Как изменить цвет ссылки в html
Главная » Разное » Как изменить цвет ссылки в html
Как изменить цвет ссылки в HTML?
Сегодня мне хочется рассказать как изменить цвет ссылки прямо в HTML. Это очень важный момент, если вы изучаете создание сайта с нуля. Надеюсь, вы уже знаете немного HTML и сейчас просто изучаете мелочи, так как вам нужны хотя-бы поверхностные знания размети веб-сайтов (то бишь язык html).
Для чего нужно менять цвет ссылок? Для того, чтобы они выделялись из текста, чтобы по ним переходили люди, например, на портал и чтобы все были счастливы. Ведь искать ссылку на странице, где сплошная простыня текста черного цвета не лучшее удовольствие. Я бы даже сказал, что это вовсе не удовольствие, ведь от этого устают глаза, а если вы зашли на сайт, чтобы найти ссылку на какой-то ресурс, то это еще и заставит вас закрыть вкладку.
Поэтому я решил написать небольшой урок на эту тему, чтобы вы знали как изменить цвет ссылки с помощью html.
Вот так выглядит обычная ссылка:
Изменяем цвет ссылки
Ее цвет будет синим и она будет подчеркнута в тексте. Да, она выделяется сразу. Но не у всех – у кого-то стили не настроены и она будет одного цвета с текстом.
Да, она выделяется сразу. Но не у всех – у кого-то стили не настроены и она будет одного цвета с текстом.
Чтобы изменить ее цвет, нужно в код ссылки внести изменение, получится вот что:
Как изменить цвет ссылки в HTML
Вот и все. Удачи 😉
❶ Как изменить цвет одной ссылки
24 декабря 2018
Автор КакПросто!
Веб-мастеру по роду профессии приходится редактировать внешний вид интернет-страниц. Менять иногда нужно разные элементы: фон страницы, размер и цвет шрифта, расположение информационных блоков и многое другое. Также требуется при случае и поменять цвет одной ссылки на странице.
Вам понадобится
Инструкция
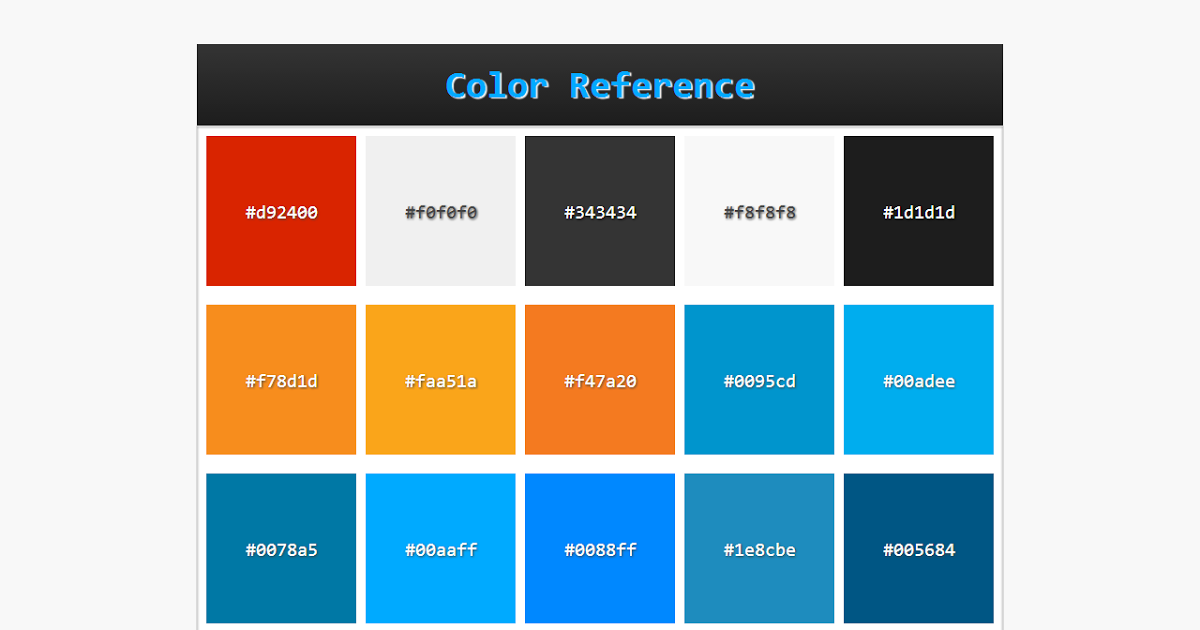
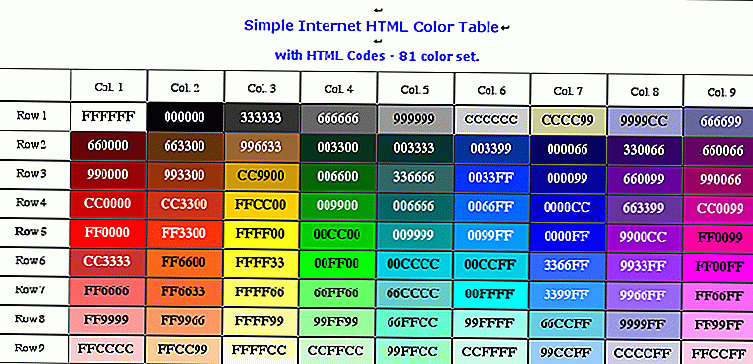
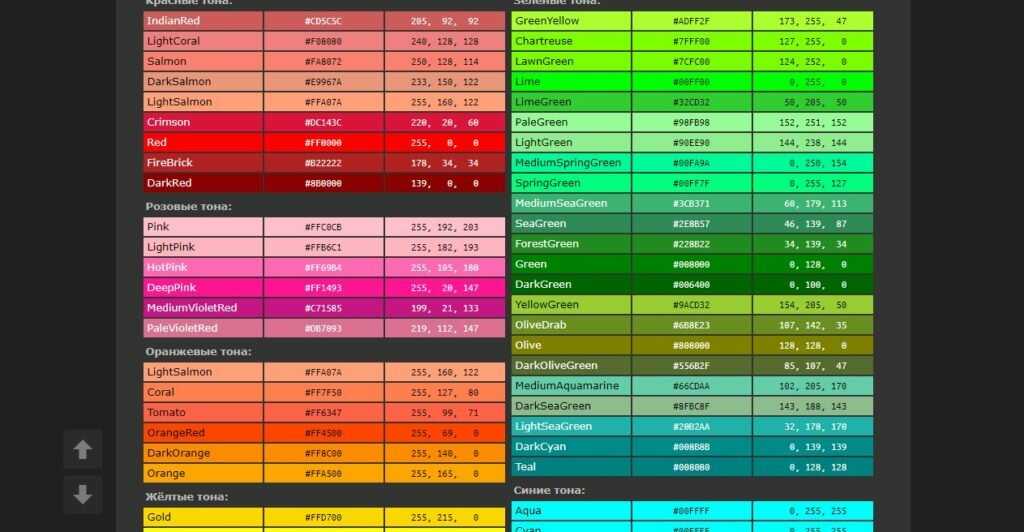
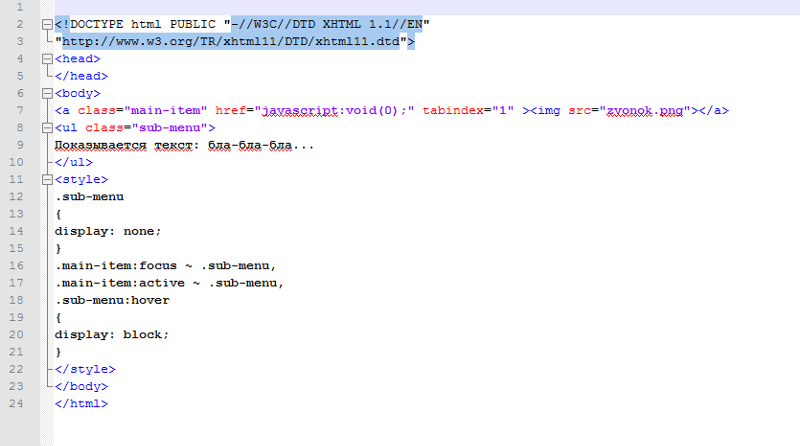
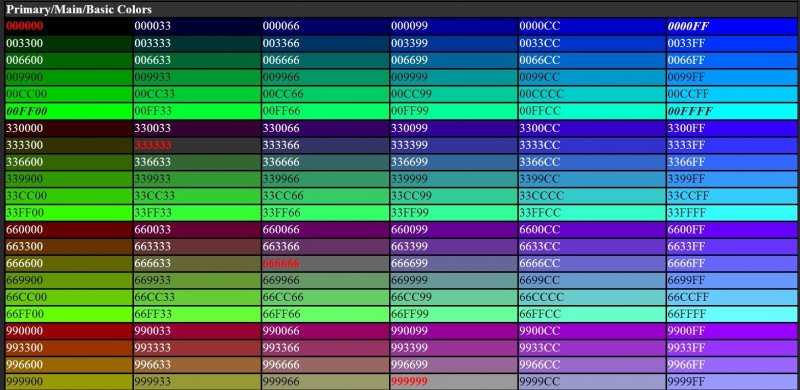
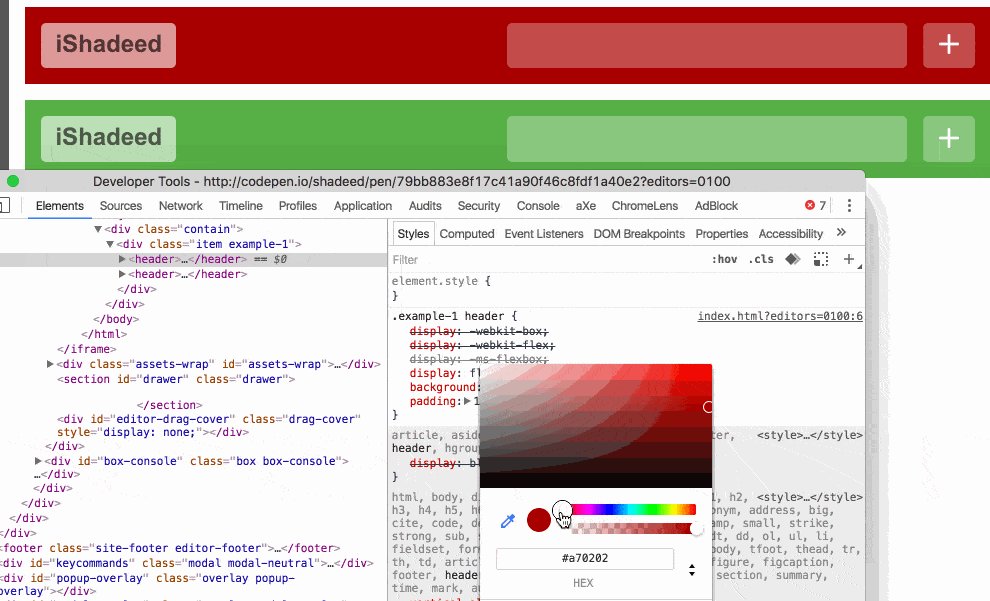
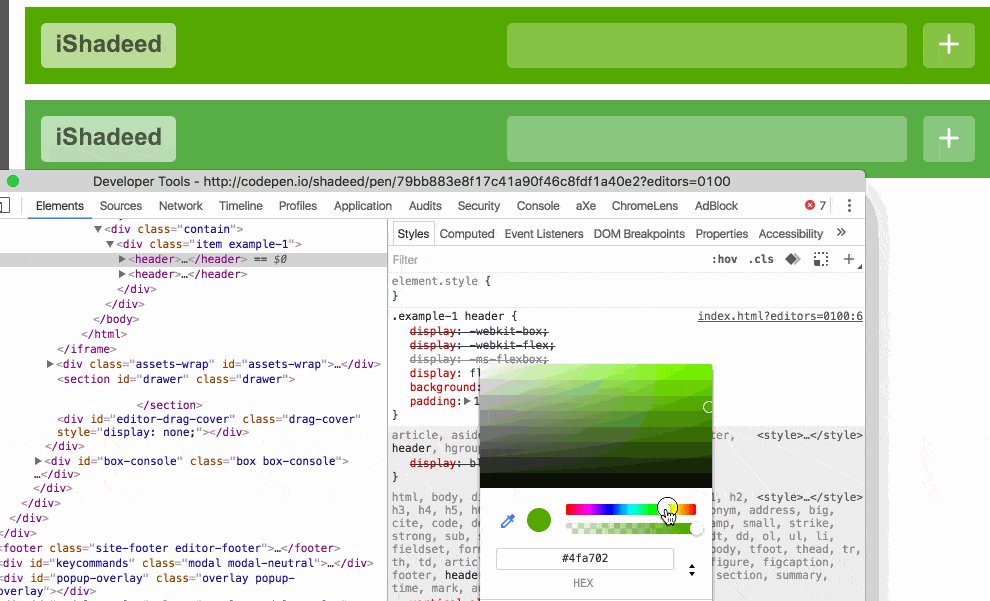
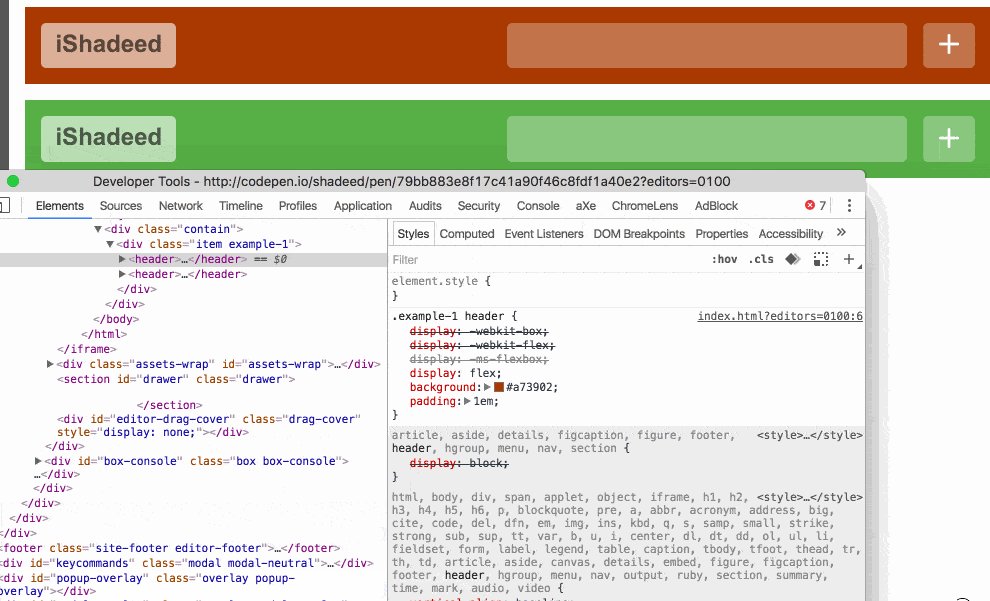
Есть два способа изменить цветовую гамму ссылок. Эти два способа зависят от того, в каком файле задан цвет ссылок. Это либо сам html-документ, либо дополнительный файл таблицы стилей CSS. Но здесь нужно помнить, если вам нужно поменять цвет всех ссылок, то нужно конечно, редактировать саму таблицу стилей. Так как в ней обычно прописывают общие правила для отображения всех элементов на странице. А если хотите изменить только лишь одну ссылку, то лучше отредактировать цвет ссылки в самом html-документе. В последнем случае исправления коснутся не всех ссылок, а только лишь одной. Откройте вашу страницу в одном из html-редакторов. Найдите в коде следующую строку, которая изображена на картинке. В этой строке вы увидите следующую надпись: «color: #800000». Где «color» — это значение, указывающее свойства цвета, а «#800000» это цифровое значение цвета ссылки. Для того чтобы его поменять, вам необходимо ввести другие цифры. Цифровое значение можно узнать из специальных таблиц цветов. Одна из таких цветов представлена на картинке. Сохранить изменения и цвет ссылки станет другим.
Так как в ней обычно прописывают общие правила для отображения всех элементов на странице. А если хотите изменить только лишь одну ссылку, то лучше отредактировать цвет ссылки в самом html-документе. В последнем случае исправления коснутся не всех ссылок, а только лишь одной. Откройте вашу страницу в одном из html-редакторов. Найдите в коде следующую строку, которая изображена на картинке. В этой строке вы увидите следующую надпись: «color: #800000». Где «color» — это значение, указывающее свойства цвета, а «#800000» это цифровое значение цвета ссылки. Для того чтобы его поменять, вам необходимо ввести другие цифры. Цифровое значение можно узнать из специальных таблиц цветов. Одна из таких цветов представлена на картинке. Сохранить изменения и цвет ссылки станет другим.
Полезный совет
Для того что бы оперативно менять цвет ссылок либо вносить другие изменения в html-документ, лучше пользоваться редактором Dreamweaver. Этот редактор самый мощный и предоставляет огромное количество возможностей решения для веб – мастеров.
Источники:
- как изменить в html цвет ссылки в 2018
Распечатать
Как изменить цвет одной ссылки
Как поменять цвет ссылки в css
Недавно я писал про смену цвета в HTML. Сейчас хочу рассказать про цвет ссылки в css, что это и как использовать.
Кстати, если вам нужен ремонт PSP 1000, то обратитесь к компании www.remontkonsoley.ru
Опять-таки, это все тот-же случай со сменой цвета ссылки, только теперь мы будем его изменять с помощью специального файла стилей, формат которого .css. Если вы хоть раз рылись в теме своего блога на wordpress, то наверное замечали там файл, как таковой. Именно с помощью него идет оформление сайта, где указывается ширина каждого блока, цвет каждого пикселя, процент растяжки какого-либо элемента и множества других функций. Но сегодня я расскажу именно про цвет ссылки в css и как его там изменить.
Вариант, когда идет цвет ссылки в css лучше, ибо там можно указывать различные разряды цветов – например активная ссылка, или посещенная или просто ссылка при наведении.
Для того, чтобы изменить цвет ссылок, в таблицу css занесите следующие данные:
a { color:#FF0000; text-decoration:none
}
a:active { color:#FF0000; text-decoration:none
}
a:visited { color:#666666; text-decoration:none
}
a:hover { color:#339900; text-decoration: underline
}
Цвета конечно же можете менять на свое усмотрение. В этом и заключается смысл смены цвета ссылок через css. Удачи.
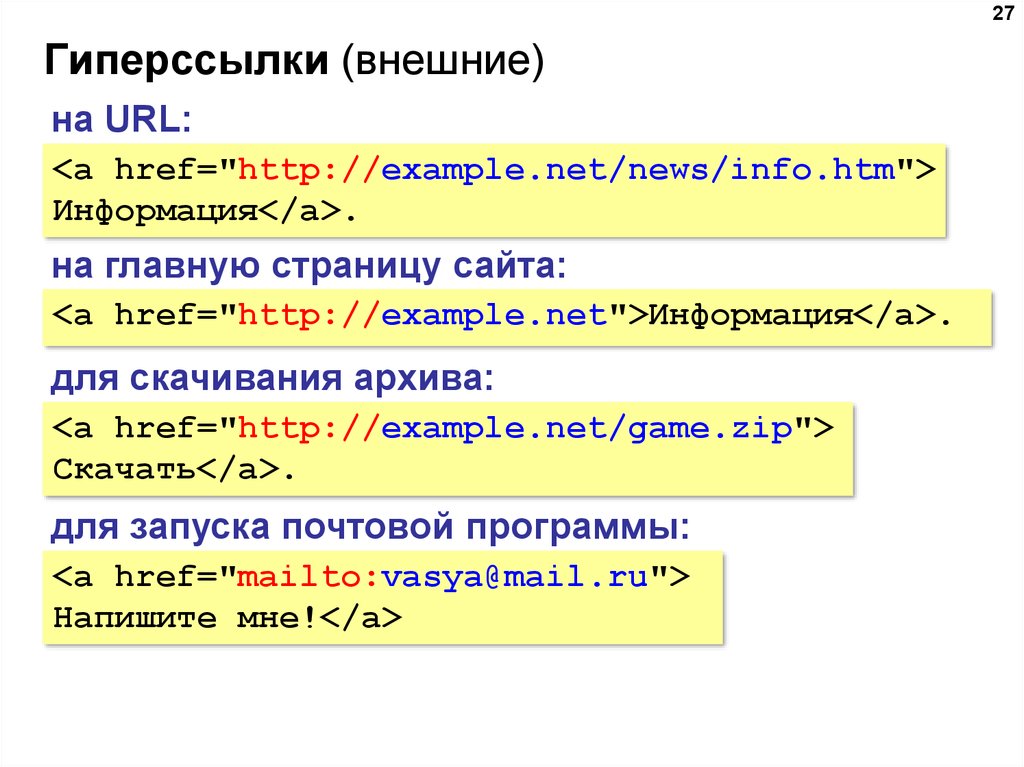
Какой цвет ссылок HTML/CSS по умолчанию?
Как и в случае с HTML5, цвета гиперссылок переднего плана, среди прочего, находятся на пути стандартизации в виде рекомендаций для ожидаемого поведения рендеринга по умолчанию. В частности, взятые из раздела Фразинг контента, рекомендуемые цвета по умолчанию для невидимых и посещенных гиперссылок следующие:
:link { color: #0000EE; } :visited { color: #551A8B; }
Обратите внимание, что рекомендуемого значения по умолчанию для активных гиперссылок (:link:active, :visited:active) не существует.
Вы можете использовать эти цвета по умолчанию и разумно ожидать, что они будут работать. Но имейте в виду, что браузер может игнорировать любые или все эти рекомендации, так как никогда не требуется следовать им. Тем не менее, рекомендуется для последовательного взаимодействия пользователей в браузерах (как это определено в этом контексте), поэтому есть вероятность, что эти цвета будут соответствовать значениям по умолчанию для большинства браузеров. В худшем случае они по-прежнему служат разумными приближениями фактических значений.
В частности, невыбранные и посещенные цвета ссылок в последних версиях Firefox и Chrome соответствуют приведенным выше рекомендациям, но последние версии IE сообщают о разных значениях: unvisited links rgb(0, 102, 204) или #0066CC, и посещенные ссылки: rgb(128, 0, 128) или #800080. Предыдущие версии Firefox (и, возможно, Safari/Chrome) также отличались по умолчанию. Тем не менее, это более старые версии; главный изюминка сегодня, о которой я знаю, это IE. Еще нет слов о том, изменится ли это в Project Spartan — в настоящее время он по-прежнему отражает те же значения, что и последняя версия IE.
Еще нет слов о том, изменится ли это в Project Spartan — в настоящее время он по-прежнему отражает те же значения, что и последняя версия IE.
Если вы ищете стандартизованную цветовую схему, используемую всеми браузерами, а не предлагаемую HTML5, то ее нет. Также нет способа вернуть значение по умолчанию для браузера для определенного свойства для определенного элемента, используя чистый CSS. Вам придется либо использовать цвета, предлагаемые HTML5, либо разработать собственную цветовую схему и использовать ее вместо этого. Любой из этих параметров будет иметь приоритет над настройками браузера, независимо от браузера.
Если вы сомневаетесь, вы всегда можете использовать технику about:blank, описанную выше, чтобы вынюхать цвета по умолчанию, поскольку она остается применимой и сегодня. Вы можете использовать это, чтобы обнюхать цвет активной ссылки во всех браузерах, например; в последней версии Firefox (29 из этого обновления), rgb(238, 0, 0), или #EE0000.
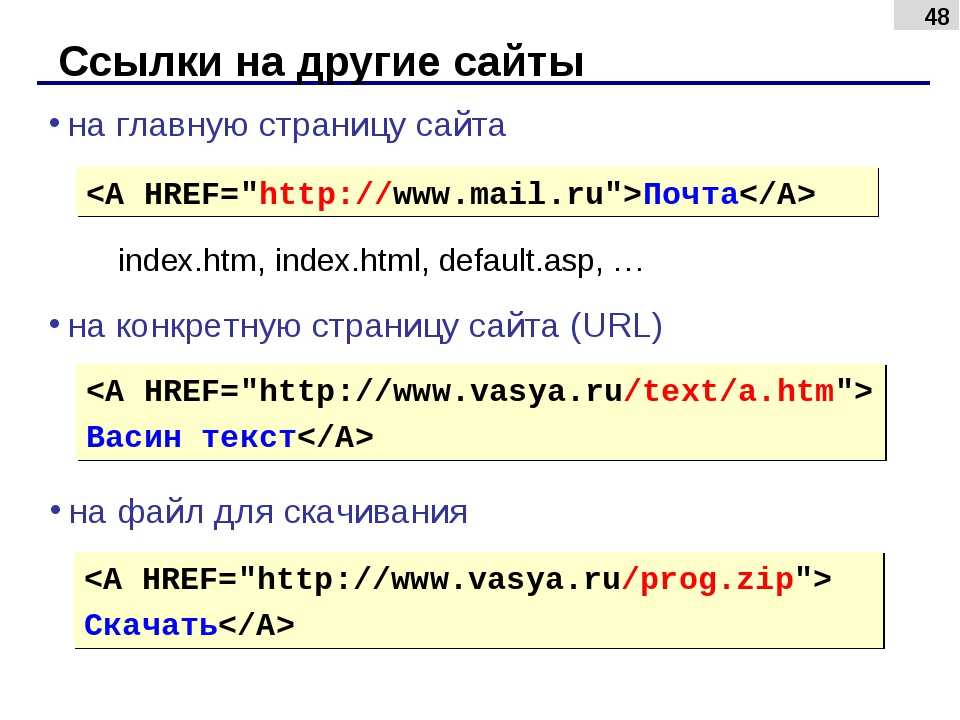
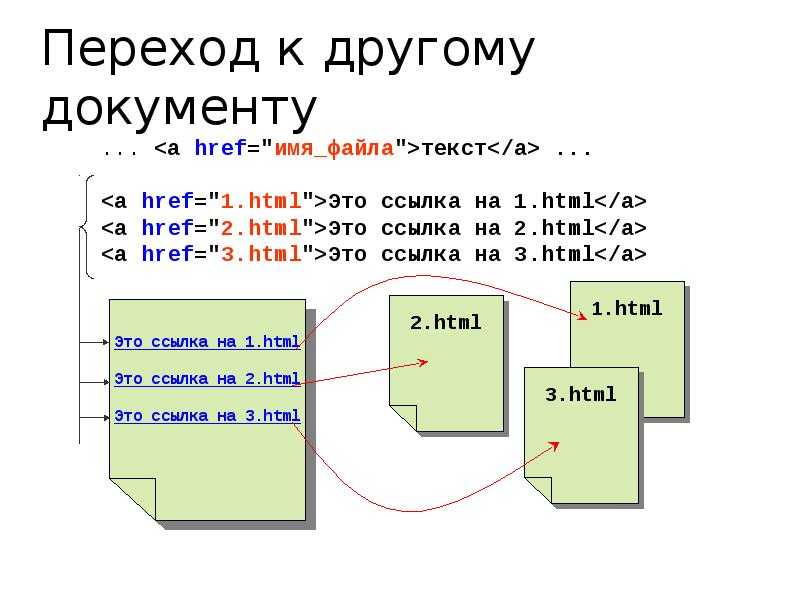
Для создания ссылки необходимо сообщить браузеру, что является
ссылкой, а также указать адрес документа, на который следует сделать
ссылку. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Пример 1. Использование абсолютных ссылок
Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса. Первые две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html) находящемуся в корне сайта (пример
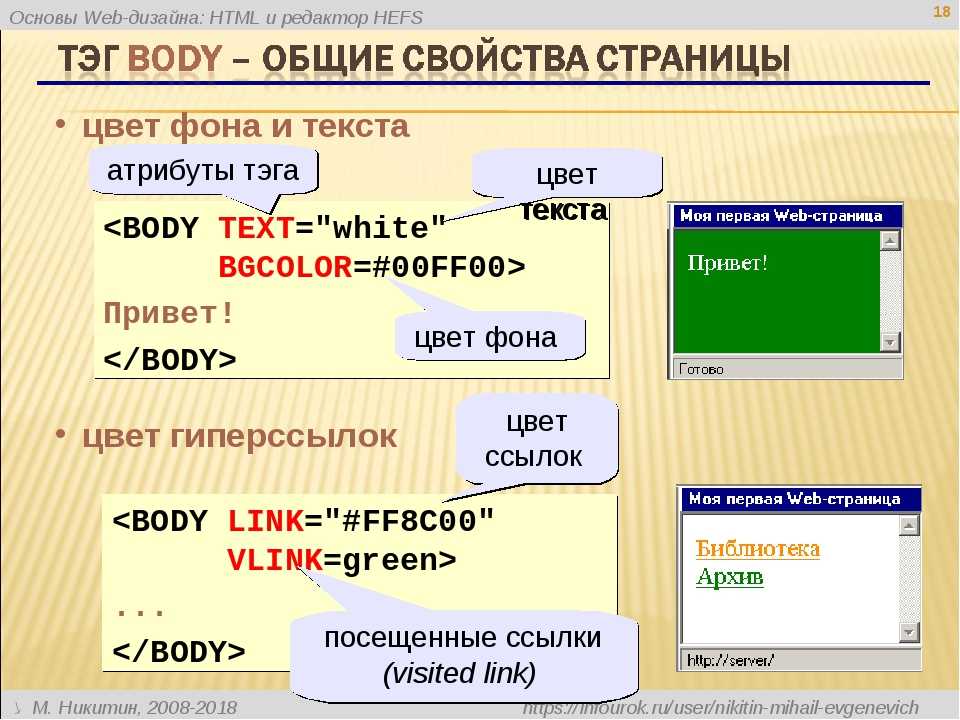
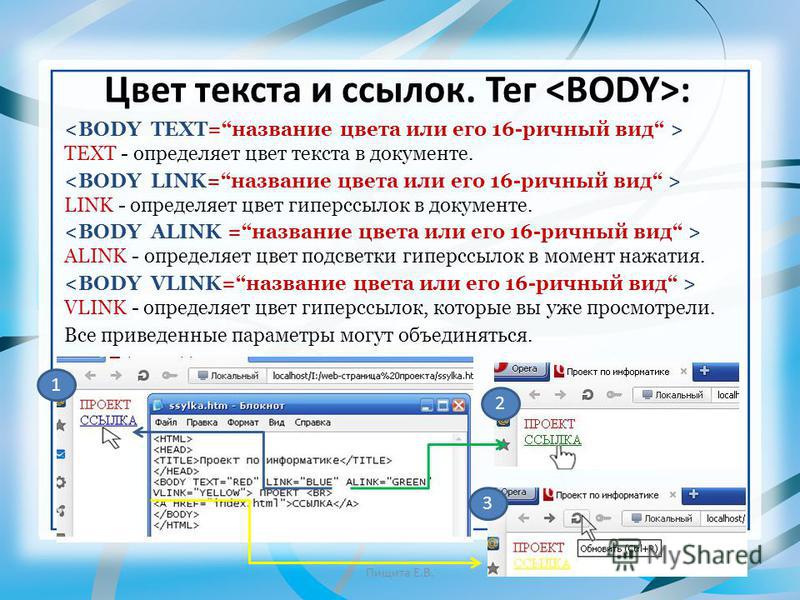
1) или папке demo (пример 2). <body> <a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br> </body> Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве параметров тега BODY. Параметры являются необязательными и если они не указаны используются значения по умолчанию. LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF). В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Задание цвета отдельных ссылок на страницеВышеописанный способ задания цветов работает для всех ссылок веб-страницы. 1. Использование тега FONT
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY
заменяется на белый с помощью тега FONT. 2. Использование стилей <body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black> <a href=content.html>Содержание
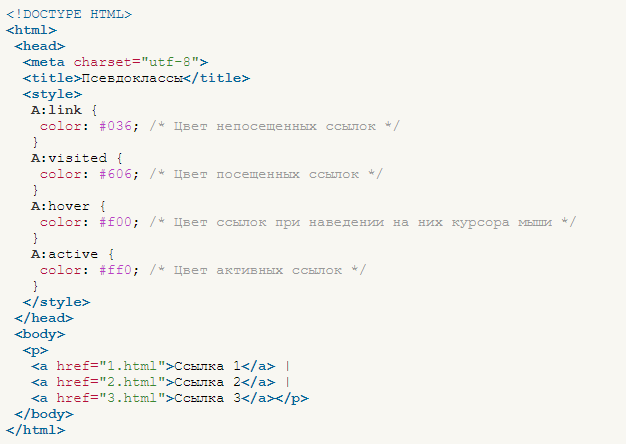
сайта</a><br> </body> Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A, потом через двоеточие hover. Пример <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www. A:visited { color: #800080; /* Цвет посещенной ссылки */ } A:hover { color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */ text-decoration: underline; /* Добавляем подчеркивание */ } </style> </head> <body> <p><a href=»rome.html»>Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html> В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
на нее наводится указатель (рис. 1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет. Рис. 1. Вид ссылки при наведении на нее курсора мыши Увеличение букв ссылкиЕщё можно увеличить буквы при наведение на ссылку a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target=»» тега А. Target может принимать следующие значения: _blank — загружает страницу в новое окно браузера; Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма. Пример 1. Открытие документа в новом окне
Пример 2. Открытие документа во фрейме
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe. Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS). Одно из наиболее популярных применений CSS — это убирание подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
Ниже приведено использование данного примера.
|
Как изменить цвет ссылки в html
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
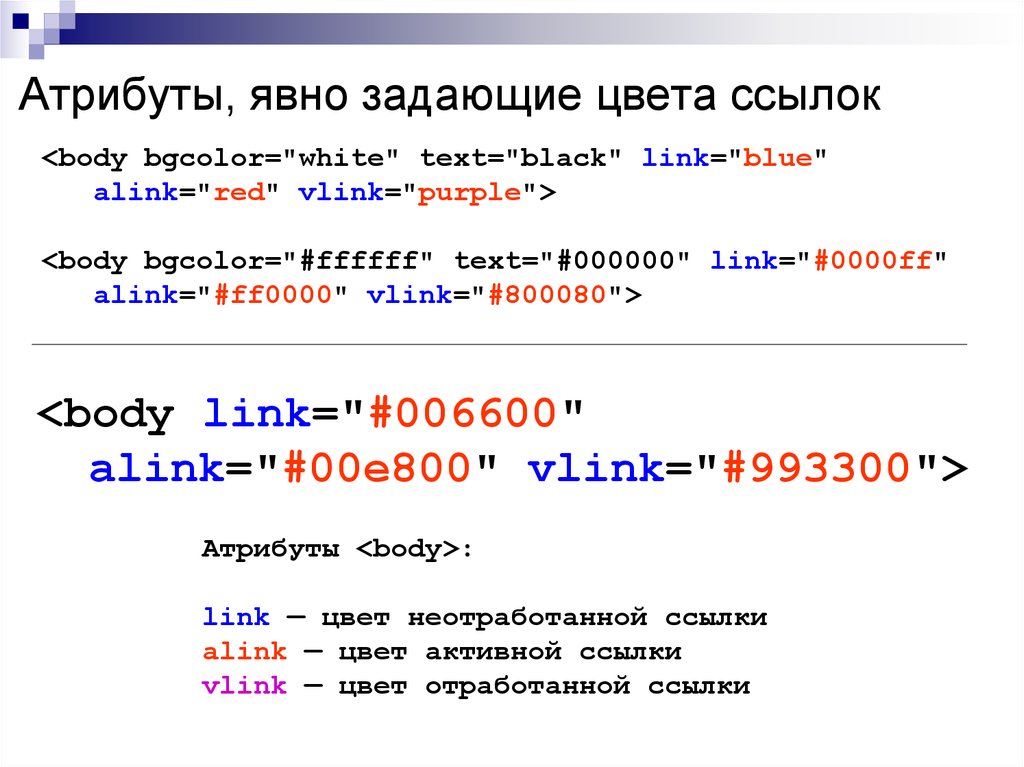
Цвета ссылок задаются в качестве атрибутов тега <body> . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
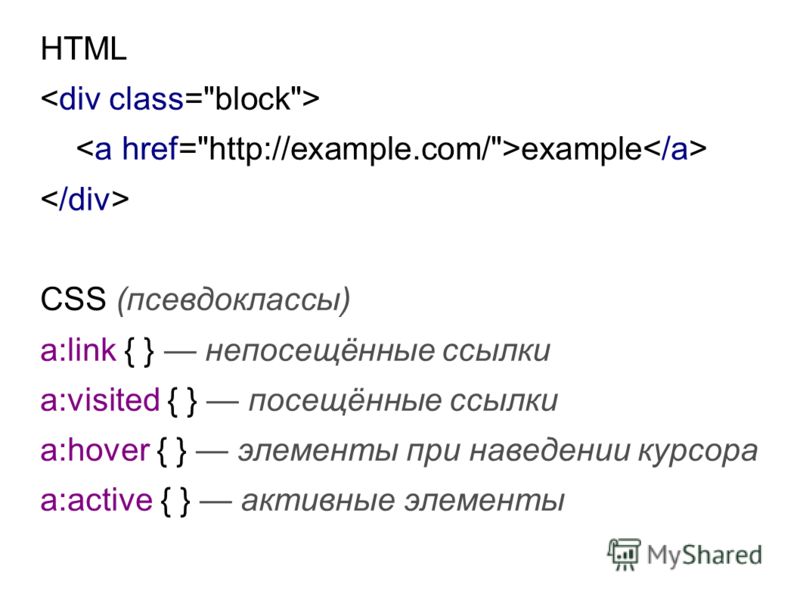
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Цвет ссылок
С помощью ШТМЛ можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега <BODY> . Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок на web-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В ШТМЛ цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #RRGGBB, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Цвет ссылок</title>
</head>
<body link=»red» vlink=»#cecece» alink=»#ff0000″ bgcolor=»black»>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона web-страницы установлен черным, а цвет ссылок — красным.
Значения параметров нечувствительны к регистру, поэтому корректно писать как #FFFFFF, так и #ffffff.
Для изменения цвета ссылок удобнее использовать CSS (ЦСС). Чтобы установить цвет для всех ссылок на web-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на web-странице с помощью стилей. Для этого воспользуемся стилевым параметром color , он задает цвет определенного контента, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Использование стилей</title>
<style type=»text/CSS (ЦСС)»>
BODY background: black; /* Цвет фона web-страницы */
>
A color: red; /* Цвет ссылок */
>
A:visited color: #cecece; /* Цвет посещенных ссылок */
>
A:active color: #ffff00; /* Цвет активных ссылок */
>
</style>
</head>
<body>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок web-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей web-страницы, а темные цвета — соответственно для светлых. Для этого также можно применить стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей web-страницы, а темные цвета — соответственно для светлых. Для этого также можно применить стилями.
Для изменения цвета ссылки следует использовать параметр в теге <А> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Цвет ссылок</title>
</head>
<body link=»#ffcc00″ vlink=»#cecece» alink=»#ff0000″ bgcolor=»black»>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Меняем цвета ссылок
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY> , позволяющие изменять цвет ссылок на HTML-странице, это link , alink и vlink , но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style , а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы ( <HEAD> ) вставить тег <STYLE type= «text/css» > . </STYLE> , а внутри него указать один или несколько следующих стилей:
C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A> ), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут style= «color:цвет» и задайте нужный цвет.
css — Дилемма цвета ссылки электронной почты HTML
Asked
Изменено 1 год, 8 месяцев назад
Просмотрено 95k раз
Я разработал HTML-письмо и столкнулся со следующими проблемами: во-первых, весь мой дизайн основан на синем цвете, поэтому любой синий текст не будет читаться читателем/пользователем, текст должен быть белым. GMAIL автоматически окрашивает телефонные номера и ссылки в синий цвет, но основная проблема заключается в Microsoft Outlook OWA.
Чтобы исправить цвет номера телефона и ссылки в GMAIL, я сделал следующее:
<диапазон> 1800-000-0000
Это прекрасно работает для GMAIL и везде, где бы то ни было, НО, как я уже упоминал, большинство моих клиентов использует Outlook или MS OWA (веб-приложение Outlook).
OWA игнорирует цвет, установленный в моем встроенном стиле, и делает ссылку по умолчанию синей; это происходит только при предварительном просмотре электронной почты. Если вы на самом деле откроете электронное письмо, все стили вступят в силу.
У меня дилемма, что мне делать? Я уже потерял надежду, но это мое последнее средство. Есть ли способ переопределить цвет ссылки для Outlook OWA? Я использовал !ВАЖНО, тег FONT, ВКЛАДЫВАНИЕ до 5 степени.
Проблема здесь не в Outlook, а в OWA.
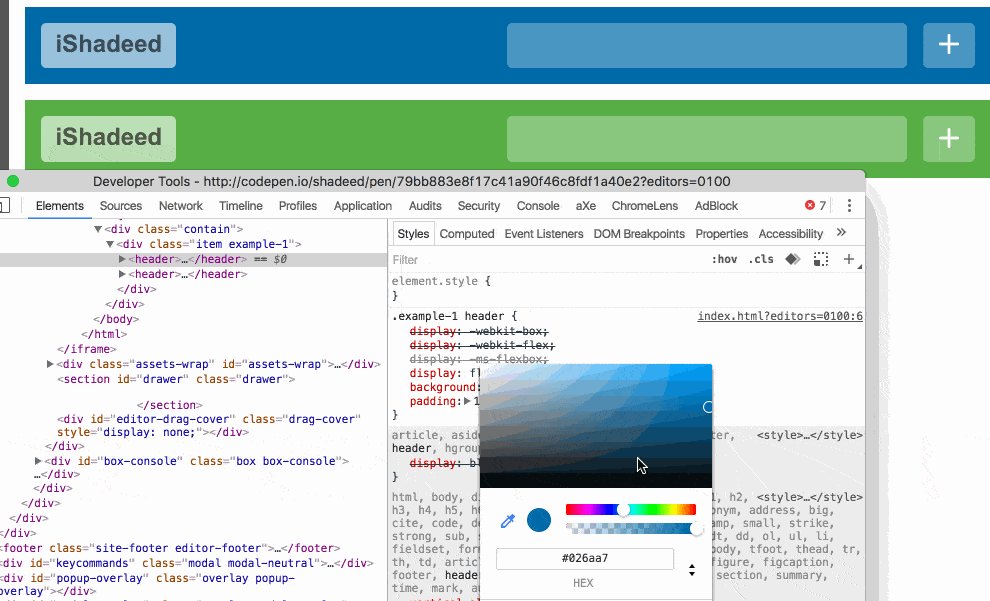
Вот скриншот, когда я проверяю элемент в Chrome:
А вот FF:
Есть идеи?
Пожалуйста!
- HTML
- CSS
- html-электронная почта
- почтовый клиент
9
Вы добьетесь успеха, включив объявление , которое устарело в современном HTML, хотя некоторые версии OWA все еще соблюдают его:
<диапазон> 1800-000-0000
5
Цвета ссылок Outlook Web App (OWA) отличаются от встроенных стилей. Я потратил несколько часов, пытаясь изменить/исправить цвета ссылок в OWA, где он удаляет встроенные стили для шаблонов электронной почты, которые я создаю. Я пробовал различные методы с тегами + без успеха.
Наконец-то нашел то, что работает:
Я потратил несколько часов, пытаясь изменить/исправить цвета ссылок в OWA, где он удаляет встроенные стили для шаблонов электронной почты, которые я создаю. Я пробовал различные методы с тегами + без успеха.
Наконец-то нашел то, что работает:
Белая ссылка
Изменено на:
Белая ссылка (почти)
Пока все в порядке.
Дальнейшие испытания. Я поставил слегка неправильный цвет на 1 Известная ошибка Outlook: если тег привязки не содержит допустимого URL-адреса, стиль указанного тега будет игнорироваться. Тенденция к добавлению !important в этом случае также будет работать против вас, поскольку Outlook полностью игнорирует любые теги с суффиксом !important. Поместите URL-адрес в тег привязки или оберните текст тегом span внутри привязки и поместите туда свой стиль. 1 Я смог исправить это, поместив таблицу в 3 Цифры. Как только мы привыкли к тому, что не можем использовать новые крутые приемы работы с электронной почтой, потому что Outlook их не поддерживает, Microsoft бросает нам OWA с целой кучей новых ошибок. Мы обошли ужасный стиль ссылки, применив Мы столкнулись с другой ошибкой при попытке оформить наши ссылки того же цвета, что и родительский элемент. По какой-то причине изменение цвета родительского элемента исправило это. Я использовал следующее, и оно отлично работало в Outlook 2007, 2010, 2013 и Outlook.com. Я проверю с OWA в ближайшее время. 1 у меня сработало! Обязательно используйте Я также заметил, что для OWA может иметь значение порядок элементов в свойстве Заставит OWA удалить атрибут Заставит OWA сохранить оба. Я не вижу в этом никакого смысла, но это так… Я также вижу, что контекст тега может влиять на удаление стилей: Удаление, о котором я упоминал выше, срабатывает, когда тег a предшествует Я понимаю, что ни один из этих ответов не является прямым ответом на первоначальный вопрос, но я полагаю, что это будет полезно для тех, кто приходит сюда с подобным вопросом. OWA фактически удаляет все стили a-тега, включая стили включенного вами span-тега. Вы можете добавлять стили в заголовок, но опять же, OWA игнорирует это для гиперссылок. Я добавил стиль для a, a:link, a:visited в голове, тот же цвет, что и в a-теге, и включая span-тег. Результат? Мой текст ссылки окрашен, но подчеркивание по-прежнему синее по умолчанию. При отправке электронных писем в формате html лучше всего придерживаться старых HTML3 и HTML4.
Почтовые клиенты плохо работают с CSS2 и выше. Встроенный CSS работает намного лучше. Вместо: Кстати, у вас есть синтаксические ошибки в этой строке, после каждого объявления css вам нужен ; Исправлено: Попробуйте это: Не забудьте указать версию HTML в DOCTYPE. Я работал с обеими сторонами этой ситуации.
Я работал над почтовым веб-клиентом, используя PHP с IMAP, мне приходилось удалять электронные письма в формате HTML.
многих вещей, потому что они нарушили бы не только макет приложения, но и
предполагаемое поведение кнопок и форм. Как? Вы можете спросить. С настольной электронной почтой
client это, вероятно, не будет проблемой, но с загрузкой почтового клиента через Интернет
внешние файлы css/js могут привести к очень большому количеству потенциальных ловушек и
неприятные баги. В другой раз я работал над свадебными приглашениями, отправленными по электронной почте в формате HTML.
Количество встроенного css, которое нам пришлось сделать, было смехотворным. Чтобы заставить его работать, у вас есть
использовать в основном HTML3 и, возможно, немного HTML4, но не слишком много. Я рекомендую вам поэкспериментировать с таблицами и устаревшим встроенным css HTML3. 1 Попробуйте добавить класс , затем правильный цвет на

тег .
<таблица>
Текст ссылки здесь
display:inline-block по ссылке. Это, по крайней мере, избавляет от подчеркивания. Понятия не имею почему. Изменение его на один символ вверх или вниз обычно дает довольно близкий цвет.
Изменение его на один символ вверх или вниз обычно дает довольно близкий цвет. <тд>
Ссылка
#outlookLink {украшение текста: нет; цвет: #ffffff !важно}
Ваш текст и ссылка здесь.
Пример ссылки
, я пробовал с другими тегами, но это не сработало. style= . Я видел случаи при использовании: ...
color (но оставить `text-decoration), но с обратным порядком, например: .
 ..
..
h3 , но удаление этого тега h3 также не позволяет OWA удалить тег (хотя я не исследовал, когда и почему это происходит, просто хотел указать, что контекст также может иметь значение здесь). Подсказка: для меня нет подсказки.
Подсказка: для меня нет подсказки.
1800-000-0000
1800-000-0000
1800-000-0000

my-link к каждой рассматриваемой ссылке и следующий CSS в теге :
.моя-ссылка а,
a[x-apple-детекторы данных] {
цвет:наследовать !важно;
оформление текста: подчеркивание !важно;
}
Обычно мне этого хватает. Если это не поможет, здесь есть более тяжелая версия этого кода:
.my-link a,
a[x-apple-детекторы данных] {
цвет: наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
источник
Я видел эту тему и попробовал варианты выше. Взлом TD работал с изменением шестнадцатеричного кода, но я просто наткнулся на хорошее решение, если кто-то захочет попробовать:
Взлом TD работал с изменением шестнадцатеричного кода, но я просто наткнулся на хорошее решение, если кто-то захочет попробовать:
Настройка DIV на text-decoration NONE поддерживается OWA. Меня лично просили убрать подчеркивание, так что для моего случая идеально.
Я надеюсь, что люди найдут это полезным. Спасибо всем, кто добавил свои решения.
0
Этот вопрос актуален на сегодняшний день 21-12-2017. У меня не было проблем с моим кодом в Outlook, Gmail, но не в Outlook Web App. Мне пришлось использовать этот устаревший тег, чтобы решить эту проблему.
Перейти к приложению
Было странно, что стиль в гиперссылке НЕ будет работать для Outlook Web App (OWA), поэтому добавление сработало! Странно, но именно так Microsoft хочет нас дразнить!
0
**
Это похоже на взлом, потому что не поддерживает.

@Model.TelephoneTextHtml
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML Links Tag — Как давать ссылки в HTML — TutorialBrain
Что такое HTML-ссылки?
Ссылки обеспечивают связь между двумя веб-страницами.
Тег HTML (anchor) используется для установки ссылок. Внутри тега .. используется атрибут href , определяющий гиперссылку.
Гиперссылка определяет назначение ссылки. При нажатии на эту ссылку выполняется перенаправление на другую веб-страницу.
В HTML гиперссылка может быть внешней ссылкой, внутренней ссылкой, телефонной ссылкой, ссылкой на электронные письма и изображениями.
Синтаксис:
Ссылка на сайт tutorialbrain
Пример
Открыть указанную ссылку
HTML-ссылки — цвета ссылок
Пример
a:ссылка {
цвет синий;
}
а: посетил {
оранжевый цвет;
}
а: наведите {
цвет: помидор;
}
а: активный {
цвет: зеленый;
}
Подписаться на @tutorial_brain
HTML-ссылки — ссылка на изображение
Ссылки на изображения предоставляются с использованием атрибута « href », а источник изображения должен быть указан с использованием атрибута « src ».
Например –
- Если имя изображения 'image1.jpg' и оно находится в той же папке, что и файл HTML, то вы должны указать путь к файлу вида –

- Аналогично, если файл присутствует в папке ' img ', который находится на 1 уровень выше местоположения, в котором находится файл HTML, тогда ваш синтаксис будет выглядеть так:

- Вы также можете указать внешнее местоположение вашего изображения. путь как –

Пример
Изображение
Ссылки HTML - Ссылки электронной почты
Ссылки электронной почты даны, чтобы помочь пользователям решить или задать любые сомнения или передать какие-либо сообщения на веб-сайт.
В HTML атрибут mailto используется для предоставления прямой ссылки на идентификатор электронной почты.
Пример ссылок электронной почты
[электронная почта защищена]
HTML-ссылки — целевые ссылки
Атрибут target указывает место назначения для открытия связанного документа.
Целевой атрибут откроет ссылки, как показано ниже:
| Цели | Описание |
|---|---|
| &нижняя полоса;пусто | Если мы используем пустой атрибут, данная ссылка откроется в новой вкладке. |
| _себя | Указанные ссылки под собственным атрибутом будут открываться в той же вкладке. В большинстве случаев по умолчанию ссылки открываются на той же вкладке или странице. |
| &нижний;родительский | Связанные страницы, указанные в родительском атрибуте, будут открываться в родительском фрейме. |
| нижняя часть;верхняя часть | Добавляет новую страницу в текущее окно, закрывая все остальные фреймы. |
Подписаться на @tutorial_brain
Пример целевых ссылок в HTML
пустой атрибут
собственный атрибут
родительский атрибут
верхний атрибут
HTML Ссылки на другой веб-документ в той же папке
Предположим, у вас есть файл с именем link1.html , который содержит ссылку на другую веб-страницу ( link2.html ), и обе эти ссылки присутствуют. в той же папке.
Тогда как мы можем сослаться на ссылку link2.html из link1.html ?
Ссылка на другой файл в той же папке (того же уровня)
HTML Ссылки на подпапку
Предположим, у вас есть файл с именем link11. html , который содержит ссылку на другую веб-страницу ( link22.html ). Здесь link22.html находится внутри подпапки folder22.
html , который содержит ссылку на другую веб-страницу ( link22.html ). Здесь link22.html находится внутри подпапки folder22.
По сути, папка 22 находится на том же уровне, что и link11.html , что означает, что файл link222.html находится на одном уровне после link11.html .
Итак, как нам сослаться на ссылку link22.html из link11.html ?
Ссылка на другой файл, находящийся в подпапке
HTML-ссылки на родительскую папку (бэк-папка)
Предположим, у вас есть файл с именем link111.html , который содержит ссылку на другую веб-страницу ( link222.html ). Здесь link222.html присутствует внутри родительской папки folder222.
Итак, папка 22 на 1 уровень раньше по сравнению с ссылка111.html .
Итак, как нам сослаться на ссылку link222. html из link111.html ?
html из link111.html ?
Ссылка на другой файл, находящийся в родительской папке
Итак, 2 точки (..) необходимы, чтобы перейти на 1 уровень назад. Аналогично, чтобы перейти на 2 уровня назад, нужно —
../../
HTML-ссылки — ссылка для скачивания файлов
Вы можете указать ссылки для загрузки таких файлов, как файлы PDF, PPT, DOC и ZIP. Вам необходимо предоставить ссылку вместе с местоположением документа с типом документа.
Нажмите, чтобы загрузить файл
Пример
<тело>
Пример ссылки на скачивание файла
Загрузить файл
Интервью Вопросы и ответы
- Как создать гиперссылку в HTML?
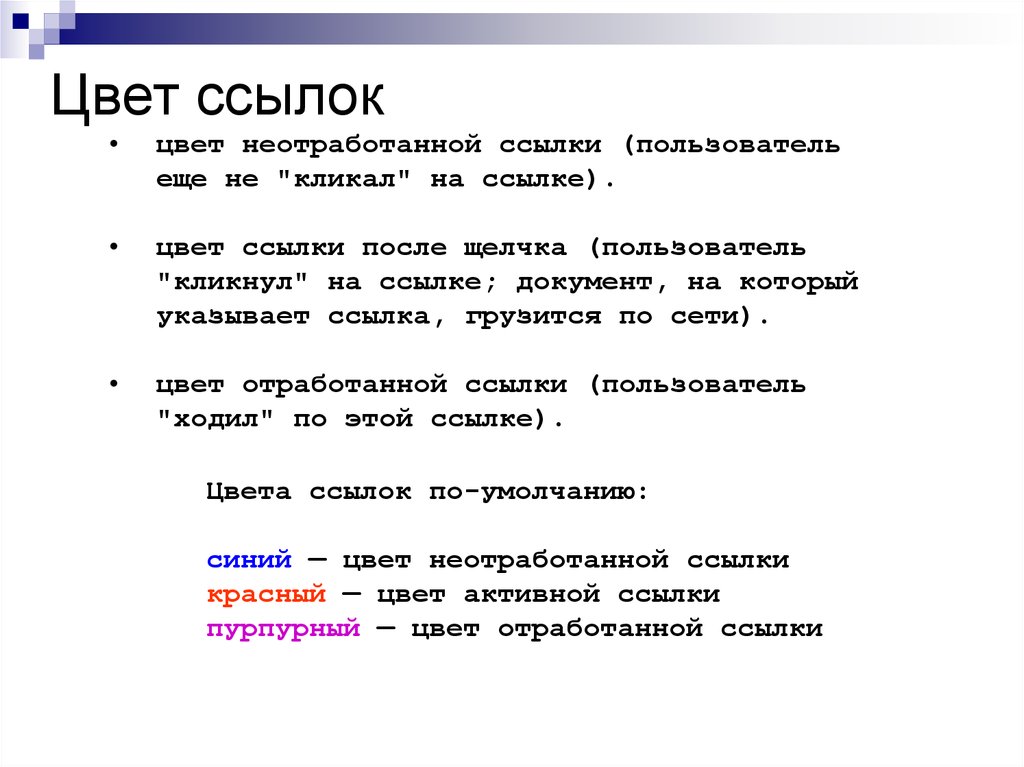
HTML предоставляет тег привязки для создания гиперссылки, связывающей одну страницу с другой. Цвет этих ссылок по умолчанию: -
Цвет этих ссылок по умолчанию: -
Активная ссылка — Подчеркнута красным цветом.
Непосещенная ссылка — подчеркнута синим цветом.
Посещенная ссылка — Подчеркнуто и фиолетово.
- Как создать ссылку, которая будет подключаться к другой веб-странице при нажатии?
Для создания гиперссылок или ссылок, ведущих на другую веб-страницу, используйте тег href.
Синтаксис:
Открыть указанную ссылку
- Чем активные ссылки отличаются от обычных?
Обычные ссылки — это ссылки, которые есть на странице и по которым еще не нажимали.
Активные ссылки - это те ссылки, по которым в данный момент только что щелкнули.
Цвет активной и обычной связи по умолчанию — красный.
- Что такое тег привязки и как открыть URL-адрес в новой вкладке при нажатии?
Тег HTML (якорь) используется для предоставления ссылок. А внутри тега .. используется атрибут href, где атрибут href определяет гиперссылку..
А внутри тега .. используется атрибут href, где атрибут href определяет гиперссылку..
Если мы используем атрибут «_blank», данная ссылка откроется в новой вкладке.
Пример,
пустой атрибут
5. Что означает «href» в HTML-ссылке?
«href» происходит от «ссылки на гиперссылку». Это атрибут тега , и он идентифицирует место (называемое гиперссылкой или обычно ссылкой) в гипертексте, которое связывает пользователя с другим местом. Доступ к ссылке можно получить, щелкнув или наведя на нее курсор.
Например,
Нажмите здесь, чтобы посетить Tutorialbrain
Будет создана гиперссылка, которая перенаправит пользователя на веб-сайт Tutorialbrain.
- Как создавать ссылки на разделы на одной странице?
Чтобы создать ссылку на разделы на той же странице, создайте ссылку, позволяющую перейти к этому разделу.
Синтаксис для этого: -
Название темы
Здесь ссылка перейдет к разделу на странице с именем «имя_раздела», но теперь нам нужно создать фактический раздел с именем имя_раздела, чтобы он работал.
Синтаксис для этого: -
Текст
Пример,
<тело>Махатма Ганди
Ранние годы и предыстория
Английский адвокат
Ранние годы и предыстория
Мохандас Карамчанд Ганди [17] родился 2 октября 1869 г.[1] в гуджаратскую индуистскую семью модх Бания [18] в Порбандаре (также известном как Судамапури), прибрежном городе на полуострове Катхиавар, а затем являвшемся частью небольшого княжеского государства Порбандар в агентстве Катхиавар Индийской империи. Его отец, Карамчанд Уттамчанд Ганди (1822–1885), служил диваном (главным министром) штата Порбандар.
Английский барристер
Ганди происходил из бедной семьи, и он бросил самый дешевый колледж, который мог себе позволить. Мавджи Дэйв Джошиджи, священник-брамин и друг семьи, посоветовал Ганди и его семье рассмотреть возможность изучения права в Лондоне.] В июле 1888 года его жена Кастурба родила их первого выжившего сына Харилала. Его матери не нравилось, что Ганди оставил жену и семью и уехал так далеко от дома. Дядя Ганди Тулсидас также пытался отговорить своего племянника. Ганди хотел уйти.
Фейсбук Твиттер Гугл плюс
HTML Theming — Документация Sphinx
Sphinx предоставляет ряд компоновщиков для HTML и форматов на основе HTML.
Строители
Todo
Заполняется при разделении документа «Builders».
Темы
Новое в версии 0.6.
Примечание
В этом разделе содержится информация об использовании уже существующих тем HTML. Если
вы хотите создать свою собственную тему, см. Разработка темы HTML.
Разработка темы HTML.
Sphinx поддерживает изменение внешнего вида вывода HTML с помощью тем . А тема представляет собой набор HTML-шаблонов, таблиц стилей и других статических файлов. Кроме того, у него есть файл конфигурации, в котором указывается, из какой темы наследовать, какой стиль выделения использовать и какие параметры существуют для настройки внешний вид темы.
Темы не зависят от проекта, поэтому их можно использовать для разных целей. проекты без изменений.
Использование темы
Использование темы, поставляемой со Sphinx, очень просто. Поскольку эти
не нужно устанавливать, нужно только установить html_theme значение конфигурации. Например, чтобы включить классическую тему , добавьте следующее:
к conf.py :
html_theme = "классический"
Вы также можете установить параметры для конкретной темы, используя html_theme_options значение конфигурации. Эти параметры обычно используются для изменения внешнего вида
тема. Например, чтобы разместить боковую панель справа, а черный
фон для панели отношений (панель с навигационными ссылками в
вверху и внизу страницы), добавьте следующий
Например, чтобы разместить боковую панель справа, а черный
фон для панели отношений (панель с навигационными ссылками в
вверху и внизу страницы), добавьте следующий conf.py :
html_theme_options = {
"правая боковая панель": "правда",
"relbarbgcolor": "черный"
}
Если тема не поставляется со Sphinx, она может быть в двух статических формах или в виде
Пакет Python. Для статических форм либо каталог (содержащий theme.conf и другие необходимые файлы) или zip-файл с тем же
содержание поддерживается. Каталог или zip-файл должны быть размещены там, где Sphinx может
Найди это; для этого есть значение конфигурации html_theme_path . Этот
может быть списком каталогов относительно каталога, содержащего conf.py , который может содержать каталоги тем или zip-файлы. Например,
если у вас есть тема blue.zip в файле , то можете положить прямо в папку
каталог, содержащий conf.py и используйте эту конфигурацию:
html_theme = "синий" html_theme_path = ["."]
Третья форма — это пакет Python. Если тема, которую вы хотите использовать, распространяется как пакет Python, вы можете использовать его после установки
# установка пакета темы $ pip установить sphinxjp.themes.dotted
После установки его можно использовать так же, как каталог или тема на основе zip-файла:
html_theme = "точечный"
Для получения дополнительной информации о дизайне тем, включая информацию о при написании собственных тем обратитесь к разделу «Разработка HTML-тем».
Встроенные темы
Обзор темы | |
алебастр | классический |
сфинксдок | свитки |
назадгод | традиционный |
природа | хайку |
пирамида | деловой стиль |
Sphinx поставляется с набором тем на выбор.
Обратите внимание, что из этих тем доступны только темы «Алебастр» и «Свитки». оптимизирована для мобильных устройств, в других темах применяется горизонтальная прокрутка если экран слишком узкий.
Эти темы:
- базовый
Это практически не стилизованный макет, используемый в качестве основы для другие темы, а также может использоваться в качестве основы для пользовательских тем. HTML содержит все важные элементы, такие как боковая панель и панель отношений. Есть эти параметры (которые наследуются другими темами):
боковая панель (правда или ложь): не включать боковую панель. По умолчанию
Ложь.sidebarwidth (int или str): Ширина боковой панели в пикселях. Это может быть int, интерпретируемый как пиксели, или допустимый CSS. размерная строка, например «70em» или «50%». По умолчанию 230 пикселей.
body_min_width (int или str): минимальная ширина тела документа.
 Это может быть int, интерпретируемый как пиксели, или допустимый CSS.
размерная строка, например «70em» или «50%». Используйте 0, если вы не хотите
ограничение по ширине. Значения по умолчанию могут зависеть от темы (часто 450 пикселей).
Это может быть int, интерпретируемый как пиксели, или допустимый CSS.
размерная строка, например «70em» или «50%». Используйте 0, если вы не хотите
ограничение по ширине. Значения по умолчанию могут зависеть от темы (часто 450 пикселей).body_max_width (int или str): максимальная ширина тела документа. Это может быть int, интерпретируемый как пиксели, или допустимый CSS. размерная строка, например «70em» или «50%». Используйте «none», если вы не хотите ограничение ширины. Значения по умолчанию могут зависеть от темы (часто 800 пикселей).
navigation_with_keys (true или false): разрешить навигацию со следующими сочетаниями клавиш:
По умолчанию
Ложь.enable_search_shortcuts (true или false): разрешить переход к окну поиска с / и разрешить удаление выделения поиска с Esc .
По умолчанию
Правда.globaltoc_collapse (true или false): раскрывать только подразделы текущего документа в
globaltoc.(см. html
html html_sidebars). По умолчаниюПравда.Новое в версии 3.1.
globaltoc_includehidden (true или false): показывать даже те подразделы в
globaltoc.html(см.html_sidebars) которые были включены в флаг:hidden:toctreeдиректива. По умолчаниюЛожь.Новое в версии 3.1.
globaltoc_maxdepth (int): максимальная глубина toctree в
globaltoc.html(см.html_sidebars). Установите его на -1, чтобы разрешить неограниченная глубина. По умолчанию используется максимальная глубина, выбранная в директиве toctree.Новое в версии 3.2.
- алебастр
Тема алебастра — это модифицированная тема «Кр» Сфинкса от @kennethreitz. (особенно в его проекте «Запросы»), который изначально был на основе темы @mitsuhiko, используемой для Flask и связанных проектов.
 Обратитесь к его
страница установки для получения информации о том, как настроить
Обратитесь к его
страница установки для получения информации о том, как настроить html_sidebarsза его использование.- классический
Это классическая тема, похожая на Python 2 документация. Его можно настроить через эти варианты:
rightsidebar (true or false): поместите боковую панель справа. По умолчанию
Ложь.stickysidebar (true или false): сделайте боковую панель «фиксированной», чтобы она не прокручивается из поля зрения для длинного содержимого. Это может не сработать со всеми браузерами. По умолчанию
Ложь.складная боковая панель (верно или неверно): добавить экспериментальный JavaScript фрагмент, который делает боковую панель сворачиваемой с помощью кнопки сбоку. По умолчанию
Ложь.externalrefs (true или false): отображать внешние ссылки иначе, чем внутренние ссылки.
 По умолчанию
По умолчанию Ложь.
Существуют также различные варианты цвета и шрифта, которые могут изменить цветовую схему. без необходимости писать собственную таблицу стилей:
footerbgcolor (цвет CSS): цвет фона для строки нижнего колонтитула.
footertextcolor (цвет CSS): цвет текста для строки нижнего колонтитула.
sidebarbgcolor (цвет CSS): цвет фона для боковой панели.
sidebarbtncolor (цвет CSS): цвет фона для сворачивания боковой панели. кнопка (используется, когда складная боковая панель имеет значение
True).sidebartextcolor (цвет CSS): цвет текста для боковой панели.
sidebarlinkcolor (цвет CSS): цвет ссылки для боковой панели.
relbarbgcolor (цвет CSS): цвет фона для панели отношений.

relbartextcolor (цвет CSS): цвет текста для панели отношений.
relbarlinkcolor (цвет CSS): цвет ссылки для панели отношений.
bgcolor (цвет CSS): цвет фона тела.
textcolor (цвет CSS): цвет основного текста.
цвет связи (цвет CSS): цвет основной ссылки.
VisitlinkColor (цвет CSS): основной цвет для посещенных ссылок.
headbgcolor (цвет CSS): Цвет фона для заголовков.
headtextcolor (цвет CSS): цвет текста заголовков.
цвет заголовка (цвет CSS): цвет ссылки для заголовков.
codebgcolor (цвет CSS): цвет фона для блоков кода.
codetextcolor (цвет CSS): цвет текста по умолчанию для кодовых блоков, если нет устанавливается по-разному в зависимости от стиля выделения.

bodyfont (семейство шрифтов CSS): шрифт для обычного текста.
headfont (семейство шрифтов CSS): шрифт для заголовков.
- sphinxdoc
Тема, первоначально использованная в этой документации. Он имеет боковая панель с правой стороны. В настоящее время нет других вариантов, кроме nosidebar и sidebarwidth .
Примечание
В документации Sphinx теперь используется скорректированная версия темы sphinxdoc.
- scrolls
Более легкая тема, основанная на документации Jinja. Следующие варианты цвета в наличии:
цвет заголовка
цвет подзаголовка
цвет связи
посещенная ссылкацвет
цвет предупреждения
- назад
Тема, созданная Энди Альбрехтом.
 Поддерживаются следующие параметры:
Поддерживаются следующие параметры:bodyfont (семейство шрифтов CSS): шрифт для обычного текста.
headerfont (семейство шрифтов CSS): Шрифт для заголовков.
pagewidth (длина CSS): ширина содержимого страницы, по умолчанию 70em.
documentwidth (длина CSS): ширина документа (без боковой панели), по умолчанию 50em.
sidebarwidth (длина CSS): ширина боковой панели, по умолчанию 20em.
rightsidebar (true or false): поместите боковую панель справа. По умолчанию
Правда.bgcolor (цвет CSS): цвет фона.
headerbg (значение CSS для «фона»): фон для области заголовка, по умолчанию сероватый градиент.
footerbg (значение CSS для «фона»): фон для области нижнего колонтитула, по умолчанию светло-серый градиент.

linkcolor (цвет CSS): Цвет основной ссылки.
headercolor1 , headercolor2 (цвет CSS): цвета для
и
заголовки.
headerlinkcolor (цвет CSS): цвет обратной ссылки в заголовки.
textalign (значение CSS text-align ): выравнивание текста для тела, по умолчанию это
оправдать.
- природа
Зеленоватая тема. В настоящее время нет других вариантов, кроме nosidebar и sidebarwidth .
- пирамида
Тема из проекта веб-фреймворка Pyramid, разработанного Blaise Laflamme. В настоящее время нет вариантов, кроме nosidebar и sidebarwidth .
- хайку
Тема без боковой панели, вдохновленная руководством пользователя ОС Haiku.
 Следующее
поддерживаются опции:
Следующее
поддерживаются опции:full_logo (true или false, по умолчанию
False): Если это правда, заголовок будет отображать толькоhtml_logo. Используйте это для больших логотипов. Если это неверно, логотип (если он присутствует) будет показан плавающим вправо, а название документации будет помещено в заголовок.цвет текста , цвет заголовка , цвет ссылки , посетил цвет ссылки , hoverlinkcolor (цвета CSS): Цвета для различных элементов тела.
- традиционный
Тема, напоминающая старую документацию Python. Есть в настоящее время нет вариантов, кроме nosidebar и sidebarwidth .
- epub
Тема для конструктора epub. Эта тема пытается сохранить визуальное space, который является редким ресурсом для читателей электронных книг.
 Следующие параметры
поддерживаются:
Следующие параметры
поддерживаются:relbar1 (истина или ложь, по умолчанию
Истина): Если это правда, Блок relbar1 вставляется в вывод epub, в противном случае он опускается.нижний колонтитул (истина или ложь, по умолчанию
Истина): если это правда, Блок нижнего колонтитула вставляется в вывод epub, в противном случае он опускается.
- bizstyle
Простая голубоватая тема. Поддерживаются следующие параметры больше nosidebar и sidebarwidth :
Новое в версии 1.3: темы «алебастр», «sphinx_rtd_theme» и «бизнесстиль».
Изменено в версии 1.3: тема «по умолчанию» была переименована в «классическую». «по умолчанию» по-прежнему доступен, однако он выдаст уведомление о том, что это псевдоним для нового «алебастровая» тема.
Сторонние темы
Для Sphinx создано множество сторонних тем.

 Оба действия выполняются с помощью тега A,
который имеет единственный параметр href.
В качестве значения используется адрес документа (URL).
Оба действия выполняются с помощью тега A,
который имеет единственный параметр href.
В качестве значения используется адрес документа (URL).
 Цвет по умолчанию фиолетовый, #800080.
Цвет по умолчанию фиолетовый, #800080. Однако, иногда возникает необходимость одновременно использовать
разные цвета. Светлые, например, для темных областей веб-страницы,
а темные цвета — соответственно для светлых. Для этого существует
два основных метода.
Однако, иногда возникает необходимость одновременно использовать
разные цвета. Светлые, например, для темных областей веб-страницы,
а темные цвета — соответственно для светлых. Для этого существует
два основных метода.
 w3.org/TR/html4/strict.dtd»>
w3.org/TR/html4/strict.dtd»>
 htmlbook.ru target=_blank>Ссылка
открывает новое окно на сайт www.htmlbook.ru</a>
htmlbook.ru target=_blank>Ссылка
открывает новое окно на сайт www.htmlbook.ru</a>
 При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.

