css — Упорно не меняется именно цвет ссылки в шапке Bootstrap
Вопрос задан
Изменён 3 года 3 месяца назад
Просмотрен 1k раз
В то время, когда любые другие свойства (такие, как цвет фона, рамки и тд) легко переопределяются. Код HTML:
header {
background-color: #00008B;
margin: 0;
font-size: 18px;
}
.menu {
border: none;
}
.nav-left li,
.navbar-right li {
padding: 15px 15px;
}
.navbar-right li {
padding-right: 50px;
}
.navbar-logo {
padding-right: 60px;
padding-left: 60px;
}
.navbar-logo img {
position: relative;
top: 25px;
}
. nav-left li:hover,
.navbar-right li:hover {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}
nav-left li:hover,
.navbar-right li:hover {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}<header>
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#"><img src="img/logo.png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>- css
- css3
- bootstrap
Вы задаете стиль на li, а не на ссылку, нужно задавать изменения на ссылку попробуйте так:
.nav-left li:hover a,
.navbar-right li:hover a {
text-transform: uppercase;
color: #32CD32;
}
header {
background-color: #00008B;
margin: 0;
font-size: 18px;
}
.menu {
border: none;
}
.nav-left li,
.navbar-right li {
padding: 15px 15px;
}
.navbar-right li {
padding-right: 50px;
}
.navbar-logo {
padding-right: 60px;
padding-left: 60px;
}
.navbar-logo img {
position: relative;
top: 25px;
}
.nav-left li:hover a,
.navbar-right li:hover a {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}<header>
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#"><img src="img/logo. png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>В будущем будут такие пробелы встречаться, приучите себя задавать стили всегда напрямую на ссылку, а не на родительский элемент, у бутстрапа изначально цвет задан во всех состояниях.
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Ссылка меняет цвет при наведении — Dudom
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A . Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
В таблице стилей у ссылки есть специальный псевдокласс :hover . Он отвечает за стиль при наведении. Как только курсор будет убран с ссылки, она вернется в исходное состояние.
Примеры с изменением вида ссылки при наведении
Пример 1.
 Как изменить цвет и сделать подчеркивание при наведении
Как изменить цвет и сделать подчеркивание при наведенииПреобразуется на странице в следующее:
Пример 2. Как изменить фон ссылки при наведении
Преобразуется на странице в следующее:
Пример 3. Как поменять курсор при наведении на ссылку
По умолчанию у ссылок курсор при наведении имеет значение cursor : pointer . В следующем примере мы изменим его на другой.
Преобразуется на странице в следующее:
Пример 4. Сглаженное изменение стилей ссылки
С помощью свойства transition мы сгладим скорость изменения фона и цвета ссылки.
+ Сделали отдельное видео посвященное цветам ссылок!
Цвет ссылки css
Цвет ссылки по умолчанию
Как подобрать цвет ссылки, изменить цвет ссылки пример
Я пользуюсь подбором старым способом, который узнал ещё при царе горохе!
Но этот способ такой простой и надежный и не требует хождения по другим страницам и выяснения, как это работатет в той или иной программе, и чем еще хорош этот способ!? Вы просто изменяете в реальном времени цвети ссылки и вы сразу же сможете увидеть результат.
Во для просмотра вашей страницы — откройте просмотр кода, в разных браузерах может отличаться -z специально для вас сдела вот такой скрин, где показаны три браузера и во всех есть показать исходный код.
1. Нажимаем по ссылке ПКМ и выйдет новое окно — где ищем показать код и для Яндекс браузера и Google Chrome — быстро показать код — кнопка «F12»
2. Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный.
Код ссылки не изменен
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!7 Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо чрез ссы стили на странице, либо в файле css!
Использование ссылок CSS с реальными примерами
TL;DR — свойства могут добавлять цвета ссылок CSS в соответствии с состояниями ссылок.
Содержание
- 1. Цвет ссылки CSS: основные советы
- 2. Состояния ссылки
- 3. Цвет ссылки CSS
- 4. Оформление текста
- 5. Цвет фона
- Меню 9007 6. Кнопки навигации
- 7. Цвет ссылки CSS: Сводка
Цвет ссылки CSS: Основные советы
- Есть 4 ссылка состояния:
a:active,a:hover,a:посетилииa:ссылка.
- Чтобы избежать перекрытия поведения, эти состояния должны идти в следующем порядке:
-
a:hoverдолжен идти послеa:linkиa:visited. -
a:activeдолжен идти послеa:hover.
-
- Для оформления ссылки можно применить множество свойств стиля CSS (например, фон CSS, цвет CSS, семейство шрифтов CSS, оформление текста CSS и т. д.).
Различные состояния ссылки могут иметь индивидуальных свойств цвета ссылки в CSS. Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.
Вот состояний , для которых вы можете изменить цвет ссылки с помощью CSS:
-
a:link– unvisited. -
a:hover– при наведении на него указателя мыши. -
а:активный— когда пользователь переходит по ссылке.
-
a:visited– посещенная ссылка.
В следующем примере у нас есть все четыре состояния ссылок с разными цветами:
Ссылки, которые имеют тот же цвет , что и остальная часть текста , труднее заметить. Вы всегда должны менять цвет ссылки CSS, чтобы она выделялась .
Чтобы изменить цвет ссылки, значение CSS должно быть присвоено свойству стиля цвета. Существует несколько способов описания цветов. Вы можете использовать названия цветов, индикаторы RGB ( #ffffff ).
В следующем примере ссылке CSS назначается цвет :
Я ссылка
Пример
a {
цвет: зеленый;
} Попробуйте вживую Узнайте на Udacity
Не упустите шанс опробовать нашу новую цветовую шкалу Pickeristic для настройки цветов ссылок CSS.
Совет: Pickeristic предоставляет вам RGB , HSLA индикаторы и другие коды цветов.
Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие
Основные функции
Эксклюзив: 75% скидка
Pros
- Легко в навигации
- Нет технических проблем
- . курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- Отличный пользовательский опыт
- предлагает качественный контент
- Очень прозрачный с их ценой
Основные функции
- Бесплатные сертификаты о завершении
- Фокусированные на науке о данных
- Гибкий обучение.

По умолчанию ссылки имеют подчеркиваний . Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Имеет четыре возможных значения: подчеркнутый, надчеркнутый, зачеркнутый, и нет.
В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя
text-decoration:none;. Мы установилиtext-decorationзначения для каждого состояний ссылки с помощью CSS: толькоактивноеисостояние наведенияимеют подчеркивание:Пример
a:link { текстовое оформление: нет; } а: посетил { текстовое оформление: нет; } а: наведите { оформление текста: подчеркивание; } а: активный { оформление текста: подчеркивание; }Попробуйте в прямом эфире Учитесь на Udacity
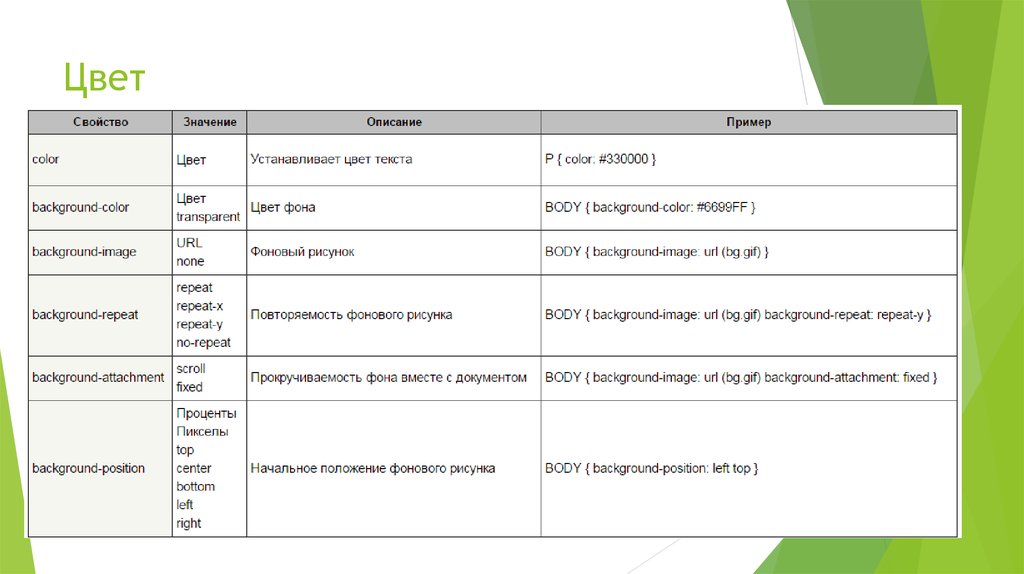
Цвет фона
Помимо настройки цвета ссылки в CSS, можно добавить свойство background-color.

Я ссылка
Пример
a:link { цвет фона: зеленый; } а: посетил { цвет фона: синий; } а: наведите { цвет фона: красный; } а: активный { цвет фона: розовый; }Попробуйте Live Learn на Udacity
Свойство похоже на цвет ссылки CSS. Вы также можете использовать те же индикаторы стоимости.
Совет: обычно устанавливается цвет фона в состоянии наведения .
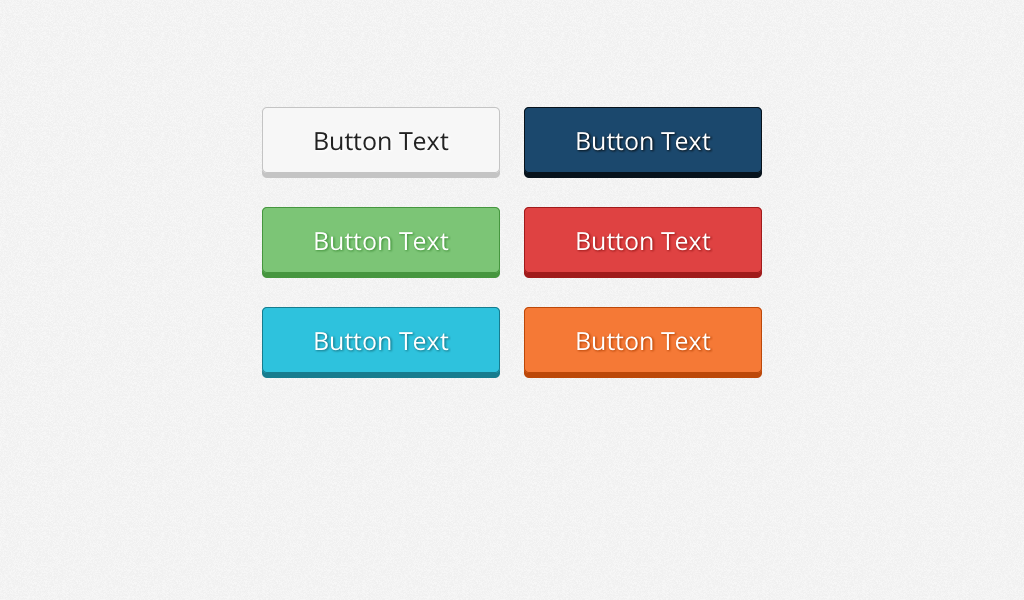
Управление цветом ссылки с помощью CSS — это еще не все. Разработчики обычно используют ссылки в стиле как кнопок (например, для навигационного меню веб-сайтов).
Вот свойства CSS , необходимые для стилизации кнопок или вкладок, ведущих к другим частям веб-сайта:- цвет — для установки цвета текста, представляющего ссылку
- background-color — для добавления цветов к кнопке
- padding – для определения размера кнопки
- text-decoration — убрать подчеркивание у ссылок
- text-align — установить выравнивание ссылок
- display — для описания того, как должна отображаться ваша ссылка
В этом примере мы объединяем эти свойства CSS для отображения ссылок в виде кнопок :
Пример
a:link, a:visited { цвет фона: фиолетовый; граница: нет; цвет: #FFFFFF; отступ: 15px 32px; выравнивание текста: по центру; -webkit-transition-duration: 0,4 с; продолжительность перехода: 0,4 с; текстовое оформление: нет; размер шрифта: 16px; курсор: указатель; отображение: встроенный блок; } а: наведение, а: активный { цвет фона: #6D0062; }Попробуйте вживую.
 Учитесь на Udacity
Учитесь на UdacityКроме того, вы можете использовать семейство шрифтов, размер шрифта, толщину шрифта и другие параметры, соответствующие вашему веб-дизайну.
- Вы также можете стилизовать курсоры , добавив
курсор: указательв качестве одного из свойств. - Выбор цвета ссылки CSS зависит от общего дизайна веб-сайтов. Убедитесь, что измененные стили ссылок не усложняют поиск ссылок .
Стилизация различных состояний ссылки с помощью CSS
Рекламные объявления
В этом уроке вы узнаете, как стилизовать различные состояния ссылки с помощью CSS.
Стилизация ссылок с помощью CSS
Ссылки или гиперссылки являются неотъемлемой частью веб-сайта. Это позволяет посетителям перемещаться по сайту. Поэтому правильное оформление ссылок является важным аспектом создания удобного веб-сайта.
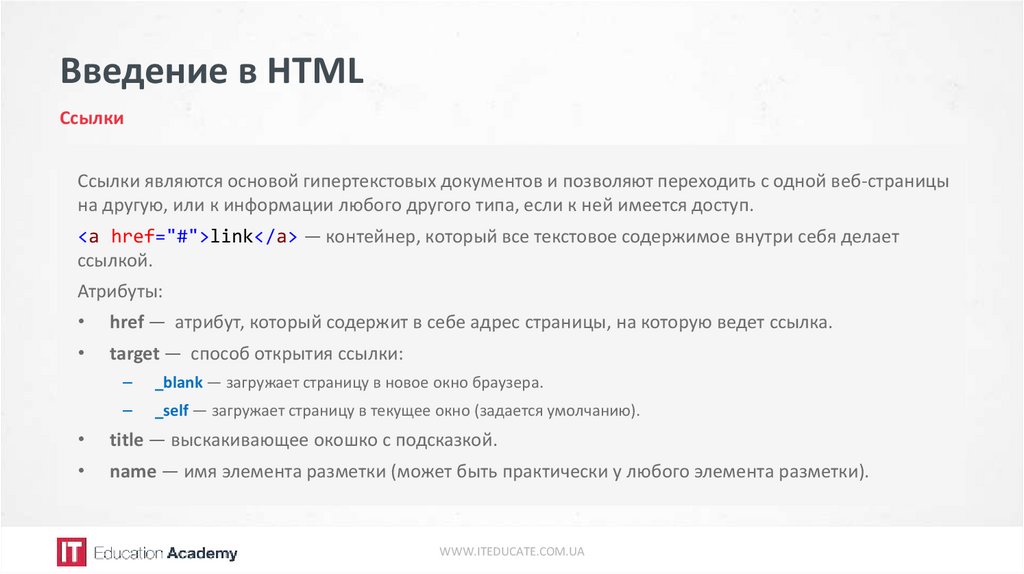
См. руководство по HTML-ссылкам, чтобы узнать больше о ссылках и о том, как их создавать.

Ссылка имеет четыре разных состояния —
ссылка,посещенная,активнаяинаведение. Эти четыре состояния ссылки могут быть оформлены по-разному с помощью следующих селекторов псевдокласса привязки.- a:link — определить стили для обычных или непосещаемых ссылок.
- a:visited — определить стили для ссылок, которые пользователь уже посещал.
- а: наведите курсор на — определить стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — определить стили для ссылок при переходе по ним.
Вы можете указать любое свойство CSS, например.
цвет,шрифт,фон,границаи т. д. для каждого из этих селекторов, чтобы настроить стиль ссылок, как вы делаете с обычным текстом.
Пример
Попробуйте этот код »a:link { /* непросмотренная ссылка */ цвет: #ff0000; текстовое оформление: нет; нижняя граница: 1px сплошная; } a:visited { /* посещенная ссылка */ цвет: #ff00ff; } a:hover { /* наведите указатель мыши на ссылку */ цвет: #00ff00; нижняя граница: нет; } a:active { /* активная ссылка */ цвет: #00ffff; }Порядок, в котором вы устанавливаете стиль для различных состояний ссылок, важен, потому что то, что определяется последним, имеет приоритет над правилами стиля, определенными ранее.
Примечание: В общем, порядок псевдоклассов должен быть следующим —
:link,:visited,:hover,:active,:focusчтобы они работали правильно.Изменение стандартных стилей ссылок
Во всех основных веб-браузерах, таких как Chrome, Firefox, Safari и т. д., ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили исключительно для них.

По умолчанию в большинстве браузеров текстовые ссылки отображаются следующим образом:
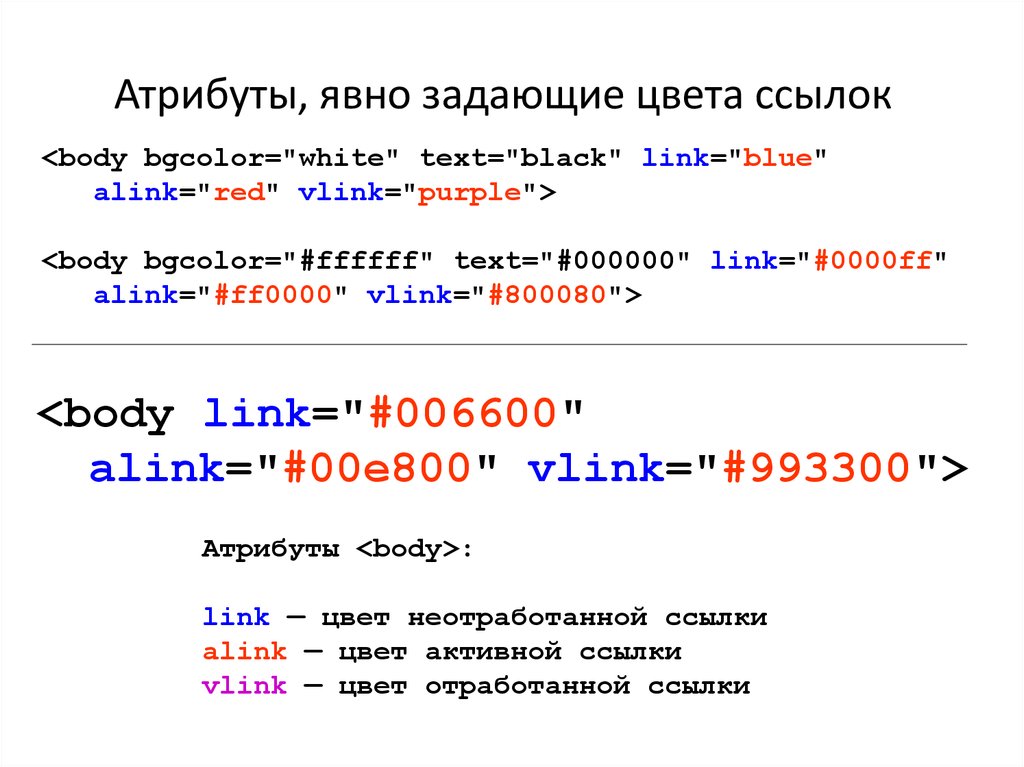
- Непосещенная ссылка в виде подчеркнутого синего текста.
- Посещенная ссылка в виде подчеркнутого фиолетового текста.
- Активная ссылка в виде подчеркнутого красного текста.
Однако внешний вид ссылки в состоянии наведения не меняется. Он остается синим, фиолетовым или красным в зависимости от того, в каком состоянии (т. е. непосещенный, посещенный или активный) они находятся.
Теперь давайте посмотрим, как настроить ссылки, переопределив стиль по умолчанию.
Настройка пользовательского цвета ссылок
Просто используйте свойство CSS
color, чтобы определить цвет по вашему выбору для различных состояний ссылки. Но при выборе цветов убедитесь, что пользователь может четко отличить обычный текст от ссылок.Давайте попробуем следующий пример, чтобы понять, как это работает:
Пример
Попробуйте этот код »ссылка { цвет: #1ebba3; } а: посетил { цвет: #ff00f4; } а: наведите { цвет: #a766ff; } а: активный { цвет: #ff9800; }Удаление подчеркивания по умолчанию из ссылок
Если вам не нравится подчеркивание по умолчанию в ссылках, вы можете просто использовать свойство CSS
text-decoration, чтобы избавиться от него.

 nav-left li:hover,
.navbar-right li:hover {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}
nav-left li:hover,
.navbar-right li:hover {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}