Box Shadow — Tailwind CSS
Домашняя страница Tailwind CSS Версия Tailwind CSS v2.0.3v1.9.6v0.7.4Tailwind CSS на GitHubУтилиты для управления тенью блока элемента.
Ссылка на класс по умолчанию
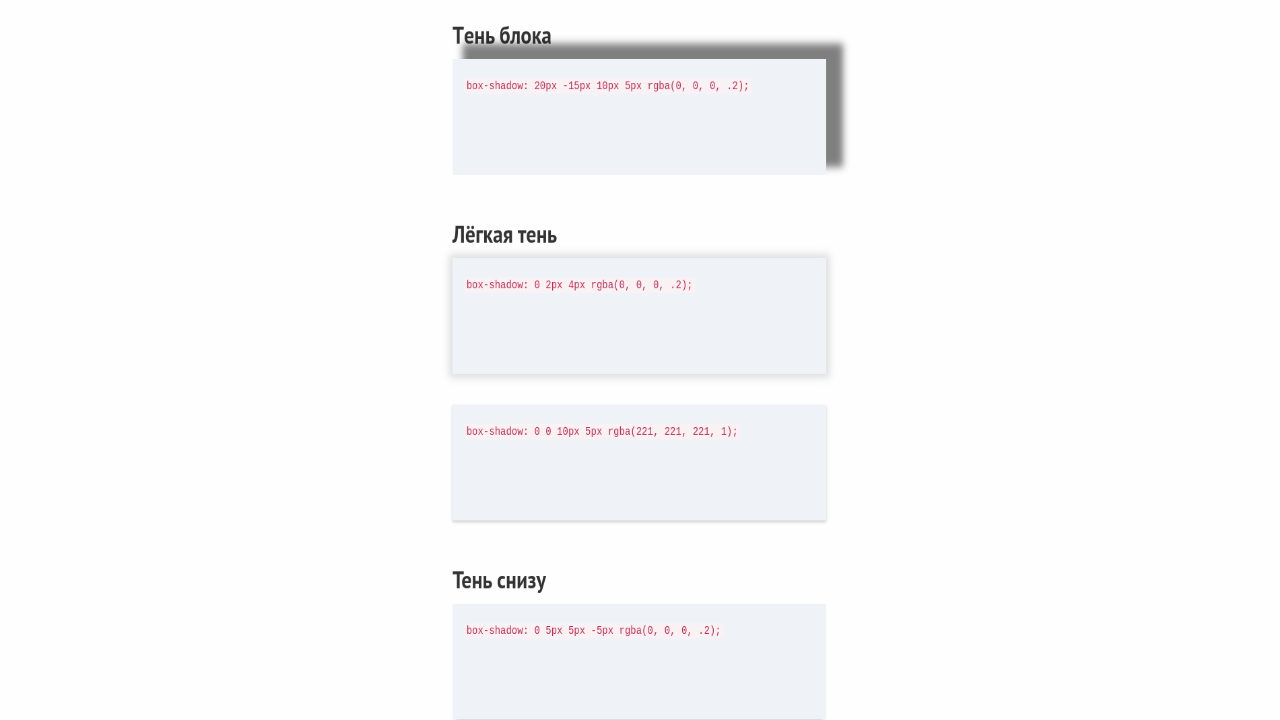
Внешняя тень
Использовать shadow-sm , shadow , shadow-md , shadow-lg , shadow-x l или shadow-2xl утилиты для применения тени внешнего блока разного размера для элемента.
.shadow-см
.shadow
.shadow-md
.shadow-lg
.shadow-xl
.shadow-2xl
<дел> <дел> <дел> <дел>
Внутренняя тень
Используйте утилиту shadow-inner , чтобы применить к элементу легкую внутреннюю тень. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
.shadow-inner
Нет тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
.shadow-none
Отзывчивый
Чтобы управлять тенью элемента в определенной точке останова, добавьте префикс {экран}: к любой существующей утилите тени. Например, используйте md:shadow-lg , чтобы применить shadow-lg 9.0010 только при средних размерах экрана и выше.
<дел>

 Любые другие ключи будут использоваться как суффиксы, например ключ
Любые другие ключи будут использоваться как суффиксы, например ключ  config.js
config.js  Среди них закругленные углы и тени.
Среди них закругленные углы и тени.
 Значения
Значения 