CSS-селекторы — CSS | MDN
Селектор определяет, к какому элементу применять то или иное CSS-правило.
Обратите внимание — не существует селекторов, которые бы позволили выбрать родителя (содержащий контейнер) или соседа родителя или потомков соседа родителя.
- Универсальный селектор
Выбирает все элементы. По желанию, он может быть ограничен определённым пространством имён или относиться ко всему пространству имён.
Синтаксис:
*ns|**|*Пример:
*будет соответствовать всем элементам на странице.- Селекторы по типу элемента
Этот базовый селектор выбирает тип элементов, к которым будет применяться правило.
Синтаксис:
элементПример: селектор
inputвыберет все элементы<input>.- Селекторы по классу
Этот базовый селектор выбирает элементы, основываясь на значении их атрибута
class.
Синтаксис:
.имяКлассаПример: селектор
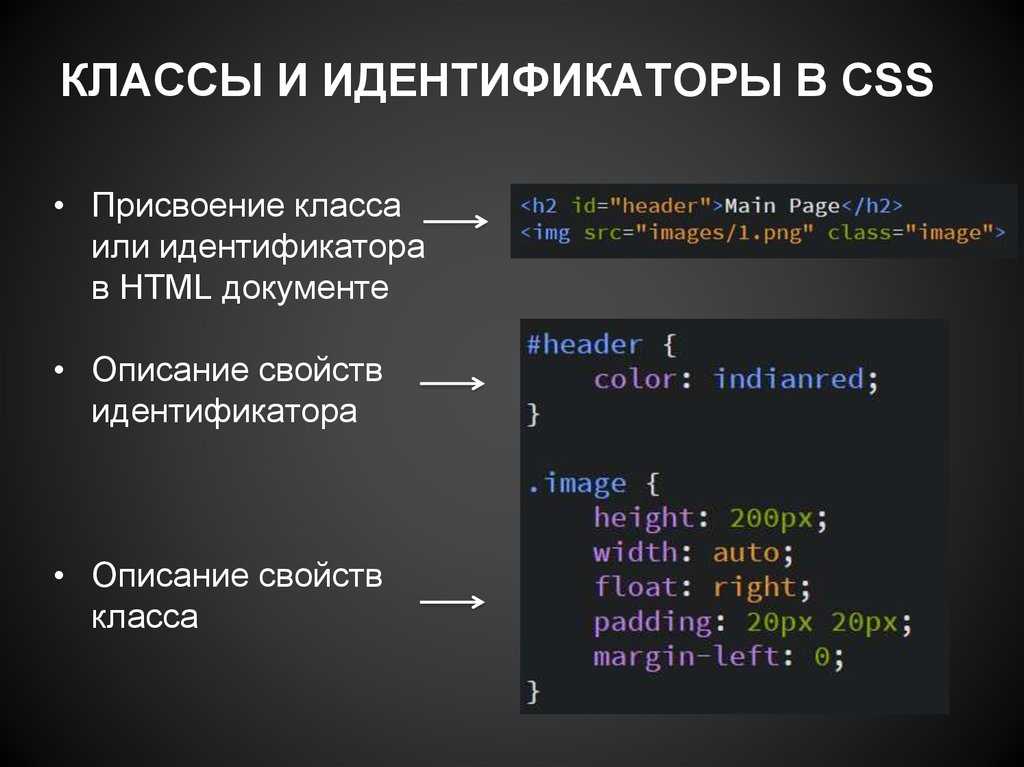
.indexвыберет все элементы с соответствующим классом (который был определён в атрибутеclass="index").- Селекторы по идентификатору
Этот базовый селектор выбирает элементы, основываясь на значении их
idатрибута. Не забывайте, что идентификатор должен быть уникальным, т. е. использоваться только для одного элемента в HTML-документе.Синтаксис:
#имяИдентификатораПример: селектор
#tocвыберет элемент с идентификатором toc (который был определён в атрибутеid="toc").- Селекторы по атрибуту
Этот селектор выбирает все элементы, имеющие данный атрибут или атрибут с определённым значением.
Синтаксис:
[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]Пример: селектор
[autoplay]выберет все элементы, у которых есть атрибутautoplay(независимо от его значения). =»https»] выберет все ссылки, у которых адрес начинается на «https».
=»https»] выберет все ссылки, у которых адрес начинается на «https».
- Комбинатор запятая
Комбинатор
,это способ группировки, он выбирает все совпадающие узлы.Синтаксис:
A, BПример:
div, spanвыберет оба элемента — и<div>и<span>.- Комбинатор потомков
Комбинатор
' '(пробел) выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности).Синтаксис:
A BПример: селектор
div spanвыберет все элементы<span>, которые находятся внутри элемента<div>.- Дочерние селекторы
Комбинатор
'>'в отличие от пробела выбирает только те элементы, которые являются дочерними непосредственно по отношению к указанному элементу.
Синтаксис:
A > BПример: селектор
ul > liвыберет только дочерние элементы<li>, которые находятся внутри, на первом уровне вложенности по отношению к элементу<ul>.- Комбинатор всех соседних элементов
Комбинатор
'~'выбирает элементы, которые находятся на этом же уровне вложенности, после указанного элемента, с тем же родителем.Синтаксис:
A ~ BПример:
p ~ spanвыберет все элементы<span>, которые находятся после элемента<p>внутри одного родителя.- Комбинатор следующего соседнего элемента
Комбинатор
'+'выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель.Синтаксис:
A + BПример: селектор
h3 + pвыберет первый элемент<p>, который находится непосредственно после элемента<h3>(en-US).
- Псевдоклассы
Знак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов.Пример:
a:visitedсоответствует всем элементам<a>которые имеют статус «посещённые».Ещё пример:
div:hoverсоответствует элементу, над которым проходит указатель мыши.Ещё пример:
input:focusсоответствует полю ввода, которое получило фокус.- Псевдоэлементы
Знак
::позволяет выбрать вещи, которых нет в HTML.Пример:
p::first-lineсоответствует первой линии абзаца<p>.
| Спецификация | Статус | Комментарии |
|---|---|---|
| Selectors Level 4 | Рабочий черновик | Добавление комбинатора колонок || , селекторов структуры сеточной разметки (CSS grid selector), логических комбинаторов, местоположения, временных, состояния ресурсов, лингвистических и UI псевдоклассов, модификаторов для ASCII регистрозависимых и регистронезависимых атрибутов со значениями и без них. |
| Selectors Level 3 | Рекомендация | Добавлен комбинатор ~ и древовидные структурные псевдоклассы. Сделаны псевдоэлементы, использующие префикс :: двойное двоеточие. Селекторы дополнительных атрибутов. |
| CSS Level 2 (Revision 1) | Рекомендация | Добавлен комбинатор потомков > и комбинатор следующего соседа + . Добавлен универсальный (*) комбинатор и селектор атрибутов. |
| CSS Level 1 | Рекомендация | Первоначальное определение. |
CSS специфичность
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on
- CSS селекторы: базовая поддержка браузерами
- Совместимость с браузерами селекторов и псевдо-селекторов CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Проблема с получением правил CSS из Netlify CDN для определенного запроса на выборку — поддержка
oscar 1
Привет! Мой сайт обожает-bohr-b8e148.
Наш сайт построен на React с приложением create-react-app. В качестве одной из наших функций мы позволяем пользователю загружать одну из наших страниц в виде отчета в формате PDF. Это прекрасно работает по большей части в локальных средах, но по какой-то причине отчет в формате PDF теряет наш пользовательский шрифт и возвращается к пользовательскому умолчанию для браузера.
В качестве одной из наших функций мы позволяем пользователю загружать одну из наших страниц в виде отчета в формате PDF. Это прекрасно работает по большей части в локальных средах, но по какой-то причине отчет в формате PDF теряет наш пользовательский шрифт и возвращается к пользовательскому умолчанию для браузера.
Судя по этому, при разработке в локальной среде браузер делает запрос на шрифты и получает их без проблем. Но в производстве вместо этого возникает следующая ошибка:
.Ошибка при чтении правил CSS из https://d33wubrfki0l68.cloudfront.net/css/b4c73610f94e988ed1b078e8650464c84eecdab0/static/css/main.57913e57.chunk.css SecurityError: не удалось прочитать свойство «cssRules» из правил «CSSStyleSheet»
Затем он создает PDF-файл со всем правильным, кроме шрифтов. Вот сравнение трассировок сети в обеих средах, созданных сразу после нажатия кнопки, запускающей создание PDF:
Слева Производство без загруженных шрифтов, справа Разработка с правильно загруженными шрифтами:
изображение 3839×1475 1,17 МБ
Судя по моим исследованиям в Интернете, это может быть связано с настройками CORS, но поскольку выдает ошибку, это CDN, тогда я не могу напрямую управлять CORS.
Также, возможно, важно, что весь CSS выполняется через MaterialUI + API makeStyles.
Пожалуйста, помогите!
хришикеш 2
Прежде чем пытаться устранить эту проблему, не будет ли возможно и проще встраивать шрифты в сам файл PDF, поэтому CSS вообще не нужен?
Оскар 3
К сожалению, нет. Из-за наших особых потребностей (несколько страниц, индивидуальный внешний вид, переменная длина отчета) и того факта, что превратить React в PDF намного сложнее, чем должно быть, PDF создается с помощью dom-to-pdf, что превращает данного компонента в изображение или несколько изображений, а затем помещает эти изображения в PDF-файл.
Другие решения, которые позволили бы это сделать, такие как использование @react-pdf/renderer, не позволяют нам сохранить внешний вид нашего пользовательского отчета, а прямое использование jspdf не будет легко работать с несколькими страницами или переменной длиной отчета.
хришикеш 4
Возможно, это проблема из-за оптимизации активов. Вы проверили, помогает ли отключение?
ReactJS Fetch API Данные с Taillid CSS Пример
BBBOOTSTRAP Команда
9 месяца AGO
Полный экран
Tailwind
CORK Это Загрузка. Пожалуйста, подождите …
Пожалуйста, подождите …
Аналогичные сона
многошаговая форма с проверкой ввода и отображением скрытого пароля
Ritik Chauhan
2.3K
поле для комментариев с кнопкой отправки
Ritik Chauhan
2.0K
pricing table with three options
BBBootstrap Team
13.5K
BBBootstrap Team
1.4K
login signup toggle form with show hide password
Ritik Chauhan
189
фильтр сепии при наведении
BBBootstrap Team
380
команда BBBootstrap
site clone site clone 9006
1. 8K
8K
donation form with radio buttons
Ritik Chauhan
894
Patient form with radio buttons and validation
Ritik Chauhan
2.0K
products list with search bar and media запрос
Ритик Чаухан
6.1K
многошаговая форма с проверкой ввода и показом скрытого пароля
Ритик Чаухан
2.3K
comment box with submit button
Ritik Chauhan
2.0K
pricing table with three options
BBBootstrap Team
13.5K
BBBootstrap Team
1.4K
вход регистрация переключение формы с отображением скрыть пароль
Ritik Chauhan
189
фильтр сепии при наведении
BBBootstrap Team
380
site clone
BBBootstrap Team
1.
 8K
8K 

