html — Изменить цвет ссылки
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 545 раз
Учу HTML и CSS и не могу понять, почему у ссылки, у которой прописано text-decoration:none все равно остается цвет ссылки. Просто когда вчера писал, у меня после этого значения, цвет стал черный, а сейчас почему -то цвет нажатой ссылки.
.header {
box-shadow: black;
-webkit-box-shadow: none;
/*background-color: black;*/
border-bottom: 1px solid #e8e8e8;
max-height: 60px;
z-index: 1000;
}
.container {
width: 100%;
max-width: 1170px;
margin: 0 auto;
display: table;
}
.container::before {
content: " ";
display: table;
}
.container::after {
content: " ";
display: table;
clear: both;
}
.
nav {
display: flex;
justify-content: space-between;
position: relative;
/*margin: 0.3rem;*/
}
.nav__left {
font-weight: 600;
font-size: 1.3rem;
margin: 0.3rem 0px 0rem 0rem;
}
.nav__left__names {
font-weight: 300;
font-size: 0.8rem;
margin: -0.1rem 0px 0.3rem 0rem;
}
.nav__logo {
width: 2.7rem;
height: 2.7rem;
display: block;
float: left;
margin: 0.3rem 0px 0.3rem 0rem;
}
.nav__right>ul>li {
float: left;
list-style: none;
margin: 0;
font-size: 1.1rem;
padding: 0px 10px;
}
.nav__right>ul>li>a {
text-decoration: none;
position: relative;
display: block;
}<header>
<div>
<img src="/images/logo.png" alt="Logo">
<div>
<div>
It's name
<div>
My name
</div>
</div>
<!--nav_left-->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Скачать</a></li>
<li><a href="#">Протоколы</a></li>
</ul>
</div>
<!--nav__right-->
</div>
<!--nav-->
</div>
<!--container-->
</header>
<!--header-->- html
- css
Свойство text-decoration

Обычно цвет ссылок по-умолчанию на странице синий, подробнее об этом можно прочесть здесь
Сменить цвет ссылки можете задав в своих стилях
.nav__right > ul > li > a {
color: green; //собственно тут Ваш цвет
}
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как с помощью html и css изменить цвет ссылки и убрать подчеркивание
Создаем свой сайт
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
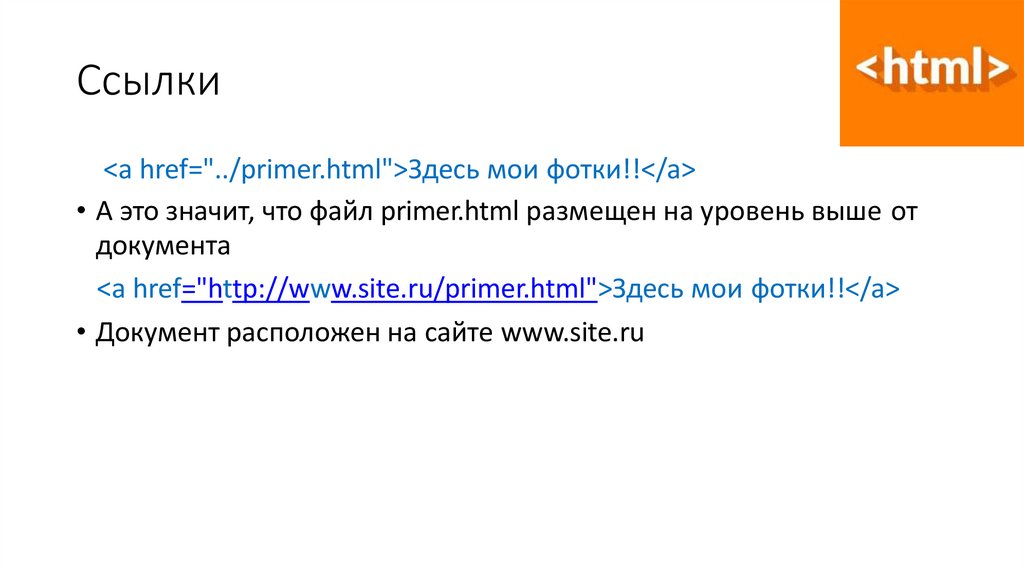
Как вы помните, ссылка вставляется следующим образом:
<a href="URL адрес страницы">Анкор</a>
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
<a href="URL адрес страницы">Изменяем цвет ссылки</a>
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
<a href="URL адрес страницы">Убираем подчеркивание</a>
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
a { color:#537CBC; text-decoration:none;}Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Похожие записи
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.
Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта.Продолжить
Создаем свой сайт
Как часто нужно обновлять сайт
Авторadmin
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
Как изменить цвет ссылки html?
Как изменить цвет ссылки HTML?
Как изменить цвет ссылки HTML?
HTML-ссылки — это соединения, которые помогают переключаться между двумя ресурсами через Интернет. HTML-ссылки или гиперссылки позволяют пользователям переходить из одного места в другое. Кроме того, ссылки добавляют в закладки часть страницы, позволяют перейти к внутренним частям веб-сайта, загружать файлы и т. д.
HTML-ссылкам назначены цвета по умолчанию, которые можно изменить с помощью HTML и CSS. Однако в этом случае рекомендуется отдавать предпочтение CSS, а не HTML, поскольку основная цель CSS — стилизация веб-страницы.
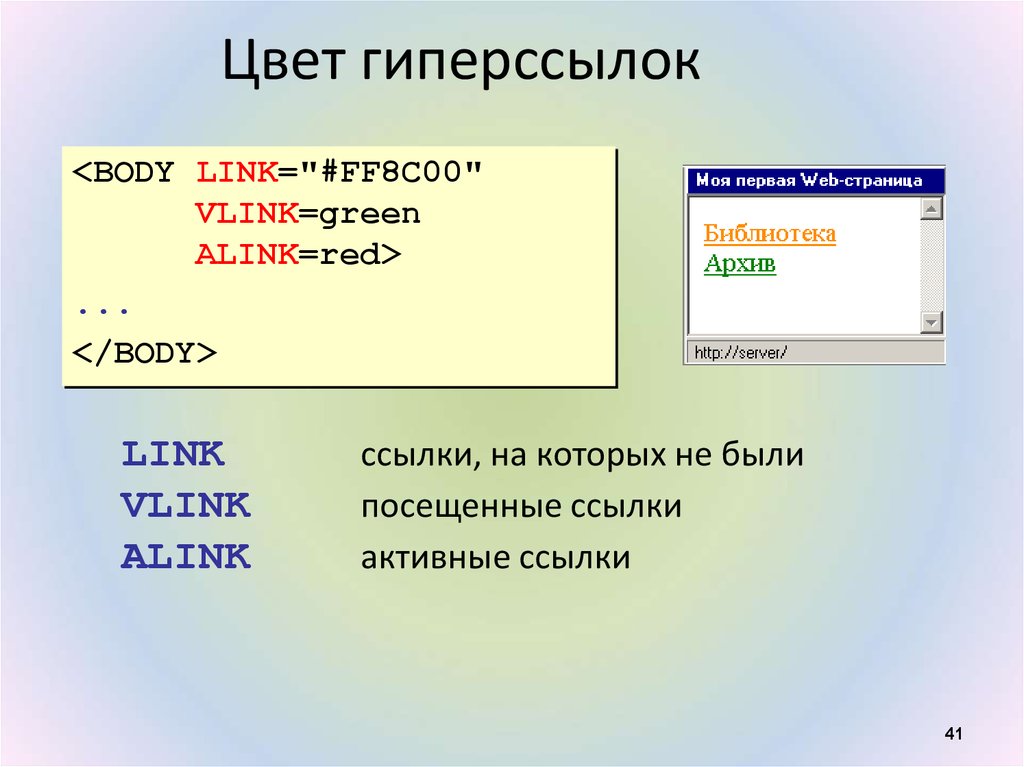
Различные типы HTML-ссылок:
- Непосещенные
- Посещено
- Активный
Ссылки имеют разные цвета ссылок HTML, назначенные им, которые указывают на их состояние интерактивности. По умолчанию гиперссылка подчеркнута.
Различные состояния гиперссылки следующие:
- Непосещенная ссылка:
Синяя гиперссылка означает, что связанный пункт назначения не просматривался пользователем. - Посещенная ссылка:
Фиолетовая гиперссылка указывает на то, что пользователь уже просматривал связанную страницу. - Активная ссылка:
В этом состоянии цвет ссылки становится красным при нажатии. Это указывает на то, что отпускание кнопки мыши приведет пользователя к связанному местоположению. - Ссылка при наведении:
Состояние, когда указатель мыши находится над ссылкой, имеет тот же цвет, что и ссылки Активные и Посещенные.
Примечание:
Хотя состояния ссылок имеют цвета ссылок HTML по умолчанию, пользователи могут изменить цвета в соответствии с требованиями.
Пример 1. Использование атрибута стиля HTML
Следующие шаги помогут вам изменить цвет ссылки с помощью HTML.
- Шаг — 1 :
На начальном этапе добавьте встроенный атрибут стиля в тег , цвет которого вы хотите изменить. - Шаг — 2 :
Затем добавьте свойство цвета в атрибут стиля и укажите имя или шестнадцатеричное значение нужного цвета. - Шаг — 3 :
Повторно запустите файл, чтобы увидеть, видны ли изменения.
Примечание:
Цвет состояния ссылки по умолчанию можно изменить с помощью тегов и атрибутов HTML. Атрибут стиля может переопределить любой набор стилей с помощью HTML-тега