Настройка шрифтов для проекта
TILDA HELP CENTER
Как подключить абсолютно любой шрифт
Шрифты задаются в настройках сайта. Это значит, что параметры (гарнитура, насыщенность, размер, цвет) будут применятся глобально: ко всем блокам на всех страницах сайта. Таким образом поддерживается общий стиль и аккуратность.
Чтобы перейти к настройке шрифтов сайта, перейдите в Настройки сайта → Шрифты и цвета.
Вы увидите галерею шрифтов. Ее можно пролистать и задать шрифт для сайта, нажав на кнопку «Выбрать». Шрифт будет назначен для заголовков и для текста.
Если вы хотите использовать сторонний шрифт или использовать разные шрифты для заголовка и текста, то нажмите на кнопку «Расширенные настройки».
На вкладке Библиотека вы можете выбрать разные шрифты для заголовков сайта и для основного текста. В коллекции находятся более 20 стандартных и премиум-шрифтов от партнеров (type.today, Paratype и Rentafont), которые предоставляются бесплатно при подписке на Тильду. Если вы хотите подключить другие шрифты из библиотеки Rentafont, то перейдите в инструкцию «Как подключить шрифт от Rentafont».
Если вы хотите подключить другие шрифты из библиотеки Rentafont, то перейдите в инструкцию «Как подключить шрифт от Rentafont».
На вкладках Google Fonts, Adobe Fonts и Загрузить шрифт вы можете загрузить шрифт из внешнего источника. Прочитайте подробные статьи ниже:
Google Fonts
Коллекция бесплатных шрифтов от Google
Перейти к инструкции
Загрузить шрифт
Абсолютно любой шрифт в форматах .woff и .woff2
Перейти к инструкции
Adobe Fonts
Большая библиотека компании Adobe
Перейти к инструкции
CSS-файл
Добавление ссылки на CSS-файл на стороннем сервере
Перейти к инструкции
Установка размеров и шрифтов заголовка и текста сайта
Внизу настроек установки шрифта на вкладке «Шрифты и цвета» располагаются настройки стандартного размера, насыщенности и цвета заголовков и текста. Данные параметры устанавливаются глобально ко всем стандартным блокам на сайте, если в них жестко не установлены другие настройки шрифтов.
В стандартных блоках вы можете указать параметры шрифта в настройках блока → Типографика или выделить текст в редакторе и поменять его параметры через верхнюю панель настроек шрифта.
Установка параметров шрифтов через панель настройки текста в редакторе
Установка параметров текстовых элементов через настройки блока → Типографика
Настройки подгрузки шрифтов
По умолчанию текст сайта показывается после того, как подгрузится файл шрифта, это может происходить с определенной задержкой в зависимости от скорости соединения.
В настройках сайта → Шрифты и цвета → Продвинутые настройки вы можете установить настройку показа системного шрифта при загрузке, чтобы текст показывался сразу, но сначала системным шрифтом, а потом тем, который вы выбрали. Это может вызывать короткое мерцание текста и изменение размера текстовых элементов, поэтому используйте эту настройку только если уверены, что так ваш сайт выглядит лучше при загрузке.
Ошибки при подключении шрифтов и варианты решения
Читайте также:
Как выбрать правильный шрифт для сайта и статьи
Руководство, которое поможет выбрать шрифт, не погружаясь в теорию.
| Читать статью |
Немного о шрифтах на сайте — Дизайн на vc.ru
Одним из способов коммуникации с пользователем является типографика. Хороший шрифт на сайте создает настроение, акцентирует внимание человека на важных элементах, его легко читать и он также является отдельным элементом дизайна! Как же правильно выбрать подходящий шрифт?
957 просмотров
В первую очередь необходимо определиться с концепцией проекта, какую цель вы преследуете, какое настроение вы бы хотели донести до пользователя? Здесь стоит обратить внимание на несколько факторов:
- Какой на сайте будет контент — какие тексты будут присутствовать на сайте, о чем они будут. Например, обучающие материалы по финансовой грамотности и реклама новой детской игрушки несут абсолютно разное настроение, соответственно и шрифт будет разный.

- Дизайн сайта — шрифт должен подчеркивать дизайн, дополнять его и не противоречить основной идее.
- Целевая аудитория — для каждого типа аудитории подходит определенный шрифт, который также отражает настроение и соответствует концепции всего сайта.
- Восприятие пользователем — длинные тексты к которым применен нечитаемый, но очень красивый шрифт никакой пользы не принесут, а только наоборот, пользователь просто покинет такой сайт и будет искать необходимую ему информацию на других ресурсах.
После определения концепции, цели и аудитории у нас уже есть примерное понимание того, какой шрифт нам может подойти. А из чего выбирать? В наше время существуют уже тысячи разных шрифтов, но основные их классификации все таки можно обозначить:
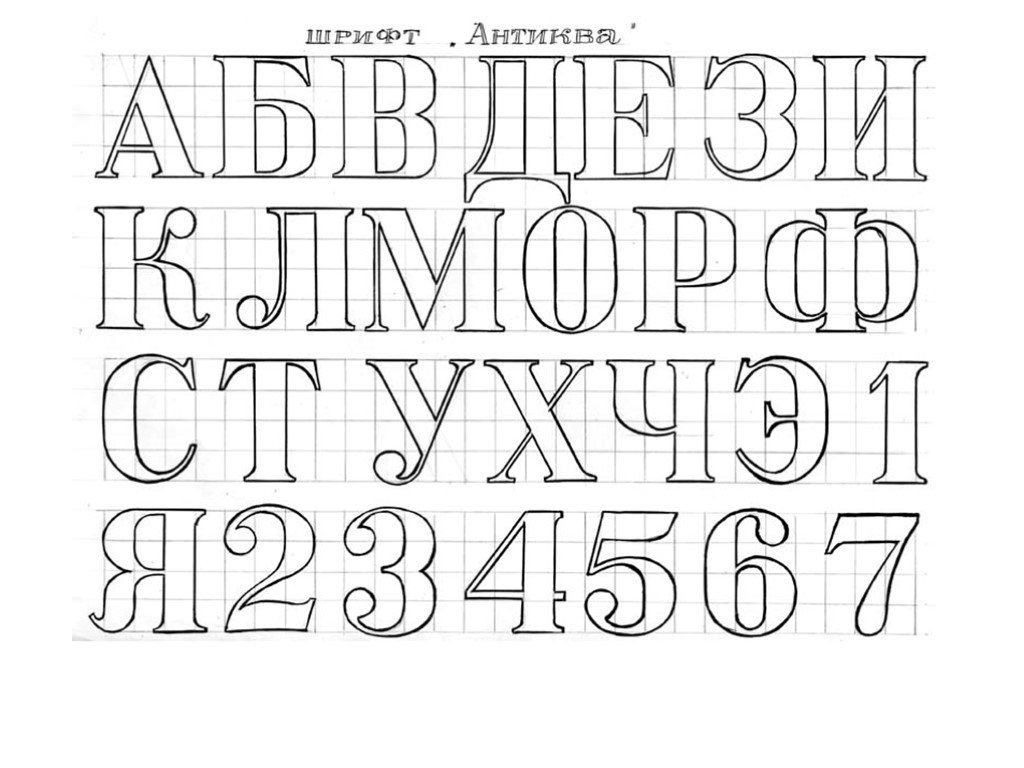
- Антиква — шрифты с засечками. Раньше считалось, что такие шрифты больше подходят для печатных изданий, так как засечки помогают формировать строку, но сейчас они часто используются и для онлайна.
 Классические, элегантные шрифты.
Классические, элегантные шрифты.
- Гротеск — шрифт без засечек. Гротеск привычнее для онлайн-пользователя, он часто используется на сайтах, в социальных сетях и на самих устройствах. Когда шрифт этого класса только появился, он использовался для привлечения внимания в рекламе и в заголовках. Минимализм, динамичность.
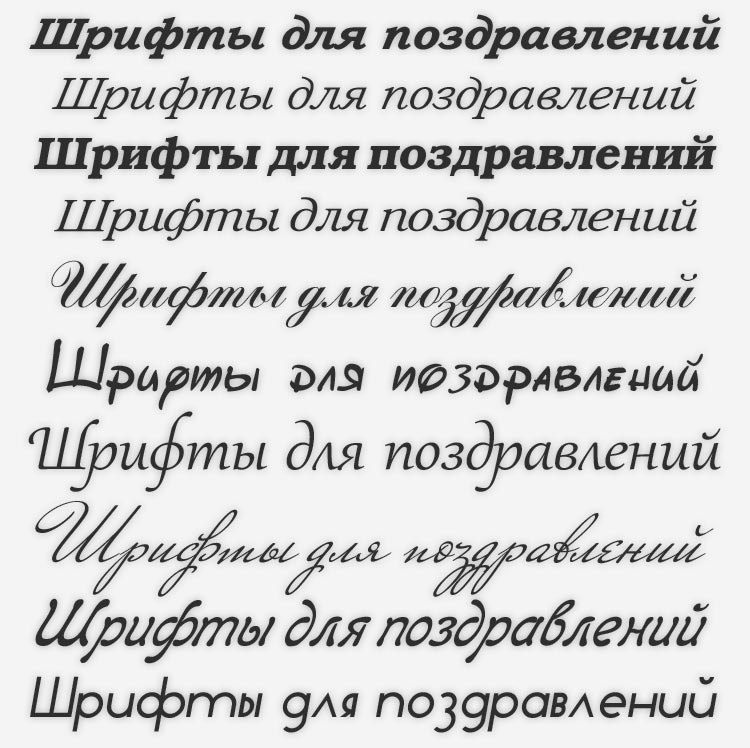
- Рукописные шрифты — исходя из названия можно понять, что это шрифты, которые имитируют рукописный текст.
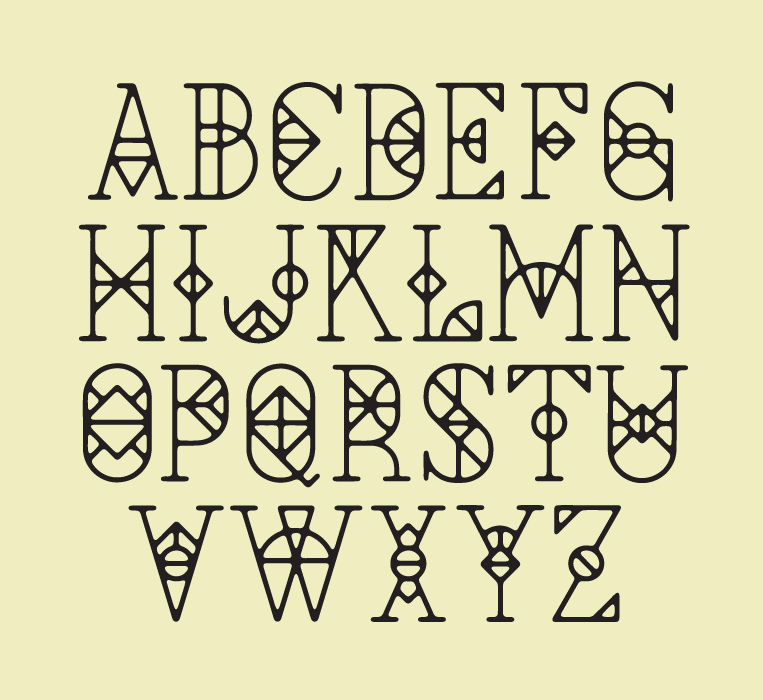
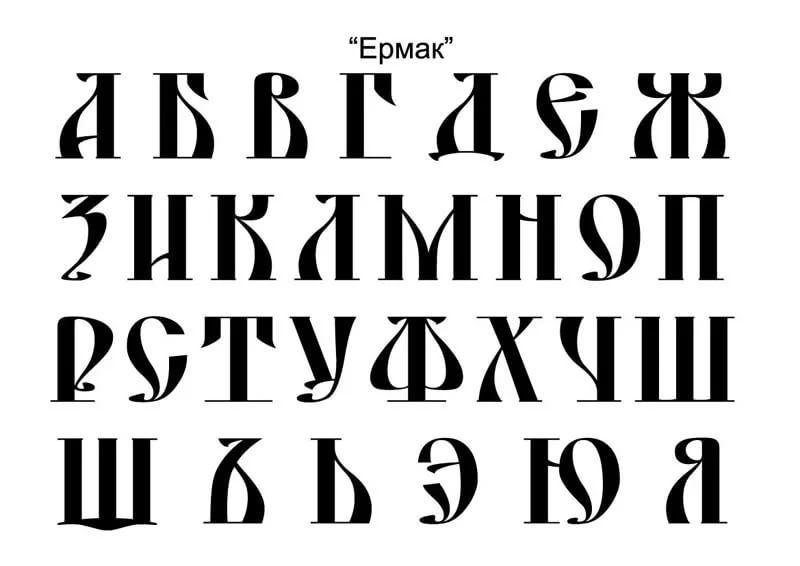
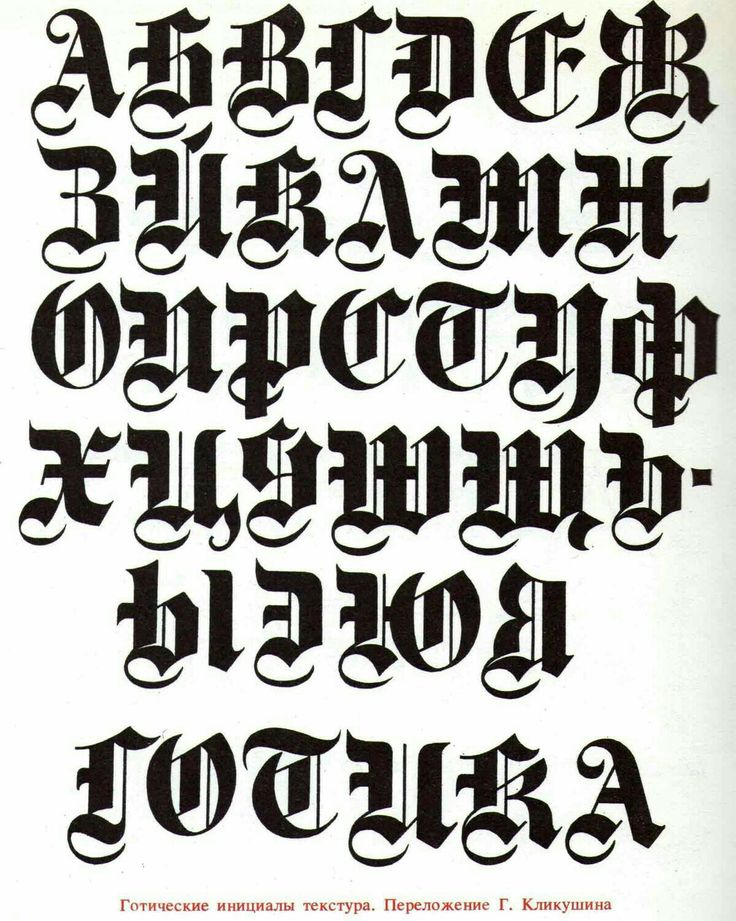
- Акцидентные (декоративные) — особенность этой категории в том, что такие шрифты также не подходят для набора основного текста, а используются лишь для акцентирования и привлечения внимания.
Как правило, первые две категории шрифтов можно использовать для всего, как для длинных текстов, так и для заголовков, и для создания акцентов. Главное правильно подобрать размер, сочетание шрифтов между собой и другие параметры. А вот рукописные и акцидентные шрифты лучше использовать только для акцентов в дизайне сайта, так как их сложнее воспринимать.
Постепенно мы подобрались к вопросу сочетания шрифтов между собой. Как лучше сочетать шрифты? Ниже несколько советов:
- Одно из основных правил о котором говорится повсеместно — максимум три шрифта на одном сайте, не больше. При этом каждый из выбранных шрифтов должен использоваться только в своей зоне ответственности — заголовки, основной текст, акценты. Шрифты, так же как логотип и цвета могут стать якорем компании и клиенты будут ассоциировать вас с определенными шрифтами, поэтому лучше использовать небольшое количество шрифтов, а также гармоничное сочетание шрифтов украшает визуальную картину сайта и помогает выстроить смысловую иерархию.
- Каждый шрифт несет определенное настроение и это настроение должно быть единым у сочетаемых шрифтов. Если выбор пал на строгий, серьезный шрифт, то и остальные шрифты на сайте должны отражать тоже самое настроение. Сочетать между собой элегантный, строгий шрифт с динамичным, легким шрифтом все таки не стоит.

- Шрифты с засечками и без засечек прекрасно сочетаются. Как мы писали выше, гротеск изначально использовался для заголовков или рекламы, а вот антиква для основного текста. Такие шрифты идеально друг друга дополняют.
- Не забывайте, что у шрифтов можно менять размер, наклон и другие параметры для того, чтобы как-то разнообразить текст.
- Заголовок всегда должен отличаться. Как в примере с антиквой и гротеском, другой шрифт привлекает внимание и, опять же, создает необходимую смысловую иерархию.
Осталось поговорить о технических характеристиках шрифтов, а конкретно о размере. Какой размер станет оптимальным и какое должно быть соотношение между заголовками и основным текстом? Размер основного текста на сайте не должен быть меньше 12px, длина строки не должна превышать 600px. Это основные рекомендации, которые подойдут в любой ситуации, остальное — дело индивидуальное. Сайты бывают разные, где-то намерено используются очень большие размеры для заголовков, так как это часть дизайна, а какие-то сайты оформлены в стиле новостной ленты и там применяются стандартные размеры для заголовков, основного текста и каких-либо подписей.
Где искать шрифты и полезную информацию по работе с ними?
Сейчас существует множество разных вариантов шрифтов, есть и платные и бесплатные варианты. Ниже указаны некоторые полезные сервисы для работы со шрифтами.
- Google Fonts — большой выбор бесплатных шрифтов
- Google Type — здесь можно выбрать пары шрифтов подходящие друг другу
- WhatTheFont — сайт для поиска шрифтов по фото
- Pangram Pangram — платные и бесплатные шрифты
- Befonts- библиотека бесплатных шрифтов
- Fontsinuse — большой архив типографического дизайна, можно искать работы по темам, форматам и шрифтам
- Lipsum Generator — сайт для генерации «рыба-текста». Можно настроить регистр, кол-во строк и т.

А когда хочется немного отвлечься от работы, можно позалипать в профессиональные игры:
- betterwebtype. com/triangle — играем с текстом — интерлиньяж, длина строки, размер шрифта и тд.
- type. method. ac — подбор межбуквенных интервалов для конкретных пар букв с целью улучшения внешнего вида и удобочитаемости текста
- tothepoint. co. uk/us/fun/i-shot-the-serif — в этой игре необходимо расстрелять все буквы с засечками
Подводя итоги, хотим сказать, что главное определиться с целью, настроением и задачами сайта и исходя из собранных данных подбирать подходящие шрифты (конечно же, не больше трех😉). Используя общедоступные сервисы по подбору шрифтов, сочетанию их между собой и соотношению размеров можно реализовать достойную типографику на сайте. Также, всегда есть возможность делегировать эту задачу специалистам, которые разработают сайт под ключ для вас. Шрифты на сайте — это важно, не забывайте об этом!
Изменить шрифт по умолчанию в PowerPoint
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 Дополнительно.
Вместо того, чтобы менять шрифты на слайдах один за другим, вы можете изменить шрифты по умолчанию для всей презентации. Сочетание шрифтов (шрифт заголовка, шрифт основного текста) является важным дизайнерским решением в PowerPoint.
Щелкните Просмотр > Образец слайдов .
На вкладке Образец слайдов щелкните раскрывающееся меню Шрифты . Выберите шрифт, который вы хотите использовать для всех слайдов в презентации. Вам не нужно выбирать из предопределенных пар шрифтов в меню; выберите
Примечание. Любые изменения, которые вы вносите в режиме образца слайдов, влияют на все слайды, использующие образец.

Щелкните Закрыть основной вид . Текст во всей презентации автоматически обновляется до нового шрифта.
Создайте шаблон для сохранения шрифта по умолчанию
Вы можете сохранить приведенные выше обновления шрифтов по умолчанию, создав шаблон PowerPoint. Этот шаблон сохраняет обновления вашего шрифта и может использоваться в будущих презентациях.
Щелкните Файл > Сохранить как .
Щелкните Компьютер > Просмотрите .
- org/ListItem»>
Перейдите в папку C:\Users\<ваше имя пользователя>\Documents\Custom Office Templates.
Введите имя вашего шаблона в Имя файла 9Коробка 0010. Щелкните раскрывающееся меню Сохранить как тип и выберите Шаблон PowerPoint .
Щелкните Сохранить .
Примечание. Вы можете получить доступ к своему шаблону при создании новой презентации. Щелкните Файл > Новый и щелкните Пользовательский > Пользовательские шаблоны Office , чтобы найти свой шаблон.
Верх страницы
См. также
- org/ListItem»>
Изменить шрифты
Какой шрифт использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
- 14 минут чтения
- Типографика, Шрифты, Дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Интерес Дэна Майера к графическому дизайну проявился, когда ему было пять лет, когда он посетил типографию в эпизоде «Улицы Сезам» 1979 года. Родом из США,… Больше о Дэн ↬
В статье будут рассмотрены 5 основных принципов, которые дадут вам практическое руководство по выбору, применению и сочетанию разных шрифтов. В конце концов, вы узнаете, как выбрать правильный шрифт и что для этого требуется. Для многих новичков задача выбора шрифтов представляет собой загадочный процесс. Кажется, что существует бесконечный выбор — от обычных, обычно выглядящих шрифтов до новаторских шрифтов леденцов и шрифтов кролика — без возможности понять варианты, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь жестких правил и слабой интуиции, и для того, чтобы развить чувство, требуются годы опыта. Вот пять рекомендаций по выбору и использованию шрифтов , которые я разработал в процессе использования и обучения типографике.
1. Платье для случая
Многие из моих начинающих студентов подходят к выбору шрифта так, как будто ищут новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и отличительное, что выражает их особенности. эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
Наиболее подходящая аналогия для выбора типа. (Фото предоставлено Samuuraijohnny. Используется по лицензии Creative Commons.)
Хорошо это или плохо, но выбор шрифта больше похож на то, как одеваться утром. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и теми, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для случая. Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Мой «любимый» предмет одежды — это, вероятно, диковинная пара расклешенных брюк 70-х годов, которые я купила в комиссионном магазине, но реальность такова, что они не очень часто выпадают из моего шкафа, кроме Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая, чтобы использовать. Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько шрифтов-рабочих лошадок, похожих на удобные джинсы: они подходят ко всему, кажется, что они приспосабливаются к окружающей среде и становятся более расслабленными или более формальными в зависимости от ситуации, и они, кажется, просто вылезают из шкафа день за днем. Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, может использоваться для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
Больше после прыжка! Продолжить чтение ниже ↓
2. Знайте свои семьи: группировка шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать. Следующая задача — разработать какую-то структуру, с помощью которой мы могли бы мысленно классифицировать различные шрифты, с которыми сталкиваемся.
Гарнитуры могут быть разделены и подразделены на десятки категорий (Scotch Modern, кто-нибудь?), но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в наши дни. пейзаж.
пейзаж.
Приведенный ниже список не является всеобъемлющей классификацией каждой категории шрифта (в Интернете есть множество отличных сайтов, которые уже занимаются этим, например классификация шрифтов Typedia), а скорее представляет собой управляемый краткий обзор ключевых групп. . Давайте рассмотрим две основные группы без засечек (серифы — это маленькие ножки на концах букв), две с засечками и одну выпадающую (с большими прямоугольными ножками).
1. Геометрический гротеск
На самом деле я объединяю здесь три разные группы (Геометрический, Реалистический и Гротеск), но между этими группами достаточно общего, чтобы мы могли думать о них как об одном объекте на данный момент. Геометрические шрифты без засечек — это те начертания, в основе которых лежат строгие геометрические формы . Отдельные формы букв геометрического гротеска часто имеют штрихи одинаковой ширины и часто свидетельствуют о своего рода минимализме «меньше значит больше» в их дизайне.
В лучшем случае геометрические гротески ясны, объективны, современны и универсальны; в худшем — холодный, безличный, скучный. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляющий, современный и полезный, но нам нужно дважды подумать о том, хотим ли мы там жить.
Примеры геометрического/реалистического/гротескного гротеска: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Гуманистический Санс
Это лица Санса, полученные из почерка — , какими бы чистыми и современными они ни выглядели, они все же сохраняют что-то неизбежно человеческое в своей основе. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и идиосинкразии имеет гуманистическая «t».
В этом суть гуманистического гротеска: в то время как геометрический гротеск обычно разрабатывается как можно более простым, формы букв гуманистического шрифта обычно более детализированы, менее последовательны и часто включают более тонкие и толстые штрихи — в конце концов. они происходят от нашего почерка, который представляет собой нечто индивидуальное. В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
они происходят от нашего почерка, который представляет собой нечто индивидуальное. В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Это наши старейших шрифтов , также называемые «венецианскими», результат многовекового постепенного развития наших каллиграфических форм. Начертания в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не позволяли этого), а изогнутые формы букв имеют тенденцию к наклону влево (так же, как наклон в каллиграфии). Начертания в старом стиле в лучшем случае классические, традиционные, удобочитаемые, а в худшем —… ну, классический и традиционный.
Примеры старого стиля : Jenson, Bembo, Palatino и — особенно — Garamond, который считался настолько совершенным во время его создания, что никто не пытался его улучшить в течение полутора столетий.
4. Переходный и современный
Результат мышления эпохи Просвещения, переходный (середина 18 века) и современный (конец 18 века, не путать с модернизмом середины 20 века) шрифты появились, когда шрифтовые дизайнеры экспериментировали с созданием их буквы более геометрический, резкий и виртуозный , чем скромные лица периода Старого Стиля. Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
При вырезании модернистских пуансонов дизайнеры шрифтов предавались своего рода виртуозной демонстрации контраста толстых и тонких штрихов — большая часть развития была вызвана конкуренцией между двумя конкурирующими дизайнерами, которые вырезали одинаковые шрифты, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными. В худшем случае они кажутся ни здесь, ни там — слишком заметными и вычурными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных шрифтов: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Гладкие засечки
Гладкие засечки, также известные как «египетские» (не спрашивайте), — это подстановочный знак, который в последние годы снова стал популярным. Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и вместе с тем часто весьма противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Они могут выражать чувство авторитета, как в случае с тяжелыми версиями, такими как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем фаворите Archer. Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но когда они применяются в другом контексте (особенно в Clarendon), они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но когда они применяются в другом контексте (особенно в Clarendon), они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Примеры шрифтов с засечками: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будь слабаком: принцип решающего контраста
Итак, теперь, когда мы знаем наши семьи и некоторые классические примеры каждой из них, нам нужно решить, как смешивать и сочетать и — самое главное — смешивать ли и вообще совпадают. В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с множеством разных начертаний, которые работают вместе. Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Это общий принцип дизайна, и его официальное название соответствие и контраст . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и высыпать их вместе на стол. Если вы положите две одинаковые монеты рядом друг с другом, они хорошо будут смотреться вместе, потому что они совпадают ( соответствие ). С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0126 контрастирует между двумя — они выглядят достаточно по-разному.
Что не работает так хорошо, так это когда кладем нашу монету рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается. Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одно и то же или нет? Мы можем начать с того, что избегаем двух разных начертаний из одной из пяти категорий, которые мы перечислили выше, вместе взятых — двух геометрических гротесков, скажем, Франклина и Гельветики. Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Если мы собираемся бросить еще один шрифт в котел вместе с Helvetica, гораздо лучше, если мы будем использовать что-то вроде Bembo, классическое начертание в старом стиле. Столетия друг от друга в возрасте и световые годы друг от друга с точки зрения вдохновения, Helvetica и Bembo имеют достаточно контраста, чтобы удобно разделить страницу:
К сожалению, это не так просто, как просто выбрать шрифты, которые очень-очень разные — разместить нашу леденец шрифт рядом, скажем, с Garamond или Caslon не гарантирует нам типографской гармонии. Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим руководствоваться каким-то принципом при выборе, то он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть что-то общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
4. Немного может иметь большое значение
«Хватит со всеми этими обычными шрифтами и правилами!» — скажете вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки!». Здесь вы указываете на то, что все начертания, о которых я говорил до сих пор, являются «начертаниями основного шрифта», то есть вы могли бы предположительно оформить целое меню или газету любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. Что насчет наших хэллоуинских вспышек?
Что насчет наших хэллоуинских вспышек?
Периодически возникает потребность в шрифте, который источает индивидуальность, будь то вечеринка на складе, тайский пад или Санта-Клаус. И эта потребность приводит нас в бескрайнюю дикую местность шрифтов Display, которые включают в себя все, от Comic Sans до наших леденцов и кроличьих шрифтов. «Дисплей» — это просто еще один способ сказать «9».0117 не превышайте рекомендованную дозу ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
Время для другой аналогии с одеждой:
(Фото предоставлено Betsssssy. Используется по лицензии Creative Commons.) синие джинсы. Но если мы увлечемся и полностью обмажем Бетси розовым, она может выглядеть примерно так:
(Фото: Филипп Леройер). Используется по лицензии Creative Commons.)
Назовем это принципом шрифта розового пояса: лицевые панели с яркой индивидуальностью лучше всего использовать в малых дозах. Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0003
Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0003
Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш любимый шрифт ко всему меню:
Уже достаточно. Попробуем заменить часть рядовой текстовой копии чем-то более нейтральным:
Так лучше. Теперь, когда мы обуздали использование нашего звездообразного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Правил нет»
Правда. Посмотрите достаточно внимательно, и вы найдете ослепительно выглядящее меню, полностью набранное трудночитаемым шрифтом. Или два разных шрифта Geometric Sans, которые счастливо живут вместе на странице (на самом деле, только на этой неделе я попробовал это в проекте и был удивлен, обнаружив, что это попало в точку). Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
В заключение
Надеемся, что эти пять принципов дали вам некоторые рекомендации о том, как выбирать, наносить и смешивать шрифт — и, действительно, смешивать ли его вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любого другого навыка, требует практики. Со всеми различными шрифтами, к которым у нас есть доступ в настоящее время, легко забыть, что нет ничего лучше классического шрифта, которым хорошо пользуется тот, кто знает, как его использовать.
Один из лучших советов по шрифтам, которые я когда-либо получал, дал мне мой первый учитель типографики: выберите один шрифт, который вам нравится , и используйте его снова и снова в течение нескольких месяцев, исключая все остальные.
