Цвет текста css
Цвет текста на странице можно задать несколькими способами! Если требуется изменить цвет текста на другой, то достаточно добавить стиль к какой-то части текста, либо ко всему тексту и цвет текста изменится на вами установленный.Скопировать ссылку
Цвет текста css по умолчанию?
С самого начала — давайте разберемся, что вообще означает «Цвет текста css по умолчанию«:Это такой цвет текста, который изначально установлен для всех(либо вами выбранных) элементов сайта и который срабатывает при загрузке страницы.
Какой цвет установлен по умолчанию?
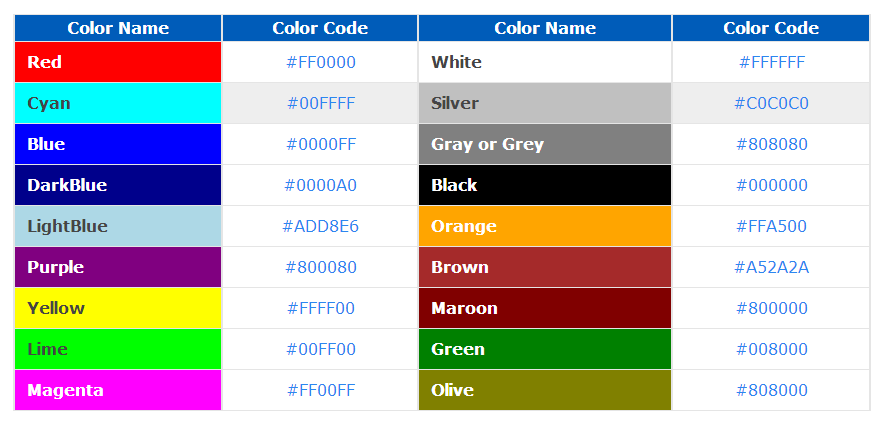
Если вы создадите простую страницу и добавите туда текст, без указания цвета текста, то он будет отображаться как черный (black).Сделал специально страницу о заранее предопределенных цветах, т.е. цвета определены цветом!
Например красный — red
Как еще можно подобрать цвет текста!?
Не обязательно это может быть цвет «словом» — цвет может быть задан буквенно цифровым способом -> в онлайн генераторе цветов.
Как обозначается цвет в css?
Цвет в css пишется английское слово «color» — которое перевоимся как «цвет» и через двоеточие пишется цвет, например:
color : red ;
Как используется цвет в стилях css!?
Существует «3 способа css» задать цвет тексту через css!Пример — как можно изменить цвет по умолчанию
На сайте установлен некий цвет текста по умолчанию — сделаем стенд, по нажатию на кнопку вы можете изменить этот цвет по умолчанию!
И! — изменится только тот цвет по умолчанию, который никак отдельным образом не прописан — чтобы это проверить нажми на кнопку:Скопировать ссылку
Задать цвет текста внутри тега
Цвет текста может быть задан внутри тега!
Предположим, что нам нужно задать какой то цвет тексту в теге…
Для этого нам понадобится какой-то тег, пусть это будет — span
<span></span>
Внутрь первого тега помещаем атрибут «style» со значением цвет -> «color» и определяем цвет, путь это будет фиолетовый -> color:violet
<span>Здесь текст, который будет покрашен в цвет color:violet</span>
Результат :
Мы задали нашему тексту цвет фиолетовый:
Здесь текст, который будет покрашен в цвет color:violetКак изменить цвет текста
Если нам требуется изменить цвет текста на любой другой, то мы должны первым делом найти цвет одним из способов:После этого берем выше приведенный тег и меняем цвет внутри тега:
<span>Здесь текст, который будет покрашен в цвет firebrick </span>
Скопировать ссылку
Задать свой собственный тег для цвета текста
Если вы часто используете изменение цвета текста на сайте, для разных целей, то вы наверное понимаете, что написать
<span>Здесь текст, который будет покрашен в цвет red</span>
и например цвет текста в собственном теге, намного проще. .. :
.. :
<red>Здесь текст, который будет покрашен в цвет red</red>
Результат изменения цвета текста в теге
Здесь текст, который будет покрашен в цвет red<green>Здесь текст, который будет покрашен в цвет green</green>
Здесь текст, который будет покрашен в цвет greenКак создать такой тег, для изменения цвета текста!?
В стилях cssзаписываем таким образом:
red {
color: red;
}
Тоже самое для любого другого цвета
green {
color: green;
}
Скопировать ссылку
Способ задать цвет тексту на странице через стили
Для того, чтобы задать цвет тексту можно воспользоваться стилями на одной странице! Этот способ подходит в тех случаях, когда требуется задать/изменить цвет текста только на это странице!
Нам понадобится тег style :
<style></style>
Располагаем данный стиль в любом месте на странице, лучше всего его располагать внутри тега head :
<head></head>
Создадим новый тег, который у нас не используется на сайте, пусть это будет violet, задаем ему цвет violet :
<style>
violet{
color: violet;
}
</style>
Внутри тега violet помещаем текст,чтобы мы могли его увидеть!
<violet>Цвет текста violet </violet>
Результат, цвет для текста задан через стили на странице:
Цвет текста violetСкопировать ссылку
Задать цвет тексту через файл css
Для того, чтобы задать цвет текста через файл css -повторяем все операции, как и пункте 2, только в файле стилей!
Скопировать ссылку
Задать цвет тексту через class
Для того, чтобы задать цвет текста через класс, нужно создать стили для этого класса:
Класс пишется, обычно латинскими буквами и перед ним ставится точка, что и означает класс:
. example
example
После класса используются двойные фигурные скобки:
{}
Внутри скобок прописываются цвет для текста:
.example { color: maroon;}
Далее нужно прикрепить данный класс к тегу:
<div>Здесь текст</div>
Результат:
Здесь текст
Скопировать ссылку
Задать цвет тексту через id
Для того, чтобы задать цвет текста через id, нужно создать стили для этого id:
Все тоже самое. что и для класса, лишь изменяется точка на решетку,
«.» -> «#»
и слово «class» на «id»
dwweb.ru есть здесь:Последние комментарии :
Марат :
17.07.2023 15:50
Спасибо за интересный вопрос!
Посмотрите …
подробнее.
Александр :
17.07.2023 14:58
а как сделать чтобы при повторном клике значение value возвращалось к…
подробнее.
Марат :
30.06.2023 10:18
Спасибо за внимательность!
подробнее.
???? :
29.06.2023 15:37
Прямоугольник — это геометрическая фигура, у которой три угла…
подробнее.
Марат :
13.04.2023 16:12
Я не знаю что конкретно вы имеете ввиду,,, если вы не прикалываетесь…
В пункте 1 создаем таблицу… вставляем…
подробнее.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет единственный параметр href. В качестве значения используется адрес документа (URL). Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Пример 1. Использование абсолютных ссылок
Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса. Первые две ссылки называются неполные и указывают веб-серверу загружать файл index.html (или default.html) находящемуся в корне сайта (пример 1) или папке demo (пример 2). Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Слэш перед адресом говорит о том, что адресация начинается от корня сайта (пример 3), двоеточие — перейти на уровень выше в списке каталогов сайта (пример 4). <body> <a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br> </body> Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве параметров тега BODY. LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF). В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Задание цвета отдельных ссылок на страницеВышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого существует два основных метода. 1. Использование тега FONT
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY заменяется на белый с помощью тега FONT. 2. Использование стилей <body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black> <a href=content.html>Содержание
сайта</a><br> </body> Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль
ссылки, когда на нее наводится курсор мыши. Пример <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
на нее наводится указатель (рис. Рис. 1. Вид ссылки при наведении на нее курсора мыши Увеличение букв ссылкиЕщё можно увеличить буквы при наведение на ссылку a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target=»» тега А. Target может принимать следующие значения: _blank — загружает страницу в новое окно браузера; Если на сайте используются фреймы, то в качестве значения target
можно использовать имя фрейма. Пример 1. Открытие документа в новом окне
Пример 2. Открытие документа во фрейме
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe. Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS). Одно из наиболее популярных применений CSS — это убирание подчеркивания
у ссылок. Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
Ниже приведено использование данного примера.
|
html — Изменение цвета текста при наведении
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 5к раз
Я пытаюсь изменить цвет текста на теге a . Внутри моего тега и у меня есть два отдельных класса span. Один, чтобы текст оставался черным, а другой, чтобы текст был серым. При наведении я хотел бы, чтобы оба этих цвета текста стали синими.
При наведении я хотел бы, чтобы оба этих цвета текста стали синими.
На данный момент при наведении курсора на мой тег a только первый текст span становится синим, но не тег span имеет css, чтобы текст был серым.
Как я могу сделать так, чтобы поверх тега и оба цвета диапазона стали синими.
Вот пример моего кода:
.gray-text {
цвет: серый;
}
.gray-текст: наведите {
цвет синий;
}
а: наведите {
оформление текста: подчеркивание;
цвет: синий!важно;
} <дел> Нажмите здесь (подзаголовок)
Я попытался обойти это, применив :hover к моему классу grey-text , который дает мне вид, который я ищу, но только при наведении курсора на серый текст.
Ожидаемый результат при наведении Щелкните здесь (подзаголовок) весь текст становится синим.
- HTML
- CSS
я думаю, что это более интуитивно понятное решение. при наведении на тег a меняется цвет пролетов
при наведении на тег a меняется цвет пролетов
.серый текст {
цвет: серый;
}
a: диапазон наведения {
оформление текста: подчеркивание;
цвет: синий!важно;
} <дел> Нажмите здесь (подзаголовок)1
Это не работает, потому что .gray-text:hover соответствует только наведению курсора на сам текст, а не на ссылку. Чтобы это работало, вы можете сопоставить .gray-text , потомок a:hover . Попробуйте так:
.gray-text {
цвет: серый;
}
/* Изменить цвет ссылки */
а: наведите {
оформление текста: подчеркивание;
цвет: синий!важно;
}
/* Изменить цвет текста */
a: hover .gray-text {
цвет синий;
}
Следует избегать использования флага !important (как и все остальные ответы), поскольку это может вызвать проблемы со специфичностью в будущем.
Из веб-документов Mozilla по специфичности:
Использование
!important, однако, является плохой практикой и его следует избегать, потому что это усложняет отладку, нарушая естественное каскадирование в ваших таблицах стилей.
Лучшим решением было бы просто сделать весь текст синим при наведении якоря. !важный не нужен:
.gray-text {
цвет: серый;
}
а: наведите,
a: hover .gray-text {
оформление текста: подчеркивание;
цвет синий;
} Нажмите здесь (подзаголовок)
Попробуйте это. Вы можете обновить цвет текста внутри тега span при наведении курсора на тег a .
.серый текст {
цвет: серый;
}
.gray-текст: наведите {
цвет синий;
}
а: наведите {
оформление текста: подчеркивание;
цвет: синий!важно;
}
a: диапазон наведения {
цвет синий;
} <дел> Нажмите здесь (подзаголовок)1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — как изменить цвет текста при наведении на матриальную карту пользовательского интерфейса? я хочу изменить цвет текста при наведении на карту вместо наведения на текст?
здесь я применяю css к наведению карты, это работает, но я также хочу изменить цвет текста alogwith цвет карты при наведении
карта: {
максимальная ширина: 350,
высота: 300,
'&: наведите': {
backgroundColor: '#373737 !важно',
},
},
// это компонент карты, где применяется вышеуказанный css
<Ящик мой={2} /> <Содержимое карты> <Типография водосточный желоб вариант='h5' направление = 'ряд' цвет = 'текстПервичный' выровнять = 'левый' подчеркивание='наведение' > {о названии}
- css
- material-ui
- карта
Я думаю, это то, о чем вы просите.
Итак, для текста возьмите класс карты, добавьте :hover, а затем элемент, который вы хотите изменить, например, h3.
Изменение цвета карты при наведении
<дел> <дел>название карты
некоторый текст карты
ссылка на карточку

 yandex.ru>Поисковая система Яндекс</a>
yandex.ru>Поисковая система Яндекс</a>
 html>Содержание сайта</a>
html>Содержание сайта</a> html><font color=#FFFFFF>Содержание
сайта</font></a>
html><font color=#FFFFFF>Содержание
сайта</font></a> В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
В таблице стилей вначале указывается
селектор A, потом через двоеточие hover. 1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
 С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно.
С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.