Элемент — CSS-LIVE
Ричард Кларк, вторник, 16 июня 2009
В последнее время наблюдается повышенный интерес к HTML 5 и его внедрению в работу web-профессионалов. В HTML 5 спецификации мы видим, что была добавлена масса новых тегов, среди которых и элемент <header>, о котором мы поговорим в этой статье. Мы расскажем про то, когда его использовать и когда не использовать, что он должен содержать и что не должен. Готовы? Тогда начнем.
Итак, вы привыкли видеть
<div>
на большинстве посещаемых вами сайтов. Теперь, с появлением HTML 5 это больше не требуется и мы можем обогатить семантическое содержимое новым элементом <header>.
Что представляет собой этот элемент?
Спецификация дает следующее определение элемента <header>
группа элементов вводного или навигационного значения. Как правило, элемент header содержит заголовок секции (элемент h2–h6 или группу элементов hgroup), но может также иметь и другое наполнение, например, содержание, форму поиска или соответствующие логотипы.
Где можно использовать элемент <header>
Очевидно, логично начать с начала вашей страницы. Хедер может содержать заголовок вашей главной страницы и выглядеть следующим образом:
<header> <h2>Самый важный заголовок на этой странице</h2> <p>С какой-либо дополнительной информацией</p> </header>
Здесь важным моментом является то, что вы не ограничиваетесь использованием только одного элемента <header> на сайте. Их может быть несколько, и каждый из них будет хедером соответствующей секции документа. Таким образом, получится:
<header>
<h2>The most important heading on this page</h2>
<p>With some supplementary information</p>
</header>
<article>
<header>
<h2>Title of this article</h2>
<p>By Richard Clark</p>
</header>
<p>. ..Lorem Ipsum dolor set amet...</p>
</article>
..Lorem Ipsum dolor set amet...</p>
</article>
Также заметьте, что использование двух <h2> в рамках этого кусочка кода вполне применимо в HTML 5 (и HTML 4), но может вызвать проблемы с доступностью. Поэтому, мы советуем быть предельно внимательными, если у вас имеется большое количество статей на странице. Более детально этот вопрос будет рассмотрен в другой статье.
Что необходимо включать в элемент <header>
Теперь мы знаем, что существует возможность иметь несколько хедеров на странице. А что насчет обязательных компонентов, которые должен содержать этот элемент для его корректной работы?
Вкратце, типичный <header> содержит как минимум (количество не ограничивается) один заглавный тег (<h2> – <h6>). Вы также можете использовать элемент <hgroup>, но об этом мы поговорим в другой статье (прочитать больше про hgroup в спецификации). Элемент может иметь и другое наполнение, как, например, содержание, логотипы или форму поиска. Согласно последним изменениям в спецификации, отныне можно включать в хедер элемент <nav>.
Оформление хедера
Еще один момент, о котором я бы хотел поговорить: в большинстве браузеров для того, чтобы <header> выполнял роль блочного элемента вам будет необходимо четко обозначить его как блок в ваших CSS, например, так:
header { display:block;}
Фактически, вам нужно будет делать это для большинства блочных элементов в HTML 5. Как только это свойство станет заданным в браузерах по умолчанию, мы вам сообщим и вы сможете сберечь драгоценные байты ваших CSS. Тем временем, постарайтесь быть в курсе того, что было и что не было внедрено в браузерные движки на этом ресурсе.
Заключение
Таким образом, элемент <header> предоставляет нам дополнительные возможности семантического содержания для описания верхней части секции.
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
html — Разница между и
Я хотел начать использовать семантику HTML 5 для заголовка на моем сайте, однако, когда я посмотрел какую-то документацию, я не был уверен, что тег <header> можно использовать для заголовка моего сайта, который будет занимать {{ X1}} свойство. Это то, что заголовок может быть использован вместо классического
Это то, что заголовок может быть использован вместо классического <div>?
-1
Majo0od 8 Фев 2017 в 17:32
3 ответа
Лучший ответ
Источник
Элемент представляет собой контейнер для вводного контента или набор навигационных ссылок.
Таким образом, это означает, что некоторые браузеры и поисковые системы могут смотреть на ваш элемент <header> и интерпретировать его с некоторым значением.
<div> — есть блочный элемент без дополнительного значения.
6
Justinas 8 Фев 2017 в 14:38
Если вы используете синтаксис <header>, браузер знает, что он читает заголовок. Если вы хотите использовать синтаксис HTML5, я рекомендую использовать тег header.
-1
Patrick Gregorio 8 Фев 2017 в 15:09
<div>
Это не что иное, как div с заголовком id; Вы должны указать его стиль в CSS
<header>
Это тег HTML5, который уже предназначен для придания некоторого вкуса
Рекомендуется использовать <header>, чтобы ваша страница полностью соответствовала HTML5
1
Sagar V 8 Фев 2017 в 14:36
42115906Использование разделов и создание структуры HTML документа — Руководства Web-разработчика
Важно: В настоящее время нет известных реализаций алгоритма построения структуры документа в графических браузерах или пользовательских приложениях, использующих реабилитационные технологии, хотя такой алгоритм внедрён в другие приложения, например, в средствах проверки соответствия спецификации.
h2—h6).Спецификация HTML5 предлагает разработчикам несколько новых элементов, позволяющих описывать структуру веб-документа с помощью стандартной семантики. В настоящей статье описываются эти элементы и способы их использования для создания требуемой структуры любого документа.
Структура документа, т. е. семантическая структура контента, заключённого в теги </body>, является основой для представления страницы пользователю. HTML4 использует для описания структуры страницы разделы и подразделы. Раздел определяется элементом (<div>) с включёнными в него элементами заголовка (<h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) или <h6> (en-US)), содержащими его название. Структура документа определяется отношениями между этими элементами.
Так, следующая разметка:
<div > <h2>Лесные слоны</h2> <p>В данном разделе мы поговорим о малоизвестных лесных слонах. ...продолжение данного раздела... <div > <h3>Среда обитания</h3> <p>Лесные слоны живут не на деревьях, а под ними. ...продолжение данного подраздела... </div> </div>
обеспечивает следующую структуру:
1. Лесные слоны 1.1 Среда обитания
Для задания нового раздела не обязательно использовать элементы <div>. Для этого достаточно наличия элемента заголовка. Поэтому, разметка
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
<h3>Рацион</h3>
<h2>Монгольская песчанка</h2>
обеспечивает следующую структуру:
1. Лесные слоны 1.1 Среда обитания 1.2 Рацион 2. Монгольская песчанка
Определение структуры документа и неявный алгоритм создания структуры в HTML 4 не отличаются чёткостью, что порождает множество проблем:
- Использование
<div>для задания семантических разделов, без задания специальных значений для атрибутов class не позволяет автоматизировать алгоритм создания структуры («Является ли данный<div>в алгоритме построения структуры благодаря добавлению нового элемента<section>. - Объединить несколько документов в один непросто: включение подчинённого документа в основной документ требует изменения уровня элементов заголовков для сохранения правильной структуры. В HTML5 эта проблема решена благодаря новым элементам задания разделов (
<article>,<section>,<nav>и<aside>), которые всегда являются подразделами ближайшего родительского раздела, независимо от того, какие разделы создаются внутренними заголовками. - В HTML4 каждый раздел является частью структуры документа. Однако часто документы отличаются сложной, нелинейной структурой. Документ может включать специальные разделы, информация в которых не является частью основного контента, хотя и связана с ним, например, рекламный блок или поясняющая заметка.
 HTML5 добавляет элемент
HTML5 добавляет элемент <aside>, позволяющий исключить такие разделы из основной структуры. - Опять же, поскольку в HTML4 каждый раздел является частью структуры документа, как быть с разделами, содержащими информацию, касающуюся не конкретного документа, а всего сайта, например, логотипы, оглавления или информация об авторских правах и правовые положения. В HTML5 для этих целей добавлено три новых элемента:
<nav>для наборов ссылок, например, оглавления,<footer>и<header>для информации, касающейся всего сайта. Обратите внимание, что<header>и<footer>не создают разделы как<section>, а, скорее, обеспечивают семантическую разметку частей раздела.
В общем, HTML5 обеспечивает большую точность при задании разделов и оглавлений, позволяя строить более предсказуемую структуру документа, что даёт браузерам возможность более качественно обслуживать пользователей.
Задание разделов в HTML5
Весь контент, находящийся внутри <body>, является частью раздела. Разделы в HTML5 могут быть вложенными. Помимо основного раздела, определяемого элементом <body>, границы разделов определяются явным или неявным образом. Явным образом заданные разделы – это контент внутри тегов <body>, <section>, <article>, <aside> и <nav>.
Например:
<section>
<h2>Лесные слоны</h2>
<section>
<h2>Введение</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p>
</section>
<section>
<h2>Среда обитания</h2>
<p>Лесные слоны живут не на деревьях, а под ними.</p>
</section>
<aside>
<p>рекламный блок</p>
</aside>
</section>
<footer>
<p>(c) 2010 The Example company</p>
</footer>Данный фрагмент HTML задаёт раздел верхнего уровня:
<section> <h2>Лесные слоны</h2> <section> <h2>Введение</h2> <p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p> </section> <section> <h2>Среда обитания</h2> <p>Лесные слоны живут не на деревьях, а под ними.</p> </section> <aside> <p>рекламный блок</p> </aside> </section> <footer> <p>(c) 2010 The Example company</p> </footer>
Данный раздел имеет три подраздела:
<section> <h2>Лесные слоны</h2> <section> <h2>Введение</h2> <p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p> </section> <section> <h2>Среда обитания</h2> <p>Лесные слоны живут не на деревьях, а под ними.</p> </section> <aside> <p>рекламный блок</p> </aside> </section> <footer> <p>(c) 2010 The Example company</p> </footer>
В результате получаем следующую структуру:
1. Лесные слоны 1.1 Введение 1.2 Среда обитания
Задание заголовков в HTML5
Хотя структура определяется элементами задания структуры, она будет практически бесполезна без заголовка. Основное правило очень простой: первый элемент заголовка (это может быть <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)) задаёт заголовок текущего раздела.
Элемент заголовка имеет определённую степень важности, определяемую цифрой в его названии, таким образом, <h2> (en-US) имеет максимальную степень важности, а <h6> (en-US) минимальную. Соотношение степеней важности имеет смысл только внутри раздела; структура документа определяется структурами разделов, а не степенью важности заголовков разделов. Например, данный код:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела. ..
<section>
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
</section>
</section>
<section>
<h4>Монгольская песчанка</h4>
<p>В данном разделе мы расскажем о монгольской песчанке.
...продолжение данного раздела...
</section>
..
<section>
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
</section>
</section>
<section>
<h4>Монгольская песчанка</h4>
<p>В данном разделе мы расскажем о монгольской песчанке.
...продолжение данного раздела...
</section>приводит к следующей структуре:
1. Лесные слоны 1.1 Среда обитания 2. Монгольская песчанка
Обратите внимание, что степень важности элемента заголовка (в данном примере <h2> (en-US) для первого раздела верхнего уровня, <h3> (en-US) для подраздела <h4> (en-US) для второго раздела верхнего уровня) роли не играет. (В качестве заголовка явно заданного раздела может использоваться заголовок с любой степенью важности, хотя такая практика и не рекомендуется.)
Неявное задание разделов
Поскольку элементы задания разделов HTML5 Sectioning Elements не являются обязательными для задания структуры, можно задавать разделы и не используя их, чтобы обеспечить совместимость с веб-сайтами, созданными на HTML4. Это называется неявным заданием разделов.
Элементы заголовков (<h2> (en-US) — <h6> (en-US)) задают новый, неявный раздел, когда не являются первым заголовком своего родительского, явно заданного раздела. То, как этот неявно заданный раздел располагается в структуре документа, определяется отношением важности его заголовка в важности предыдущего заголовка в родительском разделе. Если его степень важности ниже, чем у предыдущего заголовка, он открывает неявно заданный подраздел раздела. Следующий код:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h4>Среда обитания</h4>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела. ..
</section>
..
</section>приводит к следующей структуре:
1. Лесные слоны 1.1 Среда обитания (неявно задано элементом h4)
Если степень важности такого заголовка совпадает со степенью важности предыдущего заголовка, он закрывает предыдущий раздел (который мог быть задан неявно!) и открывает новый неявно заданный раздел на том же уровне:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h2>Монгольская песчанка</h2>
<p>Монгольская песчанка – это небольшое симпатичное млекопитающее.
...продолжение данного раздела...
</section>приводит к следующей структуре:
1. Лесные слоны 2. Монгольская песчанка (неявно задано элементом h2, который одновременно закрывает предыдущий раздел)
Если степень важности такого заголовка выше, чем у предыдущего заголовка, он закрывает предыдущий раздел и открывает новый неявно заданный раздел на более высоком уровне:
<body>
<h2>Млекопитающие</h2>
<h3>Киты</h3>
<p>В данном разделе мы поговорим о китах.
...продолжение данного раздела...
<section>
<h4>Лесные слоны</h4>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h4>Монгольская песчанка</h4>
<p>Песчанки распространились далеко за пределы Монголии.
...продолжение данного подраздела...
<h3>Рептилии</h3>
<p>Рептилии – это холоднокровные животные.
...продолжение данного раздела...
</section>
</body>приводит к следующей структуре:
1. Млекопитающие 1.1 Киты (неявно задаётся элементом h3) 1.2 Лесные слоны (явным образом задаётся элементом раздела) 1.3 Монгольская песчанка (неявно задаётся элементом h4, который одновременно закрывает предыдущий раздел) 2.Рептилии (неявно задаётся элементом h3, который одновременно закрывает предыдущий раздел)
Эта не та структура, которую можно было бы ожидать, бегло просмотрев теги заголовков. Чтобы разметка стала понятна человеку, а также чтобы степень важности заголовка соответствовала уровню вложенности раздела, рекомендуется использовать наглядные теги для открытия и закрытия разделов. Однако спецификация HTML5 этого не требует. Поэтому, если браузеры отображают структуру документа не так, как ожидалось, проверьте, нет ли в документе разделов, не явно закрытых элементами заголовков.
Исключение из общего правила соответствия степени важности тега уровню вложенности раздела делается для разделов, которые могут использоваться в нескольких документах. Например, раздел может храниться в системе управления контентом и добавляться в документы при их генерировании. В этом случае рекомендуется начинать с <h2> (en-US) в качестве главного заголовка многократно используемого раздела. Уровень вложенности многократно используемого раздела будет определяться иерархией разделов документа, в который он добавляется. Теги для явного задания разделов по-прежнему останутся полезными и в этом конкретном случае.
Корни задания разделов
Корень задания разделов – это элемент HTML, который может иметь собственную структуру, однако входящие в неё разделы и заголовки, не входят в структуру его родительского элемента. Помимо <body>, который является логическим корнем задания разделов документа, такими элементами часто являются элементы, добавляющие внешний контент на страницу: <blockquote>, <details>, <fieldset>, <figure> и <td>.
Например:
<section>
<h2>Лесные слоны</h2>
<section>
<h3>Введение</h3>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах</p>
</section>
<section>
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними. Давайте рассмотрим, что говорят учёные в «<cite>Лесной слон на Борнео</cite>»:</p>
<blockquote>
<h2>Борнео</h2>
<p>Лесной слон живёт на Борнео...</p>
</blockquote>
</section>
</section>
Давайте рассмотрим, что говорят учёные в «<cite>Лесной слон на Борнео</cite>»:</p>
<blockquote>
<h2>Борнео</h2>
<p>Лесной слон живёт на Борнео...</p>
</blockquote>
</section>
</section>
Данный пример приводит к следующей структуре:
1. Лесные слоны 1.1 Введение 1.2 Среда обитания
Данная структура не включает внутреннюю структуру элемента <blockquote>, который, будучи внешней цитатой, является корнем задания разделов и изолирует свою внутреннюю структуру.
Разделы, не входящие в структуру
HTML5 вводит два новых элемента, позволяющих задавать разделы, не входящие в основную структуру веб-документа:
- Элемент вспомогательного раздела
<aside>задаёт раздел, который, хотя и связан с основным элементом, не принадлежит к основной структуре, например, поясняющая заметка или реклама. Он имеет собственную структуру, однако не входит в основную структуру страницы. - Элемент навигационного раздела
<nav>задаёт раздел, содержащий навигационные ссылки. Таких элементов в документе может быть несколько, например, один со внутренними ссылками на страницу, например, оглавление, а другой – с ссылками для навигации по сайту. Такие ссылки не являются частью основной структуры документа и как правило пропускаются экранными дикторами.
Шапки и подвалы
HTML5 также добавляет два новых элемента, которые могут использоваться для разметки верхнего и нижнего колонтитулов страниц:
- Элемент шапки
<header>задаёт шапку страницы (как правило, логотип и название сайта, а также горизонтальное меню, если имеется) или раздела (которая может включать заголовок раздела, имя автора и т.д.).<article>,<section>,<aside>, и<nav>могут иметь собственный<header>. Несмотря на название, этот элемент не обязательно располагается в начале страницы или раздела.
Несмотря на название, этот элемент не обязательно располагается в начале страницы или раздела. - Элемент подвала (
<footer>) задаёт нижний колонтитул страницы (как правило включающий уведомления об авторских правах и другую правовую информацию, а иногда также содержащий какие-либо ссылки) или раздела (может включать дату публикации, информацию о лицензии и т.п.<article>,<section>,<aside>и<nav>могут иметь собственный<footer>. Несмотря на название, этот элемент не обязательно располагается в конце страницы или раздела.
Эти элементы не создают новые разделы в структуре, а скорее используются для разметки контента внутри разделов страницы.
Автор документа часто хочет опубликовать свою контактную информацию, например, имя и адрес. HTML4 позволял сделать это с помощью элемента <address>, расширенного в HTML5.
Документ может включать несколько разделов, принадлежащих разным авторам. Если раздел создаётся не автором основной страницы, для задания используется элемент <article>. В результате элемент <address> теперь связан с ближайшим родительским <body> или <article>.
Элементы разделов и заголовков должны работать в большинстве браузеров, не поддерживающих HTML5. Хотя они и не поддерживаются, они не требуют специального интерфейса DOM, им требуется лишь особый стиль CSS, поскольку к неизвестным элементам по умолчанию применяется стиль display:inline:
section, article, aside, footer, header, nav, hgroup {
display:block;
}
Конечно, веб-разработчик может применить к ним любой другой стиль, однако следует помнить в браузерах, не поддерживающих HTML5, по умолчанию используется не тот стиль, который требуется для таких элементов. Также обратите внимание на отсутствие в перечне элемента <time>, поскольку по умолчанию к нему применяется одинаковый стиль как в браузерах, не поддерживающих HTML5, так и в браузерах, совместимых с HTML5.
Данный способ не универсален, поскольку некоторые браузеры не позволяют применять стили к неподдерживаемым элементам. Например, Internet Explorer (версии 8 и более ранней), для которого требуется специальный скрипт:
Этот скрипт запускается в Internet Explorer (8 и более ранней версии), однако требует включённой поддержки скриптов для правильного отображения элементов задания разделов и заголовок HTML5. Если поддержка скриптов выключена, это может стать проблемой, поскольку данные элементы, скорее всего, определяют структуру всей страницы. Поэтому необходимо добавить элемент <noscript>:
<noscript>
<strong>Внимание!</strong>
Поскольку ваш браузер не поддерживает HTML5, некоторые элементы воспроизводятся с помощью JScript.
Однако в вашем браузере скрипты отключены, пожалуйста, включите их, чтобы браузер смог отобразить данную страницу.
</noscript>This leads to the following code to allow the support of the HTML5 sections and headings elements in non-HTML5 browsers, even for Internet Explorer (8 and older), with a proper fallback for the case where this latter browser is configured not to use scripting:
Новые семантические элементы, добавленные в HTML5, обеспечивают стандартизацию описания структуры веб-документа. Они облегчают жизнь пользователям с ограниченными возможностями, просты в использовании, могут без особых проблем поддерживаться в старых браузерах и поэтому настоятельно рекомендуются к применению.
Изучаем CSS: class или id – что лучше?
Контролировать внешний вид HTML-элементов на странице можно при помощи нескольких селекторов. ID и CSS class являются наиболее распространенными, которые помогают не только в создании разметки HTML-документов, но и в их оформлении (стилизации).
Селектор ID используется для обозначения отдельного HTML-элемента с помощью уникального значения атрибута id. В следующем примере представлен элемент <div>, значением атрибута id которого является header.
В CSS к этому div-элементу можно применять различную стилизацию:
#header { width: 100%; height: 80px; background: blue }Не забывайте использовать знак # (хэштег) перед именем. Подробнее об этом можно узнать здесь и здесь.
Селектор class HTML CSS используется для выделения отдельного или целой группы HTML-элементов с идентичным значением атрибута class.
В CSS к нескольким абзацам можно применять различную стилизацию:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Не забудьте использовать знак . (точка) перед названием класса при объявлении CSS-правила. Подробнее об этом можно узнать здесь и здесь.
Cелектор id используется для отдельных элементов страницы (#header), в то время как селектор class (.content) – для нескольких. Так как значение id задается лишь одному HTML-элементу. Другими словами, у нескольких элементов не может быть одинакового значения id в рамках одной отдельной страницы. Например, у вас может быть только один элемент с id #header, или же один элемент с id #footer.
Одинаковое значение class можно задавать одному или нескольким HTML-элементам. К примеру, у вас может быть несколько абзацев с классом .content или несколько ссылок с классом .external.
Следующий пример поможет лучше понять различия между CSS class и id, а также понять, как правильно использовать:
<div> <div> <a>Ссылка 1 </a> <a>Ссылка 2 </a> <a>Ссылка 3 </a> <a>Ссылка 4 </a> </div> <div> <p>Это наш первый абзац.</p> <p>Это наш второй абзац.</p> <p>Это наш третий абзац.</p> </div> </div>
Приведенную выше HTML-разметку мы начали с div-элемента container. Мы задали ему id (#container), так как на нашей странице будет размещаться единственный контейнер. Внутри него мы размещаем разделы меню (#menu) и контента (#content). Как и в случае с контейнером, у нас будет только одно меню, и один раздел с контентом. Внутри menu располагаются четыре ссылки <a>, но к каждой из них мы применили CSS class (.link). Точно также мы применили класс (.text) к каждому абзацу в div-элементе content.
Внутри menu располагаются четыре ссылки <a>, но к каждой из них мы применили CSS class (.link). Точно также мы применили класс (.text) к каждому абзацу в div-элементе content.
Если нужно стилизовать эти элементы, то можно использовать следующий пример:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые встречаются на странице только один раз. Например, заголовок, подвал, меню и т. д. Селектор class используется для одного или нескольких элементов, которые встречаются на странице несколько раз. Например, абзацы, ссылки, кнопки, элементы ввода. И хотя вы можете использовать class для отдельного элемента, но лучше использовать эти селекторы по назначению.
Также следует учитывать, что у HTML-элемента может быть указан и id, и class. Предположим, что на странице имеется два блока с одинаковым размером и стилизацией, но с разным позиционированием. В таком случае можно применить один и тот же класс к этим блокам для изменения размеров и стилизации, а затем использовать отдельный ID-селектор к каждому блоку, чтобы задать им разное позиционирование.
Элементы также можно привязывать одновременно к нескольким классам. Это очень удобно, когда нужно применить стилизацию к отдельной группе элементов определенного типа. Например, имеется класс .content, который применен ко всем абзацам. Если нужно будет добавить границу или любую другую стилизацию к нескольким отдельным абзацам, то можно сделать это при помощи дополнительного CSS p class .bordered:
<p>Этот пункт не имеет границ.</p> <p>Этот пункт имеет границы.</p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Ниже приведен пример CSS-кода:
.content { margin: 10px; font-size: 15px; color: blue }
. bordered { border: 2px solid #222 }
bordered { border: 2px solid #222 }Важно правильно применять id и CSS class, так как их неправильное использование может привести к ошибкам в отображении HTML-кода.
Данная публикация является переводом статьи «CSS Class vs ID: Which One to Use» , подготовленная редакцией проекта.
Подготовка и внедрение HTML-шаблона — CMS NetCat
Видеоурок
Первое что нужно сделать — создать новый макет дизайна в административном разделе. Зайдите в раздел «Разработка → Макеты дизайна» и добавьте новый макет. Система автоматически создаст необходимые файлы и подпапки нового макета в папке /netcat_template/template/.
Макет дизайна можно создать с нуля либо на основе уже существующего.
Если вы создаете дочерний макет, он будет располагаться в папке /netcat_template/НомерРодительскогоМакета/НомерМакета.
Содержимое макета (HTML) можно редактировать как через веб-интерфейс, так и напрямую в файле (например, через FTP-соединение). Если вы редактируете макет напрямую, вам понадобятся два файла: Settings.php и Template.html. Подробнее они описаны ниже.
Все вспомогательные файлы (картинки, файлы стилей, скриптов и пр.), используемые в макетах, рекомендуется разместить в отдельной папке, например resources/. Также можно в этой папке создать подпапки images или files и разместить файлы там.
В дальнейшем мы будем предполагать, что работа с макетом происходит в интерфейсе NetCat. Если вы предпочитаете работать напрямую, вам необходимо делать все то же, принимая во внимание формат файлов:
- Settings.php должен начинаться конструкцией <? и заканчиваться ?>
- Template.html имеет следующую структуру:
<!— Header —> содержимое верхней части страницы <!— /Header —>
<!— Footer —> содержимое нижней части страницы <!— /Footer —>
Рабочая область макета делится на три основные части:
- Шаблоны вывода навигации.
В поле нужно размещать массивы, необходимые для построения навигации.
- Верхняя часть страницы. В поле нужно поместить верхнюю часть шаблона.
- Нижняя часть страницы. В поле нужно поместить нижнюю часть шаблона.
Теперь файл макета нужно разбить на логические составляющие:
- Верхняя часть. Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д.
- Контентная часть. Вывод текстов, таблиц, изображений и т.д. Контентная часть формируется содержимым компонентов.
- Нижняя часть. В зависимости от вёрстки, в нижнюю часть может попасть боковая колонка сайта, а так же: счётчики посещаемости, копирайты, нижнее меню и т. д.
Обратите внимание, что термины «верхняя» и «нижняя» не обязательно означают геометрическое понятие верха и низа. Также NetCat позволяет поддерживать сайты с несколькими контентными частями.
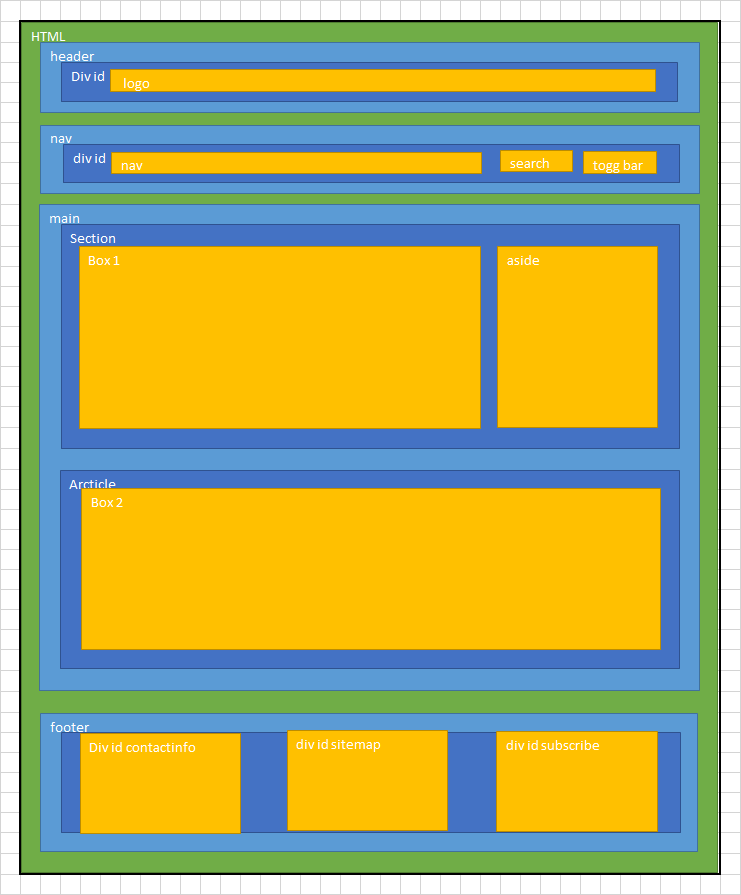
На рисунке:
- Выделенное жёлтым цветом нужно разместить в поле Header.
- Нижняя часть, выделенная красным, будет помещена в Footer.
- Часть, которая не выделена — контентная область.
Сейчас код макета представляет собой обычный html-код
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Index</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" href="/general.css" /> </head> <body> <div><div> <div> <div> <a href="/"><img src="/images/logo.gif"/></a> <span>Моя<span>Компания</span></span> <span>Слоган компании</span> </div> <div></div> <div><div><div> <ul> <li>О нас</li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> </ul> </div></div></div> </div> <div> <div> <ul> <li><a href="#">Категории</a> <ul> <li><a href="#">Первая</a></li> <li><a href="#">Вторая</a></li> </ul> </li> <li><a href="#">Аксессуары</a></li> </ul> </div> </div> <div> <div><a href='#'>Главная</a> / Новости</div> <h2>Далеко-далеко за словесными горами.</h2> <p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана. Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p> <p>Эта парадигматическая страна, в которой жаренные члены предложения залетают прямо в рот. Даже всемогущая пунктуация не имеет власти над рыбными текстами, ведущими безорфографичный образ жизни. Однажды одна маленькая строчка рыбного текста по имени Lorem ipsum решила выйти в большой мир грамматики. Великий Оксмокс предупреждал ее о злых запятых, диких знаках вопроса и коварных точках с запятой, но текст не дал сбить</p> </div> <div></div> </div></div> <div> <div>© 2012 ООО «РиК».<br />Все права защищены.</div> <div>© 2012 Разработано <br />в компании — <a href="#">WebSite.pu</a></div> <div></div> </div> </body> </html>
| !, html:5 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
|
| !!! | <!DOCTYPE html> |
| a | <a href=""></a> |
| a:link | <a href="http://"></a> |
| a:mail | <a href="mailto:"></a> |
| br | <br /> |
| frame | <frame /> |
| link | <link rel="stylesheet" href="" /> |
| link:css | <link rel="stylesheet" href="style. |
| link:favicon | <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> |
| link:rss | <link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" /> |
| meta | <meta /> |
| meta:utf | <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> |
| meta:win | <meta http-equiv="Content-Type" content="text/html;charset=windows-1251" /> |
| meta:vp | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> |
| meta:compat | <meta http-equiv="X-UA-Compatible" content="IE=7" /> |
| style | <style></style> |
| script | <script></script> |
| script:src | <script src=""></script> |
| img | <img src="" alt="" /> |
| img:srcset, img:s | <img srcset="" src="" alt="" /> |
| img:sizes, img:z | <img srcset="" src="" alt="" /> |
| map | <map name=""></map> |
| form | <form action=""></form> |
| label | <label for=""></label> |
| input | <input type="text" /> |
| inp | <input type="text" name="" /> |
| input:text, input:t | <input type="text" name="" /> |
| input:search | <input type="search" name="" /> |
| input:email | <input type="email" name="" /> |
| input:url | <input type="url" name="" /> |
| input:password, input:p | <input type="password" name="" /> |
| input:datetime | <input type="datetime" name="" /> |
| input:date | <input type="date" name="" /> |
| input:time | <input type="time" name="" /> |
| input:tel | <input type="tel" name="" /> |
| input:number | <input type="number" name="" /> |
| input:color | <input type="color" name="" /> |
| input:checkbox, input:c | <input type="checkbox" name="" /> |
| input:radio, input:r | <input type="radio" name="" /> |
| input:range | <input type="range" name="" /> |
| input:file, input:f | <input type="file" name="" /> |
| input:submit, input:s | <input type="submit" value="" /> |
| input:image, input:i | <input type="image" src="" alt="" /> |
| input:button, input:b | <input type="button" value="" /> |
| input:reset | <input type="reset" value="" /> |
| select | <select name=""></select> |
| select:disabled, select:d | <select name="" disabled="disabled"></select> |
| option, opt | <option value=""></option> |
| textarea | <textarea name="" cols="30" rows="10"></textarea> |
| marquee | <marquee behavior="" direction=""></marquee> |
| menu:context, menu:c | <menu type="context"></menu> |
| menu:toolbar, menu:t | <menu type="toolbar"></menu> |
| video | <video src=""></video> |
| audio | <audio src=""></audio> |
| html:xml | <html xmlns="http://www. |
| keygen | <keygen /> |
| command | <command /> |
| button:submit, button:s, btn:s | <button type="submit"></button> |
| button:reset, button:r, btn:r | <button type="reset"></button> |
| button:disabled, button:d, btn:d | <button disabled="disabled"></button> |
| bq | <blockquote></blockquote> |
| fig | <figure></figure> |
| figc | <figcaption></figcaption> |
| pic | <picture></picture> |
| ifr | <iframe src="" frameborder="0"></iframe> |
| emb | <embed src="" type="" /> |
| obj | <object data="" type=""></object> |
| cap | <caption></caption> |
| colg | <colgroup></colgroup> |
| fst, fset | <fieldset></fieldset> |
| btn | <button></button> |
| optg | <optgroup></optgroup> |
| tarea | <textarea name="" cols="30" rows="10"></textarea> |
| leg | <legend></legend> |
| sect | <section></section> |
| art | <article></article> |
| hdr | <header></header> |
| ftr | <footer></footer> |
| adr | <address></address> |
| dlg | <dialog></dialog> |
| str | <strong></strong> |
| prog | <progress></progress> |
| mn | <main></main> |
| tem | <template></template> |
| datag | <datagrid></datagrid> |
| datal | <datalist></datalist> |
| kg | <keygen /> |
| out | <output></output> |
| det | <details></details> |
| cmd | <command /> |
| ol+ | <ol>
<li></li>
</ol> |
| ul+ | <ul>
<li></li>
</ul> |
| dl+ | <dl>
<dt></dt>
<dd></dd>
</dl> |
| map+ | <map name="">
<area shape="" coords="" href="" alt="" />
</map> |
| table+ | <table>
<tr>
<td></td>
</tr>
</table> |
| colgroup+, colg+ | <colgroup>
<col />
</colgroup> |
| tr+ | <tr>
<td></td>
</tr> |
| select+ | <select name="">
<option value=""></option>
</select>
|
| optgroup+, optg+ | <optgroup>
<option value=""></option>
</optgroup> |
| pic+ | <picture>
<source srcset="" />
<img src="" alt="" />
</picture> |
| Название подраздела | Наличие подраздела на сайте | Наличие требуемых информационных материалов в подразделе | Адресная ссылка на подраздел Сайта в сети Интернет |
| Основные сведения | да | да | school17. edulabinsk.ru/about/ edulabinsk.ru/about/ |
| Структура и органы управления образовательной организацией | да | да | school17.edulabinsk.ru/about/structure/ |
| Документы | да | да | school17.edulabinsk.ru/about/docs/ |
| Образование | да | да | school17.edulabinsk.ru/about/education/ |
| Образовательные стандарты | да | да | school17.edulabinsk.ru/about/obrazovatelnye-standarty.php |
| Руководство. Педагогический состав. | да | да | school17.edulabinsk.ru/about/teachers/ |
| Материально-техническое обеспечение и оснащенность образовательного процесса | да | да | school17.edulabinsk.ru/about/logistical-support/ |
| Стипендии и иные виды материальной поддержки | да | да | school17.edulabinsk.ru/about/material-support.php |
| Платные образовательные услуги | да | да | school17.edulabinsk.ru/about/service/ |
| Финансово-хозяйственная деятельность | да | да | school17.edulabinsk.ru/about/financial/ |
| Вакантные места для приема (перевода) | да | да | school17.edulabinsk. ru/about/career/ ru/about/career/ |
HTML — Атрибут id
Используется атрибут HTML id для указания уникального идентификатора HTML-элемента.
У вас не может быть более одного элемента с одинаковым идентификатором в HTML-документ.
Использование атрибута id
Атрибут id определяет уникальный идентификатор
для элемента HTML. Значение id Атрибут должен быть уникальным в HTML-документе.
Атрибут id используется для указания
к определенному объявлению стиля в таблице стилей.Он также используется JavaScript для доступа и
манипулировать элементом с определенным идентификатором.
Синтаксис идентификатора: напишите символ решетки (#), за которым следует имя идентификатора. Затем определите свойства CSS в фигурных скобках {}.
В следующем примере у нас есть элемент , который указывает на
имя id
«myHeader». Это элемент будет оформлен в соответствии с #myHeader определение стиля в головном разделе:
Пример
#myHeader {
цвет фона: светло-голубой;
цвет: черный;
отступ: 40 пикселей;
выравнивание текста: центр;
}
Мой Заголовок

 css" />
css" /> w3.org/1999/xhtml"></html>
w3.org/1999/xhtml"></html>