Как создать вертикальное меню
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать вертикальное меню с помощью CSS.
Вертикальное меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4
Редактор кода »
Как создать вертикальную группу кнопок
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#»>Главная</a>
<a href=»#»>Ссылка 1</a>
<a href=»#»>Ссылка 2</a>
<a href=»#»>Ссылка 3</a>
<a href=»#»>Ссылка 4</a>
</div>
Шаг 2) Добавить CSS:
Пример
.vertical-menu {
width: 200px; /* Установите ширину, если хотите */
}
.vertical-menu a {
background-color: #eee; /* Серый цвет фона */
color: black; /* Черный цвет текста */
display: block; /* Сделайте так, чтобы ссылки располагались друг под другом */
padding: 12px; /* Добавить немного отступа */
text-decoration: none; /* Удалить подчеркивание из ссылок */
}
. vertical-menu a:hover {
vertical-menu a:hover {
background-color: #ccc; /* Темно-серый фон на наведении курсора мыши */
}
.vertical-menu a.active {
background-color: #4CAF50; /* Добавить зеленый цвет «активная/текущая» ссылки */
color: white;
}
Редактор кода »
Вертикальное прокрутка меню
ГлавнаяСсылка 1Ссылка 2Ссылка 3Ссылка 4Ссылка 5Ссылка 6Ссылка 7Ссылка 8Ссылка 9Ссылка 10
Установите определенный height и добавить свойство overflow, если вы хотите меню вертикальной прокрутки:
Пример
.vertical-menu {
width: 200px;
height: 150px;
overflow-y: auto;
}
Редактор кода »
Совет: Проверьте наши учебник Как сделать — Боковую панели навигации чтобы узнать, как создать фиксированную, полноразмерную боковую навигацию.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Практическая работа 16-17. Создание горизонтального и вертикального динамического меню на веб-странице
Практическая работа 16-17
Создание горизонтального и вертикального динамического меню
Цель:
ü научиться вручную создавать горизонтальное и вертикальное css-меню для сайтов.
План:
ü Теоретические сведения
ü Ход работы
ü Контрольные вопросы
Теоретические сведения
Основным понятием CSS является стиль – т. е. набор правил
оформления и форматирования, который может быть применен к различным элементам
страницы.
Информация о стилях может располагаться либо в отдельном файле, либо непосредственно в коде Web-странички. Расположение описания стилей в отдельном файле имеет смысл в случае, если нужно применять эти стили к большему, чем одна, количеству страниц. Для этого нужно создать обычный текстовый файл, описать с помощью языка CSS необходимые стили, разместить этот файл на Web-сервере, а в коде Web-страниц, которые будут использовать стили из этого файла, нужно будет сделать ссылку на него. Делается это с помощью тега <LINK>, располагающегося внутри тега <BODY> ваших страниц:
<LINK REL=STYLESHEET TYPE=»text/css» rel=»nofollow ugc» target=»_blank» href=»URL»>
Первые два параметра этого тега являются зарезервированными
именами, требующимися для того, чтобы сообщить броузеру, что на этой страничке
будет использоваться CSS. Третий параметр – HREF= «URL» – указывает на файл,
который содержит описания стилей. Этот параметр должен содержать либо
относительный путь к файлу – в случае, если он находится на том же сервере, что
и документ, из которого к нему обращаются – или полный URL («http://.
Второй вариант, при котором описание стилей располагается в коде Web-странички, внутри тега <BODY>, в теге <STYLE type=»text/css»>… </STYLE>. В этом случае вы можете использовать эти стили для элементов, располагающихся в пределах странички. Параметр type=»text/css» является обязательным и служит для указания броузеру использовать CSS.
И третий вариант, когда описание стиля располагается непосредственно внутри тега элемента, который вы описываете. Это делается с помощью параметра STYLE, используемого при применении CSS с большинством стандартных тегов HTML. Этот метод нежелателен, и понятно почему: он приводит к потере одного из основных преимуществ CSS – возможности отделения информации от описания оформления информации.
Самый простой случай присвоения какому-либо элементу определенного стиля выглядит так:
НАЗВАНИЕ_ЭЛЕМЕНТА {свойство: значение;}
Где НАЗВАНИЕ_ЭЛЕМЕНТА – имя HTML-тега (h2, P, TD, A и т. д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им
значений. Более подробно команды языка CSS мы рассмотрим чуть позже.
д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им
значений. Более подробно команды языка CSS мы рассмотрим чуть позже.
Пример:
h2 {font-size: 30pt; color: blue;}
В этом примере всем заголовкам на странице, оформленным тегом Н1, присваивается размер шрифта 30 пунктов и синий цвет.
Также элементы страниц, созданные с использованием CSS, используют механизм наследования: т. е. если вы располагаете изображение внутри тега <P>…</P>, оформленного с помощью CSS, с отступами, так, чтобы параграф занимал только определенную часть ширины страницы, изображение также унаследует значения отступов, указанные для этого параграфа.
CSS реализует возможность присваивать стили не всем одинаковым элементам страницы, а избирательно – для этого используется параметр CLASS = «имя класса» или идентификатор ID=«имя элемента», присваивающиеся любому элементу страницы. Рассмотрим эти возможности подробнее.
Параметр CLASS применяется в случае, если необходимо
создать одинаковый стиль для нескольких, но не всех элементов страницы
(одинаковых или разных).
Пример:
.b-с {
Все элементы класса b-с будут отображаться жирным шрифтом с выравниванием по центру страницы (или ячейки таблицы).
<P>Текст параграфа</P> – параграфу присвоен стиль класса b-с.
<TD CLASS=»b-c»>текст</TD> – ячейке таблицы присвоен стиль класса b-c.
Свойства элементов, управляемых с помощью CSS
СВОЙСТВА ШРИФТА
font-family Используется для указания шрифта или шрифтового семейства, которым будет отображаться элемент.
P {font-family: Times New Roman, sans-serif;}
font-weight Определяет степень жирности шрифта с помощью трех параметров: lighter, bold, bolder
B {font-weight: bolder;}
font-size Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
font-size Устанавливает
размер шрифта. Параметр может указываться как в относительной (проценты), так и
абсолютной величине (пункты, пикселы, сантиметры)
Параметр может указываться как в относительной (проценты), так и
абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
ЦВЕТ ЭЛЕМЕНТА И ЦВЕТ ФОНА
color Определяет цвет элемента
I {color: yellow;}
background-color Устанавливает цвет фона для элемента – именно для элемента, а не для странички.
<HTML>
<HEAD>
<TITLE>Пример использования CSS</TITLE>
<STYLE type=”text/css”>
h2 {font-size: 300%;}
</STYLE>
</HEAD>
<BODY bgcolor=white>
<center><BR>
<h2 style=”background-color: teal; color: white;”>Cascading</h2>
<h2 style=”background-color: navy; color: yellow;”>Style</h2>
<h2 style=”background-color: gold; color: brown;”>Sheets</h2>
</BODY></HTML>
В этом примере в разделе <STYLE> всем элементам
<Н1> на этой страничке был установлен размер 300 % от нормы. Затем
каждому из элементов <h2> были присвоены собственные значения цвета фона
и цвета символов.
Затем
каждому из элементов <h2> были присвоены собственные значения цвета фона
и цвета символов.
СВОЙСТВА ТЕКСТА
text-decoration Устанавливает эффекты оформления шрифта, такие, как подчеркивание или зачеркнутый текст
h5 {text-decoration: underline;}
A {text-decoration: none;}
.wrong {text-decoration: line-through;}
text-align Определяет выравнивание элемента.
P {text-align: justify}
h2 {text-align: center}
text-indent Устанавливает отступ первой строки текста. Чаще всего используется для создания параграфов с табулированной первой строкой.
P {text-indent: 50pt;}
line-height Управляет интервалами между строками текста.
P {line-height: 50 %}
СВОЙСТВА ГРАНИЦ
margin-left Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
margin-right
margin-right
margin-top Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
Откроем наш любимый Web-редактор Notepad (Блокнот) и создадим файл с будущим названием styles.css (название файла может быть любым). Опишем в этом файле стиль параграфа <P>, который будет использоваться на всех страничках нашего сайта:
P {
font-family: Times New Roman, serif;
color: #000000;
margin-left: 15%;
margin-right: 15%;
margin-top: 1pt;
margin-bottom: 1pt;
text-indent: 1cm;
text-align: justify;
}
Для того чтобы «привязать» созданные нами стили к нашим страничкам, во все html-файлы в разделе <HEAD> мы должны поместить строку со ссылкой на файл стилей и с указанием об использовании CSS: <LINK REL=STYLESHEET TYPE=»text/css» HREF=»styles.css»>
Поскольку файл со стилями будет находиться в том же
каталоге сервера, что и остальные странички, параметр rel=»nofollow ugc» target=»_blank» href=»URL» в
нашем случае будет просто именем нашего файла стилей (styles. css).
css).
Пример 1 Классическое CSS-меню
Код HTML:
<title>Создание базового горизонтального
меню для сайта CSS методами</title>
</head>
<body>
<ul
class=»css-menu-1″>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>Главная</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>HTML уроки</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>CSS уроки</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»
class=»selected»>CSS меню</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>Справочник</a></li>
</ul>
Код на css:
ul.css-menu-1 {
list-style: none
}
ul.css-menu-1 li {
display: inline
}
ul.css-menu-1 li a {
font-family: Tahoma, Geneva, sans-serif;
text-decoration: none;
background: #5c6cb7;
font-weight: bold;
color: #ffaa00;
padding: 6px 10px 6px 10px
}
ul. css-menu-1 li a:hover {
css-menu-1 li a:hover {
padding: 6px 10px 6px 10px;
font-weight: bold;
background: #364d95;
color: #ff9900
}
ul.css-menu-1 li a.selected {
background: #364e95
}
Пример 2 Меню с подсказкой
Код на HTML:
<title>Создание красивого
горизонтального CSS меню для сайта</title>
</head>
<body>
<div
id=»css-menu»>
<ul>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>Главная</span>
<span
class=»text-bottom»>О нашем проекте</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>Справочник</span>
<span
class=»text-bottom»>CSS справочник</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>CSS уроки</span>
<span
class=»text-bottom»>Для начинающих</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>CSS меню</span>
<span>Коллекция
CSS меню</span>
</a></li>
</ul>
</div>
Код на css:
#css-menu ul {
list-style: none;
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
line-height: 1. 4em;
4em;
border:2px solid #000000;
border-left: 1px solid #000000;
float: left;
padding: 0;
margin: 12px 0 25px 24px
}
#css-menu ul li {
float: left
}
#css-menu ul li a {
display: block;
text-decoration: none;
background-color: #595959;
padding: 5px 10px 0 10px;
color: #fefefe;
width: 120px;
border-right: 1px solid #797979;
border-left: 1px solid #191919
}
#css-menu ul li a span {
display: block
}
#css-menu ul li a span.text-top {
border-bottom: 1px solid #595959
}
#css-menu ul li a:hover span.text-top {
border-bottom: 1px dashed #fefefe;
color: #ffddbb
}
#css-menu ul li a span.text-bottom {
visibility: hidden;
font-size: 11px;
text-align: right
}
#css-menu ul li a:hover span.text-bottom {
visibility: visible
}
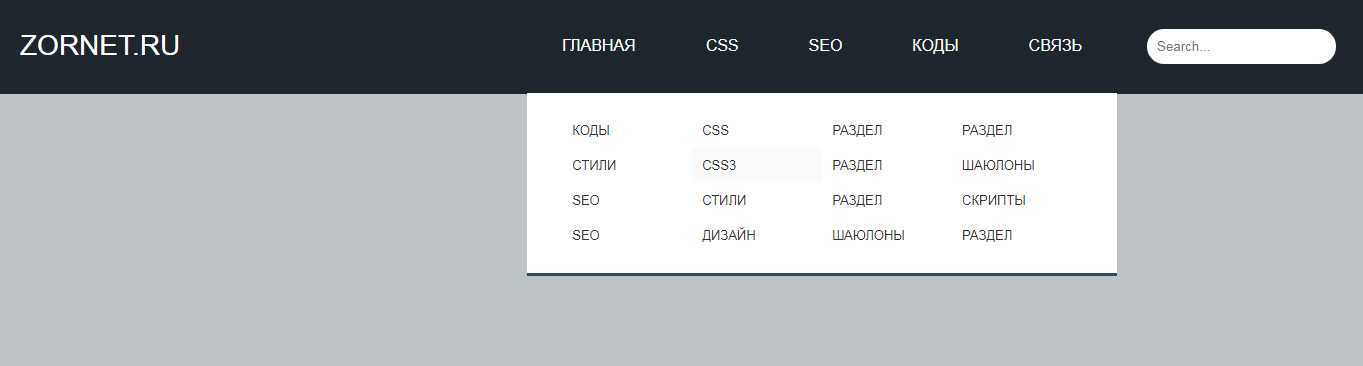
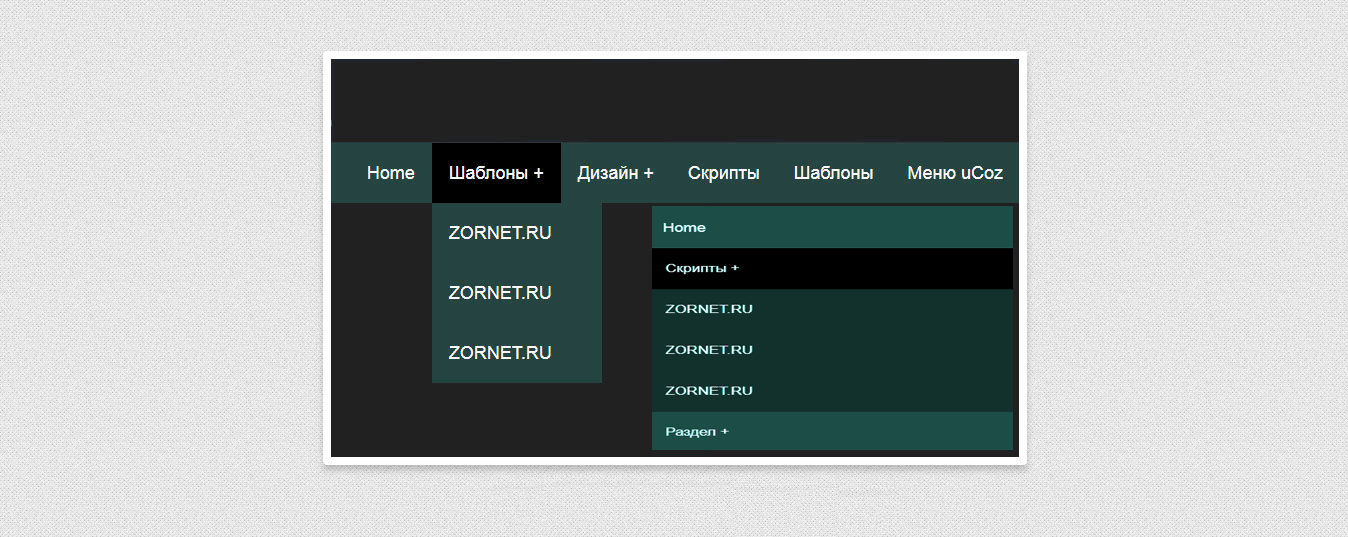
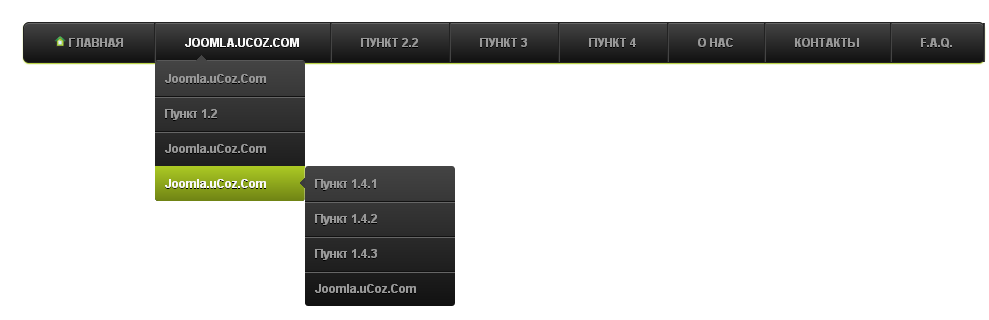
Создание вертикального меню
Вертикальное меню будет
написано на чистом html и CSS. Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
Рисунок 3 — Вертикальное и горизонтальное меню на CSS
Фрагмент html кода:
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>
<tr>
<td valign=»top»>
<!— Область вертикального меню —>
<div>
<ul>
<li><a rel=»nofollow ugc» target=»_blank» href=»#1″ title=»Обзорные статьи«>Обзоры</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс«>Теория</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#3″ title=»Пошаговые инструкции«>Практикум </a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#4″ title=»Справочная информация«>Спроавочники</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#5″ title=»Что предстоит«>Перспективы</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#6″ title=»Новые разработки«>Проекты</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#7″ title=»Письма«>Контакт</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#8″ title=»Об авторе«>Автора</a></li>
</ul>
</div>
<!— Конец области вертикального меню —>
</td>
<td><font>Создать сайт
самостоятельно</font></td>
</tr>
</table>
Область вертикального меню — html файл
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>.
Границу в таблице убрали: border=»0″ и отредактировали ширину ячеек таблицы, чтобы меню хорошо сидело.
<td width=»17%» valign=»top»> — область вертикального меню css;
<td width=»83%»> — область контента.
Обратите внимание, что в области вертикального меню css есть параметр valign=»top», который необходим для того, чтобы элементы, находящиеся в нём притягивались кверху, т.е. чтобы меню на css не болталось посередине (принято по умолчанию).
Присваиваем блоку div идентификатор «menu-verticalnoe»: <div> и далее используем маркированный список: теги <ul> <li> <li> … </li> </li> </ul>. Практически всё аналогично построению горизонтального меню css, но здесь вводится параметр <title> в теге ссылки:
<a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс»>Теория</a>.
Файл каскадных таблиц стилей:
Дописываем в файл
style. css следующие директивы
css следующие директивы
/****** Меню Вертикальное CSS *********/
Задаём идентификатор для маркированного списка
#menu-verticalnoe ul {
Задаём отступы
margin: 5px;
padding: 0;
Отменяем использование маркеров в маркированном списке.
list-style: none;
Выбираем какие шрифты будут использоваться.
font-family: verdana, arial, Helvetica;
}
Идентификатор для маркера
#menu-verticalnoe li { margin: 0; }
Работаем с кнопками вертикального меню CSS
#menu-verticalnoe a {
Выбираем блочную структуру отображения элементов.
display: block;
Настраиваем отступы вертикального меню css.
padding: 5px 10px;
Задаём размер ширины кнопки.
width: 115px;
Цвет текста ссылки.
color: #fff;
Цвет кнопки вертикального меню css.
background-color: #683906;
Запрещаем все эффекты с текстом.
text-decoration: none;
Создаём эффект кнопкам вертикального меню css, задавая границы в 1px, непрерывными линиями разных цветов.
border-top: 1px solid #ffffff;
border-bottom: 1px solid #444444;
border-left: 1px solid #ffffff;
border-right: 1px solid #444444;
Задаём жирность начертания.
font-weight: bold;
Размер шрифта.
font-size: 13px;
}
Установки идентификатора для вертикального меню при наведении курсора
#menu-verticalnoe a:hover {
Меняем цвет ссылочного текста.
color: #bbb;
Меняем цвет кнопки.
background-color: #572800;
Снимаем все эффекты.
text-decoration: none;
Формируем визуальный эффект вжатости.
border-top: 1px solid #444444;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #444444;
border-right: 1px solid #ffffff;
}
Ход работы
Задание. Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Контрольные вопросы
1 В чем отличие панели навигации от динамического меню?
2 В каком блоке располагается динамическое меню?
3 С помощью каких тегов создается маркированный список?
4 Какое свойство CSS позволяют убрать маркеры списка?
5 С помощью каких свойств CSS пункты меню размещаются горизонтально (вертикально)?
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
О коде
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3. 0.18
0.18
О коде
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.0+
0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
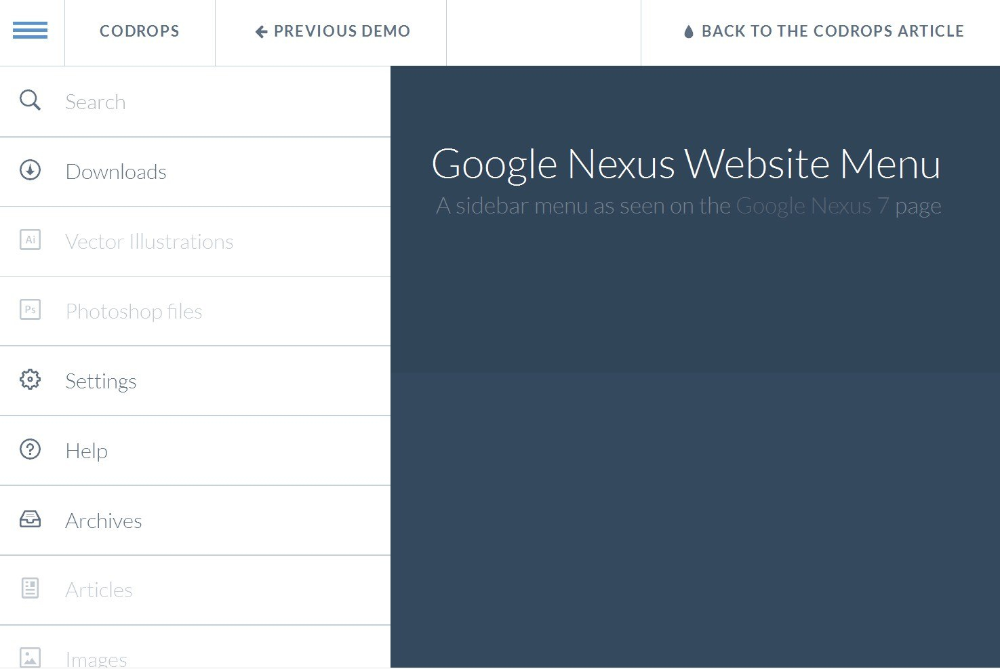
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue. js, gsap.js
js, gsap.js
Версия попутного ветра: 1.4.6
О коде
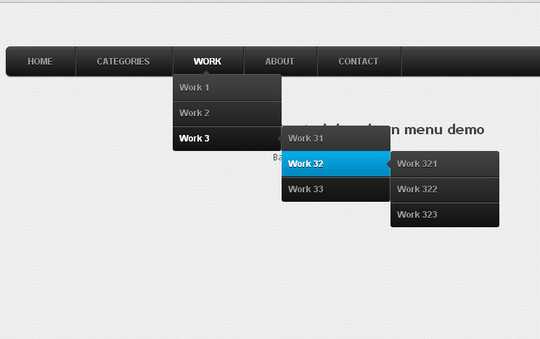
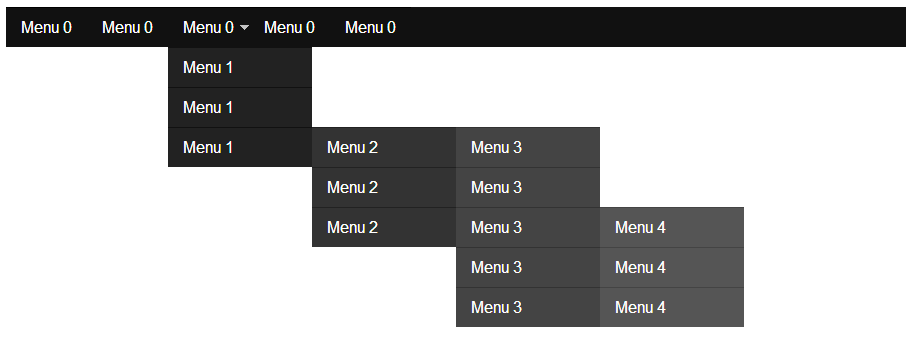
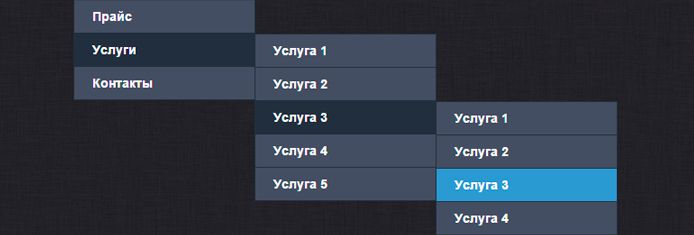
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 1.2.0
О коде
Простая панель навигации
Очень простая панель навигации для быстрого создания веб-сайтов и приложений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
О коде
Мобильная навигация Dribbble
Мобильный навигационный компонент Dribbble с Tailwind CSS. Без дополнительного CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия попутного ветра: 1.1.2
О коде
Airbnb-подобная панель навигации
Навигационная панель в стиле Airbnb для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Меню боковой панели Bootstrap 5 с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Меню начальной загрузки V18
Предоставьте еще больше контента и сделайте навигацию более мощной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js, popper.js
css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Адаптивный бутстрап бокового меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
О коде
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль раскрывающегося меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень большом, большом, среднем или маленьком экране).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально копирует и вставляет, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Коллектор синий
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
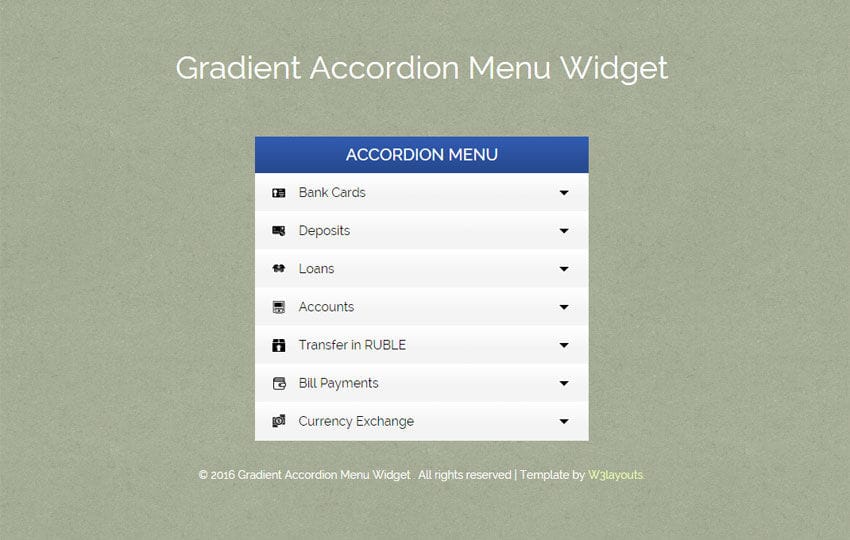
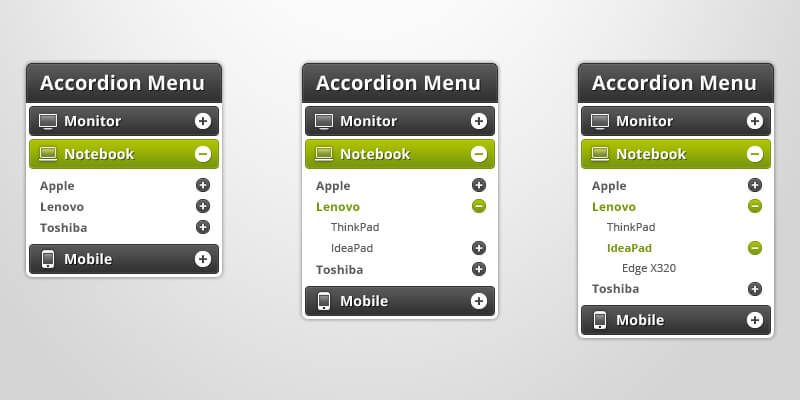
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.