Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 14 июня 2021Опубликовано
Содержание
- Лучшие конструкторы таблиц HTML
- Генератор таблиц с цветом (HTML + CSS)
- Как работать в сервисе
- Создание таблицы в html онлайн конструктор
- Как добавить на сайт
- Видеоурок
Вы можете писать коды в ручную, но существуют специальные сервисы, где вы сможете генерировать код таблицы html онлайн. Пользоваться генераторами очень просто, удобно.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Генератор палитр цвета онлайн — подборка лучших сервисов
В этом материале мы рассмотрим самые лучшие онлайн генераторы палитр цветов. Для этого дам вам несколько сервисов и описание их возможностей.
Для этого дам вам несколько сервисов и описание их возможностей.
Многим дизайнерам эти ресурсы должны пригодиться в работе.
Содержание:
- DeGraeve
- ColorHunter
- BigHugelabs
Сервис Color Palette Generator от DeGraeve
degraeve.com/color-palette/ — представляет собой специальный генератор палитр цветов для фотографии. Сам сервис очень простой и не вызывает никаких трудностей в работе.
К сожалению, он работает только с картинками из интернета. Сразу с компьютера загрузить не удастся.
Однако это можно сделать другим отдельным сервисом.
Когда туда перейдете, то с правой стороны увидите окно «URL of image«. Сюда вставляем ссылку на любое изображение и нажимаем кнопку «Color-Palette-ify!«
Ждем несколько секунд, после чего с левой стороны высветится результат.
Там отобразится сама картинка и ее две палитры цветов. Одна темного (1), другая светлого (2) варианта. Каждая палитра состоит из 5 цветов с отдельными кодами.
На этом с данным сервисом у нас все. Другим функционалом он не обладает.
Ниже вы можете найти ссылки на другие ресурсы этого сайта. При желании можете посмотреть. Там есть очень полезные площадки.
В общем, сервис неплохой, но чтобы им пользоваться нужно сначала свою фотографию загрузить в интернет, а только потом указать ее адрес.
Но, как нам сразу загрузить картинку с компьютера?
Обратите внимание, с правой стороны в текстовой записи дана ссылка (3) на другой генератор палитр.
ColorHunter
colorhunter.com — в принципе он такой же, как и предыдущий генератор палитр цветов. Однако здесь можно сразу загрузить картинку с интернета или с компьютера.
В самом верху можно увидеть форму поиска. Сюда можно ввести url нужной фотографии и нажать «search color palettes«.
Если нужно загрузить с компьютера, то нажимаем на кнопку «upload an image» и ниже появится дополнительная форма загрузки изображения.
Чуть ниже покажут окончательные результаты. Вы увидите палитру из 5 цветов. Разумеется, коды этих цветов тоже отображены.
Вы увидите палитру из 5 цветов. Разумеется, коды этих цветов тоже отображены.
Еще ниже есть кнопка (4) — это переключатель между темной и светлой палитры.
Онлайн генератор палитр цветов от Bighugelabs
bighugelabs.com/colors.php — предназначен для генерации палитр загружаемых фотографий.
После генерации будут предоставлены 3 группы цветовых палитр по 5 цветов каждая. Каждый цвет будет содержать код и описание.
Помимо этого сервис предоставляет генерированный пример CSS кода. Также здесь еще несколько приятных мелочей, которые мы сейчас и рассмотрим!
Первым делом, для загрузки фотографии нам доступно 3 способа:
- upload — загрузка с компьютера;
- flickr — загрузка с социальной сети flickr;
- facebook — загрузка с социальной сети facebook.
Загружаем с компьютера нужную фотографию, нажимаем на кнопку «Create palette» и смотрим результат.
Ниже будет отображаться фотография с генерированными палитрами цветов. К каждому цвету присвоен специальный код и описание.
К каждому цвету присвоен специальный код и описание.
Обратите внимание!
Для программистов и верстальщиков внизу уже отображен генерированный пример CSS кода с данными цветами, что тоже очень удобно.
А если вам нужна палитра цветов для программы Photoshop или другого графического редактора, то нажимаете на кнопку «Download swatches«. Так можно скачать данную схему в формате ase.
Помимо генерации палитр, сервис предлагает нам загружать свои фотографии с социальных сетей Facebook и Flickr.
Однако чтобы этим воспользоваться вы должны сначала сгенерировать свои аккаунты с этих сетей в этом сервисе.
Также можно просто зарегистрироваться без привязки к социальным сетям.
Но преимуществом регистрации является то, что в своем аккаунте вы сможете сохранять все свои проекты и потом их редактировать.
На этом все!
Это были основные сервисы для удобной и быстрой генерации палитры цветов в онлайн. Если знаете еще какие-то подходящие, то напишите ниже в комментариях.
15 Генераторы цветовых палитров HTML в 2022
Внутри этой статьи
Вам не хватает идей, как вывести брендинг вашего магазина на новый уровень? Использование генератора цветовой палитры HTML может быть именно тем, что вам нужно.
Цветовые стратегии очень эффективны, когда речь идет о передаче чувств и идей. Многие предприятия электронной коммерции, например, используют громкие тона для стимулирования импульсивных продаж, в то время как другие выбирают более мягкие тона, чтобы усилить ощущение прозрачности и безопасности.
Независимо от выбранной вами стратегии, вы можете использовать инструмент, который поможет вам выбрать правильную цветовую палитру для вашего бизнеса. Для этого мы собрали лучшие генераторы цветовых палитр HTML в 2022 году.
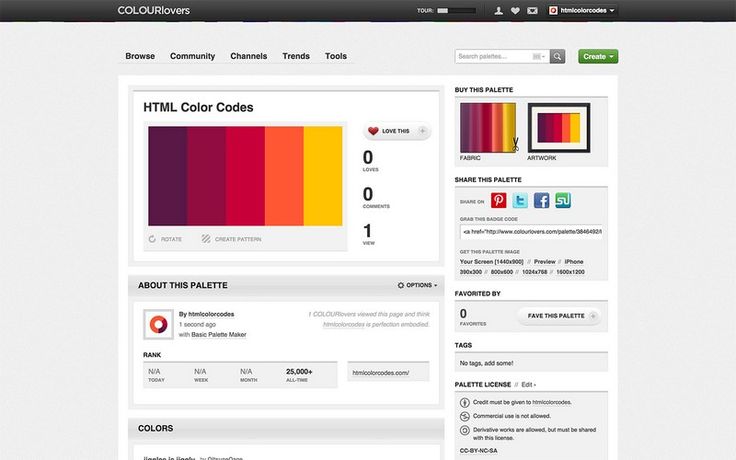
В ColourLovers художники могут делиться своими творениями и создавать сообщества для объединения ресурсов. Помимо цветовых палитр, вы также можете найти диаграммы, макеты, формы, рабочие руководства и даже записи в блогах.
Color Hexa представляет собой цифровую энциклопедию, позволяющую легко найти тона, которые лучше всего подходят для вашего интернет-магазина. Всякий раз, когда вы добавляете значения в свою поисковую систему, Color Hexa покажет вам соответствующую информацию, чтобы вы могли расширить спектр цветов.
Adobe Color — это бесплатный инструмент, который сканирует изображения для извлечения их цветовых кодов и тем самым упрощает процесс создания пользовательской палитры. Экосистеме Adobe доверяют в индустрии дизайна за ее качество и отличные функции, поэтому не бойтесь использовать этот генератор цветовой палитры HTML всякий раз, когда он вам нужен.
Adobe Capture — интересный инструмент, позволяющий делать снимки и извлекать цветовую палитру изображения. Поскольку Adobe Capture принадлежит Adobe, вы сможете получить доступ к этой информации в библиотеке своей учетной записи.
Colormind создает цветовую палитру и имитирует то, как она будет выглядеть на вашем веб-сайте. Это брендинговое решение широко используется дизайнерами и менеджерами интернет-магазинов благодаря удобству использования и практичным возможностям.
Brand Colors позволяет определить цветовые коды, используемые вашими любимыми брендами. Этот генератор цветовой палитры HTML собирает информацию от других компаний, чтобы вдохновить вас и помочь найти лучшую палитру для вашего бизнеса и отрасли.
Хотите воспользоваться всеми возможностями брендинга, доступными для вашего бизнеса? Эти примеры вирусного маркетинга вдохновят вас.
Cohesive Colors использует вашу текущую цветовую палитру для определения тонов, похожих на ваш фирменный стиль. Эта программа может помочь вам найти лучший вариант для вашего интернет-магазина.
Эта программа может помочь вам найти лучший вариант для вашего интернет-магазина.
ColorHunt — это динамический веб-сайт, который каждый день обновляется новыми цветовыми кодами. Вы можете фильтровать группы тонов, чтобы найти наиболее подходящие варианты для вашего бизнеса. Этот генератор цветовой палитры HTML очень полезен для поиска новых и оригинальных комбинаций.
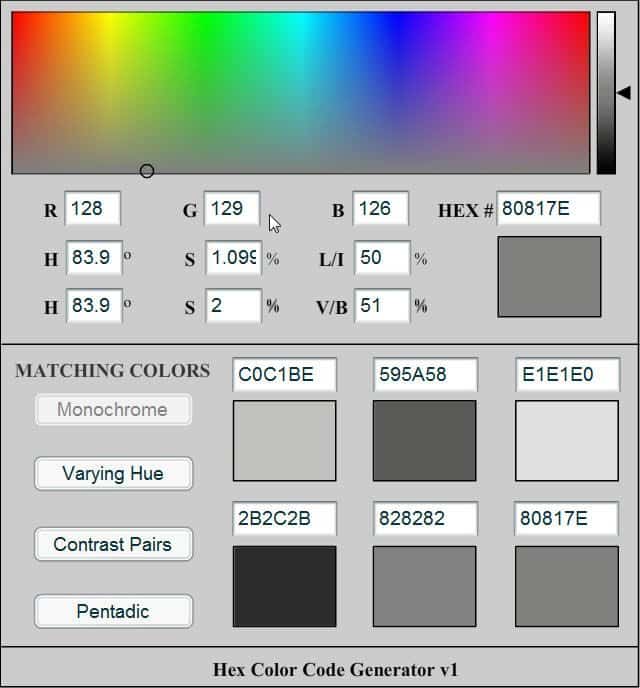
С помощью ColorCode все, что вам нужно сделать, это перемещать курсор по экрану, пока не найдете нужный цвет. Затем вы можете начать работать над собственной цветовой палитрой.
На ColRD вы найдете вдохновляющие дизайны (и соответствующие им цветовые палитры), которые вы затем сможете применить к своему веб-сайту. Если вы не можете решить, какое изображение использовать на своей домашней странице, этот инструмент поможет вам.
Mudcube Sphere включает в себя все, что можно ожидать от генератора цветовой палитры. Вы можете искать цвет по коду, а затем создавать полную палитру без каких-либо ограничений. Его интерфейс менее интуитивен, чем другие инструменты, но он предлагает множество функций для продвинутых дизайнеров.
Его интерфейс менее интуитивен, чем другие инструменты, но он предлагает множество функций для продвинутых дизайнеров.
Хрома является противоположностью Сферы Грязевого Куба. Этот инструмент направляет пользователей через их предпочтения, пока они не найдут нужный им цветовой код.
Объедините его с этими маркетинговыми инструментами, чтобы повысить коэффициент конверсии ваших рекламных действий!
Palettr имеет очень интересную функцию для извлечения цветовых палитр по темам. Если вы не знаете, какие оттенки использовать для вашей бизнес-идеи и отрасли, введите слово, которое описывает их лучше всего, а затем следуйте индивидуальным рекомендациям Palettr.
Palettable имитирует реальную цветовую палитру, чтобы вы могли оценить тональные характеристики каждого цвета в полноэкранном режиме. Комбинируйте несколько цветов, следуйте предложенным улучшениям или добавляйте свои собственные коды.
Интерфейс Eva Design System состоит из пяти столбцов с разными тонами, которые помогут вам опробовать различные оригинальные цветовые комбинации, которые будут отличать вас от конкурентов.
Влияние бизнеса электронной коммерции на послепродажные этапы делает особенно важным поддержание вашего бренда. Помните, что заключительные этапы покупки определенно повлияют на удовлетворенность клиентов.
Тысячи интернет-магазинов персонализируют свои послепродажные процессы с помощью Outvio. Используя мощные функции платформы, вы можете предлагать настраиваемые порталы отслеживания и возврата с вашим брендингом и рекламными сообщениями, отправлять автоматические уведомления и решать проблемы с доставкой.
Что такое генератор цветовой палитры HTML?
Генераторы цветовых палитр HTML — это специализированные программы для веб-дизайна. Их функция состоит в том, чтобы придать тон вашей стратегии брендинга, сделать ее более эффективной и тем самым увеличить продажи.
Как выбрать цветовую палитру?
Подумайте о взаимодействии с пользователем и выберите цветовую схему. После того, как вы выбрали тона для своего бренда, рассмотрите теорию цвета и используйте правило 60-30-10 в своем цветовом круге. Создавайте различные цветовые палитры и выбирайте ту, которая лучше всего подходит для вашего интернет-магазина.
После того, как вы выбрали тона для своего бренда, рассмотрите теорию цвета и используйте правило 60-30-10 в своем цветовом круге. Создавайте различные цветовые палитры и выбирайте ту, которая лучше всего подходит для вашего интернет-магазина.
Генератор цветовых оттенков — mdigi.tools
Генератор цветовых оттенковГенерация оттенков цвета онлайн. Введите цвет в формате rgb, hex, hsl или hsv и получите разные оттенки цвета.
Категории → Инструменты дизайна, Цветовые инструменты
Как использовать?
Как работает генератор цветовых оттенков?
Используя генератор цветовых оттенков, вы можете создавать несколько оттенков одного цвета. Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
По умолчанию генератор цветовых оттенков создает 10 оттенков для заданного цвета, однако вы можете отрегулировать ползунок цветовых оттенков для создания от 2 до 25 оттенков. Если вам нужно вдохновение для цвета, нажмите кнопку «Создать случайный цвет» или используйте генератор случайных цветов.
Как изменить цвет, для которого мне нужны цветовые оттенки?
Если вы хотите извлечь цвета из нового цвета, пожалуйста, введите свой цвет в текстовую область под заголовком «Введите цвет» . Вы можете ввести цвет в любом формате, таком как RGB, HEX и т. д., или написать его название, например, желтый, розовый, красный. Вы также можете использовать палитру цветов, чтобы выбрать свой цвет. В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
Сколько оттенков цвета может создать инструмент?
Наш инструмент может генерировать до 25 оттенков одного цвета. Вы можете переместить ползунок цветовых оттенков, чтобы изменить количество генерируемых оттенков.
Мне нужны оттенки определенного цвета, например Пастель или Материал.
Пожалуйста, используйте наш генератор пастельных тонов или генератор цветов материалов для создания таких цветов, а затем используйте этот инструмент «генератор цветовых оттенков» для создания их оттенков.
Как пользоваться генератором цветовых оттенков?
- Введите значение вашего цвета в текстовом поле выше в любом формате (RGB, HEX, RGBA, HSL, HSV и т. д.)
- Или используйте палитру цветов, чтобы выбрать цвет.
- Выберите количество оттенков, которые вы хотите создать, используя ползунок.
- Будут сгенерированы различные оттенки цвета, которые вы можете выбрать для отображения более подробной информации.
- Нажмите, чтобы скопировать значение выбранного оттенка цвета в HEX, RGB, HSL или HSV.
- Значение будет скопировано прямо в буфер обмена.
- Если ваш браузер не поддерживает копирование значений напрямую в буфер обмена с помощью скрипта, вы можете сделать копирование вручную.


 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.