Видеоурок 1. Выпадающее меню для сайта с помощь html и css на WordPress
Опубликовано:
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
CSS код горизонтального выпадающего меню
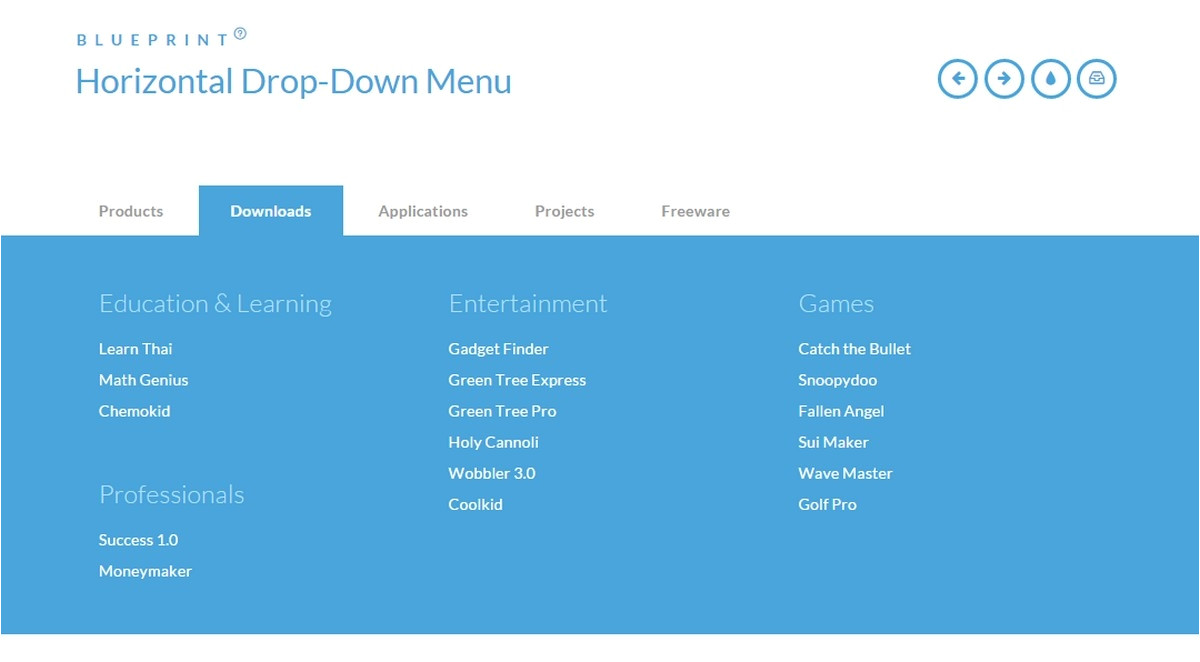
Вот такое меню можно сделать моим способом…
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
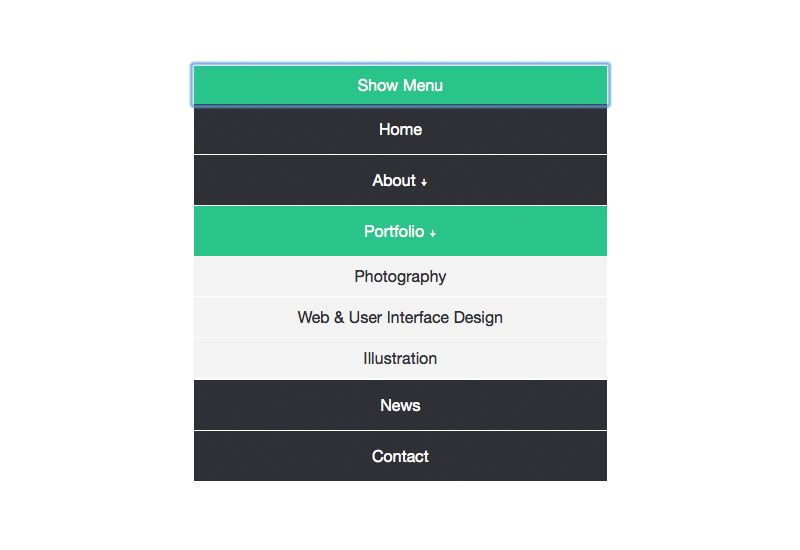
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}В данном случае меню выпадает вертикально вниз.
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
Как сделать горизонтальное выпадающее меню на сайте
О сайтеПравилаКонтакты
» Статьи » Разработка » Выпадающее меню на HTML и CSS
- Инструменты
- Заработок
- Раскрутка
28 января 2015
.
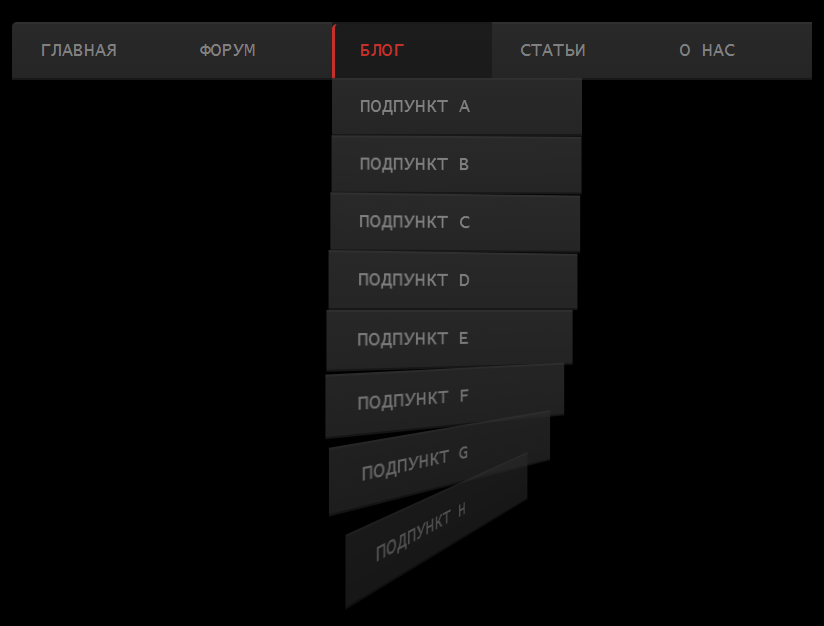
Продолжаем развивать тему навигации сайта и рассмотрим сегодня плавающие выпадающее горизонтальное меню. Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />
Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу.
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
#Меню
Плавный скроллинг и плавающее меню Аккордеон меню на CSS Растянутый на всю ширину HTML список Ещё одно адаптивное меню Плавающее горизонтальное меню на jQuery
Комментарии не найдены
Как сделать вкладки-табы для сайта на jQuery
Два способа сделать меню для сайта на HTML и CSS
Популярное
1 Пишем парсер контента на PHP2 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте3 Лучший способ прижать футер используя flexbox4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницыОбратите внимание
35+ выпадающих меню CSS — Бесплатный код + демонстрации
1. Molten Menu
Вот новое горячее меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Автор: Zealand (bowties)
Ссылки: Исходный код / Демо
Создано: 11 декабря 2018 г.
90 009 Сделано с: HTML, CSS
Теги: cpc- огонь, codepenchallenge
2. Выпадающее меню темного HTML CSS
Простое меню с арией и псевдоселектором ‘:focus-within’ для подменю вкладок.
Автор: Марко Бесаньи (marcobesagni)
Ссылки: Исходный код / Демо
Создано: 29 июня 2018 г.
Сделано с помощью: HTML, Sass
Теги: codepenchallenge , cpc-menus, focus-within, challenge, css
3. Цветное градиентное меню
Адаптивное градиентное меню для CodePen Challenge
Автор: Халида Астатин (halidaa)
Ссылки: Исходный код / Демо
Создано на: 29 июня 2018 г.
Сделано с помощью: HTML , Меньше
Теги: codepenchallenge, cpc-menus, cssvariable, навигация, градиент
4.
 Выпадающее меню главного меню
Выпадающее меню главного менюАвтор: Мохамед Айман (Mohamed-Ayman)
Ссылки: Исходный код / Демо
Создано: 28 июня 2018 г.
Сделано с помощью: HTML, SCSS
5. Вертикальное цветоадаптирующее меню CSS 9000 3
Простое вертикальное анимированное меню-гамбургер CSS с который адаптируется к цвету фона с помощью режима смешивания.
Автор: Инес Монтани (ines)
Ссылки: Исходный код / Демо
Создано: 20 февраля 2016 г.
Сделано с: Pug, Sass, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Метки: css, CSS3, UI, меню
с раскрыванием в CSS, сделанной только в CSS, с линией, которая следит за пахолем на линии
Автор: Роберт Боргеси (Dghez)
Автор: Роберт Боргеси (Dghez)
Автор: Роберт Боргеси (Dghez) . Ссылки: Исходный код / Демо Создано: 17 февраля 2015 г. Сделано с: HTML, SCSS Теги: 9 0010 меню, выпадающее меню, css, анимация, перевод Автор: Ахмед Наср (ahmedhosna95) Ссылки: Исходный код / Демо Создано: 27 июня 2018 г. 0006
0006 7. Выпадающее меню заголовка
Теги: codepenchallenge
8. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: Исходный код / Демо
Дата создания: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
Теги: css3
9. Необычное выпадающее меню
Это мой первый челлендж с кодовым пером.
Подменю поворачивается с помощью преобразования.
Автор: Хесус Родригес (J_Enrique)
Ссылки: Исходный код / Демо
Дата создания: 25 июня 2018 г.
900 05 Сделано с помощью: HTML, SCSS, JSТеги: codepenchallenge, cpc-menus, no-js, font-awesome, css
10. Рекурсивная навигация при наведении (только CSS)
Автор: sean_codes (sean_codes)
Ссылки: Исходный код / Демо
Дата создания: 10 января 2018 г.
Сделано с помощью: HTML, CSS, JS
11. Крутые эффекты выпадающего меню Pure Css
Но в реальном мире довольно бесполезно 🙂 9000 6
Автор: Руслан Пивоваров (mrspok407)
Ссылки: Исходный код / Демо
Создано: 31 июля 2016 г.
Сделано с помощью: Pug, SCSS, JS 9 0006
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: menu, dropdown, pure-css
12. Простое раскрывающееся меню на чистом CSS
Простой и стильный выпадающий список Эффект меню достигается с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / демо, Dribbble.com
Создано: 15 ноября 2014 г.
Создано с помощью: Pug, SCSS
Препроцессор CSS: SCSS 9 0006
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: pure-css, выпадающее меню, новичок, дизайн
13.
 Простое выпадающее меню PureCss со следующей поднавигацией
Простое выпадающее меню PureCss со следующей поднавигациейМеню с выпадающим списком только в css, с строка, которая следует за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код / Демо
Дата создания: 17 февраля 2015 г.
Сделано с помощью: HTML, SCSS
Теги: меню , выпадающее меню, css, анимация, перевод
14. Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, выполненный с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / Демо
Дата создания: 15 ноября 2014 г.
Сделано с: Pug, SCSS
Препроцессор CSS : SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: pure-css, выпадающее меню, новичок, дизайн
15.
 Выпадающие меню
Выпадающие менюАнимированные, выпадающие меню CSS
Автор: Kevin (kkrueger)
Ссылки: Исходный код / Демо
Создано: 90 010 24 апреля 2014 г.
Сделано с помощью: HTML, SCSS
Теги: выпадающее меню, навигация, меню, анимированное, pure-css
16. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: Исходный код / Демо
Создано: 2 сентября 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: 9 0010 css3
17. Простой, только CSS, адаптивный Меню
Автор: John Urbank (jurbank)
Ссылки: Исходный код / Демо
Создано: 4 сентября 2012 г.
Сделано с: HTML, CSS
Теги: сельскохозяйственных животных, css, отзывчивый, меню
18. Выпадающее меню Swanky Pure CSS V2.0
Pure CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Jamie Coulter (jcoulterdesign)
Ссылки: Исходный код / Демо
Дата создания: 19 апреля 2015 г.
9 0005 Изготовлено из: Haml, SCSS, JSПрепроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, раскрывающийся список , меню, пользовательский интерфейс, ux
19. Отзывчивый раскрывающийся список Меню
Адаптивное выпадающее меню.
http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/
Автор: Boyd Massie (massiebn)
Ссылки: Исходный код / Демо
Дата создания: 22 апреля 2014 г.
Сделано с помощью: HTML, CSS
Теги: адаптивный, навигация
20. Вложенная 3D-навигация
9 0005 Автор: Devilish Alchemist (дьявольский алхимик)Ссылки: Исходный код / Демо
Дата создания: 16 декабря 2014 г.
Сделано с помощью: HTML, SCSS
21. Вложенная выпадающая навигация только на CSS
Основано на фрагменте кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, щелкните здесь http://codepen.io/gabriellewee/pen/oWyObX
Автор: Gabrielle Wee 🧧 (gabriellewee)
Ссылки: Исходный код / Демо
90 005 Дата создания : 11 мая 2017 г.
Сделано с помощью: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: раскрывающийся список, навигация, навигация, флажок, опция
9000 2 22. Раскрывающееся меню на чистом CSSПростое пример раскрывающегося меню, созданного только с использованием CSS3 и HTML 2013
Сделано с: HTML, CSS
Теги: CSS, выпадающее меню, навигация
23. Выпадающее меню на чистом CSS
Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that
Автор: Кристина Сильва (cristina-silva)
Ссылки: Исходный код / Демо
Дата создания: 29 апреля 2016 г.
Сделано с помощью: HTML, SCSS
24. Полное раскрывающееся меню CSS3
9000 5 Автор: daniesy (денеси)Улучшенное раскрывающееся меню только с CSS3
Ссылки: Исходный код / Демо
Дата создания: 25 января 2014 г.
Сделано с помощью: HTML, SCSS
Теги: выпадающее меню, css3, меню 900 06
25. Красивое выпадающее меню!
Автор: Lukasz (llucaso)
Ссылки: Исходный код / Демо
Дата создания: 16 июня 2017 г.
Сделано с помощью: HTML, CSS, JS
26. Чистый адаптивный CSS Меню панели навигации с выпадающим меню
Создайте адаптивное меню панели навигации с выпадающим меню с помощью Sass 0006
Дата создания: 23 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Теги: адаптивное меню, выпадающее меню, адаптивная панель навигации, панель навигации, панель навигации
9 0002 27.Выпадающее меню
Автор: Ойбек (Oybek_077)
Ссылки: Исходный код / Демо
Создано: 29 апреля 2019 г.
Сделано с помощью: 900 10 HTML, SCSS
Теги: выпадающее меню, анимация
28. Супер простое раскрывающееся меню CSS
Используя CSS и несколько вложенных неупорядоченных списков, вы можете создать действительно простое раскрывающееся меню в кратчайшие сроки.
Автор: Анастасия П (stasysiia)
Ссылки: Исходный код / Демо
Создано: 7 июня 2020 г.
9000 5 Сделано с помощью: HTML, CSSТеги: css , html, css3, dropdown-menu
29. Вертикальное выпадающее меню
Простое вертикальное раскрывающееся меню CSS с чистым дизайном.
Автор: Керем Беязит (kerembeyazit)
Ссылки: Исходный код / Демо
Создано: 24 ноября 2018 г.
9000 6
Сделано с: HTML, CSS, JS
Теги: выпадающее меню, меню, навигация, вертикальное выпадающее меню, навигация
30. Dino Drop Down
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 19 февраля 2013 г.
Сделано с: HTML, CSS
31. Выпадающий список Dark/light — Pure УСБ —
Автор: Иван Grozdic (ig_design)
Ссылки: Исходный код / Демо
Создано: 7 июля 2020 г.
Сделано с: HTML, CSS, JS
Теги: раскрывающийся список, чистый css, анимация , css, флажок
32. Контекстное меню с иконками в виде перьев
На основе https://dribbble.com/shots/11117547-Popover-components Иконки с https://feathericons.com/
Автор: Håvard B риньюльфсен (хавардоб )
Ссылки: Исходный код / Демо
Создано: 3 июня 2020 г.


