Цвет текста. HTML, XHTML и CSS на 100%
Цвет текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Цвет текста
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style.css такой код:
h2 {
color: red;
}
Значение цвета можно задать тремя способами.
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
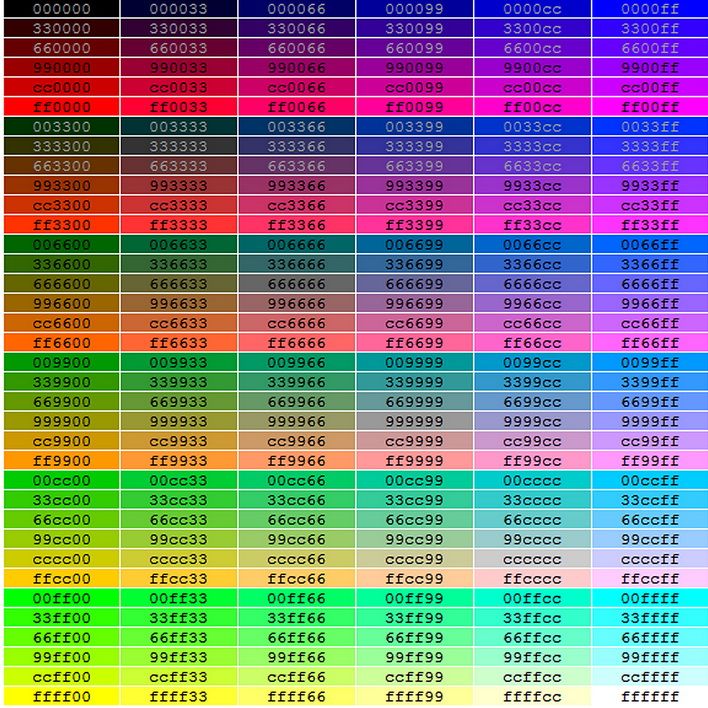
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
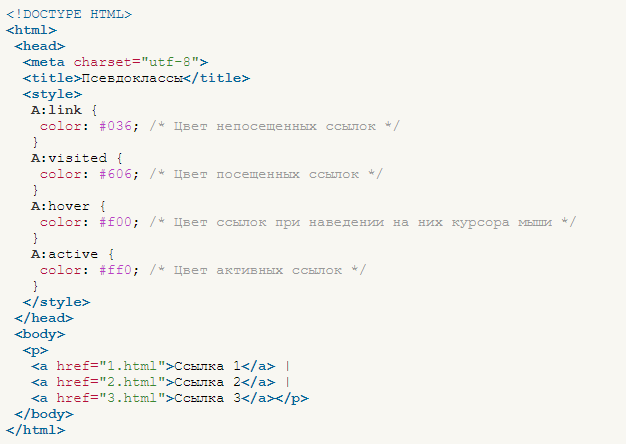
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
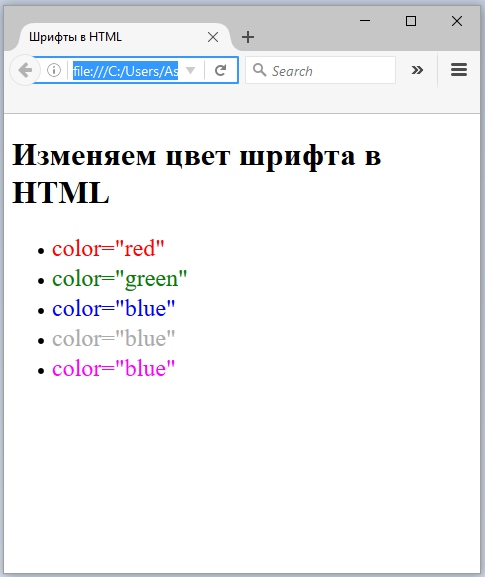
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Данный текст является ознакомительным фрагментом.
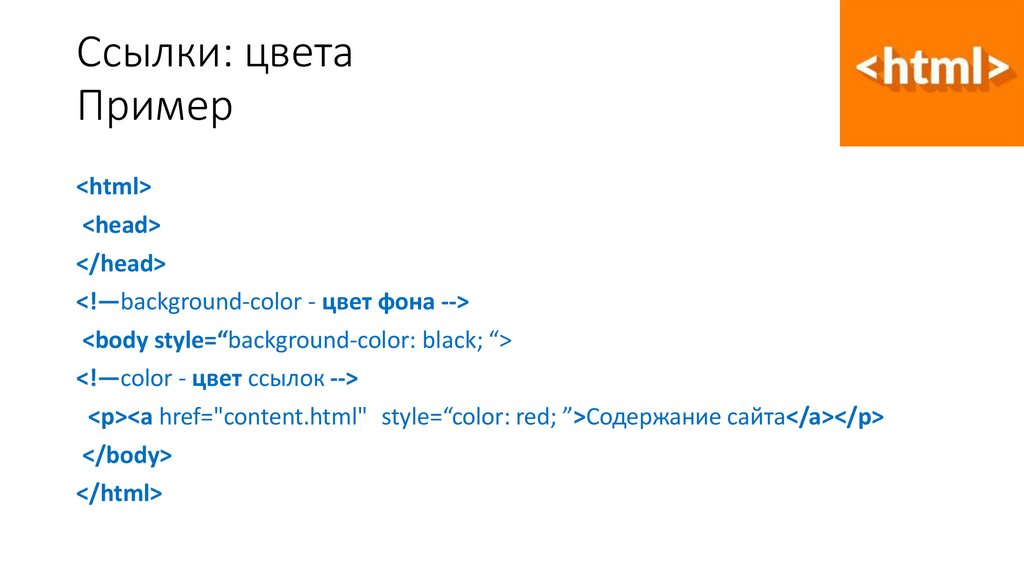
Цвет фона
Цвет фона Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы
Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет
Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки.
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет
Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет
Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке. Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого. Рис. 9.11.
Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2.
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
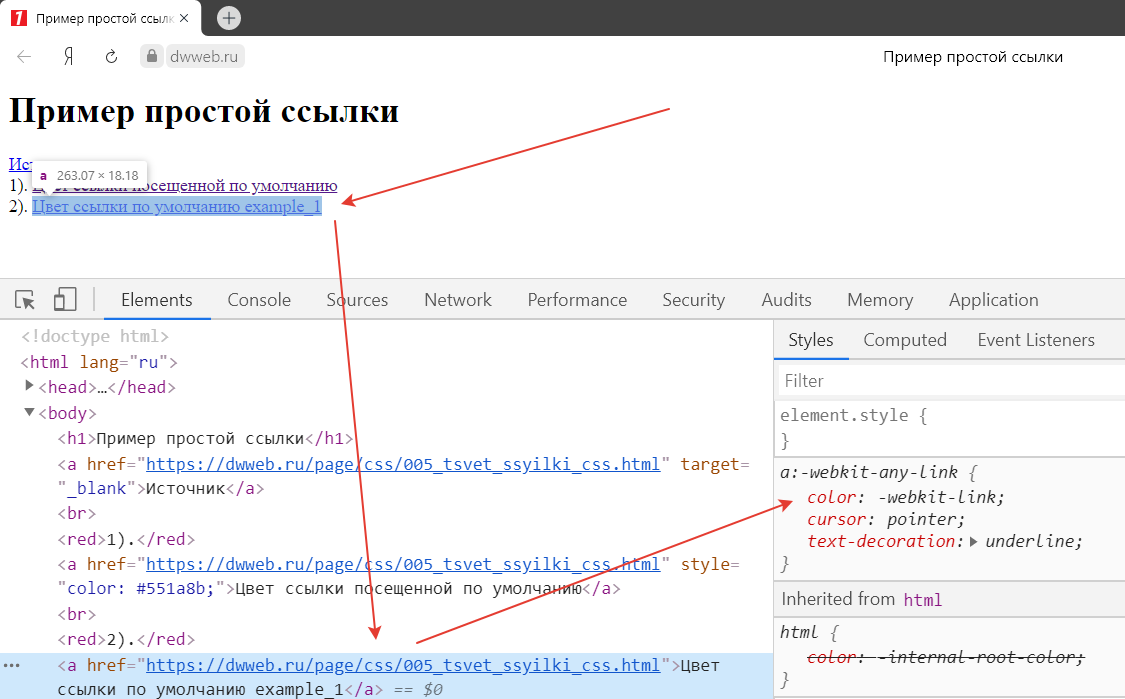
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content . text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Стилизация различных состояний ссылки с помощью CSS
Рекламные объявления
В этом уроке вы узнаете, как стилизовать различные состояния ссылки с помощью CSS.
Стилизация ссылок с помощью CSS
Ссылки или гиперссылки являются неотъемлемой частью веб-сайта. Это позволяет посетителям перемещаться по сайту. Поэтому правильное оформление ссылок является важным аспектом создания удобного веб-сайта.
См. руководство по HTML-ссылкам, чтобы узнать больше о ссылках и о том, как их создавать.
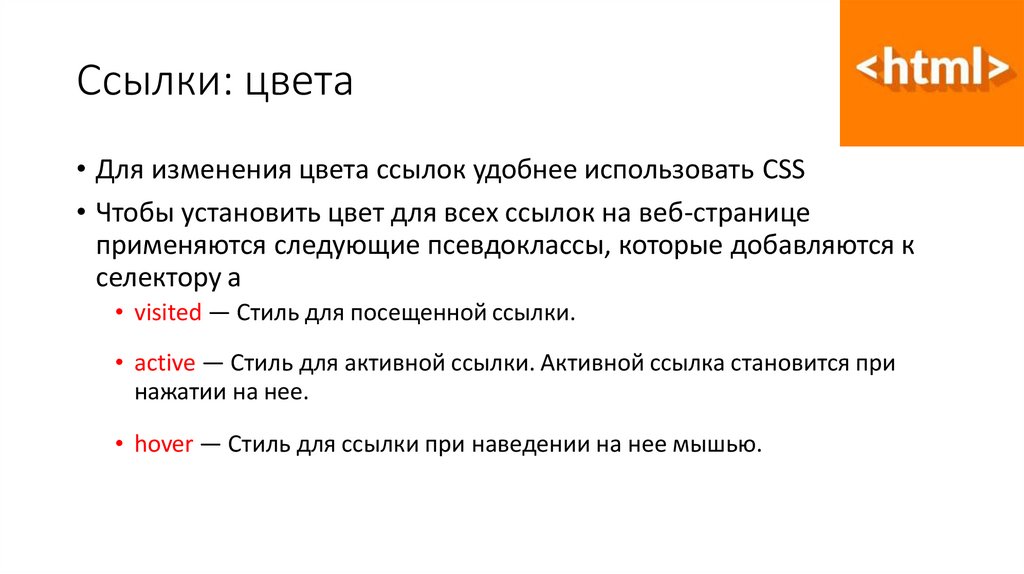
Ссылка имеет четыре разных состояния — ссылка , посещено , активно и наведено . Эти четыре состояния ссылки могут быть оформлены по-разному с помощью следующих селекторов псевдокласса привязки.
- a:link — определить стили для обычных или непосещенных ссылок.
- a:visited — определить стили для ссылок, которые пользователь уже посещал.
- а:наведите — определить стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — определить стили для ссылок при переходе по ним.
Вы можете указать любое свойство CSS, например. цвет , шрифт , фон , граница и т. д. для каждого из этих селекторов, чтобы настроить стиль ссылок, как вы это делаете с обычным текстом.
Пример
Попробуйте этот код » a:link { /* непросмотренная ссылка */
цвет: #ff0000;
текстовое оформление: нет;
нижняя граница: 1px сплошная;
}
a:visited { /* посещенная ссылка */
цвет: #ff00ff;
}
a:hover { /* наведите указатель мыши на ссылку */
цвет: #00ff00;
нижняя граница: нет;
}
a:active { /* активная ссылка */
цвет: #00ffff;
} Порядок, в котором вы устанавливаете стиль для различных состояний ссылок, важен, потому что то, что определяется последним, имеет приоритет над правилами стиля, определенными ранее.
Примечание: В общем, порядок псевдоклассов должен быть следующим — :link , :visited , :hover , :active , :focus , чтобы они работали правильно.
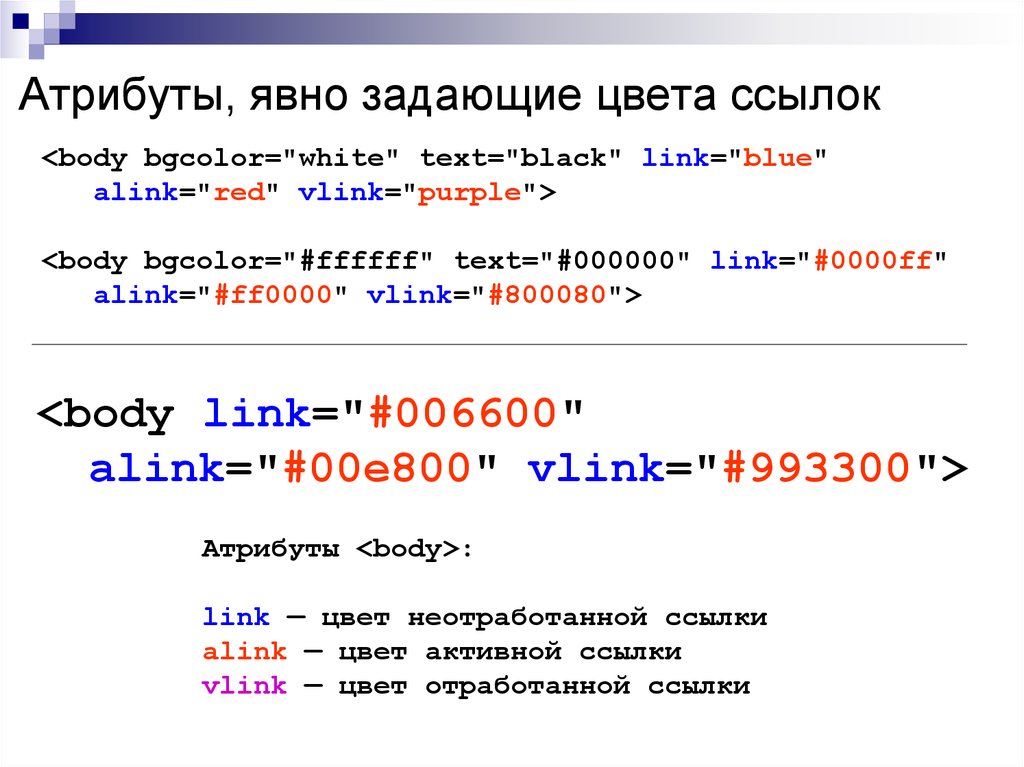
Изменение стандартных стилей ссылок
Во всех основных веб-браузерах, таких как Chrome, Firefox, Safari и т. д., ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили исключительно для них.
По умолчанию в большинстве браузеров текстовые ссылки отображаются следующим образом:
- Непосещенная ссылка в виде подчеркнутого синего текста.
- Посещенная ссылка в виде подчеркнутого фиолетового текста.
- Активная ссылка в виде подчеркнутого красного текста.
Однако внешний вид ссылки в состоянии наведения не меняется. Он остается синим, фиолетовым или красным в зависимости от того, в каком состоянии (т. е. непосещенный, посещенный или активный) они находятся.
е. непосещенный, посещенный или активный) они находятся.
Теперь давайте посмотрим, как настроить ссылки, переопределив стиль по умолчанию.
Настройка пользовательского цвета ссылок
Просто используйте свойство CSS color , чтобы определить цвет по вашему выбору для различных состояний ссылки. Но при выборе цветов убедитесь, что пользователь может четко отличить обычный текст от ссылок.
Давайте попробуем следующий пример, чтобы понять, как это работает:
Пример
Попробуйте этот код » a:link {
цвет: #1ebba3;
}
а: посетил {
цвет: #ff00f4;
}
а: наведите {
цвет: #a766ff;
}
а: активный {
цвет: #ff9800;
} Удаление подчеркивания по умолчанию из ссылок
Если вам не нравится подчеркивание по умолчанию в ссылках, вы можете просто использовать свойство CSS text-decoration , чтобы избавиться от него. Кроме того, вы можете применить к ссылкам другие стили, такие как цвет фона, нижняя граница, полужирный шрифт и т. д., чтобы немного лучше выделить их из обычного текста.
д., чтобы немного лучше выделить их из обычного текста.
В следующем примере показано, как удалить или установить подчеркивание для разных состояний ссылки.
Пример
Попробуйте этот код » a:link, a:visited {
текстовое оформление: нет;
}
а: наведение, а: активный {
оформление текста: подчеркивание;
} Создание текстовых ссылок в виде кнопок
Вы также можете сделать обычные текстовые ссылки похожими на кнопки с помощью CSS. Для этого нам нужно использовать еще несколько свойств CSS, таких как background-color , border , display , padding и т. д. Вы узнаете об этих свойствах подробно в следующих главах.
Давайте рассмотрим следующий пример и посмотрим, как это работает на самом деле:
Пример
Попробуйте этот код » a:link, a:visited {
белый цвет;
цвет фона: #1ebba3;
отображение: встроенный блок;
отступ: 10px 20px;
граница: 2px сплошная #099983;
текстовое оформление: нет;
выравнивание текста: по центру;
шрифт: 14px Arial, без засечек;
}
а: наведение, а: активный {
цвет фона: #9c6ae1;
цвет границы: #7443b6;
} Предыдущая страница Следующая страница
Учебник Dreamweaver 19 — изменение цвета шрифта ссылки в CSS
Привет и добро пожаловать в этот учебник Dreamweaver. Меня зовут Дэниел Вальтер Скотт, и я тренер в компании «Принеси свой собственный ноутбук».
Меня зовут Дэниел Вальтер Скотт, и я тренер в компании «Принеси свой собственный ноутбук».
В этом уроке мы рассмотрим стилизацию наших ссылок или гиперссылок в Dreamweaver. Вот эти ребята, и при клике они переходят на другую страницу. У них есть некоторые особые свойства, которые нам придется удалить. Таким образом, мы стилизовали наши h2, которые являются нашими заголовками и нашими h3 или нашими заголовками 2 и нашими тегами абзаца, нашими тегами p, ранее в наших уроках. Теперь в этом мы собираемся посмотреть на этих парней. Теперь эти идут вместе с несколькими значениями по умолчанию.
Они становятся синими, они времен новой римской эпохи, они среднего размера, и под ними есть небольшая линия подчеркивания. Итак, что нам нужно сделать, это выяснить, что такое тег? Теперь в предыдущих уроках это было легко, потому что мы на самом деле сделали это в h 1, поэтому мы знали, что это тег h 1, и мы создали это и назвали его h3, поэтому в этом, тем не менее, эти ребята создаются, когда мы добавляем гиперссылка. К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
Итак, я выделил слово «дом» и внизу, это мой селектор тегов. Я люблю этого парня. Он говорит мне, какие теги применяются к этому. Таким образом, тело — это общая часть веб-сайта, это все, что видит пользователь. Вам не нужно слишком беспокоиться о теге body. Он находится в неупорядоченном списке, который является маркером, и внутри этого элемента списка, который является самой точкой, и это часть, с которой я хочу поиграть. Это буква А, она называется активной ссылкой. К сожалению, догадаться не так-то просто.
Тег A — это гиперссылка. Если я сейчас стилизую свой тег a, он будет стилизовать 1. 2. 3. моих гиперссылок. Итак, давайте попробуем. У меня здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что это входит в мою основную точку CSS. Я собираюсь создать новый селектор, и вы можете видеть, что он купил весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, что не является A.

 title a:hover {
title a:hover {