всплывающая подсказка
«всплывающая подсказка» или как «сделать всплывающую подсказку«, всплывающая подсказка в ссылке, ссылка внутри всплывающей подсказки, всплывающая подсказка при наведении на картинку, всплывающая подсказка с картинкой внутри. Примеры, скачать файл, в архиве.
Скопировать ссылку
Всплывающая подсказка атрибут
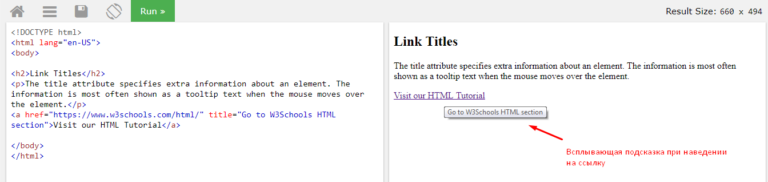
Начнем с самой простой всплывающей подсказке — это атрибут title, который и отвечает за вплывающую подсказку!Для того, чтоюе её сделать вам понадобится:
Любой тег — пусть это будет div.
<div>Пример всплывающей подсказки с помощью атрибута</div>
Внутрь первого открывающего тега вставляем атрибут title
title=»Здесь текст выплывающей подсказки через атрибут»
Соберем весь код:
Код всплывающей подсказки через атрибут:
<div title="Здесь текст выплывающей подсказки через атрибут">Пример всплывающей подсказки с помощью атрибута</div>
Пример работы кода всплывающей подсказки через атрибут:
Для того, чтобы увидеть всплывающую подсказку через атрибут — наведите мышку на текст «Пример всплывающей подсказки с помощью атрибута«Пример всплывающей подсказки с помощью атрибута
Пример всплывающей подсказки с помощью атрибута Пример всплывающей подсказки с помощью атрибута Пример всплывающей подсказки с помощью атрибутаНедостаток всплывающей подсказки через данный атрибут:
В подсказку нельзя добавить . .. ну например ссылку.
.. ну например ссылку.
Стилизовать всплывающую подсказку невозможно(данный атрибут не стилизуется).
Скопировать ссылку
Всплывающая подсказка при наведении мышки.
Как сделать всплывающую подсказку при наведенииДля этого вам понадобится…
Для всплывающей подсказки при наведении мыши возьмем другой тег, пусть это будет input.
Далее нам потребуется атрибут, о котором я уже рассказал выше: «title».
В него помещаем произвольный текст «всплывающей подсказки при наведении мыши«
title=»Всплывающая подсказка при наведении мышки на поле тега»
Добавим в тег «placeholder», чтобы увидеть призыв навести мышку на тег…
Соберем весь код:
Код всплывающей подсказки при наведении мышки.

Пример всплывающей подсказки при наведении мышки.
Разместим выше приведенный код «всплывающей подсказки при наведении мышки» прямо здесь… + добавим немного стилей, чтобы наш тег не выглядел совсем убого…Скопировать ссылку
Использовать другой атрибут для всплывающей подсказки?
Есть ли какой-то другой атрибут, с помощью которого вы можете сделать «всплывающую подсказку«?Один из вариантов использовать для этого атрибут data, для этого вам понадобится:
Любой тег, к которому вы хотите приклеить всплывающую подсказку — пусть это будет тег div
Внутрь первого тега помещаем наш атрибут с текстом:
data-title=»Здесь текст выплывающей подсказки через атрибут»
Далее нам потребуются стили… не буду рассказывать их построчно будет с километр. ..
..
Соберем весь код:
Код всплывающей подсказки с помощью атрибута «data»
Код всплывающей подсказки доступен по ссылкеПример всплывающей подсказки с помощью атрибута «data»
Разместим выше приведенный код «всплывающей подсказки с помощью атрибута data» — для того, чтобы увидеть всплывающую подсказку — наведите мышку по ниже идущему тексту:
Что в архиве?
В архиве четыре файла с всплывающей подсказкой(2 цвета( бело-черный, черно-белый), 2 расположения(сверх-снизу))
Всплывающая подсказка сверху, темный шрифт на белом фоне
Файл : «popup-data-title_over_black.html»
Всплывающая подсказка снизу белый шрифт на темном фоне
Файл : «popup-data-title_under_black.html»
Всплывающая подсказка сверху, темный шрифт на белом фоне
Файл : «popup-data-title_over_white.html»
Всплывающая подсказка снизу, темный шрифт на белом фоне
Файл : «popup-data-title_under_white. html»
html»
Скопировать ссылку
Всплывающая подсказка и картинка.
Как сделать всплывающую подсказку на картинке? Для этого вам понадобится:
Какая-то картинка https://dwweb.ru/__img/__dates/logo.png:
Нам нужен тег img, вставим её в атрибут src
Добавим в тег атрибут title
У вас получится код :
<img src=»https://dwweb.ru/__img/__dates/logo.png» title=»Всплывающая подсказка и картинка.»>
Пример всплывающей подсказки на картинке
Скопировать ссылку
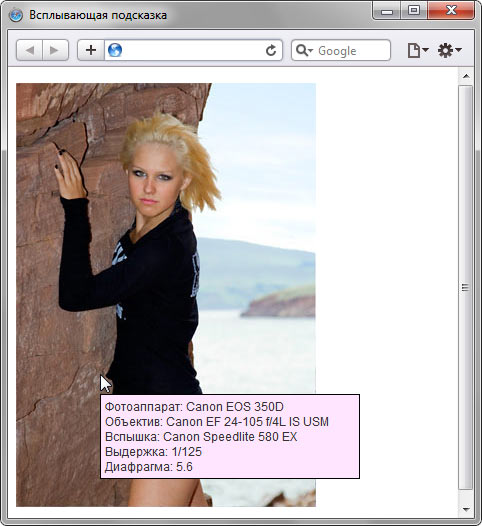
Всплывающая подсказка на картинке с помощью атрибута.
Всплывающие подсказки на картинке с помощью атрибута.
Прозрачность всплывающей подсказки примерно 20%.
Всплывающая подсказка на всю ширину картинки.
Текст посередине.
Обращаю ваше вниманиеЧто всплывающую подсказку на светлой картинке лучше использовать подсказку с темным задним фоном(иначе все сливается. ..) и наоборот!
..) и наоборот!
Прозрачность/не прозрачность всплывающей подсказки можно отрегулировать!
Качество скриншотов «всплывающих подсказок» уменьшается при загрузке на сайт.
Что в архиве?
В архиве четыре файла с всплывающей подсказкой на картинке(2 цвета( бело-черный, черно-белый), 2 расположения(сверх-снизу)) — всплывающая подсказка на 20% прозрачная.
Архив можно скачать здесьСкриншоты вариантов всплывающих подсказок на картинке:
Всплывающая подсказка на картинке, внизу, темный фон белый шрифт
Название файла: «img_popup-data-title_into_bottom_dark.html»
Всплывающая подсказка сверху data-title, светлый фон темный шрифт
Название файла: «img_popup-data-title_into_bottom_light.html»
Всплывающая подсказка на картинке сверху, темный фон белый шрифт
Название файла: «img_popup-data-title_into_up_dark.html»
Всплывающая подсказка снизу, темный шрифт на светлом фоне
Название файла: «img_popup-data-title_into_up_light. html»
html»
Теги :
атрибут всплывающей подсказки
всплывающая подсказка задается атрибутом
всплывающая подсказка html атрибут
всплывающие подсказки при наведении
html всплывающая подсказка
тексты всплывающих подсказок
как сделать всплывающую подсказку
всплывающая подсказка при наведении на текст
атрибут всплывающей подсказки
задать всплывающую подсказку
ссылка всплывающая подсказка
подсказки всплывающем окне
всплывающая подсказка css
всплывающая подсказка изображение
всплывающая подсказка c
html всплывающие подсказки при наведении
тег всплывающая подсказка
как сделать всплывающую подсказку при наведении
всплывающую подсказку при наведении на изображение
всплывающие подсказки при наведении мыши
добавить всплывающую подсказку
как на ссылке сделать всплывающую подсказку
html всплывающая подсказка текст
создать всплывающую подсказку
всплывающие подсказки при наведении курсора
всплывающая подсказка js
как сделать всплывающую подсказку в html
всплывающая подсказка картинка
всплывающая подсказка html при наведении на текст
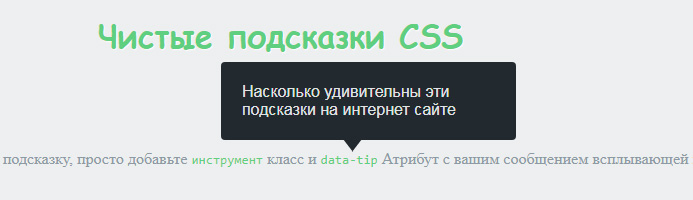
Создание анимированной всплывающей подсказки легко с Hint.
 css
cssПодсказка — отличный способ отобразить дополнительную информацию на веб-сайте, не занимая дополнительное место, Всплывающая подсказка обычно появляется при наведении курсора мыши, и, вероятно, существуют сотни плагинов jQuery для добавления на ваш сайт модных всплывающих подсказок.
Тем не менее, некоторые распространенные недостатки использования плагина jQuery заключаются в том, что он поставляется с набором бесполезных опций и наполнен кодами, которые замедляют работу сайта.
Итак, сегодня мы рассмотрим альтернативу создания всплывающей подсказки. Благодаря множеству новых функций в CSS3, теперь можно создавать сопоставимые модные всплывающие подсказки только с использованием CSS. Давайте начнем.
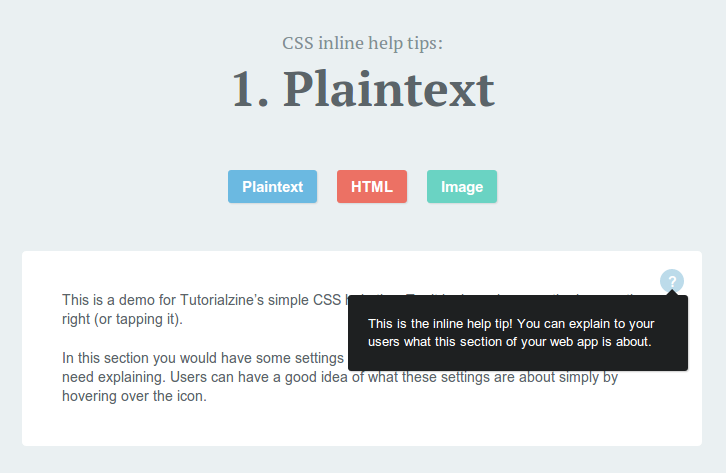
Использование Hint.css
В этом посте мы не собираемся его строить с нуля. Мы будем использовать Hint.css, Hint.css — это коллекция классов и правил стилей, позволяющая нам быстрее создавать простую подсказку. Чтобы использовать, просто добавьте таблицу стилей в ваш HTML-документ или скопируйте все правила стиля в свою собственную таблицу стилей.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
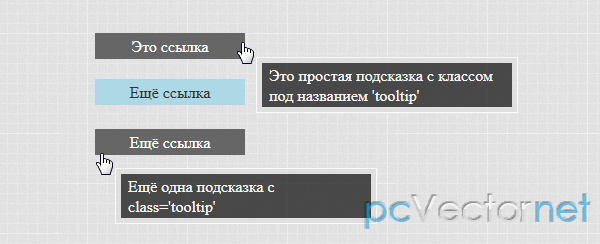
Теперь, в тексте вашего документа, оберните кусок, который вы хотите вставить всплывающую подсказку со встроенным элементом, как с помощью элемента span или anchor. И добавьте содержимое всплывающей подсказки с атрибутом data-hint, вот так.
Тем не менее, потому что внештатный торговые площадки по всему миру заполнены внештатными подрядчиками всех тендеров на ограниченное количество рабочих мест.
Технически, это все, что вам нужно. Если вы предварительно просматриваете документ в браузере и наводите курсор мыши, вы должны увидеть всплывающую подсказку.
Эта подсказка отображается с псевдоэлементом и с использованием CSS3 Transition для анимированного перемещения.
Рекомендуемое чтение: понимание псевдоэлемента
Дать подсказку
Если вы не используете элемент привязки, который поставляется с отличительными стилями по умолчанию, нет никаких указаний на то, что конкретное слово будет отображать всплывающую подсказку, подобную той, что вы видите на скриншоте выше, и, таким образом, пользователи, скорее всего, будут невежественными.
Итак, для лучшего пользовательского опыта мы можем добавить несколько дополнительных стилей, чтобы дать ему индикатор, например:
пролет[data-hint] {
граница снизу: 1px пунктирная #aaa;
}
пролет[data-hint]: hover {
курсор: указатель;
}
Эти стили придают элементу span с атрибутом data-hint пунктирную границу. Вы можете настроить стили в соответствии с вашими требованиями дизайна.
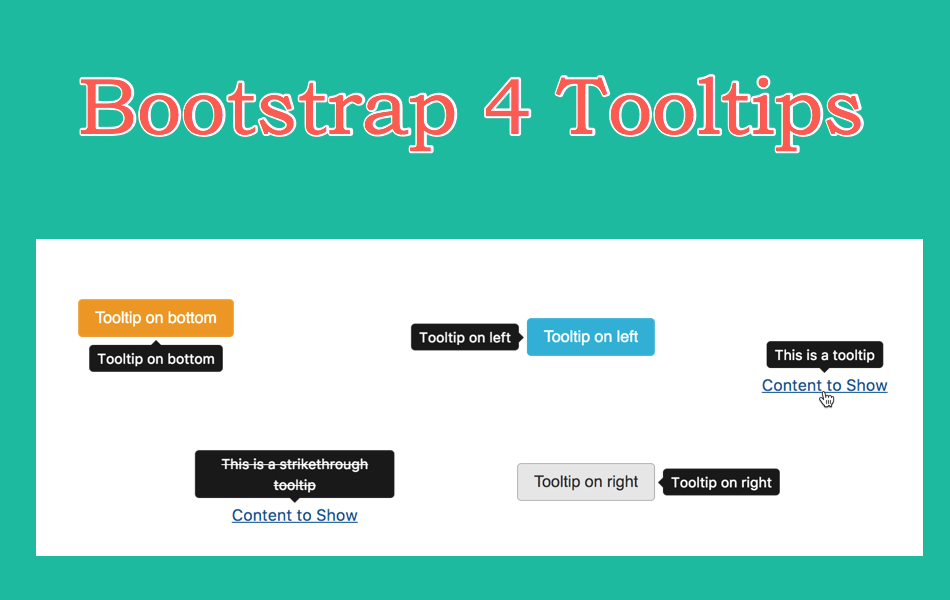
Направление подсказки
Мы можем показать всплывающую подсказку в четырех разных направлениях: сверху, снизу, справа и слева, используя предоставленные классы.
Осталось
торговые площадки
Правильно
торговые площадки
верхний
торговые площадки
Низ
торговые площадки
Или продолжайте показывать подсказку
торговые площадки
Последняя мысль
Благодаря более продвинутым свойствам в CSS3 сегодня мы больше не полагаемся исключительно на JavaScript или jQuery для создания причудливого пользовательского интерфейса, такого как создание всплывающей подсказки, и с помощью Hint. css мы можем создать его в оснастке. Но, как было сказано ранее в этом посте, эта техника позволяет нам создавать простые текстовые подсказки.
css мы можем создать его в оснастке. Но, как было сказано ранее в этом посте, эта техника позволяет нам создавать простые текстовые подсказки.
Если вы хотите создать более продвинутую всплывающую подсказку, скажем, подсказку с изображением или показом всплывающей подсказки при щелчке мыши, а не при наведении курсора мыши, использование JavaScript или jQuery все еще является лучшим способом.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Tooltip — Spectrum CSS
Direction
Vars Version
| Component status | Contribution |
|---|---|
| Last released | February 24, 2023 |
| Current version | @spectrum-css/tooltip @5.0.3 |
Веб-сайт Spectrum
GitHub
Нейтральный
Проверено
Ярлык Lorem ipsum dolor sit amet, consectetur adipiscing elit
Ярлык <промежуток> <диапазон> Lorem ipsum dolor sit amet, consectetur adipiscing elit <промежуток>
Информативный
Проверено
Spectrum для Adobe Express использует другой значок. Используйте значок
Используйте значок SX_Info_14_S.svg в наборе значков рабочего процесса Express.
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Информация Lorem ipsum dolor sit amet, consectetur adipiscing elit
Ярлык <промежуток> <диапазон> Lorem ipsum dolor sit amet, consectetur adipiscing elit <промежуток> <диапазон> Информация <промежуток> <диапазон> Lorem ipsum dolor sit amet, consectetur adipiscing elit <промежуток>
Положительный результат
Проверено
Spectrum для Adobe Express использует другой значок.
SX_CheckmarkCircle_14_S.svg в наборе значков рабочего процесса Express.
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Успех Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать разметку
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
<диапазон>
Успех
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Отрицательно
Проверено
Spectrum для Adobe Express использует другой значок. Используйте значок
Используйте значок SX_Alert_14_S.svg в наборе значков рабочего процесса Express.
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Предупреждение Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать разметку
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
<диапазон>
Предупреждение
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Направления
Проверенный
Подсказки могут быть вверху, вверху слева, вверху справа, вверху в начале, вверху в конце, внизу, внизу слева, внизу справа, внизу в начале, внизу в конце, слева, слева вверху, слева внизу, в начале , начало сверху, начало снизу, справа, справа сверху, справа снизу, конец, конец сверху, конец снизу. Значение размещения по умолчанию — вверху.
Значение размещения по умолчанию — вверху.
Верх
Вершина
Верхний левый
Вверху справа
Верхний пуск
Верхняя часть
Левый
Левый
Левый верхний
Слева внизу
Справа
Верно
Верхний правый
Справа снизу
Низ
Нижний
Внизу слева
Внизу справа
Пуск снизу
Нижний конец
Старт
Начинать
Старт Верх
Старт снизу
Конец
Конец
Конец сверху
Конец снизу
Показать разметку
Топ
<диапазон>
Топ
<промежуток>
<диапазон>
Вверху слева
<промежуток>
<диапазон>
Вверху справа
<промежуток>
<диапазон>
Лучшее начало
<промежуток>
<диапазон>
Верхний конец
<промежуток>
Влево
<диапазон>
Влево
<промежуток>
<диапазон>
Слева вверху
<промежуток>
<диапазон>
Слева внизу
<промежуток>


 Обратите внимание, что этот подход не поддерживает перенос текста.
Обратите внимание, что этот подход не поддерживает перенос текста. Список этих настраиваемых свойств с префиксом можно найти здесь.
Список этих настраиваемых свойств с префиксом можно найти здесь.

 Затем мы используем тег
Затем мы используем тег tooltip: hover .contents {
видимость: видимая;
}
tooltip: hover .contents {
видимость: видимая;
}  Вы можете узнать больше о позиционировании CSS в нашем
руководство по позиции CSS
.
Вы можете узнать больше о позиционировании CSS в нашем
руководство по позиции CSS
.  Это означает, что, пока не указано иное, всплывающая подсказка скрыта от пользователя.
Это означает, что, пока не указано иное, всплывающая подсказка скрыта от пользователя. 
 Однако, если мы уже изменили стиль нашей всплывающей подсказки, чтобы она отображалась по-другому, и хотим переместить нашу всплывающую подсказку обратно в правильное положение, мы могли бы использовать этот код:
Однако, если мы уже изменили стиль нашей всплывающей подсказки, чтобы она отображалась по-другому, и хотим переместить нашу всплывающую подсказку обратно в правильное положение, мы могли бы использовать этот код: Правило top: -5px выравнивает всплывающую подсказку по центру ее контейнера, как мы обсуждали в последнем примере. Правило right: 105% позволяет нам разместить всплывающую подсказку слева от контейнера (точнее, сместить положение всплывающей подсказки вправо на 105% ширины всплывающей подсказки).
Правило top: -5px выравнивает всплывающую подсказку по центру ее контейнера, как мы обсуждали в последнем примере. Правило right: 105% позволяет нам разместить всплывающую подсказку слева от контейнера (точнее, сместить положение всплывающей подсказки вправо на 105% ширины всплывающей подсказки). 
 ), что позволяет нам расположить всплывающую подсказку под меткой.
), что позволяет нам расположить всплывающую подсказку под меткой.