ГІМ. №3 Онлайн редактори та генератори. Створення простої сторінки
Мета роботи. Ознайомитися з безкоштовним інструментарієм для створення HTML та CSS коду. Набути практичних навичок з користування наданими сервісами. Опанувати прийоми роботи з графічними редакторами, створити певні елементи сторінки – логотип, банер, аватар тощо. Втілити створені елементи на сторінках сайту.
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які безкоштовно надають можливості створювати певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп’ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп’ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн — це завжди актуальна версія програми.

- Онлайн-сервіс доступний завжди і скрізь, він не прив’язаний до конкретного комп’ютера.
Онлайн HTML редактори
Генератор структури HTML-сторінки CssTemplater.com
Генератор HTML та CSS шаблонів — це онлайн-сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту. Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як «шапка», колонка з контентом, бічні колонки (сайдбар) і «підвал») викликає певні труднощі (рис.1).
Інтерфейс генератора HTML та CSS шаблонів CssTemplater.com
У всіх макетах використовується тільки блокова верстка. Макети, що пропонуються Генератором HTML та CSS шаблонів, протестовано і вони коректно відображаються в сучасних браузерах.
| Типова структура для HTML4 | Типова структура для HTML5 |
Візуальні, текстові редактори та середовища IDE
Для веб-розробників на сьогодні багато пропозицій щодо HTML-редакторів. Для кодування можна використати звичайний Блокнот в Windows, але більш раціональним рішенням буде використання редактора, який допоможе зробити роботу швидше, візьме на себе частину рутинних операцій і буде доступним з будь-якого комп’ютера.
Для кодування можна використати звичайний Блокнот в Windows, але більш раціональним рішенням буде використання редактора, який допоможе зробити роботу швидше, візьме на себе частину рутинних операцій і буде доступним з будь-якого комп’ютера.
- Rendera
- Livegap. Онлайн редактор HTML, CSS та JS коду. Подібний до Rendera, але не має можливості швидкої вставки готових елементів (таблиць, списків і т.п.). Зате код можна зберегти як файл у відповідному форматі.
- JSBin. Позиціонується як візуальний онлайн редактор для роботи з JS, але, дозволяє працювати також і з HTML та CSS. Має простий і наочний інтерфейс.
- HTML Instant. Візуальний редактор HTML і CSS коду з функціональною панеллю інструментів — можна виділяти текст і, наприклад, оточувати його тегами абзаців або заголовків.

- ShiftEdit. Онлайн середовище для створення та редагування PHP, Ruby, Java, HTML, CSS і JavaScript коду. В ньому є вбудована можливість отримувати доступ до сайту по FTP або SFTP, а також до хмарного сховища Dropbox і хмари Google. Є два варіанти роботи з ним — безкоштовний і платний. Відрізняються функціональними можливостями редактора, але в обох випадках спочатку доведеться зареєструватися. Завдяки вбудованому FTP клієнту, ShiftEdit дозволяє не тільки створювати і редагувати документи в форматі PHP, HTML, CSS і JavaScript, але і публікувати, тобто завантажувати їх на сервер.
- Dirty Markup. Редактор, який структурує і впорядковує неохайний або мінімізований HTML, CSS та JS код. Після обробки код стає читабельним і зрозумілим. З’являється можливість візуально бачити блоки і різні елементи. Відформатований код можна скопіювати в свій стаціонарний Html редактор і продовжити з ним роботу.

- FreeFormatter. Форматування та мінімізація програмного коду багатьох форматів.
Онлайн графічні редактори
Безкоштовні растрові редактори
Призначені для створення і редагування растрових зображень та фотографій.
- Pixlr. Pixlr Editor — графічний онлайн-редактор, що має інтерфейс на багатьох мовах і є безкоштовною полегшеною версією Photoshop, яка не вимагає встановлення на комп’ютер. Редактор має велику кількість інструментів, фільтрів, ефектів, які допоможуть обробити фотографії і зробити зображення унікальним. У цьому сервісі можна робити все, чого варто чекати від фоторедактора: змінювати розмір зображень, обрізати їх, видаляти ефект червоних очей, вибілювати зуби і багато іншого.
- Сервіс Pixlr пропонує також полегшену версію редактора Pixlr Express для мобільних пристроїв, а також простий фоторедактор Pixlr Photo Editor (https://pixlr.com/x/) для накладання ефектів і фільтрів в стилі Instagram.

- Sumo Paint. Арсенал налаштувань і функцій Sumo Paint містить олівці, пензлі, текст, градієнти, клонування, форми і багато іншого. Інтерфейс подібний до Photoshop, тому з програмою легко розібратися. Sumo Paint швидко працює в Інтернеті і справляється з завданнями не гірше настільних редакторів, додатку для мобільних пристроїв наразі не має.
Безкоштовні векторні редактори
Призначені для створення і редагування логотипів, векторних зображень та ілюстрацій.
- Gravit Designer. Повнофункціональний векторний редактор, що вирішує різні завдання: від дизайну інтерфейсів і іконок до роботи з презентаціями, ілюстраціями і анімацією. Інтуїтивний інтерфейс Gravit Designer легко налаштовується, присутня значна кількість інструментів, багато режимів заповнення кольором та змішування, широкі можливі щодо обробки тектових фрагментів. Результати роботи та налаштування зберігаються на хмарному сервісі Gravit Cloud, тому, повернутися до проекту можна на будь-якому пристрої.

- Vectr. Vectr пропонує багато функцій, які тільки можуть знадобитися для створення векторної графіки, значну кількість опції для використання фільтрів, тіней і шрифтів. Надано корисні можливості щодо спільного редагування і синхронізації, завдяки яким можна працювати в тандемі з іншими людьми.
- SVG-Edit. Редактор повністю створено на HTML5, CSS3 і JavaScript і не використовує сервери для обробки даних. Код SVG-Edit відкритий,тому, за при бажанням його можна модифікувати, щоб створити власну версію. SVG-Edit має арсенал базових інструментів векторного редактора, підтримується лише формат SVG.
- Method.ac. Веб-додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
Безкоштовні Редактори 3D-графіки
Призначені для роботи з 3D-моделями, ефектами і анімацією.
- SketchUp Free. SketchUp Free можна назвати ідеальною точкою входу в світ 3D-графіки. Цей редактор дружелюбно вводить новачка в курс справи і прощає йому все допущені помилки. Ви можете почати з простого малювання ліній і форм, а потім перетворити їх в 3D-об’єкти. Якщо вам знадобиться натхнення, можете безкоштовно завантажити моделі різних об’єктів з бібліотеки 3D Warehouse через форму пошуку на сайті SketchUp.
- Blender. Просунутий безкоштовний редактор 3D-графіки з відкритим вихідним кодом, доступний для всіх основних платформ. Редактор підтримує всі можливі операції з 3D-графікою: дозволяє моделювати, текстурувати, анімувати, рендерить і компонувати.
- Sculptris. Інструмент для мистецтва цифрової скульптури, підходить для будь-якого рівня підготовки користувача. Початківці отримують хороший стартовий інструмент, а вже досвідчені цифрові художники — платформу для швидкої і зручної реалізації ідей.

- Houdini Apprentice. Інструмент для роботи з 3D-анімацією і візуальними ефектами, який часто використовують при роботі над фільмами, телепередачами і іншим медиаконтентом. Вартість редактора починається з 2 000 доларів, але версію Houdini Apprentice можна використовувати безкоштовно. Завдяки їй можна отримати доступ до всіх функцій повної версії і відточувати майстерність на власних проектах. Houdini Apprentice призначена виключно для некомерційних та освітніх цілей.
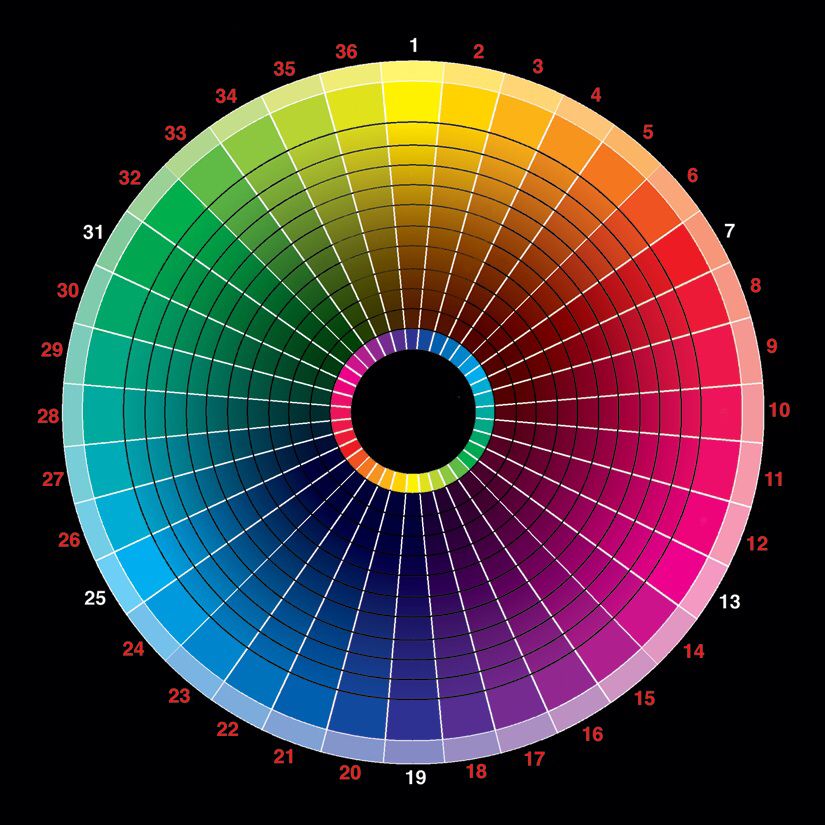
Вибір колірної схеми для сайту
Від вибору колірної гами безпосередньо залежить успішність сайту і позитивне сприйняття відвідувачами. Вибір колірної схеми сайту не можна робити навмання, слід звернути пильну увагу на вдале поєднання кольорів, що відповідають бізнесу, брендингу або особі. Знайти ідеальне поєднання кольорів може стати складним завданням для певного дизайну, що відповідатиме вимогам клієнта і в той же час бути в тренді.
Колірна схема має вибиратися на підставі:
- Особливостей фірмового стилю. Оздоблення сайту повинно відповідати його тематиці та фірмовому стилю компанії. Наприклад, для солідного корпоративного сайту дизайн повинен бути строгим, лаконічним. І навпаки, якщо сайт присвячено організації свят, то яскраві та веселі кольори швидше сподобаються потенційному клієнту.
- Фізіологічних і психологічних особливостей цільової аудиторії. Комфорт для відвідувача створює умови для позитивного сприйняття інформації. Вдало підібрані кольори задають бажаний настрій і сприяють запам’ятовуванню веб-ресурсу. Кольори сайту не мають бути дратівливими і не напружувати очі. Потрібно забезпечити достатній контраст між фоном та звичайним текстом, і не використовувати надмірну кількість кольорів.
Розуміння колірної психології буде відігравати важливу роль в успішному дизайні сайту. Колірна психологія — це теорія, що пояснює, як певні кольори впливають на свідомість та переконують людей у прийнятті певних рішень. Згідно з дослідженнями, люди приймають підсвідомі рішення щодо продуктів протягом перших 90 секунд перегляду. І на 90% ці рішення засновані на кольорі. Наприклад, червоний колір є одним з небагатьох кольорів, здатних миттєво привернути увагу людини, тому, великі написи «Розпродаж» в магазинах завжди пофарбовані в червоний колір.
Згідно з дослідженнями, люди приймають підсвідомі рішення щодо продуктів протягом перших 90 секунд перегляду. І на 90% ці рішення засновані на кольорі. Наприклад, червоний колір є одним з небагатьох кольорів, здатних миттєво привернути увагу людини, тому, великі написи «Розпродаж» в магазинах завжди пофарбовані в червоний колір.
Для дизайнерів існує мільйони відтінків на вибір, які можна комбінувати. Але для вибору правильних колірних комбінацій для дизайну сайту існує багато чинників. Врахування цього сприяє вибору колірної схеми, яка протримається протягом тривалого часу, і буде пасувати як до тематики так до очікувань аудиторії.
Поетапний вибір кольорів для сайту (основний, вторинний та фоновий кольори)
- Основний колір, як правило, використовується в більшій мірі, ним можуть виділятися основні заголовки чи важлива інформація.
- Вторинний колір, яким буде виділятися другорядна за важливістю інформація.

- Акцентований колір важливий інструмент для привертання уваги відвідувача. Повинен бути контрастним, виділятися і на основному і на фоновому кольорі.
- Фоновий колір, який переважає на сайті, заповнюючи вільний простір. Повинен взаємодіяти зі всіма вибраними відтінками, не відволікати на себе увагу.
Колірні схеми
Існують класичні колірні схеми, які допоможуть у виборі гармонійно поєднаних кольорів. Якщо розглядати колірні схеми, то їх є кілька: монохромні (відтінки одного основного кольору), аналогічні (три кольори, що знаходяться поруч на колірному колі), взаємодоповнюючі (з двох кольорів, що знаходяться на протилежних сторонах колірного кола), додаткові розщеплені, тріада та тетраедр.
| Монохромні кольори. Використовується один основний колір і найближчі до нього відтінки. | |
Аналогічні кольори. Використовується один основний колір і суміжні з ним кольори. | |
| Взаємодоповнюючі кольори. Використовуються діаметрально протилежні кольори згідно спектрального кола. | |
| Додаткові розщеплені. Використовуються діаметрально протилежні кольори і колір, суміжний з одним з них. | |
| Тріада.Використовуються три діаметрально протилежних кольори згідно спектрального кола (120 градусів). | |
| Тетраедр. Використовуються чотири діаметрально протилежні кольори згідно спектрального кола (90 градусів). |
Сервіс вибору колірної гами Adobe Color Themes
Колір допомагає передати настрій проекту, починаючи від розробки логотипу, сайту або брошури, закінчуючи виробництвом контенту для друку і комп’ютерною графікою. Колірна палітра або тема відіграють першорядну роль.
Лідером для підбору колірних схем є сервіс Adobe Color CC. Даний ресурс дозволяє створювати палітри на основі обраного кольору чи завантаженого зображення. Для використання представлено великий архів палітр інших користувачів.
Даний ресурс дозволяє створювати палітри на основі обраного кольору чи завантаженого зображення. Для використання представлено великий архів палітр інших користувачів.
Інтерфейс сервісу підбору кольорів Adobe Color Themes
Редагувати схему можна за допомогою палітри в верхній частині екрану. Щоб перемикнутися на інший колір, достатньо просто натиснути на конкретну точку зображення або перемістити її в інше місце. Можна вибрати фотографію з архіву і задати кольори в аналогічний спосіб. Можна створювати колірні схеми, використовуючи стандартну панель «Вибір кольору» і колірний круг.
За допомогою бібліотек Creative Cloud (Creative Cloud Libraries) можна автоматично завантажити приватні теми в програми Creative Cloud. Color CC — прекрасний спосіб вибору і обробки колірних схем, який можна використовувати в будь-якому проекті.
Сервіси для створення скріншотів
LightShot. Найшвидший і найзручніший спосіб зробити скріншоти екрану. Додаток дозволяє виділити частину екрану, зробити його знімок, завантажити скріншот на сайт й отримати публічне посилання. Скріншот можна миттєво відредагувати в простому редакторі або в потужному мережному редакторі. Можна обвести необхідне зображення і знайти множину подібних картинок
Додаток дозволяє виділити частину екрану, зробити його знімок, завантажити скріншот на сайт й отримати публічне посилання. Скріншот можна миттєво відредагувати в простому редакторі або в потужному мережному редакторі. Можна обвести необхідне зображення і знайти множину подібних картинок
Скріншот сторінки цілком
В Інтернеті є спеціалізовані онлайн сервіси, за допомогою яких можна зробити скріншот цілої веб-сторінки, а не тільки видимої частини сайту на екрані монітора. За допомогою онлайн сервісу можна зробити скріншот веб-сторінки повністю без встановлення додаткових програм на комп’ютер: спеціалізованих програм або розширень в браузері. Онлайн сервіс генерує скріншот довгої сторінки, створює мініатюру сайту, яку можна зберегти на комп’ютер.
Принцип роботи онлайн сервісів для створення знімка сторінки сайту зазвичай є наступним: необхідно скопіювати посилання зі сторінки сайту, налаштувати параметри, а потім запустити обробку веб-сторінки. Після перетворення, користувач отримає посилання на зображення на сервері, яке буде збережено деякий час, і можливість зберегти знімок сторінки сайту на локальний комп’ютер в підтримуваному форматі.
- Snapito. Результатом роботи є сформована картинка-скрін у форматі JPG. Можна також зберегти скрін у PDF.
- Web Capture. Генерація повнорозмірного скріншоту веб-сторінки за її адресою. Конвертація результату в популярні графічні формати, а також PDF та ZIP файл.
Генератори іконок FavIcon
Фавіконка (Favicon) — це невелика картинка, яке розташовується на вкладці браузера, в пошуковому рядку і інших місцях, і грає важливу роль в персоналізації сайту. Фавіконка робить сайт більш персоналізованим і витриманим в єдиному стилі з іншими графічними елементами, такими як логотип. Фавікон повинен відобразити суть сайту і бренду в доволі маленькому зображенні розміром 16х16 пікселів.
Фавіконки мають визначені розміри, кожен з них має своє призначення. Практично всі версії десктопних браузерів спираються на іконки формату 16 × 16, 32 × 32 і 48 × 48 в форматі .png або .ico (для старих версій IE тільки . ico).
ico).
Для створення іконки можна використати кілька підходів:
Створити картинку в форматі JPG,PNG,GIF і конвертувати у формат ICO.
- http://www.convertico.com/
- http://www.icoconverter.com/
- http://converticon.com/
Скористатися онлайн редактором створення іконок.
- http://www.favicongenerator.com/
- http://favicon.ru/
- http://www.favicon.cc/
Завантажити готову іконку, які поширюються безкоштовно
- http://www.iconsearch.ru/
- http://www.freefavicon.com/
- http://faviconka.ru/
Безкоштовні HTML шаблоны сайтов
Часто при створенні сайту постає питання оформлення та дизайну. На сьогодні в Інтернеті присутня надвелика колекція html шаблонів сайтів. Звісно, що можна скористатися шаблоном без жодних змін, але краще використати шаблон для глибшого вивчення можливостей цікавого оздоблення. Щоб спромогтися унікальності дизайну сайту, можна взяти за основу шаблон і доопрацювати його в потрібному напрямку.
- https://www.os-templates.com/
- https://w3layouts.com/
- https://designseer.com/
- https://html5up.net/
- https://freehtml5.co/
- https://www.free-css.com/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://freehtmlthemes.ru/templates/free
У підготовці зображень для веб-сторінок варто бути обізнаним в популярних графічних форматах та їх властивостях. Комп’ютерні графічні файли можна поділити на дві великі гілки: растрову і векторну.
- Векторні файли представляють математичний опис об’єктів відносно точки відліку координат. Наприклад, для того, щоб відобразити пряму потрібно вказати координати двох точок, які об’єднаються за коротшим шляхом, для дуги задається радіус тощо. Таким чином, векторне зображення є набором геометричних примітивів. Більшість векторних форматів можуть містити втілені у файл растрові об’єкти. Складність при переведенні чи перенесенні даних з одного векторного формату до іншого полягає у використанні в програмах різних алгоритмів, різних математичних формул для побудови векторних примітивів та опису растрових об’єктів.

- Растровий файл влаштовано простіше. Він представляє прямокутну матрицю (bitmap), що поділена на піксели. Растрові формати різняться між собою здатністю містити додаткову інформацію: різні колірні моделі, вектори, Альфа-канали, прошарки різних типів, інтерліньяж (черезрядкове підвантаження), анімацію, можливості стиснення тощо.
Растрові веб-формати
GIF (CompuServe Graphics Interchange Format)
GIF апаратно незалежний формат розроблено для передачі растрових зображень по мережі. GIF використовує LZW-компресію, що дозволяє добре стискати файли, в яких багато ділянок з однорідним заповненням (логотипи, написи, схеми).
Метод стиснення LZW (Lempel-Ziv-Welch) полягає у пошуку однакових послідовностей — фраз у всьому файлі. Виявлені послідовності зберігаються в таблиці, їм привласнюються короткі маркери — ключі. Так, якщо в зображенні є набори з рожевого, оранжевого і зеленого пікселів, що повторюються 50 разів, LZW виявляє цей набір, привласнює йому окреме число (наприклад, 7) і зберігає ці дані 50 разів у вигляді числа 7.
Метод LZW ефективно діє на ділянках однорідних, вільних від шуму кольорів, добре стискає довільні графічні дані, але процес кодування і розпаковування відбувається відносно повільно.
У GIF можна застосовувати прозорі ділянки, вони лишаються прозорими в браузерах та інших програмах і через них просвічується фоновий колір. Прозорість забезпечується за рахунок додаткового Alpha-каналу, що зберігається разом з файлом.
Файл GIF спроможні містити кілька растрових картинок, які браузери підвантажують одну за іншою із вказаною у файлі частотою. Так досягається ілюзія руху (GIF-анімація).
Особливості
- Кількість кольорів в зображенні може бути від 2 до 256, але це можуть бути будь-які кольори з 24-бітової палітри.
- Файл у форматі GIF може містити лише 100% прозорі ділянки. Якщо використовується відмінний від білого кольору фон, він буде просвічуватися крізь прозорі ділянки в зображенні.
- GIF підтримує покадрову зміну зображень, що робить формат популярним для створення банерів і простої анімації.

- Використовує вільний від втрат метод стиснення.
Область застосування. Текст, логотипи, ілюстрації з чіткими краями, анімовані малюнки, зображення з прозорими ділянками, банери.
JPEG (Joint Photographic Experts Group)
JPEG це є назва формату та алгоритму стиснення, який засновано не на пошуку однакових елементів, як у LZW, а на різниці між пікселами. Кодування даних відбувається в кілька етапів.
Спочатку графічні дані конвертуються в колірний простір типу LAB, відкидається половина або три чверті інформації про колір (в залежності від реалізації алгоритму).
Далі аналізуються блоки 8х8 пікселів. Для кожного блоку формується набір чисел. Перші кілька чисел представляють колір блоку в цілому, в той час, як подальші числа відображають тонкі деталі.
На наступному етапі, залежно від обраного рівня якості, відкидається певна частина чисел, що представляють тонкі деталі. На останньому етапі використовується кодування за методом Хафмана для ефективного стиснення кінцевих даних. Відновлення даних відбувається в зворотному порядку.
Відновлення даних відбувається в зворотному порядку.
В методі Хафмана аналізується набір символів для визначення частоти кожного символу. Для символів, що найчастіше зустрічаються, використовується позначення у вигляді мінімальної можливої кількості бітів. Наприклад, найчастіше в англійських текстах зустрічається буква «е». Використовуючи кодування Хафмана можна представити літеру «е» лише двома бітами (1 і 0), замість вісьмох бітів, необхідних для представлення букви «е» в кодуванні ASCII.
Таким чином, чим вище рівень компресії, тим більше даних відкидається, тим нижчою є якість. Використовуючи JPEG можна отримати файл в 2-500 разів менше, ніж ВМР. Формат JPEG є апаратно незалежним, повністю підтримується на РС і Macintosh. JPEG відтворює спектр кольорів TrueColor (224).
JPEG краще стискає растрові картинки фотографічної якості, ніж логотипи або схеми — в них більше півтонових переходів, в той час серед однотонних заливок з’являються небажані переходи. Краще і з меншими втратами стискаються великі зображення для Веб з високою роздільністю (200-300 dpi і більше), ніж з низькою (72-150 dpi), оскільки в кожному квадраті 8х8 пікселів переходи виходять м’якшими, за рахунок того, що таких квадратів є більше.
Даний формат називають стисненням з втратами, оскільки алгоритм JPEG вибірково відкидає дані. Не бажано зберігати у JPEG-форматі будь-які зображення, де важливими є тонкі нюанси кольорів, оскільки під час стиснення відбувається відкидання колірної інформації. У JPEG слід зберігати лише кінцевий варіант роботи, оскільки кожне повторне збереження призводить до нових втрат (відкидання) даних і початкове зображення може бути вкрай зіпсованим.
Формат JPEG не підтримує прозорість і при збереженні зображення з прозорими ділянками, вони зафарбовуються в певний колір.
Особливості
- В зображенні може бути понад 16 мільйонів кольорів, що цілком достатньо для збереження фотографічних зображень.
- Основною характеристикою формату є якість, яка визначає кінцевий розмір файлу. Слід пам’ятати, що формат застосовує стиснення з втратами. Чим вище стиснення, тим менше якість і навпаки.
- Підтримка технології прогресивного JPEG. Спочатку у вікні перегляду з’являється версія зображення з низькою роздільністю, яке при повному завантаженні поступово набуває початкового вигляду.

Область застосування. Використовується переважно для фотографій. Не є доцільним для зображень з прозорими ділянками, великими одноколірними ділянками.
PNG (Portable Network Graphics)
PNG – Інтернет формат, який долає обмеження GIF. Використовує стиснення без втрат Deflate, подібне до LZW. Стиснуті індексовані файли PNG є меншими за аналогічні GIF.
Глибина кольору може бути любою, до 48 біт. Використовується двохвимірний interlacing (не лише рядків, але і стовпців), що, подібно до GIF, дещо збільшує розмір файлу. На відміну від GIF, де застосовується 100% прозорість, PNG підтримує також напівпрозорі піксели (в діапазоні прозорості від 0 до 99%) за рахунок Альфа-каналу з 256 градаціями сірого.
У файл формату PNG записується інформація про гамму. Гамма є певним числом, що характеризує залежність яскравості світіння екрану монітора від напруги на електродах кінескопа. Це число обчислюється з файлу і дозволяє вводити поправку яскравості при відображенні. Воно потрібне для однакового відображення інформації незалежно від апаратної платформи комп’ютера. PNG підтримується у всіх сучасних браузерах.
Воно потрібне для однакового відображення інформації незалежно від апаратної платформи комп’ютера. PNG підтримується у всіх сучасних браузерах.
PNG-8— формат подібний до GIF і має покращений формат стиснення даних.
Особливості
- Використовує 8-бітову палітру (256 кольорів) в зображенні, за що і отримав в своїй назві цифру вісім. При цьому можна вибирати, скільки кольорів буде задіяно у файлі — від 2 до 256.
- На відміну від GIF, не відображає анімацію.
Область застосування: Текст, логотипи, ілюстрації з чіткими краями, зображення з градієнтною прозорістю.
PNG-24 — формат, аналогічний до PNG-8, але використовує 24-бітову палітру кольору Подібно до формату JPEG, зберігає яскравість і відтінки кольорів у фотографіях. Подібно до форматів GIF і PNG-8, зберігає деталі зображення та прозорість.
Особливості
- Використовує понад 16 млн. кольорів, тому, застосовується для повнокольорових зображень.

- Підтримує багаторівневу прозорість, це дозволяє створювати плавний перехід від прозорої області зображення до колірної, так званий градієнт.
- Алгоритм стиснення зберігає всі кольори і піксели в зображенні незмінними. Якщо порівнювати з іншими форматами, то в PNG-24 кінцевий об’єм графічного файлу виходить найбільшим.
Область застосування: Фотографії, малюнки, що містять прозорі ділянки, малюнки з великою кількістю кольорів і чіткими краями зображень.
Векторні веб-формати
SVG (Scalable Vector Graphics)
SVG (Масштабована векторна графіка) — це тип векторних файлів, що описують зображення в форматі XML. Формат з’явився в 2001, однак популярність серед веб-розробників він отримав нещодавно, після впровадження підтримки у сучасні браузери. Формат є відкритим стандартом, на відміну від більшості інших форматів, SVG не є чиєюсь власністю.
Файл із зображенням в цьому форматі є звичайним текстовим файлом, який можна відкрити в блокноті і відредагувати. У цьому форматі можна описати не тільки статичну, а й динамічну картинку (анімація), змішати створені вектори з растровою картинкою. Завдяки тому, що кожна фігура для браузера є елементом DOM, за допомогою JavaScript можна описувати досить складні сценарії, взаємодіяти з користувачем.
У цьому форматі можна описати не тільки статичну, а й динамічну картинку (анімація), змішати створені вектори з растровою картинкою. Завдяки тому, що кожна фігура для браузера є елементом DOM, за допомогою JavaScript можна описувати досить складні сценарії, взаємодіяти з користувачем.
Розмір об’єктів SVG є меншим за розмір растрових зображень, а самі зображення не втрачають якості при масштабуванні. На відміну від растрових форматів можна взаємодіяти із зображеннями у форматі SVG — за допомогою CSS можна змінювати параметри графіки: колір, прозорість або межі, а за допомогою JavaScript — анімувати зображення.
У SVG є маса функцій, які роблять цей формат рекомендованим для Вебу, особливо якщо SVG використовується для простих зображень типу логотипів, карт, іконок, маркерів.
Переваги формату SVG
- SVG часто важать менше за растрові зображення.
- Формат масштабується, що забезпечує чіткість за любої роздільності екрану.
- SVG-код можна помістити в HTML і налаштовувати через CSS.

- SVG-зображення можна анімувати, в тому числі окремі частини, як за допомогою CSS, так і JS.
Втім занадто складні SVG-зображення збільшують розмір файлу. SVG не застосовний до фотографій, тут краще підійдуть формати JPG і webP.
APNG (Animated Portable Network Graphics)
aPNG (Анімований PNG) запропоновано в 2004 році компанією Mozilla. Новий стандарт базується на форматі PNG, додано можливість анімації та покращено алгоритми стиснення. Втім компанія, що підтримує формат PNG не визнала новий стандарт, і aPNG не пішов в реліз. Основна причина відмови звучала так «PNG — це формат для нерухомих зображень».
До 2008 року не було жодних спроб широкого впровадження aPNG. В 2008 році, компанія Mozilla вносить його в свій браузер Firefox, пізніше таку підтримку додано в браузер Opera. З приходом HTML 5, ситуація почала змінюватися. Google, Twitter, Facebook і інші популярні сервіси, стали один за одним відмовлятися від застарілих технологій, і переходити на нові, паралельно, задаючи стандарти розробки.
Порядок роботи
- Зробити скріншот сторінки, яка містить цікаві елементи чи дизайнерське рішення, які можна взяти за зразок.
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями. Додати певні елементи: бічну панель, навігацію, таблицю тощо. Внести власні зміни щодо розмірів, кольорів, наповнення тощо. Додати до елементів стильове оформлення.
- Ознайомитися з наданими графічними редакторами. Створити певний елемент майбутнього сайту — логотип, банер, фотоколаж. За допомогою HTML-редактора поставити створені графічні елементи у відповідні місця сторінки.
- Тестову сторінку та супутні файли (стилі, зображення) розмістити на хостингу. Перевірити результат виконання через різні браузери. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти послідовності роботи з коротким описом кожного з етапів.

- Вказати Інтернет-адресу, скріншот та HTML-код створеної тестової сторінки.
- У висновку оцінити зручність використання та можливості редакторів.
Контрольні питання
- Назвіть основні переваги використання онлайн редакторів та генераторів.
- Наведіть основні можливості редакторів для HTML-кодування.
- Які особливості були визначальними при виборі даного HTML-редактора?
- Які елементи є важливими у структурі веб-документа?
- Яким чином можна пов’язати між собою HTML та CSS код.
- Які можливості надають растровий та векторний графічні редактори?
- В якому форматі зберігаються векторні зображення?
- Чим між собою різняться растрові та векторні формати зображень?
- Які формати графічних файлів використовуються у Веб?
- Що називається фавіконкою? ЇЇ основні розміри та формати?
Полезные ссылки — Веб программирование
Материал из Веб программирование.

Перейти к: навигация, поиск
На мой взгляд полезные ресурсы. Пишу не только на русском, такая привычка что не всегда нахожу нужные слова по русски, тогда пишу по английски.
CSS
http://www.htmldog.com/ — HTML and CSS Tutorials, References, and Articles
http://blog.html.it/layoutgala/ ~CSS Layots
http://www.w3.org/TR/css3-selectors/#attribute-selectors CSS3 selectors
http://www.webdevout.net/css-hacks#in_css-hyphen CSS Hacks
http://www.fontsquirrel.com/fontface/generator @font-face generator
CSS and HTML Optimization — для ускорения обработки браузерами
http://vremenno.net/html-css/optimize-css-for-browser-rendering/ Оптимизация CSS
http://developer.mozilla.org/en/Writing_Efficient_CSS Writing Efficient CSS for use in the Mozilla
http://code.google.com/intl/ru-RU/speed/page-speed/docs/rendering.html Optimize browser rendering from Google
http://clubs.ya.ru/bem/replies. xml?item_no=43 Неискажающий блок
xml?item_no=43 Неискажающий блок
http://css-tricks.com/efficiently-rendering-css Efficiently Rendering CSS
http://www.youtube.com/watch?v=a2_6bGNZ7bA Выступление David Baron из Mozilla. С 15-ой по 22-ую минуты он как раз рассказывает как работает матчинг CSS-селекторов.
AJAX
http://www.ibm.com/developerworks/ru/ajax/ Качественные статьи от специалистов с большим опытом и багажом знаний. Зачастую можно найти авторов из Hewlett Packard, IBM и других компаний с большой буквы, так же не мало известных авторов из издательства O’Reilly.
http://www.ibm.com/developerworks/ajax и английская версия, еще больше подборок.
http://ajaxian.com
http://ajaxrain.com
http://www.hotajax.org
http://www.refreshaustin.org/presentations/prototype-scriptaculous-crash-course/ — очень интересно.
libraries:
http://www.prototypejs.org/ — Prototype is a JavaScript Framework that aims to ease development of dynamic web applications.
http://script.aculo.us/ — easy-to-use, cross-browser user interface JavaScript libraries to make your web sites and web applications fly.
http://mootools.net/ — It allows you to write powerful, flexible, and cross-browser code with its elegant.
http://jquery.com/ — jQuery is a fast, concise, JavaScript Library that simplifies how you traverse HTML documents, handle events, perform animations.
http://developer.yahoo.com/yui/ Yahoo! User Interface Library
http://www.dojotoolkit.org/ Dojo
popups window:
http://mjijackson.com/shadowbox/ отличный инструмент, спасибо автору за столь хороший продукт.
http://www.wildbit.com/labs/modalbox/ — ModalBox
packer:
http://dean.edwards.name/packer
Простите что больше всего про Ajax я просто обожаю его, и еще будет больше=)
Оптимизация
http://www.sitepoint.com/article/web-site-optimization-steps
http://phplens.com/lens/php-book/optimizing-debugging-php. php
php
Дизайн
http://www.freetimefoto.com Photoshop tips and tricks http://www.itemplates.ru Бесплатные шаблоны для сайта
Фотографии
http://www.flickr.com
http://www.gettyimages.com
http://www.queness.com/post/222/10-jquery-photo-gallery-and-slider-plugins Jquery photo gallery and slider plugins
Blogs and Articles
http://www.sitepoint.com/
http://www.alistapart.com/
http://roshanbh.com.np/ A blog about PHP, Ajax, JavaScript, CSS, Web 2.0 and Web Development
http://russian.joelonsoftware.com/ Джоель Спольски о программном обеспечении
Про атрибуты rel и rev ссылок
http://microformats.org/wiki/rel-faq rel «relationship»
http://tmbu.info/boost-your-hyperlink-power Улучшаем семантику ссылок
http://www.habrahabr.ru/blog/microformats/2718.html Элементарные микроформаты
Полезные инструменты разработчика
http://www. microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en IE Developer Toolbar
microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en IE Developer Toolbar
http://dev.opera.com/articles/view/opera-developer-tools Opera developer tools
http://www.getfirebug.com Firebug for Firefox web development tool
http://addons.mozilla.org/en-US/firefox/addon/13668 KeywordSpy™ SEO / PPC Plug-in
http://www.blunck.se/iehttpheaders/iehttpheaders.html ieHTTPHeaders
http://www.my-debugbar.com/wiki/IETester IETester is a free WebBrowser that allows you to have the rendering and javascript engines of IE8, IE7 IE 6 and IE5.5 on Vista and XP
http://addons.mozilla.org/ru/firefox/addon/7613 adds an additional panel to Firebug that provides a visual view of the Javascript time measurements captured
http://www.fontlab.com/font-editor/fontlab-studio Fontlab Studio 5 — generate fonts
http://chrispederick.com/work/user-agent-switcher — User Agent Switcher Firefox
http://www.sisulizer.com/kaboom/ — converter utility for files (ANSI, UNICODE, Windows code and other)
https://addons. mozilla.org/en-US/firefox/addon/9403 — оптимизация страниц, плагин SenSeo для Firefox.
mozilla.org/en-US/firefox/addon/9403 — оптимизация страниц, плагин SenSeo для Firefox.
http://csstemplater.com — Генератор HTML+CSS шаблонов.
http://browsershots.org — Проверка сайта под разные браузеры.
Администрации сервера SQL и управления базы данных
http://www.phpmyadmin.net — администрирования MySQL через web-интерфейс, написанная на PHP
http://www.sqlmaestro.com — мощный инструмент для администрации сервера SQL и управления баз данных в отличие от первого для специалистов знающих свое дело — рекомендую
http://www.intuit.ru/department/database/sql/5/sql_5.html — Соединения и теоретико-множественные операции над отношениями
Полезные инструменты для веб внутренностей
http://tinymce.moxiecode.com Javascript WYSIWYG editor
http://www.fckeditor.net WYSIWYG FCKeditor(many language support) text editor for Internet
http://www.jeroenwijering.com/?item=JW_FLV_Player is an easy and flexible way to add video and audio to your website
http://hypersilence. net PHP Upload files, Login form, Form send Sample
net PHP Upload files, Login form, Form send Sample
Полезные Ссылки не вошедшие выше
http://shootout.alioth.debian.org/gp4/benchmark.php?test=all&lang=all оценка производительсности языков программирования по разным параметрам
Доки
http://www.php.net/docs.php PHP
http://dev.mysql.com/doc MYSQL
Авторское право
http://internet-law.ru/forum Форум по авторскому праву в Интернете
http://www.fips.ru/avp/default.htm Авторское право
Биржы ссылок, статей — быстрая раскрутка сайта
http://www.sape.ru это система купли — продажи ссылок с главных и внутренних страниц сайтов, включающая в себя ряд уникальных сервисов
http://www.linkfeed.ru биржа ссылок — система покупки и продажи ссылок с главных и внутренних страниц сайтов. Размещение статей.
http://www.mainlink.ru покупака и продажа ссылок.
веб-сайты и мобильные приложения – Полезное для разработчика
С помощью этих инструментов без специальных знаний можно создать обложку для социальной сети, иконку, мокап и задизайнить сайт через визуальный редактор. В списке есть ресурсы с легальными и бесплатными изображениями, векторным артом, фотографиями, шрифтами, видео и анимацией.
В списке есть ресурсы с легальными и бесплатными изображениями, векторным артом, фотографиями, шрифтами, видео и анимацией.
Рано или поздно инди-команды и соло-разработчики завершают проекты и наступает этап, когда нужно создать для продукта красивую упаковку. Предлагаем вашему вниманию большую подборку веб-сайтов и мобильных приложений, с помощью которых можно без специальных знаний и за короткий срок создать дизайн сайта, плакат, обложку и тому подобные вещи.
1. Стоковые изображения
1.1. Pexels
pexels.com | лицензия
Фотографы и видеографы выкладывают в Pexels свои работы для бесплатного скачивания. Ссылка на источник фото не нужна. Указывать автора снимка необязательно. Редактировать фото и видео разрешено.
1.2. StockSnap
stocksnap.io | лицензия
Изображения на платформе StockSnap распространяются под лицензией Creative Commons CC0, то есть разрешается делать следующее:
- скачивать файлы;
- публиковать, копировать, изменять и делиться изображениями;
- использовать изображения в личных и коммерческих целях.

1.3. Landing Stock
landingstock.com | бесплатно
Landing Stock предоставляет бесплатные высококачественные лендинг-изображения для личного и коммерческого использования.
1.4. icons8
icons8.com/creator | платная и бесплатная лицензии
Photo Creator позволяет комбинировать разные стоковые картинки для создания собственного уникального изображения. При бесплатном использовании изображение скачивается в низком разрешении и обязательна ссылка на источник.
1.5. ShotStash
shotstash.com | лицензия
Бесплатные фотографии распространяются на ресурсе ShotStash под лицензией CC0 license, вы можете использовать их в личных и коммерческих проектах.
1.6.
 Unsplash
Unsplashunsplash.com | лицензия
В Unsplash фотографии выкладываются для свободного использования.
Разрешено:
- бесплатно скачивать;
- бесплатно использовать в личных и коммерческих целях.
Запрещено:
- продавать фотографии без внесения существенных изменений;
- копировать фотографии для размещения на аналогичных стоковых ресурсах.
1.7. Brust
burst.shopify.com | лицензия
Brust – бесплатная фотоплатформа с тысячами снимков в высоком разрешении. Фотографии может без атрибуции использовать кто угодно: блогеры, дизайнеры, разработчики, предприниматели.
2. Иллюстрации
2.1 DrawKit
drawkit. io | лицензия
io | лицензия
DrawKit – коллекция бесплатных SVG-иллюстраций для коммерческого и личного использования в печатной и цифровой продукции. Ссылка на DrawKit необязательна. Запрещено перепродавать оригинальные иллюстрации.
2.2. Humaaans
humaaans.com | лицензия CC0
Пабло Стэнли выложил в открытый доступ набор иллюстраций, изображающих людей. Можно настроить их положение, одежду, цвета и прическу.
2.3. unDraw
undraw.co | лицензия
unDraw – бесплатные SVG-иллюстрации Катерины Лимпицуни для любых целей. Атрибуция не требуется.
2.4. freepik
freepik.com | лицензия
На freepik вы можете бесплатно использовать изображения для личных и коммерческих целей со ссылкой на источник, но есть ограничение на скачивание – 100 файлов в день. В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
2.5. IRA Design
iradesign.io | лицензия MIT
IRA Design позволяет прямо на сайте создавать иллюстрации с использованием готовых компонентов. Каждый из них имеет пять различных стилей градиента. Иллюстрации можно скачать в формате SVG, AI или PNG, распространяются они под лицензией MIT, то есть для бесплатного использования в личных и коммерческих целях.
2.6. Manypixels
manypixels.co/gallery | бесплатно
Все изображения, опубликованные на ManyPixels предоставляются для бесплатного использования в некоммерческих и коммерческих целях. Делать ссылку на автора или на сайт ManyPixels не нужно.
2.7. Freebie Supply
freebiesupply.com | лицензия в зависимости от ресурса
Freebie Supply – агрегатор бесплатных мокапов (от англ. mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
2.8. OUCH
icons8.com/illustrations | платная и бесплатная лицензии
На OUCH доступны бесплатные PNG- и SVG-иллюстрации от лучших художников с платформы Dribbble. При бесплатном скачивании нужно указывать автора и давать ссылку на сайт. Тематика иллюстраций широкая: от животных, еды, объектов до транспорта, веб-элементов (ошибка 404 и так далее) и людей.
2.9. Vecteezy
vecteezy.com | бесплатные и платные планы
Миллионы бесплатных векторных изображения размещены на Vecteezy. Еще больше изображений доступны за $9 в месяц.
3. Иконки
3.1. Vivid.js
webkul. github.io/vivid | лицензия MIT
github.io/vivid | лицензия MIT
Vivid.js – это библиотека настраиваемых SVG-иконок, которая даст новую жизнь дизайну вашего сайта. В общей сложности есть более 90 иконок на выбор.
3.2. UI Store Design
uistore.design | бесплатно
557 бесплатных интерфейсов, иконок, лендингов для Sketch, Adobe XD, Figma, Photoshop, Illustrator, InVision и Webflow.
4. Пиксельная графика
4.1. Pixelart
pixilart.com | Google Play | App Store | бесплатно
Pixelart – редактор пиксельной графики и анимированных спрайтов.
4.2. Piskel
piskelapp.com | бесплатно
Piskel – бесплатный онлайн-редактор анимированных спрайтов и пиксельного графики.
5. Генераторы цветовых схем
5.1. Coolors
coolors.co | бесплатно
Coolors – генератор цветовых схем и градиентов с возможность сохранения удачных выриантов.
5.2. Colourco
colourco.de | бесплатно
Colourco позволяет генерировать монохромные, триадные и четырехцветные цветовые схемы.
6. Онлайн-редакторы изображений
6.1. Photopea
photopea.com | бесплатно с рекламой
Photopea – бесплатный онлайн редактор изображений, поддерживающий форматы PSD, XCF, Photoshop, Gimp, Sketch, JPG, GIF, SVG, PNG, PDF.
6.2. Pixlr
pixlr.com | Google Play | App Store | бесплатно или 4.9/14.99$ в месяц
В Pixlr можно удалить фон, наложить стикеры и иконки, добавить декоративный текст. Есть приложения для Windows и MacOS, Android и iPhone.
Есть приложения для Windows и MacOS, Android и iPhone.
6.3. fotor
fotor.com | бесплатно с ограничениями
Функции fotor – редактирование изображений (можно обрезать, поворачивать, изменять размер и добавлять эффекты) и создание коллажей.
7. Создание макетов
7.3. Paletton
paletton.com | бесплатно
Paletton – инструмент для создания цветовых палитр. Также есть готовые пресеты для комплиментарных сочетаний, триад, аналогичных сочетаний и тетрад.
7.4. Shotsnapp
app.shotsnapp.com | бесплатно с ограничениями или $36 за PRO-пакет на год
Создавайте макеты устройств за считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение своего дизайна или скриншот, сделайте нужную настройку, а затем скачайте макет в JPG или PNG.
7.5. Screely
screely.com | бесплатно
Screely позволяет мгновенно превратить скриншот в макет без необходимости использования шаблонов Sketch или Photoshop. Просто загрузите изображение, и приложение сделает все остальное.
7.6. Screenpeek
screenpeek.io | бесплатно с ограничениями или $12 за пожизненную лицензию
Вставьте URL в Screenpeek, и он сгенерирует макет всего за 10 секунд. Макеты оптимизированы под устройства Apple.
7.7. SmartMockups
smartmockups.com | пробный период 7 дней
С помощью SmartMockups можно создать мокапы устройств, социальных сетей, полиграфии, упаковки, одежды и декора. На выбор есть 1400 вариантов макетов.
7.8. MockupWorld
mockupworld. co | бесплатно
co | бесплатно
На MockupWorld размещены более 2500 бесплатных макетов: Apple Watch, iPad, iPhone, iMac, MacBook и так далее.
8. Бесплатные шрифты
8.1. Google Fonts
fonts.google.com – много кириллических и латинских шрифтов с открытыми лицензиями.
8.2. awwwards
awwwards.com – более 200 бесплатных шрифтов.
8.3. fonts-online
fonts-online.ru – комические, компьютерные и рукописные шрифты, а также шрифты LCD. Всего около 5500 штук.
9. Приложения для создания дизайна
С их помощью можно создавать плакаты, презентации, логотипы, флаеры, красивые фоны, анимацию, видеоролики и так далее.
9.1. Canva
canva.com | Google Play | App Store | бесплатно либо 899 руб/мес.
В бесплатной версии доступно более 250 тыс. шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
9.2. Crello
crello.com | Google Play | App Store | бесплатно либо $7.99/мес.
Ограниченный план дает доступ к 30 тыс. шаблонов, 650 тыс. изображений, 32 тыс. клипов в формате FullHD, а также возможность 5 раз в месяц скачивать дизайн.
9.3. Supa
supa.ru | бесплатно с ограничениями
С помощью видеоконстркутора Supa пользователи создают короткие видео для социальных сетей, анимированные тексты, инфографику, слайд-шоу. В бесплатной версии количество роликов не ограничено, но на изображении будет присутствовать водяной знак «Supa», а лимит по продолжительности ролика равен 40 секундам.
9.4. pixteller
pixteller. com | бесплатно с ограничениями
com | бесплатно с ограничениями
Функциональность pixteller: создание изображений для социальных сетей (YouTube-баннеры, рекламные картинки, обложки для Facebook), логотипов, постеров, флаеров, коллажей, мокапов, видеороликов и анимации.
9.5. easily
easil.com | бесплатно с ограничениями
На easily в основном делают постеры. Бесплатный план предлагает: 2500 шаблонов, 1 млн. стоковых изображений, текстовые эффекты, а также загрузку собственных картинок.
9.6. BeFunky
befunky.com | Google Play | App Store | бесплатно с ограничениями
BeFunky – онлайн-платформа «все-в-одном» подходит для редактирования фотографий, создания графических дизайнов и фото-коллажей.
10. Генераторы кода HTML
10.1. webcode
webcode. tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
10.2. csstemplater
csstemplater.com – генаратор шаблонов HTML+CSS с одним или двумя сайдбарами, регулировкой ширины макета, высоты шапки и подвала.
11. Конструкторы сайтов
11.1. Tilda
tilda.cc | бесплатно с ограничениями
Ограничения бесплатного тарифа: 50 МБ, 50 страниц, один сайт и домен второго уровня domain.tilda.cc.
11.2. Wix
ru.wix.com | бесплатно с ограничениями
В бесплатной версии доступны стандартные шаблоны страниц «О нас», «Новости», «Контакты», «Пресс-кит», «События» и «Вопросы-ответы».
11.3. Nethouse
nethouse.ru | бесплатно с ограничениями
На бесплатном тарифе Nethouse предоставляется неограниченный трафик, SSL-сертификат, 10 товаров и 20 фотографий.
11.4. Ucoz
ucoz.ru | бесплатно с ограничениями
Возможности платформы Ucoz: 400 МБ под файлы, доступ по FTP и автопостинг в соцсети.
11.5. Ucraft
ucraft.ru | бесплатно с ограниченными возможностями
Ucraft позволяет безвозмездно подключить свой домен, создать 15 страниц и защитить их паролем.
11.6. Site123
ru.site123.com | бесплатно с ограничениями
На ограниченном тарифе выделяется 250 МБ под файлы и всего 250 МБ трафика.
Многие предоставляющие услуги виртуального хостинга компании обзавелись своими конструкторами сайтов. Цены на их услуги в несколько раз ниже, чем у вышеперечисленных сервисов, а ресурсов предоставляется больше.
12. Идеи и вдохновение
Можно воспользоваться методом «кради как художник»: вдохновляемся работой профессиональных дизайнеров, помещаем найденное на артборд (это такая папка, в которую складируется удачные макеты, иконки, изображения, тексты, видео), а потом из всего этого собираем собственный дизайн.
Где черпать вдохновение:
12.1. Pinterest
На Pinterest есть миллионы первоклассных дизайнов сайтов, векторная графика, плакаты, постеры и так далее.
12.2. Dribble
Dribbble – это платформа, на которой размешают портфолио профессиональные дизайнеры.
***
Часто случается, что действительно стоящие проекты остаются незамеченными из-за недружелюбного интерфейса, скучного дизайна или неэффективного маркетинга. Надеемся, наша подборка из 50 ресурсов поможет создать привлекательный ресурс и привлечь пользователей. Удачи!
Источник: https://proglib.io/p/50-onlayn-instrumentov-dlya-dizayna-veb-sayty-i-mobilnye-prilozheniya-2021-03-03
City of Oaks Title, LLC
Добро пожаловать в
ООО «Сити оф Оукс Титул»!
 Это не о нас; это о вас.
Что вам нужно? Что ты хочешь? Как мы можем помочь вам добраться туда?
Это не о нас; это о вас.
Что вам нужно? Что ты хочешь? Как мы можем помочь вам добраться туда?Мы слушаем, наблюдаем и учимся у вас, а затем, со страстью к совершенству и вниманием к деталям, мы настраиваем и индивидуально адаптируем наши формы и процессы, чтобы помочь вам наилучшим образом достичь ваших личных и деловых целей. Мы хотим максимально упростить процесс закрытия вашей недвижимости.
Обладая более чем 21-летним опытом работы в отрасли, мы обслуживаем адвокатов, агентов по недвижимости и кредиторов Северной Каролины в сфере страхования прав собственности на недвижимость. Мы обеспечиваем высочайший уровень обслуживания в:
- Поиск политики обратного титула: Мы проведем поиск в больших базах данных политик обратного титула по всему штату, чтобы помочь вам в поиске и сэкономить деньги вашего клиента на повторной выдаче кредитов
- Обязательства, заключительные письма о защите и окончательные политики: Мы предлагаем быстрое время обработки всех этих документов, мы знаем, что они вам нужны как можно скорее, чтобы закрытие произошло вовремя
City of Oaks Компания Title заботится о закрытии ваших жилых и коммерческих помещений. Если это важно для вас, это важно для нас! 
Чтобы помочь вам предложить своим клиентам более надежный продукт, City of Oaks Title, LLC имеет сильную поддержку юриста и Консультант по андеррайтингу готов помочь вам в самых трудных ситуациях.
Вы можете быть более уверены в том, что знаете:
- Мы независимо принадлежат отмеченным наградами, опытным страховщикам;
- Мы не принадлежим какому-либо банку, застройщику, компании по недвижимости или андеррайтеру;
- Мы не конкурируем с вами и не занимаемся продажей недвижимости
- Мы полностью поддерживаем систему адвокатов Северной Каролины
Новости
НОВАЯ Обновленная форма доверенности, действующая с 01. 01.2018
01.2018
http://www.docpreponline.com/ клиентские формы/default.aspx? логинредир=http://www. северная каролина.ctt.com/ login.asp?redir2=статьи.asp
ВАЖНО: ИЗМЕНЕНИЕ АДРЕСА
Пожалуйста, выбросьте все старые конверты с обратным адресом и обновите свои записи на
наши новые, более безопасные адреса почтовых ящиков:
6325 Falls of Neuse Rd
ул. 35-239
Роли, Северная Каролина 27615
(919) 399-3993 Телефон
(919) 400-9393 Факс
8116 S. Tryon St, Ste B3-265
Шарлотта, Северная Каролина 28273
(704) 659-7598 Факс
(704) 307-2933 Телефон
3912 Battleground Ave
тел. 112-336
Гринсборо, Северная Каролина 27410
(336) 701-3399 Телефон
(336) 447-3349 Факс
Семинары CLE 2018 г.
Регистрация открыта. Подробнее здесь:
Подробнее здесь:
https://www.northcarolina.ctt.com/
семинар_info_201712.asp
На общую сумму более 16 000 долларов США *,
наши совместные пожертвования в 2016 году оказали огромное влияние на жизнь наших сообществ. Спасибо.
http://www.cityofoakstitle.com/ 2016donations.htm
Новый!
Публикации для ваших клиентов:
— Зачем вам нужно страхование титула владельца
— Зачем вам нужна страховка кредитора при рефинансировании
— Политика домовладельцев ALTA — Сравните преимущества
— Календарь TRID на 2016 год (узнай, прежде чем закрыть)
— Пять вещей, которые должны знать агенты условного депонирования
— Пять вещей, которые должны знать кредиторы
— Что такое Бюро финансовой защиты потребителей (CFPB)?
— Чего ожидать при расчете (условное депонирование/закрытие)
Май был месяцем осведомленности о раке домашних животных!
Благодарим Вас за помощь в сборе крупного пожертвования на
Wally’s Smile и фонд Blue Buffalo Foundation
для осведомленности о раке домашних животных и исследований. Без вас мы бы не справились!
Без вас мы бы не справились!
ВАЖНО: ИЗМЕНЕНИЕ СТАВКИ
С 01.04.2016:
Мы обязаны соблюдать изменения ставок, поданные в
Департамент страхования Северной Каролины. Если ваше закрытие запланировано
после 1 апреля 2016 г. сообщите нам об этом, чтобы мы могли предоставить вам
с правильными суммами премий.
http://ratecalculator.fnf.com
2 мая 2015 г.
Мы понимаем, что СОБЛЮДЕНИЕ СОБЛЮДЕНИЙ важно для вас и ваших клиентов.
City of Oaks Усилия компании Title в этой области СООТВЕТСТВУЮТ или ПРЕВЫШАЮТ отраслевые стандарты и обеспечивают значительную уверенность в отношении обязательств кредитора по соблюдению требований по выбору и мониторингу сторонних поставщиков, требуемых правилами Управления контролера денежного обращения (OCC). ), Бюро финансовой защиты потребителей (CFPB) и других государственных и федеральных регулирующих органов.
Если вы каким-либо образом коснетесь потребительских средств, на вас распространяется Закон Додда-Франка и Бюро финансовой защиты потребителей (CFPB).
Прочтите введение в передовую практику ALTA здесь: http://www.northcarolina.ctt.com/bestpractices/default.asp
Узнайте больше о наших стандартах соответствия и силе нашего андеррайтера, Чикаго Заголовок здесь:
www.chicagotitleconnection.com/Images2014/PDF/CFPB_Compliance.pdf
25 ноября 2014 г.
Ой! Переоценка, процесс переоценки всего имущества
для целей налогообложения, может повлиять на вас. Узнайте больше здесь, а также см. ссылки на статьи внизу страницы:
http://charmeck.org/mecklenburg/
уезд/офис заседателей/ревель/
Страницы/default.aspx
27 марта 2014 г.
Ссылка добавлена: ALTA Best Practices — Дополнение к адвокату — Информация
чтобы помочь адвокатам Северной Каролины узнать и внедрить «Передовые практики»
в соответствии с инициативой ALTA и относящимся к Закону Додда-Франка,
Бюро финансовой защиты потребителей (CFPB)
и потенциальные «проверочные» компании.
http://www.northcarolina.ctt.com/alta/
Февраль 2014 г.
Ассоциация прав собственности на землю Северной Каролины
недавно обновил формы 5, 6 и 7 NCLTA. Дополнительная информация об этих формах (включая сравнение
версия изменений к формам 5, 6 и 7) доступна на
Веб-сайт NCLTA по адресу http://www.nclta.org/forms.
30 октября 2013 г.
Создан новый ресурс:
Список реестров сделок и налогов по округам.
Нажмите здесь, чтобы начать использовать
этот удобный ресурс!
CSS-шаблоны
Dreamweaver CSS-шаблоны
Ознакомьтесь с нашей коллекцией уникальных, доступных и профессиональных чистых CSS-макетов без таблиц Шаблоны Dreamweaver , легко настраиваемые с помощью Adobe Fireworks и Adobe Dreamweaver. Эти интеллектуальные веб-шаблоны идеально подходят для личных веб-сайтов, дизайна веб-сайтов «сделай сам», предпринимателей, корпоративных веб-сайтов, бизнес-порталов или просто любого типа веб-сайтов.
Dreamweaver CSS-шаблоны [Страница 1]
Показано с 1 по 12 из 54 Dreamweaver CSS-шаблоны | Следующая >> :: Страницы: 1 | 2 | 3 | 4 | 5
Потрясающий бизнес-шаблон
Шаблон #111
Уникальный потрясающий бизнес-шаблон CSS с использованием ярких цветов.
79,95 $ Предварительный просмотр Изучить Добавить в корзину
Приятный бизнес-шаблон
Шаблон #112
Теплый и приятный дизайн с привлекательным сочетанием цветов.
69,95 $ Предварительный просмотр Исследовать Добавить в корзину
Шаблон Hi-Tech Pro CSS
Шаблон #113
Элегантный высокотехнологичный дизайн для профессионального веб-сайта.
69,95 $ Предварительный просмотр Изучить Добавить в корзину
Привлекательный шаблон CSS
Шаблон #114
Привлекательный общий или персональный дизайн веб-сайта с использованием ярких цветов.
59,95 $ Предварительный просмотр Исследовать Добавить в корзину
Персональный шаблон Red Hot CSS
Шаблон #116
Red Hot Металлический дизайн персонального веб-шаблона.
59,95 $ Предварительный просмотр Изучить Добавить в корзину
Яркий бизнес-шаблон CSS
Шаблон #121
Яркий, профессиональный и привлекательный бизнес-шаблон веб-сайта.
79,95 $ Предварительный просмотр Исследовать Добавить в корзину
Крутой шаблон семейства CSS
Шаблон #122
Умный и классный дизайн, включая слайд-шоу фотоальбома.
79,95 $ Предварительный просмотр Изучить Добавить в корзину
Четкий бизнес-шаблон
Template #124
Четкий дизайн веб-сайта с удобной навигацией.
69,95 $ Предварительный просмотр Изучить Добавить в корзину
Бизнес-шаблон Subtle CSS
Шаблон #123
Неброский и привлекательный веб-сайт, оформленный с использованием элегантных корпоративных цветов.
69,95 $ Предварительный просмотр Исследовать Добавить в корзину
Шаблон для путешествий/фотографий
Шаблон №122
Привлекательный дизайн, включая фотоальбом со слайд-шоу.
$79,95 Предварительный просмотр Исследовать Добавить в корзину
Приземленный бизнес-шаблон CSS
Шаблон #153
Приглушенный чистый Привлекательный бизнес-шаблон с использованием естественных цветов.
59,95 $ Предварительный просмотр Исследовать Добавить в корзину
Ice Cool CSS Sports Template
Template #140
Аккуратный Привлекательный спортивный веб-шаблон, разработанный с использованием холодных цветов.
69,95 $ Предварительный просмотр Исследовать Добавить в корзину
Показано с 1 по 12 из 54 Dreamweaver CSS-шаблоны | Следующая >> :: Страниц : 1 | 2 | 3 | 4 | 5
Не нашли понравившийся Dreamweaver CSS-шаблон для своего веб-сайта? Взгляните на наши бизнес-шаблоны и шаблоны Hi-Tech .
Наши шаблоны Dreamweaver полностью настраиваемые, оптимизированы по времени загрузки, сертифицированы W3C (действительный код HTML и CSS) и совместимы с разными браузерами (протестировано для Google Chrome, Internet Explorer, Firefox, Opera и Safari). Ознакомьтесь с нашими шаблонами CSS для Dreamweaver (чистый CSS, макеты без таблиц).
Ознакомьтесь с нашими шаблонами CSS для Dreamweaver (чистый CSS, макеты без таблиц).
Pro-сайт за 3 дня! Всего за 227 долларов вы можете выбрать шаблон SmartWebby Dreamweaver + полную профессиональную настройку . Настройка включает в себя изменения заголовка, цветов, фотографий/изображений и навигации, вставку содержимого 10 страниц и загрузку на ваш сервер — все это в течение 3 рабочих дней. 100% удовлетворение гарантировано! Подробнее… | Лучшее предложение!! Профессиональная настройка от $37
Наши шаблоны Dreamweaver можно мгновенно загрузить после одобрения покупки кредитной картой! Каждый загруженный шаблон Dreamweaver поставляется с простым руководством по настройке, которое поможет настроить и запустить ваш веб-сайт в течение нескольких дней. Adobe Fireworks и Adobe Dreamweaver необходимы для настройки наших шаблонов Dreamweaver. Воспользуйтесь нашими профессиональными и доступными услугами по настройке шаблонов , которые включают в себя стоимость любого шаблона, который вам нравится.
Дополнительные причины для покупки
- Продуманные макеты с тщательно подобранными цветовыми сочетаниями делают наши шаблоны уникальными и привлекательными в любом браузере и при любом разрешении экрана.
- Наши шаблоны Dreamweaver совместимы с разными браузерами, оптимизированы для сокращения времени загрузки и соответствуют стандарту W3C (действительный код CSS и HTML).
- Scalable Stretch Layout Designs — большинство наших шаблонов рассчитаны на растяжение и соответствие всем разрешениям (800×600 и выше).
- Другие профессиональные функции наших шаблонов включают привлекательную графику и классные эффекты (обмен изображениями, выпадающие меню, слайд-шоу/альбом фотографий и многое другое).
Шаблоны Dreamweaver Популярные категории
Бизнес-шаблоны | Шаблоны бюджета | церковные шаблоны | CSS-шаблоны | Образовательные шаблоны | Семейные шаблоны | детские шаблоны | Персональные шаблоны
Обзор сайта | csstemplates.
 biz
bizСгенерировано 29 сентября 2013 г., 03:06
Старые данные? ОБНОВИТЬ !
Счет 54/100
SEO-контент
CSS-шаблоны | Новости и обзоры
Длина : 30
Отлично, ваш заголовок содержит от 10 до 70 символов.
Описание
Длина: 0
Очень плохо. Мы не нашли метаописание на вашей странице. Используйте этот бесплатный онлайн-генератор метатегов для создания описания.
Ключевые слова
Очень плохо. Мы не нашли мета-ключевых слов на вашей странице. Используйте этот бесплатный онлайн-генератор метатегов для создания ключевых слов.
Ог мета свойства
Хорошо, ваша страница использует Og Properties.
| Недвижимость | Контент |
|---|---|
| регион | en_US |
| тип | сайт |
| название | CSS-шаблоны — Новости и amp; Отзывы |
| адрес | http://csstemplates.biz/ |
| имя_сайта | Шаблоны CSS |
Рубрики
| h2 | h3 | h4 | h5 | H5 | H6 |
| 1 | 1 | 9 | 0 | 0 | 0 |
- [ч2]
- [h3] Сайт запущен и работает
- [h4] Реклама
- [h4] Поиск
- [h4] RSS-подписка
- [h4] Объявления
- [h4] Последние сообщения
- [h4] Последние комментарии
- [h4] О нашем сайте
- [h4] Последние твиты
- [h4] Партнеры
Изображения
Мы нашли 16 изображений на этой веб-странице.
8 атрибутов alt не заполнены или отсутствуют. Добавьте альтернативный текст, чтобы поисковые системы могли лучше понять содержание ваших изображений.
Соотношение текст/HTML
Соотношение : 20%
Хорошо, соотношение текста и HTML-кода на этой странице выше 15, но ниже 25 процентов.
Отлично, Flash-контент на этой странице не обнаружен.
Ифрейм
Отлично, на этой странице не обнаружено фреймов.
SEO-ссылки
Перезапись URL-адреса
Хороший. Ваши ссылки выглядят дружелюбно!
Подчеркивания в URL-адресах
Идеальный! В ваших URL-адресах не обнаружено символов подчеркивания.
Ссылки на странице
Всего найдено 30 ссылок, в том числе 0 ссылок на файлы
| Anchor | Тип | Сок |
|---|---|---|
| Дом | Внутренний | Проходящий сок |
| О | Внутренний | Проходящий сок |
| Свободно | Внутренний | Проходящий сок |
| Премиум | Внутренний | Проходящий сок |
| Новости | Внутренний | Проходящий сок |
| Магазин | Внутренний | Проходящий сок |
| Реклама | Внутренний | Проходящий сок |
| Контакт | Внутренний | Проходящий сок |
| Меню | Внутренний | Проходящий сок |
| Сайт запущен и работает | Внутренний | Проходящий сок |
| администратор | Внутренний | noFollow |
| Обновления | Внутренний | noFollow |
| Художественный HTML-шаблон — Мэдисон — CSS-шаблоны | Внутренний | Проходящий сок |
| Шаблон Metro Slider для портфолио | Внутренний | Проходящий сок |
| Шаблон блога Origin | Внутренний | Проходящий сок |
| Шаблон события Eventia | Внутренний | Проходящий сок |
| Шаблон резюме резюме | Внутренний | Проходящий сок |
| HTML-шаблон агентства Porto | Внутренний | Проходящий сок |
http://t. co/lFc3VYR8JQ co/lFc3VYR8JQ | Внешний | Проходящий сок |
| 21 день назад | Внешний | Проходящий сок |
| 23 дня назад | Внешний | Проходящий сок |
| Элегантные темы — темы и плагины WP | Внутренний | noFollow |
| Envato — темы и ресурсы WP | Внутренний | noFollow |
| WPMU Dev — многосайтовый WP и поддержка | Внутренний | noFollow |
| WP Toolset — типы сообщений, представления, формы | Внутренний | noFollow |
| Управление WP — Управление WordPress | Внутренний | noFollow |
| Конфиденциальность | Внутренний | noFollow |
| Условия эксплуатации | Внутренний | noFollow |
| Mega Sites — Качественные сайты под ключ | Внешний | noFollow |
| — | Внутренний | Проходящий сок |
Ключевые слова SEO
Ключевые слова Облако
шаблон сайт #wp-календарь обзоры темы сентябрь Новости шаблоны css а: наведите,
Ключевые слова Согласованность
| Ключевое слово | Контент | Титул | Ключевые слова | Описание | Рубрики |
|---|---|---|---|---|---|
| шаблон | 7 | ||||
| а:наведение, | 6 | ||||
| CSS | 5 | ||||
| сентябрь | 5 | ||||
| шаблоны | 5 |
Удобство использования
Домен: csstemplates. biz
biz
Длина: 16
Фавикон
Отлично, у вашего сайта есть фавикон.
Возможность печати
Нам не удалось найти удобный для печати CSS.
Язык
Хороший. Заявленный вами язык en .
Дублинское ядро
Эта страница не использует преимущества Dublin Core.
Документ
Тип документа
HTML 5
Кодировка
Идеальный. Заявленная вами кодировка — UTF-8.
Срок действия W3C
Ошибки: 8
Предупреждения: 1
Конфиденциальность электронной почты
Отлично, ни один адрес электронной почты не был найден в виде обычного текста!
Устаревший HTML
Большой! Мы не обнаружили устаревших HTML-тегов в вашем HTML-коде.
Насадки Speed
| Отлично, на вашем сайте не используются вложенные таблицы. | |
| К сожалению, на вашем веб-сайте используются встроенные стили. | |
| К сожалению, на вашем веб-сайте слишком много файлов CSS (более 4). | |
| Жаль, что на вашем сайте слишком много JS-файлов (более 6). | |
| Жаль, что ваш сайт не использует gzip. |
Мобильный
Мобильная оптимизация
| Значок Apple | |
| Мета-тег окна просмотра | |
| Flash-контент |
Оптимизация
XML-карта сайта
Отсутствует
На вашем веб-сайте нет XML-карты сайта — это может быть проблематично.
В карте сайта перечислены URL-адреса, доступные для сканирования, и может содержать дополнительную информацию, такую как последние обновления вашего сайта, частоту изменений и важность URL-адресов. Это позволяет поисковым системам сканировать сайт более разумно.
Robots.txt
Отсутствует
На вашем веб-сайте нет файла robots.txt — это может вызвать проблемы.
Файл robots.txt позволяет ограничить доступ роботов поисковых систем, которые сканируют Интернет, и может предотвратить доступ этих роботов к определенным каталогам и страницам. Он также указывает, где находится XML-файл карты сайта.
Аналитика
Отсутствует
Мы не обнаружили инструмент аналитики, установленный на этом веб-сайте.
Веб-аналитика позволяет измерять активность посетителей на вашем веб-сайте. У вас должен быть установлен как минимум один аналитический инструмент, но также может быть полезно установить второй, чтобы перепроверить данные.
