Какого цвета ваш ROI: психология цветового интернет-маркетинга
Все мы отдаем себе отчет в том, что цвет оказывает сильнейшее влияние на наше восприятие смысловых сообщений (с практической точки зрения для маркетологов таковыми являются все офферы), имиджей брендов и даже на наш образ мыслей.
Исходя из вышеприведенного утверждения, мы легко можем понять, почему крупнейшие компании уделяют большое внимание психологии цвета при разработке логотипов или ребрендинге.
Цвета влияют на формирование паттернов потребительского поведения, на общее восприятие бренда, а также на создание новых маркетинговых схем продвижения определенных товаров и услуг на целевой рынок. Цвета даже позволяют тонко регулировать степень воздействия оффера на посетителя лендинга.
Ниже мы рассмотрим, как психология цвета влияет на маркетинговые стратегии, поведение целевой аудитории, брендинг, а также коммерческие интеракции во всех их фазах — вплоть до закрытия сделки.
Предположим, что целевая аудитория вашего уникального торгового предложения (УТП) состоит из представительниц прекрасного пола. Значит, вам нужно выдержать цветовую гамму вашего лендинга/сайта/рекламного объявления в оттенках синего и фиолетового.
Значит, вам нужно выдержать цветовую гамму вашего лендинга/сайта/рекламного объявления в оттенках синего и фиолетового.
Ваш оффер должен вызвать на целевом рынке всплеск интереса и последующих продаж? Тогда не используйте оранжевый цвет в маркетинговой кампании!
Почему дело обстоит именно таким образом, вы узнаете из нашего нового поста.
- Психология цвета, или Почему не бывает электродрелей с фиолетовыми рукоятками?
1. Цветовая гармония
Цветовое колесо (хроматический круг) является отправной точкой при разработке цветовой схемы для целевой страницы, сайта, логотипа бренда или единого стиля оформления маркетинговой кампании.
Далее мы напомним о классификации цветов хроматического круга:
Первичные или основные (Primary Colors) — «чистые» цвета, не являющиеся продуктом смешения каких-либо других цветов. Для рассматриваемого нами традиционного цветового круга первичными будут красный, синий и желтый.
Первичные цвета
Вторичные цвета (Secondary Colors) получаются путем смешивания двух первичных цветов — это оранжевый, фиолетовый, зеленый.
Вторичные цвета
Третичные цвета (Tertiary Colors) появляются в результате смешения в равных пропорциях первичного цвета и одного из соседних вторичных — это сине-зеленый, желто-зеленый, желто-оранжевый, красно-оранжевый, красно-фиолетовый и сине-фиолетовый.
Третичные цвета
В зависимости от местоположения на хроматическом круге цвета делятся на 3 основных типа, каждому из которых соответствует своя цветовая схема:
Дополняющие или комплиментарные цвета (Сomplementary Сolors) находятся на цветовом колесе на диаметрально противоположных позициях. Контраст между такими цветами максимально привлекает внимание, но при использовании их в дизайне следует быть осторожным — чрезмерно сильный цветовой контраст может отвратить посетителя от сколь-нибудь длительного пребывания на вашем лендинге/сайте.
Дополняющие или комплиментарные цвета
Аналогичные цвета (Analogous Colors) располагаются на цветовом колесе рядом друг с другом и представляют собой комбинацию основного цвета и его оттенков. Эта цветовая схема воспринимается как наиболее приятная для зрения.
Эта цветовая схема воспринимается как наиболее приятная для зрения.
Аналогичные цвета
Триадные цвета, триады (Triadic Colors) — три цвета, равномерно распределенные по окружности цветового колеса и соответствующие вершинам условного равностороннего треугольника. Триадная схема яркая, привлекающая внимание, но в то же время хорошо сбалансированная визуально.
Триада цветов
- Теория цвета — как управлять вниманием пользователя?
2. Некоторые основы «цветового маркетинга»
Использование цветов в маркетинге основано на следующей психофизиологической особенности восприятия человеком окружающего мира — 80% всей информации люди получают именно через зрение.
В маркетинге и без того доминирующая роль визуального восприятия еще более возрастает: 92,6% покупателей принимает решение о закрытии сделки, руководствуясь зрительным впечатлением от УТП; 5,6% решаются заплатить требуемую цену после получения осязательных ощущений от товара, и лишь 0,9% потребителей к покупке мотивирует информация, полученная через слух..jpg)
Понятно, что в сфере веб-маркетинга, где потенциальный покупатель при всем желании не сможет пощупать товар руками, роль визуальной составляющей в процессе передачи маркетингового послания стремится к 100%.
Влияние, оказываемое цветом на маркетинговые процессы, трудно переоценить:
- более 50% покупателей утверждает, что цвет важнейший из факторов, мотивирующих их к совершению покупки;
- число прочтений цветного варианта рекламного объявления на 42% превысит этот показатель для черно-белого варианта того же самого объявления;
- узнаваемость бренда увеличивается на 80% при использовании «фирменного
- цвета».
Вот история обретения американской компанией Owens Corning своего собственного цвета. 🙂
Для начала следует уточнить, что за первые сто лет существования современной школы маркетинга никому и в голову не приходило использовать цвет в качестве торговой марки. Все началось со стекловолоконной изоляции, входившей в ассортимент продукции, что выпускал бренд Owens Corning. С 1956 эту изоляцию стали окрашивать в розовый цвет с чисто практической целью — сделать ее хорошо заметной на фоне других строительных материалов.
С 1956 эту изоляцию стали окрашивать в розовый цвет с чисто практической целью — сделать ее хорошо заметной на фоне других строительных материалов.
Постепенно компания стала настолько тесно ассоциироваться с розовым цветом одного из ее продуктов, что Owens Corning в 1987 году официально через судебное постановление зарегистрировала право собственности на розовый (правда, только в написании через все заглавные буквы — PINK) как на цвет выпускаемой ей стекловолоконной изоляции.
Так впервые в истории маркетинга один определенный цвет стал торговым знаком корпорации. Этот необычный брендинг обошелся Owens Corning дороже $50 000 000.
Знаменитой мультипликационной Розовой Пантере тоже нашлась работа на главной странице сайта owenscorning.com. 🙂
- Как использовать психологию цвета для увеличения конверсии?
3. «Цветовой маркетинг» и дети
С помощью ярких цветов несложно запустить маркетинговую кампанию для продвижения детских товаров.
Схема ее проста, но вполне действенна:
- Определите ваш целевой рынок.
- Используйте первичные цвета — они привлекают внимание детей, вследствие чего щедро раскрываются кошельки мам и пап, бабушек и дедушек!
- Маркетинговые материалы, предназначенные для прочтения страшим поколением, должны быть выдержаны в красных, синих, розовых и желтых цветах. В контексте офферов для детей эти цвета ассоциируются с доверием, надежностью, безопасностью и весельем.
4. Цветовые предпочтения
У любого человека есть любимые и нелюбимые цвета. Подробнее ознакомиться с цветовыми предпочтениями среднестатистического представителя европейской — в широком смысле — цивилизации можно будет в следующих таблицах:
Общие предпочтения
Гендерные предпочтения
5. Цветовые ассоциации
Цвета вызывают у людей определенные эмоции, базирующиеся, однако, в большей степени на персональном опыте, чем на провозглашенных кем-то ассоциациях между цветами и эмоциями.
Для кого-то красный цвет ассоциируется с шубой Деда Мороза и веселым новогодним праздником (позитивная ассоциация), для кого-то — с цветом пожарной машины, приехавшей тушить его горящий дом (негативная ассоциация).
Так что использование цветов для создания эмоционального дизайна целевой страницы требует определенной осмотрительности и, разумеется, тестирования всех имплементированных на лендинг цветовых решений.
Ниже мы приведем список самых распространенных ассоциаций — как позитивных, так и негативных — между определенными цветами и вызываемыми ими эмоциями. Однако всегда нужно помнить, что строго фиксированной связи между двумя этими параметрами маркетинговой стратегии нет.
Список цветовых ассоциаций
- Красный — энергия, война, опасность, прочность, ярость, сила, власть, уничтожение, страсть, желание, любовь.
- Оранжевый — возбуждение, воображение, счастье, творчество, лето, успех, одобрение, стимуляция.
- Желтый — радость, болезнь, непосредственность, счастье, интеллект, свежесть, веселье, непостоянство, энергия.

- Зеленый — рост, гармония, исцеление, безопасность, природа, алчность, ревность, трусость, надежда, неопытность, мир, защищенность.
- Синий — стабильность, депрессия, природа, спокойствие, мягкость, глубина, мудрость, интеллигентность.
- Фиолетовый — царственность, роскошь, экстравагантность, достоинство, волшебство, богатство, тайна.
- Розовый — любовь, романтика, дружба, пассивность, ностальгия, сексуальность.
- Коричневый — жатва, лес, шоколад, надежность, простота, релаксация, нахожденеи на открытом воздухе, грязь, заболевание, отвращение.
- Белый — чистота, вера, невинность, опрятность, безопасность, медицина, начало, снег.
- Серый — тоска, уныние, нейтральность, определенность.
- Черный — торжественность, смерть, страх, зло, тайна, власть, элегантность, неизвестное, горе, трагедия, престиж.
- Устали от скучного брендинга? Добавьте цвет!
6. Цвета логотипов
Безусловно, применение цветов в маркетинге в достаточной мере обусловлено психологией эмоций, однако в этом вопросе не нужно строго следовать чужим рецептам. В конце концов, Facebook получил синий логотип просто потому что Марк Цукерберг страдает цветовой слепотой — он не различает красный и зеленый цвета. Синий — это цвет, который Марк видит лучше всего. 😉
В конце концов, Facebook получил синий логотип просто потому что Марк Цукерберг страдает цветовой слепотой — он не различает красный и зеленый цвета. Синий — это цвет, который Марк видит лучше всего. 😉
Ищите свою собственную цветовую комбинацию, способную принести вам лидов, конверсии и доходы. И не забывайте тестировать все внесенные изменения: цвет — это мощный инструмент, не терпящий небрежного с собой обращения.
Высоких вам конверсий!
По материалам bestpsychologydegrees.com
19-11-2014
Цвет сети — frwiki.wiki
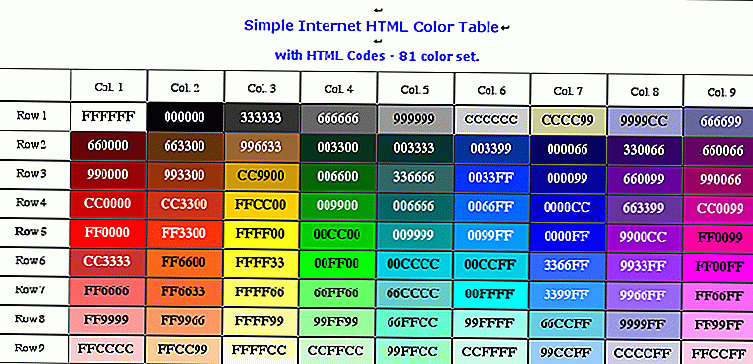
Термин « веб-цвета» относится к набору цветов, на которые ссылается ключевое слово в языках описания страниц на языке гипертекстовой разметки (HTML) и каскадной таблице стилей (CSS).
Авторы веб-страниц могут численно указать цвета элементов, составляющих веб-документ, несколькими способами: с помощью кода, объединяющего шестнадцатеричные значения RGB ; тройкой, дающей эти значения в десятичной форме от 0 до 255 или в процентах; по ссылкам Hue Saturation Luminosity . Чтобы упростить кодирование, авторы могут вызывать цвета из палитры из 216 цветов, распределенных по цветовому пространству экрана, с помощью ключевого слова, основанного на обозначении на английском языке .
Чтобы упростить кодирование, авторы могут вызывать цвета из палитры из 216 цветов, распределенных по цветовому пространству экрана, с помощью ключевого слова, основанного на обозначении на английском языке .
Экономия графических средств лежит в основе количества цветов. Персональные компьютеры, современные для определения цвета в Интернете, обладали достаточно ограниченной производительностью обработки, поэтому было предпочтительнее обрабатывать однобайтовые индексы палитры . Эти названия цвета , связанные более подробно , чем коды. Они отражают американский обиход, когда решение первых авторов совпадает с этим. Это ключевые слова, которые программы компьютерной локализации не переводят.
Ранние версии Mosaic и браузера Netscape использовали названия цветов X11 в качестве основы для своего списка цветов, поскольку обе программы начинались как приложения X Window System .
Колориметрии цветов на экране зависит от его изготовления и установки, но цвета полотна должны, в любом случае, дают оттенки отличаются друг от друга.
Резюме
- 1 Цветовая кодировка компьютера
- 2 названия цветов HTML
- 3 названия цветов SVG 1.0
- 4 гарантированных цвета в сети
- 4.1 Таблица цветов
- 4.2 Цвета действительно гарантированы для Интернета
- 5 цветов, используемых в CSS
- 6 Доступность
- 6.1 Библиография
- 6.2 Статьи по теме
- 6.3 Примечания и ссылки
Цветовая кодировка компьютера
Экраны воспроизводят цвета с помощью системы аддитивного синтеза с использованием трех типов красного, зеленого и синего люминофоров, достаточно малых, чтобы сливаться друг с другом на нормальном расстоянии просмотра. Сила проходящего через них электрического тока определяет их яркость . Человеческий глаз может различать, для каждого цвета, сто уровней яркости. Следовательно, можно количественно измерить токи люминофора с помощью семи или восьми битов. Требуется восьмибитное кодирование, соответствующее байту , основному элементу процессоров.
Простейшее компьютерное кодирование цвета состоит в том, чтобы дать каждому пикселю , то есть любому элементу изображения, три значения в одном байте, непосредственно соответствующие яркости. HTML и CSS принимают нотацию, в #08A12C, где код после # агглютинирует три шестнадцатеричных значения , которые непосредственно соответствуют байтам управления люминофором.
Языки описания страниц HTML CSS также принимают более интуитивное описание, свет насыщенности оттенка ( Hue Saturation Lightness ), определяя оттенок по углу от 0 (красный) до 360 °, где зеленый — 120, синий — 240, а промежуточные цвета в пропорциональном градиенте, насыщенности и яркости в процентах.
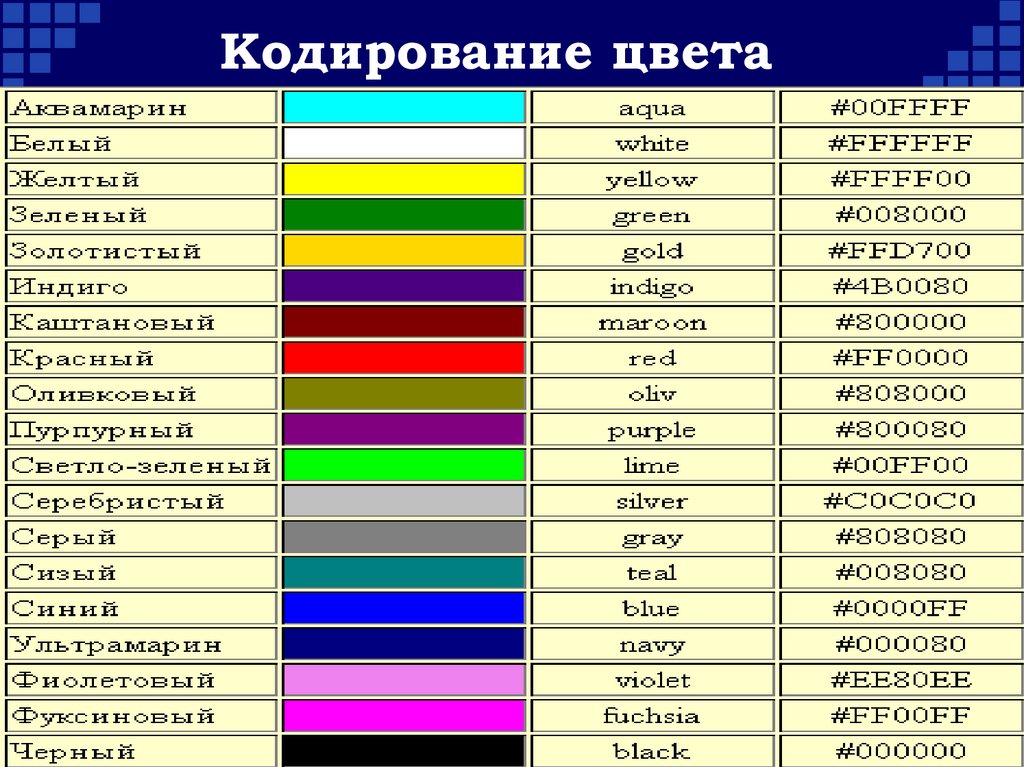
Названия цветов HTML
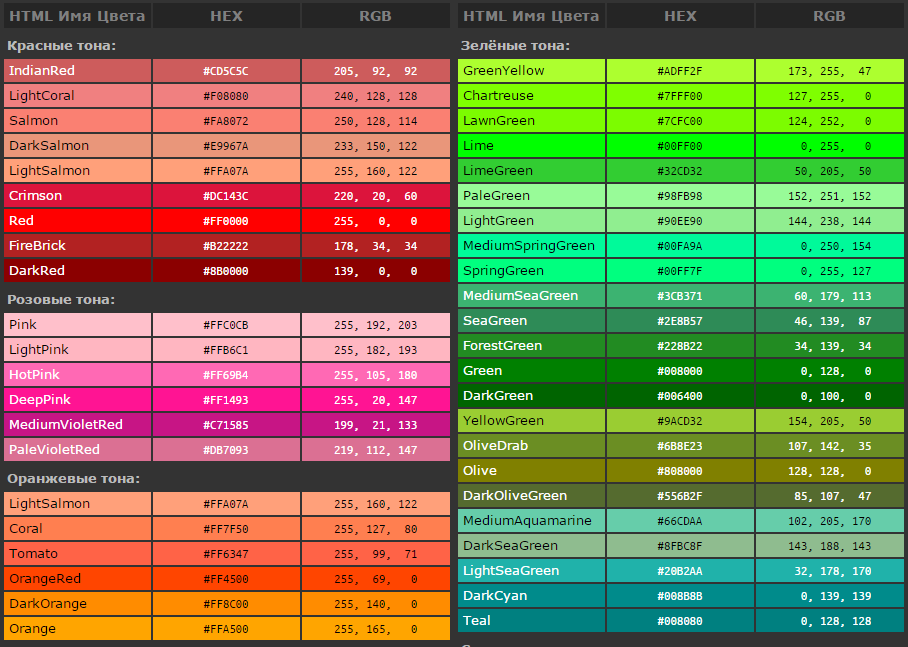
Спецификация HTML 4.01 определяет 16 именованных цветов, на которые ссылаются 18 ключевых слов на английском языке (есть две пары синонимов), при использовании которых регистр не учитывается . (Французские переводы в круглых скобках являются ориентировочными и не являются допустимыми атрибутами в HTML.) Эти атрибуты и эквивалентное шестнадцатеричное значение красный-зеленый-синий находятся в алфавитном порядке:
(Французские переводы в круглых скобках являются ориентировочными и не являются допустимыми атрибутами в HTML.) Эти атрибуты и эквивалентное шестнадцатеричное значение красный-зеленый-синий находятся в алфавитном порядке:
| Значение | Цвет | Значение | Цвет | Значение | Цвет | Цвет | |
|---|---|---|---|---|---|---|---|
| # 00FFFF | бирюзовый / голубой ( сине-зеленая вода ) | # 008000 | зеленый ( зеленый ) | # 000080 | темно- синий ( темно- синий ) | # C0C0C0 | silver ( серебро ) |
| # 000000 | черный ( черный ) | # 808080 | серый ( серый ) | # 808000 | оливковый ( оливково-желтый ) | # 008080 | бирюзовый ( бирюзовый ) |
| # 0000FF | синий ( синий ) | # 00FF00 | лайм ( зеленый лайм ) | # 800080 | фиолетовый ( пурпурный ) | #FFFFFF | белый |
| # FF00FF | фуксия / пурпурный ( фуксия ) | # 800 000 | бордовый ( бордовый ) | # FF0000 | красный ( красный ) | # FFFF00 | желтый ( желтый ) |
Эти цвета включены в спецификации HTML 3. 0, в которых отмечается, что «Эти цвета взяты из 16 стандартных цветов, поддерживаемых палитрой Windows VGA . «
0, в которых отмечается, что «Эти цвета взяты из 16 стандартных цветов, поддерживаемых палитрой Windows VGA . «
Названия цветов SVG 1.0
В браузерах определили количество цвета ключевого слова. Конкретный браузер может не распознавать все эти цвета, но с 2005 года все современные широко используемые браузеры поддерживают полный список. Многие из этих цветов взяты из списка названий цветов X11 , предоставленных системой X взвешивания . Эти цвета стандартизированы SVG 1.0 и распознаются посетителями SVG Full . Они не являются частью SVG Tiny .
Имена, используемые в .NET framework , почти идентичны в перечислениях Color и KnownColor. Единственный другой цвет — DarkSeaGreen, который определяется как 8F, BC, 8B (вместо 8F, BC, 8F).
Список цветов, фактически определенных в X11, варьируется в зависимости от реализации и конфликтует с рядом имен HTML, как в случае с зеленым. По этой причине список цветов, найденный в X11 (то есть /usr/lib/X11/rgb.txt

Список «цветов X11» спецификации CSS3, вместе с их шестнадцатеричными и десятичными эквивалентами, показан ниже.
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Гарантированные цвета в сети
Набор цветов, которые можно было отображать прямо на экранах с 256-цветной видеокартой, был необходим во времена установления стандартов Интернета. Для веб- палитры цветов был выбран набор из шести уровней красного, зеленого и синего, что дает 216 цветов (6 × 6 × 6 = 216). Операционные системы могут использовать 40 неназначенных значений.
Для веб- палитры цветов был выбран набор из шести уровней красного, зеленого и синего, что дает 216 цветов (6 × 6 × 6 = 216). Операционные системы могут использовать 40 неназначенных значений.
| шестнадцатеричный | байт | десятичный | % | |
|---|---|---|---|---|
| 0 | 0 | 0x00 | 0 | 0 |
| 1 | 3 | 0x33 | 51 | 20 |
| 2 | 6 | 0x66 | 102 | 40 |
| 3 | 9 | 0x99 | 153 | 60 |
| 4 | ПРОТИВ | 0xCC | 204 | 80 |
| 5 | F | 0xFF | 255 | 100 |
Коды этих 216 цветов, выбранных из-за их простоты, независимо от эстетики или полезности, могут быть вызваны с помощью краткой формы #NNN. Большой размер шкалы, составляющий одну пятую от максимального, гарантирует, что цвета будут разными и различимыми независимо от производителя или настройки экрана. Только небольшая часть соответствует тому, что называют ключевыми словами.
Большой размер шкалы, составляющий одну пятую от максимального, гарантирует, что цвета будут разными и различимыми независимо от производителя или настройки экрана. Только небольшая часть соответствует тому, что называют ключевыми словами.
Список цветов был представлен так, как будто он обладал особыми свойствами. Приложения могут изменить таблицу поиска палитры видеокарты на 256 цветов. Цвета Интернета — это те, которые выбирали основные браузерные приложения того времени, которые принципиально не отличались.
Цвета, гарантированные в Интернете, имели недостаток, в таких системах, как X11, где палитра разделяется между приложениями, меньшие цветовые кубы RGB (5 × 5 × 5 или 4 × 4 × 4) часто выделяются браузерами, поэтому гарантированные цвета на Интернет работает на таких системах. Лучшие результаты были получены за счет предоставления изображения с более широкой цветовой гаммой и разрешения браузеру при необходимости квантовать цветовое пространство вместо потери качества из-за двойного квантования .
В первые годы XXI — го века , во главе с потребностями видеоигры и цифровой фотографии, персональные компьютеры, по крайней мере , 16 — битный цвет и обычно 24-разрядное ( истинный цвет ). Даже мобильные устройства имеют как минимум 16-битные цвета благодаря опциям камеры на мобильных телефонах . Использование гарантированных веб-цветов вышло из употребления, но сохраняется в фольклоре .
Таблица цветов
В следующей таблице показаны все цвета, «гарантированные для Интернета», но также выделены действительно гарантированные цвета . Отсутствие гамма-коррекции означает, что шесть желаемых значений интенсивности: 0%, 20%, 40%, 60%, 80% и 100% отображаются как 0%, 2%, 10%, 28%, 57% и 100%. в стандартном ЭЛТ или ЖК-экране с гамма-градацией 2,5, что делает большинство цветов очень темными. Интенсивности в нижней части диапазона, особенно между 0 и 3, почти неотличимы друг от друга на несоответствующем или нерегулируемом экране sRGB .
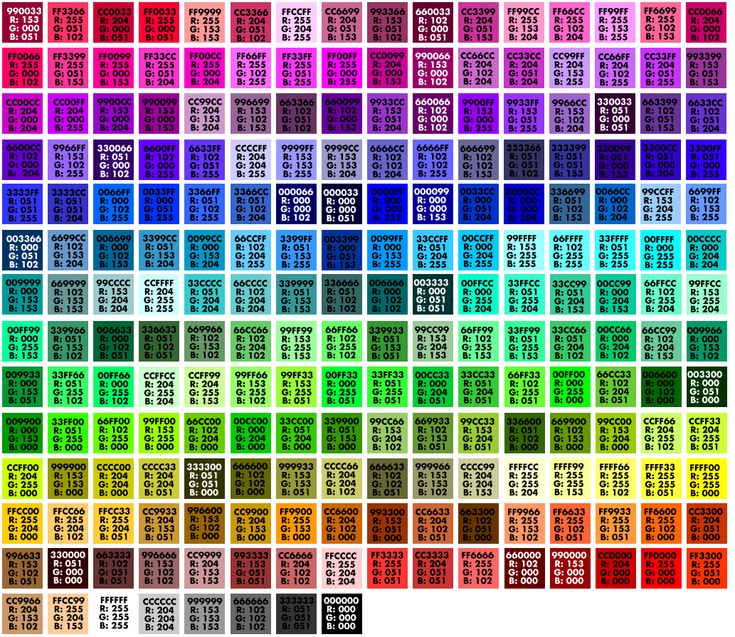
Цвета здесь представлены в сокращенном виде (три шестнадцатеричных цифры).
| * 000 * | 300 | 600 | 900 | C00 | * F00 * |
| * 003 * | 303 | 603 | 903 | C03 | * F03 * |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| * 00F * | 30F | 60F | 90F | C0F | * F0F * |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| * 0F0 * | 3F0 | * 6F0 * | 9F0 | CF0 | * FF0 * |
| 0F3 | * 3F3 * | * 6F3 * | 9F3 | CF3 | * FF3 * |
| * 0F6 * | * 3F6 * | 6F6 | 9F6 | * CF6 * | * FF6 * |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| * 0FC * | * 3FC * | 6FC | 9FC | CFC | FFC |
| * 0FF * | * 3FF * | * 6FF * | 9FF | CFF | * FFF * |
Действительно гарантированные цвета для Интернета
Дизайнерам часто рекомендуется придерживаться 216 гарантированных веб-цветов при создании своих веб-сайтов; Когда была создана палитра 216 цветов, 8-битные цветные мониторы были более распространены, чем сегодня. Дэвид Лен и Хэдли Стерн обнаружили, что только 22 из 216 цветов в палитре точно отображаются без непоследовательного переназначения на 16-битных мониторах. Они назвали эти 22 цвета «действительно безопасной» палитрой ; он в основном состоит из оттенков зеленого и желтого, как видно из таблицы выше , где действительно безопасные цвета подчеркнуты.
Дэвид Лен и Хэдли Стерн обнаружили, что только 22 из 216 цветов в палитре точно отображаются без непоследовательного переназначения на 16-битных мониторах. Они назвали эти 22 цвета «действительно безопасной» палитрой ; он в основном состоит из оттенков зеленого и желтого, как видно из таблицы выше , где действительно безопасные цвета подчеркнуты.
Цвета, используемые в CSS
Язык каскадных таблиц стилей (Cascading Style Sheets, CSS) определяет такое же количество цветов и те же названия цветов в спецификации HTML 4, то есть 16 цветов, перечисленных выше.
Кроме того, CSS 2.1 добавляет в список название цвета «оранжевый»:
| Цвет | Шестнадцатеричный |
|---|---|
| апельсин | # FFA500 |
CSS 2, SVG и CSS 2.1 позволяют авторам веб-страниц использовать так называемые «системные цвета», которые представляют собой названия цветов, значение которых поступает из операционной системы . Это позволяет авторам веб-документов стилизовать свое встроенное содержимое с цветами, определенными в рабочей среде пользователя. В начале 2004 года оказалось, что цветовой модуль CSS 3 снова сбросит эти значения, сделав их устаревшими , но это может измениться.
В начале 2004 года оказалось, что цветовой модуль CSS 3 снова сбросит эти значения, сделав их устаревшими , но это может измениться.
Спецификация CSS3 также ввела значения цветового пространства HSL в таблицы стилей:
/* modèle RVB */
p { color: #F00 } /* #rgb */
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255,0,0) } /* intervalle entier 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* intervalle à virgule flottante 0,0 % - 100,0 % */
/* RVB avec canal alpha, ajouté à partir de CSS3 */
p { color: rgba(255,0,0,0.5) } /* intervalle à virgule flottante 0 - 1, 0,5 étant semi-transparent */
/* modèle TSL, ajouté à partir de CSS3 */
p { color: hsl(0, 100%, 50%) } /* rouge */
p { color: hsl(120, 100%, 50%) } /* vert */
p { color: hsl(120, 100%, 25%) } /* vert clair */
p { color: hsl(120, 100%, 75%) } /* vert foncé */
p { color: hsl(120, 50%, 50%) } /* vert pastel */
/* TSL avec canal alpha */
p { color: hsla(120, 100%, 50%, 1) } /* vert */
p { color: hsla(120, 100%, 50%, 0. 5) } /* vert semi-transparent */
p { color: hsla(120, 100%, 50%, 0.1) } /* vert très transparent */
5) } /* vert semi-transparent */
p { color: hsla(120, 100%, 50%, 0.1) } /* vert très transparent */
Доступность
Использование цвета на веб-страницах регулируется двумя правилами доступности в соответствии со стандартами доступности WCAG, определенными W3C :
- Никакая информация не должна передаваться одним цветом. Действительно, это не будет заметно для некоторых пользователей, например для слепых, просматривающих с помощью программы чтения с экрана . Это также будет сложно понять другим пользователям с нарушениями зрения, в частности, дальтоникам . Поэтому цвет должен сопровождаться другим средством передачи информации, будь то графическое, текстовое или структурное . Это правило подпадает под уровень приоритета 1 WCAG, то есть минимальный уровень доступности сайта.
- При таком использовании цвета необходимо обеспечить достаточный уровень контраста с фоном. Это правило применяется как к изображениям, так и к текстовому контенту. В зависимости от случая он подпадает под средний или оптимальный уровень доступности сайта.
 Измерение этого уровня контрастности и допустимые пороги незначительно различаются в зависимости от методов приложения WCAG.
Измерение этого уровня контрастности и допустимые пороги незначительно различаются в зависимости от методов приложения WCAG.
Библиография
Статьи по Теме
- Цветовая кодировка компьютера
- Светлый оттенок насыщенности
- Инструмент управления цветом
Примечания и ссылки
- ↑ HTML 4.01 Спецификация раздел 6.5 «Цвета»
- ↑ Руководство по HTML-коду, «Стандартизированные цвета или цветовая палитра» .
- ↑ HTML 3.2 Спецификация «Элемент BODY»
- ↑ Публичное обсуждение списка рассылки SVG Re: названия цветов в SVG-1.0 конфликтуют с /usr/lib/X11/rgb.txt
- ↑ W3C TR CSS3 Color Module, ключевые слова цвета SVG
- ↑ W3C TR SVG 1.0, распознанные названия цветных ключевых слов
- ↑ (in) Тереза-Мари Райн « Применение теории цвета к цифровым медиа и визуализации» , CRC,( читать онлайн ).
- ↑ См. Системные цвета
- ↑ css2-система
- ↑ (in) Руководство по доступности веб-контента 1.0, Не полагайтесь только на цвет
- ↑ (in) Методы для инструментов оценки и восстановления доступности (W3C) и методы для WCAG 2.0 (W3C)
Цветовая кодировка компьютера | |
|---|---|
| RGB · RGBA · sRGB · Adobe RGB · CMYK · STL · TSV · Профиль ICC · CIECAM02 · названия цветов X11 · Web Color |
<img src=»//fr.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
Коррекция цвета в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Некоторые цвета, принадлежащие к цветовым моделям RGB и HSB, в частности неоновые, не могут применяться для печати, поскольку не имеют эквивалентов в модели CMYK. Если выбран цвет, лежащий за пределами цветового охвата, то в палитре «Цвет» или «Палитра цветов» отображается треугольник с предупреждением .
Если выбран цвет, лежащий за пределами цветового охвата, то в палитре «Цвет» или «Палитра цветов» отображается треугольник с предупреждением .
Щелкните треугольник, чтобы выполнить сдвиг к ближайшему эквиваленту CMYK (который отображается в маленькой рамке рядом с треугольником).
Безопасными web-цветами называются 216 цветов, используемых всеми браузерами, независимо от платформы. Если выбран цвет, не являющийся безопасным web-цветом, в палитре «Цвет», «Палитра цветов» или диалоговом окне «Редактировать цвета/Перекрасить графический объект» отображается кубик с предупреждением .
Щелкните кубик, чтобы выполнить сдвиг к ближайшему безопасному web-цвету (который отображается в маленькой рамке рядом с кубиком).
Команды «Наложение» создают серию промежуточных цветов из группы из трех или более заполненных объектов, с учетом вертикальной или горизонтальной ориентации объектов, либо на основе порядка расположения их окон. Наложение не затрагивает обводки или объекты, не обозначенные цветом.
Наложение не затрагивает обводки или объекты, не обозначенные цветом.
Выберите три или более заполненных объекта.
Выполните одно из следующих действий:
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися впереди и сзади всех, выберите команду «Редактирование > Редактировать цвета > Переход от верхнего к нижнему».
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися левее и правее всех, выберите команду «Редактирование > Редактировать цвета > Переход по горизонтали».
Чтобы выполнить заливку промежуточных объектов с применением постепенных переходов между объектами с заливкой, находящимися выше и ниже всех, выберите команду «Редактирование > Редактировать цвета > Переход по вертикали».
Выделите цвет, который необходимо изменить.

Выберите параметр в меню палитры «Цвет».
Инвертирование
Изменяет значение каждого компонента цвета на противоположное значение на цветовой шкале. Например, если некоторый цвет RGB имеет значение R, равное 100, то команда «Инвертирование» изменяет значение R на 155 (255 – 100 = 155).
Комплементарный цвет
Изменяет значение каждого компонента цвета на новое с учетом суммы самых высоких и самых низких значений RGB в выбранном цвете. Программа Illustrator складывает самое низкое и самое высокое значения RGB текущего цвета, а затем вычитает значение каждого компонента из полученного числа, чтобы получить новые значения RGB. Например, предположим, что выбран цвет со значением RGB для красного равным 102, для зеленого равным 153 и для синего равным 51. Программа Illustrator складывает самое высокое (153) и самое низкое (51) значения и получает новое значение (204). Каждое из значений RGB в существующем цвете вычитается из нового значения для получения новых комплементарных значений RGB: 204 – 102 (текущее значение красного) = 102 для нового значения красного, 204 – 153 (текущее значение зеленого) = 51 для нового значения зеленого и 204 – 51 (текущее значение синего) = 153 для нового значения синего.

Выберите глобальный триадный цвет или плашечный цвет в палитре «Цветовые образцы» или выберите объект, к которому применен такой цвет.
В палитре «Цвет» перетащите T-образный ползунок или задайте значение в текстовом поле для изменения интенсивности цвета. Диапазон оттенка составляет от 0 до 100 %, чем меньше число, тем светлее оттенок.
Если T-образный ползунок в палитре отсутствует, убедитесь в том, что выбран глобальный триадный цвет или плашечный цвет. Если T-образный ползунок все еще отсутствует, выберите в меню палитры «Цвет» команду «Показать параметры».
Чтобы сохранить оттенок в качестве образца, перетащите цвет в палитру «Цветовые образцы» или нажмите на ней кнопку «Новый образец». Оттенок сохраняется с тем же именем, что и основной цвет, но к этому имени добавляется процентная доля оттенка. Например, если сохранен цвет, называемый «Sky Blue», с долей в 50 %, то образец получает имя «Sky Blue 50 %».
Выберите объекты, цвета которых необходимо инвертировать.

Выберите команду «Редактирование» > «Редактировать цвета» > «Негатив».
Для инвертирования отдельных цветов можно использовать палитру «Цвет».
Выберите объекты, цвета которых необходимо откорректировать.
Выберите команду «Редактирование > Редактировать цвета > Коррекция цветового баланса».
Задайте параметры «Обводка» и «Заливка».
Откорректируйте цветовые значения, а затем нажмите кнопку «ОК».
Если выбраны какие-либо глобальные триадные цвета или плашечные цвета, для корректировки интенсивности цветов используйте ползунок оттенка. Любые неглобальные триадные цвета, которые были выбраны, остаются не тронутыми.
Если применяется цветовой режим CMYK и выбраны неглобальные триадные цвета, для корректировки процентных долей голубого, пурпурного, желтого и черного используйте ползунки.
Если применяется цветовой режим RGB и выбраны неглобальные триадные цвета, используйте ползунки для корректировки процентных долей красного, зеленого и синего.

Если необходимо преобразовать выбранные цвета в градации серого, выберите в списке «Цветовой режим» значение «Градации серого», затем выберите параметр «Преобразовать». После этого воспользуйтесь ползунком, чтобы откорректировать процентную долю черного.
Если выбраны какие-либо глобальные триадные или плашечные цвета и необходимо преобразовать их в неглобальные триадные цвета, выберите в списке «Цветовой режим» значение «CMYK» или «RGB» (в зависимости от цветового режима документа) и параметр «Преобразовать». После этого откорректируйте цвет с помощью ползунков.
Выберите команду «Файл» > «Цветовой режим документа» > «CMYK» или «RGB».
Некоторые плашечные цвета, например из библиотек TOYO, DIC и HKS, определены как использующие значения Lab. Чтобы обеспечить обратную совместимость с более ранними версиями приложения InDesign, эти библиотеки также содержат определения CMYK. В палитре «Цветовые образцы» можно указать, какие значения (Lab или CMYK) используются в программе Illustrator для отображения, экспорта и печати этих плашечных цветов.
В палитре «Цветовые образцы» можно указать, какие значения (Lab или CMYK) используются в программе Illustrator для отображения, экспорта и печати этих плашечных цветов.
Значения Lab в сочетании с правильными профилями устройств позволяют получить наиболее точный вывод на печать. Если управление цветом важно для работы, можно отобразить, экспортировать и напечатать плашечные цвета с помощью их значений Lab.
Чтобы повысить точность отображения на экране, InDesign автоматически использует значения Lab, если установлен флажок «Просмотр наложения цветов». В программе значения Lab используются также для печати, если в области «Дополнительно» диалогового окна «Печатать» для параметра «Наложения» выбрано значение «Имитировать».
Выберите в меню палитры «Цветовые образцы» команду «Плашечные цвета».
Выполните одно из следующих действий:
Выберите команду «Использовать значения Lab, заданные издателем книги», если необходимо добиться наиболее точного отображения и вывода цветов.

Выберите команду «Использовать значения CMYK из руководства производителя», если необходимо обеспечить соответствие плашечных цветов более ранним версиям Illustrator.
Преобразование цветов в градации серого
Выберите объекты, цвета которых необходимо преобразовать.
Выберите команду «Редактирование > Редактировать цвета» > «Преобразовать в градации серого».
Используйте команду «Редактирование > Редактировать цвета > Цветокоррекция», чтобы преобразовать объекты в градации серого и одновременно откорректировать полутона серого.
Преобразование изображений в градациях серого в изображения RGB или CMYK
Выберите изображение в градациях серого.
Выберите команду «Редактирование» > «Редактировать цвета» > «Преобразовать в CMYK» или «Преобразовать в RGB» (в зависимости от цветового режима документа).
Окраска изображений в градациях серого или однобитовых изображений
Выберите растровый объект.

Убедитесь в том, что выбрана кнопка «Заливка» на панели «Инструменты» или палитре «Цвет».
Используйте палитру «Цвет», чтобы раскрасить изображение черным, белым, триадным или плашечным цветом.
Если изображение в градациях серого содержит альфа-канал, то нельзя раскрасить изображение триадным цветом. Выберите вместо этого плашечный цвет.
Выберите объекты, цвета которых необходимо откорректировать.
Выберите команду «Редактирование» > «Редактировать цвета» > «Повысить насыщенность».
Задайте значение от -100 % до 100 %, чтобы указать процентную долю, на которую необходимо уменьшить или увеличить цвет или оттенок плашечного цвета.
Для смешения перекрывающихся цветов можно использовать режимы наложения, эффект «Жесткое смешение» или «Нежесткое смешение».
Режимы наложения
Предоставляет параметры для управления перекрывающимися цветами и всегда должен использоваться вместо эффектов «Жесткое смешение» и «Нежесткое смешение» для иллюстраций, содержащих плашечные цвета, узоры, градиенты, текст или другие сложные иллюстрации.
Эффект «Жесткое смешение»
Позволяет комбинировать цвета посредством выбора наиболее высокого значения каждого из компонентов цвета. Например, если цвет Color 1 = голубой 20 %, пурпурный 66 %, желтый 40 % и черный 0 %, а цвет Color 2 = голубой 40 %, пурпурный 20 %, желтый 30 % и черный 10 %, то цвет, полученный в результате жесткого смешения, будет представлять собой голубой 40 %, пурпурный 66 %, желтый 40 % и черный 10 %.
Нежесткое смешение, эффект
Делает основополагающие цвета видимыми через перекрывающую иллюстрацию, а затем делит изображение на составляющие фрагменты. Необходимо указать процентную долю видимости, которая должна быть установлена для перекрывающих цветов.
Можно применять режимы наложения к отдельным объектам, в то время как эффекты «Жесткое смешение» и «Нежесткое смешение» должны применяться к целым группам или слоям. Режимы наложения затрагивают и заливку, и обводку объекта, тогда как применение эффектов «Жесткое смешение» и «Нежесткое смешение» приводит к удалению обводки объекта.
В большинстве случаев применение эффекта «Жесткое смешение» или «Нежесткое смешение» к объектам, расцвеченным с использованием комбинации триадных и плашечных цветов, преобразует цвета в CMYK. В случае смешения неглобального триадного цвета RGB с плашечным цветом RGB все плашечные цвета преобразуются в неглобальный триадный цвет RGB.
Смешение цветов с использованием эффекта «Жесткое смешение»
Укажите применяемую группу или слой.
Выберите команду «Эффект > Обработка контуров > Жесткое смешение».
Смешение цветов с использованием эффекта «Нежесткое смешение»
Укажите применяемую группу или слой.
Выберите команду «Эффект > Обработка контуров > Нежесткое смешение».
Задайте значение от 1 до 100 % в текстовом поле «Степень смешения», чтобы определить процентную долю видимости, которой должны обладать перекрывающиеся цвета, и нажмите кнопку «ОК».
Связанные материалы
- Цветовые пространства и охваты
- О веб-графике
- Сведения о плашечных и триадных цветах
- Lab
- Градации серого
- HSB
- Применение эффектов обработки контуров
- О режимах наложения
- Выбор элементов, к которым применяются атрибуты оформления
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Цветовые группы (гармонии)
Вход в учетную запись
Войти
Управление учетной записью
Почему синий цвет в Интернете по умолчанию?
Домашняя страница / Дизайн / Почему синий цвет в Интернете по умолчанию?
Дизайн, веб-дизайн
От Facebook до LinkedIn, почему в Интернете так много синего?
Автор Дом Хеннекин
Опубликовано 9 января 2018 г.
Погуглите что-нибудь. Хорошо, теперь иди и проверь Facebook. Отлично, хорошо, а теперь загляните в Твиттер. И, чтобы заключить сделку, загляните в свой LinkedIn.
Вы знаете, что вы только что видели много? Синий цвет.
Синий — самый популярный цвет в Интернете. Но почему, ну, это, кажется, подлежит обсуждению.
Одна из причин может быть связана с атмосферой реального мира. Вы знаете, как небо голубое? Так много синего мы видим каждый день. А вы знаете, что 71 процент земли состоит из воды, а вода голубого цвета? Это тоже много синего, которое мы видим каждый день.
Таким образом, можно утверждать, что, хотя мы и не осознаем этого, синий цвет — это цвет, к которому мы естественным образом акклиматизировались. И поскольку люди хотят, чтобы опыт работы в Интернете и технологиях казался им знакомым, неудивительно, что синий цвет так распространен в цифровом дизайне.
Синий является следующим самым темным цветом после черного
Это синий цвет, который Google использует для ссылок на своих страницах результатов поиска.
Синий давно стал популярным цветом для ссылок. Но, похоже, никто не может прийти к единому мнению, почему и кто принял это решение.
Интернет-фольклор прослеживает популярность ссылок до отца Интернета, сэра Тима Бернерса Ли. На некоторых из самых ранних его фотографий, на которых есть ссылки на экране его компьютера, ссылки выделены синим цветом.
Но сам Бернерс Ли не помнит, чтобы он выбрал цвет как предпочтительный для них. Главным образом потому, что когда он популяризировал практику гиперссылок, он сделал это в эпоху экранов в градациях серого.
Путь, таким образом, ведет нас к Mosaic, раннему интернет-браузеру, создатели которого, по-видимому, решили сделать синий цветом ссылок по умолчанию, потому что это был цвет, наиболее близкий к черному по сравнению с белым. разборчивый выбор цвета для веб-страниц.
С тех пор некоторый оттенок синего стал одним из основных элементов страниц результатов поиска, и большинство из нас, вероятно, видят этот цвет ежедневно..jpg)
So Blue
Когда Марк Цукерберг создавал Facebook, в дни, когда он все еще работал в общежитии колледжа, выбор сделать синий основным цветом был непростым делом. В основном потому, что выбора не было.
Цукерберг — дальтоник, не различающий ни красный, ни зеленый, поэтому синий — единственный цвет, который он может полностью интерпретировать, поэтому его решение сделать Facebook синим было довольно простым.
Социальная сеть, являющаяся одним из самых популярных сайтов в мире, и, безусловно, то, что большинство из нас просматривает несколько раз в день, продолжает тенденцию к синему цвету, который мы чаще всего видим в Интернете.
41 оттенок синего
Судя по всему, это ваш любимый оттенок синего. Откуда я знаю? Что ж, почти десять лет назад у Google, который не считался поставщиком дизайна, была непоследовательность.
На его домашней странице была кнопка с одним оттенком синего, а в Gmail была кнопка с другим оттенком.
Они решили стандартизировать используемый оттенок, но какой синий они собирались выбрать?
Чтобы выяснить это, они провели ряд пользовательских тестов, протестировав ряд оттенков синего, которые почти незаметно отличались друг от друга. Сколько блюза? 41, если быть точным.
Как говорится в биографии Марисса Майер и борьба за спасение Yahoo! , эта история стала чем-то вроде легенды. Технологическая компания и менеджер, которые вместо того, чтобы доверять чутью своих дизайнеров, использовали данные для принятия дизайнерского решения.
Я не говорю, что это хорошо или плохо. Но я хочу сказать, что с тех пор победный синий цвет стал одним из основных цветов Google.
Самый популярный цвет в Интернете
В 2016 году дизайнер Пол Хеберт провел анализ десяти самых популярных сайтов в Интернете, согласно Alexa.com, и собрал данные об используемых ими цветах. То, что он обнаружил, не было супер удивительным. Самый популярный цвет на сегодняшний день — синий.
Возможно, это потому, что небо и море голубые. Возможно, это потому, что один влиятельный человек решил, что ему или ей нравится синий цвет. Какова бы ни была правда о его происхождении, синий — это цвет Интернета и всего мира дизайна по умолчанию.
Может быть безобидным.
В твоем лице.
Застегнутый и профессиональный.
Холодный и отчуждающий.
Яркий и свежий.
И, алгоритмически правильно.
Синий цвет — это многое. Но больше всего на свете это самый популярный цвет в Интернете.
10 лучших синих фонов
Вот десять красивых синих фонов, которые вы можете скачать прямо сейчас с помощью Envato Elements, нашей кураторской подписки на лучшие ресурсы в дизайне.
1. Синий многоугольный фон от themefire
В этом наборе трехмерных геометрических фонов используется стиль генеративного искусства, в котором используется насыщенный королевский синий цвет, теплый и привлекательный.
2.
 Космические фоны со звездным пейзажем Том. 2 by M-e-f
Космические фоны со звездным пейзажем Том. 2 by M-e-fКоллекция красивых фонов на космическую тематику с разными оттенками синего ночного неба и мерцающими звездами.
3. Deep Space Backgrounds by M-e-f
Более обширная и темная коллекция иллюстраций глубокого космоса. Это включает в себя более глубокий синий, фиолетовый и ряд других цветов.
4. Корпоративный | Геометрические фоны движения | Том. 02 by devotchkah
Этот набор корпоративных геометрических фонов включает этот безобидный профессиональный синий цвет.
5. Плоские пузыри | Красочные фоны | Том. 01 by devotchkah
Эта красивая коллекция фонов с плоскими пузырьками предлагает вам восхитительные варианты, подобные этому, с дружелюбными или игристыми, если хотите, оттенками синего.
6. Фигурные фоны от devotchkah
Набор уникальных, выложенных плиткой завитков разных цветов, включая сдержанный землисто-синий.
7.
 Фоны Light Particles от mamounalbibi
Фоны Light Particles от mamounalbibiСвежий дизайн, основанный на концепции взрыва частиц. Он отличается неброским, но теплым синим фоном, а частицы окрашены в более светлый синий цвет.
8. Motion Abstract Backgrounds от mamounalbibi
Действительно гладкий абстрактный узор. Темные и светлые тона синего на темно-синем и черном фоне.
9. Волны | Разноцветные фоны от devotchkah
И, наконец, несколько ярких, дружелюбных синих волн в виде игривых волн составляют этот набор привлекательных фонов.
10. Акварельная синяя текстура от Cornercroft
Нарисованная вручную акварельная синяя текстура, состоящая из 10 прямоугольных фигур и 10 мазков.
Рекомендуем
Тенденции веб-дизайна
Считаете ли вы эту статью полезной?
Похожие сообщения
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней. *
*
Какого цвета интернет?
Inspire
Среди волн пигментов и пикселей, насыщающих нас каждый день, в Интернете правит один цвет.
Простой анализ любого браузера заметит среди всех цветов Интернета первенство белого (или то, что можно назвать одновременным излучением всех основных цветов). Белый, однако, заметно не является самым частым цветом в потоке цифровых данных. Анализ, проведенный дизайнером Полом Хебертом, показал, что синий цвет является бесспорным королем Интернета.
В живописных аллюзиях на увлекательное исследование цвета синий цвет был обозначен как градация темного оттенка. Также одна из главных привлекательностей черного цвета, синий передает неуверенную безмятежность. Тем не менее, при хорошем долгом взгляде синий цвет столь же элегичен, сколь и восстанавливает силы.
Этот суровый парадокс продемонстрировал Гете в своей теории цвета, которая предупреждает, что «мы любим созерцать синий цвет; не потому, что приближается к нам, а потому, что призывает нас следовать». Отчасти это может указывать на тот факт, что, по словам Хеберта, десять самых популярных веб-сайтов в Интернете используют привлекательный синий цвет под своими многочисленными пикселями.
Отчасти это может указывать на тот факт, что, по словам Хеберта, десять самых популярных веб-сайтов в Интернете используют привлекательный синий цвет под своими многочисленными пикселями.
Чтобы понять, как такие компании, как Google или Facebook, разрабатывают свои цветовые схемы, Хеберт изучил 140 цветов, наиболее часто используемых на этих онлайн-платформах. Синий был настолько вездесущим, что ему даже пришлось добавить еще одну категорию, чтобы отличить бирюзу. Уровень насыщенности синего, одного из самых символичных графических цветов в Интернете, сразу бросается в глаза:
Выводы Хеберта не удивительны. Синий цвет, по крайней мере, еще несколько лет назад, был популярен в произведениях искусства, в бизнесе, в небе и на море. Возможно, это пристрастие объясняется двойственным характером синего — зачастую он одновременно и продуманный, и стратегический, синий также бессознателен и естественен.
Цифровая реальность определяется законами, которые одновременно переплетаются с природой. Среди них мы теперь знаем, что одним из самых драгоценных из них является царство синего.
Среди них мы теперь знаем, что одним из самых драгоценных из них является царство синего.
Вдохновение
Живописный спиритизм (женские рисунки, управляемые духом)
В истории художников-самоучек есть множество примеров, которые предполагают вопрос о том, что мы считаем само собой разумеющимся во вселенной искусства. Так было с цифрами вроде
Подробнее
Вдохновение
Потрясающие сказочные иллюстрации из Японии
Сказки Племенные истории— это больше, чем детские сказки. Подобные вымыслы, персонажи которых живут в наших самых ранних воспоминаниях, — это не просто литературные произведения с эстетической и приятной целью. Они
Подробнее
Вдохновение
Кинематографическая поэма и ода воде: ее ритмы, формы и фактуры
Здесь лежит Тот, Чье Имя было написано в воде. — Джон Китс Без воды уравнение жизни, по крайней мере жизни, какой мы ее знаем, было бы невозможно. Растущая гипотеза утверждает, что вода, в том числе
Подробнее
Вдохновение
Посмотрите, как красота раскрывается с помощью науки в этой «оде цветку» (видео)
Изучение микроскопического — один из самых богатых, самых эстетичных методов познания мира. Счастлив тот ученый, который, увидев что-то прекрасное, способен увидеть все крошечные
Счастлив тот ученый, который, увидев что-то прекрасное, способен увидеть все крошечные
Подробнее
Вдохновение
Придумывать тех, кого мы любим, или видеть их такими, какие они есть? Любовь в двух любимых сценах фильмов
О «любви» уже сказано так много, что трудно что-либо добавить, тем более что-то новое. Впрочем, возможно, потому что даже если попытаться пропустить сквозь сито всех наших
Подробнее
Вдохновение
Это приложение позволяет находить и сохранять древние шрифты
Большинство людей, даже далеких от мира дизайна, знакомы с теми или иными видами типографики и ее способностью преобразовывать любой текст, помогать дислексикам или растягивать восьмистраничную бумагу
Подробнее
Вдохновение
Секреты связи разума и тела
На протяжении десятилетий медицинские исследования признавали существование эффекта плацебо, при котором предположение о том, что лекарство поможет, приводит к реальным физическим улучшениям. В дополнение к этому,
В дополнение к этому,
Подробнее
Вдохновение
Море как бесконечная лаборатория
Большая часть наших представлений о форме мира и Вселенной основана на том, как ученые и художники подходили к этим темам с течением времени. Наше увлечение тайнами
Подробнее
Вдохновение
Совместное использование и сотрудничество — естественные движения творческого существа
Иногда нам может казаться, что художественная или творческая деятельность по своей сути индивидуальна. Генезис иудео-христианской традиции изображает Бога, чье решение создать мир столь же страстно
Подробнее
Чары, Вдохновить
Джон Малкович становится Дэвидом Линчем (и другими персонажами)
Джон Малкович и Дэвид Линч — соответственно актер и кинорежиссер, которые прямо или косвенно обращались к проблемам идентичности и ее пористых барьеров в многочисленных проектах. Сейчас
Подробнее
Круто или просто обычно? Синий — самый популярный цвет в Интернете
Синий цвет украшает ваш веб-сайт или вы выбрали другую стратегию? Если вы выбрали синий, вы не одиноки.
Собрав цветовые коды с 10 самых посещаемых веб-сайтов мира в сентябре 2016 года, включая Google, Facebook и Twitter, дизайнер Пол Хеберт назвал синий самым популярным цветом. Вы также видите гиперссылки не только синим цветом #ooooEE по умолчанию. Хеберт нашел вариацию оттенков синего, которые популярны среди наиболее посещаемых веб-сайтов.
Синий тренд проливает важный свет на то, как некоторые дизайнеры подходят к работе со своей веб-аудиторией. Дизайнеров часто ловят на попытке угодить множеству людей с самыми разными предпочтениями, что может побудить дизайнеров обратиться к текущим тенденциям в поисках творческого вдохновения.
Означает ли это, что синий подходит для всех брендов? Едва. Быть в курсе тенденций в пользовательском интерфейсе и пользовательском опыте (UI / UX) очень важно, но это не означает, что прыгать на подножку — всегда лучший подход. Определение того, следует ли стратегически учитывать тенденции, такие как синий цвет, или намеренно противодействовать им, чтобы выделиться, — это важные решения в области брендинга, которые обязательно будут варьироваться от одного бизнеса к другому.
Как определить, какие цвета лучше всего подходят для вашего бренда? Давайте начнем с изучения некоторых причин тональной тенденции.
Что стоит за онлайн-популярностью Blue?
Если вы хотите узнать, что работает в веб-дизайне, посмотрите, что делают другие успешные бренды. Так думал Пол Хеберт, когда четыре года назад начал отслеживать, какие цвета используют самые популярные веб-сайты. После создания инструмента, который помог ему определить цвета на домашних страницах и в таблицах стилей наиболее посещаемых веб-сайтов, Хеберт обнаружил, что синий цвет был чрезвычайно популярным выбором дизайна в Интернете.
Вице-президент Института цвета Pantone Лори Прессман проливает свет на некоторые причины популярности синего цвета в Интернете. «Синий — это не только самый популярный цвет в Интернете сегодня, но и самый популярный цвет в спектре на международном уровне. Давно связанный с безмятежностью ясного голубого неба и очищающими водами спокойных морей, человеческий разум воспринимает понятие синего как постоянное, переводя его в символическое послание надежности и верности».
По словам Прессмана, возросшая популярность методологий UI/UX повлияла на популярность синего цвета в веб-дизайне. «Мы доверяем синему цвету — он рядом с нами каждый день. Это не мешает нашему миру; вместо этого он приветствует и успокаивает нас. Блюз также гендерно нейтрален. Синий цвет — самое популярное цветовое семейство среди представителей обоих полов во всем мире — объединяет нашу глобальную культуру».
Универсальный характер синего цвета может быть еще одной причиной его популярности в Интернете. По оценкам, 10 процентов населения не различают красный и зеленый цвета, что делает синий холодным цветом, с которым может согласиться каждый. Согласно статье 2010 года, опубликованной в The New Yorker, именно по этой причине Марк Цукерберг предпочитает синий цвет (и тот факт, что он сам дальтоник).
Всегда ли синий — лучший выбор дизайна?
Тот факт, что синий сегодня является самым популярным цветом в веб-дизайне, не означает, что каждый бренд должен отказаться от того, что они делают, и сосредоточиться на стратегии, основанной только на синем. По словам Гейджа Салзано, старшего дизайнера креативной студии Nelson Cash, популярность синего цвета в Интернете можно объяснить здравым смыслом, а также несколькими вескими причинами, по которым некоторые бренды могут избегать этого цвета.
По словам Гейджа Салзано, старшего дизайнера креативной студии Nelson Cash, популярность синего цвета в Интернете можно объяснить здравым смыслом, а также несколькими вескими причинами, по которым некоторые бренды могут избегать этого цвета.
«Синий — самый популярный цвет не только в веб-дизайне, — говорит Салцано. «Я думаю, что синий — самый распространенный цвет, используемый в дизайне всех типов. Почему? Я думаю, потому что это не вызывает споров или поляризации». Для Салцано синий говорит о безопасности, профессионализме и безопасности. С синим цветом сюрпризов не будет.
Но иногда небольшой сюрприз не помешает. «Часто, когда мы представляем концепции брендинга в Nelson Cash, мы избегаем синего цвета, если для этого нет веских концептуальных причин», — говорит Салзано. «Это просто, чтобы выделиться. Я должен представить, что это та же самая причина, по которой горстка компаний провела ребрендинг за последние пару лет, чтобы уйти от синего».
Менеджер по дизайну Adobe Experience Соня Эрнандес придерживается аналогичного мнения. «Я не сторонник принятия каких-либо дизайнерских решений на основе того, следует ли оно тренду или нет. Важнее, чтобы дизайн отражал то, что подходит для продукта или компании и как это взаимодействует с пользователем. Тенденции приходят и уходят с годами, и если то, что вы разрабатываете, должно быть в ходу какое-то время, вероятно, лучше не датировать его, придав ему внешний вид, соответствующий конкретной текущей тенденции».
«Я не сторонник принятия каких-либо дизайнерских решений на основе того, следует ли оно тренду или нет. Важнее, чтобы дизайн отражал то, что подходит для продукта или компании и как это взаимодействует с пользователем. Тенденции приходят и уходят с годами, и если то, что вы разрабатываете, должно быть в ходу какое-то время, вероятно, лучше не датировать его, придав ему внешний вид, соответствующий конкретной текущей тенденции».
Несколько примеров необходимости сосредоточиться на долгосрочном брендинге в дизайне лучше, чем Adobe red. «Adobe red A — один из самых узнаваемых брендов, — говорит Эрнандес. «Продолжительное использование этого на протяжении многих лет создало капитал бренда, и мне трудно представить логотип Adobe каким-либо другим образом».
Подходит ли синий цвет для вашего бренда?
Подумываете поставить на синее? Не так быстро. В то время как популярность синего цвета в Интернете неоспорима, есть несколько факторов, которые вы должны учитывать, прежде чем пересматривать свой веб-сайт, начиная с цветовой коннотации.
Знайте свою аудиторию и ее восприятие цвета. Цветовая коннотация — это интерпретация того, что, по мнению людей, означают разные цвета, и она варьируется от одной культуры к другой, поэтому выбор дизайна на основе демографических данных и местоположения аудитории является ключевым.
Другие цветовые соображения включают образы, которые ваш бренд пытается донести до своей аудитории. Авиакомпания или компания по розливу родниковой воды могут подумать о выборе синего цвета, потому что он напоминает людям о небе или воде соответственно. Пол Хеберт указывает на один вариант цвета, который, как было показано, удовлетворяет наши аппетиты. «Очень часто вы будете видеть оранжевый цвет в связи с едой», — говорит Хеберт. «Рестораны будут использовать оранжевый цвет, [потому что] часть этого оранжевого почти стимулирует аппетит».
Учитывать насыщенность и значение. Насыщенность и насыщенность цвета, по словам Хеберта, также играют решающую роль в веб-дизайне. «Насыщенные цвета больше выделяются и привлекают внимание, в то время как менее насыщенные цвета поддерживают другие цвета в схеме. Затем, когда дело доходит до значения . . . вы обычно видите контрастное значение. Таким образом, у них будут действительно низкокачественные цвета, возможно, фоновый цвет будет светло-белым или рыжевато-коричневым, а затем, чтобы контрастировать с этим, у них будет цвет с более высоким значением, например черный, который выделяется на фоне низкокачественного цвета. ».
Затем, когда дело доходит до значения . . . вы обычно видите контрастное значение. Таким образом, у них будут действительно низкокачественные цвета, возможно, фоновый цвет будет светло-белым или рыжевато-коричневым, а затем, чтобы контрастировать с этим, у них будет цвет с более высоким значением, например черный, который выделяется на фоне низкокачественного цвета. ».
Проверьте свой выбор. Наконец, улучшение UI/UX невозможно без использования инструментов, которые позволяют дизайнерам тестировать пользовательский интерфейс и обеспечивать привлекательность дизайна и цвета для различных пользователей. Решения «все-в-одном», такие как Adobe XD, позволяют быстрее итерировать варианты дизайна, тем самым помогая UX-дизайнерам быстрее создавать прототипы и быстрее запрашивать отзывы.
Цветовая стратегия вашего бренда
Независимо от того, какой выбор дизайна для конкретного бренда должен сделать творческий коллектив, ясно одно: отказаться от цветовой стратегии, которая работает в соответствии с трендом, редко бывает хорошей идеей.