Изменение формы контура с помощью инструмента «Частичное выделение»
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 30, 2021 08:32:59 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
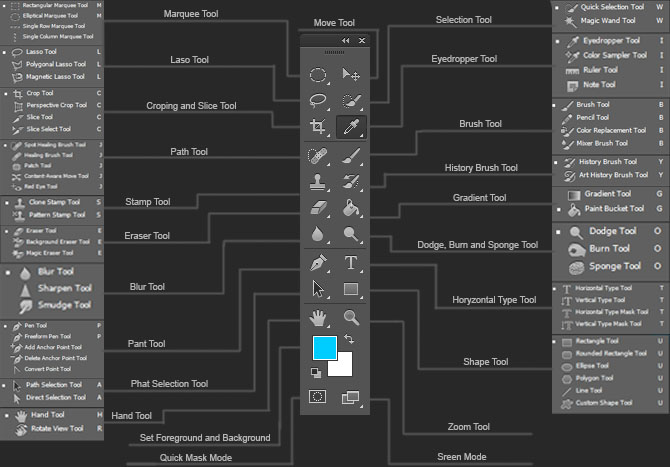
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
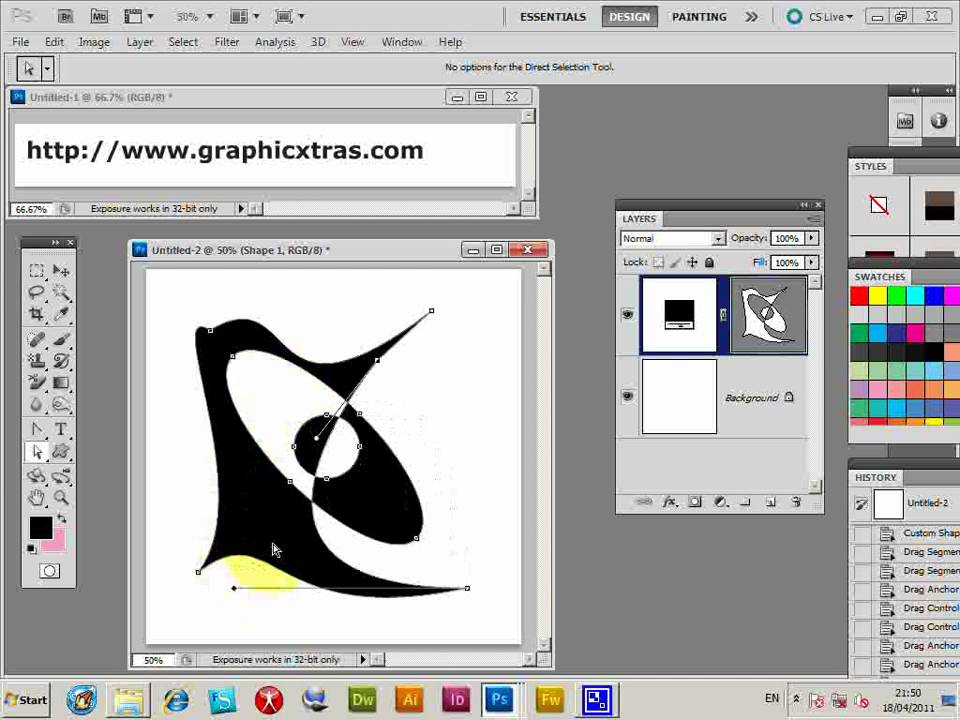
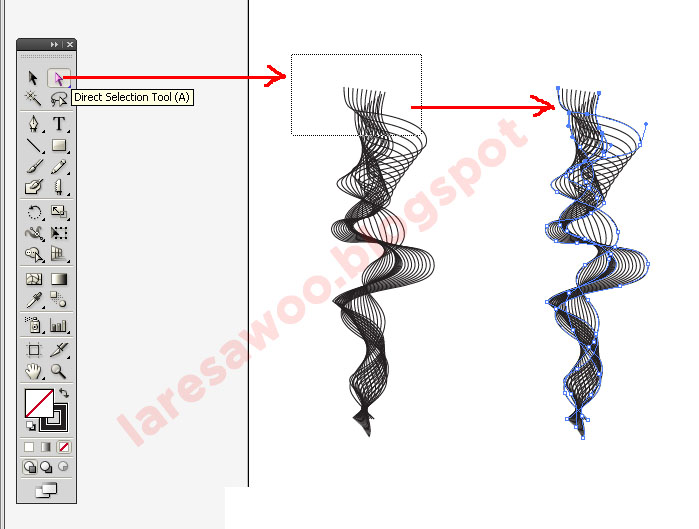
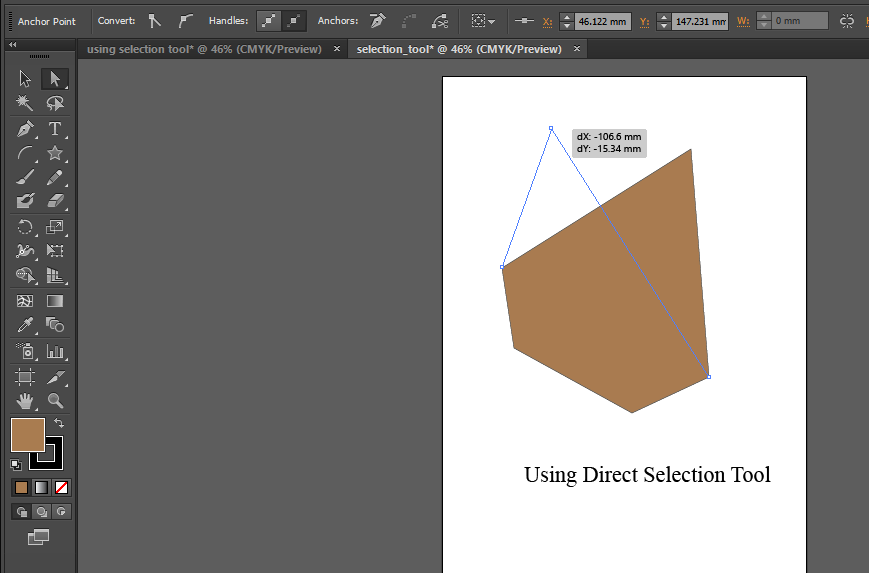
Инструмент «Частичное выделение» позволяет выбирать, перемещать или изменять определенные точки и сегменты контура в составе контура или фигуры.
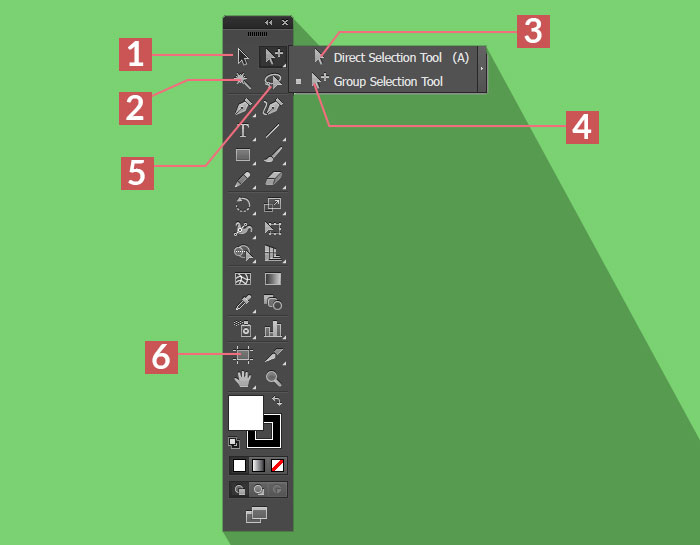
Щелкните значок инструмента Прямое выделение или нажмите клавишу A.
Выберите объект, чтобы просмотреть его опорные точки и сегменты контура.
Щелкните опорную точку, чтобы выбрать ее, или, удерживая нажатой клавишу Shift, выберите несколько опорных точек, сегментов контура либо несколько точек и сегментов одновременно.
Перетащите опорную точку, маркер или сегмент контура, чтобы изменить форму объекта.
Вход в учетную запись
Войти
Управление учетной записью
Как включить selection в adobe illustrator
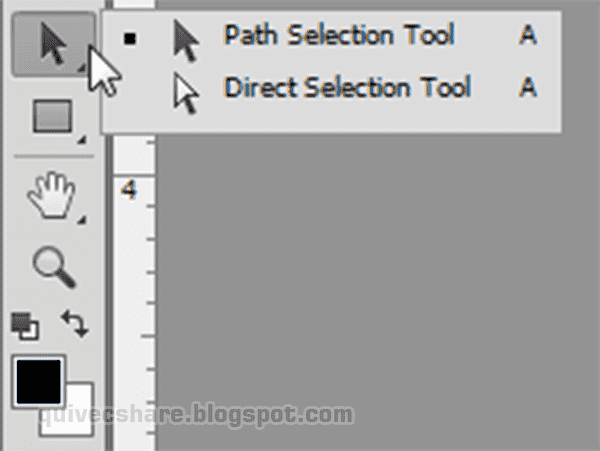
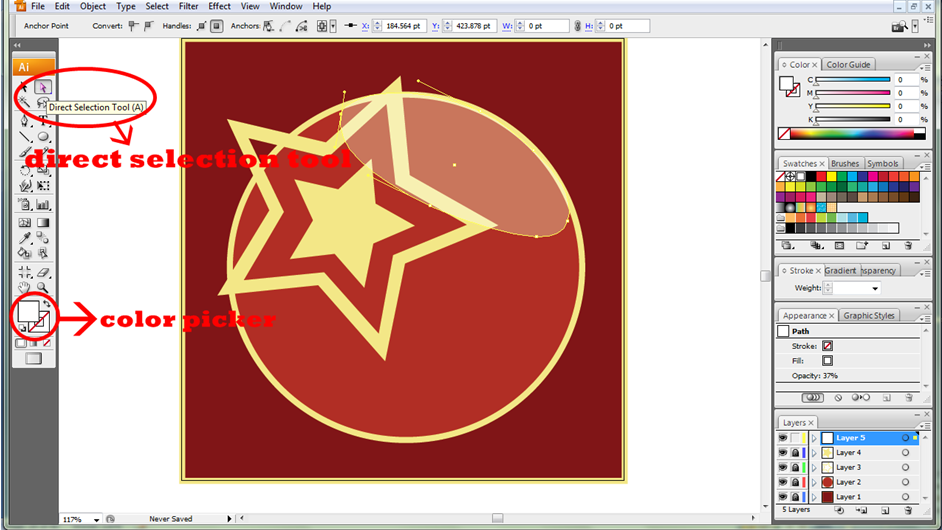
Инструмент Прямое выделение или Direct Selection tool
Share this.
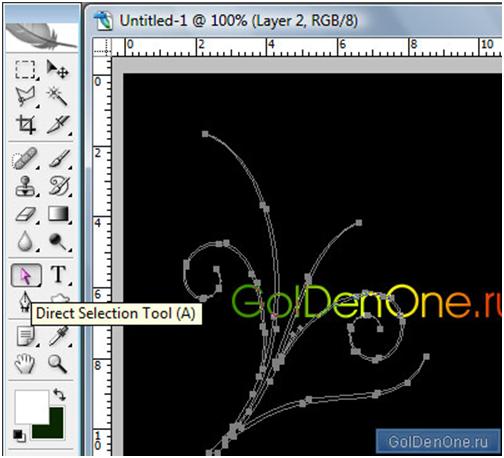
В данном уроке мы научимся использовать в работе инструмент «Прямое выделение» или «Direct Selection tool». Данный инструмент работает только с опорными точками объектов, позволяя изменять их так, как нам нужно.
Данный инструмент работает только с опорными точками объектов, позволяя изменять их так, как нам нужно.
Выбор инструмента
Инструмент находится в самом верху панели инструментов иллюстратора. Быстро вызвать можно через клавишу «V».
Для того, чтобы начать работать с опорной точкой выбираем инструмент «Прямое выделение» и кликаем на опорную точку. При наведении она будет подписана как «опорная точка». Выбрав ее мы можем приступить к редактированию.
Возможности для редактирования
Возможности использования инструмента Direct Selection tool безграничны, рассмотрим основные приемы.
Опорную точку мы можем переместить в любое место. Для этого достаточно лишь выбрать ее и перетащить по рабочей области.
Помимо этого, мы можем выделить не только одну точку, а несколько, перемещать или редактировать их как группу:
- чтобы выделить несколько опорных точек кликаем недалеко от объекта, и не отпуская левую клавишу мыши обводим область в которой хотим выбрать опорные точки.

- чтобы выбрать нескольких опорных точек нужно выделить одну после чего зажав клавишу Shift и добавить еще нужные точки просто нажав на них.
Можно также манипулировать контурами и кривыми.
Например, у нас есть некая кривая на которой размещены опорные точки, нажав на одну из них мы увидим «усики» направленные в разные стороны — это направляющие, которые определяют ход движения кривой.
Потянув за направляющие можно изменить угол наклона нашей кривой.
Кроме обычной манипуляции вы также можете нажать клавишу Alt, и редактировать одну направляющую отдельно от второй.
Данный инструмент очень полезный когда мы редактируем углы наклонов, или расположение опорных точек, ведь в отличие от инструмента «Выделение» этим мы можем редактировать каждую точку по отдельности.
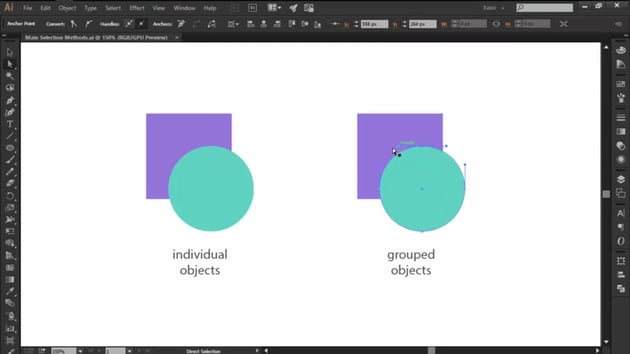
Select objects
To organize and lay out your artwork, you use tools for selecting, positioning, and stacking objects precisely. You can measure and align objects; group objects so that they are treated as a single unit; and selectively isolate, lock, or hide objects.
You can measure and align objects; group objects so that they are treated as a single unit; and selectively isolate, lock, or hide objects.
Selection options and preferences
Options for selecting objects
Before you can modify an object, you must distinguish it from the objects around it. You do that by selecting the object. Once you’ve selected an object, or a part of an object, you can edit it.
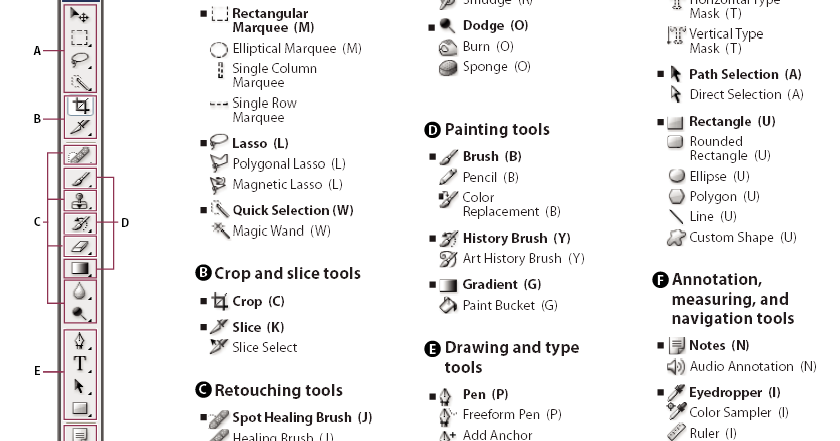
Illustrator provides the following selection methods and tools:
Lets you quickly and precisely select individual or multiple objects. You can select a single object (even if it’s in a group), all objects within a layer, and entire groups.
Lets you select objects and groups by clicking or dragging over them. You can also select groups within groups and objects within groups.
Group Selection tool
Lets you select an object within a group, a single group within multiple groups, or a set of groups within the artwork. Each additional click adds all objects from the next group in the hierarchy.
Perspective Selection tool
Lets you bring objects and text in perspective, switch active planes, move objects in perspective, and move objects in perpendicular direction.
Lets you select objects, anchor points, or path segments by dragging around all or part of the object.
Magic Wand tool
Lets you select objects of the same color, stroke weight, stroke color, opacity, or blending mode by clicking the object.
Live Paint Selection tool
Lets you select faces (areas enclosed by paths) and edges (portions of paths between intersections) of Live Paint groups.
(located in the Select menu) Let you quickly select or deselect all objects, and select objects based on their position relative to other objects. You can select all objects of a specific type or that share specific attributes, and save or load selections. You can also select all objects in the active artboard.
Specify selection preferences
Selecting paths and points in complex images can be challenging. Using the Selection and Anchor Display preferences, you can specify the tolerance for pixel selection and choose other options that can make selection easier for a particular document.
Using the Selection and Anchor Display preferences, you can specify the tolerance for pixel selection and choose other options that can make selection easier for a particular document.
Choose Edit > Preferences > Selection & Anchor Display (Windows) or Illustrator > Preferences > Selection & Anchor Display (macOS).
Specify any of the following Selection options:
Specifies the pixel range for selecting anchor points. Higher values increase the width of the area around an anchor point that you can click to select it.
Object Selection By Path Only
Specifies whether you can select a filled object by clicking anywhere in the object or whether you have to click a path.
Snaps objects to anchor points and guides. Specify the distance between the object and anchor point or guide when the snap occurs.
Isolate artwork for editing
Isolation mode isolates objects so that you can easily select and edit particular objects or parts of objects. You can isolate any of the following: layers, sublayers, groups, symbols, clipping masks, compound paths, gradient meshes, and paths.
You can isolate any of the following: layers, sublayers, groups, symbols, clipping masks, compound paths, gradient meshes, and paths.
In Isolation mode, you can delete, replace, and add new art relative to the isolated art. When you exit isolation mode, replaced or new art is added at the same location as the original isolated art. Isolation mode automatically locks all other objects so that only the objects in isolation mode are affected by the edits you make— you don’t must worry about what layer an object is on, nor do you must manually lock or hide the objects you don’t want affected by your edits.
When you edit a symbol’s definition, the symbol appears in isolation mode. (See Edit or redefine a symbol.)
Isolating the butterfly group
When isolation mode is active, the isolated object appears in full color, while the rest of the artwork appears grayed out. The isolated object’s name and location (sometimes referred to as bread crumbs) appears in the isolation mode border, and the Layers panel displays only the artwork in the isolated sublayer or group. When you exit isolation mode, the other layers and groups reappear in the Layers panel.
When you exit isolation mode, the other layers and groups reappear in the Layers panel.
You can view isolated objects in outline mode or preview mode.
Isolate a path, object, or group
Do one of the following:
Double-click the path or group using the Selection tool.
Select the group, object, or path and click the Isolate Selected Object button in the Control panel.
Right-click (Windows) or Control-click (macOS) the group and click Isolate Selected Group.
Right-click (Windows) or Control-click (macOS) the path and click Isolate Selected Path.
Select the group, object, or path in the Layers panel and choose Enter Isolation Mode from the Layers panel menu or click the Isolate Selected Object button in the Control panel.
Настройка привязки объектов в Adobe Illustrator
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides. (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
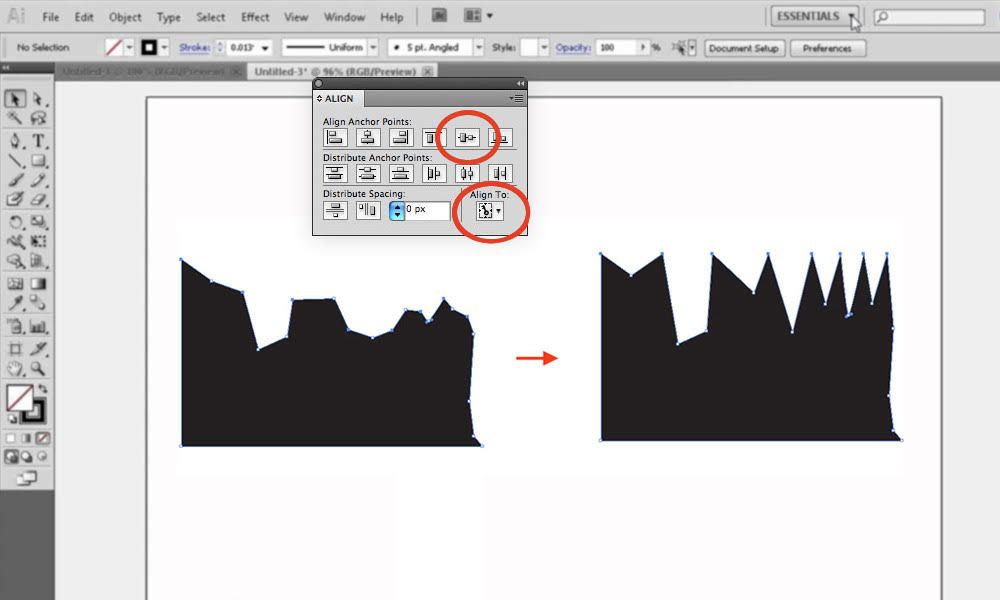
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Инструменты Adobe Illustrator.
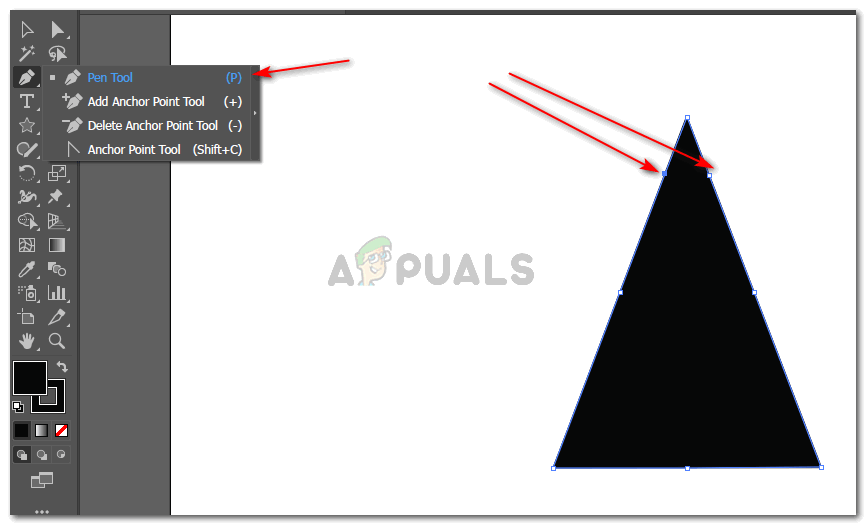
 Pen tool.
Pen tool.Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
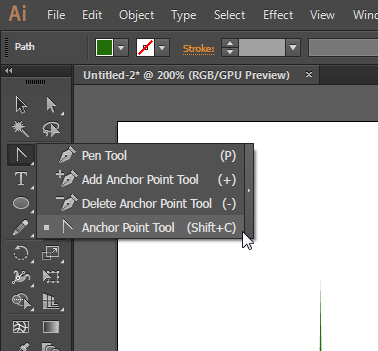
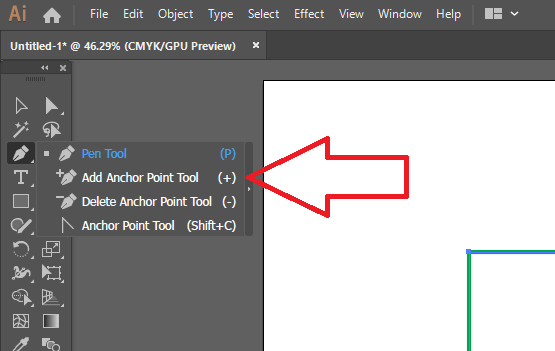
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней.
 При нажатии на сегмент линии она поделится надвое.
При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
- Начало новой кривой
- В процессе создания и редактирования кривой
- При нажатии мыши
- При наведении на участок кривой; добавить точки к кривой
- При наведении на анкор; удалить точку с кривой
- При наведении на начальную точку кривой; замыкание кривой
- При наведении на конечную точку кривой; для продолжения пути
- При наведении на существующую точку.
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.

- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =).
 3px это значение по умолчанию.
3px это значение по умолчанию. - Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool.
 Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой. - При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.

- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.
- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Эффективные приемы в Adobe Illustrator
Содержание
- Быстрый переход к инструменту Выделение
- Прячем Габаритный прямоугольник
- Прячем границы объекта
- Прячем рамку документа
- Быстрый переход в окно Перемещение
- Перемещение фигуры в процессе создания
- Настройка инструментов
- Как быстро спрятать/показать несколько слоев
- Горячие клавиши масштабирования
- Изменение области изображения перед увеличением
- Горячие клавиши для инструмента Масштаб
- Горячие клавиши для инструмента Рука
- Отображение точки центра
- Отображение палитр
- Быстро меняем инструмент группы
- Присвоение горячих клавиш
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». Лично я нашла у нее много новой и полезной информации. В этой и последующих статьях мы расскажем вам о приемах, которые ежедневно используют в своей работе профессионалы. И тем самым вы сэкономите уйму времени. Эти советы пригодятся и начинающим, и тем, кто давно работает в Иллюстраторе. Читая, перейдите в программу и проделайте это все. Так вы быстрее поймете что к чему и запомните все приемы.
И тем самым вы сэкономите уйму времени. Эти советы пригодятся и начинающим, и тем, кто давно работает в Иллюстраторе. Читая, перейдите в программу и проделайте это все. Так вы быстрее поймете что к чему и запомните все приемы.
Быстрый переход к инструменту Выделение
Временно перейти к инструменту Выделение (Selection Tool) можно, не меняя инструмент на палитре. Каким бы инструментом вы ни рисовали, нажмите и держите клавишу Cmd / Ctrl. Включится то Выделение, которое использовалось в последний раз. Если Прямое (Direct Selection Tool), включится именно оно. Чтобы вернуться к текущему инструменту, отпустите клавишу Cmd / Ctrl.
Прячем Габаритный прямоугольник
С помощью Габаритного прямоугольника (Bounding Box) можно быстро изменить размер объекта, не прибегая к использованию инструмента Размер (Scale). Но он может мешать при перетаскивании объекта, особенно, если объект маленький. Поэтому весьма полезно знать, как его спрятать. Чтобы спрятать/показать Габаритный прямоугольник (Bounding Box), используйте сочетание клавиш Cmd / Ctrl + Shift + B.
Прячем границы объекта
Границы выделенного объекта могут мешать еще больше, чем Габаритный прямоугольник. Очень часто из-за них не виден сам объект. Чтобы спрятать/показать границы, используйте сочетание клавиш Cmd / Ctrl + H.
Прячем рамку документа
В Adobe Illustrator рамка документа включена по умолчанию. Чтобы оценить изображение без нее, нажмите сочетание клавиш Shift + Cmd / Ctrl + H.
Быстрый переход в окно Перемещение
Чтобы открыть окно Перемещение (Move dialog window), необязательно искать его в меню Объект. Достаточно дважды щелкнуть иконку инструмента Выделение (Selection Tool) или Прямое выделение (Direct Selection Tool) на палитре инструментов.
Перемещение фигуры в процессе создания
При использовании любого инструмента для создания фигур созданный объект можно перетащить в другое место. Для этого нажмите и удерживайте клавишу Пробел, чтобы «временно отменить» действие текущего инструмента и перетащить объект. Отпустив Пробел, можно продолжать рисовать. Этот прием особенно пригодится при создании объектов с использованием эллипсов, так как легко можно вернуться к точке начала создания.
Отпустив Пробел, можно продолжать рисовать. Этот прием особенно пригодится при создании объектов с использованием эллипсов, так как легко можно вернуться к точке начала создания.
Настройка инструментов
У большинства инструментов есть собственные настройки, изменение которых влияет на их работу. Быстро открыть окно параметров — очень легко. Для этого просто щелкните дважды значок инструмента на палитре. В окне параметров можно настроить следующие инструменты: Линию (Line), Дугу(Arc), Прямоугольную сетку (Rectangular Grid), Полярную сетку (Polar Grid), Блик (Flare), Кисть (Paintbrush), Карандаш (Pencil), Кисть-кляксу (Blob brush), Сглаживание (Smooth), Пипетку (Eyedropper), Превращение (Blend) , Интерактивная заливка (Live Paint Bucket), Выделение элементов интерактивной заливки (Live Paint Selection), все инструменты искажения, инструменты для работы с символами и диаграммами.
Примечание: Окно параметров Перехода можно открыть, дважды щелчкнув на палитре значок инструмента Перемещение. Необязательно каждый раз искать команду в меню Объект.
Необязательно каждый раз искать команду в меню Объект.
Как быстро спрятать/показать несколько слоев
Если изображение состоит из большого количества слоев или подслоев, и вы хотите несколько спрятать, щелкните иконку глаза в палитре Слои и протащите курсор по остальным иконкам. Так можно скрыть/показать несколько соседних слоев. Если хотите оставить видимым один слой, а остальные скрыть, удерживая клавишу Opt/Alt, щелкните иконку глаза того слоя, который хотите оставить. Чтобы открыть остальные слои, снова щелкните иконку, удерживая клавишу Opt/Alt.
Горячие клавиши масштабирования
Чтобы установить реальный размер изображения, используйте сочетание клавиш Cmd/Ctrl + 1. Чтобы подогнать монтажную область по размерам окна — Cmd/Ctrl + 0. Эти режими также можно переключать на палитре инструментов. Чтобы установить реальный размер (100%), дважды щелкните инструмент Масштаб. Чтобы подогнать по размерам окна, дважды щелкните инструмент Рука.
Изменение области изображения перед увеличением
Если при выделении области изображения с помощью инструмента Масштаб вы поставили курсор не туда, не спешите отпускать кнопку мыши. Удерживая Пробел, перетащите рамку, после чего отпустите Пробел и увеличьте область.
Удерживая Пробел, перетащите рамку, после чего отпустите Пробел и увеличьте область.
Горячие клавиши для инструмента Масштаб
Чтобы не обращаться каждый раз к палитре инструментов, нажмите сочетание клавиш Cmd/Ctrl + Пробел. Инструмент Масштаб временно включится. Щелчком мышки увеличьте изображение. И отпустите сочетание клавиш, чтобы вернуться к текущему инструменту. Чтобы уменьшить размер, используйте сочетание клавиш Ctrl/Ctrl + Opt/Alt + Пробел.
Горячие клавиши для инструмента Рука
Необязательно выбирать инструмент Рука на палитре инструментов. Чтобы включить ее временно, нажмите Пробел. Чтобы вернуться к текущему инструменту, отпустите клавишу.
Отображение точки центра
В прямоугольниках и эллипсах точка центра всегда видна. А, к примеру, в многоугольниках или звездах — нет. Включить/отключить точку центра можно в палитре Атрибуты (Attributes panel). Выделите объект и щелкните в палитре небольшую кнопку Показать центр/Не показывать центр. Это действие нужно проделать для каждого объекта.
Отображение палитр
Чтобы освободить пространство, можно временно спрятать все палитры, нажав клавишу Tab. Но исчезнет и панель инструментов. Чтобы оставить палитру инструментов, а все остальные скрыть, нажмите Shift + Tab.
Быстро меняем инструмент группы
Чтобы выбрать инструмент из группы, щелкните и не отпускайте кнопку мыши на том инструменте, который видно в палитре. Откроется подменю со всеми инструментами группы. Чтобы поменять инструмент в момент щелчка мышкой, удерживайте также клавишу Opt/Alt. Каждый щелчок меняет текущий инструмент на следующий.
Присвоение горячих клавиш
Создавая векторный рисунок, мы часто используем команды, у которых нет горячих клавиш. Например, Преобразовать (Expand), Преобразовать внешний облик (Expand Appearance), Разделить нижние объекты (Divide Objects Below), Упростить (Simplify) и др. И очень неудобно искать их каждый раз в меню. Лучше один раз присвоить им свои собственные горячие клавиши. Откройте меню Редактирование, Сочетания клавиш (Keyboard Shortcuts). В окне откройте Меню программы (Menu Commands). И, выбирая команду, задавайте сочетания клавиш, которые еще не используются в программе.
В окне откройте Меню программы (Menu Commands). И, выбирая команду, задавайте сочетания клавиш, которые еще не используются в программе.
Все настройки всегда можно вернуть по умолчанию, если установить Illustrator Defaults. Надеюсь, эти советы пригодятся вам в ежедневной работе.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Изменение контура с помощью инструмента «Прямой выбор»
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г. 16:58:19 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматировать абзацы
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделитесь отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Частичное выделение» позволяет выбирать, перемещать или изменять определенные точки или сегменты пути на пути или фигуре.
Нажмите инструмент Прямой выбор или нажмите A.
Выберите объект, чтобы просмотреть его опорные точки и сегменты пути.
Нажмите опорную точку, чтобы выбрать ее, или Shift + щелчок, чтобы выбрать несколько опорных точек, сегментов пути или и то, и другое.
Перетащите опорную точку, маркер или сегмент пути, чтобы изменить форму объекта.
Войдите в свою учетную запись
Войти
Управление учетной записью
Полное руководство по выбору в Adobe
Полное руководство по выбору в Adobe Всегда есть желание изучить некоторые дополнительные функции Adobe Illustrator, но иногда для этого требуется получить небольшой обзор основ. В этой статье я покажу вам почти все мыслимые способы сделать выделение с помощью Adobe Illustrator.![]() Вы узнаете, как быстро переключаться между различными режимами выбора, как делать очень сложные выделения и как лучше контролировать свои рисунки. Я буду обсуждать собственные инструменты, встроенные в Illustrator, а также покажу вам, как вы можете использовать некоторые плагины Astute Graphics, чтобы дать вам неограниченную свободу выбора.
Вы узнаете, как быстро переключаться между различными режимами выбора, как делать очень сложные выделения и как лучше контролировать свои рисунки. Я буду обсуждать собственные инструменты, встроенные в Illustrator, а также покажу вам, как вы можете использовать некоторые плагины Astute Graphics, чтобы дать вам неограниченную свободу выбора.
Стандартные инструменты и инструменты прямого выбора лежат в основе начала работы с выделением. Вы часто будете использовать сочетание клавиш ( V ) для стандартного инструмента выбора и ( A ) для инструмента прямого выбора.
Стандартный инструмент выбора
Стандартный инструмент выбора используется для выбора одного или нескольких объектов или фигур. Вы можете просто щелкнуть объект, чтобы выбрать его и переместить, или, перетащив область выделения, начиная с пустой области монтажной области, вы можете выбрать все объекты, которые соприкасаются с областью выделения.
Примечание: Если несколько объектов сгруппированы, можно дважды щелкнуть группу объектов, чтобы войти в «Режим изоляции». Это позволяет выбрать каждый объект, содержащийся в группе, по отдельности. Если внутри первой группы есть дополнительные группы, вы можете дважды щелкнуть каждую последующую группу, чтобы выбрать эти сгруппированные объекты по отдельности и так далее. Двойным щелчком по пустой области монтажной области вы можете выйти из режима изоляции, и объекты останутся сгруппированными.
Это позволяет выбрать каждый объект, содержащийся в группе, по отдельности. Если внутри первой группы есть дополнительные группы, вы можете дважды щелкнуть каждую последующую группу, чтобы выбрать эти сгруппированные объекты по отдельности и так далее. Двойным щелчком по пустой области монтажной области вы можете выйти из режима изоляции, и объекты останутся сгруппированными.
Инструмент прямого выбора
Инструмент прямого выделения немного более уникален, поскольку позволяет выбирать отдельные точки на объекте или фигуре. В том же примере, что и выше, я использую инструмент прямого выбора. Вы можете заметить различия в том, какие части объектов выбираются по сравнению с использованием стандартного инструмента выделения.
Подсказка: При использовании любого инструмента можно быстро переключиться в режим выделения, удерживая нажатой CMD (macOS) или Ctrl (Windows). Пока клавиша-модификатор нажата, вы будете использовать самый последний базовый инструмент выделения, который вы использовали. Например, если бы я использовал стандартный инструмент выделения и переключился на инструмент масштабирования, удерживая нажатой CMD на клавиатуре, можно было бы переключать инструмент стандартного выделения. Когда я отпущу клавишу CMD , я вернусь к использованию инструмента масштабирования.
Пока клавиша-модификатор нажата, вы будете использовать самый последний базовый инструмент выделения, который вы использовали. Например, если бы я использовал стандартный инструмент выделения и переключился на инструмент масштабирования, удерживая нажатой CMD на клавиатуре, можно было бы переключать инструмент стандартного выделения. Когда я отпущу клавишу CMD , я вернусь к использованию инструмента масштабирования.
Инструмент выбора группы
Это один из редко используемых инструментов выделения, но время от времени он может пригодиться. При использовании инструмента группового выделения он позволяет выбирать объекты внутри групп без использования инструмента прямого выделения. Это своего рода отдельный инструмент «прямого выделения», но для групп. Первый объект, выбранный вами с помощью инструмента группового выделения, будет выбран напрямую. Но каждый раз, когда вы выбираете один и тот же объект, будут выбраны объекты в каждой последующей группе.
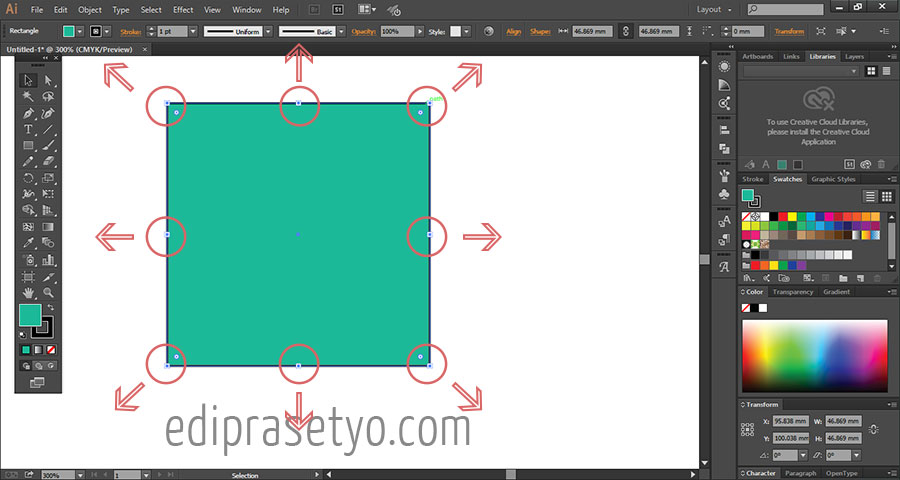
Инструмент «Лассо»
Кому-то инструмент «Лассо» и волшебная палочка могут показаться немного бесполезными, но в определенных ситуациях они могут оказаться очень полезными. В примере ниже вы можете увидеть квадрат, который я создал. У него есть точка на каждом ребре. Мне нужно создать звезду с 4 точками. Используя инструмент лассо, я могу перетаскивать 4 точки края одним действием, а не использовать инструмент прямого выбора для выбора каждой точки отдельно.
Использование инструмента лассо с PathScribe
Одна из проблем с инструментом лассо заключается в том, что он может выбирать только опорные точки. На компьютерной иллюстрации ниже мне нужно удалить различные объекты в узоре, чтобы сделать его тоньше. Инструмент «Лассо» дает мне максимальный контроль над выделением, хотя я не могу полностью выделить все объекты. В этом может помочь инструмент PathScribe (часть плагина VectorScribe). Я буду использовать инструмент лассо, чтобы выбрать хотя бы одну точку на каждом объекте. Откройте панель Pathfinder и используйте кнопку «Выделить все точки», чтобы полностью выделить все объекты.
Я буду использовать инструмент лассо, чтобы выбрать хотя бы одну точку на каждом объекте. Откройте панель Pathfinder и используйте кнопку «Выделить все точки», чтобы полностью выделить все объекты.
Примечание: Метод выбора лассо и PathScribe также хорошо работает, если вместо инструмента лассо используется инструмент прямого выделения.
Волшебная палочка
Когда вам нужно выбрать объекты, которые имеют сходство, например одинаковые цвета обводки или заливки, волшебная палочка — это удобный способ сделать такой выбор без особых настроек. Вы можете использовать сочетание клавиш ( Y ), чтобы перейти к инструменту палочки. По умолчанию выбраны объекты с одинаковым цветом заливки с допуском 32. Это означает, что все объекты, цвет заливки которых отличается примерно на 32 % от цвета выбранного объекта, также будут выбраны.
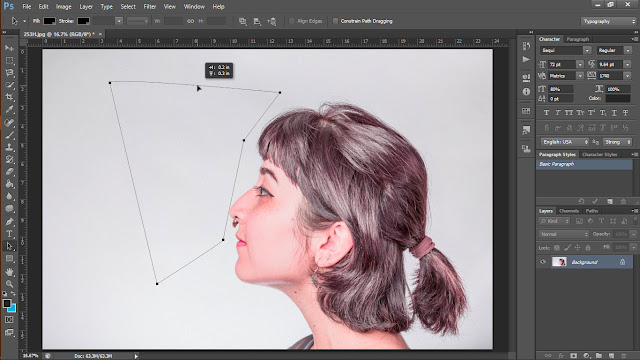
В приведенном ниже примере у меня женщина со светлым оттенком кожи. Есть некоторые различия в оттенках кожи, но все остальные объекты на иллюстрации совершенно другие. Используя волшебную палочку, я могу выбрать форму, которая находится примерно в середине нужного мне цветового варианта. С допуском по умолчанию я выберу только цвета ее кожи. Затем я могу осветлить или затемнить его по мере необходимости.
Есть некоторые различия в оттенках кожи, но все остальные объекты на иллюстрации совершенно другие. Используя волшебную палочку, я могу выбрать форму, которая находится примерно в середине нужного мне цветового варианта. С допуском по умолчанию я выберу только цвета ее кожи. Затем я могу осветлить или затемнить его по мере необходимости.
Чтобы изменить допуск, просто дважды щелкните инструмент «Волшебная палочка» на панели инструментов. Другой способ сделать это, который я предпочитаю, — нажать 9.0705 ВВЕДИТЕ на клавиатуре. Это откроет настройки волшебной палочки. Вы можете выбрать комбинацию параметров и установить любой допуск для каждого из них. Это не позволяет полностью контролировать ваш выбор, но для быстрых и простых ситуаций это удобное решение. Чтобы сделать более сложный выбор, я покажу вам позже, как использовать плагин «Найти и заменить».
Пункты меню
Теперь, когда вы понимаете основные инструменты выбора, я объясню некоторые элементы меню выбора, которые могут быть очень полезными.
Примечание: Если вы планируете использовать плагины Astute Graphics, я бы рекомендовал пропустить этот раздел и прочитать раздел, посвященный плагину «Найти и заменить». Он имеет ту же функциональность, что и меню выбора, но добавляет гораздо больше функций на интуитивно понятной панели.
Если у вас выделен объект, вы можете использовать ( Select > Same > Appearance ), и будут выбраны все объекты с одинаковым внешним видом.
Это может быть очень полезно, если вам нужно выбрать объекты, которые имеют уникальный эффект, когда другие объекты имеют тот же цвет. Это может существенно помочь в ситуации, когда вам нужно настроить эффекты на объекты. На дереве внизу есть гроздья листьев. Некоторым из этих листьев по ошибке придали тени. Если выбраны все листья, нет возможности удалить все эффекты тени, поскольку внешний вид отображается как «Смешанный».
Было бы трудно точно определить, какие листья имеют, а какие нет теней. Вместо этого я могу выбрать один лист с тенью и перейти к ( Select > Same > Appearance ). На панели внешнего вида теперь я вижу эффект тени и удаляю его
Вместо этого я могу выбрать один лист с тенью и перейти к ( Select > Same > Appearance ). На панели внешнего вида теперь я вижу эффект тени и удаляю его
Вы также можете заметить другую опцию в меню выбора ( Select > Object… ). В этом меню есть несколько полезных опций. Вы можете выбрать случайные точки и удалить их из документа, все объекты на одном слое, и (что я считаю одним из самых полезных вариантов) вы можете выбрать все текстовые объекты. В этом примере ниже у меня есть несколько текстовых объектов, точечный и текст области. Мне нужно изменить некоторые атрибуты, такие как шрифт, цвет и тип. Я не могу выделить только текст с помощью волшебной палочки, но я могу выделить его с помощью ( Выберите > Объект > Все текстовые объекты ).
Сохранение выбранных объектов
Иногда после сложного выбора может потребоваться отменить выбор объектов и выполнить настройку в другом месте, прежде чем вы сможете редактировать ранее выбранные объекты. Это не идеально, когда вам нужно вернуться и снова сделать тот же выбор, если вы проделали большую работу, чтобы выбрать объекты в первую очередь. В такой ситуации вы можете сохранить выделение, а затем вернуться к нему одним нажатием кнопки. Выбрав нужные объекты, щелкните элемент выбора в меню. Найдите кнопку «Сохранить выбор» и нажмите ее. Назовите сохраненный выбор в диалоге и вернитесь в меню. Теперь вы увидите этот сохраненный выбор в нижней части раскрывающегося списка.
Это не идеально, когда вам нужно вернуться и снова сделать тот же выбор, если вы проделали большую работу, чтобы выбрать объекты в первую очередь. В такой ситуации вы можете сохранить выделение, а затем вернуться к нему одним нажатием кнопки. Выбрав нужные объекты, щелкните элемент выбора в меню. Найдите кнопку «Сохранить выбор» и нажмите ее. Назовите сохраненный выбор в диалоге и вернитесь в меню. Теперь вы увидите этот сохраненный выбор в нижней части раскрывающегося списка.
Super Marquee
Инструмент Super Marquee Tool (часть плагина ColliderScribe) — это расширенный инструмент выделения для Adobe Illustrator. При выделении области с помощью собственного инструмента «Выделение» будут выбраны все объекты, соприкасающиеся с областью выделения. Super Marquee имеет возможность выбирать только объекты, полностью заключенные в область выделения. Вы можете использовать ярлык E для переключения режима включения.
Это очень удобно, когда вам нужно убрать некоторые объекты из области выделения. В примере мне нужно выделить только женскую руку. Я вижу, что он несколько отделен от других фигур, составляющих иллюстрацию. Было бы невозможно сделать это с помощью одного выделения с помощью стандартного инструмента выделения. Используя инструмент Super Marquee, я могу легко выделить одну область выделения.
В примере мне нужно выделить только женскую руку. Я вижу, что он несколько отделен от других фигур, составляющих иллюстрацию. Было бы невозможно сделать это с помощью одного выделения с помощью стандартного инструмента выделения. Используя инструмент Super Marquee, я могу легко выделить одну область выделения.
Также бывают ситуации, когда вам может понадобиться выбрать случайный вариант объектов. Здесь у меня есть ветка листьев, и мне нужно создать несколько разноцветных листьев. Используя инструмент Super Marquee, я могу использовать ярлык R и переключать режим рандомизации. Все, что содержится в шатре, будет выбрано случайным образом. Использование ярлыка S повторно рандомизирует выбор, а клавиши со стрелками вверх и вниз увеличивают и уменьшают количество случайно выбранных элементов.
Примечание: Использование подключаемого модуля AstuteBuddy покажет вам все различные сочетания клавиш, которые можно использовать для настройки режимов выбора.
Найти и заменить
Одним из самых мощных инструментов выделения в Adobe Illustrator является подключаемый модуль Astute Graphics FindReplace. Вы можете использовать его, чтобы сделать некоторые из самых сложных выделений, а также автоматизировать замену выбранных объектов. Чтобы более подробно ознакомиться с некоторыми функциями замены, вы можете просмотреть другие статьи по поиску и замене. Ниже я покажу два примера того, как вы можете использовать инструмент поиска и замены, чтобы сделать сложный выбор.
Пример 1
У меня есть компьютерная иллюстрация. На нем есть части черного и других зеленых цветов. Мне нужно добавить вторичный цвет к случайно выбранным зеленым частям. Я не могу использовать волшебную палочку, потому что она выберет ВСЕ зеленые цвета. Я также не могу использовать инструмент Super Marquee, потому что он будет выбирать из всех объектов, а не только из зеленых объектов. Я могу использовать зеленый цвет.
Пример 2
В ветке внизу у меня самые разные цветные листья. Мне нужно создать другую версию дерева с меньшим количеством зеленых листьев, чтобы оно выглядело как дерево, у которого опали некоторые листья. Я хочу убедиться, что выбраны только зеленые листья, но я не могу выбрать их все. Используя панель поиска и замены, я могу настроить ее так, чтобы она выбирала цвета, близкие к зеленому, а затем щелкнуть кнопку выбора с опцией, чтобы выбрать случайное количество зеленых листьев.
Мне нужно создать другую версию дерева с меньшим количеством зеленых листьев, чтобы оно выглядело как дерево, у которого опали некоторые листья. Я хочу убедиться, что выбраны только зеленые листья, но я не могу выбрать их все. Используя панель поиска и замены, я могу настроить ее так, чтобы она выбирала цвета, близкие к зеленому, а затем щелкнуть кнопку выбора с опцией, чтобы выбрать случайное количество зеленых листьев.
Select the World
Теперь, когда вы знаете все возможные способы выбора объектов в Adobe Illustrator, не должно быть ни одного проекта, в котором вы не могли бы разобраться. Из всех инструментов, которые мы обсуждали, я обнаружил, что плагины Astute Graphics стали жизненно важной частью моего рабочего процесса. Если вы с ними познакомитесь, я уверен, вы согласитесь.
Джош Баттс — дизайнер и фотограф. Он работал с креативными агентствами в качестве директора по дизайну продуктов и в настоящее время является дизайнером в Meta. Его творческая деятельность расширилась до иллюстраций, дизайна логотипов, 3D-визуализации и анимации, в результате чего он работал со многими людьми. Его канал Skillshare в основном посвящен векторной иллюстрации, но есть и много других ценных навыков, которым можно научиться. Присоединяйтесь к некоторым из его занятий, чтобы извлечь пользу из его ценного опыта и улучшить свой дизайн и фотографию.
Его творческая деятельность расширилась до иллюстраций, дизайна логотипов, 3D-визуализации и анимации, в результате чего он работал со многими людьми. Его канал Skillshare в основном посвящен векторной иллюстрации, но есть и много других ценных навыков, которым можно научиться. Присоединяйтесь к некоторым из его занятий, чтобы извлечь пользу из его ценного опыта и улучшить свой дизайн и фотографию.
Подробнее…
Просмотреть все »
Герман ван Бойен делает дроида-паука
Герман ван Бойен рассказывает нам, как он использовал DynamicSketch для создания этого… Читать дальше »
Создайте векторный узел за 3 простых шага
В новом подходе к расширению нашей новой популярной серии #10MinSkills мы… Читать дальше »
Как создать радиальный узор с помощью инструмента «Поворот» в Illustrator
Хотите создать привлекательный радиальный узор для логотипа, герба или. .. Читать дальше »
.. Читать дальше »
- О
- Карьера
- Филиалы
- Студенческие бобы
- Обновления
- Контакт
- Юридический
- Политика конфиденциальности
Создание и сохранение выделенного в Adobe Illustrator
Изучение того, как выбирать, будет очень важно при использовании Illustrator. В Illustrator есть несколько инструментов выделения, которые можно использовать для выбора элементов или их выделения. Возможность выбирать элементы важна, потому что именно так вы будете закрашивать и перемещать объекты, а также выполнять другие задачи.
Инструмент «Выделение» находится на панели инструментов. Чтобы использовать его, нажмите кнопку, которая выглядит следующим образом:
Инструмент «Выделение» используется для выбора элементов. Все, что нам нужно сделать, это нажать на элемент, чтобы выбрать его. Изображение ниже выбрано, и мы можем сказать это по синей рамке вокруг формы объекта и самого объекта, как показано ниже.
Когда элемент выбран, вы можете переместить его или изменить его форму.
Использование инструмента «Прямое выделение»Инструмент «Прямое выделение» расположен справа от инструмента «Выделение». Это выглядит так, .
Инструмент прямого выбора позволяет выбрать путь. Если вы нажмете точку на пути, это позволит вам внести коррективы.
Ниже показан объект, выбранный с помощью инструмента «Прямой выбор».
Путь выбран, и точки видны.
Теперь вы можете выбирать точки, нажимая на них. Вы можете удерживать клавишу Shift, чтобы выбрать несколько точек. Затем вы можете подстроиться под форму.
Вы можете удерживать клавишу Shift, чтобы выбрать несколько точек. Затем вы можете подстроиться под форму.
‘
Использование инструмента «Лассо»Инструмент «Лассо» выглядит следующим образом: . Вы найдете его на панели инструментов под инструментом «Прямой выбор».
Вы используете инструмент «Лассо», когда хотите выделить часть рисунка с большей точностью, чем другие инструменты. Вы можете от руки обвести объект, чтобы выбрать его. Инструмент выбора похож на лассо, которым вы оборачиваете ту часть дизайна, которую хотите выделить.
Использование инструмента «Волшебная палочка»Инструмент «Волшебная палочка» находится в наборе инструментов и выглядит так: .
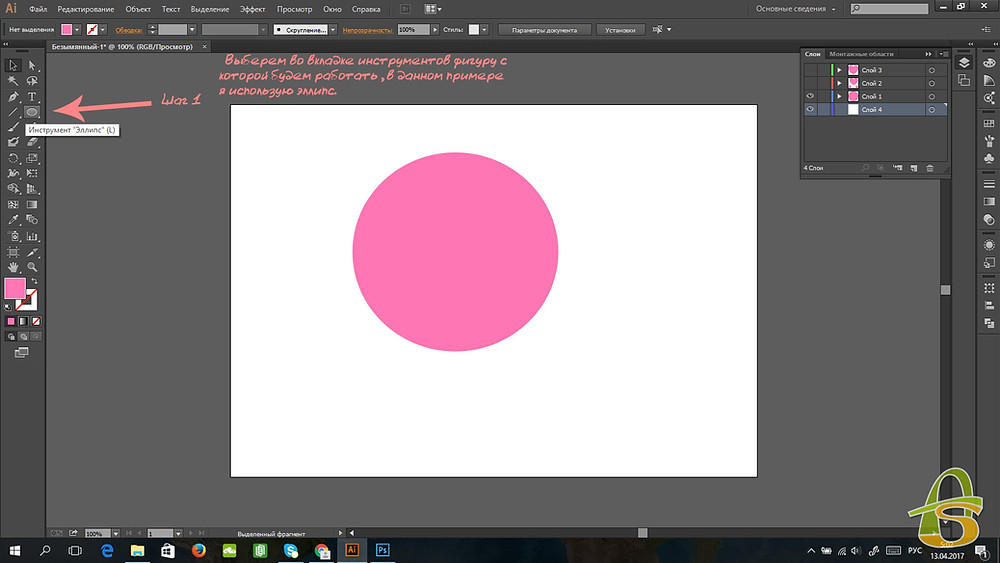
Давайте узнаем, как это работает, взглянув на нашу картинку ниже.
Допустим, мы хотим выделить все розовые части, потому что мы хотим изменить цвет на желтый. Чтобы просмотреть и выбрать каждую розовую фигуру, потребуется больше времени. Вместо этого мы можем использовать инструмент «Волшебная палочка», чтобы мгновенно выбрать все части рисунка, выделенные розовым цветом.
Вместо этого мы можем использовать инструмент «Волшебная палочка», чтобы мгновенно выбрать все части рисунка, выделенные розовым цветом.
Просто щелкните инструмент «Волшебная палочка», а затем щелкните часть рисунка, выделенную розовым цветом.
Как вы можете видеть ниже, все розовые части рисунка теперь выделены.
Сохранение выбораКогда вы выбрали объект, вы можете сохранить выбор. Таким образом, если вы отмените выделение, вы сможете быстро и легко выбрать его снова, не используя инструмент выделения. Мы собираемся сохранить этот выбор:
Для этого перейдите в Select>Save Selection.
Вы увидите это диалоговое окно.
Введите имя для выделения и нажмите Сохранить.
Назовем наших Лапками.
Теперь, чтобы перезагрузить выделение (или выбрать его снова), просто выберите Select>Paws.
Работа с цветом
Работа с цветовыми режимами
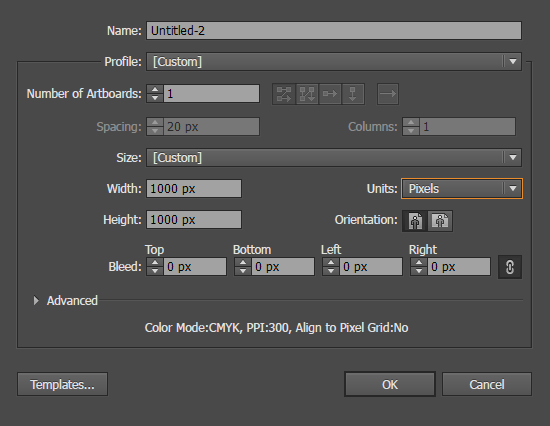
Цветовые режимы определяют цвета, представленные в документе. Вы можете изменить цветовой режим документа, но всегда лучше переключать цветовые режимы в начале, если вам это нужно.
Вы можете изменить цветовой режим документа, но всегда лучше переключать цветовые режимы в начале, если вам это нужно.
Illustrator предлагает два цветовых режима: RGB и CMYK. RBG означает красный, зеленый и синий. CMYK означает голубой, пурпурный, желтый и черный.
Выбранный цветовой режим определяет количество цветов, используемых для создания цветов в документе, и влияет на размер файла изображения. RGB имеет три цвета. CMYK имеет четыре, что является обычным для печати. Если вы когда-либо слышали о четырехцветной печати, они имеют в виду CMYK. Цветовой режим влияет не только на цвета, которые вы видите на экране, но и на цветопередачу при печати. Тем не менее, когда вы выбираете цветовой режим, знайте формат файла документа и где он будет использоваться. Если вы отправляете документы на печать, лучше всего работать в CMYK.
Чтобы изменить цветовой режим документа, выберите «Файл» > «Цветовой режим документа» и выберите CMYK или RGB. CMYK — цветовой режим по умолчанию для Illustrator.
Цвет заливки — это сплошной цвет, отображаемый внутри объекта. Например, цвет заливки овала ниже имеет оттенок красного:
Применить заливку очень просто. Перейдите на панель инструментов и дважды щелкните по цвету заливки. На снимке ниже он красный, как и наш овал.
При двойном щелчке по нему открывается окно выбора цвета.
Используйте ползунок в середине окна, чтобы выбрать основной цвет. Давайте переместим наш от красного до синего.
Теперь вы можете нажать на белый круг (в синем квадрате) и настроить оттенок или оттенок.
Нажмите OK, когда закончите.
Теперь, если вы создадите фигуру, она автоматически заполнится выбранным вами цветом. Вы также можете щелкнуть фигуру, чтобы выбрать ее, а затем нажать кнопку «Заливка»:
Вы также можете изменить цвет заливки, перейдя на панель управления в Illustrator, расположенную под строкой меню.
Щелкните поле «Заливка» и выберите цвет.
Применение цвета обводкиОбводка отличается от заливки. Заливка относится к цвету внутри контура объекта. Если мы посмотрим на овал ниже, мы увидим, что мы выбрали его, чтобы увидеть его путь, а цвет заливки красный.
Мы также можем видеть это в поле для заполнения.
Цвет обводки — это цвет контура или контура объекта. Он также отображается на панели инструментов, в поле, которое находится позади и ниже цвета заливки. В данном случае он черный. Вы можете навести указатель мыши на поле «Обводка», и там появится надпись «Обводка». Вы можете дважды щелкнуть поле «Обводка» и изменить цвет обводки.
Вы также можете перейти в панель управления, чтобы увидеть (и изменить) цвет обводки.
Давайте изменим цвет обводки нашего круга.
Мы изменили цвет обводки на синий. Тем не менее, вы не можете увидеть это, потому что штрих очень тонкий.
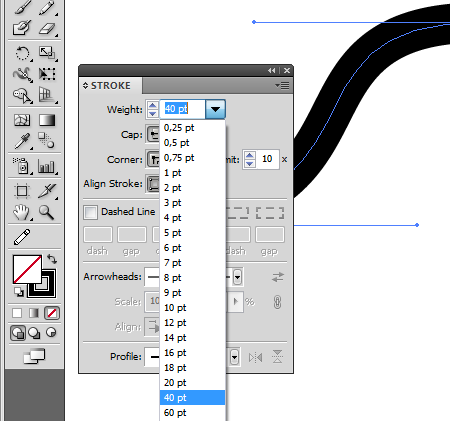
Перейдем к панели управления и изменим толщину.
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Illustrator?
Прямо сейчас наш ход составляет 1 очко. Давайте изменим его на 10pt.
Теперь мы можем лучше видеть штрих.
Мы также можем изменить тип штриха. Давайте снова посмотрим на панель управления.
Переменная ширина штриха может быть изменена.
Мы также можем изменить мазок кисти.
Вы также можете изменить прозрачность.
Панель цветовВы можете сохранить цвета, которые часто используются в Illustrator, чтобы вам не приходилось постоянно искать их или сопоставлять с предыдущим экземпляром. Используя панель цветов, вы можете создавать разные цвета и сохранять их. Вы можете использовать ползунки, селекторы цветов спектра, шкалу оттенков серого, а также создать цветовую шкалу для текущих цветов заливки и обводки.
Нажмите на панель «Цвет» в правой части экрана. Его кнопка выглядит так, .
Его кнопка выглядит так, .
На снимке видны ползунки CMYK, так как мы работаем в цветовом режиме CMYK.
Нажмите кнопку Параметры, .
Теперь вы можете выбирать из нескольких ползунков.
Оттенки серого создает ползунок, который переходит от белого (0) к черному (100). Рампа в нижней части панели «Цвет» (-) превратится в шкалу в оттенках серого.
RGB создает три панели ползунков для цветов RGB.
HSB добавляет три дополнительных ползунка для оттенка, насыщенности и яркости.
Ползунки CMYK показаны на снимке цветовой панели.
Web Safe RGB создает три ползунка для цвета RGB, но цветовой спектр ограничен, поскольку существует только 216 цветов Web Safe.
Чтобы изменить цвет с помощью панели цветов, щелкните поле цвета, используйте ползунок, введите определенные значения или щелкните цвет в спектре. Коробка с красной диагональной линией означает отсутствие цвета.
Чтобы использовать палитру цветов Adobe, дважды щелкните поле цвета:
После этого вы увидите палитру цветов Adobe.
Выберите цвет. Вы можете использовать ползунки в центре, чтобы выбрать цветовой диапазон, а затем выбрать цвет в поле «Выбор цвета».
Нажмите OK.
Образцы цветовОбразцы определяются как коллекции образцов. В Illustrator это наборы цветов. В Illustrator есть несколько типов образцов цвета.
- Процесс. При печати используется четырехцветная печать (CMYK).
- Global представляет все экземпляры цвета в изображении. Использование глобального цвета упрощает изменение этого цвета в вашем дизайне. Все, что вы делаете, это обновляете глобальный цвет, а затем он обновляется на вашем изображении.
- Спот. В полиграфии сюда входят цвета, соответствующие цветам, используемым в полиграфии, например, для логотипа, который должен иметь точно правильный оттенок синего.
 Точечная печать в сочетании с процессной может превратиться в пяти- или шестицветную печать.
Точечная печать в сочетании с процессной может превратиться в пяти- или шестицветную печать.Образцы рабочих и глобальных цветов связаны с цветовым режимом документа. Если вы хотите изменить документ с CMYK на RGB, то для вас будут преобразованы триадные и глобальные типы цвета. Однако, если вы измените его снова, это будет еще одно преобразование, а не возврат к исходному цвету, потому что вы выполняете преобразование и получаете максимальное соответствие используемому цвету. Использование цветов Pantone может предотвратить это.
С другой стороны, образцы плашечных цветовсохраняют четкость и цветовые режимы, в которых они созданы (CMYK, RGB, LAB, HSB, WebSafe RGB и оттенки серого). Существуют образцы плашечных цветов, созданные пользователями, и образцы, созданные производителями каталогов цветов, такими как Pantone.
Есть также градиенты и образцы узоров.
Загрузка библиотек образцовЧтобы загрузить образцы цвета, выберите «Окно» > «Образцы».
 Откроется панель «Образцы».
Откроется панель «Образцы».Чтобы загрузить образец цвета, перейдите в меню библиотек образцов, нажав кнопку в нижней левой части панели .
Чтобы показать вам, как загружать образцы, давайте перейдем в меню «Библиотеки образцов» и выберем библиотеку «Продукты»> «Напитки».
Это цвета, связанные с этой библиотекой. Допустим, мы хотим добавить их на нашу панель образцов.
Перейти к панели образцов.
Щелкните папку внизу, чтобы создать новую группу цветов.
Назовите новую группу цветов и нажмите OK. Теперь просто перетащите цвета из библиотеки напитков в новую цветовую группу.
Мы также можем просто использовать цвета на панели «Образцы» или в любой из библиотек для создания заливки или обводки для наших объектов.
Щелкните любой цвет на панели «Образцы».
Теперь он становится цветом заливки.
Щелкните стрелки справа от полей «Заливка» и «Обводка», и цвет, выбранный на панели «Образцы» или в библиотеке, теперь станет цветом обводки.

ПРИМЕЧАНИЕ. Вы также можете просмотреть различные виды образцов (градиент, узор), щелкнув меню «Показать виды образцов» в нижней части панели «Образцы».
Поиграйте с образцами, чтобы изучить различные цвета, градиенты и узоры, которые вы можете использовать.
Копирование атрибутов заливки и обводки с помощью пипеткиИнструмент «Пипетка» позволяет копировать цвет объекта или штриха и использовать этот цвет для другого объекта или штриха.
Цвета на этом снимке созданы не в Illustrator. Однако, если мы хотим использовать желтый цвет кукурузы, мы можем использовать инструмент «Пипетка».
Вы найдете инструмент «Пипетка» в наборе инструментов, .
Нажмите на него, а затем переместите пипетку на цвет изображения, которое вы хотите скопировать. Затем нажмите кнопку мыши.
Этот цвет теперь является цветом заливки.
Чтобы сделать его цветом обводки, щелкните стрелки, чтобы поместить поле Обводки сверху.
Смешивание пользовательских цветов и создание пользовательских образцов Нажмите и удерживайте кнопку мыши над кнопкой «Заливка», затем перетащите на кнопку «Обводка».
Нажмите и удерживайте кнопку мыши над кнопкой «Заливка», затем перетащите на кнопку «Обводка».Вы также можете создавать свои собственные цвета и образцы. Перейдите на панель Swatch и нажмите .
Вы увидите это окно.
Введите имя образца в поле Имя образца. Мы назовем наш Пример .
Теперь выберите тип цвета, Process или Spot.
Мы собираемся выбрать Процесс. Вы можете отметить Global, если собираетесь часто использовать этот цвет в своем дизайне или изображении. Помните, что это облегчает, если нам нужно будет изменить его позже.
Теперь выберите цветовой режим. У нас будет CMYK.
Затем с помощью ползунков создайте собственный цвет.
Нажмите OK.
Наш новый образец теперь отображается в библиотеке. Он выделен белым цветом.
Выбираете ли вы процессный, спотовый или глобальный цвет, зависит от вас при создании цвета.
 Однако тип цвета отображается на панели образцов.
Однако тип цвета отображается на панели образцов.Примечание: RGB и CMYK являются цветовыми режимами. Process, Spot и Global — это типы цвета. Важно знать это различие.
Создание цветовых группПри работе в документе легче отслеживать используемые цвета, если создать группу цветов. Это также упрощает преобразование цветовых режимов. Чтобы создать новую цветовую группу, нажмите кнопку на панели «Образцы».
В ваших образцах появится новая папка. Мы обвели его белым цветом ниже.
Перетащите образцы цветов в новую папку. Они появятся слева. Таким образом, вы не используете неправильный оттенок желтого в своем документе, когда пытаетесь выяснить, какой образец вы использовали последним.
Работа с Pantone(R) и безопасными для Интернета образцамиPantone — производитель цветных книг. Большим преимуществом использования цветов Pantone в ваших проектах в Illustrator является то, что вы гарантируете, что цвета, которые вы видите на экране, будут цветами, напечатанными на бумаге.

Давайте сделаем это проще для понимания.
RGB трехцветный. Большинство цифровых изображений на вашем компьютере представлены в формате RGB или в трех цветах. Для печати используется CMYK или четыре цвета. Допустим, вы создаете постер в RGB. Ваши цвета выглядят так на вашем экране:
Однако при преобразовании в CMYK для печати они выглядят так.
Однако, когда вы используете цвета Pantone, вы сохраняете цвет, который видите на экране, когда он идет на печать.
Чтобы преобразовать цвета в цвета Pantone, выберите цветовую группу, которую вы используете в документе, щелкнув папку, как показано ниже.
Изменения внесены в вашу цветовую группу.
Теперь нажмите кнопку «Редактировать группу цветов» на панели «Образцы».
Нажмите кнопку Ограничить группу цветов. Он выглядит так и находится ближе к центру нижней части окна.
Появится выпадающее меню.

Выберите Color Books, затем нужный цвет Pantone.
Мы выбрали Pantone+ с твердым покрытием.
Нажмите OK.
Появится диалоговое окно с вопросом, хотите ли вы сохранить изменения в группе. Нажмите Да, если вы это сделаете.
Образцы WebsafeВы также можете превратить цвета в веб-безопасные альтернативы. Это способ гарантировать, что цвета, которые вы используете в своем документе, будут одинаково выглядеть в Интернете.
Чтобы сделать это, мы собираемся следовать тем же шагам, которые мы использовали для Pantone. Мы собираемся выбрать нашу цветовую группу на панели «Образцы», затем нажать кнопку «Редактировать цветовую группу» ().
В окне «Редактировать цвет» мы собираемся нажать кнопку «Ограничить группу цветов». В раскрывающемся меню мы собираемся выбрать Интернет.
Когда закончите, нажмите OK, а затем подтвердите, что хотите сохранить изменения в цветовой группе.
Использование градиентов
Градиент — это сочетание двух или более цветов или оттенков одного цвета. Вы можете использовать образцы градиента в своих документах, а также образцы сплошного цвета. Чтобы использовать образцы градиента, нажмите «Показать образцы градиента», как показано ниже.
Использование символовВ Illustrator символ — это арт-объект, который можно использовать и повторно использовать в документе. Например, скажем, что мы создаем цветок. Мы долго создавали этот цветок. Если мы превратим этот цветок в символ, мы сможем легко использовать его повторно, не создавая его снова.
Чтобы увидеть панель «Символы», выберите «Окно» > «Символы».
Выше вы увидите символы, которые вам предоставляет Illustrator.
Вы можете добавить символы, перейдя в библиотеку символов. Нажмите кнопку на панели «Символы», а затем выберите символы из раскрывающегося списка.
 Мы выбрали Цветы.
Мы выбрали Цветы.Теперь мы можем видеть все цветочные символы, из которых нам предстоит выбирать.
Чтобы добавить символ в документ, просто выберите символ на панели «Символы» и щелкните, чтобы поместить его в документ.
Чтобы создать символ, выберите объект или иллюстрацию, которую вы хотите превратить в символ. Затем нажмите кнопку «Новый символ» на панели «Символы» ().
Введите имя для символа и выберите тип: фрагмент ролика или графику.
Укажите место регистрации на сетке или место, где вы хотите установить точку привязки символа.
Выберите «Включить направляющие для 9-фрагментного масштабирования», если вы хотите использовать это во Flash.
Если вы хотите применить к символу свойство выравнивания по пикселям, установите этот флажок. Это означает, что если вы переместите символ, он будет выровнен по пиксельной сетке (в новых координатах).
Когда закончите, нажмите OK.
Как видите, мы превратили наш фиолетовый квадрат в символ.

: Глава 6: Выбор и редактирование контуров :: Часть II: Рисование и раскрашивание вашей иллюстрации :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Предположим, вы создаете мондо-крутой логотип. В Illustrator вы можете выбрать
Весь логотип
Любая группа путей внутри логотипа
Любой одиночный путь внутри логотипа
Любая часть любого пути или путей
Все эти возможности делают выбор в Illustrator довольно сложной задачей. Как будто этого было недостаточно, Illustrator предоставляет вам пять различных инструментов выделения, как показано на рис. 6-1. В следующих разделах вы узнаете об этих инструментах и о том, что происходит при их использовании.
Рисунок 6-1: В Illustrator больше инструментов для выбора, чем для любой другой отдельной цели.
Естественный отбор
Из пяти инструментов выделения в Illustrator — «Выделение», «Прямое выделение», «Групповое выделение», «Лассо» и «Волшебная палочка» — Инструмент выбора является более или менее основным инструментом выбора. Он просто выбирает то, что вы нажимаете. (Названия других инструментов выделения не так точно описывают их функции, но эй — инструмент выделения уже занят.) Чтобы свести путаницу к минимуму, я называю инструменты именами, данными Adobe — отчасти чтобы вы знали, к чему относится милая метка, когда вы останавливаете курсор на инструменте и видите имя во всплывающей подсказке.
Он просто выбирает то, что вы нажимаете. (Названия других инструментов выделения не так точно описывают их функции, но эй — инструмент выделения уже занят.) Чтобы свести путаницу к минимуму, я называю инструменты именами, данными Adobe — отчасти чтобы вы знали, к чему относится милая метка, когда вы останавливаете курсор на инструменте и видите имя во всплывающей подсказке.
?Инструмент «Выделение» используется для выбора объектов или групп объектов. Когда вы щелкаете путь, вы выбираете весь путь. Если путь является частью группы, вы также выбираете эту группу. А группа — это два или более отдельных объекта, которые объединяются вместе путем выбора «Объект?Группа». Вы объединяете объекты в группу, чтобы получить преимущество выбора их всех сразу, когда вы используете инструмент «Выделение» для их выбора, что избавляет от всех этих утомительных щелчков. (Команда «Объект?Группировать» — это лишь один из чертовски умных способов упорядочивания объектов в Illustrator — все они описаны в главе 13. )
)
Вы можете выбирать элементы на экране с помощью инструмента «Выделение» двумя способами:
Щелкните объект, который хотите выделить. Объект и любой другой объект, сгруппированный с ним, выбраны.
Нажмите и перетащите с помощью инструмента «Выделение». При этом появляется пунктирный прямоугольник, называемый областью выделения . Выбирается все, что находится внутри или касается области выделения, что позволяет выбрать более одного объекта или группы одновременно, как показано на рис. 6-2.
Рисунок 6-2: Инструмент «Выделение» выбирает объекты, которые находятся внутри (или касаются) области выделения.Совет? Если щелкнуть другой путь, когда один путь уже выбран, будет выбран путь, по которому вы щелкнули, а ранее выбранный путь будет отменен. Если щелкнуть пустую область, все будет отменено.

Кроме того, если щелкнуть внутри пути, заполненного None, вы не сможете выбрать этот путь. Чтобы выбрать путь без заливки, щелкните сам путь. Точно так же, когда вы находитесь в режиме просмотра «Контур» (способ просмотра ваших контуров со скрытыми цветами заливки и обводки, доступ к которому можно получить, выбрав «Просмотр? Контур»), вы щелкаете свои контуры, чтобы выбрать их. (Дополнительную информацию о заливках и обводках см. в главе 5.)
Прямой выбор
?Используйте инструмент «Частичное выделение», чтобы выбрать отдельные точки, сегменты пути, текстовые объекты и размещенные изображения, щелкая их по одному. Если вы перетащите область выделения с помощью инструмента «Прямой выбор», будет выделено все, что заключено в область выделения — все размещенные изображения, текстовые объекты и части контуров. На рис. 6-3 показано, что выделяется при перетаскивании рамки прямого выделения вокруг нескольких объектов. (Особенно обратите внимание на звезду в самом центре выделенных объектов справа на рисунке: некоторые ее точки включены в выделение, другие нет.)
(Особенно обратите внимание на звезду в самом центре выделенных объектов справа на рисунке: некоторые ее точки включены в выделение, другие нет.)
Рисунок 6-3: Выделение с помощью инструмента Direct Selection.
| Совет? | При использовании инструмента «Частичное выделение» при выборе внутренней части пути (если он заполнен), а не края или фактической линии пути, вы выбираете весь путь, а не только отдельные опорные точки и сегменты пути. |
Выбор группы
?Illustrator предоставляет специальный инструмент (Групповое выделение) для выделения — сюрприз! — группы. Но этот инструмент выбирает группы способом, отличным от старого простого инструмента «Выделение» (который выделяет все, что сгруппировано для выбранного вами объекта). Инструмент выбора группы выбирает только одну подгруппу за раз.
Подгруппа — это группа внутри группы. Помните статистику 101? (Не делайте такое лицо. А что, если оно так застыло?) Предположим, вы хотите создать рисунок карандаша. Вы начинаете с легкой части — лида. Затем вы продолжаете создавать что-то более сложное: этот конический кусок дерева, который расширяется вокруг грифеля и в конечном итоге становится остальной частью карандаша. После того, как вы расположите эти две части вместе так, как вам нравится, вы хотите, чтобы они оставались такими — поэтому вы группируете их вместе. (Таким образом, вам нужно щелкнуть только один из них с помощью инструмента «Выделение», и они будут перемещаться вместе.) Затем вы создаете остальную часть карандаша отдельно. После того, как вы соедините все части вместе, вы хотите, чтобы они оставались такими — поэтому вы группируете грифель и конус с остальной частью карандаша. Все три объекта теперь являются группой. Свинец и конус являются подгруппой этой группы. Вы можете продолжать группировать вещи, имея столько подгрупп, сколько хотите. Illustrator запоминает порядок, в котором вы группируете объекты от первой подгруппы до последней большой группы. Когда вы щелкаете несколько раз с помощью инструмента «Групповое выделение», первый щелчок выбирает грифель карандаша, второй выбирает и грифель, и древесину, а третий щелчок выбирает грифель, древесину и остальную часть карандаша.
Illustrator запоминает порядок, в котором вы группируете объекты от первой подгруппы до последней большой группы. Когда вы щелкаете несколько раз с помощью инструмента «Групповое выделение», первый щелчок выбирает грифель карандаша, второй выбирает и грифель, и древесину, а третий щелчок выбирает грифель, древесину и остальную часть карандаша.
Инструмент «Выделение группы» одновременно выбирает только одну подгруппу, например объект в группе, одну группу в нескольких группах или набор групп в графическом изображении. Чтобы узнать, как работает инструмент группового выделения, выполните следующие действия:
Выберите инструмент «Групповое выделение» на панели инструментов.
Щелкните путь, который является частью группы.
Путь выделен полностью (все точки сплошные, ни одна не пустая), но другие объекты в группе не выделены. (Этот результат является странностью инструмента. Сначала он выбирает один объект, даже если объект на самом деле не является группой.
 )
)Щелкните тот же путь еще раз.
Выбран следующий более высокий уровень сгруппированных объектов, а также все, что уже было выбрано. Каждый раз, когда вы щелкаете, вы выбираете следующий более высокий уровень группировки, пока, наконец, не будет выбрана всеобъемлющая группа всех групп.
Если вы продолжите это безумное щелканье, вы получите группы групп. Например, если вы делаете несколько рисунков карандашей на экране, вы можете сгруппировать их, чтобы можно было перемещать их все сразу, нарисовать карандашную коробку, а затем сгруппировать карандаши вместе с коробкой. Инструмент «Выбор группы» позволяет вам выбирать «вверх» от одного объекта до группы, к которой принадлежит объект, и так далее. На рис. 6.4 этот принцип применяется к объектам, которые образуют карандаш, если их сгруппировать.
Рисунок 6-4: Инструмент выбора группы сначала выбирает путь, затем группу, в которую входит путь, а затем группу, в которую входит первая группа.
Выбор более или менее того, что у вас есть
Предположим, вы хотите выбрать путь в левой части документа, и вы также хотите выбрать размещенное изображение в правой части документа, но между ними находится множество путей. Вы не можете перетаскивать бегущую строку, потому что вы получаете все эти нежелательные пути посередине. Таким образом, вы выбираете путь слева, а затем щелкаете объект справа — и путь слева становится невыделенным. Черт!
Используйте клавишу Shift для одновременного выбора нескольких элементов. Если вы удерживаете клавишу Shift и щелкаете по пути с помощью инструмента «Выделение», вы добавляете этот путь к тому, что выделено в данный момент. Если выбраны два пути, нажатие клавиши Shift и щелчок по другому пути приводит к выбору всех трех путей. Вы также можете использовать клавишу Shift в сочетании с рамкой выделения. Процесс называется Shift-щелчок , и вы также можете использовать его для выбора меньшего количества путей. Например, если вы щелкнете, удерживая клавишу Shift, один из трех выбранных путей, показанных на рис. 6-5, вы отмените выбор этого пути, оставив только два выбранных пути.
6-5, вы отмените выбор этого пути, оставив только два выбранных пути.
Рисунок 6-5: Слева показаны три выбранных пути. Щелчок с нажатой клавишей Shift по среднему пути оставляет выбранными только два пути, как показано справа.
| Совет? | Щелчок с нажатой клавишей Shift также работает с инструментом «Частичное выделение», за исключением того, что это действие добавляет или вычитает отдельные точки вместо полных путей, если только вы не щелкаете внутреннюю часть заполненного пути, и в этом случае вы добавляете или вычитаете полные пути. |
?Инструмент «Лассо» действует аналогично перетаскиванию рамки выделения, за исключением того, что эта область выделения может быть любой формы, а не только прямоугольной. Чтобы использовать этот инструмент, щелкните и перетащите область, которую хотите выделить. Когда вы отпустите кнопку мыши, будут выбраны все точки в этой области.
Когда вы отпустите кнопку мыши, будут выбраны все точки в этой области.
| Совет? | Нажатие клавиши Shift с инструментом «Лассо» позволяет добавлять выделения ко всему, что уже выделено. . . но вы наверное уже догадались. Чего вы не догадались (если вы не настоящий экстрасенс), так это того, что вы используете клавишу Alt (Option на Mac) для вычесть из выборки. Если вы случайно что-то выбрали, повторно выбирать не нужно. Нажмите клавишу Alt (Option на Mac) и перетащите точки, которые вы не хотите выделять. |
Что такое инструмент прямого выделения Illustrator?
Инструмент прямого выбора позволяет пользователю выбирать отдельные точки любого объекта . Мы также можем выбрать сегменты любого объекта и перетащить их в соответствии с требованиями. С помощью инструмента «Прямой выбор» вы можете выбирать отдельные точки и сегменты пути; вы также можете добавлять или удалять элементы из выбора.
Что такое инструмент прямого выбора для Adobe?
Инструмент прямого выбора используется для выбора, перемещения или изменения контуров или фигур . С помощью этого инструмента вы можете выбирать отдельные точки привязки в контуре/форме и управлять ими. Пути и фигуры можно создавать с помощью инструмента «Перо».
Точно так же, В чем разница между инструментом выбора контура и инструментом прямого выбора? Таким образом, инструмент «Выделение» используется для перемещения или выбора целых объектов или контуров, в то время как инструмент «Прямой выбор» больше используется для изменения формы объекта или контура .
Какие 2 типа инструментов выделения в Illustrator используются для выделения объектов?
Инструменты выделения Adobe Illustrator CC
- Выбор: выбирает целые объекты или группы. …
- Прямой выбор: выбирает отдельные точки.
- Выбор группы: скрыт в инструменте «Прямой выбор» на панели «Инструменты» и используется для выбора элементов в группе.

Кроме того, какие есть инструменты выделения?
Инструменты выбора
- Базовый шатер. Инструмент выделения — это основной инструмент, позволяющий выделить все объекты или их часть. …
- Инструменты лассо. …
- Волшебная палочка. …
- Другие советы по выбору. …
- Растушевка выделения. …
- Инверсный отбор. …
- Инструмент «Ластик». …
- Упражнения.
Содержание
Где инструмент прямого выбора?Выберите инструмент «Прямое выделение» (A) из панель инструментов . Если вы не можете найти инструмент «Прямой выбор», нажмите и удерживайте инструмент «Выделение контура» ( ), чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Прямой выбор».
Какие существуют два типа инструментов выделения? В MS Paint есть два типа инструментов выделения. Прямоугольное выделение и инструмент Free Form Selection .
Есть двух типов инструментов выделения. Первый тип работает путем рисования линий, отделяющих объект выделения от его фона. Второй тип делает выбор, указывая репрезентативный начальный пиксель объекта.
Сколько типов инструментов выделения есть в компьютере?Ответ. Инструмент выбора и инструмент выбора произвольной формы — это два инструмента выбора, используемые для выбора любого объекта или части объекта.
Как использовать инструмент прямого выделения на изображении в Illustrator? Что такое инструмент группового выделения в Illustrator? Инструмент выбора группы используется для изменения отдельных объектов в группе без необходимости сначала разгруппировать . Эти объекты были сгруппированы с помощью команды «Группировать» Ctrl+G.
Эти объекты были сгруппированы с помощью команды «Группировать» Ctrl+G.
Инструмент «Выбор пути» позволяет быстро выбирать пути, обеспечивая универсальность для перемещения или редактирования объектов . Выберите инструмент «Выделение контура» (А). Используйте панель параметров, чтобы настроить параметры инструмента, такие как операции с контуром, выравнивание контура и расположение, чтобы получить желаемый эффект. Выберите один или несколько путей.
В чем разница между инструментом выбора и инструментом выбора произвольной формы?Ans- Прямоугольное выделение используется для выбора квадратной или прямоугольной части изображения. И произвольное выделение формы используется для выделения неправильной части изображения .
Что из следующего является примером инструмента выделения? эй, приятель, твой ответ ИНСТРУМЕНТ МАРКЕ .
Выберите инструмент «Прямое выделение» на панели инструментов и щелкните, чтобы выбрать иллюстрацию . Затем вы можете увидеть опорные точки для произведения искусства. Выберите инструмент «Лассо», нажав и удерживая инструмент «Прямой выбор» на панели инструментов, а затем выбрав инструмент «Лассо» в меню. Перетащите вокруг опорных точек, которые вы хотите выбрать.
Сколько типов инструментов выделения есть в Illustrator?Хотя в Adobe Illustrator есть несколько инструментов выделения, тремя основными инструментами являются инструмент «Выделение», инструмент «Прямой выбор» и инструмент «Групповое выделение». В этой части урока у вас будет возможность поэкспериментировать с выборками.
Что такое базовый инструмент выделения? Существует два типа инструментов выделения. Первый тип работает путем рисования линий, отделяющих объект выделения от его фона . Второй тип делает выбор, указывая репрезентативный начальный пиксель объекта.
Второй тип делает выбор, указывая репрезентативный начальный пиксель объекта.
Инструменты выбора предназначены для выбора областей активного слоя, чтобы вы могли работать с ними, не затрагивая невыбранные области . Каждый инструмент имеет свои индивидуальные свойства, но инструменты выбора также имеют ряд общих параметров и функций.
Для чего нужен ответ инструмента выбора?Инструмент Select используется для выбора любой части изображения .
Как вы используете инструмент выделения в Illustrator? Как использовать прямой выбор? Щелкните инструмент «Частичное выделение» или нажмите клавишу A. Выберите объект, чтобы просмотреть его опорные точки и сегменты пути. Щелкните опорную точку, чтобы выбрать ее, или Shift + Click, чтобы выбрать несколько опорных точек, сегментов пути или и то, и другое. Перетащите опорную точку, маркер или сегмент пути, чтобы изменить форму объекта.
Щелкните опорную точку, чтобы выбрать ее, или Shift + Click, чтобы выбрать несколько опорных точек, сегментов пути или и то, и другое. Перетащите опорную точку, маркер или сегмент пути, чтобы изменить форму объекта.
Вы можете выбрать сегменты пути, нажав на сегмент (или в пределах трех пикселей) с помощью инструмента прямого выбора . Используйте Shift + щелчок с инструментом «Частичное выделение», чтобы выбрать дополнительные сегменты пути. Вы также можете использовать инструмент «Лассо», чтобы выбрать несколько сегментов пути.
Как вы используете инструмент выделения в Illustrator? Выберите инструмент «Прямой выбор» на панели инструментов и щелкните, чтобы выбрать иллюстрацию . Затем вы можете увидеть опорные точки для произведения искусства. Выберите инструмент «Лассо», нажав и удерживая инструмент «Прямой выбор» на панели инструментов, а затем выбрав инструмент «Лассо» в меню. Перетащите вокруг опорных точек, которые вы хотите выбрать.
Перетащите вокруг опорных точек, которые вы хотите выбрать.
Вы можете выбрать сегменты пути, щелкнув (или в пределах трех пикселей) сегмент с помощью инструмента прямого выбора . Используйте Shift + щелчок с инструментом «Частичное выделение», чтобы выбрать дополнительные сегменты пути. Вы также можете использовать инструмент «Лассо», чтобы выбрать несколько сегментов пути.
Что такое режим изоляции в Illustrator?Режим изоляции Adobe Illustrator используется для редактирования объектов или путей внутри подслоя, составного пути, группы или символа . При входе в режим изоляции все, что находится за пределами изолированного объекта, будет затемнено. В верхней части окна документа также будет серая полоса изоляции.
- Справочник 1
- Справочник 2
- Ссылка 4 9000 .
- Изучить использование инструмента «Прямой выбор» и различия между ним и инструментом «Выделение».
- Узнайте, как специальные инструменты прямого выбора работают в сложных ситуациях выбора.
- Изучите различные вспомогательные средства для рисования Illustrator, такие как сетки, направляющие и правила.
- Научитесь рисовать с помощью инструментов от руки, таких как кисть и карандаш.
- Научитесь закрашивать сложные объекты с помощью функции «Быстрая заливка».
- Исследуйте организацию вашего произведения искусства с помощью слоев.
 0003
0003Illustrator I — Лекция 2
Цели обучения
На этой лекции вы можете ожидать:
Прямой выбор
Инструмент прямого выбора
Если вы работали с любым из мини-учебников в Лекции 1, вы уже в некоторой степени знакомы с инструментом «Прямое выделение» (сочетание клавиш A). Он позволяет выбирать отдельные сегменты пути и точки, из которых состоят фигуры. В некотором смысле, он более мощный, чем стандартный инструмент выделения, который выделяет всю фигуру.
Он позволяет выбирать отдельные сегменты пути и точки, из которых состоят фигуры. В некотором смысле, он более мощный, чем стандартный инструмент выделения, который выделяет всю фигуру.
Чтобы увидеть этот инструмент в действии, включите Быстрые направляющие ( Вид > Быстрые направляющие ), нарисуйте круг в документе, отмените его выбор, а затем щелкните инструмент Прямое выделение. Наведите указатель мыши на сторону круга, чтобы найти и нажать на опорную точку.
Инструмент «Прямое выделение» выберет только опорную точку. Точка будет казаться твердой, в то время как другие будут полыми.
Важно
Инструмент «Выделение» используется для выделения объектов целиком, в то время как инструмент «Частичное выделение» выбирает определенные точки и пути объекта.
Отмените выбор формы, выберите сегмент пути и перетащите его.
Это всего лишь несколько способов создания новых фигур с помощью инструмента «Прямое выделение» и простого перетаскивания выбранной точки или пути.
Когда сегмент пути выбран, вы можете нажать клавишу Delete, чтобы удалить его из фигуры. И когда вы выберете точку и нажмете «Удалить», точка и все связанные с ней сегменты пути исчезнут.
Этот инструмент проще использовать для невыделенной фигуры, особенно при выборе сегментов контура.
Чтобы выбрать несколько точек или путей на фигуре, щелкните и перетащите на них область выделения. Опять же, выбранные точки будут отображаться сплошными.
Как и инструмент «Выделение», инструмент «Прямое выделение» также может перемещать целые объекты. Если у объектов нет цвета заливки, вы можете щелкнуть и перетащить центральную точку фигуры.
Не все объекты, например спирали, имеют центральную точку. В этих ситуациях щелкните и перетащите рамку выделения вокруг всей фигуры и перетащите край. Если к фигуре применен цвет заливки, вы можете перетащить его после того, как вы выбрали все.
Если вы ищете ограничивающую рамку вокруг фигуры, выбранной с помощью инструмента прямого выделения, вы ее не найдете. Это еще одно различие между этим инструментом и инструментом выделения.
Как и в случае с инструментом «Выделение», вы можете создавать копии фигуры, выбирая ее всю, а затем, удерживая нажатой клавишу Option (Mac)/Alt (Windows), щелкните и перетащите в сторону.
Отрегулируйте допуск инструмента «Волшебная палочка», чтобы он был более точным (меньшее число) или более свободным (большее число).
Специализированные инструменты выделения
Инструмент «Лассо» (сочетание клавиш Q) используется для выделения произвольной формы выделения вокруг точек или путей, чтобы сделать выделение, которое в противном случае было бы невозможно с помощью прямоугольного выделения инструмента «Прямое выделение».
Выбрав эти две противоположные точки, я могу создать новую форму, просто удерживая клавиши со стрелками на клавиатуре.
Вместо использования клавиш со стрелками вы можете использовать инструмент прямого выбора, чтобы щелкнуть и перетащить выбранную точку; другая выбранная точка перемещается вместе с ней, что позволяет создавать еще более уникальные формы.
Последним инструментом выбора, который нужно использовать, является инструмент «Волшебная палочка» (сочетание клавиш Y). Этот инструмент может легко выбирать объекты со схожими атрибутами, например, все фигуры с желтой заливкой в документе.
Затем вы можете легко изменить только эти фигуры или переключиться на инструмент «Выделение», чтобы управлять ограничивающей рамкой, которая появляется вокруг этих фигур.
Дважды щелкните инструмент «Волшебная палочка», чтобы отобразить дополнительные элементы управления и другие атрибуты, которые он может выбрать. Дважды щелкните вкладку панели несколько раз, если вы не видите все параметры.
Параметр «Цвет заливки» выбран по умолчанию. Значение «Допуск» указывает Illustrator выбрать все фигуры того же цвета или похожие на первоначально выбранный цвет. Здесь инструмент выбрал все звезды, кроме более светлых.
Значение «Допуск» указывает Illustrator выбрать все фигуры того же цвета или похожие на первоначально выбранный цвет. Здесь инструмент выбрал все звезды, кроме более светлых.
Если вы установите значение допуска равным 0, инструмент «Волшебная палочка» будет выбирать только фигуры, имеющие общий цвет, как вы видели в начальном обсуждении этого инструмента.
Помимо атрибута цвета заливки, инструмент также может выбирать фигуры на основе цвета их обводки. Более примечательно то, что инструмент может выбирать фигуры с одинаковым весом обводки.
Остальные атрибуты, непрозрачность и режим наложения, позволяют инструменту выбирать фигуры, измененные с помощью панели прозрачности ( Окно > Прозрачность ). Например, если некоторые фигуры имеют уровень непрозрачности 50%, инструмент «Волшебная палочка» выберет только их.
Используйте группировку, чтобы легко упорядочивать, перемещать или преобразовывать несколько объектов.
Атрибут Режим наложения будет выбирать фигуры с одинаковым режимом наложения. По умолчанию все фигуры используют обычный режим.
Работа с несколькими объектами и монтажными областями
Мощные команды вставки
Illustrator поддерживает традиционные команды копирования/вставки. Выберите объект, Копируйте или Вырежьте (в меню Правка), а затем Вставьте . Illustrator вставит объект в центр экрана.
Примечание
Режим изоляциии инструмент «Выбор группы» позволяют перемещать иллюстрацию внутри выбранной группы.
ОднакоIllustrator блистает другими командами вставки. Оба Вставить спереди и Вставить на задний план вставит объект в документ точно в том же месте, что и оригинал. Однако вы можете вставить объект непосредственно перед исходной фигурой или позади нее.
«Вставить на месте» является относительно новым и повторяет функциональные возможности «Вставить на передний план» и «Вставить на задний план».
Теперь, если в вашем документе более двух монтажных областей (подробнее об этом чуть позже), используйте команду «Вставить на все монтажные области». Это возьмет копию объекта и вставит ее в одну и ту же область каждой монтажной области. Это верно, если монтажная область имеет размеры, отличные от оригинала.
В упражнении, сопровождающем эту лекцию, ваш проект будет включать использование двух монтажных областей, поэтому важно затронуть эту тему здесь. Когда вы определяете новый документ, вы можете контролировать количество отображаемых монтажных областей.
Изучите меню «Настройки», чтобы узнать о многих способах настройки взаимодействия с Illustrator.
Однако, если вы уже создали свой документ, вы можете использовать инструмент Монтажная область (сочетание клавиш Shift + O) для создания дополнительных монтажных областей. Когда этот инструмент выбран, существующая монтажная область будет отображаться как «Монтажная область 1», и вокруг нее будет отображаться специально выглядящая ограничивающая рамка.
Дайте каждому слою имя, соответствующее его содержимому, чтобы вам было легче отслеживать, когда у вас много слоев.
Эта ограничительная рамка позволяет изменять размеры монтажной области, а также перемещать ее в рабочей области. Для более точного управления используйте координаты X/Y и значения ширины/высоты на Панели свойств или Панели управления.
Эти панели позволяют давать имена, создавать и удалять монтажные области. Вы также можете воспользоваться многочисленными предустановленными размерами артбордов, от размера умных часов до экрана телевизора.
Инструмент «Монтажная область» также может создавать копию существующей монтажной области. Нажав клавишу Option (Mac)/клавишу Alt (Windows) при щелчке и перетаскивании, вы создадите дубликат.
Примечание
Любую фигуру можно превратить в полезный непечатаемый путеводитель.
Метка в копии изменится, чтобы сообщить вам, что это вторая монтажная область в вашем документе и что это копия первой монтажной области.
Слои
Обзор слоев
Чем больше вы узнаете об Illustrator, тем сложнее будет становиться ваша работа, требующая лучшей организации. Для этого необходимы слои. В Illustrator вы можете создать всю композицию на одном слое, но будет сложно ориентироваться, особенно если фигуры находятся за другими фигурами.
Откройте панель слоев ( Окно > Слои ). По умолчанию новые документы имеют только один слой, помеченный как Слой 1. Любой дополнительный слой будет иметь последовательную нумерацию.
В крайнем левом углу слоя находится значок глазного яблока. Нажатие на нее отключит видимость слоя в рабочей области.
Справа от этого пустое место, при нажатии на которое отображается значок замка. Это действие блокирует слой, поэтому фигуры на нем нельзя изменить.
И справа от замкового слоя есть тонкая цветная полоска. Когда вы выбираете объект на этом слое, ограничивающие рамки, контуры и привязки будут отображаться этим цветом. Если вы создаете дополнительные слои, им назначаются другие цвета.
Если вы создаете дополнительные слои, им назначаются другие цвета.
Двойной щелчок по слою позволяет выбрать цвет слоя вместе с дополнительными параметрами, которые я буду обсуждать в этом разделе.
Если на этом слое есть фигуры, справа от цветной полосы появится стрелка вправо. Щелкнув по нему, вы развернете слой, чтобы показать вам каждую фигуру на подслое.
Подслои можно перетаскивать, и они определяют, будет ли фигура отображаться над или под другой фигурой. Это может помочь вам изменить порядок фигур, если у вас их много на слое. Обратите внимание, что вы также можете скрыть и заблокировать эти подслои.
Справа от элемента управления развертыванием слоя находится эскиз содержимого слоя. Возможно, вы захотите увидеть большую миниатюру здесь. Для этого откройте боковое меню слоя, выберите «Параметры панели» и настройте параметр «Размер строки» или создайте собственные размеры миниатюр.
Далее идет имя слоя. Опять же, по умолчанию первым слоем является Слой 1. Дважды щелкните имя слоя, чтобы переименовать его.
Если рисунок от руки выглядит слишком неровным, измените допуски кисти.
Небольшой кружок справа от имени слоя — это значок цели, при нажатии которого будут выбраны все фигуры на этом слое. Когда объекты выбраны, вокруг них отображается кольцо. Значок коробки также появляется и отражает цвет слоя.
При выборе этого значка выбираются не только все объекты слоя, но и сам слой. Почему это полезно? Вы можете применять эффекты к слою, чтобы любая фигура, созданная, перемещенная или вставленная в этот слой, отображала эффект. Этот слой имеет эффект Drop Shadow ( Эффект > Стилизация > Тень ). Нарисовав новую фигуру на этом слое, вы увидите, что к ней применен эффект. Когда слой имеет эффект, целевой значок заполняется.
В нижней части панели щелкните значок «Создать новый слой», чтобы добавить второй слой. Выберите этот слой. Треугольный индикатор в правой части слоя указывает на активный слой, над которым вы работаете, даже если выбраны объекты из слоя 1.
Выберите этот слой. Треугольный индикатор в правой части слоя указывает на активный слой, над которым вы работаете, даже если выбраны объекты из слоя 1.
Чтобы создать новый слой под другим слоем, выберите слой, под которым должен появиться новый слой, и, удерживая нажатыми клавиши Command и Option, щелкните значок «Создать новый слой». Пользователи Windows, удерживайте клавиши Ctrl и Alt.
Если у вас есть несколько фигур на другом слое, и не все из них выбраны, значок коробки будет меньше, чем если бы были выбраны все объекты на слое. Здесь выбрана квадратная фигура из слоя 1, а также все объекты, спираль и треугольник, из слоя 2.
Не то чтобы вы не обращали внимания, но следующее облегчит вам жизнь. Выберите фигуру на слое, чтобы вы могли видеть цветовую рамку. Нажмите и перетащите это поле на другой слой. Это переместит объект на этот другой слой. Если к другому слою применен эффект, перемещенная форма примет свой вид.
Возможно, вам больше не нужен эффект на слое. В этом случае щелкните значок цели, откройте панель «Внешний вид» ( Window > Appearance ), выберите эффект и щелкните значок корзины в основании панели, чтобы удалить его.
Вернувшись на панель слоев, вы удаляете слой аналогичным образом. Выберите слой и щелкните значок корзины. Чтобы дублировать слой, выберите его и перетащите на значок «Создать новый слой».
Чтобы быстро найти подслой объекта, выберите объект, а затем щелкните значок «Найти объект» в нижней части панели «Слои». Слой, на котором находится фигура, будет расширен, а его подслой будет выбран автоматически.
Последняя функция, на которую следует обратить внимание, — это возможность маскировать слой. Убедитесь, что в вашей рабочей области есть несколько объектов, а затем создайте новый слой. Нарисуйте звезду на этом новом слое и нажмите «Создать/освободить обтравочную маску» в нижней части панели «Слои». Любой цвет на звезде исчезнет.
Любой цвет на звезде исчезнет.
Что действительно полезно, так это то, что любая фигура, которую вы рисуете, перемещаете или вставляете в этот слой, будет отображаться только в пределах границ звезды. Он похож на режим Drawn Inside, о котором вы узнали из лекции 1. Наведите курсор на слой, на котором есть несколько объектов, и перетащите их на слой обтравочной маски, чтобы увидеть это в действии. И наоборот, выберите слой обтравочной маски и нарисуйте в нем фигуру.
Используйте Быстрые направляющие ( Вид > Быстрые направляющие ), чтобы помочь в выборе формы маски или фигур внутри. Здесь я переместил форму маски; содержимое внутри остается там, где оно было.
Примечание
Если включены и Snap to Grid, и Smart Guides, Snap to Grid имеет приоритет над Smart Guides.
Отключите маску, снова щелкнув обтравочную маску Make/Release Clipping Mask. Содержимое формы появится снова. Форма маски не будет иметь своего исходного цвета. Однако вы можете выбрать форму маски и применить к ней свой собственный цвет.
Форма маски не будет иметь своего исходного цвета. Однако вы можете выбрать форму маски и применить к ней свой собственный цвет.
Вспомогательные средства для рисования
Линейки
Удерживая клавишу Shift, чтобы ограничить движение объекта, и оценивая расстояние на глаз, вы не сможете далеко продвинуться. К счастью, в Illustrator имеется множество вспомогательных средств для рисования.
В упражнении 1 и мини-учебниках, разбросанных по всей лекции 1, вам предлагается использовать пиксели в качестве единицы измерения для проектов. Чтобы эти измерения отображались в видимом виде, нажмите клавишу Command (Mac)/клавишу Ctrl (Windows), а затем нажмите клавишу R. Линейки появятся вверху и слева от вашего документа.
Щелкните правой кнопкой мыши любую из этих линеек, и вы сможете изменить единицу измерения документа, выбрав пункты, дюймы, миллиметры и т. д.
Используйте горизонтальные или вертикальные направляющие в документе, щелкнув и перетащив одну из верхней или левой линейки.
Это подводит нас к…
Направляющие
Вы можете перемещать направляющие, сначала разблокировав их с помощью Вид > Направляющие > Разблокировать направляющие . Направляющие теперь можно будет перетаскивать, как фигуры. Вы можете заблокировать их, выбрав «Заблокировать направляющие» в меню «Направляющие».
Измените цвет и внешний вид направляющей с помощью Illustrator > «Установки» > «Направляющие и сетки» . Пользователи Windows, доступ к настройкам через меню «Правка».
Вы можете превратить объекты в направляющие, выбрав фигуру и выбрав Вид > Направляющие > Создать направляющие .
После того, как вы закончите использовать направляющие фигур, вы можете вернуть их в формы, сначала разблокировав направляющие, а затем выбрав «Отпустить направляющие» в меню «Направляющие».
Скройте или удалите направляющие с монтажной области, выбрав соответствующий параметр из Вид > Направляющие .
Не стесняйтесь включать любые вспомогательные средства для рисования, пока вы работаете с этими лекциями, чтобы ознакомиться с ними.
Сетки
Наложите сетку на монтажную область, чтобы помочь вам в рисовании или создании дизайна, перейдя к Вид > Показать направляющую . Использование сетки наиболее эффективно, когда включен параметр «Привязка к сетке» ( «Вид» > «Привязка к сетке» ). Точки и пути будут привязаны к сетке.
Определите стиль, цвет и расстояние между сетками с помощью «Направляющие и сетки» в меню «Настройки».
Инструменты для произвольного рисования
Карандаш
Давайте начнем знакомство с инструментами рисования произвольной формы с инструмента «Карандаш» (сочетание клавиш N). Этот инструмент рисует путь с одинаковой толщиной. Вы можете определить эту толщину через панель Stroke. Чтобы использовать этот инструмент, убедитесь, что обводке назначен цвет, а затем просто щелкните, перетащите и нарисуйте на монтажной области.
Чтобы использовать этот инструмент, убедитесь, что обводке назначен цвет, а затем просто щелкните, перетащите и нарисуйте на монтажной области.
Примечание
Не ожидайте, что инструмент «Ластик контура» будет действовать так же, как инструмент «Ластик». Инструмент «Ластик пути» удаляет только точки и сегменты пути. Ластик больше похож на инструмент «Ластик» в Photoshop.
Вы получите максимальную отдачу от затраченных средств, если будете держать панель «Обводка» открытой во время рисования, поскольку вы можете изменять ширину линий, как я сделал на иллюстрации выше. Кроме того, вы также можете контролировать концы и углы путей. Я использую Round Cap и Round Join.
Дважды щелкните инструмент на панели инструментов, чтобы отобразить его параметры. Первый параметр определяет, насколько точными должны быть ваши пути. Точный будет имитировать практически каждый момент, когда вы рисуете с помощью этого инструмента. Smooth будет более снисходительным, если вы будете делать незначительные движения во время рисования.
Smooth будет более снисходительным, если вы будете делать незначительные движения во время рисования.
Заливка новых штрихов карандашом применяет заливку к нарисованным путям, если вы укажете цвет заливки на панели инструментов. Это не обязательно будет красиво, особенно на открытых формах, но у вас есть такая возможность.
Оставить выбранным — только что нарисованный путь останется выделенным после того, как вы отпустите щелчок с помощью инструмента «Карандаш».
Клавиша Option переключает инструмент Smooth Tool , это полезно, если вы хотите отредактировать гладкость только что нарисованного пути. Для пользователей Windows: удерживайте нажатой клавишу Alt, чтобы получить доступ к этому поведению. Это более полезно, если ваш уровень Fidelity полностью установлен на Accurate, и у вас есть инструмент, сохраняющий пути, выбранные после того, как вы рисуете.
Вы можете создавать замкнутые граничные формы, если закончите щелчок на определенном расстоянии от начальной точки. Задайте это расстояние в близких путях, когда концы находятся в пределах настройки . Инструмент «Карандаш» будет отображать маленькую букву o рядом с ним, когда курсор находится достаточно близко к начальной точке, чтобы закрыть фигуру.
Если активен Редактировать выбранные пути , вы можете повторно редактировать выбранный путь, если вы находитесь на определенном расстоянии от него. Используйте ползунок для определения расстояния. Когда вы окажетесь достаточно близко к пути для редактирования, значок звездочки рядом с курсором исчезнет.
Наконец, чтобы вернуться к настройкам по умолчанию, нажмите кнопку «Сброс» в окне параметров.
Инструмент для сглаживания
Инструмент «Сглаживание», как упоминалось выше, сглаживает контуры, которые вы рисуете. В большинстве случаев щелчок и перетаскивание пути один раз решит любые проблемы, но второй проход может быть необходим для действительно трудных путей. Вы можете увидеть это в действии выше, где обсуждалось переключение клавиши Option на Smooth Tool .
В большинстве случаев щелчок и перетаскивание пути один раз решит любые проблемы, но второй проход может быть необходим для действительно трудных путей. Вы можете увидеть это в действии выше, где обсуждалось переключение клавиши Option на Smooth Tool .
Инструмент соединения
Если вам нужно соединить два пути вместе, используйте инструмент соединения. Выберите оба пути, а затем щелкните и перетащите соединительный путь между ними. Это инструмент, которым часто пренебрегают, но он делает свою работу, когда к нему обращаются.
Инструмент «Ластик контура»
Инструмент «Ластик пути» удаляет выбранные пути и сегменты пути. Используйте этот инструмент так же, как и другие — просто нажмите и перетащите.
Инструмент «Ластик»
Более универсальным инструментом для стирания является Eraser Tool. Он использует ластик, размер которого вы устанавливаете. Он может быть большим или маленьким и, в отличие от инструмента «Ластик пути», может использоваться на невыбранных путях. Нажмите и перетащите объекты, чтобы удалить их.
Он может быть большим или маленьким и, в отличие от инструмента «Ластик пути», может использоваться на невыбранных путях. Нажмите и перетащите объекты, чтобы удалить их.
Используйте клавиши с квадратными скобками на клавиатуре ([ & ]), чтобы увеличить или уменьшить размер ластика. Двойной щелчок по инструменту на панели инструментов отобразит параметры, которые также позволяют вам контролировать размер ластика, насколько он круглый и под каким углом он стирает.
Обратите внимание, что когда инструмент перетаскивается по обведенной фигуре, он закрывает отдельные оставшиеся фигуры.
Выше я упомянул, что инструмент можно использовать на невыбранных путях. Во-первых, будьте осторожны с этим инструментом, так как вы можете в конечном итоге стереть объекты, которые вы не хотели. Во-вторых, если вы выбрали один из нескольких объектов и используете этот инструмент, он повлияет только на выбранный объект.
Наконец, чтобы удалить большие области, нажмите и удерживайте клавишу Option (Mac)/Alt (Windows), чтобы щелкнуть и перетащить область стирания.
Инструмент ширины
Теперь, когда вы познакомились с перечисленными выше инструментами, давайте посмотрим, как можно сделать контуры более выразительными и динамичными с помощью инструмента «Ширина» (сочетание клавиш Shift + W). Если предоставляет возможность добавлять переменную ширину пути.
Пример того, что может делать этот инструмент, показан ниже. Лицо слева состоит из отдельных контуров с толщиной штриха 2. С помощью инструмента «Ширина» линии были изменены, чтобы добавить больше энергии и воздействия за короткий промежуток времени.
Примечание
Инструмент «Ширина» позволяет создавать контуры переменной толщины, что ранее было возможно только при использовании сложного инструмента «Перо».
Чтобы использовать этот инструмент, щелкните и перетащите контур внутрь или наружу, чтобы изменить толщину в точке перетаскивания. В том месте, где вы щелкнули, появится поперечная полоса с точкой. Эту полосу можно перемещать по пути.
В том месте, где вы щелкнули, появится поперечная полоса с точкой. Эту полосу можно перемещать по пути.
Чтобы изменить одну сторону контура, удерживайте клавишу Option (Mac)/Alt (Windows) при перетаскивании.
Для точного изменения дважды щелкните точку ширины, чтобы отобразить параметры ширины контура. Измените одну сторону или обе, а также удалите точку.
Если вы внесли много изменений в контуры с помощью этого инструмента и хотите вернуться к основам, выберите контур(ы) и выберите «Унифицированный» в меню «Профиль» на панели «Обводка» ( «Окно» > «Обводка» ). Дважды щелкните вкладку панели несколько раз, если вы не видите это меню.
Кроме того, из панели Stroke вы можете сохранить профиль пути в меню Profile. Выберите путь, который вы изменили, и нажмите кнопку «Добавить в профили». Назовите свой профиль и нажмите ОК.
Инструмент «Кисть-клякса»
Инструмент «Кисть-клякса» использует цвет заливки, а не обводку для рисования фигур одинаковой ширины. Инструмент «Карандаш» создает штрихи, когда вы рисуете с его помощью, но этот инструмент создает закрашенные фигуры. Если вы нарисуете фигуру, а затем с помощью инструмента нарисуете другую фигуру (того же цвета), которая пересекает другую, они сольются вместе в одну.
Инструмент «Карандаш» создает штрихи, когда вы рисуете с его помощью, но этот инструмент создает закрашенные фигуры. Если вы нарисуете фигуру, а затем с помощью инструмента нарисуете другую фигуру (того же цвета), которая пересекает другую, они сольются вместе в одну.
Примечание
Инструмент «Кисть-клякса» позволяет рисовать более свободно и интуитивно.
Для сравнения, цветы, нарисованные с помощью инструмента «Карандаш», состоят из отдельных контуров.
Если изменить цвет заливки и нарисовать фигуру другим цветом, фигуры останутся отдельными.
Как и в случае с инструментом «Ластик», вы можете увеличивать или уменьшать размер кисти с помощью клавиш с квадратными скобками ([ & ]). Эти параметры также контролируются с помощью панели параметров, которая появляется при двойном щелчке инструмента.
Поскольку этот инструмент рисует фигуры, а не штрихи, вы можете легко применить штрих к рисуемым фигурам.
Примечание
Щелчок по значку глаза (видимости) слоя не удаляет слой, а просто делает его невидимым. Это полезно при выборе объектов в очень сложных графических объектах или для сохранения невидимой резервной копии слоя перед внесением кардинальных изменений.
Инструмент «Кисть»
Инструмент «Кисть» (сочетание клавиш B) – это еще один инструмент для рисования от руки. Это эффективно с мышью и совершенно мощно с цифровым планшетом для рисования. Инструмент работает совместно с панелью кистей ( Окно > Кисти ). Это позволяет создавать изображения, имитирующие акварель, мел или даже каракули ручкой.
Инструмент очень похож на инструмент «Карандаш» в том смысле, что вы выбираете цвет для обводки, затем щелкаете и перетаскиваете, чтобы создать контуры кистью. Настройки инструмента практически идентичны настройкам карандаша.
После того, как вы нарисуете контур с кистью, вы можете изменить его ширину, увеличив значение толщины обводки на панели «Обводка».
Замыкание фигуры с помощью кисти немного отличается от поведения инструмента «Карандаш». Чтобы закрыть фигуру, вернитесь к начальной точке контура, а затем удерживайте нажатой клавишу Option (Mac)/клавишу Alt (Windows). Рядом с курсором появится маленькое o. Отпустите щелчок, а затем клавишу, чтобы закрыть.
Щетки
Инструмент «Кисть» был бы всего лишь тенью без доступа к кистям. Доступно несколько различных типов. Вы можете увидеть все кисти, включенные в Illustrator, перейдя на Окно > Библиотеки кистей .
Вы можете изменить цвет большинства кистей, отредактировав цвет обводки на панели инструментов.
Используйте кисти на основных фигурах, фигурах линий или фигурах произвольной формы, которые вы рисуете. Кисти могут мгновенно сделать точные формы похожими на нарисованные от руки. Этот уникальный дизайн был создан путем применения кистей разного цвета из набора кистей Hand Drawn к серии концентрических кругов.
Если сложно выбрать конкретный объект с помощью инструмента «Выделение», попробуйте щелкнуть кружок на слое на панели «Слои», выбрав все изображения на этом слое.
Он легко может стать центральным элементом визитной карточки.
Существуют разные типы кистей, которые по-разному ведут себя на траекториях.
Кисти, такие как те, что находятся в библиотеке Художественная акварель ( Окно > Библиотеки кистей > Художественная ) применяются по всей длине пути. Независимо от размера контура применяется одна и та же кисть.
Благодаря изменениям цвета, размерам толщины штрихов и углам траектории или кривым они могут придать им более случайный вид.
Каллиграфические кисти, такие как Художественная каллиграфия (также в Художественном меню Библиотеки кистей), изменяют свою ширину вдоль контура. Они пригодятся с планшетами для рисования.
Кисти изображений ( Библиотеки кистей > Кисть изображения ) применяют фотоизображение вдоль контура.
Все рассмотренные кисти имеют параметры, которые можно редактировать на панели «Кисти». Если вы не видите на этой панели кисть, которую хотите редактировать, сначала примените ее к контуру или объекту. Затем он появится на этой панели. Дважды щелкните кисть, чтобы отобразить ее параметры. Эти параметры будут уникальными в зависимости от типа кисти. Это настройки акварельной кисти, которую я использовал ранее.
Включите параметры предварительного просмотра и поэкспериментируйте с настройками. Параметры «Ширина», «Параметры масштаба», «Направление» и «Отражение» могут сделать одну и ту же кисть, примененную к разным траекториям, уникальной.
Параметры направления не изменятся, пока вы не нажмете OK, чтобы закрыть параметры. Вам будет предложено применить изменения ко всем кистям этого типа или оставить их как есть.
Следующий тип кистей, на который следует обратить внимание, — это рассеянные кисти. Если у вас открыта панель кистей, щелкните пункт меню «Библиотеки кистей» и перейдите в «Decorative» > «Decorative_Scatter ».
Когда эта кисть активна, она будет повторять свои копии вдоль контура. Это похоже на Кисти изображения. Нарисуйте фигуру или путь и примените одну из этих кистей.
Истинная сила этих кистей заключается в их редактируемых параметрах. Найдите кисть на панели кистей и дважды щелкните по ней.
Включите параметр предварительного просмотра. Выберите пункт меню «Случайно» для «Размер», «Интервал», «Разброс» и «Поворот». Отрегулируйте наборы ползунков, чтобы изменить каждую группу точечных изображений вдоль пути. Обязательно отодвиньте панель от контура кисти, чтобы увидеть изменения.
Настройка этих параметров — отличный способ придать этим типам кистей более случайный вид без особых усилий.
Имейте в виду, что вы можете добиться еще большей стилизации, просто отрегулировав ширину мазка, к которому применяется кисть.
Далее идут кисти из щетины ( Библиотеки кистей > Щетка из щетины ). Они похожи на акварельные кисти из предыдущих версий, но имеют больше возможностей настройки для изменения внешнего вида. Эти кисти полезны для придания объектам/путям живописного вида. Здесь они используются в качестве фона для этих стилизованных объектов.
Узорчатые кисти( Библиотеки кистей > Границы ) повторяют ряд плиток вдоль пути с уникальными плитками для углов пути и, в некоторых случаях, уникальными плитками для начала и конца пути. Дважды щелкните, и вы увидите все отдельные плитки, из которых состоят эти кисти. Некоторые кисти имеют больше или меньше тайлов.
Эти кисти могут быть простыми или сложными по вашему желанию. Применительно к фигурам они могут создавать привлекательные дизайны.
Последний тип кистей предназначен для использования с цифровыми планшетами для рисования. Их можно найти, выбрав Библиотеки кистей > Кисти Wacom 6D .
Эти кисти могут менять свою толщину и угол наклона в зависимости от того, как вы используете перо для рисования с планшетом. Посмотрите следующее видео, чтобы узнать, как работать пером для рисования с планшетом в Illustrator.
Установка щеток
Помимо кистей, включенных в Illustrator, есть сотни и сотни других кистей, которые можно бесплатно скачать в Интернете. Используйте ключевые слова «бесплатные кисти Illustrator» в поисковой системе. Вот пример того, что вы можете найти.
Как только вы найдете пакет/библиотеку кистей, которые вам нравятся, загрузите их и установите в Illustrator.