Dagon Design Sitemap Generator — карта сайта в WordPress
Владимир Демянович23.06.2015Карта сайта для WordPress в виде html-страницы
Для поисковиков существует специальный файл в котором содержится список страничек сайта, такая себе «карта сайта», называется этот файл Sitemap.xml и располагается в корне сайта. Благодаря ему поисковики узнают что еще можно проиндексировать на сайте. Однако этот файл не удобен для обычного человека. Намного удобней будет карта сайта в виде html-страницы, некое подобие содержания сайта как в книжках. На моем блоге посвященному притчам вы можете увидеть пример того как выглядит такая карта сайта.
Плагин Dagon Design Sitemap Generator поможет сгенерировать обыкновенную html-страницу в виде содержания с ссылками на все странички вашего блога, которые сгруппированные по категориям. В таком виде посетителю удобно находить интересные ему статьи. К тому же такая карта сайта улучшит перелинковку и индексацию вашего блога.
Где скачать и как установить Dagon Design Sitemap Generator.
Плагин Dagon Design Sitemap Generator к сожалению больше не обновляется, хотя и является достаточно популярным и актуальным. Поэтому придется его устанавливать вручную.
Скачайте плагин с сайта разработчика: dagondesign.com
- По ссылке: dagondesign.com/files/sitemap-generator.zip
- Или с моего сайта: elims.org.ua/elims-files/sitemap-generator.zip
Далее перейдите в админку: меню “Плагины” –> Добавить новый – Загрузить файл. Нажмите на “Выберите файл” и укажите путь к скачанному вами архиву sitemap-generator.zip, после этого жмите “Установить сейчас“.
Создайте страницу с любым именем, на ней мы разместим карту сайта: перейдите на вкладку HTML и напишите:
<!-- ddsitemapgen -->
Настройка Dagon Design Sitemap Generator:
Перейдите в “Настройки” –> “DDSitemapGen“. Советую сразу включить русский язык:
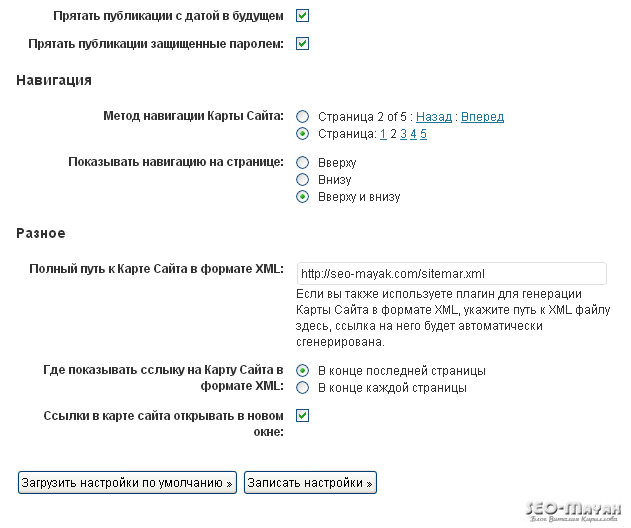
Разъясню некоторые настройки:
- “Количество единиц контента на странице” – количество отображаемых ссылок на одной странице “Карты сайта”, она разобьется на несколько страниц.
 Если эта настройка имеет нулевое значение (цифра ноль), то все страницы вашего сайта будут перечислены на одной странице.
Если эта настройка имеет нулевое значение (цифра ноль), то все страницы вашего сайта будут перечислены на одной странице. - “Метод навигации Карты Сайта” и “Показывать навигацию на странице“ — вид ссылок и размещение навигации вверху страницы, внизу или и там и там.
- Если хотите исключить некоторые страницы или категории вашего блога из «карты сайта», укажите их ID, разделяя запятыми, в соответствующих полях «Исключить категории» и «Исключить страницы».
Узнать ID страницы или категории можно, если перейти в соответствующий пункт меню админки и навести курсором на имени необходимой страницы или категории.
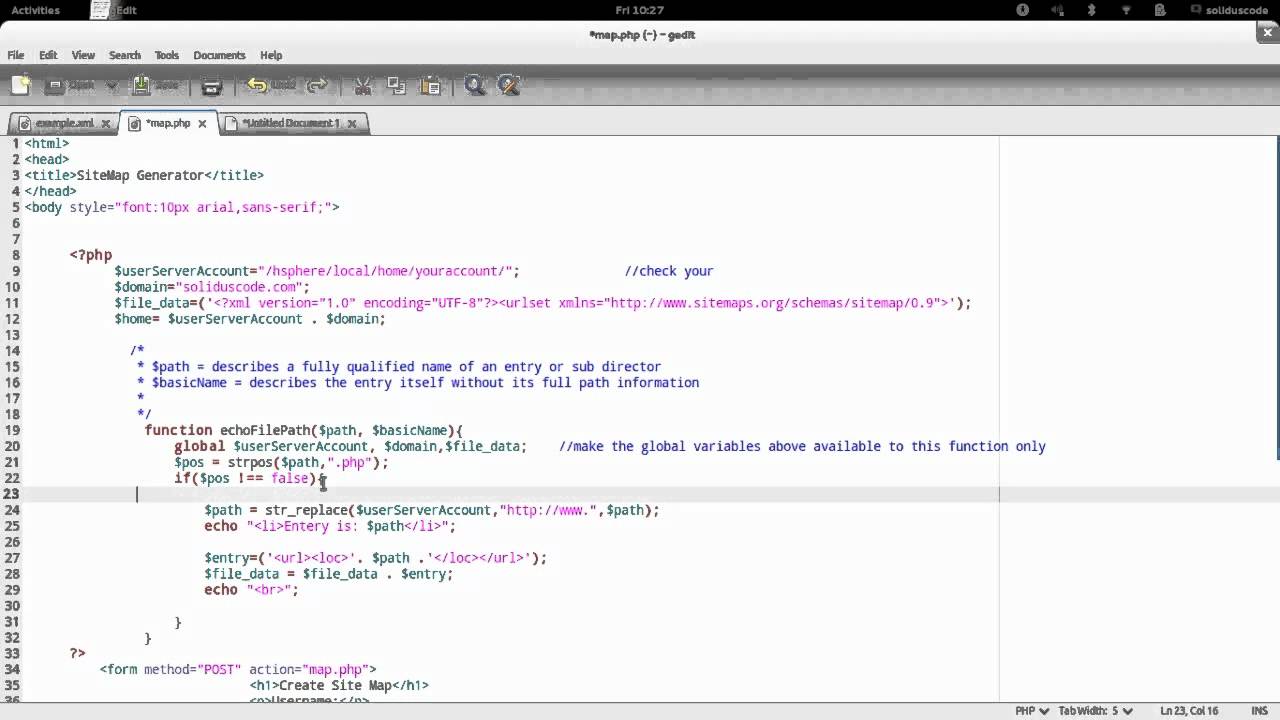
В плагине есть ссылка “Плагин написан dagondesign.com“. Можете ее удалить: для этого нужно отредактировать файл sitemap-generator.php. Откройте меню “Плагины” – >“Редактор” и выберите нужный нам Dagon Design Sitemap Generator. Осталось найти и удалить вот такую строчку в коде:
$t_out .= '<div><p>' .DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div>';
Dagon Design Sitemap Generator поможет посетителям лучше ориентироваться по вашему сайту, что должно улучшить поведенческие факторы, которые немаловажны в SEO. В последнее время им придается большое значение.
UPD: нашел еще один плагин для html карты сайта — PS Auto Sitemap, доступен на официальном сайте плагинов wordpress, есть различные стили карт сайта.
Рекомендую прочесть мою подборку полезных плагинов для WordPress.
Понравилось? =) Поделись с друзьями:
Опубликовано в рубрике SEO, WordPressМетки: WordPress Plugin« Windows XP SP2 & WSUS: DownloadFileInternal failed for http://serv/SelfUpdate/AU/x86/SKIP/ru/wusetup.cab: error 0x80190194
Как ускорить WordPress: плагины кэширования »
Обсудить
⇧
⇩
Плагин Dagon Design Sitemap Generator
Здравствуйте. Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Карта сайта помогает лучше индексировать Ваш блог поисковиками (Яндекс, Google и т.д.). Также она приходит в помощь читателям блога: по карте сайта достаточно легко и быстро можно найти любой пост (примером карты сайта этого блога является раздел «Карта блога«. Попробуйте перейти по ссылке и Вы увидите все удобства работы с картой).
- Для начала нужно скачать плагин Dagon Design Sitemap Generator. В открывшейся странице нажимаем на Latest Realease:
- Разархивируем скаченный архив.
- И папку с плагином копируем по адресу d:\Server\home\localhost\www\web\wp-content\plugins\
- Теперь эта папка sitemap-generator должна быть вместе в папке с другими плагинами, и должна выглядить примерно следующим образом:
- И при открывании папки sitemap-generator Вы должны увидеть внутри нее следующие:
- Теперь идем в админку (Проверяем запущен ли у Вас Денвер).

- Далее в раздел Плагины
- Находим в списке плагин Dagon Design Sitemap Generator и нажимаем «Активировать» 9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно.
- Открываем в админке в разделе «Настройки» пункт «DDSitemapGen«
- Для удобства можете в Language
- Обновить страницу в бразуере, чтобы увидеть русскиий язык
- Теперь, самое главное: нам нужно создать страницу с картой сайта. Для этого в админке в разделе «Страницы» нажимаем «Добавить новую».
- Даем название странице, переключаемся в режим HTML и туда добавляем код
&lt;!-- ddsitemapgen --&gt;
(ниже пример на моем будущем блоге).

- Нажимаем «Опубликовать». И все, готово! Вот результат:
___________________________
На сегодня все. Так подробно о скачивании и активация плагина я написал и показал только тут, в будущем буду писать примерно следующее: «скачиваем плагин и активируем его».
Если Вы забудете, как нужно активировать тот или иной плагин, этот пост будет Вам помощью. Для активации плагинов в большинстве случаем нужно выполнить только 8 шагов данного урока. А вставка кодов у каждого плагина — индивидуальная.
_____________________
Следующий урок: Урок 16 Создание резерва базы данных.
Как вам урок?Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
ОСТАВИТЬ КОММЕНТАРИЙ
Помогите стать лучше, скажите что не так?
НепонятноУрок устарелДругоеСпасибо за помощь в развитии проекта!
0 нравится
Поделиться ссылкойКак добавить HTML-карту сайта в WordPress — бесплатные учебные пособия по WordPress для неспециалистов
Добавление карты сайта поможет посетителям найти больше вашего контента. Из этого руководства вы узнаете, как добавить карту сайта HTML в WordPress.
Из этого руководства вы узнаете, как добавить карту сайта HTML в WordPress.
Добавление карты сайта помогает посетителям (и поисковым системам) найти больше вашего контента и является отличным ресурсом для людей, которые испытывают трудности при навигации по вашему сайту. Они могут просто посетить карту сайта и нажать на то место, куда они хотят перейти на вашем сайте.
В этом уроке мы покажем вам, как добавить карту сайта в формате HTML на ваш веб-сайт или блог WordPress.
«Карта сайта » (не путать с картой сайта ) — это обычная веб-страница, содержащая ссылки на другие страницы вашего сайта, которые могут читать как люди, так и поисковые роботы.
Карта сайта также может помочь привлечь больше посетителей на ваш сайт, получая бесплатные органические ссылки от различных вспомогательных технологий и ботов, которые бродят по сети в поисках контента или справочных сайтов.
Создание карты сайта
Вы можете создать карту сайта вручную, просто создав новую страницу и затем добавив ссылки на новую страницу на основные страницы сайта или даже ссылки на страницы категорий (которые затем отображать контент, организованный по категориям). Чтобы улучшить поисковую оптимизацию и создать лучший опыт для пользователей вашего сайта, вы также можете включить краткое описание контента, который ваши посетители могут увидеть, когда они нажимают на ссылки.
Чтобы улучшить поисковую оптимизацию и создать лучший опыт для пользователей вашего сайта, вы также можете включить краткое описание контента, который ваши посетители могут увидеть, когда они нажимают на ссылки.
В этом руководстве вы узнаете, как создать карту сайта на своем сайте WordPress для ваших посетителей, которая будет автоматически обновляться при добавлении нового контента, используя плагин WordPress под названием Dagon Design SiteMap Plus — плагин карты сайта в формате HTML. .
Плагин Dagon Design SiteMap
Этот плагин быстро и легко добавляет плагин HTML карты сайта на ваш сайт WordPress.
URL плагина
Перейдите сюда, чтобы загрузить плагин:
http://www.dagondesign.com/files/sitemap-generator.zip
Описание плагина
Этот плагин создает карту сайта для вашего сайта на базе WordPress. Это не плагин XML для карты сайта , а настоящий генератор карты сайта, который можно настроить на собственной странице параметров в панели администратора WordPress.
Некоторые функции плагина включают:
- Поддержка многоуровневых категорий и страниц
- Исключение категории/страницы
- Многостраничная генерация с навигацией
- Поддержка постоянных ссылок
- Выберите, что отображать, в каком порядке перечислять элементы, отображать количество комментариев и/или даты публикации и многое другое.
Конфигурация плагина
Если вы еще не активировали этот плагин, прокрутите вниз меню боковой панели администратора WP и нажмите Плагины …
Активируйте плагин «Dagon Design Sitemap Generator» …
9000 3
Шаг 1 – Создайте страницу карты сайта
Прежде чем вы сможете создать карту сайта с помощью подключаемого модуля, вам необходимо создать страницу на своем сайте для отображения содержимого карты сайта.
Перейдите на страницу > Добавить новую …
Создайте страницу с заголовком «Карта сайта» и убедитесь, что слаг вашей новой страницы «карта сайта» (без кавычек) …
Выберите опцию «Текстовый» редактор (НЕ вкладку «Визуальный» редактор) и вставьте шорткод ниже в тело вашей новой страницы:
данные карты сайта на эту страницу …
Примечание: Под областью редактора сообщений убедитесь, что поле «Обсуждение» включено, и снимите флажки « разрешить комментарии » и « разрешить обратные ссылки и пингбэки » …
9 0002Кроме того, не забудьте добавить свои «метаданные» в раздел WordPress SEO, если вы уже установили и настроили SEO-плагин Yoast …
Нажмите Publish , когда закончите, чтобы создать страницу …
Шаг 2.
 Настройте параметры вашего плагина
Настройте параметры вашего плагинаТеперь, когда ваша страница карты сайта создана ( http://www.yourdomain.com/site-map )
Перейдите к Настройки > DDSitemapGen … 9000 3
Настройте параметры плагина, как показано ниже:
Общие параметры
Введите « Слаг страницы Sitemap ».
Если вы используете настройки, рекомендованные в этом руководстве, введите в это поле « карта сайта » (без кавычек). Это должно точно соответствовать «слагу» или постоянной ссылке, которая появляется в конце URL-адреса вашей карты сайта (например: http://www.yourdomain.com/site-map ) …
Создание карты сайта
Настройте параметры в этом разделе в соответствии со своими предпочтениями. На снимке экрана ниже показана рекомендуемая конфигурация для этого раздела …
Исключения
Если вы не хотите, чтобы определенные категории или страницы были включены в вашу карту сайта, введите идентификатор категорий или страниц, которые вы хотите исключить из карты сайта, в этот раздел (если вам нужна помощь на этом шаге, см.
Дополнительно,
- Чек: Скрыть посты с будущей датой
- Проверить: Скрыть элементы, защищенные паролем
Примечание: См. раздел « Дополнительная информация о подключаемом модуле » в конце этого руководства:
- Если вы указали одну из своих страниц в качестве постоянной домашней страницы вашего сайта, или
- Если на вашем сайте есть страницы, которые вы хотели бы включить в свою карту сайта, но не показывать посетителям в навигационных меню вашего сайта.
Навигация
Настройте параметры в этом разделе в соответствии со своими предпочтениями. На снимке экрана ниже показана рекомендуемая конфигурация для этого раздела…
Разное
В настоящее время у вас есть два варианта:
- http://www.
 yourdomain.com/sitemap_ index.xml — выберите этот вариант, чтобы использовать XML-карту сайта из WordPress SEO Plugins учебник
yourdomain.com/sitemap_ index.xml — выберите этот вариант, чтобы использовать XML-карту сайта из WordPress SEO Plugins учебник - http://www.yourdomain.com/sitemap.xml — выберите этот вариант, чтобы использовать XML-карту сайта из учебника Google XML Sitemap Generator .
Используйте в этом разделе карту сайта XML, созданную в руководстве WordPress SEO Plugins
Дополнительные настройки:
- « Где показывать ссылку на XML-карту сайта: » — установите « В конце каждой страницы »
- Проверить: » Ссылки на карту сайта открываются в новом окне »
Нажмите Параметры обновления , чтобы сохранить изменения …
Шаг 3 — Добавьте ссылку на карту сайта в нижнем колонтитуле сайта
Теперь, когда вы настроили параметры плагина, следующим шагом будет добавление ссылку на страницу карты вашего сайта в нижнем колонтитуле вашей темы WordPress.
Это поможет поисковым системам найти и просканировать все страницы, перечисленные на карте вашего сайта …
В зависимости от настроек вашего сервера и вашей темы WordPress, вы можете изменить файл footer.php одним из следующих способов:
- Добавление код непосредственно в файл footer.php , затем загрузите файл на свой сервер и перезапишите существующий файл (всегда делайте резервную копию ваших файлов перед внесением каких-либо изменений) или
- Редактирование содержимого файла нижнего колонтитула напрямую через
Кроме того, мы рекомендуем добавить ссылку на карту вашего сайта в меню навигации боковой панели …
Загрузите свой веб-сайт в окно веб-браузера и щелкните ссылку на карту сайта, чтобы убедиться, что ваша карта сайта отображается правильно …
Если вы не видите свою карту сайта на странице «Карта сайта», убедитесь, что вы правильно ввели короткий код карты сайта на вкладке текстового редактора своей страницы.
Шорткод должен выглядеть так…
Не это…
Ошибка, показанная выше, возникает, когда вы вставляете код в вкладку «Визуальный» вместо вкладки «Текст»…
плагин теперь полностью настроен.
Инструкции по использованию плагина
После настройки этого плагина вам больше ничего делать не нужно. Когда на ваш сайт добавляется новый контент, ссылка, указывающая на новые записи или страницы, опубликованные на вашем сайте, будет автоматически добавлена на карту вашего сайта.
Дополнительная информация о плагине
Следует ли включать индексную страницу в карту сайта?
WordPress позволяет вам установить любую страницу вашего сайта в качестве «домашней страницы» (см. этот учебник: Как отобразить любую страницу WordPress в качестве домашней страницы ).
Если вы установите страницу WordPress в качестве «домашней страницы» своего сайта, WordPress внутренне перенаправит URL-адрес этой страницы, чтобы он указывал на ваш основной домен.
Допустим, например, что вы создаете страницу с таким URL-адресом:
http://www.mydomain.com/travel-tips/how-to-choose-the-best-2-for-1-cruise-deals
Если вы установите указанную выше страницу в качестве домашней, страница будет отображаться, как показано ниже, когда посетители вводят в браузере приведенный ниже URL:
http://www.mydomain.com
. map может помочь предотвратить вашу индексную страницу, которую Google будет рассматривать как « дублированный контент 9».0010».
Чтобы исключить индексную страницу вашего сайта по умолчанию из вашей карты сайта, сделайте следующее:
Перейдите на Страницы > Все страницы в области администрирования WordPress …
Найдите страницу, которую вы указали как индексную страницу вашего сайта и наведите указатель мыши на его заголовок …
Запишите значение «Идентификатор сообщения», отображаемое в строке состояния окна вашего браузера. (В приведенном выше примере идентификатор сообщения — «26») …
(В приведенном выше примере идентификатор сообщения — «26») …
Перейдите к Настройки > DDSitemapGen …
Прокрутите вниз до раздела Исключения и введите значение «идентификатор сообщения» (например, «26») в поле « Исключить». d страницы: ”поле …
Щелкните Параметры обновления , чтобы сохранить изменения…
Для получения дополнительной информации о подключаемом модуле Dagon Sitemap посетите веб-сайт подключаемого модуля:
- http:// www.dagondesign.com/articles/ плагин генератора карты сайта для wordpress/
Альтернативные плагины карты сайта
Если вы хотите поэкспериментировать с различными плагинами карты сайта WordPress, вот несколько альтернативных вариантов:
Простая карта сайта
URL плагина
http://wordpress.org/plugins /simple-sitemap
Описание плагина
Как следует из названия плагина, Simple Sitemap добавляет на ваш сайт очень простую карту сайта в формате HTML.
Простая карта сайта позволяет быстро добавить одну карту сайта с одним столбцом, в которой перечислены все ваши страницы и сообщения, с помощью шорткода. Вы также можете добавить карту сайта на боковую панель с помощью текстового виджета.
Установка плагинов
В области администрирования WordPress выберите Плагины > Добавить новый …
Выберите вкладку Установить плагины > Поиск , затем введите в «простой карте сайта» в поле поиска и нажмите кнопку Search Plugins …
Найдите плагин в области результатов поиска и нажмите Install Now …
Активируйте плагин после его установки …
После активации плагина нажмите Настройки …
Вы также можете перейти на экран настроек плагина, выбрав Настройки > Простая карта сайта в меню панели инструментов … 9000 3
Это переводит вас на страницу настроек плагина …
Конфигурация плагина
Вы можете настроить плагин на:
- Отображать (или не отображать) страницы и сообщения, установив флажок (или оставив флажок снятым)
- Исключить страницы (введя идентификаторов страниц , которые вы хотите исключить, в поле) и
- Разрешить посетителям сортировать информацию на странице карты сайта с помощью раскрывающихся меню…
Порядок и стиль отображения ваших сообщений и страниц на экране зависит от выбранного в настройках раскрывающегося списка.
Записи/страницы отображаются как единый связанный список заголовков, или они могут быть сгруппированы по дате, автору, категории и тегу, где каждый заголовок действует как ссылка на соответствующий тип таксономии, предоставляя вашим посетителям эффективную способ просматривать весь контент вашего сайта в одном месте и упростить индексацию вашего сайта поисковыми роботами.
Вы можете отображать страницы по:
- Название
- Дата
- Автор
Вы можете отображать сообщения по:
- Название
- Дата
- Автор
- Категория
- Тег
Нажмите «Сохранить изменения», когда закончите, чтобы обновить настройки плагина …
Использование плагина
Плагин использует следующий шорткод для создания карты сайта …
Чтобы добавить карту сайта на свой сайт, создайте новую страницу и добавьте шорткод в раздел содержимого вашей страницы, затем сохраните и опубликуйте…
Вы также можете добавить шорткод в меню боковой панели, добавив его в виджет «Текст»…
Чтобы узнать больше о добавлении виджетов на боковую панель WordPress, см. Меню боковой панели WordPress
Меню боковой панели WordPress
После публикации страницы карта вашего сайта будет отображаться для посетителей и автоматически обновляться при публикации новых сообщений и страниц …
Чтобы получить дополнительные сведения об этом подключаемом модуле или получить его поддержку, посетите следующий сайт:
- Простая карта сайта
Если вы хотите немного больше контролировать то, как ваша карта сайта отображается на вашем сайте, попробуйте плагины ниже.
PS Auto Sitemap
URL плагина
http://wordpress.org/plugins/ps-auto-sitemap
Описание плагина
PS Auto Sitemap позволяет добавить карту сайта в ваш сайт WordPress и выбирать различные стили для отображения списка страниц и сообщений на странице карты сайта …
Это легко сделать с помощью раскрывающегося меню на странице настроек плагина …
Ниже приведены несколько примеров различных стилей, которые вы можете выбрать для своей карты сайта …
Следуйте инструкциям на в нижней части страницы настроек плагина при добавлении карты сайта …
По сути, приведенные выше инструкции просят вас создать новую страницу для вашей карты сайта, а затем вставить код, как показано выше, на вашу страницу, используя «Текстовый » (не вкладка «Визуальный») и укажите Идентификатор страницы страницы, на которую вы добавили код карты сайта в разделе настроек, как показано в примере ниже…
- Карта сайта PS Auto
Список страниц
URL-адрес плагина
http://wordpress. org/plugins/page-list
org/plugins/page-list
Описание плагина
Список страниц позволяет отображать карты сайта с использованием различных конфигураций шорткода .
На снимках экрана ниже, сделанных с сайта плагина, показаны некоторые примеры карт сайта, которые вы можете создать, используя различные настройки шорткода…
Пример 1 — Создание карты сайта с дочерними страницами
Пример 2 — Создание карты сайта Который отображает изображения со списками
Сайт разработки плагина Page-list предоставляет раздел документации, в котором объясняется, как использовать все шорткоды и варианты для создания пользовательской карты сайта…
Чтобы получить доступ к разделу документации плагина Page-list или получить поддержку плагина, посетите следующий сайт:
- Документация и поддержка плагина Page-List
WP SEO HTML SITEMAP
URL плагина
https://wordpress. org/plugins/wp-seo-html-sitemap
org/plugins/wp-seo-html-sitemap
Описание плагина
The WP HTML Карта сайта позволяет добавить адаптивный HTML-сайт. сопоставить с вашим сайтом WordPress, используя настройки карты сайта XML из Плагин Yoast SEO для WordPress . Используйте этот плагин, чтобы отобразить список всех ваших страниц и сообщений, указать количество столбцов и добавить параметры стиля с помощью CSS .
Чтобы увидеть актуальную карту сайта, созданную с помощью этого плагина, перейдите сюда .
Чтобы получить более подробную информацию об этом плагине или получить поддержку плагина, посетите следующий сайт:
- WP SEO HTML Карта сайта
Чтобы узнать, как добавить привлекательную карту сайта для посетителей с миниатюрами изображений и описаниями, перейдите сюда:
- Как создать карту сайта с изображениями постов и описаниями в WordPress
Поздравляем! Теперь вы знаете, как добавить HTML-карту сайта в WordPress.
(Изображение: Pixabay.com)
***
***
Три генератора карт сайта для WordPress , потому что, когда поисковая система получает вашу карту сайта, она автоматически получает ссылку на каждую страницу вашего сайта. Паук не только сканирует эти страницы, но и страница карты сайта отображается в результатах поиска по ключевым словам в вашем блоге. Файлы Sitemap также позволяют посетителям вашего блога быстрее находить то, что они ищут. Вот три генератора карты сайта для WordPress и мой опыт работы с ними.
Google XML Sitemaps Generator
Подключаемый модуль Google XML Sitemaps Generator для WordPress создает и публикует XML-совместимую карту сайта по щелчку ссылки и автоматически проверяет основные поисковые системы, чтобы сообщить им, где она находится. Этот плагин быстро и легко создает простую, но легко настраиваемую и полезную карту сайта, которая также оптимизирована для SEO.
В первый раз, когда я использовал этот плагин для создания карты сайта, я не изменил ни одного из параметров по умолчанию и в итоге получил вполне пригодную для использования, хотя и несколько скудную карту сайта. Если вам нужно больше, есть длинный список вариантов включения ваших категорий, архивов, статических страниц и страниц авторов в дополнение к сообщениям в блоге.
Если вам нужно больше, есть длинный список вариантов включения ваших категорий, архивов, статических страниц и страниц авторов в дополнение к сообщениям в блоге.
В сгенерированной XML-карте сайта используется специальный тег changefreq, который сообщает Google, как часто следует проверять наличие обновлений на каждой странице. Это значение можно настроить на ежедневное, ежемесячное или даже ежечасное. Плагин автоматически назначит тег приоритета вашим страницам в соответствии с выбранными вами критериями. Наивысший приоритет равен 1,0, а более низкие приоритеты отмечены как 0,9, 0,8 и т. д. Поисковые системы чаще сканируют страницы с более высоким уровнем приоритета. Другой вариант включает добавление ссылок на страницы, не входящие в иерархию вашей главной страницы. Например, если ваша установка WordPress находится по адресу http://www.yourdomain.com/blog, вы можете добавить на свои страницы карты сайта с http://www.yourdomain.com.
Генератор Google XML Sitemaps может автоматически обновлять страницу карты сайта, когда вы создаете новую публикацию или иным образом меняете содержимое своего блога. Вы также можете выбрать опцию, разрешающую ручное обновление с помощью запроса GET. Если у вас очень большой сайт и создание карты сайта занимает слишком много времени, вы можете ограничить количество сообщений, которые подключаемый модуль включает в карту сайта. Мой сайт довольно маленький, поэтому у плагина не возникло проблем с созданием полной карты сайта практически мгновенно. Также для тех, у кого очень большие сайты, вы можете выбрать вариант запуска обновления XML в качестве фонового процесса, чтобы избежать задержек с публикацией новых сообщений, поскольку плагин работает над созданием обновленного файла XML.
Вы также можете выбрать опцию, разрешающую ручное обновление с помощью запроса GET. Если у вас очень большой сайт и создание карты сайта занимает слишком много времени, вы можете ограничить количество сообщений, которые подключаемый модуль включает в карту сайта. Мой сайт довольно маленький, поэтому у плагина не возникло проблем с созданием полной карты сайта практически мгновенно. Также для тех, у кого очень большие сайты, вы можете выбрать вариант запуска обновления XML в качестве фонового процесса, чтобы избежать задержек с публикацией новых сообщений, поскольку плагин работает над созданием обновленного файла XML.
Dagon Design Sitemap Generator
Плагин Dagon Design Sitemap Generator быстро устанавливается и создает карту сайта, внешний вид которой можно настроить и которая хорошо вписывается в дизайн вашего сайта как интегрированная страница.
Потребовалось прочитать информацию об установке в Dagon, чтобы узнать, как отобразить карту сайта, поскольку нет способа сделать так, чтобы она отображалась через интерфейс администрирования. Вместо этого вам нужно создать страницу в WordPress и вставить тег 9.0687 . WordPress автоматически генерирует URL-адрес карты сайта в соответствии с вашими требованиями, но вы можете переопределить это, создав новый слаг в интерфейсе плагина Dagon. Я выбрал «карту сайта» в качестве своего ярлыка, что упрощает поиск полного URL-адреса.
Вместо этого вам нужно создать страницу в WordPress и вставить тег 9.0687 . WordPress автоматически генерирует URL-адрес карты сайта в соответствии с вашими требованиями, но вы можете переопределить это, создав новый слаг в интерфейсе плагина Dagon. Я выбрал «карту сайта» в качестве своего ярлыка, что упрощает поиск полного URL-адреса.
Плагин Dagon меньше концентрируется на совместимости с XML и больше на эстетике, но он включает возможность ссылки на XML-дружественную карту сайта из собственной «красивой» карты сайта. Варианты настройки включают сортировку сообщений, отображаемых по дате или заголовку, в том числе только сообщения или страницы и сообщения, отображение или скрытие количества комментариев, а также указание даты каждой страницы или сообщения. Вы также можете указать Dagon Sitemap Generator пропустить определенные страницы и указать, куда поместить навигацию по карте сайта, если у вас будет более одной страницы со ссылками. Dagon также дает пользователям возможность оставлять посты, датированные будущим, вне списка карт сайта.
Если внешний вид для вас важнее SEO, выберите этот плагин.
Simple Sitemap
Плагин Simple Sitemap имеет наименьшее количество опций из этих трех. Иногда просто лучше, и в этом случае я обнаружил, что это в основном верно. Меньшее количество опций кажется менее сложным, но этот плагин требует от владельца блога большего в плане публикации карты сайта.
В то время как подключаемый модуль Google XML автоматически именует и публикует свою карту сайта, а подключаемый модуль Dagon предоставляет один небольшой тег для включения в тело страницы, чтобы вы могли опубликовать ее карту сайта, подключаемый модуль Simple Sitemap дает некоторые расплывчатые инструкции по созданию шаблона страницы. , что может сбить с толку новичков в WordPress. Чтобы использовать этот плагин, вам нужно создать шаблон PHP, который включает в себя все вызовы таблицы стилей, чтобы он выглядел как остальная часть вашего сайта, дать ему уникальное имя, сохранить его и загрузить в папку шаблона на вашем хосте. сервер. Затем, используя административный интерфейс для WordPress, создайте страницу, выберите нужный шаблон страницы в раскрывающемся меню, расположенном в интерфейсе создания страницы, и сохраните его. Вы также можете выбрать один из нескольких вариантов дизайна — подчеркнутые ссылки или цветные полосы при наведении курсора мыши — и выбрать количество сообщений, которые вы хотите включить на каждую страницу карты сайта, и какие категории исключить из карты сайта. В результате получается более красивая карта сайта, чем у любого из двух других плагинов, так что это может стоить хлопот.
сервер. Затем, используя административный интерфейс для WordPress, создайте страницу, выберите нужный шаблон страницы в раскрывающемся меню, расположенном в интерфейсе создания страницы, и сохраните его. Вы также можете выбрать один из нескольких вариантов дизайна — подчеркнутые ссылки или цветные полосы при наведении курсора мыши — и выбрать количество сообщений, которые вы хотите включить на каждую страницу карты сайта, и какие категории исключить из карты сайта. В результате получается более красивая карта сайта, чем у любого из двух других плагинов, так что это может стоить хлопот.
Простая карта сайта относительно не требует обслуживания после первоначальной установки и настройки, поэтому, если вы готовы выполнить дополнительную работу заранее, вам может понравиться этот вариант, если вам не нужна автоматически сгенерированная карта сайта в формате XML.
Блоггеры, которым нужна наиболее оптимизированная для SEO карта сайта, должны выбрать генератор карты сайта Google Design или генератор карты сайта Dagon Design.
