| ||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||
Увеличение картинки при нажатии на картинку мышкой
 Картинка увеличивалась при наведении на нее курсором мышки.
Картинка увеличивалась при наведении на нее курсором мышки.Эффект увеличения картинки при наведении, который был рассмотрен в прошлой статье, был реализован с использованием библиотеки jQuery — jquery.min.js, и ещё для того, чтобы задействовать библиотеку, в html код страницы был добавлен код Java скрипта, который обрабатывает событие – наведение курсора на картинку.
В процессе создания html кода, мы добились того, что картинка у нас увеличивалась, но в процессе увеличения картинки, был выявлен неприятный эффект – картинка при увеличении смещала в сторону окружающий контент.
Возможно, в некоторых случаях, на эту неприятность можно было бы внимания и не обращать. Но, на страницах с большим количеством контента, такое увеличение картинки смотрится не очень красиво.
Поэтому, я решил рассмотреть еще один способ увеличения картинки, при котором, контент вокруг картинки не меняет своего положения.
Увеличение картинки без смещения окружающего контента достигается с помощью открытия данной картинки в новом, всплывающем окне. Такие всплывающие окна называют модальными окнами.
Такие всплывающие окна называют модальными окнами.
Увеличение картинки при нажатии на нее кнопкой мышки, будем осуществлять с помощью библиотек jQuery, точно так же, как и в прошлой статье. Но на этот раз, мы будем использовать две библиотеки, одна из библиотек jquery.min.js, нам уже знакома, и еще мы добавим библиотеку — jquery.magnifier.js.
Кроме библиотек jQuery, в нашем коде, мы будем использовать изображение magnify.cur. Это изображение появляется в виде значка плюс (+) перед картинкой, которую мы будем увеличивать на странице сайта.
Увеличение картинки при нажатии на кнопку мышки
— Итак, предположим, что у нас есть html страница. В качестве контента на странице присутствует только текст.
— Мы решили добавить к тексту картинку, которая будет увеличиваться при нажатии по ней мышкой.
— После увеличения картинки, чтобы ее уменьшить, нужно будет нажать на нее еще раз.
Вот такая вот задача.
Для того, чтобы было понятнее, я представлю процесс создания кода увеличения картинки при нажатии, в виде последовательных шагов. И прежде чем перейти к рассказу, хочу отметить, что файл с html кодом страницы и файлы библиотек, о которых здесь рассказывается, Вы можете скачать в архиве в конце данной статьи. Итак:
Шаг 1. Добавим в начало статьи картинку, причем в качестве параметров ширины и высоты картинки зададим уменьшенные значения, пусть ширина картинки будет равна 180 пикселов, а высота картинки пусть будет равна 140 пикселов. Реальные размеры 800×600 px картинка приобретет после увеличения.
Картинку добавим с помощью следующего кода:
<img src=»images/my_foto.jpg» hspace=»10″ border=»0″ align=»left»>
Шаг 2. Теперь скопируем в каталог, где находится наша страница три файла — jquery.min.js, jquery.magnifier.
Шаг 3. Чтобы подключить библиотеки jQuery, добавим в контейнер head страницы путь к файлам библиотек:
<head>
<script type=»text/javascript» src=»jquery.min.js»></script>
<script type=»text/javascript» src=»jquery.magnifier.js»></script>
</head>
Шаг 4. Это очень важный момент — для того, чтобы библиотеки jQuery — jquery.min.js и jquery.magnifier.js, заработали, необходимо в html код вывода картинки на страниц добавить —
класс и стиль с которыми данные библиотеки могут работать:
<img src=»images/my_foto.jpg» hspace=»10″ align=»left»>
Вот и все изменения, которые необходимо сделать на странице сайта, чтобы увеличение картинки при нажатии заработало.
Скачать архив с html кодом страницы, библиотеками jQuery о которой шла речь в данной статье, Вы можете по ссылке:
Скачать архив с примером — увеличение картинки при нажатии.
Автор: Виктор Милованов
Масштабирование фонового изображения при наведении курсора в Divi с помощью 2 строк CSS
Тонкий эффект масштабирования фонового изображения при наведении курсора на элемент на веб-странице — это крутой и современный эффект, который можно добавить на ваш веб-сайт.
Это также очень легко сделать в Divi всего двумя строками CSS.
Я видел другие руководства по этому вопросу, которые требуют копирования URL-адреса фонового изображения из медиа-менеджера и использования псевдоэлементов до и после. Проблема с этим методом заключается в том, что если вам (или вашему клиенту) неудобно добавлять кучу CSS, становится сложно изменить фоновое изображение.
Учебное пособие, которым я собираюсь поделиться с вами, чрезвычайно простое, быстрое и позволяет вам использовать опцию фонового изображения в Divi . Вам просто нужно добавить 3 строки CSS в переключатель Custom CSS на вкладке Advanced .
Если вы предпочитаете читать учебник о том, как это сделать, не стесняйтесь прыгать ниже видео.
Шаг 1: Добавьте фоновое изображение
Первый шаг — добавить фоновое изображение в раздел, строку или столбец, как обычно, используя встроенную опцию фона, доступную в каждом модуле.
Если вы когда-нибудь захотите изменить фоновое изображение в будущем, вы просто измените его, как обычно.
Шаг 2. Добавьте CSS
Затем перейдите на вкладку Advanced в окне редактора и откройте переключатель
Здесь мы собираемся добавить нашу магию CSS.
В поле «Основной элемент» включите параметры наведения , щелкнув значок курсора мыши.
На вкладке Desktop добавьте следующий CSS:
размер фона: 100%; переход: все 0,5 с легкости;
Мы хотим убедиться, что мы явно установили размер фона на 100% . Не стесняйтесь настраивать время перехода в зависимости от того, насколько быстрым должен быть эффект масштабирования.
В приведенном выше примере я установил значение
После этого нам просто нужно указать, что должно происходить при наведении. Нажмите на вкладку Hover и добавьте следующий CSS:
background-size: 130%;
Это, вероятно, говорит само за себя, но когда мы добавляем этот код на вкладку Hover, он сообщает Divi , что фоновое изображение должно увеличиться до размера 130% .
Вы можете изменить этот процент в зависимости от того, насколько тонким или динамичным должен быть эффект масштабирования.
Подведение итогов
Вот и все! Не стесняйтесь использовать этот метод практически для каждого элемента Divi, включая разделы, строки, столбцы и модули.
Если у вас есть более простой способ добиться эффекта масштабирования фонового изображения в Divi, я хотел бы услышать об этом в комментариях!
Как всегда удачного творчества!
Присоединяйтесь к обсуждению
Хотите что-то добавить или прокомментировать что-то упомянутое в статье? Заходите на нашу официальную страницу в Facebook и присоединяйтесь к обсуждению!
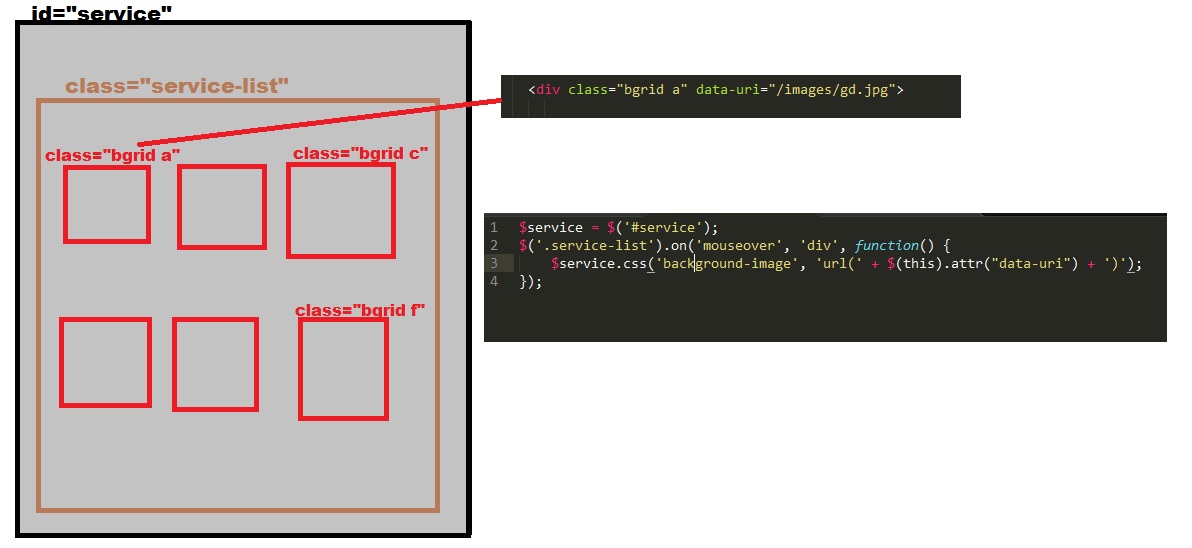
Создание эффекта масштабирования для изображения при наведении с помощью CSS
В настоящее время я пытаюсь создать эффект масштабирования при наведении курсора на одно из четырех изображений. Проблема в том, что в большинстве примеров обычно используются таблицы или маскирующие элементы div для применения какого-либо эффекта.
Вот один пример, который реализует то, что мне нужно.
Пока это мой код.
HTML

png" alt="">


CSS
#меню {
максимальная ширина: 1200 пикселей;
выравнивание текста: по центру;
маржа: авто;
}
# меню изображение {
ширина: 250 пикселей;
высота: 375 пикселей;
отступ: 0px 5px 0px 5px;
переполнение: скрыто;
}
.блог {
высота: 375 пикселей;
-webkit-transition: все 1с легко;
-moz-переход: все 1 с облегчением;
-o-переход: все единицы облегчаются;
-ms-transition: все 1 с облегчением;
переход: все 1 с облегчением;
}
.блог:наведите {
курсор: указатель;
высота: 475 пикселей;
ширина: 350 пикселей;
}
.Музыка {
высота: 375 пикселей;
}
.проекты {
высота: 375 пикселей;
}
.био {
высота: 375 пикселей;
} - HTML
- класс
- CSS
1 ответ на этот вопрос.

0 голосов
Связанные вопросы в CSS
Мне пока удалось … ПОДРОБНЕЕ
30 июня в CSS по Эдурека • 11 040 баллов • 218 просмотров
- JavaScript
- HTML
- CSS
- сеть
- фейд
Может ли текстовый абзац исчезать на … ПОДРОБНЕЕ
29 июля в CSS по Эдурека • 11 040 баллов • 106 просмотров
- CSS
- css-переходы
- непрозрачность
У меня есть фотография внутри … ПОДРОБНЕЕ
30 июня в CSS по Эдурека • 11 040 баллов • 163 просмотра
- HTML
- CSS
- подходит для объекта
Вы можете установить счетчик как … ПОДРОБНЕЕ
ответил 28 мая в CSS по Эдурека • 9 540 баллов • 36 просмотров
- HTML
- CSS
- псевдокласс
- адаптивных изображений
ЗДРАВСТВУЙ. .
SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
.
SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP по анонимный • 5 178 просмотров
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Да, ты можешь. Просто обратная косая черта (\) двоеточие. Как … ПОДРОБНЕЕ
ответил 14 ноября 2018 г. в других по ДатаКинг99 • 8 240 баллов • 1751 просмотр
- CSS
- HTML
- css-селектор
- JSF
CSS Selector представляет собой комбинацию элементов … ПОДРОБНЕЕ
ответил 21 ноября 2018 г. в аналитике данных по Калги • 52 350 баллов • 299 просмотров
- css-селектор
- CSS
- р-программирование
- HTML
- просмотр веб-страниц
- веб-скрейпинг с использованием-r
Div следует использовать для переноса разделов . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 16 января 2020 г. в веб-разработке по
Нирадж
отредактировано 21 января 2020 г. от Нирой • 2396 просмотров
- HTML
- CSS
Используйте либо полупрозрачный PNG, либо SVG… ПОДРОБНЕЕ
ответил 27 мая в CSS по Эдурека • 9 540 баллов • 61 просмотр
- HTML
- CSS
- непрозрачность
Фильтры можно использовать с -webkit-filter и … ПОДРОБНЕЕ
ответил 27 мая в CSS по Эдурека • 9 540 баллов • 257 просмотров
- CSS
- цветов
- css-фильтры
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (124)
- С++ (268)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3356)
- Кибербезопасность и этичный взлом (145)
- Аналитика данных (1266)
- База данных (853)
- Наука о данных (75)
- DevOps и Agile (3500)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1178)
- Котлин (3)
- Администрирование Linux (384)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3154)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (2,999)
- Спросите нас о чем угодно! (66)
- Другие (1214)
- Мобильная разработка (46)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.