Zoom on Hover — HTML & CSS — Форумы SitePoint
bsfns5
#1
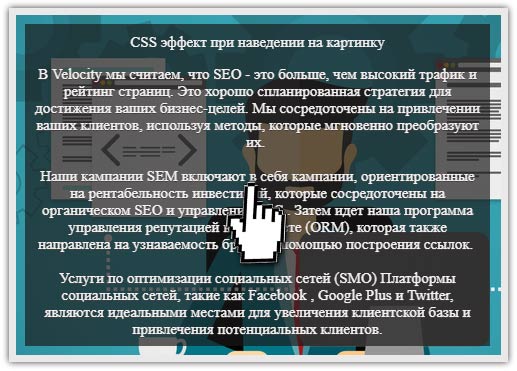
У меня ограниченные знания о html-кодировании. Как я могу заменить зеленую рамку изображением в этом коде, https://www.w3schools.com/howto/howto_css_zoom_hover.asp? Спасибо.
СамА74
#2
bsfns5:
Как заменить зеленую рамку изображением
Используйте элемент с допустимым атрибутом
src , указывающим на нужное изображение.
1 Нравится
#3
bsfns5,
Вы не думали пройти формальный курс по HTML и CSS?
1 Нравится
ТехноМедведь
#4
В зависимости от вашего предполагаемого использования могут быть лучшие способы сделать это. Эффекты наведения не будут работать на сенсорном экране или для тех, кто использует навигацию с помощью клавиатуры. Если важно, чтобы пользователи могли видеть увеличенную версию, я бы рекомендовал использовать другой подход.
2 лайка
тупица
#5
ТехноМедведь:
Эффекты наведения не будут работать на сенсорном экране или для всех, кто использует навигацию с помощью клавиатуры.
Частичное решение…
CSS
.element:hover,
.элемент: активный,
.элемент: фокус {
/*код*/
}
HTML
головка
3 нравится
bsfns5
#6
Всем спасибо за ответы.
система закрыто
#7
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
magento 2.1 — изображение продукта не увеличивается должным образом при наведении курсора на изображение на странице сведений о продукте
спросил
Изменено 1 месяц назад
Просмотрено 3к раз
На странице моего продукта, когда я пытаюсь навести курсор на изображение продукта, в верхней части моего изображения появляется только белое поле с низкой непрозрачностью, например:
Обычно в Magento 2 при наведении на изображение увеличивается часть, где изображение находится вот так:
Я пытался отредактировать view.xml в своем приложении/дизайне/внешнем интерфейсе/теме, но не могу заставить его работать, вот код:
5
наведение
true
- продукт
- magento-2.
 1
1 - изображения продукта
- увеличение
5
Изменить ниже var :
1200 1200
Наконец, я получил решение, пожалуйста, измените код, как указано ниже, этот код работает для меня.
20
0
100%
250
250
наведение
true
Для меня это была проблема с CSS.