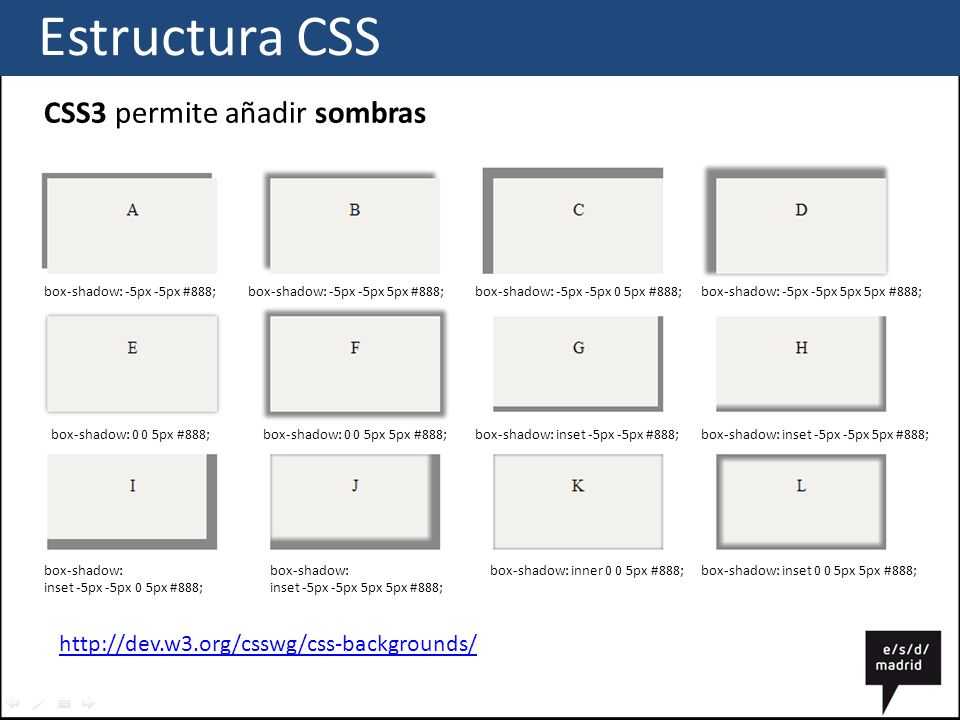
Box-shadow generator Этот инструмент позволяет создавать эффекты CSS box-shadow,добавлять свои объекты.
Этот инструмент позволяет создавать CSS box-shadow эффекты box-shadow , чтобы добавлять эффекты box-shadow к вашим CSS-объектам.
Генератор бокс-тени позволяет добавить одну или несколько бокс-тени к элементу.
Открыв инструмент,вы найдете прямоугольник в правом верхнем углу инструмента.Это элемент,к которому вы собираетесь применить тени.Когда этот элемент выделен (как это происходит при первой загрузке страницы),вы можете применить к нему некоторые базовые стили:
- Задайте
colorэлемента с помощью инструмента выбора цвета. - Придайте элементу
borderс помощью флажка «граница». - Используйте ползунки, чтобы установить свойства
top,left,widthиheightэлемента .
Чтобы добавить тень коробки,нажмите кнопку «+» в левом верхнем углу. Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
- Установите
colorтени с помощью инструмента выбора цвета. - Установите вставку тени с помощью флажка «Вставка».
- Используйте ползунки,чтобы задать положение элемента,размытие и распространение.
Чтобы добавить еще одну тень,снова нажмите «+».Теперь все установленные вами значения будут применяться к этой новой тени.Измените порядок применения этих двух теней с помощью кнопок ↑ и ↓ в левом верхнем углу.Снова выберите первую тень,щелкнув ее в колонке слева.Чтобы обновить стили элемента,выберите его,нажав на кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы ::before и ::after , а также придать им тени блока. Чтобы переключаться между элементом и его псевдоэлементами, используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые before:: или ::after .
CSS
-
Border-image generator
-
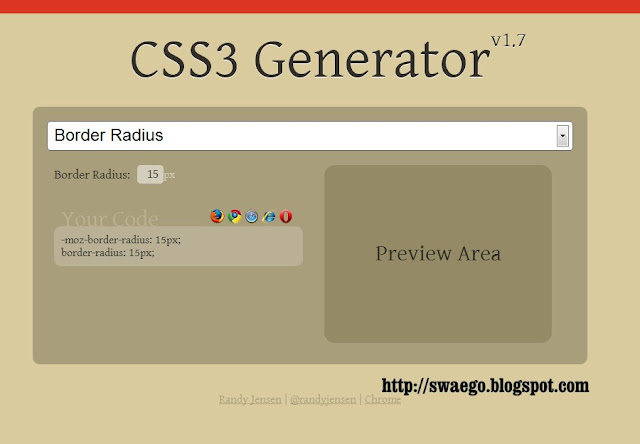
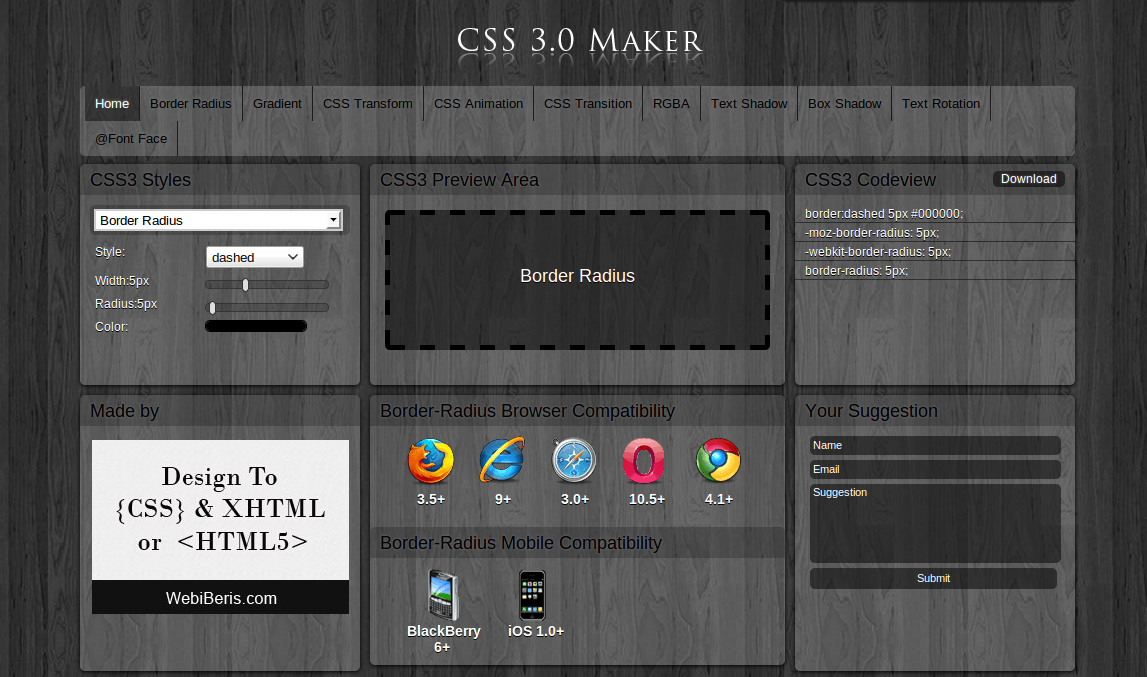
Border-radius generator
Этот инструмент можно использовать для создания эффектов CSS border-radius.
Изменение размера фоновых изображений с помощью функции background-size
CSS свойство background-size позволяет изменять размер изображения элемента,отменяя стандартное поведение черепицы по умолчанию,указывая ширину и/или высоту.

Использование нескольких фонов
К элементам можно применить несколько фонов.
- 1
- …
- 350
- 351
- 352
- 353
- 354
- …
- 857
- Next
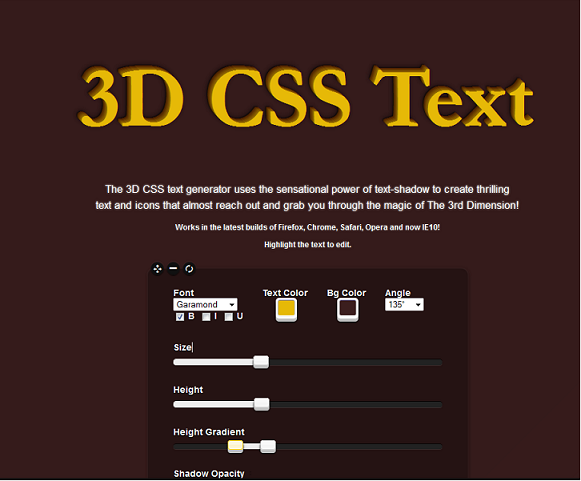
Генератор кнопок CSS
3. 02.2019 1 512
02.2019 1 512
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
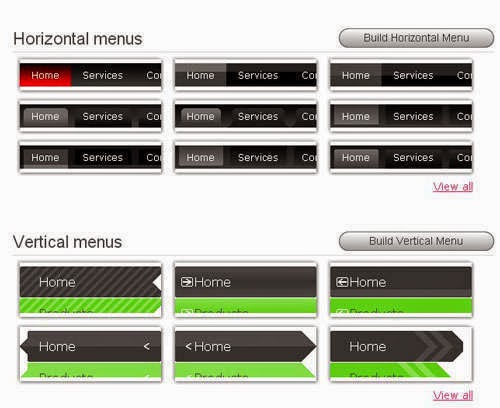
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.
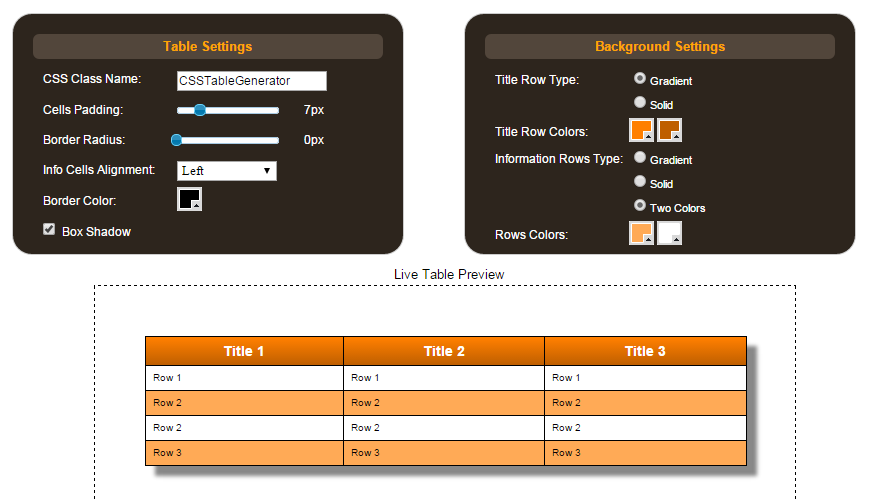
2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position —
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Preview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0
Box Shadow-Tailwind CSS
Основное использование
Добавление внешней тени
Используйте Shadow-SM , Shadow , Shadow-MD , Shadow-LG , Shadow-XL , или утилиты shadow-2xl для применения к элементу теней внешнего блока разного размера.
<дел> <дел> <дел>
Добавление внутренней тени
Используйте shadow-inner Утилита для применения к элементу тонкой тени вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
shadow-inner
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
shadow-none
Применяется условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении.
<дел>

 boxShadow
boxShadow 
 Просто скопируйте и вставьте его на свою страницу:
Просто скопируйте и вставьте его на свою страницу: Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.