самая полная коллекция – Ремонт-комп
Содержание
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
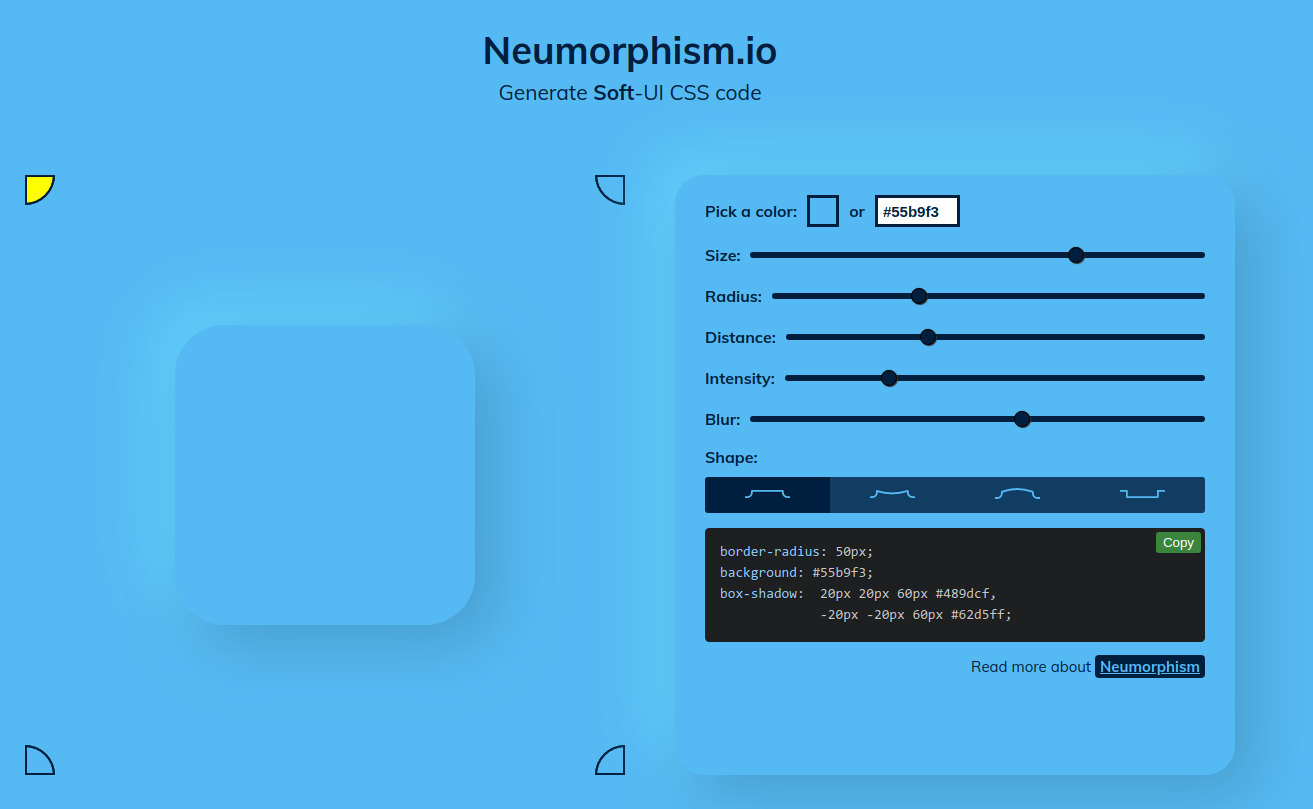
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts. css — современный CSS-фреймворк.
css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Запись Генераторы CSS-кода: самая полная коллекция впервые появилась Techrocks.
HTML5 и CSS3 генераторы
CSS3 20.03.2013
Здравствуйте, уважаемые читатели моего блога! А Вы пользуетесь генераторами CSS3 или HTML5? Если нет, то может стоит попробовать. Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на ссылку сервиса или картинку!
CSS3 генераторы:
www. css3.me
css3.me
Один из самых лучших генераторов. Автором является Eric Hoffman. Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
www.css3maker.com
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, css анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.
www.css3generator.com
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.
www.css-tricks.com
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.
www.css3button.net
Вот еще не плохой генератор css кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.
При внесении изменений в блоке справа сразу изменяется код.
Border Image и Radius генератор
www.border-radius.com
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.
HTML5 генератор
www.initializr.com
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr создает для вас чистый настраиваемый шаблон. Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд.
материалы сайта xozblog.ru
Статьи по теме
Простой эффект параллакса для изображения
jQuery
Красивая интерактивная заглушка для сайта на JS
JS
Вертикальное меню в виде аккордеона
jQuery
Эффект объемных тучек на сайт с помощью JS
JS
CSS | 2023
Результат
сдвигГоризонтальный
сдвиг по вертикали
Радиус размытия
Цвет тени
Цвет текста
Межбуквенное расстояние
детали текста-тени
Добавить теневой слой
| теневой слой | деталей с каждого слоя | цвет | |
|---|---|---|---|
| 0 | 2px 2px 0px #1E9EE6 | х |
Откройте для себя другие наши генераторы CSS
Выберите свою любимую тень текста css
Техническое использование свойства CSS Text-Shadow
Свойство CSS text-shadow — это мощный инструмент, который веб-разработчики используют для добавления глубины и измерения
их текст. Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор , например
популярный генератор теневого текста css может сделать процесс еще проще.
Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор , например
популярный генератор теневого текста css может сделать процесс еще проще.
привет
привет
привет
hello
Синтаксис и функциональность свойства CSS Text-Shadow
Чтобы использовать свойство CSS text-shadow, необходимо понимать его синтаксис. Недвижимость занимает четыре
значения, включая горизонтальное и вертикальное смещения, радиус размытия и цвет. Эти значения определяют
положение, размер и цвет эффекта тени. С css тень текста
генератор , вы можете экспериментировать с различными значениями и видеть результаты в режиме реального времени.
Недвижимость занимает четыре
значения, включая горизонтальное и вертикальное смещения, радиус размытия и цвет. Эти значения определяют
положение, размер и цвет эффекта тени. С css тень текста
генератор , вы можете экспериментировать с различными значениями и видеть результаты в режиме реального времени.
Создание ряда эффектов теней с помощью свойства CSS Text-Shadow
Путем настройки значений свойства CSS text-shadow можно создать ряд различных теней. эффекты, от тонких теней до смелых и драматических эффектов. Экспериментируя с разными настройки с помощью text-shadow генератор css может помочь вам найти идеальную тень эффект для вашего текста. См. также наш генератор box-shadow
0625px 0 #fefc4b;»> привет
привет
привет
привет
Улучшение визуальной привлекательности текста с помощью свойства CSS Text-Shadow
Помимо технического использования, свойство CSS text-shadow является популярным элементом дизайна, который может
добавить визуальный интерес и глубину к вашему веб-сайту. С помощью генератор теней для текста
css , таких как генератор теней для текста css, вы можете легко экспериментировать с различными
настройки и повысить визуальную привлекательность вашего текста. Не стесняйтесь анимировать свой текст, чтобы улучшить пользователя
опыт работы с текстовой анимацией
генератор. С помощью генератора теней для текста css, например, тени для текста css .
генератор , вы можете создавать привлекательные текстовые эффекты, которые сделают ваш веб-сайт заметным.
Если вы хотите придать своему тексту приятный эффект глюка, воспользуйтесь нашим генератором текста глюков 9.0003
Не стесняйтесь анимировать свой текст, чтобы улучшить пользователя
опыт работы с текстовой анимацией
генератор. С помощью генератора теней для текста css, например, тени для текста css .
генератор , вы можете создавать привлекательные текстовые эффекты, которые сделают ваш веб-сайт заметным.
Если вы хотите придать своему тексту приятный эффект глюка, воспользуйтесь нашим генератором текста глюков 9.0003
shadowColor
shadow_text_Color
letterSpacing
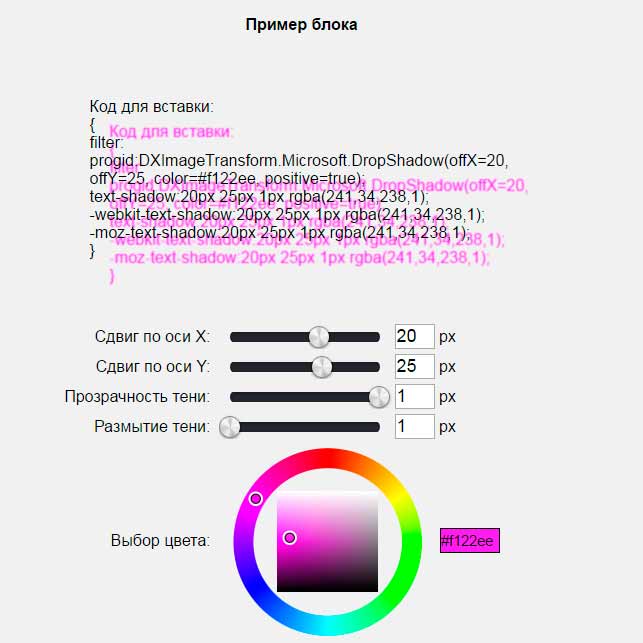
Генератор теневого кода текста CSS3
Инструменты CSS3
- Инструмент радиуса границы CSS3
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода теней текста CSS3 , чтобы добавить тени текста в ваш HTML.
Свойство text-shadow поддерживается в большинстве современных браузеров (кроме IE).
Текст с тенью текста.
Цвет тени:
Горизонтальное смещение:
Вертикальное смещение:
Размытие теней:
Код CSS
Ссылка на эту страницу: «Инструмент тени текста CSS3»
Вы можете сослаться на этот инструмент, используя этот HTML-код. Просто скопируйте и вставьте его на свою страницу:
Генератор теневого текста CSS3
Если у вас возникли проблемы с использованием это CSS3 Генератор тени текста , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Инструмент стеганографии исправлен (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После того, как предыдущий сервер стабильно работал почти десять (!) лет, пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (майнинг биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере.
