27 текстовых эффектов CSS всевозможными способами для вашего сайта
La типографика нашего сайта важна это соответствует контенту, который мы проецируем через электронную коммерцию, блог или целевую страницу. Вот почему необходимо знать, как правильно выбрать, какой источник может прийти к нам из-за страха, чтобы читатель или покупатель были поощрены прочитать каждый из абзацев, завершающих содержание того же самого.
Но помимо типографики, мудро может применять текстовые эффекты CSS для того, чтобы придать этот особый вид, мы ищем и «ловим» покупателя, который ищет продукт, который есть в нашем каталоге электронной коммерции. Итак, мы собираемся поделиться 25 основными текстовыми эффектами CSS, чтобы этот шрифт даже больше выделялся в глазах пользователя, который посещает наш сайт.
Индекс
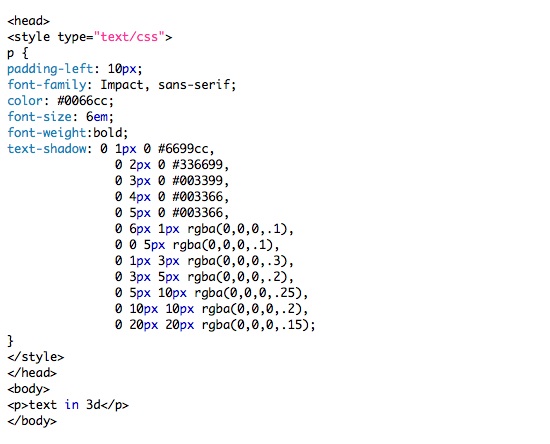
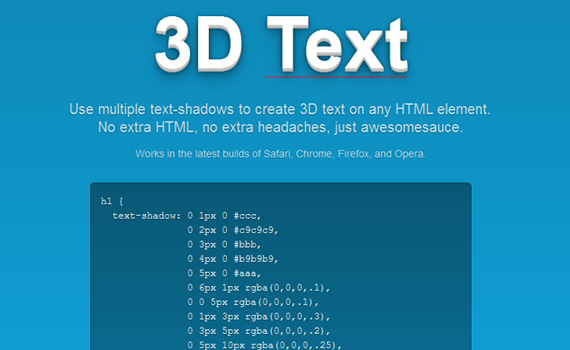
- 1 3D Text
- 2 3D-типографика CSS
- 3 Маскирующая анимация пути
- 4 Эффект букв
- 5 Frozen
- 7 Анимация текстовой строки
- 8 Мангу
- 9 CSS-анимация выделения текста
- 10 SVG видео маска в текст
- 11 Ввод анимированного текста CSS
- 12 «Классный» текстовый эффект
- 13 Ошибка простого текста
- 14 Психологический глюк
- 15 Текст VHS
- 16 Эффект наведения на текст
- 17 Текстовый эффект Hover Spring
- 18 Sass Loops простой CSS
- 19 Разбить несколько строк
- 20 Анимированное подчеркивание
- 21 Эффект «Очень странные дела»
- 22 Вращающийся текст
- 23 CSS Groovy-эффект
- 24 Эффект градиента
- 25 Параллакс теней
- 26 Эффект щелчка
- 27 Ввод текста
Текстовый эффект CSS, который играет с различными элементами, чтобы Без сомнения, поразительно. Не скучай к этим текущим шрифтам для дизайнеров.
Без сомнения, поразительно. Не скучай к этим текущим шрифтам для дизайнеров.
Подпишитесь на наш Youtube-канал
Этот эффект 3D ведет нас разными путями предыдущий для шрифта, который будет в центре внимания, где бы мы его ни разместили.
Este текстовый эффект анимирован и хотя кажется очень простымОн имеет как свою эффективность, так и очень сложный. Как будто писала от руки. Наверняка вы сможете найти идеальное место для вашего местоположения, так как оно лучшее из этого списка.
Производится эффект расширения и Отражение текста, создающее ощущение элегантности и профессионализма.
Существует эффект отражения на тексте который может быть идеальным для определенного шрифта. Что-то, что связано с зимой, сельскими домами или лыжами, было бы идеально.
Этот эффект попробуйте нарисовать серию крошечных фигур так что они окончательно формируют текст. Недавно созданный код CSS, демонстрирующий сложность веб-дизайна.
Недавно созданный код CSS, демонстрирующий сложность веб-дизайна.
Как и предыдущий, поразительный текстовый эффект CSS с серией линий, которые рисуют текст, к которому был применен код.
Другой эффект популярный анимированный текст который способен искажать каждую букву для создания анимации значительного качества.
Еще одна анимация для очень элегантный текстовый эффект и что он способен вызвать чувство профессионализма у посетителя, который заходит на наш сайт.
Еще один из лучших эффектов во всем списке, и это показывает маску видео, которое у нас есть в качестве фона так что в тексте главный герой. Высокое качество на всех уровнях.
Если вы можете правильно ввести этот эффект при вводе текста на своем веб-сайте,
Еще одна маска в текстовом эффекте, использует изображение в формате GIF для получения еще одного отличного результата, такого как маска видео. Лучше это увидеть из примера кода на Codepen.io.
Лучше это увидеть из примера кода на Codepen.io.
Этот текстовый эффект идеально подходит для портфолио артиста любого аспекта или даже музыкальной группы, в которой мы ищем динамизма. Совершенно бросается в глаза.
Как и предыдущий, еще один эффект напыщенный и совершенно случайный текст
Такой формат видео, так хорошо известное в 80-х и 90-х которые мы можем воспроизвести с помощью этого CSS.
Просто оставь указатель мыши над каждой буквой чтобы найти эффект наведения, создаваемый этим кодом HTML, CSS и JS. Очень интересно в общем.
Для чего-то технологического это текстовый эффект наведения который очень хорошо работает для всех типов веб-сайтов, связанных с новыми технологиями. Нанесенный на пуговицу, тоже дает отличный результат.
Другой текстовый эффект Качественный и элегантный CSS которые могут вызвать у посетителя самые разные ощущения. Настоятельно рекомендуется.
Очень простой текстовый эффект CSS, но с большим потенциалом для ярких что такое
Если вы хотите, выделите абзац текста, в котором посетитель Поместите указатель мыши, этот эффект CSS создает подчеркивание. Очень интересно, потому что это творчески и любопытно.
Как популярный очонтера сериал Очень странные дела, этот эффект наведения позволит сделать типографику серии отличным результатом.
Это действительно
Эффект крутая заливка текста для веб-контента по определенной теме.
Очень яркий визуальный эффект для затенение шрифта. Без сомнения, отлично там, где много цветов.
А эффект параллакса тени когда мы перемещаем указатель по тексту.
Простой и привлекательный эффект набора текста который очень хорошо воссоздан.
Другой эффект набора текста, который нельзя пропустить
15 красивых текстовых эффектов, созданных с помощью CSS
Красивый текст или типография сделают ваш дизайн привлекательным. В веб-дизайне CSS помогает придать стиль дизайну, включая различные эффекты в тексте или типографике. С помощью CSS вы можете использовать обрезку и добавлять анимацию к тексту, чтобы немного оживить обстановку.
И чтобы проиллюстрировать это, мы собрали 15 потрясающих и интересных текстовых эффектов, которые стали возможны с помощью CSS (некоторые с небольшой помощью из кодов Javascript).
Для больше вещей, которые вы можете сделать с CSS, проверьте:
Эластичный удар Анимация
Yoksel оживляет обводку текста с помощью крутой цветовой схемы. Этот эффект сделан с CSS и SVG. Результат потрясающий!
Этот эффект сделан с CSS и SVG. Результат потрясающий!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
SVG Glitch
Хотите сделать эффекты, которые похожи на сломанный аналоговый телевизор? Дирк Вебер сделал этот потрясающий эффект с помощью CSS и SVG фильтра.
Логотип Shop Talk
Shop Talk логотип воссоздан Хьюго используя только CSS. Логотип выглядит аналогично оригиналу, в комплекте с правильной текстурой.
Разбитый эффект
Эта идея Робет Мессерле дает эффект нарезки ножа, выполненный с использованием менее 70 строк CSS.
Элегантный эффект тени
Эффект Long Shadow приходит к тексту, сделанному с помощью CSS. Творец, Хуан Брухо сделал 4 других эффекта, но это, пожалуй, самый впечатляющий.
Туманный текстовый эффект
Andreas создает потрясающий кинематографический эффект тумана. Применимо только в браузерах Webkit.
Текстовая маска SVG
Дизайн от Марко Баррия показывает элегантный эффект маскировки текста на большом фоновом изображении.
Анимация текста
Йоанн создал потрясающий эффект тикера с помощью этой текстовой анимации. Посмотрите, как второе слово чередуется между тремя словами.
Удариться о пол
Этот 3D-эффект от ThatGuySam простая игра на текстовых тенях, но с потрясающим результатом.
Фоновый текст клипа
Jintos играл с фоновым клипом Webkit, чтобы добавить фоновое изображение внутри текста. Он сделал 16 классных творений, используя этот метод.
CSS Text-FX
Moklik к тексту добавлен затемненный световой эффект, дающий вам периодические вспышки, которые предупреждают об опасности издалека.
Анимированная подпись подписи
Гэри Хептинг создал анимацию подписи в реальном времени. Это работает путем применения Javascript к пути SVG для анимации подписи.
Красочный Glitchy 404
Слышите ли вы звук этого глюка и почувствуете вибрацию в своей голове? Вот как хорош этот эффект глюка. mistic100 сделано с CSS плюс немного Javascript.
космос
Теперь это элегантный и вдохновляющий логотип. Он также подходит для использования в «Космосе», потому что орбиты, понимаете?
Он также подходит для использования в «Космосе», потому что орбиты, понимаете?
загрузка
Крутой эффект загрузки, который просто скрывает и отображает буквы.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
10 классных анимаций CSS для добавления на ваш сайт
Сейчас мы переживаем золотой век веб-анимации. CSS-анимации и переходы не только поддерживаются всеми основными браузерами, но и инструменты, которые мы используем для их создания, становятся действительно мощными. Мы можем контролировать работу наших анимаций в очень тонкой степени, что может помочь нам оживить наши сайты и придать им собственный характер.
Конечно, вы можете злоупотреблять анимацией — в этом нет сомнений. Но учитывая, что крутые CSS-анимации могут привлечь внимание, улучшить удобство использования и просто сделать ваш сайт более fun , я думаю, будет справедливо сказать, что вы можете использовать и под .
Итак, вот 10 классных CSS-анимаций , которые вы можете использовать на своем сайте. Для некоторых из них я представил несколько различных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас. Это также отличный опыт для изучения CSS других людей, чтобы увидеть, как они создали свою анимацию.
Начнем!
1) Покачивающиеся кнопки для привлечения внимания людей
Не попадайтесь в ловушку, думая, что анимация предназначена только для создания приятных визуальных эффектов.
Конечно, вы можете использовать их просто для красоты, если хотите! Но анимация также может иметь важное функциональное применение. Например, чтобы привлечь внимание посетителя к частям сайта, на которые вы хотите, чтобы они посмотрели. Простой, но очень эффективный способ сделать это — заставить элементы слегка покачиваться, как показано здесь:
.
Это просто использует преобразование : rotateZ() с @keyframes для создания этих покачиваний. Возможно, вы захотите сделать небольшую паузу в анимации, чтобы она колебалась каждые 5 секунд или около того, а не была в бесконечном цикле.
Проверьте также эти красивые переходы страниц CSS. Это отличный и тонкий способ добавить переходы на страницу во время загрузки нового контента.
2) CSS-анимация при наведении курсора для кнопок
Очень часто анимация используется для указания, когда пользователь навел курсор на элемент или сфокусировал его.
Это замечательно с точки зрения пользовательского интерфейса, поскольку помогает пользователю узнать, где он находится, а также помогает указать, какие части вашего сайта являются интерактивными, поскольку элементы, которые реагируют на вашу мышь, обычно являются интерактивными.
Вдобавок ко всему, это просто забавно иметь страницу, которая реагирует на вас! Если вам нужен действительно классный способ анимации CSS-кнопок при наведении, ознакомьтесь с некоторыми из этих идей:
.
Ничто не бросается в глаза? Как насчет некоторых из них?
См. перо на КодПене.
Все еще ничего не нашли? Хорошо, вам довольно трудно угодить! Как насчет этого анимированного эффекта градиента?
См. перо на КодПене.
То, как это было сделано, тоже весьма умно. Градиент больше, чем содержащий его элемент, и он перемещается на фоновая позиция . Неоновый эффект был достигнут с помощью фильтра — он по-прежнему хорошо выглядит без размытия, и вы могли бы даже предпочесть это таким образом.
3) Анимация загрузки CSS
Как разработчики, мы стараемся максимально сократить время ожидания наших посетителей. Мы оптимизируем наши изображения, используем ленивую загрузку, может быть, даже используем CDN. Но иногда небольшое время загрузки неизбежно. На самом деле, если мы подключаемся к сторонним API, то часть нашего времени загрузки полностью не зависит от нас.
В таких случаях крайне важно, чтобы пользователь знал, что что-то происходит. Вы когда-нибудь нажимали кнопку «Отправить», а страница просто сидела и ничего не делала? Это немного вызывает тревогу, не так ли? Страница загружается? Это не? Должен ли я нажать еще раз? Арх!
Итак, нам нужно указать посетителю, что происходит какая-то обработка — и один из самых простых способов сделать это — использовать классическую анимацию загрузки CSS, состоящую из точек:
См. перо
на КодПене.
перо
на КодПене.
Основное преимущество этого метода в том, что он дешев с точки зрения производительности. Это не замедлит работу браузера в то время, когда у него, вероятно, есть другие дела. Кроме того, это легко понять — все знают, что это значит.
Если вы хотите попробовать что-то более интересное, чем стандартная анимация загрузки CSS с точками, попробуйте некоторые из следующих вариантов:
См. перо на КодПене.
Примечание. Если вы можете измерить, какая часть процесса/загрузки была завершена, вы можете рассмотреть возможность использования индикатора выполнения CSS. Прочтите нашу статью о том, как сделать индикатор выполнения CSS для получения дополнительной информации, или эту статью с более чем 20 великолепными анимированными индикаторами выполнения.
Трехстрочный значок гамбургера стал стандартным способом указать, что пользователь может получить доступ к меню. Вы нажимаете на гамбургер, и открывается меню. Затем гамбургер становится «X», которым люди могут закрыть меню.
Вы нажимаете на гамбургер, и открывается меню. Затем гамбургер становится «X», которым люди могут закрыть меню.
Есть причина, по которой это сейчас стало стандартной практикой — все знают, что это значит, это занимает меньше места, чем написание «Меню» в тексте, и, конечно же, это дает вам прекрасную возможность использовать классные CSS-анимации!
Взгляните на некоторые из этих вариантов:
См. перо на КодПене.
Как вы думаете, какой из них лучше всего подойдет для вашего сайта?
Ознакомьтесь с нашим списком из 10+ примеров меню гамбургеров, если вам интересно больше!
Конечно, когда кто-то щелкает этот гамбургер, вы также должны вызвать меню, что является еще одним прекрасным моментом для использования некоторых классных анимаций CSS. Классический вариант, и он вполне приличный, — меню выдвигается сбоку:
. См. перо
на КодПене.
См. перо
на КодПене.
Подходит для большинства ситуаций. Но, если хотите, можете немного пофантазировать…
См. перо на КодПене.
Есть ли на вашем сайте модальные CSS или всплывающие окна? Может быть, для формы регистрации по электронной почте, встроенного контента или части процесса оформления заказа?
Если вы это сделаете, пришло время оставить усталое старое исчезновение и исчезновение. С модальными окнами можно делать гораздо больше! Вместо этого попробуйте одну из этих замечательных идей:
Кстати, даже если вы не используете всплывающие окна с модальными окнами CSS на своем сайте, вы должен проверить опцию «Облигация» ниже. Это потрясающе — и то, как оно появляется, и то, как оно исчезает!
См. перо
на КодПене.
перо
на КодПене.
Текстовые CSS-анимации, безусловно, не то, чем вы захотите злоупотреблять. Люди не ожидают, что текст будет двигаться, поэтому, если его слишком много, это может быть немного подавляющим.
Однако при умеренном использовании анимация прокрутки текста может быть интересным способом привлечь внимание пользователей к определенному заголовку, слогану или призыву к действию на вашем сайте.
Посмотрите эти отличные варианты, например:
См. перо на КодПене.
Или, если вы хотите получить действительно роскошь…
См. перо на КодПене.
8) Анимированные страницы 404
Ваша пользовательская страница 404 — это прекрасная возможность вытащить из сумки все свои крутые трюки с CSS-анимацией. Здесь ваш пользователь ничего не может сделать, кроме как понять, что нужная ему страница не найдена, а затем либо вернуться назад, либо перейти к другой части вашего сайта. Так почему бы не дать им возможность улыбнуться, пока они там?
Здесь ваш пользователь ничего не может сделать, кроме как понять, что нужная ему страница не найдена, а затем либо вернуться назад, либо перейти к другой части вашего сайта. Так почему бы не дать им возможность улыбнуться, пока они там?
Эта затерянная в космосе анимация очень милая и хорошо связана с тем, через что проходит пользователь в данный момент:
См. перо на КодПене.
Или, если вы хотите забавный, слегка ретро-стиль, возможно, это:
См. перо на КодПене.
Если ваш бренд не такой игривый, как предполагают эти варианты, как насчет мягко парящих шестиугольников? Это было бы здорово для технологического или научного сайта. Ничто так не говорит «Наука», как шестиугольники!
См. перо
на КодПене.
перо
на КодПене.
9) Изображения SVG, которые рисуют сами себя
Посмотрите на эту потрясающую анимацию обезьяны ниже:
См. перо на КодПене.
Круто, не так ли? Что еще круче, так это то, что это изображение представляет собой SVG, поэтому оно определено в коде HTML. Это означает, что вы можете взять любой путь SVG (свойство d в элементе path ), вставить его в этот код, и ваша фигура нарисуется сама, как это делает здесь обезьяна! Например, давайте попробуем это с простым треугольником:
См. перо на КодПене.
Понимаете, что я имею в виду?
Это может быть отличный способ показать подпись на экране. Или изображение обезьяны или другая более сложная анимация отлично подойдут в качестве загружаемого изображения или на странице 404.
10) Анимированные формы CSS
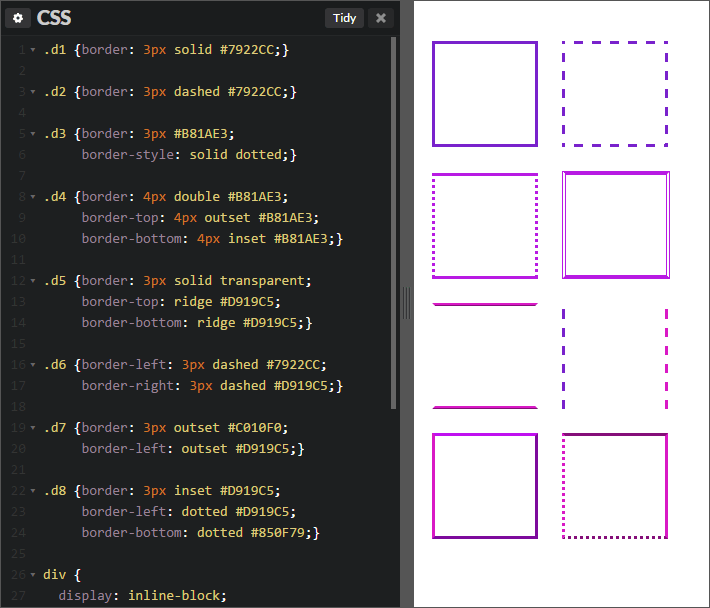
Убедитесь, что вы стилизовали свои формы! Нет ничего хуже, чем видеть веб-форму с примененными к ней стилями по умолчанию!
Ну ладно, может быть, есть какие-то вещи похуже — вроде войны, голода и пиццы с ананасами. Но вы поняли мою мысль — убедитесь, что ваши формы выглядят так же хорошо, как и остальная часть вашего сайта.
И пока вы этим занимаетесь, почему бы не добавить туда еще несколько крутых анимаций CSS? Это можно сделать стильным способом, который не будет слишком отвлекать ваших посетителей. Например, как насчет этой идеи?:
См. перо на КодПене.
Если вы предпочитаете, чтобы вокруг полей ввода была полная рамка, вы можете выбрать вариант ниже. Мне нравится, как заголовок перемещается за пределы поля ввода, когда вы щелкаете внутри него:
. См. перо
на КодПене.
См. перо
на КодПене.
Время начинать!
Ух ты! Мы прошли там много земли! Но я надеюсь, что у вас есть несколько полезных примеров крутых CSS-анимаций для использования на вашем сайте или, по крайней мере, какое-то вдохновение.
Конечно, потребуется немного времени, чтобы доработать и интегрировать эти идеи на ваш сайт — а если у вас нет времени на все это? Что, если вам просто нужно готовое решение «включай и работай», которое можно сразу же запустить?
Если это про вас, то вам понравится fullPage.js. fullPage поможет вам настроить фантастически выглядящие полностраничные сайты и предоставит вам доступ к набору различных анимаций и переходов, которые работают прямо из коробки.
Это молниеносно быстро, легко настраивается, и если вы уже используете JS-фреймворк, такой как React, или CMS, например WordPress, не беспокойтесь — fullPage будет работать без проблем с вашей существующей настройкой.
Посмотрите, что fullPage.js может сделать для вас!
- Потрясающие анимированные фоны только с помощью CSS
- Лучшие эффекты наведения CSS
- 20+ анимированных индикаторов выполнения
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
116 крутых примеров текстовых эффектов CSS, которые вы можете скачать
Реклама
Вы пришли сюда за некоторыми действительно крутыми текстовыми эффектами CSS, которые помогут вам создать удивительную веб-типографику для ваших веб-сайтов.
Чтобы успешно придать веб-сайту визуально более впечатляющий вид, дизайнеры всегда уделяют больше внимания типографике, которая является одновременно стильной и аккуратной.
Эти же самые дизайнеры использовали для достижения этой цели такие программы, как Photoshop; однако, поскольку CSS3 был реализован и поддерживается большинством браузеров, многое изменилось.
Вы уже должны видеть расширенные эффекты шрифтов CSS на различных современных веб-сайтах.
Эти виды эффектов очень быстро становятся очень популярными с точки зрения того, чтобы стать большой тенденцией в веб-дизайне.
Это также может быть достигнуто с помощью чистого CSS, что, пожалуй, самое лучшее в такого рода эффектах веб-типографики.
CSS3 считается настоящей революцией в веб-разработке. Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов в первые 5 минут подписки.
Веб-типографика — это одна из основных вещей, которая кардинально изменилась с появлением CSS3. Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Когда дело доходит до веб-дизайна, CSS поможет вам получить множество различных эффектов шрифта, включая использование таких эффектов, как анимация и отсечение, чтобы немного оживить вещи.
Чтобы еще больше проиллюстрировать это, мы составили список визуально ошеломляющих и красивых эффектов, все из которых стали возможными с помощью CSS, а некоторые из них также с небольшим количеством Javascript.
Содержание
- Анимированные текстовые эффекты CSS Текстовые эффекты тени CSS
- 3D текстовые эффекты CSS
- Текстовый фон CSS
- Текстовые эффекты при наведении CSS
- Текстовые эффекты глюка CSS
- Классные текстовые эффекты CSS
Анимированные текстовые эффекты CSS
Текстовая анимация
Второй из этих текстовых эффектов CSS разработан Йоанном Хелином. Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Строка текста.
Анимированный текст с использованием HTML, CSS и JavaScript.
КОСМОС
Хотя этот текстовый эффект CSS не самый полезный, он все равно впечатляет.
Вот что использовал автор:
- vw, vh, vmin единицы измерения отзывчивости
- flexbox для центрирования всего
- несколько коробчатых теней для звезд Анимация
- ключевых кадров для планет
- преобразование для вращения планет
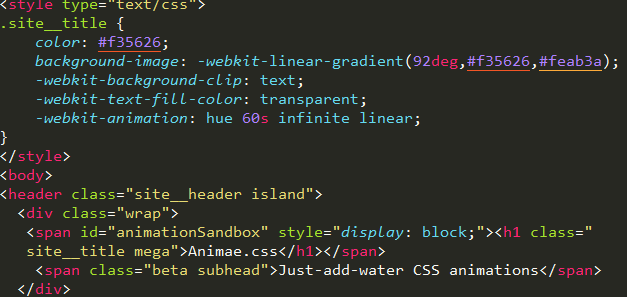
[webkit] Анимированный шаблон «текст-тень»
Использует -webkit-background-clip: text & linear-gradient для имитации полосатой тени текста.
Реклама
Анимированное подписание подписи (пути SVG)
Используйте это перо, чтобы анимировать написание подписи с помощью SVG-переходов stroke-dashoffset/stroke-dasharray и CSS.
Анимированный текст пути SVG
Анимирован текст «Дизайн» на основе одного пути SVG. Нажмите, чтобы переключить анимацию.
Заполнение анимированным текстом с помощью текста svg, практика
Анимированное заполнение текста с помощью HTML(Pug), CSS(SCSS) и SVG.
Анимированный текст с помощью Snapsvg
Работа с этим похожа на старый добрый Flash 🙂
Вертикально вращающийся текст css [FORK] с префиксами браузера
Вертикально вращающийся текст с HTML и CSS.
Вращающийся текст
Вращающийся текст HTML, CSS и JavaScript.
#Codevember 3D Quote Rotator
Использование GreenSock и подключаемого модуля SplitText для создания эффекта 3D-текста.
Невероятно пьяный
Интересный эффект для текста.
Туманный текстовый эффект
Кинематографический текстовый эффект вступления (только Webkit — текстовая маска). Это экспериментально, но все же пришлось включить его среди этих CSS-эффектов.
webdev series — красочная текстовая анимация #updated
Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью SCSS.
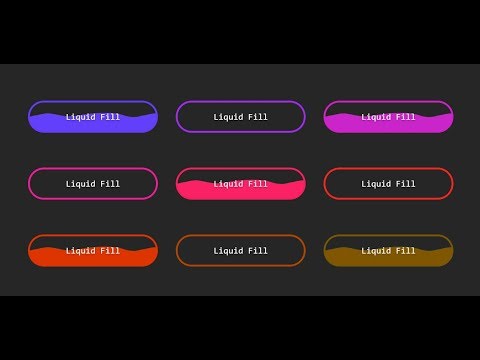
CSS Заливка текста водой
Следующий из этих текстовых эффектов CSS — заливка текста водой с анимацией для прелоадеров и т.п.
Текстовая анимация GSAP
Текстовый эффект с использованием Greensock.
Текстовый эффект волны (с SVG/режимом наложения)
Текстовый эффект волны с HTML и CSS.
Разрушающая текстовая анимация
Текстовая анимация GSAP. Разрушение пути SVG. Медленное движение при наведении.
Волнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Анимированные заголовки
Коллекция анимированных заголовков со взаимозаменяемыми словами, которые заменяют друг друга посредством переходов CSS.
Текстовая анимация: Монтсеррат
Текстовая анимация HTML и CSS.
Затененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Анимация текста SVG
HTML, CSS и SVG анимация текста.
рисование цвета текста
Рисование контура текста с помощью плагина greensock drawSVG.
Анимация текста на чистом CSS
Текстовая анимация HTML и CSS.
Анимированное заполнение текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Эффект пузырящегося текста
Пример создания всплывающего эффекта в заголовке HTML на основе jQuery. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
Дымчатый текст
Сочетание теней текста и преобразования CSS (особенно наклона) для создания дымчатого (или дымчатого?) эффекта.
Пример разрыва/анимации абзаца текста с деформацией jquery
Пример разрыва/анимации абзаца текста с деформацией HTML, CSS и JavaScript.
Анимированная волна, обрезанная текстом
Анимированная волна внутри текста с svg. Изображение на заднем фоне и градиент, заполняющий волну.
(классный) текстовый эффект
Анимированный текст с изображением GIF.
Без названия
Анимированный текст с использованием HTML, CSS и JS.
Отображение разделенного текста
Отображение разделенного текста HTML, CSS и JavaScript.
Морфинг текста с луковицей
Морфинг текста с луковицей в HTML/CSS/JS.
Анимация тени текста
Анимация тени текста с помощью HTML и CSS.
Видеомаска SVG для текста
Видеомаска SVG для текста.
Анимация отображения текста GSAP
Анимация отображения текста GSAP.
Анимация текста SVG
Хорошая анимация текста SVG.
Произвольное преобразование текста только с помощью CSS (анимированное)
Создание случайного преобразования текста с использованием только CSS.
Текстовый эффект немого фильма
Текстовый эффект фильма с холстом .
АНИМАЦИЯ ПОКАЗАТЕЛЯ ТЕКСТА CSS
Чистая анимация показа текста CSS.
Анимация букв
Анимация букв с помощью CSS.
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
Привет!
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
Только CSS Замороженный текст
Только CSS Эффект застывшего текста с background-clip , режимами наложения и градиентным текстом.
Эффект букв
Эффект букв при прокрутке.
Анимация пути маскировки
Иногда простое так же эффективно, как и сложное.
Анимация рукописного ввода (SVG + CSS)
SVG и CSS анимация рукописного ввода . Чтобы оптимизировать SVG для анимации, графика была разбита на более мелкие части. Это было сделано в первую очередь для предотвращения наложения элементов контура на несвязанные элементы clipPath , но также позволяло более точно управлять анимацией. Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Градиент анимированного текста
Красивый анимированный текст с градиентом.
Текстовые эффекты тени CSS
CSS Пунктирная тень
Чистая CSS типографская пунктирная тень в стиле хипстеров.
Текстовый эффект Hit The Floor
Эффекты тени текста CSS3
Эффекты тени текста HTML и CSS3.
Mixin Long Shadow Gradient Mixin
Sass (Scss) Mixin для быстрого создания градиентов длинных теней. Подходит как для text-shadow, так и для box-shadow.
Текстовая тень CSS
Взгляд на учебник Lynda.com. CSS: передовые типографские методы с использованием lettering.js
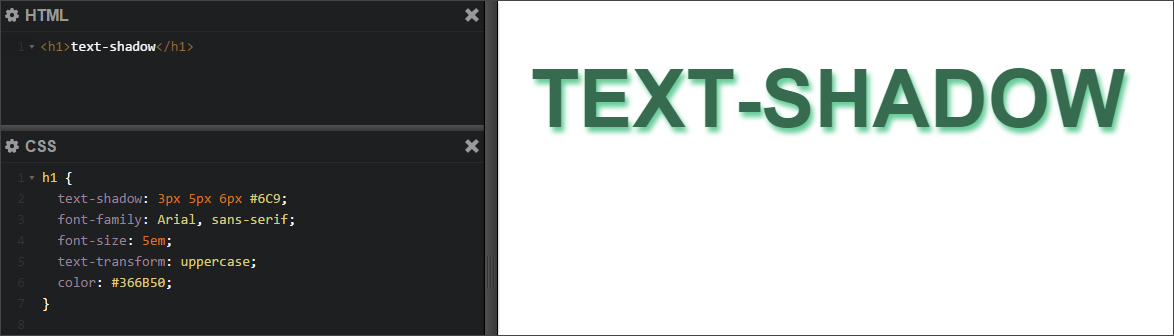
Text-Shadow
HTML и CSS text-shadow.
Awesome Text-Shadow
Awesome text-shadow с CSS3.
Shadow Parallax • Reactjs
Двигайте мышью и играйте в слова. Написано React, ES6, транспилером Babel.
Неоновый эффект тени текста
9 неоновый CSS text-shadow эффекты.
Стилизация текста с помощью SVG (Second Shadow)
Стилизация текста с помощью SVG.
Красивая тень
Красивая тень с HTML и CSS.
Тень текста
Чистая тень текста CSS.
Причудливая тень текста
Причудливая тень текста .
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием CSS text-shadow свойство вместе с функцией SASS и примесями для сохранения кода СУХИМ.
3D-текстовые эффекты CSS
3D-текстовый эффект — движение мыши
Красивый 3D-текстовый эффект с jQuery mousemove.
3D-текстовый эффект выдавливания — только CSS
HTML и CSS 3D-текстовый эффект выдавливания.
Обводка текста CSS | Граница текста CSS — бесконечный эффект только с #CSS #html5
Измените текст, чтобы снова увидеть анимацию.
3D CSS типографика
Один элемент, разноцветный 3D текстовый эффект
Один элемент с многоцветным текстом и 3D текстовыми эффектами теней. Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты.
Только SS: Text Wave
Только CSS текстовая волна.
Перекошенный и повернутый текст
Текст с CSS skew() и rotate() .
Эффекты выделения 3D-текста
Эффекты выделения 3D-текста Эффекты выделения .
Текстовый фон CSS
-webkit-background-clip:text Эффект CSS
Используйте -webkit-background-clip: текст и -webkit-fill-text-color : прозрачный, чтобы применить фон к тексту в webkit браузер.
Установить резервный цвет для другого браузера.
Обрезка фона
Обрезка фона текста.
Выбивающий текст SVG с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заполнения.
Текстовая маска SVG
Липкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
Текст в движущемся облаке | HTML + CSS
Перемещение облачного текста с помощью HTML и CSS.
Попытки CSS текста со встроенным перекошенным фоном
Использование skew отображается, только если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
Текстовые эффекты при наведении CSS
Тип открытия
Efek Typography Text Neon часть 1
Текстовый дизайн (типографика) с неоновым эффектом.
Фон текстовой маски перемещается при MouseMove – v2
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
Преобразование очищенного текста
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Счастливый текст
HTML и CSS эффект счастливого текста.
Анимированный выделенный текст
Идея проста, используется линейный градиент и переход.
3D текстовый эффект при наведении
HTML, CSS и JavaScript 3D текстовый эффект наведения.
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Эффект при наведении фокуса на текст | HTML+ CSS + jQuery
Эффект CSS Hover для текста.
Анимированные подчеркивания
Демонстрация эффекта анимированного подчеркивания. Анимация на чистом CSS.
Как получить пользовательское цветное подчеркивание, которое будет охватывать несколько строк?
Красивый эффект подчеркивания при наведении.
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация наведения. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Смешанные текстовые слои
Контент, созданный с помощью JS.
Текст с ошибками CSS
Цветной сбой 404
Текст с ошибками CSS из-за перекоса
Текст с ошибками HTML и CSS из-за перекоса.
Эффект глюка только для CSS
Эффект глюка с анимацией CSS.
Глюк
Глюк текста с HTML и CSS.
Глючный текст
Глючный текст с HTML и CSS (SCSS).
Текст с ошибками
Текст с ошибками HTML(Pug) и CSS(SCSS).
Текст с ошибками (исследование The Verge)
Текст с ошибками HTML, CSS и JavaScript.
SVG Glitch
Текст VHS
Текст VHS с HTML, CSS и JavaScript.
Psycho Glitch (переменные CSS и @keyframes)
Эффект «глитч», воссозданный с помощью анимированных пользовательских свойств CSS. Чистый CSS.
Простой текстовый глюк
Чистый CSS простой текстовый глюк.
Крутые текстовые эффекты CSS
CSS-эффект Slashed
Эластичный штрих CSS + SVG
Первый из этих крутых текстовых эффектов CSS создан Yoksel. Она выбрала удивительную цветовую схему для этой красивой текстовой CSS-анимации.
Текст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Набор текста
Набор текста HTML, CSS и JavaScript.
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, который обычно используется в сценах игр или фильмов для отображения текста на экране.
Передача: Анимация светящегося текста
Небольшая анимация светящегося текста. Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Text Scramble Effect
Небольшой эффект декодирования/шифрования текста.
Кинетический тип с Greensock
Кинетический шрифт с HTML, CSS и JavaScript (Greensock).
ЛЮБОВЬ Текстовый эффект
Зашифрованный текстовый эффект, вдохновленный отмеченным наградами научно-фантастическим фильмом «ЛЮБОВЬ».
Автоматический ввод текста (функция)
Автоматический ввод текста с помощью HTML, CSS и JavaScript.
Печатный текст
Печатный текст HTML, CSS и JavaScript.
Эффект ввода
Эффект ввода текста, созданный с помощью простой функции JQuery. Просто вызовите функцию с элементом, который вы хотите анимировать, в качестве первого аргумента и скоростью анимации в качестве второго аргумента.