можете добавить вместо исходного снимка фото из галереи вашего телефона.
Редактируем дизайн с помощью дополнительной графики, замены фото, фона, текста
- Дополните документ новыми страницами, копируя исходную и внося небольшие изменения в каждую следующую (например, чтобы у картинок для сторис был одинаковый фон). В мобильном приложении создание страницы происходит простым смахиванием первого макета влево. Общее количество страниц будет отображаться в левом нижнем углу.
Создаем новые страницы смахиванием влево
- Вставьте видеозапись из галереи телефона, чтобы показать закулисье работы магазина или, например, распаковку нового товара (видео в жанре «анбоксинг» собирают в социальных сетях миллионы просмотров).

Вставляем фото из галереи телефона и редактируем
Читайте также: 7 сервисов для работы с Инстаграмом, чтобы поднять продажи интернет-магазина
Иконки для блока «Актуальное»
Закрепление истории в списке «Актуальное» в профиле Инстаграма — это возможность продлить им жизнь по прошествии 24 часов. Для актуальных Историй можно создать специальную обложку. Единообразное оформление придает странице более профессиональный вид и помогает визуально сопоставить историю с ее тематикой.
Примеры
Блок «Актуальное» в Инстаграм-аккаунтах
Как сделать в Canva
- Откройте тип шаблона «Актуальное». В каждом из них можно найти сразу несколько вариантов дизайнов.
Выбираем шаблон обложек для «Актуального»
- Составьте собственные обложки, используя графику из онлайн-каталога. В разделе «Иконки» собраны клипарты на самые разные темы: спорт, финансы, красота, одежда, техника, бизнес и так далее.
Например, если в одной из сторис вы отвечаете на частые вопросы клиентов, выберите иконку для «Актуального» с вопросительным знаком, а если информируете о скидках — знак процента.

Выбираем иконку из вкладки «Элементы»
- Настройте цветовую палитру, чтобы выбранный элемент вписался в композицию.
Настраиваем цвета
Выбирая один и тот же шаблон и меняя только иконки (или текст в круге), вы добьетесь единообразия в оформлении аккаунта. Такое оформление удобно и привлекательно для подписчиков и покупателей.
***
Чем больше контента в Инстаграме, тем меньше пользователи уделяют внимания каждому посту. Надписи и оригинальное оформление картинок помогут привлечь читателей, обратить их внимание на текст поста и, в итоге, стимулировать на покупку в вашем магазине.
Как изменить цвета скобок/скобок в Visual Studio
Я говорю не о цветах подсветки, а о реальных цветах. У меня есть цветовая схема со светлым фоновым цветом, но скобки/скобки едва видны. Кто-нибудь знает, как это изменить?
Кстати, это для C#, потому что C++, кажется, окрашивает фигурные скобки / скобки с помощью цвета оператора.
Поделиться Источник Joan Venge 06 января 2009 в 22:31
19 ответов
- Как изменить цвет подсветки для совпадающих скобок / двойных кавычек в VS2013 для VB.NET?
Как изменить цвет подсветки для совпадающих скобок / двойных кавычек в Visual Studio 2013 (язык VB.NET)? В инструментах -> окружающая среда — > шрифты и цвета — > элементы отображения я попытался изменить (и пробежался по всем другим параметрам, но, похоже ,не нашел подходящего): цвета для…
- Цветовое кодирование скобок и скобок в Visual Studio
Excel выполняет некоторую цветовую кодировку круглых скобок в соответствии с их depth: Возможно ли такое в Visual Studio (любой версии)? Я знаю, как изменить цвет скобок и как сделать сопоставление скобок, но я спрашиваю о различных (и постоянных) цветах для скобок (и скобок и т.
 д.) В зависимости…
д.) В зависимости…
90
Темная тема Visual Studio 2014 CTP 14.0.22129 по какой-то причине затемнила скобки и точку с запятой. Я смог исправить это, изменив цвет переднего плана элемента отображения «Punctuation».
Поделиться Beau Harder 27 октября 2014 в 23:57
23
Инструменты > Параметры > шрифты и цвета > элементы отображения: пунктуация
Поделиться HamidReza 10 ноября 2015 в 08:55
14
Я знаю, что это старый уже ответленный вопрос, но я нашел решение, которое меня, по крайней мере, устраивало.
Установите цвет «Plain Text» таким, каким вы хотите видеть фигурные скобки, а затем установите цвет «Identifier» таким, каким вы хотите видеть rest текста.
Поделиться John Hunter 09 июня 2010 в 08:14
- Пользовательская подсветка скобок в Visual Studio Code
Можно ли настроить подсветку скобок в Visual Studio Code? Кажется, что почти все остальное настраивается с помощью настроек пользователя и рабочего пространства, а также тем textmate. Независимо от используемой подсветки синтаксиса, фигурные скобки всегда имеют один и тот же светло-серый…
- vim-изменение цвета подсветки скобок
Я использую Mononoki в сочетании с happy hacking , и последний имеет чрезвычайно тонкое выделение соответствующих скобок. Как изменить цвета, используемые для выделения соответствующих скобок в цветовой схеме vim?
9
Инструменты > Параметры > шрифты и цвета > «Display Items»: обычный текст
К сожалению, это меняет гораздо больше, чем просто фигурные скобки, но это единственный способ нацелиться на них, насколько я знаю.
Поделиться Andrew Hare 06 января 2009 в 22:38
8
Visual Studio 2017 все еще имеет проблему иметь черный цвет в качестве цвета по умолчанию в Редакторе. Вообще-то это не так, но Блэку это показалось по каким-то причинам.
Я изменил ниже два пункта на Silver и нажал OK,а затем снова открыл опцию и вернулся к Default .
- Инструменты > Параметры > шрифты и цвета > элементы отображения: пунктуация
- Инструменты > Параметры > шрифты и цвета > элементы отображения: оператор
Поделиться Youngjae 16 мая 2017 в 07:16
4
Чтобы изменить цвет переднего плана и фона элемента в Visual Studio 2010 Ultimate fallow, выполните следующие действия: Инструменты — >Параметры — >среда — >общие — >шрифты и цвета. Это сработало для меня, чтобы изменить соответствие скобок (прямоугольник) с цвета по умолчанию, который был виден ячменем, на мой собственный выбранный цвет.
Это сработало для меня, чтобы изменить соответствие скобок (прямоугольник) с цвета по умолчанию, который был виден ячменем, на мой собственный выбранный цвет.
Поделиться Kashif 07 марта 2015 в 07:20
4
Я использую темную тему (а не светлую), но у меня была очень похожая проблема. Мои скобки, скобки и знаки препинания были черными, когда я начал свой IDE сегодня, что делало их почти невозможными увидеть.
Я попытался «default» шрифты и цвета, но это не помогло. Как и изменение настроек для обычного текста, фигурных скобок или знаков препинания.
Однако переход от темной темы к светлой, а затем снова к Темной вернул все в норму.
Поделиться Spiralis 19 ноября 2017 в 21:03
3
Для тех, кто находится здесь и имеет ту же проблему с Visual C++, если вы используете visual assist, просто знайте, что он переопределяет цветовую схему пунктуации, упомянутую другими. Вы должны изменить цвет в настройках Visual Assist и установить его на другой цвет, чем черный (который является цветом по умолчанию).
Вы должны изменить цвет в настройках Visual Assist и установить его на другой цвет, чем черный (который является цветом по умолчанию).
Поделиться pandaman1234 10 мая 2018 в 18:50
3
Это «Operator» для C++ (доказательство ниже), но «Punctuation» для C#. изменяют оба.
Поделиться dan31 06 ноября 2019 в 17:13
2
Ба, отправил ответ, и он потерялся. FF и мой прокси-сервер не ладят.
Я думаю, что нет никакого способа просто изменить цвет Паренсов, они, кажется, следуют цвету текста. Я действительно нашел этот инструмент , который позволяет вам делать все виды вещей с цветом paren; выглядел довольно изящно для $49.
Поделиться jcollum 06 января 2009 в 22:43
2
Вы можете изменить цвет пунктуации в VS, но на самом деле это изменит цвет всех элементов, которые попадают в категорию пунктуации .
Если вам нужно решение, которое вы можете точно настроить, вы можете использовать расширение Semantic Highlighter , которое мы разработали. Он может окрашивать различные части кода, такие как фигурные скобки, скобки, скобки, угловые скобки и даже свойства, поля, параметры, пространства имен и многое другое.
Вы можете установить его как расширение Visual Studio. Он доступен в галерее — просто найдите «Semantic Highlighter»
Поделиться Stefan Tashev 08 декабря 2017 в 21:43
1
VS 2017
Следующая инструкция показывает, как изменить цвет фона соответствующих фигурных скобок и их прямоугольников. Нажмите на картинку и посмотрите на фигурные скобки в исходном коде!
Откройте Visual Studio —> Инструменты —> Параметры
Чтобы изменить backgroundColor , выполните действия, описанные на рисунке ниже!
Поделиться Legends 15 июня 2018 в 21:41
Поделиться wip 11 января 2019 в 06:57
0
Я изменил цвет скобок, фигурных скобок и точки с запятой, выбрав Инструменты > Параметры > среда > шрифты и цвета > элементы отображения: оператор. Кроме Кодирования 🙂
Поделиться Aashish 09 марта 2017 в 16:24
0
Чтобы изменить соответствующие фигурные скобки
ИНСТРУМЕНТЫ>ПАРАМЕТРЫ>ШРИФТЫ И ЦВЕТА
В разделе «Display Items» выберите «Braces Matching(Rectangle)» нужного вам цвета.
Поделиться Murali Krishna 24 октября 2017 в 07:08
0
в VS 2017 году это Инструменты > Параметры > среда > шрифты и цвета > «Display Items» : «Brace Matching»
Поделиться Robert Green MBA 15 ноября 2018 в 21:50
0
В VS2019 : инструменты > варианты > «шрифты и цвета» > экспонатов : ва скобок
Поделиться Yan Karlo Teixeira 29 июля 2020 в 10:42
-1
Насколько мне удалось выяснить, вы не можете 🙁
Поделиться Orion Edwards 06 января 2009 в 22:35
-1
Инструменты > Параметры > шрифты и цвета >DisplayItem(D:): соответствие скобок (квадратные скобки) но visual studio 2015 предварительный просмотр может изменить только цвет javascript скобок/скобок, C# 貌似不行:(
Поделиться cary yuan 06 марта 2015 в 04:18
Похожие вопросы:
Выделение скобок в Visual Studio для Javascript?
Есть ли способ заставить Visual Studio 2008 сделать соответствующее выделение скобок для Javascript? Если нет возможности сделать это в студии, можно ли это сделать с помощью ReSharper? Спасибо!!
Как включить сопоставление скобок в Visual Studio 2005?
Как включить сопоставление скобок в Visual Studio 2005? Это имеет отношение к программированию, потому что есть много открытых/закрытых Паренсов. .. а подбор пар значительно ускоряет процесс.
.. а подбор пар значительно ускоряет процесс.
Изменение цвета скобок javascript и операторов в Visual Studio 11
Кто-нибудь знает, как изменить цвета скобок и операторов для Vs11 Developer Preview? Это должна быть новая запись в разделе Параметры>среда>шрифты и цвета, но мне трудно ее найти. Ниже приведен…
Как изменить цвет подсветки для совпадающих скобок / двойных кавычек в VS2013 для VB.NET?
Как изменить цвет подсветки для совпадающих скобок / двойных кавычек в Visual Studio 2013 (язык VB.NET)? В инструментах -> окружающая среда — > шрифты и цвета — > элементы отображения я попытался…
Цветовое кодирование скобок и скобок в Visual Studio
Excel выполняет некоторую цветовую кодировку круглых скобок в соответствии с их depth: Возможно ли такое в Visual Studio (любой версии)? Я знаю, как изменить цвет скобок и как сделать сопоставление…
Пользовательская подсветка скобок в Visual Studio Code
Можно ли настроить подсветку скобок в Visual Studio Code? Кажется, что почти все остальное настраивается с помощью настроек пользователя и рабочего пространства, а также тем textmate. Независимо от…
vim-изменение цвета подсветки скобок
Я использую Mononoki в сочетании с happy hacking , и последний имеет чрезвычайно тонкое выделение соответствующих скобок. Как изменить цвета, используемые для выделения соответствующих скобок в…
Как выбрать текст внутри фигурных скобок в Visual Studio Code?
В Atom я могу выбрать внутри скобок с помощью CMD + CTRL + M . Как я могу сделать это в Visual Studio Code? Я проверил привязки клавиатуры, но ничего не нашел.
Как изменить цвет подсветки скобок в Visual Studio 2017?
Я пытаюсь настроить подсветку скобок в Visual Studio 2017 (версия 15.6.6, используя тему Light), но не могу заставить ее работать, и я не понимаю, делаю ли я это неправильно или функция глючит. Я бы…
Visual 2017 Update 15.7.4 — Dark Theme: как изменить цвет фигурных скобок?
Я только что обновил visual studio 2017 до самой новой версии (15.7.4), и в темной теме фигурные скобки теперь черные, так что я их не вижу. . Я просто просмотрел параметры / шрифты и цвета, но не…
. Я просто просмотрел параметры / шрифты и цвета, но не…
Преобразование текстовых объектов в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов. Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые. В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню «Объект» > «Преобразовать в кривую» или использовать комбинацию клавиш «Ctrl+Q».
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно. Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv.cdr» или «vizitka_print.cdr».
При преобразовании фигурного текста обычно проблем не возникает.
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню «Объект» или открыв правой кнопкой мыши контекстное меню.
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
Рис.3. Овальная «врезка» с простым текстом.
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
Рис.4. Примеры связанных текстовых фреймов.
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.
Итак, выделяем нужный фрейм или фреймы. В данном случае это текст, помещенный в эллипс и многоугольник. Текст в прямоугольном фрейме будет преобразован без проблем в последнюю очередь.
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное».
Рис.7. Указываем формат файла.
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Простая команда меню «Файл»> «Импорт».
Рис.9. Вставляем группы объектов в основной документ.
Рис.10. Исходные фреймы и преобразованные фреймы.
Рис.11. Все текстовые фреймы преобразованы в кривые.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13. После преобразования в кривые превращена каждая буква простого текста.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
фигурных шрифтов | Fontspring
Фигурные шрифты | FontspringОтображение 1-50 из 1284 результатов
44 стиля
от 20 долларов. 00 (3 БЕСПЛАТНО)
00 (3 БЕСПЛАТНО)
21 стиль от $ 5.00 (1 БЕСПЛАТНО)
Скидка 50% до 28 марта!
12 стилей от 5 долларов.00 (1 БЕСПЛАТНО)
5 стилей
от 30 долларов. 00 (1 БЕСПЛАТНО)
00 (1 БЕСПЛАТНО)
2 стиля от $ 44,50 (1 БЕСПЛАТНО)
Фигурный шрифт | Curly font скачать
- Новые шрифты
- 1001 Бесплатные шрифты
- Google шрифтов
- Семейство шрифтов
- Регистр
- Логин
| Предварительный просмотр | Размер | Шрифты | X Предварительный просмотр Закрыть |
|---|---|---|---|
| Маленький Средний Большой | 203550 |
| Шрифты 471 | 12 3 45678910. |
- Gothiqua Кудрявый
.OTF
11883 Загрузки
Скачать - Havannah Hank Кудрявый
.OTF
11889 Загрузки
Скачать - Бегемот Апокалипсис Кудрявый
.OTF
11883 Загрузки
Скачать - Тагон Фигурный
.OTF
11882 Загрузки
Скачать - Вампиры Кудрявые
.
 OTF
OTF11877 Загрузки
Скачать - Xide Кудрявый
.OTF
11885 Загрузки
Скачать - Техас Дроп Кудрявый
.ttf
11882 Загрузки
Скачать - Узловатый Кудрявый
.TTF
11883 Загрузки
Скачать - Hanni Script Curly
2 файла шрифтов
.
 TTF
TTF11918 Загрузки
Скачать - Palma Curly
2 файла шрифтов
.OTF
11881 Загрузки
Скачать - Phantom Curly
2 файла шрифтов
.OTF
11881 Загрузки
Скачать - Протокол действий Curly
.TTF
11878 Загрузки
Скачать - Boatycabiners Curly
2 файла шрифтов
.
 TTF
TTF11880 Загрузки
Скачать - Гомункул Кудрявый
.TTF
11893 Загрузки
Скачать - Как дела Кудряшка
.OTF
11880 Загрузки
Скачать
| 12 3 45678910… 32 |
© 2021 — Лучшие бесплатные шрифты — Лучшие шрифты
25 Creative Free Curly Fonts для Photoshop
Стили текста играют важную роль в привлечении и удержании гостей на вашем сайте. Прекрасные и оригинальные шрифты действительно способствуют ясности вашего содержания и увеличивают общий интерес к вашему сайту. Базовые гарнитуры в целом более хороши, тем не менее, вы не можете найти какое-либо положительное и действенное правило в отношении стилей шрифтов, которые в целом работают адекватно.
Прекрасные и оригинальные шрифты действительно способствуют ясности вашего содержания и увеличивают общий интерес к вашему сайту. Базовые гарнитуры в целом более хороши, тем не менее, вы не можете найти какое-либо положительное и действенное правило в отношении стилей шрифтов, которые в целом работают адекватно.
По правде говоря, фигурные шрифты выделяются среди наиболее распространенных текстовых стилей, которые пользуются массовым предпочтением и становятся все более ценными для людей со всего мира.Это влияет на то, что контент выглядит шокирующим и великолепным. Контент, созданный с использованием фигурных шрифтов, может стать настоящим хитом для гостей вашего сайта. В этом качестве фигурные шрифты можно использовать, чтобы привлечь внимание посетителей вашего сайта и побудить их внимательно изучить содержание вашей веб-страницы или блога.
Вот 25 крутых и потрясающих бесплатных фигурных шрифтов, которые дадут ощущение веселья в каждом юношеском или детском начертании. Они безупречны, когда их используют как часть идеального места, например, для вывесок или свадебных приглашений, однако они не совсем подходят для обычного использования.Мы будем рады услышать вашу критику, поэтому не откладывайте комментарии ниже. Если у вас есть интересные иллюстрации, сообщите нам об этом в комментариях.
Они безупречны, когда их используют как часть идеального места, например, для вывесок или свадебных приглашений, однако они не совсем подходят для обычного использования.Мы будем рады услышать вашу критику, поэтому не откладывайте комментарии ниже. Если у вас есть интересные иллюстрации, сообщите нам об этом в комментариях.
1. Шрифт Santas Big Secret BB
Шрифт Santas Big Secret BB2. Шрифт Crystal Symphony
Шрифт Crystal Symphony3. Шрифт Anglo Text
Шрифт Anglo Text4. Шрифт You Make Me Smile
Шрифт You Make Me Smile5. Демо-шрифт Firlefanz
Free Curly Fonts6. Head Case — Free Curly Fonts
Головной футляр7.Одна звездная ночь
Одна звездная ночь8. Ладонь Будды
Ладонь Будды9. Действие
Действие10. Благословенный день
Благословенный день11. Аник
Anyk12. Bajareczka
Баяречка13. Curlmudgeon
Curlmudgeon14. СЛЕЗЫ АНГЕЛА
СЛЕЗЫ АНГЕЛА15.
 Билли Аргел Шрифт Билли Аргел Шрифт
Билли Аргел Шрифт Билли Аргел Шрифт16. Драгоценный шрифт
Драгоценный шрифт17. Конни
Конни18. Грязный и классический
Грязный и классический19.Среда Шрифт
Шрифт Wednesday20. Шрифт Tribal
Шрифт Tribal21. Moonlight Shadow
Лунная тень22. SANTOS DUMONT
SANTOS DUMONT23. Стеганая бабочка
Стеганая бабочка24. KG Ways to Say Goodbye
KG Способы попрощаться25. Wizards Magic
Wizards MagicПоделиться:
- Подробнее
- Tumblr
Нравится:
Нравится Загрузка…
СвязанныеCurly Fonts — Font-Journal — Freeware Fonts
Лицензии
Font-Journal — это бесплатное и условно-бесплатное хранилище шрифтов TrueType (.ttf) и каталог. Все шрифты должны быть бесплатными для личного использования или лучше (свяжитесь с нами, если у вас есть какие-либо вопросы). Пожалуйста, проверьте любую дополнительную документацию с лицензионной информацией, включенную в любой архив (представленный для вашего удобства, когда это возможно в режиме предварительного просмотра шрифтов).Некоторые дизайнеры / студии бесплатных и условно-бесплатных шрифтов предлагают только демонстрационные версии в качестве бесплатного программного обеспечения и могут потребовать, чтобы пользователь зарегистрировался или получил лицензию в обмен на полный шрифт. Многим потребуется коммерческая лицензия, если шрифт не предназначен для личного использования. Использование этого сайта требует, чтобы пользователь согласился следовать или получить указанную лицензию на использование шрифтов, если такая лицензия требуется. Поскольку я сам являюсь дизайнером логотипов / шрифтов / веб-сайтов и художником-графиком, я ищу бесплатные шрифты TTF и веб-шрифты (#webfonts), которые доступны для коммерческого использования, например, в логотипах, в заголовках, с копией типографики или даже в тех, которые я мог бы создавать производные от.
Все шрифты должны быть бесплатными для личного использования или лучше (свяжитесь с нами, если у вас есть какие-либо вопросы). Пожалуйста, проверьте любую дополнительную документацию с лицензионной информацией, включенную в любой архив (представленный для вашего удобства, когда это возможно в режиме предварительного просмотра шрифтов).Некоторые дизайнеры / студии бесплатных и условно-бесплатных шрифтов предлагают только демонстрационные версии в качестве бесплатного программного обеспечения и могут потребовать, чтобы пользователь зарегистрировался или получил лицензию в обмен на полный шрифт. Многим потребуется коммерческая лицензия, если шрифт не предназначен для личного использования. Использование этого сайта требует, чтобы пользователь согласился следовать или получить указанную лицензию на использование шрифтов, если такая лицензия требуется. Поскольку я сам являюсь дизайнером логотипов / шрифтов / веб-сайтов и художником-графиком, я ищу бесплатные шрифты TTF и веб-шрифты (#webfonts), которые доступны для коммерческого использования, например, в логотипах, в заголовках, с копией типографики или даже в тех, которые я мог бы создавать производные от.
Mac «Системные» пользователи
Шрифты TTF в этих архивах являются шрифтами платформы Windows / Linux / OSX, хотя некоторые архивы включают шрифт в других форматах (Mac TrueType, PC PostScript Type 1, Mac PostScript Type 1, OpenType, WOFF веб-шрифты, несколько мастеров для ПК или несколько мастеров для Mac).Пользователи Mac System 7, 8 и 9 должны будут преобразовать эти шрифты TrueType в формат Mac TrueType для своей платформы, если версия формата Mac не включена в архив. Это легко сделать с помощью TTConverter, бесплатной утилиты для Mac (загрузите TTConverter для старых компьютеров Mac). Или, при желании, вы можете установить инструмент для создания шрифтов и преобразовать его . ..
..
Инструменты для дизайна шрифтов
Вы когда-нибудь хотели создать свои собственные шрифты? Ознакомьтесь с редакторами шрифтов Fontlab.Это стандартные инструменты для создания профессиональных шрифтов на платформе Windows или Macintosh. Другой вариант — программный пакет, изначально разработанный для платформы Unix / Linux, Font Forge, который представляет собой бесплатный инструмент для создания и преобразования схемных шрифтов Джорджем Вильямсом, который был портирован для работы на многих различных платформах. Мне никогда не удавалось запустить программу Font Forge на какой-либо из моих систем Windows XP / Vista / 7, и поэтому я лично полагаюсь на Fontographer от Fontlab, единственную программу для разработки шрифтов, которая действительно работала на любой из моих Windows. или системы Macintosh.Еще один вариант — один из моих любимых, FontStruct — это бесплатный онлайн-редактор модульных шрифтов TTF, который очень способен создавать отличные модульные векторные шрифты, а также шрифты растровых пикселей, любой из которых можно даже отправить в Google Fonts. Посетите наш раздел Ресурсы, чтобы узнать о других онлайн-ресурсах по дизайну и улучшению шрифтов.
Посетите наш раздел Ресурсы, чтобы узнать о других онлайн-ресурсах по дизайну и улучшению шрифтов.
Linux Apache на основе облака, SSL-шифрование, веб-хостинг от HD Web Hosting .
Доменное имя и инструменты для веб-мастеров / маркетинга с Domain Hostmaster .
Веб-сайт является онлайн-собственностью Дуга Петерса, Symbiotic Design .
Я перечислил бесплатные шрифты, которые я создал и заархивировал здесь,
, и я начинаю список всех моих доступных шрифтов на Symbiotic Design (скоро).
Я создаю хорошо брендированные, оптимизированные для поиска, адаптивные бизнес-сайты по адресу Salamander.US .
Загляните в мой магазин футболок и экипировки на Logo Wear & Logo Gear на Threadless.
Доменные имена моей торговой марки, выставленные на продажу, перечислены в Domainer’s Names .
Я пытаюсь вернуть свою старую бесплатную и условно-бесплатную программу Image Morgue в оперативный режим.
Некоторые из моих работ выставлены на S-Dakota.com и Dougs.Work.
Я также загружаю несколько фотографий на Google Maps в качестве местного гида.
Некоторые из моих лучших фотографий продаются по адресу Dreamstime .
Другие мои основные блоги находятся на blog.WebsiteDesignArtist.com в Tumbler и
Website Webmaster Net Blog на Blogger (хотя у меня есть много других).
Социализация
Я веду несколько групп шрифтов, одну в Google+, а другую в Facebook.
Я открываю несколько каналов на YouTube для брендинга, технических советов и обзорных видео.
Следуйте за мной в Twitter: @fontjournal,
посмотрите мое портфолио на Behance и Pinterest,
подружитесь со мной в UserAlbum,
свяжитесь со мной через About.Me
или свяжитесь со мной в LinkedIn.
Попросите меня помочь с брендами, доменами, компьютерами или хостингом, используя форму обратной связи.
30 крутых и стильных фигурных шрифтов
Простые гарнитуры обычно более предпочтительны, однако вы не можете найти каких-либо определенных и действенных рекомендаций в отношении стилей шрифтов, которые работают наиболее эффективно. В некоторых случаях фигурные шрифты отлично подходят, особенно если вы разрабатываете детский веб-сайт или открытки на день рождения. Мы можем думать о фигурном шрифте как о чем-то романтичном, нежном и замысловатом. Он в первую очередь предназначен для детей, особенно для женщин.Мы можем соотнести локоны с вьющимися волосами или усиками растений. По этой причине фигурные шрифты обычно можно рассматривать как полностью женственные и выразительные, идеально подходящие для демонстрации различных надписей «любовь и привязанность» или «сказочной принцессы». В сегодняшней публикации мы собираемся продемонстрировать несколько действительно красивых фигурных шрифтов, которые также идеально подходят для создания ваших личных страниц альбома для вырезок.
Вот 30 крутых и стильных фигурных шрифтов, которые придают юмор и чувство веселья всем маленьким детям или детским рисункам.Несколько фигурных шрифтов в списке кажутся такими детскими, будто нарисованными трясущейся ладонью ребенка, но некоторые из них довольно модные и красивые. Проверь их!
Вы также можете ознакомиться со следующими связанными статьями о бесплатных шрифтах:
Мюзиклы
Лицензия: Freeware
Волшебники Magic
Лицензия: Freeware, Non-Commercial
K22 Спиральный перекос
Лицензия: Freeware, Non-Commercial
Jelly Swirls
Лицензия: Freeware, Non-Commercial
Ладонь Будды
Лицензия: Freeware
DJB Керли Уурли
Лицензия: Freeware, Non-Commercial
Йогурт
Лицензия: Freeware, Non-Commercial
Bajareczka
Лицензия: Freeware, Non-Commercial
Lickcurl Petite
Лицензия: Freeware
Soop Кухня
Лицензия: Freeware
Самообласть
Лицензия: Freeware, для коммерческого использования требуется пожертвование
Чанго Маранго
Лицензия: Freeware
Вкусные извинения
Лицензия: Freeware
Кофе Латте
Информация о лицензии для этого шрифта неизвестна.
CoiledUncial
Корифей кудрявый
Лицензия: Freeware
Первая победа
Лицензия: Freeware, Non-Commercial
HipnOtik
Лицензия: Freeware
Coca Cola ii
Лицензия: Freeware
Корпус-Скрипт
Лицензия: Freeware, Non-Commercial
Спарти Девушка
Лицензия: Freeware, Non-Commercial
Курительная текила
Лицензия: Freeware
Девочка-подросток
TS Кудрявый
Лицензия: Freeware
Лакричные нити
Лицензия: Freeware
Романтический шрифт 2
Лицензия: Freeware, Non-Commercial
Zeitgeisterbahn
Лицензия: Freeware, Non-Commercial
Schosszeit 1
Лицензия: Freeware
Одна звездная ночь
Лицензия: Freeware, для коммерческого использования требуется пожертвование
KissMeKissMeKissMe
Лицензия: Freeware
Как вы думаете, эти фигурные шрифты сделают информацию нечитаемой? Пожалуйста, поделитесь с нами своими мыслями в поле для комментариев ниже.
Об авторе: Лицензированный практикующий врач, которому нравится веб-дизайн и бизнес.
تصنيفات الخطСамый популярный Новейшие3D Агрессивный Все заглавные буквы Древний Араб Азиатский Чернить Блокировать Кровь Смелый Марка Имя бренда Щетка Пузырчатый Каллиграфия Мультфильм Рождество Классический Комикс Сжатый Круто Кудрявый Курсив Пышные Милый Тьма Декоративные Дингбаты Dingfonts Проблемный Точечная матрица Капает Препарат, средство, медикамент Элегантный Известный Изысканный Быстрый Праздничный Пылающий Процветать Цветы Иностранный Причудливый Весело Футуристический Игры Девчушки Готика Граффити Гранж Почерк Трудно читать Сердца Тяжелый Праздничный день Ужастик Огромный Промышленное Инициалы Международный Курсив Смешанный Дети Корейский Люблю Прекрасный Строчные буквы Магия Средневековый Современное Моноширинный Фильмы и ТВ Музыка Тайна Старый Контур Пират Пиксель Пиксель или маленький Простой Ретро Богатые Романтичный Закругленный Без засечек Научная фантастика Поцарапанный Сценарий Скрипт или кисть Засечки Острый Плита Плита с засечками Наклонный Маленькие заглавные буквы С шипами Звезды Трафарет улица Стильный Высокий Технический Техно Толстый Тонкий Традиционный Племенной Печатная машинка Юникод арабский Юникод китайский Юникод японский Юникод корейский Жестокий Гравюра на дереве بواسطة اسم الخطА B C D E F грамм ЧАС я J K L M N О п Q р S Т U V W Икс Y ZКатегории генераторовСамый популярный Анимированный Чернить Синий коричневый Горение Кнопка Повседневная Хром Проблемный Элегантный Тисненый Огонь Весело Девчушки Глянцевый Светящийся Золото Градиент серый Зеленый Тяжелый Праздничный день Лед Средневековый апельсин Контур Розовый Простой Фиолетовый красный Закругленный Научная фантастика Сценарий Тень Блестящий Маленький Космос Искриться Трафарет Камень Триппи Валентинки белый Желтый |
8 лучших бесплатных шрифтов Girly Swirly и Curly
Отличный способ изменить внешний вид вашего бизнеса — использовать уникальный шрифт, поэтому используйте эти 8 лучших бесплатных шрифтов для девочек, Swirly и Curly!
Если вы используете Times New Roman или Ariel в качестве логотипа, вы оказываете своему бизнесу большую медвежью услугу.
Используйте эти 8 лучших бесплатных шрифтов Girly, Swirly и Curly.
Ниже представлена коллекция моих любимых девчачьих, закрученных и фигурных шрифтов.
Эти шрифты отлично подойдут для ремесленного бизнеса, косметики и других женских услуг.
Все шрифты бесплатны для личного использования. Некоторые требуют небольшого пожертвования (5 долларов) автору для коммерческого использования.
Каждый шрифт отличается, поэтому перед загрузкой ознакомьтесь с условиями.
Always Forever — Если бы только мой почерк выглядел так чудесно.. . неважно, что это мой почерк.
One Starry Night — Когда вам нужно использовать как можно больше поверхности для письма. . .
Airplanes in the Night Sky — Если вам нужны завитки, этот шрифт для вас.
Janda Quirkygirl — я уверена, что видела этот шрифт в титрах фильмов. Может ли кто-нибудь мне помочь?
} @media screen и (min-width: 1201px) { .hsigt603ebd2b92023 { дисплей: блок; } } @media screen и (min-width: 993px) и (max-width: 1200px) { .hsigt603ebd2b92023 { дисплей: блок; } } @media screen и (min-width: 769px) и (max-width: 992px) { .hsigt603ebd2b92023 { дисплей: блок; } } @media screen и (min-width: 768px) и (max-width: 768px) { .hsigt603ebd2b92023 { дисплей: блок; } } @media screen и (max-width: 767px) { .hsigt603ebd2b92023 { дисплей: блок; } } ]]>Tuna and Hot Dogs on Rye — уникальный шрифт ручной работы.
Penguin Attack — если вам нравится этот цветущий свиток. . .
Buttons and Patches — вау-буквы с мотивом «пуговица».
English — красивый курсивный дизайн.
Ознакомьтесь с этими статьями с БЕСПЛАТНЫМИ шрифтами:
Лучшие бесплатные шрифты на День Святого Валентина
Бесплатные праздничные шрифты на Рождество
Любимые бесплатные летние шрифты
Шрифты обратно в школу бесплатно
Весенние и пасхальные шрифты: бесплатно
шрифтов Manly Man, которые стоят БЕСПЛАТНО ZERO Nada
10 лучших бесплатных ретро-шрифтов
.
 ..
..