Увеличение изображения при помощи css — как?
#1 El Marshal Che
Отправлено 27 Октябрь 2015 — 11:09
Здравствуйте.
Изгуглился, но не могу найти решения, пожалуйста, подскажите.
Задача: есть карта, надо при наведении на нее увеличить соответствующий участок. Карта представлена одним джепегом, резать на куски нельзя.
И, конечно, все [желательно] должно быть красиво, с эффектами там, затенениями и юными девами.
Пока не совсем представляю увеличение должно происходить над джепегом или как-то немного сбоку, что ли, чтобы за курсором можно было следить, рассмотрю на примерах как лучше.
Дайте, пожалуйста, сцыль на верное решение.
Большое спасибо.
F4KIN HATE SEO
- Наверх
#2 donc
Отправлено 27 Октябрь 2015 — 12:32
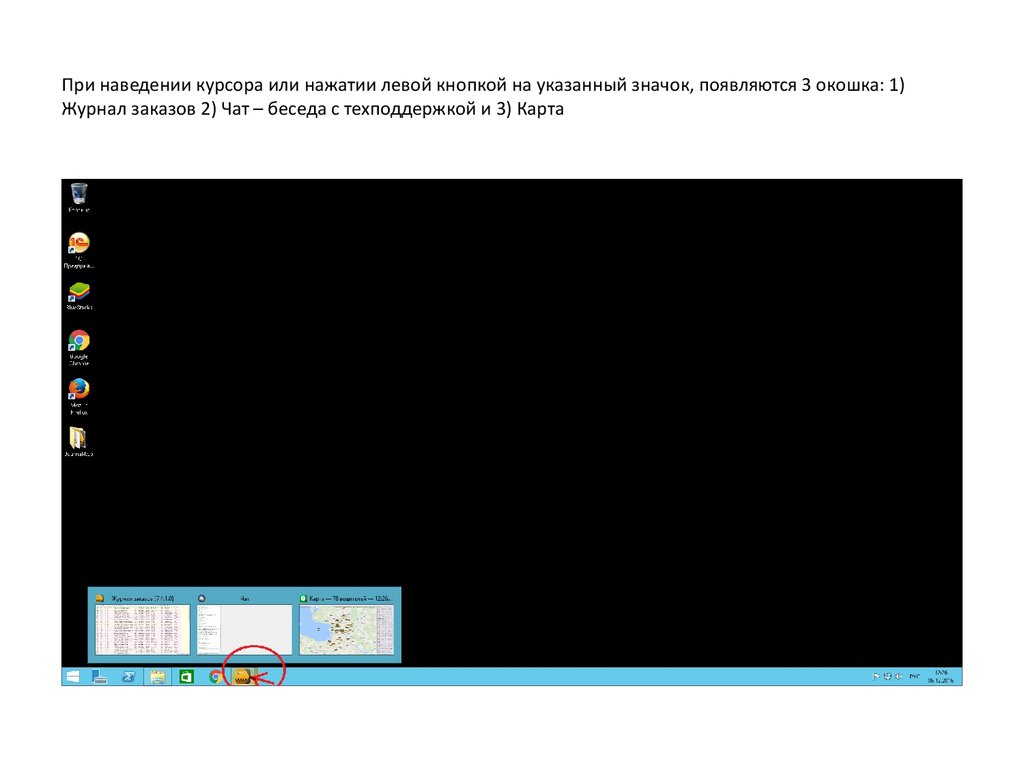
Так это вроде джавой надо делать. ИМХО
ИМХО
А есть еще вроде USEMAP И AREA поколдовать можно
Индивидуальные консультации по продвижению сайтов
гогет-шмобед — биржа вечных ссылок для лентяев
Продвижение сайтов — долго, недешево, обстоятельно
Реклама на этом форуме, цены на рекламу
- Наверх
#3 uniks
Отправлено
Вроде как называется zoom или лупа, но, как понимаю, часто пилят его сами.
- Наверх
#4 Valek
Отправлено 27 Октябрь 2015 — 22:25
El Marshal Che сказал:
рассмотрю на примерах как лучше.
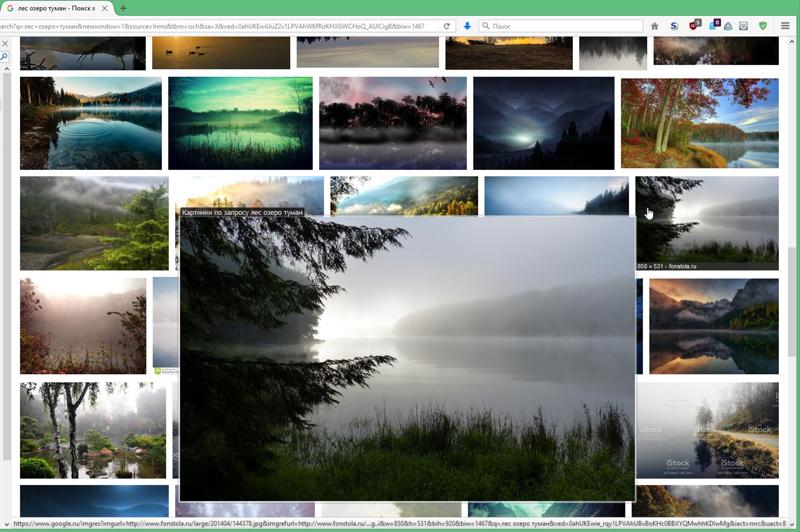
В смысле вот так, как на главное фото курсом поводить?
Или вот еще
http:// jshop.brooksite.ru/cars/saloon-e90.html
http:// jshop.brooksite.ru/music-video/video.html
http:// jshop.brooksite.ru/water/water-25-l.html
http:// jshop.brooksite.ru/water.html
Отличный хостинг низкие цены, высокое качество и SSL Ссылка на сайт
- Наверх
#5 KaSH
Отправлено 27 Октябрь 2015 — 23:23
Дайте, пожалуйста, сцыль на верное решение.
Большое спасибо.
Чет как-то слабо гуглил. Я наяндексил с первой попытки
http://jquery.page2p…hp5/JQuery_Лупа
http://chrisiufer. com/loupe/index.html
com/loupe/index.html
http://xiper.net/col…s/ui/cloud-zoom
И т.п. — http://yandex.ru/sea…па&clid=2063712
Пожалуйста
Серьезные сайты размещаю на VPS, простые в SprintHost и в TimeWeb. Старые, более ненужные мне сайты я продаю на Телдери. Бухгалтерию и отчеты в налоговую за меня делает Эльба.
#6 El Marshal Che
TC Отправлено 28 Октябрь 2015 — 08:18
Спасибо, ребят.
По поводу гугления — я смотрел «увеличение изображения css» и производные от него, добавив слово «лупа» все сразу стало гораздо проще, как-то не подумал, что этот эффект так [очевидно] называется )
F4KIN HATE SEO
- Наверх
#7 uniks
Отправлено 28 Октябрь 2015 — 10:09
El Marshal Che, ну дык там же визуально обычно Лупа стоит, ага, не парились с названием )
- Наверх
Фоновое изображение масштабирования попутного ветра Учебное пособие [2022]
Возможно, вы знакомы с этим эффектом масштабирования фона . Вы наводите курсор на карту, и изображение становится больше.
Вы наводите курсор на карту, и изображение становится больше.
Сегодня вы узнаете, как увеличить изображение с помощью Tailwind CSS!
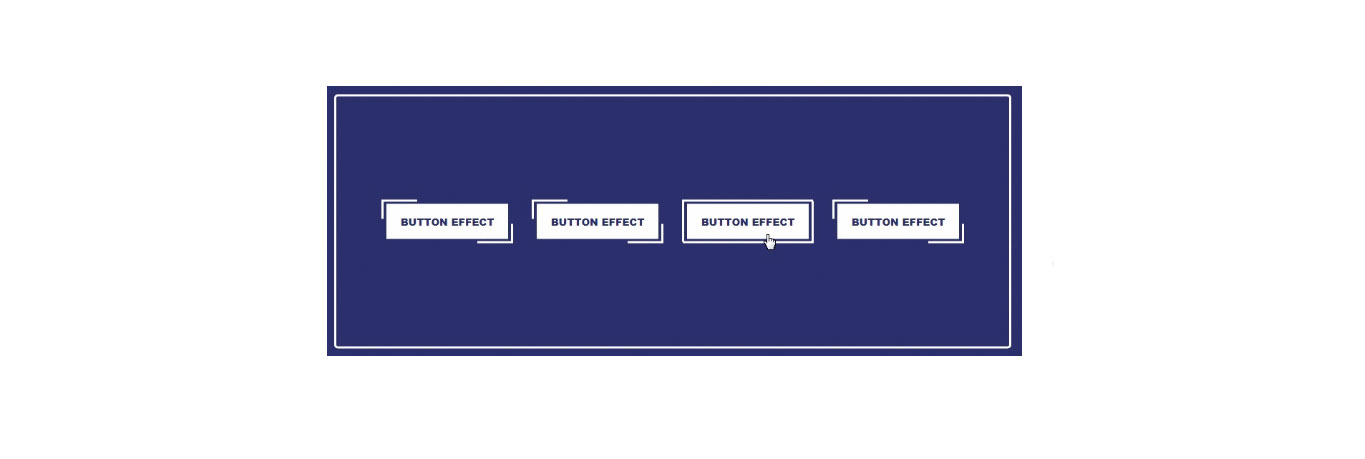
Результат будет выглядеть следующим образом:
Структура HTML
Начнем с разметки HTML и ее форматирования.
Нам понадобятся карточки с изображением и текстом внутри. HTML для каждой карты будет выглядеть так:
<дел> <дел>АВТОМОБИЛЬ

 image/имя.jpg')"
},
},
},
варианты: {},
плагины: [],
}
image/имя.jpg')"
},
},
},
варианты: {},
плагины: [],
}  Это должен быть абсолютный класс, так как мы будем масштабировать все изображение при наведении.
Это должен быть абсолютный класс, так как мы будем масштабировать все изображение при наведении.
 Прежде всего, им нужно добавить некоторые интересные компоненты, чтобы сделать восхитительные поверхности и незатейливые изменения, чтобы раскрыть содержание и творение в их ремесле. Они пытаются обновить внешний вид страницы своего веб-сайта, чтобы их наблюдатели могли легко их найти. В дополнение к этому, существуют различные увлекательные и уникальные соединения, такие как увеличение изображения при наведении CSS, увеличение изображения CSS при наведении, эффект масштабирования изображения при наведении в CSS и т. д. Среди них воздействие при наведении — одно из них. Zoom In Image css Effect — заслуживающий внимания набор эффектов дрейфа. Это один из самых широко используемых материалов.
Прежде всего, им нужно добавить некоторые интересные компоненты, чтобы сделать восхитительные поверхности и незатейливые изменения, чтобы раскрыть содержание и творение в их ремесле. Они пытаются обновить внешний вид страницы своего веб-сайта, чтобы их наблюдатели могли легко их найти. В дополнение к этому, существуют различные увлекательные и уникальные соединения, такие как увеличение изображения при наведении CSS, увеличение изображения CSS при наведении, эффект масштабирования изображения при наведении в CSS и т. д. Среди них воздействие при наведении — одно из них. Zoom In Image css Effect — заслуживающий внимания набор эффектов дрейфа. Это один из самых широко используемых материалов. Любые сайты без дрейфующих воздействий в настоящее время ничто. Они не получают таких же наблюдателей, как те страницы с дрейфующими эффектами. Участки без дрейфующих ударов ничто по сравнению с участками с плавающими ударами.
Любые сайты без дрейфующих воздействий в настоящее время ничто. Они не получают таких же наблюдателей, как те страницы с дрейфующими эффектами. Участки без дрейфующих ударов ничто по сравнению с участками с плавающими ударами.
 Каждая картинка может предложить что-то, что можно увидеть просто после плавания. Этот CSS-эффект увеличения изображения включает в себя увеличение изображения и демонстрацию надписей. Это также дает 3D-эффект для текущего выбора.
Каждая картинка может предложить что-то, что можно увидеть просто после плавания. Этот CSS-эффект увеличения изображения включает в себя увеличение изображения и демонстрацию надписей. Это также дает 3D-эффект для текущего выбора.
 В этом CSS воздействии вы можете сделать компонент таким, каким вам нужно. Это действует как лупа для увеличения изображения css. Вы можете навести на него мышку и сфокусироваться на том, что именно вам нужно увидеть. Вы можете сделать его таким, каким вам нужно. Старайтесь не зацикливаться на кодах, вы можете найти их все в ссылке ниже.
В этом CSS воздействии вы можете сделать компонент таким, каким вам нужно. Это действует как лупа для увеличения изображения css. Вы можете навести на него мышку и сфокусироваться на том, что именно вам нужно увидеть. Вы можете сделать его таким, каким вам нужно. Старайтесь не зацикливаться на кодах, вы можете найти их все в ссылке ниже. В этот момент не смотрите дальше, это идеальное место для ваших ховеров.
В этот момент не смотрите дальше, это идеальное место для ваших ховеров. Наведения используются для просмотра данных, а также для того, чтобы сделать эти компоненты приятными в использовании. В этой концепции можно увидеть эффект масштабирования фонового изображения css при наведении курсора. В этой ситуации мы видим, что использование ховеров приводит к тому, что изображения немного расширяются.
Наведения используются для просмотра данных, а также для того, чтобы сделать эти компоненты приятными в использовании. В этой концепции можно увидеть эффект масштабирования фонового изображения css при наведении курсора. В этой ситуации мы видим, что использование ховеров приводит к тому, что изображения немного расширяются. Точно так же на базовом изображении вы можете видеть, что изображение уменьшается и снова становится на первую позицию, когда мышь отталкивается.
Точно так же на базовом изображении вы можете видеть, что изображение уменьшается и снова становится на первую позицию, когда мышь отталкивается. CSS Image Zoom Overlay Hover Thingy
CSS Image Zoom Overlay Hover Thingy Это действует как лупа для увеличения изображения css. В какой бы точке изображения ни была установлена мышь, отдельное изображение увеличивается, и у нас возникает ощущение, что мы смотрим на него через увеличительное стекло.
Это действует как лупа для увеличения изображения css. В какой бы точке изображения ни была установлена мышь, отдельное изображение увеличивается, и у нас возникает ощущение, что мы смотрим на него через увеличительное стекло. Иди и попробуй сам.
Иди и попробуй сам. Это действует как эффект масштабирования изображения при наведении в css. Это влияние дрейфа может быть использовано на бизнес-сайте в Интернете. Как видно из демонстрации, в любом месте, где установлен курсор, аналогичная картинка увеличивается на картинке рядом с ней.
Это действует как эффект масштабирования изображения при наведении в css. Это влияние дрейфа может быть использовано на бизнес-сайте в Интернете. Как видно из демонстрации, в любом месте, где установлен курсор, аналогичная картинка увеличивается на картинке рядом с ней. Когда вы используете такие воздействия, вы можете сделать вещество более удивительным и крутым.
Когда вы используете такие воздействия, вы можете сделать вещество более удивительным и крутым. Если вам нужно какое-то прямое плавание, к тому времени все в порядке, но если вам нужно что-то новое, к тому времени вы уже находитесь в идеальном месте. Этот поплавок захватывает дух, когда вы начинаете его использовать. Он может перемещаться туда, куда вам нужно. Это воздействие также подходит для бизнес-сайтов в Интернете. Это действует как лупа для увеличения изображения css или эффект увеличения изображения при наведении в css. Данные об изображении могут отображаться рядом с ним, и когда вы наводите курсор мыши на изображение, оно увеличивается, чтобы вы могли видеть изображение соответствующим образом.
Если вам нужно какое-то прямое плавание, к тому времени все в порядке, но если вам нужно что-то новое, к тому времени вы уже находитесь в идеальном месте. Этот поплавок захватывает дух, когда вы начинаете его использовать. Он может перемещаться туда, куда вам нужно. Это воздействие также подходит для бизнес-сайтов в Интернете. Это действует как лупа для увеличения изображения css или эффект увеличения изображения при наведении в css. Данные об изображении могут отображаться рядом с ним, и когда вы наводите курсор мыши на изображение, оно увеличивается, чтобы вы могли видеть изображение соответствующим образом. Достойный выбор изображения является ключом к этой конфигурации формата, чтобы заманить гостей. В любом случае, это эффект поплавка, который является входом для заинтригованных гостей, чтобы узнать больше. Возможно, вы считали, что это формат для различных мест назначения.
Достойный выбор изображения является ключом к этой конфигурации формата, чтобы заманить гостей. В любом случае, это эффект поплавка, который является входом для заинтригованных гостей, чтобы узнать больше. Возможно, вы считали, что это формат для различных мест назначения.