Как отключить эффект параллакса в iOS, чтобы уменьшить движение на вашем iPhone
Содержание
- 1 Способ 1: включить «Уменьшить движение»
- 2 Способ 2: установите обои на «неподвижно»
Вы когда-нибудь замечали, как ваш домашний экран и обои экрана блокировки перемещаются под вашими уведомлениями, значками приложений, действительно что-нибудь на дисплее? Это крутой эффект, но для некоторых это может быть немного неприятно. Кроме того, он также расходует драгоценное время автономной работы. Если вам надоело видеть этот эффект параллакса на вашем iPhone, вот как его отключить.
Еще в 2013 году Apple выпустила iOS 7, полный пересмотр системы iOS. С помощью программного обеспечения Apple включила новые анимации, такие как эффект параллакса — это движение создает иллюзию, что домашний экран является многослойным, с приложениями и фоновыми обоями, каждый в своих отдельных плоскостях. Наклон устройства поворачивает к жизни функцию, используя гироскоп iPhone и акселерометр, чтобы изменить ориентацию определенных плоскостей.
Но достаточно истории. Вы хотите, чтобы эта функция исчезла. Что ж, для этого есть пара маршрутов:
Способ 1: включить «Уменьшить движение»
Если вы хотите полностью устранить эффект параллакса, не смотрите дальше, чем «Уменьшите движение». Этот параметр гарантирует, что ваши обои останутся абсолютно неподвижными, будь то на домашнем экране или экране блокировки. Чтобы получить доступ к этой опции, выберите «Общие»> «Специальные возможности»> «Уменьшить движение» в настройках, а затем убедитесь, что переключатель рядом с «Уменьшить движение» включен. Вы также можете выбрать, будут ли эффекты автоматически воспроизводиться в сообщениях или воспроизводить их вручную.
Однако есть большое предостережение по уменьшению движения. В то время как эффект параллакса — история, также как и другие анимации. Открытие приложений, выход из приложений, доступ к переключателю приложений — все это выполняется без анимации. Это особенно дезориентирует на iPhone X, XS, XS Max и XR, поскольку жесты смахивания кажутся странными без анимации, управляющей вашим движением.
Уменьшить движение вкл. (Слева) и выключить (справа)
Если вы не хотите жертвовать так много, просто чтобы получить эффект параллакса, есть еще один вариант:
Способ 2: установите обои на «неподвижно»
При выборе обоев для домашнего экрана и экрана блокировки вы можете выбрать один из трех вариантов: «Все еще», «Перспектива» или, если изображение представляет собой «Живое фото», «Живое фото». По умолчанию iOS выбирает «Перспектива», которая, по сути, является эффектом параллакса.
Избегайте этой опции. Вместо этого выберите «Все еще». Когда вы это сделаете, обои останутся статичными на вашем домашнем экране и экране блокировки. Подвох? Значки на главном экране все еще движутся, но едва. Если вы не смотрите, вы не заметите.
«Все еще» (в середине) против «перспективы» (справа)
Как насчет выбора «Оба» для Live Photos, где нет опции «Все еще» на домашнем экране? Просто. На первой странице настроек обоев просто коснитесь окна домашнего экрана. Там вы можете убедиться, что для обоев установлено значение «Стоп», не влияя на эффект Live Photo на экране блокировки.
Там вы можете убедиться, что для обоев установлено значение «Стоп», не влияя на эффект Live Photo на экране блокировки.
Оцените статью!
Эффект параллакса в кино | Журнал «Тезис»
ЭКТО: Марсель Анун
ГДЕ: Фильм «Зима»
КОГДА: 1969 год
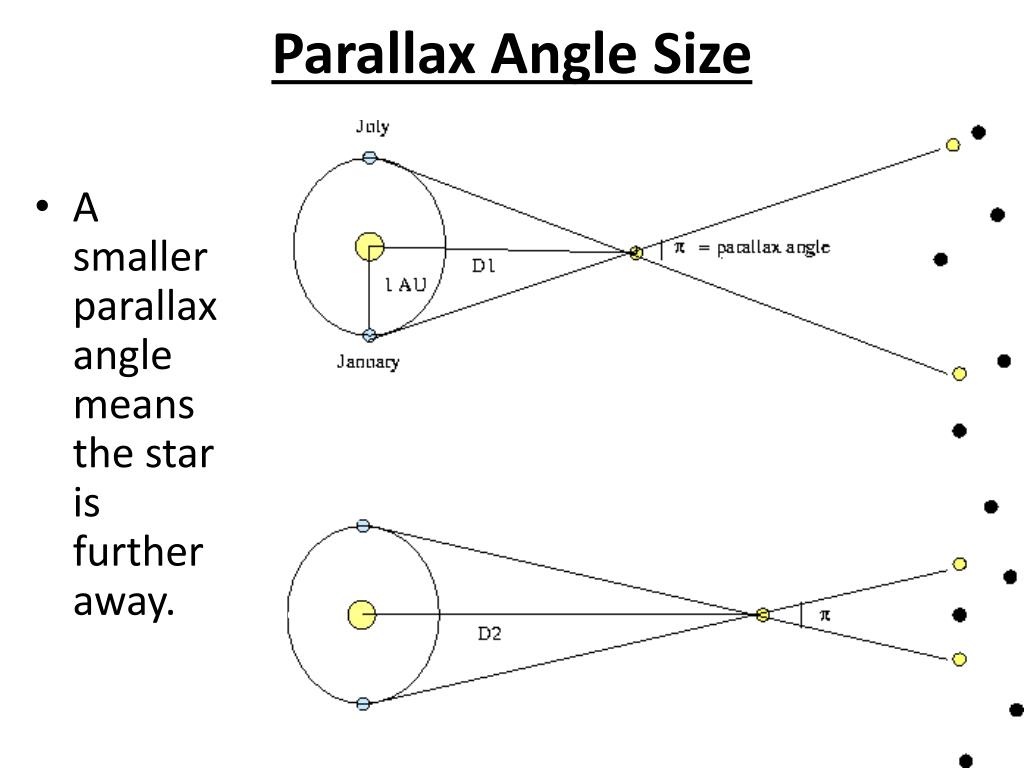
Термин «параллакс» (с греческого — «смещение») встречается в разных сферах знания. Например, в астрономии движение небесных тел относительно Земли называют параллактическим. Еще в Древней Греции исследователи определяли расстояние до Луны или Солнца, измеряя угол их смещения относительно земной орбиты.
Параллакс близок и пространственному искусству. Американский архитектор Стивен Холл обращается к эффекту смещения при проектировании своих сооружений. Вот как он описывает изменчивое — «параллаксное» — пространство дома: «Дом — это не объект, это динамические отношения местности, восприятия, неба и света с особым вниманием к внутренним сценариям движения… Даже в маленьком доме вы можете восхищаться наложением перспектив, которое возникает благодаря движению, смещению, изменению освещенности».
Параллакс можно найти и в философии. Славой Жижек в работе «Устройство разрыва. Параллаксное видение» использует понятие параллакса как метафору, некий образ, лежащий в основе его аналитического подхода. «Если прочесть оглавление, может возникнуть иллюзия, будто у книги есть жесткая структура, — пишет автор предисловия к русскому изданию. — С той метапозиции, которую декларирует Жижек, рассмотреть последовательно параллакс-эффекты в философии, науке, искусстве и политике. Не тут-то было. Славой Жижек в этой книге действует как умудренный не по возрасту ребенок, который потряхивает трубку калейдоскопа, не отрывая взгляд от его окуляра, и, после каждого встряхивания, описывает узорчатую картинку».
В повседневной жизни эффект параллакса тоже присутствует: наблюдатель, находящийся в движении, воспринимает статичное пространство как динамически изменчивое. Но даже если наблюдатель стоит и смотрит на объект поочередно то левым, то правым глазом, то видит его немного под разным углом. В конце концов, именно благодаря наличию двух глаз мы оцениваем примерное расстояние до объекта.
В конце концов, именно благодаря наличию двух глаз мы оцениваем примерное расстояние до объекта.
На первый взгляд, кинематографу подобный эффект не свойственен. Фильм передает движение лишь как иллюзию, отражение. Зритель располагается в определенной точке перед экраном и со стороны наблюдает за перемещениями — людей, объектов, ракурса камеры.
Однако в истории кино можно обнаружить как минимум один пример того, как становится возможным новое видение изменчивого мира вокруг. Это фильм французского режиссера Марселя Ануна «Зима», снятый в 1969 году. И именно эффект параллакса позволяет говорить о фильме как о пространстве.
Главного героя «Зимы» зовут Жюльен, он режиссер, работающий над заказным документальным фильмом. Герой проводит несколько дней в бельгийском Брюгге: гуляет по городу, встречается с актрисой и продюсером, ищет вдохновение в книгах и картинах старых мастеров. Жюльен постоянно сомневается, не изменил ли он самому себе, взявшись за этот заказ, но все же пытается довести дело до конца.
Тут можно вспомнить другие фильмы о съемках фильма: «Тюрьма» (1949) Ингмара Бергмана, «Восемь с половиной» (1963) Федерико Феллини или «Все на продажу» (1968) Анджея Вайды. Но фильм Ануна только отдаленно их напоминает. «Зиме» придана более сложная, экспериментальная форма. Повествование придерживается как бы постоянного переключения: с французского на итальянский, с классической живописи на язык Шекспира, с движения на статику.
Технические нюансы закадровой работы показываются так тщательно и разнообразно, что зритель может основательно запутаться в происходящем. Особенно врезаются в память начальные эпизоды, в которых главный герой с оператором ищут локации для съемок. Взгляду трудно удержаться на видах города из-за вторжения в фильм технических трюков: резкого зума, панорамирования, смены цветного изображения на черно-белое.
Фасады хаотично сменяют друг друга, оказываются на холсте уличного художника, встретившегося героям на набережной. В вереницу кадров с городскими закоулками и каналами то и дело встраиваются сами главные герои. Они крутят киноаппаратами в разные стороны, и зачастую их объективы смотрят прямо на зрителя.
Они крутят киноаппаратами в разные стороны, и зачастую их объективы смотрят прямо на зрителя.
Звук тоже затрудняет восприятие. На экране все те же виды Брюгге, но за кадром почему-то слышно, как режиссер настойчиво просит актера четко произносить реплики.
Визуальное повествование в «Зиме» можно рассматривать как прерывистое «отшагивание» назад: от запечатленного движения к способу съемки этого движения (камера в кадре, смена траекторий ее взгляда) и еще дальше, к человеку, который снимает. Образ становится своей копией, идея — идеей идеи, да и сам фильм — это фильм о фильме.
Похожему вскрытию и пересборке подвергаются также архитектурные объекты и живопись. Городское пространство здесь нестабильно. Это переплетение топографических узлов и стыков — мостов, арок, обходных дорожек.
Произведения живописи же разбираются на чистые цвета. В них мы погружаемся, когда Жюльен и его партнерша по съемкам, актриса Софи, оказываются в странном помещении, стены которого выкрашены в красный, зеленый, желтый и синий. Герои находятся здесь вместе с другими посетителями. Они стоят перед камерой и внимательно рассматривают что-то за кадром, таким образом превращая зрителей фильма в экспонаты этого «музея». Порядок вновь меняется: теперь скорее произведение наблюдает за зрителем.
Герои находятся здесь вместе с другими посетителями. Они стоят перед камерой и внимательно рассматривают что-то за кадром, таким образом превращая зрителей фильма в экспонаты этого «музея». Порядок вновь меняется: теперь скорее произведение наблюдает за зрителем.
Постоянное перемещение от субъективного восприятия к объективному и обратно отменяет само это разделение. Благодаря чередованию ракурсов и точек зрения фильм стремится приблизить зрителя к целостному восприятию пространства, что и позволяет вспомнить об эффекте параллакса. Ведь описанное «отшагивание» назад как раз и следует по пути смещения видения, перехода из статики в динамику. Движение не запечатлевается, но передается как опыт движения. Таким образом, эффект, который наблюдается при перемещении в пространстве, возникает во время просмотра фильма.
Марсель Анун начинал с небольших фильмов-эссе, в которых сочетал поэтические аспекты кино с социально-политическими. Эти фильмы 50-х годов хоть и были только первыми шагами в мир кино, но уже в них режиссер стремился сочетать разные техники монтажа и визуального повествования.

Первым большим произведением Ануна стал фильм «Простая история» — премьера состоялась на Каннском кинофестивале в 1959 году. Публике фильм понравился, а спустя годы теоретик кино Ноэль Берч назвал его одним из главных событий в истории кино (правда, незаслуженно забытых).
В следующем фильме «Октябрь в Мадриде» Анун остался верен своему индивидуальному независимому стилю. Через несколько лет режиссер взялся за масштабный проект — тетралогию времен года. Фильмы «Лето» (1968), «Зима», «Весна» (1971) и «Осень» (1972) занимают важное место в фильмографии Марселя Ануна. Эти картины — пример нового киноязыка, который стремился найти режиссер.
Веб-дизайн и история искусства
Веб-дизайн и история искусства | Webflow Caves at Lascaux c 18,000 BCE0
Egypt c 3,000 BCE1
Gothic c 1100s-1200s CE2
Renaissance c 1300s-1500s CE3
Early Baroque c 1600s CE4
5
Camera obscura c 1600s-1800s CE6
Daguerreotype 1839 CE7
Daguerreotype 1840 CE8
Дагерротип 1841 CE9
Раннее современное искусство c 1870–1930-х годов CE10
Раннее современное искусство c 1870–1960-х годов CE11
Голос и изображение c 2013 CE12
Плоский дизайн c 2013 CE13
Скеоморфизм c 2013 CE14
Холст c 2013 CE15
Черный квадрат 1915 CE16
Материал (дизайн) 2014 CE17
Бруталистический веб-дизайн Что дальше c 2018– 0CE18? c 2020– CE19
Прослеживая будущее веб-дизайна через историю искусства
Видя перед собой мир невыразимой красоты и сложности, мы стремимся воспроизвести его.
Формы примитивные, почти иероглифические, пронизанные какой-то магией.
По крайней мере, мы так себе представляем.
Вода просачивается из шва, разлома, в пещере.
Буйволы хлынули изо рта, и в танце огня наши тени охотятся на них.
Мы сами строим стены пещеры. Через них мы идем в бесконечность.
Фигура уменьшается, становится иероглифической — жест в сторону языка. Изображения изображают сначала слово, потом слог — жест в сторону алфавита.
Египет (ок. 3000 г. до н.э.)
Вырисовывается молодой бог, а с ним и его святые.
Повествование доминирует над картинкой — главный герой формирует вокруг себя звездообразное пространство. В центре сцены гигантская Мария, баюкающая на руках своего титанического младенца, а крошечные святые и ангелы толпятся позади нее.
Мы начинаем постигать превратности пребывания тела в космосе.
Проступают детали лица, глубоко вокруг глаз и на щеках прослеживаются следы эмоций.
Фигура разворачивается из пещеры, больше, чем жизнь.
Чимабуэ, Санта-Тринита-Маэста (ок. 1280-129 гг.)0)
Мечта совершенствуется в нашей тонкой моторике
Мы достигаем перспективы. Распределение предметов в пространстве сбрасывает метафоры. Центр сцены сужается, надо указывать тоньше.
Джотто, Плач (ок. 1305)
Изучаем падение света по каскадам ткани
И начинаем прослеживать его контуры.
Глубина удлиняется…
Мир в наших руках.
или хотя бы наши кисти.
Караваджо, Ужин в Эммаусе (1601)
В маленьких черных коробочках-обскурах возникает образ. Сама вещь, das Ding.
Ты можешь стоять внутри этого маленького черного ящика и отбрасывать свою тень на мир.
Или, по крайней мере, наше изображение нашего изображения этого.
Но образ остается эфемерным, вечно мимолетным, как сами секунды.
Ударьте по палатке, и мы исчезнем.
Obs—
scura
Louis-Jacques-Mandé
19 августа 1839 г.
Художник Луи-Жак-Манде Дагер созвал совместную сессию Академии наук и Академии изящных искусств — корифеев французского искусства и науки, собранных в одной комнате, — чтобы показать им кое-что поистине замечательный:
Зная своего зрителя, Дагер собрал сцену из натюрморта, изобилующего классическими предметами. Два пухлощеких лика херувимов, обрамленных крыльями, голова барана с закрученными рогами, лениво склонившийся фриз обнаженной женщины — здравствуй, мужской взгляд! — все плавают где-то в отполированных глубинах листа посеребренной меди, четыре угла которого закруглены, как окантовка твит-бокса.
Но примечательно в этом произведении, конечно, не то, что оно показывает, а совершенство собранных в нем предметов. Свет падает, как падает свет, косой и рассеянный в мерцающем серебристом полуденном свете. Тени ласкают изгибы херувимских щек так же, как и они.
Как будто мгновение было точно вырезано из бурного потока времени и остановило . Пойманный нашим вниманием, сделанный вечным. Все с точностью, настолько близкой к точности наших эфемерных глаз, что ее невозможно различить даже в этой ранней итерации технологии.
Пойманный нашим вниманием, сделанный вечным. Все с точностью, настолько близкой к точности наших эфемерных глаз, что ее невозможно различить даже в этой ранней итерации технологии.
Как писал журналист Ипполит Гошро об изображении мертвого паука, сфотографированного через солнечный микроскоп:
«Вы можете изучать его анатомию с увеличительным стеклом или без него, как в природе; [нет] ни нити, ни протока, пусть даже тонкого, за которым нельзя было бы проследить и изучить».
Хотя мир не узнал бы об этом ни в тот день, ни спустя годы, само искусство преобразилось в тот день.
Камера выходит из собственной тени
Дагер выпускает свое устройство в мир, и он замирает. Он часами следит за тишиной только для того, чтобы эта тишина вернулась в «вечный» образ.
Эта старая нервирующая магия возвращается:
Почти волшебная способность фотографии воспроизводить жизнь вызывала страх и подозрения у многих людей. Стремясь развеять опасения по поводу средства массовой информации и завоевать доверие общественности, фотографы стремились сделать и показать портреты американской элиты. В эпоху, когда френологи предлагали прочесть характер человека по его физическим характеристикам, считалось, что портреты лидеров общества имеют назидательное и нравоучительное воздействие на зрителя.
Стремясь развеять опасения по поводу средства массовой информации и завоевать доверие общественности, фотографы стремились сделать и показать портреты американской элиты. В эпоху, когда френологи предлагали прочесть характер человека по его физическим характеристикам, считалось, что портреты лидеров общества имеют назидательное и нравоучительное воздействие на зрителя.
«Первый взгляд Америки в камеру: дагерротипные портреты и пейзажи, 1839-1862», Библиотека Конгресса США
Однако более важным является вопрос ценности изображения в постдагерротипном мире.
До этого искусство прошло эволюционную дугу по направлению к реальности: мастерство художника измерялось правдоподобием его работы. Чем больше картина отражает то, что видит глаз, тем «лучше» художник.
Итак… что теперь, когда изображение стало доступным для захвата? Чем становится искусство в эпоху, когда вы можете удалить изображение из безжалостного потока времени — когда вы можете его заморозить и сохранить?
Почему? Потому что теперь, когда с помощью механического устройства можно запечатлеть безупречный образ реальности, сама лакмусовая бумажка искусства перевернулась с ног на голову.
До сих пор о произведении художника судили в немалой степени по его правдоподобию: насколько художник воспроизвел то, что видел глаз. Целые карьеры были основаны на овладении той или иной гранью репрезентации: Вермеер, художник света. Да Винчи, мастер человеческой формы и выражения. Элементы живописной выразительности, конечно, допускались — драматически собранный свет Караваджо, свирепые искажения де Гойи — но выделялись как функция их отклонения от чистой репрезентации.
Такое отношение сохраняется и сегодня. Просто посетите любой музей современных работ, и вы услышите, как минимум один, если не многие, пробормотал: «Мой пятилетний мог бы сделать это».
В холодном, остекленном взгляде дагерротипной камеры искусство теперь казалось невозможным. Исключено нововведением. Не имеющий отношения?
Материал изображения появляется
Мечта о правдоподобии исчезает, захваченная. Мы останавливаемся на коробках, на вещности холста, на затененной вещи.
Казимира Малевича,
Супрематическая картина (с черной трапецией и красным квадратом)
Марк Ротко,
Без названия 1953
Материализовано, сплющено.
Вещность размазанной, размазанной и окрашенной жидкости занимает нас. Образ изображения визуализируется, атомизируется. Оказал обратно морилку, и стирку, и строгание.
ROTHKO
Мы молотим и брызгаем. Мы накладываем, накладываем и накладываем. Мы жестикулируем, и холст записывает это, становится картой нашего тела в движении, застывшего на время, навсегда.
Джексон Поллок,
1A
А пока давайте перейдем к тому, что вам, наверное, интересно:
Какое отношение это имеет к веб-дизайну?
Изображение сглаживается,
становится холстом
Это образ моего голоса, который вы слышите в своем.
Это цвет нашей палитры, ее тембр. Мы воем в формах наших восклицаний.
Цвета дрожат, вибрируют, растворяются в крови. Арабески на цветовом поле №2.
Теперь мы вернулись к формам, но цвета двигаются.
Мы всегда имели дело с дополненной виртуальной реальностью. На скольких картинах вы изображаете тараканов? Какого цвета сумерки Сан-Франциско?
На скольких картинах вы изображаете тараканов? Какого цвета сумерки Сан-Франциско?
13
wwdc
тысяча
упростить
perfect
–Основное введение WWDC, 2013 г. Это было видение, которое изменит мир почти так же сильно, как и само устройство.
«Мы рассматриваем iOS7 как определяющую важное новое направление и во многих отношениях начало».
— Джони Айвз, из основной презентации WWDC 2013
Ты прав, Джони. Это было началом.
Исчез блеск. Хром. Узкая кожа и богатый вельвет. Бусины света на стекле. На их месте? Ну, текст, в основном. буквенная форма Старка; блестящий, ровный цвет. Простые коробки. Чистота .
Чистые линии.
simple
Простое стилистическое изменение, но на самом деле кардинальное изменение.
Скевоморфизм
Видите ли, скевоморфизм — в основном академический термин до его популяризации в мире дизайна — выполняет действительно полезную функцию: облегчает переход людей в новую среду.
Вся эта сверхтекстурированная кожа и эффектно затененные перелистывания страниц служили нам помощниками, когда мы переходили от реальности к iOS, превращая то, что могло быть дико незнакомым и, следовательно, нервирующим, в домашнее пространство.
i
r
l
–3D
Таким образом, скевоморфизм – это аффорданс.
В iOS7 отмечен отход от скевоморфизма. Теперь, когда мы лучше познакомились с цифровой средой, искусственная трехмерность уплощена, отступает от наших иконок в совершенно другую среду — например, при переключении с дома на экраны уведомлений.
i
O
S7
–квартира
Работа по представлению сделана
Как и с появлением камеры, работа по представлению была выполнена.
Теперь мы можем отказаться от погони за правдоподобием, сосредоточившись на пользовательском интерфейсе не таким, каким мог выглядеть , а таким, каким он был.
Растровое изображение и пиксель. Форма буквы и шестнадцатеричный код.
Форма буквы и шестнадцатеричный код.
Поверхность с гладкой поверхностью
Постукивание и прокалывание
Прокалывание и защемление
Вечно плоская.
Холст.
S
q
u
a
r
e
Казимир Малевич
Ты смотришь на черное.
Черный квадрат — изображение черного квадрата.
Черный квадрат — это холст.
Черный квадрат представляет собой холст, натянутый на отрезки вырезанного дерева и связанный в форме квадрата.
Черный квадрат представляет собой слой за слоем краски, называемой черной, на холсте, натянутом на деревянный квадрат.
Картина — не что иное, как оптическая иллюзия.
Картина — ничто.
Черный.
Черный.
«Лицо нового искусства… первый шаг чистого творчества»
— Каземир Малевич о картине «Черный квадрат 9»0022
Время не пожалело.
Малевич был прав.
Картина написана красками на холсте.
Это трещины.
Крэк-крэк.
Материал
Освобожденный от потребности изображать — заново представлять, снова делать момент доступным — художник отворачивается от вещи и обращается к восприятию (импрессионизм), затем к эмоциям (экспрессионизм), затем к состояниям ума ( Сюрреализм).
Наконец, не осталось ничего, кроме самих вещей: материала творения. Краска скользит по кисти, удар о холст, эта грубая растительная текстура, снова текстура дерева, натянутая рама.
Материал.
Материал.
«Умная» поверхность. Умеет реагировать на прикосновения. Чтобы вдавить с краном, рябь наружу и обратно. Деформировать, реформировать, переформировать.
Что-то вроде… бумаги.
Pixel-perfect
Каждые бит имеют значение. Мы делаем ваш опыт идеальным пикселем .
Подумайте об этом: совершенство теперь прямое.
Совершенство — это квадрат, рисуемый снова и снова, до бесконечности, в таком исчезающе маленьком размере, что он становится чем-то вроде атома.
Второй мир, в котором мы живем, где мы манипулируем цифровым материалом. Не ткань нашей собственной жизни — не календари, которые удваивают наши дни, числа, которые дают нам доступ к лицам, или фотографии, на которых эти лица остаются неподвижными, вневременными в пикселях, — а пиксели.
Черный квадрат Малевича, только теперь он доступен в любом из миллиардов цветов? Не холст, а материал , платонический таким образом. Типа идеал.
Подобно Малевичу и десяткам абстракционистов после него, мы теперь одержимы не столько изображением, сколько материалом изображения. Мы знаем, что погрузились в иллюзию, что мы живем там сейчас, что мы никогда не коснемся того, из чего оно сделано, но мы любим его в его бесконечной пластичности.
Мы разрабатываем, чтобы понять, из чего состоит изображение перед нами. Мы упрощаем. Сосредоточьтесь на типе и цвете, на материальных метафорах тени, слоя, иерархии.
Это тоже пройдет.
Но… но что дальше?
Brutalismbrutalismbrutalismbrutalismbrutalism
Бруталибрутализм. 0022
0022
Talismbrutalismbrutalismbrutalismbrutalism
Бруталибрутализм. Коллега-архитектор Ганс Апслунд сделал «шутливый комментарий» по этому поводу, употребив термин nybrutalism (новый брутализм).
1950
(Что такое «старый брутализм» остается неясным.)
Архитекторы Элисон и Питер Смитсон проектируют дом на Колвилл-плейс в Лондоне. Сам Петр описал это как:
«[обладающий] балансом пространства, равновесием, воплощенным в больших и меньших объемах, восстанавливающим ощущение интимной жестокости в самый момент сопричастности окружающей природе… господствующей над турбулентностью обстановки»
1951
Критик Николаус Певзнер отвергает новоявленную эстетику, видя в ней «горячее избегание легкости, всего, что можно назвать элегантным, а также всего, что можно объяснить чисто рационально».
Для него брутализм представлял собой прямое неприятие/отрицание этики дизайна, сформулированной Мис ван дер Роэ и Вальтером Гропиусом, которая призывала к «простоте, честности и служению».
1966–7
Очень похоже на краткое определение UX-дизайна, не так ли? Дисциплина, в которой мы неустанно ищем самый простой, самый понятный, самый «ориентированный на пользователя» интерфейс для выполнения любой поставленной задачи. Мы кропотливо удаляем ненужное, отбрасываем запутывания и двусмысленности, стремясь всегда и превыше всего служить нашим «пользователям».
Но вопрос вертится у нас на языке и в глубине души:
Может ли легкий опыт иметь смысл?
Разве самые важные моменты не бывают самыми трудными? Ведь смысл не в борьбе, не в конфликте?
Разве не должно быть места и времени, чтобы сказать и сделать не самым простым, ясным и легким, но самым трудным? Самый мучительный и трудный?
Разве мы, потратив более 40 часов в неделю на то, чтобы максимально облегчить жизнь другим, не хотим немного размять ноги и построить что-нибудь мы хотим видеть? Каким бы агрессивным, резким и витиеватым он ни был?
ввод
бруталист
веб
дизайн
что дальше
?
Итак, мы увидели, как последние тенденции в веб-дизайне коррелируют с ключевыми моментами в эволюции истории западного искусства.
Но остается вопрос: что дальше? Погрузимся ли мы с головой в период поп-блеска в стиле Уорхола, критикуя все очень легко потребляемые объекты, которые мы создаем с метастатической потребляемостью?
Соскользнем ли мы в трансцендентные цветовые поля Ротко и абстрактных экспрессионистов, чтобы там вибрировать на необъяснимых частотах между потоком и яростью?
Или мы оттолкнемся от платонического материала пикселя и снова потребуем наши собственные тела, прижав их к экранам, чтобы проследить их форму и предложить некое призрачное прикосновение?
ПРЕДУПРЕЖДЕНИЕ. Следующий раздел может вызвать припадки у людей со светочувствительной эпилепсией. Следуя своему усмотрению зрители советуют.
[ пропустить ]
Конечно, охота уже началась. И есть вероятность, что с резко изменившимся масштабом доступа людей к творческим инструментам ответ будет выглядеть примерно так:
Все это и многое другое.
На сегодняшний день движения возникают и исчезают за наносекунды. Скорее всего, в следующем году никто больше не будет говорить о брутализме. Пока вы читаете это предложение, следующий великий гений — будь то в области искусства, веб-дизайна или какого-то еще невообразимого гибрида — может появиться в мире, или приложить стилус к сенсорному экрану, или напечатать первые несколько строк совершенно нового текста. кодовая база, которая высвободит силу нашего разума над материалом пикселей.
Скорее всего, в следующем году никто больше не будет говорить о брутализме. Пока вы читаете это предложение, следующий великий гений — будь то в области искусства, веб-дизайна или какого-то еще невообразимого гибрида — может появиться в мире, или приложить стилус к сенсорному экрану, или напечатать первые несколько строк совершенно нового текста. кодовая база, которая высвободит силу нашего разума над материалом пикселей.
Слова Джона Мура Уильямса
Дизайн Niika, сделано в Webflow
10 лучших эффектов прокрутки параллакса (обновление 2023)
Что такое эффект прокрутки параллакса?
Параллаксная прокрутка — это потрясающий эффект прокрутки, который заставляет элемент прокручиваться со скоростью, отличной от скорости прокрутки страницы.
Эффект прокрутки параллакса обычно используется в современном веб-дизайне, где фоновое изображение прокручивается медленнее, чем передний план, когда пользователь прокручивает веб-страницу вниз.
Лучший плагин прокрутки параллакса
В этом посте вы найдете 10 лучших решений JavaScript и Pure CSS, которые помогут вам реализовать эффект прокрутки параллакса на элементах при прокрутке веб-страницы вниз или вверх. Я надеюсь тебе понравится.
Я надеюсь тебе понравится.
Первоначально опубликовано 17 ноября 2017 г., обновлено 6 января 2023 г.
Плагины прокрутки параллакса jQuery:
Эффект прокрутки параллакса в стиле Spotify с помощью jQuery — Parallax.js
Еще один плагин параллакса jQuery, который поможет вам создать эффект прокрутки параллакса в стиле Spotify на вашей веб-странице.
Загрузить демонстрацию
Эффекты горизонтальной/вертикальной прокрутки параллакса в jQuery — paroller.js
paroller.js — это плагин jQuery, который применяет эффекты горизонтальной/вертикальной прокрутки параллакса к фону или переднему плану любого элемента DOM.
[Демо] [Скачать]
Простой плагин jQuery-подобного эффекта параллакса изображения — Parallax ImageScroll
Простой и удобный плагин jQuery для создания эффектов параллакса изображения при прокрутке страницы, вдохновленный Spotify. com.
com.
Скачать демонстрационную версию
Плагин jQuery для эффектов параллакса и CSS3-анимации при прокрутке
Легкий, но надежный плагин jQuery поможет вам применять плавные эффекты прокрутки параллакса и анимацию на основе CSS3 к любым элементам при прокрутке вниз или вверх по веб-странице.
Скачать демонстрационную версию
Плагин jQuery для создания плавных эффектов параллакса при прокрутке — enllax.js
Очень маленький (минифицированный ~1 КБ) плагин jQuery, упрощающий реализацию знакомого эффекта параллакса на фоновых или передних элементах по мере того, как вы прокрутите веб-страницу вниз.
Скачать демонстрационную версию
Vanilla JS Библиотеки эффектов прокрутки параллакса:
Потрясающие эффекты прокрутки в JavaScript — lax.js
Облегченная ванильная библиотека JavaScript, которая обеспечивает более 20 потрясающих анимаций для элементов при прокрутке вниз и вверх.
Скачать демонстрационную версию
Облегченная библиотека параллакса Vanilla Javascript — rellax
rellax — это небольшая библиотека JavaScript Vanilla, которая обеспечивает плавный эффект прокрутки параллакса для любых элементов DOM.
[Демо] [Скачать]
locomotive-scroll
locomotive-scroll — это современная библиотека JS, которая применяет плавный, тонкий, настраиваемый эффект прокрутки параллакса к элементам при прокрутке в поле зрения.
Скачать демонстрационную версию
Эффекты прокрутки параллакса на чистом CSS:
Эффект прокрутки параллакса на чистом CSS
Простое решение на чистом CSS для создания тонких эффектов параллакса на HTML-элементах при прокрутке веб-страницы.
Скачать демонстрационную версию
Эффект параллакса заголовка в стиле Twitter с использованием чистого CSS/CSS3
Чистый подход CSS к созданию эффектов параллакса фона заголовка в стиле Twitter с использованием CSS, преобразований CSS3 и псевдоэлемента :before.