Эффекты при наведении
О сайтеПравилаКонтакты
» Теги » Эффекты при наведении
Уникальные эффекты при наведении.
- Персональный компьютер
- Меню
- Авторизации
05 ноября 2015 . Антон Кулешов
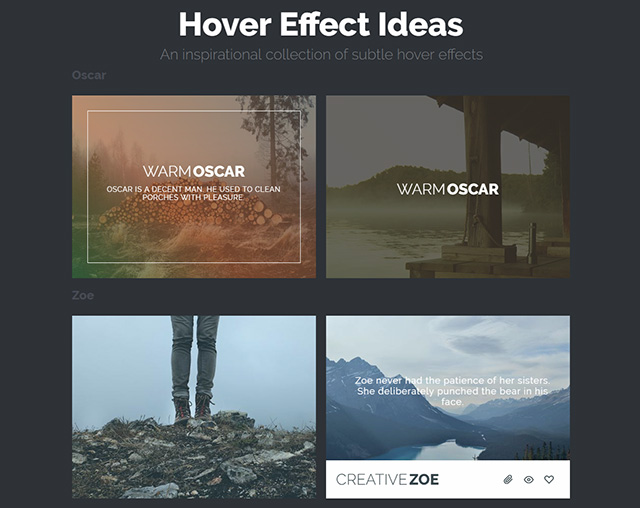
И еще 30 CSS эффектов при наведении
Здравствуйте дорогие читатели! Наступило время пополнить коллекцию сайта ещё 30-тью красивыми CSS эффектами при наведении курсора на картинку. Данная тема поистине очень обширна и мы не устаем пополнять нашу библиотеку все новыми и новыми эффектами.
6 113
03 августа 2015 . Антон Кулешов
21 эффект для ссылки
Как оформить ссылку на сайте? Этот вопрос наверно один из самых простых, возникающих у веб-разработчика, тем более что до недавнего времени и вопроса, как такового и не было – редко кто менял даже стандартный набор цветов.
8 754
24 июня 2015 . Антон Кулешов
Кнопки для сайта одним набором
Продолжаем прокачивать дизайн наших страниц, и сегодня я хочу обратить ваше внимание на целую палитру красивых кнопок для сайта. «Правильно» расставленные кнопки – это душа продающего сайта, они должны привлекать внимание пользователя, чтобы он не смог покинуть страницу не нажав парочку из них. Маркетинг прочно впился в дизайнерскую часть и его не обойдешь стороной, если конечно вы не содержите захудалый сайт с парой-тройкой посетителей. Красивая и призывная кнопка для посетителя — как красная тряпка для быка, оно вроде ему и не надо, но манит чертовка.
Маркетинг прочно впился в дизайнерскую часть и его не обойдешь стороной, если конечно вы не содержите захудалый сайт с парой-тройкой посетителей. Красивая и призывная кнопка для посетителя — как красная тряпка для быка, оно вроде ему и не надо, но манит чертовка.
5 052
21 мая 2015 . Антон Кулешов
Waves — волна под курсором
Эффекты при клике не столь популярны как hover effects, однако, сегодня мой взор упал на плагин под названием waves.
10 357
01 апреля 2015 . Антон Кулешов
Adipoli – красивое представление ваших изображений
Продолжаем «наводить красоту» на наших сайтах, и сегодня поговорим о плагине под названием adipoli, при помощи которого можно создавать красивые hover effects.
5 773
21 февраля 2015
. Антон Кулешов
Антон Кулешов
«Дюжина» ховер эффектов в одном флаконе
Продолжаем развивать тему hover effects и обратим наше внимание на весьма интересный плагин на jQuery, при помощи которого можно реализовать кучу различных эффектов ховера.
4 418
13 февраля 2015 . Антон Кулешов
Анимация занавеса, hover effects
Сегодня поговорим об «украшательствах» и рассмотрим довольно интересную анимацию при наведении на картинку (картинку беру как пример, в реальности эффект можно использовать на чем угодно), а также познакомимся с библиотекой MooTools.
5 237
Обратите внимание
Эффект при наведении на картинку » Adobe Muse Уроки
от Дмитрий Шаповалов
В этом видеоуроке мы разберем подробно – как сделать hover эффект при наведении на картинку
В этом видео уроке я покажу вам, как сделать вот такой эффект при наведении на картинку курсора мыши, такую вот заглушку, в программе Adobe Muse.![]() Чтобы она открывалась при наведении мыши, а при клике открывалась полноценная большая картинка.
Чтобы она открывалась при наведении мыши, а при клике открывалась полноценная большая картинка.
Выглядит всё это вот так в режиме дизайна. Мы создадим сейчас новую страницу и попытаемся всё воссоздать заново. Давайте создадим сразу лайтбокс, точнее я возьму просто пустую композицию и поставлю здесь «лайтбокс». Теперь добавим в наш лайтбокс картинку. «Файл», «поместить», и я выберу картинку, размещу её на странице, перейду в перспективу и поставлю ей размер 640.
Теперь беру эту картинку, нажимаю Ctrl+C, передвину её сюда, выделяю данный блок композиции и нажимаю Ctrl+V, что бы картинка встала внутрь этого блока. Выделяю снова нашу предыдущую картинку, и делаю из неё миниатюру размером 200/200. Выбираю вот здесь привязку и делаю 200. «ОК». И поставлю данную миниатюру в триггер данного лайтбокса. Растяну немного вниз, не очень хорошо видно.
Сделаю триггеры сверху. Два триггера уберу отсюда (Delete), а вот этот триггер, который у нас маленький остался, я сделаю из него блок тоже 200/200. «ОК», получилось, и перетяну эту картинку сюда. Всё. Таким образом мы создали обычный лайтбокс.
«ОК», получилось, и перетяну эту картинку сюда. Всё. Таким образом мы создали обычный лайтбокс.
При просмотре это у нас будет выглядеть во так – мы наводим сюда курсор мыши, нажимаем и у нас открывается полноценная картинка. Немного я промазал, надо будет подвинуть картинку внутри триггера и убрать так же заливку. «Ок».
Эффект при наведении на картинку. Создание заглушки.Теперь нам нужно создать заглушку для данной картинки. Для данной миниатюры этого лайтбокса.
Давайте немного уменьшим экран. Растяну по длине наш сайт и создам ещё одну пустую композицию. Перетягиваю его на страницу сайта. Здесь выставляю сразу «разрозненно», «включение пи наведении курсора», и «скрыть целевой объект после перемещения курсора за пределы области». Переход оставляю – «затухание», здесь могу немного уменьшить скорость перехода или оставить такую же, выставляю здесь «триггеры сверху» и «изначально скрыть всё».
Убираю значок «разрешить перелистывание», поскольку он нам не понадобится. Всё остальное оставляю по умолчанию. Нажимаю правой клавишей мыши на данный лайтбокс, «отменить все использованные стили», и «удалить содержимое».
Всё остальное оставляю по умолчанию. Нажимаю правой клавишей мыши на данный лайтбокс, «отменить все использованные стили», и «удалить содержимое».
Нажимаю на триггер «отменить все использованные стили», и содержимого в нём нету. Закрою библиотеку, сделаю немного больше экран, целевой объект и триггер данного виджета нужно сделать 200 на 200 пикселей. Я перехожу в настройки перспективы и выставляю здесь 200 на 200. «Ок», такие же как размеры триггера в основном дайтбоксе. Выделяю данный триггер и так же делаю его размеры 200 на 200 пикселей. «ОК».
Эффект при наведении на картинку. Сборка.Мы получили два равных квадрата. Теперь создам ещё текст, напишу здесь «+», выделю его, зайду в текст, поставлю размер 72, и «по центру», также можно поставить жирность. Выходу из режима редактирования текста, сделаю этот блок немного поменьше, например, вот так, и перетяну его в целевой объект нашего лайфбокса. Размещу его ровно по центру, а сам текст сделаю белым цветом. Выделю сам целевой объект, и сделаю ему заливку чёрным цветом (можете любым другим), с непрозрачностью, например, 70%(71 пускай будет). Далее беру данный триггер и перетягиваю его поверх данного целевого объекта. Таким образом, мы получили такую вот заглушку для картинки. Я закрываю настройки текста. И теперь эту заглушку нам необходимо разместить в триггер нашего лайфбокса. Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Выделю сам целевой объект, и сделаю ему заливку чёрным цветом (можете любым другим), с непрозрачностью, например, 70%(71 пускай будет). Далее беру данный триггер и перетягиваю его поверх данного целевого объекта. Таким образом, мы получили такую вот заглушку для картинки. Я закрываю настройки текста. И теперь эту заглушку нам необходимо разместить в триггер нашего лайфбокса. Я сделаю немного меньше масштаб, передвину вверх, беру данную заглушку и перетягиваю в триггер лайфбокса (нам нужно очень точно попасть в триггер, что бы совпало). «ОК». На этом, в принципе всё.
Давайте посмотрим, что у нас получилось. Я нажимаю на просмотр, есть такая вот миниатюра при наведении курсора мыши появляется такой плюсик с затенением. Если я нажимаю на этот плюсик, открывается картинка во всю её ширину, в полный размер. Вот такой эффект при наведении на картинку.
Таким вот образом, вы можете делать заглушки для ваших картинок, которые вы вставляете в лайтбокс в программе Adobe Muse.![]()
На этом всё, дорогие друзья, данный урок закончен. Если вам понравился данный урок, ставте лайки, пишите комментарии, подписывайтесь на мой канал, если вы этого ещё не сделали. И смотрите мои предыдущие и следующие видео уроки.
Автор видеоурока
Дмитрий Шаповалов
Как добавить эффекты наведения изображения в WordPress (за 4 шага)
Хотите знать, как добавить эффекты наведения изображения в WordPress? При разработке вашего веб-сайта вы хотите, чтобы он выделялся как можно больше. Это может быть сложно, потому что любой другой веб-разработчик думает так же. Тем не менее, многие инновационные инструменты позволяют с легкостью создавать привлекательные веб-дизайны.
Например, добавление эффектов наведения к изображениям может быть творческим интерактивным способом улучшить статические изображения на вашем сайте. В этом посте мы обсудим преимущества добавления эффектов наведения к изображению в WordPress. Затем мы дадим вам пошаговое руководство о том, как внедрить их на свой сайт. Давайте начнем!
Давайте начнем!
Что такое эффекты наведения изображения в WordPress?
Поскольку WordPress очень настраиваемый, вы можете создать веб-сайт с большим количеством визуальных привлекательностей. Создание уникального сайта может потребовать времени и планирования, но это вполне возможно, если вы используете правильные методы.
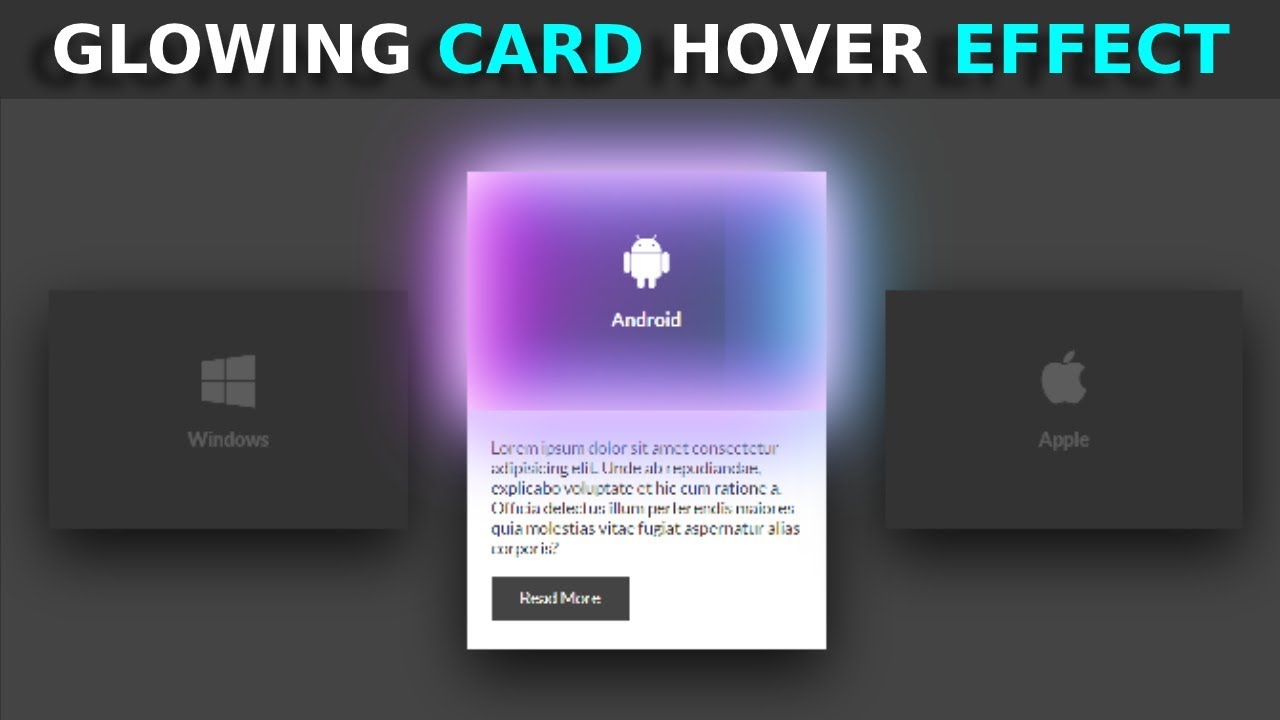
Одним из способов быть инновационным в веб-дизайне является добавление к изображению эффекта наведения. Hover-эффекты могут стать идеальным способом создания эстетичного и запоминающегося веб-сайта. Они могут помочь простым статическим изображениям выделиться и стать более интерактивными:
Эффект наведения — это анимация, которая срабатывает, когда пользователь наводит курсор на элемент на странице. Некоторые эффекты наведения так же просты, как увеличение изображения. Другие могут изменить цвет или заставить изображение сжаться или повернуться. Эффекты наведения также можно добавить ко многим другим элементам, таким как ссылки на ваших целевых страницах, но в этом посте мы сосредоточимся исключительно на изображениях.
Почему вам может понадобиться добавить эффекты наведения к изображениям в WordPress
Если вы хотите развивать свой бизнес, очень важно иметь хорошо спроектированный веб-сайт. Добавление изображений — это умный способ разбить длинные фрагменты текста и сделать ваш сайт более личным. Разработка сначала шаблонов изображений, а затем добавление эффектов при наведении курсора или наоборот может быть эффективной стратегией.
Использование эффектов наведения имеет множество преимуществ. Они могут:
- Добавить интерактивный элемент на изображение
- Привлекайте больше внимания, чем статичное изображение
- Требует меньше ресурсов, чем GIF или видео
- Сообщить пользователям, что изображение кликабельно
Лучше всего то, что с нашим плагином Beaver Builder эффекты наведения просты в использовании. Вы обнаружите, что Beaver Builder предлагает множество различных вариантов анимации для эффектов наведения. Используя пользовательский класс и пользовательский CSS, вы можете мгновенно улучшить изображения на своем веб-сайте.
Как добавить эффекты наведения к изображениям в WordPress (4 шага)
Теперь, когда мы изучили преимущества эффектов наведения, вам может быть интересно, как их использовать. К счастью, мы составили пошаговое руководство по этому процессу:
Вы можете добавлять эффекты наведения с помощью ручного кодирования. Однако это может быть рискованно и отнимать много времени, особенно если вы неопытный разработчик. Хорошая новость заключается в том, что эта задача становится намного проще, когда вы используете плагин.
Бесплатный плагин Beaver Builder для WordPress поможет вам с легкостью создавать функциональные и визуально привлекательные веб-сайты WordPress. Каждый элемент удобен для разработчиков, от конструктора страниц с возможностью перетаскивания до настраиваемого CSS. Кроме того, этот инструмент позволяет любому легко использовать эффекты наведения изображения. Для любой фотографии, которая нуждается в более интерактивной функции, вы не ошибетесь с Beaver Builder.
Кроме того, этот инструмент позволяет любому легко использовать эффекты наведения изображения. Для любой фотографии, которая нуждается в более интерактивной функции, вы не ошибетесь с Beaver Builder.
Мы также рекомендуем установить нашу тему Beaver Builder. При разработке постов и страниц в WordPress лучше всего использовать экономящие время шаблоны постов WordPress. Таким образом, вы можете сосредоточиться на создании интересных функций, таких как эффекты наведения, а не на разработке макетов. Однако вы можете использовать Beaver Builder вместе с любой темой WordPress, которую вы предпочитаете.
Шаг 1. Добавьте фотомодуль на свою страницу
Прежде чем начать, обязательно установите и активируйте подключаемый модуль Beaver Builder. После этого в задней части вашего веб-сайта WordPress перейдите на вкладку Pages . Либо создайте новую страницу, либо выберите страницу, которую хотите отредактировать, и нажмите Launch Beaver Builder , чтобы открыть редактор.
Затем щелкните значок + в правом верхнем углу. Там вы добавите на свою страницу модуль Photo :
Вы можете использовать функцию перетаскивания, чтобы быстро и легко разместить этот модуль в нужном месте.
Шаг 2. Настройте модуль фотографий
Затем настройте модуль фотографий так же, как для любого изображения, которое вы добавляете на свой сайт. Для начала вы можете либо выбрать фотографию из своей медиатеки, либо использовать URL-адрес. При использовании библиотеки мультимедиа выберите нужный размер фотографии:
Вы также можете обрезать изображение в различные геометрические фигуры. Эффект наведения по-прежнему будет эффективен, даже если ваше изображение имеет форму пейзажа, панорамы, портрета или круга.
На этом этапе вы можете добавить ссылку на фотографию, если это необходимо. Поскольку эффекты наведения привлекают внимание к изображению, это может быть эффективным способом побудить посетителей посетить определенные URL-адреса.
Шаг 3: введите пользовательский класс
После того, как вы настроили фотомодуль по своему вкусу, щелкните вкладку Advanced . Здесь вы найдете раздел HTML Element .
Прокрутите этот раздел до конца, пока не увидите поле Class . В этом поле вы вводите информацию о пользовательском классе для любого эффекта, который вы используете. В этом уроке мы используем эффект Hover Unblur, поэтому мы ввели «hover-unblur» в разделе класса:
С помощью эффектов наведения вы можете не только вставлять анимацию, но и изменять цвет изображения. Beaver Builder предлагает множество различных эффектов наведения на выбор.
В зависимости от эффекта, который вы хотите добавить, вам потребуется использовать определенный пользовательский класс. Вот варианты, которые у вас есть:
- Увеличение при наведении: увеличение при наведении
- Уменьшение масштаба при наведении: уменьшение при наведении
- Уменьшение масштаба при наведении и поворот: наведение-уменьшение-поворот
- Размытие при наведении: Размытие при наведении
- Оттенки серого в цвет: градации серого-img
- Сепия в Цвет: sepia-img
Вы всегда можете предварительно просмотреть различные эффекты, прежде чем выбрать один из них, чтобы увидеть, какой вариант наиболее эффективен.
Шаг 4. Добавьте CSS для эффекта на вашем сайте
Наконец, вам нужно добавить CSS для выбранного эффекта наведения на ваш сайт. Для этого вы можете посетить нашу базу знаний, чтобы найти и скопировать CSS для этого эффекта наведения:
Важно отметить, что скорость перехода для эффектов наведения фиксирована и составляет 0,3 секунды. Однако вы можете изменить это при загрузке CSS на свой сайт. Просто увеличьте или уменьшите значения, чтобы ускорить или замедлить переход.
Чтобы добавить код CSS на свой веб-сайт, щелкните строку заголовка в верхнем левом углу и перейдите к Global Settings :
Затем перейдите к тегу CSS и вставьте код CSS. для желаемого эффекта. После сохранения изменений этот код появится в Инструменты > Глобальные настройки на каждой странице Beaver Builder. Более того, ваши правила CSS будут применяться ко всему содержимому вашего сайта, даже к частям, созданным не с помощью Beaver Builder.![]()
Если вы хотите применить CSS только к определенной странице, перейдите к Layout CSS & Javascript . Введите код на вкладке CSS и сохраните изменения.
Теперь вы можете увидеть свой первый эффект наведения! Обязательно наведите указатель мыши на изображение, чтобы убедиться, что оно работает правильно:
Вы также можете добавить один и тот же эффект наведения к нескольким изображениям в строке или столбце. Для получения более подробной информации ознакомьтесь с нашей документацией по работе с настройками строк и столбцов.
Заключение
Несмотря на то, что существует множество способов настроить свой веб-сайт, добавление эффекта наведения — это быстрый и простой способ сделать любое изображение уникальным и привлекательным. Эффекты наведения также предлагают интерактивный элемент, который может удерживать людей на вашем сайте в течение более длительного периода времени.
Как мы видели, вы можете легко добавить любой эффект наведения с помощью нашего плагина Beaver Builder, выполнив следующие действия:
- Добавьте фотомодуль на свою страницу.

- Настройка фотомодуля.
- Введите пользовательский класс.
- Добавьте CSS для эффекта на свой сайт.
Какой ваш любимый эффект наведения? Дайте нам знать в комментариях ниже!
Было бы здорово, если бы вы могли поделиться этим постом со своими друзьями.
Об Уилле Моррисе
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, он любит выступать со своими стендап-комедиями на местных каналах.
Как добавить эффекты при наведении на изображение в WordPress
Если картинка стоит тысячи слов (а это не так, иначе вы бы смотрели на одну картинку вместо того, чтобы читать всю эту статью, чтобы получить полезную информацию), что стоит галерея? Грамотно подобранная галерея? Разумно подобранная галерея правильно оптимизированных изображений с незаметными эффектами наведения? Наверное много. Но что такое эффекты наведения изображения, и поддерживает ли их WordPress?
Эффекты при наведении изображения — это путь к как можно лучше используйте ваши изображения . Они добавляют больше интерактивности вашим изображениям и галереям изображений, предоставляя вам больше свободы и больше возможностей для создания увлекательных впечатлений для ваших посетителей. Они также очень полезны для того, чтобы сообщать вашим пользователям, является ли элемент кликабельным или нет, поэтому они часто используются для элементов навигации. Вы также можете использовать их для передачи важной информации , такой как, скажем, указание цены на репродукцию, когда пользователь наводит на нее курсор мыши, и т. д., или для чисто эстетических эффектов.
Они добавляют больше интерактивности вашим изображениям и галереям изображений, предоставляя вам больше свободы и больше возможностей для создания увлекательных впечатлений для ваших посетителей. Они также очень полезны для того, чтобы сообщать вашим пользователям, является ли элемент кликабельным или нет, поэтому они часто используются для элементов навигации. Вы также можете использовать их для передачи важной информации , такой как, скажем, указание цены на репродукцию, когда пользователь наводит на нее курсор мыши, и т. д., или для чисто эстетических эффектов.
Существует несколько способов добавить эффекты наведения изображения в WordPress. Вот о чем мы будем говорить:
Как добавить эффекты наведения изображения в надстройки Qi для галереи изображений Elementor
Как добавить эффект наведения подписи к изображению
Как создать эффект масштабирования изображения WordPress
Первый плагин в нашем списке — это наш собственный плагин с функциональностью, разработанной с учетом простых, элегантных и красивых галерей, но ничто не мешает вам использовать одно изображение в галерее, если вам нравится эффект. Второй немного ярче и использует анимированные подписи и текст , если это тот эффект, который вы хотите. Третье решение очень востребовано интернет-магазинами: эффект масштабирования для демонстрации деталей ваших продуктов.
Второй немного ярче и использует анимированные подписи и текст , если это тот эффект, который вы хотите. Третье решение очень востребовано интернет-магазинами: эффект масштабирования для демонстрации деталей ваших продуктов.
Как добавить эффекты наведения изображения в надстройки Qi для галереи изображений Elementor
Если вы являетесь пользователем Elementor (а почему бы и нет; Elementor является гибким, простым в освоении, интуитивно понятным, визуальным и имеет полнофункциональная бесплатная версия), вам повезло. Наш проприетарный плагин Qi Addons For Elementor расширяет и без того значительный набор опций Elementor с помощью 60 совершенно новых профессионально разработанных виджетов . Итак, если вы ищете способ выделить свои галереи изображений, возможно, вы захотите обратить внимание на виджет галереи изображений.
Первое, что вам нужно сделать, это установить последнюю версию Elementor, а затем установить и активировать Qi Addons For Elementor . Qi Addons сам по себе бесплатен, и будет отлично работать с бесплатной версией Elementor , поэтому все это не будет стоить вам ни копейки.
Qi Addons сам по себе бесплатен, и будет отлично работать с бесплатной версией Elementor , поэтому все это не будет стоить вам ни копейки.
Как и для всех других виджетов Qi Addons, настройка галереи с эффектами наведения занимает буквально считанные минуты.
Мы начнем с простого поста и небольшого текста-заполнителя. Чтобы добавить галерею на свою страницу, вам нужно перетащить элемент Галерея изображений в нужное место.
После установки элемента галереи-заполнителя вам необходимо заполнить его несколькими изображениями. На вкладке General щелкните знак плюс под Images для добавления изображений.
Вы можете выбрать изображения из своей медиатеки или загрузить их, и, когда они будут загружены, убедитесь, что они выбраны (отмечены галочками), нажмите Создать новую галерею.
Создав галерею, вы можете изменить порядок изображений или присвоить им подписи. Нас устраивают текущие настройки, поэтому мы нажмем Вставить галерею .
Нас устраивают текущие настройки, поэтому мы нажмем Вставить галерею .
Теперь ваша галерея вставлена. Если вы наведете на него указатель мыши в разделе предварительного просмотра, вы увидите, что по умолчанию он уже имеет эффект наведения: анимацию увеличения. Но для того, чтобы действительно сделать галерею популярной, нам нужно посетить Настройки галереи .
В разделе Настройки галереи можно найти все параметры оформления галереи, включая эффекты наведения. Как видите, у виджета галереи есть множество опций, но они выходят за рамки этого руководства. Вы можете найти точные настройки, которые мы использовали на изображении ниже.
Что нас больше всего беспокоит, так это элементы управления Image Hover . Здесь вы можете выбрать между Увеличить, Уменьшить, Переместить и Нет . Мы выберем Уменьшить . Ниже находится элемент управления Image Hover Zoom Origin . Вы можете выбрать между Center, Left, Right, Top и Bottom . Мы установим наш на Bottom .
Вы можете выбрать между Center, Left, Right, Top и Bottom . Мы установим наш на Bottom .
Два последних элемента управления: Цвет наложения и Цвет наложения при наведении . Вы можете использовать их для настройки цветовых наложений для ваших изображений. И наложение другого цвета при наведении. Например, если вы настроили наложение изображения на непрозрачный цвет, а цвет при наведении на прозрачный слой, изображение будет отображаться только при наведении мыши. Мы довольны нашим незаметным эффектом уменьшения масштаба, поэтому мы не будем его использовать.
Вот и готова элегантная галерея за считанные минуты. Вы найдете такую же универсальность с двумя другими виджетами галереи: галереей изображений Masonry и виджетами галереи изображений Pinterest.
Как добавить эффект при наведении подписи к изображению
Image Hover Effects — это подключаемый модуль, который предоставляет вам набор инструментов для создания нескольких ярких эффектов при наведении с помощью подписей. Мы будем использовать бесплатную версию плагина, поэтому нас не будут интересовать профессиональные функции.
Мы будем использовать бесплатную версию плагина, поэтому нас не будут интересовать профессиональные функции.
После установки и активации плагина откройте его настройки, перейдя к Image Hover Effects/Image Hover Effects на панели управления WordPress.
Вы попадете в редактор титров. Вы можете создавать наборы изображений ( Категории ), содержащие несколько изображений в каждом, а затем размещать этот набор в любом месте на своем веб-сайте с помощью шорткодов.
Вы можете использовать рекомендации разработчика в правой части экрана, которые помогут вам в этом. Во-первых, вам понадобится Название категории и Название изображения . Выбирайте их так, чтобы их можно было легко запомнить для последующего использования. Имя категории должно быть одинаковым для всех изображений в одном наборе, а Имя изображения — это текст на внутренней вкладке. Это не очень важно для пользовательского опыта.
Следующая внизу кнопка Upload Image . Вы попадете в свою медиатеку, откуда сможете выбрать изображение или загрузить его, как при добавлении изображения в сообщение или на страницу. Нажмите Сохранить изменения и прокрутить вниз.
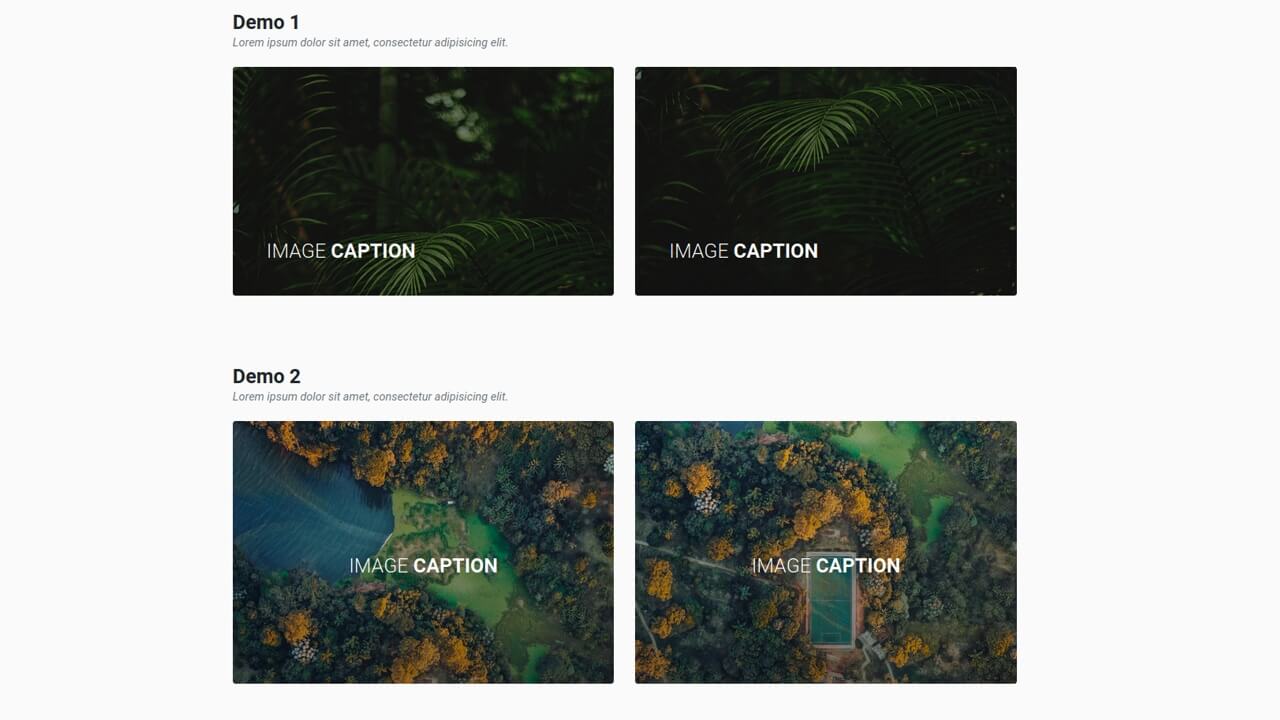
В разделе Настройки заголовка введите заголовок Заголовок . Это часть текста, которая будет отображаться при наведении курсора мыши. Вы также можете ввести Caption Description , другую, меньшую часть. Мы использовали Название нашего изображения для Заголовок и некоторый текст-заполнитель для Описание .
Вы также можете добавить Caption Link – ссылку, по которой посетители смогут перейти, когда они нажмут на изображение. Нам не нужна конкретная ссылка, поэтому мы введем знак решетки (#). Вы можете выбрать, Открыть ссылку в новой вкладке или нет, но поскольку у нас нет ссылки, это нас не касается.
Далее идут Color Controls . Вы можете ввести шестнадцатеричный код или выбрать из палитры цветов. Для Caption Title мы выбрали белый цвет по умолчанию, а для Caption Description Color мы выбрали светло-серый (#d3d3d3).
Нажмите Сохранить изменения и снова прокрутите вниз.
Наконец, мы подошли к Hover Settings . Этот плагин работает с круглыми или квадратными изображениями. Мы выбрали Square для нашего Image Shape .
Image Hover Effects позволяет выбрать один из 20 различных эффектов в раскрывающемся меню Select Hover Effect . Вы можете увидеть, как они выглядят, в демоверсии разработчика или по ссылке Check All Effects . Нам нравится Эффект 13 .
Наконец, элемент управления изображений в строке позволяет выбрать, сколько изображений отображать в строке. Поскольку у нас есть только одно изображение, оно нам и нужно. У вас может быть столько изображений с любым количеством различных эффектов и ссылок, сколько вам нужно.
У вас может быть столько изображений с любым количеством различных эффектов и ссылок, сколько вам нужно.
Кнопка Добавить изображение добавляет еще одно изображение, с которым можно работать таким же образом. Кнопка Добавить категорию позволяет создать новый набор изображений. Вы можете нажать Предварительный просмотр для предварительного просмотра, а кнопка Получить шорткод позволит вам получить шорткод для активной категории .
Наконец, Сохранить изменения еще раз.
Чтобы добавить это изображение в сообщение или на страницу, нажмите кнопку Получить шорткод и скопируйте шорткод.
Чтобы добавить шорткод в Gutenberg, нажмите на знак плюс , чтобы добавить блок, и найдите блок шорткода . Если вы работаете с Elementor, вам нужен элемент шорткода, а если вы работаете в классическом редакторе, вам просто нужно разместить шорткод там, где вы хотите, при редактировании с использованием HTML.
Вставьте шорткод в поле шорткода блока, Сохраните свой пост, и все готово.
И все ваши образы настроены.
Как создать эффект масштабирования изображения в WordPress
Еще один полезный эффект, особенно популярный в интернет-магазинах , — это эффект масштабирования, который позволяет вашим посетителям детально изучить ваши товары. Вы можете добиться этого с помощью другого бесплатного плагина: плагина WP Image Zoom.
Однако мы уже подробно рассмотрели, как создавать эффекты масштабирования изображения с помощью этого плагина в другой статье. Мы придерживаемся нашей рекомендации — просто убедитесь, что вы знаете, что создает хороший имидж продукта, и используйте При наведении элементы управления для вашего инструмента масштабирования.
В заключение
Вот и все, три совершенно разных эффекта наведения, которые можно настроить за считанные минуты. Конечно, это едва затрагивает множество способов, которыми вы можете использовать эффекты наведения изображения в WordPress.

