Часто задаваемые вопросы Смоленское областное государственное бюджетное учреждение «Специальный дом-интернат для престарелых и инвалидов Мольгино-Городня» 215225, Смоленская область, Новодугинский район, д. Мольгино 89203227905, 89203228157 [email protected] Войти Логин Пароль Запомнить меня Войти Забыли пароль? Главная Главная Страничка мудрости Соглашение о сотрудничестве Специальная оценка условий труда (СОУТ) Об учреждении Об учреждении Устав Лицензии Виды деятельности Правила внутреннего распорядка Структура учреждения Учредительные документы Попечительский совет Наблюдательный совет Кодекс этики Противодействие корупции Часто задаваемые вопросы Коллективный договор История создания Паспорт доступности объекта социальной инфраструктуры Нормативно-правовые документы Услуги Фотогалерея Независимая оценка Новости Доска объявлений Контакты Контакты Контакты учреждения Об учрежденииЧасто задаваемые вопросы
Как получить направление в учреждение социального обслуживания (дом престарелых)? Что для этого нужно делать?
Чтобы получить направление в учреждение социального обслуживания, вам необходимо подать заявление в ближайший орган соцзащиты.
Специалисты отдела дадут вам разъяснения, произведут обследование жилищно-бытовых условий, а затем направляют сформированное из документов дело в Департамент социального развития, где принимают решение, куда выдать направление.
По вашей просьбе, вам могут предоставить место либо в специализированном интернате, либо в интернате по месту жительства. Как правило, районные дома для престарелых малокомплектные, и, если вы захотите туда попасть, придется немного подождать либо отправиться в другой район.
Сколько составляет плата за стационарное обслуживание в доме-интернате для престарелых и инвалидов?
Размер ежемесячной платы за предоставление социальных услуг в стационарной форме социального обслуживания рассчитывается на основе тарифов на социальные услуги, но не может превышать семьдесят пять процентов среднедушевого дохода получателя социальных услуг (п. 4 ст. 32 ФЗ № 442 «Об основах социального обслуживания граждан в РФ»)
Плата за предоставление социальных услуг производится в соответствии с договором о предоставлении социальных услуг (ст. 17 ФЗ № 442 «Об основах социального социального обслуживания в РФ»).
17 ФЗ № 442 «Об основах социального социального обслуживания в РФ»).
Какие документы необходимы для направления в стационарное учреждение социального обслуживания?
1. Личное заявление гражданина в отдел социальной защиты населения о поступлении в дом -интернат по месту пребывания.
2. Паспорт – копия ( первой страницы, где фотография и страницы с пропиской).
3. Справка с места жительства гражданина с составе его семьи.
4. Страховое пенсионное свидетельство (СНИЛС) – копия.
5. Страховой медицинский полис – копия.
6. Справка ( копия) об инвалидности
7. Справка о размере пенсии
8. Медицинская карта.
9. Отметка о прививке от дифтерии 3-х кратно с указанием даты.
10. Анализ крови реакция Вассермана ,ВИЧ инфекцию, гепатит (В и С).
11. Заключение ККФ, рентген органов грудной клетки с указанием даты, снимок.
12. 3-х кратное обследование мокроты на ВК для лежачих и передвигающихся только с посторонней помощью.
13. Акт обследования материально-бытовых условий проживания с обязательным указанием жизненной ситуации гражданина.
14. Справка об отсутствии судимости.
После получения путевки необходимо в течение 3 дней сделать следующие анализы:
- бактериологический анализ кала на кишечную палочку;
- я/глист и энтеробиоз;
- анализ мазка из зева и носа на дифтерийную палочку;
- справка об осмотре на педикулез;
- справка об отсутствии инфекционных заболеваний в течение 21 дня.
Срок действия данных анализов – 4 дня.
Как на самом деле работает position: sticky в CSS | by Workafrolic (±∞) | Web Standards
Перевод «CSS Position Sticky — How It Really Works!» Элада Шехтера.
У position: sticky уже очень неплохая браузерная поддержка, но большинство разработчиков так и не используют это свойство.
У этого есть две основные причины: во-первых, браузерам потребовалось много времени на реализацию адекватной поддержки этого свойства. И все просто успели забыть о нём.
И все просто успели забыть о нём.
Во-вторых, многие разработчики до конца не понимают логику, по которой это свойство работает. И тут появляюсь я!
Я полагаю, что вы хорошо знакомы с позиционированием в CSS, но давайте кратко повторим основные моменты:
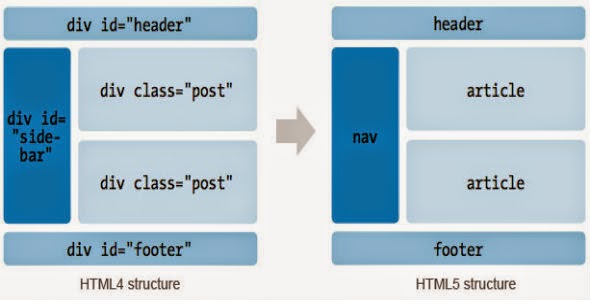
Ещё три года назад существовало четыре типа позиционирования: static, relative, absolute и fixed.
Основное различие между static и relative, absolute и fixed в том, какое место они занимают в потоке документа (DOM). Элементы с позицией static и relative сохраняют своё естественное положение в потоке документа, в то время как absolute и fixed «вырываются» из потока документа и становятся плавающими.
Новое значение sticky похоже на все предыдущие значения сразу. Я проиллюстрирую это чуть позже.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с position: sticky все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component {
position: sticky;
top: 0;
} Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
«Липкая» разведка
Во время своих экспериментов я заметил, что если элемент с position: sticky является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
<!-- НЕ РАБОТАЕТ!!! -->
<style>
.sticky {
position: sticky;
top: 0;
}
</style><div>
<div>
Некий контент
</div>
</div>
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?
Причина кроется в том, что элемент с position: sticky может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
Как на самом деле работает position: sticky в CSS
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» элемент — это элемент, которому мы задали position: sticky. Элемент будет становиться плавающим, как только область видимости достигнет определённой позиции, например top: 0px.
Пример:
.some-component {
position: sticky;
top: 0px;
}«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
Когда вы задаёте элементу position: sticky, его родитель автоматически становится «липким» контейнером!
Очень важно это запомнить! Контейнер будет являться областью видимости для элемента. «Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
«Липкий» элемент не может выйти за пределы своего «липкого» контейнера.
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Наглядный пример:
Пример на CodePen:
Понимание «липкого» поведения
Как я и говорил, position: sticky ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке).
Фиксированное—когда элемент залипает, то ведёт себя как будто у него заданы стили position: fixed, остаётся на той же позиции в области видимости и вырывается из потока документа.
Абсолютное—в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с position: relative.
В большинстве случаев вы будете использовать position: sticky чтобы прикрепить элемент к верхнему краю страницы. Что-то вроде этого:
.component {
position: sticky;
top: 0;
}Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
Полный пример:
HTML
<main>
<header>HEADER</header>
<div>MAIN CONTENT</div>
<footerky iz">main-footer">FOOTER</footer>
</main>
CSS
.main-footer {
position: sticky;
bottom: 0;
}
Живой пример на CodePen:
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
- «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE.
- Для Safari потребуется префикс
-webkit
position: -webkit-sticky; /* Safari */Более 86% браузеров поддерживает sticky по данным Can I Use
position: sticky;
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Другие мои посты о CSS- New CSS Logical Properties!
- Becoming a CSS Grid Ninja!
- The New Responsive Design Evolution
- The Best Way to RTL Websites with SASS!
- CSS Architecture for Multiple Websites With SASS
Меня зовут Элад Шехтер, я веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Я работаю на Investing.com.
Я работаю на Investing.com.
Читать меня можно тут: мой Твиттер, Facebook, LinkedIn.
Вы можете найти меня в группах на Facebook:
- CSS Masters
- CSS Masters Israel
Перевод Алёны Батицкой, редактура Вадима Макеева.
css — Создать div с заголовком заголовка
Изменено 10 лет, 9 месяцев назад
Просмотрено 96 тысяч раз
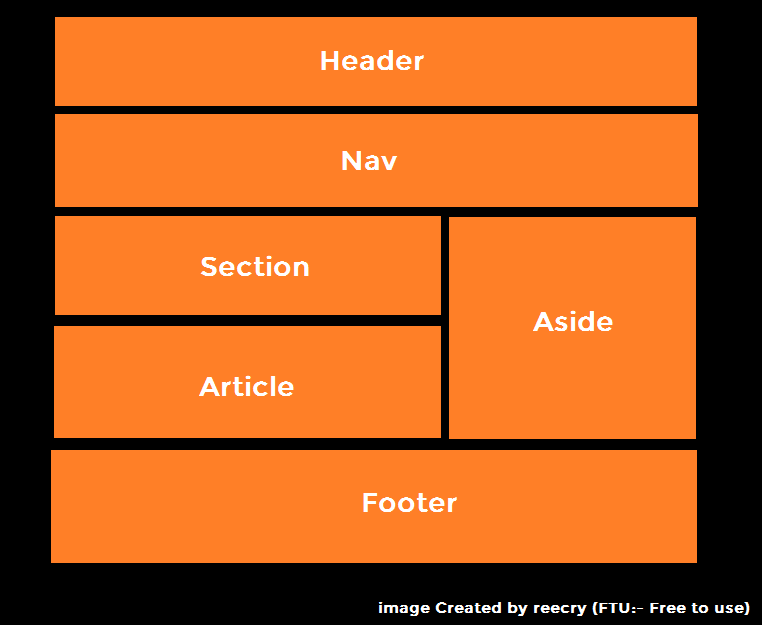
Как мне создать нижеследующее, используя чистый CSS (без изображений, без таблиц, без javascript)? альтернативный текст http://img530.imageshack.us/img530/3209/divs.png
- CSS
- HTML
1
HTML:
Название раздела
Содержимое раздела.
и CSS:
.box {border:2px solid #0094ff;}
.box h3 {фон:#0094ff;цвет:белый;отступ:10px;}
.box p {цвет:#333;заполнение:10px;}
Используйте CSS3 для радиуса границы
.box {
-moz-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
}
Приведенный выше код будет работать в Firefox, Safari, Chrome, Opera (10.5+) и т. д.
Теперь с бонусной демонстрацией
4
HTML:
Название раздела
Содержимое раздела.
CSS:
.myDiv {
граница: 2px сплошная #0094ff;
-webkit-border-top-left-radius:6px;
-webkit-border-top-right-radius:6px;
-moz-border-radius-topleft:6px;
-moz-border-radius-topright:6px;
граница-верхний-левый-радиус: 6px;
граница-верхний-правый-радиус: 6px;
ширина: 300 пикселей;
размер шрифта: 12pt; /* или что-то еще */
}
. myDiv h3 {
отступ: 4px;
цвет:#fff;
маржа: 0;
цвет фона:#0094фф;
размер шрифта: 12pt; /* или что-то еще */
}
.myDiv п {
отступ: 4px;
}
myDiv h3 {
отступ: 4px;
цвет:#fff;
маржа: 0;
цвет фона:#0094фф;
размер шрифта: 12pt; /* или что-то еще */
}
.myDiv п {
отступ: 4px;
}
Демо.
То, что вы хотите, невозможно, если вы действительно не заботитесь о поддержке в Internet Explorer.
http://www.the-art-of-web.com/css/border-radius/
Как сказал Фабиан, вы не можете делать в Internet Explorer именно то, что хотите. Если вы все же решили, что хотите создать это без каких-либо изображений/javascript, я настоятельно рекомендую вам использовать некоторые условные операторы — удивительное количество людей все еще используют Internet Explorer, и я немного беспокоюсь, как такое решение будет отображаться в IE. !
Удачи! Это был отличный вопрос!
Используя демонстрацию wiifm JS Fiddle, я решил проблему при создании календаря и хотел сделать события в календаре более красочными и динамичными — я хотел иметь DIV в качестве содержащего элемента вместе с h3 для времени событие и внутренний тег P, содержащий текст события.
http://jsfiddle.net/Hsm35/
Просто хотел поделиться, так как это помогло мне найти решение.
css — хочу иметь тег в следующей строке тега
спросил
Изменено 6 лет, 3 месяца назад
Просмотрено 786 раз
Я попробовал этот код и попытался добавить различные свойства отображения в теги заголовка и div, но изображение в следующем теге div находится в верхнем левом углу.
<голова> <название> <метакодировка="utf-8" /> <тип стиля="текст/CSS"> <тело> <дел>Логотип сайта <дел> <дел>