Всплывающее окно на CSS | Step For Top
/* Всплывающее окно */
.parent_popup, .parent_popup_click {
background-color: rgba(0, 0, 0, 0.8);
display: none;
position: fixed;
z-index: 99999;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.popup, .popup_click {
background: #fff;
max-width: 600px;
width:70%;
margin: 5% auto;
padding: 5px 20px 13px 20px;
border: 10px solid #ddd;
position: relative;
/*—CSS3 CSS3 Тени для Блока—*/
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
box-shadow: 0px 0px 20px #000;
/*—CSS3 Закругленные углы—*/
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.popup h3, .popup_click h3 {
font:28px Monotype Corsiva, Arial;
font-weight: bold;
text-align: center;
color: #008000;
text-shadow: 0 1px 3px rgba(0,0,0,.3);
}
.popup h4, .popup_click h4 {
font:24px Monotype Corsiva, Arial;
color: #008000;
text-align: left;
text-shadow: 0 1px 3px rgba(0,0,0,.3);
}
/* кнопка закрытия */
.close {
background-color: rgba(0, 0, 0, 0.8);
border: 2px solid #ccc;
height: 24px;
line-height: 24px;
position: absolute;
right: -24px;
cursor: pointer;
text-align: center;
text-decoration: none;
color: rgba(255, 255, 255, 0.9);
font-size: 14px;
font-family: helvetica, arial;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
top: -24px;
width: 24px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover {
background-color: rgba(255, 69, 0, 0.8);
}
stepfor.top
Как сделать всплывающее окно с затемнением
Вы здесь: Главная — CSS — CSS Основы — Как сделать всплывающее окно с затемнением
Очень часто бывает нужно вывести пользователю какую-нибудь информацию или предложение в отдельном окне. Поскольку такая информация будет максимально легко доходить до посетителей. Однако, если использовать JavaScript для вывода обычных окон, то их будет блокировать браузер. Я решил рассказать о том, как сделать всплывающее окно с затемнением с использованием только HTML и CSS.
Я сразу приведу код, а потом немного его прокомментирую:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
#parent_popup {
background: #000;
height: 100%;
opacity: 0.9;
position: fixed;
width: 100%;
z-index: 100;
top: 0;
left: 0;
}
#popup {
background-color: #00f;
height: 200px;
position: fixed;
top: 100px;
left: 40%;
color: #f00;
width: 300px;
}
</style>
</head>
<body>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<h2>Сайт</h2>
<div>
<div>
<p>Закрыть</p>
<p>Текст в окне</p>
</div>
</div>
</body>
</html>
Во-первых, я вывел много h2 для того, чтобы показать, что когда контента много и пользователь будет проматывать вниз, окно будет идти вместе с прокруткой. В реальности, вместо h2 будет обычный контент на Вашем сайте.
Блок parent_popup занимается затемнением (background-color и opacity), а также выводится поверх всего остального контента (z-index: 100;).
А блок popup — это непосредственно само окно. Мы задаём его положение (
И, наконец, в коде есть текст «закрыть«, кликнув по которому, окно будет закрыто. Это единственное место, где используется JavaScript.
Я могу сказать, что данное всплывающее окно с затемнением очень лёгкое в настройке и установке. Вы можете вставлять любой контент в любое место окна, а отсутствие вывода через JavaScript гарантирует, что это окно увидят все посетители.
- Создано 13.04.2012 13:37:53
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
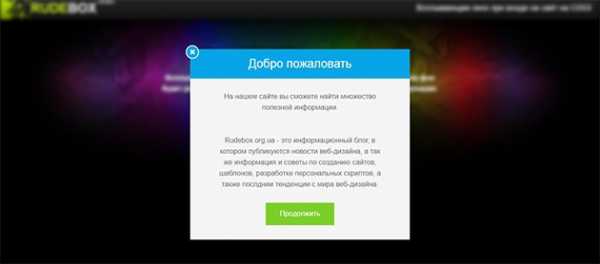
Всплывающее окно при входе на сайт на CSS3
На многих сайтах реализована функция всплывающего окна при входе на сайт. Такой элемент позволяет преподнести посетителю необходимую информацию, которая, на мнение, автора, является ценной для посетителя или на оборот-предупреждающей. В данном уроке мы рассмотрим как реализовать такое всплывающее окно у себя на сайте, при этом фон при появлении уведомления будет размытым, чтобы сосредоточить внимание посетителя на необходимой информации. Мы рассмотрим самый простой способ, но не менее эффективный.
Всплывающее окно будет состоять из заголовка, который будет стилизован, контейнера с текстом и кнопкой которая предложить Вам продолжить чтение. Кроме этого будет добавлена кнопка закрытия окна, которая будет анимационной при наведении.
Шаг 1. HTML
Теперь нам необходимо создать оболочку, в которой в последовательности будут заключены элементы отображаемые в окне, кроме этого все это будет заключено в единый контейнер всплывающего окна.
<div> <div> <a href=»#»>✖</a> <h4>Добро пожаловать</h4> <p>Краткое описание</p> <p>Полный текст в окне.</p> <a href=»#»>Продолжить</a> </div> </div> |
Также мы добавили несколько кнопок, которые будут оживать при наведении курсора мыши, это позволит добавить большего реализма и оживить наше окно.

Шаг 2. CSS
Нам необходимо определить параметры контейнера, кроме этого мы стилизуем наш контейнер заливкой цвета, и добавлением кнопок. Мы добавили для фона размытие, ведь нам необходимо отвлечь внимание и приковать его к окну:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 | .cover { height: 100%; width: 100%; position: absolute; z-index: 1; }
.blur-in { -webkit-animation: blur 2s forwards; -moz-animation: blur 2s forwards; -o-animation: blur 2s forwards; animation: blur 2s forwards; }
.blur-out { -webkit-animation: blur-out 2s forwards; -moz-animation: blur-out 2s forwards; -o-animation: blur-out 2s forwards; animation: blur-out 2s forwards; }
@-webkit-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); }
100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } }
@-moz-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); }
100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } }
@-o-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); }
100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } }
@keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); }
100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } }
@-webkit-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); }
100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } }
@-moz-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); }
100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); |
www.rudebox.org.ua
Всплывающее окно css
.pop {padding: 50px; text-align: center;}
.pop a {display: inline-block; margin: 20px; padding: 5px 15px; border: 1px solid #ccc; color: #777; text-decoration: none; }
.pop a:hover { color: white; border: 1px solid #00ade2; background: #00ade2;}
.overlay {top: ;right: ;bottom: ;left: ;z-index: 10;display: none;
/* фон затемнения */
background-color: rgba(0, 0, 0, 0.65);position: fixed; /* фиксированное поцизионирование */cursor: default; /* тип курсара */}
/* активируем слой затемнения */
.overlay:target {display: block;}
/* стили модального окна */
.popup {top: -100%;right: ;left: 50%;font-size: 14px;z-index: 20;margin: ;width: 85%;min-width: 220px;max-width: 300px;
/* фиксированное позиционирование, окно стабильно при прокрутке */
position: fixed;padding: 15px;border: 1px solid #383838;background: #fefefe;
/* скругление углов */
-webkit-border-radius: 4px;-moz-border-radius: 4px;-ms-border-radius: 4px;border-radius: 4px;
/* внешняя тень */
-webkit-box-shadow: 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-moz-box-shadow: 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-ms-box-shadow: 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);box-shadow: 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-webkit-transform: translate(-50%, -500%);-ms-transform: translate(-50%, -500%);-o-transform: translate(-50%, -500%);transform: translate(-50%, -500%);-webkit-transition: -webkit-transform 0.6s ease-out;-moz-transition: -moz-transform 0.6s ease-out;-o-transition: -o-transform 0.6s ease-out;transition: transform 0.6s ease-out;}
/* активируем модальный блок */
.overlay:target+.popup {-webkit-transform: translate(-50%, );-ms-transform: translate(-50%, );-o-transform: translate(-50%, );transform: translate(-50%, );top: 20%;}
/* формируем кнопку закрытия */
.close {top: 10px;right: 10px; position: absolute;padding: ; color: #000; font-size: 14px;font-weight: bold;}
.close:hover {color: #2d9c85; text-decoration: none; }
di-grand.com
