Бесплатная подборка из 40 эффектов CSS / Хабр
В посте собрана подборка различных эффектов и анимации CSS, которые могут пригодиться в работе, а кроме того избавят от необходимости постоянно прибегать к JavaScript. Возможно примеры не самые новые и необычные, но на мой взгляд, полезные.1. Часы CSS3 с jQuery
Эти часы созданы с использованием одного из основных инструментов CSS3 – rotate и с подключением библиотеки JQuery.2. Аналоговые часы CSS
Более классические, аналоговые часы. Они созданы с помощью webkit transition и свойства transform CSS. А вот для того, чтобы время соответствовало текущему, понадобиться JavaScript.3. Вращающийся 3D-куб
Вращение и перемещение по сторонам куба будет производиться стандартными клавишами «вверх», «вниз», «влево» и «вправо». Сама 3D-фигура построена с использованием webkit-perspective, -webkit-transform и -webkit-transition.4. Несколько выдвигающихся 3D-кубов
Здесь представлено уже несколько 3D-кубов, использующих CSS3 и непосредственно свойства transform и transition. Наведение курсора на куб заставляет его отъехать в сторону, открывая текст, который находиться на другой стороне фигуры.
Наведение курсора на куб заставляет его отъехать в сторону, открывая текст, который находиться на другой стороне фигуры.5. Accordion меню
Эффект «меню-гармошки» на чистом CSS, где клик по каждой из строк открывает дополнительное окно в теле самого списка. Собственная анимация в браузерах на базе WebKit.6. Параллакс-скроллинг на CSS
Это анимированный автоматический параллакс-скроллинг с использованием CSS переходов на основе WebKit. При наведении на текстовое окно, звезды на фоне начинают плавно двигаться в сторону. Создается эффект полета.7. Матрица
Культовый фильм «Матрица» — одна из лучших фантастических кинокартин. На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.8. Динамичные Палароиды
В этом примере проводится подробное описание создания анимированных фотографий, основанной на командах CSS3. При клике на изображение, оно увеличивается и выдвигается на передний план.
9. Масштабирование изображений
В этом примере картинки просто увеличиваются при наведении. Незамысловатый, но порой весьма полезный эффект.10. Эффекты JavaScript на CSS3
В качестве альтернативы JavaScript, в посте предложено семь эффектов на CSS3: различные блоки, которые вращаются, исчезают, выезжают, увеличиваются и т.д.11. Виртуальные пластинки DJ Hero
В посте рассказывается, как создать крутящиеся пластинки. Скорость вращения можно регулировать прямо на экране.12. Скользящий винил
Эффект скольжения виниловых пластинок создается с помощью переходов CSS3 и HTML. Подобная анимация оживляет веб-страницу, добавляет оригинальности стандартной обложке альбома и т.д.13. Эффекты при наведении на картинку
При наведении курсора на изображение, оно может сместиться в сторону, завертеться, уменьшиться, из квадратного преобразоваться в круглое, стать размытым… Словом, картинки будут всячески менять свои свойства.
14. Вращающийся треугольник
При нажатии на треугольник, он начинает вращаться.15. Космос
Целое космическое пространство, умещенное в CSS. Выступает примером наложения вращающихся слоев (более заметно при уменьшении масштаба изображения в браузере).16. «Менины» в 3D
Интересный эффект CSS, с помощью которого известная картина Диего Веласкеса «Менины» начинает казаться трехмерной.17. CSS для Mac OS Х
В нижней части экрана представлен набор основных иконок Mac OS Х, которые при наведении увеличиваются. Эффект придает динамики сайту.18. Drop-In Modals
CSS3 эффекты и свойств Drop-In Modals помогут в создании быстрого, анимированного и простого изменения модальных окон.19. Анимирование объектов
Трансформация изменяет внешний вид элемента в браузере. Показано на примере ракеты, которая «летит» из одного конца экрана в другой. Могут использоваться инструменты перемещения, вращения и т. д.
д.20. Цветные часы
Цветные часы созданы на основе jQuery и CSS3. Подобный эффект придется кстати в контексте ожидания времени завершения какого-нибудь конкурса, голосования и тому подобного.21. Гелерея Lightbox на jQuery и CSS3
Это замечательная галерея, которая позволяет сортировать и раскладывать изображения в выборочном порядке. Для интерактивности галерея использует JQuery, JQuery UI и JQuery плагин FancyBox. Lightbox поддерживает название и описание картинок, группирует их и автоматически выстраивает слайды в ряд.22. «Эластичные» превью
Увеличение превью изображений при наведении. Таким образом при клике меню пропорционально увеличивается.23. Динамичные карточки
Этот пример представляет собой динамический набор карточек с использованием функций HTML и CSS3.24. Выдвижное JQuery меню
Выдвижное меню из примера создано комбинацией CSS3 и JQuery. При наведении на картинку появляется всплывающее окно с текстом.
25. Табы CSS
В примере наведение курсора мыши на заголовки табов сопровождается сменой приведенного ниже списка.26. Fisheye меню
На примере продемонстрировано, как с помощью анимации CSS и SVG создать Fisheye меню. В качестве дополнительного бонуса используется демо-SVG в тэге IMG.27. Выпадающее меню
Такой тип обеспечивает очень удобную навигацию по основному меню, благодаря использованию переходов CSS3.28. Титры из «Звездных войн»
Знаменитые титры из «Звездных войн». Для их запуска будет достаточно HTML и CSS.29. Еще эффекты Fisheye на CSS
Опять таки, увеличивающиеся при наведении значки.30. Анимация по типу «кадр за кадром»
Возможны несколько вариантов демонстрации.В первом примере для обеспечения смены кадров необходимо кликать на изображение. Каждый клик — одно движение. Кадры повторяются, создается определенная зацикленность.

Во втором примере для смены кадров достаточно провести курсором по изображению. Соответственно и скорость анимации будет зависеть от быстроты движения мыши.
31. Имперский шагоход AT-AT
И снова «Звездные войны» — этот движущийся шагоход AT-AT сделан с помощью CSS3.32. Еще одна «гармошка» CSS
При клике на строку, таблица раскладывается.33. Простое выдвижное меню
При наведении секции меняют цвет и выдвигаются.34. Магические анимационные эффекты в CSS
Показательная подборка разнообразных формаций эффектов. Достаточно кликнуть по клавишам «magic», «swap» и т.д. для демонстрации эффекта.35. Меню из закладок
36. Прогресс бар
Анимационный прогресс бар на CSS.37. Салют CSS
В примере показано, как создать салют из кругов на JQuery и CSS.38. Включатель/выключатель
На примере показано, каким образом можно создать анимированную кнопку on/off с помощью CSS.
39. Цветная загрузка
Пример оригинальной разноцветной анимации загрузки на CSS.40. Выпадающее меню
Еще один вариант простого и симпатичного выпадающего меню на CSS.
Создание и применение эффектов перехода CSS3 в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:35:38 AM GMT | Также применяется к Adobe Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
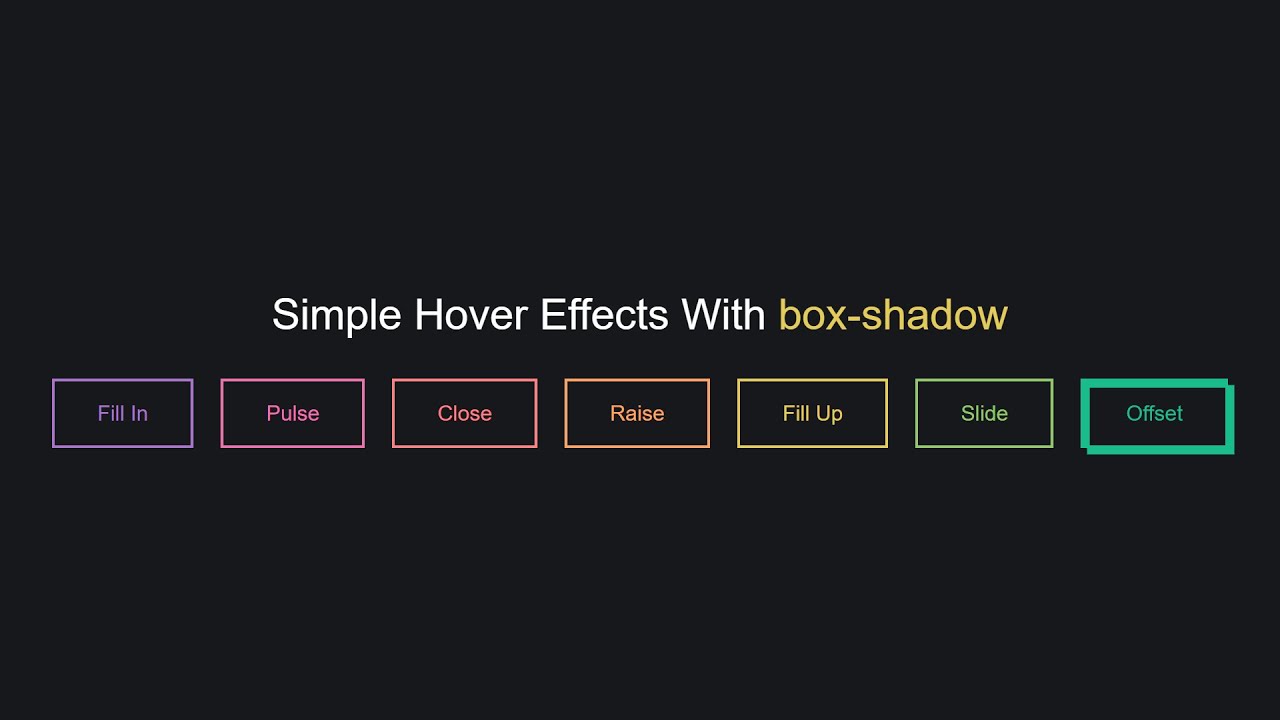
С помощью панели «Переходы CSS» можно создавать, изменять и удалять переходы CSS3.
Чтобы создать переход CSS3, создайте класс перехода, указав значения для свойств перехода элемента. Если выделить элемент, прежде чем создать класс перехода, класс перехода автоматически применяется к выделенному элементу.
Можно выбрать, добавить ли в текущий документ сгенерированный код CSS или указать внешний файл CSS.
Создание и применение эффекта перехода CSS3
Выделите элемент (абзац, заголовок, и т. д.), к которому нужно применить переход (необязательно). Или же можно создать переход и применить его к элементу позже.
Выберите «Окно» > «Переходы CSS».
Щелкните .
Создайте класс перехода, использующий параметры в диалоговом окне Новый переход.
Целевое правило
Введите имя селектора. Селектор может быть любым селектором CSS, в частности тегом, правилом, идентификатором или селектором компоновки.
 К примеру, если требуется добавить эффекты перехода во все теги <hr>, введите hr
К примеру, если требуется добавить эффекты перехода во все теги <hr>, введите hrПереход по
Выберите состояние, к которому требуется применить переход. Например, если нужно применить переход при наведении на элемент мыши, используйте параметр hover.
Использовать один и тот же переход для всех свойств
Выберите этот параметр, если хотите задать одну и ту же длительность, задержку и функцию расчета времени для всех свойств CSS, для которых необходим переход.
Использовать разные переходы для разных свойств
Выберите этот параметр, если хотите задать разные длительность, задержку и функцию расчета времени для каждого из свойств CSS, для которых необходим переход.
Свойство
Щелкните , чтобы добавить свойство CSS в переход.
Длительность
Введите длительность эффекта перехода в секундах (с) или миллисекундах (мс).

Задержка
Время в секундах или миллисекундах перед началом эффекта перехода.
Функция расчета времени
Выберите стиль перехода из доступных вариантов.
Конечное значение
Конечное значение для эффекта перехода. Например, если вы хотите, чтобы кегль увеличился до 40 px в конце эффекта перехода, укажите для свойства размера шрифта значение 40 px.
Выберите место создания перехода
Чтобы встроить стиль в текущий документ, используйте параметр «Только в этом документе».
Если требуется создать внешнюю таблицу стилей для кода CSS3, выберите «Создать CSS-файл». После нажатия кнопки «Создать переход» программа спросит, куда сохранить новый файл CSS. Созданная таблица стилей добавляется в меню Выберите место создания перехода.
Редактирование эффектов перехода CSS3
На панели «Переходы CSS» выберите эффект перехода, который нужно отредактировать.

Щелкните .
Используйте диалоговое окно «Редактирование перехода» для изменения ранее введенных значений параметров перехода.
Отключение стенографии CSS для переходов
Выберите «Редактирование» > «Установки».
Выберите «Стили CSS».
В окне «Использовать стенографию для» снимите флажок «Переход».
Вход в учетную запись
Войти
Управление учетной записьюAnimations: проверка и изменение эффектов анимации CSS
Проверка и изменение анимации с помощью вкладки ящика Chrome DevTools Animations .
# Обзор
Для захвата анимации откройте вкладку Анимации . Он автоматически обнаруживает анимации и сортирует их по группам.
Вкладка Анимации имеет два основных назначения:
- Проверка анимаций . Замедлите, воспроизведите или проверьте исходный код группы анимации.
- Изменить анимацию . Измените синхронизацию, задержку, продолжительность или смещения ключевых кадров группы анимации. Редактирование ключевых кадров и Безье не поддерживается.
Вы можете отредактировать временные интервалы плавности перехода и анимации CSS, а также настроить пользовательские кривые Безье с помощью редактора плавности на панели Элементы > Стили .
Вкладка Animations поддерживает анимацию CSS, переходы CSS и веб-анимацию. requestAnimationFrame 9Анимации 0036 в настоящее время не поддерживаются.
# Что такое анимационная группа?
Группа анимаций представляет собой набор анимаций, которые выглядят связанными друг с другом.
В настоящее время в Интернете нет реальной концепции групповой анимации, поэтому моушн-дизайнеры и разработчики составляют и синхронизируют отдельные анимации, чтобы они выглядели как единый визуальный эффект. Вкладка Animations прогнозирует связанные анимации на основе времени начала (исключая задержки) и группирует их рядом друг с другом.
Другими словами, на вкладке Анимации группируются анимации, запущенные в одном и том же блоке скрипта, но если они асинхронны, они попадают в разные группы.
# Начало работы
Существует два способа открыть вкладку Animations :
Выберите Настройка и управление DevTools > Дополнительные инструменты > Animations .
Откройте меню команд, нажав одну из следующих клавиш:
- В macOS: Command + Shift + P
- В Windows, Linux или ChromeOS: Control + Shift + P
Затем начните вводить
Show Animationsи выберите соответствующую панель Drawer.
По умолчанию вкладка Animations открывается как вкладка рядом с ящиком Console . В качестве вкладки ящика вы можете использовать ее с любой панелью или переместить в верхнюю часть DevTools.
Вкладка Анимации сгруппирована в четыре основных панели (раздела):
- Элементы управления . Отсюда вы можете очистить все захваченные в данный момент группы анимаций или изменить скорость текущей выбранной группы анимаций.
- Обзор . Выберите здесь группу анимаций, чтобы проверить и изменить ее на панели сведений .
- Хронология . Приостановите и начните анимацию отсюда или перейдите к определенной точке анимации.
- Детали . Проверьте и измените текущую выбранную группу анимации.
Чтобы захватить анимацию, запустите ее, пока открыта вкладка Анимации . Если анимация запускается при загрузке страницы, перезагрузите ее.
# Проверка анимации
После захвата анимации существует несколько способов ее повторного воспроизведения:
- Наведите указатель мыши на ее миниатюру на панели Обзор для предварительного просмотра.
- Нажмите и перетащите красную вертикальную полосу, чтобы прокрутить анимацию области просмотра.
- Выберите группу анимации на панели Обзор (чтобы она отображалась на панели Подробности ) и нажмите кнопку Повтор . Анимация воспроизводится в окне просмотра.
Нажмите кнопку Скорость анимации на панели Элементы управления , чтобы изменить скорость предварительного просмотра текущей выбранной группы анимации.
# Просмотр сведений об анимации
После захвата группы анимации щелкните ее в Обзор для просмотра сведений. На панели Details каждая отдельная анимация получает свою собственную строку.
Наведите указатель мыши на анимацию, чтобы выделить ее в окне просмотра. Нажмите на анимацию, чтобы выбрать ее на панели Elements .
Некоторые анимации повторяются бесконечно, если для их свойства animation-iteration-count установлено значение infinity . На вкладке Animations отображаются их определения и итерации.
Самая левая, более темная часть анимации — это ее определение. Правые, более блеклые участки представляют собой итерации.
Например, на снимке экрана ниже второй и третий разделы представляют итерации первого раздела.
Если к двум элементам применена одинаковая анимация, на вкладке Анимации им назначается одинаковый цвет. Сам цвет случайный и не имеет никакого значения. Например, на снимке экрана ниже к двум элементам div.eye.left::after и div.eye.right::after применена та же анимация ( eyes ), что и к элементу div. и  ноги :: до
ноги :: до div.feet::after элементов.
# Изменить анимацию
Существует три способа изменения анимации на вкладке Анимация :
- Продолжительность анимации.
- Тайминги ключевых кадров.
- Задержка запуска.
Любые изменения, которые вы делаете на вкладке Анимации , применяют встроенные стили к соответствующим элементам, поэтому вы можете сразу же просмотреть и воспроизвести полученные анимации.
Для этого раздела предположим, что приведенный ниже снимок экрана представляет исходную анимацию:
Чтобы изменить продолжительность анимации, щелкните и перетащите первый или последний круг.
Если анимация определяет какие-либо правила ключевых кадров, то они представлены в виде белых внутренних кругов. Нажмите и перетащите один из них, чтобы изменить синхронизацию ключевого кадра.
Чтобы добавить задержку к анимации, щелкните саму анимацию, а не круги, затем перетащите ее куда угодно.
css-эффекты · Темы GitHub · GitHub
Вот 42 публичных репозитория соответствует этой теме...
ЯнЛанн / Наведите курсор
Звезда 28,5кl-молоток / Вам нужно знать CSS
Звезда 4,9кbedimcode / жидкостный навигационный индикатор
Звезда 54Туркиден / наведение изображения
Звезда 50миссисверс / CSS-эффекты
Звезда 8HuXn-WebDev / Advance-CSS-40-Проекты
Звезда 7Гонконг / 3d-кнопка-флип
Звезда 6Гонконг / css3-глянцевый эффект
Звезда 60mppula / CS-GO_оружие
Звезда 5Гонконг / css3-эффект отскока
Звезда 3арктизи / css-эффекты-фрагменты
Звезда 2Ганешкумарм1 / HoverMe
Звезда 2Суммита-Дей / Наложение текста на изображение-HTML-CSS
Спонсор Звезда 2Лисаева / saewa_space
Звезда 1Суммита-Дей / HTML5-CSS3-анимационные эффекты
Спонсор Звезда 1Гитчелл / прожектор-курсор-текстовый экран
Спонсор Звезда 1Марлинск / МАТРИЦА-ДОЖДЬ-КОД-EXP
Звезда 1время кодирования / форма входа в систему с эффектами стеклянного морфизма
Звезда 1techgirldiaries / кодирование-css-анимация
Звезда 1хнжм / Наведите курсор
Звезда 1Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-эффекты
страницу темы, чтобы разработчикам было легче узнать о ней.