Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку.
В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо
ключевое слово none, отменяющее тень
совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и вправо и добавлено небольшое размытие:
<div></div>#elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и вправо, но размытия нет (тень будет четкой):
<div></div>
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div>#elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
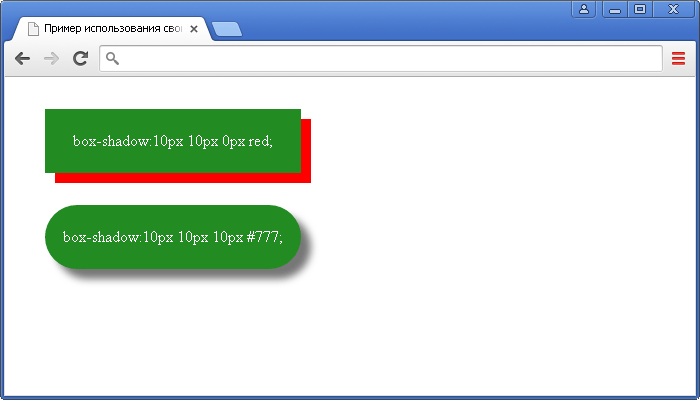
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div>#elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}:
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div>#elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div>#elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство
text-shadow,
которое задает тень тексту
Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
Тени блока
Свойство box-shadow устанавливает тени блока. Значением этого свойства является
перечисление параметров, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
Значением этого свойства является
перечисление параметров, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
При указании параметров, смещения указываются обязательно. Цвет можно не задавать, но про этом тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда задавать цвет. Остальные параметры являются необязательными. Расположение позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение
может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх.
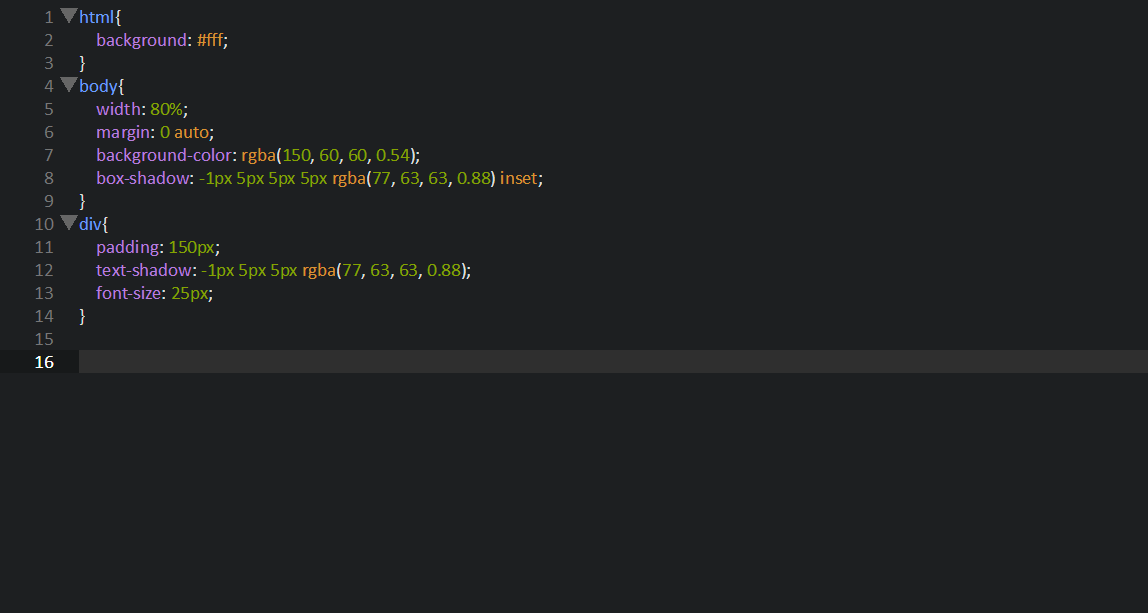
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает.
Совместно со смещением этот параметр позволяет создавать различные эффекты.
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень. Если в значении свойства box-shadow указать слово inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто. Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает размер тени. Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение этого свойства указывается практически также, как для блоков, только оно имеет меньше параметров. Они перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 17 18 19 20 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
text-shadow — CSS: Каскадные таблицы стилей
CSS-свойство text-shadow добавляет тени к тексту. Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений по осям X и Y от элемента, радиуса размытия и цвета.
/* смещение-x | смещение-y | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; /* цвет | смещение-х | смещение-y | радиус размытия */ тень текста: #fc0 1px 0 10px; /* смещение-х | смещение-y | цвет */ тень текста: 5px 5px #558abb; /* цвет | смещение-х | смещение-y */ тень текста: белый 2px 5px; /* смещение-х | смещение-у /* Использовать значения по умолчанию для цвета и радиуса размытия */ тень текста: 5px 10px; /* Глобальные значения */ тень текста: наследовать; тень текста: начальная; тень текста: вернуться; тень текста: вернуть слой; тень текста: не установлена;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень определяется двумя или тремя значениями , за которыми может следовать значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Если задано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам ::first-line , так и к псевдоэлементам ::first-letter .
Значения
-
<цвет> Дополнительно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> Обязательно.
 Эти
Эти <смещение-x>указывает расстояние по горизонтали; отрицательное значение помещает тень слева от текста.0, тень размещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта<радиус размытия>.-
<радиус размытия> Дополнительно. Это значение
0.
text-shadow =
нет |
[ <цвет>? &&{2,3} ]#
Простая тень
.red-text-shadow {
тень текста: красный 0-2px;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
| Спецификация |
|---|
| Модуль оформления текста CSS Уровень 3 # text-shadow-property |

 Например, используйте
Например, используйте 