30 необходимых практик для написания современного и эффективного HTML5 | by Stas Bagretsov
Перевод статьи 30 Best HTML5 Practices 2018
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
HTML5 уже существует много лет, стабилен и поддерживается практически всеми основными браузерами с 2014 года. Далее мы собираемся показать вам список лучших практик, связанных с непосредственно с его разметкой и использованием.
Этот список составлялся с расчётом на создание ясного, поддерживаемого и масштабируемого кода, который успешно использует элементы семантической разметки из HTML5 и который корректно отрендерится во всех поддерживаемых браузерах. Все SEO, CSS и обычные front-end практики JS выходят уже за пределы этой статьи.
01 — Указывайте doctypeУказание doctype должно идти первой строкой вашего HTML документа. Так рекомендуется, если вы используете HTML5 doctype:
<!DOCTYPE html>
Который на самом деле активирует стандартный режим во всех браузерах. Как альтернативу, вы можете использовать
Как альтернативу, вы можете использовать doctype, который отвечает за используемую HTML/XHTML версию.
Пустые элементы, то есть теги, которые не могут содержать какой-либо контент.
Самозакрывающиеся теги допустимы, но необязательны. Это такие элементы как: <br>, <hr>, <img>, <input>, <link>, <meta>,
<area>, <base>, <col>, <command>, <embed>, <keygen>, <param>, <source>, <track>, <wbr>
У обычных элементов никогда не будет самозакрывающихся тегов.
03 — Опциональные тегиНекоторые теги опциональны в HTML5, так как уже предполагается наличие этих элементов. Для примера, если даже вы не поставите <html> тег в разметке, то всё равно подразумевается то, что ваша разметка вложена в <html>. Другие такие же опциональные теги это
Другие такие же опциональные теги это <head>, <body>. Также для некоторых элементов опциональны только закрывающиеся теги (смотрите ниже).
Обратите внимание
Опциональные закрывающиеся теги
HTML5 допускает опциональные закрывающие теги для некоторых элементов. Вам необязательно их использовать, в Google Style Guide по HTML вообще рекомендуют избегать все опциональные теги.
Однако, эта практика не сильно прижилась и вообще будучи вырванной из контекста она может ввести в заблуждение: W3C подробно рассказали при каких условиях теги становятся и прекращают быть опциональными.
04 — Атрибут langОдной из причин регулярного использования опциональных тегов, таких как <html>, являются атрибуты. Это считается лучшей практикой в плане интернационализации, как указывается в W3C, вам всегда надо указывать стандартный язык текста страницы в теге <html>.
В целом, HTML 5 был разработан для обратной совместимости с более старыми версиями HTML и XHTML. По этой причине рекомендуется избегать использования XML или его атрибутов. Совершенно нет причин для его применения:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<!DOCTYPE html>
Пока вам реально не надо будет написать XHTML документ, нет смысла в его применении и использовании. Также вам не нужны и xml атрибуты, как тут:
<p lang="en" xml:lang="en">...</p>06 — Тег <base>
Это очень полезный тег, особенно для разработки на локальных серверах. Однако, при неправильном использовании он может выдать нечто странное. По-сути, если вы впишите тег <base href="http://www.example.com/" />, то каждая ссылка на странице будет формироваться относительно неё, если она не указана полностью. Это влечет за собой смену стандартного формирования и поведения некоторых ссылок. Для примера, внутренняя ссылка
Для примера, внутренняя ссылка href="#internal" будет интерпретирована браузером как href="http://www.example.com/#internal"
Также, ссылка на внешнюю страницу сделанная таким способом: href="example.org”, будет интерпретирована браузером как href="http://www.example.com/example.org"
В общем, безопаснее использовать абсолютные пути для ваших ссылок.
07 — Тег <title>Никогда его не пропускайте. Кроме очевидного факта того, что заголовок вашей страницы не отрендерится в браузере, это довольно сильно негативно повлияет на доступность.
08 — Указывайте кодировкуНе забудьте <meta charset='utf-8'> (ну или ту кодировку, которую вы используете в вашем документе) — так вы убедитесь в том, что ваша страница отображается корректно.
Это не совсем является частью лучших практик HTML, но это стоит упомянуть.
<meta name="description"> атрибут это то, что краулеры и поисковые системы подтягивают первым делом при индексации вашей страницы. Если вы указали description, то он появится как описание к вашему сайту.
В HTML5 есть несколько элементов, которые помогут вам грамотно расставить и организовать элементы на вашей странице.
Советую почитать на эту тему статью — Секреты использования семантической верстки в HTML5
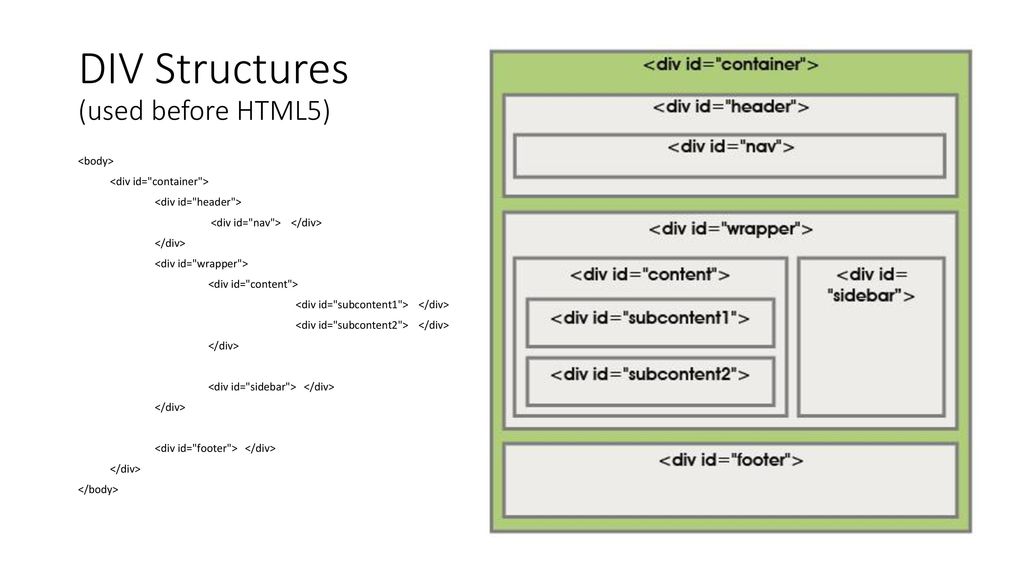
10 — Элементы <header> и <footer>На изображении выше простой шаблон, мы видим <header> сверху страницы и <footer> в самом низу. Это то, как выглядит типичная страница, которую вы привыкли видеть, с логотипом вверху страницы и подвалом с несколькими ссылками, а также копирайтами в самом низу. Пользователи WordPress возможно привыкли называть их “masthead” и “colophon”, соответственно.
Однако, HTML5 даёт семантическое значение элементам шапки и подвала. Тег
Тег <header> можно использовать в любой секции(<section>) или статье(<article>), для добавления заголовков, публикации даты или другого вводного контента статьи или секции. Также, футер может включать в себя информацию об авторе каждой статьи на странице, ссылки на связанный контент и т.п.
<nav> должен использоваться для навигации по всему сайту. Совершенно нет нужды в указании role, как тут:
<nav role="navigation"></nav>
Роль элемента уже подразумевается в самом теге:
<nav></nav>12 — Элемент <main>
Этот элемент был включен в HTML5 и выше, для указания места где находится основной контент страницы, то есть контент, который напрямую относится к главной теме документа. В общем, больше не надо использовать <div>:
<div></div>
Если у нас уже есть куда более точный тег для указания основного контента страницы:
<main></main>13 — <article>, <section> или <div>?
Мы используем <article> для указания отдельно взятого контента, которому не нужно указывать дополнительный контекст.
Тег <section> используется как для разделения страницы на разные тематические сферы, так и для выделения отдельной статьи. Можно сказать, что <section> это более обобщающий тег, нежели <article> — он определяет связанный контент, но необязательно прямо отдельный, как у выделяющего <article>.
И наконец, мы используем <div> как крайнее средство, в те моменты, когда уже совсем нет подходящих тегов для разметки.
Раскрывая тему того, о чем мы говорили в теме выше об элементе <section>, важно подчеркнуть то, что <section> это семантический тег. По сути, в нём должен быть тег заголовка и даже если он там не нужен, то его использование имело бы смысл.
Он не должен использоваться как тег, в который обертывают контент, как контейнер или любой другой исключительно стилистический блок.
Для примера, вот некорректное использование тега <section>:
<section>
<section>
<div>
</div>
</section>
</section>
Вот уже получше, но тут видно сильное злоупотребление тегом <div>:
<div>
<div>
<div>
</div>
</div>
</div>
И вот уже получше:
<body>15 — Элемент <figure>
<div>
<main>
</main>
</div>
</body>
Этот элемент в основном используется с изображениями, однако у него есть куда более обширный спектр применения. Всё, что связано с темой документа, но оно по каким-то причинам должно быть расположено где-то непонятно где в документе, может быть обернуто в <figure>.
Представьте иллюстрации, таблицы или диаграммы в книге.
Отличительная черта <figure> в том, что он не влияет на структуру документа. Так что его можно использовать для группировки элементов по общим темам, таким как группа изображений с общим
Так что его можно использовать для группировки элементов по общим темам, таким как группа изображений с общим <figcaption> или даже частью кода.
Тег <figcaption> должен располагаться либо сразу после открытия тега <figure>, либо сразу после закрытия тега </figure>.
<figure>17 — Стилизующие теги устарели в HTML5 — используйте CSS
<img src="img1.jpg" alt="First image">
<img src="img2.jpg" alt="Second image">
<img src="img3.jpg" alt="Third image">
<img src="img4.jpg" alt="Fourth image">
<figcaption>Four images related to a topic </figcaption>
</figure>
Не используйте <big>, <center>, <strike> — они просто устарели и даже не смейте использовать <blink>, хоть он сам по себе и не устаревший.
Не используйте <hgroup>, он уже давно вышел из употребления.
Не используйте <i> для курсива, <b> для жирного текста или <em> для подчеркивания: назначение для этих тегов было переосмыслено в HTML5.
И вообще, было бы оптимальным решением для каждого, избегать стилистических элементов в HTML разметке, для этого вообще-то есть CSS.
18 — <br> элемент не для разметкиНе используйте <br> для форматирования документа или для добавления пробелов между элементами. В письмах да, можно.
Суть тут в том, что если это может быть отформатировано с помощью margin или padding в CSS, то вам нет смысла использовать <br>. Однако, если вы хотите добавить перенос строки внутри одного и того же элемента, то <br> будет вполне подходящим решением:
<label>Please use the following text area:<br>19 — Указание типа не очень важно для таблиц стилей и JavaScript файлов
<textarea name="loremipsum"></textarea>
</label>
В HTML5 нет нужды в указании типа для <style> и <script>. Все современные браузеры ожидают того, что в таблицы стилей будут в CSS, а скрипты в JavaScript. Вообще всё ещё много кто так делает, так как много популярных CMS добавляют эти атрибуты автоматически, но по сути нет причины этого делать вручную. В общем сделайте так:
Все современные браузеры ожидают того, что в таблицы стилей будут в CSS, а скрипты в JavaScript. Вообще всё ещё много кто так делает, так как много популярных CMS добавляют эти атрибуты автоматически, но по сути нет причины этого делать вручную. В общем сделайте так:
<link rel="stylesheet" href="style.css" />
<script src="script.js"></script>
А не вот так:
<link type="text/css" rel="stylesheet" href="css/styles.css" />20 — Используйте атрибут alt для ваших изображений
<script type="text/javascript" src="js/scripts.js"></script>
Это вообще хорошая практика всегда использовать атрибут alt ваших изображений. Этот атрибут делает подпись для ваших изображений в тем моменты, когда их загрузка невозможна в браузере и в довольно значительной степени он используется скринридерами.
21 — Будьте аккуратны при использовании атрибута titleАтрибут title не замена атрибуту alt.
alt используется вместо изображения, в то время, как title показывается вместе с изображением, обычно как всплывающая подсказка.
В спецификации HTML5.1 предостерегают от чрезмерного использования атрибута title, из-за недостаточной поддержки браузерами, такими как touch-only в телефонах и планшетах.
Вот подходящий пример использования атрибута title:
<input type="text" title="search">
<input type="submit" value="search">
Следующего использования нужно бы избегать:
<a href="text.txt" title="Relevant document">txt</a>
<img src="img.jpg" title="My photo" />
Вместо этого, попробуйте должным образом дать название ссылке и использовать атрибут alt для вашего изображения:
<a href="text.txt">Relevant document</a>
<img src="img.jpg" alt="My photo" />
Всё упомянутое в этой категории сугубо субъективно. Каждый front-end разработчик имеет свой подход и это хорошо, хорошо до тех пор пока подход последовательный и осмысленный. В основном, если ваш код ясный и читабельный для других разработчиков, то этого вполне достаточно.
В основном, если ваш код ясный и читабельный для других разработчиков, то этого вполне достаточно.
Однако, мы включили несколько основных рекомендаций, которые судя по всему пользуются всеобщим признанием.
22 — Последовательность отступовКод с полным отсутствием отступов или наличием непоследовательных отступов можно считать нечитабельным. На заметку — Google Style Guide для HTML рекомендует использование двух пробелов для отступов и не использовать табуляцию.
Если бы это был общепринятый формат, то каждый бы форматировал свой HTML код последовательно. Однако, каждый разработчик делает что-то по своему, так что по крайней мере мы должны попытаться что-то делать по общим стандартам: если вы решили использовать 4 пробела или два таба для отступа(пожалуйста, никогда не используйте два таба), сделайте это на каждой строчке вашего HTML кода, хотя бы для понимания другими.
23 — нижний регистр, Заглавный Регистр, ГорбатыйРегистр и КАПСГорбатыйРегистр используется в JavaScript и это визуально понятное форматирование в JS. По-этому, лучше всего не использовать его в отрезках кода, которые не в JS.
По-этому, лучше всего не использовать его в отрезках кода, которые не в JS.
Заглавный Регистр — только для текста, строк, контента. Хоть это и не является технически неправильным — называть классы или ID заглавным регистром, это всё равно сильно влияет на читабельность.
КАПС — снова, технически всё верно, кроме того, что так принято описывать крик и вообще это визуально неприятно.
нижний регистр — наиболее используемый подход.
24 — КавычкиДвойные или одинарные? На каждый вариант есть куча аргументов, однако это всё на ваше усмотрение. Делайте как хотите, главное, чтобы всё было последовательно и взаимосвязано.
Хотя одно замечание: HTML допускает одинарные кавычки и это очень удобно при генерации HTML из PHP. Однако, если HTML написан вручную, то это реально вопрос предпочтений. Главное, чтобы вы были последовательны(!)
25 — <pre> и <code>Обычная практика — использовать элемент <code> с тегом <pre>.
<code> сам по себе просто определяет компьютерный код и ничего не делает для сохранения его форматирования, в то время как <pre> (предварительно отформатированный текст), сохранит все переходы строк и отступы.
Помните одну вещь — элемент <pre> сохранит каждый переход на новую строку.
<pre><code>
.container {
margin: 0 auto;
}
</code></pre>
Так что этот код отформатируется с пустой строки. Используйте элементы <pre>, как тут:
<pre><nav>26 — Мнемоники
</pre>
Используйте мнемоники с <pre> при отображении HTML кода.
Вам нужно использовать < и > вместо < и >, и " вместо “.
За пределами предварительно отформатированных текстовых блоков, UTF-8 кодировка допускает почти все символы (включая ©, ® и даже смайлики). Однако, обычным делом является избегать &, <, >, “ и ‘ даже за пределами предварительно отформатированных блоков.
Никогда не используйте пробелы в именах классов или ID.
Больше ограничений нет, так что тире или нижнее подчеркивание — это уже на ваш выбор. Тут стоит подметить то, что это предпочтение может зависеть от выбранного редактора. В Notepad++ слово с тире воспринимается как одно слово. В Vim, тире разделяет слово, а нижнее подчеркивание нет. В общем, когда будете принимать решение о том, как именовать классы, ID и тп, учитывайте нюансы своего любимого текстового редактора.
28 — КомментарииКомментарии могут напрямую влиять на читабельность кода, конечно же в позитивном ключе, когда они используются правильно. У меня есть привычка комментировать закрывающие теги (особенно закрывающий <div>), указывая класс открывающего тега — это значительно упрощает понимание того, какой блок закрылся среди сложенных тегов. Пример:
<div>29 — Валидация
<div>
...
</div><!-- .nextclass" -->
</div><!-- .myclass -->
W3C валидатор устанавливает стандарты индустрии, так что это должно быть первым местом куда вы пойдете проверять валидность вашего кода.
W3C Validator
Вы также можете получить исходный код их Nu валидатора.
30 — Минифицирование и комбинирование CSS и JS файловУ современного сайта обычно больше одного CSS файла. Главные стили, bootstrap или любые другие стили сеток, может быть ещё несколько стилей для плагинов, тем, ну и т.п. Каждый CSS файл делает отдельный HTTP запрос, тормозя загрузку вашего сайта.
Это рекомендуемая практика, в финальном продукте минифицировать и комбинировать все ваши CSS’ки для улучшения времени загрузки. Также вполне обычной является практика хранения неминифицированных файлов, к примеру в папке “css/src”, потому что редактирование и дебагинг минифицированных файлов — ну очень сложное занятие.
Таким же образом рекомендуется минифицировать и комбинировать ваши JavaScript файлы. Также рекомендуется выставлять их в конце документа, сразу над закрывающим тегом
Также рекомендуется выставлять их в конце документа, сразу над закрывающим тегом </body>, чтобы браузер начал загружать их после обработки всего документа.
Я надеюсь на то что вам понравились наши советы по написанию HTML5 и лучшим практикам по front-end разработке.
Источники:
hail2u recommendations
w3.org
Dive into HTML5 from html5doctor
html5doctor
Google’s style guide
Various questions on Stack Overflow
html — Как правильно сделать CSS Wrapper?
Лучший способ сделать это зависит от вашего конкретного варианта использования.
Однако, если мы говорим о общих рекомендациях по реализации CSS Wrapper, вот мое предложение: ввести дополнительный <div> элемент со следующим классом :
/**
* 1. Center the content. Yes, that's a bit opinionated.
* 2. Use `max-width` instead `width`
* 3. Add padding on the sides. */
.wrapper {
margin-right: auto; /* 1 */
margin-left: auto; /* 1 */
max-width: 960px; /* 2 */
padding-right: 10px; /* 3 */
padding-left: 10px; /* 3 */
}
*/
.wrapper {
margin-right: auto; /* 1 */
margin-left: auto; /* 1 */
max-width: 960px; /* 2 */
padding-right: 10px; /* 3 */
padding-left: 10px; /* 3 */
}
… для тех из вас, кто хочет понять почему , вот четыре основные причины, которые я вижу:
В принятом ответе Арон говорит width. Я не согласен и предлагаю вместо этого max-width
Установка width элемента уровня блока предотвратит его вытягивание до краев контейнера. Поэтому элемент Wrapper будет занимать указанную ширину. Проблема возникает, когда окно браузера меньше ширины элемента. Затем браузер добавляет на страницу горизонтальную полосу прокрутки.
Использование max-width вместо этого в этой ситуации улучшит работу браузера с небольшими окнами. Это важно при создании сайта, пригодного для использования на небольших устройствах. Вот хороший пример, демонстрирующий проблему:
/**
* The problem with this one occurs
* when the browser window is smaller than 960px.
* The browser then adds a horizontal scrollbar to the page.
*/
.width {
width: 960px;
margin-left: auto;
margin-right: auto;
border: 3px solid #73AD21;
}
/**
* Using max-width instead, in this situation,
* will improve the browser's handling of small windows.
* This is important when making a site usable on small devices.
*/
.max-width {
max-width: 960px;
margin-left: auto;
margin-right: auto;
border: 3px solid #73AD21;
}
/**
* Credits for the tip: W3Schools
* https://www.w3schools.com/css/css_max-width.asp
*/<div>This div element has width: 960px;</div> <br /> <div>This div element has max-width: 960px;</div>
Так что с точки зрения отзывчивости, похоже, что max-width — лучший выбор! —
Я видел, что многие разработчики все еще забывают один крайний случай. Допустим, у нас есть оболочка с
Допустим, у нас есть оболочка с max-width, установленной на 980 пикселей. Крайний случай появляется, когда ширина экрана устройства пользователя составляет ровно 980 пикселей. Затем содержимое будет точно приклеено к краям экрана, и у вас не останется места для дыхания.
Как правило, мы бы хотели, чтобы по бокам было немного отступов. Вот почему, если мне нужно реализовать Wrapper с общей шириной 980 пикселей, я бы сделал это так:
.wrapper {
max-width: 960px; /** 20px smaller, to fit the paddings on the sides */
padding-right: 10px;
padding-left: 10px;
/** ... omitted for brevity */
}
Следовательно, именно поэтому добавляются padding-left и padding-right для вашего Wrapper может быть хорошей идеей, особенно для мобильных устройств.
По определению, Оболочка не имеет смыслового значения. Он просто содержит все визуальные элементы и контент на странице. Это просто универсальный контейнер.
<div> — лучший выбор. Можно задаться вопросом, может ли элемент <section> соответствовать этой цели. Однако вот что говорит спецификация W3C:
Элемент не является универсальным контейнерным элементом. Когда элемент нужен только для стилизации или для удобства написания сценариев, авторам рекомендуется использовать вместо этого элемент div. Общее правило заключается в том, что элемент section уместен только в том случае, если содержимое элемента будет явно указано в схеме документа.
Элемент <section> несет собственную семантику. Он представляет собой тематическую группировку контента. Тема каждого раздела должна быть определена, обычно путем включения заголовка (элемент h2-h6) в качестве дочернего элемента элемента section.
Примерами разделов могут быть главы, различные страницы с вкладками в диалоговом окне с вкладками или пронумерованные разделы диссертации.
Домашняя страница веб-сайта может быть разбита на разделы для введения, новостей и контактной информации.
Это может показаться не очень очевидным на первый взгляд, но да! Простой старый <div> подходит лучше всего дляОбертка!
Вот связанный вопрос . Да, в некоторых случаях вы можете просто использовать элемент <body> в качестве оболочки. Однако я бы не рекомендовал вам этого делать, просто из-за гибкости и устойчивости к изменениям.
Вот пример использования, который иллюстрирует возможную проблему: представьте, если на более поздней стадии проекта вам нужно принудительно заставить нижний колонтитул «прилипать» к концу документа (внизу области просмотра, когда документ короткий) , Даже если вы можете использовать самый современный способ сделать это — с Flexbox , я думаю, вам нужен дополнительный Wrapper
Я бы пришел к выводу, что по-прежнему рекомендуется иметь дополнительный <div> для реализации CSS Wrapper. Таким образом, если требования спецификаций изменятся позже, вам не нужно добавлять Wrapper позже и много заниматься перемещением стилей. В конце концов, мы говорим только об одном дополнительном элементе DOM.
Таким образом, если требования спецификаций изменятся позже, вам не нужно добавлять Wrapper позже и много заниматься перемещением стилей. В конце концов, мы говорим только об одном дополнительном элементе DOM.
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
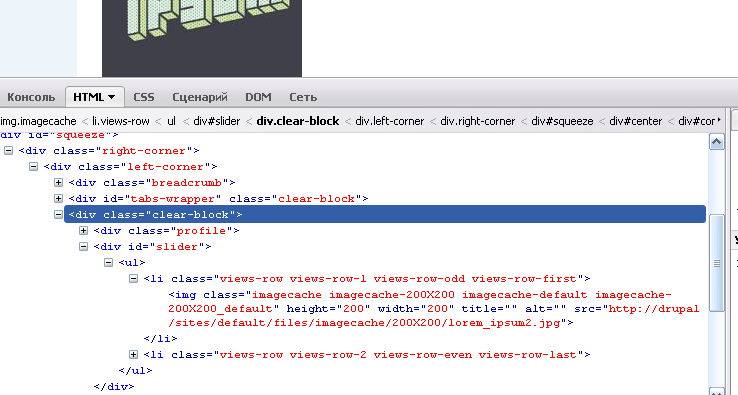
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Каркас сайта
В этом уроке мы напишем полный код каркаса сайта, на html и СSS, и проделаем это в нескольких вариантах, постепенно добавляя блоки и колонки.
Итак, начнём. Для обозначенной цели откроем редактор Notepad++ (или другой подобный), и создадим следующую html конструкцию, на основе которой и будем создавать каркас сайта.
Для тех, кто ещё не представляет где пишется код, и как просмотреть то, что отобразит браузер, сначала необходимо прочитать статью Как создать каркас страницы, и установить Notepad++.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
</head>
<body>
<div> Оболочка
<div></div> Шапка
<div></div> Сайдбар
<div></div> Контент
<div></div> Подвал
</div>
</body>
</html>
Давайте подробно рассмотрим эту запись, почему именно такие названия у блоков с идентификаторами.
1. <div id=”wrapper”> — wrapper (оболочка), в нём располагаются другие блоки.
2. <div id=”header”> – header (голова), так называется область в которой расположена шапка сайта.
3. <div id=”sidebar”> – sidebar (боковая панель), область в которой обычно распложено вертикальное меню и виджеты (календарь и т.д.)
4. <div id=”content”> – content (содержание), область в которой расположено содержание сайта.
5.<div id=”footer”> – footer (нижний колонтитул), или подвал, область в самом низу страницы.
Теперь, в таблице стилей, задаём этим блокам предварительные параметры. Подключим стили глобальным способом, в тело тега head, при помощи тега style.
Оболочке wrapper прописываем ширину (высота по мере заполнения увеличивается автоматически), временную рамку, внутренний отступ, и выравнивание по центру страницы.
Для шапки задаём высоту, фоновый цвет, и внешний отступ снизу, для того, чтоб следующие блоки не прижались к нему вплотную.
Для блоков sidebar, content, и footer — высоту, и отступ снизу, зададим пока такие же, как и у “header”, а фоновый цвет дадим, временно, каждому свой, чтоб они друг от друга отличались.
<style>
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
}
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#sidebar{
height: 80px; /* Высота, временная. Высота всем блокам задаётся только для предварительной отладки. В дальнейшем высота будет определяться автоматически в зависимости от содержания блока. */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#content{
height: 80px; /* Высота, временная */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
Теперь посмотрим на то, что у нас получилось
Вот такое вышло начало. Все блоки одинаковой высоты расположились друг под другом и оболочка раздвинулась и заключает их в себе.
Все блоки одинаковой высоты расположились друг под другом и оболочка раздвинулась и заключает их в себе.
Теперь задаём сайдбару полагающуюся ему ширину, примерно в 200 пикселей, и смещаем на привычный правый край, задав внешний отступ слева в 700px, так как общая заданная ширина составляет 900px (900-200=700).
#sidebar{
width: 200px; /* Ширина */
height: 80px; /* Высота временная */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
}
Смотрим результат.
Сайдбар занял своё место и готов к дальнейшим преобразованиям
И вот теперь пришло время познакомиться с ещё одним замечательным свойством CSS, которое называется float (наплывание или обтекание).
Прописываем его в селектор sidebar, и происходит следующее: блок сайдбар, как бы приподнимется, и освободит место для других блоков, которые тут же его займут, а сайдбар, как бы наплывёт на них. В значении у float ставим right(справа), так как сайдбар находится справа.
В значении у float ставим right(справа), так как сайдбар находится справа.
#sidebar{
height: 80px; /* Высота, временная */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
float: right; /* Обтекание справа */
}
Результат
Теперь нам осталось укоротить блок content, Так как общая заданная длина у нас 900px, то расчёт делается исходя из этого: 900-200(ширина сайдбара) — 10(ширина зазора между блоками)=690px.
#content{
height: 80px; /* Высота временная */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
Смотрим. Каркас сайта с одним сайдбаром справа
Теперь полностью код.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка. Нужна при вёрстке для контроля границ блока */
Нужна при вёрстке для контроля границ блока */
padding: 10px; /* Внутренний отступ границ блока от элементов расположенных внутри блока */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
}
/* Шапка сайта */
#header{
height: 80px; /* Высота. Ширина по умолчанию занимает ширину оболочки */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар */
#sidebar{
height: 80px; /* Временная высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
float: right; /* Обтекание справа */
}
/* Основной контент */
#content{
height: 80px; /* Временная высота */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Подвал */
#footer{
height: 80px; /* Высота. Ширина по умолчанию занимает ширину оболочки */
Ширина по умолчанию занимает ширину оболочки */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div>
Шапка
<div></div>
Сайдбар
<div></div>
Контент
<div></div>
Подвал
<div></div>
</div>
</body>
</html>
Каркас сайта с одним сайдбаром слева. Найдите три отличия в коде.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру */
}
/* Шапка */
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар */
#sidebar{
height: 80px; /* Высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Сайдбар */
#content{
height: 80px; /* Высота */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 210px; /* Наружные отступы */
}
/* Подвал */
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div>
Шапка
<div></div>
Сайдбар
<div></div>
Контент
<div></div>
Подвал
<div></div>
</div>
</body>
</html>
Каркас сайта с двумя колонками
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Наружние отступы */
}
/* Шапка */
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар слева */
#sidebar1{
height: 80px; /* Высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Сайдбар справа */
#sidebar2{
height:80px; /* Высота */
width: 200px; /* Ширина */
background: #2FF553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: right; /* Правое обтекание */
}
/* Контент */
#content{
height: 80px; /* Высота */
width: 480px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 210px; /* Наружные отступы */
}
/* Подвал */
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div>
Шапка
<div></div>
Сайдбар 1
<div></div>
Сайдбар 2
<div></div>
Контент
<div></div>
Подвал
<div></div>
</div>
</body>
</html>
И, до кучи, Каркас сайта с тремя сайдбарами разделёнными на блоки.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
position:relative; /* Относительное позиционирование для того, чтобы затем размещать блоки внутри оболочки, позиционируя их абсолютно, относительно границ оболочки */
}
/* Шапка */
#header{
width:580px; /* Ширина */
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар слева */
#sidebar1{
height: 280px; /* Высота */
width: 150px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Оболочка сайдбара справа */
#blok{
position:absolute; /* Позиционируем абсолютно */
/* Позиция */
top:10px; /* Отступ сверху */
left:590px; /* Отступ слева */
}
/* Сайдбар справа из двух колонок */
. sidebar2,.sidebar3{
sidebar2,.sidebar3{
height:370px; /* Высота */
width: 150px; /* Ширина */
margin: 0px 0px 5px 10px; /* Наружные отступы */
float: right; /* Правое обтекание */
}
/* Блоки сайдбара справа. Высота блоков задаётся только для предварительной отладки. В дальнейшем она будет определяться содержанием блока */
.dva{
background: #2FF553; /* Фоновый цвет */
height: 80px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.tri{
background: #2FF553; /* Фоновый цвет */
height: 80px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.dva1{
background: #2FF553; /* Фоновый цвет */
height: 120px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.tri1{
background: #2FF553; /* Фоновый цвет */
height: 50px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.dva2{
background: #2FF553; /* Фоновый цвет */
height: 150px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
. tri2{
tri2{
background: #2FF553; /* Фоновый цвет */
height: 220px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
#content{
height: 280px; /* Высота */
width: 420px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 160px; /* Наружные отступы */
}
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div>
Шапка
<div></div>
Сайдбар слева
<div></div>
Оболочка сайдбара справа
<div>
Сайдбар справа первая колонка
<div>
Блоки первой колонки
<div></div>
<div></div>
<div></div>
</div>
Сайдбар справа вторая колонка
<div>
Блоки второй колонки
<div></div>
<div></div>
<div></div>
</div>
Контент
</div>
<div></div>
Подвал
<div></div>
</div>
</body>
</html>
Но это ещё не всё.
Напомню, что блоку сайдбар мы придали свойство «float», и он стал как бы наплывающим на другие элементы. Даже лучше сказать он приподнялся, и освободил место для других элементов.
Теперь представим, что произойдёт, когда мы начнём наполнять его содержанием. Блок sidebar начнёт увеличиваться в высоту, наплывёт на блок footer, и дальше станет раздвигать рамку оболочки.
Что бы этого не произошло, нужно запретить блоку «sidebar», да и «content» тоже, наплывать на блок “footer”. Делается это следующим образом.
В таблице стилей создаётся новый класс clear (очистить). Свойство так же назовём “clear”, а значение дадим “both”(всё). Существуют ещё значения «right» и “left” для тех случаев, когда запретить наплыв нужно справа или слева.
.clear{
clear: both;
}
Затем, в селекторах “content” и «sidebar», убираем заданную им высоту (height:80px), так как будем наполнять их текстом.
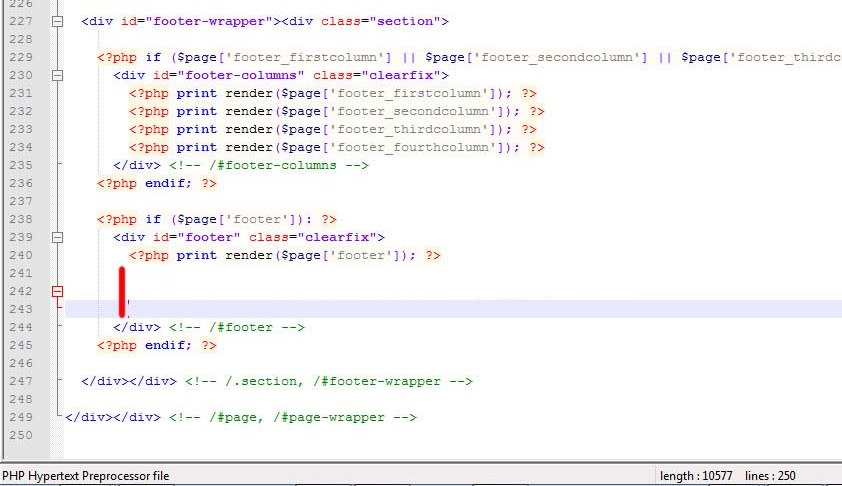
После этого, перед блоком <div id=footer>, пропишем ещё один блок <div>, и вставим в него только что созданный класс ”clear”, который запретит другим блокам наплывать на <footer>.
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Теперь скопируем несколько любых абзацев текста и вставим их в блоки ”content” и “sidebar”. В первый побольше, во второй поменьше, соответственно их размерам.
<body>
<div>
<div></div>
<div>
Напомню, что блоку сайдбар мы придали свойство ”float”, и он стал как-бы наплывающим на другие элементы.
Даже лучше сказать он приподнялся, и освободил место для других элементов.
Теперь представим что произойдёт когда мы начнём наполнять его содержанием. Блок начнёт увеличиваться
в высоту, наплывёт на блок “footer” и дальше станет раздвигать рамку оболочки.
</div>
<div>
Как сделать колонки одной высоты в CSS. Тема эта не простая так как прежде чем рассматривать её
Для этого зададим селекторам “sidebar” и “content” внутренний отступ 10px и убавим
ширину обоих блоков на 20px у каждого т. к. внутренний отступ у нас составит по 10 с двух сторон,
к. внутренний отступ у нас составит по 10 с двух сторон,
всего 20, и если этого не сделать этот отступ раздвинет блоки и они налезут друг на друга.
Ну вот, текст разместился и подвал отодвинулся, правда разместился текст как-то уж больно близко к краям
блоков поэтому давайте его немного подправим. Как сделать колонки одной высоты в CSS. Тема эта
не простая так как прежде чем рассматривать её Для этого зададим селекторам “sidebar”
и “content” внутренний отступ 10px и убавим ширину обоих блоков на 20px у каждого
т.к. внутренний отступ у нас составит по 10 с двух сторон, всего 20, и если этого не сделать этот
отступ раздвинет блоки и они налезут друг на друга.
</div>
<div></div>
<div></div>
</div>
И смотрим, что получилось.
Ну вот, текст разместился и подвал отодвинулся, правда разместился текст, как-то уж больно близко к краям блоков, поэтому давайте его немного подправим.
Для этого зададим селекторам “sidebar” и “content” внутренний отступ 10px, и убавим ширину обоих блоков на 20px у каждого, так как внутренний отступ у нас составит по 10 с двух сторон, всего 20, и если этого не сделать, этот отступ раздвинет блоки, и они налезут друг на друга.
#sidebar{
background-color: #2ff553;
margin-bottom: 10px;
width: 180px;
float: right;
padding: 10px;
}
#content{
background-color: #9ef7af;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
Посмотрим.
Вот так гораздо приятнее глазу, не правда-ли. Теперь давайте обобщим то, что связано с каркасом сайта и посмотрим, как выглядит полностью код каркаса сайта в html файле.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
height: 80px;
background-color: #25B33f;
margin-bottom: 10px;
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
. clear{
clear{
clear: both;
}
</style>
</head>
<body>
<div>
<div></div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
Как сделать изображение кнопки в Paint < < < В раздел > > > Как сделать шапку сайта;
Мне нужно разместить мой нижний колонтитул внутри автоматически добавленного класса Joomla класса articleBody и. item-страницы, которая обертывает содержимое моей статьи. Нижний колонтитул в настоящее время загружается после сообщения статьи в моем index.php, причем сами страницы создаются во внутреннем интерфейсе Joomla, следовательно, автоматическая обертка. Поэтому нижний колонтитул не завернут на.item-страницу с остальной частью статьи.
item-страницы, которая обертывает содержимое моей статьи. Нижний колонтитул в настоящее время загружается после сообщения статьи в моем index.php, причем сами страницы создаются во внутреннем интерфейсе Joomla, следовательно, автоматическая обертка. Поэтому нижний колонтитул не завернут на.item-страницу с остальной частью статьи.
Причина этого в том, что нижний колонтитул просматривает все остальные DIV на странице, кроме первого DIV. Все DIV устанавливаются на высоту 100%, включая статьюBody и.item-страницу, которые генерируются Joomla. Это должно быть таким образом, чтобы получить эффект. Для записи я использую Bootstrap 3 и загружаю его правильно.
Проведя часы в DOM, я понял, могу ли я поместить свой тег в обертку.item-страницы с телом статьи, он поместился бы внизу так, как должен. Предпочтительно, мне не придется кодировать нижний колонтитул на каждую страницу, поскольку это было бы катастрофой с точки зрения редактирования.
Если кому-то интересно, я очень хочу это решить, поэтому я был бы рад поговорить об этом и опубликовать результаты здесь, чтобы помочь другим, у кого может быть эта проблема в будущем.
Нет, позиция абсолютная, пытающаяся заставить ее на дно не работает.
HTML — INDEX.PHP
<div>
<nav role="navigation">
<div>
<button type="button"
data-toggle="collapse"
data-target=".navbar-collapse">
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<jdoc:include type="modules" name="nav" />
</div>
</nav>
<jdoc:include type="message" />
<jdoc:include type="component" />
<!--END CONTAINER-->
</div>
<footer>
<div>
<div>
<div>
<div>Logo</div>
</div>
<div>
<p>
About
</p>
<p>
Footer content here
</p>
</div>
<div>
<p>
Contact Info
</p>
</div>
</div>
</div>
</footer>
Редактор кода HTML-IN OF THE AFFECTED PAGE
<div>
<div>
<div>
<div class ="col-sm-7 col-xs-12">
<h2>Headline</h2>
<h4>Subhead</h4>
<div>
<p>Button</p>
</div>
</div>
<!-- END COL -->
</div>
<!-- END ROW -->
</div>
<!-- END LANDING BKG-->
<div>
<div>
<div>
<h3>Headline</h3>
<h4>Subhead</h4>
<div>
<p>Button</p>
</div>
</div>
<!-- END COL -->
</div>
<!-- END ROW -->
</div>
<!-- END ANOTHER2-->
<div>
<div>
<div>
<div>
<div class ="col-md-7 col-sm-12 col-xs-12">
<h3>Headline</h3>
<h4> Subhead</h4>
<div>
<p>Button</p>
</div>
</div>
<!-- END NESTED COLUMN -->
</div>
<!-- END NESTED ROW -->
</div>
<!-- END COL -->
</div>
<!-- END ROW -->
</div>
<!-- END ANOTHER3 BKG-->
<div>
<div>
<div>
<h3>Subhead</h3>
<form>
<input type="email" placeholder="Input Field">
</form>
<div>
<p>Button</p>
</div>
</div>
<!-- END COL -->
</div>
<!-- END ROW -->
</div>
<!-- ANOTHER 4 -->
</div>
<!-- END CONTAINER -->
CSS
/****HTML & BODY ****/
html,
body{
width:100%;
height:100%; //Makes my DIVs 100% height, works great
margin:0;
padding:0;
}
/****CONTAINER ****/
. container-fluid{
container-fluid{
height:100%;
}
/**** JOOMLA CLASSES I OVER RIDE TO GET THE DIVS AT 100% DOESN'T WORK WITHOUT IT ****/
.item-page{
height:100%;
}
div[itemprop="articleBody"]{
height:100% !important;
}
/**** FOOTER ****/
.footer-container{
background-color:#565A5C;
width:100%;
padding-top:50px;
padding-bottom:25px;
}
footer{
position:relative;
}
.footer-row{
width:100% !important;
margin:0 !important;
}
Зачем нужен div-обертка?
У студентов могут возникнуть проблемы с пониманием необходимости в div-оболочке. Я часто объясняю это много раз, пока сообщение, наконец, не доходит до меня.
Метафора, которую я использую сегодня, будет сравнивать div-обертку с забором.
Обертка div или контейнерный div не имеет семантического значения. Это универсальный контейнер. Следовательно,
 Элемент
ЭлементЧто делает забор?
- Он размечает края вашей собственности.
- Содержит животных или детей в пределах установленной зоны. Это удерживает их от выхода.
- Создает границу между одной областью и другой.
- Может быть однотонным или декоративным.
Обертка div в документе HTML делает то же самое, но с макетом, а не с фактическим свойством.
- Обертка удерживает дизайн в определенных границах.
- Различные области дизайна не могут выйти за рамки, установленные оболочкой.
- Для оболочки можно установить максимальную или минимальную ширину или переменную ширину на основе запроса @media, что позволяет адаптировать размер дизайна к дизайну.
- Идентификатор обертки обеспечивает ловушку CSS, которая допускает не только ограничения размера. Могут быть добавлены бордюры и другие украшения.

С установленным div-оболочкой макет можно центрировать на странице. Ширину дизайна можно регулировать для облегчения чтения и длины строки.
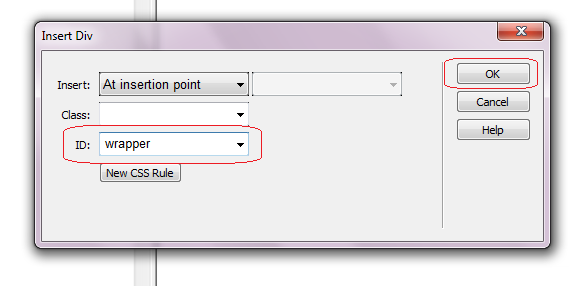
Необходимо создать оболочку с div и id:
все на странице помещается сюда Один из принципов HTML5 — прокладывать существующие коровьи тропы.Следовательно, у нас есть всевозможные новые семантические элементы, такие как header, main и footer, которые когда-то были созданы с использованием того же div с техникой id.
Если обертки настолько хороши, почему нет нового элемента HTML5, называемого оболочкой? Я точно не знаю ответа, но предполагаю, что это потому, что оболочка не является семантическим элементом. Это просто контейнер, граница, в которую вы помещаете весь свой семантический контент.
К тому же, нет никакой роли ориентира ARIA для div-оболочки или контейнера.Контейнер не несет смыслового значения, он просто ограждает контент. Нет необходимости указывать это как ориентир на странице.
Нравится:
Нравится Загрузка …
СвязанныеCss Wrapper Tutorial — Golden Grid System
Учебное пособие по Css Wrapper
Источник: Flickr
Обертка, также называемая контейнером, может использоваться по многим причинам и дает дизайнеру большую гибкость при компоновке веб-страницы. В этом руководстве по CSS-оболочке я расскажу о некоторых способах использования этой оболочки в дизайне веб-страницы.
Каскадные таблицы стилей — новейший язык программирования. А добавление этих элементов дизайна ко всему вашему HTML предоставит вам оптимальную гибкость в ваших усилиях по созданию веб-страниц.
Хотя изучение CSS действительно требует некоторого обучения, большинство согласятся, что это стоит потраченного времени и усилий и что результаты говорят сами за себя.
На любой данной веб-странице может быть несколько свойств div, используемых в качестве оболочек или контейнеров. У них могут быть разные идентификаторы, включая идентификаторы «обертки» и «контейнера». У них также могут быть другие идентификаторы, их необязательно ограничивать только этими идентификаторами.
У них могут быть разные идентификаторы, включая идентификаторы «обертки» и «контейнера». У них также могут быть другие идентификаторы, их необязательно ограничивать только этими идентификаторами.
Эти блоки можно идентифицировать с помощью идентификатора или класса, чтобы правила можно было применять в таблице стилей.
Это пример того, как div ID = ”wrapper” делает вложение для всего содержимого этой страницы.
Это может быть полезно, если вы хотите включить содержимое всей страницы в контейнер.Это позволяет применять поля, границу и другие свойства ко всей странице.
Вы можете использовать это правило CSS для центрирования и установки поля в ноль пикселей на верхней и нижней странице: div # wrapper {margin.0 auto;}.
Вы также можете использовать div-оболочку для группировки различных элементов. Таким образом, вы можете использовать оболочку вокруг некоторого элемента веб-страницы, такого как навигация. Таким образом, вы можете создать эффект границы или заполнения вокруг этого конкретного элемента.
Еще вы можете переместить панель навигации вправо или влево.Одна из причин, по которой включение элемента в оболочку является хорошим вариантом, заключается в том, что вы можете создать контейнер и назначить ему любые элементы дизайна, которые вы хотите иметь.
Вы также можете использовать div-оболочки для создания макетов, таких как столбцы CSS. Эти столбцы создаются внутри div-оболочки внешней оболочки с использованием некоторых простых внутренних div-ов с присвоенными им идентификаторами.
Изучение CSS может помочь всем дизайнерам веб-страниц найти больше творчества и гибкости. Имея возможность управлять аспектами дизайна на каждой странице или в одном разделе каждой страницы, вы сможете добавлять элементы стиля там, где вы хотите, чтобы они были.
Это позволяет сэкономить время и создавать отличные веб-страницы с гораздо меньшими затратами времени и усилий. Потратить некоторое время на изучение этого захватывающего нового языка программирования стоит затраченных усилий.
Теперь, когда вы знаете HTML, добавление CSS в ваш репертуар дает вам гораздо больше гибкости в том, что вы создаете. Это, в свою очередь, может позволить вашим творческим сокам полностью контролировать то, что вы создаете.
Чтобы получить более подробное руководство по оболочке CSS, просто зайдите в Интернет. Есть много мест, где вы можете больше узнать об этом новом языке.
Создание оболочки — IDX Broker Developer
Обертки — это то, как страницы, размещенные в IDX Broker, выглядят как ваш веб-сайт. Мы рассмотрим варианты здесь.
- Dynamic Wrapper: это страница, на которой брокер IDX будет cURL, ожидая, что она будет содержать
Эти теги разрешают система, чтобы знать, где разместить формы поиска IDX Broker, результаты поиска, сведения о недвижимости.и т.д.… Тегине допускаются в источнике, и все URL-адреса должны быть абсолютными. )
Эта страница должна иметь абсолютные URL-адреса, и ваш хостинг не должен блокировать cURL. - Static Wrapper: это HTML-код вашего сайта, который IDX Broker будет использовать, чтобы наши размещенные страницы выглядели как ваш веб-сайт. Это будет включать теги и и контент. Есть два раздела: верхний и нижний колонтитулы. Заголовок будет, и некоторые из.Нижний колонтитул — это закрывающие теги и и их содержимое. Они также требуют изменения любых относительных URL-адресов на абсолютные URL-адреса и не допускают наличия тега
.
В этом видео с канала YouTube нашего партнера-разработчика демонстрируются динамические и статические оболочки.
3. Включает: Включает комбинацию пользовательского интерфейса статических областей оболочки и динамических cURL областей оболочки. Они также требуют изменения любых относительных URL-адресов на абсолютные URL-адреса и не допускают наличия тега
примечание. Обычной практикой разработки является использование подключаемых модулей или настроек в стадии разработки и / или промежуточного домена. Они оба могут мешать динамической оболочке или включать .
Ключевые точки:
- Все типы оболочек требуют абсолютных URL-адресов
- cURL должен быть включен на вашем хостинге для использования динамической оболочки
- Любая динамическая оболочка или включаемые компоненты должны быть общедоступными.
HTML и CSS ‘Wrapper’ Как к
Что такое HTML-оболочка?
Оболочка HTML позволяет центрировать контент на веб-странице.
Эта простая стратегия требует CSS (либо в заголовке документа в
— или, в идеале, в отдельной таблице стилей), чтобы обертка работала. Ключевые компоненты, о которых мы поговорим, — это центрирующий компонент, ширина оболочки и внутреннее заполнение.
Как создать оболочку HTML и CSS?
Вот основной код!
/ **
* 1. Центрирует содержимое.
* 2. Вы можете изменить это, это устанавливает ширину
* 3.Добавляет некоторые внутренние "отступы" в div
* /
.wrapper {
маржа-право: авто; / * 1 * /
маржа слева: авто; / * 1 * /
максимальная ширина: 1160 пикселей; / * 2 * /
отступ справа: 10 пикселей; / * 3 * /
отступ слева: 10 пикселей; / * 3 * /
}
Центрирует содержимое.
* 2. Вы можете изменить это, это устанавливает ширину
* 3.Добавляет некоторые внутренние "отступы" в div
* /
.wrapper {
маржа-право: авто; / * 1 * /
маржа слева: авто; / * 1 * /
максимальная ширина: 1160 пикселей; / * 2 * /
отступ справа: 10 пикселей; / * 3 * /
отступ слева: 10 пикселей; / * 3 * /
}
Если вы раньше не работали с некоторыми из этих вещей, возможно, будет полезно дать объяснение того, как эти компоненты работают вместе.
По сути, тег Div — это структура, а CSS (второй набор кода) — стили.
Это отлично подходит для содержимого или текстовых элементов, которые вы хотите разместить, но по центру. Вы также можете использовать общие концепции этого руководства для настройки HTML-элемента «контейнер» — вы просто замените слово «оболочка» на слово «контейнер», хотя для контейнера обычно подразумевается, что контейнер является структурный элемент всей страницы.
Говорят, что оболочка HTML Wrapper больше предназначена для отдельного элемента, чем для структурного компонента, хотя это открыто для некоторой интерпретации и ни в коем случае не евангелие кодирования.
Посмотрите это короткое видео, чтобы узнать, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
Вы заметили, что градиенты пользовательского интерфейса быстро вошли в моду? Я перебирал сотни градиентов, но не все…
Один фрагмент кода, который я использую все время, — это адаптивная оболочка видео. По умолчанию видео Youtube встроено,…
Лучшие шрифты Google для заголовков не обязательно те же самые, что подходят для основного текста.Что чудесно…
Как создать макет фиксированной ширины с помощью CSS
Макет фиксированной ширины — это макет, в котором макет страницы содержится внутри оболочки. который не регулирует свой размер при изменении ширины браузера.
В этом разделе вы узнаете, как создать макет с 2 столбцами фиксированной ширины.
- Начните со следующей простой веб-страницы, содержащей четыре области содержимого: верхний колонтитул, нижний колонтитул, меню и содержимое.
Фиксированный макет с двумя столбцами Фиксированный макет с двумя столбцами
Меню
Этот столбец является фиксированным.
Этот столбец является фиксированным.
Этот столбец является фиксированным.
Этот столбец является фиксированным.
Этот столбец фиксированный.
Содержание
Этот столбец является фиксированным.
нижний колонтитул - Создайте файл для внешней таблицы стилей и создайте ссылку на него из HTML, используя следующий тег:
- Внутри таблицы стилей начните с сброса полей, отступов и границ:
* { маржа: 0; отступ: 0; граница: 0; } - Затем добавьте границу к div-оболочке:
#wrapper { граница: 1px solid # 000; } - Добавьте нижнюю границу к заголовку и придайте ему отступ и фон:
#header { нижняя граница: 1px solid # 000; отступ: 10 пикселей; цвет фона: #eee; } - Переместите навигационное меню влево, чтобы статья с содержанием
подойти к его правому краю.
 Мы также добавим несколько других стилей, чтобы сделать его более
читабельным и задайте ему ширину 180 пикселей и отступ 10 пикселей, что даст ему
общая ширина 200 пикселей: 180 пикселей + (2 x 10 пикселей):
Мы также добавим несколько других стилей, чтобы сделать его более
читабельным и задайте ему ширину 180 пикселей и отступ 10 пикселей, что даст ему
общая ширина 200 пикселей: 180 пикселей + (2 x 10 пикселей):#menu { ширина: 180 пикселей; плыть налево; отступ: 10 пикселей; граница справа: сплошной 1px # 000; } - Устанавливает левое поле div содержимого равным общей ширине div меню. Мы также добавим несколько
другие стили, чтобы он выглядел лучше:
#содержание { маржа слева: 200 пикселей; граница слева: 1px solid # 000; отступ: 10 пикселей; высота строки: 2em; } - Используйте более четкий div, чтобы заставить основную секцию увеличивать свою высоту при расширении div содержимого.
.clearer { ясно: оба; } - На этом этапе у вас есть макет с изменяемой шириной. Чтобы преобразовать его в макет фиксированной ширины, просто
добавьте фиксированный с к
#wrapperи установите поля на авто. Установка полей на авто вызовет
левое и правое поля должны быть равными независимо от ширины окна браузера, что приведет к
ваш макет фиксированной ширины должен располагаться в центре браузера.
Установка полей на авто вызовет
левое и правое поля должны быть равными независимо от ширины окна браузера, что приведет к
ваш макет фиксированной ширины должен располагаться в центре браузера.#wrapper { граница: 1px solid # 000; ширина: 950 пикселей; маржа: авто; } - Готовый CSS должен выглядеть следующим образом:
Откройте HTML-страницу в браузере. Этот код отображает следующее:* { маржа: 0; отступ: 0; граница: 0; } #wrapper { граница: 1px solid # 000; ширина: 950 пикселей; маржа: авто; } #header { нижняя граница: 1px solid # 000; отступ: 10 пикселей; цвет фона: #eee; } #menu { ширина: 180 пикселей; плыть налево; отступ: 10 пикселей; граница справа: сплошной 1px # 000; } #содержание { маржа слева: 200 пикселей; граница слева: 1px solid # 000; отступ: 10 пикселей; высота строки: 2em; } .clearer { ясно: оба; }
Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, курировал разработку сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых крупнейших компаний мира. Плодотворный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.Его опубликованные книги включают «Приключения в кодировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
Плодотворный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.Его опубликованные книги включают «Приключения в кодировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Как избежать распространенных ошибок HTML5 | HTML5 Доктор
Между кураторством сайтов для галереи HTML5 и ответами на вопросы читателей здесь, в HTML5 Doctor, я вижу множество сайтов HTML5 и их разметку.В этом посте я покажу вам некоторые ошибки и неправильные методы разметки, которые я часто вижу, и объясню, как их избежать.
Не использовать раздел в качестве оболочки для стилизации
Одна из наиболее распространенных проблем, которые я вижу в разметке людей, — это произвольная замена Теперь я вместо этого вижу: Честно говоря, это неправильно: Имея это в виду, вот правильный способ разметки приведенного выше примера с использованием HTML5 и пары ролей ARIA. (Примечание: вам может понадобиться один Если вы не совсем уверены, какой элемент использовать, я предлагаю вам обратиться к нашей блок-схеме секционирования элементов содержимого HTML5, чтобы помочь вам в этом. Благодаря введению в HTML5, мы избалованы выбором, когда дело доходит до создания осмысленной структурированной разметки. Тем не менее, мы не должны злоупотреблять суперсемантическими элементами, которые теперь доступны нам. К сожалению, именно это происходит с Элемент nav представляет собой раздел страницы, который ссылается на другие страницы или части страницы: раздел со ссылками для навигации. Примечание. Не все группы ссылок на странице должны быть в элементе навигации — элемент в первую очередь предназначен для разделов, которые состоят из основных блоков навигации . В частности, нижние колонтитулы часто содержат короткий список ссылок на различные страницы сайта, например условия обслуживания, домашнюю страницу и страницу с авторскими правами. В таких случаях достаточно только элемента нижнего колонтитула; Хотя в таких случаях можно использовать элемент nav, обычно в этом нет необходимости. Ключевая фраза — «основная» навигация.Мы могли бы целый день спорить об определении понятия «основная», но для меня это означает: Хотя здесь нет ничего правильного или неправильного, солидный опрос в сочетании с моей собственной интерпретацией говорит мне, что следующее не должно заключаться в Если вы не уверены, стоит ли размечать список ссылок с помощью Если ответ на эти вопросы «нет», то, вероятно, это не Ah, Ранее я говорил вам не писать лишний код, когда в этом нет необходимости. Эта ошибка похожа. Я видел сайты, где каждое изображение было помечено как Спецификация описывает Эти вопросы также включены в блок-схему элементов HTML5, упомянутую ранее. Если это чисто презентационное изображение и нигде в документе не упоминается, то это определенно не Красиво добавлено, то же самое относится и к вашему логотипу. Вот пара отрывков, которые я вижу регулярно: Здесь больше нечего сказать. Это просто неправильно. Мы могли бы спорить, пока коровы не вернутся домой, о том, должен ли ваш логотип быть на Другое распространенное заблуждение относительно Некоторое время назад я писал о Это, вероятно, самая распространенная проблема, которую мы видим в материалах галереи HTML5. Хотя на самом деле это не ошибка, я считаю, что лучше избегать этого шаблона. В HTML5 нет необходимости включать атрибут Вместо этого вы можете просто написать: Вы также можете уменьшить объем кода, который вы пишете, среди прочего, чтобы указать свой набор символов. Глава о семантике Марка Пилигрима в книге Dive into HTML5 объясняет все. Возможно, вы знаете, что HTML5 представил ряд новых атрибутов для форм. В ближайшие месяцы мы рассмотрим их более подробно, а пока я быстро покажу вам несколько вещей, которые не следует делать. Есть также логические атрибуты для мультимедийных элементов и другие. Правила, которые я описываю здесь, применимы и к этим элементам. Некоторые из новых атрибутов формы являются логическими, то есть их простое присутствие в разметке гарантирует, что поведение задано. По общему признанию, я редко это вижу, но на примере В конечном итоге это не причиняет вреда.Синтаксический анализатор HTML клиента видит в разметке Синтаксический анализатор по-прежнему будет видеть атрибут Есть три допустимых способа применения логического атрибута. (Второй и третий варианты применимы, только если вы пишете синтаксис XHTML.) Применяя это к нашему примеру выше, мы должны написать это (в HTML): Мне было бы невозможно перечислить здесь все причудливые шаблоны и методы разметки, с которыми я сталкивался, но это одни из наиболее часто встречающихся.Какие еще распространенные ошибки разметки вы заметили в Интернете? Какие области HTML5 требуют дальнейшего разъяснения? Мы хотели бы помочь изменить формулировку или примеры в спецификации, чтобы сделать их немного более конкретными, так что оставьте свои мысли ниже и не забудьте избежать своего HTML! Спасибо Яну Девлину, Дереку Джонсону, Тэди Уолшу, кураторам галереи HTML5 и докторам HTML5 за их вклад в эту статью. Вы реализуете один файл шаблона HTML для каждого из типов заголовков, которые будет поддерживать ваша тема (заголовок, без заголовка и заставка). Каждый файл шаблона должен содержать код основы и обязательные теги темы, используемые для вставки содержимого. Мы также предоставляем дополнительные теги для втягивания другого предварительно определенного содержимого, и вы можете создавать собственные теги для создания дополнительных областей, в которые пользователи могут добавлять содержимое. Помимо добавления тегов, вы также можете при желании создать область заголовка и разделы, которые позволят вашим пользователям изменять фон, макет, а для разделов - возможность их копировать и перемещать. Вы можете использовать существующий HTML из другой темы или создать свой собственный с нуля.Убедитесь, что ваши таблицы стилей поддерживают все стили, которые вы используете в HTML. Вам необходимо создать по одному шаблону для каждого из следующих типов заголовков, которые вы хотите поддерживать: Вы можете создать файл шаблона, изменив существующий шаблон или создав новый. Чтобы изменить существующий шаблон, просто откройте его в редакторе кода. Чтобы создать шаблон с нуля, в редакторе кода щелкните значок + рядом с заголовком ТИП ЗАГОЛОВОК и выберите Тип нового заголовка .В редакторе откроется файл с обязательными тегами темы. Вы должны добавить код основания и код для отображения обязательных тегов (ниже). Вы также можете работать внешне и загрузить свой шаблон. Щелкните значок + и выберите Типы заголовков загрузки . Для каждого типа страницы требуется базовый код основания, показанный ниже. Дайте тегу Например, в приведенном ниже примере показана основа для шаблона заголовка. Если вы создаете свою тему, используя существующую тему в качестве основы, убедитесь, что вы не удалили какой-либо код основы. Все темы Weebly должны содержать следующие теги: Где вы разместите эти теги и как вы стилизуете сгенерированный контент, зависит от вас.Если вы создаете новый файл (и не редактируете его из существующей темы), они добавляются за вас. Примечание. Редактор добавляет тег На этом рисунке показано, где эти теги используются в базовой теме: Вот код из базовой темы, показывающий обязательные теги: Если ваша тема поддерживает значки социальных сетей, поиск и номер телефона / текст с помощью параметров, вам необходимо добавить следующие теги: Если вы хотите, чтобы в вашей теме отображался заголовок и вспомогательный текст абзаца (например, на целевой странице), вы можете использовать следующие теги заголовка: Примечание. Владельцы сайтов должны явно включить параметры (телефон, социальные сети, поиск) для использования параметров. Поиск доступен только на платных сайтах На этом рисунке показано, где эти теги используются в теме Impact. Вот код, показывающий, как эти теги используются в теме Impact. {заголовок-абзац: text global = "false"} Мы также предоставляем вам следующие предопределенные теги: По умолчанию все теги показывают одно и то же содержание на каждой странице, использующей тип заголовка этого шаблона. Однако вы можете разрешить уникальный контент на каждой странице, указав атрибут Приведенные ниже теги можно использовать для создания областей с настраиваемыми именами, в которые пользователи могут добавлять контент, не охваченный предопределенными тегами. {area-name: image} : область, содержащая изображение Обязательно укажите ограничения размера, например Например, вы можете создать область для контента, специально предназначенного для информации о владельце веб-сайта. Вы можете создать тег Например: Для этих тегов также можно использовать атрибут Область заголовка - это необязательная область заголовка, которую пользователь может настроить при необходимости. Когда пользователь щелкает мышью в области заголовка, появляется всплывающее меню, в котором можно изменить фоновое изображение, цвет и, при необходимости, добавить видео (при использовании премиум-плана). Чтобы добавить область заголовка, добавьте тег Используйте класс контейнера для стилизации по мере необходимости. Разделы - это необязательные области, в которые пользователь может перетаскивать контент, что позволяет страницам, использующим один и тот же шаблон, выглядеть совершенно по-разному, просто добавляя и создавая разделы. В случае с разделами, когда пользователь щелкает по основной области содержимого, появляется всплывающее меню, показывающее параметры для создания раздела. Пользователь также может перетащить синий контур, чтобы изменить высоту раздела. Взаимодействие с другими людьми Чтобы добавить раздел в шаблон, добавьте тег Большинство клиентов Weebly захотят, чтобы их веб-сайт работал на настольных и мобильных устройствах.
Моя супер пупер страница
<раздел>
<заголовок>
Моя супер пупер страница
<раздел>
<раздел>
<нижний колонтитул>
 Элемент
Элемент , как описано Крок Камен. Если вам все еще нужен дополнительный элемент для стилизации, используйте
<тело>
<заголовок>
Моя супер пупер страница

Не заключать все списки ссылок в
. Спецификация описывает следующим образом:
:, спросите себя: Это основная навигация?
Чтобы ответить на вопрос, примите во внимание следующие практические правила: Не используйте
– Hixie на IRC , если вы не считаете, что .
Распространенные ошибки с элементом фигуры
<рисунок> . Надлежащее использование этого элемента вместе с его соучастником в преступлении Не каждое изображение представляет собой цифру
некое содержимое потока, необязательно с заголовком, которое является самодостаточным и обычно упоминается как единый блок из основного потока документа.
В этом и заключается прелесть 
Требуется ли это изображение для понимания текущего контекста?
Если нет, то, вероятно, это не ).Если да, спросите себя: Могу ли я переместить это в приложение?
Если ответ на оба вопроса «да», вероятно, это Ваш логотип не цифра
<заголовок>
<рисунок>
 Название моей компании
Название моей компании
<заголовок>
<рисунок>

, но мы здесь не для этого.Настоящая проблема заключается в злоупотреблении элементом
<заголовок>
Название моей компании
Фигурка может быть больше изображения
 Не ограничивайте
Не ограничивайте Не включайте ненужные атрибуты типа
type в элементы
<ссылка rel = "stylesheet" href = "css / styles.css "/>
Неправильное использование атрибутов формы
Логические атрибуты
 Эти атрибуты включают:
Эти атрибуты включают: требуется , я увидел следующее:
required = "true" />
required = "1" /> обязательный атрибут , поэтому его функция все равно будет применяться. Но что, если вы перевернете код с ног на голову и наберете required = "false" ?
required = "false" /> required и реализовывать поведение , даже если вы пытались сказать это не . Уж точно не то, что вы хотели.
Уж точно не то, что вы хотели. требуется требуется = "" required = "required"
обязательно /> Сводка

Создание шаблонов макета HTML
Создание файла шаблона HTML
Тип заголовка содержит баннер над содержимым. Область содержимого отображается под изображением баннера.
Область содержимого отображается под изображением баннера.
Тип без заголовка не отображает баннер
Тип Splash имеет изображение баннера и не имеет области содержимого. Щелкните значок Settings , чтобы задать имя файла или удалить его.
Щелкните значок Settings , чтобы задать имя файла или удалить его. Фонд
body класс, отражающий тип этой страницы:
{title} , чтобы отображать только заголовок сайта.Используйте {logo} , чтобы позволить владельцу сайта решить, использовать ли заголовок или файл логотипа, который они будут загружать. {title} , но вы можете заменить его тегом {logo} , если хотите.

{заголовок: text global = "false"}
wsite-custom-minicart-wrapper . wsite-custom-members-wrapper .
global = "false" . Например, если вы используете тег {subtitle: text} , по умолчанию все, что пользователь вводит для этого текста на одной странице, отображается на всех страницах, использующих тот же тип заголовка.Вместо этого, если вы установите для него значение global = "false" , тогда они могут установить различный текст на каждой странице. Замените название области более значимым словом.
Замените название области более значимым словом. {area-name: image max-width = "200" max-height = "200"} . {user-info: text} , и пользователь увидит Нажмите здесь, чтобы отредактировать .
global = "false" .Не забудьте обновить таблицу стилей, чтобы задать стиль для этих тегов.
Добавить область заголовка
{{#header}} в конец основного обтекания баннера div , как показано в следующем коде:
{логотип}

Добавить раздел
{{#sections}} , показанный в следующем коде, там, где вы хотите, чтобы контент отображался.Контейнер , класс , можно использовать для стилизации раздела, например, для установки максимальной ширины и центрирования разделов.
[ЗАГОЛОВОК]
Дизайн для мобильных


