Всё о вёрстке в помощь начинающему разработчику | GeekBrains
Фиксированная, адаптивная, резиновая вёрстка. В чём разница?
2 минуты20468Автор статьи
Наталья Игнатова
Автор статьи
Наталья Игнатова
https://gbcdn.mrgcdn.ru/uploads/post/483/og_cover_image/dd5a4c4ecedc98c308f1d0d2036c23ef
Вёрстка — процесс создания структуры кода по отрисованному макету. Не следует путать с типографской вёрсткой: при верстке веб-страниц необходимо учитывать то, как будет отображаться содержимое в разных браузерах и на различных гаджетах. Человек, делающий эту работу, называется верстальщиком.
Вёрстка делится по типам отображения и по принципу создания самой вёрстки. Но, независимо от этих критериев, вёрстка в первую должна быть корректной с точки зрения кода, потому что код влияет на скорость загрузки страницы. Про то, что такое валидность кода, как её проверить и зачем она нужна — в статье «Проверка на валидность».
Типы отображения:
- Фиксированный;
- Резиновый;
- Адаптивный;
Фиксированная вёрстка (также она называется статической) представляет собой такой вид дизайна страницы, в котором размеры указываются точно в пикселях (px) и являются статичными вне зависимости от размеров экрана.
Использование такого макета на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера. А внизу добавится горизонтальная полоса прокрутки.
#block1, #block2 { width: 400px; }Резиновую вёрстку выполнить сложнее, нежели фиксированную. Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы. Такая страница с резиновым дизайном займёт всю ширину окна браузера и, казалось бы, всё хорошо, но! На широких мониторах сайт расплывётся, хотя, к примеру, на квадратном может быть всё красиво.
#block1, #block2 { width: 50%; }Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того, на каком устройстве отрыт ресурс. Отображение на различных устройствах может выполняться с перестройкой блоков, с изменением внешнего вида элементов страницы.
Например, при использовании большого экрана, панель навигации будет выглядеть строкой с пунктами меню, в то время как при открытии той же страницы на мобильном телефоне с меньшим разрешением меню свернётся в кнопку в углу. Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Под эту верстку обычно создаётся несколько макетов под основные разрешения девайсов. Для реализации подобной вёрстки под каждый размер экрана прописывают свои стили CSS и правила @media.
#block1, #block2 { width: 430px; }
//для экранов с максимальной шириной 1200px
@media (max-width: 1200px) {
#block1, #block2 { width: 380px; }
}
// для экранов с максимальной шириной 768px
@media (max-width: 768px) {
#block1, #block2 { width: 200px; }
}Принципы создания вёрстки
Существует табличный и блочный принцип вёрстки.
Табличная верстка считается устаревшей, хотя элемент «таблица» входит в спецификацию HTML5 и не помечен как устаревший. Но вот верстать таблицу, внутри ячейки которой содержится другая таблица — является устаревшим методом. В отображении же табличных данных в таблице нет ничего плохого. Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
При блочной вёрстке особое внимание уделено тегу <div>. Он является каркасом, на который с помощью CSS накладывается тот или иной вид. С помощью <div> код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо <div> в HTML5 добавлены теги блоков: <header>(заголовок), <footer>(подвал), <nav>(навигация) и <aside>(боковая панель).
Какой же метод использовать

Хорошо зарекомендовало себя применение комбинированного метода, когда совмещается резиновый и адаптивный дизайн, а таблицы применяются совместно с блочной вёрсткой там, где необходимо вывести табличные значения.
#block1, #block2 { width: 50%; }
@media (max-width: 1200px) {
#block1, #block2 { width: 100%; }
}Домашнее задание читателям: с помощью какого метода верстки был создан дизайн данного портала и какой принцип вёрстки использовался?
Лучшее — людям: профессия «Верстальщик».
адаптивный дизайн, резиновый дизайн, адаптивная и резиновая версткаНашли ошибку в тексте? Напишите нам.
Верстка сайта статичная резиновая адаптивная
-
Создание сайтов на uCoz
Для тех людей, кто незнаком с созданием сайтов с нуля,…
-
Что такое продвижение сайта
Подходя к определению профессиональными слова, можно сказать, что продвижение сайта…
-
Этапы создания сайта
Создание сайта — сложный процесс.
 Процесс проектирования и создания сайта…
Процесс проектирования и создания сайта…
-
Сколько стоит создание сайта
-
Зачем нужен сайт
Мы живем на заре XXI века, когда Интернет диктует свои…
Верстка сайта – это показатель, который всё больше влияет на позиции ресурса в поисковых системах. Кроме того, она определяет, насколько сайт будет удобен для пользователей, как он будет выглядеть при просмотре в различных браузерах и с различных устройств. Работая над интернет-проектами, мы используем самые передовые виды 
Работаем со всеми видами
верстки сайта:- Статичная верстка — когда страничка имеет строго зафиксированные размеры, которые не зависят от параметров монитора пользователя. Преимущество таких сайтов – их стабильная работа во всех браузерах, простота.
- Резиновая верстка – это когда сайт и его отдельные блоки могут менять размеры в рамках определённого предела. То есть, если вы будете просматривать страницу на небольшом экране, текстовый блок уменьшится по ширине. Если же его открыть на большом экране, блоки растянутся. Такие страницы более удобны для пользователей, однако для того чтобы они стабильно работали в разных браузерах необходимо, чтобы над
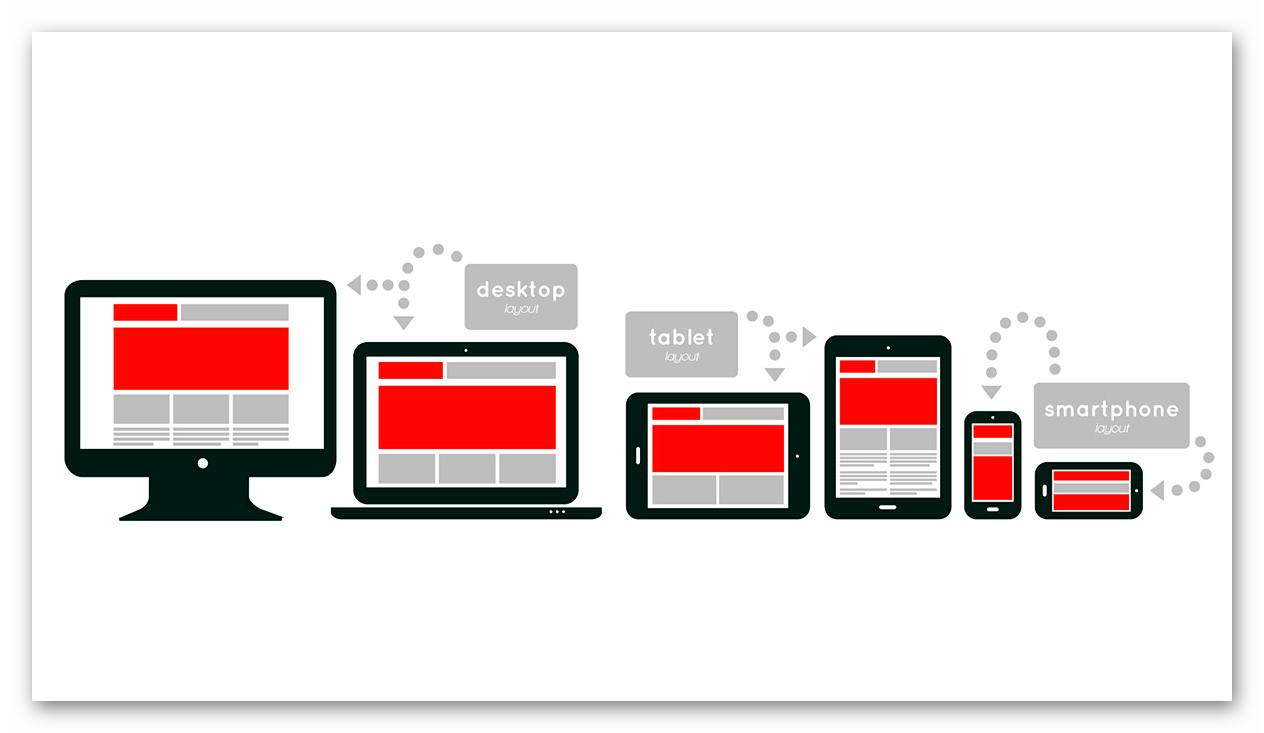
- Адаптивная верстка применяется в том случае, если необходимо обеспечить его стабильную работу и привлекательный внешний вид на широком спектре устройств – от стационарного компьютера или лэптопа до небольших планшетов и смартфонов.

Ваш сайт – на всех устройствах
Всё чаще пользователи выходят в интернет не со стационарных компьютеров, а с мобильных устройств. А вы когда-нибудь задумывались, как будет выглядеть ваш сайт на планшете, или на смартфоне? Используя адаптивную верстку сайта, мы сможем разработать для вас страницы, которые будут одинаково хорошо смотреться и на большом мониторе компьютера, и на меленьком дисплее мобильного гаджета. При таком варианте разработки сайт будет делать автоматическую адаптацию под устройство, на котором его открывают.
Мобильная верстка сайта также может предусматривать создание совмещаемого приложения, который устанавливается на смартфонах или планшетных ПК из Android-магазинов или AppStore. Здесь возможности не ограничены – привязка к местонахождению пользователя, удобство интерфейса, высокая скорость обновления и другие, ориентированные на «железо» усовершенствования.
Посредством CSS верстки сайта можно создать различные представления страниц ресурса в каждом мобильном гаджете. При этом на гаджетах могут отключаться части ненужного контента, выдаваться только отдельные CSS и макеты, адаптированные под клиента.
Стабильность во всех популярных браузерах
Мы позаботимся не только о том, чтобы сайт работал на различных устройствах, но и о его кроссбраузерности. Этот показатель определяет, насколько хорошо ваш ресурс отображается в нескольких браузерах, таких как Opera, Firefox, Chrome и т.д. Нередко хорошо работающая в Firefox страница начинает «ползти» в Chrome или наоборот. Мы обеспечим качественное отображение вашей странички во всех популярных браузерах.
HTML
верстка сайта из PSD макетаОчень часто у верстальщиков возникают трудности при работе с PSD макетами — нарисованной версией будущего Ваше сайта. Такие макеты разрабатываются дизайнерами в программе Photoshop или других редакторов и содержат шаблон, состоящий из нескольких слоев, используют сложную графику. |
Как создать динамическую планировку — Spruce Rd.
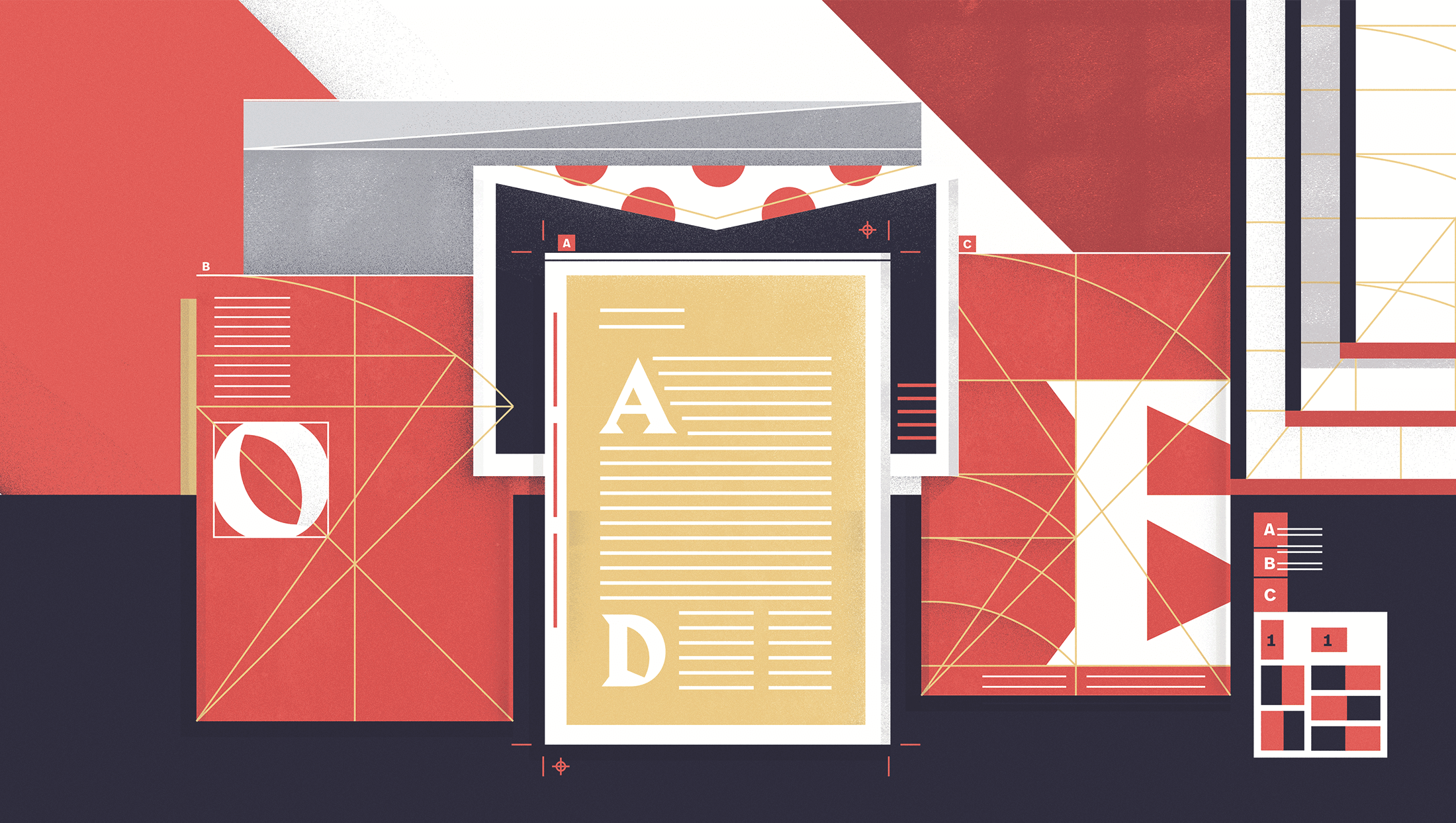
Когда я работал дизайнером полиграфии в университете, я быстро понял, что мне нужно улучшить свои навыки в плане дизайна макетов. Во время учебы в школе дизайна и вскоре после нее я в основном набирался опыта в области брендинга и иллюстраций. Хотя я полностью ценю это образование и опыт, мне не хватало дизайнерского образования в области печати, публикации и дизайна макетов. В течение первых нескольких месяцев моей работы по полиграфическому дизайну это было испытание огнем, когда я тестировал то, что было эффективным в качестве динамического макета!
Я разработал метод, который хорошо мне пригодился при разработке макетов, и решил поделиться с вами некоторыми своими секретами! Большинство из этих советов можно применить и к логотипу + веб-дизайну. Я также включил несколько примеров вдохновляющих дизайнов, которые включают эти детали. Вот несколько советов, когда вы начинаете процесс разработки макета:
Я также включил несколько примеров вдохновляющих дизайнов, которые включают эти детали. Вот несколько советов, когда вы начинаете процесс разработки макета:
Иерархия + баланс
Чтобы создать динамический макет, вы должны сосредоточиться на иерархии + балансе макета. На чем вы хотите, чтобы зритель больше всего сосредоточился? Что такое вторичная информация? Дизайны, которые не гармоничны или лишены динамической привлекательности, обычно не включают в себя иерархию. Если вашему макету не хватает этого баланса, зритель подсознательно остается в замешательстве, на чем ему следует сосредоточить свое внимание. Избегайте этой дилеммы, предусмотрев четкую иерархию макета: заголовок, подзаголовок/дополнительная информация и оставшаяся копия. Меня всегда привлекал минималистичный дизайн с очевидной иерархией + структура макета.
Брендинг Boogies | Дэн Кассаро
Эскиз
Устраните отвлекающие факторы + искушение имитировать работу другого дизайнера и сначала перенесите свою концепцию/макет на бумагу. Я первая вам скажу, что моя сила НЕ в рисовании! Я прилично рисую, но я просто хочу поощрить вас, чтобы ваши наброски были свободными. Не позволяйте стремлению к совершенству помешать вам сначала набросать идею. Мои эскизы не звездные, но они выполняют свою работу.
Я первая вам скажу, что моя сила НЕ в рисовании! Я прилично рисую, но я просто хочу поощрить вас, чтобы ваши наброски были свободными. Не позволяйте стремлению к совершенству помешать вам сначала набросать идею. Мои эскизы не звездные, но они выполняют свою работу.
Эскиз позволяет вам создавать дизайн, не отвлекаясь на компьютер. НАСТОЛЬКО легко сначала перейти к компьютеру и создать свой дизайн. Я слишком часто становлюсь жертвой этого, но признаю, что моя лучшая работа — это производная от того, что я трачу время на то, чтобы свободно набрасывать концепции. Обычно эскизы включены в мои проекты логотипов, но мне нравится включать их в качестве основы во все дизайн-проекты. Это поможет вам установить иерархию, а также изучить контент и элементы, необходимые для вашего дизайна. Поверьте мне, всего через несколько минут наброска у вас будет момент ясности для структуры вашего дизайна.
Торговая марка Walden | Чарри Чон
Типографика
Я уже говорил и буду продолжать настаивать на том, что типографика лежит в основе каждого дизайна. Если у вас слабая типографская верстка, ничто не сможет это компенсировать. Сначала сосредоточьтесь на выборе типографики, прежде чем углубляться в другие элементы дизайна. Выберите шрифты, которые подходят для концепции и аудитории и хорошо сочетаются друг с другом. Благодаря сильному типографскому акценту остальная часть дизайна встанет на свои места.
Если у вас слабая типографская верстка, ничто не сможет это компенсировать. Сначала сосредоточьтесь на выборе типографики, прежде чем углубляться в другие элементы дизайна. Выберите шрифты, которые подходят для концепции и аудитории и хорошо сочетаются друг с другом. Благодаря сильному типографскому акценту остальная часть дизайна встанет на свои места.
Начать в черно-белом режиме
Теперь, когда у вас есть набросок макета, вы можете перенести эту концепцию на компьютер! Однако не торопитесь… начните с черного и белого. Если вы разрабатываете макет для печати, макет журнала, медиа-комплект, документ или другой макет, начните свой дизайн в черно-белом режиме. Если ваш макет требует иллюстраций, фотографий или шаблонов, просто заполните эту область серым прямоугольником/кругом-заполнителем. Мне нравится использовать 20% черного цвета, чтобы указать, что область в конечном итоге будет заполнена.
Думайте об этом макете как о каркасе вашего дизайна. Минимизируя дизайн и цвет, вы фокусируете свой дизайн на динамическом макете, а не полагаетесь на цвет или графику для компенсации.
Bec Brittain Брендинг + Дизайн каталога | Lotta Nieminen
Устранение отвлекающих факторов
Когда у вас будет готов каркас вашего дизайна, обратите внимание, где вы можете удалить отвлекающие факторы. Ваш дизайн выглядит слишком загроможденным? Слишком много информации + контента, который можно сократить? Ищите способы минимизировать дизайн, направляя зрителя к информации, на которой вы хотите сосредоточиться.
Завершение дизайна
Теперь, когда ваш макет усовершенствован, вы можете добавить цвет и другие графические элементы, чтобы завершить дизайн. Обязательно сохраните исходный каркас для справки на случай, если вам понадобится создать альтернативную версию. Сфокусируйте свой дизайн на строгой цветовой палитре, применяемой к фотографии, иллюстрации, типографике и узорам. Это этап проектирования, который действительно оживляет ваш макет!
Совет: Не ограничивайтесь сосредоточением внимания на одном дизайне макета. Если вы работаете в InDesign или Illustrator, создайте несколько страниц/монтажных областей и позвольте себе исследовать разные направления. Чаще всего моя первая идея, которую я сначала считаю отличной, в конечном итоге выглядит любительской по сравнению с другими моими дизайнерскими исследованиями.
Чаще всего моя первая идея, которую я сначала считаю отличной, в конечном итоге выглядит любительской по сравнению с другими моими дизайнерскими исследованиями.
Есть ли у вас какие-нибудь полезные советы по созданию динамического макета? Поделись, пожалуйста! Есть ли какие-либо другие советы/ресурсы, о которых вы хотели бы узнать больше? Дайте мне знать, и я смогу углубиться в будущую запись в блоге.
Динамический макет во время разработки. Динамическая компоновка необходима для… | Райан Лукас | Subform
Динамическая компоновка необходима для современных пользовательских интерфейсов. Можем ли мы упростить работу с визуальным инструментом?
Опубликовано в·
Чтение через 8 мин.·
6 марта 2018 г.«Дизайн во многом зависит от ограничений». —Чарльз Имс
«Ограничения не являются ограничениями; они — проницательность». — Стив Сандерсон
При проектировании цифровых продуктов общим ограничением является то, что интерфейсы должны работать на различных устройствах. Дизайнеры полиграфии знают физический размер своей продукции, будь то страница формата А4 или 48-футовый рекламный щит. Дизайнерам пользовательского интерфейса не так повезло — одному программному продукту может потребоваться поддержка смартфонов, планшетов, ноутбуков, настольных компьютеров, телевизоров и т. д.¹
Дизайнеры полиграфии знают физический размер своей продукции, будь то страница формата А4 или 48-футовый рекламный щит. Дизайнерам пользовательского интерфейса не так повезло — одному программному продукту может потребоваться поддержка смартфонов, планшетов, ноутбуков, настольных компьютеров, телевизоров и т. д.¹
Исследование и проектирование с учетом этого ограничения могут быть затруднены при использовании статических визуальных инструментов. Нарисовать изображение каждого возможного макета — это куча усилий (хотя, возможно, это проще, чем пытаться смоделировать всю сложность в своей голове). Часто проекты просто отправляются в производство с полностью или частично нерешенными аспектами динамической компоновки: дизайнерские решения передаются инженерам.
Конечно, инструментарий на стороне производства немного более мощный: механизмы динамической компоновки, такие как flexbox в CSS, AutoLayout в iOS и ConstraintLayout в Android, позволяют фронтенд-инженеру создавать правила и отношения между элементами, а затем позволяют компьютеру обрабатывать пиксельные проталкивания. Однако замена инструмента визуального дизайна кодом имеет свои недостатки. Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знакомы с этим танцем:
Однако замена инструмента визуального дизайна кодом имеет свои недостатки. Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знакомы с этим танцем:
- Жонглирование запутанным синтаксисом
( «Еще раз в чем разница между align-items и justify-content?» ) - Отладка непредвиденных результатов или ошибок
( »wait , куда делась моя кнопка?» ) - Перезагрузка, проверка результатов, настройка значений, перезагрузка… до тошноты
Проблема здесь в том, что, хотя динамическая компоновка функционально сложна, ее создание — это скорее визуальный процесс. И задачи визуального дизайна действительно выигрывают от прямого манипулирования и жесткой обратной связи:
«Хм, этот макет действительно не работает, когда окно просмотра узкое. Что, если я перенесу это сюда? Нет, это неправильно. Может быть, эти значки должны располагаться вертикально? Да, так лучше.
Давайте добавим больше пространства между ними. Ой, слишком много места. Давайте попробуем сократить это пополам. Идеальный.»
Возникает несколько интересных вопросов. Если создание динамических макетов для производственных пользовательских интерфейсов — это визуальный процесс, почему для него нет визуальных инструментов? И разве дизайнеры не должны исследовать и определять поведение макета — явно в рамках своей области знаний — вместо того, чтобы полагаться на инженеров?
Инструменты проектирования, ориентированные на производство, не получили широкого распространения.
Честно говоря, создание динамических макетов программно — не единственный вариант: такие IDE, как Apple Interface Builder, Android Studio и Microsoft Blend для Visual Studio, имеют визуальные редакторы макетов². Но хотя эти инструменты иногда используются фронтенд-инженерами, они не особо прижились у дизайнеров продуктов.
Визуальные редакторы макетов в IDE, такие как Interface Builder, Android Studio и Visual Studio Blend, не очень понравились дизайнерам продуктов.
Вполне вероятно, что для этого есть несколько причин, но наша основная теория проста: инструменты, которые выявляют производственные ограничения, часто кажутся дизайнерам слишком ограничивающими. Это особенно верно во время расходящихся этапов проектирования, когда вам нужно быстро концептуализировать и изучить множество возможностей. Инструменты, основанные на ограничениях, могут заставить вас формализовать проектные решения и разобраться с деталями, прежде чем вы будете готовы. Часто кажется, что инструмент борется с вами, а не является средством для размышлений³ 9.0003
С другой стороны, полностью произвольные инструменты рисования позволяют дизайнерам слишком легко игнорировать реальные производственные ограничения. Признание ограничений и реагирование на них, возможно, является ключевым моментом процесса проектирования. Это то, что отличает дизайнерское решение от случайного действия. Работа внутри ограничений часто дает более целенаправленные, проницательные и полезные решения.
Можем ли мы сбалансировать ограничения макета и прямое манипулирование?
Эта конкретная проблемная область — балансировка знакомого опыта прямого манипулирования инструментами рисования с реалиями производственных ограничений — это то, что мы с Кевином Лайнахом исследовали вместе с Подформа .
Поскольку динамическая компоновка кажется особенно острой проблемой как для дизайнеров, так и для инженеров, мы решили сосредоточиться на этом: можем ли мы выявить ограничения компоновки во время разработки полезным и удобным способом, но при этом оставаться верными для производственной среды?
Вот несколько принципов, которые мы уже придумали, а также несколько примеров из реальной жизни. (Приведенные ниже демонстрации Subform были записаны непосредственно из последней бета-версии.)
Допустим, вы разрабатываете экран с разбивкой по макронутриентам для приложения по питанию. Первоначальная идея состоит в том, чтобы упорядочить счетчики белков, жиров и углеводов в виде горизонтального стека, охватывающего всю ширину окна просмотра.
После проверки команда предложила, чтобы на этом экране также отображались пищевые волокна. При простом рисовании в произвольной форме⁴ макет изменения выглядит примерно так: продублируйте одно из полей, выполните некоторые вычисления, чтобы определить новые размеры для всего, сохраняя при этом одинаковый интервал, измените размер и выровняйте все поля, затем измените текст.
Добавление нового блока макронутриентов в Sketch требует большого количества ручных операций с пикселями.Это изменение можно легко внести в неограниченный инструмент, но это не easy — это отнимает много времени и повышает вероятность того, что вы случайно испортите существующий дизайн.
В Subform работа в рамках ограничений механизма компоновки может упростить это изменение. Механизм компоновки достаточно умен, чтобы автоматически делить доступное пространство между счетчиками питательных микроэлементов. Чтобы добавить поле для клетчатки, вы можете просто продублировать одно из существующих полей и изменить текст:
Добавление нового поля макронутриентов в подчиненную форму — это, по сути, просто дублирующая операция.
Это здорово, но такое изменение дизайна часто вызывает дополнительные вопросы. Где должно располагаться волокно в порядке — первое, последнее? Должна ли коробка из волокна быть шире, чем другие, для акцента?
Это еще один случай, когда использование ограничений позволяет дизайнеру переложить эту рутинную работу на компьютер. В Subform вы можете просто перетащить волокнистую коробку, чтобы переупорядочить ее в любое место в стеке:
Изменение порядка элементов внутри стека можно выполнить с помощью перетаскивания.Во время перетаскивания появляется наложение интервала стека вместе с индикатором того, где будет размещен элемент. При сбросе вы увидите, что другие элементы в стеке автоматически перестраиваются с сохранением всех интервалов.
Перестановка и изменение размера элементов внутри сетки работает почти так же. Если пользовательский интерфейс макронутриентов настроен как сетка, при перетаскивании отдельных элементов или изменении их размера они будут привязаны к линиям сетки, показанным на наложении:
Перестановка и изменение размеров элементов внутри сеток также является быстрым перетаскиванием.
Просто возможность перемещать объекты внутри одного стека или сетки по-прежнему довольно ограничена. Визуальное исследование должно быть более гибким.
Представьте, что вы разрабатываете форму. Разместив все необходимые входные данные, вы хотели бы посмотреть, можно ли сделать его более компактным, возможно, удвоив некоторые входные данные в отдельные строки.
В Subform элементы можно перетаскивать между различными стопками. Вначале вы разработали форму как одну основную вертикальную стопку элементов:
Чтобы поместить два входа в одну строку, вам нужно вложить дочерний горизонтальный стек внутрь этого основного стека, а затем перетащить в него входы:
Прямое управление иерархией: создание горизонтального стека внутри вертикального стека и перетаскивание элементов. В производственной среде интерфейсы обычно строятся на основе такой иерархии (например, иерархии представлений в iOS или веб-модели DOM). Иерархия формализует отношения между элементами. Затем эти отношения используются для управления такими вещами, как размер и положение.
Затем эти отношения используются для управления такими вещами, как размер и положение.
Иерархии могут быстро становиться глубокими, поэтому навигация по ним только с помощью дерева или меню слоев может быть громоздкой. (Возможно, вы сталкивались с этой проблемой при работе с большим количеством вложенных групп в Photoshop или Sketch.)
Чтобы улучшить ситуацию, мы ввели контекстный помощник для навигации по иерархии прямо на холсте. При перетаскивании элемента вы можете просто нажать клавишу Tab для циклического просмотра всех элементов под курсором мыши:
Это значительно упрощает перемещение элементов между разными частями макета. Элементы можно перемещать не только между разными стопками, но и между стопками и сетками. Возможно, вы хотите начать изучать форму как сетку, а не стопку. Удерживая клавишу alt , вы можете копировать входной элемент между стеком и сеткой (а не просто перемещать его) — и даже размещать его в определенном месте сетки:

Иногда просто хочется быстро изложить идею. Трудно превзойти в этом наброски произвольной формы, поэтому Subform по-прежнему позволяет вам рисовать и управлять текстом и блоками традиционным способом…
Манипулирование произвольной формой все еще присутствует в Subform.… когда вы будете готовы, элементы могут быть формализованы в компоновку, где они извлекают выгоду из силы ограничений: постоянный интервал, быстрое изменение порядка, адаптация к размеру родителя и так далее.
По мере того, как все начинает складываться, вы можете формализовать дизайн в виде взаимосвязей компоновки.Вы также всегда можете извлечь любой элемент из его стека или макета сетки. В этом «самоуправляемом» режиме элемент игнорирует правила компоновки своего родителя и может быть более свободно преобразован:
Элементы всегда можно сделать самоуправляемыми и ими можно более свободно манипулировать. Мы слышали от многих дизайнеров разочарование тем, что современные инструменты визуального дизайна на самом деле не отражают реалии и требования производственной среды. Программное обеспечение условное, с отслеживанием состояния, управляемое данными. Рисование изображений интерфейсов (даже анимированных) просто не имитирует это.
Программное обеспечение условное, с отслеживанием состояния, управляемое данными. Рисование изображений интерфейсов (даже анимированных) просто не имитирует это.
Трудно сбалансировать. Простой в освоении и свободный характер традиционных инструментов рисования хорошо подходит для быстрого изучения идей. Введение производственных ограничений часто может просто превратить инструмент в паршивую подобие реальной вещи, что приводит к большому количеству дополнительной работы по созданию артефактов, которые на самом деле бесполезны при создании продукта. Обе стороны в конечном итоге страдают от своих усилий: «Кто за двумя зайцами гонится, тот ни одного не поймает».
С другой стороны, выявление ограничений в процессе проектирования обещает новые идеи, более быстрый цикл обратной связи и более легко реализуемые решения. Благодаря функциям динамического макета Subform мы пытаемся пройти по этому канату. У нас определенно нет ответов на все вопросы, но мы хотели бы услышать, как это подходит для вашей работы.
Если вы хотите попробовать Subform, вы можете присоединиться к бета-тестированию на нашем веб-сайте и загрузить его сегодня. ✌️
Примечания
¹ Физический размер экрана устройства — не единственная переменная. Apple рекомендует, например, чтобы приложения для iPhone и iPad фактически поддерживали 22 различных размера области просмотра. Расстояние чтения и тип ввода (например, сенсорный экран, мышь или пульт от телевизора) также могут влиять на решения дизайнера по компоновке.
² Конечно, этот список не является исчерпывающим (есть и примеры не для IDE). Следует отметить: многие инструменты для рисования, такие как Sketch, добавили основные ограничения «закрепления» или «изменения размера» (то, что Apple назвала «пружинами и стойками»). Я не включаю их здесь, потому что, хотя они просты в использовании и понимании, на самом деле они не имитируют большинство систем производственной компоновки и, как правило, ломаются при любой сложности реальной компоновки.

 В зависимости от правильности
В зависимости от правильности