Как изменить цвет HTML-элементов | Timeweb Cloud
При работе с веб-страницей часто нужно каким-то образом обогатить разметку — привнести в неё некоторое визуальное разнообразие. Это может диктоваться требованиями дизайна или вашими личными предпочтениями. Вариантов, как разнообразить страницу и сделать её более эстетичной много: от гарнитуры шрифта до динамики поведения контента при прокрутке страницы.
Один из основных графических приёмов — изменение цвета фона или текста на странице. Современные браузеры предоставляют возможность гибко выбрать цвета фона или их сочетания и указать нужное значение в удобном вам формате.
Элементы, которые могут иметь цветПрактически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Эти атрибуты вы можете задавать как напрямую в разметке, используя HTML-атрибуты, так и в CSS-файле, который подключаете к разметке. Как это сделать, читайте в блоге cloud.timeweb.com.
Как это сделать, читайте в блоге cloud.timeweb.com.
При работе с цветом в HTML все элементы можно условно разделить на две группы: текстовые и блочные. В текстовых вы указываете цвета текста и его оформления, а в блочных— цвета фона и границ.
Текстовые элементы
К текстовым элементам относится, например, параграф или поле ввода. Для таких элементов вы можете использовать несколько атрибутов для работы с визуальным оформлением. Рассмотрим, как изменить цвет текста.
color. Этот атрибут используется для того, чтобы задать цвет текста и его оформлению, заданному через text-decoration, — подчёркивание, надчёркивание и т. д.
background-color. Кроме изменения цвета текста, часто требуется поменять ещё и цвет фона. Как раз для таких случаев используется этот атрибут.
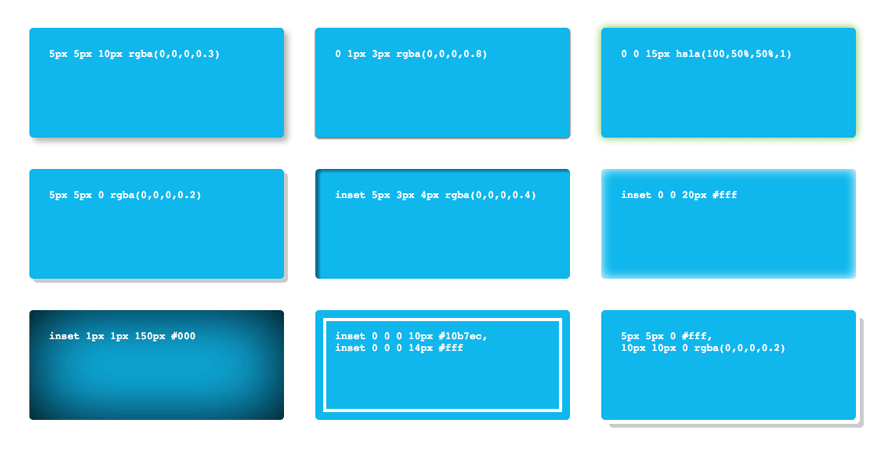
text-shadow. Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
text-decoration-color. Когда вы задаёте цвет для текстового элемента в атрибуте color, цвет применяется и для сопутствующего оформления. Но если нужно, например, задать подчёркиванию цвет отличный от основного, используйте этот атрибут.
caret-color. В специфических случаях вам может потребоваться стилизовать ещё и поля ввода (input, textarea) или элементы с атрибутом contenteditable. Этот атрибут позволяет раскрасить каретку — вертикальный курсор, который появляется в полях.
Блочные элементы
В блочных элементах, таких как div, кроме вышеперечисленных правил вы можете гибко задавать цвета фона и границ вне зависимости от контента, который содержится внутри блока.
background-color — добавляет заливку на всю площадь блочного элемента. Этот атрибут поможет, если вы не знаете, как изменить цвет фона в html на всей странице сайта. Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
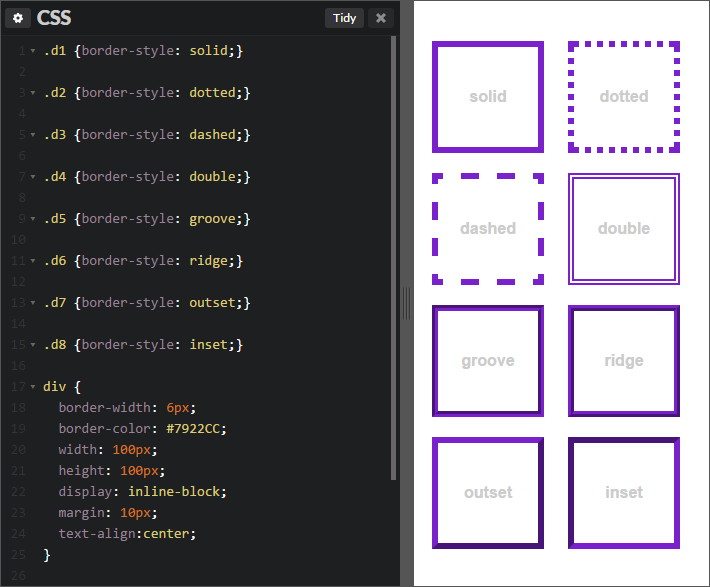
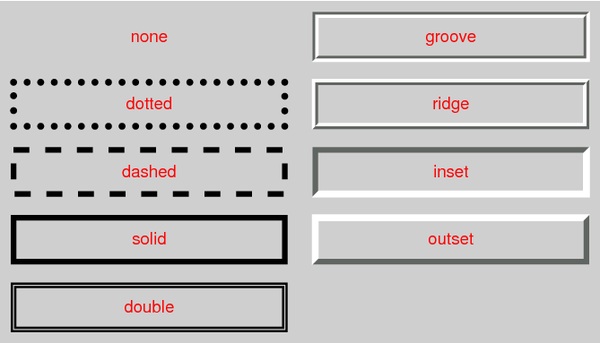
outline-color задаёт цвет контура вокруг элемента, если указан тип контура outline-style.
border-color — позволяет указать цвет для границ по всему периметру блочного элемента. Чтобы задать цвета каждой отдельной стороны — верхней, нижней, правой, левой, — используйте атрибуты border-top-color, border-bottom-color, border-right-color, border-left-color соответственно.
Прочие элементы
Кроме элементов HTML, которые перечислены выше, вы можете также работать с визуальным оформлением страницы, используя такие технологии как SVG, Canvas или WebGL.
Как изменить цвет текста в CSSЧтобы использовать цвет в разметке, в первую очередь нужно определиться с тем, как задавать его так, чтобы браузер мог понять, как красить элемент. В основном то, в какой форме вы указываете цвет, зависит от того, насколько он необычный — существует разница в использовании просто синего цвета или сочетания красного, синего и зелёного в разных пропорциях, да ещё и с прозрачностью.
Ключевые слова CSS
Самый простой способ указать цвет — использовать ключевое слово. Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Полный список резервированных слов вы найдёте в документации.
Модель RGB
RGB — аббревиатура из первых букв слов red, green, blue. Когда вы задаёте цвет в этой модели вы кодируете нужный вам цвет из смешивания трёх цветов — красного, зелёного, синего. Как и в обычной палитре, смешивание цветов в разной пропорции будет создавать для вас новые сочетания и оттенки.
Все три значения RGB задаются целыми числами в диапазоне от 0 до 255 или в процентах от 0 до 100. Например, когда вы укажете rgb(0, 0, 255), в браузере увидите синий цвет.
Современные браузеры также поддерживают RGB-модель, в которой вы также можете задать прозрачность цвета. Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Hex-представление
Цвет в формате HEX — это шестнадцатеричное представление RGB. Обозначение цвета состоит из трёх групп шестнадцатеричных цифр, каждая отвечает за красный, зелёный и синий соответственно. Например, вы можете указать значение #00ff00, на выходе получите зелёный.
Если каждая из трёх групп содержит одинаковые символы, например, #2211dff, вы можете использовать сокращённую запись — #21f.
Система HSL
HSL — аббревиатура из слов Hue (оттенок), Saturation (Насыщенность) и Lightness (яркость). В этой системе цвет не зависит от смешивания трёх параметров, они независимы. Поэтому очень просто сделать цвет насыщеннее или уменьшить яркость, сохраняя тот же оттенок.
цвет фона отображается в padding · GitHub
цвет фона отображается в padding
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| .fdiv | |
| { | |
| width: 200px; | |
| height: 100px; | |
| /* | |
| цвет фона отображается в padding | |
| */ | |
| padding: 10px 150px 0 10px; | |
| background: orange; | |
| text-align: justify; | |
| /* | |
| потом добавляем border | |
| и опять увеличиваем количество оранжевого | |
| */ | |
| border: 20px solid transparent; | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <div> | |
| строка текста, которая показывает, | |
| где начинается и заканчивается контент-часть блока | |
| </div> | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| {«view»:»separate»,»fontsize»:»100″,»seethrough»:»»,»prefixfree»:»1″,»page»:»all»} |
css — Как установить цвет фона элемента в файле HTML?
спросил
Изменено 9 месяцев назад
Просмотрено 34к раз
Можно ли установить цвет фона элемента без файла CSS? Просто используя файл HTML?
В этом случае у меня есть div, который я хочу стилизовать. Но я мог бы захотеть стилизовать другие элементы в будущем.
тело {
цвет фона: #6B6B6B;
поле: 50 пикселей;
семейство шрифтов: Arial;
белый цвет;
размер шрифта: 14px;
вес шрифта: 100;
высота строки: .2;
межбуквенный интервал: 1px;
} текст
- HTML
- CSS
1
Вы используете два атрибута стиля в одном элементе div, что недопустимо:
text
Вместо этого используйте (если используете разные стили CSS, разделите их ; , как показано ниже)
text
Вы можете использовать встроенный CSS в HTML или с помощью атрибута bgColor .
bgColor , например bgColor="#6B6B6B" , в элементе body для изменения цвета фона .HTML 9Атрибут 0033 bgcolor используется для установки цвета фона r элемента HTML.
Bgcolor является одним из тех атрибутов, которые стали устаревшими с внедрением каскадных таблиц стилей .
Поддерживает такие теги, как
,,,
, , ,, ,ДЕМО С ИСПОЛЬЗОВАНИЕМ bgColor :
текстДЕМО БЕЗ ИСПОЛЬЗОВАНИЯ bgColor :
текстПРИМЕЧАНИЕ.
Вы можете добавить цвет фона, используя свойство
backgroundиbackground-colorв CSS. 0
Рабочий код
тело { цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } textВаш синтаксис был нарушен для встроенных стилей. Вы указывали стили два раза.
Добавить это тело CSS
{ цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } .мидив { фон:красный; отступ: 5px; белый цвет; }В HTML
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта Требуется, но не отображается
css — Как стилизовать div, чтобы цвет фона был для всей ширины содержимого, а не только для ширины дисплея?
Задавать вопрос
спросил
Изменено 11 лет, 4 месяца назад
Просмотрено 197 тысяч раз
У меня есть HTML-страница, которая ради этого вопроса выглядит так:
<голова> <стиль> div { ширина: 100%; } .success {цвет фона: #ccffcc; } <тело> <дел> Очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Это очень длинная очередь. Обратите внимание на «очень длинную строку» и цвет фона этого блока.
Моя проблема (и держу пари, что это основная проблема) заключается в том, что фоновый цвет останавливается на краю экрана. Когда я прокручиваю вправо, чтобы увидеть остальную часть текста, остальная часть текста становится белой.
В основном я хочу, чтобы мой div вел себя так:
- Чтобы иметь указанный цвет фона
- Минимум иметь ту же ширину, что и экран, даже если текст внутри состоит всего из нескольких слов
- Следить за шириной текста, если она больше ширины экрана
- Необязательно (и я знаю, что это действительно другой, дополнительный вопрос), если у меня есть более одного такого div, следующего за первым, есть ли способ, чтобы два автоматически следовали ширине самого широкого div?
Есть ли в этом какой-то смысл?
Есть ли способ сделать это?
Здесь я создал тестовую страницу, которая, если вы просматриваете ее на iPhone, несмотря на мелкий шрифт, показывает проблему: http://www.
vkarlsen.no/test/test.html
Я видел следующие вопросы, перечисленные SO как потенциальные дубликаты/предложения, вот что я заметил, когда попробовал информацию внутри:
Фон iPad для блоков div, не охватывающих всю ширину экрана
Пробовал предложенный
тег, ничего не изменилось (он сейчас присутствует на тестовой странице.)Цвет фона распространяется по всей ширине ul
<дел>s уже являются блочными элементамиWebKit не рисует фоновый цвет по всей ширине конечного встроенного элемента списка
Попытка установить для div значение
display: inline-block;но это ничего не изменило
- css
- html
- цвет фона
4
черная магия:
<стиль> тело { поплавок: влево;} .success {цвет фона: #ccffcc;}Если у кого-то есть четкое объяснение, почему это работает, пожалуйста, прокомментируйте.
Я думаю, что это как-то связано с побочным эффектом float, который снимает ограничение, согласно которому тело должно соответствовать ширине страницы.
2
Проблема, похоже, в том, что элементы
блокамасштабируются только до 100% содержащего их элемента, независимо от того, насколько велик их контент — он просто переполняется. Однако, делая ихвстроенными блоками 9Элементы 0034, по-видимому, изменяют свою ширину в соответствии с их фактическим содержимым.HTML:
<дел> фуооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо<дел> барCSS:
.wide { min-width: 100%; отображение: встроенный блок; цвет фона: желтый; } #container { дисплей: встроенный блок; }(Элемент
containerотвечает на ваш дополнительный вопрос, чтобы сделать второйdivтакой же большой, как и предыдущий, а не только ширина экрана.)
Я также настроил скрипт JS, показывающий мой демонстрационный код.
Если у вас возникнут какие-либо проблемы (особенно проблемы с кроссбраузерностью) с
inline-block, посмотрите на элементы уровня блока в display: inline-block может помочь.1
.success {цвет фона: #cffccc; переполнение: прокрутка; минимальная ширина: 100%; }Можно попробовать
свитокилиавто.2
Стиль отображения
встроенный блок, кажется, делает то, что вы хотите. Обратите внимание, что тегустарел и не должен использоваться. Неразрывные пробелы выполнимы в CSS. Вот как я бы изменил правила стиля вашего примера:div { display: inline-block; пробел: nowrap; } .success {цвет фона: #ccffcc; }Измените таблицу стилей, удалите
тега из вашего источника и попробуйте.Обратите внимание, что
display: inline-blockработает не во всех браузерах, хотя проблема возникает только в старых браузерах (более новые версии должны до некоторой степени поддерживать это). Мое личное мнение — игнорировать кодирование для сломанных браузеров. Если ваш код соответствует стандартам, он должен работать во всех основных современных браузерах. Любой, кто все еще использует IE6 (или более раннюю версию), заслуживает боли. 🙂Это потому что вы поставили
ширина: 100%, которая по определению охватывает только ширину экрана. Вы хотите установитьmin-width:100%, который устанавливает его на ширину экрана... с возможностью его увеличения.Также убедитесь, что вы установили
min-width:100%дляbodyиhtml.1
Ширина ограничена размером корпуса. Если вы увеличите ширину тела, вы увидите, что оно остается на одной линии с цветом фона.



