Включение отладки для приложений ASP.NET — Visual Studio (Windows)
- Статья
- Чтение занимает 8 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Вы можете выполнять отладку приложений ASP.NET и ASP.NET Core в Visual Studio. Точный процесс зависит от типа приложения (ASP.NET или ASP.NET Core) и от того, выполняется ли он в IIS Express или на локальном сервере IIS.
Примечание
Приведенные далее шаги и параметры относятся только к отладке приложений на локальном сервере. При отладке приложений на удаленном сервере IIS используется подключение к процессу, а эти параметры игнорируются.
Встроенный сервер IIS Express входит в состав Visual Studio. IIS Express является сервером отладки по умолчанию для проектов ASP.NET и ASP.NET Core. Он уже предварительно настроен. Это самый простой способ отладки, идеально подходящий для первоначальной отладки и тестирования.
Для ASP.NET Core также можно выполнить отладку на веб-сервере Kestrel.
Можно также выполнять отладку приложения ASP.NET или ASP.NET Core на локальном сервере IIS (версии 8.0 или более поздней), настроенном для запуска этого приложения. Для отладки на локальном сервере IIS необходимо выполнить следующие требования.
Если она не установлена, установите рабочую нагрузку ASP.NET и веб-разработка. (Перезапустите Visual Studio Installer, выберите Изменить и добавьте эту рабочую нагрузку.
 )
)Запустите Visual Studio от имени администратора.
Установить и правильно настроить IIS, указав соответствующие версии ASP.NET и (или) ASP.NET Core. Дополнительные сведения об использовании IIS с ASP.NET Core см. в статье Размещение ASP.NET Core в Windows со службами IIS. Инструкции для ASP.NET см. в статье Установка служб IIS и модулей ASP.NET.
Убедиться, что приложение работает в IIS без ошибок.
Отладка приложений ASP.NET
Сервер IIS Express используется по умолчанию и уже предварительно настроен. Если вы хотите выполнять отладку на локальном сервере IIS, убедитесь, что выполняются требования для отладки на локальном сервере IIS.
Выберите проект ASP.NET в Обозревателе решений Visual Studio, щелкните значок Свойства и нажмите сочетание клавиш ALT+ВВОД либо щелкните проект правой кнопкой мыши и выберите пункт

Перейдите на вкладку Интернет.
В области Свойства в разделе Серверы выполните следующее.
- Для сервера IIS Express выберите IIS Express в раскрывающемся списке.
- Для локального сервера IIS:
- в раскрывающемся списке выберите Локальный сервер IIS;
- рядом с полем URL-адрес проекта установите флажок Создать виртуальный каталог, если вы еще не настроили приложение в службах IIS.
В разделе Отладчики выберите ASP.NET.
Выберите Файл>Сохранить выбранные элементы или нажмите сочетание клавиш CTRL+S, чтобы сохранить изменения.
Для отладки приложения установите точки останова в некоторых местах кода проекта. На панели инструментов Visual Studio убедитесь, что для конфигурации задано значение Отладка, и нужный вам браузер отображается в поле эмулятора IIS Express (<имя браузера>) или Локальный сервер IIS (<имя браузера>) в поле эмулятора.

Чтобы начать отладку, на панели инструментов выберите IIS Express (<имя браузера>) или Локальный сервер IIS (<имя браузера>), а затем выберите Начать отладку в меню Отладка или нажмите клавишу F5. Отладчик приостанавливает выполнение в точках останова. Если отладчик не может попасть в точки останова, см. раздел Устранение неполадок при отладке.
Отладка приложений ASP.NET Core
Сервер IIS Express используется по умолчанию и уже предварительно настроен. Если вы выполняете отладку на локальном сервере IIS, а не на IIS Express, убедитесь, что выполняются требования для отладки на локальном сервере IIS. Также имеется профиль по умолчанию, основанный на имени проекта, который настроен для веб-сервера Kestrel.
Выберите проект ASP.NET Core в Обозревателе решений Visual Studio, щелкните значок Свойства и нажмите сочетание клавиш ALT+ВВОД либо щелкните проект правой кнопкой мыши и выберите пункт Свойства.

Перейдите на вкладку Отладка и щелкните ссылку, чтобы открыть Пользовательский интерфейс профилей запуска отладки
Представленный пользовательский интерфейс соответствует параметрам в файле launchSettings.json проекта. Дополнительные сведения об этом файле см. в разделе «Разработка и launchSettings.json» из статьи Использование нескольких сред в ASP.NET Core.
Выберите профиль, который необходимо настроить для отладки.
- Для сервера IIS Express выберите IIS Express в раскрывающемся списке.
- Для Kestrel выберите профиль с таким же именем, как и у проекта.
- Для локальных служб IIS выберите Создать и создайте профиль IIS.
Убедитесь, что флажок Запуск браузера установлен.
Убедитесь, что URL-адрес, URL-адрес приложения и URL-адрес SSL приложения указаны правильно.

URL-адрес задает расположение узла для .NET или .NET Core. Если профиль назван как проект (то есть свойство commandName в launchSettings.json имеет значение Project), то сервер Kestrel ожидает передачи данных по указанному порту. Для профиля IIS значение обычно совпадает с URL-адресом приложения. Дополнительные сведения см. в разделе Настройка проекта в части «Профиль запуска служб IIS».
URL-адрес приложения и URL-адрес SSL приложения указывают URL-адрес(а) приложения. Если профиль назван по проекту, это свойство задает URL-адреса сервера Kestrel (обычно https://localhost:5001 и http://localhost:5000. ). Для IIS Express URL-адрес SSL приложения — обычно http://localhost:44334..
В разделе Переменные среды убедитесь, что параметр ASPNETCORE_ENVIRONMENT существует и имеет значение Разработка. Если это не так, добавьте переменную.

Дополнительные сведения о переменных среды см. в разделе Среды.
Для отладки приложения установите точки останова в некоторых местах кода проекта. На панели инструментов Visual Studio убедитесь, что в качестве параметра конфигурации задано значение Отладка.
Чтобы начать отладку, выберите имя профиля на панели инструментов, например <имя профиля проекта>, IIS Express или <имя профиля IIS> на панели инструментов, выберите Начать отладку выберите Отладка или нажмите клавишу F5. Отладчик приостанавливает выполнение в точках останова. Если отладчик не может попасть в точки останова, см. раздел Устранение неполадок при отладке.
Отладка приложений ASP.NET Core
Сервер IIS Express используется по умолчанию и уже предварительно настроен. Если вы хотите выполнять отладку на локальном сервере IIS, убедитесь, что выполняются требования для отладки на локальном сервере IIS.
Выберите проект ASP.NET Core в Обозревателе решений Visual Studio, щелкните значок Свойства и нажмите сочетание клавиш ALT+ВВОД либо щелкните проект правой кнопкой мыши и выберите пункт
Выберите вкладку Отладка.
В области Свойства рядом с полем Профиль выполните следующее.
- Для сервера IIS Express выберите IIS Express в раскрывающемся списке.
- Для локального сервера IIS выберите в раскрывающемся списке имя приложения или нажмите Создать, создайте новое имя профиля и нажмите кнопку ОК.
В раскрывающемся списке рядом с полем Запуск выберите IIS Express или IIS.
Убедитесь, что флажок Запуск браузера установлен.
В разделе Переменные среды убедитесь, что параметр ASPNETCORE_ENVIRONMENT существует и имеет значение Разработка.
 Если этот параметр отсутствует, нажмите кнопку Добавить и добавьте его.
Если этот параметр отсутствует, нажмите кнопку Добавить и добавьте его.Выберите Файл>Сохранить выбранные элементы или нажмите сочетание клавиш CTRL+S, чтобы сохранить изменения.
Для отладки приложения установите точки останова в некоторых местах кода проекта. В панели инструментов Visual Studio убедитесь, что для конфигурации задано значение Отладка, а в поле эмулятора указано IIS Express или имя нового профиля IIS.
Чтобы начать отладку, на панели инструментов выберите IIS Express или <Имя профиля IIS>, а затем выберите Начать отладку в меню Отладка или нажмите клавишу F5. Отладчик приостанавливает выполнение в точках останова. Если отладчик не может попасть в точки останова, см. раздел Устранение неполадок при отладке.

Устранение неполадок отладки
Если при отладке на локальном сервере IIS не удается достичь точки останова, выполните следующие шаги для устранения неполадок.
Запустите веб-приложение из IIS и убедитесь, что оно работает правильно. Оставьте веб-приложение работать.
В Visual Studio выберите Отладка > Подключение к процессу или нажмите клавиши CTRL+ALT+P, а затем подключитесь к процессу ASP.NET или ASP.NET Core (обычноw3wp.exe или dotnet.exe). Дополнительные сведения см. в разделах Подключение к процессу и Поиск имени процесса ASP.NET.
Если вы можете подключиться и попасть в точку останова путем выбора пункта Подключиться к процессу, но не путем выбора Отладка>Начать отладку или нажатия клавиши F5, скорее всего, в свойствах проекта неправильно задан параметр. Если вы используете файл HOSTS, также проверьте правильность его настройки.
Если вы используете файл HOSTS, также проверьте правильность его настройки.
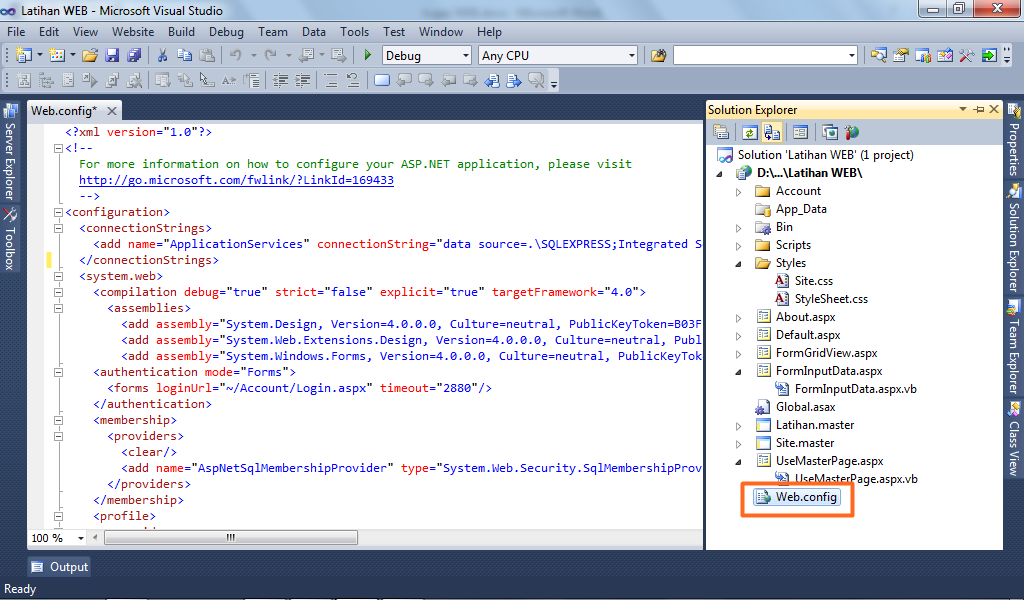
Настройка отладки в файле web.config
В проектах ASP.NET по умолчанию имеются файлы web.config, которые содержат сведения о конфигурации и запуске, в том числе параметры отладки. Файлы web.config должны быть правильно настроены для отладки. Обновить файлы web.config можно с помощью параметров Свойства, которые рассматривались в предыдущих разделах, но можно также настроить эти файлы вручную.
Примечание
В проектах ASP.NET Core изначально нет файлов web.config, но для настройки сведений о конфигурации и запуске можно использовать файлы appsettings.json и launchSettings.json. При развертывании приложения в этом проекте создается файл (или файлы) web.config, но обычно в нем отсутствуют сведения об отладке.
Совет
Процесс развертывания может обновить параметры в web.config, поэтому, прежде чем приступить к отладке, проверьте, настроена ли отладка в файле web. config.
config.
Чтобы вручную настроить отладку в файле web.config, выполните следующие действия.
В Visual Studio откройте файл web.config проекта ASP.NET.
Файл web.config — это XML-файл, поэтому он содержит вложенные разделы, помеченные тегами. Найдите раздел
configuration/system.web/compilation. (Если элементcompilationне существует, создайте его.)Убедитесь, что атрибут
debugв элементеcompilationимеет значениеtrue. (Если в элементеcompilationотсутствует атрибутdebug, добавьте его и установите для него значениеtrue.)Если вместо сервера IIS Express по умолчанию вы используете локальный сервер IIS, убедитесь, что значение атрибута
targetFrameworkв элементеcompilationсоответствует платформе на сервере IIS.Элемент
compilationв файле web. config должен выглядеть, как показано в следующем примере:
config должен выглядеть, как показано в следующем примере:Примечание
Этот пример представляет часть файла web.config. Обычно в элементах
configurationиsystem.webимеются дополнительные разделы XML, а элементcompilationможет также содержать другие атрибуты и элементы.<configuration> ... <system.web> <compilation debug="true" targetFramework="4.6.1" ... > ... </compilation> </system.web> </configuration>
ASP.NET автоматически обнаруживает изменения в файлах web.config и применяет новые параметры конфигурации. Не нужно перезагружать компьютер или сервер IIS, чтобы изменения вступили в силу.
Веб-сайт может содержать несколько виртуальных каталогов и подкаталогов, и в каждом из них могут быть файлы web.config. Приложения ASP.NET наследуют параметры конфигурации из файлов web.config, находящихся на более высоких уровнях в пути URL-адреса. Параметры иерархических файлов web.config применяются ко всем приложениям на более низком уровне в иерархической структуре. Настройка другой конфигурации в файле web.config, находящемся ниже в иерархической структуре, переопределяет параметры, заданные в файле на более высоком уровне.
Параметры иерархических файлов web.config применяются ко всем приложениям на более низком уровне в иерархической структуре. Настройка другой конфигурации в файле web.config, находящемся ниже в иерархической структуре, переопределяет параметры, заданные в файле на более высоком уровне.
Например, если задать debug="true" в файле www.microsoft.com/aaa/web.config, все приложения в папке aaa и во всех вложенных папках aaa наследуют этот параметр, кроме тех приложений, у которых имеется собственный файл web.config.
Важно!
Режим отладки значительно снижает производительность приложения. При развертывании рабочего приложения или проведении измерений производительности задайте debug="false" в web.config и укажите сборку выпуска.
См. также
- Отладка ASP.NET: системные требования
- Практическое руководство. Запуск рабочего процесса в учетной записи пользователя
- Практическое руководство.
 Поиск имени процесса ASP.NET
Поиск имени процесса ASP.NET - Отладка развернутых веб-приложений
- Практическое руководство. Отладка исключений ASP.NET
- Отладка веб-приложений: ошибки и устранение неполадок
asp.net — debug=true в web.config = ПЛОХАЯ вещь?
спросил
Изменено 6 месяцев назад
Просмотрено 69 тысяч раз
Мы наблюдаем большое количество ошибок фрагментации виртуальной памяти и нехватки памяти, а затем она достигает предела в 3 ГБ.
Для отладки компиляции установлено значение true в web.config, но я получаю разные ответы от всех, кого я спрашиваю, вызывает ли отладка значение true, чтобы каждый aspx компилировался в случайные области ОЗУ, таким образом фрагментируя этот ОЗУ и в конечном итоге вызывая проблемы с памятью ?
- asp.
 net
net - web-config
Скотт Гатри (менеджер группы разработчиков ASP.NET) написал об этом интересный пост.
Наиболее важные моменты, почему не следует оставлять debug="true" :
- Компиляция страниц ASP.NET занимает больше времени (поскольку некоторые пакетные оптимизации отключены)
- Код может выполняться медленнее (поскольку включены некоторые дополнительные пути отладки)
- Во время выполнения приложение использует гораздо больше памяти
- Сценарии и изображения, загруженные из обработчика WebResources.axd, не кэшируются браузером, что приводит к большему количеству запросов между клиент и сервер
Он также упоминает флаг
Обновление : развертывание веб-приложений с debug="true" по-прежнему плохой, как вы можете прочитать в недавнем сообщении в блоге Скотта Хансельмана:
Вот почему debug="true" — это плохо.
Серьезно, мы не шутим.
- Преодолевает тайм-аут выполнения запроса, делая его фактически бесконечным
- Отключает оптимизацию страницы и JIT-компилятора
- В версии 1.1 приводит к чрезмерному использованию памяти средой CLR для отслеживания отладочной информации.
- В версии 1.1 отключает пакетную компиляцию динамических страниц, что приводит к созданию 1 сборки на странице.
- Для кода VB.NET приводит к чрезмерному использованию WeakReferences (используется для редактирования и продолжения поддержки).
Важное примечание: вопреки тому, что иногда считают, установка retail="true" в элементе не является прямым противоядием от имея отладку = "истина"!
1
Флаг отладки должен быть установлен в значение false в файле web.config, если вам действительно не нужно отлаживать приложение.
Запуск в режиме отладки может несколько увеличить использование памяти, но вряд ли это приведет к таким серьезным проблемам, о которых вы говорите. Тем не менее, вы должны установить для него значение false, чтобы устранить эффект, который он имеет, и посмотреть, заметите ли вы какие-либо улучшения.
Тем не менее, вы должны установить для него значение false, чтобы устранить эффект, который он имеет, и посмотреть, заметите ли вы какие-либо улучшения.
При запуске в режиме отладки сборка мусора работает иначе. Время жизни переменных расширяется от их фактического использования до области действия переменной (чтобы можно было показать значение в отладчике). Это заставляет некоторые объекты жить дольше, прежде чем они будут удалены сборщиком мусора.
Компилятор не оптимизирует код при компиляции в режиме отладки, а также добавлено несколько дополнительных инструкций nop , чтобы в каждой строке кода была хотя бы одна инструкция, где можно поставить точку останова.
Создание исключения в режиме отладки занимает значительно больше времени. (Однако обычно код не должен вызывать исключения так часто.)
AFAIK "debug = true" не вызывает упомянутую вами ситуацию.
Я столкнулся с той же проблемой с приложением ASP.NET, которое создавало изображения на лету.
так что я думаю у вас проблема с не утилизируемыми ресурсами.
Если вы развертываете файлы aspx с файлами кода программной части на сервере. Он будет скомпилирован один раз, когда запрос придет на aspx. затем он будет храниться в кеше до тех пор, пока файл не изменится.
Это абсолютно может повлиять на память, просто взгляните на некоторые счетчики производительности и сравните обе конфигурации.
Если на вашем сайте много файлов, меня больше беспокоит disk io в папке временных файлов asp.net.
Пара вопросов...
- У вас много файлов в App_Code?
- Вы разрешаете обновлять сайт или публикуете его?
- Если да, сайт часто обновляется или выполняется процесс развертывания?
- Какая аппаратная конфигурация?
Почему бы не использовать несколько конфигураций?
Web.Debug.Config — включена отладка Web.UAT.Config — на ваше усмотрение Web.Release.Config — отключить отладку
Таким образом, вы можете свести к минимуму регрессионные ошибки конфигурации, например, когда разработчик проверяет web. config с помощью debug="true"
config с помощью debug="true"
В производственных системах всегда устанавливайте Debug=false. Как следует из флага, для него следует устанавливать значение true только при отладке системы разработки.
Этот флаг не имеет ничего общего с вашей проблемой фрагментации памяти.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
python.
 Каковы функциональные различия между DEBUG = True и False в Django?
Каковы функциональные различия между DEBUG = True и False в Django?спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 14 тысяч раз
Каковы функциональные различия между переключением параметра DEBUG в файле settings.py приложения Django?
Сначала я предположил, что DEBUG=True просто включил возможность ведения журнала Django и промежуточное программное обеспечение для отчетов об ошибках, но теперь я понимаю, что это было наивно с моей стороны.
Понимание того, как внутренние системы Django работают по-разному при двух логических параметрах, помогает формировать гипотезы при работе с трудными для отладки простыми ошибками статуса 500
- питон
- джанго
2
Одним из основных преимуществ DEBUG=True являются подробные страницы ошибок. Django предоставляет подробную трассировку стека того, что пошло не так. Что очень полезно при отладке. По сути, в режиме DEBUG django запоминает каждый выполняемый SQL-запрос (что опять же делает его совершенно непригодным для производства).
Django предоставляет подробную трассировку стека того, что пошло не так. Что очень полезно при отладке. По сути, в режиме DEBUG django запоминает каждый выполняемый SQL-запрос (что опять же делает его совершенно непригодным для производства).
Кроме того, если DEBUG=True, проверка узла отключена. Другими словами, если DEBUG=False, необходимо установить ALLOWED_HOSTS.
1
DEBUG=True, если есть ошибка, страница покажет подробности ошибки., если
DEBUG=False,ALLOWED_HOSTSизsettings.pyбудет работать, вы должны внимательно настроить его.mediaиstaticне будут предоставлять доступ дляDEBUG=False, вы должны предоставить их с помощью веб-сервера, напримерNginxилиApache.
0
Начиная с Django 1.
