CSS :: Свойство box-shadow
css-свойство box-shadow (от англ. box shadow – тень блока) создает одну или несколько теней элемента. Если теней несколько, их значения должны перечисляться через запятую.
Характеристики
- Значение по умолчанию: none.
- Применяется: ко всем элементам.
- Наследуется: нет.
- Анимируется: да.
- JavaScript: object.style.boxShadow=»value».
Синтаксис
box-shadow: none | <тень>[, <тень>]*, где
<тень> = inset <смещение x> <смещение y> <размытие> <растяжение> <цвет>
Значения
- смещение x – обязательный параметр, который в случае положительных значений смещает тень
относительно элемента по горизонтали вправо, а в случае отрицательных значений – влево. Если значение параметра равно нулю, то смещение
отсутствует.

- смещение y – обязательный параметр, который в случае положительных значений смещает тень относительно элемента вверх, а в случае отрицательных значений – вниз. Если значение параметра равно нулю, то смещение отсутствует.
- размытие – необязательный параметр, который устанавливает радиус размытия тени. Чем больше радиус, тем больше тень становится размытой и осветвленной, особенно по краям. Если параметр не указывается, то браузер по умолчанию установит радиус размытия равный нулю, в результате чего тень будет полностью четкой с резким контуром.
- растяжение – необязательный параметр, который в случае положительного значения растягивает тень, а в случае отрицательного значения сжимает тень. Если же значение не будет установлено, то браузер по умолчанию установит растяжение равное нулю и тень будет иметь те же размеры, что и элемент.
- цвет – определяет цвет тени.
 т.к. браузеры по умолчанию задают разный цвет тени, то
желательно всегда задавать этот необязательный параметр.
т.к. браузеры по умолчанию задают разный цвет тени, то
желательно всегда задавать этот необязательный параметр. - inset – тень будет выводиться внутри элемента, при этом она будет располагаться над фоном, но под любым содержимым элемента. Данный параметр не является обязательным и может применяться как в качестве первого параметра, так и последнего в списке.
- none – тень добавляться не будет (используется по умолчанию).
Для указания числовых значений параметров свойства box-shadow разрешается использовать все доступные в CSS единицы измерения (смотреть), а для указания цвета – любое допустимое в CSS его значение.
Если необходимо добавить сразу несколько теней, то они перечисляются через запятую. При этом первая тень в списке будет расположена на самом верху, а последняя — в самом низу.
Ссылки
Официальный сайт W3C: https://www.w3.org/TR/css-backgrounds-3/#the-box-shadow
Статья на Mozilla Firefox:
https://developer. mozilla.org/ru/docs/Web/CSS/box-shadow
mozilla.org/ru/docs/Web/CSS/box-shadow
Примеры
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
p{
width: 300px;
height: 100px;
margin: 7em;
}
.p_1{
border: solid 5px red;
background-color: yellow;
box-shadow: 10px 10px 50px 15px blue;
}
.p_2{
border: solid 5px orange;
background-color: violet;
box-shadow: 5px 5px 8px 10px blue inset,
10px 10px 8px 10px green,
15px 15px 8px 10px red
}
</style>
</head>
<body>
<p>
Одна тень.
</p>
<p>
Несколько теней.
</p>
</body>
</html>
Пример №1
Как добавить тень к изображению с помощью CSS?
Как добавить тень к изображению с помощью CSS?
Как добавить тень к изображению с помощью CSS?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начало обучения
8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начало обученияОбзор
Тень в CSS используется для добавления эффекта тени к входному изображению. Это создает приятный трехмерный эффект на изображении или других объектах. Он добавляет классный эффект объектам и улучшает эстетику веб-сайта .
В этой статье мы узнаем, как добавить тень к изображениям и другим объектам.
Синтаксис CSS Drop Shadow
Давайте разберемся с синтаксисом drop-shadow() в CSS. Drop-shadow() в CSS использует параметр типа shadow, имеющий такие значения, как 9.0032 смещение-x, смещение-y, радиус размытия, цвет .
Синтаксис:
Параметры drop-shadow()
Давайте разберемся с параметрами drop-shadow() в CSS. drop-shadow() принимает следующие параметры.
- offset-x: Это горизонтальное расстояние, определяющее длину тени от объекта.
 Тень зависит от следующих значений:
Тень зависит от следующих значений:- Положительное значение: положительное значение размещает тень справа от объекта на заданную длину.
- Отрицательное значение: отрицательное значение размещает тень слева от объекта на заданную длину.
- 0: Тень размещается непосредственно за объектом.
- offset-y: Это вертикальное расстояние, которое определяет длину тени от объекта. Тень зависит от следующих значений:
- Положительное значение: положительное значение размещает тень ниже объекта на заданную длину.
- Отрицательное значение: отрицательное значение размещает тень над объектом на заданную длину.
- 0: Тень размещается непосредственно за объектом.
- радиус размытия:
- Чем больше переданное значение, тем сильнее будет размыта тень.

- Значение по умолчанию — 0, что приводит к неразмытым краям тени.
- Чем больше переданное значение, тем сильнее будет размыта тень.
- цвет: Это необязательный параметр, определяющий цвет тени. Если не указано, используется значение свойства цвета по умолчанию.
Базовый пример
Давайте рассмотрим базовый пример того, как drop-shadow() работает в CSS.
В этом примере мы просто добавляем тень к div с помощью этой функции.
Вывод:
В этом примере мы просто добавили тень к элементу div HTML, используя эту функцию.
Как добавить тень к изображению с помощью CSS?
Мы можем просто использовать функцию drop-shadow(), чтобы добавить тень к изображению. Давайте посмотрим, как мы можем это сделать.
Пример: добавление тени к изображению
В этом примере мы просто добавляем тень к изображению с помощью этой функции.
Результат:
Здесь мы добавили тень к изображению с помощью функции drop-shadow().
Объяснение кода тени
В приведенном выше коде мы передали следующие значения функции drop-shadow():
- Первое значение -10px — это горизонтальное расстояние, определяющее длину тени от объекта. Это отрицательное значение, которое помещает тень слева от объекта на заданную длину.
- Второе значение -10 пикселей — это расстояние по вертикали, определяющее длину тени от объекта. Это отрицательное значение, которое размещает тень над объектом на заданную длину.
- Третье значение 10 пикселей определяет радиус размытия тени.
- Четвертый параметр устанавливает цвет тени.
Как удалить пробелы под изображениями
Если на изображении есть пробелы между изображением и тенью, это может быть связано с тем, что изображения являются встроенными элементами, и это следует исправить, рассматривая их как блочные элементы.
Итак, нам нужно изменить отображение изображения в виде блока со встроенного:
- Сделать класс для изображений отдельно
- Затем сделайте это изображение блочным элементом.

Пример:
Результат:
Мы получили красную тень на изображении.
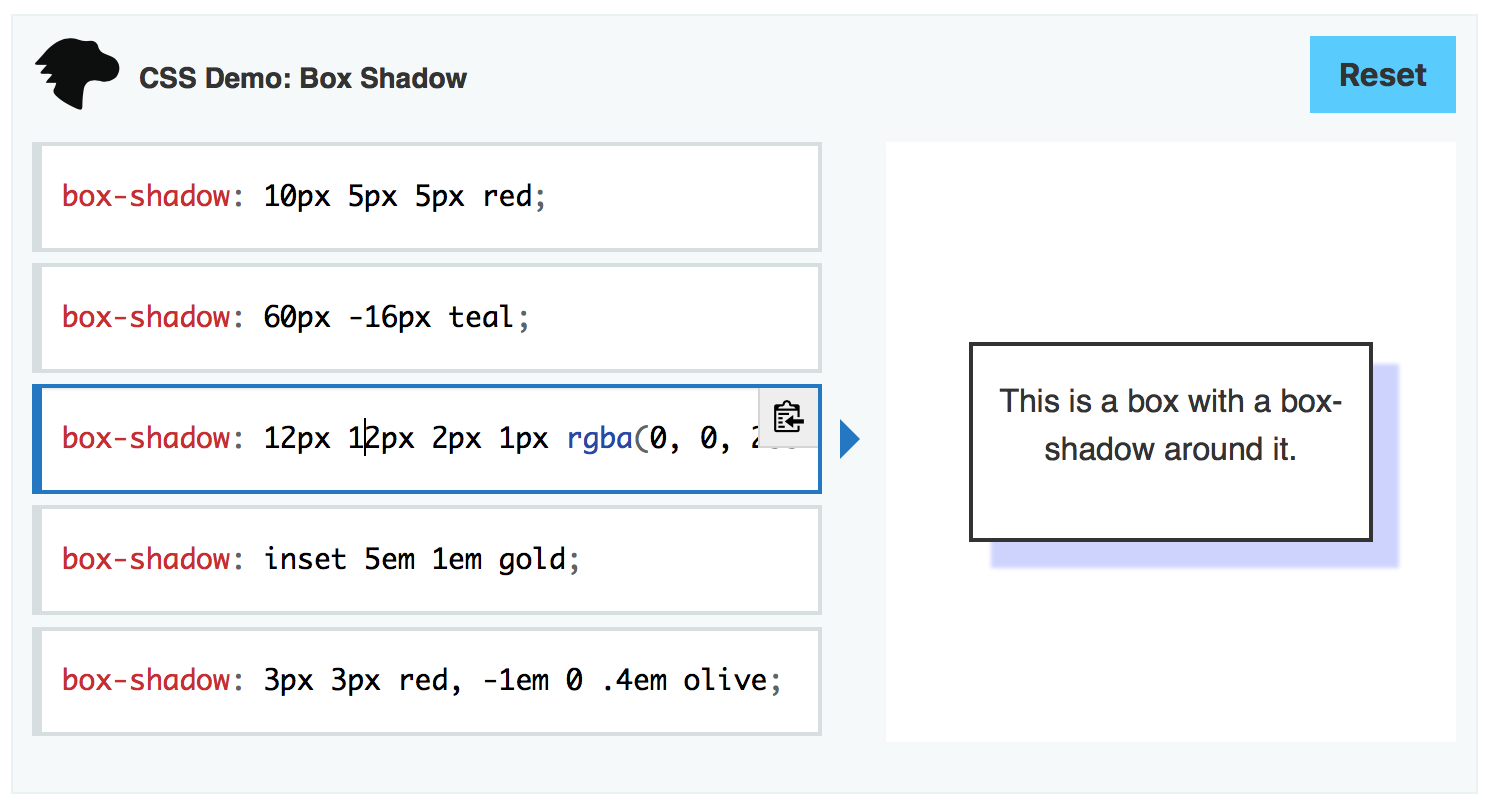
Как добавить тень к текстовому полю
Мы также можем добавить тень к текстовому полю. Для этого мы будем использовать свойство box-shadow для добавления тени к границе текстового поля.
Пример: Добавление тени к текстовому полю
Вывод:
Здесь мы получили зеленую тень к текстовому полю.
Другие примеры:
Пример: Как добавить тень к тексту
Мы можем добавить тень к тексту, чтобы получить эффект прохладной тени на тексте. Для этого просто добавьте текст в div и присвойте этому div некоторый класс, а затем используйте функцию drop-shadow(), чтобы придать этому тексту эффект тени.
Пример: Добавление тени к текстовому полю
Вывод:
Мы получили классный эффект тени для текста с помощью функции drop-shadow().
Ограничения и различия Drop Shadow
Ограничения:
- Drop-shadow() не совместим с параметром распространения; следовательно, он не увеличивает тень, как это делает box-shadow.
- С помощью этой функции нельзя создать эффект контура.
- Drop-shadow() не поддерживает встроенные тени
- drop-shadow() не работает с некоторыми веб-браузерами, поэтому он может быть ограничен некоторыми браузерами.
Различия между drop-shadow и box-shadow в CSS?
Мы видели, что drop-shadow и box-shadow используются почти одинаково, но между ними есть определенные различия, будь то поддержка браузера или значения параметров.
Оба могут использоваться в определенных ситуациях в зависимости от преимуществ каждого из них. Давайте посмотрим на основные различия между ними:
| Параметры | drop-shadow | box-shadow |
|---|---|---|
| Spread Parameter Support | Нет | Да |
| Поддержка браузеров | Не поддерживает старые браузеры | Поддерживает все браузеры |
| встроенные тени 9 0226 | Не поддерживает | Поддерживает |
| Производительность | Аппаратное ускорение повышает производительность | Не аппаратное ускорение |
| Поддержка радиуса размытия | Да | Да |
Заключение
- Drop Shadow в CSS используется для добавления эффекта тени к входному изображению.

- Создает приятный трехмерный эффект для изображения или других объектов, добавляет классный эффект объектам и улучшает эстетику веб-сайта.
- Синтаксис drop-shadow():
- тень (смещение-x смещение-y цвет радиуса размытия)
- Параметры, принимаемые drop-shadow():
- смещение-x
- смещение-y
- радиус размытия
- цвет
- С помощью функции drop-shadow() мы можем выполнять следующие задачи:
- Добавление тени к изображению
- Удалить пустое пространство под изображениями
- Добавление тени к текстовому полю
- Добавить тень к тексту
- Существуют определенные ограничения функции drop-shadow(), как обсуждалось выше в статье.
- Существует много различий между drop-shadow и box-shadow, как обсуждалось выше; каждый может быть использован в соответствии с данными ситуациями.
[CSS] — Как добавить тень к кнопке в CSS — SheCodes
Узнайте, как использовать свойство box-shadow в CSS для добавления эффекта тени к кнопке.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Эсме
привет, как добавить тень к кнопке?
УС коробка-тень кнопка дизайн
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 3 дня назад в CSS by Nebiyat
как использовать подчеркивание как свойство CSS
CSS украшение текста подчеркнуть собственность
👩💻 Технический вопрос
Спросил 3 дня назад в CSS by Cheryl
добавить тень к кнопке в css
тень кнопка стиль Свойство CSS
👩💻 Технический вопрос
Спросил 3 дня назад в CSS by Александра
как добавить прозрачность цветному фону
прозрачность цвет фона RGBA фоновый цвет альфа-значение
👩💻 Инструкции по коду CSS
Спросил 4 дня назад в CSS по Praveen
кузов{ цвет фона: белый дым; } h2{ выравнивание текста: по центру; flex-направление: строка; } .
контейнер { дисплей: гибкий; высота: 500 пикселей; цвет фона: белый; } .левый { флекс: 1 1 ; } .середина { флекс: 1 1 ; } .верно { флекс: 1 1 ; } картинка { ширина: 120 пикселей; поля: 45px 65px; } кнопка{ отступ: 10 пикселей; ширина: 250 пикселей; поля: 40px 0px; } п{ выравнивание текста: по центру; поле: 5px; размер шрифта: 20px; вес шрифта: жирнее; } .p2{ выравнивание текста: по центру; поле: 5px; размер шрифта: 20px; вес шрифта: жирнее; } .продукт1{ поля: 110px 92 пикселя; ширина: 250 пикселей; высота: 300 пикселей; радиус границы: 5px; граница: сплошная; } .продукт2{ поля: 110px 92px; ширина: 250 пикселей; высота: 300 пикселей; радиус границы: 5px; граница: сплошная; } .продукт3{ поля: 110px 92px; ширина: 250 пикселей; высота: 300 пикселей; радиус границы: 5px; граница: сплошная; } написать код для мобильных устройств, ноутбуков и планшетов, адаптивный
Адаптивный дизайн медиазапросы
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Амина Батсола
как удалить подчеркнутый текст в CSS
CSS украшение текста подчеркнуть удалять стиль
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by Mandisa
как объявить переменную css
CSS переменная объявить
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Zeinab
как использовать фоновое положение?
фоновая позиция CSS стиль элемент
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Zeinab
удалить ссылки подчеркнуть в css
удалить ссылки подчеркнуть CSS-правило
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Ashley
как сделать градиентный фон
градиент фон КСС
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Benedicta
Как редактировать несколько стилей одновременно
редактировать стили CSS-классы несколько элементов веб-страница определение класса
👩💻 Технический вопрос
Спросил 5 дней назад в CSS от Claire
можете ли вы объяснить css grid
CSS Макет сетки веб-дизайн система компоновки гибкий позиционирование поплавки
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by D’Twa
как убрать подчеркивание в ссылке?
удалить подчеркивание связь CSS-класс текстовое украшение
👩💻 Технический вопрос
Спросил 7 дней назад в CSS от Sana
как добавить фон CSS (с линейным градиентом)?
УС фон линейно-градиентный
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Огечукву
Как изменить размер шрифта в css
размер шрифта КСС
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Viktoriia
Как сделать шрифт h2 тонким в CSS
CSS вес шрифта тонкий h2
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Виктория
Как подчеркнуть h2 в CSS
CSS подчеркнуть h2 украшение текста HTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в CSS от Omolade
как скрыть html
HTML CSS отображать скрывать элемент
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Ребекка
как добавить градиентный фон в css
CSS фон градиент
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Аиша
что такое z-index
z-index порядок укладки Свойство CSS значение позиции
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Клавдия
box-shadow
CSS коробка-тень эффект тени элемент собственность
👩💻 Технический вопрос
Спросил 13 дней назад в CSS by Мария
что такое фон: прозрачный;
фон прозрачный Свойства CSS
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Эми
как изменить цвет заголовка в css
CSS цвет рубрика
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Arron
как сделать h4 hover?
УС парить h4 элемент псевдокласс
👩💻 Технический вопрос
Спросил 15 дней назад в CSS по Чиамо
фон с линейным градиентом в css означает
фон линейный градиент КСС
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Mary
как изменить цвет кнопки
кнопка цвет CSS-код цвет фона
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Киара
как центрировать элементы ul по горизонтали в css
center ул предметы горизонтально
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by A
как убрать отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Марта
как переместить кнопку немного вправо
CSS позиционирование допуск слева
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Эвелин
что делает display: block?
дисплей блокировать в соответствии блочный уровень ширина высота набивка поля
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Эвелин
как увеличить интервал между символами в css
интервал между символами CSS межбуквенный интервал
👩💻 Технический вопрос
Спросил 16 дней назад в CSS по Arron
как навести ссылку?
УС связь парить псевдокласс
👩💻 Технический вопрос
Спросил 16 дней назад в CSS от Arron
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by Jana
Что означает курсор в CSS.

УС свойство курсора курсор мыши указатель по умолчанию помогите
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Алисия
как стилизовать кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Oswaldo
Как предотвратить подчеркивание ссылки после нажатия?
ссылка подчеркнуть CSS украшение текста посетил государство
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Киара
как настроить макет для нескольких карт
пользовательский макет карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Киара
как сделать перенос текста в css
CSS перенос текста перенос слова переливная упаковка
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Ян
что делает переполнение в css
переполнение Свойство CSS вырезка содержимого полосы прокрутки
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Veronica
как вставить картинку для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 18 дней назад в CSS от Sara
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текстовое украшение
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Киара
как прокомментировать в css
комментарий
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки начальная загрузка
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Laurencia Wiah
как добавить тень к кнопке
кнопка коробка-тень КСС
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Кейтуметсе Нирвана Акиса
Я борюсь со своим кодом.


 т.к. браузеры по умолчанию задают разный цвет тени, то
желательно всегда задавать этот необязательный параметр.
т.к. браузеры по умолчанию задают разный цвет тени, то
желательно всегда задавать этот необязательный параметр. Тень зависит от следующих значений:
Тень зависит от следующих значений:


 контейнер {
дисплей: гибкий;
высота: 500 пикселей;
цвет фона: белый;
}
.левый {
флекс: 1 1 ;
}
.середина {
флекс: 1 1 ;
}
.верно {
флекс: 1 1 ;
}
картинка {
ширина: 120 пикселей;
поля: 45px 65px;
}
кнопка{
отступ: 10 пикселей;
ширина: 250 пикселей;
поля: 40px 0px;
}
п{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.p2{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.продукт1{
поля: 110px 92 пикселя;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт2{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт3{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
написать код для мобильных устройств, ноутбуков и планшетов, адаптивный
контейнер {
дисплей: гибкий;
высота: 500 пикселей;
цвет фона: белый;
}
.левый {
флекс: 1 1 ;
}
.середина {
флекс: 1 1 ;
}
.верно {
флекс: 1 1 ;
}
картинка {
ширина: 120 пикселей;
поля: 45px 65px;
}
кнопка{
отступ: 10 пикселей;
ширина: 250 пикселей;
поля: 40px 0px;
}
п{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.p2{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.продукт1{
поля: 110px 92 пикселя;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт2{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт3{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
написать код для мобильных устройств, ноутбуков и планшетов, адаптивный 
