Онлайн калькулятор цветов RGB, HEX, HSL, CMYK
| HTML название | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | 199, 21, 133 | |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | 255, 140, 0 | |
| Orange | #FFA500 | 255, 165, 0 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| HTML название | RGB | |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | 205, 133, 63 | |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| HTML название | HEX | RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
RGB в HEX — Преобразование RGB в шестнадцатеричные цвета Online
БЕСПЛАТНО, ЛЕГКО В ИСПОЛЬЗОВАНИИ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ вы можете доверять!
Вот сценарий вы, вероятно, может относиться к:
Вы находитесь в середине создания HTML или CSS веб-страницы, будь то для блога, на целевую страницу электронной коммерции, или полноценный сайт. Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Что вы должны сделать, чтобы получить те же самые цвета в HTML-кодах, так что вы можете легко вставить их в создание?
Ответ? Преобразование RGB цвет Hex.
И с нашей RGB в Hex инструмент преобразования цвета, это путь более проще, чем вы думаете!
Давайте покажем вам, как.
О НАШЕЙ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ
RGB в Hex конвертер [по стрелковой SEO Tools] является цветным генератором кода, который позволяет конвертировать RGB значения цвета в HEX коды. Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
редактирование фотографий и графический дизайн программное обеспечение, как Photoshop традиционно показывают цвета в RGB. Если дизайнер хочет использовать тот же цвет RGB в качестве предпочтительного цвета для кода базовой сборки, они сначала должны преобразовать значение цвета RGB в их шестнадцатеричное представление, чтобы иметь возможность использовать их в качестве HTML или CSS кодов.
Это где наш инструмент приходит. Наш цвет преобразователь принимает входной сигнал в виде красного, зеленого и синего цветовых значений, которые варьируются от 0 до 255, и возвращать значения в шестнадцатеричной строки, которые вы можете использовать для спецификации цвета в HTML или CSS код.
Если вы про веб-разработчик, дизайнер мобильного приложения, или просто любитель, который любит играть с кодами, этот инструмент может полностью сделать вашу жизнь намного проще. Это супер просто, надежно и быстро.
Как дополнительное преимущество, это RGB в Hex инструмент отображает цвет предварительного просмотра ясно, так что вы знаете, вы копируете правильный код для вашего предпочтительного цвета. Он отображает значения цветов как для RGB и шестнадцатеричного.
КАК ЭТО ИСПОЛЬЗОВАТЬ
Наш RGB в Hex цвета конвертера поставляется с удобным интерфейсом для того, чтобы любой человек может использовать его с абсолютной легкостью, независимо от их различий технического опыта.
Все, что вам нужно сделать, это просто настроить уровни цвета для красного, зеленого и синих цветов, а также инструмента автоматически покажет шестигранный эквивалент в реальное время – шестнадцатеричные значения будут изменяться в режиме реального времени, как вы все еще корректировок цвета RGB ценности.
После того, как вы настроили цвета и хотели бы, чтобы начать все заново в получении другой цветовой код, просто нажмите на кнопку «Сброс». Поступая таким образом, все значения будут возвращаться к нулю, где вы можете установить значение каждого снова, чтобы получить новый цвет.
RGB и HEX ОБЪЯСНЕНИЕ!
Что такое RGB, так или иначе? RGB означает красный, зеленый и синий. Это основные цвета света, и они образуют цветовую модель RGB.
Цветовая модель Rgb является, в котором красный, зеленый и синий свет складываются вместе в различных пропорциях, чтобы воспроизводить широкий спектр других цветов аддитивной цветовой системы (в отличие от Субтрактивные).
Значения Rgb обычно приходят в масштабе 0-255 и часто выглядеть следующим образом: (0 RGB, 74, 255).
С другой стороны, шестнадцатеричный код цвета является способом определения цвета с помощью шестнадцатеричных значений.
Сам код является шестнадцатеричным триплет, что означает, что представляет собой три отдельных значений, которые указывают уровни цветов компонентов. Шестнадцатеричное значение цвета состоит из строки из шести или трех символов, которым предшествует хэш (знак фунта). Строка часто состоит из 0-9 цифр и A-F букв.
Большие примеры #FFFFFF, который является шестнадцатеричным кодом для белых и # 000000 для черного цвета.
В то время как RGB цветовая модель используется в основном для представления или отображения графики в электронных системах, таких как телевизоры, принтеры и компьютеры, шестнадцатеричном чаще используется для определения цвета в HTML и CSS элементы кода с питанием, такие как веб-страницы.
Это как раз о единственной заметной разнице между двумя цветовыми системами. Кроме этого, RGB и шестнадцатеричный просто два разных способа выражения то же самое: красный, зеленый и синий цветовые значения.
ЛУЧШИЕ ПРАКТИКИ ДЛЯ РАБОТЫ С RGB и HEX полноцветных систем
- Значения цвета Hex в виде одной строки. Если вы работаете в команде с разработчиками программного обеспечения, попробуйте использовать шестигранный номер цвета, как они будут иметь возможность легко копировать и вставлять код офф чата или электронной почты документ.
- Если вам нужно установить прозрачность цветного объекта, RGBA предоставляет эту функциональность. Вы можете объявить красный, зеленый и синий значения, а также дополнительное значение прозрачности.
- Hex цветовые коды являются более компактными, и, следовательно, лучше для минимизации коды. Они могут стать еще более компактным, используя только три цифры для некоторых цветов (например #FFF), а не целых шесть цифр (например #FFFFFF).
- Hex немного улучшить время загрузки веб-страницы. Компьютеры обрабатывать двоичные цифры, и одна шестнадцатеричная цифра может быть легко преобразован в четыре двоичных цифр, в то время как десятичных цифр займет больше времени, чтобы преобразовать.

Это, очевидно, некоторые из причин, чтобы преобразовать RGB значения цвета в HEX коды.
В поисках более кодирования соответствующих инструментов? Почему бы не попробовать наш QR Code Generator, HTML код Viewer, или даже наш Перенаправление генератор Htaccess? Все они и первоклассные бесплатно!
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
HTML Color Input Generator — онлайн-инструмент и код C#
Ан
вход
элемент с type="color" определяет палитру цветов. Он предоставляет элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью интерфейса визуальной палитры цветов, либо путем ввода цвета в текстовое поле в шестнадцатеричном формате #RRGGBB. Генератор кода ввода цвета HTML помогает генерировать код цвета ввода HTML, который можно вставить в HTML.
Элемент управления состоит из маленькой кнопки, внутри которой отображается текущий цвет. Нажмите кнопку цвета, чтобы открыть палитру цветов с начальным значением. Предварительный просмотр выбранного цвета отображается внутри элемента управления.
Предварительный просмотр выбранного цвета отображается внутри элемента управления.
Атрибуты
Начальный цвет может быть указан с помощью атрибута value , который принимает шестнадцатеричные значения цвета. Разрешается использовать только простые цвета без альфа-канала. Значение должно быть представлено в семисимвольном шестнадцатеричном представлении. Значение никогда не бывает пустым. Если вы не укажете значение, по умолчанию используется #000000, что означает черный цвет.
Вы можете создать HTML-тег ввода цвета и код C# палитры цветов, выбрав такие атрибуты, как имя и значение .
Создание ввода цвета HTML в C#
Aspose.HTML для .NET
API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить палитру цветов, см. приведенный ниже пример кода C#:
приведенный ниже пример кода C#:
Действия по созданию ввода цвета в C#
- Используйте СоздатьЭлемент() метод класса Document для создания HTMLИнпутЭлемент. Он создает элемент HTML, указанный tagName.
- Установка значений для Тип и Имя атрибуты.
- Использование
УстановитьАтрибут()
метод добавления атрибута
valueи его значения в шестнадцатеричном формате. - Скопируйте код C# для ввода цвета HTML и используйте его в своем проекте C#.
Часто задаваемые вопросы
1. Чем полезен этот генератор ввода цветов HTML?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в цветовом вводе HTML для размещения на своем веб-сайте. Кроме того, этот генератор ввода цветов HTML будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Сгенерируйте, просмотрите результат и используйте сгенерированный код там, где он вам нужен. Кодирование не требуется!
Кодирование не требуется!
2. Какие браузеры можно использовать?
Сгенерированный код HTML для ввода цвета HTML будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML для .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код на мой сайт?
После создания дизайна ввода цвета HTML перейдите к сгенерированному коду. Скопируйте HTML-код и вставьте его туда, где вы хотите, чтобы элемент отображался на вашем сайте. С другой стороны, вы можете получить код C# для ввода цвета HTML, скопировать и использовать его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.

- Установите пакет NuGet с помощью консоли диспетчера пакетов. Вы можете использовать следующую команду
PM> Install-Package Aspose.Html. - Установите Aspose.HTML для .NET через MSI.
Эта библиотека поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Aspose.HTML для .NET полностью написан на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать пример кода преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях см. Документация Aspose.HTML.
Цветовые коды HTML — Онлайн и бесплатно
Цветовые коды HTML — Онлайн и бесплатноФотоРетрика
Выберите редактор
Приложение 1 Приложение 2 Приложение 3 Полноэкранный режим
Как получить цветовой код HTML
1
Выберите приложение
Вверху над окном редактора расположены кнопки выбора приложений. Нажмите на один из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Нажмите на один из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Выполните шаги
Теперь вы можете использовать приложение внутри редактора для получения цветового кода HTML. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Какие цветовые форматы используются в HTML
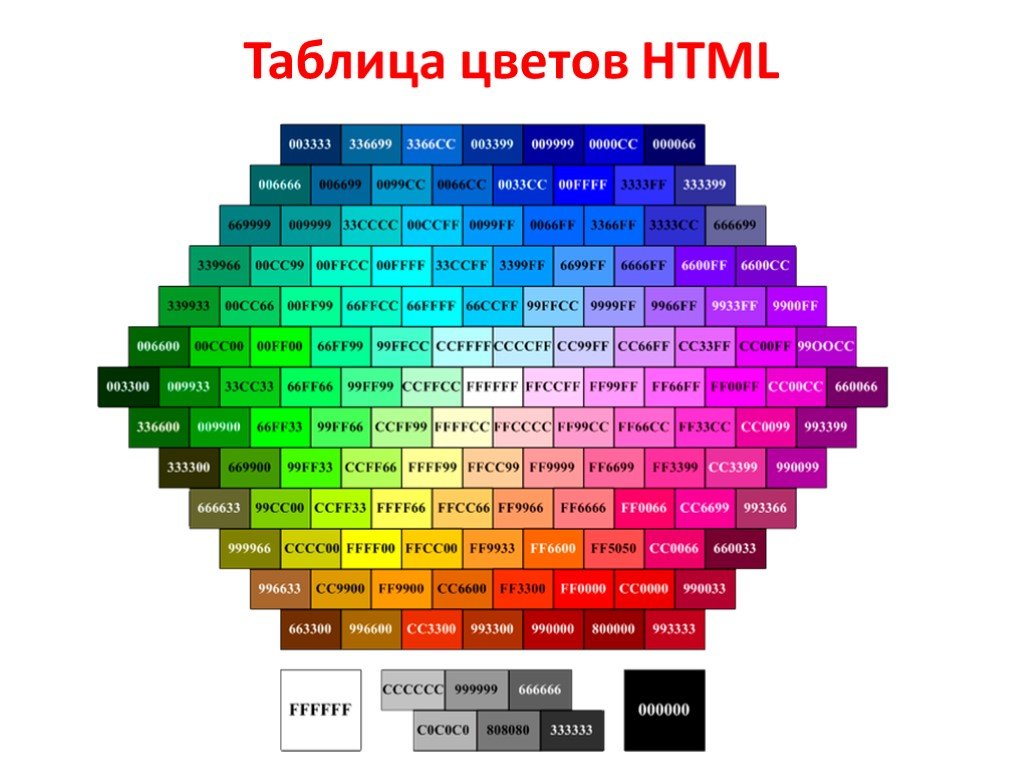
Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете интернет-сайтов. В коде HTML цвет определяется 6-значным кодом RRGGBB (красный, красный, зеленый, зеленый, синий, синий), а в JavaScript или CSS — 6-значным кодом или словом RRGGBB (на английском языке). Цвета HTML задаются с помощью предопределенных имен цветов или значений RGB, Hex, HSL, RGBA, HSLA. В цветах HTML можно использовать HEX-код, а также название цвета на английском языке. Например, в HTML-тегах вместо #FF0000 можно использовать красный цвет. На мой взгляд, не очень разумно использовать названия цветов в текстовом виде (словами). Ведь гораздо проще дать шестнадцатеричное или десятичное представление, и тогда человек, который будет их редактировать для себя, будет вам очень благодарен, ведь в быту очень мало людей, знающих эту таблицу наизусть.
Цвета HTML задаются с помощью предопределенных имен цветов или значений RGB, Hex, HSL, RGBA, HSLA. В цветах HTML можно использовать HEX-код, а также название цвета на английском языке. Например, в HTML-тегах вместо #FF0000 можно использовать красный цвет. На мой взгляд, не очень разумно использовать названия цветов в текстовом виде (словами). Ведь гораздо проще дать шестнадцатеричное или десятичное представление, и тогда человек, который будет их редактировать для себя, будет вам очень благодарен, ведь в быту очень мало людей, знающих эту таблицу наизусть.
С помощью цвета мы можем сосредоточить внимание наших посетителей на конкретном тексте или блоке сайта. Обратите внимание, что состояние HTML-ссылок также определяется с помощью цвета, чтобы пользователь мог понять, на какую ссылку он нажал, на какую еще не заходил и на какой HTML-странице находится в данный момент. В языках html и css, чтобы страницы не были серыми и однотипными, есть возможность раскрашивать документы. Для этого обычно используют модель RGB — сокращение от трех английских слов — названий цветов: красного, зеленого и синего.
Все инструменты для работы с цветом
Выберите цвет
Выберите цвет онлайн в два клика. Наш бесплатный онлайн-селектор цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Выбор цвета HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-программа выбора цвета позволит вам получить HEX-код цвета из пикселя с помощью инструмента «Пипетка».
Открыть приложение
Цветовой круг
Цветовой круг онлайн и бесплатно. Использование палитры на цветовом круге позволяет подобрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
Генератор палитр
Найдите великолепные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачную комбинацию из 2, 3, 4 и более цветов.
Открыть приложение
Цветовые коды HTML
Получить цветовые коды HTML онлайн.


